Комбинаторы — Изучение веб-разработки | MDN
- Назад
- Обзор: Building blocks
- Далее
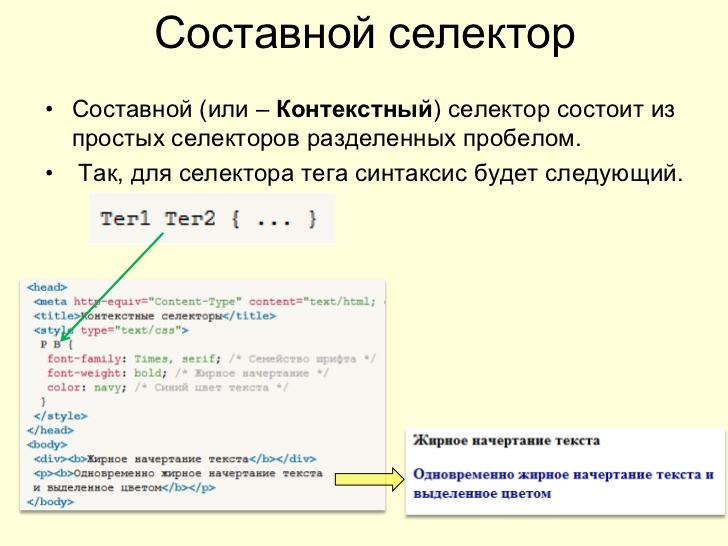
Наконец мы рассмотрим селекторы, которые называются комбинаторами, поскольку они соединяют другие селекторы, создавая полезную связь селекторов друг с другом и расположением содержимого в документе.
| Необходимые условия: | Базовая компьютерная грамотность, установленное базовое программное обеспечение, базовые знания о работе с файлами, основы HTML (изучите Введение в HTML) и понимание работы CSS (изучите Введение в CSS.) |
|---|---|
| Цель: | Узнать о различных комбинаторных селекторах, которые могут быть использованы в CSS. |
Селектор потомка — обычно представляется символом пробела (» «) — соединяет два селектора так, что элементы, соответствующие второму селектору, выбираются, если они имеют предка (родителя, родителя родителя, родителя родителя родителя и т.
body article p
В приведённом ниже примере выбирается только тот элемент <p>, который находится внутри элемента с классом.box.
Дочерний комбинатор (>) помещается между двумя селекторами CSS. При этом будут выбраны только те элементы, соответствующие второму селектору, которые являются прямыми потомками элементов, соответствующих первому селектору. Все элементы-потомки на более низких уровнях иерархии будут пропущены. Например, чтобы выбрать только те элементы <p>, которые являются дочерними элементами
article > p
Другой пример. Имеется неупорядоченный список, заключающий в себе другой, упорядоченный список. Дочерний комбинатор используется для того, чтобы выбрать только те элементы <li>, которые являются прямыми потомками <ul>, и присвоить им верхнюю границу красного цвета.
Если вы уберёте символ >, указывающий на то, что это селектор с дочерним комбинатором, селектор превратится в селектор всех потомков (комбинатор — пробел) и все элементы <li>
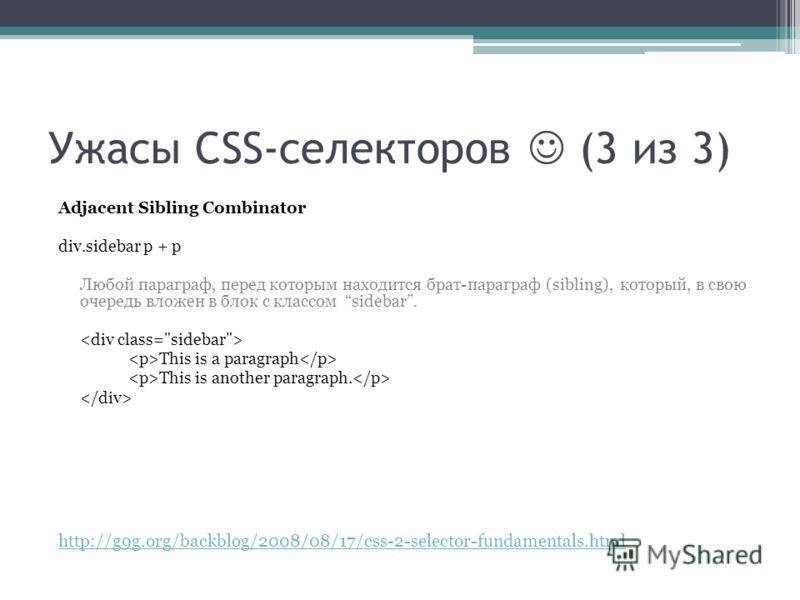
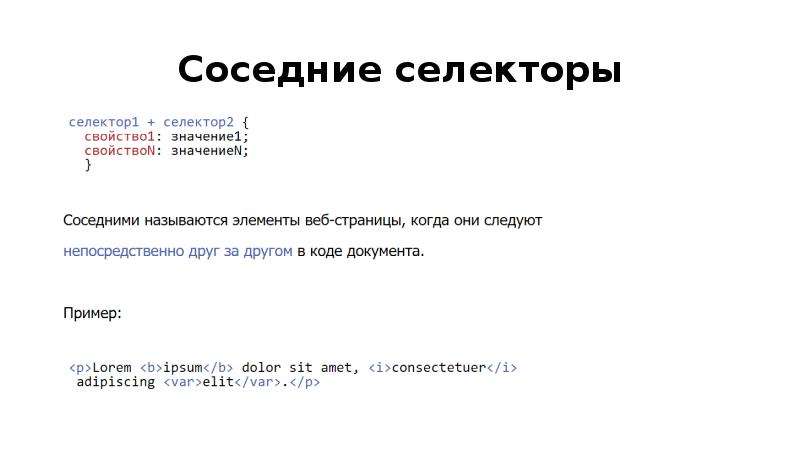
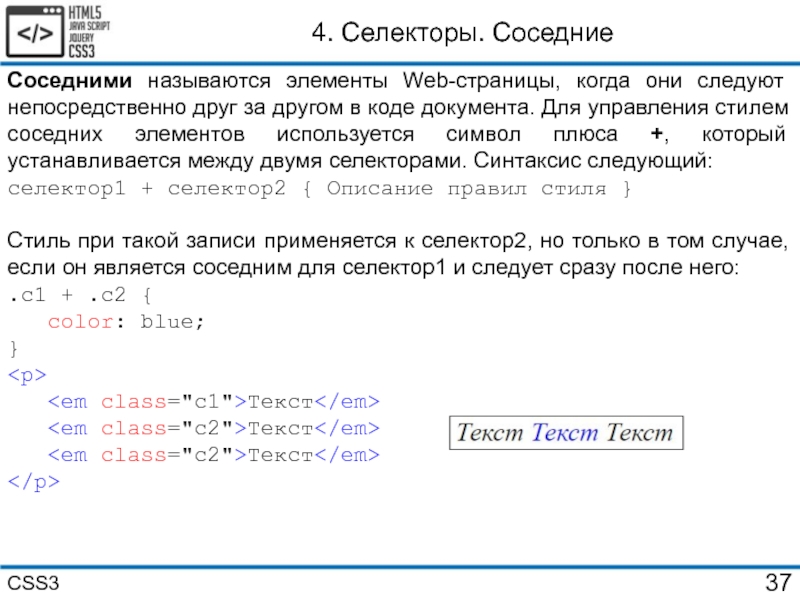
Соседний родственный селектор (+) используется для выбора элемента, который непосредственно следует за другим элементом и находится на одном с ним уровне иерархии. Например, чтобы выбрать все элементы <img> , которые идут сразу после элементов <p> :
p + img
Распространённый вариант использования — сделать что-то с абзацем, который следует за заголовком, как в примере ниже. Здесь мы ищем абзац, который непосредственно примыкает к <h2>, и стилизуем его.
Если вы вставите какой-то другой элемент, например <h3> между <h2>
<p>, вы обнаружите, что абзац больше не соответствует селектору и поэтому не получает цвет фона и переднего плана, применяемый, когда элемент является соседним.
Если вы хотите выбрать родственные элементы, даже если они не являются непосредственными соседями, то вы можете использовать общий родственный комбинатор (~). Чтобы выбрать все элементы <img>, которые находятся в любом месте после элементов <p>, надо указать так:
p ~ img
В приведённом ниже примере мы выбираем все элементы <p>, которые идут после <div>, тем не менее <p>, который идёт после него, будет выбран.
Вы можете соединять с помощью комбинаторов любые селекторы, которые мы изучали в предыдущих уроках, чтобы выбрать часть вашего документа. Например, если мы хотим выбрать пункты списка с классом «a», которые являются прямыми потомками <ul>, можно использовать следующую комбинацию:
ul > li[class="a"] { }
Однако будьте осторожны при создании больших списков селекторов, которые выделяют очень конкретные части вашего документа.
Часто бывает лучше создать простой класс и применить его к рассматриваемому элементу. Тем не менее, ваши знания о комбинаторах будут очень полезны, если вам нужно добраться до чего-то в вашем документе и вы не можете получить доступ к HTML, возможно, из-за того, что он генерируется CMS.
Мы охватили много тем в этой статье. А вы можете вспомнить наиболее важную информацию? Можете пройти несколько дополнительных тестов для того чтобы убедиться в том, что вы усвоили эту информацию, прежде чем пойдёте дальше — смотрите Проверьте ваши навыки: Селекторы.
Это последний раздел в наших уроках по селекторам. Далее мы перейдём к другой важной части CSS — CSS модель коробки.
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
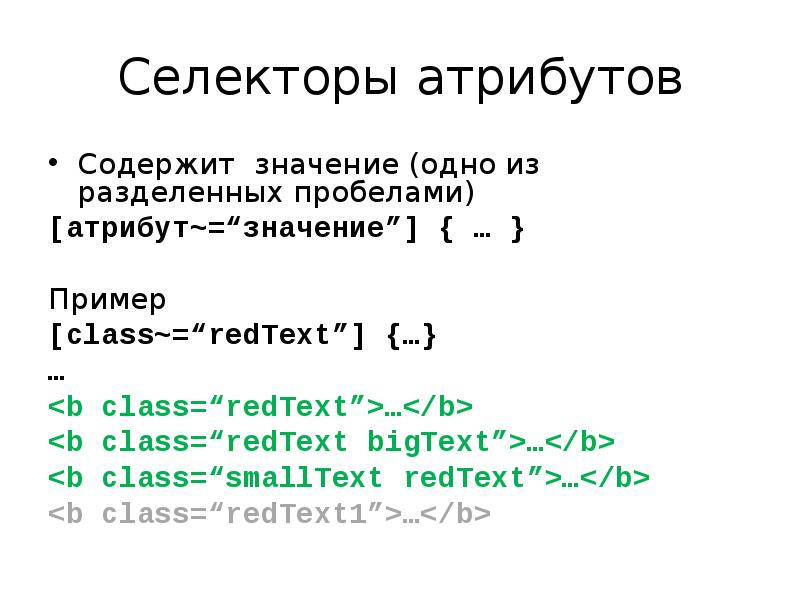
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Модель коробки
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Изменение размеров в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
CSS селекторы, свойства, значения
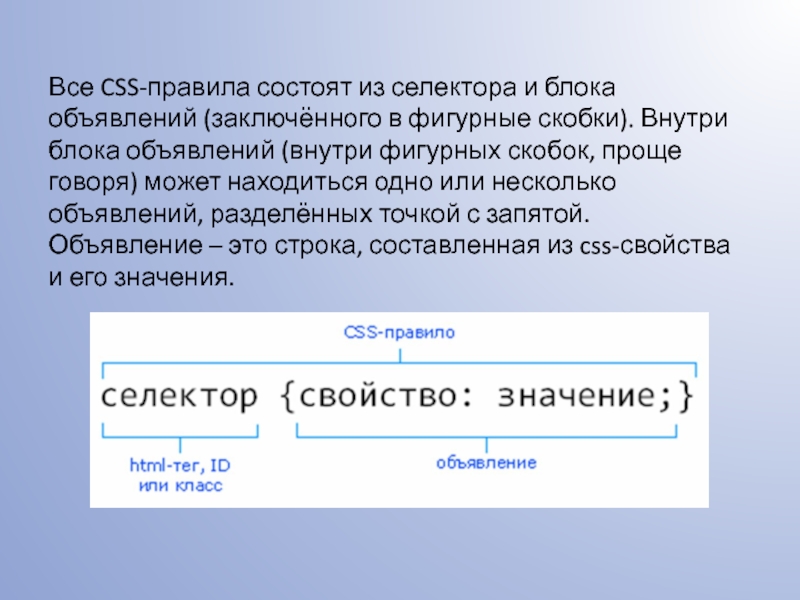
Каскадная таблица стилей состоит из CSS правил. Каждое CSS правило состоит из селектора и блока декларации.
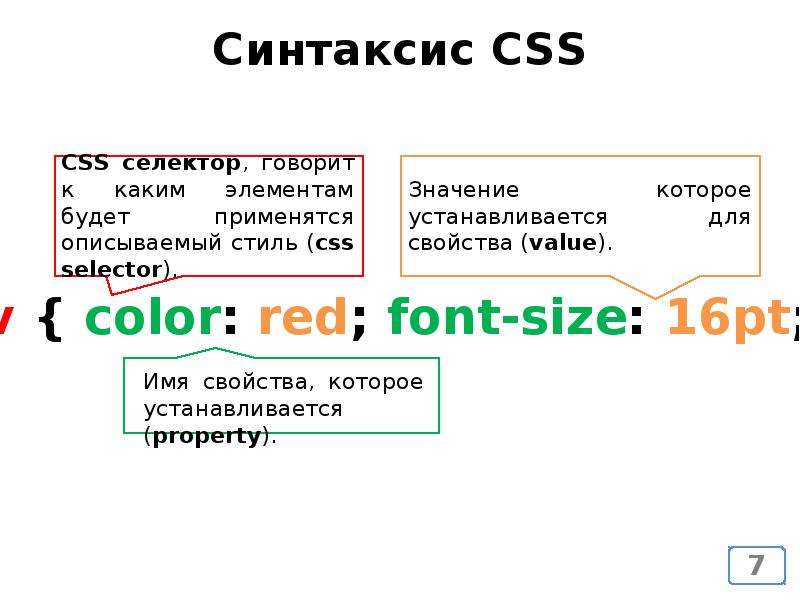
CSS селекторы очень похожи на HTML теги. Селектор указывает на HTML элемент, для которого вы определяете визуальный стиль.
Блок декларации содержит одну или несколько деклараций свойств, разделенных точкой с запятой. Блок деклараций заключают в фигурные скобки.
Каждая декларация состоит из имени свойства и его значения, разделенных двоеточием.
Свойства – это ключевые слова, такие как font-weight или background-color, которым присвоены определенные значения:
body {
font-size: 0. 8em;
color: navy;
}
8em;
color: navy;
}
В данном примере создается CSS селектор body, который соотносится с HTML тегом <body>. В этом селекторе определяется два свойства – font-size и color, которым присваиваются соответствующие значения. Таким образом, если этот стиль подключить к HTML документу, то текст внутри элемента <body> (что на самом деле весь контент в основном окне браузера) будет отображаться шрифтом размером 0.8em и темно-синим цветом.
CSS селекторы можно разделить на пять категорий:
- Простые селекторы (элементы отбираются по имени, идентификатору или классу)
- Комбинированные селекторы (элементы отбираются по специфическим отношениям между ними)
- Селекторы псевдоклассов (элементы отбираются по определенному состоянию)
- Селекторы псевдоэлементов (отбирается и стилизуется часть элемента)
- Селекторы атрибутов (элементы отбираются по атрибутам или значениям атрибутов)
CSS селектор элемента
Селектор элемента или HTML селектор — это простой селектор, который отбирает HTML элементы по их имени.
В следующем примере отбираются все существующие на странице элементы <p>. Их текст будет красного цвета и выровнен по центру:
p {
text-align: center;
color: red;
}
В данном учебнике основное внимание будет уделяться так называемым HTML селекторам, т.е. обычным именам тегов, которые используются в качестве селекторов стилей для изменения внешнего представления соответствующих HTML элементов.
CSS селектор идентификатора
Селектор идентификатора для отбора заданного элемента использует атрибут id HTML элемента.
Идентификатор элемента уникален в пределах веб-страницы, таким образом селектор идентификатора используется для выбора одного уникального элемента!
Чтобы определить селектор идентификатора, нужно написать символ решетки (#) и имя идентификатора элемента.
В следующем примере определяются стили для HTML элемента с идентификатором:
#para1 {
text-align: center;
color: red;
}
Внимание! Имя идентификатора не может начинаться с цифры!
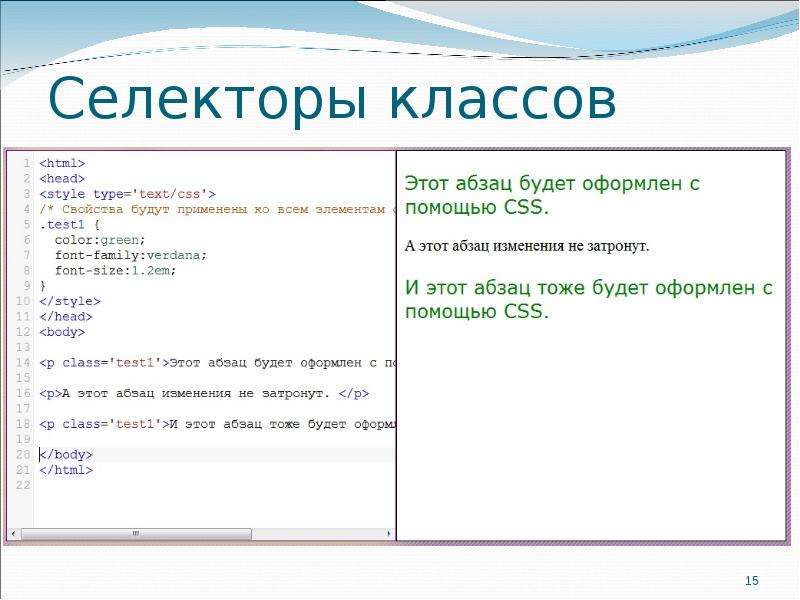
CSS селектор класса
Селектор класса для отбора заданного элемента использует атрибут class HTML элемента.
Чтобы определить селектор класса, нужно написать символ точки (.) и имя класса элемента.
.center {
text-align: center;
color: red;
}
Так как один и тот же класс может присваиваться нескольким элементам, вы можете указать на какой именно HTML элемент должен влиять селектор класса.
В следующем примере только элементы <p> с классом будут отображать текст красного цвета, который выровнен по центру:
p.center {
text-align: center;
color: red;
}
Также, HTML элементы могут иметь больше одного класса.
В следующем примере элемент <p> будет принимать стили, соответствующие селекторам класса и:
<style>
p.center {
text-align: center;
color: red;
}
p.large {
font-size: 300%;
}
</style>
<p>Этот параграф определен по двум классам.</p>
Внимание! Имя класса не может начинаться с цифры!
Универсальный селектор
Универсальный селектор (*) отбирает абсолютно все HTML элементы на странице.
Следующее CSS правило окажет воздействие на каждый HTML элемент на странице:
* {
text-align: center;
color: red;
}
Группирование селекторов
Группирование селекторов позволяет объединить одно и то же определение стиля для нескольких HTML элементов в одну декларацию.
Посмотрите на следующий код CSS (для элементов h2, h3 и p заданы одинаковые стили):
h2 {
text-align: center;
color: red;
}
h3 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
Чтобы уменьшить количество кода, мы можем сгруппировать эти селекторы в одну декларацию.
Чтобы сгруппировать селекторы, нужно в головной части перечислить их через запятую.
В следующем примере мы группируем селекторы из предыдущего примера:
h2, h3, p {
text-align: center;
color: red;
}
селекторов CSS3 | Список селекторов CSS3, псевдоселекторы CSS3
Автор: Авинаш Малхотра
Обновлено:
- ← Учебник по CSS3
- CSS-переменные и функции →
Оценка учебника по CSS3 от Yash ⭑ ⭑ ⭑ ⭑ ⭑ Средняя оценка: 5,0 на основе 186 отзывов
- Дом
- Веб-дизайн
- CSS3
- Селекторы CSS3
- Селекторы CSS3
- Рациональные селекторы
- Селекторы атрибутов
- Псевдоселекторы
- Структурный псевдо
Селекторы CSS3
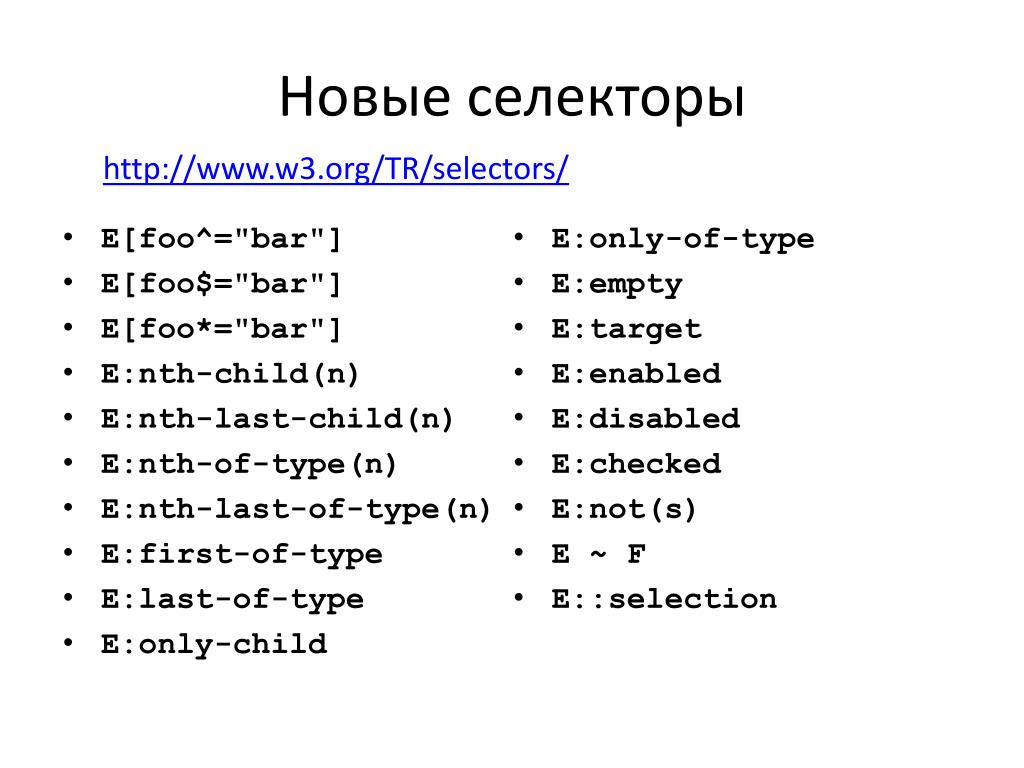
селектора CSS3 включает в себя все селекторов CSS от до CSS3. Список селекторов CSS3 включает селекторов Rational , Combinator , Группировка и Псевдоселекторы .
Список селекторов CSS3 включает селекторов Rational , Combinator , Группировка и Псевдоселекторы .
Более ранние версии CSS используют Type , class , id и дочерние селекторы . CSS 2 добавляет еще псевдоэлементов , псевдоклассов и селекторов комбинаторов . А теперь с помощью CSS3 мы можем нацеливаться практически на любой элемент с помощью широкого диапазона селекторов вариантов. Эван, в этой статье мы обновили CSS-селекторов уровня 4 .
Селекторы CSS3 являются частью HTML5.
Здесь мы подробно обсудим все селекторы CSS, CSS2, CSS2.1, CSS3 и CSS 4 уровня .
Список селекторов CSS
- Рациональные селекторы
- Селекторы атрибутов
- Псевдоселекторы
- Структурные псевдоселекторы
Нет селекторов для целевого родительского элемента и предыдущего родственного элемента в css.
Рациональные селекторы или комбинатор
Рациональные селекторы или Комбинатор нацеливаются на элементы на основе их связи с другими элементами. Эти селекторы были впервые представлены в CSS1, а затем снова в css2 и css3.
| Селектор | Код CSS | Использовать | CSS Уровень |
|---|---|---|---|
Селектор потомков | раздел р{ } | Нацелить все теги p внутри div. Это включает в себя все элементы p, которые являются потомками ( дочерними элементами, внуками, правнуками и т. д.) div. | 1 |
Детский селектор | дел.>р{ } | Этот селектор соответствует только прямому потомку из элемент | 2 |
Смежный брат | h5+p{ } | Этот селектор соответствует тегу p рядом с h5, и оба имеют один и тот же родительский элемент . Это означает, что p должно идти сразу после h5. Это означает, что p должно идти сразу после h5. | 2 |
Общий родственный | h4~p{ } | Этот селектор соответствует всем элементам P точно после элемента h4. | 3 |
General Sibling т. е. ( A~B ) селектор будет работать только в браузерах с поддержкой HTML5. IE 8 и более ранние версии не поддерживают этот селектор.
Селекторы атрибутов
Селекторы атрибутов были введены в css level 2 или css2. Селекторы атрибутов нацеливают соответствующие элементы на основе атрибут и значение атрибута. Селекторы атрибутов используются с использованием квадратных скобок [] . Селекторы атрибутов могут нацеливаться на оба атрибута со значением или логическими атрибутами.
| Селектор CSS | Использовать | Уровень CSS | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
E[атрибут]{} | Нацельтесь только на элемент E или элементы, имеющие точное значение атрибута без учета регистра. Для ввода опыта с отключенным атрибутом, Для ввода опыта с отключенным атрибутом, ввод [отключено] {курсор: не разрешено} | 2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
E[attr=»значение»]{} | Этот селектор соответствует только элементу с точным атрибутом и значением. Для exp, только флажок типа ввода, input[ type=»checkbox» ] | 2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
E[attr~=»foo»]{} | Этот селектор соответствует только элементам с точным атрибутом с несколькими значениями, разделенными пробелом, и одно из значений точно равно «foo». 9= «кол»] | 3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
E[attr$=»значение»]{} | Этот селектор соответствует только элементу E, значение атрибута которого заканчивается точно на foo. Например, div с именем класса, заканчивающимся на «wrap», div[ class$=»wrap» ] | 3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
E[атрибут*=»значение»]{} | Этот селектор соответствует только элементу E, значение атрибута которого содержит подстроку «foo». Для exp, div, имеющий имя класса с подстрокой «md», Для exp, div, имеющий имя класса с подстрокой «md», раздел[класс*=»мд»] | 3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
E[attr=»value» i]{} | Этот селектор соответствует только элементу E со значением атрибута «value» или «VALUE». я имею в виду чувствительный к регистру. Для exp, div с именем класса «col» или «COL», div[i] | 4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
E[attr=»value» s]{} | Этот селектор соответствует только элементу E со значением атрибута, равным только «значению». Для exp, div с именем класса «col», 9=foo»]{} , E[attr$=foo»]{} и E[attr*=foo»]{} селекторы атрибутов будут только в поддерживаемых HTML-5 браузерах. IE 8 и младше не поддерживает эти селекторы.Псевдоселекторы Псевдоселекторы CSS классифицируются как Псевдокласс и Псевдоэлементы .
Совместимость с браузерами:hover не поддерживается в IE6 и ниже. IE7 и ниже не поддерживает :focus . Однако все селекторы уровня 1 и уровня 2 поддерживаются в IE8, кроме ( :checked, :enabled, :disabled и :target ). Хорошей новостью является то, что IE9 и выше поддерживают все селекторы CSS уровня 1, 2, 3 и 4. Структурные псевдоклассы Структурные псевдоселекторы могут нацеливаться на любой элемент на основе их положения в узлах. Впервые они были введены в css1, а затем снова в css2 и css3.
:first-child , :first-letter , :first-line будут поддерживаться в IE 7 и 8. ПсевдоэлементыПсевдоэлементы используются с использованием двойных двоеточий, т.е. :: селектор. Как и :before или ::before, оба одинаковы в CSS3. Например, p:first-line или p::first-line.
селекторов CSS — Темы масштабированияОбзор Чтобы стилизовать элементы HTML, нам нужно применить к ним CSS, а чтобы применить любое свойство CSS к любому элементу HTML, нам сначала нужно выбрать этот элемент HTML, а затем применить к нему свойства CSS. Объем статьи
Что такое селектор в CSS? Селекторы CSS представляют собой комбинацию символов и специальных символов, которые предписывают браузеру применить определенные свойства CSS к желаемому элементу HTML.
Селекторы CSS используют имя идентификатора (начинается с #), имя класса, тип тега HTML (например, заголовок, div и т. д.), атрибут и т. д. элемента HTML для их выбора. Типы селекторовБазовые селекторы CSS1. Универсальный селектор Самый первый селектор CSS, который мы будем обсуждать, будет универсальным селектором. Он выбирает все HTML-элементы, присутствующие на HTML-странице. Чтобы использовать универсальный селектор, нам нужно использовать звездочки (*) , а затем определите свойство CSS, и после этого будут выбраны все элементы. Элементы HTML внутри других элементов также будут выбраны с помощью универсального селектора CSS. (например, если внутри элемента div есть элемент абзаца, то с помощью универсального селектора CSS также будет выбран элемент para, который находится внутри элемента div) Синтаксис Пример В этом примере мы будем использовать символ звездочки (*) и определит внутри него набор свойств CSS. Выход 2. Селекторы типов Селектор типа также известен как селектор элементов, поскольку он выбирает HTML-теги/элементы в вашем документе. Селектор элементов выбирает элементы HTML на основе их имени, некоторые из них: p (тег абзаца), h2 (заголовок 1), div (тег раздела), span и т. д. Чтобы использовать селектор типа, вам просто нужно указать имя тега HTML, а затем в фигурных скобках определить свойства CSS. Синтаксис Пример В этом примере мы будем использовать разные имена тегов HTML для выбора элемента HTML, а затем применим к ним разные свойства CSS. , а затем мы определим свойства внутри элемента.
После этого мы выберем элементи присвоим им одни и те же свойства CSS.Вывод 3. Селектор классов Мы обычно используем класс для группировки HTML-элементов и применения к ним уникальных стилей. Селектор класса в CSS выбирает элементы, принадлежащие определенному атрибуту класса. Чтобы выбрать элементы с определенным классом, напишите символ точки или точки (.), а затем имя класса. Например, если div и h3 имеют один и тот же класс, произнесите «mark». поэтому мы можем получить к ним доступ и применить тот же стиль, используя только имя класса, то есть «отметить». Синтаксис Пример В этом примере мы будем использовать два разных класса « с пометкой » и « без пометки », и оба будут содержать разные наборы свойств CSS. Вывод Теперь предположим, что у вас есть набор свойств CSS, выбранных для имени класса, и вы хотите применить определенное свойство CSS только к определенному элементу HTML в классе. Для этого укажите имя элемента, затем укажите символ точки/точки (.), а затем имя класса. Пример Этот пример такой же, как и предыдущий, единственное отличие, из-за которого вывод выглядит иначе, — это тег , здесь мы выбрали только элемент , который будет иметь класс «отмеченный» или «неотмеченный» Выход 4. Синтаксис Атрибут ID должен содержать хотя бы один символ и не может начинаться с цифры. Пример Здесь, в этом примере, мы использовали разные элементы HTML, такие как ,и т. д., а также они имеют другое значение идентификатора. Теперь мы воспользовались селектором идентификаторов CSS, выбрали идентификаторы и определили для них различные свойства CSS. Элемент, связанный с идентификатором, получит свойства CSS, определенные для этого идентификатора.
Для лучшего понимания того, как использовать два разных идентификатора для одних и тех же свойств CSS, мы взяли два идентификатора — id1 и id2. Вывод Если селектор id комбинируется с другим или несколькими селекторами, перед селекторами id должен стоять #. 5. Селекторы атрибутов Элементы HTML могут иметь один или несколько атрибутов, и любой из этих атрибутов может использоваться для нацеливания и выбора элементов HTML, они выбираются, если они соответствуют условию, указанному при выборе атрибута, и после выбора атрибута могут быть выбраны различные свойства CSS. применяемый. Селектор атрибутов CSS выбирает элементы на основе существования данного атрибута или значения данного атрибута. Существуют различные способы выбора атрибута, о которых мы поговорим ниже. Селектор CSS [Атрибут] В этом типе селектора атрибутов используется имя элемента, а затем имя атрибута указывается в квадратных скобках. Синтаксис Пример В приведенном ниже примере мы используем целевой атрибут, и элемент, который мы выберем, будет элементом привязки . Таким образом, любой элемент , имеющий целевой атрибут, будет выбран, и к нему будет применено указанное свойство CSS. Вывод Если вы хотите применить определенное свойство CSS к различным элементам, содержащим один и тот же атрибут, в этом случае вы должны указать разные элементы и разделить их запятой (,). Пример Вывод [атрибут = «значение»] Селектор CSS В этом типе селектора атрибутов все элементы HTML чей атрибут и значение атрибута (значение атрибута представляет собой строку выбраны символы, которые назначены атрибуту элемента HTML. Синтаксис Пример Здесь, в этом примере, мы использовали два разных HTML-элемента — привязку и тег абзаца .
мы взяли целевой атрибут, и для разных значений целевого атрибута мы получим разные результаты, так как мы присвоили разные значения при создании элементов HTML.
сначала мы укажем значение атрибута «abc», а выбранный нами элемент будет элементом абзаца .
Теперь любой элемент , имеющий целевой атрибут и цель, имеющую значение «abc», будет выбран, и к нему будут применены свойства CSS.
Точно так же мы также изменили значение целевого атрибута на «xyz» и элемента на тег привязки , чтобы увидеть другие результаты. Вывод CSS [атр~=значение] Селектор Используя этот тип выбора атрибута, мы также выбираем элементы HTML на основе атрибута и его значений. Синтаксис Пример В этом примере мы будем использовать атрибут title и присвоим ему два разных значения и два разных набора стилей CSS.
Теперь мы будем использовать разные элементы HTML, применим эти цели и посмотрим на результат. Вывод CSS [attr|=value] Value Этот селектор атрибутов используется для выбора всех элементов HTML, чей атрибут имеет значение списка слов, разделенных дефисами, элемент будет выбирается, если начало списка слов, разделенных дефисами, в значениях атрибута совпадает со значением, указанным в селекторе.
Значение атрибута может быть целым точным словом либо само по себе, либо должно начинаться со значения, за которым сразу следует дефис. (-) 9=) «цветной». Вывод CSS [attribute$=»value»] Selector До сих пор мы обсуждали, что начало/начало значения атрибута должно совпадать со значением селектора, что означает, что мы выбираем элементы HTML. в зависимости от того, как начинается значение атрибута. Теперь в этом типе селектора атрибутов мы будем выбирать элементы HTML, значение атрибута которых заканчивается указанным значением. Значение не обязательно должно быть целым словом. Синтаксис Пример В этом примере мы выберем целевой атрибут и присвоим ему значение ($=) «конец». Таким образом, если какой-либо элемент имеет целевой атрибут, а значение целевого объекта имеет окончание «конец», то элемент будет выбран, и к нему будут применены стили CSS. Вывод [атрибут *= «значение»] selector Во всех описанных ранее селекторах атрибутов мы выбирали элементы, значение атрибута которых совпадало либо с конца, либо с начала. Синтаксис Пример Здесь мы будем использовать атрибут target и присвоим ему (*=) значение «line».
Таким образом, если какой-либо элемент имеет целевой атрибут, он будет выбран, если его значение содержит слово «строка» в любом месте. Выход Селектор группировки CSS позволяет выбрать несколько элементов HTML с одинаковыми свойствами CSS и сгруппировать их, чтобы стиль можно было применить сразу ко всем элементам. Это уменьшает избыточность кода и делает его более простым, читаемым и пригодным для повторного использования.
Чтобы сгруппировать элементы HTML, во-первых, нам нужно проверить, есть ли элементы с одинаковыми свойствами CSS??, если да!! Затем мы сгруппируем эти элементы и разделим их запятой (,), после чего вы сможете реализовать один и тот же стиль для всех выбранных элементов. Синтаксис Пример В этом примере мы выберем Вывод Селекторы CSS используются для выбора элементов HTML, но когда мы используем сложные селекторы (для выбора элементов HTML используется более одного селектора), то использование комбинаторов объясняет связь между два селектора. Комбинаторы комбинируют селекторы определенным образом, чтобы предоставить им полезную взаимосвязь и положение содержимого в документе. В CSS есть четыре типа комбинаторов: 1. Селектор потомков (пробел) Селектор потомков в CSS выбирает все элементы HTML, которые являются потомками указанного элемента-предка. Синтаксис Пример В этом примере мы создадим в качестве дочернего элемента. Таким образом, если где-либо в коде находится под Вывод 2. Общий селектор родственных элементов Общий селектор родственных элементов выбирает все HTML-элементы, которые являются одноуровневыми элементами указанного элемента, т. Синтаксис Пример В примере, обсуждаемом ниже, элементы, которые мы будем использовать, будут . Чтобы их можно было выбрать, они должны быть на одном уровне, а должен стоять после будет выбран. Выход 3. Селектор соседнего родственного элемента (+) Селектор соседнего родственного элемента используется для выбора элемента, расположенного рядом с первым указанным элементом, а также родственного элемента первого элемента. Он использует знак плюс (+) для объединения двух элементов.
Второй элемент выбирается только тогда, когда элемент, указанный во втором месте, находится сразу после первого элемента, а первый и второй элементы являются одноуровневыми.
Этот одноуровневый селектор выбирает соседний элемент, или мы можем сказать, что элемент находится рядом с указанным тегом. Синтаксис Пример В этом примере мы использовали , поэтому будет выбран только в том случае, если он идет сразу после Выход 4. Детский селектор (>) Селектор дочерних элементов выбирает все элементы, которые являются непосредственными дочерними элементами указанного элемента. В качестве разделителя между элементами используется знак больше (>) . Родительский элемент всегда должен располагаться слева от «>». Он выбирает только те элементы, которые являются непосредственными дочерними элементами указанного родительского элемента. Синтаксис Пример В обсуждаемом ниже примере мы использовали Вывод Вы когда-нибудь задумывались, как элементы на некоторых веб-страницах меняют свои свойства, когда вы наводите на них курсор мыши?? Или как элемент меняет свое свойство, когда вы нажимаете на них??
Все это возможно благодаря использованию селекторов псевдоклассов CSS. Псевдокласс — это ключевое слово, добавленное к селектору, которое придает особое состояние выбранным элементам, когда они соответствуют желаемому условию.
Селектор псевдоклассов CSS помогает добавлять специальные эффекты к элементу HTML на основе особого состояния/состояния элемента. Синтаксис Чтобы использовать псевдокласс, мы должны поставить двоеточие (:) после элемента CSS, к которому мы хотим применить эффекты, а затем указать псевдокласс. На веб-сайте используются различные псевдоклассы CSS.
Давайте обсудим их один за другим: 1. Этот псевдокласс добавляет к выбранному элементу специальный эффект, когда вы наводите на него курсор мыши, это может сделать элемент интерактивным. Синтаксис Пример Здесь, в этом примере, мы сначала выберем элемент Выход 2. Селектор псевдокласса :first-child используется для нацеливания на указанный первый элемент (потомок) непосредственно внутри любого родительского элемента. Синтаксис Пример Здесь, в этом примере, элемент будет выбран только тогда, когда он будет первым дочерним элементом любого элемента. Выход 3. Как вы видели в разных браузерах, когда вы нажимаете на ссылку, ее цвет меняется.
Этого можно добиться с помощью селекторов. Синтаксис Пример Вывод Различных селекторов псевдоклассов CSS Псевдоэлемент CSS объединяется с селектором и используется для стилизации определенной части выбранных элементов HTML. Псевдокласс используется для стилизации элемента, тогда как псевдоэлемент стилизует определенную часть элемента.
Чтобы отделить псевдокласс от псевдоэлементов, мы можем использовать двойное двоеточие (::) вместо одинарного двоеточия. Синтаксис Различные псевдоэлементы: ::first-line Используется для применения стилей к первой строке текста. Его можно применять только к элементам блочного уровня. Различные свойства, которые можно использовать с ним: Синтаксис Пример В этом примере будет выбрана первая строка содержимого внутри тега , и к ней будут применены указанные стили CSS. Выход Подобно селектору элементов первой строки, этот селектор позволяет изменить стиль первой буквы следующего абзаца. Он также применяется только к блочным элементам. Свойства, которые можно использовать: Синтаксис Пример В этом примере будет выбрана первая буква содержимого внутри тега , и к ней будут применены указанные стили CSS. Выход ::до Он используется для добавления содержимого перед конкретным элементом содержимого. Синтаксис Пример В приведенном ниже примере в качестве элемента выбран Выход ::после Он работает аналогично псевдоклассу ::before, но добавляет содержимое после содержимого указанного элемента. Он также использовал свойство content. Синтаксис Пример В приведенном ниже примере в качестве элемента выбран Выход :: маркер Это используется для выбора маркеров или количества элементов списка. Синтаксис Пример В этом примере мы применим псевдоэлемент маркера к элементам списка упорядоченного списка, а также к неупорядоченному списку. Выход ::выбор Псевдоэлемент ::selection выбирает (подсвечивает) элементы, когда пользователь выбирает элемент с помощью курсора. Синтаксис Пример В этом примере мы продемонстрируем псевдоэлемент выбора.
Текст, который мы выделим с помощью курсора мыши, примет заданные свойства CSS Вывод |


 8em;
color: navy;
}
8em;
color: navy;
}
 Эти селекторы впервые появились в css1, а затем снова в css2 и css3. Псевдоселекторы CSS вызываются с использованием двоеточия
Эти селекторы впервые появились в css1, а затем снова в css2 и css3. Псевдоселекторы CSS вызываются с использованием двоеточия  Как правило, все элементы управления формой поддерживают состояние фокуса.
Как правило, все элементы управления формой поддерживают состояние фокуса.
 Для exp
Для exp Для опыта введите возраст:
Для опыта введите возраст: раздел{
фон:#ccc;
граница: сплошная 1px;
отступ: 10 пикселей;
поле: 10 пикселей;
}
.section:target{фон:#333; цвет:#fff}
раздел{
фон:#ccc;
граница: сплошная 1px;
отступ: 10 пикселей;
поле: 10 пикселей;
}
.section:target{фон:#333; цвет:#fff}

 Itaque ducimus delectus recusandae nisi dolore tenetur doloremque voluptas, ad inventorye earum quos harum illo mollitia magnam velit cum asperiores. Earum, voluptatem.
Itaque ducimus delectus recusandae nisi dolore tenetur doloremque voluptas, ad inventorye earum quos harum illo mollitia magnam velit cum asperiores. Earum, voluptatem.  Для опыта
Для опыта n — числовое значение. Для опыта
n — числовое значение. Для опыта Для опыта
Для опыта
 Для опыта
Для опыта Но селекторы уровня 3 будут поддерживаться только в браузерах IE 9 и выше.
Но селекторы уровня 3 будут поддерживаться только в браузерах IE 9 и выше. Мы достигнем этого с помощью селекторов CSS. Селекторы CSS — это комбинация символов, которая сообщает браузеру, какой элемент HTML выбрать. Селекторы CSS являются частью набора правил CSS. Селекторы CSS используют идентификатор, класс, тип, атрибут и т. д. элемента HTML для их выбора.
Мы достигнем этого с помощью селекторов CSS. Селекторы CSS — это комбинация символов, которая сообщает браузеру, какой элемент HTML выбрать. Селекторы CSS являются частью набора правил CSS. Селекторы CSS используют идентификатор, класс, тип, атрибут и т. д. элемента HTML для их выбора. HTML-элементы, выбранные селектором, называются предметом селектора.
HTML-элементы, выбранные селектором, называются предметом селектора. Как сказано в определении универсального селектора, определенные свойства CSS будут применяться к каждому элементу HTML.
Мы напишем набор свойств CSS и увидим вывод без символа звездочки, а затем, после этого, мы применим символ звездочки и увидим, что каждый элемент на веб-странице (вывод) будет иметь тот же CSS, который мы определили.
Как сказано в определении универсального селектора, определенные свойства CSS будут применяться к каждому элементу HTML.
Мы напишем набор свойств CSS и увидим вывод без символа звездочки, а затем, после этого, мы применим символ звездочки и увидим, что каждый элемент на веб-странице (вывод) будет иметь тот же CSS, который мы определили. Для первого набора свойств CSS мы будем использовать элемент
Для первого набора свойств CSS мы будем использовать элемент Будут использоваться разные элементы HTML, а затем они будут сгруппированы в классы.
Теперь для выбора классов мы будем использовать селектор классов CSS.
Поскольку первый элемент (para внутри div) принадлежит отмеченному классу, к нему будут применены определенные свойства CSS в отмеченном классе.
И точно так же некоторые элементы принадлежат либо к одному из классов, либо ни к одному из них.
Поскольку элементы HTML также могут ссылаться на более чем один класс, последний элемент имеет оба класса, чтобы мы могли понять, как объединить два разных класса.
Будут использоваться разные элементы HTML, а затем они будут сгруппированы в классы.
Теперь для выбора классов мы будем использовать селектор классов CSS.
Поскольку первый элемент (para внутри div) принадлежит отмеченному классу, к нему будут применены определенные свойства CSS в отмеченном классе.
И точно так же некоторые элементы принадлежат либо к одному из классов, либо ни к одному из них.
Поскольку элементы HTML также могут ссылаться на более чем один класс, последний элемент имеет оба класса, чтобы мы могли понять, как объединить два разных класса. ВЫБОР ID Селектор CSS ID использует атрибут ID элемента HTML для выбора элементов на странице и применения к ним свойств CSS. Атрибут id — это уникальный идентификатор в HTML-документе.
Чтобы использовать селектор идентификаторов в CSS, используйте хэштег (#), за которым следует имя идентификатора элемента HTML. Элемент HTML будет выбран только в том случае, если его атрибут id точно соответствует значению, указанному в селекторе.
ВЫБОР ID Селектор CSS ID использует атрибут ID элемента HTML для выбора элементов на странице и применения к ним свойств CSS. Атрибут id — это уникальный идентификатор в HTML-документе.
Чтобы использовать селектор идентификаторов в CSS, используйте хэштег (#), за которым следует имя идентификатора элемента HTML. Элемент HTML будет выбран только в том случае, если его атрибут id точно соответствует значению, указанному в селекторе. Мы объединили эти два и использовали запятую, чтобы разделить их. Свойства CSS, определенные для них, будут применяться к обоим элементам, использующим идентификатор.
Мы объединили эти два и использовали запятую, чтобы разделить их. Свойства CSS, определенные для них, будут применяться к обоим элементам, использующим идентификатор. Выбираются элементы, соответствующие названию атрибута, указанного в квадратных скобках, и к ним применяются свойства CSS.
Выбираются элементы, соответствующие названию атрибута, указанного в квадратных скобках, и к ним применяются свойства CSS. Он указан в двойных кавычках «») точно соответствует значениям, указанным в селекторе, и применяются указанные свойства CSS.
Он указан в двойных кавычках «») точно соответствует значениям, указанным в селекторе, и применяются указанные свойства CSS. В этом случае элемент будет выбран даже если значение, указанное в селекторе, соответствует любому значению (поскольку они могут быть списком слов, разделенных пробелами) в атрибуте элемента.
В этом случае элемент будет выбран даже если значение, указанное в селекторе, соответствует любому значению (поскольку они могут быть списком слов, разделенных пробелами) в атрибуте элемента. Итак, если какой-либо элемент имеет класс, имя которого начинается с «цветной», будет выбран.
Итак, если какой-либо элемент имеет класс, имя которого начинается с «цветной», будет выбран. Но чтобы быть более гибкими, здесь, в этом типе селектора атрибутов, мы можем выбирать элементы, значение атрибута которых соответствует значению, указанному в селекторе, и значение может присутствовать где угодно (если в значении есть список слов).
Но чтобы быть более гибкими, здесь, в этом типе селектора атрибутов, мы можем выбирать элементы, значение атрибута которых соответствует значению, указанному в селекторе, и значение может присутствовать где угодно (если в значении есть список слов).
 Комбинатор потомков представлен одним символом пробела (» «). Он объединяет два селектора, в которых первый селектор представляет предка (родителя, родителя родителя или предка более пяти уровней), а второй селектор представляет потомков. Он объединяет два селектора, так что элементы, соответствующие второму селектору, выбираются, только если у них есть элемент-предок, соответствующий первому селектору.
Селектор CSS, использующий комбинатор потомков, называется селекторами потомков.
Комбинатор потомков представлен одним символом пробела (» «). Он объединяет два селектора, в которых первый селектор представляет предка (родителя, родителя родителя или предка более пяти уровней), а второй селектор представляет потомков. Он объединяет два селектора, так что элементы, соответствующие второму селектору, выбираются, только если у них есть элемент-предок, соответствующий первому селектору.
Селектор CSS, использующий комбинатор потомков, называется селекторами потомков. е. будут выбраны элементы, которые должны иметь общего родителя.
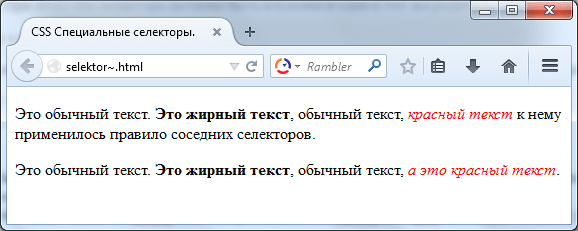
Второй указанный элемент будет элементом, который должен быть выбран, а первый указанный элемент будет элементом, родственным элементом которого должен быть второй элемент, и тогда будет выбран только он. Он использует знак тильды (~) для разделения элементов.
Его можно использовать для выбора группы элементов, имеющих общий родительский элемент.
е. будут выбраны элементы, которые должны иметь общего родителя.
Второй указанный элемент будет элементом, который должен быть выбран, а первый указанный элемент будет элементом, родственным элементом которого должен быть второй элемент, и тогда будет выбран только он. Он использует знак тильды (~) для разделения элементов.
Его можно использовать для выбора группы элементов, имеющих общий родительский элемент.
 Если мы удалим символ «больше» (>), обозначающий это как дочерний комбинатор, то он станет селектором-потомком.
Если мы удалим символ «больше» (>), обозначающий это как дочерний комбинатор, то он станет селектором-потомком. Псевдокласс также можно понимать как помощь, которая сочетается с простыми селекторами для изменения/выделения своего свойства в специальном условии. Например, «:hover» можно использовать для выделения/добавления эффекта к элементу при наведении на него курсора мыши.
Псевдокласс также можно понимать как помощь, которая сочетается с простыми селекторами для изменения/выделения своего свойства в специальном условии. Например, «:hover» можно использовать для выделения/добавления эффекта к элементу при наведении на него курсора мыши.


.ppt/slide_5.jpg)
 Обычно он используется для добавления необычного содержимого к элементу. Он использует свойство содержимого.
Обычно он используется для добавления необычного содержимого к элементу. Он использует свойство содержимого.
