CSS свойство font-stretch | назначение, допустимые значения, примеры
Свойство font-stretch выбирает нормальную, уплотненную или расширенную ширину символов в шрифте.
Допустимые значения
- normal — обычная ширина символов в шрифте
- semi-condensed — узковатая ширина символов в шрифте
- condensed — узкая ширина символов в шрифте
- extra-condensed — очень узкая ширина символов в шрифте
- ultra-condensed — самая узкая ширина символов в шрифте
- narrower — ширина символов в шрифте уже, чем у родительского элемента
- semi-expanded — широковатая ширина символов в шрифте
- expanded — широкая ширина символов в шрифте
- extra-expanded — очень широкая ширина символов в шрифте
- ultra-expanded — самая широкая ширина символов в шрифте
- wider — ширина символов в шрифте шире, чем у родительского элемента
- inherit — ширина символов в шрифте такая же как у родительского элемента
Абсолютные значения, перечисленные от самого узкого до самого широкого: ultra-condensed, extra-condensed, condensed, semi-condensed, normal, semi-expanded, expanded, extra-expanded, ultra-expanded.
Относительное значение wider расширяет ширину буквы на один пункт из вышеперечисленного списка, т.е. если у родителя font-stretch имеет абсолютное значение semi-expanded, а у дочернего элемента задано относительное значение wider, то абсолютным значением font-stretch у дочернего элемента будет expanded.
Аналогично, относительное значение narrower сужает ширину буквы на один пункт.
| Значение по умолчанию | normal |
|---|---|
| Применимо | ко всем элементам |
| Наследование | да |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
Пример
p {
font-stretch:wider;
}
Твой код:
<html> <head> <title></title> <style type=»text/css»> <!— p{ font:italic bold 16px Arial, sans-serif; } . exr{
font-stretch:ultra-expanded;
}
.cond{
font-stretch:ultra-condensed;
}
—>
</style>
</head>
<body>
<p>Это текст с обычной толщиной букв</p>
<p>Это текст с самой широкой толщиной букв</p>
<p>Это текст с самой узкой толщиной букв</p>
</body>
</html>Сделай код и жми тут
exr{
font-stretch:ultra-expanded;
}
.cond{
font-stretch:ultra-condensed;
}
—>
</style>
</head>
<body>
<p>Это текст с обычной толщиной букв</p>
<p>Это текст с самой широкой толщиной букв</p>
<p>Это текст с самой узкой толщиной букв</p>
</body>
</html>Сделай код и жми тутРезультат:
большой полигонЗаметки
Это свойство относится к модулю CSS Fonts Module Level 3 находящемся в разработке W3C, поэтому в нем возможны изменения.
На момент написания статьи это свойство не поддерживается ни одним из распространенных браузеров.
Свойство font-style Свойство font-size-adjustletter-spacing — CSS | MDN
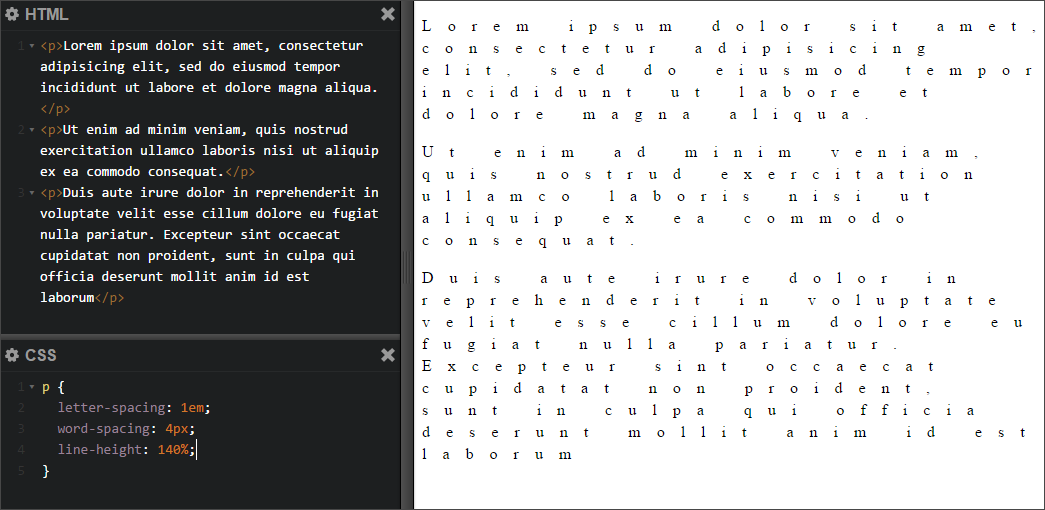
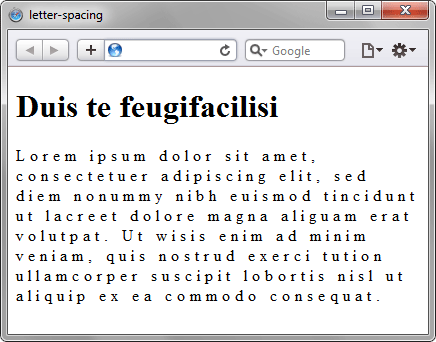
letter-spacing определяет межбуквенное расстояние в тексте.Исходники для интерактивных примеров находятся в репозитории на GitHub. Если вы желаете поучавствовать в их улучшении, пожалуйста склонируйте https://github.com/mdn/interactive-examples и отправьте нам pull-реквест.
Если вы желаете поучавствовать в их улучшении, пожалуйста склонируйте https://github.com/mdn/interactive-examples и отправьте нам pull-реквест.
letter-spacing: normal;
letter-spacing: 0.3em;
letter-spacing: 3px;
letter-spacing: .3px;
letter-spacing: inherit;
letter-spacing: initial;
letter-spacing: unset;
Значения
normal- Стандартное межбуквенное расстояние для текущего шрифта. В отличие от значения
0, это ключевое слово позволяет агенту пользователя изменить расстояние между буквами для выравнивания текста. <length>- Определяет дополнительное расстояние между буквами добавляющееся к стандартному расстоянию между символами. Значение может быть отрицательным, но при этом могут быть ограничения, зависящие от конкретной реализации. Агент пользователя может не увеличивать или уменьшать межбуквенное расстояние для выравнивания текста.
Формальный синтаксис
HTML
<p>letter spacing</p> <p>letter spacing</p> <p>letter spacing</p> <p>letter spacing</p> <p>letter spacing</p>
CSS
. normal { letter-spacing: normal; }
.em-wide { letter-spacing: 0.4em; }
.em-wider { letter-spacing: 1em; }
.em-tight { letter-spacing: -0.05em; }
.px-wide { letter-spacing: 6px; }
normal { letter-spacing: normal; }
.em-wide { letter-spacing: 0.4em; }
.em-wider { letter-spacing: 1em; }
.em-tight { letter-spacing: -0.05em; }
.px-wide { letter-spacing: 6px; }
Результат
Большие положительные или отрицательные значения свойства letter-spacing могут сделать текст, к которому применяется форматирование, нечитаемым. При очень больших положительных значениях этого свойтва, буквы в тексте будут настолько далеко друг от друга, что не будут восприниматься как цельные слова. При очень больших отрицательных значениях буквы будут перекрываться друг другом до такой степени, что слова могут стать неразличимы.
Межбуквенное расстояние должно быть определено индивидуально для каждого случая, так как в разных семействах шрифтов ширина символов различна. Нет какого-то универсального значения, которое может быть применено для наилучшего отображения во всех семействах шрифтов.
BCD tables only load in the browser
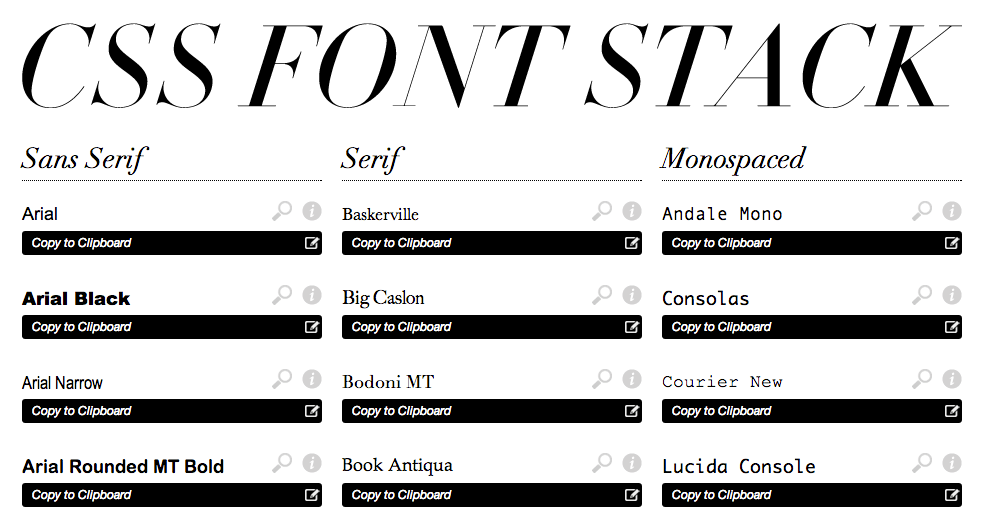
Семейство шрифтов в CSS — Шрифт — codebra
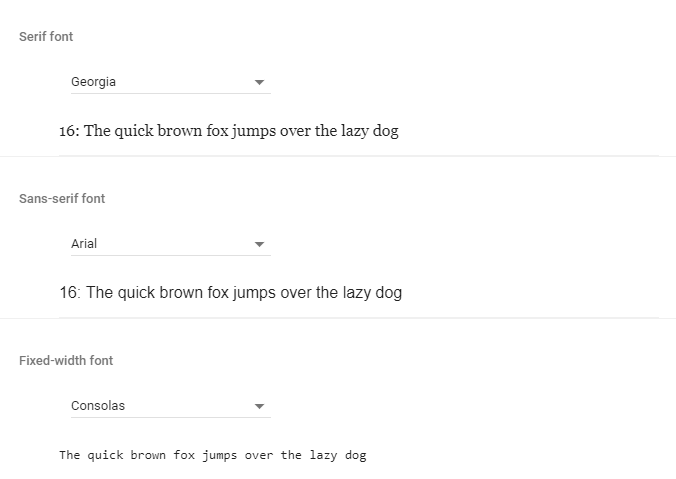
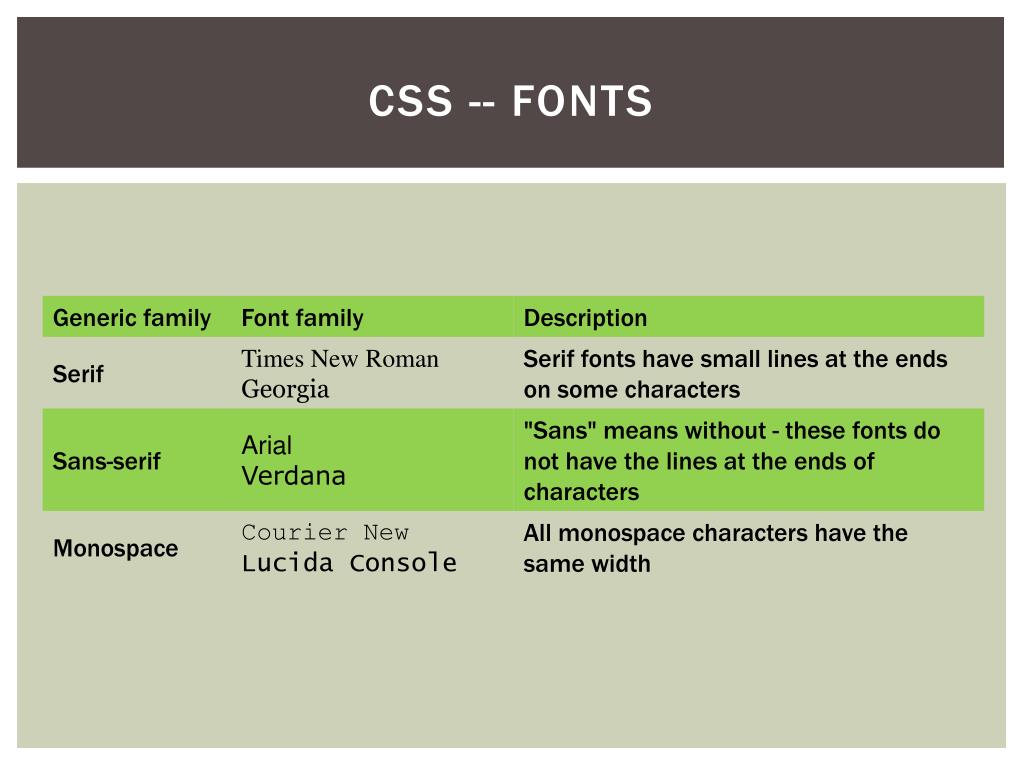
Из урока узнаете, какие бывают семейства шрифтов в CSS и как с ними работать. Теперь посмотрим, какие семейства шрифтов есть в CSS.
Теперь посмотрим, какие семейства шрифтов есть в CSS.
- Шрифт с засечками (serif) – это шрифты, буквы которых имеют разную ширину (а и ш имеют разную ширину) и у этих букв есть засечки.
- Рубленые шрифты (sans-serif) – пропорциональные (буквы имеют разную ширину) без засечек шрифты.
- Моноширинные шрифты (monospace) – непропорциональные, то есть все буквы одинаковой ширины. Чаще всего такой шрифт используют для кода. Код становится читать намного проще, если он написан моноширинным шрифтом.
- Рукописные (cursive) – шрифты, которые имитируют человеческий почерк. Например, буквы более круглые, имеют какие-то дополнительные штрихи и т.д.
Рассмотрим пример первый, где мы указываем для абзаца моноширинный шрифт. Браузер сам выберет моноширинный шрифт, который есть у пользователя. То есть мы указываем только то, что нам нужен моноширинный шрифт и все.
Пример 1, HTML
<p>Моноширинный абзац</p>Пример 1, CSS
p {
font-family: monospace;
}Задание конкретного семейства шрифтов
Теперь мы будем задавать конкретное семейство шрифтов, например, Arial или Tahoma. Смотрим пример второй.
Смотрим пример второй.
p {
font-family: Tahoma;
}Теперь абзац написан шрифтом Tahoma, но не стоит забывать, что пользователю должен быть доступен шрифт Tahoma. Tahoma является стандартным шрифтом, поэтому, он есть у многих.
Обратите внимание, что мы используем все тоже свойство – font-family. font-family универсальный, например, можем мы писать как в третьем примере.
Пример 3, CSS
p {
font-family: Tahoma, serif;
}То есть если браузер не найдет шрифт Tahoma на компьютере, то будет использован какой-то шрифт с засечками. Далее смотрим на четвертый пример.
Пример 4, CSS
p {
font-family: Tahoma, Arial, 'PT Mono';
}В четвертом примере показано, что если не будет найден шрифт Tahoma, то будет использован шрифт Arial, но если не будет найден и шрифт Arial, то будет использован шрифт PT Mono. Обычно указывают похожие шрифты. Обратите внимание, что последний шрифт я взял в кавычки, это потому что в имени данного шрифта есть пробел. Любой шрифт, в имени которого есть какой-то отличный от букв и цифр знак, должен быть взят в кавычки.
Обычно указывают похожие шрифты. Обратите внимание, что последний шрифт я взял в кавычки, это потому что в имени данного шрифта есть пробел. Любой шрифт, в имени которого есть какой-то отличный от букв и цифр знак, должен быть взят в кавычки.
Размер шрифта, высота и длина строки по Золотому Сечению
В течение нескольких последних дней я прокручивал в своей голове вопрос “какова же идеальная высота строки для размера шрифта в 14px на моем экране?”
Я просмотрел множество сайтов, чтобы определить, как же люди её вычисляют, и обнаружил несколько интересных цифр:
Высота строки
Фреймворк Twitter Bootstrap использует цифру (1.42857) как отношение между размером шрифта и высотой строки (line-height = font-size * 1.42857).
HTML5 boilerplate используе почти ту же цифру: (1.4).
Medium и zurb foundation фреймворк используют одно и то же значение для высоты строки, которое равно (1. 5).
5).
Возможно вам также будет интересно, что adobe topcoat остановился на цифре (1.313), а yahoo purecss использует (1.58). Так какое же отношение выбрать?
Помните, что отношение 1.5 – это то значение, которое является рекомендованным в классических типографических книгах.
Основы типографики для начинающих дизайнеров
Лично я не знаю, какое отношение использовать, и откуда взялись те цифры, которые используют в примерах выше. Могу ли я использовать своё собственное число?
Природа дала нам невероятную пропорцию, которая окружает нас повсюду, под названием золотое сечение (1.618), так что я планирую использовать его для определения высоты строки (14px * 1.618). Таким образом, я нашел ответ на свой первоначальный вопрос, но тут сразу же возник следующий:
“Какова же лучшая ширина строки для размера шрифта в 14px и высоты строки в 23px?”
Ширина строки
Так как же определить взаимосвязь размера шрифта и ширины строки? Всё что я знаю – это то, что ширина строки значительно больше высоты. Для начала неплохо!
Для начала неплохо!
Прочитав несколько исследований о лучшем количестве символов в строке (СВС), я обнаружил, что более 60% всех людей читают быстрее с 70 СВС. Вот краткий вывод:
Текст с длиной строки в 55 СВС лучше и быстрее читается, а информация усваивается лучше, чем при длине строки в 25 или 100 символов.
Оптимальная ширина строки в одной колонке варируется от 45 до 75 СВС. Для нескольких колонок длина строки должна быть от 30 до 50 СВС.
Ширина строки должна быть примерно в 30 раз (от 20 до 40) больше размера шрифта.
Люди предпочитают короткие строки в 8-10 слов или от 45 до 60 символов.
Никакого фиксированного значения для ширины строки не существует, но идеальное значение находится где-то между (30-90 СВС) или (8-12 словами).
Давайте рассчитаем ширину строки:
ширина строки = средняя ширина символа * СВС
Средняя ширина символа = размер шрифта / константа (1. 618)
618)
В итоге имеем:
Размер шрифта = 14px
Высота строки = (14 * 1.618) = 23px
Ширина строки на 50 СВС = 50 * (14 / 1.618) = 433px
Ускорить процесс вычисления оптимальной высоты и ширины строки в вашем следующем проекте можно с помощью SASS операторов и переменных.
Демо
В этой демо вы можете испытать разные комбинации высоты и ширины строки.
Перевод статьи: Font size, line height and line width the golden ratio way
Какие шрифты имеют одинаковую ширину для каждого символа?
xlsfontsпредоставляет информацию о шрифтах, когда используется система X Windows (обычно в Linux или аналогичных системах; почти никогда в MSWindows). Его -lи -mопции отображают несколько метрик шрифта, включая минимальную ширину символа и максимальную ширину символа. Используя команды оболочки, можно сравнить эти ширины, чтобы обнаружить шрифты фиксированной ширины. Например,
Например, xlsfonts -lm '*fang*'дает
DIR MIN MAX EXIST DFLT PROP ASC DESC NAME
--> * 33 *119 some 8481 25 10 1 -isas-fangsong ti-medium-r-normal--0-0-72-72-c-0-gb2312.1980-0
min(l,r,w,a,d) = (0,12,12,11,2)
max(l,r,w,a,d) = (0,12,12,11,2)
--> * 33 *119 some 8481 21 14 2 -isas-fangsong ti-medium-r-normal--16-160-72-72-c-160-gb2312.1980-0
min(l,r,w,a,d) = ( 0, 0,16, 0,-13)
max(l,r,w,a,d) = (12,16,16,14, 2)
Для обоих этих шрифтов min w равно значению max w — 12, 12 для одного, 16, 16 для другого — что указывает на то, что оба шрифта являются фиксированной шириной. (Обратите внимание, xlsfontsисходный код включает аналогичные проверки.)
Из моего недавнего поста по usenet, вот программа на Python, checkFixed.pyкоторая автоматизирует сравнение. Он считывает строки данных в стиле xlsfonts stdin, сравнивает значения w и печатает результаты, stdoutкогда min w равно max w. (Конечно , подобные программы могут быть написаны
(Конечно , подобные программы могут быть написаны awk, perlи т.д.)
#!/usr/bin/env python
# jiw - 2016
# This program reads `xlsfonts -lm`-style lines from stdin, and tests
# for cases where the w elements of min and max tuples are the same
from sys import stdout
while True:
try:
r = raw_input()
if r[0] == '-': # Font-lines start with -->
m1 = int((raw_input().split(','))[6])
m2 = int((raw_input().split(','))[6])
if m1==m2:
print r
stdout.flush()
except:
break
Например, xlsfonts -ml | ./checkFixed.py | head -3на моей системе распечатан
--> 0 255 some 0 29 14 5 -bitstream-courier 10 pitch-bold-i-normal--0-0-0-0-m-0-adobe-standard
--> 0 255 some 0 29 15 5 -bitstream-courier 10 pitch-bold-i-normal--0-0-0-0-m-0-ascii-0
--> * 0 *255 some 0 29 15 5 -bitstream-courier 10 pitch-bold-i-normal--0-0-0-0-m-0-iso10646-1
В другом примере xlsfonts -ml '*fixed*' | .распечатан /checkFixed.py | head -3
/checkFixed.py | head -3
--> * 33 *116 some 8481 25 11 1 -jis-fixed-medium-r-normal--0-0-75-75-c-0-jisx0208.1983-0
--> * 33 *116 some 8481 21 14 2 -jis-fixed-medium-r-normal--16-150-75-75-c-160-jisx0208.1983-0
--> * 33 *116 some 8481 21 14 2 -jis-fixed-medium-r-normal--16-150-75-75-c-160-jisx0208.1983-0
CSS3 | Высота шрифта
Высота шрифта
Последнее обновление: 21.04.2016
Для установки размера шрифта используется свойство font-size:
div{
font-size: 18px;
}
В данном случае высота шрифта составит 18 пикселей. Пиксели представляют наиболее часто используемые единицы измерения. Чтобы задать значение в пикселях, после самого значения идет сокращение «px».
Если к тексту явным образом не применяется высота шрифта, то используются значения браузера по умолчанию. Например, для простого текста в параграфах
это 16 пикселей. Это базовый стиль текста.
Это базовый стиль текста.
Базовый стиль для разных элементов текста отличается: если для параграфов это 16 пикселей, то для заголовков h2 это 32 пикселя, для заголовков h3 — 24 пикселя и т..д.
Для измерения шрифта также можно использовать самые разные единицы измерения.
Ключевые слова
В CSS имеется семь ключевых слов, которые позволяют назначить размер шрифта относительно базового:
medium: базовый размер шрифта браузера (16 пикселей)
small: 13 пикселей
x-small: 10 пикселей
xx-small: 9 пикселей
large: 18 пикселей
x-large: 24 пикселя
xx-large: 32 пикселя
Например:
font-size: x-large;
Проценты
Проценты позволяют задать значение относительно базового или унаследованного шрифта. Например:
font-size: 150%;
В данном случае высота шрифта будет составлять 150% от базового, то есть 16px * 1,5 = 24px
Наследование шрифта может изменить финальное значение. Например, следующую ситуацию:
Например, следующую ситуацию:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
div {font-size: 10px;}
p {font-size: 150%;}
</style>
</head>
<body>
<div>
<p>Однажды в студеную зимнюю пору</p>
</div>
</body>
</html>
Здесь элемент p наследует от контейнера — блока div шрифт высотой в 10 пикселей. То есть 10 пикселей теперь будет базовым для параграфа.
Далее для элемента p определяется новая высота шрифта в 150%. Это значит, что финальная высота будет равна 10px * 1,5 = 15px.
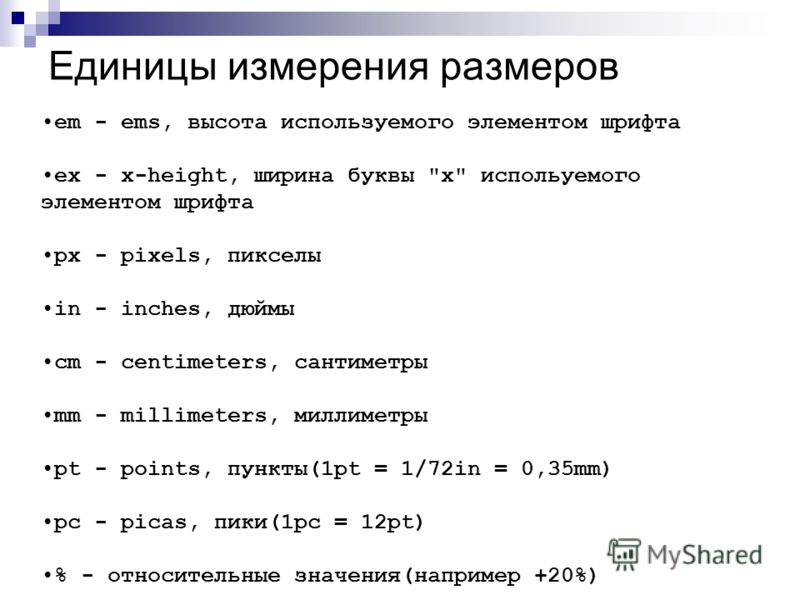
Единица еm
Единица измерения еm во многом эквивалентна процентам. Так, 1em равен 100%, .5em равно 50% и т.д.
Bootstrap Бутстрап Текст шрифт
Настройки по умолчанию Bootstrap
Глобальный размер шрифта по умолчанию Bootstrap — 14px, с высотой строки 1,428.
Это применяется к элементу <body> и ко всем абзацам (<p>).
Кроме того, все <p> элементы имеют нижнее поле, равное половине вычисленной высоты линии (10px по умолчанию).
По умолчанию Bootstrap vs. браузер
В этой главе мы рассмотрим некоторые элементы HTML, которые будут стилизованы немного по-другому по сравнению с браузером по умолчанию.
<h2> — <h6>
По умолчанию Bootstrap будет стиль заголовки HTML (<h2> для <h6>) следующим образом:
Пример
h3 Bootstrap heading (30px)
h4 Bootstrap heading (24px)
h5 Bootstrap heading (18px)
h5 Bootstrap heading (14px)
h6 Bootstrap heading (12px)
<small>
В Bootstrap элемент HTML <small> используется для создания более светлого, вторичного текста в любом заголовке:
Пример
h3 heading
secondary texth4 heading
secondary texth5 heading
secondary texth5 heading
secondary texth6 heading
secondary text<mark>
Bootstrap будет стиль HTML <mark> элемент следующим образом:
Пример
Use the mark element to highlight text.
<abbr>
Bootstrap будет стиль HTML <abbr> элемент следующим образом:
Пример
The WHO was founded in 1948.
<blockquote>
Bootstrap будет стиль HTML <blockquote> элемент следующим образом:
Пример
For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.
From WWF’s website
Чтобы показать цитату справа, используйте .blockquote-reverse класс:
Пример
For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.
From WWF’s website
<dl>
Bootstrap будет стиль HTML <dl> элемент следующим образом:
Пример
- Coffee
- — black hot drink
- Milk
- — white cold drink
<code>
Bootstrap будет стиль HTML <code> элемент следующим образом:
Пример
Следующие элементы HTML: span , section и div определяет раздел в документе.
<kbd>
Bootstrap будет стиль HTML <kbd> элемент следующим образом:
Пример
Use ctrl + p to open the Print dialog box.
<pre>
Bootstrap будет стиль HTML <pre> элемент следующим образом:
Пример
Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks.
Контекстуальные цвета и фоны
Bootstrap также имеет некоторые контекстные классы, которые можно использовать для предоставления «смысла через цвета».
Для цветов текста используются следующие классы: .text-muted, .text-primary, .text-success, .text-info, .text-warning, и .text-danger:
Пример
Этот текст отключен.
Этот текст важен.
Этот текст указывает на успех.
Этот текст представляет некоторую информацию.
Этот текст представляет предупреждение.
Этот текст представляет опасность.
Для цветов фона используются следующие классы: .bg-primary, .bg-success, .bg-info, .bg-warning и .bg-danger:
Пример
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Другие классы типографии
Следующие классы начальной загрузки можно добавить в HTML-элементы стиля.
| Class | Description | Example |
|---|---|---|
.lead | Makes a paragraph stand out | |
.small | Обозначает меньший текст (значение 85% от размера родительского элемента) | |
.text-left | Указывает текст, выровненный по левому краю | |
.text-center | Обозначает текст, выровненный по центру | |
. | Указывает текст с выравниванием по правому краю | |
.text-justify | Обозначает обоснованный текст | |
.text-nowrap | Обозначает отсутствие текста переноса | |
.text-lowercase | Обозначает текст в нижнем регистре | |
.text-uppercase | Указывает верхний текст | |
.text-capitalize | Обозначает текст с прописными буквами | |
.initialism | Отображение текста внутри <abbr> элемента в немного меньшем размере шрифта | |
.list-unstyled | Удаляет стандартный стиль списка и левое поле для элементов списка (работает на обоих <ul> и <ol>). Этот класс применяется только к элементам списка непосредственных дочерних элементов (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс ко всем вложенным спискам) | |
. | Размещение всех элементов списка в одной строке | |
.dl-horizontal | Строки вверх термины (<dt>) и описания (<dd>) в <dl> элементы бок о бок. Начинается как по умолчанию <dl>, но когда окно браузера расширяется, он будет выстроились бок о бок | |
.pre-scrollable | Делает <pre> элемент прокручиваемым |
Полная ссылка на типографию Bootstrap
Для полной справки всех элементов типографии/классов, перейдите к нашей полной Справочник по типографии Bootstrap.
Также смотрите наши вспомогательные классы Bootstrap для получения дополнительной информации о контекстных классах.
CSS свойство font-stretch
Пример
Сделать текст в элементах
div
{
font-family: sans-serif, «Helvetica Neue», «Lucida Grande», Arial;
font-stretch: расширенный;
}
Определение и использование
Свойство font-stretch позволяет создавать текст
более узкий (уплотненный) или более широкий (расширенный).
Примечание: Некоторые шрифты имеют дополнительные начертания; сжатые лица
и расширенные лица.Для этих шрифтов вы можете использовать свойство font-stretch для выбора обычного, сжатого или расширенного начертания шрифта.
Примечание: Это свойство не действует, если выбранный шрифт не предлагать уплотненные или расширенные грани!
| Значение по умолчанию: | нормальный |
|---|---|
| Унаследовано: | да |
| Анимируемое: | да. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.fontStretch = «расширенный» |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| растяжка шрифта | 48,0 | 9,0 | 9,0 | 11,0 | 35. 0 0 |
Синтаксис
font-stretch: сверхконденсированный | сверхконденсированный | сжатый | полусконденсированный | нормальный | полурасширенный | расширенный | сверхрасширенный | сверхразвернутый | начальный | наследование;
Стоимость недвижимости
| Значение | Описание |
|---|---|
| сверхконденсированный | Делает текст настолько узким, насколько он становится |
| сверхконденсированный | Делает текст более сжатым, чем сжатый, но не таким узким, как сверх сжатый. |
| конденсированный | Делает текст более сжатым, чем полуконденсированный, но не таким узким, как сверхсжатый. |
| полуконденсированный | Делает текст более узким, чем обычно, но не таким узким, как сжатый. |
| нормальный | Значение по умолчанию.Нет растяжения шрифта |
| полурасширенный | Делает текст шире обычного, но не так широко, как расширенный |
| расширенный | Делает текст шире, чем у полураскрытого, но не так широко, как у сверхрасширенного. |
| сверхширокий | Делает текст шире, чем расширенный, но не такой широкий, как сверхрасширенный |
| сверхширокий | Делает текст максимально широким |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальные |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Что такое единица CSS «ch»? — Архивные мысли Эрика
Я продолжаю видеть, как авторы и докладчики называют блок ch «шириной символа». Это приводит к утверждениям, что вы можете «сделать столбец с контентом шириной 60 символов для максимальной читабельности» или «размер изображения должен быть определенным количеством символов!»
Ну… да и нет.В частности, да, если вы используете шрифты фиксированной ширины. В остальном в основном нет.
Это потому, что, несмотря на то, что буквы ch могут означать, единицы ch — это , а не «символьных» единиц. Они определены как:
Равно используемой предварительной мере глифа «0» (ZERO, U + 0030), найденного в шрифте, используемом для его визуализации. (Предварительной мерой глифа является его продвинутая ширина или высота, в зависимости от того, что находится на встроенной оси элемента.)
Итак, какой бы шириной ни был символ «0» в данном шрифте, это размер одного ch .В моноширинных шрифтах (фиксированной ширины), где все символы имеют одинаковую ширину, 1 канал соответствует одному символу. В пропорциональных шрифтах (переменной ширины) любой заданный символ может быть шире или уже, чем символ «0».
Чтобы проиллюстрировать это, вот несколько примеров элементов, которые имеют ширину ровно 20 каналов и также содержат ровно 20 символов.
Курьер
Смотрите, 20 символов. abcdefghijklmnopqrst 12345678Helvetica
Смотрите, 20 символов.abcdefghijklmnopqrst 12345678Грузия
Смотрите, 20 символов. abcdefghijklmnopqrst 12345678Вероятно, неудивительно, что в Courier все элементы имеют ту же ширину, что и их текстовое содержимое. В Helvetica, напротив, это не , за исключением для чисел, которые кажутся фиксированной шириной.В Грузии, напротив, ни одно текстовое содержание не помещается в поля, даже числа.
Путем случайных экспериментов я обнаружил, что в пропорциональных шрифтах 1ch обычно на шире, чем средняя ширина символа, обычно примерно на 20-30%. Но есть, по крайней мере, несколько гарнитур, в которых нулевой символ является тонким по сравнению с другими формами букв; в таком случае 1 канал уже, чем средняя ширина символа. Trajan Pro — это один из обнаруженных мною примеров, когда ноль был немного уже среднего, но я уверен, что есть и другие.И наоборот, я уверен, что есть шрифты с Big Fat Zeroes, и в этом случае разница между
Trajan Pro — это один из обнаруженных мною примеров, когда ноль был немного уже среднего, но я уверен, что есть и другие.И наоборот, я уверен, что есть шрифты с Big Fat Zeroes, и в этом случае разница между ch и средней шириной символа может составлять около 50%.
Итак, в целом, если вам нужна ширина столбца в 80 символов и вы собираетесь использовать ch для его размера, стремитесь примерно к 60ch , если вы специально не работаете с шрифтом с тонким нулем. И если вы работаете с несколькими гарнитурами, скажем, одним для заголовков и другим для основного текста, будьте осторожны с установкой размеров ch и думайте, что они будут эквивалентны для двух шрифтов.Шансы очень и очень высоки, что они не будут.
Было бы интересно, если бы рабочая группа приняла идею средней ширины символа как единицы измерения — скажем, 1acw или, возможно, просто 1cw — которая фактически использует все формы букв в гарнитуре для вычисления среднего значения. . Это будет намного ближе к «сделайте ваши столбцы шириной 60 символов!» в гораздо большем количестве случаев, чем
. Это будет намного ближе к «сделайте ваши столбцы шириной 60 символов!» в гораздо большем количестве случаев, чем ch сейчас.
text-size-adjust — CSS: каскадные таблицы стилей
Свойство CSS text-size-adjust управляет алгоритмом расширения текста, используемым на некоторых смартфонах и планшетах.Другие браузеры проигнорируют это свойство.
регулировка размера текста: нет;
регулировка размера текста: авто;
регулировка размера текста: 80%;
размер текста настроить: наследовать;
размер текста: начальный;
регулировка размера текста: отключено;
Поскольку многие веб-сайты разрабатывались не для небольших устройств, мобильные браузеры отличаются от браузеров для настольных компьютеров способом отображения веб-страниц. Вместо того, чтобы размещать страницы по ширине экрана устройства, они размещают их с использованием гораздо более широкого окна просмотра, обычно 800 или 1000 пикселей. Чтобы отобразить сверхширокий макет обратно в исходный размер устройства, они либо показывают только часть всей визуализации, либо масштабируют область просмотра до нужного размера.
Чтобы отобразить сверхширокий макет обратно в исходный размер устройства, они либо показывают только часть всей визуализации, либо масштабируют область просмотра до нужного размера.
Поскольку текст, который был уменьшен до размеров экрана мобильного устройства, может быть очень маленьким, многие мобильные браузеры применяют алгоритм расширения текста, чтобы увеличить текст и сделать его более читабельным. Когда элемент, содержащий текст, занимает 100% ширины экрана, алгоритм увеличивает размер текста, но без изменения макета. Свойство text-size-adjust позволяет веб-авторам отключать или изменять это поведение, поскольку веб-страницы, разработанные с учетом небольших экранов, не нуждаются в этом.
Значения
-
нет - Отключает алгоритм инфляции браузера.
-
авто - Включает алгоритм расширения браузера. Это значение используется для отмены значения
none, ранее установленного с помощью CSS.
-
<процент> - Включает алгоритм увеличения размера шрифта браузера, определяя процентное значение для увеличения размера шрифта.
| Начальное значение | авто для браузеров смартфонов, поддерживающих инфляцию, нет в других случаях (и затем не подлежит изменению). |
|---|---|
| Применяется к | всем элементам |
| Унаследовано | да |
| В процентах | да, см. Соответствующий размер шрифта текста |
| Вычисленное значение | , как указано |
| Тип анимации | дискретный |
нет | авто | <процент> Использование базового отключения
Как указано выше, на правильно спроектированном адаптивном сайте поведение text-size-adjust не требуется, поэтому разработчики могут выключить его, указав значение none:
п {
-webkit-text-size-adjust: нет;
регулировка размера текста: нет;
} Таблицы BCD загружаются только в браузере
GitHub — Lorp / fit-to-width: fit-to-width.
 js
js fit-to-width.js — это крошечная библиотека JavaScript для размещения текста в текстовых контейнерах типографически чувствительным способом с использованием стандартного CSS. Его функция, обращенная к пользователю, ftw_fit (), принимает набор элементов и автоматически регулирует ось переменной ширины шрифта ( wdth ), а также регулирует межбуквенный интервал и интервал между словами, пытаясь заполнить каждый элемент текст, который он содержит. По умолчанию он регулирует ось ширины с помощью CSS font-variant-settings , затем прибегает к горизонтальному масштабу с помощью преобразования CSS .В общем, можно указать последовательность операций, каждая из которых выполняется в меру своих возможностей, прежде чем переходить к следующей операции, если оптимальный результат еще не достигнут.
Для повышения эффективности он использует алгоритм двоичного поиска для быстрого достижения хорошего результата. Обычно он выполняет только 8 или около того тестов, чтобы прийти к идеальному решению для настройки оси ширины, даже если существуют тысячи возможных значений.
Есть одна функция, обращенная к пользователю, ftw_fit () .
Быстрый старт
Чтобы опробовать библиотеку:
Создайте страницу с
элементами, содержащими текст, который нужно подогнать по ширине.Задайте для этих элементов
переменный шрифт с осью ширины.Создайте для этих элементов
определенную ширину, напримерширина: 600 пикселей.Включите
по ширине.jsвверху вашей веб-страницы, например:Назначьте класс « ftw » HTML-элементам, которые вы хотите обработать.
Когда ваша страница и шрифты загружены, позвоните по номеру
ftw_fit (". Ftw").или попробуйте этот CodePen
Фон
В первом столбце таблицы показаны различные возможные типографические корректировки, которые мы можем попробовать, чтобы отрегулировать ширину.
 Столбец CSS показывает, как мы настраиваем это с помощью CSS. Третий столбец показывает имя метода, которое мы используем в fit-to-width.js. Четвертый столбец показывает, реализована ли эта настройка в fit-to-width.js.
Столбец CSS показывает, как мы настраиваем это с помощью CSS. Третий столбец показывает имя метода, которое мы используем в fit-to-width.js. Четвертый столбец показывает, реализована ли эта настройка в fit-to-width.js.Регулировка CSS Метод Реализовано отслеживание межбуквенный интервалмежбуквенный интервал ✓ ширина шрифта растяжка шрифтарастяжка шрифта ✓ ширина шрифта параметры-вариации шрифта: 'wdth'параметры-вариации шрифта: wdth ✓ размер шрифта размер шрифтаинтервал между словами межсловный интервалмежсловный интервал ✓ включить лигатуры font-feature-settings: 'dlig' <0/1>, 'liga' <0/1>лигатуры ~ горизонтальная шкала преобразование: масштаб (<масштаб-фактор>, 1))преобразовать ✓ По умолчанию ftw_fit () использует следующие методы в следующем порядке:
-
параметры-вариации шрифта: wdth -
преобразовать
Примечание.
 В Chrome не реализован CSS
В Chrome не реализован CSS font-stretchдля переменных шрифтов, поэтому по умолчанию вместо этого мы используем методfont -iversity-settings: wdth.Это низкоуровневое свойство не наследует другие настройки оси, поэтому другие оси возвращаются к значениям по умолчанию, если вы не будете осторожны. См. Ниже, как использовать свойствоaxesдля установки других осей.Этот метод был впервые представлен в текстовом поле «Изменение размера с помощью переменных шрифтов» (он же «По ширине») в блоге Axis-Praxis, ноябрь 2016 г.
Параметры
элементовftw_fit (<элементы>, [<операции>], []]) Обязательный первый параметр, elements , определяет элементы DOM, которые мы должны обработать.Мы можем указать эти элементы несколькими способами:
Строка, например «.Ftw» используется в качестве селектора для получения всех элементов, соответствующих
document.. Пример получит все элементы класса «ftw». Это похоже на выбор элемента в jQuery. querySelectorAll (
querySelectorAll () Отдельный элемент, например возвращаемое значение из
document.getElementById ("myId").Несколько элементов, например возвращаемое значение из документа
.getElementsByClassName ("мойКласс"). Возвращаемые значения из механизма выбора$ ("...")jQuery также будут работать.
Необязательный параметр
operationsиспользуется для настройки последовательности операций ftw_fit ().По умолчанию:
["font-variant-settings: wdth", "transform"]Каждая операция имеет имя метода, которое может быть одним из:
-
растяжка шрифта -
параметры-вариации шрифта: wdth -
межсловный интервал -
межбуквенный интервал -
преобразовать -
лигатуры
Каждый из них можно указать просто, используя строку.
 Чтобы использовать font-stretch, а затем letter-spacing, параметр
Чтобы использовать font-stretch, а затем letter-spacing, параметр операцийравен["font-stretch", "letter-spacing"]. Каждый метод также можно указать с различными другими параметрами: min, max, maxDiff, maxIterations, оси.font-stretch[двоичный поиск]Этот метод ftw_fit () в идеале использовал бы CSS
font-stretch, который указан как стандартный метод настройки ширины в переменных шрифтах. Браузеры, реализующие свойство, наследуют только настройку осиwdth, поэтому вес, примененный с использованием другого CSS, также будет соблюдаться.Однако сейчас у использования CSS font-stretch есть два существенных недостатка:
Хотя CSS
font-stretchработает в Safari, он не поддерживается в Chrome (2018-06), поэтому кросс-платформенный код должен использовать CSSfont-stretch-settings. Для этой цели в ftw_fit () реализован методfont -iversity-settings: wdth.
CSS font-stretch использует% единиц, где 100% — нормальная ширина, 50% — условная полуширина, а 200% — условный шрифт двойной ширины.Согласно спецификации OpenType, эти значения должны поступать непосредственно из координат оси
на. К сожалению, многие существующие вариативные шрифты используют значения осиwdth, которые не имеют смысла в процентах; диапазон от 0 до 1000 является обычным, также видны отрицательные значения. Такие несовместимые значения плохо обрабатываются браузерами. По умолчанию min и max для ftw_fit () равны 0,00001 и 32767,99998. Обратите внимание, что значенияfont-stretch<= 0 недопустимы.
параметры-вариации шрифта: wdth[двоичный поиск]В этом методе ftw_fit () используется низкоуровневое свойство
CSS-шрифтаfont -iversity-settings. Он работает на всех браузерных платформах, где поддерживаются вариативные шрифты. Следует проявлять осторожность, потому что он переопределяет настройки оси, сделанные в другом месте, например начальную или унаследованную настройку осиwght. См. Свойство
См. Свойство axesmethod, чтобы узнать, как указать другие оси. Минимум и максимум по умолчанию - -32768 и 32767.99998 (крайности фиксированного представления 16.16).межсловный интервал[двоичный поиск]Этот метод ftw_fit () использует CSS
, интервал между словами, чтобы текст соответствовал контейнеру. Мин. И макс. По умолчанию: -0,2 и 20.межбуквенный интервал[двоичный поиск]Этот метод ftw_fit () использует CSS
межбуквенный интервал, чтобы текст соответствовал размеру контейнера. Мин. И макс. По умолчанию: -0,05 и 1.преобразоватьЭтот метод ftw_fit () использует преобразование CSS
: scale (n, 1), гдеn- это масштаб, на который элемент должен быть растянут (> 1) или сжат (<1), чтобы поместиться в контейнер.Других свойств нет.лигатурыНе готов к использованию. Этот метод всегда применяет настройки-вариации шрифта
: 'dlig' 1, 'liga' 1. Идея состоит в том, что мы должны включить лигатуры, если мы надеемся на более узкую настройку.
Идея состоит в том, что мы должны включить лигатуры, если мы надеемся на более узкую настройку.Свойства метода
-
мин.- минимальное значение для использования в двоичном поиске. Если вы не хотите, чтобы значения осиwdthбыли ниже определенного значения, укажите это здесь. Если вы знаете минимальное значение оси ширины, укажите его здесь, чтобы сэкономить несколько итераций. -
max- максимальное значение, которое будет использоваться в двоичном поиске. Если вы не хотите, чтобы значения осинапревышали определенное значение, укажите это здесь. Если вам известно значение максимальной ширины оси, укажите его здесь, чтобы сэкономить несколько итераций. -
maxDiff- это наибольшая разница, измеряемая в пикселях, от targetWidth, которую мы принимаем перед переходом к следующей операции. По умолчанию 1. -
maxIterations- это количество тестов, которые мы проводим перед тем, как отказаться. По умолчанию - 50.
По умолчанию - 50. -
оси(используется только вfont-variant-settings: wdthmethod) задает расположение осей, отличное отwdth. Они добавляются кнастройкам вариаций шрифтаCSS. Например, если вы хотите запустить ftw_fit (), сохраняяwghtна 788 иopszна 36, укажите оси: "'wght' 788, 'opsz' 36". Вы можете использоватьgetComputedStyle (), чтобы найти текущий вес, чтобы использовать унаследованный или начальный вес элемента.
Примеры значений параметра операций
-
["font-variant-settings: wdth", "transform"](по умолчанию, поэтому вы можете опустить его, если хотите) -
[{method: "font-stretch", min: 0.61998, max: 1.3}](установка min и max равными минимальному и максимальному значению оси веса шрифта помогает ему быстрее сходиться) -
[{method: "font-variant-settings: wdth", оси: "'wght' 280, 'opsz' 22"}](удерживайте осьwghtна 280 иopszна 22 при настройкепо ширинеоси)
Необязательный параметр
targetWidthиспользуется для установки ширины элемента в пикселях. По умолчанию используется текущая ширина элементов.
По умолчанию используется текущая ширина элементов.Будьте осторожны и не применяйте
ftw_fit ()к элементам ширинойauto.Возвращаемое значение
Возвращает объект со свойствами:
-
elapsedTime: общее время в мс -
операций: операции, используемые для настройки элементов
Простой пример
<стиль> .ftw { семейство шрифтов: Gimlet-Roman; размер шрифта: 72 пикселей; ширина: 400 пикселей; }Вот этоВот ещеВот еще текст<сценарий> ftw_fit (".ftw ");Расширенный пример
<стиль> .myftwclass { ширина: 600 пикселей; }Вот более сложный пример<сценарий> ftw_fit (". myftwclass", [{метод: "параметры-вариации-шрифта: wdth", мин .: 0,6, макс: 600}, "межбуквенный интервал", "преобразование"]);Сначала будет предпринята попытка соответствовать параметрам изменения шрифта, затем попытаться использовать межбуквенный интервал, а затем, наконец, (если они все еще не соответствуют тексту) преобразовать.

Производительность
Производительность хороша, поскольку он использует двоичный поиск по
font-stretchимежбуквенным интервалом.Количество итераций ограничено 50, если алгоритм не сойдется. Алрогитм обычно сходится за 7–9 итераций.Проблемы
Иногда шрифт не готов вовремя для измерения
clientWidthконтейнера, даже если для параметра document.fonts.ready установлено значение true. Кажется, что перезагрузка страницы или добавление тайм-аута в 2 мс решают проблему, но решение необходимо. Похоже, это ошибка, поскольку в спецификации CSS указано: «Готовое обещание выполняется только после завершения операций макета»В настоящее время (2018-06) только Safari поддерживает
font-stretch.Вы должны использовать методfont -iversity-settings: wdthдля Chrome.К сожалению, во многих браузерах межбуквенный интервал добавляется к глифам, даже если глиф стоит последним в строке.
 Это типографически неверно, и спецификация CSS ясна: «Буквенный интервал не должен применяться в начале или в конце строки».
Это типографически неверно, и спецификация CSS ясна: «Буквенный интервал не должен применяться в начале или в конце строки».Глифы по бокам означают, что линии большого размера шрифта или большой ширины шрифта не совпадают точно с линиями маленького размера шрифта или большой ширины шрифта.Было бы неплохо добавить для этого настройку, но, вероятно, ее придется настроить для каждого шрифта.
В macOS шрифты системных переменных (Skia и SF), если они указаны в
font-family, неправильно фиксируют значения оси на минимальном и максимальном уровне. Установка осиwdth, равная -32768, действительна в CSS, но в Skia она возвращается к ширине по умолчанию. Чтобы использовать систему Skia и SF, не забудьте указать экстремумы оси, как вftw_fit (". Ftw", [{method: "font -iversity-settings: wdth", min: 0.61998, макс: 1,3}]).
Похожие проекты
FitText, плагин jQuery от Paravel, который регулирует размер шрифта CSS, чтобы текст соответствовал заданной ширине.

FitText.js, крошечная библиотека JavaScript Джереми Кейта, которая выполняет то же самое, что и FitText, но без зависимости от jQuery.
Fitty от Брэма Штейна.
набран Брамом Штайном, алгоритмом разрыва строки TeX в JavaScript.Это масштабирует каждую строку по горизонтали на разную величину, чтобы уменьшить пробелы, вызванные выравниванием.
Font-To-Width - это небольшая библиотека JavaScript, созданная Ником Шерманом и Крисом Льюисом, которая использует преимущества больших семейств шрифтов для плотного размещения фрагментов текста в своих контейнерах.
Подгонка текста к контейнеру - это список различных приемов подгонки текста, составленный Крисом Койером из CSS Tricks.
Что измеряет размер шрифта? - HTML и CSS - Форумы SitePoint
Абсолютные единицы
Сантиметры, миллиметры, дюймы, точки и некоторые другие единицы являются абсолютными единицами.
 Это единицы, которые мы используем для измерения действительного размера вещей.
Это единицы, которые мы используем для измерения действительного размера вещей.Использование абсолютных единиц для настройки веб-шрифтов считается плохой практикой. Это полный позор, поскольку абсолютная единица вполне может быть лучшим способом обеспечить приличную читаемость текста на всех устройствах. На самом деле, теоретически использование абсолютных единиц измерения размера текста может быть предпочтительным вариантом, но большинство браузеров / программного обеспечения / ОС не могут сопоставить заданный абсолютный размер с соответствующим количеством пикселей для устройства (и конфигурации), на котором они работают.Так что пока, по крайней мере, не используйте абсолютные единицы для размера веб-шрифтов.
Относительные единицы
Пиксели - это относительные единицы. Фактический размер пикселя может сильно отличаться от устройства к устройству. Размер экрана iPhone составляет 3,5 дюйма, 480 на 320 пикселей. Экран Palm Pre имеет такое же количество пикселей, но меньше (3,1 дюйма).
 То же количество пикселей, но меньший размер экрана: следовательно, разрешение экрана (в точках на дюйм) выше, а фактический размер пикселя меньше. И наверняка вы заметили, что экраны ноутбуков или настольных компьютеров, которые вы используете сейчас, имеют меньшие пиксели, чем на устройствах десять лет назад? (Ну, по крайней мере, ноутбуки.На самом деле разница в DPI от одного компьютерного устройства (и конфигурации) к другому иногда составляет 2: 1.
То же количество пикселей, но меньший размер экрана: следовательно, разрешение экрана (в точках на дюйм) выше, а фактический размер пикселя меньше. И наверняка вы заметили, что экраны ноутбуков или настольных компьютеров, которые вы используете сейчас, имеют меньшие пиксели, чем на устройствах десять лет назад? (Ну, по крайней мере, ноутбуки.На самом деле разница в DPI от одного компьютерного устройства (и конфигурации) к другому иногда составляет 2: 1.Это означает, что веб-графика (в основном размер в пикселях) может отлично отображаться на одном экране, но огромной или крошечной на другом. А поскольку многие сайты используют пиксели для определения размера веб-шрифта, это означает, что текст, читаемый на одном устройстве, может быть слишком маленьким на другом. Это сложная проблема, и идеального решения нет. Было бы неплохо использовать абсолютные единицы измерения, такие как точки (pt), но большинство браузеров (или ОС, или их комбинация) плохо поддерживают это.
В любом случае, поскольку большая часть веб-графики, с которой мы работаем, представлена в пикселях, и мы склонны определять размер наших веб-сайтов (ну, по крайней мере, их ширину) в пикселях, возникает соблазн использовать пиксели и для изменения размера текста.
 С этим есть две проблемы:
С этим есть две проблемы:Internet Explorer (5-8) не позволяет пользователям изменять размер текста в пикселях. Все остальные браузеры работают, но IE - нет. Теперь это не проблема, поскольку в IE7 и 8 наиболее очевидным для конечного пользователя является увеличение текста при увеличении масштаба всей страницы.
Пользователи, которые настроили свой браузер на использование другого (меньшего или большего) размера текста по умолчанию, могут захотеть, чтобы их предпочтения применялись к веб-сайтам, которые они посещают. Использование пикселей не позволяет этого.
Думаю, мне не нужно никому напоминать, почему разрешить конечному пользователю изменять размер текста - это хорошо? (На всякий случай: если ваши посетители не могут прочитать ваш текст из-за своего устройства или из-за собственного плохого зрения, или и того, и другого, вы хотите, чтобы они ушли, или вы хотите, чтобы они использовали подручные инструменты - масштабирование текста функция их браузера - все равно иметь возможность читать ваш контент?)
Пропорциональные единицы
В CSS доступны следующие пропорциональные единицы:%, em и ex.
 Забудьте о ex, это сложно объяснить, это не всегда реализовано в браузерах, и даже если бы это было не так полезно.
Забудьте о ex, это сложно объяснить, это не всегда реализовано в браузерах, и даже если бы это было не так полезно.Pourcentages… ну, это зависит от собственности, которую вы используете. Проценты работают по-разному для высоты, ширины и размера шрифта. В случае font-size процентное соотношение относительно вычисленного font-size родительского элемента. Т.е. если вы установите html {font-size: 20px}, затем body {font-size: 50%;}, тогда вычисленный размер шрифта для основного элемента будет 10 пикселей.
Единица em ведет себя точно так же (при использовании для font-size), чем проценты, за исключением того, что эквивалент font-size: 100% равен font-size: 1em. Что касается происхождения названия устройства, оно может быть связано с шириной буквы «M», но не обманывайте себя: ширина большинства букв «M» в большинстве шрифтов меньше одной em. Символы, которые имеют (или должны) быть шириной 1em, - это EM DASH (-) и EM SPACE. Оба используются типографами и определены в Юникоде.
 В любом случае, одна em в заданном размере шрифта эквивалентна высоте строки текста (без интерлиньяжа), составленной с этим размером шрифта.Если у элемента font-size: 12px (как заданное или вычисленное значение), то для этого элемента значение одного em равно 12px.
В любом случае, одна em в заданном размере шрифта эквивалентна высоте строки текста (без интерлиньяжа), составленной с этим размером шрифта.Если у элемента font-size: 12px (как заданное или вычисленное значение), то для этого элемента значение одного em равно 12px.Последнее замечание: базовый размер шрифта в большинстве веб-браузеров в настоящее время настроен как 16 пикселей (если пользователь не изменил его). Поэтому, если вы установите font-size: 80% или эквивалентный font-size: .8em для элемента body, тогда ваш базовый размер шрифта (для элемента body и его содержимого) станет вычисленным значением 12,8 пикселей. Браузеры и / или ОС (поскольку некоторые браузеры в некоторой степени используют инструменты ОС для визуализации текста) могут попытаться округлить это значение до 13 пикселей или могут попытаться отобразить текст примерно с 12.8px (Firefox 3-3.5 делает это в OS X, а Safari 3-4 выполняет округление).
Хорошо, это для пропорциональных единиц. Они предпочтительны для того, чтобы избежать проблемы IE6 с изменением размера шрифта и пикселей, а также для того, чтобы конечный пользователь мог указать другой базовый шрифт (например, 18 пикселей вместо 16 пикселей) - для удобства или ясности.
 На самом деле, многие нормы или методы доступности запрещают использование абсолютных единиц или единиц в пикселях для размера шрифта.
На самом деле, многие нормы или методы доступности запрещают использование абсолютных единиц или единиц в пикселях для размера шрифта.типографских единиц в CSS | Джон Д.Jameson
CSS предлагает гораздо больше единиц, чем пиксели, em и проценты. Из всех доступных нам модулей два наиболее интригующие: ex и ch.
Exиch- это типографских единиц , то есть их значения зависят от семейства шрифтов элемента. Когда вы используете единицы измеренияemилиrem, браузер вычисляет их значения на основе размера шрифта элемента. Неважно, какой шрифт отображается на экране, браузер вычисляет одинаковые значения для каждого шрифта.Именно здесь блокиexиchпредлагают немного больше гибкости. Они требуют, чтобы браузер ссылался на семейство шрифтов элемента перед вычислением значений и применением стилей.
Давайте рассмотрим эти две типографские единицы более подробно.
Единицы Ex
В типографских терминах x-height определяется высотой строчных букв шрифта. Это часто измеряется буквой x, у которой нет восходящих или нисходящих элементов.Взаимосвязь между размером шрифта и высотой по оси x может многое рассказать вам о пропорциях шрифта всего с помощью пары измерений.
Единицы Exполучают свое значение из x-высоты контекста шрифта , в котором они вычисляются, что определяется двумя вещами: семейством шрифтов и размером шрифта. Другими словами, они равны высоте по оси x определенного семейства шрифтов при определенном размере шрифта.Чтобы проиллюстрировать это, если для Helvetica Neue установлен размер шрифта
100px, тогда можно ожидать, что1exбудет равно примерно52px:Использование
exединиц в CSS аналогично использованию любых другие единицы. Вы можете записать их с любым свойством CSS, которое вы используете с пикселями или
Вы можете записать их с любым свойством CSS, которое вы используете с пикселями или наединиц.Модули Ch
Модули Chоснованы на символах гарнитуры шрифта, получая их значение из ширины глифа шрифта0. Я предупреждаю вас, что это несколько произвольно, и ширина0часто является плохой оценкой средней ширины символа шрифта. Однако при использовании моноширинного шрифта, где все глифы имеют одинаковую ширину, всегда можно использоватьchединиц.Имея в виду это ограничение, вот некоторые из вариантов использования, в которых я обнаружил, что
chединиц особенно полезны:- Установка ширины контейнера
- Буквенный интервал (вместо использования высоты - на основе единиц, таких как
em) - Создание желобов на основе пропорций шрифта
В следующем примере я могу объявить
max-width: 75chв элементе абзаца, обеспечивая идеальную длину строки в качестве область просмотра пользователя расширяется.
Takeaways
Я признаю, что блоки
exиchболее чем немного странные. Они не похожи ни на какие другие единицы, которые предлагает CSS. Помимо странностей, эти типографские единицы предлагают интерфейсным разработчикам множество возможностей для изучения веб-типографики. Если повезет, я надеюсь, чтоexиchпроложат путь для дополнительных типографских единиц.
.Основные свойства CSS
Свойство Описание Значения граница Устанавливает все свойства границы в одном объявлении ширина границы, стиль границы, цвет границы граница нижняя Устанавливает все свойства нижней границы в одном объявлении ширина нижней границы, border-bottom-style, цвет нижней границы цвет нижней границы Устанавливает цвет нижней границы. 
цвет рамки с окантовкой снизу Устанавливает стиль нижней границы бордюрный ширина нижнего края Устанавливает ширину нижней границы ширина границы цвет рамки Устанавливает цвет четырех границ имя_цвета, шестнадцатеричное_число, rgb_number, прозрачный, унаследовать граница слева Устанавливает все свойства левой границы в одном объявлении ширина границы слева, граница-левый стиль, цвет границы слева левая рамка Устанавливает цвет левой границы цвет рамки граница слева Устанавливает стиль левой границы. бордюрный ширина рамки слева Устанавливает ширину левой границы. 
ширина границы граница правая Устанавливает все свойства правой границы в одном объявлении ширина границы справа, стиль границы-правый, цвет границы справа цвет рамки справа Устанавливает цвет правой границы цвет рамки граница правая Устанавливает стиль правой границы. бордюрный ширина рамки справа Устанавливает ширину правой границы ширина границы бордюрный Устанавливает стиль четырех границ нет, скрытый пунктирный, пунктирная, твердый, двойной паз гребень вставка начало, унаследовать бордюрный Устанавливает все свойства верхней границы в одном объявлении ширина границы-верха, граница-верх-стиль, цвет верхней границы цвет верхней границы Устанавливает цвет верхней границы цвет рамки с бордюром Устанавливает стиль верхней границы бордюрный ширина границы по верху Устанавливает ширину верхней границы ширина границы ширина рамки Устанавливает ширину четырех границ тонкий, Средняя, толстый длина, унаследовать 

 normal { letter-spacing: normal; }
.em-wide { letter-spacing: 0.4em; }
.em-wider { letter-spacing: 1em; }
.em-tight { letter-spacing: -0.05em; }
.px-wide { letter-spacing: 6px; }
normal { letter-spacing: normal; }
.em-wide { letter-spacing: 0.4em; }
.em-wider { letter-spacing: 1em; }
.em-tight { letter-spacing: -0.05em; }
.px-wide { letter-spacing: 6px; }
 text-right
text-right list-inline
list-inline
 Столбец CSS показывает, как мы настраиваем это с помощью CSS. Третий столбец показывает имя метода, которое мы используем в fit-to-width.js. Четвертый столбец показывает, реализована ли эта настройка в fit-to-width.js.
Столбец CSS показывает, как мы настраиваем это с помощью CSS. Третий столбец показывает имя метода, которое мы используем в fit-to-width.js. Четвертый столбец показывает, реализована ли эта настройка в fit-to-width.js. В Chrome не реализован CSS
В Chrome не реализован CSS  querySelectorAll (
querySelectorAll ( Чтобы использовать font-stretch, а затем letter-spacing, параметр
Чтобы использовать font-stretch, а затем letter-spacing, параметр 
 См. Свойство
См. Свойство  Идея состоит в том, что мы должны включить лигатуры, если мы надеемся на более узкую настройку.
Идея состоит в том, что мы должны включить лигатуры, если мы надеемся на более узкую настройку. По умолчанию - 50.
По умолчанию - 50. По умолчанию используется текущая ширина элементов.
По умолчанию используется текущая ширина элементов.
 Это типографически неверно, и спецификация CSS ясна: «Буквенный интервал не должен применяться в начале или в конце строки».
Это типографически неверно, и спецификация CSS ясна: «Буквенный интервал не должен применяться в начале или в конце строки».
 Это единицы, которые мы используем для измерения действительного размера вещей.
Это единицы, которые мы используем для измерения действительного размера вещей. То же количество пикселей, но меньший размер экрана: следовательно, разрешение экрана (в точках на дюйм) выше, а фактический размер пикселя меньше. И наверняка вы заметили, что экраны ноутбуков или настольных компьютеров, которые вы используете сейчас, имеют меньшие пиксели, чем на устройствах десять лет назад? (Ну, по крайней мере, ноутбуки.На самом деле разница в DPI от одного компьютерного устройства (и конфигурации) к другому иногда составляет 2: 1.
То же количество пикселей, но меньший размер экрана: следовательно, разрешение экрана (в точках на дюйм) выше, а фактический размер пикселя меньше. И наверняка вы заметили, что экраны ноутбуков или настольных компьютеров, которые вы используете сейчас, имеют меньшие пиксели, чем на устройствах десять лет назад? (Ну, по крайней мере, ноутбуки.На самом деле разница в DPI от одного компьютерного устройства (и конфигурации) к другому иногда составляет 2: 1. С этим есть две проблемы:
С этим есть две проблемы: В любом случае, одна em в заданном размере шрифта эквивалентна высоте строки текста (без интерлиньяжа), составленной с этим размером шрифта.Если у элемента font-size: 12px (как заданное или вычисленное значение), то для этого элемента значение одного em равно 12px.
В любом случае, одна em в заданном размере шрифта эквивалентна высоте строки текста (без интерлиньяжа), составленной с этим размером шрифта.Если у элемента font-size: 12px (как заданное или вычисленное значение), то для этого элемента значение одного em равно 12px. На самом деле, многие нормы или методы доступности запрещают использование абсолютных единиц или единиц в пикселях для размера шрифта.
На самом деле, многие нормы или методы доступности запрещают использование абсолютных единиц или единиц в пикселях для размера шрифта.
 Вы можете записать их с любым свойством CSS, которое вы используете с пикселями или
Вы можете записать их с любым свойством CSS, которое вы используете с пикселями или 


