Виды шрифтов в CSS • Vertex Academy
Vertex Academy виды шрифтов,классификация шрифтов,типы шрифтов в css,шрифты css
- Данная статья написана командой Vertex Academy.
- Это одна из статей из нашего Самоучителя по HTML&CSS.
- Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Привет! В этой статье мы продолжим знакомство с CSS, а именно поговорим о шрифтах.
Шрифты — важная часть вида веб-страницы. Существует множество различных, не похожих друг на друга шрифтов.
Тем не менее, все шрифты можно разделить на 4 группы:
- с засечками (serif)
- без засечек (sans-serif)
- рукописные (handwritten)
- моноширинные (monospace)
Давайте посмотрим на следующую картинку:
Слева мы видим шрифт без засечек, справа — с засечками.
Шрифты с засечками по-английски называются «serif» (англ. «serif» — «засечка», «выступ», «штрих»). К таким шрифтам относятся, например:
- Times New Roman
- Georgia
- Cambria
- Verdena
Шрифты из данной группы обычно используются для длинных текстов, поскольку считается, что их легче воспринимать благодаря засечкам.
Группа 2 — шрифты без засечек (sans-serif)Шрифты без засечек (‘»sans-serif», от фр. «sans» — «без», и англ. «serif» — «засечка»).
К шрифтам без засечек относятся, например:
- Arial
- Helvetica
- Tahoma
Шрифты без засечек часто используются для заголовков
Стоит также сказать, что шрифты данной группы считаются менее читабельными, чем шрифты с засечками — хотя по этому поводу нет единого мнения.
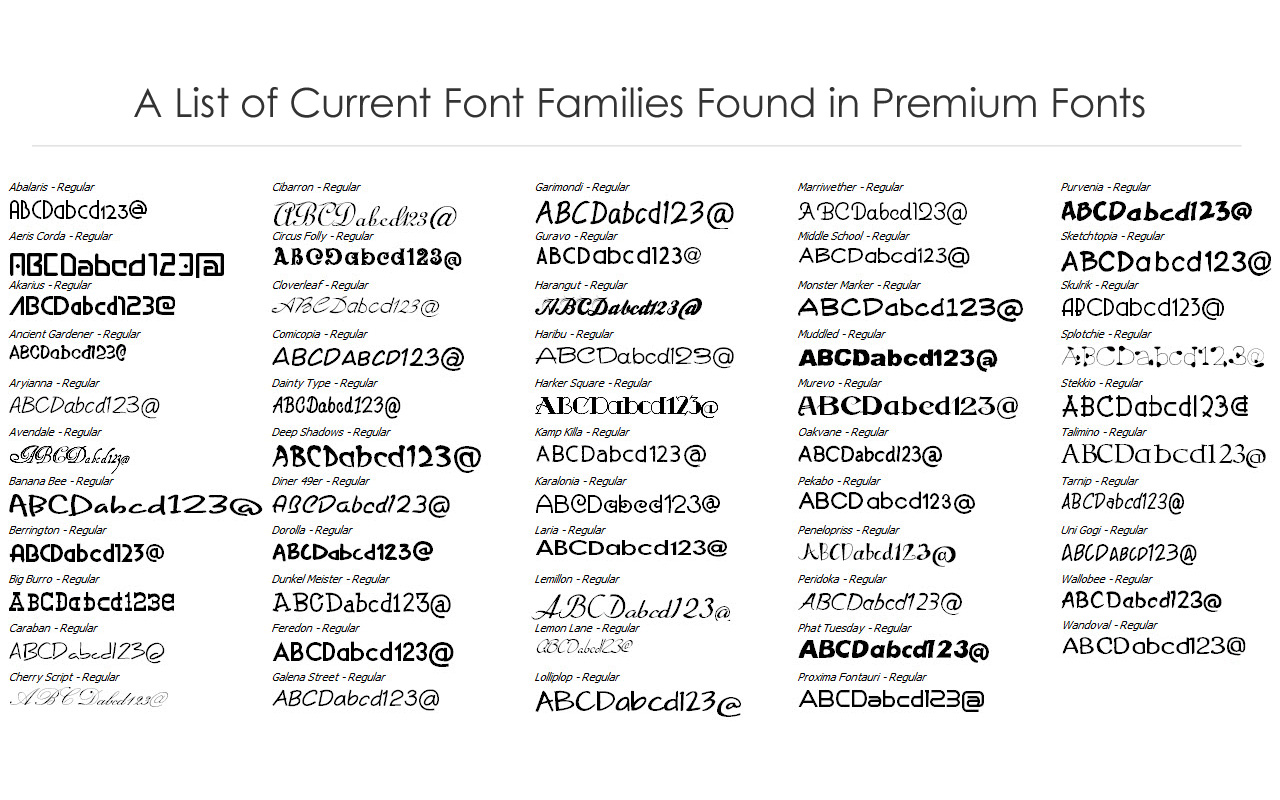
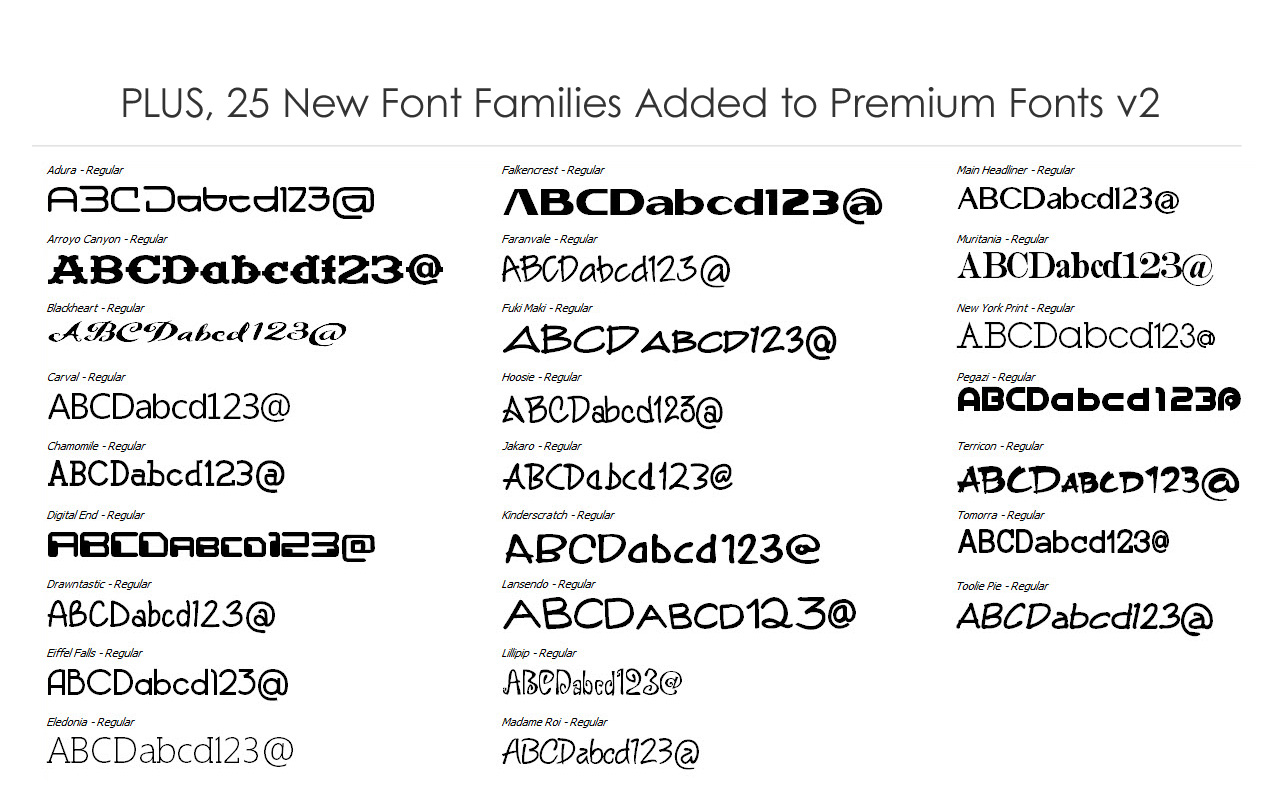
Группа 3 — рукописные шрифты (handwritten)Вот Вам пример рукописного шрифта:
Рукописные шрифты обычно используются для декоративных элементов на страницах.
Моноширинные шрифты — это шрифты, в которых ширина всех букв одинаковая.
Например:
ЭТО МОНОШИРИННЫЙ ТЕКСТ
К моноширным шрифтам относятся, например:
- Courier New
- Lucida Console
Моноширными шрифтами часто пишется программный код.
Например, если Вы пользуетесь текстовым редактором Sublime Text, тогда знайте, что когда Вы набираете код в Sublime, Вы его набираете моноширным шрифтом 🙂
Зачем front-end разработчику знать типы шрифтов?Действительно — зачем? Разве мы как разработчики не должны просто подключить шрифт, который указан в задании?
Все дело в том, что может так получиться, что человек зашел к Вам на сайт, а при разработке сайта использовали такой шрифт, который по тем или иным причинам не установлен у него на компьютере. И все, беда… Чтобы перестраховаться от таких ситуаций необходимо использовать такое понятие как fonts fallback или просто «фоллбэк».
Пример fallback:
p{font-family:»Times New Roman», Georgia, serif;}
p{font-family:»Times New Roman», Georgia, serif;} |
То есть этой строчкой мы указали, что:
- Все параграфы должны отображаться шрифтом Times New Roman.
- Если же вдруг у пользователя нет такого шрифта на компьютере, тогда все тексты параграфов необходимо отображать шрифтом Georgia.
- Если же и этот шрифт не найдется на компьютере пользователя, тогда отображать любым стандартным шрифтом, относящимся к группе шрифтов с засечками (serif).
Как видите, fallback читается браузером слева — направо.
Выделяют 4 группы шрифтов:
- с засечками (serif)
- без засечек (sans-serif)
- рукописные (handwritten)
- моноширинные (monospace)
Front-end разработчику необходимо знать какие есть виды шрифтов, например, для написания fallback.
Надеемся, данная статья была Вам полезна и теперь Вы знаете чуть больше о видах шрифтов 😉 Читайте дальше наши статьи или приходите учиться к нам на курсы по front-end. Детальнее о наших курсах у нас на сайте здесь.
DigiPortfoolio OÜ печать на масках в Нарве
Рассмотрим варианты работы со шрифтами, а так же вопрос отображения уникального шрифта на выбранном на web-сайте.
В уроке используются следующие параметры CSS:
- font-family
- font-style
- font-variant
- font-weight
- font-size
Семейство шрифта
Свойство font-family указывает приоритетный список шрифтов, используемых для отображения данного элемента или web-страницы. Если первый шрифт списка не установлен на компьютере, с которого выполняется доступ к сайту, ищется следующий шрифт списка, пока не будет найден подходящий.
Для категоризации шрифтов используются два типа имён: имя семейства/family-name и общее/родовое семейство/generic family.
Family-name
Пример family-name (часто называемое просто «шрифт») это, например, «Arial», «Times New Roman» или «Tahoma».
Generic family
Его можно проще описать как группу family-names, имеющих характерные общие черты. Пример — sans-serif, набор шрифтов без «засечек/feet».
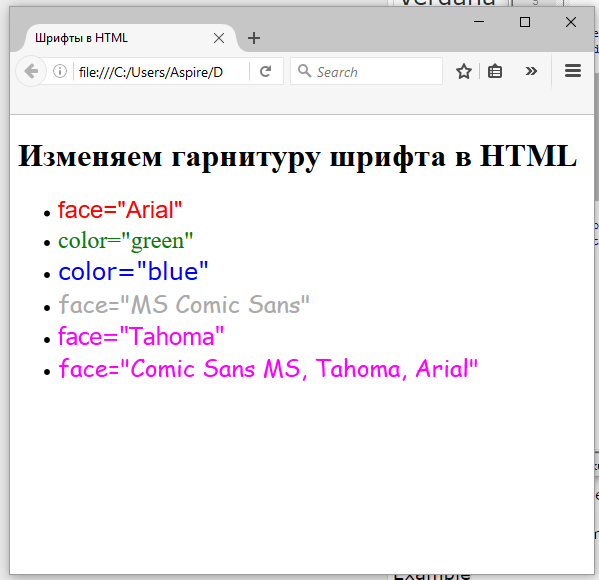
Разницу можно также проиллюстрировать так:
При указании шрифтов для вашего web-сайта вы, естественно, начинаете с предпочтительного шрифта, а затем перечисляете альтернативные. Рекомендуем в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты.
Список шрифтов может выглядеть так:
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; }
Заголовки <h2> будут отображаться шрифтом «Arial». Если он не установлен на пользовательской машине, будет использоваться «Verdana». Если недоступны оба шрифта, для показа заголовков будет использован шрифт семейства sans-serif.
Если недоступны оба шрифта, для показа заголовков будет использован шрифт семейства sans-serif.
Обратите внимание, что имя шрифта «Times New Roman» содержит пробелы, поэтому указано в двойных кавычках.
Стиль шрифта
Свойство font-style определяет normal (обычный), italic (курсив) или oblique (наклонный). В примере все заголовки <h3> будут показаны курсивом italic.
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; font-style: italic;}
Вариант шрифта
Свойство font-variant используется для выбора между вариантами normal и small-caps. Шрифт small-caps использует малые заглавные буквы (upper case) вместо букв нижнего регистра. Непонятно? Смотрите примеры:
Если font-variant имеет значение small-caps, а шрифт small-caps недоступен, браузер, скорее всего, отобразит текст буквами верхнего регистра.
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; font-style: italic;}
h4 {font-variant: small-caps;}
Вес шрифта
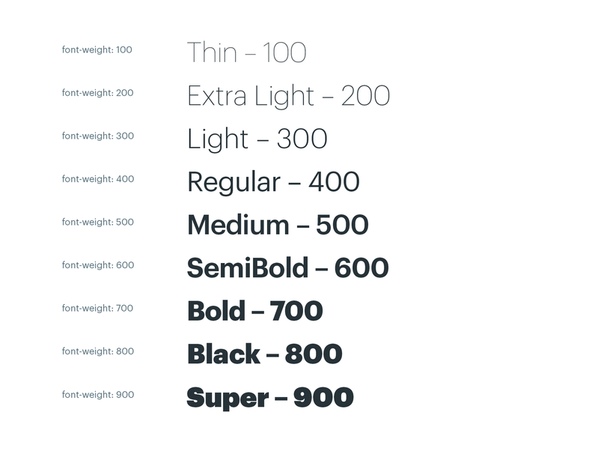
Свойство font-weight описывает, насколько толстым, или «тяжёлым», должен отображаться шрифт. Шрифт может быть normal или bold. Некоторые браузеры поддерживают даже числовые значения 100-900 (в сотнях) для описания веса шрифта.
Шрифт может быть normal или bold. Некоторые браузеры поддерживают даже числовые значения 100-900 (в сотнях) для описания веса шрифта.
- normal — обычный шрифт
- bold — полужирный шрифт
- bolder — жирный шрифт
- lighter — тонкий шрифт
Пример кода:
h2 {font-family: arial, verdana, sans-serif; font-weight: bold;}
Размер шрифта
Размер шрифта устанавливается свойством font-size.
Размер шрифта может быть задан в процентах или пикселях и любых других допустимых единицах измерения CSS, а так же абсолютным или относительным значением.
значения абсолютного размера шрифта:
- xx-small — очень очень маленький
- x-small — очень маленький
- small — маленький
- medium — средний
- large — большой
- x-large — очень большой
- xx-large — очень очень большой
значения относительного размера шрифта:
- larger — больше чем размер шрифта родительского элемента
- smaller — меньше чем размер шрифта родительского элемента
Примеры:
h2 {font-family: arial, verdana, sans-serif; color: #ff0000;background-color: #fc9804; font-size: 30px;}
h3 {font-size: 12pt; font-family: «Times New Roman», serif; font-style: italic;}
h4 {font-size: 120%; font-variant: small-caps;}
p { font-size: 1em; font-weight: bold; }
Есть одно отличие в указанных единицах измерения: ‘px’ и ‘pt’ дают абсолютное значение размера шрифта, а ‘%’ и ’em’ — относительные. Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%’ или ’em’.
Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%’ или ’em’.
Задания
Установите парметры шрифта для заголовка h2 — жирный, все буквы большие, цвет красный и размер 25px
Установите парметры шрифта для заголовка h3 — наклонный, цвет черный и размер 2em
Установите парметры шрифта для заголовка h4 — размер 1em
В предыдущем уроке мы рассматривали работу с цветом и фоном страницы
В следующем уроке мы рассмотрим работу с текстом
Элемент «шрифт» устарел. Вместо этого используйте CSS. · Ракетный валидатор
Rocket Validator интегрирует средство проверки HTML W3C Validator. в автоматизированный поисковый робот.
- шрифт
- устаревший
- css
Элемент , использовавшийся для определения начертания, размера и цвета шрифта в предыдущих версиях HTML, больше не действует в HTML5. Вместо этого вы должны полагаться на стили CSS.
Вместо этого вы должны полагаться на стили CSS.
Например, вы можете определить размер шрифта 12 пикселей, полужирный текст со встроенными стилями, например:
некоторый текст
Подробнее:
- MDN: шрифт CSS
Связанные проблемы средства проверки W3C
«Большой» элемент устарел. Вместо этого используйте CSS.
- большой
- устаревший
- css
Тег устарел. Он использовался для увеличения размера текста, вместо этого вы можете сделать это с помощью CSS. Например:
Теперь это большой
Элемент «tt» устарел. Вместо этого используйте CSS.
- тт
- устаревший
- css
- семейство шрифтов
Тег , используемый в HTML4 для применения моноширинного (фиксированной ширины) шрифта к тексту, устарел в HTML5. Вместо этого вы должны использовать CSS для применения нужного шрифта.
Вместо этого вы должны использовать CSS для применения нужного шрифта.
Пример вместо этого устаревшего кода:
Это устарело
Вы можете определить моноширинный текст, используя семейство шрифтов :
Это моноширинный текст Атрибут «высота» не разрешен для элемента «таблица» в данный момент.
- высота
- стол
- не допускается
- css
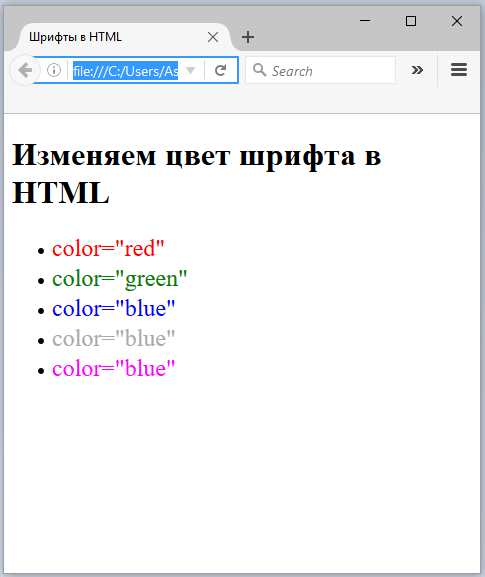
Элемент Неверное значение X для атрибута «media» в элементе «link»: устаревшая функция мультимедиа «max-device-width». Инструкции см. в разделе «Устаревшие функции мультимедиа» в текущей спецификации запросов мультимедиа. Чтобы запросить размер окна просмотра (или страничного поля на медиафайле страницы), следует использовать мультимедийные функции width , height и ratio-ratio , а не ширина устройства , высота устройства и соотношение сторон устройства , которые относятся к физическому размеру устройства независимо от того, сколько места доступно для размещаемого документа. Функция мультимедиа width описывает ширину целевой области отображения устройства вывода. Для непрерывного мультимедиа это ширина окна просмотра, включая размер визуализируемой полосы прокрутки (если она есть). В следующем примере этот медиа-запрос показывает, что таблица стилей связана только в том случае, если ширина окна просмотра составляет максимум 768 пикселей: Все еще проверяете свои большие сайты по одной странице за раз? Экономьте время, используя нашу автоматическую веб-проверку. Позвольте нашему сканеру проверить ваши веб-страницы на W3C Validator. Rocket Validator Micro Неверное значение X для атрибута «media» в элементе «link»: устаревшая функция мультимедиа «min-device-width». Инструкции см. в разделе «Устаревшие функции мультимедиа» в текущей спецификации запросов мультимедиа. Чтобы запросить размер окна просмотра (или страничного поля на медиафайле страницы), следует использовать медиа-функции width , height и ratio-ratio , а не device-width , device-height и device-aspect-ratio , которые относятся к физическому размеру устройства независимо от того, сколько места доступно для размещаемого документа. Функции мультимедиа устройство-* также иногда используются в качестве прокси-сервера для обнаружения мобильных устройств. Функция мультимедиа width описывает ширину целевой области отображения устройства вывода. Для непрерывного мультимедиа это ширина окна просмотра, включая размер визуализируемой полосы прокрутки (если она есть). В следующем примере этот медиа-запрос показывает, что таблица стилей связана только в том случае, если ширина области просмотра больше 768 пикселей: CSS: «фоновое изображение»: ошибка синтаксического анализа. Анализатору не удалось понять определение CSS для background-image . 6 250 проверок HTML в неделю. Полностью автоматизирован. Экономьте время, используя нашу автоматическую веб-проверку. Позвольте нашему сканеру проверить ваши веб-страницы на W3C Validator. Rocket Validator Basic CSS: «отображение»: X не является «отображаемым» значением. Недопустимое значение свойства отображения . CSS-свойство display определяет, будет ли элемент рассматриваться как блочный или встроенный элемент, а также макет, используемый для его дочерних элементов, например непрерывный макет, сетка или гибкий. CSS: «фильтр»: «X» не является значением «фильтра». Указанный фильтр CSS не является стандартным и может работать только в некоторых браузерах. CSS: «отображение шрифта»: свойство «отображение шрифта» не существует. font-display не является свойством CSS, это дескриптор для использования с at-правилом @font-face . CSS: «размер шрифта»: «px» не является значением «размера шрифта». Значение, переданное свойству font-size , недопустимо, вероятно, отсутствует размер пикселей. Свойство CSS font-size устанавливает размер шрифта, и этот размер может быть выражен в разных единицах, например 9.0039 em , % или пикселей . Пример: Это пример абзаца с размером шрифта 16 пикселей. Все еще проверяете свои большие сайты по одной странице за раз? Экономьте время, используя нашу автоматическую веб-проверку. Позвольте нашему сканеру проверить ваши веб-страницы на W3C Validator. Rocket Validator Micro Свойства шрифта CSS позволяют разработчикам управлять тем, как шрифт выглядит и ощущается на веб-странице. Он используется для управления внешним видом текстов. Вы можете использовать свойство шрифта CSS, чтобы изменить размер текста, цвет, стиль и многое другое. Давайте начнем с изучения изображения ниже, которое представляет собой сравнение текстов на любом обычном веб-сайте. Вы заметите, что основной фрагмент будет состоять из текста, имеющего разные цвета, формы, размеры, ширину и т. д., и, соответственно, они имеют разное значение. Это делает вашу веб-страницу более читабельной, эффектной и эстетичной с профессиональной точки зрения. Это достигается за счет использования свойств шрифта CSS. Итак, теперь давайте подробно разберемся со свойствами шрифта CSS. Как правило, основная часть веб-страницы состоит из элементов TEXT , таких как алфавиты, числа, слова, предложения и абзацы, которые используются для передачи большинства значений веб-страницы. Шрифт можно назвать лицом TEXT . Это набор отображаемых текстовых символов определенного стиля и размера. HTML можно использовать для предоставления текстового содержимого веб-страницы, такого как абзацы, строки, маркеры и т. Свойства шрифта CSS позволяют разработчикам управлять тем, как шрифт будет выглядеть на веб-странице. Размер, стиль, цвет и многое другое можно изменить с помощью свойств. Например, если разработчик хочет сделать часть текста более эффектной, он может выделить эту часть ЖИРНЫМ шрифтом . Аналогично, если кто-то хочет изменить стиль шрифта с обычного (прямого) на курсивный (наклонный) , это также может быть достигнуто. Есть множество вещей, которые можно сделать, внеся изменения в свойства шрифта. А для этого нам нужно узнать о различных свойствах шрифта в CSS. Различные свойства шрифта CSS: В конце, после обсуждения всех вышеперечисленных свойств, мы обсудим сокращенное свойство шрифта CSS , которое поможет нам объединить и указать все вышеуказанные свойства в одном свойстве. Теперь давайте обсудим все свойства шрифта CSS один за другим. Свойство color используется для установки цвета текста/шрифта на веб-странице. Значением свойства color будет цвет шрифта. Синтаксис: Любой из вышеперечисленных способов присвоения значения можно использовать для установки цвета текста. Различные методы: Пример: Здесь, в этом примере, мы делаем четыре заголовка, используя разные элементы заголовка HTML (h2, h3, h4, h5), а затем выбираем эти элементы и применяем разные цвета, используя разные методы применения.
Мы применим синий цвет к заголовку 1, фиолетовый — к заголовку 2, зеленый — к заголовку 3 и желтый — к заголовку 4. Выход В CSS свойство font-size используется для установки или настройки размера шрифта. Он может иметь несколько значений, которые могут быть абсолютными (например, xx-маленький, средний, xx-большой) или относительными (больше, меньше, %) или длиной (пронумеровано - 12px, 1em и т. д.) Синтаксис: Любое из значений может быть использовано для свойства размера шрифта. Теперь мы поговорим о различных типах значений, которые можно присвоить свойству font-size. Абсолютный размер используется для установки размера шрифта на основе предопределенных размеров. Значение абсолютного размера по умолчанию — средний. Он может принимать значения от xx-маленький до xx-большой. Синтаксис абсолютного размера: Хотя абсолютный размер прост в использовании, он дает нам меньшую гибкость, и как разработчик, чтобы быть более инклюзивным для всех пользователей, мы используем относительный размер. размер. Он устанавливает шрифт относительно размера шрифта родительского элемента. Он может иметь два значения — меньшее и большее. Теперь предположим, что родительский элемент имеет средний размер шрифта, а затем мы создаем дочерний элемент и задаем его размер шрифта : более крупный , тогда ему будет присвоено значение, превышающее «средний» размер. Относительный размер Синтаксис: Длина :
Мы также можем использовать числовые значения длины, такие как 23, 54 и т. д., с такими единицами, как пиксели, см и т. д. Это дает больше контроля над размером текста. размер шрифта: 10px | 12см | 1эм; em — размер текста по умолчанию в браузерах, 1em = 16 пикселей. Использование % также является типом относительного размера. Размер шрифта: 20%; В приведенном выше примере, если размер родительского элемента составляет 100 пикселей, то размер дочернего элемента будет 20 пикселей. Пример В этом примере мы создадим четыре разных раздела с помощью тега Выход Вес шрифта относится к толщине шрифта, т. Это зависит либо от указанных весов браузера, либо от доступных начертаний шрифта в семействе шрифтов. Он может иметь абсолютные или относительные или числовые значения, такие как обычный, жирный, светлый, жирный, 100, 400. Однако нам не нужно указывать какие-либо единицы при использовании числовых значений. 400 имеет тот же вес, что и обычный, а 700 — такой же, как полужирный. Синтаксис: Числовое значение соответствует Пример: Здесь, в этом примере, мы используем тег для создания абзаца, а затем добавляем к нему текст.
После этого мы будем использовать свойство font-weight для задания разных значений веса/толщины текста в разных абзацах Output Свойство CSS font-style используется для определения стиля шрифта для текстового содержимого элемента. Курсивное и наклонное начертание Курсивные формы, как правило, написаны курсивом по своей природе, тогда как наклонные начертания представляют собой наклонные версии обычного начертания. Синтаксис: Пример В этом примере мы добавим текст к трем разным абзацам, созданным с помощью тега , а затем, после добавления к нему текста, мы добавим к каждому из них разный стиль шрифта, чтобы разница была ясна. Выход Свойство font-variant в CSS позволяет преобразовать определенную строку текста или абзаца в маленьких заглавных (заглавные буквы, которые будут меньше по размеру по сравнению с обычными заглавными буквами). Синтаксис: Дополнительные варианты, доступные в CSS3: малые заглавные, все маленькие заглавные, маленькие заглавные, все маленькие заглавные, заглавные, unicase и заглавные. Пример: В этом примере мы сделаем два абзаца с одинаковым текстом в них, затем, чтобы лучше понять эту тему, мы применим font-variant:small-caps к одному абзацу, а другой оставим как есть. Выход Семейство шрифтов — это набор шрифтов, имеющих схожие гарнитуры и общий дизайн. Важно выбрать правильное семейство шрифтов, потому что шрифты имеют много связанных значений. Правильный шрифт (наряду с правильным цветом и размером) оказывает огромное влияние на читателей, а также показывает ваше намерение и эмоции, связанные с использованием этого шрифта и созданием вашей индивидуальности. В CSS мы используем свойство font-family, чтобы указать семейство/жанр шрифта на веб-странице. В CSS существует пять общих семейств шрифтов: Все различные имена шрифтов принадлежат одному из общих семейств шрифтов. Свойство font-family в CSS может принимать значения в виде приоритетного списка, т. е. оно может содержать различные имена шрифтов в качестве «резервной» системы. Синтаксис: Рекомендуется использовать « » в именах шрифтов. Пример: В этом примере мы создадим два абзаца, а затем назначим каждому из них разные семейства шрифтов. Выход Высотой строки можно считать расстояние между строками текста на веб-странице.
Свойство line-height в CSS позволяет нам определить высоту строки, т. е. количество места над и под встроенными элементами. Он принимает такие значения, как нормальное, числовое, длина, процентное, начальное. Синтаксис: Можно использовать любое из указанных значений. Пример: В этом примере мы создадим три разных раздела с помощью HTML-тега Выход Как следует из названия, свойство font-stretch в CSS используется для растяжения или сжатия текста по горизонтали, а также для того, чтобы сделать текст шире или уже.
Это свойство работает, только если семейство шрифтов обеспечивает изменение ширины.
Он может иметь девять значений от сверхсжатого до нормального и сверхрасширенного. Синтаксис: Пример В этом примере мы создадим два разных разделения с помощью HTML-тега Выход Вместо того, чтобы записывать все свойства шрифта CSS одно за другим, мы можем использовать свойство шрифта, которое является сокращенным свойством для определения стиля шрифта, варианта шрифта, веса шрифта, размер шрифта/высота строки и семейство шрифтов. не принимает атрибут height . Вместо этого используйте CSS.
 Функции мультимедиа устройство-* также иногда используются в качестве прокси-сервера для обнаружения мобильных устройств. Вместо этого авторы должны использовать мультимедийные функции, которые лучше отражают аспект устройства, для которого они пытаются создать стиль.
Функции мультимедиа устройство-* также иногда используются в качестве прокси-сервера для обнаружения мобильных устройств. Вместо этого авторы должны использовать мультимедийные функции, которые лучше отражают аспект устройства, для которого они пытаются создать стиль.
5000 HTML-проверок в месяц, 12 долл. США в месяц
США в месяц Вместо этого авторы должны использовать мультимедийные функции, которые лучше отражают аспект устройства, для которого они пытаются создать стиль.
Вместо этого авторы должны использовать мультимедийные функции, которые лучше отражают аспект устройства, для которого они пытаются создать стиль.
 Проверьте его определение, чтобы убедиться, что оно правильно сформировано и содержит соответствующее значение.
Проверьте его определение, чтобы убедиться, что оно правильно сформировано и содержит соответствующее значение.
6 250 проверок HTML, 18 долл. США в неделю
<голова>

5000 проверок HTML в месяц, 12 долларов США в месяц Свойства шрифта CSS | Свойства шрифта в CSS
Обзор
Область применения статьи

Введение
 д. Но для контроля и управления каждым аспектом (например, размером, стилем и цветом) ШРИФТЫ , мы используем свойства CSS Font.
д. Но для контроля и управления каждым аспектом (например, размером, стилем и цветом) ШРИФТЫ , мы используем свойства CSS Font. Свойства шрифта CSS

Цвет шрифта CSS
 напр.- rgb(0,255,0).
напр.- rgb(0,255,0). CSS Font-size

Абсолютный размер:
Относительный размер:
 Наконец, размер дочернего элемента будет «большим».
Наконец, размер дочернего элемента будет «большим». CSS Font-Weight
 е. к тому, насколько толстым или тонким будет шрифт на веб-странице. Свойство CSS font-weight используется для установки веса/толщины/жирности шрифта.
е. к тому, насколько толстым или тонким будет шрифт на веб-странице. Свойство CSS font-weight используется для установки веса/толщины/жирности шрифта. CSS Font-Style
 Здесь стиль относится к вариациям шрифта. Он может быть курсивным, наклонным или обычным (по умолчанию). Свойство стиля шрифта можно использовать для украшения и придания важности определенному тексту.
Здесь стиль относится к вариациям шрифта. Он может быть курсивным, наклонным или обычным (по умолчанию). Свойство стиля шрифта можно использовать для украшения и придания важности определенному тексту. CSS Font-Variant
 Он также может иметь такие значения, как обычный (по умолчанию), начальный — устанавливает для свойства значение по умолчанию, а наследует — принимает значение свойства родительского элемента в дочерний элемент.
Он также может иметь такие значения, как обычный (по умолчанию), начальный — устанавливает для свойства значение по умолчанию, а наследует — принимает значение свойства родительского элемента в дочерний элемент. Семейство шрифтов CSS
 Свойство семейства шрифтов может иметь такие значения, как название семейства (times, courier, arial и т. д.) и родовое семейство (serif, sans-serif, cursive, fantasy, monospace)
Свойство семейства шрифтов может иметь такие значения, как название семейства (times, courier, arial и т. д.) и родовое семейство (serif, sans-serif, cursive, fantasy, monospace) Первый упомянутый шрифт будет иметь наивысший приоритет, и если браузер не поддерживает первый, он перейдет к следующему упомянутому шрифту. Эти шрифты должны быть разделены запятыми.
Первый упомянутый шрифт будет иметь наивысший приоритет, и если браузер не поддерживает первый, он перейдет к следующему упомянутому шрифту. Эти шрифты должны быть разделены запятыми. CSS Line-Height
 После этого мы будем применять разные значения свойства line-height, также с разными методами ввода, и посмотрим, как изменяется высота строки в зависимости от значений.
После этого мы будем применять разные значения свойства line-height, также с разными методами ввода, и посмотрим, как изменяется высота строки в зависимости от значений. CSS Font-Stretch

Свойство шрифта CSS (сокращение)

