Слайдеры на сайт | Адаптивный слайдер карусель [2023]
Создавайте потрясающие слайдшоу и карусели
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать Elfsight Слайдер для сайта?
Больше привлекательных предложений. Выше конверсия.
Выше вовлеченность пользователей
Благодаря визуальному эффекту ваш контент станет более заметным для посетителей, что повысит уровень взаимодействия и вовлеченности
Привлекайте больше новых продаж
Анонсируйте новые проекты, объявляйте распродажи, рекламируйте товары и направляйте на нужную страницу одним щелчком, чтобы повысить продажи.
Выше удовлетворенность посетителей
Динамичный блок с самым важным контентом, собранным в одном месте, поможет посетителям быстрее найти нужный раздел и сделает навигацию проще
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый слайдер виджет бесплатно.
Создать виджет
В чем уникальность Elfsight Слайдера?
СЛАЙДЕРЫ
С помощью Elfsight конструктора вы с легкостью создадите виджет любого типа для своего сайта. Какие бизнес-цели вы бы ни ставили: анонс распродажи или скидки, продвижение популярного предложения, знакомство аудитории с вашей компанией, пошаговые инструкции и многое другое — все это вы можете реализовать через динамичную карусель или слайдшоу.
ДИЗАЙН
Создайте самый конверсионный слайдер по вашему дизайну
Наш виджет включает множество опций, которые позволят вам создать поистине эффективный слайдер. Пройти мимо не сможет ни один посетитель сайта! Создайте сдержанный современный дизайн с наложением цветного фона на весь экран или добавьте разнообразные элементы: подписи, тексты, бейджи, кнопку, чтобы сделать интерфейс интерактивным.
НАСТРОЙКИ
Настройки интерфейса для удобства использования
Используя различные функциональные элементы виджета, вы сможете найти оптимальное сочетание персонализации и удобства использования. Выберите тип пагинации и ее расположение, добавьте стрелки или опцию перелистывания мышью. Если включить автопрокрутку, то слайды будут сменяться автоматически. И конечно же, вы можете подогнать ширину и высоту виджета под необходимые вам параметры.
Примеры использования
Посмотрите реальные примеры использования адаптивного Слайдера, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции Слайдера в нашем конструкторе. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
Отныне вам не придется волноваться о корректной работе вашего сайта.
Комфортный в работе онлайн-редактор
Вам больше не понадобится искать опытного разработчика. Используйте наш редактор, который гарантирует простую интеграцию виджетов.
Команда, на которую можно рассчитывать
Простая интеграция и непрерывный контакт с нашими компетентными специалистами обеспечит ваш позитивный опыт знакомства с нашими виджетами.
Исключительный cервис приложений Elfsight
Вы будете всегда получать самую свежую версию. Облачные решения обеспечат немедленное исправление проблем и моментальную скорость загрузки.
Что говорят наши клиенты ❤️
Этот простой слайдер от Elfsight — высший класс, а их клиентская поддержка работает быстро и качественно. Красивый и гибкий виджет, очень рекомендую!
Виджеты Elfsight превосходны, всегда понятные и простые в настройке и персонализации. Я очень доволен работой их плагина и команды поддержки.
Я очень доволен работой их плагина и команды поддержки.
Прекрасный и простой конструктор слайдеров, легко настраивается, а если возникнут проблемы, вы быстро получите профессиональную помощь. Я всерьез подумываю установить и другие плагины Elfsight.
Замечательный виджет по вполне разумной цене. Его можно настраиваться под свой сайт, он простой, а команда Elfsight всегда рада помочь. У меня остались только положительные впечатления!
Команда Elfsight невероятно быстро решила проблему, которая возникла у меня с готовым слайдером. Теперь я хочу попробовать и другие их плагины!
Этот виджет просто маст-хэв, и с отзывчивым интерфейсом. Его можно настраивать как угодно, а установка занимает совсем немного времени. В команде поддержки работают невероятно отзывчивые и высококвалифицированные специалисты.
Часто задаваемые вопросы
Что такое Слайдер для сайта?
Это интерактивный красивый слайдер для сайта, с помощью которого можно организовать портфолио фотографий, галерею интерьеров или изображения продуктов в простом слайдере со стрелками, нумерацией страниц и миниатюрами на веб-сайте.
Как сделать слайдеры для сайта и получить код установки приложения?
Вы можете скопировать код сразу после того, как сформируете ваше приложение в интерактивном демо или непосредственно посредством вашей панели администратора.
Как можно добавить слайдер на страницу?
Если вы хотите установить созданный виджет, используйте нашу инструкцию или обратитесь к нашей службе поддержки.
- Отрегулируйте инструмент в бесплатном редакторе. Это не требудет навыков програмирования.
- Не забудьте сохранить изменения.
- Установите код в нужное место на сайте или в макете.
Как лучше всего отображать слайдер изображений на моем сайте?
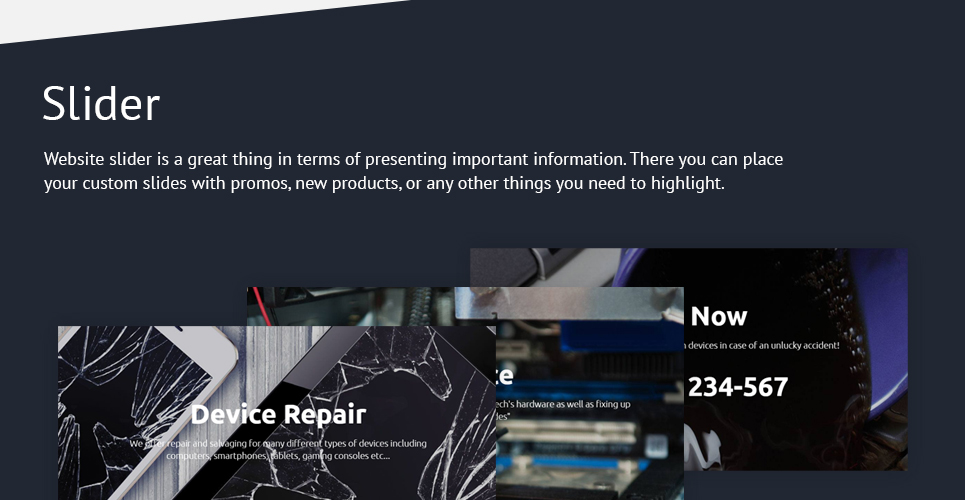
Разместите готовый онлайн слайдер для сайта так, чтобы выделить перед пользователями особенности продукта и увеличить продажи. Если вам нужно привлечь больше гостей в свой отель или ресторан, создайте фото-слайдер с уютным или роскошным интерьером. Хотели бы продемонстрировать свои работы? Поместите красивый слайдер на главную страницу, чтобы привлечь внимание пользователей с первого взгляда.
Какие типы слайдов поддерживаются в виджете?
Виджет от Elfsight поддерживает самые популярные виды слайдеров для разнообразия содержимого вашего веб-сайта: фотографиями, видео, текстом или баннерами. В Слайдере фотографий изображения прокручиваются автоматически; в нем также есть стрелки, упрощающие навигацию. Некоторые слайдеры могут быть созданы с текстом и цветным фоном. Баннер-слайдер — это баннеры с текстом (например, уведомление о распродаже) и фоновой фотографией. Видео-слайдер — это коллекция видео, загружаемых с вашего устройства или по URL.
Виджет совместим с конструктором сайта, который я использую или CMS?
На 100 процентов. Elfsight виджеты совместимы с большинством наиболее популярных CMS. Найдите свою в списке: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Как я могу создать автоматический слайдер для сайта?
Слайдер для сайта включает опцию автовоспроизведение, которая заставляет ваш виджет прокручиваться автоматически. Вы также можете активировать опцию Бесконечная карусель, и слайд-шоу будет воспроизводиться постоянно.
Вы также можете активировать опцию Бесконечная карусель, и слайд-шоу будет воспроизводиться постоянно.
Как изменить слайды после того, как виджет был интегрирован на сайте?
Вы можете сделать любые необходимые обновления, когда захотите. Если вы хотите добавить больше слайдов или изменить их, перейдите в административную панель Elfsight. Сохраните все изменения и они немедленно появятся в виджете.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Создавайте всплывающие окна для сайта и повышайте продажи
Создавайте первоклассные коллекции изображений
Html шаблон страницы сайта со слайдером картинок и ротатором контента
Html шаблон страницы сайта с 2-мя слайдерами картинок #78m1&2
В шаблон установлен скрипт слайдера картинок в двух вариантах с элементами управления и без. Слайдер может работать в режиме ротатора контента. Ротатор, в отличие от слайдера, может содержать не только отдельную картинку, но и различный интерактивный html контент. Слайдер может быть установлен в качестве шапки сайта, на всю ширину страницы или как отдельный элемент.
Слайдер может работать в режиме ротатора контента. Ротатор, в отличие от слайдера, может содержать не только отдельную картинку, но и различный интерактивный html контент. Слайдер может быть установлен в качестве шапки сайта, на всю ширину страницы или как отдельный элемент.
Html шаблон страницы сайта с шапкой в виде слайдера c автоматической сменой картинок #78m3h
Шаблон сайта имеет шапку слайдер. Скрипт слайдера картинок представлен в виде большого блока на всю ширину страницы. Через заданный промежуток времени выполняется смена изображений в шапке сайта. Смена картинок происходит с помощью затухания и плавного перехода в другую картинку..
Получить скрипт
Особенности html шаблона страницы сайта
— Адаптивный резиновый дизайн. Ширина страницы изменяется в зависимости от ширины экрана мобильного устройства.
— включает все необходимые файлы.
— Языки шаблона: русский + английский.
Особенности скрипта слайдера картинок
— адаптивный дизайнслайдера. Слайдер пропорционально изменяет свой размер, подстраиваясь под ширину экрана устройства.
— размер слайдера варьируется от небольшого, до максимальной ширины страницы.
— возможность установки нескольких слайдеров со своими настройками на одной странице.
— возможность сделать каждое отдельное изображение (слайд) ссылкой.
— позволяет задавать подписи к каждой картинке (слайду).
— слайдом может быть как отдельная картинка, так и HTML содержимое (изображения, видео, HTML-контент).
— имеет несколько режимов смены слайдов: горизонтальный, вертикальный и плавное затухание.
— Небольшие размеры файлов.
— Поддержка браузеров: Firefox, Chrome, Safari, iOS, Android, IE
— Использует: html, css, javascript, jQuery (проверено на версиях 3.1.1/3.5.1)
Настройки скрипта слайдера картинок
— отображение элементов управления, вкл/выкл.
— пагинация, вкл/выкл.
— режим автоматической смены слайдов, вкл/выкл.
— время показа слайда, между автоматической сменой слайдов.
— скорость смены слайдов в миллисекундах.
— способ смены слайдов: fade — плавное затухание; horizontal — горизонтальное.
— показывать подпись внизу слайда, вкл/выкл.
— максимальная ширина слайдера.
Демо работы слайдеров из шаблона
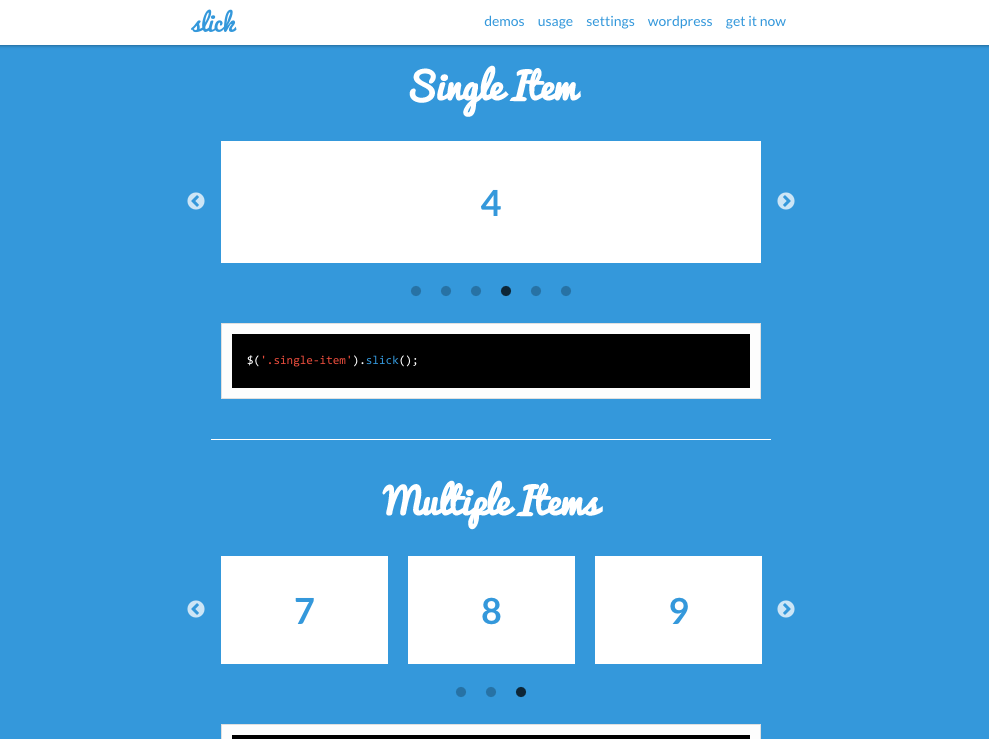
Слайдер с плавной сменой изображений, через появление и затухание №1
Слайдер с элементами управления «Вперед, Назад» и пагинацией №2
Другие варианты слайдеров не вошедшие в шаблон
Слайдер с горизонтальной сменой изображений №9
Слайдер с вертикальной сменой изображений №10
Слайдер бегущая строка справа налево №4
Слайдер бегущая строка слева направо №7
Слайдер бегущая
строка снизу вверх №5
Слайдер бегущая
строка сверху вниз №8
Слайдеры с элементами управления
Слайдер карусель изображений с элементами управления «Вперед, Назад» №3
Слайдер из изображений разной высоты #6
Бегущая строка №11
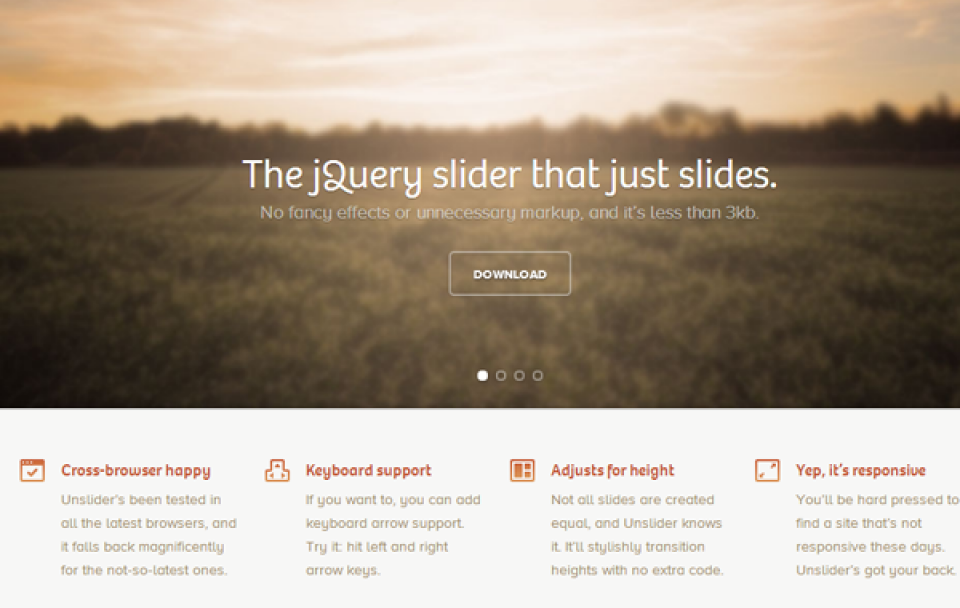
Автовоспроизведение слайд-шоу на чистом HTML / CSS без JavaScript
После получения большого количества отзывов сегодня у меня есть план поделиться с вами автоматическим воспроизведением слайд-шоу на чистом CSS без JavaScript. Он поставляется с поддержкой точечной навигации. Кроме того, он также поддерживает текст заголовка и описания над каждым изображением слайдера. Вы можете легко настроить текст заголовка, отредактировав CSS.
Он поставляется с поддержкой точечной навигации. Кроме того, он также поддерживает текст заголовка и описания над каждым изображением слайдера. Вы можете легко настроить текст заголовка, отредактировав CSS.
Еще одна отличная функция этого слайдера, он поддерживает функцию автозапуска. Это означает, что он позволяет вам установить, будет ли слайдер автоматически перемещать изображения или нет.
Каждый слайдер изображений только с CSS имеет свой собственный способ построения и функциональность. Этот слайдер не поддерживает функцию миниатюр, но вы можете проверить наш слайдер миниатюр изображений CSS, который также создан с помощью CSS.
Но это полностью адаптивная карусель, поддерживающая широкий спектр браузеров, включая IE. Он имеет несколько вариантов анимации, позволяющих перемещать ползунок по-разному.
Вы можете легко выбрать ту версию, которая вам нравится. Вам просто нужно вызвать отдельный файл CSS, а файл HTML такой же, за исключением облегченной версии. Более легкая версия не имеет легенды или пуль.
Более легкая версия не имеет легенды или пуль.
Этот слайдер создан Elitewares и он проделал большую работу. Он делает слайдер, не касаясь javascript, и предоставляет все возможные функции, которые есть у любого простого слайдера jquery.
Ползунок включает эффекты слева направо, справа налево, сверху вниз и снизу вверх. Он также позволяет добавлять наложенный текст с анимацией.
Важная и значимая вещь в этом слайдере, это автоигра с пулями. Это означает, что когда слайд меняет изображение, он автоматически заменяет маркер статуса.
Структура HTML для автоматического слайд-шоу
Я не буду объяснять вам весь процесс, но несколько необходимых вещей. Вы получите полный исходный код и демо ниже. Хорошо, теперь давайте посмотрим на HTML.
Прежде чем я продолжу, я хочу отметить, что HTML немного сложнее по сравнению с другими слайдерами. Требуется добавить несколько дополнительных разделов, но это, возможно, из-за его отличной функциональности.
HTML слайдер начинается с основного идентификатора слайдера , а затем у него есть имя дочернего класса div слайдов , который содержит каждый слайд.
<дел> <дел> ........






 Знаний в программировании вообще не требуется. Вам не придется вводить строку кода!
Знаний в программировании вообще не требуется. Вам не придется вводить строку кода! Это было бы идеально для веб-сайтов, посвященных декоративно-прикладному искусству, для блоггеров или для авторов романов и цыпочек.
Это было бы идеально для веб-сайтов, посвященных декоративно-прикладному искусству, для блоггеров или для авторов романов и цыпочек. Эти маркеры также довольно незаметны, так как каждый из них представляет собой маленькую полупрозрачную белую точку. При выделении точка становится прозрачной и приобретает тонкую белую окантовку.
Эти маркеры также довольно незаметны, так как каждый из них представляет собой маленькую полупрозрачную белую точку. При выделении точка становится прозрачной и приобретает тонкую белую окантовку.