Слайдер на CSS без Javascript! 5 разных слайдеров на CSS
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
- Вертикальный слайдер с помощью jQuery и CSS переходами
- Интересный слайдер на jQuery
- Раздвижной слайдер только на CSS3
Если вы занимаетесь web-разработкой и есть желание сделать это профессией или перейти на следующий уровень, то посмотрите на эту школу и курс «Front-end разработчик» от Нетологии, и, в качестве альтернативы похожий курс от Skillbox «Front-end разработчик«. Особенное внимание уделите изучению преподавателей курса, от их зависит скорость вашего роста.
Как и в прошлых уроках, я рекомендую все примеры смотреть в браузере Chrome.
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
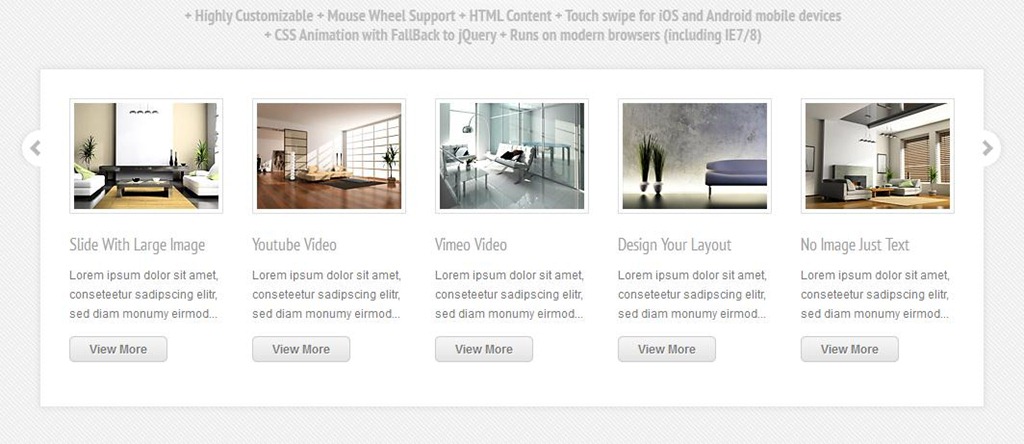
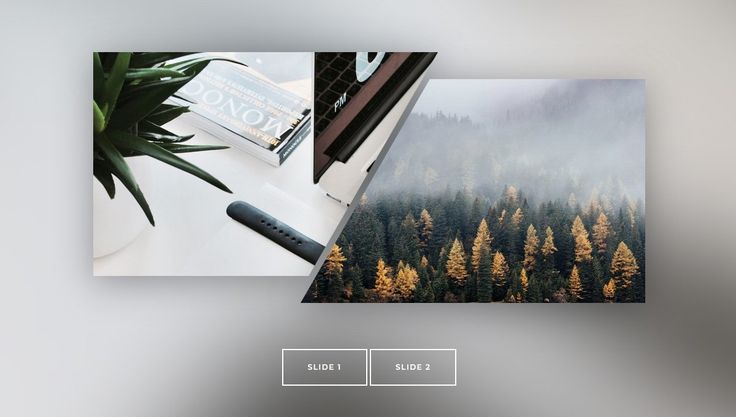
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.
*** БОНУСНЫЙ СЛАЙДЕР ***
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
СКАЧАТЬ ИСХОДНИКИ
Вывод
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит.
Пункты, которые были рассмотрены в статье:
- CSS3 слайдер изображений
- CSS3 слайдер изображений с миниатюрами
- Галерея на CSS
- Слайдер на CSS без ссылок
- Адаптивный слайдер на CSS3
- *** БОНУСНЫЙ СЛАЙДЕР ***
Успехов!
С Уважением, Юрий Немец
Слайдер на CSS — 10 бесплатных инструментов
Я собрал 10 лучших сниппетов с открытым исходным кодом, слайдер на CSS можно использовать в качестве шаблонов для создания собственных каруселей. Все они работают на чистом CSS.
Все они работают на чистом CSS.
- Netflix Show Carousel
- Annotated Linear Carousel
- Fading Carousel
- Responsive Slideshow
- CSS3 Testimonials Slider
- Picture Frame
- Dark UI
- CSS Image Carousel
- Pure CSS3 Carousel
- Text Carousel
Эта карусель отличается уникальными эффектами анимации наведения и увеличения. Ее легко адаптировать для работы с видео.
Карусель построена только на CSS, поэтому добавить в нее динамические эффекты, такие как модальные окна для видео, немного сложнее. Но ее можно использовать ее для создания слайдера с анимацией наведения в стиле Netflix.
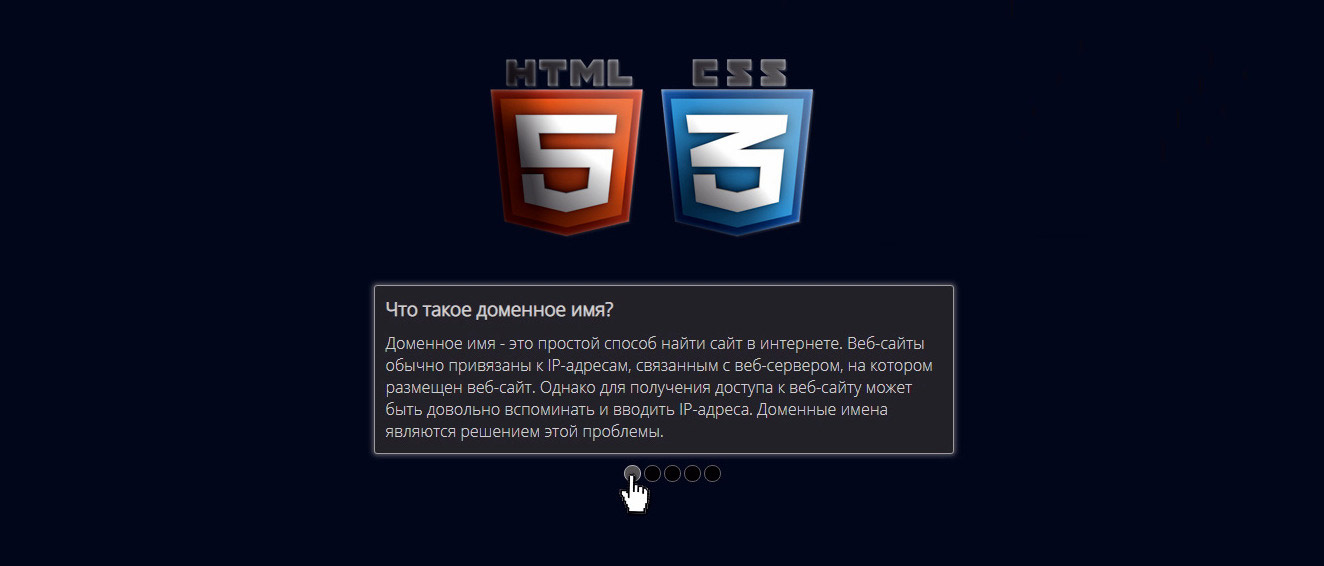
Некоторые карусели используют аннотации для добавления подзаголовков и дополнительного контекста для каждого слайда. Можно повторить данный эффект, применив эту демо-версию на чистом HTML / CSS.
В ней нет стрелок и точек навигации. Просто кликните по правой или левой стороне карусели, и вы сразу перейдете к следующему слайду.
Каждый переход сопровождается небольшим эффектом замирания, который также контролируется с помощью CSS.
Аккуратная карусель с эффектом затухания и небольшими элементами навигации: точки и стрелки с обеих сторон. Карусель контролируется с помощью CSS, стрелки работают как переключатели.
Каждая HTML-кнопка подключена к отдельному изображению, поэтому вы сможете легко просматривать их. Эффекты затухания задаются через CSS с помощью миксинов из этой библиотеки Sass для каруселей.
Слайдер с добавлением подписей, управляемый с помощью CSS. Он полностью адаптивен и работает в любом современном браузере.
Все стили CSS написаны на Sass. Слайдер использует библиотеку миксинов Bourbon для реализации дополнительного функционала. Анимация скольжения движется влево или вправо в зависимости от направления перемещения.
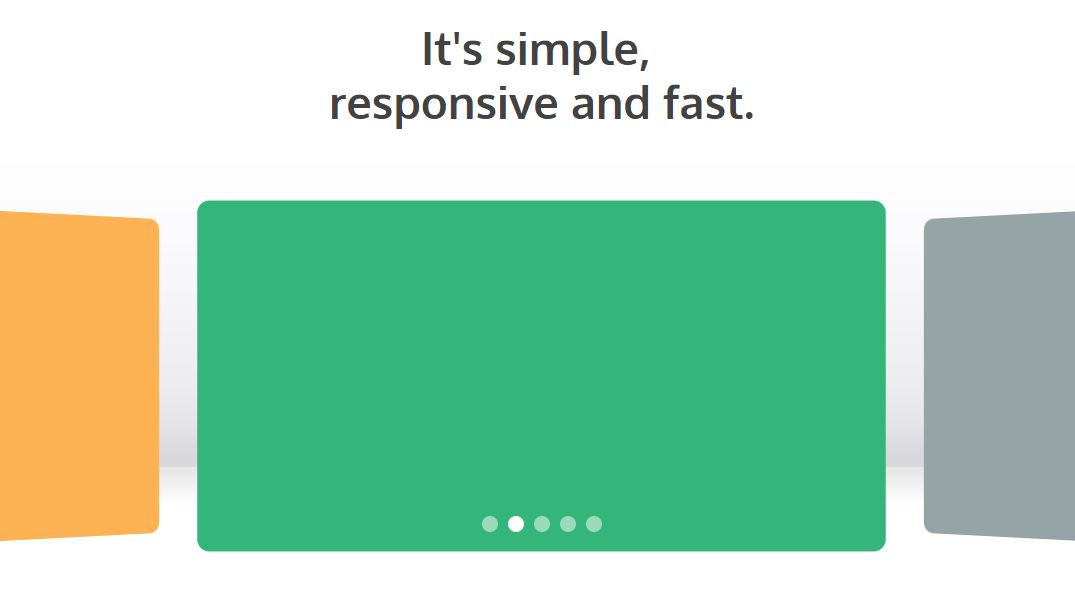
Этот слайдер отзывов легко реализовать.Он компактный и использует для анимации чистый CSS.
Слайдер реализует современный минималистичный подход в дизайне. В нем нет множества цветов, текстур и дополнительных элементов.
В нем нет множества цветов, текстур и дополнительных элементов.
Если вам нужно что-то более сложное, ознакомьтесь с этим слайдером, разработанным Сарой Суэйдан. Он включает в себя больше элементов дизайна.
С помощью переходов CSS и анимации ключевых кадров можно сделать очень многое. И эта анимация фоторамки показывает, насколько интересным может быть простой слайдер.
Каждая фотография перемещается в обе стороны с помощью простого эффекта скольжения. Вы можете добавлять фотографии любого размера, потому что рамка создана на чистом CSS.
Для привлечения внимания слайдер использует ярко-зеленые блики и красивые анимированные подписи.
Простой слайдер на CSS прост в использовании. А тот факт, что он работает на чистом CSS3, впечатляет.
Эту карусель изображений можно настроить, изменив всего несколько строк кода. Она использует CSS для создания небольшой рамки вокруг фотографий.
Все это работает на коде, состоящем из 100 строк CSS, и без Sass. Поэтому код легко скопировать и вставить в любой макет.
Шаблон для создания слайдера фиксированными размерами от Элио Маркондеса. В нем с помощью очень простой анимации можно перелистывать каждый фон вместе с текстом.
Слайдер на чистом CSS, это один из самых простых шаблонов.
Карусели идеально подходят для размещения отзывов или цитат на главной странице сайта. Если хотите обойтись без JavaScript, то можете использовать эту карусель, созданную с помощью чистого CSS.
Каждый блок текста имеет свой цикл анимации. Вы можете увеличить или уменьшить количество слайдов, добавив / удалив классы CSS.
Это были лучшие примеры каруселей и слайдеров, которые я смог найти. Если хотите найти еще больше, то используйте для поиска на CodePen тег carousel.
Вадим Дворниковавтор-переводчик статьи «10 Free Pure CSS & Carousel Sliders»
11 Слайдер/слайд-шоу на чистом CSS
Существуют потрясающие дизайны для слайд-шоу на CSS. Многие слайдеры CSS созданы вместе с JavaScript для улучшения его функций. Но иногда вам может понадобиться простой и легкий слайдер, созданный с использованием чистого HTML и CSS. Без JavaScript он становится очень легким и быстрее загружается в браузерах.
Без JavaScript он становится очень легким и быстрее загружается в браузерах.
Имея в виду, что мы ищем легковесный слайдер или слайд-шоу на чистом CSS, я создал список удивительных дизайнов слайдеров на чистом CSS, которые можно найти в Интернете.
Вы можете использовать любой слайдер в своих проектах веб-разработки. Вы также можете вдохновиться ниже и создать свой собственный слайдер, используя HTML и CSS.
1. Простой слайдер Pure CSS
Автор
Дэмиан Драйгель
Ссылка
Демо | Загрузить
Сделано с
Мопс / Меньше
О коде
Это очень простой CSS-слайдер с эффектом упругой анимации при переходе к следующему слайду. Вы можете перейти на следующую страницу, используя следующую стрелку или маркеры страниц в нижней части самого ползунка.
2. Автоматический слайдер следующей страницы
См. содержимое слайдера Pen Pure CSS от John Louie Biñas (@johnlouie04) на КодПене.
Автор
John Louie Biñas
Ссылка
Демонстрационная версия и загрузка
Сделано с
HTML / CSS
О коде
Это простой слайдер CSS без каких-либо взаимодействий с пользователем автоматически меняет слайды.
3. Слайдер с текстовой анимацией
См. слайдер Pen Pure CSS3 от Aladin Bensassi (@Eliteware) на КодПене.
Автор
Аладин Бенсасси
Ссылка
Демо | Скачать
Сделано с
HTML / CSS
О коде
Этот слайдер имеет анимацию для текстов при переходе к следующему слайду. Он работает автоматически без каких-либо щелчков.
Он работает автоматически без каких-либо щелчков.
4. Слайд-шоу с эффектом затухания
Автор
Элтон Камами
Ссылка
Демонстрация и загрузка
Сделано с помощью
HTML / SCSS
О коде
Это очень минималистичный слайдер. Он имеет эффект затухания при переходе к следующему слайду.
5. Горизонтальный слайдер CSS с вкладками
См. Горизонтальный слайд Pen Pure CSS от Дэвида Коннера (@davidicus) на КодПене.
Автор
Дэвид Коннер
Ссылка
Демонстрация и загрузка
Сделано с
HTML/SCSS
О коде
Слайдер может быть создан с вкладками. В этом слайд-шоу есть вкладки для каждого слайда и текстовая анимация для заголовков.
В этом слайд-шоу есть вкладки для каждого слайда и текстовая анимация для заголовков.
6. Простой слайдер изображений
См. CSS-слайдер Pen Pure от Камила (@KamilDyrek) на КодПене.
Автор
Камиль
Ссылка
Демонстрация и загрузка
Сделано с
HTML / CSS
О коде
Это очень простое слайд-шоу изображений, которое перемещается на следующий слайд при нажатии.
7. Слайдер Pure CSS с пользовательскими эффектами
См. слайдер Pen Pure css с пользовательскими эффектами от Николая Таланова (@suez) на КодПене.
Автор
Николай Таланов
Ссылка
Демонстрация и загрузка
Сделано с
HTML/SCSS
О коде
Для каждого слайда доступно несколько пользовательских анимаций.
8. Ползунок с кнопками «Далее»/«Назад»
См. Pen CSS Fadeshow Александра Эрландссона (@alexerlandsson) на КодПене.
Автор
Александр Эрландссон
Ссылка
Демонстрация и загрузка
Сделано с
HTML / SCSS
О коде
Кнопки «Следующая» и «Предыдущая» доступны в этом слайд-шоу на чистом CSS. Кнопки автоматически скрываются, когда в области нет курсора.
9. Галерея слайд-шоу
Автор
Роко К. Булян
Ссылка
Демонстрация и загрузка
Сделано с помощью
HTML / CSS
О коде
Это простое слайд-шоу с кнопками «Далее» и «Предыдущий» с анимацией слайдов.
10. Слайдер при наведении
См. слайдер Pen Pure CSS от Husam Alrubaye (@husamui) на КодПене.
Автор
Husam Alrubaye
Ссылка
Демо и загрузка
Сделано с
HTML / CSS
О коде
Это совсем другой вид слайдера CSS, который работает при наведении мыши. Ползунок показывает содержимое при наведении на него курсора. Это будет отлично работать с небольшим объемом данных для отображения.
11. Ползунок с кнопкой вызова текста
Автор
Rafał Wichowski
Ссылка
Демо | Скачать
Сделано с
HTML / SCSS
О коде
Этот слайдер отличается текстовой анимацией с фоновыми изображениями и кнопками с призывом к действию. Такие слайдеры лучше всего подходят для метода лидогенерации.
20 крутых слайдеров на чистом CSS без jQuery/Javascript
Мне очень нравятся слайдеры с изображениями или текстом, написанные с использованием чистого кода css. Точно так же я всегда ненавидел слайдеры с медленной загрузкой, использующие jquery или javascript для использования в моих темах WordPress или веб-сайтах html. Я скомпилировал несколько классных слайдеров css из codepen/github для использования на вашем веб-сайте или в темах, многие из них тоже адаптивны :)). Совет: обязательно протестируйте все ползунки в Safari, Chrome и FF перед развертыванием.
1. Мультианимационный слайдер CSS3
Мультианимационный слайдер для изображений с подписями
http://codepen.io/Eliteware/full/BoBgqV/
2. CSS Juizy Slideshow
Слайд-шоу на основе CSS и html3 900
http://www.creativejuiz.fr/trytotry/juizy-slideshow-full-css3-html5/
3. Слайдер рекомендуемых изображений CSS
Слайдер избранных изображений, созданный на чистом CSS.
https://codepen.io/joshnh/full/KwilB/
4. Слайдер изображений CSS
http://codepen.io/AMKohn/details/EKJHf
5. Слайдер миниатюр CSS3
Слайдер изображений на чистом CSS
23 http://thecodepen.io/AMKohn/details/EKJHf
/walkthrough/css3-image-slider-with-stylized-thumbnails
6. HTML5 слайдер, управляемый CSS
Простой слайдер, управляемый html5/css
http://codepen.io/dudleystorey/full/kFoGw/
3
2 7. Слайдер CSS Accordian
iAuto — классный слайдер Accordian, созданный с использованием чистого css и html.
http://codepen.io/JFarrow/full/iAuto/
8.
 Адаптивный слайдер CSS3 без javascript
Адаптивный слайдер CSS3 без javascriptАдаптивный CSS-слайдер с подписями. Нет javascript
http://csscience.com/responsiveslidercss3/
9. CSS3 Clickable Slider
Простой кликабельный слайдер изображений с кнопками вперед и назад.
http://codepen.io/johnmotyljr/full/cDpEH/
10. Ползунок галереи CSS
Ползунок изображений галереи только с использованием Pure CSS.
http://benschwarz.github.io/gallery-css/
11. Ползунок ключевых кадров
Шелковисто-гладкий слайдер фонового изображения, созданный с использованием ключевых кадров CSS.
https://github.com/stephenscaff/keyframes-slider
12. Слайдер CSS
Слайдер на чистом css (без JS, без jquery)
http://codepen.io/drygiel /rtpnE/
13. CSS Slider
Профессиональные слайдеры с более чем 20 пользовательскими слайдами и кнопками.
http://cssslider.com
14.
 Элегантный отзывчивый слайдер CSS
Элегантный отзывчивый слайдер CSSСлайдер изображений с подписями, чисто написанный на CSS с размерами 942×400 изображений.
http://codepen.io/rizky_k_r/full/shmwC/
15. Содержимое слайдера на чистом CSS
Ползунок текстового содержимого для использования в темах или на веб-сайтах.
https://codepen.io/johnlouie04/full/BqyGb/
16. Отзывчивый слайдер CSS3
Очень простой слайдер на основе html и css3 с текстовыми подписями внизу.
http://dreyacosta.github.io/pure-responsive-css3-slider/
17. Слайдер CSS3 без JavaScript Tutorials/cssSlider/
18. Слайдер на чистом CSS
Очень простой слайдер css для изображений.
http://codepen.io/ClearDesign/full/KpQEyv
19. Скользящие флажки CSS
CSS-кнопки в стиле флажков с эффектом слайда
http://ttachl.github.io/slidr.css/
20. Циклический слайдер Pure CSS3
Ползунок циклически переключает изображения с индикатором загрузки
http://www. alessioatzeni.com/CSS3 -Cycle-Image-Slider/
alessioatzeni.com/CSS3 -Cycle-Image-Slider/
21. CSS Accordian Slider
Витрина, галерея и слайдер с пользовательскими вариантами цвета. Создан на чистом css и html (без javascript).
http://accordionslider.com/
22. Слайды Pure CSS
https://github.com/littleli/PureCssSlides
23. Свернуть изображение CSS3
http://anroots.github.io/css3-image-collapse/
24. Ползунок сравнения изображений PureCSS
3http://lea.verou.me/2014/07/image-comparison-slider-with-pure-css/
Если у вас нет проблем с использованием jquery/javascript и вы ищете лучший слайдер легко подключить и поиграйте с адаптивными параметрами, я бы очень сильно перевернул ползунок. Он совместим практически со всеми темами и плагинами. Это не бесплатный слайдер, если у вас есть деньги, то дерзайте. Доступен в виде плагина wordpress.
http://codecanyon.net/item/slider-revolution-responsive-wordpress-plugin/2751380
Прабху Балакришнан
Основатель журнала Corpocrat и ведущий мировой эксперт в области получения гражданства и вида на жительство через инвестиционные схемы, помогающие богатым людям и семьи.