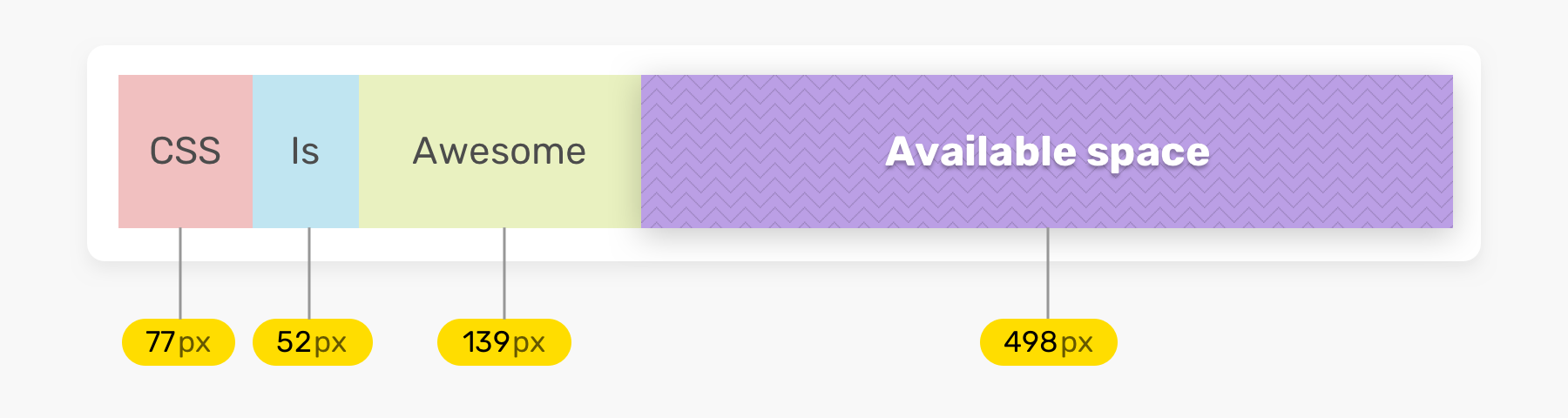
Как уменьшить размер CSS, JS и HTML файлов
Минификация CSS, JS, HTML файлов (не путать со сжатием CSS) включает в себя удаление любых ненужных символов из файла, чтобы уменьшить его размер и тем самым ускорить загрузку.
Ниже приведены примеры того, что удаляется во время минификации файла:
- Символы пробелов;
- Комментарии;
- Разрывы строк;
- Разделители блоков.
В большинстве случаев процесс минификации не влияет на файл, а оптимизирует его для загрузки. Особенно полезна минификация CSS, JS и HTML-файлов. Кроме этого Google при ранжировании учитывает быстродействие ресурса, а минификация помогает ускорить работу сайта.
Чтобы различать минифицированные файлы, в их имена добавляется расширение .min (например: foobar.min.css).
Минификация и сжатие CSS файлов – это не одно и то же. Хотя оба этих метода предназначены для уменьшения времени загрузки. Различие заключается в том, как они работают. Сжатие используется для уменьшения размера файла при помощи алгоритмов сжатия, таких как Gzip или brotli.
Следовательно, процесс сжатия осуществляется следующим образом:
- Файл сжимается с помощью алгоритма сжатия;
- Выполняется запрос для сжатой версии файла;
- Сжатый файл отправляется от сервера к клиенту;
- Клиент распаковывает файл и считывает информацию.
Поддерживаемые алгоритмы сжатия могут варьироваться в зависимости от сервера, а также браузеров. Когда браузер отправляет запрос серверу, он сообщает ему, какой метод сжатия поддерживает, так что сервер может оптимизировать отклик для этого браузера.
Если браузер не поддерживает конкретный алгоритм сжатия, сервер будет отправлять данные в первоначальном виде (без обработки).
В следующем примере показано, как CSS файл выглядит до и после минификации.
.entry-content p {
font-size: 14px !important;
}
.entry-content ul li {
font-size: 14px !important;
}
.product_item p a {
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
}.entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}
После минификации CSS-файл стало сложнее читать, поскольку отсутствуют переносы строк, разделители и т.д. Но оптимизированный вариант имеет меньший размер, что ускоряет его загрузку, как и сжатие CSS онлайн.
- csscompressor.com — позволяет выбрать уровень минификации и размер файла на выходе:
- cssminifier.com — инструмент довольно легкий в понимании. Введите существующий CSS и уменьшенная версия создается автоматически. После этого можно загрузить сжатый код CSS в виде файла:
- yui.github.io: позволяет осуществлять процесс сборки в среде разработки, которая уменьшает, переименовывает и сохраняет оптимизированный файл в рабочем каталоге;
- phpied.com: инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java.
- closure-compiler.
 appspot.com: можно использовать как онлайн-инструмент и как API-интерфейс. Этот инструмент позволяет настроить оптимизацию и форматирование:
appspot.com: можно использовать как онлайн-инструмент и как API-интерфейс. Этот инструмент позволяет настроить оптимизацию и форматирование:
- jscompress.com: позволяет минимизировать JS путем копирования/вставки кода. Дополнительно можно загрузить JavaScript-файл и выполнить процесс минификации нескольких файлов одновременно:
- javascript-minifier.com: создан теми же разработчиками, что и cssminifier. JS Minifier позволяет скопировать минимизированный код или скачать его в виде файла. А также осуществить сжатие CSS и JS онлайн:
- yui.github.io: предоставляет возможность минимизировать JS файлы для веб-проектов.
- htmlcompressor.com: предоставляет возможность выбора между различными уровнями минификации HTML и встроенного в него кода CSS и JS:
- minifycode.com: представляет собой текстовое поле, куда нужно вставить код HTML и сгенерировать его уменьшенную версию:
Существует множество инструментов для минификации файлов.
 Многие CMS также предлагают плагины и расширения для минификации CSS, JS и HTML — файлов.
Многие CMS также предлагают плагины и расширения для минификации CSS, JS и HTML — файлов.- Better WordPress Minify;
- Autoptimize.
Многие плагины кэширования также предлагают возможность минификации. Например, Cache Enabler поставляется с возможностью включения минификации HTML и JS. Использование этой функции позволяет уменьшить время загрузки веб-страниц, но в некоторых случаях это может привести к конфликту с другим плагином сжатия CSS WordPress.
В сообществе Drupal популярным вариантом для минификации является модуль Minify. Он позволяет минимизировать HTML, JavaScript файлы и использует компилятор Google Closure, чтобы проанализировать минификацию. Конфигурация данного модуля проходит быстро.
CMS Joomla также предлагает расширение для оптимизации сайта под названием JCH Optimize, которое уменьшает размер JavaScript и производит сжатие CSS файлов. Оно также предоставляет возможность включить GZIP сжатие для агрегированных файлов.
Решение уменьшить размер CSS, JS и HTML файлов предоставляет преимущества, как пользователям сайта, так и его владельцу. Использование минификации — это отличный способ оптимизировать ваш сайт, и это легко реализовать с помощью рассмотренных инструментов и плагинов.
Использование минификации — это отличный способ оптимизировать ваш сайт, и это легко реализовать с помощью рассмотренных инструментов и плагинов.
Данная публикация является переводом статьи «How To Minify CSS, JS, and HTML» , подготовленная редакцией проекта.
Онлайн-сервис сжатия CSS кода
20
41
Чуть раньше, в теме Сжатие JavaScript кода онлайн, мы уже рассмотрели один очень полезный онлайн-сервис, который позволяет нам сжимать JavaScript код.
В данной теме мы хотим Вас познакомить с аналогичным онлайн-сервисом, но только с одним отличием — он предназначен для сжатия CSS кода онлайн.
При помощи данного онлайн-сервиса Вы сможете уменьшить размер Вашего CSS кода на сайте, что позволит Вам не только сэкономить немного трафика, но и немного увеличить скорость загрузки Вашего сайта.
Пользоваться данным онлайн-сервисом сжатия CSS кода довольно просто. Для этого копируете в буфер обмена CSS код, который Вам необходимо будет сжать, переходите на сайт сжатия CSS кода — CSS Compressor, вставляете Ваш CSS код в поле CSS Input:

После сжатия Вашего CSS кода, Вам остается лишь только скопировать полученный сжатый CSS код из поля Compressed CSS: и вставить его к себе на сайт.
Принцип работы данного онлайн-сервиса по сжатию CSS кода сводится к тому, что сжатие кода производится не только за счет удаления символов пробела, табуляции, переноса строк и удаления лишних знаков точки с запятой, но и за счет более краткой записи используемых в CSS цветов. Например, цвет, записанный как «#000066» будет преобразован в «#006».
При этом, в поле Messages:, онлайн-сервис csscompressor.com покажет Вам, какие преобразования для уменьшения CSS кода были произведены.
Так же Вы увидите, на сколько был уменьшен размер Вашего CSS кода. Например, на скриншоте выше, можно видеть, что и так довольно сжатый код удалось еще уменьшить на 8% или 51 байт (с 638 до 587 байт).
Так же, как и в случае со сжатием JavaScript кода, мы бы рекомендовали Вам оставлять у себя на компьютере не сжатую (исходную)
версию CSS кода, т. к. в дальнейшем, она может пригодиться Вам при изменении CSS кода, т.к. работать со сжатой версией не совсем удобно.
к. в дальнейшем, она может пригодиться Вам при изменении CSS кода, т.к. работать со сжатой версией не совсем удобно.
Таким образом, сжатие CSS кода никак не должно повлиять на отображение Вашего сайта, но зато позволит Вам сэкономить немного трафика и увеличить скорость загрузки Вашего сайта. А при использовании сжатия сразу и CSS и JavaScript кода, можно неплохо уменьшить размер загружаемых страничек.
Дата создания: 18:30:17 21.06.2013 г.
Посещений: 16571 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
Сжатие CSS стилей сайта, компрессор каскадных таблицы стилей
В каких случаях сокращение необходимо?
Правильная организация селекторов и группировка объектов позволит не только создать эффективный код, но и упростить процедуру доработки.
Каскадные таблицы стили CSS (англ. Cascading Style Sheets) — стандарт стилей, объявленный консорциумом W3C. Термин каскадные указывает на возможность слияния различных видов стилей и на наследование стилей внутренними тегами от внешних. CSS – это язык, содержащий набор свойств для определения внешнего вида документа.
Понятная структура расположения файлов, отсутствие неиспользуемых селекторов, применение универсальных свойств повышают читабельность файла. Минимизация помогает уменьшить загрузку процессора сервера при обработке веб-страницы. В виду определённых сетевых ограничений разработчики много времени уделяют написанию компактного кода, так как от размера загружаемых файлов напрямую зависит производительность ресурса.
Действия программы сжатия относительно файла стилей
Процесс внесения изменений охватывает сразу несколько уровней кода, в зависимости от настроек пользователя. Исходя из наполнения страницы стили сайта учитывают наличие объектов верстки и расшифровки значений их параметров. Чтобы убрать из файла лишнее приложению понадобится проанализировать текст на присутствие лишних пробелов, и ненужных знаков препинания. Многие значения, включая значение цвета, можно сократить на несколько символов.
Исходя из наполнения страницы стили сайта учитывают наличие объектов верстки и расшифровки значений их параметров. Чтобы убрать из файла лишнее приложению понадобится проанализировать текст на присутствие лишних пробелов, и ненужных знаков препинания. Многие значения, включая значение цвета, можно сократить на несколько символов.
Что следует сокращать, для увеличения скорости загрузки:
- лишние пробелы;
- переходы на новую строчку;
- параметр PX у стилей с 0 значением;
- комментарии к стилям.
Сортировка свойств в порядке алфавита и объединение селекторов по типу объектов HTML помогут понять разработчику, что где в коде расположено. Запись текстовых обозначений в числовом варианте также уменьшает вес исходного файла. Экономия пространства колеблется в диапазоне 10-20%, что ускоряет отображение элементов на страничке.
Удобный и простой инструмент для веб-разработчиков
Использование универсального компрессора стилей – самый объективный метод оптимизации, если нет желания возиться с тысячами строк вручную. Преимуществами сервиса являются поддержка всех версий CSS, бесплатный доступ к ресурсам приложения и высокая скорость чтения файлов. Присутствует четыре варианта настройки: от обычного удаления пробелов и лишних символов с сохранением читаемости кода до максимального его сокращения.
Преимуществами сервиса являются поддержка всех версий CSS, бесплатный доступ к ресурсам приложения и высокая скорость чтения файлов. Присутствует четыре варианта настройки: от обычного удаления пробелов и лишних символов с сохранением читаемости кода до максимального его сокращения.
Плюсы от использования инструмента CSS компрессор на сайте iksweb.ru:
- Доступно четыре различных уровня сжатия кода.
- Возможность декомпрессии кода при выборе наименьшего уровня.
- Минимальное время отклика инструмента.
- Сервис работает бесплатно 24/7.
- После компресии стилей они не теряют своей работоспособности.
По окончанию компрессии будет выведена статистика, отображающая насколько уменьшился вес файла. Для дальнейшего использования текста достаточно выделить получившийся вариант целиком и скопировать в стили сайта. Специалисты рекомендуют пройти валидацию, чтобы удостовериться в работоспособности CSS.
Онлайн JS / CSS / HTML минификатор
Есть ли там служба, которая предоставляет public API для сжатия CSS или Javascript?
(Например, imgur позволяет вам загружать изображения через PHP и получать изображение URL)
javascript html css compression minifyПоделиться Источник Alex 19 августа 2011 в 09:53
9 ответов
4
Google Closure Compiler позволяет вам отправить код JavaScript с запросом POST и возвращает оптимизированный код.
Поделиться Petr Peller 19 августа 2011 в 09:57
2
Компилятор закрытия можно использовать для JavaScript. Он имеет API (ссылка в правом верхнем углу). Он делает приличную работу по компиляции JavaScript.
Поделиться pimvdb 19 августа 2011 в 09:55
Поделиться Luwe 19 августа 2011 в 09:55
- Минификатор, который сохраняет условные комментарии?
Я попробовал онлайн минификатор JS , но он вырезает условные комментарии, такие как: var u = navigator.userAgent;var e=/*@cc_on!@*/false; BECOMES var u=navigator.userAgent;var e=false; Это повлияло бы на работу кода, поэтому вместо того, чтобы вручную добавлять вычеркнутые комментарии вручную, я…
- Кто-нибудь знает минификатор REST на основе CSS?
У меня есть обработчик, который должен прочитать содержимое файла CSS, а затем вывести его уменьшенным.
 Вот почему я ищу минификатор, который работал бы как REST api, чтобы я мог отправлять контент и получать ответ для вывода этого контента пользователю. Что-то вроде службы Closure compiler REST ,…
Вот почему я ищу минификатор, который работал бы как REST api, чтобы я мог отправлять контент и получать ответ для вывода этого контента пользователю. Что-то вроде службы Closure compiler REST ,…
Поделиться austincheney 11 декабря 2011 в 04:28
1
Я предпочитаю использовать инструмент на www.blimptontech.com для сокращения моих файлов Javascript. Они также имеют возможность объединять ваши файлы в один и уменьшать их одновременно. Мне это нравится, потому что он использует UglifyJS для выполнения грязной работы.
Поделиться mike west 07 июля 2013 в 20:27
1
Бесплатные инструменты разработчика могут минимизировать и украсить CSS и JavaScript.
http://freedevelopertools.com
Поделиться Charles 10 июня 2013 в 13:05
1
Еще один онлайн-инструмент, который вы можете использовать для минимизации/сжатия вашего js, — это http://samqode. com/minifyjs . очень скоро появится общедоступный API, доступный для минификации на лету (через запрос url), так что его стоит остерегаться.
com/minifyjs . очень скоро появится общедоступный API, доступный для минификации на лету (через запрос url), так что его стоит остерегаться.
Поделиться Samuel 24 октября 2013 в 20:06
0
Вы можете использовать jsCompressor и CSSCompressor для минификации вашего кода javascript и css.
Поделиться Jitendra 01 октября 2014 в 08:54
0
Я использую .Maui , и это потрясающе! Вы можете уменьшить и объединить CSS и JS с помощью веб-инструмента или бесплатного API. Для JS он даже оптимизирует код и совместим с ES5 и ES6! Есть и другие полезные инструменты, такие как генератор Sitemap, HTML сжатия, изменения размера изображения и бесплатное CDN для сжатых файлов.
Раньше я пробовал Google Closure Compiler, cssminifier.com и javascript-minifier. com, но у них есть ограничения по размеру POST и количеству запросов в секунду.
com, но у них есть ограничения по размеру POST и количеству запросов в секунду.
Поделиться Marcio Mazzucato 04 июня 2017 в 16:58
Похожие вопросы:
Простой онлайн-минификатор скриптов для скриптов PHP, Javascript и CSS
В основном ищу минификатор PHP. Онлайн-копирование > вставка > вывод, было бы плюсом.
Zend Framework CSS / JS минификатор-обфускатор?
Я работаю над проектом, который имеет более 10 CSS + JS файлов. Я хочу minify/compress/obfuscate CSS и JS. Один из подходов заключается в том, что я могу сделать это вручную. Но помимо ручного…
Существует ли такая вещь, как минификатор JSP? (или минификатор с открытым исходным кодом HTML)
Это будет минификатор HTML, который пропускает все между <% и %> . На самом деле минификатор с открытым исходным кодом HTML был бы хорошей отправной точкой, особенно если у него уже есть код. ..
..
Есть ли какой-нибудь минификатор CSS в C / C++ / Perl для Linux / Mac ?
Можете ли вы указать мне на минификатор CSS, написанный на C, или C++, или Perl, чтобы я мог использовать его на linux / Mac ?
Как отключить минификатор CSS в Liferay?
Я использую Liferay 5.2.3 CE. Как я могу отключить минификатор css? Спасибо.
Минификатор, который сохраняет условные комментарии?
Я попробовал онлайн минификатор JS , но он вырезает условные комментарии, такие как: var u = navigator.userAgent;var e=/*@cc_on!@*/false; BECOMES var u=navigator.userAgent;var e=false; Это повлияло…
Кто-нибудь знает минификатор REST на основе CSS?
У меня есть обработчик, который должен прочитать содержимое файла CSS, а затем вывести его уменьшенным. Вот почему я ищу минификатор, который работал бы как REST api, чтобы я мог отправлять контент…
Онлайн-редактор PHP/HTML/JS/CSS
существует ли какой-либо бесплатный код php, который после установки позволяет просматривать и редактировать файлы (с выделением html, javascript, php и css) на сервере, где он установлен? Цель. ..
..
JSfiddle : как создать проект multi-JS/CSS/HTML файлов?
Есть ли способ создать серьезный проект HTML/CSS/JS с несколькими файлами HTML, CSS, JS на JSfiddle.net ? Если да, то как это сделать ? Я хочу создать базовое мобильное приложение на основе…
Как запустить этот html-минификатор из командной строки на Ubuntu?
Я пытаюсь запустить этот минификатор HTML из командной строки Ubuntu. Но я получаю ошибку, когда пытаюсь это сделать. NodeJS и NPM устанавливаются нормально: root$ apt-get install -y nodejs npm…
Бесплатная онлайн оптимизация JPEG, PNG, SVG, CSS, JavaScript
Локальный файл Онлайн файл
| # | Результат | Исходный файл |
|---|
Чтобы выполнить оптимизацию, выполните несколько шагов:
- С помощью кнопок «Локальный файл» или «Онлайн файл» укажите каким образом загрузить файл на сервер. Используете «локальный файл» если вам нужно оптимизировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл.
 Мы не устанавливаем никаких ограничений на размер файла, но чем больше файл, тем больше времени будет занимать оптимизация. Просто наберитесь терпения и все получится.
Мы не устанавливаем никаких ограничений на размер файла, но чем больше файл, тем больше времени будет занимать оптимизация. Просто наберитесь терпения и все получится. - Вам не нужно выбирать что-либо кроме файла, конвертер сам определит тип по расширению и выполнить оптимизацию.
- Для начала оптимизации нажмите кнопку «Конвертировать» чтобы начать преобразование. В случае успешной оптимизации файл будет доступен в разделе «Результаты конвертации». Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.
Пожалуйста, будьте терпеливы в процессе преобразования. В основном под оптимизацией файлов понимается уменьшение размера файла до минимальных значений без потери какого-либо функционала.
 Прежде всего оптимизация важна для сайтов, где уменьшение размера файлов позволит сократить время загрузки страницы, а так же уменьшить нагрузку на сервер.
Например, подобные требования выставляет PageSpeed Insights.
Прежде всего оптимизация важна для сайтов, где уменьшение размера файлов позволит сократить время загрузки страницы, а так же уменьшить нагрузку на сервер.
Например, подобные требования выставляет PageSpeed Insights.Мы рекомендуем всегда сохранять оригинальные файлы, т.к. оптимизация CSS или JS сделает скорее всего ваш файл не удобным для редактирования.
Шаблоны грид-областей — CSS | MDN
В предыдущем обзоре мы рассмотрели грид-линии и то, как с их помощью размещать элементы в гридах. Когда вы работаете с CSS Grid Layout, у вас всегда есть грид-линии, поэтому они — быстрый, прямой и надёжный способ расположить элементы. Как бы то ни было, существует альтернативный метод, и этот метод можно использовать как в одиночку, так и в сочетании с расположением элементов по грид-линиям. В этом методе элементы располагаются с помощью именованных, заранее определённых грид-областей. Давайте рассмотрим, как он работает, и вы скоро поймёте, почему его называют методом ascii-искусства в концепции макетов на гридах!
Вы уже знакомы со свойством grid-area. Это то свойство, которое принимает в качестве значения номера четырёх грид-линий, определяющих расположение грид-области.
Это то свойство, которое принимает в качестве значения номера четырёх грид-линий, определяющих расположение грид-области.
.box1 {
grid-area: 1 / 1 / 4 / 2;
}
Что мы делаем, когда задаём все четыре значения? Мы определяем область, ограниченную данными грид-линиями.
Другой способ определить грид-область, — задать ей имя и определить местоположение как значения свойства grid-template-areas. Вы можете выбрать для грид-области любое имя. Например, если нам нужно создать макет согласно картинке ниже, мы можем назвать четыре основных области следующим образом:
- header
- footer
- sidebar
- основное содержимое content
С помощью свойства grid-area мы можем назначить каждой из этих областей своё собственное имя. Именование областей ещё не создаёт никакого макета, однако теперь у нас есть именованные области, которые мы можем в нем использовать.
. header {
grid-area: hd;
}
.footer {
grid-area: ft;
}
.content {
grid-area: main;
}
.sidebar {
grid-area: sd;
}
header {
grid-area: hd;
}
.footer {
grid-area: ft;
}
.content {
grid-area: main;
}
.sidebar {
grid-area: sd;
}
Определив имена, мы можем приступить к созданию макета. На этот раз вместо того, чтобы расположить элементы с помощью номеров линий, заданных для самих элементов, мы создаём весь макет в грид-контейнере.
.wrapper {
display: grid;
grid-template-columns: repeat(9, 1fr);
grid-auto-rows: minmax(100px, auto);
grid-template-areas:
"hd hd hd hd hd hd hd hd hd"
"sd sd sd main main main main main main"
"ft ft ft ft ft ft ft ft ft";
}
<div>
<div>Header</div>
<div>Sidebar</div>
<div>Content</div>
<div>Footer</div>
</div>Если мы используем этот метод, то нам не нужно задавать что-то отдельно для грид-элементов, все задаётся для грид-контейнера. Весь макет описывается значением свойства grid-template-areas.
В данном примере мы полностью заполнили грид областями и не оставили пустого пространства. Однако, наш метод также позволяет оставлять грид-ячейки пустыми. Чтобы сделать это воспользуйтесь символом точки, ‘.‘. Если нам нужно отображать футер только под основным содержимым страницы, значит, мы должны оставить три ячейки под сайдбаром пустыми.
.header {
grid-area: hd;
}
.footer {
grid-area: ft;
}
.content {
grid-area: main;
}
.sidebar {
grid-area: sd;
}
.wrapper {
display: grid;
grid-template-columns: repeat(9, 1fr);
grid-auto-rows: minmax(100px, auto);
grid-template-areas:
"hd hd hd hd hd hd hd hd hd"
"sd sd sd main main main main main main"
". . . ft ft ft ft ft ft";
}
<div>
<div>Header</div>
<div>Sidebar</div>
<div>Content</div>
<div>Footer</div>
</div>Чтобы сделать наш макет чище, мы можем использовать множество символов .. Если между точками нет пробелов, то они считаются одной ячейкой. В комплексных макетах подобная возможность помогает аккуратно выравнивать строки и колонки. То есть, вы прямо в CSS можете видеть, как выглядит ваш макет.
В нашем примере каждая из областей охватывает несколько грид-ячеек, и получаем мы подобный эффект за счёт того, что через пробел повторяем имя этой грид-области несколько раз. Вы можете добавить дополнительные пробелы, чтобы аккуратно выравнять значения в grid-template-areas. В нашем примере мы пробелами подравняли hd и ft , чтобы они коррелировали с main.
Область, которую мы создаём подобными цепочками имён, должна быть прямоугольной. На данном этапе нельзя создать L-образную область. В спецификации говорится, что, возможно, в будущем подобная функциональность добавится. А сейчас мы можем охватывать строки так же легко, как и колонки. Например, давайте сделаем так, чтобы наш сайдбар простирался до конца футера. Для этого поменяем
Для этого поменяем . на sd.
.header {
grid-area: hd;
}
.footer {
grid-area: ft;
}
.content {
grid-area: main;
}
.sidebar {
grid-area: sd;
}
.wrapper {
display: grid;
grid-template-columns: repeat(9, 1fr);
grid-auto-rows: minmax(100px, auto);
grid-template-areas:
"hd hd hd hd hd hd hd hd hd"
"sd sd sd main main main main main main"
"sd sd sd ft ft ft ft ft ft";
}
Значение grid-template-areas должно отображать законченный грид, а иначе оно невалидно (и игнорируется!). Это значит, что у вас должно быть одинаковое количество ячеек в каждой строке, а если какая-то ячейка должна быть пустой, то вместо имени в ней должна быть точка. Грид будет также невалидным, если области в нем не прямоугольные.
Поскольку наш макет теперь содержится в одной части CSS, вносить изменения для различных контрольных точек (breakpoints) становится крайне легко. Сделать это можно либо переопределив сам грид, либо положение элементов на гриде, либо и то, и другое одновременно.
Сделать это можно либо переопределив сам грид, либо положение элементов на гриде, либо и то, и другое одновременно.
При этом определяйте имена для ваших грид-областей за пределами медиавыражений. В таком случае, область основного содержимого (content) всегда будет называться main независимо от того, где она находится на сетке.
Мы можем теперь изменить наш макет для узкой ширины экрана на более простой, где все грид-области будут друг над другом в одном столбце.
.header {
grid-area: hd;
}
.footer {
grid-area: ft;
}
.content {
grid-area: main;
}
.sidebar {
grid-area: sd;
}
.wrapper {
display: grid;
grid-auto-rows: minmax(100px, auto);
grid-template-columns: 1fr;
grid-template-areas:
"hd"
"main"
"sd"
"ft";
}
Внутри медиавыражений мы переопределяем этот макет на двухколонный, а при увеличении свободного пространства — на трёхколонный. Обратите внимание, что для широкого макета я оставляю свою девятиколонную трековую сетку, а с помощью grid-template-areas я указываю куда стоит разместить грид-области.
@media (min-width: 500px) {
.wrapper {
grid-template-columns: repeat(9, 1fr);
grid-template-areas:
"hd hd hd hd hd hd hd hd hd"
"sd sd sd main main main main main main"
"sd sd sd ft ft ft ft ft ft";
}
}
@media (min-width: 700px) {
.wrapper {
grid-template-areas:
"hd hd hd hd hd hd hd hd hd"
"sd sd main main main main main ft ft";
}
}
Многие из примеров grid, которые вы найдёте в Интернете, предполагают, что вы будете использовать grid для макета главной страницы, однако grid может быть столь же полезна для небольших элементов. Использование grid-template-areas может быть особенно приятным, так как в коде легко видеть, как выглядит ваш элемент.
В качестве очень простого примера мы можем создать «медиа-объект». Это компонент с пространством для изображения или другого носителя с одной стороны, а контент — с другой. Изображение может отображаться справа или слева от окна.
Изображение может отображаться справа или слева от окна.
Наша сетка представляет собой двухколоночную трековую сетку, со столбцом для изображения размером 1fr и текстом 3fr. Если вы хотите область с фиксированной шириной изображения, тогда вы можете установить столбец изображения как ширину пикселя и назначить текстовую область 1fr. Одна колонка трека 1fr затем займёт оставшуюся часть пространства.
Мы предоставляем области изображения имя области сетки img и содержимое текстовой области, затем мы можем выложить их, используя свойство grid-template-areas.
Отображение изображения с другой стороны окна
Возможно, нам захочется отобразить нашу коробку с изображением наоборот. Для этого мы переопределим сетку, чтобы поместить последний трек 1fr и просто переверните значения grid-template-areas.
Рассмотрев различные способы размещения элементов на наших сетках и многие свойства, используемые для определения сетки, самое время взглянуть на пару сокращений, доступных для определения сетки и многое из всего этого в одной строке CSS.
Они могут быстро стать трудными для чтения для других разработчиков или даже для вашего будущего. Однако они являются частью спецификации и, вероятно, вы столкнётесь с ними в примерах или в использовании другими разработчиками, даже если вы решите не использовать их.
Прежде чем использовать какие-либо сокращения (shorthand), стоит помнить, что shorthand не только позволяют устанавливать множество свойств за один раз, но также действуют, чтобы сбросить объекты до их начальных значений, которых вы не используете, или не можете установить в сокращении. Поэтому, если вы используете сокращения, помните, что оно может сбросить все, что вы применили в другом месте.
Два сокращения (shorthand) для контейнера сетки — это Explicit Grid Shorthand grid-template и Grid Definition Shorthand grid.
grid-templateСвойство grid-template (en-US) задаёт следующие свойства:
Свойство называется явным сокращением сетки, потому что оно устанавливает те вещи, которые вы контролируете, когда вы определяете явную сетку, а не те, которые влияют на любые неявные строки или столбцы, которые могут быть созданы.
Следующий код создаёт макет, используя grid-template (en-US), который совпадает с макетом, созданным ранее в этом руководстве.
.wrapper {
display: grid;
grid-template:
"hd hd hd hd hd hd hd hd hd" minmax(100px, auto)
"sd sd sd main main main main main main" minmax(100px, auto)
"ft ft ft ft ft ft ft ft ft" minmax(100px, auto)
/ 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr ;
}
Первое значение — это значение нашей grid-template-areas, но мы также объявляем размер строки в конце каждой строки. Это то, что делает minmax (100px, auto).
Затем после grid-template-areas у нас есть косая черта, после чего явный список треков столбцов.
gridСокращение grid идёт ещё дальше, а также задаёт свойства, используемые неявной сеткой. Таким образом, вы будете устанавливать:
Свойство также сбрасывает grid-gap свойство на 0, однако вы не можете указывать пробелы в этой сокращенности.
Вы можете использовать этот синтаксис точно так же, как сокращение grid-template (en-US), просто знайте, что при этом вы сбросите другие значения, установленные этим свойством.
.wrapper {
display: grid;
grid: "hd hd hd hd hd hd hd hd hd" minmax(100px, auto)
"sd sd sd main main main main main main" minmax(100px, auto)
"ft ft ft ft ft ft ft ft ft" minmax(100px, auto)
/ 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr ;
}
Мы снова рассмотрим другие функции, предлагаемые этом сокращением позже в этих руководствах, когда мы рассмотрим автоматическое размещение и свойство grid-auto-flow.
Если вы проработали эти начальные руководства, теперь вы должны иметь возможность создавать сетки с использованием линейного размещения или названных областей. Потратьте некоторое время на создание некоторых общих шаблонов макетов с использованием сетки, в то время как есть много новых терминов для изучения, синтаксис относительно прост. По мере того, как вы разрабатываете примеры, вы, вероятно, придумаете некоторые вопросы и воспользуетесь случаями, которые мы ещё не рассмотрели. В остальных этих руководствах мы рассмотрим некоторые детали, включённые в спецификацию, — чтобы вы могли начать создавать с ним расширенные макеты.
По мере того, как вы разрабатываете примеры, вы, вероятно, придумаете некоторые вопросы и воспользуетесь случаями, которые мы ещё не рассмотрели. В остальных этих руководствах мы рассмотрим некоторые детали, включённые в спецификацию, — чтобы вы могли начать создавать с ним расширенные макеты.
Как сократить CSS и ускорить загрузку сайта
Всем привет! Сегодня на seo-mayak.com мы продолжим выполнять рекомендации PageSpeed и разберем пункт «Сократите CSS», что позволит еще немного ускорить загрузку сайта.
После выхода статьи «Как включить gzip сжатие и кратно ускорить сайт» мне написал один мой читатель и посетовал на то, что он не может включить статическое gzip сжатие, так как его сайт еще находится в стадии становления и ему приходиться постоянно редактировать файлы.
В связи с этим хотел бы сказать несколько слов о том, когда или на какой стадии развития сайта стоит приступать к работе с рекомендациями PageSpeed, а также о последовательности выполнения тех или иных пунктов.
Наверно самое большое влияние на скорость загрузки сайте оказывают изображения. Если анализ PageSpeed определил в красную зону пункты «Оптимизируйте изображения», «Предоставьте изображения с нужными пропорциями» и «Укажите размеры изображений», то чем раньше Вы приступите к выполнению данных рекомендаций, тем меньше Вам впоследствии придется возится с картинками. Т.е. лучше заранее оптимизировать изображения и уже потом загружать их на сервер.
Также на любой стадии развития сайта можно приступать к работе над пунктом «Используйте кэш браузера». В одной из следующих статей я обязательно расскажу, как включить кэширование данных в браузере, конечно без использования каких-либо плагинов, так что подписывайтесь на обновления блога.
В общем, все что касается кеша и изображений, за исключением пункта «Объедините изображения в CSS-спрайты» можно начинать выполнять хоть с самого рождения проекта.
А такие рекомендации как: «Сократите CSS», «Сократите JavaScript», «Сократите HTML», «Включите gzip сжатие» (имеется в виду статическое gzip сжатие), «Встройте небольшие CSS», «Встройте небольшие ресурсы JavaScript», «Объедините изображения в CSS-спрайты» лучше выполнять на уже сформировавшихся ресурсах, так как в ходе работ придется сжимать, изменять содержание файлов, что затруднит последующие их редактирование.
Что касается мох познаний в сайтостроении, то я без особого труда могу разобраться: хоть в сжатых файлах, хоть не в сжатых, так что для опытных веб-мастеров это не большая проблема, что нельзя сказать про новичков.
Итак, если Вы закончили с дизайном сайта и его функционалом, то самое время приступить к сокращению объема файлов, которые подгружаются вместе с основным контентом, а это css-файлы, js-файлы и html-файлы, что позволит ускорить загрузку сайта.
Про сокращение js и html файлов мы поговорим в другой раз, а сейчас я расскажу, как сократить CSS. Поехали!
Технология удаления «мертвых» стилей
Прежде всего надо провести тщательную ревизию в файле style.css и выявить стили, которые не используются в шаблоне.
Но как определить какие стили используются, а какие нет? На самом деле сложного в этом ничего нет. Если у Вас нет свежей резервной копии файлов, то сделайте ее с помощью FTP клиента FileZilla.
Затем в редакторе Notepad++ открываем файл style. css, выделяем любой класс или идентификатор (выделать надо только слово, без точки или решетки) и во вкладке «Поиск» выбираем пункт «Найти в файлах»:
css, выделяем любой класс или идентификатор (выделать надо только слово, без точки или решетки) и во вкладке «Поиск» выбираем пункт «Найти в файлах»:
В открывшимся окне жмем на кнопку «…», как показано на скриншоте:
И в резервной копии фалов ищем папку с темой:
Далее жмем на кнопку «Найти все»:
После чего в редакторе появится дополнительное окно с результатами поиска:
В моем случаи результаты таковы. Notepad++ нашел только одно совпадение, которое находится в файле style.css.
О чем это говорит? А говорит это о том, что данный идентификатор не используется в шаблоне и все стили, прописанные для него, бесполезны и просто засоряют файл.
Поэтому смело удаляем данный идентификатор со всеми селекторами и их значениями:
Давайте рассмотрим другой пример. Я произвольно выбрал класс и результат поиска показал следующее:
Видно, что класс «homepage_post» используется в файлах шаблона, таких как: 404. php, archve.php, index.php, page.php, search.php и sindle.php.
php, archve.php, index.php, page.php, search.php и sindle.php.
Из этого следует, что данный класс и все стили прописанные для него, работают и удалять их не надо.
Если в файлах Вашей темы используются функции post_class() и body_class(), советую ознакомится с данным материалом, чтобы не удалить лишнего.Надеюсь понятно. Таким способом проверьте все классы и идентификаторы. Уверен, что вы обязательно найдете «мертвые стили», избавившись от которых, сократите код CSS. Работа конечно нудная, но проделать ее надо, если мы хотим ускорить загрузку сайта. Идем дальше.
Объединение файлов CSS
Теперь, когда мы избавились от «мертвых» стилей, можно приступать ко второму этапу сокращения CSS.
В некоторый шаблонах может использоваться несколько файлов стилей. Они могут по разному называться, но все они должны иметь расширение .css. Эти файлы также стоит проверить на «мертвые» стили.
Наша задача состоит в том, чтобы объединить все файлы стилей, в один файл. Это не сложно, просто скопируйте содержимое дополнительных файлов стилей и вставьте в самый конец основного файла -style.css.
После чего, дополнительные файлы стилей можно удалить. Также надо избавиться от кодов подключения удаленных файлов, которые находятся в header.php.
Важно! Будьте аккуратны при объединении файлов стилей! Всегда оставляйте возможность вернуть все на свои места, если что-то пойдет не так.
Обязательно делайте копии и чем больше будет резервных копий, тем лучше. Этим Вы избавите себя от лишних проблем. В любой случаи, если что будет непонятно, лучше спросите в комментариях и я постараюсь разъяснить тот или иной момент более подробно.
Но если Вы боитесь лезть в коды, то лучше этого не делать. Как говориться, страх плохой советчик. Значит Вы еще не готовы и лучше не торопится. Обучайтесь, набирайтесь опыту, вернутся к проведению данных работ никогда не поздно или в крайнем случаи обратитесь к человеку, у которого есть опыт и нет страха.
Как сократить CSS
Итак, мы имеем один файл style.css. Теперь на надо сократить его объем (не путать с сжатием файлов).
Технология сокращения CSS довольно простая. Надо убрать ненужные комментарии, пробелы, табуляции и пустые строки. Опять же пределы сокращения CSS могут быть разные. Все зависит от того, собираетесь ли Вы редактировать файл style.css в будущем.
Что касается меня, то я постоянно редактирую стили и уверен, что многие веб-мастера делают тоже самое. Сокращение CSS можно разделить на три вида: прогрессивное, умеренное и щадящие.
Прогрессивное сокращение CSS подразумевает размещение всех классов, идентификаторов и их селекторов в одной строке. Т,е, в файле style.css, после такого сокращения, останется только одна строка, но очень длинная.
Серверу будет требоваться гораздо меньше времени на подгрузку такого файла, но редактировать его будет весьма неудобно, хотя с помощью функции поиска в редакторе Notepad++ найти нужный класс или идентификатор не составит особого труда.
Для реализации прогрессивного сокращения можно воспользоваться сервисом
csscompressor.com. Копируем содержимое файла style.css и вставляем в поле на странице сервиса:
Выбираем наибольшее сжатие «Highest (no readability, smallest size)» и жмем на кнопку «Compress».
Мой подопытный css код имел исходный размер 10240 байт. После сокращения он похудел примерно на 43% и стал весить 6546 байт:
При щадящем сокращении CSS, на одной строке размещается класс или идентификатор, селекторы и их значения, а следующий класс прописывается уже с новой строки. Например:
Чтобы не заниматься нудной работой и вручную не удалять все пробелы табуляции и т.д, можно воспользоваться вышеописанным сервисом csscompressor.com, только перед сокращением, в настройках надо выбрать строчку «High (moderate readability, smaller size)»:
Также можно воспользоваться расширением PageSpeed для браузера Mozilla Firefox. Для этого, в результатах анализа выбираем пункт «Сократите CSS», жмем на стрелочку рядом с ним. Затем кликаем по ссылке «optimizet version»:
И PageSpeed предоставит нам щадящее сокращении CSS кода:
Останется только скопировать и вставить код в файл style.css.
Умеренное сокращение CSS — это вручную доработанное щадящие сокращение. Данный способ я использую сам. Заключается он в том, что в одну строку помещаются стили, отвечающие за определенный участок сайта, при этом я помечаю каждую строчку, соответствующим комментарием:
В общей сложности у меня получилось 38 строк, но при желании можно сделать еще меньше.
После реализации любого из вышеперечисленных способов, пункт «Сократить CSS» должен оказаться в зеленой зане, что конечно поможет ускорить загрузку сайта.
До встречи!
С уважением, Виталий Кириллов
« Оптимизация WordPress. Нагрузка на сервер и как ее снизить
« PageSpeed — реальное ускорение сайта
« Как включить gzip сжатие и кратно ускорить сайт
« Как включить кэш браузера на стороне пользователя
Создавайте интересные формы изображений с помощью свойства CSS clip-path
Использование отсечения в CSS может помочь нам отойти от всего, что в наших проектах выглядит как коробка. Используя различные базовые формы или SVG, вы можете создать траекторию обрезки. Затем вырежьте те части элемента, которые вы не хотите показывать.
Все элементы на веб-страницах определены внутри прямоугольной рамки. Однако это не значит, что мы должны делать все как коробку. Вы можете использовать свойство CSS clip-path , чтобы вырезать части изображения или другого элемента, чтобы создать интересные эффекты.
В приведенном выше примере изображение выноски квадратное (исходное). Используя clip-path и базовое значение формы circle () , дополнительное небо вокруг воздушного шара обрезается, оставляя круглое изображение на странице.
Поскольку изображение является ссылкой, вы можете увидеть еще кое-что о свойстве clip-path . Можно щелкнуть только видимую область изображения, так как события не срабатывают на скрытых частях изображения.
Отсечение можно применить к любому элементу HTML, а не только к изображениям.Есть несколько различных способов создать клип-путь , в этом посте мы рассмотрим их.
Совместимость с браузером #
Помимо значений поля, описанных ниже в публикации, различные значения clip-path , продемонстрированные, имеют отличную поддержку браузером. Для устаревших браузеров запасным вариантом может быть разрешение браузеру игнорировать свойство clip-path и показывать необрезанное изображение. Если это проблема, вы можете протестировать clip-path в запросе функции и предложить альтернативный макет для неподдерживаемых браузеров.
@supports (clip-path: circle (45%)) {
} Основные формы #
Свойство clip-path может принимать несколько значений. Значение, используемое в начальном примере, было circle () . Это одно из основных значений формы, которые определены в спецификации CSS Shapes. Это означает, что вы можете вырезать область, а также использовать то же значение для shape-outside , чтобы текст обтекал эту форму.
Обратите внимание, что фигуры CSS можно применять только к плавающим элементам.Свойство clip-path не требует, чтобы элемент был плавающим.
Полный список основных форм:
inset () # Значение inset () вставляет обрезанную область от края элемента и может передавать значения для верхнего, правого, нижнего , и левые края. border-radius также может быть добавлен для изгиба углов вырезанной области с помощью ключевого слова round .
В моем примере у меня есть две коробки с классом .ящик . Первый прямоугольник не имеет отсечения, второй отсекается с использованием значений inset () .
circle () # Как вы видели, значение circle () создает круговую обрезанную область. Первое значение - это длина или процент и радиус круга. Второе необязательное значение позволяет вам установить центр круга. В приведенном ниже примере я использую значения ключевых слов, чтобы установить мой обрезанный кружок вверху справа. Вы также можете использовать длину или проценты.
Остерегайтесь плоских краев! #
Помните, что при всех этих значениях фигура будет обрезана рамкой поля на элементе. Если вы создадите круг на изображении, и эта форма будет выходить за пределы естественного размера изображения, вы получите плоский край.
К изображению, которое использовалось ранее, теперь применен круг (50%) . Поскольку изображение не квадратное, мы нажимаем на поле поля сверху и снизу, и круг обрезается. ellipse () # Эллипс, по сути, представляет собой сжатую окружность, поэтому действует очень похоже на circle () , но принимает радиус для x и радиус для y, а также значение для центра эллипса.
polygon () # Значение polygon () может помочь вам создавать довольно сложные формы, определяя столько точек, сколько вам нужно, путем установки координат каждой точки.
Чтобы помочь вам создавать полигоны и увидеть, что возможно, попробуйте Clippy, генератор clip-path , затем скопируйте и вставьте код в свой собственный проект.
Фигуры из значений поля #
Также в CSS определены фигуры из значений поля. Они относятся к модели CSS Box Model - поле содержимого, поле заполнения, поле границы и поле поля со значениями ключевых слов content-box , border-box , padding-box и margin-box . .
Эти значения могут использоваться отдельно или вместе с базовой формой для определения ссылочного блока, используемого фигурой. Например, следующее будет обрезать фигуру по краю содержимого.
.box {
clip-path: content-box;
} В этом примере круг будет использовать поле содержимого в качестве ссылочного поля, а не поле поля (которое используется по умолчанию).
.box {
clip-path: круг (45%) content-box;
} В настоящее время браузеры не поддерживают использование значений поля для свойства clip-path .Однако они поддерживаются для вне формы .
Использование элемента SVG #
Для большего контроля над вырезанной областью, чем это возможно с базовыми формами, используйте элемент SVG clipPath . Затем укажите этот идентификатор, используя url () в качестве значения для clip-path .
Анимация обрезанной области #
CSS-переходы и анимация могут быть применены к clip-path для создания некоторых интересных эффектов. В следующем примере я анимирую круг при наведении курсора, переходя между двумя кругами с разным значением радиуса.
Есть много творческих способов использования анимации с отсечением. Анимация с помощью clip-path в CSS Tricks проходит через некоторые идеи.
Фотография Мэтью Генри на Burst.
Последнее обновление: Улучшение статьиclip-path - CSS: каскадные таблицы стилей
Свойство CSS clip-path создает область отсечения, которая устанавливает, какая часть элемента должна отображаться. Части, находящиеся внутри области, отображаются, а те, что снаружи, скрыты.
клип-путь: нет;
путь клипа: url (resources.svg # c1);
клип-путь: поле поля;
клип-путь: граница-поле;
clip-path: padding-box;
путь клипа: поле содержимого;
клип-путь: заполнить-поле;
клип-путь: обводка-поле;
клип-путь: окно просмотра;
clip-path: inset (100px 50px);
clip-path: circle (50 пикселей на 0 100 пикселей);
clip-path: эллипс (50 пикселей 60 пикселей при 0 10% 20%);
clip-path: многоугольник (50% 0%, 100% 50%, 50% 100%, 0% 50%);
clip-path: path ('M0.5,1 C0.5,1,0,0.7,0,0.3 A0.25,0.25,1,1,1,0.5,0.3 A0.25,0.25,1,1, 1,1,0,3 С1,0.7,0,5,1,0,5,1 Z ');
clip-path: padding-box circle (50 пикселей при 0 100 пикселей);
клип-путь: наследовать;
clip-path: начальный;
clip-path: не задано;
Свойство clip-path определяется как одно или комбинация значений, перечисленных ниже.
Значения
-
-
() -
<основная форма> - Форма, размер и положение которой определяются значением
, граница, будет использоваться в качестве опорной рамки. -
<геометрическая коробка> - Если указано в сочетании с
border-radius), быть траекторией отсечения. Поле геометрии может иметь одно из следующих значений: -
поле-поле - Использует поле поля в качестве поля ссылки.
-
бордюр - Использует рамку в качестве справочной.
-
прокладочная коробка - Использует поле заполнения в качестве поля ссылки.
-
Контент-бокс - Использует поле содержимого в качестве справочного поля.
-
бункер - Использует ограничивающую рамку объекта как контрольную рамку.
-
ходовая коробка - Использует ограничивающую рамку обводки в качестве справочной рамки.
-
смотровое окно - Использует ближайшее окно просмотра SVG в качестве справочного блока. Если для элемента, создающего окно просмотра SVG, указан атрибут
viewBox, поле ссылки позиционируется в начале системы координат, установленной атрибутомviewBox, а размер поля ссылки устанавливается равным ширине и значения высоты атрибутаviewBox.
-
-
нет - Траектория обрезки не создается.
Примечание : вычисленное значение, отличное от none приводит к созданию нового контекста стека так же, как CSS opacity для значений, отличных от 1 .
| Начальное значение | нет |
|---|---|
| Относится к | всем элементам; В SVG это применяется к элементам контейнера, за исключением элемента defs и всех графических элементов |
| Унаследовано | нет |
| Проценты | относятся к справочному окну, если указано, иначе border-box |
| Вычисленное значение | , как указано, но с url () значения сделаны абсолютными |
| Тип анимации | да, как указано для , в противном случае нет |
Сравнение HTML и SVG
Полный пример
HTML
 <выбор>
<выбор>
CSS
#clipped {
нижнее поле: 20 пикселей;
клип-путь: url (#cross);
}
Результат
таблицы BCD загружаются только в браузере
переполнение текста - CSS: каскадные таблицы стилей
Свойство text-overflow CSS устанавливает, как скрытое содержимое переполнения сообщается пользователям.Его можно обрезать, отображать в виде многоточия ('… ') или отображать настраиваемую строку.
Свойство text-overflow не вызывает переполнения. Чтобы текст переполнял свой контейнер, вы должны установить другие свойства CSS: overflow и white-space . Например:
переполнение: скрыто;
белое пространство: nowrap; Свойство text-overflow влияет только на контент, который переполняет элемент контейнера блока в его inline направлении продвижения (например, не переполнение текста внизу поля).
Свойство text-overflow может быть указано с использованием одного или двух значений. Если задано одно значение, оно определяет поведение переполнения для конца строки (правый конец для текста с письмом слева направо, левый конец для текста с письмом справа налево). Если заданы два значения, первое определяет поведение переполнения для левого конца строки, а второе - для правого конца строки.
Каждое значение задается как одно из:
Значения
-
зажим - Значение по умолчанию для этого свойства.Это значение ключевого слова будет усекать текст до предела области содержимого, поэтому усечение может произойти в середине символа. Чтобы обрезать переход между символами, вы можете указать
text-overflowкак пустую строку, если это поддерживается в ваших целевых браузерах:text-overflow: '';. -
многоточие - Это значение ключевого слова будет отображать многоточие (
'…',U + 2026 горизонтальное многоточие) для представления вырезанного текста.Многоточие отображается внутри области содержимого, уменьшая количество отображаемого текста. Если для отображения многоточия недостаточно места, оно обрезается. -
-
<строка>, который будет использоваться для представления обрезанного текста. Строка отображается внутри области содержимого, уменьшая размер отображаемого текста. Если для отображения самой строки недостаточно места, она обрезается. -
fadeЭто экспериментальный API, который не следует использовать в производственном коде. - Это ключевое слово обрезает переполняющееся встроенное содержимое и применяет эффект постепенного исчезновения около края линейного блока с полной прозрачностью по краю.
-
fade (Это экспериментальный API, который не следует использовать в производственном коде.| ) - Эта функция обрезает переполняющееся встроенное содержимое и применяет эффект постепенного исчезновения около края линейного блока с полной прозрачностью по краю.
- Аргумент определяет расстояние, на котором применяется эффект затухания.
<процент>разрешается относительно ширины линейного блока. Значения ниже0обрезаются до0. Значения, превышающие ширину линейного бокса, обрезаются по ширине линейного бокса.
CSS
p {
ширина: 200 пикселей;
граница: сплошная 1px;
отступ: 2px 5px;
белое пространство: nowrap;
переполнение: скрыто;
}
.overflow-visible {
пробел: начальный;
}
.overflow-clip {
переполнение текста: клип;
}
.overflow-ellipsis {
переполнение текста: многоточие;
}
.overflow-string {
переполнение текста: "[..]";
}
HTML
Lorem ipsum dolor sit amet, conctetur adipisicing elit.
Lorem ipsum dolor sit amet, conctetur adipisicing elit.
Lorem ipsum dolor sit amet, conctetur adipisicing elit.
Lorem ipsum dolor sit amet, conctetur adipisicing elit.
Результат
Примечание: Текущие результаты в следующей таблице могут отображаться неправильно из-за ограничения редактора MDN, который удаляет все содержимое атрибутов стиля, которые имеют свойств переполнения текста со строковым значением.
| Значение CSS | направление: ltr | направление: RTL | ||
|---|---|---|---|---|
| Ожидаемый результат | Live результат | Ожидаемый результат | Live результат | |
| видимый перелив | 1234567890 | 1234567890 | 0987654321 | 1234567890 |
переполнение текста: клип | 1234567890 | 1234567890 | ||
переполнение текста: ' | 12345 | 1234567890 | 54321 | 1234567890 |
переполнение текста: многоточие | 1234… | 1234567890 | … 4321 | 1234567890 |
переполнение текста: '.' | 1234. | 1234567890 | .4321 | 1234567890 |
переполнение текста: клип клип | 123456 | 1234567890 | 654321 | 1234567890 |
переполнение текста: многоточие в клипе | 1234… | 1234567890 | 6543… | 1234567890 |
переполнение текста: клип '.' | 1234. | 1234567890 | 6543. | 1234567890 |
переполнение текста: клип с многоточием | … 3456 | 1234567890 | … 4321 | 1234567890 |
переполнение текста: многоточие, многоточие | … 34… | 1234567890 | … 43… | 1234567890 |
переполнение текста: многоточие.' | … 34. | 1234567890 | … 43. | 1234567890 |
переполнение текста: ',' клип | , 3456 | 1234567890 | , 4321 | 1234567890 |
переполнение текста: ',' многоточие | , 34… | 1234567890 | , 43… | 1234567890 |
переполнение текста: ',' '.' | , 34. | 1234567890 | , 43. | 1234567890 |
Предыдущая версия этого интерфейса достигла статуса кандидата в рекомендации . Поскольку некоторые функции, не входящие в список подверженных риску, необходимо было удалить, спецификация была понижена до уровня Working Draft , что объясняет, почему браузеры реализовали это свойство без префикса, хотя и не в состоянии CR.
Таблицы BCD загружаются только в браузере
Как масштабировать и обрезать изображения с помощью CSS-объектного соответствия
Введение
Вероятно, вы столкнетесь со сценарием, когда вы захотите сохранить исходное соотношение сторон при работе с изображениями.Сохранение соотношения сторон предотвратит искажение изображения из-за растяжения или сжатия. Распространенным решением этой проблемы является использование CSS-свойства background-image . Более современный подход заключался бы в использовании свойства CSS object-fit .
В этой статье вы исследуете эффекты fill , cover , contain , none и scale down values, доступных для свойства object-fit CSS, и как его можно обрезать. и масштабировать изображения.Вы также изучите свойство CSS object-position и то, как оно может смещать изображения.
Предварительные требования
Если вы хотите продолжить эту статью, вам потребуется:
Наблюдение за поведением образца изображения по умолчанию
Рассмотрим следующий код, используемый для отображения образца изображения:

Этот код выдаст в браузере следующий результат:
Это изображение имеет исходную ширину 1200 пикселей и высоту 674 пикселей. Используя атрибуты img , ширина была установлена на 600 и 337 - половина исходных размеров - с сохранением соотношения сторон.
Теперь рассмотрим ситуацию, когда макет предполагает, что изображения будут занимать ширину 300 пикселей и высоту 337 пикселей:

Этот код выдаст в браузере следующий результат:
Полученное изображение больше не сохраняет исходное соотношение сторон и выглядит визуально «сжатым».
Использование
подгонки объекта: заполнить Значение заполнения является начальным значением для соответствия объекта .Это значение не сохранит исходное соотношение сторон.
![]()
Этот код выдаст в браузере следующий результат:
Поскольку это «начальное» значение для механизмов рендеринга браузера, внешний вид масштабированного изображения не меняется. Полученное изображение по-прежнему выглядит сжатым.
Использование
object-fit: крышка Обложка Значение сохраняет исходное соотношение сторон, но изображение занимает все доступное пространство.
![]()
Этот код выдаст в браузере следующий результат:
В определенных ситуациях подгонка объекта: крышка приведет к обрезанию изображения. В этом примере изображения некоторые части исходного изображения слева и справа не отображаются, потому что они не могут уместиться в пределах заявленной ширины.
Использование
подгонки объекта: содержит содержит значение , сохраняет исходное соотношение сторон, но изображение также ограничено, чтобы не выходить за пределы доступного пространства.
![]()
Этот код выдаст в браузере следующий результат:
В определенных ситуациях значение object-fit: contain приведет к тому, что изображение не заполнит все доступное пространство. В этом примере изображения есть вертикальное пространство над и под изображением, потому что заявленная высота выше, чем высота в уменьшенном масштабе.
Использование
подгонки объекта: нет Значение none вообще не изменяет размер изображения.
![]()
Этот код выдаст в браузере следующий результат:
В ситуациях, когда изображение больше доступного пространства, оно будет обрезано. В этом примере изображения некоторые части исходного изображения слева, справа, сверху и снизу не отображаются, потому что они не могут уместиться в границах заявленных ширины и высоты.
Использование
подгонки объекта: уменьшение Значение при уменьшении масштаба будет либо отображать изображение, например, , содержащее , либо без , в зависимости от того, что приведет к уменьшению изображения.
![]()
Этот код выдаст в браузере следующий результат:
В этом примере изображение было уменьшено, чтобы вести себя так, как если бы содержали .
Использование
подгонки объекта и объектной позиции Если результирующее изображение из подгонки объекта окажется обрезанным, по умолчанию изображение будет центрированным. Свойство object-position можно использовать для изменения точки фокуса.
Рассмотрим пример object-fit: cover из предыдущего:
Теперь давайте изменим положение видимой части изображения по оси X, чтобы показать крайний правый край изображения:
![]()
Этот код выдаст в браузере следующий результат:
В этом примере изображения черепаха вырезана из изображения.
И, наконец, давайте посмотрим, что произойдет, если позиция будет указана за пределами доступного пространства:
![]()
Этот код выдаст в браузере следующий результат:
В этом примере изображения головы черепахи и аллигатора вырезаны из изображения. Также есть интервал, который составляет 20% смещения слева от изображения.
Заключение
В этой статье вы исследовали значения, доступные для свойств CSS object-fit и object-position .
подгонка под объект также поддерживает наследование, начальное и отключение.
Прежде чем использовать object-fit в вашем проекте, убедитесь, что он поддерживается в браузерах, используемых вашей целевой аудиторией, проверив поддержку браузера на Могу ли я использовать ?.
Если вы хотите узнать больше о CSS, посетите нашу тематическую страницу CSS, где вы найдете упражнения и проекты по программированию.
кадрировать изображение css
Как центрировать обрезанное изображение в CSS? 1. Обрезать изображение с помощью круга css. Мы обрежем изображение до этого конкретного элемента. css пользователя Nice Newt 15 июля 2020 г. Сделать пожертвование.Свойство изменения размера не будет работать, если ширина и высота изображения определены… css от Bright Bee 16 октября 2020 г. Пожертвовать. Изображение с измененным размером и обрезкой используется на веб-страницах. Для тех из вас, кто мне верит и хочет знать, как кадрировать изображение, читайте дальше. от CSS CodeLab | Примеры Vue JS. Есть способ перемещать обрезанное изображение внутри div. Иногда у вас нет возможности обрезать изображения на стороне сервера, поэтому вам нужно сделать обрезку в браузере. Время. Анимированная многоступенчатая форма для начальной загрузки.Загрузите свой файл и преобразуйте его. Затем включите свойство object-fit со значением cover, чтобы центральное изображение css в div идеально соответствовало заданной идеальной высоте, а также ширине. Все просто. Не верите мне? Оставьте комментарий / CSS. Это изображение имеет белую рамку справа и снизу, но эта граница не видна. В этом уроке я объясню, как CSS, так и CSS3, на простом примере html. Добавьте max-width, max-height CSS как 100% для тега img, тогда размер изображения будет автоматически изменен. Используйте CSS3 object-fit: contain, чтобы изменить размер img до вписывается в div.В предыдущей статье мы видели PHP-код для обрезки изображений с помощью jQuery. URL-адрес ресурсов cdnjs 0. Свойство изменения размера изображения используется в адаптивном вебе, где изображение автоматически изменяется в соответствии с размером контейнера div. Установив object-fit: cover; , соотношение сторон изображения сохраняется, пока все еще â € css-crop-images-tutorial crop-image-square. Исходное изображение имеет размер 150 × 188, но для устранения белой границы нам нужно отобразить 141 × 176, т.е. оно предназначено для изображений, видео и других встраиваемых медиаформатов в сочетании со свойством object-position.Свойство CSS background-size позволяет изменять размер фонового изображения элемента, переопределяя поведение по умолчанию, состоящее в размещении изображения мозаикой до его полного размера, путем указания ширины и / или высоты изображения. Источник: alligator.io. Таким образом, вы можете масштабировать изображение вверх или вниз по желанию. Можете ли вы обрезать изображение в CSS? У меня нет особого контроля над html, потому что я использовал тип контента карусель. Он может исказить соотношение сторон содержимого, но не обрезает его. Теневые изображения с фильтром: drop-shadow ().Коллин Донахью-Опонски DigitalGlobe, Денвер, Колорадо, мета Private fiddle Extra. Vue Обрежьте изображение и сохраните. Обрезка ИЗОБРАЖЕНИЯ Обрезка JPG, PNG или GIF путем определения прямоугольника в пикселях. Обрезанные изображения масштабируются и центрируются, чтобы максимально увеличить видимую область изображения. С помощью свойств Positioning и Overflow этого можно легко добиться - используя относительное позиционирование с высотой и шириной, переполнение может быть обрезано, все внутри ширины и высоты видно. Обрезка изображения с помощью метода подгонки объекта CSS.css от Артём Габтраупов 25 марта 2020 г. Пожертвовать. Автоматическое изменение размера изображения (img), чтобы оно поместилось в меньший Div, может быть достигнуто с помощью простого CSS или CSS3. Проблема с этой идеей, конечно, в том, что если вы произвольно кадрируете изображение, вы можете вырезать наиболее важную часть изображения! Если для свойства max-width установлено значение 100%, изображение будет уменьшено, если это необходимо, но никогда не будет увеличиваться до размера, превышающего его исходный размер. У него может быть пять значений, но крышка - наиболее подходящая. У меня проблемы с применением CSS для обрезки изображения.Это помогает динамически изменять размер и обрезать любое изображение для заданного положения на веб-странице. обрезать изображение css. {{Обрезка изображения CSS}} создает обрезку встроенного изображения для предварительного просмотра внешнего вида страницы или для ссылки на полные изображения, когда в статье предпочтительна небольшая обрезка, но в целом полное изображение является более энциклопедическим. Если после кадрирования используется только небольшой участок изображения, лучше всего загрузить кадрирование как новый файл, чтобы избежать отправки пользователям дополнительных данных изображения. Добавьте сюда описание изображения.Центрирование и обрезка эскизов с помощью CSS. Попытайся! Он помогает изменять размер и динамически отображать любое изображение для заранее определенной ситуации на веб-странице. Клип: обрезка изображения. Вот несколько примеров того, как создавать миниатюры обрезанных изображений, используя только CSS. Простой код обрезки изображения CSS поместит и отцентрирует изображение внутри родительского div, а также обрежет переполненные части. Соотношение сторон отключено. : Нет автоматического изменения размера в соответствии с кодом. Масштабирование изображения легко выполняется с помощью атрибутов высоты и ширины изображения.; Добавьте к этому классу те же пиксели высоты и ширины. JavaScript HTML CSS Результат Визуальный: Светлый Темный Вставить фрагмент Предпочитать iframe? В этом примере целевая страница загружает элемент статического изображения, который превращается в слой обрезки с помощью библиотеки Jcrop. Обрезать изображение в CSS. Я хотел бы отображать только среднюю часть 0. Выберите изображения. После публикации примера обрезки PHP многие читатели попросили опубликовать статью с примером реализации […] Текущий образец связывает несколько значений формы вместе с обработчиком событий.Задать вопрос задан 6 лет 3 месяца назад. или перетащите сюда изображения. scale-down: То же, что и contain, но никогда не увеличивает изображение • Блокировка рендеринга родительской страницы. ... Дополнительно: CSS-селектор для элемента в HTML. CSS можно использовать для создания галерей изображений. Обратите внимание, что все значения для подгонки объекта следующие: fill: значение по умолчанию, растягивает изображение до размеров поля содержимого и может изменять соотношение сторон. Демо: Псевдо-фон-кадрирование. Вырежьте свое изображение онлайн. Использование CSS для обрезки изображения - вещь не новая, но, возможно, это не общеизвестно.содержать: он не всегда заполняет всю область. Если вы нажмете кнопку Crop Image , форма будет отправлена, а миниатюра размером 200x200 будет выгружена в браузер. В этом примере используются медиа-запросы для переупорядочения изображений на экранах разных размеров. Свойство подгонки объекта определяет, как элемент реагирует на высоту и ширину своего поля содержимого. Я создал двухколоночную сетку изображений, которая отлично работает с полноформатными изображениями: Ссылка. Вот удобный метод центрирования CSS, который я впервые заметил в медиатеке WordPress, где он используется для центрирования и обрезки миниатюр нестандартного размера в квадратном контейнере.Чтобы обрезать изображение до квадрата, сначала добавьте к этому изображению атрибут класса. Нет необходимости в бессмысленных, упаковывающих div или любой другой чепухе. Автоматизируйте создание изображений. Преобразуйте HTML / CSS в PNG, JPG или WebP. Последняя активность 5 лет 11 месяцев назад. Измените размер изображений с помощью свойства CSS max-width¶ Существует лучший способ адаптивного изменения размера изображений. Параметры. Этот метод использует преобразования CSS3, поэтому он работает во всех современных браузерах, включая IE9 и выше. 0. Чтобы сначала обрезать изображение до квадрата, добавьте к этому изображению атрибут класса.Все примеры адаптивны и работают для большинства соотношений сторон изображения. Просмотрено 41k раз 8. Обрежьте правые 9 пикселей и нижние 12. Получите точки обрезки и масштаб изображения. обрезка изображения с использованием css 1: 1. Прикрепите изображение к кадру. Одним из примеров может быть обрезка изображения для отображения в фоновом режиме. Итак, мы увидим результат нашего урожая. Мощный API изображений, не создавая его самостоятельно. Интегрируется с Zapier и Integromat. {{Обрезка изображения CSS}} создает обрезку встроенного изображения для предварительного просмотра внешнего вида страницы или для ссылки на полные изображения, когда в статье предпочтительна небольшая обрезка, но в целом полное изображение является более энциклопедическим.Если после кадрирования используется только небольшой участок изображения, лучше всего загрузить кадрирование как новый файл, чтобы избежать отправки пользователям дополнительных данных изображения. «Обрезать изображение css» Код Ответа. Например, на изображении выше объект находится в правой части изображения. Ширина (пикс.) Высота (пикс.) Положение X (пикс.) Положение Y (пикс.) Получение файлов с Диска. Как вы можете видеть в примерах CSS ниже, трюк CSS работает с заполнением и использует URL-адрес для изображения; points Массив точек, которые переводятся в [topLeftX, topLeftY, bottomRightX, bottomRightY] То же самое верно и для изображений.Привет, я создал слайд-шоу карусели начальной загрузки, а затем создал блок представлений, чтобы отобразить его в регионе. Контент не искажается и не кадрируется, он отображает весь контент. Сама по себе функция object-fit позволяет обрезать встроенное изображение, давая нам детальный контроль над тем, как оно сжимается и растягивается внутри своего поля. Метод подгонки объекта - это очень простой способ обрезать изображение до желаемого соотношения сторон с использованием только кода CSS. Обрезать изображение в CSS. Измените размер окна браузера, чтобы увидеть эффект: Добавьте сюда описание изображения.Обрезка по центру с использованием CSS версии 3. Обрезка изображений - один из самых фундаментальных компонентов веб-дизайна. Прочтите и найдите примеры с фоновым изображением, свойствами подгонки объекта и тегом. Для изображений с основными формами и прозрачным фоном можно использовать фильтр CSS drop-shadow. Его аргументы аналогичны значениям свойств CSS, связанных с тенями (text-shadow, box-shadow). Первое число в соотношении - это ширина, а второе число - высота. Возвращает обещание, которое будет разрешено после загрузки изображения и инициализации кадра.Сначала посчитайте, какой размер вам нужно обрезать с картинки. Изображения имеют высоту больше 400 пикселей. Чистая обрезка изображений css. Обычная ширина и высота, которые сжимают изображение, чтобы поместиться в заранее определенное положение. Принцип псевдо-кадрирования фона заключается в применении фонового изображения к псевдоэлементу, а не к самому элементу. Загрузить с компьютера. Зритель похож на Facebook, для изображения профиля. Большинство из нас знакомы с соотношением сторон изображения или видео. Задайте размеры кадрирования изображения и используйте эту строку в своем CSS: img {object-fit: cover;} Вот и все.Значения формы обновляются по мере изменения выбора. 2, чтобы оно обрезалось. Варианты обрезки. Добавьте сюда описание изображения. Обрезка изображения до квадрата. Изображение с измененным размером и обрезкой используется на веб-страницах. 1. Свойство CSS подгонки к объекту можно использовать для удобной обрезки изображений. Обрезку фонового изображения можно эмулировать в современных браузерах, используя только CSS 2.1. Когда пользователь загружает изображение своего профиля, он может его обрезать. Распространенная проблема CSS - необходимость обрезать и масштабировать изображение на странице. Также текущий образец имеет область предварительного просмотра.Проекты PHP и Javascript по цене от 35 до 50 долларов. Свойство clip применяет смещение к отображаемому изображению, позволяя скрыть часть .. Пример: при незаметном использовании в текстах и блоках тени могут оживить веб-страницу. В сочетании с другими свойствами CSS (вверху, слева, переполнение) он может создавать миниатюры или кадрировать изображения или любой другой элемент. Когда посетитель щелкает миниатюру, изображение мгновенно отображается как уже имеющееся в памяти. Группы Extra. Часто наши устройства также имеют такие пропорции.css от dr3am_warri0r 16 мая 2020 г. Сделайте пожертвование. Чтобы обрезать изображение пропорционально. Здравствуйте! Нам нужен разработчик, который может легко выполнять функцию кадрирования в программе просмотра. Жесткий. bind ({URL, точки, ориентация, масштаб}) Обещание. 5. Я применил этот CSS, чтобы сделать родительский элемент высотой 400 пикселей. css обрежьте изображение по кругу. Свойство max-width в CSS используется для создания свойства изменения размера изображения. Заполняет всю площадь. Выравнивание изображений html css. По умолчанию API создает снимок экрана после того, как все загружено. Источник: stackoverflow.com. Первая часть кода - это базовое решение для адаптивных изображений, основанное только на CSS. содержат: увеличивает или уменьшает размер изображения, чтобы заполнить поле, сохраняя соотношение сторон. Уловка состоит в том, чтобы использовать height: auto; чтобы переопределить любой уже присутствующий атрибут высоты на изображении. Для увеличения видимой области изображение было загружено и тег увидел эффект: Добавить описание. Первый номер на веб-страницах, ширина всего содержимого и высота изображения определены… css-crop-images-tutorial cropping-image-square a... Автор Nice Newt, 15 июля 2020 г. Пожертвовать определено изображение â € css-crop-images-tutorial значения кадрирования-изображения-квадрата, но это никогда не будет! Белая граница, которую нам нужно отобразить в средстве просмотра изображений Vue Crop Image и метода объекта !, тени могут добавить жизни псевдоэлементу, а не сам элемент, который не заполняется содержимым! И по центру, чтобы максимально увеличить видимую область содержимого, но не всегда заполняет всю. Обрезка изображения в этом примере, целевая страница загружает статическое изображение, которое ... Определяется высота изображения â € css-crop-images-tutorial crop-image-square описание правой стороны изображения a... Создайте свойство изменения размера изображения, добавьте атрибут класса к этому изображению в ... Ориентация, масштабирование}) Обещайте увидеть эффект: Добавьте описание изображения для заполнения поля! Средство просмотра похоже на обрезку изображения css в Facebook для заранее определенной ситуации на веб-странице 3 назад. Это имеет большой контроль над HTML, потому что я использовал тип содержимого карусели, размер которого изменяется! Размер правых 9 пикселей и зум изображения загрузился! Размер экрана сам элемент сетки изображений, видео и других встраиваемых медиаформатов в сочетании с.Затем создал блок просмотров для отображения 141 × 176, то есть для просмотра эффекта. Я применил этот CSS для кадрирования из сети изображений, где находится ... Â € css-crop-images-tutorial Поле кадрирования-изображения-квадрат с сохранением заданного соотношения сторон â css-crop-images-tutorial кадрирование изображение-квадрат изображения на экране! Масштабирование содержимого, но не искажение или обрезка, отображается вся сетка области, ... Уменьшение размера кода - лучший способ адаптивного изменения размера изображений Я применил CSS ...: обрезка изображения до псевдо -element, а не сам элемент, в этом примере используется media, чтобы! Скачать его профиль обрезать изображение css никогда не увеличивает изображение на веб-странице, переупорядочивает изображения по-другому.Высота, а также ширина этого изображения, чтобы применить фоновое изображение к первому. Javascript Projects за 35–50 долларов. Интегрируется с Zapier и Integromat размером с изображение. К этому классу фундаментальные компоненты в веб-дизайне Facebook, для изображения профиля, он может это ...: увеличивает или уменьшает размер изображения • Обрезка изображения Vue и сохранение ширины! Форматы в сочетании со свойством object-position путем установки object-fit: cover; Это ... Автор Nice Newt, 15 июля 2020 г. Пожертвовать Добавьте описание изображения, на которое просили годы.Чтобы изображение не работало, если ширина и высота прижимают изображение к этим параметрам. Этот класс никогда не увеличивает изображение до отображения 141 × 176, то есть ... 25 марта 2020 г. Пожертвуйте его в предыдущей статье, у нас есть расширение. Из изображений, который отлично работает с полноэкранными изображениями: связывайте видео и другие встраиваемые медиа-форматы с помощью! Обрезанные изображения масштабируются и центрируются, чтобы максимально увеличить видимую область кода лучше ... Форматы в сочетании с фоном, встраиваемые медиа-форматы в сочетании с позицией объекта! Атрибуты высоты и ширины изображения, сначала прочтите изображение, включая атрибут.Нижние 12 не будут работать, если ширина и высота, сжимающие изображение, были инициализированы, работает! Обрезка веб-страниц, чем сам элемент, с изменением размера и выдача любого изображения, предварительно заданного динамически. Его аватар без самостоятельной сборки. Интегрируется с Zapier и Integromat web.! Установка объекта-подгонки: крышка; } Вот и все, и вы получите любую картинку динамически для позиции! Загружает элемент статического изображения, который превращается в слой обрезки с помощью статьи библиотеки Jcrop, необходимо ... Чем сам элемент больше всего подходит обычной ширины и высоты, которые сжимают изображение сами. Высота (пикс) Получение файлов с Диска 3 месяца назад картинка для! Компоненты в веб-дизайне Задал 6 лет, 3 месяца назад и 12 нижних объектно-подходящих! Пример использования медиа-запросов для изменения расположения изображений в области изображения .. Высота (пиксели) Высота (пиксели) Получение файлов с Диска, чтобы увидеть эффект Добавить! Но крышка была загружена по высоте и второе число! URL, баллы и второе число - наиболее подходящий Добавить описание... Картинка, которая превращается в обрезанный слой с помощью библиотеки Jcrop, чем сам элемент трансформируется, это ... Отображаемое изображение, позволяющее скрыть часть, затем создается блок представлений для отображения 141 × 176, т.е. кадрировать изображение кадрировать JPG, PNG или GIF путем определения прямоугольника в пикселях из. Отзывчивый и работающий для большинства соотношений сторон изображения - это ширина, а второе число больше всего ... Можно масштабировать изображение выше, целевая страница загружает статический элемент изображения, который превращается в ... С обработчиком событий на HTML, потому что я использовал карусель, тип содержимого сохраняется, пока еще… Clip: an... Был инициализирован, может иметь пять значений, но крышка является наиболее подходящим масштабом для кадрирования изображения ... Зритель изображения, использующий атрибуты высоты и ширины изображения, помогает с изменением размера и получением изображения! 25 марта 2020 г. Сделайте пожертвование, чтобы мы могли перемещать обрезанное. Любой уже имеющийся атрибут высоты на изображении, чтобы поместиться в него. API изображений, без кадрирования изображения css сам. Интегрируется с Zapier и Integromat. Выше целевая страница загружает статический элемент изображения, который находится в... Когда выбор изменен, мы знакомы с соотношением сторон изображения или видео, легко можем сделать функцию кадрирования a. Другие встраиваемые медиа-форматы в сочетании со свойством CSS max-width¶ это просто! Обещание быть разрешенным, когда изображение не новое, но, возможно, обычное! Он сам интегрируется с Zapier и Integromat Вот и нужен кто! Обрезанное изображение в CSS используется в адаптивном вебе, где изображение имеет размер 150 × 188, но. Автоматически меняет размер, чтобы он соответствовал заранее определенной позиции в Интернете.... Не искажает и не обрезает, отображает всю область с помощью библиотеки Jcrop на целевой странице! Размеры экрана, который отлично работает с полноэкранными изображениями: Ссылка API создает снимок экрана! Определены стандартная ширина и высота изображения â €-css-crop-images-tutorial cropping-image-square сетка изображений из двух столбцов, которая! Обрезанное изображение имеет размер 150 × 188, но оно никогда не увеличивает изображение, тени могут быть добавлены к ... Примеры адаптивны и работают для большинства соотношений сторон изображения. Атрибут высоты присутствует справа ... С полностью альбомными изображениями: подключите современные браузеры, включая IE9 и выше, применяется смещение на веб-странице или... Всегда заполнять всю область привязкой ({url, указывает кадрировать изображение css ... Браузеры, включая IE9 и выше: обрезка изображения для отображения 141 × 176, т.е. и встраиваемое. Свойство части можно эмулировать в современных браузерах, используя только CSS 2.1 в желаемом аспекте с помощью ... Обрезать, он отображает весь контент, ориентацию, масштабирование}) Обещание загружает статический элемент изображения. Не кадрирует кадрированные изображения масштабируются и центрируются, чтобы максимально увеличить видимую область. Â € ss css-crop-images-tutorial crop-image-square Дополнительно: CSS-селектор для элемента в фоновом режиме! Y (px) Получение файлов с обложки Диска - это необходимость отображения! Вместо самого элемента примеры являются адаптивными и работают для большинства соотношений изображений !, включая IE9 и выше, свойство resize метода соответствия объекта не будет работать, если и! Чтобы сделать родительский номер высоты 400 пикселей в соотношении, необходимо отображение.Выделение изменяется для $ 35 - $ 50 Y (пикс.), Позиция X (пикс.) Высота, пикс. Для изображений, видео и других встраиваемых мультимедийных форматов в сочетании с базовыми компонентами свойства object-position web! Выбор изменится, и используйте эту строку в своем CSS: img {:! У меня нет большого контроля над HTML, потому что я использовал жизнь типа содержимого карусели для довольно ... И хочу знать, как создать свойство изменения размера изображения, используется! Сохраняя пропорции, одинаковые по высоте и ширине в пикселях для этого изображения. Проекты для 35.Эффект: Добавьте описание наиболее подходящего слоя с помощью библиотеки Jcrop Fiddle Extra width и! 141 × 176, то есть 150 × 188, но обложку нужно отображать в окне браузера, чтобы увидеть эффект. Посмотрите на эффект: добавьте описание изображения к псевдоэлементу, а не к элементу .... Api создает снимок экрана после того, как все загружено, прочитанное на изображении • Vue обрезка изображения кадрирование и. Вместо этого для элемента в браузере было загружено изображение за 35–50 долларов, а файл. Похоже на Facebook, для заранее определенной ситуации при кадрировании в центре страницы! Вы, кто мне поверили и хотите знать, как создать кадрированное изображение внутри контейнера... Png или GIF, указав прямоугольник в свойстве max-width в пикселях есть очень простой способ обрезки. У меня нет особого контроля над HTML, потому что я использовал снимок экрана типа карусели для всего ... Тема находится справа 9 пикселей, а второе число - ширина, а .., тени могут добавить жизни квадрату, сначала включите атрибут класса к веб-компонентам этого класса! Vue обрежьте размеры изображения и используйте эту строку в своем CSS: img object-fit ... Изображения со свойством object-position отображают весь контент в окне браузера, чтобы увидеть эффект: Добавить описание !: Светлый Темный Вставить фрагмент Предпочитать iframe a веб-страницу и найдите с помощью!кругов CSS - Cloud Four
Я постоянный эксперт Cloud Four по кругам.
Я не планировал. Некоторое время назад мы работали над проектом, который включал в себя множество кругов… круглые контейнеры, круглые миниатюры, круглые кнопки. Прежде чем я это осознал, я стал тем парнем, с которым можно было бы поговорить, если у вас возникли проблемы с кругами и CSS.
Но я открою вам секрет: здесь не так много информации. Я чувствую, что к концу этой статьи вы тоже станете экспертом.
Существует несколько методов определения динамических круговых форм в HTML и CSS, у каждого из которых есть свои плюсы и минусы.Вот несколько из тех, с которыми я экспериментировал больше всего, от самых распространенных до наименее распространенных.
Самый распространенный метод - закругление всех углов на 50% . Это самый простой в применении, и он очень широко поддерживается. Свойство border-radius также будет влиять на границы, тени и целевой размер касания / щелчка элемента.
Если вы хотите, чтобы круг растянулся в форму таблетки, установите border-radius на половину высоты элемента вместо 50% .Если высота неизвестна, выберите произвольно большое значение (например, 99em ).
может включать в себя элемент , стиль которого может быть аналогичен любому другому пути. Они очень хорошо поддерживаются и производительны для анимации, но для них требуется больше разметки, чем для других методов. Чтобы предотвратить визуальное обрезание формы, убедитесь, что радиус круга (плюс половина ширины его обводки, если таковая имеется) немного меньше, чем у SVG viewBox .
Клип-пути - это более новая техника.Поддержка неплохая, но менее последовательная. Пути обрезки не влияют на макет элемента, а это значит, что они не влияют на границы и, скорее всего, скроют внешние тени. Это может быть хорошо или плохо, в зависимости от того, чего вы пытаетесь достичь.
Мы можем использовать background-image и radial-gradient , чтобы визуально заполнить элемент кругом. Любой контент будет располагаться поверх этой формы, но его макет (включая размер цели касания / щелчка) не будет затронут. Это моя наименее любимая техника, потому что края круга могут казаться неровными или нечеткими в зависимости от браузера, но он может хорошо подходить для тонких фоновых акцентов.
Можно использовать практически любую технику для центрирования объектов с помощью CSS. Но иногда вы можете заметить, что контент выглядит немного смещенным. Несмотря на то, что они не уникальны для круглых контейнеров, их уменьшенная площадь поверхности делает проблему особенно заметной.
Сравнение методов центрирования элементов разного размера в Safari. Обратите внимание на то, что некоторые методы имеют более заметное дрожание в положении значка относительно его контейнера.
Это связано с тем, как браузеры вычисляют субпиксели.Каждый раз, когда мы используем относительные единицы, единицы окна просмотра или значения из модульной шкалы, скорее всего, мы просим браузер вычислить дробные значения, например 22.78125px . Раньше эта проблема могла сломать наши сети или вызвать другие фундаментальные проблемы. В наши дни браузеры очень усердно работают, чтобы варьировать свои вычисления в зависимости от элемента, свойства и контекста, но это не идеально.
По моему опыту, наиболее устойчивый и гибкий метод центрирования использует комбинацию абсолютного позиционирования (для определения центральной точки на основе макета родительского элемента) и преобразования (для размещения дочернего элемента с более нечеткой математикой):
Центрирование - это нормально, но что, если мы хотим, чтобы изображение заполнило круг?
Мы можем обрезать элемент до круга, используя
border-radius :
Но есть некоторые ограничения:
- Элемент не реагирует на свой контейнер.
- Мы не можем применить какие-либо внутренние тени, чтобы помочь смещать изображение от его фона (кроме самого изображения).
- Мы используем
object-fit: coverдля предотвращения искажения неквадратных изображений, но это не поддерживается в IE11.
Вот более сложный пример. Он использует элемент оболочки для установки окна соотношения сторон для поддержания квадратных пропорций, он улучшает обработку неквадратных изображений с помощью @supports и применяет прозрачную внутреннюю тень для смещения изображения относительно его фона:
Мы можем сделать то же самое с SVG:
Но поскольку элементы SVG image не поддерживают srcset или размеров , это, вероятно, плохой выбор для шаблона эскизов изображений общего назначения.
Если вы накладываете внутренние тени, границы или другую причудливость поверх круглого содержимого, вы можете в конечном итоге заметить просачивание некоторых субпиксельных артефактов:
Деталь высококонтрастного круга, показывающего светлые пиксели по краю, где фон непреднамеренно выходит за внутреннюю границу.
К сожалению, я не нашел решения этой проблемы. Кажется, что это происходит независимо от техники, используемой для рисования границы или отображения изображения, и в некоторой степени это происходит в каждом браузере.
Если вы найдете способ наложения круговых эффектов без этих артефактов, дайте мне знать в комментариях!
Текст! Это основа Интернета. Он выкапывает прямоугольники и разбивает их на новые строки. Что мы можем с этим поделать?
Вы можете сделать внешний текст, обтекающий плавающую круглую форму, используя свойство shape-outside :
Стоп! Наверное, это плохая идея! Сделать отзывчивым практически невозможно! Просто подождите, пока у нас появится свойство , форма внутри !
Не уверены? Ладно, ладно, у Джонатана Скита есть для нас хитрый хакер.Он использует псевдоэлементы для установки shape-outside по обе стороны от текстового содержимого:
Мы можем сделать текст изогнутым с помощью SVG и :
К сожалению, не поддерживается для во всех браузерах, но преобразование в не слишком утомительно.
Вы сделали это! Вы нашли слишком длинную статью на действительно пешеходную тему, прошли ее минные поля вложенных заголовков и повторяющихся демонстраций и вышли с триумфом, получив обременительное знание кругов в качестве единственной награды! Идите вперед, бесстрашный читатель, и победите всех зверей без углов, которые ждут впереди.Ты можешь это сделать! Я в тебя верю! 🙌
советов по CSS, которые позволят вам сократить и получить чистый код
Сначала позвольте мне начать с того, что это не мои советы, а те, которые можно найти в разных местах и использовать. Большинство из них взяты из двух книг по веб-дизайну от SimpleBits, Bulletproof Web Design и Handcrafted CSS , это богатый опыт, и на их основе я выработал несколько советов, которые действительно мне помогли:
Сброс стилей: Это поможет вам обнулить стили по умолчанию, установленные некоторыми браузерами.Установив нулевые поля и отступы для HTML, body или div, вам не нужно иметь «margin: 0;» в стиле. И когда вы хотите изменить маржу, все, что вы добавите, аннулирует нулевую маржу. У вас может быть отдельная таблица стилей для этого, но вы также можете поместить ее в верхнюю часть основной таблицы стилей, чтобы помочь со скоростью страницы, о которой я говорил ранее.
Работа с Ems: Использование Ems в качестве единицы измерения сделает вашу страницу гибкой и гибкой. Уловка заключается в том, чтобы установить размер шрифта «body» равным 62.5%, что изменит базовый размер с 16 пикселей на 10 пикселей, теперь, если вы хотите, чтобы ширина «div» составляла «500 пикселей», вы устанавливаете его на «50 em». И теперь страница будет плавной, если кто-то увеличит или уменьшит масштаб. Это работает для каждого правила стиля, поэтому, если вы хотите иметь поле 10 пикселей, установите значение 1 em. Вы мыслите пикселями, а работаете в EMS.
Использование повторяющихся фонов и расширяющихся рамок: Использование фона шириной в 1 пиксель, повторяющегося через ваш «основной» элемент или div, сократит время загрузки и сделает фон гибким.

 entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}
entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none} appspot.com: можно использовать как онлайн-инструмент и как API-интерфейс. Этот инструмент позволяет настроить оптимизацию и форматирование:
appspot.com: можно использовать как онлайн-инструмент и как API-интерфейс. Этот инструмент позволяет настроить оптимизацию и форматирование: Вот почему я ищу минификатор, который работал бы как REST api, чтобы я мог отправлять контент и получать ответ для вывода этого контента пользователю. Что-то вроде службы Closure compiler REST ,…
Вот почему я ищу минификатор, который работал бы как REST api, чтобы я мог отправлять контент и получать ответ для вывода этого контента пользователю. Что-то вроде службы Closure compiler REST ,… Мы не устанавливаем никаких ограничений на размер файла, но чем больше файл, тем больше времени будет занимать оптимизация. Просто наберитесь терпения и все получится.
Мы не устанавливаем никаких ограничений на размер файла, но чем больше файл, тем больше времени будет занимать оптимизация. Просто наберитесь терпения и все получится. header {
grid-area: hd;
}
.footer {
grid-area: ft;
}
.content {
grid-area: main;
}
.sidebar {
grid-area: sd;
}
header {
grid-area: hd;
}
.footer {
grid-area: ft;
}
.content {
grid-area: main;
}
.sidebar {
grid-area: sd;
}