border-bottom — CSS | MDN
Сокращённое свойство CSS border-bottom описывает нижнюю границу элемента border. Оно устанавливает значения border-bottom-width (en-US), border-bottom-style (en-US) и border-bottom-color (en-US).
Как и все сокращённые свойства, border-bottom устанавливает значения всех свойств, которые он может установить, даже если они не указаны. Для тех свойств, которые не указаны оно устанавливает значения по умолчанию. Это означает, что …
border-bottom-style: dotted; border-bottom: thick green;
… это то же самое, что …
border-bottom-style: dotted; border-bottom: none thick green;
… и значение border-bottom-style (en-US), указанное перед border-bottom игнорируется. Поскольку значением по умолчанию для border-bottom-style (en-US) является none
border-style граница не будет показана.
This property is a shorthand for the following CSS properties:
border-bottom-color(en-US)border-bottom-style(en-US)border-bottom-width(en-US)
border-bottom: 1px; border-bottom: 2px dotted; border-bottom: medium dashed blue;
The three values of the shorthand property can be specified in any order, and one or two of them may be omitted.
Values
<br-width>See
border-bottom-width(en-US)<br-style>See
border-bottom-style(en-US).<color>See
border-bottom-color(en-US).
| Начальное значение | как и у каждого из подсвойств этого свойства:
|
|---|---|
все элементы. Это также применяется к Это также применяется к ::first-letter. | |
| Наследуется | нет |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | как и у каждого из подсвойств этого свойства:
|
border-bottom =
<line-width> || (en-US)
<line-style> || (en-US)
<color>"><line-width> =
<length [0,∞]> | (en-US)
thin | (en-US)
medium | (en-US)
thick"><line-style> =
none | (en-US)
hidden | (en-US)
dotted | (en-US)
dashed | (en-US)
solid | (en-US)
double | (en-US)
groove | (en-US)
ridge | (en-US)
inset | (en-US)
outset
Applying a bottom border
HTML
<div> This box has a border on the bottom side.</div>
CSS
div {
border-bottom: 4px dashed blue;
background-color: gold;
height: 100px;
width: 100px;
font-weight: bold;
text-align: center;
}
Results
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Определение ‘border-bottom’ в этой спецификации. | Кандидат в рекомендации | No direct changes, though the modification of values for the |
| CSS Level 2 (Revision 1) Определение ‘border-bottom’ в этой спецификации. | Рекомендация | No significant changes. |
| CSS Level 1 Определение ‘border-bottom’ в этой спецификации. | Рекомендация | Initial definition |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
borderborder-blockoutline
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Границы в CSS (border, border-style, border-width, border-color, border-radius)
CSS свойство border — это универсальное свойство. Через его значение можно задать сразу несколько свойств: толщину границы, стиль и цвет. В коде это будет выглядеть так:
<div>Мышь</div>
В значении свойства border стоит сначала толщина (3px), затем стиль (solid) и в конце указан цвет (#c0d2de;). Результат будет таким:
Результат будет таким:
Мышь
Свойство border универсальное. Поэтому если открыть редактор CSS кода в браузере (читайте об этом в статье «Редактор CSS в вашем браузере»), то можно увидеть стрелочку перед значением свойства: Если кликнуть на эту стрелочку, то выпадет весь список свойств, которые задаются этой строкой: Как можно увидеть, в списке перечисляются все четыре границы (-right-, -left-, -top-, -bottom-). И каждой из границ задаётся одно и то же значение свойств.
Если в названии свойств не ставить -right-, -left-, -top-, -bottom-, то значение свойств border-* будут автоматически применено ко всем четырём границам.
 Иначе рамки не будет. Поэтому эти свойства бесполезны по отдельности.
Иначе рамки не будет. Поэтому эти свойства бесполезны по отдельности.
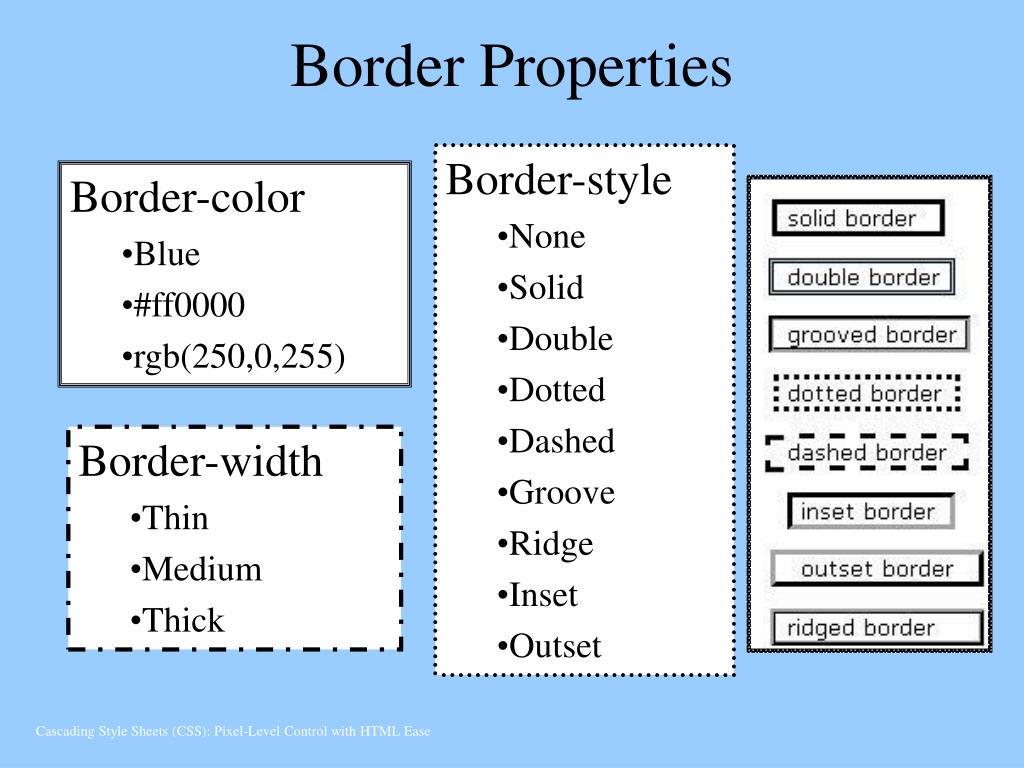
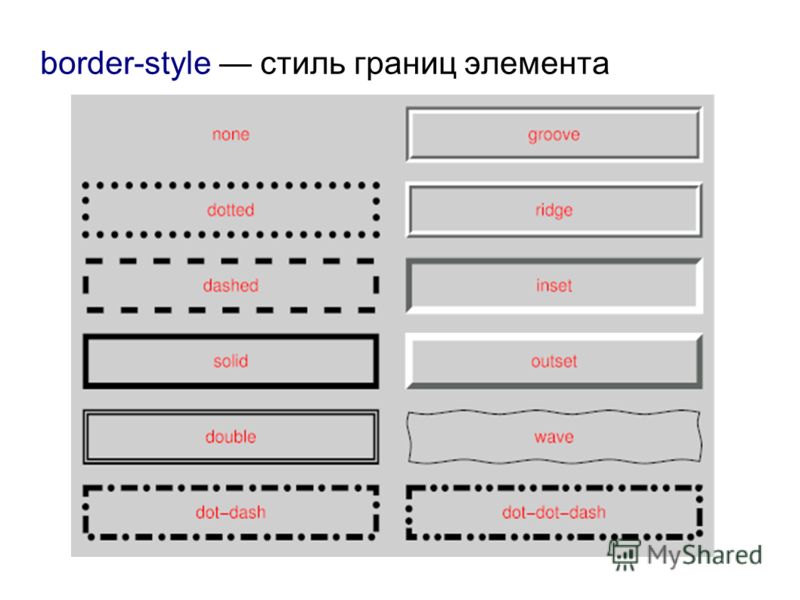
Стиль рамки (border-style)
Разберём на примерах различные значения свойства border-style:
none
— нет границ (толщина границ равна нулю)
hidden
— нет границ (то же самое, что и none)
dotted
— граница в виде точек
dashed
— граница в виде штрихов
solid
— сплошная линия
double
— двойная сплошная линия
groove
— линия в виде канавки или паза
ridge
— противоположность к groove
inset
— рамка с тенью с одной стороны
outset
— противоположность к inset — тень с другой стороны
Толщина рамки (border-width)
Значение свойства border-width задаётся в пикселях или в названии толщины. К примеру:
К примеру:
- «thin» = 2 px
- «medium» = 4 px
- «thick» = 6 px
Примеры использования:
<div>Мышь</div> <div>Мышь</div>
Мышь
Мышь
Цвет рамки (border-color)
Свойство border-color окрашивает рамку в определённый цвет. Значение этого свойства задаётся аналогично значению свойства «color», то есть через RGB, HEX или через название цвета (читайте больше в статье «Цвет текста (color)»).
Скругление краёв (border-radius)
Существует свойство «border-radius», которое часто используют на сайтах. Оно делает скругление краёв. В качестве значения ему можно задавать как пиксели, так и проценты. Приведём пример:
<div>Мышь</div>
Получится такой результат
Мышь
А если задать значение в процентах, то можно получить овал, задав значение скругления в 50%:
<div>Мышь</div>
Результат будет таким:
Мышь
Как и с остальными свойствами в этой статье, чтобы увидеть результат скругления, нужно задать значения для всех трёх свойств: border-style, border-width, border-color.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
граница | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство border — это сокращенный синтаксис в CSS, который принимает несколько значений для рисования линии вокруг элемента, к которому оно применяется.
.элемент{
граница: 3 пикселя сплошного красного цвета;
ширина: 200 пикселей;
соотношение сторон: 1;
}
Синтаксис
border:|| <стиль строки> || <цвет>
Значения
Свойство border принимает одно или несколько из следующих значений в комбинации:
-
border-width: определяет толщину границы.- : числовое значение, измеренное в
px,em,rem,vhиvwединиц.
-
тонкий: Эквивалент1px -
средний: Эквивалент3px -
толстый: Эквивалент5px
- : числовое значение, измеренное в
-
стиль границы: указывает тип линии, нарисованной вокруг элемента, включая:-
сплошная: сплошная непрерывная линия. -
нет(по умолчанию): линия не рисуется. -
скрыто: Линия нарисована, но не видна. это может быть удобно для добавления небольшой дополнительной ширины к элементу без отображения границы. -
пунктир: Линия, состоящая из дефисов. -
с точками: Линия, состоящая из точек. -
double: Вокруг элемента рисуются две линии. -
углубление: Добавляет скос на основе значения цвета таким образом, чтобы элемент выглядел вдавленным в документ. -
гребень: Аналогиченканавке, но значения цвета меняются таким образом, что элемент кажется приподнятым.
-
вставка: Добавляет разделенный тон к линии, что делает элемент слегка вдавленным. -
outset: Аналогичноinset, но цвета меняются местами таким образом, что элемент кажется слегка приподнятым.
-
-
цвет границы: определяет цвет границы и принимает все допустимые значения цвета.
Уф, сколько стоит одно маленькое имущество! Вот демонстрация, которая иллюстрирует различия между всеми этими значениями стиля:
Составные свойства
Граница property is a shorthand for the following border-related properties:
| Physical Properties | Logical Properties |
|---|---|
border-top | border-block-start |
border -нижний | бордюр-блок-конец |
бордюр-левый | бордюр-инлайн-начало | border-inline-end |
Итак, это:
.element { граница: 3px сплошная #f8a100; }
… то же самое, что:
.element {
верхняя граница: 3px сплошная #f8a100;
граница справа: 3px сплошная #f8a100;
нижняя граница: 3px сплошная #f8a100;
граница слева: 3px сплошная #f8a100;
} …или логический эквивалент:
.element {
начало блока границы: 3 пикселя сплошной #f8a100;
граница-inline-end: 3px сплошная #f8a100;
граница блока: 3px сплошная #f8a100;
border-inline-start: 3px сплошная #f8a100;
} Мы можем объявить границы только в направлении блока или встроенного , так как пара этих логических свойств имеет свои собственные сокращения:
.element {
/* Верхняя (начало) и нижняя (конец) границы */
бордюрный блок: 3px сплошной #f8a100;
/* Левая (начало) и правая (конец) границы */
встроенная граница: 3px сплошная #f8a100;
} Поддержка браузера
Вы можете рассчитывать на отличную поддержку свойства border во всех браузерах.
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Yes | Yes | Yes | 3.5+ | 4+ | Yes | Да |
Дополнительная информация
- Спецификация уровня 3 модуля CSS Backgrounds and Borders
- Понимание изображения границы
- Сказка о пограничных градиентах
пограничный блок
.element {граница: 5px сплошная #f8a100; } граница-граница
. элемент {граница границы: дисплей; }
элемент {граница границы: дисплей; } обрушение границ
.element { граница коллапса: отдельно; } граница-обрушение границ
граница-изображение
.element { border-image: url(border.png) 25 25 раундов; } встроенный в границу
.element { border-inline: 5px solid #f8a100; } радиус границы
.элемент {граница-радиус: 10px; } интервал между границами
.element { интервал между границами: 5px; } Принципы SOLID и CSS (Часть 1) | by ansu jain
Принципы SOLID — относительно старые, но невероятно полезные концепции, которые можно применять к любой кодовой базе ООП на любом языке.
SOLID означает принцип единой ответственности, принцип открытого/закрытого доступа, принцип замещения Лискова, принцип разделения интерфейса и принцип инверсии зависимостей. Вместе эти принципы направлены на то, чтобы помочь разработчикам создавать системы, которые можно обслуживать и расширять.
В этом посте я рассмотрю первые принципы SOLID, а в следующей статье продолжу остальные четыре принципа.
Принцип единой ответственности:
Принцип единой ответственности (SRP) является наиболее важным из них. В нем говорится, что у каждого модуля должна быть только одна обязанность и причина для изменения. Давайте посмотрим, как мы можем применить этот принцип в мире CSS.
SRP требует большего количества классов с меньшим количеством кода внутри каждого.
Попытка сделать несколько вещей обычно приводит к тому, что ни одна из них не выполняется настолько хорошо, насколько это возможно. Это также означает, что изменение одной части кода может отрицательно сказаться на несвязанных частях того же кода.
Идея состоит в том, чтобы разбить все на мельчайшие части, чтобы улучшать их независимо от других частей и иметь возможность комбинировать их более гибко.
Вы когда-нибудь делали что-то вроде следующего, чтобы исправить и центрировать веб-страницу?
.обертка {
максимальная ширина: 75em;
margin: 0 auto
} Приведенный выше код соответствует SRP, поскольку выполняет только одну функцию. Это не установка фона, границ или чего-то еще. Цель класса — просто сгруппировать все внутри него. Здесь все, что он делает, это центрирует эту группу элементов.
Это не установка фона, границ или чего-то еще. Цель класса — просто сгруппировать все внутри него. Здесь все, что он делает, это центрирует эту группу элементов.
К сожалению, большинство из нас не следуют этому принципу в остальной части нашего css. Я знаю, что нет. Вот немного css с этого сайта для стилизации блок-кавычек.
цитата {
поле: 1.625em;
цвет: #656565;
стиль шрифта: курсив;
} Код делает 3 разные вещи (и не только потому, что есть 3 строки css). Первая строка влияет на блочную модель, вторая — на цвет, а третья — на тип. Каждому было бы лучше в отдельном классе по SRP, так как у всех разные обязанности. Следующее будет придерживаться SRP, поскольку обе линии влияют на цвет и несут единую ответственность.
.quote-цвет {
фон: #efefef;
цвет: #656565;
} Следуя принципу единой ответственности , должен помочь нам отделить структуру от кожи и решить, что абстрагироваться от данного визуального шаблона. Цвета входили в одну абстракцию, размеры — в другую, а тип — в третью. Вместо того, чтобы размещать каждое свойство для определенного класса или селектора элемента, мы должны разделить наш css на группу свойств, которые влияют на разные вещи.
Цвета входили в одну абстракцию, размеры — в другую, а тип — в третью. Вместо того, чтобы размещать каждое свойство для определенного класса или селектора элемента, мы должны разделить наш css на группу свойств, которые влияют на разные вещи.
- коробочная модель
- типографика
- цвет и фон
- расположение и отображение
- таблицы
- списки
в каждом.
В соответствии с определением SRP ответственность означает причину для изменения. Глядя на список выше, если мы включаем только свойства, влияющие на тип, в один класс, то единственная причина, по которой этот класс необходимо изменить, заключается в том, что мы вносим типографские изменения. Нам не нужно менять класс, потому что меняется наша цветовая схема.
Если и есть недостаток, так это то, что SRP приведет к увеличению количества классов, которые мы добавляем в наш html. Если бы мне нужно было разделить обязанности в css на цитату, которую я показал выше, я бы добавил 3 разных класса для их стилизации.




 element {
граница: 3px сплошная #f8a100;
}
element {
граница: 3px сплошная #f8a100;
}  элемент {граница границы: дисплей; }
элемент {граница границы: дисплей; }