Создание сайта на HTML и CSS для детей и школьников, базовый курс
Школа робототехники и программирования «Пиксель»
- базовый курс
- Центр компьютерного обучения «Специалист» при МГТУ им. Н.Э. Баумана
- Стоимость:
- 21 490 р.
- Длительность:
- 8 дней
- Компьютерная академия TOP, г. Казань
- Стоимость:
- 6 525 р.
- Длительность:
- 3 года
- Moscow Business School
- Стоимость:
- 173 400 р.

- Длительность:
- 16 ак. ч
- Центр компьютерного обучения «Специалист» при МГТУ им. Н.Э. Баумана
- Стоимость:
- 21 490 р.
- Длительность:
- 4 дня
- Центр компьютерного обучения «Специалист» при МГТУ им. Н.Э. Баумана
- Стоимость:
- 34 490 р.
- Длительность:
- 8 дней
- Центр компьютерного обучения «Специалист» при МГТУ им. Н.Э. Баумана
- Стоимость:
- 21 490 р.

- Длительность:
- 4 дня
- Центр компьютерного обучения «Специалист» при МГТУ им. Н.Э. Баумана
- Стоимость:
- 22 990 р.
- Длительность:
- 2 дня
- Центр компьютерного обучения «Специалист» при МГТУ им. Н.Э. Баумана
- Стоимость:
- 66 990 р.
- Длительность:
- 5 дней
- Центр компьютерного обучения «Специалист» при МГТУ им. Н.Э. Баумана
- Стоимость:
- 46 990 р.

- Длительность:
- 12 дней
- Центр компьютерного обучения «Специалист» при МГТУ им. Н.Э. Баумана
- Стоимость:
- 17 990 р.
- Длительность:
- 29 дней
- Школа робототехники и программирования «Пиксель»
- Стоимость:
- от 9 000 р.
- Длительность:
- от 12 недель
- Школа робототехники и программирования «Пиксель»
- Стоимость:
- от 18 000 р.

- Длительность:
- от 12 недель
- Школа робототехники и программирования «Пиксель»
- Стоимость:
- от 22 500 р.
- Длительность:
- Школа робототехники и программирования «Пиксель»
- Стоимость:
- от 22 500 р.
- Длительность:
- от 18 недель
- Школа робототехники и программирования «Пиксель»
- Стоимость:
- 22 500 р.

- Длительность:
- 9 месяцев
- Школа робототехники и программирования «Пиксель»
- Стоимость:
- от 22 500 р.
- Длительность:
- 9 месяцев
- Школа робототехники и программирования «Пиксель»
- Стоимость:
- 24 500 р.
- Длительность:
- 9 месяцев
- Школа робототехники и программирования «Пиксель»
- Стоимость:
- 24 500 р.

- Длительность:
- 9 месяцев
- Школа робототехники и программирования «Пиксель»
- Стоимость:
- 22 500 р.
- Длительность:
- 9 месяцев
- Школа робототехники и программирования «Пиксель»
- Стоимость:
- 24 500 р.
- Длительность:
- 9 месяцев
Cпецпроекты
Колледж экономических международных связей
Для выпускников 9 и 11 классов.
Высшее образование онлайн
Федеральный проект дистанционного образования.
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Технологии будущего
Вдохновитесь идеей стать крутым инженером, чтобы изменить мир
Студенческие проекты
Студенты МосПолитеха рассказывают о своих изобретениях
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
HTML, CSS, JS и другие необходимые технологии
Создание сайта: HTML, CSS, JS и другие необходимые технологии
Создание сайта – вопрос крайне актуальный, поэтому он, а также сопутствующие аспекты, волнуют самые разные группы людей: от студентов, планирующих заняться веб-разработкой до заказчиков, переживающих о сроках и стоимости проекта.
В этом материале мы в общих чертах, без лишней специальной терминологии и сложностей, расскажем о том, какие технологии используются в современной разработке сайтов, и поможем понять, почему этот процесс все еще остается крайне трудоемким и достаточно сложным.
«Фронт» и «бэк»
С точки зрения разработчика абсолютно любой интернет-проект состоит из двух основных частей: фронтенда и бэкенда. За этими непонятными кальками с английского скрывается две основные части: пользовательская и техническая. Соответственно, используемые технологии стоит также разделить на 2 большие группы.
Фронтенд
Пользовательская часть сайта – это все то, что видит его посетитель: от текстовых блоков до самой последней кнопки и анимации. Для ее разработки используются следующие технологии:
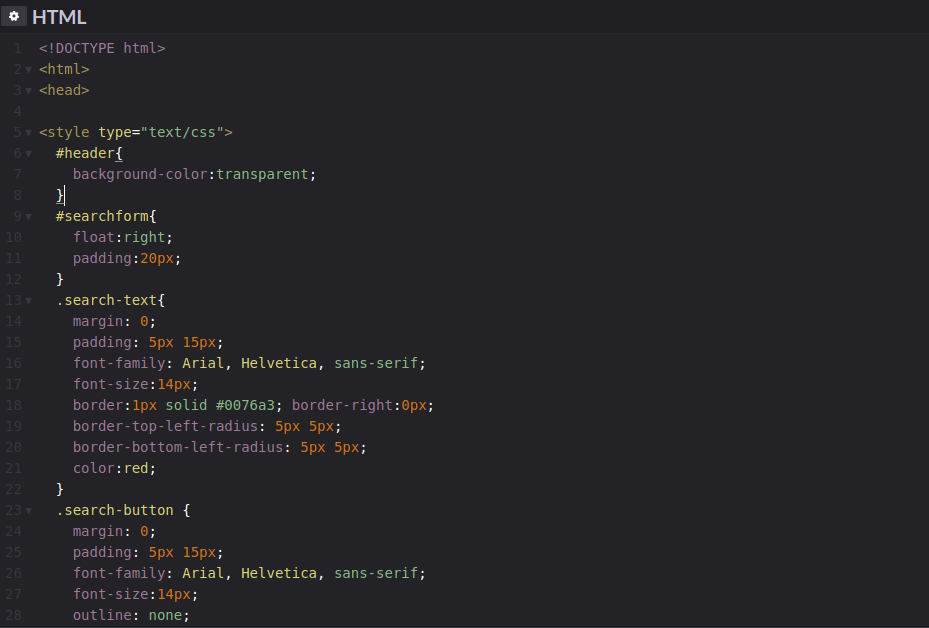
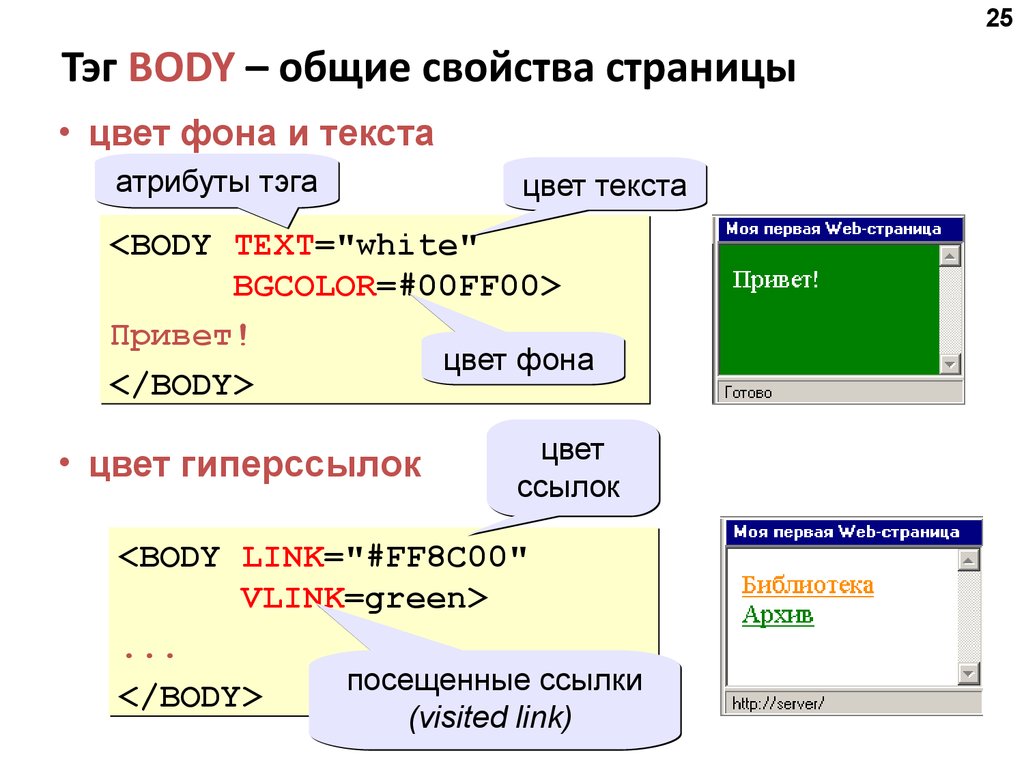
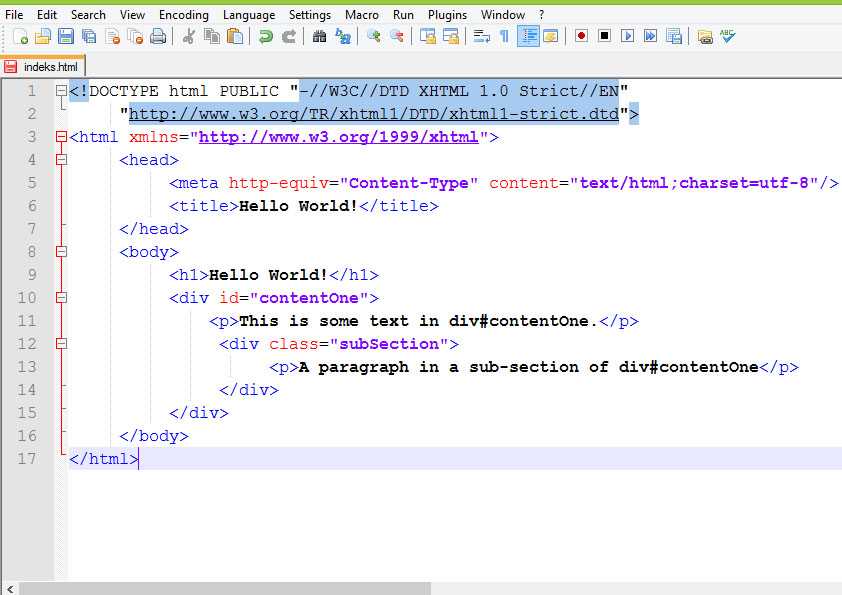
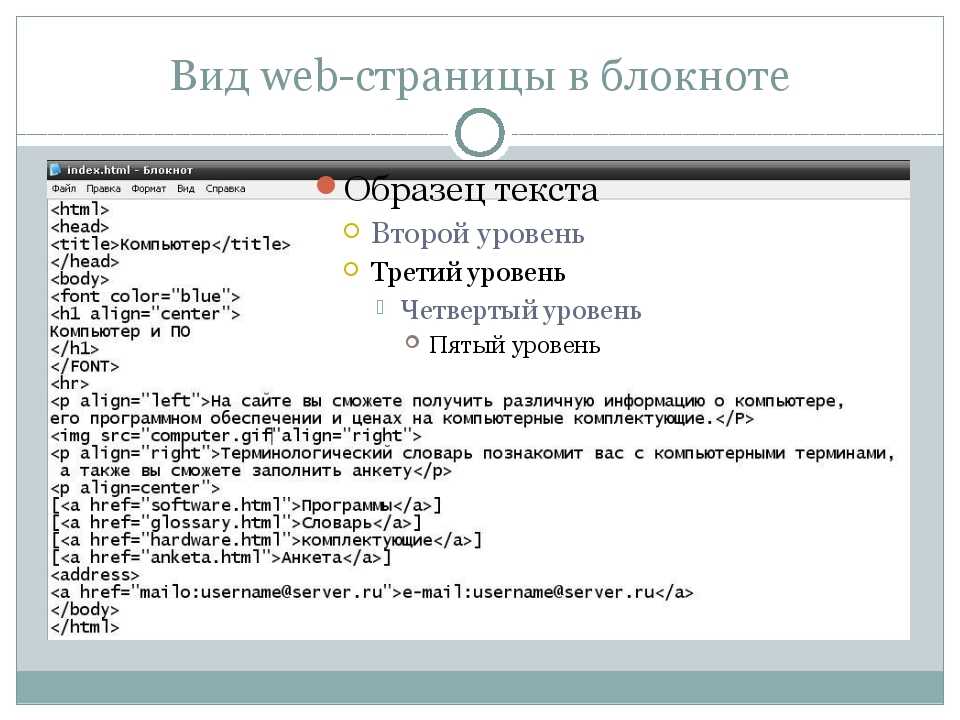
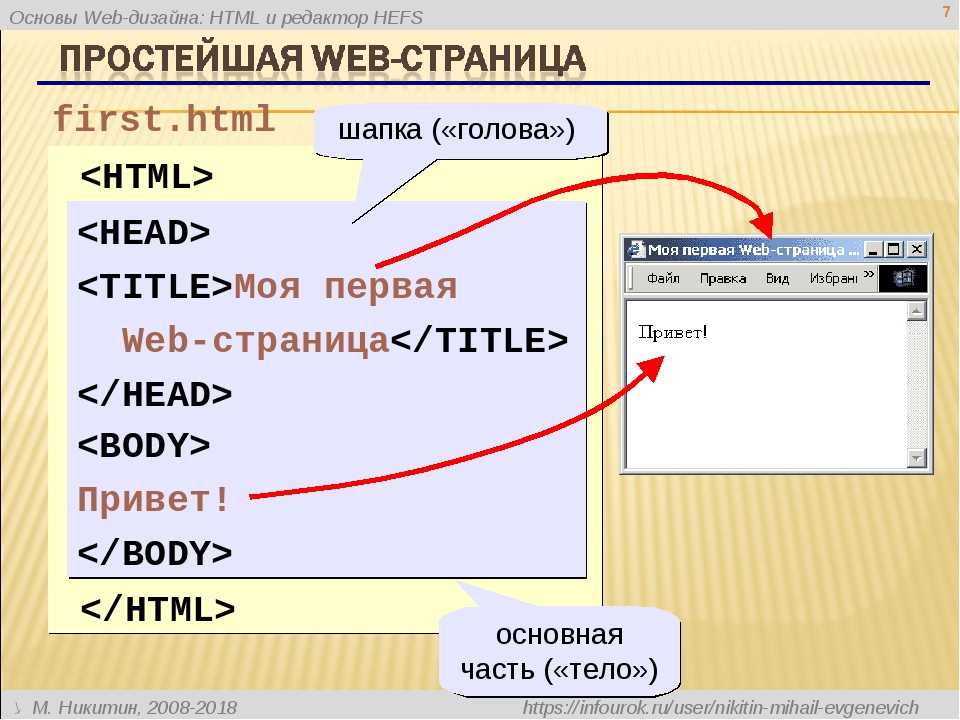
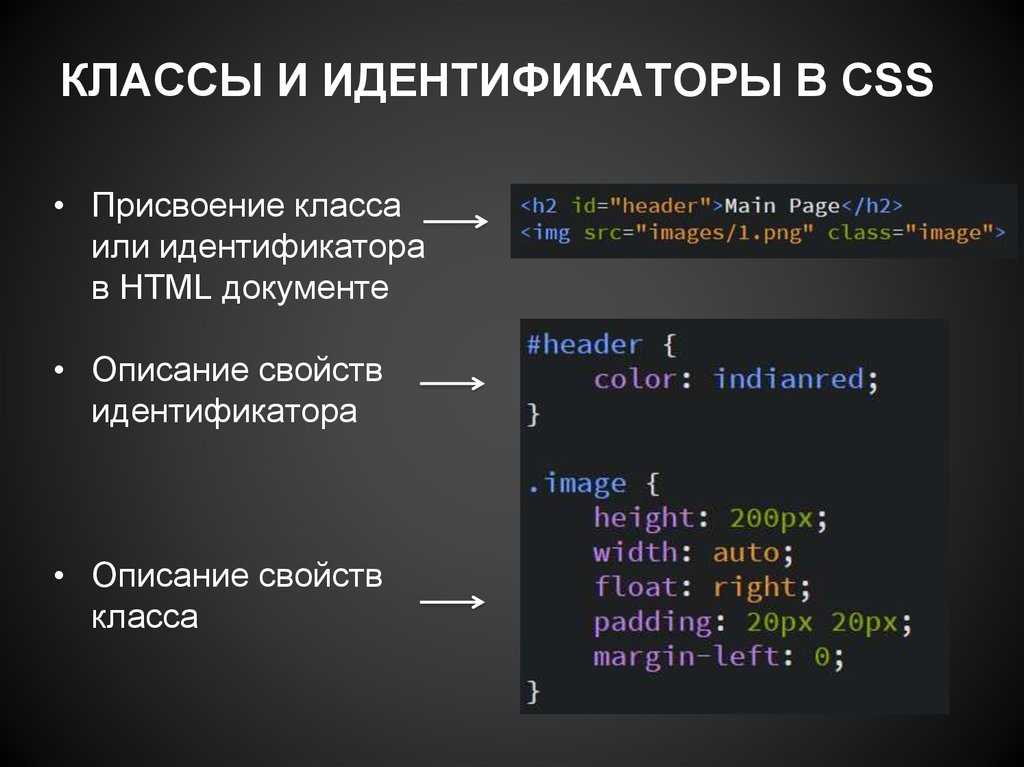
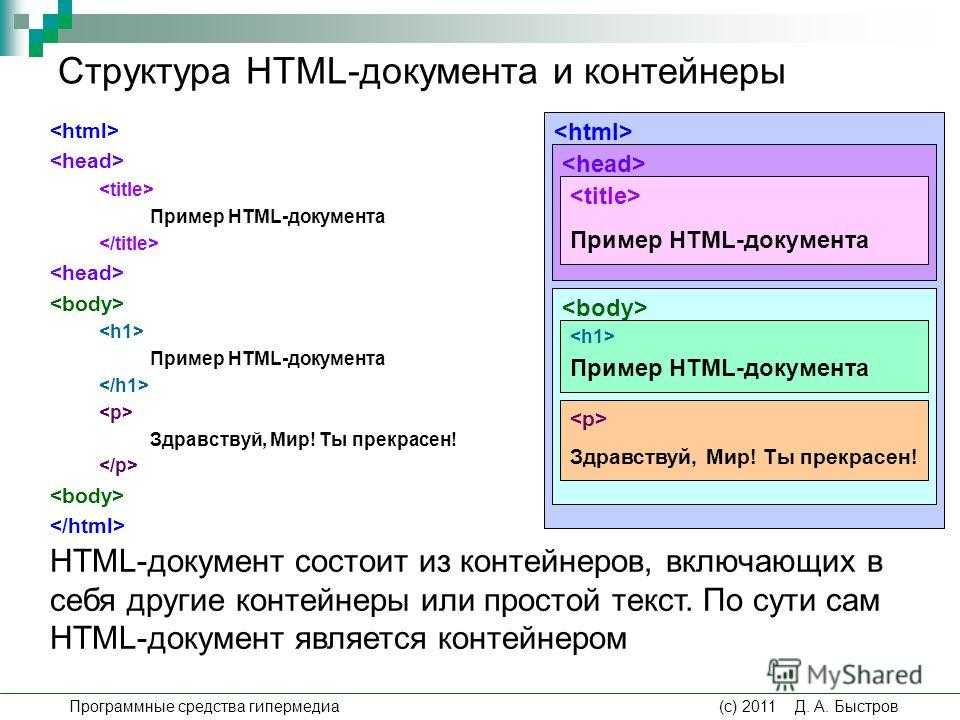
- HTML – язык гипертекстовой разметки, с помощью которых производится форматирование большинства страниц сайтов. Именно HTML позволяет разделить страницы на отдельные блоки, разместить в них текст (как, например, эту статью), иллюстрации или встроить видео.
 Некоторые пользователи все еще считают HTML языком программирования – это не так, так как никаких сложных эффектов и, тем более, программ, написать на нем не удастся.
Некоторые пользователи все еще считают HTML языком программирования – это не так, так как никаких сложных эффектов и, тем более, программ, написать на нем не удастся. - CSS – неизменный компаньон гипертекстовой разметки, позволяющий произвести более тонкую настройку внешнего вида практически каждого видимого элемента: начертания и цвета шрифтов, расположения иллюстраций, их обтекания текстом, теней кнопок и множества других визуальных параметров.
- JavaScript – полноценный язык программирования, который, тем не менее, используется именно для создания видимых частей сайта. Тогда как две предыдущие технологии применяются исключительно для создания статичных элементов, JS призван добавить страницам сайта динамики. Выпадающие меню, анимации, всплывающие окна, слайдеры и карусели изображений, отображение и работа полей и форм с вводимыми пользователями данными – за все это отвечает именно JavaScript.
Бэкенд
Техническая часть сайта – это его основа, отвечающая за совместную работу основных элементов, обработку действий пользователя и выдачу соответствующих результатов, но при этом остающаяся абсолютно невидимой для посетителя.
Типичная задача бэкенда – регистрация новых пользователей. Программная часть принимает введенные данные, проверяет их правильность (например, чтобы в поле email был введен именно адрес электронной почты, а не простой текст), сохраняет запись пользователя в базу данных и сразу отправляет письмо с введенными логином и паролем на введенный email. При этом все, что видит пользователь – это несколько полей и единственная кнопка: «Зарегистрироваться».
Наиболее типичными технологиями здесь можно считать:
- PHP – язык программирования, использующийся для разработки всех основных компонентов, служащих для обработки действий пользователя и создания внутренней структуры сайтов.
- SQL – язык программирования для работы с базами данных, являющихся неотъемлемой частью практически любого интернет проекта – от небольшого сайта с личным кабинетом пользователя до крупного интернет-магазина с интегрированным каталогом товаров.
На самом деле, стек технологий, использующихся бэкенд-разработчиками гораздо больше и сложнее, такового у фронтенда – это и множество языков программирования (Ruby, Python, C# и других), и фреймфорки/библиотеки (Node. js, Django, ASP.NET, Yii) и огромное количество их сочетаний в соответствии с используемыми методологиями.
js, Django, ASP.NET, Yii) и огромное количество их сочетаний в соответствии с используемыми методологиями.
Более того, со всем этим связано еще, как минимум, две сложности:
- Прогресс не стоит на месте, поэтому одни технологии постепенно развиваются, обрастая новым функционалом, а другие – полностью выходят из обращения, так как перестают быть достаточно эффективными и мощными.
- Используемый стек напрямую зависит от поставленных задач, так как функционал высоконагруженных проектов, вроде интернет-магазинов, крайне сильно отличается от простых сайтов-визиток.
Неужели все настолько сложно?
Ответ на этот вопрос зависит от того, с какой точки зрения на него посмотреть.
Для будущего специалиста столь большое разнообразие действительно является проблемой, так как определиться с тем, в каком направлении следует начинать изучение, крайне сложно.
С точки зрения заказчика, обращающегося в студию с целью получить готовый сайт «под ключ», все гораздо проще. Во-первых, ему не придется отрываться от основной работы, даже несмотря на то, что вышеприведенные примеры хорошо характеризуют разнообразие и общий объем работ (подробнее об этом мы расскажем в следующем материале). Во-вторых, готовый сайт, благодаря CMS, будет достаточно прост в использовании и практически не потребует специальных знаний, особенно, если его проектированием и созданием занимались по-настоящему опытные специалисты.
Во-первых, ему не придется отрываться от основной работы, даже несмотря на то, что вышеприведенные примеры хорошо характеризуют разнообразие и общий объем работ (подробнее об этом мы расскажем в следующем материале). Во-вторых, готовый сайт, благодаря CMS, будет достаточно прост в использовании и практически не потребует специальных знаний, особенно, если его проектированием и созданием занимались по-настоящему опытные специалисты.
примеров CSS-дизайна веб-сайтов для вдохновения
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Вдохновение • Примеры веб-сайтов Натали Берч • 22 августа 2022 г. • 14 минут ПРОЧИТАТЬ
Распространение современных технологий, таких как WebGL или Three.js, открыло множество дверей для веб-разработчиков; тем не менее, они продолжают возвращаться к CSS и эффектам, основанным на нем.
Какими бы экстравагантными инструментами и решениями мы ни располагали, мы все равно склоняемся к простоте и прозрачности, которые предлагает нам CSS. Являясь одним из основных столпов современного веб-дизайна, этот неподвластный времени язык обладает многочисленными возможностями, которые доставляют истинное удовольствие при изучении и, самое главное, просты в обращении. Поэтому веб-сайты CSS и дизайны CSS по-прежнему становятся все более популярными.
Являясь одним из основных столпов современного веб-дизайна, этот неподвластный времени язык обладает многочисленными возможностями, которые доставляют истинное удовольствие при изучении и, самое главное, просты в обращении. Поэтому веб-сайты CSS и дизайны CSS по-прежнему становятся все более популярными.
Слайды: HTML конструктор статических веб-сайтов
Плюсы и минусы создания сайтов на CSS
Как создавать дизайны веб-сайтов на CSS
Создавайте все с нуля
Использование сеток CSS
Использование готовых CSS-шаблонов
CSS-конструкторы веб-сайтов
Проблемы совместимости браузера с веб-сайтами CSS
Доступность в CSS-дизайне
Инструменты для создания лучших сайтов на CSS
Примеры потрясающих сайтов на CSS
Заключение
Плюсы и минусы создания веб-сайтов CSS
CSS — это язык стилей, который управляет ими всеми. Впрочем, его массовая популярность обусловлена не только этим фактом. Дело в том, что у него есть и другие сильные плюсы. Например,
Впрочем, его массовая популярность обусловлена не только этим фактом. Дело в том, что у него есть и другие сильные плюсы. Например,
- Позволяет отделить контент от дизайна.
- Позволяет лучше контролировать макет.
- Обеспечивает превосходную согласованность дизайна.
- Обеспечивает гибкость.
- Простота обслуживания. Это преимущество невероятно ощутимо в масштабных проектах, таких как онлайн-журналы или живые порталы.
- Он имеет множество вариантов форматирования, которые дадут волю вашему воображению и воплотят в жизнь невероятные идеи.
- Он легкий, что приводит к быстрой загрузке и экономии полосы пропускания.
- Обладает отличными характеристиками.
- Он стоит за отличным пользовательским интерфейсом.
- Имеет современные инструменты для создания анимации, динамических эффектов и интерактивности.
- Улучшает SEO-рейтинг.
- Подходит для печати.
- Улучшает доступность.

- Это экономит время, поскольку вы можете повторно использовать блоки или применять язык сценариев препроцессора на основе CSS.
- Он постоянно развивается, чтобы соответствовать текущим требованиям.
Преимущества создания CSS-дизайнов огромны; однако всегда есть другая сторона медали. В случае с CSS есть две существенные проблемы.
В первую очередь это несовместимость браузера. Хотите верьте, хотите нет, но даже несмотря на то, что CSS существует уже много лет, пользователи до сих пор сталкиваются с непоследовательностью отображения веб-сайтов с помощью CSS. Среди популярных браузеров нет единого мнения. Ситуация усугубляется, когда дело доходит до новых функций. Именно здесь вы не сможете выжить без запасных вариантов, префиксов и хаков на основе JavaScript.
Вторая большая проблема с дизайном CSS — это уязвимость. Будучи открытой текстовой системой, она подвержена атакам. Поэтому он требует повышенной защиты.
Эти два препятствия существенны, но не непреодолимы. Есть проверенные временем выходы, позволяющие создавать CSS-дизайны, не беспокоясь о том, что все рухнет и сгорит.
Есть проверенные временем выходы, позволяющие создавать CSS-дизайны, не беспокоясь о том, что все рухнет и сгорит.
McDonalds India
Как создавать дизайны веб-сайтов с помощью CSS
Прежде чем мы перейдем к основам создания веб-сайтов с помощью CSS, следует отметить, что существует два основных способа его использования. Первый подразумевает встраивание стилей CSS в HTML-код с помощью встроенной техники. Второй предлагает использование отдельного внешнего файла.
Первый вариант пользовался все большей популярностью на заре существования CSS. На сегодняшний день это по-прежнему единственный верный способ создания дизайна электронной рассылки. Однако когда дело доходит до веб-сайтов и мобильных приложений, все резко изменилось.
Никто не использует встроенные стили без веской причины. Настоятельно рекомендуется отделить макет от дизайна и поместить все ваши стили CSS во внешний файл, чтобы воспользоваться всеми преимуществами, описанными выше. Поэтому второй метод является бесспорным лидером. Все стандартные способы создания дизайна CSS в наши дни основаны на нем. Рассмотрим самые популярные из них.
Поэтому второй метод является бесспорным лидером. Все стандартные способы создания дизайна CSS в наши дни основаны на нем. Рассмотрим самые популярные из них.
Создание всего с нуля
Традиционный способ — создание веб-сайта CSS с нуля. Именно здесь вам нужно знать CSS, HTML, JavaScript, PHP и SQL. Если вам нужно создать дизайн CSS на основе CMS, вам следует добавить к этому набору инструментов некоторые знания в этой конкретной области.
Хотя процесс создания чего угодно своими руками занимает много времени, он все же вознаграждается. С каждым таким завершенным проектом приходит богатый опыт, новые знания, открытия и, конечно же, удовлетворение от преобразования вашей идеи на бумаге в реальный цифровой вариант.
Использование сеток CSS
Второй вариант основан на сетках CSS. Как и предыдущий путь, этот подразумевает применение на практике навыков ваших разработчиков. Однако на этот раз у вас есть надежная отправная точка, на которой вы можете построить полноценный проект, пропустив трудоемкий этап закладки фундамента. Интернет изобилует различными сетками CSS, поэтому вы можете найти наилучшее соответствие для своего конкретного проекта.
Интернет изобилует различными сетками CSS, поэтому вы можете найти наилучшее соответствие для своего конкретного проекта.
Однако следует отметить, что в наши дни сетки CSS умирают из-за Flexbox и CSS Grid. Хотя эти собственные системы модулей компоновки CSS не могут похвастаться полной совместимостью с браузерами, они представляют собой многообещающие инструменты, которые затрудняют работу сторонних сеток CSS. Вы можете проверить последние тенденции веб-дизайна, прежде чем приступить к разработке.
CSS Grid Generator by Sarah Drasner
Использование готовых шаблонов CSS
Третий вариант предполагает использование готовых шаблонов. Они бывают всех форм и размеров. Начиная с бесплатных версий и заканчивая премиум-версиями, вы сможете найти решение на любой бюджет. Основные преимущества использования готовых шаблонов CSS:
- Все, что вам нужно сделать, это настроить тему. Ваш дизайн CSS будет готов в кратчайшие сроки.
- Многие бесплатные шаблоны имеют отличную функциональность, красивый дизайн и оптимальное взаимодействие с пользователем.

- Простота в использовании. Вам не нужно быть продвинутым веб-разработчиком, чтобы изменять такие шаблоны. Базовых навыков может быть достаточно, чтобы настроить их в соответствии с имиджем вашего бренда.
Конструкторы веб-сайтов CSS
Конструкторы веб-сайтов занимают свою нишу. Они предоставляют интуитивно понятную среду и инструменты для создания стильных и надежных веб-сайтов CSS без каких-либо навыков программирования и дизайна. Возьмем Слайды в качестве репрезентативного примера.
Это онлайн-приложение содержит более 200 настраиваемых модулей ручной работы. Благодаря удобному интерфейсу вы можете создать любой веб-сайт за считанные минуты. Аккуратный.
Слайды
Подведем итоги. Каждый способ имеет свои плюсы и минусы. В зависимости от ваших технических навыков, количества времени и денег, вы можете найти то или иное решение, подходящее для вашего проекта.
Проблемы совместимости браузера с веб-сайтами CSS
Как мы уже упоминали, несовместимость браузера по-прежнему является одной из самых серьезных проблем, когда дело доходит до создания дизайнов CSS.
Печальная правда заключается в том, что заставить веб-сайт одинаково отображаться в разных браузерах — непростая задача. Причина этого в том, что несовместимость браузера проявляется тремя способами:
- Браузер вообще не поддерживает эту функцию.
- Браузер поддерживает эту функцию, но только частично.
- Браузер полностью поддерживает эту функцию, но отображает ее иначе.
Каждый тип несоответствия требует своего решения.
С чего начать? Первый шаг к преодолению несоответствий браузера — знание своих инструментов торговли. Посетите страницу Могу ли я использовать, чтобы определить, будут ли функции CSS, которые вы будете использовать в своем следующем проекте, одинаково работать в разных браузерах. В зависимости от этой информации вы можете использовать запасные варианты или другие проверенные временем решения.
Чтобы узнать, как работать с каждым из этих трех типов, прочитайте «Руководство по поддержке CSS в браузерах» Рэйчел Эндрю.
Могу ли я использовать
Доступность в проектах CSS
Доступность имеет большое значение в наши дни. Поскольку CSS обеспечивает отличную гибкость, вы можете создать все, что захотите, и превратить ссылку в декоративный элемент с помощью нескольких строк кода. Однако этого делать не следует.
CSS должен давать людям важные подсказки для удобной навигации по веб-сайту. Поэтому для создания CSS-сайта, отвечающего требованиям доступности, следует использовать соответствующий семантический элемент. Как бы банально это ни звучало, ваша задача — придерживаться общепринятых соглашений, чтобы избежать путаницы и обеспечить комфортный пользовательский опыт. Компонент пользовательского интерфейса должен выглядеть и вести себя так, как ожидается; и CSS должен помочь в этом вопросе.
Следуйте этим рекомендациям, чтобы сделать проекты CSS доступными.
- Оформите элементы заголовков соответствующим образом, чтобы их было легче определить в тексте.

- Используйте подходящий размер шрифта, стиль шрифта, высоту строки и расстояние между буквами, чтобы создать оптимальный уровень читаемости.
- Изменить правила для текста, чтобы достичь оптимального уровня читаемости на маленьких экранах.
- Сделайте так, чтобы кнопки и ссылки выделялись из потока чтения.
- Сделайте списки похожими на списки, используя правильное форматирование, маркеры и числа.
- Используйте цвета, которые создают поразительный контраст между элементами переднего плана и фоном. Это помогает людям с нарушениями зрения, такими как дальтонизм, читать ваш контент.
- Измените указатель мыши со значка стрелки на значок руки, чтобы идентифицировать ссылку и интерактивные элементы.
- Выровняйте этикетки и элементы ввода, чтобы они выглядели аккуратно.
- Предоставление выделенным или выбранным элементам различных стилей, чтобы пользователи могли получать обратную связь при взаимодействии с ними.
- Используйте блок @media, чтобы изменить стили или скрыть элементы, чтобы создать дизайн CSS, подходящий для печати.

- Скрыть элементы, которые являются избыточными для программ чтения с экрана, например значки или маркеры на основе изображений.
- Упростите навигацию по веб-сайту с помощью клавиатуры с помощью стилей для фокусируемых элементов.
Для получения дополнительной информации ознакомьтесь с методами CSS для WCAG 2.0
Инструменты для создания лучших веб-сайтов CSS
Какой бы дизайн CSS вы ни создавали, он должен соответствовать современным стандартам. Он должен быть адаптивным, удобным для мобильных устройств, совместимым с браузером, доступным, действительным и легким.
Чтобы узнать, соответствует ли ваш CSS-дизайн всем этим критериям, вы можете воспользоваться специальными сторонними инструментами. Они помогают указать на ваши ошибки и дают некоторое представление о том, как правильно с ними справляться. В вашем арсенале должны быть три ключевых инструмента:
- Валидатор CSS. Он проверяет код на наличие ошибок и правильный синтаксис, помогая вам создавать дизайн CSS без грамматических ошибок.

- Веб-сайт Адаптивный тест, чтобы показать вам, как веб-сайт CSS выглядит и ведет себя на разных экранах и в разных браузерах.
- CSS Compressor для уменьшения размера файла CSS для повышения производительности и уменьшения количества HTTP-запросов.
И последнее, но не менее важное. Сброс CSS. Эти файлы переопределяют стили браузера по умолчанию, что может привести к некоторой несогласованности отображения веб-сайта. Если ваша таблица стилей CSS устанавливает правила для каждого элемента интерфейса или вы не против незначительных отличий во внешнем виде, то вам это не нужно. Однако имейте в виду, что переопределение каждого аспекта может привести к увеличению размера файла, что приведет к сокращению времени загрузки и непредвиденным ошибкам.
Служба проверки CSS
Примеры потрясающих веб-сайтов CSS
Дизайн CSS может быть статическим, динамичным и интерактивным. Погрузитесь глубже в нашу коллекцию примеров дизайна CSS, чтобы увидеть каждый из них вживую и получить изрядную дозу вдохновения.
Личное портфолио Хорхе Ригаберта
У Хорхе Ригаберта есть стильное личное портфолио, которое идеально вписывается в современные реалии. Он имеет одностраничный макет, разделенный на две неодинаковые секции, чтобы разместить всю информацию и в то же время обеспечить удобную навигацию. Его ключевой особенностью является симбиоз текстов и визуальных средств. Контент занимает свое место под солнцем, а анимация, активируемая прокруткой, показывает красивые иллюстрации, подтверждающие каждое утверждение.
art4web
Домашняя страница Art4Web встречает нас причудливой областью героев на основе параллакса. Несмотря на то, что несколько лет назад это решение было невероятно популярным, оно до сих пор привлекает внимание и производит впечатление.
Остальная часть этого CSS-дизайна вполне традиционна. Он имеет полосатый макет, где каждый раздел представляет собой комбинацию текста и изображений, приправленных прекрасными динамическими эффектами CSS и анимацией.
Просто, но эффективно.
Vlog
Vlog остается верным своим корням на протяжении многих лет. Их сайт CSS выглядит так же, как и несколько лет назад. Он открывается центральным элементом, вдохновленным колесом, который проливает свет на работы агентства. Хотя WebGL не поддерживает это решение, тем не менее, благодаря CSS оно выглядит просто невероятно. Идея, безусловно, отличает бренд от других своей креативностью и оригинальностью.
Самое замечательное, что вам не нужно никуда переходить, так как все ссылки открываются внутри главной страницы. Хороший ход.
Slavery Footprint
Команда разработчиков Slavery Footprint для своего CSS-дизайна использовала одно из самых популярных решений в этой области — рассказывание историй. Они использовали активируемую прокруткой анимацию, иллюстрации и эффекты CSS, чтобы рассказать историю о рабстве в увлекательной форме.
Обратите внимание, что нет щедрых эффектов; команда использует в основном скользящие переходы. Однако этого достаточно, чтобы сосредоточить внимание на содержании и вызвать интерес.
Однако этого достаточно, чтобы сосредоточить внимание на содержании и вызвать интерес.
Future of Car Sharing
Как и Slavery Footprint, Future of Car Sharing — это пример веб-сайта CSS, в основе которого лежит опыт рассказывания историй. Однако у него есть одно маленькое исключение: история раскрывается в горизонтальной плоскости.
Опять же, мы видим, как команде удалось превратить скучный контент — статистику — в увлекательную часть, просто используя иллюстрации и эффекты CSS. Простой, но гениальный.
Почему интерактивный
Why Interactive представляет относительно простой и компактный пример веб-сайта на CSS с акцентом на контенте. Раздел шоурила представляет собой интересный подход к многослойному подходу, который в какой-то момент напоминает обновленный скрапбукинг.
Хотя веб-сайту не хватает реальных интерактивных функций, тем не менее, команде удалось сделать свою точку зрения сильной и привлекательной для пользователей, полагаясь только на возможности CSS .
Бланкрем
Blancreme — небольшой интернет-магазин, ориентированный на местную аудиторию. Поэтому неудивительно, что команда сделала выбор в пользу личной и уютной атмосферы. Для этого они выбрали хорошо структурированную сетку, чтобы вместить все виды информации и некоторые прекрасные функции CSS, такие как динамические детали, красивая окраска и элегантная типографика.
В ядре решение банальное и примитивное. Тем не менее, упаковка, основанная на современных функциях CSS, спасает положение и превращает этот проект в приятное место, где товары продаются сами собой.
Routalempi
Официальный сайт Routalempi в полной мере использует монохромный подход. Черно-белая окраска показывает себя здесь с лучшей стороны. Это просто потрясающе. Читабельность отличная, а пользовательский опыт прекрасен.
В дизайне CSS нет ни экстравагантных функций CSS, ни динамических решений. Тем не менее, выглядит фантастически. Команда использует проверенные временем приемы, такие как красивые центральные элементы на основе типографики, чудесные иллюстрации и необычное форматирование, придающие проекту уютную атмосферу и харизму, достойную группы.
Family of Fish
Family Fish — это невероятно упрощенный пример сайта на CSS. Это всего лишь одна страница, где все разделы отображаются один за другим в строгой последовательности. Каждая единица представляет собой изображение со ссылкой. Тем не менее, его простота является его преимуществом, поскольку страница загружается очень быстро и мгновенно предоставляет всю необходимую информацию толпе.
Более того, такой скромный подход имеет деловой налет, который создает нужную атмосферу для целевой аудитории.
It’s Massive
It’s Massive — это пример веб-сайта CSS креативного агентства, который резко отличается от большинства подобных веб-сайтов. Дело в том, что он использует макет новостного журнала, который нетипичен для такого рода интерфейсов. Тем не менее, идея, безусловно, работает здесь, поскольку она привлекает внимание, приятно преподносит информацию и делает компанию исключительной.
Еще один момент, несмотря на то, что дизайн имеет сильно упакованную структуру, все же есть место для эффектов CSS. Они используются в различных блоках, чтобы ненавязчиво улучшить общий дизайн и улучшить пользовательский опыт.
Они используются в различных блоках, чтобы ненавязчиво улучшить общий дизайн и улучшить пользовательский опыт.
Rally Interactive
Rally Interactive — один из тех примеров веб-сайтов CSS, который использует интерактивные функции для проверки ограничений CSS.
Главная страница представляет собой уникальный шоурил, разбитый на отдельные разделы, каждый из которых имеет свой цвет и тему. Динамическая лента на задней панели связывает все вместе, создавая общее пространство и обеспечивая отчетливое движение взгляда сверху вниз.
Как известно, все дело в деталях. И вот эта динамичная лента делает проект исключительным.
Sparks
Sparks имеет традиционный дизайн CSS, который проливает свет на агентство в организованном и хорошо структурированном виде. Команда использует всевозможные популярные модули и компоненты.
Например, на главной странице есть основная область изображений, полноэкранный слайдер, галерея и даже раздел блога. Этот пример веб-сайта CSS является источником вдохновения для тех, кто хочет создать корпоративный веб-сайт с деловой атмосферой и идеальной структурой.
Этот пример веб-сайта CSS является источником вдохновения для тех, кто хочет создать корпоративный веб-сайт с деловой атмосферой и идеальной структурой.
Лыжи Moment
Лыжи Moment имеют дизайн CSS с современным внешним видом. У него есть индивидуальность, которая оживляет контент и делает продукты привлекательными.
Обратите внимание, как команда отобразила содержимое. Они взяли обычный двухколоночный макет и приправили его красивыми цветами, впечатляющими изображениями и небольшими CSS-эффектами. В результате мы можем наслаждаться интерфейсом с чистой, аккуратной эстетикой, которая источает творческие соки на всех фронтах.
War Child
Команда War Child несколько раз меняла дизайн своего веб-сайта CSS. Однако каждый раз CSS был лучшим выбором для предоставления команде надежных инструментов для воплощения их идеи в жизнь. Сегодняшняя версия проекта, направленного на защиту уязвимых детей, имеет обычную структуру. Команда придерживается макета с одной или двумя колонками, чтобы сосредоточить внимание на содержании.
Обратите внимание, что хотя проект решает серьезную проблему, все же команда сделала выбор в пользу нескольких креативных деталей CSS. Например, они используют декоративные шрифты и причудливые фоны. В результате сайт кажется привлекательным, а не мрачным и мрачным.
Mad AS
Mad AS — прекрасный пример веб-сайта CSS, где современные решения сочетаются с классической деловой привлекательностью. Сайт выглядит отточенным, утонченным и элегантным.
Домашняя страница имеет традиционную область статического изображения, кнопку гамбургера и логотип — ничего необычного. Однако команде удалось придать ей изюминку. Используя огромные пробелы вокруг изображения и сделав логотип перевернутым, команда придала дизайну приятный модный штрих.
Melonfree
Melonfree — это пример веб-сайта CSS, который выглядит как взрыв из прошлого. Он становится все более художественным и декоративным. Обратите внимание на кнопку в области героя: она настолько напористая, что вы хотите нажать ее сразу. Команда проделала колоссальную работу. Интерфейс наполнен красивыми текстурами, эффектами скоса и тиснения, тенями, декоративными рамками, иллюстрациями и причудливой типографикой.
Команда проделала колоссальную работу. Интерфейс наполнен красивыми текстурами, эффектами скоса и тиснения, тенями, декоративными рамками, иллюстрациями и причудливой типографикой.
Хотя веб-сайт использует скевоморфный подход, который вышел из моды, однако в море веб-сайтов в плоском стиле такая темная овца подобна глотку свежего воздуха. Он привлекает внимание и заставляет ненадолго задержаться, чтобы изучить все мельчайшие детали интерфейса.
Matchball
Это еще один пример веб-сайта CSS в нашей коллекции, который кажется приятно старомодным. В отличие от предыдущего случая, нам предлагается насладиться изометрическим подходом, который придает интерфейсу фантастическое трехмерное ощущение.
Обратите внимание на 3D-остров на главной странице. Эта сцена полностью интерактивна. Все важные детали являются навигационными ссылками. Как это круто? Та же тема, но в меньшем масштабе, можно увидеть на странице, раскрывающей содержание. Идея блестящая.
На сайте всего две страницы, которые находятся в одном клике друг от друга. Это делает навигацию по проекту быстрой и интуитивно понятной.
Этот дизайн CSS является отличным моментом в случае хорошо продуманных капсульных подходов.
Cascade Brewery Co
Это еще один капсульный веб-сайт CSS в нашей коллекции. По сути, это просто домашняя страница с двумя разделами и несколькими PDF-файлами. Тем не менее, для этого сектора бизнеса этого достаточно.
Команда извлекает выгоду из минимализма, отдавая приоритет информации, которая имеет реальную ценность для клиентов. Домашняя страница включает в себя несколько видео-шаблонов, которые намекают на заведение, и все основные ссылки, которые ведут к файлу PDF с меню, всплывающей контактной формой и службой бронирования.
Weblounge
Weblounge относится к большой группе стилей CSS, популярных в наши дни среди стартапов и небольших компаний. Он имеет относительно простую структуру, основанную на двух- или трехколоночном каркасе, элегантные стилистические решения, делающие интерфейс безупречным, и нейтральную расцветку.
Традиционно такие CSS-дизайны имеют приятные эффекты при наведении курсора и небольшую анимацию CSS, которые используются для улучшения деловой атмосферы. Веблаундж не исключение. Имеет стильный интерфейс с приятными интерактивными функциями.
Заключение
Какой бы сложный проект вы ни собирались построить, CSS будет лежать в его основе. Он имеет функции для обработки и контроля всех аспектов интерфейса. Несмотря на то, что он испытывает некоторые несоответствия браузера и проблемы с уязвимостями, он по-прежнему обладает огромным потенциалом, который дает возможность воплотить в жизнь любую идею.
Используя различные хаки и обходные пути, вы можете полностью использовать CSS и получить все преимущества, которые он подразумевает, создавая настоящий шедевр.
Начните свое путешествие по программированию с основ HTML и CSS
Начните свое путешествие по программированию с базового HTML и CSS
Узнайте, как использовать последние версии HTML и CSS для создания профессиональных веб-сайтов с нуля.
см. подробности Академия TechRepublic
см. подробности Академия TechRepublic
см. подробности Академия TechRepublic
см. подробности Академия TechRepublic
С момента зарождения Интернета базовый HTML был обязательным условием для всех, кто пытался создать веб-страницу. Даже если вы не занимаете техническую должность, понимание HTML может помочь вам лучше вносить свой вклад в веб-сайты, форматировать контент и многое другое.
Из-за того, что он так широко распространен в службах управления контентом (CMS) и современной веб-разработке, изучение HTML — отличная идея для всех. К счастью, это легко сделать с некоторыми из наших лучших курсов в Академии TechRepublic.
К счастью, это легко сделать с некоторыми из наших лучших курсов в Академии TechRepublic.
HTML и CSS для начинающих
Изображение: StackCommerce
Вы не найдете более бюджетных курсов, чем этот. Всего за 10 долларов (обычно 549 долларов) вы получите пять часов обучения HTML5 и CSS3. Вы узнаете, как правильно форматировать свой код, как использовать HTML5 для встраивания аудио и видео в веб-страницы, выполните лабораторные упражнения для отработки своих навыков и многое другое.
Академия TechRepublic
Создайте свой первый веб-сайт с HTML и CSS Flexbox Bundle
Изображение: StackCommerce
Поднимите свои знания HTML и CSS на ступеньку выше с помощью этого набора из четырех курсов всего за 15 долларов (обычно 800 долларов). Вы пройдете ускоренный курс по веб-дизайну, прежде чем погрузиться в CSS Flexbox, инструмент, который упрощает сложный веб-дизайн. Оттуда вы узнаете, как создавать адаптивные веб-сайты для каждой платформы, используя инструменты, которые вы практиковали.
Академия TechRepublic
HTML и CSS: научитесь создавать элегантные веб-сайты
Изображение: StackCommerce
Создайте свой первый веб-сайт всего за три с половиной часа. Этот курс проведет вас от новичка до среднего уровня в HTML и CSS всего за 18 долларов (обычно 99 долларов). Вы научитесь добавлять графику и изображения, создавать более привлекательный веб-дизайн и даже начнете создавать адаптивные веб-страницы.
Академия TechRepublic
Создавайте профессиональные веб-сайты с помощью HTML5 и CSS3 с нуля
Изображение: StackCommerce
Этот 7-часовой курс, разработанный для начинающих веб-разработчиков, научит вас HTML5 и CSS3, двум самым простым и продуктивным языкам веб-кодирования. Вы будете практиковаться в практических упражнениях, разрабатывая свой собственный веб-сайт с нуля всего за 49 долларов (обычно 192 доллара).
Академия TechRepublic
Цены и наличие могут быть изменены.
Академия TechRepublic
Опубликовано: Изменено: Увидеть больше Разработчик Поделиться: Начните свое путешествие по программированию с базового HTML и CSS- Разработчик
Выбор редактора
- Изображение: Rawpixel/Adobe Stock
ТехРеспублика Премиум
Редакционный календарь TechRepublic Premium: ИТ-политики, контрольные списки, наборы инструментов и исследования для загрузки
Контент TechRepublic Premium поможет вам решить самые сложные проблемы с ИТ и дать толчок вашей карьере или новому проекту.
Персонал TechRepublic
Опубликовано: Изменено: Читать далее Узнать больше - Изображение: ириска/Adobe Stock
Искусственный интеллект
Шпаргалка ChatGPT: полное руководство на 2023 год
Приступайте к работе с ChatGPT с помощью этой исчерпывающей памятки. Узнайте все, от бесплатной регистрации до примеров корпоративного использования, и начните быстро и эффективно использовать ChatGPT.
Меган Краус
Опубликовано: Изменено: Читать далее Увидеть больше Искусственный интеллект - Изображение: Nuthawut/Adobe Stock
- Изображение: Song_about_summer/Adobe Stock
Безопасность
1Password стремится к будущему без паролей. Вот почему
С ростом числа случаев кражи учетных данных на основе фишинга, директор по маркетингу 1Password Стив Вон объясняет, почему конечная цель состоит в том, чтобы полностью «устранить» пароли.
Карл Гринберг
Опубликовано: Изменено: Читать далее Узнать больше Безопасность - Изображение: klss777/Adobe Stock
Безопасность
10 основных рисков безопасности и операционных рисков с открытым исходным кодом в 2023 году
Согласно новому отчету, многие компании-разработчики программного обеспечения полагаются на открытый код, но им не хватает согласованности в том, как они измеряют и обрабатывают риски и уязвимости, связанные с программным обеспечением с открытым исходным кодом.








 Некоторые пользователи все еще считают HTML языком программирования – это не так, так как никаких сложных эффектов и, тем более, программ, написать на нем не удастся.
Некоторые пользователи все еще считают HTML языком программирования – это не так, так как никаких сложных эффектов и, тем более, программ, написать на нем не удастся.