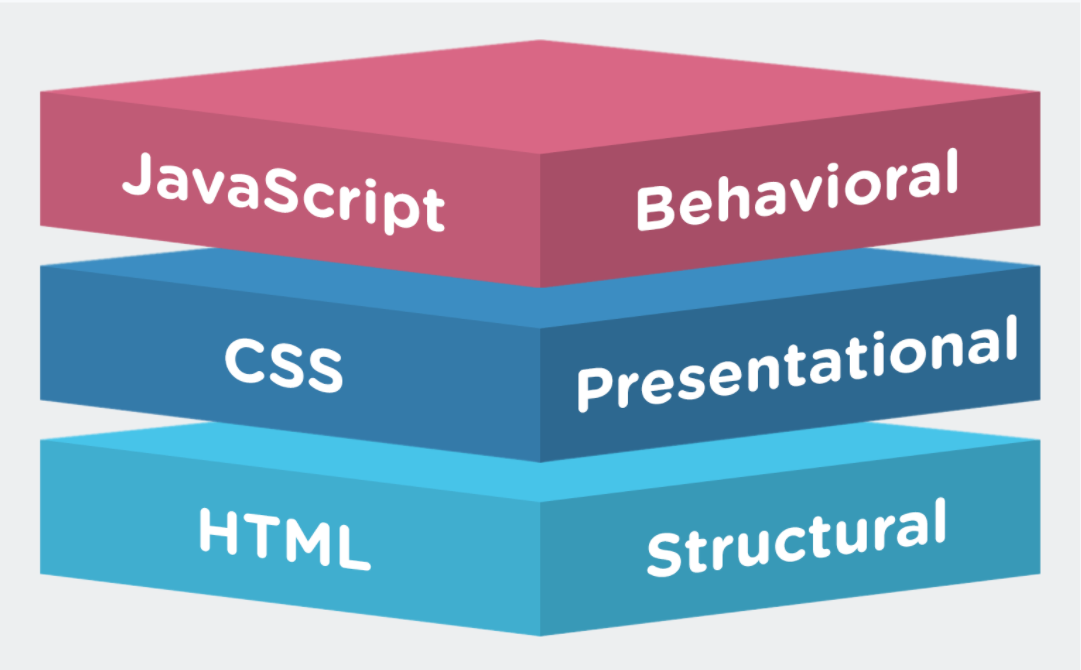
Создание сайтов: CSS
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
В этой статье вы найдете подборку из 50 полезных в хозяйстве программ, онлайн-сервисов и сайтов, которые помогут вам быстрее обучаться веб-разработке, делать больше и быть более продуктивными.
В интернете слишком много агрессии и негатива. В основном из-за того, что наиболее простым решением является выплеснуть свою злость и недовольство онлайн. Но иногда сами сайты, которые мы посещаем, сводят нас с ума. Ниже я расскажу о 10 просчетах в юзабилити, которые явно будут раздражать ваших посетителей.
В этом уроке мы разберемся с тем, как сделать красивые цифровые часы для сайта с использованием CSS3 и библиотеки jQuery. Особенностью часов является минимум HTML-разметки и интересный подход к ее динамической генерации.
В этом видео мы разберем такой момент, как создание плавной прокрутки страницы вверх при клике по ссылке. Очень часто бывает удобно воспользоваться ссылкой «Наверх», когда находишься ближе к нижней части страницы. Можно реализовать эту возможность исключительно средствами HTML и CSS, однако в данном видео я покажу вам, как можно доработать эту функцию и сделать ее более удобной с помощью библиотеки jQuery.
Очень часто бывает удобно воспользоваться ссылкой «Наверх», когда находишься ближе к нижней части страницы. Можно реализовать эту возможность исключительно средствами HTML и CSS, однако в данном видео я покажу вам, как можно доработать эту функцию и сделать ее более удобной с помощью библиотеки jQuery.
jQuery – отличная библиотека! Она пришла к нам в те времена, когда браузер IE6 был браузером номер один. В те времена было много сложностей и препятствий при работе с браузерами, что делало работу более чем утомительной. В такой ситуации библиотека jQuery была отличным инструментом чтобы добиться кроссбраузерности сайта.
Если вы такой же как и я, то, когда вы видите впечатляющее демо нового эффекта на CSS3, то просто не можете удержаться, чтобы не начать его использовать в своих работах.
В этом уроке мы будем создавать форму для загрузки файлов, работающую на Ajax, что позволит вашим посетителям загружать файлы через браузер перетаскиванием или просто выбрав их с помощью кнопки «Обзор». Для наших целей мы скомбинируем мощный плагин jQuery File Upload plugin с jQuery Knob.
Для наших целей мы скомбинируем мощный плагин jQuery File Upload plugin с jQuery Knob.
В этом уроке мы создадим анимированный слайдер, использующий различные модные эффекты перехода от изображения к изображению. Эффекты реализованы полностью на CSS3, что означает их качественное и корректное отображение во всех современных браузерах и на мобильных устройствах.
В сегодняшней статье мы будем с Вами создавать скрипт валидации формы с помощью Javascript-библиотеки jQuery. Валидация — это попросту говоря, проверка введенных пользователем данных в форму на соответствие тем или иным параметрам.
В данной статье мы познакомимся с возможностями новой технологии оформления HTML документов — CSS 3. Данная технология еще находится на стадии разработки, но, тем не менее, уже давно активно используется многими разработчиками.
Именно такой вопрос мне периодически задают мои читатели. И в самом деле: неужели без него никак? Неужели нельзя стать хорошим веб-разработчиком, не изучая PHP?
В этом материале я хочу обзорно рассмотреть назначение основных языков программирования и разметки, применяющихся в веб-разработке. Идея написать эту статью родилась не спонтанно, а под влиянием часто повторяющихся вопросов, которые мне присылают в письмах и задают в службе поддержки.
Идея написать эту статью родилась не спонтанно, а под влиянием часто повторяющихся вопросов, которые мне присылают в письмах и задают в службе поддержки.
В этом уроке мы создадим красивый измеритель силы пароля. Он будет определять сложность пароля и соответствующим образом менять положение специальной стрелки с помощью jQuery-плагина Complexify.
В этом видео я покажу вам, как работать с интересным скриптом на jQuery. Он позволяет разместить в верхней части сайта небольшую область, при клике по которой открывается большая панель с контентом. Вы можете добавлять в нее любое содержимое: текст, изображения, видео, формы и т.д.
В этом видеоуроке мы разберем основы работы с каскадными таблицами стилей — CSS, позволяющими управлять разметкой и внешним видом страницы без использования средств HTML.
Наверх
Курсы html и css, javascript в СПб
Курсы html и css, javascript в СПб — изучение основ с нуляГлавная
Дизайн
Курсы по разработке html и css
Предлагаем пройти курсы вёрстки HTML и CSS с нуля, изучив не только базовые основы, а весь потенциал возможностей с использованием данных технологий. Мы научим пользоваться справочной информацией для самостоятельного совершенствования в будущем. Это не просто курсы по созданию сайта на HTML и CSS , так как во время занятий разбираются темы кроссбраузерной вёрстки, адаптации под мобильные устройства, юзабилити и дизайна, а также управления готовым сайтом и работы с хостингами.
Мы научим пользоваться справочной информацией для самостоятельного совершенствования в будущем. Это не просто курсы по созданию сайта на HTML и CSS , так как во время занятий разбираются темы кроссбраузерной вёрстки, адаптации под мобильные устройства, юзабилити и дизайна, а также управления готовым сайтом и работы с хостингами.
Курс основы HTML/CSS в первую очередь подойдут для:
- Веб-мастеров, работающих в сфере интернет-предпринимательства. Такие специалисты нуждаются в комплексных знаниях, так как им необходимо регулярно создавать коммерческие, личные или информационные сайты.
- Frontend-разработчиков. HTML курсы идеально подходят для начинающих верстальщиков, желающих освоить новую профессию, связанную с сайтами и web-технологиями.
- Для веб-дизайнеров или project-менеджеров, которые хотят разбираться в устройстве сайтов, чтобы говорить с разработчиками на одном языке и контролировать их работу.
52
академических часа
13
занятий
20 000 Р
Учебные группы
Группы формируются
Утро / Вечер. В аудитории / Онлайн
В аудитории / Онлайн
10.00 — 22.00
Пн Вт Ср Чт Пт Сб Вс
Записаться
20 000 Р
Оплатить
Не нашли подходящую группу — они здесь не все!
Оставьте заявку
и мы свяжемся с вами для подбора дат и времени
Программа курса нашего учебного центра по HTML
1. Что такое web-сайт. Первые шаги
● Как устроен сайт: структура, внешняя и внутренняя часть
● Типы сайтов, классификация
● Обмен данными с пользователем интернета (клиент-серверная модель)
● Интернет браузеры: принцип работы, отличия разных браузеров
● Используемые технологии верстки: html, css, javascript.

● Этапы создания сайта: структура, прототип, дизайн, верстка, наполнение, редактирование, размещение
2. Этапы создания сайта. Инструменты работы
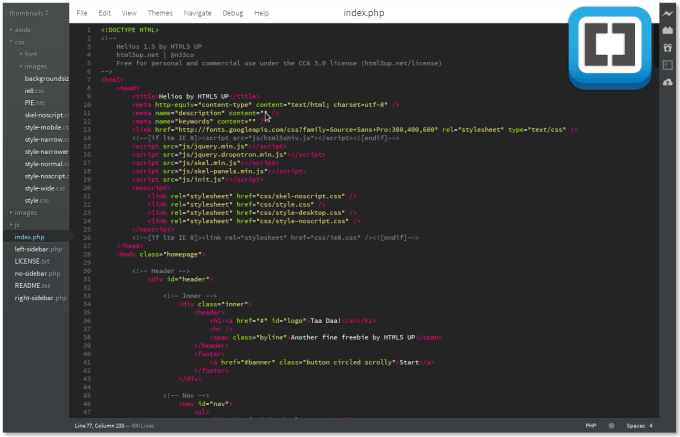
● Обзор ПО редакторов кода (программного обеспечения)
● Выбор темы сайта
● Разработка концепции
● Функциональность сайта
● Разработка базовой структуры сайта
3. Технология HTML
- Цели и задачи, выполняемые при помощи HTML
- Браузеры. Устройство работы и отображения
- Визуальные и невизуальные редакторы кода
- Выбор редактора кода. Интерфейс
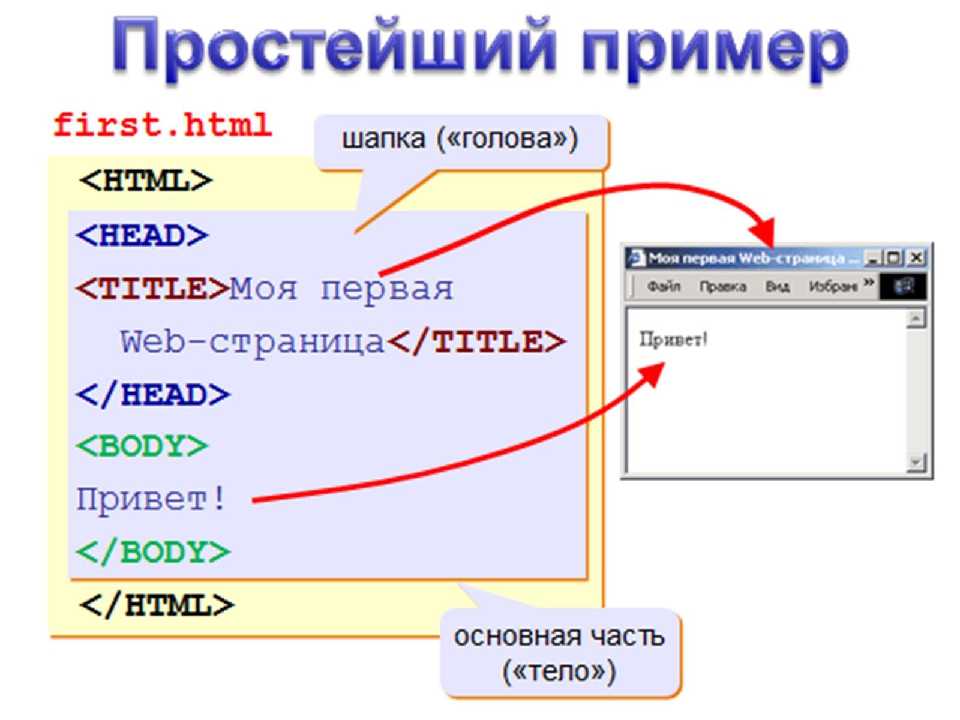
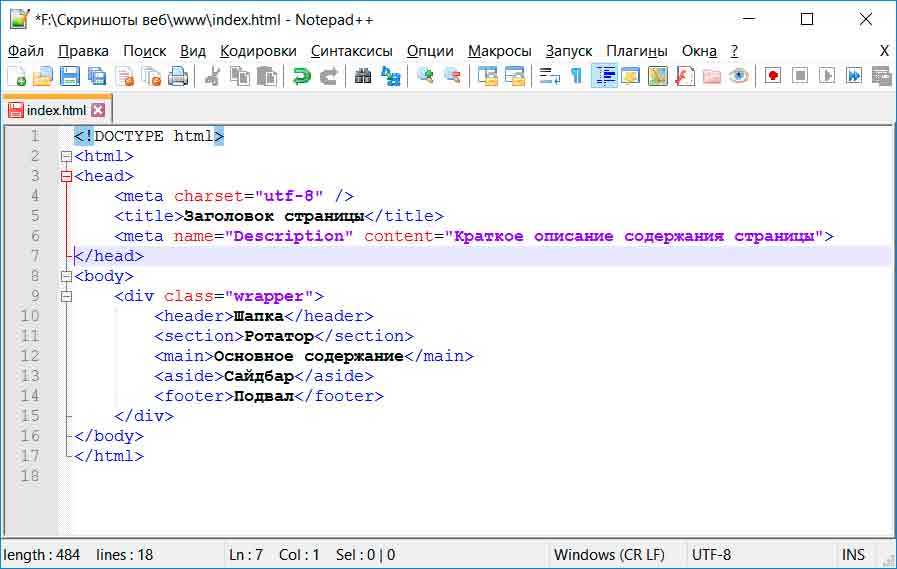
- Базовый синтаксис HTML. Понятие HTML-тега
- Стартовый шаблон HTML-страницы
- Основы правильной вложенности элементов
- Основные тэги для форматирования
- Тэги заголовков
- Атрибуты тэгов
- Информационные мета-тэги
4. HTML (изображения и ссылки)
HTML (изображения и ссылки)
- Структура каталогов и файлов проекта
- Абсолютные и относительные ссылки
- Работа с изображениями (HTML тэги, форматы и параметры графических файлов)
- Взаимодействие текста с картинками (отступы, обтекание)
5. HTML (табличная разметка страницы, списки)
- Добавление таблиц (тэги и атрибуты)
- Взаимодействие таблиц с текстом и графикой
- Сложные таблицы
- Списки: маркированные и нумерованные
6. CSS – каскадные таблицы стилей
- Что такое CSS
- Синтаксис CSS
- Метод применения CSS
- Метод наложения CSS
- Взаимодействие стилей и тэгов
7. CSS – форматирование и позиционирование
- Форматирование текста: font, text-align, text-decoration и пр.
-
Форматирование списков и объектов: background, border, padding и пр.

- Позиционирование и проблемы позиционирования
- Типы отображения элементов: блочный, строчный
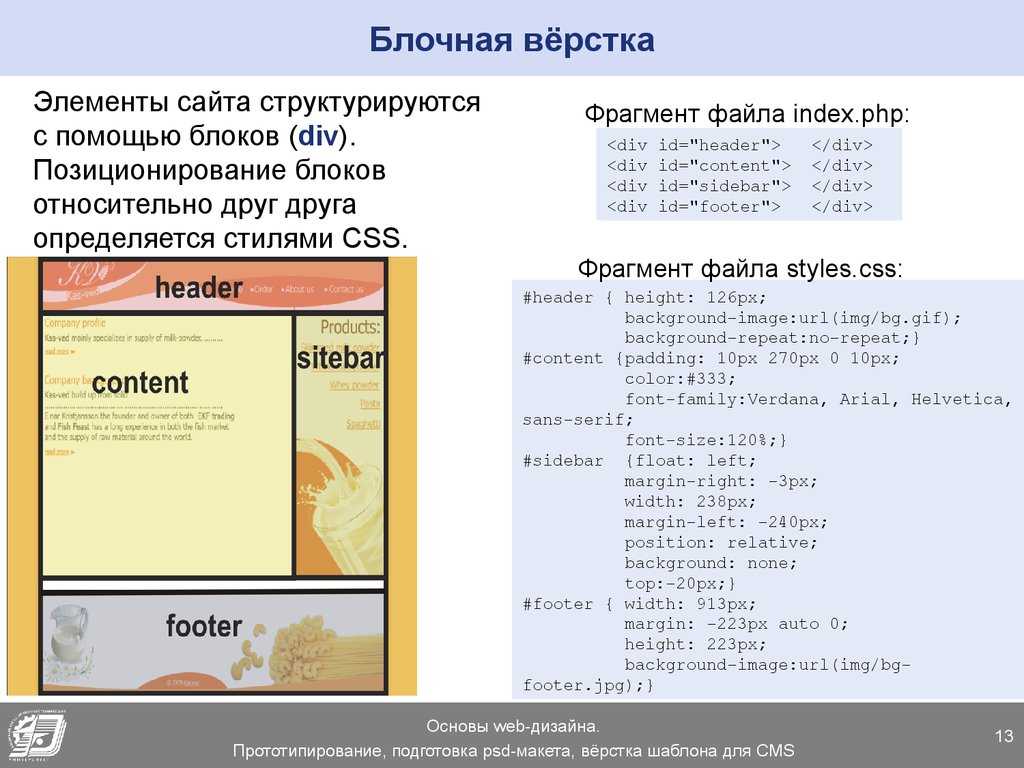
8. Вёрстка макета (блочная верстка сайтов, слои)
- Создание слоя на странице
- Блок и его свойства
- Взаимодействие блоков на странице
- Блоки, как альтернатива табличной верстке
- CSS для блоков (форматирование, позиционирование, внешний вид, свойства)
- Создание полноценного сайта на основе блочной верстки
9. WEB-Дизайн
- Юзабилити сайта (дружественный к пользователю интерфейс)
- Главные принципы правильного дизайна сайта
- Грамотные цветовые решения
- Позиционирование элементов на странице
- Подбор шрифтов для текстового контента
- Этапы создания дизайна сайта (идея, набросок, макет, дизайн в PSD)
10. Скрипты
Скрипты
- Скрипты: JavaScript, JQuery
- Установка и использование популярных скриптов (галереи, фоны, эффекты, меню, кнопки…)
11. CMS — система управления контентом
- Принцип работы CMS
- Типы CMS (платные и бесплатные)
- Выбор CMS под разные задачи
- Установка CMS на сервер
- Готовые шаблоны для CMS (поиск, установка, настройка)
- Модули расширений
12. CMS — начало работы
- Установка и настройка CMS WordPress/OpenCart
- Выбор и установка шаблона
- Создание разделов и страниц сайта
- Создание меню
- Управление изображениями
13. CMS — кастомизация и новый функционал
● Базовая кастомная тема на CMS WordPress
● Создание кастомных элементов темы
● Создание своих плагинов для под.
 функционала
функционала ● Кастомизация панели управления (админки) сайта
14. Домен и хостинг
- Протоколы, стандарты, обозначения (URL, IP-адрес, HTTP, DNS, FTP)
- Выбор, регистрация и обслуживание домена
- Выбор, регистрация и обслуживание хостинга
- Маршрутизация (как пользователь попадает на наш сайт)
- NS серверы (делегирование домена на хостинг)
- FTP-клиент: инструмент для обновления контента на сайте
- Публикация сайта в интернете
15. Устранение проблем. Администрирование сайта. Секреты
- Тестирование сайта в разных браузерах
- Бэкап сайта, как наиболее эффективный способ быстрого восстановления при сбоях
Преподаватели курса
Прохор Ефимов
Преподаватель всей линейки курсов по WEB технологиям.
В веб-разработке с 2009 года. Разработал более 50-ти сайтов, самостоятельно и в команде. Периодически держал штат разработчиков. Поднимал свои кадры. Улучшал чужие решения.
Разработал более 50-ти сайтов, самостоятельно и в команде. Периодически держал штат разработчиков. Поднимал свои кадры. Улучшал чужие решения.
Специализируется на HTML/CSS/JS верстке, а так же PHP/ MySQL бекенд разработке под WordPress, Yii и Laravel. Так же работал с Bitrix, ModX, Drupal.
Уверенный Git и Linux пользователь. Работает с Gulp и Webpack, а так же SASS и LESS. Знает Figma, Zeppelin и Photoshop, а так же Bootstrap, UiKit, Bulma.
Руслан
Преподаватель курсов: всей линейки курсов по WEB технологиям, SEM, javascript и jQuery.
Высшее техническое образование (Университет аэрокосмического приборостроения).
Профессионально занимается разработкой сайтов c 2012 года.
Основатель веб-студии, разработчик клиентских сервисов в финансовой группе «ДОХОДЪ», организатор сообщества WordPress в Санкт-Петербурге.

Ключевые навыки:
HTML5, CSS3, javascript, jQuery, CMS WordPress, Joomla, MODx, Bootstrap, Веб-программирование, Адаптивная и кроссбраузерная верстка, Less, Git, Flask, Linux, simplacms
Запись на индивидуальные занятия или корпоративные очные курсы HTML и CSS в Санкт-Петербурге
от 1 800 до 2 200 Р
При заказе:
- до 10 часов стоимость 2200 р/ч
- от 10 часов стоимость 1800 р/ч
Гарантируем организацию эффективного обучения в удобном формате:
- Возможность проведения занятий в наших аудиториях или с выездом преподавателя
- Составление индивидуальной программы курса под заказчика – базовый или продвинутый курс HTML
- Современные учебные классы с полным техническим оснащением
- Даты и время занятий на усмотрение заказчика
- Методические пособия, видеоуроки, ПО последнего образца
- Доступен формат онлайн-обучения
- Корректировки программы обучения в соответствии с уровнем подготовки обучающихся
- Скидка на обучение от 4-х человек
Ваши навыки
Курс обучения для начинающих HTML и CSS – это реальная отработка практических навыков.
В ходе занятий
- Разберем все этапы создания сайта
- Поэтапно разработаем сайт на CMS системе
- Добавим сайт в поиск Яндекс и Google
- Добавим фотогалерею и динамический слайдер
- Разберемся с хостингом
- Добавим на сайт формы: заявка, запрос, обратная связь
- Изучим основы HTML, CSS и Javascript
- Научимся SEO-продвижению
После курса вы
- Научитесь самостоятельно создавать сайты с грамотной структурой
- Сможете использовать весь потенциал возможностей HTML/HMTL5, CSS/CSS3, конструкторов сайтов, JS-скриптов
- Научитесь оптимизировать работу сайта в соответствии с современными стандартами адаптации, кроссбраузерности и т.
 д.
д. - Разберетесь в секретах продающего сайта, а также вопросах поискового продвижения
На курсе «Создание и продвижение сайтов с нуля» вы создадите сайт — от идеи до продвижения в Яндексе и Google.
Наши слушатели
Я честно не верил, что у меня получиться научиться делать сайты, но благодаря вашей настойчивости, я все-таки прошел курс и создал сайт, и очень этому рад. спасибо вам!
Артем Королев
Мне очень понравилось, в какой форме проходили занятия. Преподаватель оказался очень внимательным и терпеливым человеком, он очень подробно все показывал и в случае вопросов очень подробно все объяснял. Сайты это просто! Теперь я могу так сказать и все благодаря вам!
Юлия Сергеева
Спасибо огромное преподавателю, который действительно наглядно объяснил и научил, что самое главное, как создаются сайты с чистого листа. Понравилось так же что мы делали каждый совою работу, что мне, например, было очень важно.
Дмитрий Яковлев
Огромное спасибо преподавателю курса. Индивидуальный подход, всегда готовность помочь, отличное изложение информации, приятное общение и огромное количество положительных эмоций!
Валерий Кольцов
Эти курсы будут вам интересны
Интернет-маркетолог
Освойте перспективную digital‑профессию, которая входит в десятку самых востребованных! (по результатам исследования hh.ru)
Изучим основные инструменты, которые позволяют привлекать клиентов: контекстную рекламу (Директ и Adwords), SEO, SMM, таргетированную рекламу, рассылки (e-mail и sms), маркетплейсы и WEB аналитику.
44
академических часа
42 000 Р
обычная цена
27 500 Р
Подробнее о курсе
Ответы на важные вопросы
Какие возможны форматы обучения?
Вы можете выбрать форму обучения:
Индивидуальное — один на один с преподавателем
Очная – занятия в мини-группах по 2-8 человек. Возможно обучение в офисе Учебного центра Red Carpet. Небольшой состав группы позволяет применять индивидуальный подход к каждому слушателю. Именно поэтому обучение с нуля выбирают у нас!
Возможно обучение в офисе Учебного центра Red Carpet. Небольшой состав группы позволяет применять индивидуальный подход к каждому слушателю. Именно поэтому обучение с нуля выбирают у нас!
Дистанционная (онлайн) – в формате вебинаров. Возможно на нашей онлайн-платформе или по Skype.
И очная, и дистанционная форма обучения возможна как в группе, так и индивидуально.
Где проходят занятия?
Адрес для очной формы обучения: Санкт-Петербург, Лиговский пр., д. 81.
Также есть дистанционная форма обучения, её прохождение возможно из любой точки планеты, при наличии стабильного интернет-соединения.
Вы дадите мне сертификат?
Мы выдаем сертификат при успешном окончании курса.
Кто будет меня учить? Кто ваши преподаватели
Наши преподаватели — эксперты и действующие практики. Мы сделали курсы по-настоящему эффективными и даем материал в доступной форме.
Что нужно знать для успешного прохождения курса?
Курсы разработаны для начинающих, поэтому какие-либо навыки помимо базового владения ПК необязательны. Все необходимые навыки будут сформированы в процессе обучения.
Есть ли какие-то скидки?
У нас периодически проводятся различные акции. Чтобы узнать, проходят ли они в данный момент, свяжитесь с нами.
В нашем Учебном центре действует постоянная скидочная система: 10% на второй и последующие курсы. Вы можете поделиться скидкой со своими друзьями!
Что делать, если я пропустил занятие?
Вы можете пройти пропущенное занятие с любой удобной для Вас группой. Учебные материалы, а также домашние задания рассылаются в конце каждого занятия.
Кроме того, мы предоставляем доступ к онлайн урокам с теоретической информацией, и Вы точно не пропустите главное.
Есть ли дополнительные расходы?
В рамках обучения используются бесплатные сервисы и программное обеспечение, что позволяет избежать дополнительных расходов.
Обучение проводится на нашем оборудовании. Все необходимое для успешного обучения мы обеспечим!
Будет ли перерыв и время отдохнуть во время занятий?
Во время занятия каждые 1-1,5 часа проводится перерыв. В каждом учебном кабинете организовано место для отдыха и кофе-брейка: вода, чай, кофе. Вы можете отдохнуть и задать индивидуальный вопрос преподавателю.
Все равно сомневаюсь. Как мне задать вопрос?
Приходите на бесплатную индивидуальную встречу с консультантом Учебного центра и познакомьтесь с подробной программой обучения. Встреча возможна в офисе или онлайн. Консультант ответит на вопросы по программе, уточнит ваши навыки и пожелания по карьерному развитию, и запишет на курс, если программа обучения вам подходит. Оставьте заявку — и мы свяжемся с вами для согласования удобного времени встречи!
Остались вопросы?
Оставьте заявку, мы перезвоним и ответим на все Ваши вопросы.
Ваше имя
Ваш телефон
Нажимая на кнопку, вы даете согласие на обработку персональных данных.
+7 812 407-33-48
+7 995 597-59-69
г. Санкт-Петербург, Лиговский пр. 81 (вход под арку)
(Метро: Пл.Восстания, Лиговский пр., Владимирская)
загрузка карты…
Frontend разработчик на HTML, CSS и JavaScript — Stepik
Освойте самое важное для веб-разработчика и начните зарабатывать на этом деньги! HTML, CSS, JavaScript, Bootstrap, Vue, Git, GitHub, Gulp
What you will learn
- Вы научитесь создавать современные веб-сайты с помощью HTML5, CSS3 и Boostrap 5 и правильно пользоваться документацией
- Получите опыт на практике, создадите свою адаптивную сетку на CSS и сверстаете много фрагментов современных сайтов
- Научитесь пользоваться редактором кода VS Code, работать в терминале или командной строке
- Выучите язык программирования JavaScript начиная с основ программирования и заканчивая работой с динамическими элементами DOM
- Вы научитесь работать с различными событиями на JavaScript и изучите множество современных библиотек для создания слайдеров, галерей, меню и других элементов
- Изучите фреймворк Vue, который выведет вашу работу на JavaScript на новый уровень и создадите свою игру на HTML, CSS, Vue
- Научитесь работать с системой контроля версий Git и создавать онлайн репозитории на GitHub, чтобы публиковать свой код в удаленных репозиториях
- Научитесь настраивать сборщик проекта Gulp для своих задач.
 Работать с NPM и подключать плагины Node JS
Работать с NPM и подключать плагины Node JS
About this course
Этот курс направлен на обучение созданию сайтов и программированию на языке JavaScript, весь материал подносится простым языком. Вы получите много полезных материалов и мы вместе будем применять изученное на практике создавая интересные проекты шаг за шагом.
Что в этом курсе?
Мы с вами пройдем путь от установки своего первого редактора кода до создания сайтов. Мы будем изучать теоретическую часть и сразу же применять её на практике. Все ссылки на ресурсы, дополнительные материалы, шпаргалки и готовые фрагменты кода будут предоставлены внутри курса.
На все вопросы внутри курса отвечаю лично. Так же есть телеграм канал для вопросов и обсуждений не только по данному курсу. Там можно общаться с другими участниками моего сообщества и лично со мной на любые темы касательно разработки и программирования.
мы изучим два языка HTML5 и CSS3 которые необходимы для создания любого сайта
мы научимся работать с графическим редактором Photoshop в контексте верстки
мы узнаем основы программирования на языке JavaScript и изучим более крутые возможности языка чем базовые
мы научимся работать с фреймворком Bootstrap 5 и создавать мобильную адаптацию сайтов и приложений
мы научимся работать с системой контроля версий Git и добавлять свой код в удаленные репозитории на GitHub
мы изучим фреймворк Vue.
 js и создадим свою игру используя изученные ранее языки и технологии
js и создадим свою игру используя изученные ранее языки и технологиимы научимся автоматизировать процессы при помощи планировщика задач Gulp
мы научимся работать с множеством готовых плагинов, использовать расширения для редактора кода, онлайн сервисы и многое другое.
В виде бонуса будет предоставлен реальный макет для самостоятельного закрепления полученных знаний, а так же шпаргалка по JavaScript и много полезных ссылок на онлайн ресурсы.
Почему стоит начать обучение сейчас? Создание сайтов (верстка) — очень востребованный навык, который хорошо оплачивается. Мало того, что изучив всю данную вам информацию вы уже сможете создавать свои продукты и работать как на фрилансе, так и в web-студии, но и вы заложите базу для дальнейшего обучения. Владея этими навыками вы сможете освоить любую CMS, сможете понять и изучить как работает backend часть, и сможете создавать визуальную часть приложений, написанных на JavaScript фреймворках и библиотеках.
Курс «Frontend разработчик на HTML, CSS и JavaScript» содержит в себе все уроки и задания из шести следующих курсов:
- Вёрстка на HTML & CSS для начинающих
- Супер курс по языку JavaScript
- Bootstrap 5 для начинающих
- Git и GitHub для разработчика
- Игра на Vue.js
- Планировщик задач Gulp 4
Это значит, что вам не надо покупать их по отдельности и вы можете сэкономить приобретая данный курс.
Whom this course is for
Для тех, кто вообще не знаком с темой создания сайтов; Для тех, кто уже делал свои первые попытки создания сайтов; Для тех, кто хочет освоить html, css, javascript, bootstrap, vue, git, github, gulp, и начать применять эти навыки в работе; Для тех, кто хочет стать крутым веб-разработчиком и зарабатывать деньги.
Initial requirements
- Желание освоить создание сайтов и начать зарабатывать на этом
- Базовые навыки работы с компьютером
- Никакой другой предварительной подготовки
Meet the Instructors
How you will learn
Обучение построено на видео уроках. Для лучшего усвоения материала рекомендуется смотреть урок и пробовать повторить все самостоятельно. Почти в каждом уроке доступно одно или более заданий в виде теста, задачи на сопоставление, заполнение пропусков, сортировки и другие. В некоторых уроках есть шаги с заданием в видео формате, где подробно изложены условия и цель задачи. Обязательно читайте всю текстовую информацию к уроку там могут быть полезные ссылки на сторонние ресурсы или на материалы, которые нужны для урока. По желанию можете конспектировать изучаемый материал в любом удобном для вас формате (бумага, цифра). Задействовав дополнительный вид памяти вы улучшите усвоение материала.
Для лучшего усвоения материала рекомендуется смотреть урок и пробовать повторить все самостоятельно. Почти в каждом уроке доступно одно или более заданий в виде теста, задачи на сопоставление, заполнение пропусков, сортировки и другие. В некоторых уроках есть шаги с заданием в видео формате, где подробно изложены условия и цель задачи. Обязательно читайте всю текстовую информацию к уроку там могут быть полезные ссылки на сторонние ресурсы или на материалы, которые нужны для урока. По желанию можете конспектировать изучаемый материал в любом удобном для вас формате (бумага, цифра). Задействовав дополнительный вид памяти вы улучшите усвоение материала.
Course content
Certificate
Stepik
What you will get
Price
FAQ
How to pay from the company?
https://stepik.org/course/113402/promo
Direct link:
https://stepik.org/113402
примеров CSS-дизайна веб-сайтов для вдохновения
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Вдохновение • Примеры веб-сайтов Натали Берч • 22 августа 2020 г. • 14 минут ПРОЧИТАТЬ
• 14 минут ПРОЧИТАТЬ
Распространение современных технологий, таких как WebGL или Three.js, открыло множество дверей для веб-разработчиков; тем не менее, они продолжают возвращаться к CSS и эффектам, основанным на нем.
Какими бы экстравагантными инструментами и решениями мы ни располагали, мы все равно склоняемся к простоте и прозрачности, которые предлагает нам CSS. Являясь одним из основных столпов современного веб-дизайна, этот неподвластный времени язык обладает многочисленными возможностями, которые доставляют истинное удовольствие при изучении и, что наиболее важно, просты в обращении. Поэтому веб-сайты CSS и дизайны CSS по-прежнему становятся все более популярными.
Плюсы и минусы создания сайтов на CSS
Как создавать дизайны веб-сайтов на CSS
Создавайте все с нуля
Использование сеток CSS
Использование готовых CSS-шаблонов
CSS-конструкторы веб-сайтов
Проблемы совместимости браузера с веб-сайтами CSS
Доступность в CSS-дизайне
Инструменты для создания лучших сайтов на CSS
Примеры потрясающих сайтов на CSS
Вывод
Плюсы и минусы создания веб-сайтов CSS
CSS — это язык стилей, который управляет ими всеми. Впрочем, его массовая популярность обусловлена не только этим фактом. Дело в том, что у него есть и другие сильные плюсы. Например,
Впрочем, его массовая популярность обусловлена не только этим фактом. Дело в том, что у него есть и другие сильные плюсы. Например,
- Позволяет отделить контент от дизайна.
- Позволяет лучше контролировать макет.
- Обеспечивает превосходную согласованность дизайна.
- Обеспечивает гибкость.
- Простота обслуживания. Это преимущество невероятно ощутимо в масштабных проектах, таких как онлайн-журналы или живые порталы.
- Он имеет множество вариантов форматирования, которые дадут волю вашему воображению и воплотят в жизнь невероятные идеи.
- Он легкий, что приводит к быстрой загрузке и экономии полосы пропускания.
- Обладает отличными характеристиками.
- Он стоит за отличным пользовательским интерфейсом.
- Имеет современные инструменты для создания анимации, динамических эффектов и интерактивности.
- Улучшает SEO-рейтинг.
- Подходит для печати.
- Улучшает доступность.

- Это экономит время, поскольку вы можете повторно использовать блоки или применять язык сценариев препроцессора на основе CSS.
- Он постоянно развивается, чтобы соответствовать текущим требованиям.
Преимущества создания CSS-дизайнов огромны; однако всегда есть другая сторона медали. В случае с CSS есть две существенные проблемы.
В первую очередь это несовместимость браузера. Хотите верьте, хотите нет, но даже несмотря на то, что CSS существует уже много лет, пользователи до сих пор сталкиваются с непоследовательностью отображения веб-сайтов с помощью CSS. Среди популярных браузеров нет единого мнения. Ситуация усугубляется, когда дело доходит до новых функций. Именно здесь вы не сможете выжить без запасных вариантов, префиксов и хаков на основе JavaScript.
Вторая большая проблема с дизайном CSS — это уязвимость. Будучи открытой текстовой системой, она подвержена атакам. Поэтому он требует повышенной защиты.
Эти два препятствия существенны, но не непреодолимы. Есть проверенные временем выходы, позволяющие создавать CSS-дизайны, не беспокоясь о том, что все рухнет и сгорит.
Есть проверенные временем выходы, позволяющие создавать CSS-дизайны, не беспокоясь о том, что все рухнет и сгорит.
McDonalds India
Как создавать дизайны веб-сайтов с помощью CSS
Прежде чем мы перейдем к основам создания веб-сайтов с помощью CSS, следует отметить, что существует два основных способа его использования. Первый подразумевает встраивание стилей CSS в HTML-код с помощью встроенной техники. Второй предлагает использование отдельного внешнего файла.
Первый вариант пользовался все большей популярностью на заре существования CSS. На сегодняшний день это по-прежнему единственный верный способ создания дизайна электронной рассылки. Однако когда дело доходит до веб-сайтов и мобильных приложений, все резко изменилось.
Никто не использует встроенные стили без веской причины. Настоятельно рекомендуется отделить макет от дизайна и поместить все ваши стили CSS во внешний файл, чтобы воспользоваться всеми преимуществами, описанными выше. Поэтому второй метод является бесспорным лидером. Все стандартные способы создания дизайна CSS в наши дни основаны на нем. Рассмотрим самые популярные из них.
Поэтому второй метод является бесспорным лидером. Все стандартные способы создания дизайна CSS в наши дни основаны на нем. Рассмотрим самые популярные из них.
Создание всего с нуля
Традиционным способом является создание веб-сайта CSS с нуля. Именно здесь вам нужно знать CSS, HTML, JavaScript, PHP и SQL. Если вам нужно создать дизайн CSS на основе CMS, вам следует добавить к этому набору инструментов некоторые знания в этой конкретной области.
Хотя процесс создания чего угодно своими руками занимает много времени, он все же вознаграждается. С каждым таким завершенным проектом приходит богатый опыт, новые знания, открытия и, конечно же, удовлетворение от преобразования вашей идеи на бумаге в реальный цифровой вариант.
Использование сеток CSS
Второй вариант основан на сетках CSS. Как и предыдущий путь, этот подразумевает применение на практике навыков ваших разработчиков. Однако на этот раз у вас есть надежная отправная точка, на которой вы можете построить полноценный проект, пропустив трудоемкий этап закладки фундамента. Интернет изобилует различными сетками CSS, поэтому вы можете найти наилучшее соответствие для своего конкретного проекта.
Интернет изобилует различными сетками CSS, поэтому вы можете найти наилучшее соответствие для своего конкретного проекта.
Однако следует отметить, что в наши дни сетки CSS умирают из-за Flexbox и CSS Grid. Хотя эти собственные системы модулей компоновки CSS не могут похвастаться полной совместимостью с браузерами, они представляют собой многообещающие инструменты, которые затрудняют работу сторонних сеток CSS. Вы можете проверить последние тенденции веб-дизайна, прежде чем приступить к разработке.
CSS Grid Generator by Sarah Drasner
Использование готовых шаблонов CSS
Третий вариант предполагает использование готовых шаблонов. Они бывают всех форм и размеров. Начиная с бесплатных версий и заканчивая премиум-версиями, вы сможете найти решение на любой бюджет. Основные преимущества использования готовых шаблонов CSS:
- Все, что вам нужно сделать, это настроить тему. Ваш дизайн CSS будет готов в кратчайшие сроки.
- Многие бесплатные шаблоны имеют отличную функциональность, красивый дизайн и оптимальное взаимодействие с пользователем.

- Простота в использовании. Вам не нужно быть продвинутым веб-разработчиком, чтобы изменять такие шаблоны. Базовых навыков может быть достаточно, чтобы настроить их в соответствии с имиджем вашего бренда.
Конструкторы веб-сайтов CSS
Конструкторы веб-сайтов занимают свою нишу. Они предоставляют интуитивно понятную среду и инструменты для создания стильных и надежных веб-сайтов CSS без каких-либо навыков программирования и дизайна. Возьмем Слайды в качестве репрезентативного примера.
Это онлайн-приложение содержит более 200 настраиваемых модулей ручной работы. Благодаря удобному интерфейсу вы можете создать любой веб-сайт за считанные минуты. Аккуратный.
Слайды
Подведем итоги. Каждый способ имеет свои плюсы и минусы. В зависимости от ваших технических навыков, количества времени и денег, вы можете найти то или иное решение, подходящее для вашего проекта.
Проблемы совместимости браузера с веб-сайтами CSS
Как мы уже упоминали, несовместимость браузера по-прежнему является одной из самых серьезных проблем, когда дело доходит до создания дизайнов CSS.
Печальная правда заключается в том, что заставить веб-сайт одинаково отображаться в разных браузерах — непростая задача. Причина этого в том, что несовместимость браузера проявляется тремя способами:
- Браузер вообще не поддерживает эту функцию.
- Браузер поддерживает эту функцию, но только частично.
- Браузер полностью поддерживает эту функцию, но отображает ее иначе.
Каждый тип несоответствия требует своего решения.
С чего начать? Первый шаг к преодолению несоответствий браузера — знание своих инструментов торговли. Посетите страницу Могу ли я использовать, чтобы определить, будут ли функции CSS, которые вы будете использовать в своем следующем проекте, одинаково работать в разных браузерах. В зависимости от этой информации вы можете использовать запасные варианты или другие проверенные временем решения.
Чтобы узнать, как работать с каждым из этих трех типов, прочитайте «Руководство по поддержке CSS в браузерах» Рэйчел Эндрю.
Могу ли я использовать
Доступность в проектах CSS
Доступность имеет большое значение в наши дни. Поскольку CSS обеспечивает отличную гибкость, вы можете создать все, что захотите, и превратить ссылку в декоративный элемент с помощью нескольких строк кода. Однако этого делать не следует.
CSS должен давать людям важные подсказки для удобной навигации по веб-сайту. Поэтому для создания CSS-сайта, отвечающего требованиям доступности, следует использовать соответствующий семантический элемент. Как бы банально это ни звучало, ваша задача — придерживаться общепринятых соглашений, чтобы избежать путаницы и обеспечить комфортный пользовательский опыт. Компонент пользовательского интерфейса должен выглядеть и вести себя так, как ожидается; и CSS должен помочь в этом вопросе.
Следуйте этим рекомендациям, чтобы сделать проекты CSS доступными.
- Оформите элементы заголовков соответствующим образом, чтобы их было легче определить в тексте.

- Используйте подходящий размер шрифта, стиль шрифта, высоту строки и расстояние между буквами, чтобы создать оптимальный уровень читаемости.
- Изменить правила для текста, чтобы достичь оптимального уровня читаемости на маленьких экранах.
- Сделайте так, чтобы кнопки и ссылки выделялись из потока чтения.
- Сделайте списки похожими на списки, используя правильное форматирование, маркеры и числа.
- Используйте цвета, которые создают поразительный контраст между элементами переднего плана и фоном. Это помогает людям с нарушениями зрения, такими как дальтонизм, читать ваш контент.
- Измените указатель мыши со значка стрелки на значок руки, чтобы идентифицировать ссылку и интерактивные элементы.
- Выровняйте этикетки и элементы ввода, чтобы они выглядели аккуратно.
- Предоставление выделенным или выбранным элементам различных стилей, чтобы пользователи могли получать обратную связь при взаимодействии с ними.
- Используйте блок @media, чтобы изменить стили или скрыть элементы, чтобы создать дизайн CSS, подходящий для печати.

- Скрыть элементы, которые являются избыточными для программ чтения с экрана, например значки или маркеры на основе изображений.
- Упростите навигацию по веб-сайту с помощью клавиатуры с помощью стилей для фокусируемых элементов.
Для получения дополнительной информации ознакомьтесь с методами CSS для WCAG 2.0
Инструменты для создания лучших веб-сайтов CSS
Какой бы дизайн CSS вы ни создавали, он должен соответствовать современным стандартам. Он должен быть адаптивным, удобным для мобильных устройств, совместимым с браузером, доступным, действительным и легким.
Чтобы узнать, соответствует ли ваш CSS-дизайн всем этим критериям, вы можете воспользоваться специальными сторонними инструментами. Они помогают указать на ваши ошибки и дают некоторое представление о том, как правильно с ними справляться. В вашем арсенале должны быть три ключевых инструмента:
- Валидатор CSS. Он проверяет код на наличие ошибок и правильный синтаксис, помогая вам создавать дизайн CSS без грамматических ошибок.

- Веб-сайт Адаптивный тест, чтобы показать вам, как веб-сайт CSS выглядит и ведет себя на разных экранах и в разных браузерах.
- CSS Compressor для уменьшения размера файла CSS для повышения производительности и уменьшения количества HTTP-запросов.
И последнее, но не менее важное. Сброс CSS. Эти файлы переопределяют стили браузера по умолчанию, что может привести к некоторой несогласованности отображения веб-сайта. Если ваша таблица стилей CSS устанавливает правила для каждого элемента интерфейса или вы не против незначительных отличий во внешнем виде, то вам это не нужно. Однако имейте в виду, что переопределение каждого аспекта может привести к увеличению размера файла, что приведет к сокращению времени загрузки и непредвиденным ошибкам.
Служба проверки CSS
Примеры удивительных веб-сайтов CSS
Дизайн CSS может быть статическим, динамичным и интерактивным. Погрузитесь глубже в нашу коллекцию примеров дизайна CSS, чтобы увидеть каждый из них вживую и получить изрядную дозу вдохновения.
Личное портфолио Хорхе Ригаберта
У Хорхе Ригаберта есть стильное личное портфолио, которое прекрасно вписывается в современные реалии. Он имеет одностраничный макет, разделенный на две неодинаковые секции, чтобы разместить всю информацию и в то же время обеспечить удобную навигацию. Его ключевой особенностью является симбиоз текстов и визуальных средств. Контент занимает свое место под солнцем, а анимация, активируемая прокруткой, показывает красивые иллюстрации, подтверждающие каждое утверждение.
art4web
Домашняя страница Art4Web встречает нас причудливой областью героев на основе параллакса. Несмотря на то, что несколько лет назад это решение было невероятно популярным, оно до сих пор привлекает внимание и производит впечатление.
Остальная часть этого CSS-дизайна вполне традиционна. Он имеет полосатый макет, где каждый раздел представляет собой комбинацию текста и изображений, приправленных прекрасными динамическими эффектами CSS и анимацией.
Просто, но эффективно.
Vlog
Vlog остается верным своим корням на протяжении многих лет. Их сайт CSS выглядит так же, как и несколько лет назад. Он открывается центральным элементом, вдохновленным колесом, который проливает свет на работы агентства. Хотя WebGL не поддерживает это решение, тем не менее, благодаря CSS оно выглядит просто невероятно. Идея, безусловно, отличает бренд от других своей креативностью и оригинальностью.
Самое замечательное, что вам не нужно никуда переходить, так как все ссылки открываются внутри главной страницы. Хороший ход.
Slavery Footprint
Команда разработчиков Slavery Footprint для своего CSS-дизайна использовала одно из самых популярных решений в этой области — рассказывание историй. Они использовали активируемую прокруткой анимацию, иллюстрации и эффекты CSS, чтобы рассказать историю о рабстве в увлекательной форме.
Обратите внимание, что нет щедрых эффектов; команда использует в основном скользящие переходы. Однако этого достаточно, чтобы сосредоточить внимание на содержании и вызвать интерес.
Однако этого достаточно, чтобы сосредоточить внимание на содержании и вызвать интерес.
Future of Car Sharing
Как и Slavery Footprint, Future of Car Sharing — это пример веб-сайта CSS, в основе которого лежит опыт рассказывания историй. Однако у него есть одно маленькое исключение: история раскрывается в горизонтальной плоскости.
Опять же, мы видим, как команде удалось превратить скучный контент — статистику — в увлекательную часть, просто используя иллюстрации и эффекты CSS. Простой, но гениальный.
Почему интерактивный
Why Interactive представляет относительно простой и компактный пример веб-сайта на CSS с акцентом на контенте. Раздел шоурила представляет собой интересный подход к многослойному подходу, который в какой-то момент напоминает обновленный скрапбукинг.
Хотя веб-сайту не хватает реальных интерактивных функций, тем не менее, команде удалось сделать свою точку зрения сильной и привлекательной для пользователей, полагаясь только на возможности CSS .
Бланкрем
Blancreme — небольшой интернет-магазин, ориентированный на местную аудиторию. Поэтому неудивительно, что команда сделала выбор в пользу личной и уютной атмосферы. Для этого они выбрали хорошо структурированную сетку, чтобы вместить все виды информации и некоторые прекрасные функции CSS, такие как динамические детали, красивая окраска и элегантная типографика.
В ядре решение банальное и примитивное. Тем не менее, упаковка, основанная на современных функциях CSS, спасает положение и превращает этот проект в приятное место, где товары продаются сами собой.
Routalempi
Официальный сайт Routalempi в полной мере использует монохромный подход. Черно-белая окраска показывает себя здесь с лучшей стороны. Это просто потрясающе. Читабельность отличная, а пользовательский опыт прекрасен.
В дизайне CSS нет ни экстравагантных функций CSS, ни динамических решений. Тем не менее, выглядит фантастически. Команда использует проверенные временем приемы, такие как красивые центральные элементы на основе типографики, чудесные иллюстрации и необычное форматирование, придающие проекту уютную атмосферу и харизму, достойную группы.
Family of Fish
Family Fish — это невероятно упрощенный пример сайта на CSS. Это всего лишь одна страница, где все разделы отображаются один за другим в строгой последовательности. Каждая единица представляет собой изображение со ссылкой. Тем не менее, его простота является его преимуществом, поскольку страница загружается очень быстро и мгновенно предоставляет всю необходимую информацию толпе.
Более того, такой скромный подход имеет деловой налет, который создает нужную атмосферу для целевой аудитории.
It’s Massive
It’s Massive — это пример веб-сайта CSS креативного агентства, который резко контрастирует с большинством подобных сайтов в сети. Дело в том, что он использует макет новостного журнала, который нетипичен для такого рода интерфейсов. Тем не менее, идея, безусловно, работает здесь, поскольку она привлекает внимание, приятно преподносит информацию и делает компанию исключительной.
Еще один момент, несмотря на то, что дизайн имеет сильно упакованную структуру, все же есть место для эффектов CSS. Они используются в различных блоках, чтобы ненавязчиво улучшить общий дизайн и улучшить пользовательский опыт.
Они используются в различных блоках, чтобы ненавязчиво улучшить общий дизайн и улучшить пользовательский опыт.
Rally Interactive
Rally Interactive — один из тех примеров веб-сайтов CSS, которые используют интерактивные функции для проверки ограничений CSS.
Главная страница представляет собой уникальный шоурил, разбитый на отдельные разделы, каждый из которых имеет свой цвет и тему. Динамическая лента на задней панели связывает все вместе, создавая общее пространство и обеспечивая отчетливое движение взгляда сверху вниз.
Как известно, все дело в деталях. И вот эта динамичная лента делает проект исключительным.
Sparks
Sparks имеет традиционный дизайн CSS, который проливает свет на агентство в организованном и хорошо структурированном виде. Команда использует всевозможные популярные модули и компоненты.
Например, на главной странице есть основная область изображений, полноэкранный слайдер, галерея и даже раздел блога. Этот пример веб-сайта CSS является источником вдохновения для тех, кто хочет создать корпоративный веб-сайт с деловой атмосферой и идеальной структурой.
Этот пример веб-сайта CSS является источником вдохновения для тех, кто хочет создать корпоративный веб-сайт с деловой атмосферой и идеальной структурой.
Лыжи Moment
Лыжи Moment имеют дизайн CSS с современным внешним видом. У него есть индивидуальность, которая оживляет контент и делает продукты привлекательными.
Обратите внимание, как команда отобразила содержимое. Они взяли обычный двухколоночный макет и приправили его красивыми цветами, впечатляющими изображениями и небольшими CSS-эффектами. В результате мы можем наслаждаться интерфейсом с чистой, аккуратной эстетикой, которая источает творческие соки на всех фронтах.
War Child
Команда War Child несколько раз меняла дизайн своего веб-сайта CSS. Однако каждый раз CSS был лучшим выбором для предоставления команде надежных инструментов для воплощения их идеи в жизнь. Сегодняшняя версия проекта, направленного на защиту уязвимых детей, имеет обычную структуру. Команда придерживается макета с одной или двумя колонками, чтобы сосредоточить внимание на содержании.
Обратите внимание, что хотя проект решает серьезную проблему, все же команда сделала выбор в пользу нескольких креативных деталей CSS. Например, они используют декоративные шрифты и причудливые фоны. В результате сайт кажется привлекательным, а не мрачным и мрачным.
Mad AS
Mad AS — прекрасный пример веб-сайта CSS, где современные решения сочетаются с классической деловой привлекательностью. Сайт выглядит отточенным, утонченным и элегантным.
Домашняя страница имеет традиционную область статического изображения, кнопку гамбургера и логотип — ничего необычного. Однако команде удалось придать ей изюминку. Используя огромные пробелы вокруг изображения и сделав логотип перевернутым, команда придала дизайну приятный модный штрих.
Melonfree
Melonfree — это пример веб-сайта CSS, который выглядит как взрыв из прошлого. Он становится все более художественным и декоративным. Обратите внимание на кнопку в области героя: она настолько напористая, что вы хотите нажать ее сразу. Команда проделала колоссальную работу. Интерфейс наполнен красивыми текстурами, эффектами скоса и тиснения, тенями, декоративными рамками, иллюстрациями и причудливой типографикой.
Команда проделала колоссальную работу. Интерфейс наполнен красивыми текстурами, эффектами скоса и тиснения, тенями, декоративными рамками, иллюстрациями и причудливой типографикой.
Хотя веб-сайт использует скевоморфный подход, который вышел из моды, однако в море веб-сайтов в плоском стиле такая темная овца подобна глотку свежего воздуха. Он привлекает внимание и заставляет ненадолго задержаться, чтобы изучить все мельчайшие детали интерфейса.
Matchball
Это еще один пример веб-сайта CSS в нашей коллекции, который кажется приятно старомодным. В отличие от предыдущего случая, нам предлагается насладиться изометрическим подходом, который придает интерфейсу фантастическое трехмерное ощущение.
Обратите внимание на 3D-остров на главной странице. Эта сцена полностью интерактивна. Все важные детали являются навигационными ссылками. Как это круто? Та же тема, но в меньшем масштабе, можно увидеть на странице, раскрывающей содержание. Идея блестящая.
На сайте всего две страницы, которые находятся в одном клике друг от друга. Это делает навигацию по проекту быстрой и интуитивно понятной.
Этот дизайн CSS является отличным моментом в случае хорошо продуманных капсульных подходов.
Cascade Brewery Co
Это еще один капсульный веб-сайт CSS в нашей коллекции. По сути, это просто домашняя страница с двумя разделами и несколькими PDF-файлами. Тем не менее, для этого сектора бизнеса этого достаточно.
Команда извлекает выгоду из минимализма, отдавая приоритет информации, которая имеет реальную ценность для клиентов. Домашняя страница включает в себя несколько видео-шаблонов, которые намекают на заведение, и все основные ссылки, которые ведут к файлу PDF с меню, всплывающей контактной формой и службой бронирования.
Weblounge
Weblounge входит в большую группу дизайнов CSS, популярных в наши дни среди стартапов и небольших компаний. Он имеет относительно простую структуру, основанную на двух- или трехколоночном каркасе, элегантные стилистические решения, делающие интерфейс безупречным, и нейтральную расцветку.
Традиционно такие CSS-дизайны имеют приятные эффекты при наведении курсора и небольшую анимацию CSS, которые используются для улучшения деловой атмосферы. Веблаундж не исключение. Имеет стильный интерфейс с приятными интерактивными функциями.
Заключение
Какой бы сложный проект вы ни собирались построить, CSS будет лежать в его основе. Он имеет функции для обработки и контроля всех аспектов интерфейса. Несмотря на то, что он испытывает некоторые несоответствия браузера и проблемы с уязвимостями, он по-прежнему обладает огромным потенциалом, который дает возможность воплотить в жизнь любую идею.
Используя различные хаки и обходные пути, вы можете полностью использовать CSS и получить все преимущества, которые он подразумевает, создавая настоящий шедевр.
Что такое CSS и как создать сайт
ГЛАВНАЯ / БЛОГ / Разработка / Что такое CSS и как создать сайт
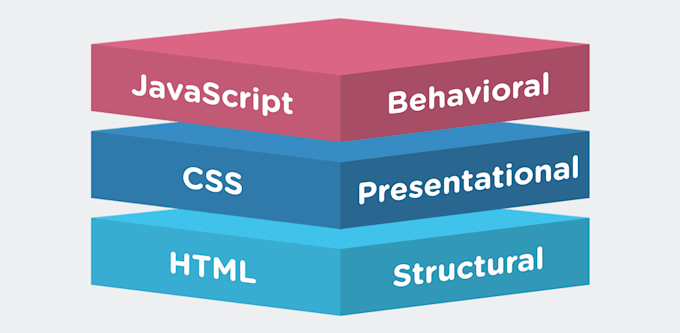
Если вы планируете научиться создавать веб-сайты, вам необходимо изучить как HTML, так и CSS. HTML — это язык кодирования, который будет служить основой для разработки всех веб-сайтов. Еще один важный предмет, который вам необходимо изучить, — это CSS. Изучение CSS поможет вам создать лучший дизайн или стиль для вашего сайта.
HTML — это язык кодирования, который будет служить основой для разработки всех веб-сайтов. Еще один важный предмет, который вам необходимо изучить, — это CSS. Изучение CSS поможет вам создать лучший дизайн или стиль для вашего сайта.
Прочитав эту статью, вы сможете узнать, что такое CSS и как реализовать этот стиль на своем веб-сайте. Есть несколько важных вещей, которые вам нужно знать об этом стиле CSS для вашего веб-сайта или веб-страницы.
Что такое CSS и как он связан с HTML?
CSS означает каскадные таблицы стилей. Это обычно называют способом оформления вашего веб-сайта. В то время как HTML можно использовать для структурирования веб-документа, такого как абзацы или заголовки, CSS обычно создается путем указания стиля вашего документа. Вы можете использовать CSS для определения макетов страниц, шрифтов и цветов.
HTML можно рассматривать как основу веб-сайта, а CSS можно рассматривать как эстетический выбор. Вам нужно использовать этот CSS для создания определенного стиля вашего сайта или веб-страницы. Вам нужно использовать как HTML, так и CSS для создания лучшего дизайна для вашего сайта.
Вам нужно использовать как HTML, так и CSS для создания лучшего дизайна для вашего сайта.
Как работает CSS?
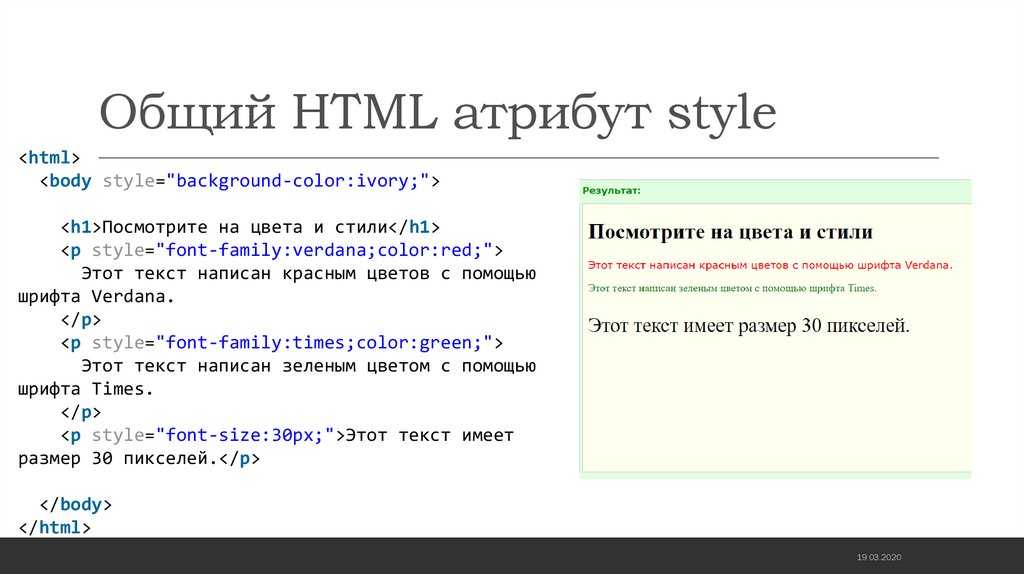
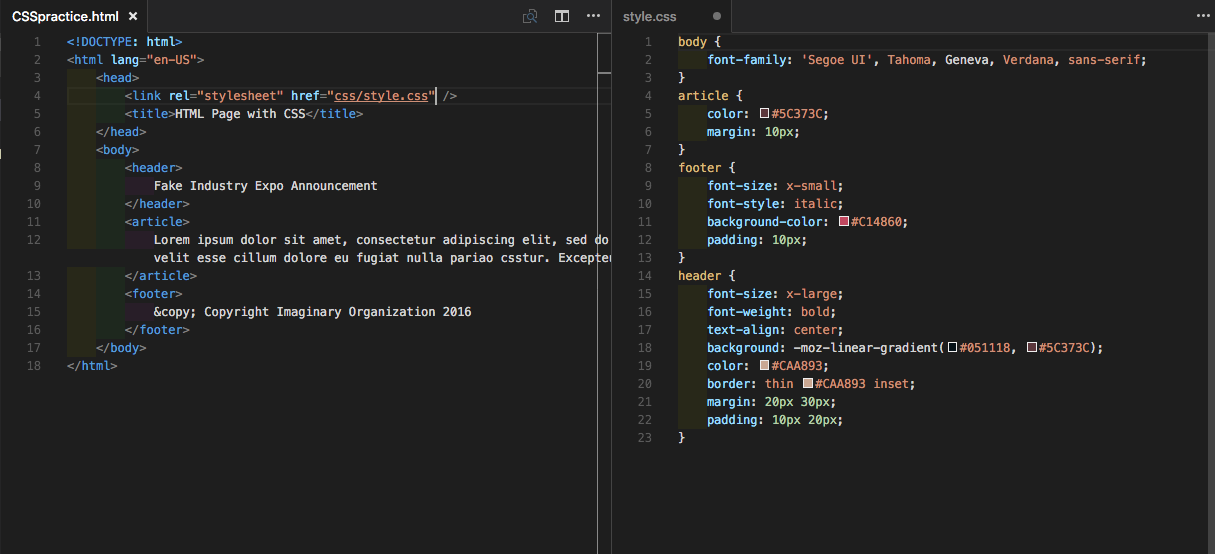
CSS придаст стиль веб-страницам, взаимодействуя с некоторыми элементами HTML. Когда мы говорим об элементах, мы собираемся обсудить отдельные HTML-компоненты веб-страницы, например, абзацы. Если вы хотите, чтобы этот абзац был выделен жирным шрифтом, вы можете использовать следующий код CSS: p { font-weight:bold; }
В приведенном выше примере p означает абзац. он называется селектором. С помощью этой части система CSS укажет, какой элемент HTML в стиле CSS повлияет на внешний вид всего веб-сайта.
Зачем использовать CSS?
Использование CSS дает несколько преимуществ. Из-за этих преимуществ использование CSS рекомендуется всем дизайнерам веб-сайтов, которые хотят создать лучший стиль для своих веб-сайтов.
а. Решить большую проблему
До разработки CSS любые теги, такие как стиль фона, цвет, шрифт, выравнивание элементов, размер и граница, должны были повторяться для каждой страницы. Это будет утомительный и долгий процесс для процесса разработки веб-сайта. Если вы собираетесь разработать новый сайт, это займет у вас много времени. Поэтому CSS создается и используется сейчас. Это решит большую проблему, с которой сталкиваются многие дизайнеры веб-сайтов со всего мира.
Это будет утомительный и долгий процесс для процесса разработки веб-сайта. Если вы собираетесь разработать новый сайт, это займет у вас много времени. Поэтому CSS создается и используется сейчас. Это решит большую проблему, с которой сталкиваются многие дизайнеры веб-сайтов со всего мира.
б. Экономьте много времени
Вам не нужно редактировать код каждой отдельной страницы вашего сайта. Вам нужно только внести некоторые изменения в CSS, особенно если вы хотите изменить весь веб-сайт. Это сэкономит много вашего времени и усилий. Он позволяет изменить весь сайт, заменив некоторые коды на одной странице.
в. Предложите больше атрибутов для веб-сайта
Если вы хотите добавить некоторые атрибуты для веб-сайта, вы можете рассмотреть возможность использования CSS вместо простого HTML. CSS предоставит подробные атрибуты для вашего веб-сайта, чтобы вы могли создать наилучший внешний вид для своего веб-сайта. Существует несколько способов настройки кода CSS в соответствии с вашими потребностями. CSS обеспечит гибкость для тех, кто хочет легко и быстро настроить общий вид своего веб-сайта.
CSS обеспечит гибкость для тех, кто хочет легко и быстро настроить общий вид своего веб-сайта.
Существует 3 основных способа добавления кода CSS на HTML-страницы. Код CSS может быть внешним, встроенным или внутренним. Внешние таблицы стилей обычно сохраняются в виде файлов. Их можно использовать для определения всего внешнего вида вашего сайта с помощью одного файла.
Внутренние таблицы стилей на самом деле представляют собой инструкции CSS, которые будут записаны в заголовок конкретной страницы. Пример этого стиля может возникнуть, когда вы добавляете цвет фона и выбираете цвет шрифта для своего контента.
Встроенные стили — это фрагменты CSS, которые записываются непосредственно в код HTML. Они применимы к одному экземпляру кодирования.
Вернуться к разработке
Связанные статьи
React CMS: как использовать React с безголовой CMS
Если вы разработчик React, вы, вероятно, задавались вопросом, как использовать React с безголовой CMS. Не удивляйся больше…
Не удивляйся больше…
Продолжить чтение
Nuxt JS: полное руководство по фреймворку
Вы ищете фреймворк для создания своего следующего проекта? Nuxt JS может быть тем, что вы ищете. Это…
Продолжить чтение
Next JS CMS: как использовать Next JS с Headless CMS
Вы разработчик? Скорее всего, вы слышали о Next! Это JavaScript с открытым исходным кодом из…
Продолжить чтение
Tricks — Советы, приемы и методы использования каскадных таблиц стилей.

Семейство DigitalOcean стало на один сайт больше! Мы празднуем это событие, предоставив вам 50 долл. США в виде кредита на хостинг Cloudways, чтобы ваш веб-сайт заработал прямо сейчас. Поехали!
Прямая ссылка на статью Добавление поддержки гибкой типографики в блочные темы WordPress
тип жидкости для зажима WordPress WordPress блокирует темы WordPress
Гибкая типографика — это причудливый способ «описания свойств шрифта, таких как размер или высота строки, которые плавно масштабируются в соответствии с размером области просмотра». Он также известен под другими названиями, такими как адаптивная типографика, гибкий тип, гибкая типография, типографика размера области просмотра, гибкая типографика и даже адаптивный отображаемый текст. Вот пример жидкости […]
Flutter для веб-разработчиков интерфейса
флаттер
Что нового в формах в 2022 году?
формы
На идентификаторы именованных элементов можно ссылаться как на глобальные переменные JavaScript
глобальная область JavaScript
Приступаем к разработке блоков WordPress
Гутенберг WordPress WordPress блокирует
Как я создал игру-головоломку на чистом CSS
чекбокс взломать игровую сетку маска радиальный градиент
Фильтр иллюстраций изображений
background-image mix-blend-mode повторяющийся градиент
Взлом состояния CSS-анимации и времени воспроизведения
css анимация
Когда можно отключить выделение текста?
:: выбор пользователя-выбор
CSS: имеет селектор (и более 4 примеров)
:есть :есть :не псевдоэлементы
Основы ремикса
framework remix статические сайты
Список желаний CSS 2013
#101: Давайте вместе пожрать на GitHub
git git tower github


 д.
д.