Как создать сайт с нуля без сторонней помощи? | Инструкция 2023
Создание сайта своими руками без посторонней помощи — не такая сложная задача, как кажется на первый взгляд. Мы рассказали, как самостоятельно собрать визитку или магазин на конструкторе или написать код на HTML&CSS.
Веб-страница — это визитная карточка для любого бизнеса, но многим процесс его создания кажется сложным: самостоятельно с нуля прописать код, спроектировать, сделать так, чтобы он еще и работал… Задачка не из простых. Именно поэтому в статье разберем, как создать сайт с нуля без сторонней помощи.
Считаете, что самостоятельно создать сайт невозможно? Это не так. Сейчас доступно много способов проектирования веб-страниц. Давайте посмотрим, как можно создать веб-страницу без сторонней помощи:
- Использовать конструктор. Дизайн вы можете нарисовать самостоятельно или использовать готовые шаблоны.
- Написать простой сайт-визитку на HTML, CSS. Если вам не нужна анимация, корзина, личный кабинет и сложный интерфейс, вы сможете выучить эти технологии и создать свой первый ресурс за 2 недели.

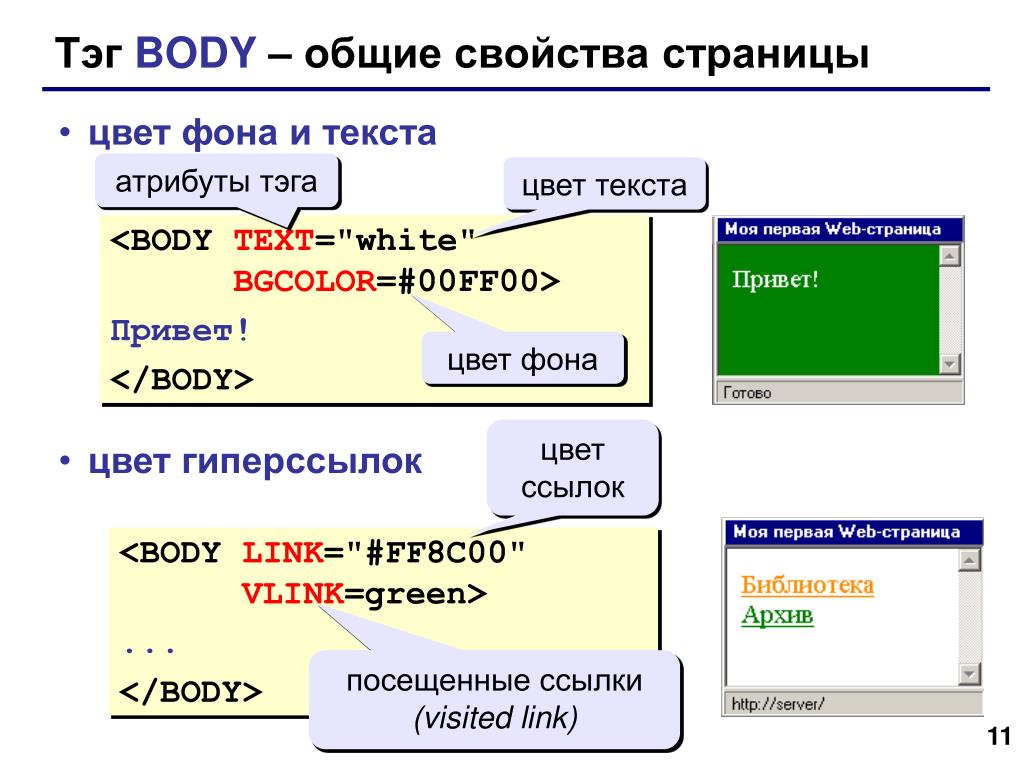
Если представить, что сайт — дом, то HTML — это стена, каркас. Язык гиперразметки определяет, как будут расположены тексты, изображения, таблицы, видео и прочие блоки внутри сайта, устанавливает расстояния между ними.
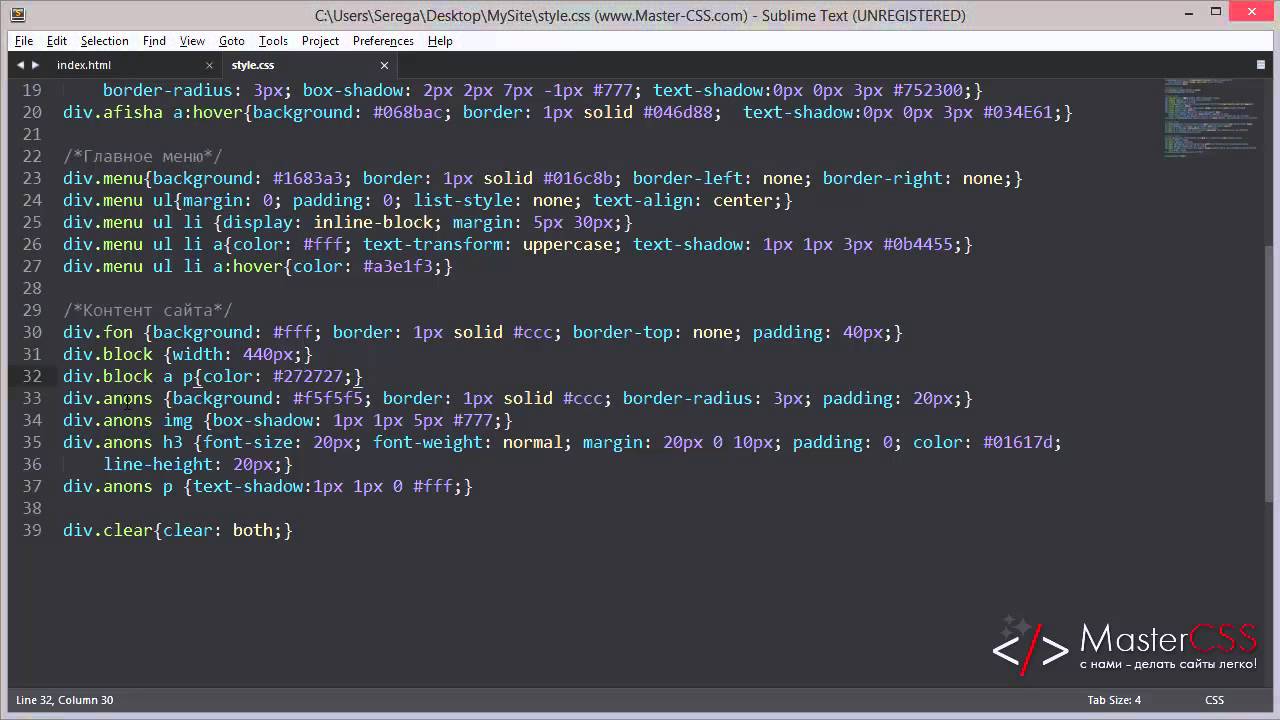
Другая технология — CSS, каскадные таблицы стилей или попросту «стили». Они работают как обои. CSS задает стандарты оформления страниц для всего сайта: фон, параметры шрифта, форму и цвет кнопок и элементов интерфейса и помогает создать современный дизайн, а не доисторический.
Сайт на HTML, CSS- Создать сайт на HTML, CSS, JavaScript и связать с CMS. Если вам нужен интернет-магазин или ресурс со сложной анимацией, дружелюбным интерфейсом, без языка программирования не обойтись.
Система управления контентом облегчает и ускоряет размещение и обновление текстов, изображений, товаров и прочего контента как при создании, так и в процессе работы сайта.
Рекомендуем выбрать CMS в зависимости от того, зачем вам нужен сайт и насколько сложная должна быть структура.
Простой в использовании WordPress с множеством шаблонов удобен для небольших визиток, блогов, медиа. Бесплатные решения для интернет-магазинов есть в системах Opencart, MODx. 1-C Bitrix, как конструктор, можно подобрать свою комбинацию модулей под свои задачи, но эта CMS платная. Удобные модули и решения вы можете найти в Joomla!, Drupal, Typo3 или Serendipity.
Конструктор помогает собрать веб-страницы с необходимой структурой и минимизировать ошибки. В 2023 году наиболее востребованные сервисы для сборки сайтов — Craftum, Tilda Publishing, LPgenerator, WIX.
Что важно знать прежде, чем работать с конструктором самостоятельно?
- Хорошие новости — не нужно разбираться в языке гиперразметки, CSS или FTP-клиентах, если вы пользуетесь конструктором.
- Все, что вам нужно — только мышка для
- Коды и другие элементы создаются и обновляются под чутким руководством разработчиков конструкторов.
Но использование готовых решений для создания сайтов — не всегда выигрышная стратегия. Да, веб-сайты будут работать, красиво выглядеть, выполнять свою функцию. Но особенно сложные элементы, дополнительные виджеты, индивидуальные решения вы добавить не сможете. Для этого нужны минимальные навыки разработки и знание HTML, CSS.
Да, веб-сайты будут работать, красиво выглядеть, выполнять свою функцию. Но особенно сложные элементы, дополнительные виджеты, индивидуальные решения вы добавить не сможете. Для этого нужны минимальные навыки разработки и знание HTML, CSS.
Не бойтесь, что вы не сможете самостоятельно написать сайт: HTML и CSS — это база
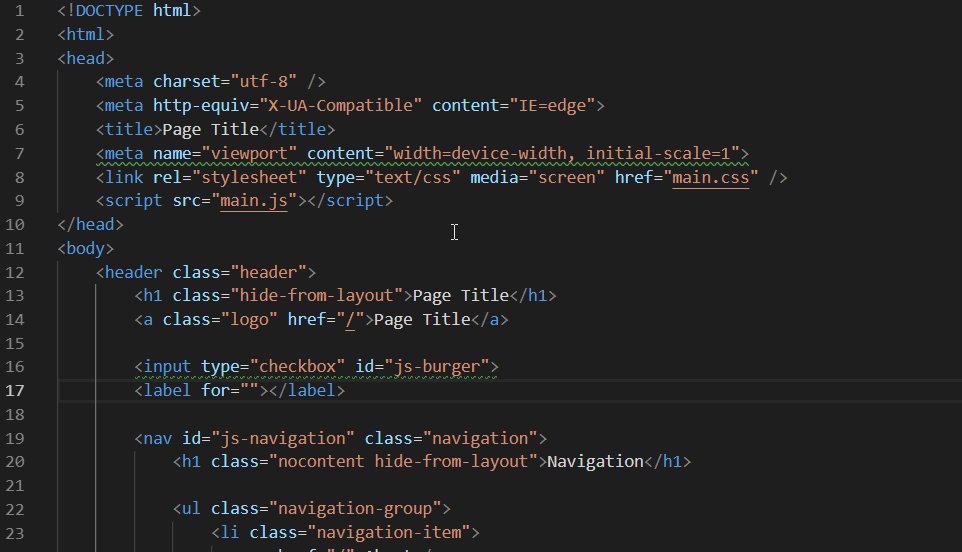
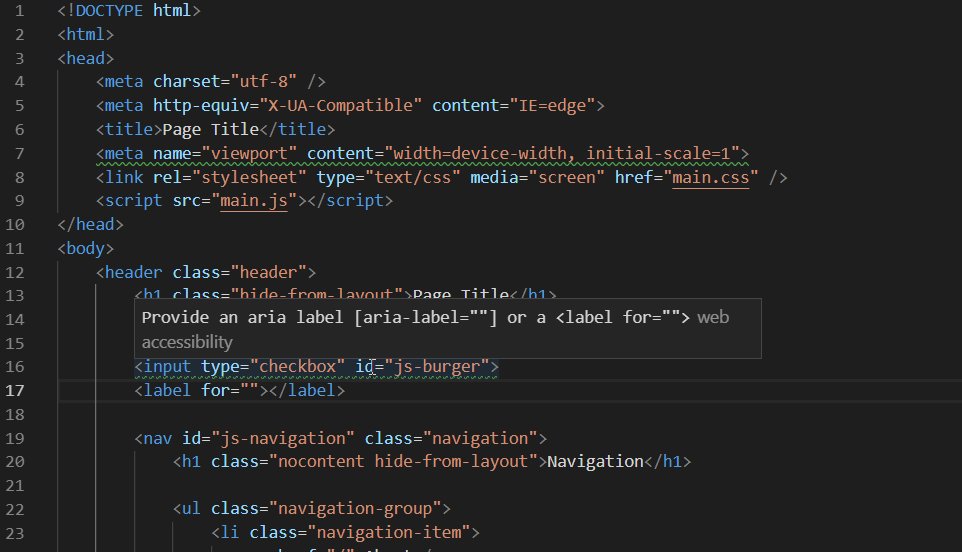
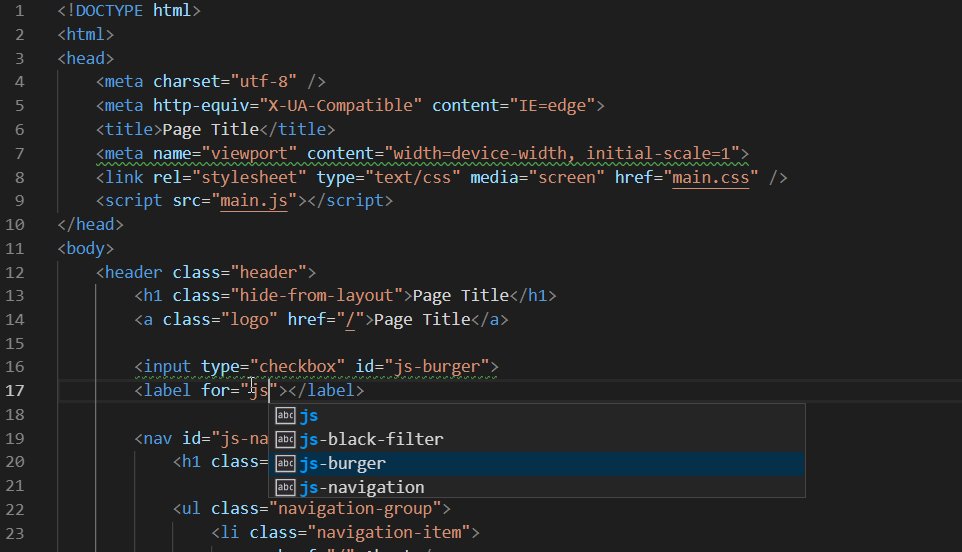
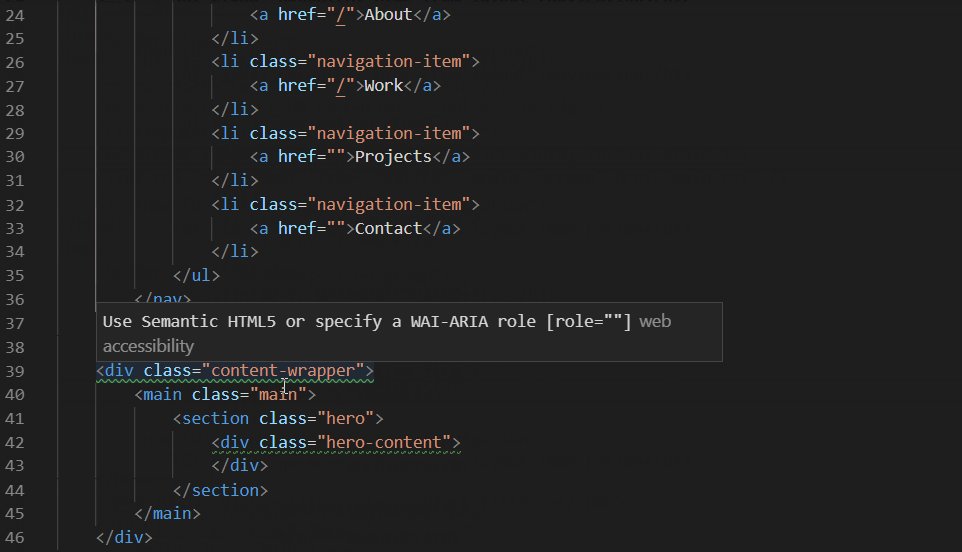
Словарь языка гиперразметки многообразен: в него входит более ста тегов разного назначения. И чтобы создать простой сайт, нужно понимать структуру HTML-документа.
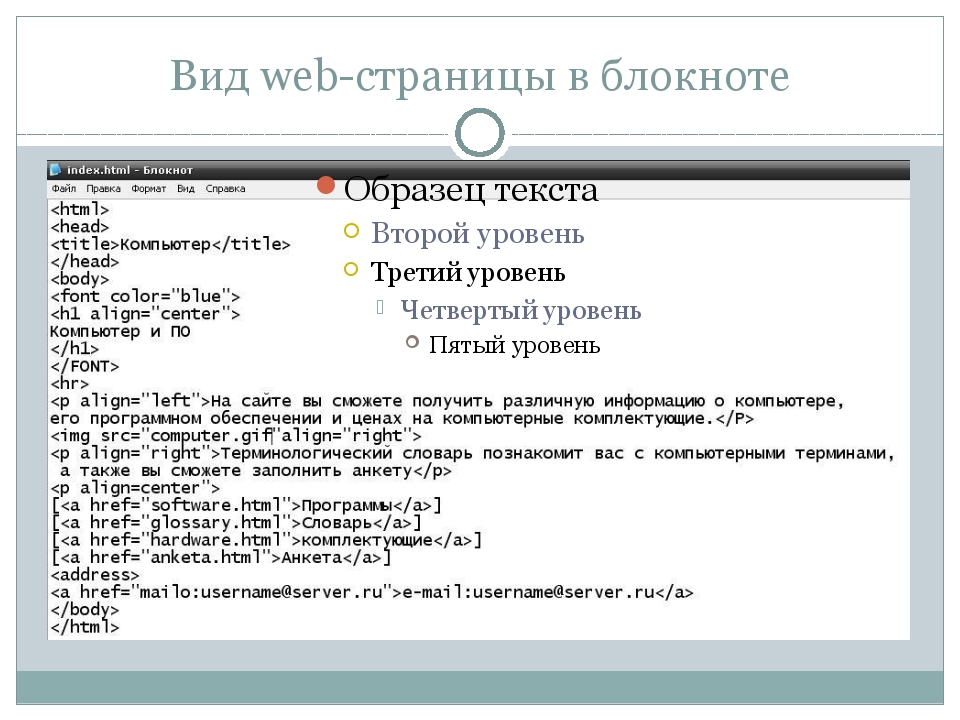
Разберем, как создается код внутри страницы с нуля. Прямо сейчас откройте Блокнот или Notepad и напишите:
<html> <head> <title>Заголовок</title> </head> <body> <h2>Сайт</h2> </body> </html>
Сохраните документ
 html. Перейдите в браузер и нажмите: файл — открыть — откройте сохранённый файл. Поздравляем! Теперь перед вами страница, которую вы написали самостоятельно.
html. Перейдите в браузер и нажмите: файл — открыть — откройте сохранённый файл. Поздравляем! Теперь перед вами страница, которую вы написали самостоятельно.Давайте добавим больше тегов:
<html> <head> <title>Заголовок</title> </head> <body> <h2>Сайт</h2> <p> Это простая страница HTML. </p> </body> </html>
Теперь у вас есть страница с заголовком и небольшим текстом. А тег <p> </p> оформляет текст в виде абзаца. Теперь вы знаете, как оформлять заголовки, текст. Отдельные теги созданы для таблиц, иллюстраций, настройки отступов.
Изучить возможности языка гиперразметки и каскадных таблиц стилей вы можете сразу на практике, пока будете делать первый лаконичный сайт.
- Для начала — изучите справочник тегов и учитесь их использовать самостоятельно. Пробуйте, экспериментируйте, создавайте веб-страницы.
- Еще один способ — исследуйте сайты, разбирайтесь, из чего они состоят, как реализована какая-либо механика.
 На примерах учиться действительно проще.
На примерах учиться действительно проще. - Ну и, конечно,
Если вы хотите создавать более сложные сайты — интерактивные, красивые, современные — вам нужно освоить продвинутый стек:
- язык программирования JavaScript
- любой из фреймворков
- систему контроля версий Git
- и другие технологии для разработки сайта
Начните с малого — бесплатного модуля по HTML&CSS. Вы научитесь писать код для сайта с нуля и пройдете первый этап к разработке продвинутых веб-страниц. Зарегистрируйтесь и напишите свой первый веб-проект за 2 недели.
Web дизайн, основы верстки и программирование html, css для детей в Калининграде
Модуль, который охватывает все аспекты профессионального создания сайтов: прототипирование, работу с графическими редакторами, правку шаблонов, настройку хостинга и сервера.
Курс «Web-мастер (HTML + CSS)» состоит из четырех блоков:
1. Проектирование сайта, разработка его прототипа, бизнес-модели
2. Поиск стиля и создание дизайна сайта
3. Верстка проекта (HTML и CSS)
4. Работа с базами данных и системой управления сайтом.
- Длительность модуля — 2,5 месяца.
Модуль «Web-мастер (HTML + CSS)» в КиберШколе позволит детям освоить основы верстки, дизайна и управления сайтами, а также познакомиться со специальностью web-разработчика изнутри. Программа обучения охватывает все этапы профессионального создания веб-сайтов, но при этом она специально адаптирована для детского восприятия: на занятиях будет минимум теории (20%) и максимум практики (80%). Уроки верстки и веб-дизайна для детей в нашей школе проходят легко, весело и интересно, практически все задания интерактивные, а в перерывах между занятиями ребят ждет полезный перекус.
По завершении модуля дети научатся верстать HTML-страницы и будут самостоятельно создавать элементарные сайты, работающие на компьютерах и на мобильных устройствах.
Особенности модуля «Web-мастер (HTML + CSS)»
Первая Международная КиберШкола в Калининграде предлагает мальчикам и девочкам в возрасте от 11 лет научиться создавать веб-сайты с нуля. За 2,5 месяца ребята овладеют цифровой грамотностью, расширят кругозор, начнут быстрее ориентироваться в сложных задачах, экспериментировать и проявлять творческие способности. Наша задача – обучить детей программированию HTML и CSS, чтобы они могли без помощи и подсказок создавать каркасы страниц и структуру сайта, вставлять таблицы и картинки, добавлять в них элементы интерактивности и мультимедиа, размещать их по нужным местам, менять цвета, шрифты и фон. Мы хотим дать им разносторонние знания, в т.ч. и посвятить в основы веб-дизайна для начинающих.
Тьюторы модуля с богатым практическим и педагогическим опытом на понятном языке разъяснят и покажут на примерах процесс создания сайтов от «А до Я»:
- как проходит установка нужных для работы программ и их настройка;
- из чего состоит сайт и как он работает;
- знакомство с каскадными таблицами стиля (CSS) и с языком гипертекстовой разметки (HTML) для детей;
- для чего нужны CSS-свойства (в т.
 ч. margin, position, padding, color и другие) и как их использовать;
ч. margin, position, padding, color и другие) и как их использовать; - основные инструменты web-верстки и дизайна для детей;
- как должна выглядеть главная страница и основные моменты при создании верхней, правой и нижней частей сайта и меню;
- каким контентом наполнять, как добавить интерактивности и встроить видео;
- как сделать сайт предельно понятным и легким для навигации;
- где можно приобрести доменное имя и как выбрать хостинг-провайдера;
- как опубликовать свой ресурс в интернете;
- какие «фишки» по сопровождению и поддержке сайта работают;
- как пользоваться тэгами, атрибутами и элементами, а также когда их применять;
- как вносить в код правки и как связать html-страницы между собой.
Полученные в ходе изучения модуля по web-разработке для детей знания и навыки помогут им в будущем стать востребованными и высокооплачиваемыми IT-специалистами (верстальщиками, frontend- или backend-разработчиками).![]() Помогите своему ребенку начать путь к профессии своей мечты!
Помогите своему ребенку начать путь к профессии своей мечты!
CSS • Код Web
CSS — это язык, используемый для создания уникальных веб-сайтов. Чтобы сайты выглядели красиво. Начните изучение CSS с этой статьи…
Что такое CSS?
CSS означает каскадных таблиц стилей и используется для стилизации HTML. Без CSS вся сеть выглядела бы так:
С CSS та же статья выглядела бы так:
Как видите, CSS играет огромную роль в создании веб-сайтов, которыми мы пользуемся каждый день.
Структура CSS
CSS состоит из селекторов и объявлений. Взгляните на этот пример:
h2 {
красный цвет;
выравнивание текста: по центру;
}
Это называется набором правил. Здесь h2 является селектором — это потому, что мы выбираем все элементов на странице для стиля. Далее мы указываем наши объявления в фигурных скобках. Итак, все селекторы CSS выглядят так (включая фигурные скобки, они важны):
селектор {
}
Далее, давайте взглянем на объявления — прежде всего, все объявления заключаются в фигурные скобки селектора, которому они принадлежат — так что в приведенном выше примере объявления будут стилизовать элементы . . Синтаксис объявления выглядит следующим образом:
. Синтаксис объявления выглядит следующим образом:
свойство: значение;
Не забывайте про двоеточие и точку с запятой, они очень важны и всегда должны быть включены. Итак, теперь вы знаете структуру CSS! Вот фрагмент кода для консолидации:
селектор {
стоимость имущества;
стоимость имущества;
}
Количество объявлений, которые можно поместить в набор правил CSS, не ограничено. Наборы правил также могут быть несколькими наборами правил в файле CSS:
h2 {
красный цвет;
выравнивание текста: по левому краю;
}
h3 {
цвет синий;
выравнивание текста: по центру;
}
h4 {
цвет: зеленый;
выравнивание текста: вправо;
}
Следуй за мной!
Забыл сказать — можете следовать! Если вам нужна помощь в запуске вашего кода, ознакомьтесь с этой статьей. Скопируйте этот HTML-код в новый HTML-файл с именем 9.0025 index.html :
<голова>
Мой замечательный сайт
<тело>
Заголовок
Еще один h2
Подзаголовок
Хорошо, это уже сходит с ума
У меня много заголовков
Это еще один H5
Вау, это настолько маленькое, что почти не похоже на заголовок
Контент, контент-контент. Ура, мне нравится контент.
Ура, мне нравится контент.
Это новый абзац, вы заметите разрыв строки выше. Во втором абзаце даже есть... Несколько предложений!
Вау, очень сложно придумать фиктивный контент для трех абзацев. Итак, вот немного латинского фиктивного текста: Curabitur aliquet varius odio et volutpat. Энейское sagittis quam vitae eros ultrices tempor. Fusce et dolor vel lorem lobortis rhoncus non et ex. Nulla at ex sucipit, mollis neque a, egestas arcu. Praesent porttitor aliquet leo, ac elementum lorem ullamcorper nec. Integer ut sollicitudin est. Ut et erat ornare, ultricies risus ut, iaculis purus. Duis vulputate lorem eu augue ullamcorper porta. Aliquam a placerat nunc, id rutrum orci.
<ул>
Затем создайте файл CSS в той же папке с именем style.css . Добавьте следующий код:
h2 {
красный цвет;
}
Теперь откройте HTML-файл — он должен выглядеть нормально, а не будут красными. Это потому, что нам нужно включить наш файл CSS в наш HTML. Делаем это, добавляя в голову ссылку:
Это потому, что нам нужно включить наш файл CSS в наш HTML. Делаем это, добавляя в голову ссылку:
Мой замечательный сайт
Теперь, когда вы перезагрузите страницу, должны стать красными!
Теперь вы готовы следовать остальной части этой статьи (и, кстати, любому из моих руководств по CSS!).
Селекторы CSS
Как я упоминал ранее, селекторы CSS используются, чтобы сообщить браузеру, какой элемент вы хотите стилизовать:
h2 {
красный цвет;
}
В этом примере вы сообщаете браузеру, что хотите стилизовать все со стилями внутри фигурных скобок. Однако есть и другие селекторы CSS. Давайте рассмотрим различные типы селекторов CSS и то, что они делают:
Селекторы элементов
Это похоже на пример h2 , который вы видели выше. Просто введите имя тега элемента, и он выберет все эти элементы (например, все s)
Селекторы классов
Это выбирает элементы с определенным атрибутом класса. Например, в скопированном HTML:
Например, в скопированном HTML:
Подзаголовок
Синтаксис CSS для выбора всех элементов с классом другого класса будет следующим:
.другой-класс {
цвет синий;
}
Попробуйте добавить это в свой файл CSS, и вы увидите, что станет синим. У элемента может быть несколько классов, разделенных пробелами:
Окей, это сводит с ума
У меня много заголовков
Здесь имеет классы два и классы , а имеет классы кратные и классы . Итак, если вы хотите стилизовать оба из них, вы можете использовать класс классов , так как он есть у обоих:
.classes {
цвет: золото;
}
Добавьте это в свой файл CSS — вы увидите, что и станут золотыми.
Селекторы идентификаторов
Помимо классов, элементы также могут иметь идентификаторы:
Ого, этот такой маленький, что едва ли выглядит как заголовок
Обратите внимание, что они могут иметь оба идентификатора класса и (бонус, верно?)
Вау, это настолько маленькое, что едва похоже на заголовок
ID уникален — никакие два элемента не должны иметь одинаковый ID. К сожалению, у элемента может быть только один идентификатор ( 😞 ). Вот как выбрать элемент с идентификатором
К сожалению, у элемента может быть только один идентификатор ( 😞 ). Вот как выбрать элемент с идентификатором my-id в CSS:
#my-id {
цвет: пурпурный;
}
Добавьте это в свой файл CSS, и вы увидите свой становится пурпурным…
Вот и все типы селекторов, о которых я расскажу сегодня! В дальнейшем я сделаю пост с некоторыми супер-причудливыми продвинутыми селекторами CSS. А пока вы можете посмотреть этот замечательный справочник на FreeCodeCamp, если хотите узнать больше о селекторах.
Но подождите! Мы еще не закончили! Нам еще предстоит рассмотреть одну из самых важных частей селекторов CSS…
Комбинирование селекторов CSS
Существует несколько способов комбинирования селекторов CSS:
1. Выбор чего-то внутри чего-то другого
Вот пример из HTML, который я попросил скопировать в самом начале:
- Здравствуйте, как дела? Отлично...
- Еще один элемент списка.
 ..
..
Допустим, мы хотели задать вопрос «Как дела?» апельсин. Как бы вы описали это кому-то, не говоря только фразу «как дела?»
Что бы вы сделали, так это сказали бы внутри внутри
внутри
Чтобы указать селектор внутри другого селектора, мы просто указываем их друг за другом с пробелами между ними:
ul span {
оранжевый цвет;
}
В приведенном выше примере говорится: «Любые s внутри
ul li span {
оранжевый цвет;
}
Здесь CSS говорит: «Любые с внутри
.my-ul #my-li span {
оранжевый цвет;
}
Здесь мы говорим: «Любые внутри элемента с идентификатором my-id внутри любых элементов с классом my-ul . Как видите, в CSS часто можно сказать одно и то же по-разному. Попробуйте добавить любой из этих фрагментов кода в свой файл CSS и посмотрите, что произойдет…
Как видите, в CSS часто можно сказать одно и то же по-разному. Попробуйте добавить любой из этих фрагментов кода в свой файл CSS и посмотрите, что произойдет…
2. Выбор одного элемента(ов) с помощью нескольких селекторов
Ого, что? Да, я потратил много времени на № 1, но если вы забыли, я все еще говорю о способах комбинирования селекторов CSS. Причина, по которой вы хотели бы сделать этот вариант, состоит в том, чтобы сделать ваш выбор более конкретным. Например, взгляните на этот код из нашего HTML:
Ладно, это сводит с ума
У меня много заголовков
Это еще один H5
Допустим, я хотел выделить только середину . Как бы вы это сделали? Вы не можете сказать .classes , так как это также выберет . Вы не можете сказать просто h5 , так как вы также выберете второй . Поэтому нам нужно быть более конкретными. Мы хотим сказать: «Выберите элемент с классом классов . Вот как это сделать:
Вот как это сделать:
h5.classes {
цвет: розовый;
}
По сути, поместите все ваши селекторы рядом друг с другом без пробела (очевидно, вы не можете сделать .classesh5 , так как тогда он будет думать, что h5 является частью имени класса). Попробуйте скопировать приведенный выше пример в свой файл CSS и посмотрите, что получится…
Вы можете использовать столько классов, сколько хотите, а также идентификатор:
h5.classes.multiple#my-id.this-is-get-really-crazy {
цвет синий;
}
Не добавляйте это в свой файл CSS, я придумал некоторые из этих классов и идентификаторов…
Это последняя вещь, которой я вас сегодня научу. Комментарии используются, чтобы сделать ваш код более читабельным и сообщить другим людям (или вам самим), что происходит. Синтаксис комментария CSS примерно такой:
/* Вот комментарий */
/* Этот код делает все h2 красными */
ч2 {
color: /* комментарии могут появляться где угодно */red; /* и в конце строк */
/* Комментарии
может
также
охватывать
несколько
линии. */
}
/* Другой
многострочный
комментарий
*/
*/
}
/* Другой
многострочный
комментарий
*/
Как видите, простой комментарий создается с использованием синтаксиса /* текст комментария */ . Очень важно, чтобы включало как открытие /* , так и закрытие */ . Если вы хотите, вы можете попробовать добавить некоторые комментарии в свой файл CSS.
Ну вот! Это все, чему вам предстоит научиться на сегодня! Давайте подведем итоги и посмотрим, как должен выглядеть ваш код и веб-страница:
Окончательный результат
Ваш файл CSS должен выглядеть примерно так (без комментариев):
ч2 {
красный цвет;
}
.другой-класс {
цвет синий;
}
.классы {
цвет: золото;
}
#мой ID {
цвет: пурпурный;
}
.my-ul #my-li span {
оранжевый цвет;
}
h5.классы {
цвет: розовый;
}
И ваша окончательная веб-страница должна выглядеть примерно так:
Заключение
Итак, я надеюсь, что вы сегодня многому научились, и я поздравляю вас с вашим путешествием по изучению CSS! Если вам когда-нибудь понадобится помощь, не стесняйтесь обращаться ко мне, и я отвечу вам лично (если только мой сайт не окажется на главной странице Reddit 😜). Вы также можете обратиться за помощью, пообщаться и оставить отзыв в комментариях ниже. Если вам это понравилось, вы также можете поделиться им со своими друзьями или подписаться на мою рассылку, чтобы получать новые сообщения. Таким образом, когда я буду делать мои следующие уроки по CSS, вы можете получать уведомления, чтобы вы могли оставаться мотивированными на своем пути обучения. Когда я пишу свои уроки по CSS, я буду публиковать их на странице изучения CSS, чтобы вы могли следить за ними.
Вы также можете обратиться за помощью, пообщаться и оставить отзыв в комментариях ниже. Если вам это понравилось, вы также можете поделиться им со своими друзьями или подписаться на мою рассылку, чтобы получать новые сообщения. Таким образом, когда я буду делать мои следующие уроки по CSS, вы можете получать уведомления, чтобы вы могли оставаться мотивированными на своем пути обучения. Когда я пишу свои уроки по CSS, я буду публиковать их на странице изучения CSS, чтобы вы могли следить за ними.
Получайте удовольствие, и увидимся в следующий раз, где я буду говорить о некоторых основных свойствах CSS, таких как background-color , background-image , font-size и text-align . Тогда увидимся!
Введение в веб-разработку с помощью HTML, CSS, JavaScript
Об этом курсе
361 406 недавних просмотров
Хотите сделать первые шаги, чтобы стать веб-разработчиком? Этот курс поможет вам открыть для себя языки, платформы и инструменты, которые вам понадобятся для создания интерактивных и привлекательных веб-сайтов с самого начала.
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Совместно используемый сертификатСовместно используемый сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните немедленно и учитесь по собственному графику.
Coursera LabsCoursera Labs
Включает практические учебные проекты.
Узнайте больше о Coursera Labs Внешняя ссылка Начальный уровеньНачальный уровень
Базовая компьютерная грамотность. Опыт программирования или веб-разработки не требуется!
Количество часов на выполнениеПрибл. 12 часов на выполнение
Доступные языкиАнглийский
Субтитры: английский
Чему вы научитесь
Описать экосистему разработки веб-приложений и терминологию, такую как интерфейсный разработчик, серверный, серверный и полный стек.

Определить инструменты разработчика и интегрированные среды разработки (IDE), используемые веб-разработчиками.
Создавайте и структурируйте основные веб-страницы с помощью HTML и оформляйте их с помощью CSS.
Разрабатывайте динамические веб-страницы с интерактивными функциями с помощью JavaScript.
Приобретаемые навыки
- Веб-разработка
- Каскадные таблицы стилей (CSS)
- HTML
- Git (программное обеспечение)
- JavaScript 9033 6
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификатОбщий сертификат
Получите сертификат по завершении
100 % онлайн100 % онлайн
Начните сразу и учитесь по собственному графику.
Coursera LabsCoursera Labs
Включает практические учебные проекты.
Начальный уровень
Базовая компьютерная грамотность. Опыт программирования или веб-разработки не требуется!
Часов на выполнениеПрибл. 12 часов на прохождение
Доступные языкиАнглийский
Субтитры: английский
Инструкторы
Упкар Лиддер
Старший инженер-программистIBM
156 539 Учащиеся 10 КурсыМишель Сальтун
Разработчик программного обеспеченияIBM
78 330 Учащиеся 1 КурсРав Ахуджа
Глобальный директор программыIBM Skills Network
1 673 968 Учащиеся 39 КурсыПредлагает
IBM
IBM — мировой лидер в трансформации бизнеса с помощью открытой гибридной облачной платформы и искусственного интеллекта, обслуживающий клиентов более чем в 170 странах мира. Сегодня 47 компаний из списка Fortune 50 полагаются на IBM Cloud для ведения своего бизнеса, а корпоративный ИИ IBM Watson усердно работает в более чем 30 000 проектов. IBM также является одной из самых важных корпоративных исследовательских организаций в мире, которая 28 лет подряд занимает лидирующие позиции в области патентов. Прежде всего, руководствуясь принципами доверия и прозрачности, а также поддержкой более инклюзивного общества, IBM стремится быть ответственным новатором в области технологий и силой добра в мире.
Сегодня 47 компаний из списка Fortune 50 полагаются на IBM Cloud для ведения своего бизнеса, а корпоративный ИИ IBM Watson усердно работает в более чем 30 000 проектов. IBM также является одной из самых важных корпоративных исследовательских организаций в мире, которая 28 лет подряд занимает лидирующие позиции в области патентов. Прежде всего, руководствуясь принципами доверия и прозрачности, а также поддержкой более инклюзивного общества, IBM стремится быть ответственным новатором в области технологий и силой добра в мире.
Обзоры
4.5
Заполненная звезда Заполненная звезда Заполненная звезда Заполненная звезда Наполовину заполненная звезда 286 отзывов5 звезд 900 03
68,66%
4 звезды
22,38 %
3 звезды
5,40%
2 звезды
1,60%
1 звезда 90 003
1,94%
ЛУЧШИЕ ОТЗЫВЫ ОТ ВВЕДЕНИЯ В ВЕБ-РАЗРАБОТКУ С HTML, CSS, JAVASCRIPT
Filled StarFilled StarFilled StarFilled StarFilled Star by SMF 23 февраля 2022 г.


 На примерах учиться действительно проще.
На примерах учиться действительно проще.  ч. margin, position, padding, color и другие) и как их использовать;
ч. margin, position, padding, color и другие) и как их использовать; Ура, мне нравится контент.
Ура, мне нравится контент. ..
.. */
}
/* Другой
многострочный
комментарий
*/
*/
}
/* Другой
многострочный
комментарий
*/
 Наконец, вы завершите окончательный проект, где вы создадите веб-страницу, чтобы продемонстрировать свои навыки и стать отличным дополнением к своему портфолио!
Наконец, вы завершите окончательный проект, где вы создадите веб-страницу, чтобы продемонстрировать свои навыки и стать отличным дополнением к своему портфолио!