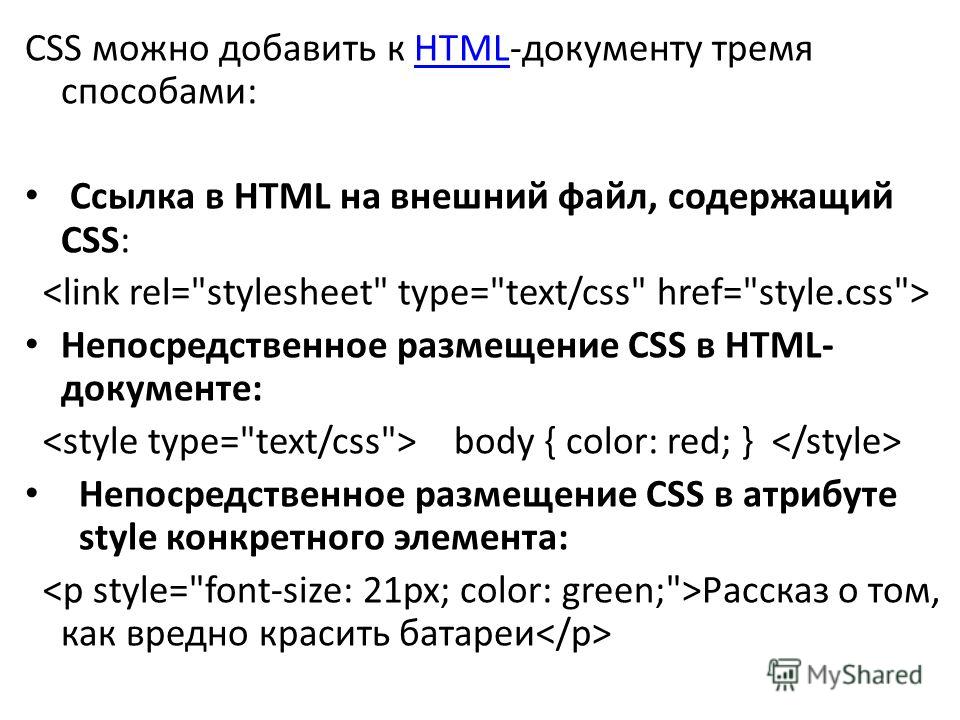
Подключение CSS Стилей — 3 Варианта
Сайт
access_time9 декабря, 2020
hourglass_empty3мин. чтения
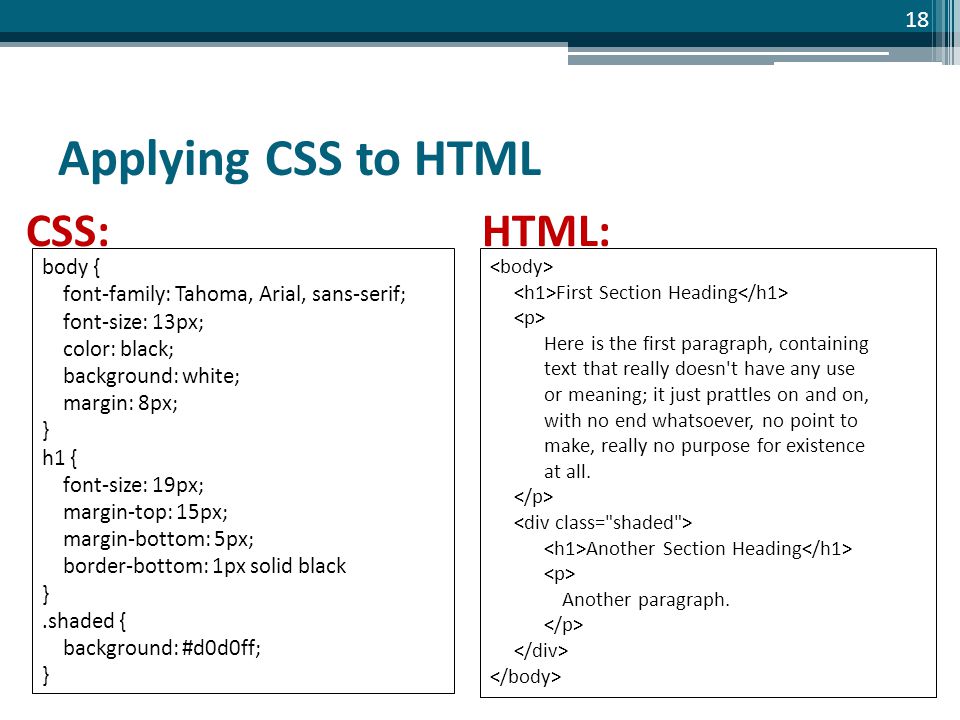
Существует 3 способа, как осуществить подключение CSS стилей для вашего сайта: вы можете использовать глобальные стили CSS, добавив CSS правила в контейнер <head> HTML документа, вы можете добавить ссылку на внешний .css файл, содержащий все необходимые правила или использовать внутренний CSS для применения правил к определенному элементу. В этом руководстве мы рассмотрим все три варианта подключения CSS, узнаем их достоинства и недостатки.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
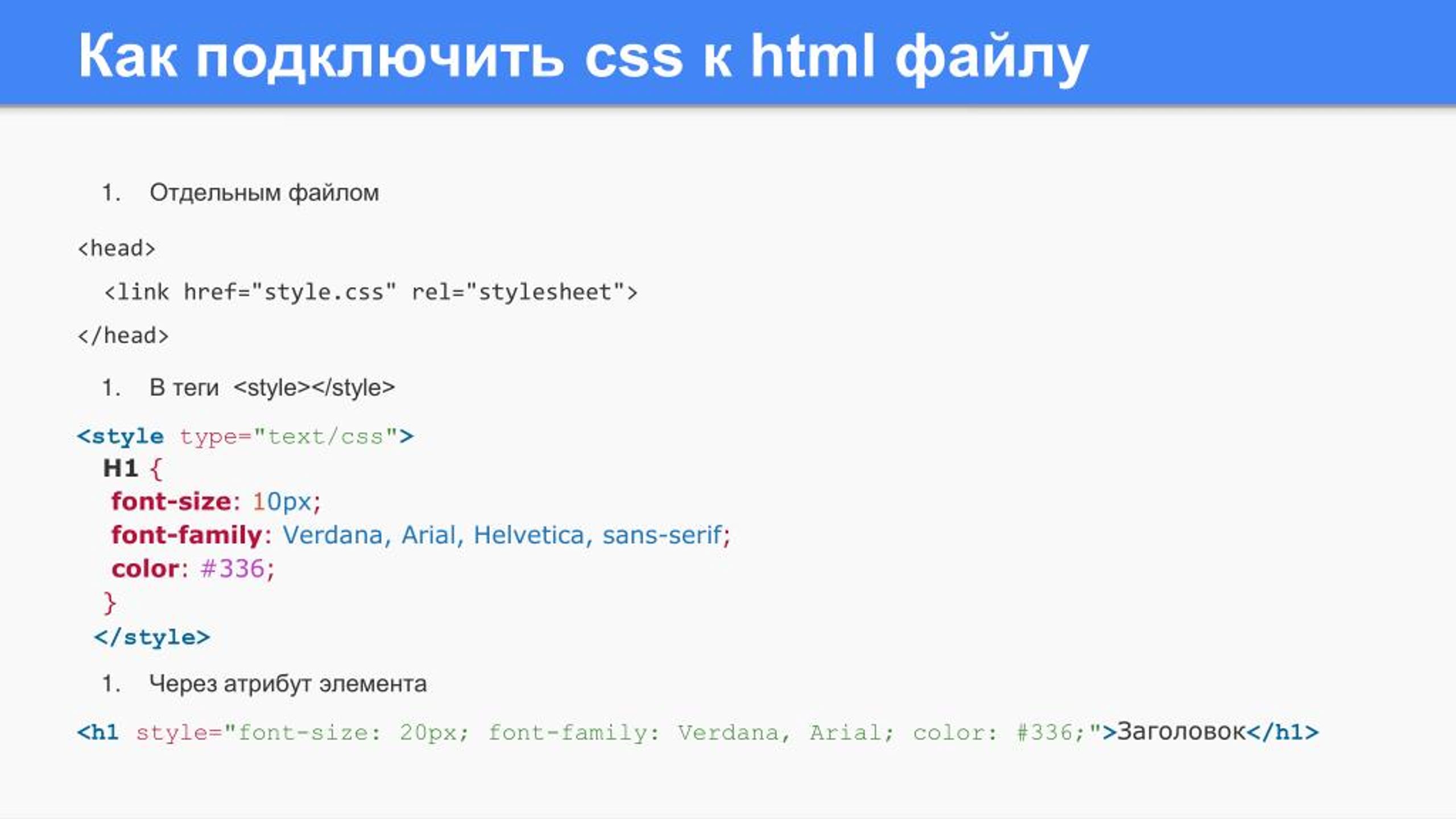
Вариант 1 — Глобальный CSSГлобальный CSS помещается в контейнер <head> конкретной страницы. При таком варианте подключения классы и идентификаторы (ID) могут быть использованы для обращения к CSS коду, однако, они будут активны только на этой конкретной странице. CSS стили подключенные таким путем загружаются при каждой повторной загрузке страницы, поэтому они могут повлиять на скорость ее загрузки. Тем не менее, существует несколько ситуаций в которых использование глобальных CSS может быть полезно. К примеру, если вам необходимо отправить кому-нибудь шаблон страницы — вам гораздо проще будет предоставить предварительный результат, если все будет на одной странице. Глобальные CSS помещаются между тегами <style></style>. Вот пример глобальной таблицы стилей:
При таком варианте подключения классы и идентификаторы (ID) могут быть использованы для обращения к CSS коду, однако, они будут активны только на этой конкретной странице. CSS стили подключенные таким путем загружаются при каждой повторной загрузке страницы, поэтому они могут повлиять на скорость ее загрузки. Тем не менее, существует несколько ситуаций в которых использование глобальных CSS может быть полезно. К примеру, если вам необходимо отправить кому-нибудь шаблон страницы — вам гораздо проще будет предоставить предварительный результат, если все будет на одной странице. Глобальные CSS помещаются между тегами <style></style>. Вот пример глобальной таблицы стилей:
<head>
<style type="text/css">
p {color:white; font-size: 10px;}
.center {display: block; margin: 0 auto;}
#button-go, #button-back {border: solid 1px black;}
</style>
</head>Преимущества глобальных CSS:
- Таблица стилей влияет только на одну страницу.

- В глобальной CSS могут быть использованы классы и идентификаторы (ID).
- Нет необходимости загружать несколько файлов. HTML и CSS могут быть в одном и том же файле.
Недостатки глобальных CSS:
- Увеличенное время загрузки страницы.
- Подключается только к одной странице — неэффективно, если вы хотите использовать одну и ту же CSS для нескольких страниц.
- Откройте вашу HTML страницу в любом текстовом редакторе. Если страница уже загружена на вашу учетную запись хостинга, вы можете использовать текстовый редактор предоставленный вашим хостингом. Если данный документ HTML находится на вашем компьютере, вы можете использовать любой текстовый редактор для его редактирования, и после этого повторно загрузить его на вашу учетную запись хостинга используя FTP-клиент.
- Найдите открывающий тег <head> и добавьте после него следующий код:
<style type="text/css">
- Далее перейдите к следующей строке и добавьте нужные CSS правила, к примеру:
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}- Как только вы закончите добавление CSS правил, добавьте закрывающий тег:
</style>
После всех действий, документ HTML с глобальной CSS должен выглядеть примерно так:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h2>Руководство Hostinger</h2>
<p>Это наш текст. </p>
</body>
</html>
</p>
</body>
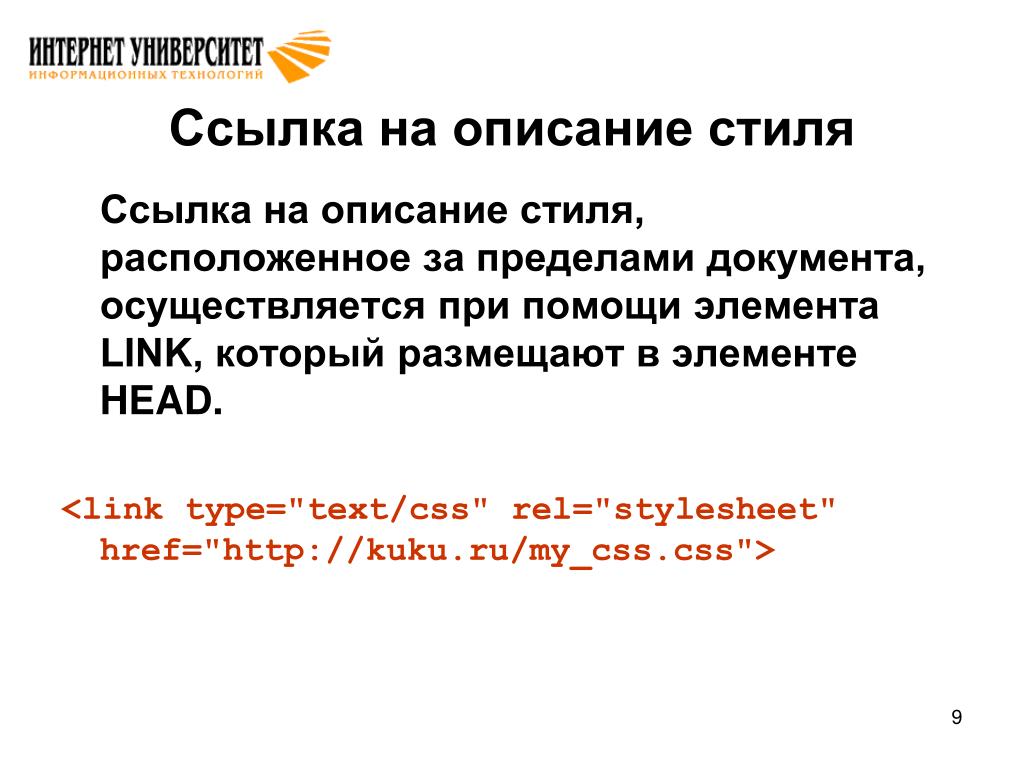
</html>Возможно самый удобный вариант для подключения CSS к вашему сайту, это его привязка к внешнему .css файлу. В этом случае все изменения сделанные во внешнем CSS файле, будут в целом отражаться на вашем сайте. Ссылка на внешний CSS файл помещается в контейнер <head> страницы:
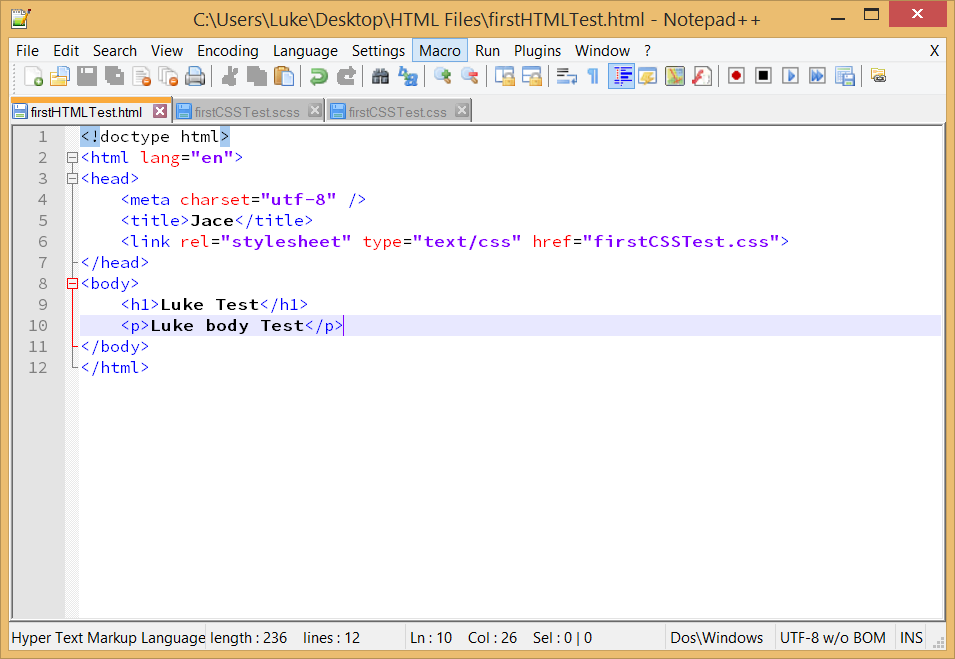
<head> <link rel="stylesheet" type="text/css" href="style.css" /> </head>
Тогда как, сами таблицы стилей располагаются в файле style.css. К примеру:
.xleftcol {
float: left;
width: 33%;
background:#809900;
}
.xmiddlecol {
float: left;
width: 34%;
background:#eff2df;
}Преимущества внешних CSS:
- Меньший размер страницы HTML и более чистая структура файла.
- Быстрая скорость загрузки.
- Для разных страниц может быть использован один и тот же .css файл.

Недостатки внешних CSS:
- Страница может некорректно отображаться до полной загрузки внешнего CSS.
Внутренний CSS используется для конкретного тега HTML. Атрибут <style> используется для настройки этого тега. Этот вариант подключения CSS не является рекомендованным, так как в этом случае необходимо настраивать каждый тег HTML по отдельности. К тому же управление вашим сайтом может стать довольно трудным, если вы будете использовать только внутренний CSS. Однако в некоторых случаях этот способ может быть весьма полезным. К примеру, в случае если у вас нет доступа к CSS файлам, или вам необходимо применить правила только для одного элемента. Пример HTML страницы с внутренним CSS должен выглядеть так:
<!DOCTYPE html> <html> <body style="background-color:black;"> <h2 style="color:white;padding:30px;">Руководство Hostinger</h2> <p style="color:white;">Здесь что-нибудь полезное.</p> </body> </html>
Преимущества внутреннего CSS:
- Полезен для проверки и предпросмотра изменений.
- Полезен для быстрых исправлений.
- Меньше HTTP запросов.
Недостатки внутреннего CSS:
- Внутренние CSS должны быть применены для каждого элемента в отдельности.
Теперь вы узнали, как произвести подключение CSS к вашему сайту тремя разными способами, и узнали их основные отличия.
: Элемент — ссылка на внешний ресурс — HTML
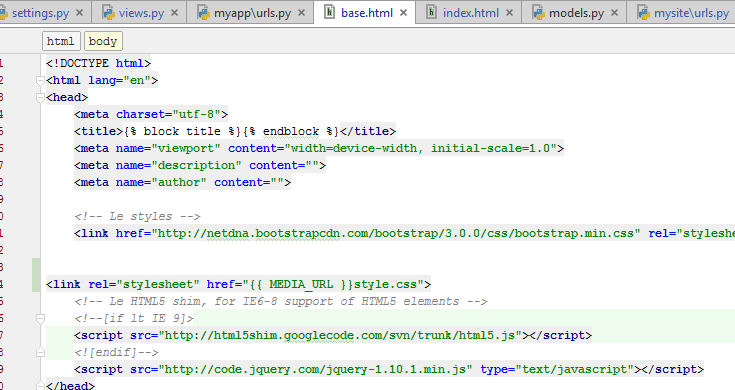
Элемент HTML — Ссылка на Внешний Ресурс (<link>) определяет отношения между текущим документом и внешним ресурсом. Этот элемент чаще всего используется для ссылки на stylesheets, а также для создания иконок сайта (как для иконок в стиле «favicon», так и для иконок домашних экранов и приложений мобильных устройств) среди прочего.
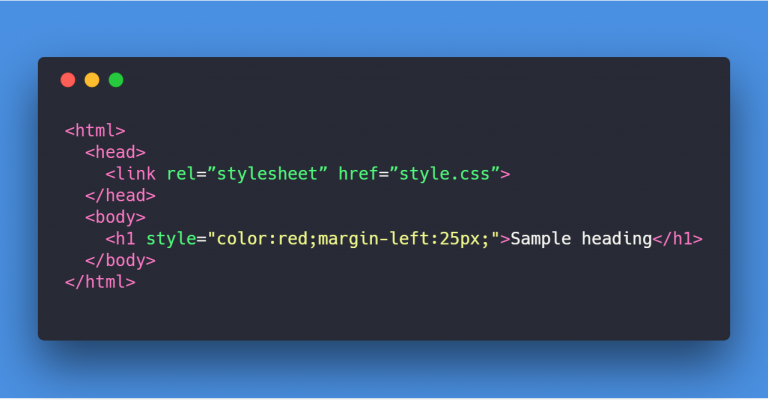
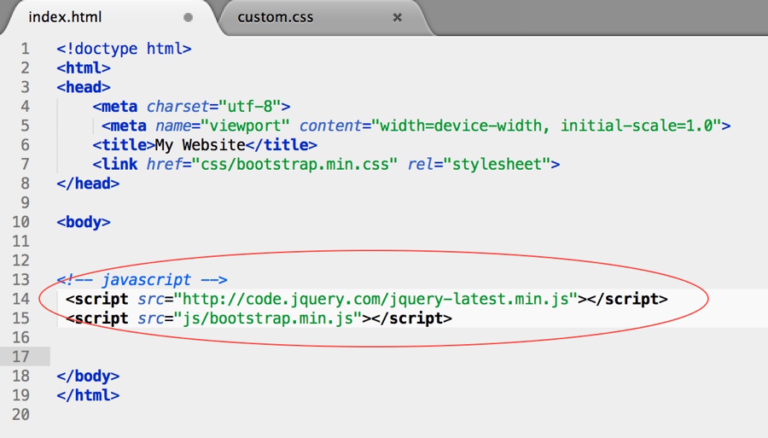
Чтобы подключить таблицу стилей, вы должны включить элемент <link> внутри вашего <head> следующим образом:
<link href="main. css" rel="stylesheet">
css" rel="stylesheet">В этом простом примере указывается путь к таблице стилей внутри атрибута href и атрибут rel со значением stylesheet. rel означает «отношения (relationship)», и, вероятно, является одной из ключевых особенностей элемента
Существует ряд других распространенных типов, с которыми вы столкнетесь. Например, ссылка на сайт иконок:
<link rel="icon" href="favicon.ico">Есть ряд других значений rel для иконок, в основном, используемых для обозначения специальных типов иконок для использования на различных мобильных платформах, например:
<link rel="apple-touch-icon-precomposed"
href="apple-icon-114.png" type="image/png">Атрибут type содержит тип MIME связанного ресурса. Они предоставляют советы, позволяющие браузеру выбрать наиболее подходящую иконку.
Они предоставляют советы, позволяющие браузеру выбрать наиболее подходящую иконку.
Вы можете, также, указать медиа тип или запрос внутри атрибута media; этот ресурс будет загружен только в том случае, если media состояние равно true. Например:
<link href="print.css" rel="stylesheet" media="print">
<link href="mobile.css" rel="stylesheet" media="screen and (max-width: 600px)">В элемент <link> также были добавлены некоторые новые интересные возможности производительности и безопасности, к примеру:
<link rel="preload" href="myFont.woff2" as="font"
type="font/woff2" crossorigin="anonymous">Значение rel — preload указывает, что браузер должен предварительно загрузить этот ресурс (смотрите Предварительная загрузка контента при помощи rel=»preload» для более подробной информации), атрибут as указывает на определенный класс загружаемого контента. Атрибут
Атрибут crossorigin указывает должен ли ресурс загружаться с помощью запроса CORS.
Другие замечания по использованию:
- Элемент
<link>может присутствовать в элементах<head>или<body>, в зависимости от того, имеет ли он тип ссылки, являющейся body-ok. Например, ссылка типаstylesheetявляется body-ok,и, поэтому,<link rel="stylesheet">допускается в body. Однако, это не очень хорошая практика использования; более осмысленно отделять ваши<link>от содержимого body, помещая их в<head>. - При использовании
<link>для установки favicon сайта, и когда ваш сайт использует Политику Безопасности Контента (CSP) для повышения безопасности, политика применяется к favicon. Если вы столкнулись с проблемой при загрузке favicon, проверьте, чтоContent-Security-Policyне препятствует доступу к ней.
- Спецификации HTML и XHTML определяют обработчики событий для элемента
<link>, но не указывают как они будут использоваться. - В XHTML 1.0, пустые элементы, такие как
<link>, требуют слеш:<link />. - WebTV поддерживает использование значения
nextдляrelв качестве предварительной загрузки следующей страницы в серии документов.
Этот элемент включает в себя глобальные атрибуты.
as- Этот атрибут используется только для элементов
<link>с атрибутомrel="preload"илиrel="prefetch". Он указывает тип контента, загружаемого<link>, который необходим для определения приоритетов контента, сравнения запросов, применения корректного content security policy, и установки корректногоAcceptзапрашиваемого заголовка. crossorigin- Этот перечисляемый атрибут указывает, должен ли CORS использоваться при загрузки ресурса.
 CORS-поддерживаемые изображения могут быть повторно использованы в элементе
CORS-поддерживаемые изображения могут быть повторно использованы в элементе <canvas>не искажая их. Допустимы значения:anonymous- Сross-origin запрос (т.е. с HTTP-заголовком
Origin) выполняется, но учетные данные не отправляются (т.е. нет cookie, сертификата X.509, или базовой аутентификации HTTP). Если сервер не передал учетные данные исходному сайту (нет настроенного HTTP-заголовкаAccess-Control-Allow-Origin), изображение будет искажено, а его использование ограничено. use-credentials- Сross-origin запрос (т.е. с HTTP-заголовком
Origin) выполняется вместе с отправкой учетных данных (т.е. выполняется аутентификация cookie, сертификата, и/или базового HTTP). Если сервер не передал учетные данные исходному сайту (через HTTP-заголовокAccess-Control-Allow-Credentials), ресурс будет искажен, а его использование ограничено.
 е. без отправки HTTP-заголовка
е. без отправки HTTP-заголовка Origin), предотвращая его незагрязненное использование. В случае невалидности, он обрабатывается как при использовании ключевого слова anonymous. Для получения дополнительной информации смотрите CORS settings attributes. href- Этот атрибут определяет URL, связываемого ресурса. URL может быть абсолютным или относительным.
hreflang- Этот атрибут определяет язык, связываемого ресурса. Он является консультативным. Допустимые значения определяются BCP47. Используйте этот атрибут только если присутствуют атрибуты
href. importance- Указывает на относительную важность ресурса. Приоритетные подсказки передаются используя значения:
auto: указывает на отсутствие предпочтений. Браузер может использовать собственную эвристику для определения приоритетов ресурсов.
high: указывает браузеру, что ресурс находится в высоком приоритете.low: указывает браузеру, что ресурс находится в низком приоритете.Примечание: Атрибут
importanceможно использовать только для элементов<link>с атрибутамиrel="preload"илиrel="prefetch".integrity- Содержит встроенные метаданные — криптографический хеш-код ресурса(файла) в кодировке base64, который вы сообщаете браузеру для заргузки. Браузер может использовать его для проверки, что загруженный ресурс был получен без неожиданных манипуляций. Смотрите Subresource Integrity.
media- Этот атрибут указывает медиа, который применяет связываемый ресурс. Его значение должно быть типом медиа или медиа-запросом. Этот атрибут, в основном, полезен при связывании с внешними таблицами стилей — он позволяет пользовательскому агенту выбрать наиболее подходящее устройство для запуска.

Примечания:
- В HTML 4, это может быть только простой, разделенный пробелами, список литералов, описывающих медиа, т.е. media типы и группы, которые определены и допустимы в качестве значений для этого атрибута, такие как
print,screen,aural,braille. HTML5 распространил это на любые медиа-запросы, которые являются расширенным набором допустимых значений HTML 4. - Браузеры, не поддерживающие CSS3 Media Queries, могут не распознать соответствующую ссылку; не забудьте установить резервные ссылки, ограниченные набором медиа-запросов, определенным в HTML 4.
- В HTML 4, это может быть только простой, разделенный пробелами, список литералов, описывающих медиа, т.е. media типы и группы, которые определены и допустимы в качестве значений для этого атрибута, такие как
referrerpolicy- Строка, указывающая какой реферер использовать при загрузки ресурсов:
no-referrerозначает, что заголовокRefererне будет отправлен.no-referrer-when-downgradeозначает, что заголовокRefererне будет отправлен при переходе к источнику без TLS (HTTPS). Это поведение пользовательского агента по умолчанию, если не указано иное.
Это поведение пользовательского агента по умолчанию, если не указано иное.originозначает, что реферером будет источник, который соответствует схеме, хосту и порту.origin-when-cross-originозначает, что навигация к другим источникам будет ограничена схемой, хостом, портом, в то время как навигация по одному и тому же источнику будет включать путь реферер .unsafe-urlозначает, что в качестве источника ссылки будет указываться источник и путь (но не фрагмент, пароль или имя пользователя). Этот вариант небезопасен, потому что он может способствовать утечки источников и путей из TLS-защищенных ресурсов в незащищенные источники.
rel- Этот атрибут определяет отношения связываемого документа и текущего документа. Атрибут должен быть разделенным пробелами списком значений типов ссылки.
sizes- Этот атрибут определяет размеры иконки для визуальных медиа, содержщихся в ресурсе.
 Он должен быть представлен только, если
Он должен быть представлен только, если relсодержит значениеiconили нестандартный тип, напримерapple-touch-iconApple. Может иметь следующие значения:any, означает, что иконка может быть маштабируема до любого размера, например в векторном формаеimage/svg+xml.- пробелоразделенный список размеров, каждый в формате
<width in pixels>x<height in pixels>или<width in pixels>X<height in pixels>. Каждый из этих размеров должен содержаться в ресурсе.
Примечание: Большинство форматов иконок могут хранить только одну иконку, поэтому чаще всего
sizesсодержит только одну запись. MS’s ICO формат, как и Apple’s ICNS. ICO более распространены; вы должны использовать их. title- Атрибут
titleимеет особое значение для элемента<link>. При использовании
При использовании <link rel="stylesheet">он определяет предпочтительную или альтернативную таблицу стилей. Неверное использование может стать причиной игнорирования таблицы стилей. type- Этот атрибут используется для определения типа связываемого контента. Значение атрибута должно быть типом MIME, такое как text/html, text/css и т.д. Обычно он используется для определения типа таблицы стилей, на которую делается ссылка (например, text/css), но, учитывая, что CSS является единственным языком таблиц стилей, используемым в сети, этот атрибут может быть пропущен, что является рекомендацией. Он также используется для типов ссылок
rel="preload", чтобы браузер загружал только те типы файлов, которые он поддерживает.
Нестандартные атрибуты
disabled- Этот атрибут используется для отключения отношения ссылки.
 В сочетании со скриптом, этот атрибут может использоваться для включения и выключения различных отношений таблицы стилей.
В сочетании со скриптом, этот атрибут может использоваться для включения и выключения различных отношений таблицы стилей.Примечание: Хотя в стандарте HTML нет атрибута
disabled, атрибутdisabledесть в объекте DOMHTMLLinkElement. methods- Значение этого атрибута предоставляет информацию о функциях, которые могут выполняться над объектом. Значения обычно задаются протоколом HTTP, когда он используется, но может быть (аналогично атрибуту title) полезно заранее включить в ссылку консультативную информацию. Например, браузер может выбрать другое отображение ссылки в зависимости от указанных методов; то, что доступно для поиска может получить другую иконку, или внешняя ссылка может отображаться с указанием перехода с текущего сайта. Этот атрибут не совсем понятен и не поддерживается, даже определяющим браузером, Internet Explorer 4.
prefetchSecure context- Этот атрибут идентифицирует ресурс, который может потребоваться при следующей навигации, и необходимость получить его пользовательским агентом.
 Это позволяет пользовательскому агенту быстрее реагировать, когда, в будущем, ресурс будет запрошен.
Это позволяет пользовательскому агенту быстрее реагировать, когда, в будущем, ресурс будет запрошен. target- Определяет название фрейма или окна, которое определяет связывающие отношения, или, которое будет показывать рендеринг любого связываемого ресурса.
Устаревшие атрибуты
charset- Этот атрибут определяет кодировку символов связываемого ресурса. Значение представляет собой список наборов символов, разделенный пробелами и/или запятыми, как определено в RFC 2045. Значение по умолчанию
iso-8859-1. Примечание по использованию: Для получения эффекта использования данного устаревшего атрибута, используйте HTTP-заголовокContent-Typeна связываемый ресурс. revЗначение этого атрибута показывает отношение текущего документа к связываемому документу, как определено атрибутом
href. Этот атрибут, таким образом, определяет обратную связь по сравнению со значением атрибута
Этот атрибут, таким образом, определяет обратную связь по сравнению со значением атрибута rel. Значения типов ссылки для атрибута аналогичны возможным значениям дляrel.Примечание: Этот атрибут считается устаревшим жизненным стандартом WHATWG HTML (который является каноничной спецификацией MDN). Однако, стоит отметить, что
revне считается устаревшим в спецификации W3C. Стоит сказать, учитывая неопределенность, полагаться наrevне стоит.Взамен, вы должны использовать атрибут
relс противоположным значением типов ссылки. Например, чтобы установить обратную ссылку дляmade, укажитеauthor.Также, этот атрибут не означает «ревизия» и не должен использоваться с номером версии, даже если многие сайты используют его в этих целях.
Элемент <link> не имеет визуального представления в веб-документе, поэтому он не должен стилизоваться.
Включение таблицы стилей
Включение таблицы стилей на страницы имеет следующий синтаксис:
<link href="style.css" rel="stylesheet">
Предоставление альтернативных таблиц стилей
Вы можете указать альтернативные таблицы стилей.
Пользователь может выбрать, какую таблицу стилей использовать, выбрав ее в меню Вид > Стиль страницы. Это позволяет пользователям видеть мультиверсию страницы.
<link href="default.css" rel="stylesheet" title="Default Style">
<link href="fancy.css" rel="alternate stylesheet" title="Fancy">
<link href="basic.css" rel="alternate stylesheet" title="Basic">
Предоставление иконок для различных контекстов использования
Вы можете включить ссылки на несколько различных иконок на одной странице, и браузер выберет, какая из них лучше подходит для его конкретного контекста, используя значения rel и sizes как подсказки.
<link rel="apple-touch-icon-precomposed" href="favicon144. png">
<link rel="apple-touch-icon-precomposed" href="favicon114.png">
<link rel="apple-touch-icon-precomposed" href="favicon72.png">
<link rel="apple-touch-icon-precomposed" href="favicon57.png">
<link rel="icon" href="favicon32.png">
png">
<link rel="apple-touch-icon-precomposed" href="favicon114.png">
<link rel="apple-touch-icon-precomposed" href="favicon72.png">
<link rel="apple-touch-icon-precomposed" href="favicon57.png">
<link rel="icon" href="favicon32.png">Условная загрузка ресурсов с медиазапросами
Вы можете предоставить тип медиа или запрос внутри атрибута media; этот ресурс будет загружен только в том случае, если условия медиа равно true. Например:
<link href="print.css" rel="stylesheet" media="print">
<link href="mobile.css" rel="stylesheet" media="all">
<link href="desktop.css" rel="stylesheet" media="screen and (min-width: 600px)">
<link href="highres.css" rel="stylesheet" media="screen and (min-resolution: 300dpi)">
События загрузки таблицы стилей
Вы можете определить, когда таблица стилей была загружена, наблюдая за событием load, запускающимся в нем; аналогично, вы можете обнаружить, произошла ли ошибка при обработки таблицы стилей, наблюдая за событием error:
<script>
var myStylesheet = document. querySelector('#my-stylesheet');
myStylesheet.onload = function() {
}
myStylesheet.onerror = function() {
console.log("An error occurred loading the stylesheet!");
}
</script>
<link rel="stylesheet" href="mystylesheet.css">
querySelector('#my-stylesheet');
myStylesheet.onload = function() {
}
myStylesheet.onerror = function() {
console.log("An error occurred loading the stylesheet!");
}
</script>
<link rel="stylesheet" href="mystylesheet.css">
Примечание: Событие load запускается после загрузки и анализа таблицы стилей и всего импортируемого содержимого, непосредственно перед тем, как стили будут применены к содержимому.
Preload примеры
BCD tables only load in the browser
Стилизация ссылок — Изучение веб-разработки
При стилизации ссылок, важно понимать как использовать псевдо-классы, чтобы стилизировать состояния ссылок эфективно, и как стилизировать ссылки для использования в общих разнообразных функциях интерфейса: таких как например навигационное меню и вкладки. Мы расмотрим все эти темы в этой статье.
| Для изучения вам потребуется: | Основы компьютерной грамотности, базовые знания HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), базовые знания о текстах и шрифтах CSS. |
|---|---|
| Вы узнаете: | Изучите как стилизуются ссылки и как использовать ссылки эффективно в общих задачах UI (пользовательских интерфейсах), например, в меню навигации. |
Мы рассматривали как реализуются ссылки в вашем HTML в соответствии с лучшими практиками в Создании гиперссылок. В этой статье мы будем опираться на эти знания, показывая вам лучшие практики по оформлению ссылок.
Состояния ссылок
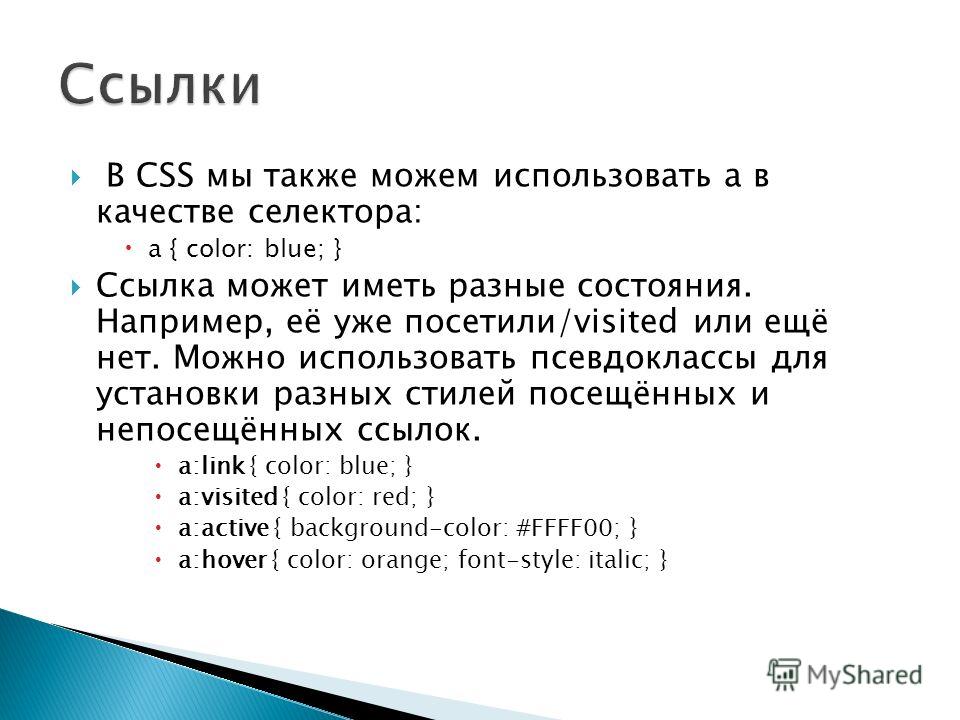
Первое, что нужно понять, это концепция состояний ссылок — разные состояния в которых могут существовать ссылки, которые могут быть стилизованы используя различные псевдоклассы:
- Link (не посещенная): Состояние по умолчанию, в котором находится ссылка, когда она не находится в каком-либо другом состоянии. Она может быть специфически стилизована используя псевдокласс
:link. - Visited: Ссылка, когда она уже была посещена (существует в истории браузера), стилизуется используя псевдокласс
:visited.
- Hover: Ссылка, когда на нее наведен курсор мыши, стилизуется используя псевдокласс
:hover - Focus: Ссылка, когда она была сфокусирована (например когда пользователь переместился на нее используя клавишу Tab или наподобие или программно сфокусирована используя
HTMLElement.focus()) — стилизуется используя псевдокласс:focus. - Active: Ссылка, когда она активируется (например при клике по ней), стилизуется используя псевдокласс
:active
Стили по умолчанию
Следующий пример показывает, как будет вести себя ссылка по умолчанию (CSS просто увеличивает и центрирует текст чтоб больше выделить его).
<p><a href="https://mozilla.org">A link to the Mozilla homepage</a></p>
p {
font-size: 2rem;
text-align: center;
}Вы заметите несколько вещей при изучении стилей по умолчанию:
- Ссылки подчеркнуты.

- Не посещенные ссылки синие.
- Посещенные ссылки фиолетовые
- Наведение курсора мыши на ссылку меняют указатель мыши на иконку маленькой руки.
- Сфокусированные ссылки имеют контур вокруг себя — вы можете сфокусироваться на ссылках на этой странице с помощью клавиатуры, нажав клавишу табуляции (на Mac, вам может понадобиться включить опцию Full Keyboard Access: All controls нажав Ctrl + F7, прежде чем это будет работать).
- Активные ссылки красные (попробуйте удерживать кнопку мыши на ссылке, когда вы кликните по ней).
Довольно интересно, что эти стили по умолчанию приблизительно такие же какими они были в первые дни браузеров в середине 1990-ых. Это потому, что пользователи знают и привыкли ожидать такого поведения — если бы ссылки были стилизованы по-разному, это бы путало много людей. Это не значит, что вы недолжны стилизовать ссылки совсем, просто вы не должны уходить слишком далеко от ожидаемого поведения. По крайней мере вы должны:
По крайней мере вы должны:
- Использовать нижнее подчеркивание для ссылок, но не для других вещей. Если вы не хотите подчеркивать ссылки, то хотя бы выделите их каким-либо другим путем.
- Сделать так чтобы они как-нибудь реагировали на наведение/фокусировку на них и немного отличались после активации.
Стили по умолчанию могут быть выключены/изменены, используя следующие свойства CSS:
colorдля цвета текста.cursorдля стиля курсора мыши — вы не должны отключать эту опцию только если у вас нет на это веской причины.outlineдля контура текста (контур схож с границей, единственное отличие — это то, что границы занимают место в блоке, а контур — нет; он просто располагается поверх фона). Контур является полезным вспомогательным средством, так что подумайте хорошо, прежде чем отключать его; по крайней мере вы должны удвоить стили, заданные для состояния hover, а также состояния фокусировки.
Обратите внимание: Вы не ограничены только перечисленными выше свойствами чтобы стилизовать ссылки — вы можете использовать любые свойства, которые вам нравятся. Просто постарайтесь не сходить с ума слишком сильно!
Стилизация некоторых ссылок
Мы уже рассмотрели состояния по умолчанию в некоторых деталях, давайте взглянем на типичный набор стилей ссылок.
Чтобы начать, мы выпишем наши пустые наборы правил:
a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}Этот порядок важен так как стили ссылок опираются друг на друга, например стили в первом правиле будут применяться ко всем последующим правилам и когда ссылка будет активирована, она также будет находиться под «наведением» (hover). Если вы введете их в неправильном порядке, стили не будут работать правильно. Чтобы запомнить этот порядок вы можете попробовать использовать мнемонику типа LoVe Fears HAte.
А теперь давайте добавим еще немного информации чтобы правильно оформить этот стиль:
body {
width: 300px;
margin: 0 auto;
font-size: 1.2rem;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: #265301;
}
a:visited {
color: #437A16;
}
a:focus {
border-bottom: 1px solid;
background: #BAE498;
}
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}Также мы дадим некий пример HTML к которому применяется CSS:
<p>There are several browsers available, such as <a href="https://www.mozilla.org/en-US/firefox/">Mozilla
Firefox</a>, <a href="https://www.google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p>Объединение этих двух дает нам такой результат:
Итак, что мы сделали тут? Это определенно выглядит иначе чем стилизация по умолчанию, но все еще дает достаточно знакомый опыт для пользователей, чтобы знать, что происходит:
- Первые два правила не так интересны в этом обсуждении.

- Третье правило использует селектор
aчтобы избавиться от подчеркивания текста и контура фокуса по умолчанию (которые все равно варьируют в зависимости от браузера), а также добавляет малое количество padding к каждой ссылке — все это станет ясно позже. - Далее, мы используем селекторы
a:linkиa:visitedчтобы настроить пару цветовых вариаций не посещенных и посещенных ссылок, так чтоб они отличались. - Следующие два правила используют
a:focusиa:hoverнастраивают сфокусированные и наведенные (hovered) ссылки таким образом чтобы они имели разные фоновые цвета, плюс нижнее подчеркивание чтобы ссылка выделялась еще больше. Два пункта на которые надо обратить внимание:- Нижнее подчеркивание создано используя
border-bottom, а неtext-decoration— некоторые люди предпочитают это потому что первый имеет лучшие варианты стилизации, чем второй, и отрисован немного ниже, так что не срезает нижние элементы слов будучи подчеркнутыми (например хвосты у букв как «р» и «у»).
- Значение
border-bottomустановлено на1px solid, без определенного цвета. Это позволяет границам принимать тот же цвет что и элементы текста, что полезно в случае как этом, где текст имеет разные цвета в каждом случае.
- Нижнее подчеркивание создано используя
- Наконец,
a:activeиспользуется чтобы дать ссылкам инвертированную цветовую схему в то время когда они активированы, чтобы было ясно что происходит что то важное!
Активное изучение: Стилизуйте ссылки самостояельно
В этой секции активного изучения, мы бы хотели, чтобы взяли наш набор пустых правил и добавили ваши собственные объявления так чтобы ссылки выглядели действительно круто. Используйте свое воображение, не сковывайтесь. Мы уверены, что вы можете придумать что-то более крутое и все еще так же функциональное, как и наш пример выше.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы действительно застряли нажмите кнопку Show solution чтобы вставить пример, который мы показали выше.
Обычной практикой является добавление иконок в ссылки, чтобы предоставить больше индикатора того, на какой контент указывает ссылка. Давайте рассмотрим очень простой пример, который добавляет иконку к внешним ссылкам (ссылки, которые ведут на другие сайты). Такая ссылка обычно выглядит как маленькая стрела торчащая из коробочки — например, мы будем использовать этот отличный образец с сайта icons8.com.
Давайте взглянем на HTML и CSS которые дадут нам эффект, который мы хотим. Во-первых, немного простого HTML который будет стилизован:
<p>For more information on the weather, visit our <a href="weather.html">weather page</a>,
look at <a href="https://en.wikipedia.org/wiki/Weather">weather on Wikipedia</a>, or check
out <a href="http://www.extremescience.com/weather.htm">weather on Extreme Science</a>.</p>Далее, CSS:
body {
width: 300px;
margin: 0 auto;
font-family: sans-serif;
}
p {
line-height: 1. 4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('https://mdn.mozillademos.org/files/12982/external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}
4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('https://mdn.mozillademos.org/files/12982/external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}Итак, что же тут происходит? Мы пропустим большую часть CSS так как это та же информация, которую вы рассматривали ранее. Однако, последнее правило интересное — тут мы вставляем пользовательское фоновое изображение во внешнюю ссылку схожим способом как мы делали пользовательские маркеры для пунктов списка в последней статье — в этот раз, однако, мы используем короткую запись background вместо индивидуальных свойств. Мы задаем путь к изображению, которое хотим вставить, устанавливаем no-repeat чтобы мы получили только одну копию вставленного и затем устанавливаем позицию на 100% до правого края изображения и 0 пикселей от верхнего края.
Также мы используем background-size для того чтобы указать размер в котором бы хотим чтобы было показано фоновое изображение — полезно иметь иконку большего размера и далее менять его размер так, как нужно для адаптивного (отзывчивого) веб-дизайна. Однако это работает только в IE9 и следующих версиях так что, если вам нужна поддержка тех старых браузеров вам просто придется менять размер изображения и вставлять его как есть.
Наконец, мы задаем некоторый padding-right для ссылки чтобы добавить пространство в котором появляется фоновое изображение, таким образом, чтобы мы не накладывали его на текст.
И последнее слово — как мы выбрали только внешние ссылки? Ну, если вы пишете свои HTML ссылки правильно, то вы должны были использовать только абсолютные URL для внешних ссылок — гораздо эффективнее использовать относительные ссылки для связи с другими частями вашего сайта. Текст «http» таким образом должен появляться только во внешних ссылках и можем выбрать его при помощи селектора атрибутов: a[href*="http"] выбирает элементы <a>, но только если они имеют атрибут href со значением содержащим «http» где-то внутри него.
Ну вот и все — попробуте посетить секцию активного изучения выше и испытайте этот новый метод!
Инструменты, которые вы исследовали в этой статье также могут быть использованы другим способом. Например, такие состояния как hover могут быть использованы для стилизации множества различных элементов, не только ссылок — вы можете захотеть стилизовать состояние hover параграфов, элементов списка или других вещей.
Дополнительно, ссылки очень часто стилизуют так, чтоб они выглядели и вели себя как кнопки при определенных обстоятельствах — навигационное меню веб-сайтов обычно размечено как список, содержащий ссылки, который легко может быть стилизован так чтоб выглядел как набор кнопок управления или вкладок которые обеспечивают пользователя доступом к другим частям сайта. Давайте изучим как.
Для начала HTML:
<ul>
<li><a href="#">Home</a></li><li><a href="#">Pizza</a></li><li><a href="#">Music</a></li><li><a href="#">Wombats</a></li><li><a href="#">Finland</a></li>
</ul>А теперь наш CSS:
body,html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19. 5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}Что дает нам следующий результат:
Давайте объясним, что тут происходит, фокусируясь на самых интересных частях:
- Наше второе правило удаляет заданный по умолчанию
paddingу элемента<ul>и устанавливает его ширину так, чтобы охватить 100% внешнего контейнера (в этом случае<body>). - Элементы
<li>по умолчанию в норме являются блочными (см. типы блоков CSS чтобы вспомнить), что значит что они будут располагаться на своих собственных строках. В этом случае мы создаем горизонтальный список ссылок, поэтому в третьем правиле задаем свойствуdisplayзначение inline, что приводит к тому, что элементы списка располагаются в одной строке друг с другом — теперь они ведут себя как строчные элементы.
- четвертое правило — которое стилизует элемент
<a>— самое сложное; давайте пройдемся по нему шаг за шагом:- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
text-decorationиoutline— мы не хотим, чтоб они портили нам вид. - Далее мы устанавливаем
displayнаinline-block— элементы<a>являются строчными по умолчанию и, поскольку мы не хотим чтобы они вываливались на свои собственные строки как если бы это получалось со значениемblock, мы хотим иметь возможность менять их размер.inline-blockпозволяет нам делать это. - Теперь только изменение размера! Мы хотим заполнить всю ширину элемента
<ul>, оставить немного margin между каждой кнопкой (не без зазора с правого края) и мы имеем 5 кнопок, которые надо разместить и которые должны иметь одинаковый размер. Для того чтобы это сделать мы задаемwidthна 19. 5%, а
5%, а margin-rightна 0.625%. Вы заметите что вся эта эта ширина составляет 100.625%, что может сделать так что последняя кнопка перекроет<ul>и выпадет вниз на следующую строку. Тем не менее, мы возвращаемся к 100%, используя следующее правило, которое выбирает только последний<a>в списке и удаляет его margin. Сделано! - Последние три объявления довольно просты и в основном просто для косметических целей. Мы центрируем текст внутри каждой ссылки, задаем
line-heightна 3 чтобы кнопки имели некую высоту (что также имеет приемущество в центрировании текста по вертикали) и задаем для текста черный цвет.
- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
Обратите внимание: Вы могли заметить что элементы списка в HTML все находятся на одной строке друг с другом — так сделано потому, что это сделано потому, что пробелы/разрывы строк между элементами встроенного блока создают пробелы на странице, точно также как пробелы между словами и такие пробелы могли бы нарушить расположение нашего горизонтального меню навигации. Вы можете найти больше информации об этой проблеме (и решения) на Fighting the space between inline block elements.
Вы можете найти больше информации об этой проблеме (и решения) на Fighting the space between inline block elements.
Мы надеемся эта статья снабдила вас всем что вам надо знать о ссылках — на данный момент! Последняя статья в нашем модуле стилизации текста детализирует как использовать пользовательские шрифты на вашем веб-сайте или как они больше известны веб-шрифты.
Ссылки против кнопок в современных веб-приложениях — CSS-LIVE
Перевод статьи Links vs. Buttons in Modern Web Applications с сайта marcysutton.com для CSS-live.ru, автор — Марси Саттон
Github: ссылки или кнопки?
Одна из вечных тем во фронтенд-доступности — неразбериха между ссылками и кнопками. Ну, HTML-элементы, которые открывают ссылки в новом окне или отправляют форму, знаете? В веб-приложениях на JavaScript мы по-прежнему путаемся, какой элемент выбрать для пользовательского действия. Чтобы развеять туман, я покажу примеры использования для ссылок и кнопок в приложениях с отрисовкой на клиенте и помогу вам принимать лучшие решения с точки зрения UI.
Кнопки
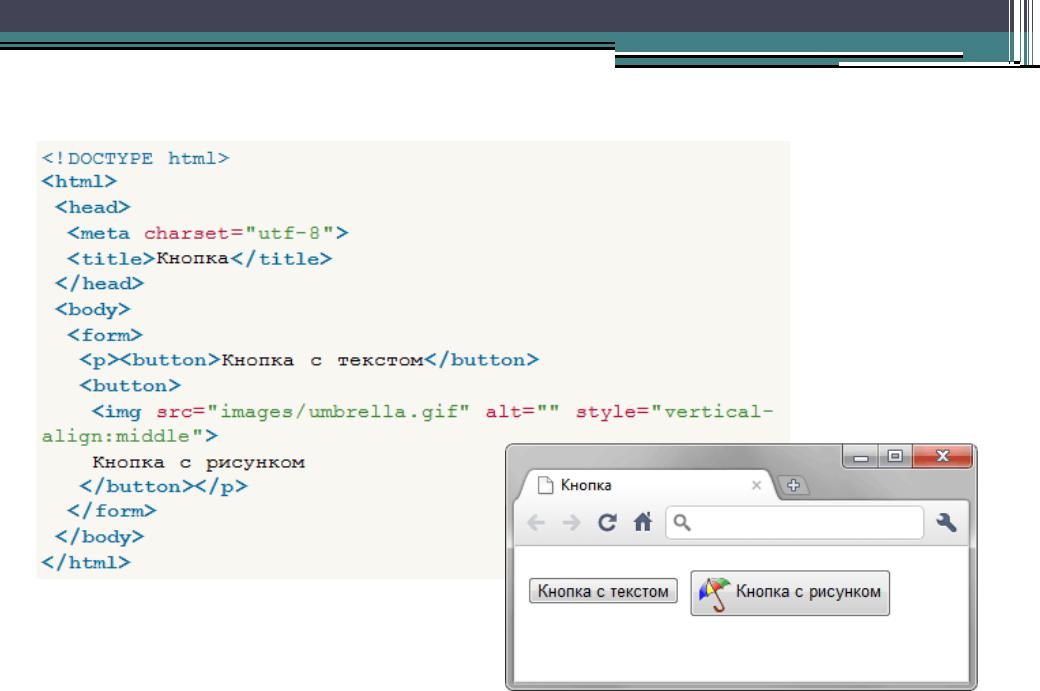
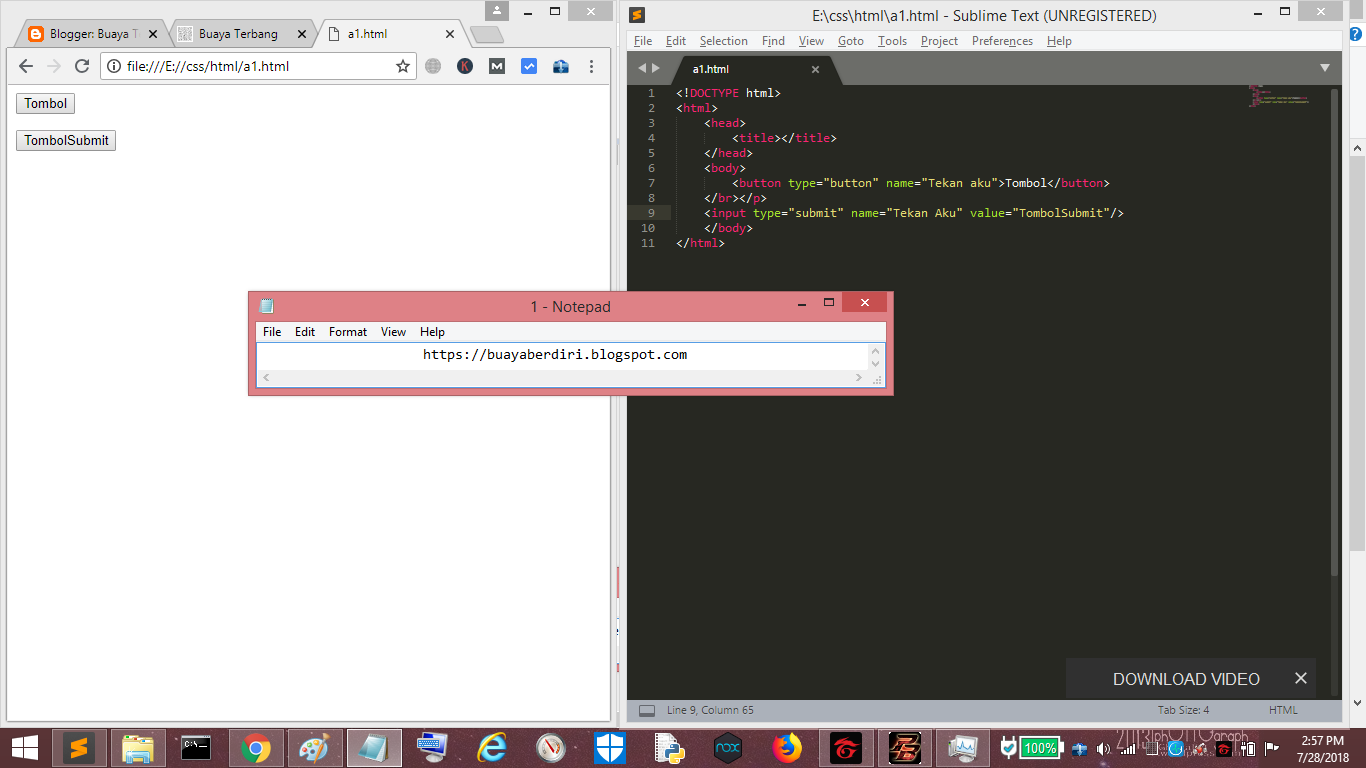
Почему-то люди становятся веб-разработчиками,так и не узнав про HTML-элемент <button>. (Мне и самой потребовалось несколько лет, пока я узнала, для чего нужны заголовки h2-h6, так что бывает). Могучая кнопка и правда крутая. Вот что она может делать:
- Получать фокус с клавиатуры по умолчанию
- Делать «клик» по нажатию на пробел
- Отправлять данные формы на сервер
- Очищать форму
- Блокироваться с помощью атрибута
disabled - Давать подсказку скринридеру с помощью неявного атрибута
role="button" - Показывать состояния
∶focus,∶hover,∶active,∶disabled
Если добавить немного скрипта,кнопка идеальный элемент для:
- Открывания модального окна
- Вызова всплывающего меню
- Переключения интерфейса
- Проигрывания медиа-контента
- Вставки с помощью JS в случае, если они работают только с помощью JS
Ссылки
Вот несколько базовых возможностей ссылок, или якорей, или фундамента веба:
- Создавать гипертекст, сеть онлайн-ресурсов
- Перевести пользователя на новую страницу или окно
- Изменять URL
- Вызвать браузерные перерисовку/перезагрузку
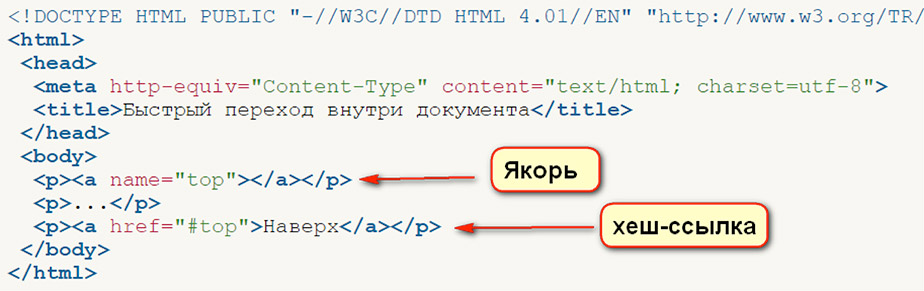
- Переходить по якорям внутри страницы
- Связывать между собой разные части приложения с отрисовкой на клиенте
- Способны принимать фокус по умолчанию с помощью атрибута
href - Регистрируют клик с помощью клавиши
Enter - Имеют неявную роль link
- Не блокируются как кнопки, но их можно сделать неактивными с помощью
tabindex="-1"иaria-hidden="true" - Могут открываться в новых окнах (а раньше — и во фреймах)
- Показывать состояния
∶link,∶visited,∶focus,∶hover,∶active
Лично для меня самое главное различие между ссылкой и кнопкой — то, что ссылки перемещают пользователя на новый ресурс, унося его из текущего контекста (внутренние ссылки — единственная загвоздка здесь). Кнопка переключает что-то в интерфейсе, например, видео-плеер, или вызывает новый контент в том же самом контексте, например, всплывающее меню, использующее
Кнопка переключает что-то в интерфейсе, например, видео-плеер, или вызывает новый контент в том же самом контексте, например, всплывающее меню, использующее aria-haspopup.
Что такое навигация? А что маршрутизация?
Изменение URL означает, что пользователь переходит на новую страницу. Это перезагружает браузер с новым ресурсом и перерисовывает пиксели. Навигация может вызываться с помощью действий формы, якорных ссылок и JavaScript-свойства location.
Подобно сортировке писем на почте, маршрутизация — механизм для подключения сетевых запросов с соответствующим контентом в приложении. Маршрутизаторы — общая технология для множества разных веб-фреймворков (помню, как на заре своей карьеры я балдела от PHPшных), ставящая в соответствие представления и их части определенным фрагментам URL. Благодаря написанию динамических маршрутов, новый контент можно создавать динамически (без хардкода)
Откуда возникает путаница?
В мире клиентских веб-приложений построенных с помощью Angular, Ember или React, браузерная перерисовка может вызваться в любой момент. Немного неясно, какой элемент лучше подходит для дела, когда вы можете выполнять тот же код, что для маршрута, но с обработчиком клика кнопки и без изменения URL. К примеру, если я открываю панель над существующим контентом страницы, я перехожу сюда или переключаю интерфейс? Зависит ли это от того, есть ли у этой панели свой собственный URL? Вот код, который я видела недавно:
Немного неясно, какой элемент лучше подходит для дела, когда вы можете выполнять тот же код, что для маршрута, но с обработчиком клика кнопки и без изменения URL. К примеру, если я открываю панель над существующим контентом страницы, я перехожу сюда или переключаю интерфейс? Зависит ли это от того, есть ли у этой панели свой собственный URL? Вот код, который я видела недавно:
<a href="#" tabindex="0" ng-click="userPicker.userClicked(true)" aria-label="Some username"></a>
По первому впечатлению я посчитала, что это надо заменить на элемент button, поскольку нет значения в href, но есть tabindex="0" и привязка обработчика ng-click. Выглядит очевидно, да? Мне сказали, что он должен оставаться якорем, поскольку «он перенаправляет на внешние ссылки и страницу профиля». Это стало ясно только после изучения JavaScript-кода, который вызывается во многих подобных местах по привязке обработчика ng-click на элементе button. Неужели обязательно надо так глубоко копать, чтобы помочь выбрать правильный элемент?
Неужели обязательно надо так глубоко копать, чтобы помочь выбрать правильный элемент?
Если в чисто клиентском приложении фокус обрабатывается правильно, это может не сказаться на пользователе — у ссылки ng-click и tabindex останется по-прежнему неявная роль ссылки. Однако,при декларативном подходе намного лучше было бы использовать заполненный href и маршрутизацию, если якорь перенаправляет пользователя на новый ресурс. Tabindex и события click, привязанные к тегу ссылки — антипатерн разметки, который еще аукнется тем, кто позднее будет писать код и проверять его.
Если делать маршрутизацию основной частью веб-приложения, то веб-разработчикам будет намного проще использовать ссылки и понять предназначение кнопок. А еще с ним проще создавать серверные JavaScript-приложения с прогрессивным улучшением, пользуясь шаблонами URL, а не полагаясь на события по клику.
Роль UX в разработке доступных приложений
Я скажу это вслух: эта путаница часто начинается с дизайна и UX. Компонент дизайна приходит к нам с прямоугольными кнопками интерфейса, и — потому что так надо — в коде они должны быть ссылками. Где это становится проблемой?
Компонент дизайна приходит к нам с прямоугольными кнопками интерфейса, и — потому что так надо — в коде они должны быть ссылками. Где это становится проблемой?
Если пользователь скринридера обратится в техподдержку и получит инструкцию «кликнуть на кнопку» в вашем UI, которая на самом деле написана в коде как ссылка, для него может оказаться проблемой найти ее. Не забывайте и о голосовых интерфейсах: если вы произнесёте команду кликнуть на кнопку, которая в коде похожа на ссылку, вы столкнетесь с проблемами, нет?
Фреймворки, по общему признанию, стирают эту грань и только способствуют выбору неправильного элемента, как в примере с ng-click выше. Можно использовать JavaScript для запуска асинхронной отправки формы на нужном нам элементе (даже без тега <form>, но это еще не повод от него отказываться). Аналогично, можно инициировать изменения представления без маршрутизации, даже если их лучше всего обрабатывать с помощью ссылки. Одни элементы подходят в одном случае, другие — в другом: всё дело в том, чтобы использовать нативные возможности этого элемента по максимуму.
Заметили разницу?
Что можно для этого сделать?
Вернитесь к дизайну и сделайте ссылки похожими на ссылки, а кнопки — на кнопки. Без двусмысленности разработчикам станет легче писать более доступный код, лучше отвечающий ожиданиям пользователей. (Можно ли кликнуть правой кнопкой мыши на эту квадратную кнопку, чтобы открыть в новом окне?)
В разработке:
- Если пользователь скринридера перейдет табом на интерактивный элемент, подскажет ли роль этого элемента, чего от него ждать? (Уводит ли он куда-то с текущей страницы? Об этом хорошо бы узнать заранее.)
- Отключаете ссылочные фичи типа смены URL или правого клика? Подумайте о кнопке.
- Поддерживайте маршрутизацию в вашем приложении с помощью
href,ng-href, и так далее. - Навигация по страницам заслуживает изменения заголовка и истории.
Это ещё не конец.
Уверена, что к этой теме придется вечно возвращаться снова и снова, как и все эти годы. Воплощая интерфейс в коде, вам каждый раз придется с трудом выбирать, какой элемент правильный в данном случае… и есть уйма способов сделать одно и то же. И если при этом вы принимаете компетентные решения, то это лучшее, что в ваших силах.
Воплощая интерфейс в коде, вам каждый раз придется с трудом выбирать, какой элемент правильный в данном случае… и есть уйма способов сделать одно и то же. И если при этом вы принимаете компетентные решения, то это лучшее, что в ваших силах.
Разработчики, которым предстоит работать с кодом после вас, благодаря декларативности смогут легче освоить эту науку. И самое главное, подумайте об ожиданиях ваших пользователей от взаимодействия, а не бросайтесь с дизайном интерфейса в крайности. Когда интерфейс интуитивно понятен, он меньше напрягает, и пользователи остаются довольны.
P.S. Это тоже может быть интересно:
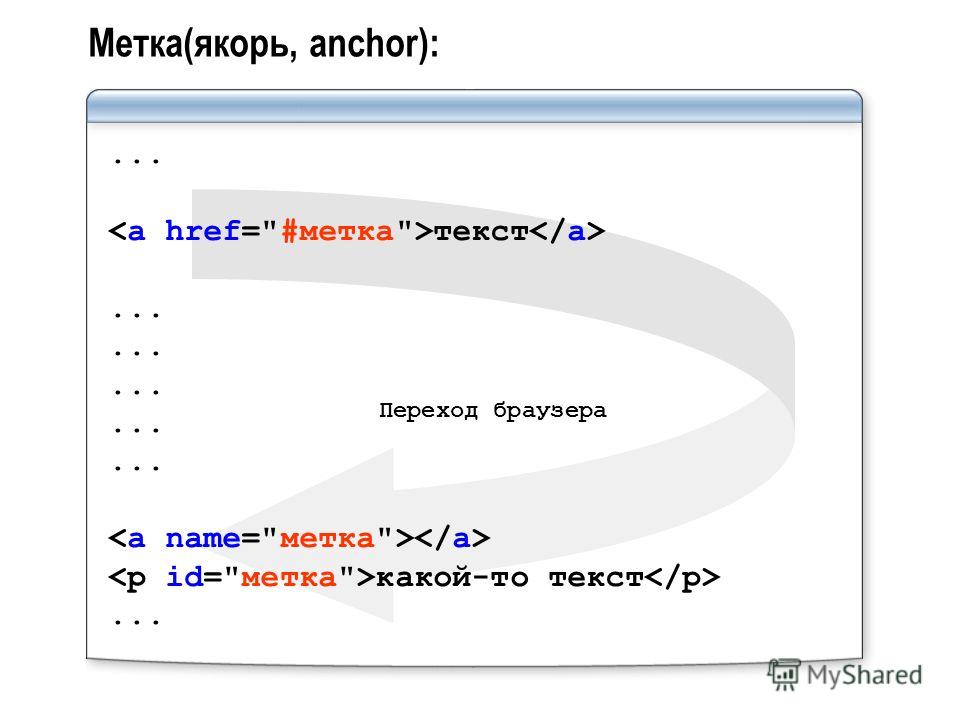
Ссылка-якорь — Ссылки и изображения — HTML Academy
HTML<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index. html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День тринадцатый. Нашёл статью</h2>
<p>Решил, что полезно будет.</p> <h3>Зачем нужны заголовки?</h3> <!— Добавьте идентификатор content этому заголовку —>
<h4>Оглавление</h4>
<ul>
<li>
<!— Добавьте адрес #intro этой ссылке —>
<a>Введение</a>
</li>
<li><a>Заголовки и неявные секции</a></li>
<li><a>Тег section</a></li>
<li><a>Уровни заголовков</a></li>
<li><a>Не всё так просто</a></li>
</ul> <article>
<!— Добавьте идентификатор intro этому заголовку —>
<h4>Введение</h4> <p>Когда много лет назад придумали HTML, мир был совсем другим.
html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День тринадцатый. Нашёл статью</h2>
<p>Решил, что полезно будет.</p> <h3>Зачем нужны заголовки?</h3> <!— Добавьте идентификатор content этому заголовку —>
<h4>Оглавление</h4>
<ul>
<li>
<!— Добавьте адрес #intro этой ссылке —>
<a>Введение</a>
</li>
<li><a>Заголовки и неявные секции</a></li>
<li><a>Тег section</a></li>
<li><a>Уровни заголовков</a></li>
<li><a>Не всё так просто</a></li>
</ul> <article>
<!— Добавьте идентификатор intro этому заголовку —>
<h4>Введение</h4> <p>Когда много лет назад придумали HTML, мир был совсем другим. Авторы спецификации вдохновлялись текстовыми документами, где в одном потоке подряд шли абзацы, списки, таблицы, картинки и конечно заголовки. Прямо как в ваших рефератах и курсовых: самый большой заголовок — название, заголовки поменьше — части или главы.</p> <h4>Заголовки и неявные секции</h4> <p>В HTML с тех пор шесть уровней заголовков: от h2 до h6. Они озаглавливают всё, что за ними следует и образуют, так называемые, неявные секции. Такие логические части страницы. Неявные они потому, что закрываются только когда появляется следующий заголовок.</p> <pre><code><h2>Еда</h2>
<h3>Фрукты</h3>
<p>Классные</p>
<h4>Яблоки</h4>
<p>Вообще</p></code></pre> <p>Из-за такой системы неявных секций, спецификация настойчиво рекомендует не использовать элементы h* для подписей под заголовками.
Авторы спецификации вдохновлялись текстовыми документами, где в одном потоке подряд шли абзацы, списки, таблицы, картинки и конечно заголовки. Прямо как в ваших рефератах и курсовых: самый большой заголовок — название, заголовки поменьше — части или главы.</p> <h4>Заголовки и неявные секции</h4> <p>В HTML с тех пор шесть уровней заголовков: от h2 до h6. Они озаглавливают всё, что за ними следует и образуют, так называемые, неявные секции. Такие логические части страницы. Неявные они потому, что закрываются только когда появляется следующий заголовок.</p> <pre><code><h2>Еда</h2>
<h3>Фрукты</h3>
<p>Классные</p>
<h4>Яблоки</h4>
<p>Вообще</p></code></pre> <p>Из-за такой системы неявных секций, спецификация настойчиво рекомендует не использовать элементы h* для подписей под заголовками. Это обычный параграф, а заголовок должен обозначать отдельную часть содержимого. В спецификации есть глава с примерами разметки сложных элементов: подписи, крошки, диалоги — почитайте.</p> <h4>Тег section</h4> <p>Но секции лучше задавать явно с помощью элемента section. Эти два фрагмента идентичны с точки зрения семантики, но этот гораздо понятнее, хоть и многословнее.</p>
<pre><code><h2>Еда</h2>
<section>
<h3>Фрукты</h3>
<p>Классные</p>
<section>
<h4>Яблоки</h4>
<p>Вообще</p>
</section>
</section></code></pre> <h4>Уровни заголовков</h4> <p>Ладно! Раз у нас есть явные секции, то по вложенности легко определить отношение частей. Так может браузеры сами догадаются какого уровня заголовки нужны? А то считать: h2, h3, аш… сбился.
Это обычный параграф, а заголовок должен обозначать отдельную часть содержимого. В спецификации есть глава с примерами разметки сложных элементов: подписи, крошки, диалоги — почитайте.</p> <h4>Тег section</h4> <p>Но секции лучше задавать явно с помощью элемента section. Эти два фрагмента идентичны с точки зрения семантики, но этот гораздо понятнее, хоть и многословнее.</p>
<pre><code><h2>Еда</h2>
<section>
<h3>Фрукты</h3>
<p>Классные</p>
<section>
<h4>Яблоки</h4>
<p>Вообще</p>
</section>
</section></code></pre> <h4>Уровни заголовков</h4> <p>Ладно! Раз у нас есть явные секции, то по вложенности легко определить отношение частей. Так может браузеры сами догадаются какого уровня заголовки нужны? А то считать: h2, h3, аш… сбился. Так было бы удобнее менять части кода местами. Такая же идея пришла в голову авторам HTML5 и они описали в спецификации алгоритм аутлайна. Он разрешает использовать на странице только h2, а важность обозначать вложенностью структурных элементов вроде article и section.</p> <pre><code><h2>Еда</h2>
<section>
<h2>Фрукты</h2>
<section>
<h2>Яблоки</h2>
</section>
</section></code></pre> <p>Разработчикам идея очень понравилась, многие даже бросились её внедрять. Но вот беда: алгоритм аутлайна до сих не внедрил ни один браузер, читалка или поисковик. На таких страницах все заголовки кричат, что они №1 и самые важные. Но если важно всё, то уже ничего не важно.</p> <p>Не надо так делать, об этом теперь пишет сама спецификация. За уровнем заголовков нужно следить самим.
Так было бы удобнее менять части кода местами. Такая же идея пришла в голову авторам HTML5 и они описали в спецификации алгоритм аутлайна. Он разрешает использовать на странице только h2, а важность обозначать вложенностью структурных элементов вроде article и section.</p> <pre><code><h2>Еда</h2>
<section>
<h2>Фрукты</h2>
<section>
<h2>Яблоки</h2>
</section>
</section></code></pre> <p>Разработчикам идея очень понравилась, многие даже бросились её внедрять. Но вот беда: алгоритм аутлайна до сих не внедрил ни один браузер, читалка или поисковик. На таких страницах все заголовки кричат, что они №1 и самые важные. Но если важно всё, то уже ничего не важно.</p> <p>Не надо так делать, об этом теперь пишет сама спецификация. За уровнем заголовков нужно следить самим. На самом деле, это не так сложно: на типичной странице вряд ли наберётся структурных частей больше, чем на 3 уровня. Так что не ленитесь.</p> <h4>Не всё так просто</h4> <p>Нет, погоди. Я ставлю класс на div и все сразу видят — это самый большой заголовок, ставлю другой класс — заголовок становится меньше, видно же. Зачем тогда эта ерунда с расчётом уровней, если есть CSS?</p> <pre><code><div>
Фрукты бесплатно
</div>
<div>
Только за деньги
</div></code></pre> <p>Вы конечно правы, стили создают визуальную модель важности: крупный чёрный текст важнее, меленький серенький вообще не важен. Но только если вы смотрите на такую страницу.</p> <p>Есть две важные группы пользователей, которые читают вашу страницу по тегам разметки. Они не смотрят насколько крупный и чёрный ваш div — чтобы найти на странице самое важное, они ищут h2.
На самом деле, это не так сложно: на типичной странице вряд ли наберётся структурных частей больше, чем на 3 уровня. Так что не ленитесь.</p> <h4>Не всё так просто</h4> <p>Нет, погоди. Я ставлю класс на div и все сразу видят — это самый большой заголовок, ставлю другой класс — заголовок становится меньше, видно же. Зачем тогда эта ерунда с расчётом уровней, если есть CSS?</p> <pre><code><div>
Фрукты бесплатно
</div>
<div>
Только за деньги
</div></code></pre> <p>Вы конечно правы, стили создают визуальную модель важности: крупный чёрный текст важнее, меленький серенький вообще не важен. Но только если вы смотрите на такую страницу.</p> <p>Есть две важные группы пользователей, которые читают вашу страницу по тегам разметки. Они не смотрят насколько крупный и чёрный ваш div — чтобы найти на странице самое важное, они ищут h2. Это читалки и роботы. С роботами всё понятно: это поисковики, которым нужно помогать понимать ваши страницы.</p> <p>Читалками или скринридерами пользуются люди, которые плохо или совсем не видят ваши интерфейсы, или не могут управлять браузером привычным образом. VoiceOver, NVDA, JAWS читают содержимое вслух и ориентируются только по значимым тегам. Элементы div и span не значат ни-че-го, какие бы классы и стили вы не накрутили. Такой сайт — как газета без заголовков, просто месиво текста.</p> <p>Да какая газета! Очнись, 2017 на дворе, я изоморфное одностраничное приложение делаю, а не стенгазету. У меня тут стейты компонентов — нафига семантика там, где нет текста? Очень хороший вопрос.</p> <p>Все читалки идут по странице тег за тегом, от первого к последнему. И читают подряд всё, что внутри. Крайне неэффективно: каждая страница начинается с шапки и пока её пройдёшь, забудешь за чем шёл. Поэтому у читалок есть специальные режимы, показывающие только важные части страницы.
Это читалки и роботы. С роботами всё понятно: это поисковики, которым нужно помогать понимать ваши страницы.</p> <p>Читалками или скринридерами пользуются люди, которые плохо или совсем не видят ваши интерфейсы, или не могут управлять браузером привычным образом. VoiceOver, NVDA, JAWS читают содержимое вслух и ориентируются только по значимым тегам. Элементы div и span не значат ни-че-го, какие бы классы и стили вы не накрутили. Такой сайт — как газета без заголовков, просто месиво текста.</p> <p>Да какая газета! Очнись, 2017 на дворе, я изоморфное одностраничное приложение делаю, а не стенгазету. У меня тут стейты компонентов — нафига семантика там, где нет текста? Очень хороший вопрос.</p> <p>Все читалки идут по странице тег за тегом, от первого к последнему. И читают подряд всё, что внутри. Крайне неэффективно: каждая страница начинается с шапки и пока её пройдёшь, забудешь за чем шёл. Поэтому у читалок есть специальные режимы, показывающие только важные части страницы. Структурные элементы header, nav, main и другие, все ссылки, все заголовки.</p> <p>Если вывести все заголовки и прочитать их, можно составить ментальную, а не визуальную модель страницы. А потом взять и сразу перейти к нужной секции, выбрав её заголовок. Меню, поиск, каталог, настройки, логин — все эти части вашего приложения можно озаглавить, чтобы упростить доступ к ним.</p> <pre><code>— Инстаграм
— Лента
— Закат
— Латте
— Настройки
— Профиль</code></pre> <p>Но бывает, что в дизайне нет заголовков для важных частей. Дизайнер рисует, ему всё ясно: меню с котлетой, поиск с полем и так далее. Но это не должно мешать вам делать доступные интерфейсы. Расставьте нужные заголовки, а потом доступно их спрячьте. Как? Только не display: none, его читалки игнорируют. Есть такой паттерн visually hidden, подробнее в описании к видео.</p> <p>Думайте не только о том, как выглядит ваша вёрстка, но и о том, насколько логично организована разметка.
Структурные элементы header, nav, main и другие, все ссылки, все заголовки.</p> <p>Если вывести все заголовки и прочитать их, можно составить ментальную, а не визуальную модель страницы. А потом взять и сразу перейти к нужной секции, выбрав её заголовок. Меню, поиск, каталог, настройки, логин — все эти части вашего приложения можно озаглавить, чтобы упростить доступ к ним.</p> <pre><code>— Инстаграм
— Лента
— Закат
— Латте
— Настройки
— Профиль</code></pre> <p>Но бывает, что в дизайне нет заголовков для важных частей. Дизайнер рисует, ему всё ясно: меню с котлетой, поиск с полем и так далее. Но это не должно мешать вам делать доступные интерфейсы. Расставьте нужные заголовки, а потом доступно их спрячьте. Как? Только не display: none, его читалки игнорируют. Есть такой паттерн visually hidden, подробнее в описании к видео.</p> <p>Думайте не только о том, как выглядит ваша вёрстка, но и о том, насколько логично организована разметка. Не забывайте о заголовках: пусть стили показывают, а заголовки рассказывают о ваших страницах или приложениях.</p> <p>
<!— Добавьте адрес #content этой ссылке —>
<a>К оглавлению</a>
</p>
</article>
</article>
<aside>
Тут могла быть ваша реклама
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
Не забывайте о заголовках: пусть стили показывают, а заголовки рассказывают о ваших страницах или приложениях.</p> <p>
<!— Добавьте адрес #content этой ссылке —>
<a>К оглавлению</a>
</p>
</article>
</article>
<aside>
Тут могла быть ваша реклама
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
HTML: ссылка внутри ссылки — Блог
Согласно спецификации HTML5, ссылка <a> не может содержать в себе интерактивный контент (поля ввода, кнопки, теги <ifame> и т.д.) и другие ссылки. Тем не менее, необходимость вложить ссылки друг в друга может возникнуть, и сделать это, не смотря на запрет спецификации, вполне реально.
Одним из самых простых способов обхода данного ограничения является оборачивание внутренних ссылок в тег <object>. Допустим, у нас есть карточка, которая целиком ссылается на блог, но на карточке также присутствуют самостоятельные ссылки, ссылающиеся на другие ресурсы.
Допустим, у нас есть карточка, которая целиком ссылается на блог, но на карточке также присутствуют самостоятельные ссылки, ссылающиеся на другие ресурсы.
Код такой карточки будет выглядеть следующим образом.
<html>
<head>
<style>
.wrapper {
width: 200px;
padding: 1em;
margin: 2em;
box-shadow: 0px 1px 2px 3px #ccc;
font-family: sans;
transition: box-shadow 0.3s;
}
.wrapper:hover {
box-shadow: 0px 1px 2px 3px #cb9292;
}
.wrapper img {
width: 100%;
height: auto;
}
.wrapper h5 {
color: #b33;
text-align: center;
font-weight: normal;
font-size: 1.1em;
}
.wrapper p {
color: #363636;
text-align: center;
font-size: 0.8em;
}
.wrapper a {
text-decoration: none;
color: #b33;
}
.wrapper a:hover {
text-decoration: underline;
}
.wrapper > a:hover {
display: block;
text-decoration: none;
}
</style>
</head>
<body>
<div>
<a href="http://www. tune-it.ru/web/leksa/blog">
<img src="http://www.tune-it.ru/documents/10136/1129663/ava.jpg">
<h5>Александра Пирс</h5>
<p>
<object>
Web-разработчик в компании
<a href="http://www.tune-it.ru">Tune-IT</a>
</object>
</p>
</a>
</div>
</body>
</html>
tune-it.ru/web/leksa/blog">
<img src="http://www.tune-it.ru/documents/10136/1129663/ava.jpg">
<h5>Александра Пирс</h5>
<p>
<object>
Web-разработчик в компании
<a href="http://www.tune-it.ru">Tune-IT</a>
</object>
</p>
</a>
</div>
</body>
</html>
Живой пример.
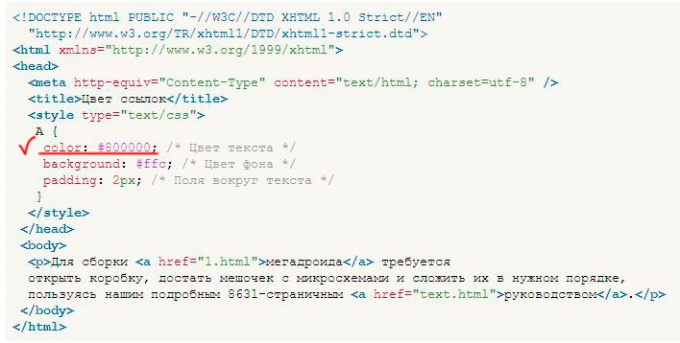
Оформление ссылок в CSS. Основы CSS для начинающих. Урок №11
Оформление ссылок в CSS. Основы CSS для начинающих. Урок №11
Всем привет!
В сегодняшнем уроке я расскажу о том, как оформить ссылки в CSS. Статья очень важная!
Не буду городить лишнего, а сразу приступлю к делу.
С помощью CSS вы сможете оформить не только цвет ссылки, но убрать подчеркивание или вместо подчеркивания добавить пунктирную линию, а также сможете сделать и анимированную ссылку.
Цвет ссылки в CSS
Свойство «COLOR»
Чтобы заменить цвет ссылки воспользуйтесь свойством «color» для селектора «a».
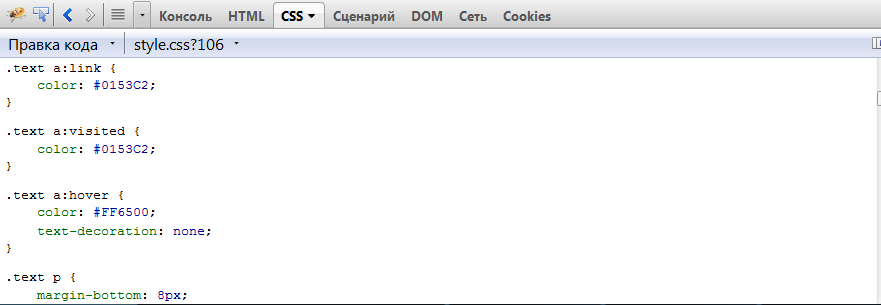
a {color:#006400;/* цвет ссылки */}Псевдоклассы для ссылок
Хочу познакомить вас с псевдоклассами для ссылок.
Псевдоклассы – это классы, которые определяют динамическое состояние элементов и изменяются с помощью действий пользователя.
Синтаксис:
a:имя_псевдокласса { /* стиль */}Свойства (имена псевдоклассов):
- link — непосещенная ссылка
- visited — ссылка, которую уже посетил пользователь
- hover — состояние ссылки, на которую навели курсор мышки
- active — активная ссылка, на которую нажали
Теперь пример.
Предлагаю для примера показать стандартные ссылки, которые были добавлены через HTML без оформления CSS.
[посмотреть пример]
Теперь изменим оформление ссылок через CSS.
Добавьте вот эту ссылку в HTML код:
<a href="http://stepkinblog.ru/">STEPKINBLOG.RU</a>
Теперь вот этот код в CSS:
a {color:#006400;/* цвет ссылки */}
a:hover {color:#FF0000;/* ссылка при наведении на нее мышкой */}
a:active {color:#cccccc; /* нажатая ссылка */}
Результат:
[посмотреть пример]
Ссылка без подчеркивания
Свойство «TEXT—DECORATION»
Чтобы убрать подчеркивание у ссылки, воспользуйтесь свойством «text-decoration» со значением «none».
Свойства:
- line-through — перечеркнутый текст;
- overline — подчеркивание над текстом;
- underline — подчеркнутый текст;
- none – без подчеркивания.

Сейчас я сделаю так, что при наведении на ссылку, подчеркивание исчезнет.
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки при наведении */
}
а можно сделать наоборот, чтобы вначале ссылка была не подчеркнута, а при наведении подчеркнута над текстом:
a
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
}
a:hover
{
text-decoration: overline; /* Подчеркивание над ссылкой при наведении */
}
Размер ссылки
Свойство «FONT—SIZE»
Чтобы увеличить ссылку, достаточно воспользоваться уже известным вам свойством «font-size»:
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
color: #cc0000; /* цвет ссылки при наведении */
font-size: 28px; /* размер ссылки при наведении */
}
Можно еще добавить к ссылке плавное увеличение (анимация):
transition:all 1s ease; /* плавное увеличение размера в 1 сек.*/
Пример:
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
color: #cc0000; /* цвет ссылки при наведении */
font-size: 28px; /* размер ссылки при наведении */
transition:all 1s ease; /* плавное увеличение размера в 1 сек. */
}
Результат:
[ посмотреть пример ]
Пунктирное подчеркивание у ссылки
Свойство «BORDER—BOTTOM»
Чтобы сделать у ссылки пунктирное подчеркивание при наведении, то вначале нужно убрать подчеркивание, а вместо подчеркивания прописать правило «border-bottom»:
a
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
}
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
border-bottom:dashed;/* пунктирное подчеркивание у ссылки */
}
Результат:
[ посмотреть пример ]
Вот и все!
Жду вас на следующих уроках!
Предыдущая запись
Списки в CSS. Основы CSS для начинающих. Урок №10
Следующая запись
Основы CSS для начинающих. Урок №10
Следующая запись
Рамка в CSS. Основы CSS для начинающих. Урок №12
Как связать файл таблицы стилей (CSS) с вашим HTML-файлом
Веб-сайт
access_time15 июня 2020 г.
hourglass_empty2min Read
Внедрение правил CSS в HTML может занять много времени и энергии . К счастью для вас, есть другой способ сделать это. Здесь мы узнаем, как связать CSS с файлом HTML. Используя следующий метод, вы сможете наиболее эффективно комбинировать CSS и HTML.
Причины использования внешнего файла таблицы стилей CSS для программирования HTML
Каскадная таблица стилей (CSS) — это язык таблиц стилей, который управляет визуальным представлением веб-сайта.Обычно используемый с такими языками разметки, как HTML, CSS позволяет стилизовать каждый элемент HTML и придать всему сайту более привлекательный вид.
Хотя есть много способов добавить CSS в HTML, самый простой способ сделать это — напрямую добавить все правила CSS в HTML. Несмотря на это, этот метод CSS имеет много недостатков. Помимо раздувания кода повторяющимися правилами CSS, его редактирование отнимает много времени, поскольку изменения, внесенные в один файл, не применяются к другим.
Несмотря на это, этот метод CSS имеет много недостатков. Помимо раздувания кода повторяющимися правилами CSS, его редактирование отнимает много времени, поскольку изменения, внесенные в один файл, не применяются к другим.
Чтобы избежать этих проблем, вы можете поместить стили CSS в файл .css и свяжите его с файлами HTML. Таким образом, один файл CSS можно использовать для стилизации многих страниц HTML.
Вот преимущества связывания файла CSS с HTML:
- Эффективное по времени — вам нужно всего лишь создать один файл CSS для стилизации всех файлов HTML.
- Более быстрое время загрузки — сайт будет кэшировать файл CSS для следующего посещения ваших посетителей.
- Улучшение SEO — сохранение стилей CSS в другом файле делает HTML-файл более кратким и читаемым для поисковых систем.
Как подключить внешнюю таблицу стилей CSS к файлу HTML
Чтобы связать CSS с файлом HTML, мы используем тег , который вы помещаете в раздел HTML . Ссылка будет выглядеть так:
Ссылка будет выглядеть так:
Вот разбивка атрибутов, содержащихся в ссылке:
- rel — определяет связь между файлом, в котором размещена эта команда, и файлом, определенным в атрибуте href .Стандартное значение этого атрибута — , таблица стилей .
- тип — определяет содержимое связанного файла. В этом руководстве мы устанавливаем для этого атрибута значение text / css . Однако вы можете вообще пропустить его, если используете HTML5.
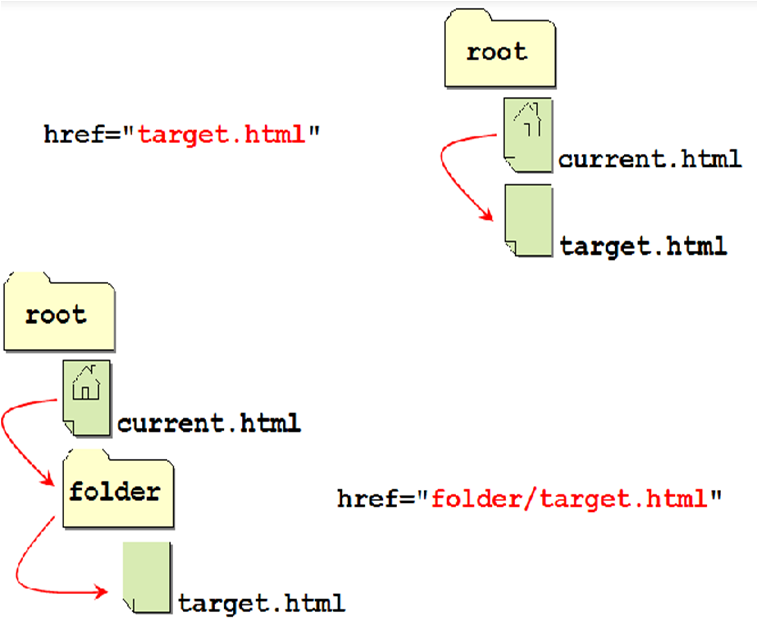
- href — указывает расположение файла CSS, который вы хотите связать с HTML. Если файл CSS находится в том же каталоге, что и файл HTML, вам нужно только ввести имя файла. В противном случае вам необходимо указать имя папки, в которой вы храните файл CSS (пример: CSS / stylesheet.
 css ).
css ). - media — указывает тип носителя, для которого оптимизированы правила CSS. В этом руководстве мы используем значение screen , чтобы подразумевать его использование для экранов компьютеров. Если вы хотите применить правила CSS к печатным страницам, вы можете установить значение print .
Включив указанную выше ссылку в свой HTML-файл, сохраните изменения и введите URL своего веб-сайта в браузере. Стили, записанные в файле CSS, должны изменить внешний вид вашего сайта.
Заключение
Хотя существует много способов связать CSS с HTML, лучший способ сделать это — использовать тег HTML . Используя этот метод, вы сможете сэкономить время и более эффективно код, не влияя на визуальное представление вашего веб-сайта.
Что вы думаете об этом руководстве? Дайте нам знать в комментариях ниже!
: элемент ссылки на внешний ресурс — HTML: язык разметки гипертекста
Элемент HTML External Resource Link ( ) определяет отношения между текущим документом и внешним ресурсом. Этот элемент чаще всего используется для ссылки на таблицы стилей, но также используется для установки значков сайта (как значков стиля «favicon», так и значков для домашнего экрана и приложений на мобильных устройствах), среди прочего.
Этот элемент чаще всего используется для ссылки на таблицы стилей, но также используется для установки значков сайта (как значков стиля «favicon», так и значков для домашнего экрана и приложений на мобильных устройствах), среди прочего.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Чтобы связать внешнюю таблицу стилей, вы должны включить элемент в свой следующим образом:
<ссылка href = "main.css "rel =" stylesheet "> Этот простой пример предоставляет путь к таблице стилей внутри атрибута href и атрибута rel со значением таблицы стилей . rel означает «взаимосвязь» и, вероятно, является одной из ключевых характеристик элемента — значение указывает, как элемент, на который делается ссылка, связан с содержащим его документом. Как вы увидите из нашего справочника по типам ссылок, существует много различных видов отношений.
Как вы увидите из нашего справочника по типам ссылок, существует много различных видов отношений.
Есть ряд других распространенных типов, с которыми вы столкнетесь. Например, ссылка на фавикон сайта:
Существует ряд других значений значков rel , которые в основном используются для обозначения специальных типов значков для использования на различных мобильных платформах, например:
Атрибут sizes указывает размер значка, а тип содержит MIME-тип связываемого ресурса.Они предоставляют полезные подсказки, позволяющие браузеру выбрать наиболее подходящий значок из имеющихся.
Вы также можете указать тип носителя или запрос внутри атрибута носителя ; этот ресурс будет загружен, только если условие мультимедиа истинно. Например:
Например:
Некоторые интересные новые функции производительности и безопасности были добавлены в элемент .Возьмем этот пример:
Значение rel для preload указывает, что браузер должен предварительно загрузить этот ресурс (дополнительные сведения см. В разделе «Предварительная загрузка содержимого с rel =» preload «), при этом атрибут as указывает на конкретный класс извлекаемого содержимого. Атрибут crossorigin указывает, следует ли извлекать ресурс с помощью запроса CORS.
Другие примечания по использованию:
- Элемент
 Например, тип ссылки
Например, тип ссылки таблицы стилейявляется нормальным для тела, и поэтому - При использовании
img-srcзаголовкаContent-Security-Policyне препятствует доступу к нему. - Спецификации HTML и XHTML определяют обработчики событий для элемента
- В XHTML 1.0 пустые элементы, такие как
- WebTV поддерживает использование значения
следующийдляотн.для предварительной загрузки следующей страницы в серии документов.
Этот элемент включает глобальные атрибуты.
-
как - Этот атрибут используется, только если для элемента
rel = "preload"илиrel = "prefetch".Он определяет тип контента, загружаемого<ссылка>, который необходим для сопоставления запросов, применения правильной политики безопасности контента и установки правильного заголовка запросаAccept. Кроме того,rel = "preload"использует это как сигнал для установления приоритета запроса. В таблице ниже перечислены допустимые значения для этого атрибута и элементы или ресурсы, к которым они применяются. Значение Относится к аудио документ


 </p>
</body>
</html>
</p>
</body>
</html>

 css" rel="stylesheet">
css" rel="stylesheet">
 CORS-поддерживаемые изображения могут быть повторно использованы в элементе
CORS-поддерживаемые изображения могут быть повторно использованы в элементе  е. без отправки HTTP-заголовка
е. без отправки HTTP-заголовка 

 Это поведение пользовательского агента по умолчанию, если не указано иное.
Это поведение пользовательского агента по умолчанию, если не указано иное. Он должен быть представлен только, если
Он должен быть представлен только, если  При использовании
При использовании  В сочетании со скриптом, этот атрибут может использоваться для включения и выключения различных отношений таблицы стилей.
В сочетании со скриптом, этот атрибут может использоваться для включения и выключения различных отношений таблицы стилей. Это позволяет пользовательскому агенту быстрее реагировать, когда, в будущем, ресурс будет запрошен.
Это позволяет пользовательскому агенту быстрее реагировать, когда, в будущем, ресурс будет запрошен. Этот атрибут, таким образом, определяет обратную связь по сравнению со значением атрибута
Этот атрибут, таким образом, определяет обратную связь по сравнению со значением атрибута  png">
<link rel="apple-touch-icon-precomposed" href="favicon114.png">
<link rel="apple-touch-icon-precomposed" href="favicon72.png">
<link rel="apple-touch-icon-precomposed" href="favicon57.png">
<link rel="icon" href="favicon32.png">
png">
<link rel="apple-touch-icon-precomposed" href="favicon114.png">
<link rel="apple-touch-icon-precomposed" href="favicon72.png">
<link rel="apple-touch-icon-precomposed" href="favicon57.png">
<link rel="icon" href="favicon32.png"> querySelector('#my-stylesheet');
myStylesheet.onload = function() {
}
myStylesheet.onerror = function() {
console.log("An error occurred loading the stylesheet!");
}
</script>
<link rel="stylesheet" href="mystylesheet.css">
querySelector('#my-stylesheet');
myStylesheet.onload = function() {
}
myStylesheet.onerror = function() {
console.log("An error occurred loading the stylesheet!");
}
</script>
<link rel="stylesheet" href="mystylesheet.css">





 4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('https://mdn.mozillademos.org/files/12982/external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}
4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('https://mdn.mozillademos.org/files/12982/external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
} 5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
 5%, а
5%, а  tune-it.ru/web/leksa/blog">
<img src="http://www.tune-it.ru/documents/10136/1129663/ava.jpg">
<h5>Александра Пирс</h5>
<p>
<object>
Web-разработчик в компании
<a href="http://www.tune-it.ru">Tune-IT</a>
</object>
</p>
</a>
</div>
</body>
</html>
tune-it.ru/web/leksa/blog">
<img src="http://www.tune-it.ru/documents/10136/1129663/ava.jpg">
<h5>Александра Пирс</h5>
<p>
<object>
Web-разработчик в компании
<a href="http://www.tune-it.ru">Tune-IT</a>
</object>
</p>
</a>
</div>
</body>
</html>
 */
*/ css ).
css ). Например, тип ссылки
Например, тип ссылки 