Стандартные и безопасные шрифты CSS
Безопасные шрифты – это набор шрифтов, устанавливаемый вместе с операционной системой (Windows, MacOS, Unix/Linux).
Чтобы сайт в любой операционной системе открывался одинаково, принято в CSS-свойстве font-family задавать несколько названий шрифтов, перечисленных через запятую.
Последним указывается семейство шрифта, он используется, если в системе ни один из перечисленных не найден.
body {
font-family: шрифт_1, шрифт_2, семейство;
}CSS
Список безопасных шрифтов:
'Times New Roman', Times, serif |
Съешь же ещё этих мягких французских булок |
Georgia, serif |
Съешь же ещё этих мягких французских булок |
Arial, Helvetica, sans-serif |
Съешь же ещё этих мягких французских булок |
'Arial Black', Gadget, sans-serif |
Съешь же ещё этих мягких французских булок |
Verdana, Geneva, sans-serif |
Съешь же ещё этих мягких французских булок |
'Trebuchet MS', Helvetica, sans-serif |
Съешь же ещё этих мягких французских булок |
Impact, Charcoal, sans-serif |
Съешь же ещё этих мягких французских булок |
'Comic Sans MS', cursive, sans-serif |
Съешь же ещё этих мягких французских булок |
'Courier New', Courier, monospace |
Съешь же ещё этих мягких французских булок |
Далее о каждом шрифте подробнее:
1
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Times New Roman | Times | Nimbus Roman No9 L | serif |
CSS:
body {
font-family: 'Times New Roman', Times, serif;
}CSS
Пример шрифта:
2
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Georgia | Georgia | – | serif |
CSS:
body {
font-family: Georgia, serif;
}CSS
Пример шрифта:
3
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Arial | Helvetica | Nimbus Sans L | sans-serif |
CSS:
body {
font-family: Arial, Helvetica, sans-serif;
}CSS
Пример шрифта:
4
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | sans-serif |
CSS:
body {
font-family: 'Arial Black', Gadget, sans-serif;
}CSS
Пример шрифта:
5
Tahoma не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Tahoma | Geneva | – | sans-serif |
CSS:
body {
font-family: Tahoma, Geneva, sans-serif;
}CSS
Пример шрифта:
6
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Verdana | Geneva | DejaVu Sans | sans-serif |
CSS:
body {
font-family: Verdana, Geneva, sans-serif;
}CSS
Пример шрифта:
7
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Trebuchet MS | Helvetica | Garuda | sans-serif |
CSS:
body {
font-family: 'Trebuchet MS', Helvetica, sans-serif;
}CSS
Пример шрифта:
8
Lucida Sans Unicode не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Lucida Sans Unicode | Lucida Grande | Garuda | serif |
CSS:
body {
font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
}CSS
Пример шрифта:
9
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Impact | Charcoal CY | – | sans-serif |
CSS:
body {
font-family: Impact, Charcoal, sans-serif;
}CSS
Пример шрифта:
10
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Comic Sans MS | Monaco CY | – | sans-serif |
CSS:
body {
font-family: 'Comic Sans MS', cursive, sans-serif;
}CSS
Пример шрифта:
11
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Courier New | Courier | Nimbus Mono L | monospace |
CSS:
body {
font-family: 'Courier New', Courier, monospace;
}CSS
Пример шрифта:
12
Lucida Console не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Lucida Console | Monaco | – | monospace |
CSS:
body {
font-family: 'Lucida Console', Monaco, monospace;
}CSS
Пример шрифта:
Стандартные шрифты используемые для дизайна сайта, набор шрифтов традиционно используемых на веб-сайтах
| # | Шрифт | Семейство | ОС | Кириллица | Латиница |
| 1 | Arial | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
|
| 2 | Arial Black | sans-serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 3 | Comic Sans MS | cursive | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| Courier New | monospace | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
|
| 5 | Franklin Gothic Medium | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 6 | Georgia | serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 7 | Impact | sans-serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 8 | Lucida Console | monospace | XP |
Короткий текст для примера. |
Small text portion for example. |
| 9 | Lucida Sans Unicode | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 10 | Microsoft Sans Serif | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 11 | Palatino Linotype | serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 12 | Sylfaen | serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 13 | Tahoma | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 14 | Times New Roman | serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 15 | Trebuchet MS | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 16 | Verdana | sans-serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
← Назад в раздел
С чего начинается продвижение сайта, старт работ по поисковому продвижению и раскрутке сайта в компании Пиксель Плюс
Начало работ по поисковому продвижению сайта в компании «Пиксель Плюс». Базовые понятия.
Базовые понятия.
Необходимость ежемесячной оплаты работ по поисковому продвижению сайта. Основные работы по сайту для его эффективной раскрутки и себестоимость работ
Я бы хотел заплатить за продвижение своего сайта 1 раз и быть высоко в выдаче по конкурентным запросам всегда, возможно ли такое?
Продвижение по трафику: вопросы клиентов и ответы на них
Ряд вопросов по продвижению сайта по трафику. Нюансы тарификации, расчёта стоимости работ, абонентской оплаты.
Часто задаваемые вопросы по веб-аналитике (FAQ)
Вопросы, которые часто задаются заказчиками услуги по веб-аналитике и оказанию самой услуги. Что такое веб-аналитика? Зачем проекту нужна веб-аналитика? Зачем нужно определять KPI и какие они бывают? И так далее.
Какие работы НЕ входят в SEO в случае продвижения в «Пиксель Плюс»?
Поисковое продвижение включает в себя большой перечень работ, необходимый для получения максимальных результатов. .. Но какие же работы не входят в платеж на SEO?
.. Но какие же работы не входят в платеж на SEO?
Наличие текстов для продвижения сайта, оптимизация SEO-текстов под поисковые запросы
Зачем нужен текст на сайте? Его же никто не читает!
Время продвижения и внесения изменений в результаты продвижения сайта, скорость реагирования Яндекса (Yandex) на внесение изменений на сайте
Я оплатил услуги продвижения сайта на месяц. Прошло уже 10 дней и позиции в Яндексе не улучшились, вы там работаете или нет?
Безопасные веб-шрифты
Безопасные веб-шрифтыОчень хорошее обсуждение истории шрифтов взято из http://www.xnet.se/xpo/typetalk/ и заархивировано здесь.
Еще одна страница сравнения шрифтов здесь, заархивировано здесь. На этом же сайте есть более превосходный информация о шрифтах здесь, заархивировано здесь.
Другой документ, связывающий шрифты, находится здесь.
Наиболее безопасными для использования являются следующие шрифты:
- Arial/Гельветика
- Times New Roman / Times
- Курьер Новый / Курьер
Другие варианты, которые обычно работают кроссплатформенно:
- Палатино
- Гарамонд
- Книжник
- Авангард
Шрифты, которые работают в Windows и MacOS, но не в Unix+X:
- Вердана
- Грузия
- Комикс Санс MS
- Требюше МС
- Ариал, черный
- Воздействие
Распространенные шрифты без засечек
Helvetica здесь дедушка, но Arial чаще встречается на
современные ОС.
Гельветика
ABCDE abcde 012345 &*!,.
Helvetica — шрифт без засечек. Это хороший выбор для краткости
текст, возможно, абзац или два в длину. Юникс и Макинтош
на компьютерах всегда была Helvetica, и это родной шрифт
на принтерах PostScript.
Ариал
ABCDE abcde 012345 &*!,.
Arial — почти копия Helvetica, слегка обновленная. Windows использует
Arial вместо Helvetica.
Обычные шрифты с засечками
Times — дедушка шрифтов с засечками, но Times New Roman чаще встречается в последних ОС.
Раз
ABCDE abcde 012345 &*!,.
Times (также называемое Times Roman) – это традиционный шрифт с засечками.
шрифт. Он доступен на компьютерах Macintosh и Unix и является
основной шрифт PostScript. Times был разработан для использования в качестве газеты
текст столбца. Он имеет небольшой размер по сравнению с большинством других шрифтов.
Times New Roman
ABCDE abcde 012345 &*!,.
Times New Roman — это версия Times от Microsoft. Это доступно
на компьютерах с Windows и большинстве компьютеров Macintosh.
Это доступно
на компьютерах с Windows и большинстве компьютеров Macintosh.
Обычные моноширинные шрифты
Эти шрифты, разработанные для имитации машинописного текста, часто используются при написании кода. Курьер — дедушка, а самый последний В ОС есть Courier New.
Курьер
ABCDE abcde 012345 &*!,.
Courier — традиционный моноширинный шрифт. Он доступен на
Компьютеры Macintosh и Unix, а также основной шрифт PostScript.
Курьер Новый
ABCDE abcde 012345 &*!,.
Courier New — это версия Courier от Microsoft. Большинство окон и
Компьютеры Macintosh будут иметь Courier New.
Менее распространенные шрифты без засечек
Verdana популярен, но все еще новичок на сцене. стиль Тахомы
находится на полпути между Верданой и Ариалом. Comic Sans MS часто
понравился своей неформальностью. Avante Garde большой и просторный.
Impact и Arial Black предназначены для титров и
заголовки. Все шрифты в этом разделе страдают от
Проблема в том, что на большинстве машин Unix нет шрифтов.
Вердана
ABCDE abcde 012345 &*!,.
Примерно с 2000 г. до середины 2002 г. Microsoft распространяла набор
Веб-оптимизированные шрифты для бесплатного использования. Они перестали разрешать
загружает, но по-прежнему отправляет шрифты вместе с Windows. Вердана — это
замена без засечек. Его строчные буквы очень большие,
по сравнению с общим размером шрифта, что облегчает текст
читать в сети.
К сожалению, растяжка строчных букв Verdana имеет два недостатка. Одна проблема заключается в том, что растянутые буквы не выглядят правильно при печати — сравните их с шрифтом Arial, потому что пример. Другая проблема заключается в том, что у некоторых людей нет Verdana, и у этих людей могут возникнуть проблемы с чтением веб-страниц. страница, использующая Verdana. Проблема в том, что хотя 9 pt Verdana читается, 9 pt Arial не читается, а человек, у которого нет Verdana, вероятно, будет иметь свою сеть Браузер выбирает Arial в качестве замещающего шрифта.
Тахома
ABCDE abcde 012345 &*!,.
Tahoma — еще один веб-шрифт Microsoft. Это не так широко
доступны как Verdana или Arial.
Ариал, черный
ABCDE abcde 012345 &*!,.
Arial Black — версия Arial, предназначенная для заголовков.
Комик Санс MS
ABCDE abcde 012345 &*!,.
Comic Sans MS — это шрифт без засечек с мягким закругленным начертанием.
Воздействие
ABCDE abcde 012345 &*!,.
Impact — это веб-шрифт Microsoft, разработанный для заголовков.
Авангард
ABCDE abcde 012345 &*!,.
Авангард или Век Готика. Принтеры HP называют это Avant
Гардская готика.
Менее распространенные шрифты с засечками
Georgia — это оптимизированный для Интернета шрифт с засечками, но он все еще новичок.
Palatino так же стар и устоялся, как и Times, но
выглядит ужасно на последних Unix
системы. Учебник века, Гарамонд и Книжник кажутся
доступны в системах Unix, но я не уверен, насколько широко они
находятся в системах Windows/Mac.
Грузия
ABCDE abcde 012345 &*!,.
Georgia — это веб-шрифт Microsoft. Он имеет засечки, но также имеет
большие строчные буквы, похожие на Verdana. это красиво
читаемый экранный шрифт, но имеет те же проблемы, что и Verdana
делает: это выглядит плохо при печати, а постранично разработано для Грузии
будет плохо выглядеть при отображении в Times из-за разницы в
размер букв.
Палатино
ABCDE abcde 012345 &*!,.
Palatino — реже используемый шрифт с засечками. Он доступен на
Компьютеры Macintosh и Unix, а также основной шрифт PostScript. Это
доступен на компьютерах с Windows под альтернативными именами шрифтов.
Palatino изначально разрабатывался как экранный шрифт — для Например, для использования в надписях на вывесках. Тем не менее, это обычно используется для установки основного текста.
Книжник
ABCDE abcde 012345 &*!,.
Книжник, также известный как Книжник в старом стиле.
Не поставляется с WinXP. Поставляется с MS Office 2000.
Гарамонд
ABCDE abcde 012345 &*!,.
Гарамонд. Существует множество вариантов этого шрифта.
Не поставляется с WinXP.
Учебник века
ABCDE abcde 012345 &*!,.
Century Schoolbook — это основной постскриптумный шрифт. Вы не можете полагаться на
он присутствует на компьютерах с Windows.
Не поставляется с WinXP.
Менее распространенные моноширинные шрифты
Andale Mono похож на Verdana и Georgia; это новый шрифт, не широко распространен и недоступен в Unix или на некоторых компьютерах с Windows.
Андале Моно
ABCDE abcde 012345 &*!,.
Andale Mono — еще один моноширинный шрифт Microsoft. Это
имеет некоторое сходство с Монако.
Не поставляется с WinXP.
WebD2: Применение типографики в CSS
Обзор
В этом уроке вы познакомитесь с некоторыми специфическими свойствами CSS, которые используются для определения типографики на веб-страницах, и примените эти свойства к веб-сайту вашего портфолио. Вы также узнаете о некоторых стратегиях выбора семейства шрифтов.
Вы также узнаете о некоторых стратегиях выбора семейства шрифтов.
Результаты учащегося
По завершении этого упражнения:
- вы сможете определить, является ли шрифт с засечками, без засечек или другим семейством шрифтов.
- вы сможете принимать взвешенные решения о том, какие семейства шрифтов использовать на веб-сайте, частично исходя из вероятности того, что эти шрифты будут установлены на компьютерах пользователей.
- вы сможете определить типографику вашего сайта, установив свойства font-family, font-size, font-weight, line-height, text-align и letter-spacing в CSS.
Семейства шрифтов: с засечками, без засечек и другие
В CSS (и в типографике в целом) существует пять основных типов или семейств шрифтов: с засечками, без засечек, курсив, фэнтези и моноширинный.
Шрифты с засечками содержат небольшие линии или штрихи, отходящие от концов символов. Они могут иметь вид маленьких ножек, кепок, решек, флажков или точек. Шрифты с засечками веками использовались в печатных книгах, журналах и газетах.
Шрифты с засечками веками использовались в печатных книгах, журналах и газетах.
Шрифты без засечек не имеют засечек («sans» по-французски означает «без»). Эти шрифты просты и понятны.
Было проведено обширное исследование того, какое из этих семейств шрифтов, с засечками или без засечек, легче читать. К сожалению, результаты неубедительны. Существуют десятки исследований в пользу обоих семейств шрифтов. Вывод: есть много переменных, влияющих на читаемость текста, а не только семейство шрифтов. Для основной части веб-страницы важно выбрать не слишком загроможденный шрифт, который изящно переходит от буквы к букве без слишком большого промежутка между буквами. Как правило, лучший выбор для достижения этого незагроможденного, плавного, легко читаемого вида — шрифт без засечек. Тем не менее, такой вид можно получить и с некоторыми шрифтами с засечками.
Для заголовков страниц, заголовков и подзаголовков шрифт с засечками иногда является лучшим выбором, потому что они могут восприниматься как более величественные и величественные, что помогает читателю воспринимать иерархию страницы.
Как насчет скорописи, фэнтези и моноширины?
Эти шрифты труднее читать, и их следует использовать с осторожностью. В зависимости от сообщения или чувства, которое вы пытаетесь передать, они могут подходить для коротких фрагментов текста, таких как заголовки или подзаголовки.
Общие типографские свойства в CSS
Типографика в Интернете включает взаимодействие между различными свойствами в CSS. Вот некоторые из наиболее распространенных:
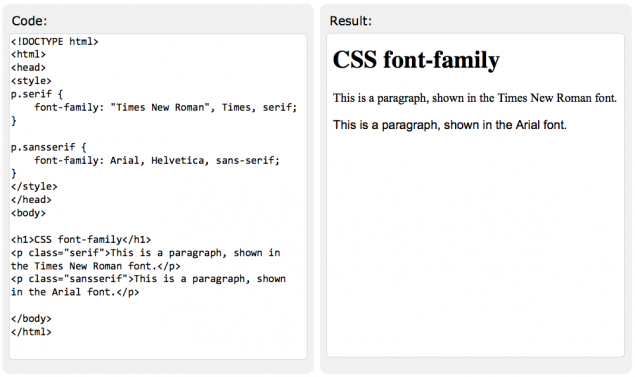
font-family
Это свойство определяет шрифт элемента. Значение font-family представляет собой список предпочтительных шрифтов, разделенных запятой, как в этом примере:
.
тело {
семейство шрифтов: Verdana, Arial, без засечек;
}
ч2 {
семейство шрифтов: "Times New Roman", Times, serif;
}
Если на компьютере пользователя установлен первый шрифт в списке, его браузер отобразит этот шрифт. Если они этого не сделают, браузер попытается отобразить следующий шрифт в списке. Последний шрифт в списке всегда должен быть одним из пяти общие семейства шрифтов , описанные выше. Опять же, это:
Опять же, это:
- с засечками .
- без засечек
- курсив
- фэнтези
- моноширинный
Это резервный шрифт, который следует использовать, если ни один из предпочтительных шрифтов недоступен.
Обратите внимание, что в приведенном выше примере «Times New Roman» заключен в кавычки, а другие шрифты — нет. В любое время, когда имя шрифта состоит из более чем одного слова, оно должно быть заключено в кавычки.
размер шрифта
Это свойство определяет размер шрифта. Это может быть выражено в относительных единицах, таких как % или em , или в абсолютных единицах, таких как px (см. предыдущий урок Анатомия стиля, если вам нужно освежить в памяти эти единицы).
Размер шрифта также можно выразить с помощью таких терминов, как «маленький», «средний», «большой», «крупный», «x-крупный» и «xx-крупный».
стиль шрифта
Это свойство определяет стиль шрифта: обычный, курсив или наклонный.
вес шрифта
Это свойство определяет вес или толщину символов. Он может быть нормальным, светлым, жирным или более жирным. Его также можно выразить в виде числового значения от 100 до 900 (числа должны делиться на 100).
line-height
Это свойство определяет высоту строки текста. Обычно это выражается как % или em и должно быть больше высоты шрифта, иначе строки текста будут сжаты вместе.
Для максимальной удобочитаемости W3C’s Web Content Accessibility Guidelines 2.0 требует, чтобы высота строки блоков текста была не менее 1,5em или 150%.
text-align
Это свойство указывает, как текст выравнивается по горизонтали. Это может быть слева , справа или по центру . Это также может быть justify , что выравнивает текст как по левой, так и по правой стороне страницы, как в печатном издании. Однако это приводит к неудобным пробелам между словами, и этого следует избегать в Интернете.
letter-spacing
Это свойство позволяет указать расстояние между буквами. Его можно выразить в тех же единицах, что и другие свойства, например размер шрифта. Иногда он используется для придания особого вида определенным элементам, например заголовкам.
text-shadow
Это свойство является новым в CSS3. Следовательно, оно поддерживается не всеми браузерами, но если у вас относительно новый браузер, это свойство может прикреплять тень к тексту. Если все сделано хорошо и используется экономно, это может иметь хороший эффект для контента, такого как заголовки. Дополнительные сведения см. на странице свойства CSS3 Text-shadow на сайте W3Schools.com.
Действия
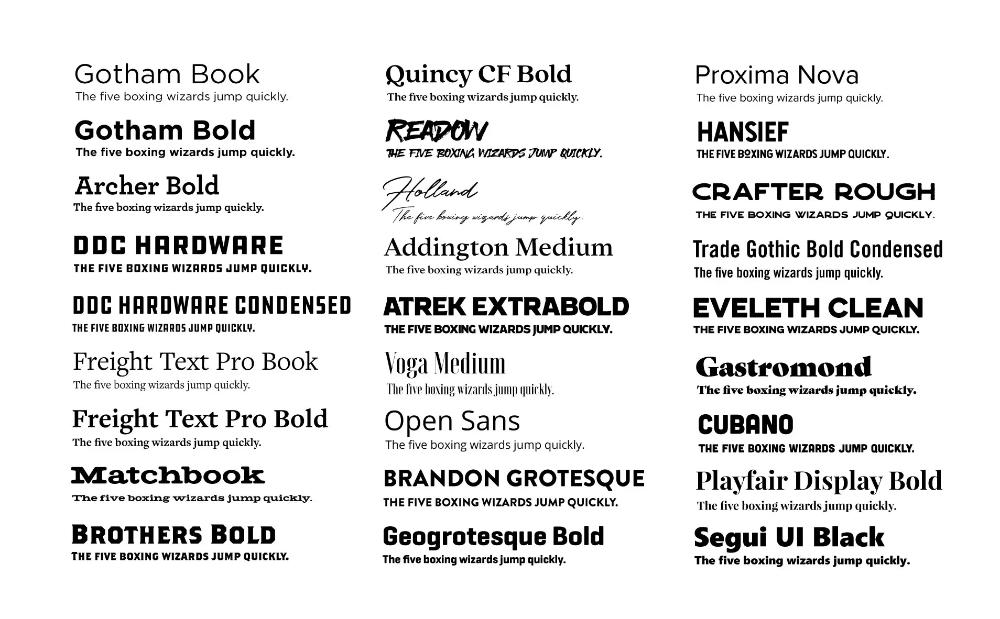
- Изучите каждый из следующих веб-сайтов на наличие возможных комбинаций семейств шрифтов:
- 16 самых популярных шрифтов в веб-дизайне от Вивиан из Inspiration Bit
- W3C CSS-шрифты страница
- W3Schools: безопасные сочетания шрифтов CSS для Интернета
- Выберите два шрифта, которые, по вашему мнению, будут хорошо смотреться в теле вашего веб-сайта-портфолио.
 Поскольку это повлияет на большую часть текста на вашем веб-сайте, обязательно выберите шрифты, которые, по вашему мнению, будут легко читаться. Кроме того, убедитесь, что два шрифта относятся к одному семейству (например, два без засечек или два шрифта с засечками ). Выбирайте шрифты, похожие друг на друга. Помните, кто ваша аудитория (кто в конечном итоге может прочитать ваше портфолио?) и выбирайте шрифты, которые отражают сообщение и стиль, которые вы хотите донести до этой аудитории. После выбора понравившихся шрифтов выполните поиск выбранных шрифтов в стеке шрифтов CSS. CSS Font Stack оценивает процент компьютеров Windows и Mac, на которых установлен каждый шрифт. Убедитесь, что комбинация ваших двух шрифтов подходит как для пользователей Mac, так и для Windows. Например, если один из выбранных вами шрифтов распространен на Mac, но не распространен в Windows, убедитесь, что второй вариант шрифта распространен в Windows.
Поскольку это повлияет на большую часть текста на вашем веб-сайте, обязательно выберите шрифты, которые, по вашему мнению, будут легко читаться. Кроме того, убедитесь, что два шрифта относятся к одному семейству (например, два без засечек или два шрифта с засечками ). Выбирайте шрифты, похожие друг на друга. Помните, кто ваша аудитория (кто в конечном итоге может прочитать ваше портфолио?) и выбирайте шрифты, которые отражают сообщение и стиль, которые вы хотите донести до этой аудитории. После выбора понравившихся шрифтов выполните поиск выбранных шрифтов в стеке шрифтов CSS. CSS Font Stack оценивает процент компьютеров Windows и Mac, на которых установлен каждый шрифт. Убедитесь, что комбинация ваших двух шрифтов подходит как для пользователей Mac, так и для Windows. Например, если один из выбранных вами шрифтов распространен на Mac, но не распространен в Windows, убедитесь, что второй вариант шрифта распространен в Windows. - Теперь повторите описанный выше процесс, на этот раз выбрав два шрифта, которые, по вашему мнению, будут хорошо смотреться для заголовков на веб-сайте вашего портфолио.

- Для третьего шрифта в каждой категории напишите общее название семейства шрифтов: с засечками или без засечек .
- Затем откройте внешнюю таблицу стилей вашего веб-портфолио в текстовом редакторе и ее домашнюю страницу в браузере.
- Найдите определение стиля для тега body. Посмотрите на свойства, которые в настоящее время используются для определения стиля тела. Добавьте свойство семейства шрифтов или, если оно уже есть, измените его, добавив шрифты, указанные в таблице. Перечислите их по порядку, разделив запятой. Если какое-либо имя шрифта состоит из более чем одного слова, не забудьте заключить его в кавычки. Например, предположим, что вы выбрали Century Gothic в качестве предпочитаемого шрифта, Verdana в качестве безопасного для браузера шрифта и sans-serif в качестве основного семейства шрифтов. Тогда ваше свойство font-family будет выглядеть так:
семейство шрифтов: «Century Gothic», Verdana, без засечек;
- Сохраните файл и обновите браузер, чтобы увидеть, как изменение повлияло на вашу домашнюю страницу.





 Поскольку это повлияет на большую часть текста на вашем веб-сайте, обязательно выберите шрифты, которые, по вашему мнению, будут легко читаться. Кроме того, убедитесь, что два шрифта относятся к одному семейству (например, два без засечек или два шрифта с засечками ). Выбирайте шрифты, похожие друг на друга. Помните, кто ваша аудитория (кто в конечном итоге может прочитать ваше портфолио?) и выбирайте шрифты, которые отражают сообщение и стиль, которые вы хотите донести до этой аудитории. После выбора понравившихся шрифтов выполните поиск выбранных шрифтов в стеке шрифтов CSS. CSS Font Stack оценивает процент компьютеров Windows и Mac, на которых установлен каждый шрифт. Убедитесь, что комбинация ваших двух шрифтов подходит как для пользователей Mac, так и для Windows. Например, если один из выбранных вами шрифтов распространен на Mac, но не распространен в Windows, убедитесь, что второй вариант шрифта распространен в Windows.
Поскольку это повлияет на большую часть текста на вашем веб-сайте, обязательно выберите шрифты, которые, по вашему мнению, будут легко читаться. Кроме того, убедитесь, что два шрифта относятся к одному семейству (например, два без засечек или два шрифта с засечками ). Выбирайте шрифты, похожие друг на друга. Помните, кто ваша аудитория (кто в конечном итоге может прочитать ваше портфолио?) и выбирайте шрифты, которые отражают сообщение и стиль, которые вы хотите донести до этой аудитории. После выбора понравившихся шрифтов выполните поиск выбранных шрифтов в стеке шрифтов CSS. CSS Font Stack оценивает процент компьютеров Windows и Mac, на которых установлен каждый шрифт. Убедитесь, что комбинация ваших двух шрифтов подходит как для пользователей Mac, так и для Windows. Например, если один из выбранных вами шрифтов распространен на Mac, но не распространен в Windows, убедитесь, что второй вариант шрифта распространен в Windows.