Стиль списка. Учебник CSS.
Глава 13
В девятой главе учебника HTML мы с Вами уже знакомились с таким немаловажным элементом как список и действительно хорошее средство для структуризации данных. Однако списки организованные одними средствами HTML весьма убоги в плане дизайна и не радуют глаз человека.
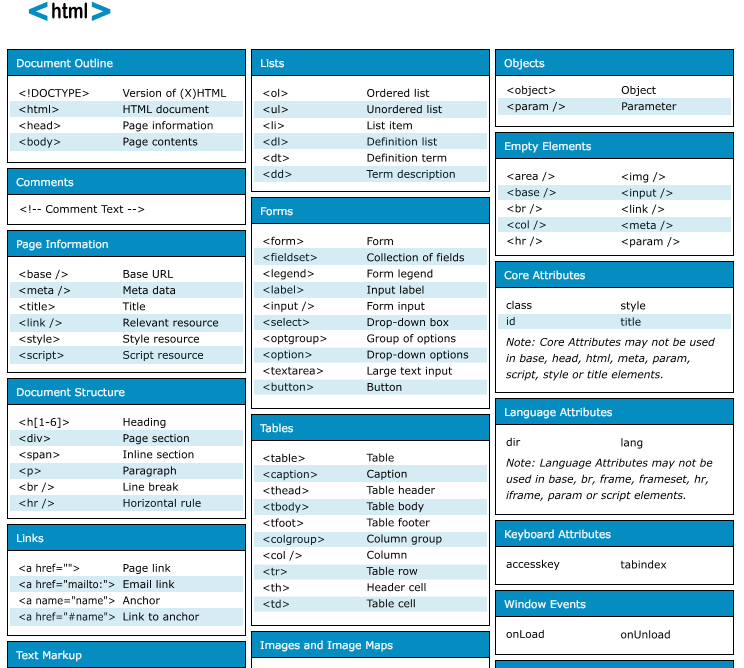
В этой главе мы немного поколдуем над списками с помощью свойств CSS. Так мы будем говорить о стиле списка, то для обучения Вам понадобится базовая информация о тегах: <ul> <ol> <li> <dl> <dt> <dd> — изложенная в учебнике HTML глава 9 «Списки» — рекомендую освежить в голове информацию о данных элементах, прежде чем приступать к работе.
Ну а если в голове и так свежо тогда начнем!
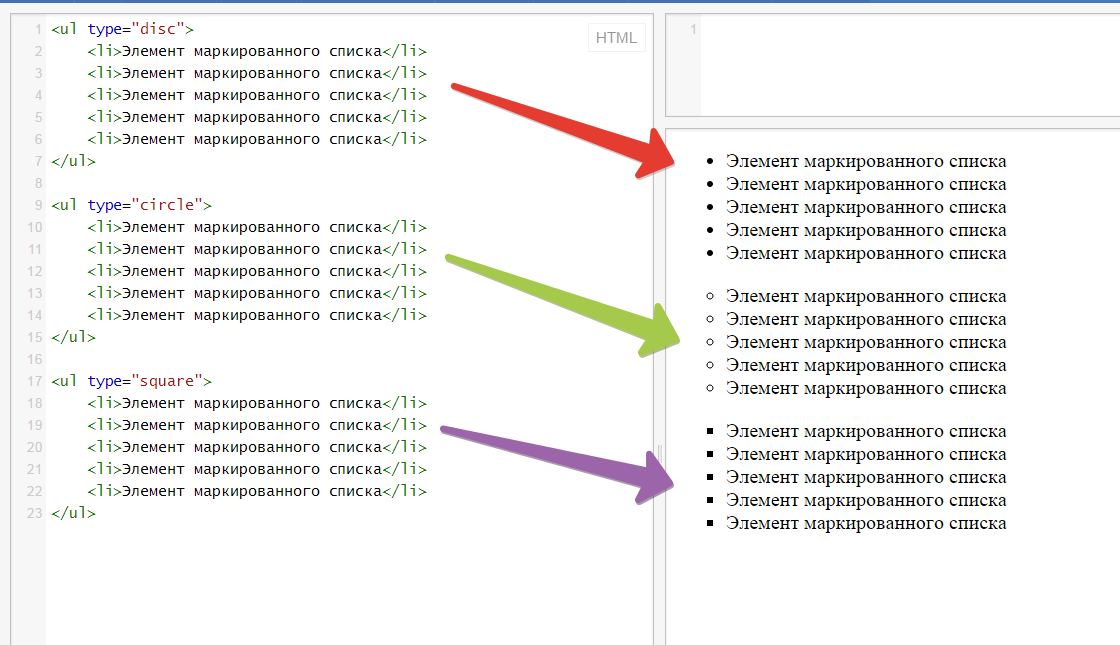
Если Вы помните, то в чистом HTML вид маркера в списке определял атрибут type и одно из его возможных значений, в CSS данную задачу берёт на себя свойство: list-style-type которое, в свою очередь, тоже имеет свои стандартные значения определяющие вид маркера как всего списка сразу, так и его отдельного «пункта».
Значения list-style-type:
- disc — Диск. (по умолчанию для <ul>)
- circle — Полый круг.
- square — Квадрат.
- decimal — Арабские цифры. (по умолчанию для <ol>)
- lower-roman — Строчные римские цифры.
- lower-alpha — Строчные буквы.
- upper-roman — Заглавные римские цифры.
- upper-alpha — Заглавные буквы.
- none
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Вид маркера в списке</title>
</head>
<body>
<ul>
<li>Пункт 1.
<li>Пункт 2.
<li >Пункт 3 (особенный).
</ul>
<ul>
<li>Пункт 1.
<li>Пункт 2.
<li>Пункт 3.
</ul>
</body>
</html>
смотреть пример
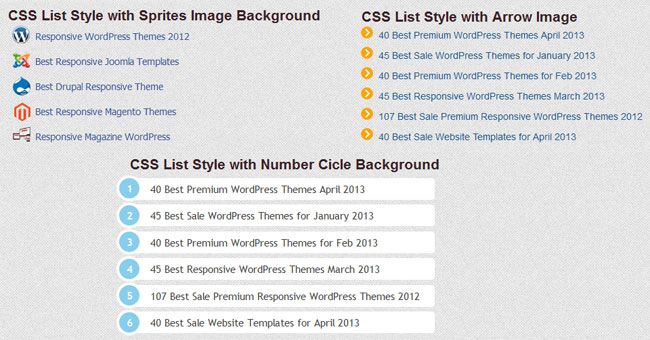
Наиболее интересным CSS инструментом для работы со стилем списка является, на мой взгляд, возможность вместо стандартных «скучных» маркеров описанных выше использовать свои собственные нестандартные изображения — небольшие рисунки, вписывающиеся в общий дизайн Вашего сайта.
Эту задачу выполняет свойство list-style-image которое определяет в качестве маркера списка некое графическое изображение с указанием пути к нему.
Значений данного свойства всего два:
- none — Отменяет графическое изображение маркера.
- url — Путь к файлу с рисунком маркера.

Путь к рисунку после url указывается в круглых скобках.
Вот так:
list-style-image: url(graphics/marker.gif)
— Такая запись будет говорить о том, что рядом с документом есть папка graphics в которой лежит файлик-рисунок: » » — под названьем marker.gif
Теперь попрубуем сделать так, что бы каждый пункт нашего списока был промаркерован этим рисунком. Смотрим пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Нестандартный маркер-рисунок</title>
</head>
<body>
<ul>
<li>Первый любимый пункт.
<li>Второй любимый пункт.
<li>И не менее любимый третий пункт.
</body>
</html>
смотреть пример
Свойство list-style-position указывает браузеру на то, как следует отображать текст в списке относительно его маркеров. По умолчанию маркеры находятся в стороне от текста списка, но можно сделать так, что они будут обтекаться текстом.
Возможных значений свойства list-style-position всего два:
- outside — Маркер находится в стороне от списка.(по умолчанию)
- inside — Маркер обтекается текстом.
Пример для наглядности:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Обтекание маркера текстом</title>
<style type=»text/css»>
body {
margin: 0px;
background: #e8e8e8
}
div {
width: 300px;
height: 200px;
float:left;
margin: 10px;
padding: 10px;
border: RGB(25, 125, 25) 2px ridge;
background: #fff
}
h4 {
text-align: center
}
</style>
</head>
<body>
<div>
<h4>Здесь маркер обтекается текстом:</h4>
<ul>
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.

<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
<div>
<h4>А здесь нет:</h4>
<ul >
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.
<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
</body>
</html>
смотреть пример
Базовое свойство list-style используется, когда стилю списка необходимо одновременно присвоить несколько значений. Может иметь от одного до трёх значений из свойств применяемых к стилю списка, в любой последовательности через пробел.
Все три свойства и их возможные значения мы рассмотрели выше, поэтому повторятся не буду, а просто выложу внутри страничную навигацию:
- list-style-type — Вид маркера в списке
- list-style-image — Нестандартный маркер рисунок
- list-style-position — Стиль обтекания маркера списком
Если в голове остались какие то пробелы можете вернуться и перечитать.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Стиль списка</title>
</head>
<body>
<div>
<ul>
<li>- Этот список использует в качестве маркера рисунок.
<li>- Текст этого списка обтекает маркер.
</ul>
</div>
</body>
</html>
смотреть пример
Списки наряду с заголовками, выделенным текстом и картинками, являются элементами, которые приковывают взгляд посетителя при беглом просмотре страницы. Умелое и ненавязчивое размещение таковых элементов залог того, что посетитель окунётся в чтение Вашего документа более глубоко.
Так как списки являются великолепным инструментом для структуризации данных, а свойства CSS позволяют создать практически любой их дизайн, используйте списки, помимо их основного назначения, в качестве «меню» — навигации по сайту, где каждый пункт является ссылкой на ту или иную страницу Вашего сайта.

Тип стиля списка — Tailwind CSS
Основы использования
Установка типа стиля списка
Для создания маркированных или числовых списков используйте утилиты list-disc
list-decimal.list-disc
- Теперь это история о том, как моя жизнь перевернулась с ног на голову
- И я хотел бы занять минутку, просто посидеть здесь
- Я расскажу вам, как я стал принцем города под названием Бель-Эйр
list-decimal
- Теперь это история о том, как моя жизнь перевернулась с ног на голову
- И я хотел бы занять минутку, просто посидеть здесь
- Я расскажу вам, как я стал принцем города под названием Бель-Эйр
list-none
- Теперь это история о том, как моя жизнь перевернулась с ног на голову
- И я хотел бы занять минутку, просто посидеть здесь
- Я расскажу вам, как я стал принцем города под названием Бель-Эйр
<ul> <li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li> <!-- ... --> </ul> <ol> <li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li> <!-- ... --> </ol> <ul> <li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li> <!-- ... --> </ul>
Применяя условно
Наведение, фокус и другие состояния
Tailwind lets you conditionally apply utility classes in different states using variant modifiers. For example, use hover:list-disc to only apply the list-disc utility on hover.
<ul> <!-- ... --> </ul>
For a complete list of all available state modifiers, check out the Hover, Focus, & Other States documentation.
Контрольные точки и медиа-запросы
You can also use variant modifiers to target media queries like responsive breakpoints, dark mode, prefers-reduced-motion, and more. For example, use
For example, use md:list-disc to apply the list-disc utility at only medium screen sizes and above.
<ul> <!-- ... --> </ul>
To learn more, check out the documentation on Responsive Design, Dark Mode and other media query modifiers.
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind предоставляет три утилиты для наиболее распространенных типов стилей списков. Вы изменяете, добавляете или удаляете их, редактируя раздел theme.listStyleType Вашей конфигурации Tailwind.
tailwind.config.js
module.exports = {
theme: {
listStyleType: {
none: 'none',
disc: 'disc',
decimal: 'decimal',
square: 'square',
roman: 'upper-roman',
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
If you need to use a one-off list-style-type value that doesn’t make sense to include in your theme, use square brackets to generate a property on the fly using any arbitrary value.
<ul> <!-- ... --> </ul>
Learn more about arbitrary value support in the arbitrary values documentation.
Свойство стиля списка CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите несколько различных стилей списка:
ul.a {тип стиля списка: круг;}
ul.b {тип стиля списка: квадрат;}
ol.c {список- style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
list-style-type указывает тип маркера элемента списка в списке.
Показать демо ❯
| Значение по умолчанию: | диск |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект . style.listStyleType=»квадрат»
Попробуй style.listStyleType=»квадрат»
Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| тип-список | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Примечание. Edge 18 и Opera 12 и более ранние версии не поддерживают значения: cjk-идеографические, иврит, хирагана, хирагана-ироха, катакана и катакана-ироха.
Синтаксис CSS
тип-стиля-списка: значение ;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| диск | Значение по умолчанию. Маркер закрашенный круг | Демо ❯ |
| армянский | Маркер имеет традиционную армянскую нумерацию | .Демо ❯ |
| круг | Маркер круг | Демо ❯ |
| cjk-ideographic | Маркер простой идеографический номер | Демо ❯ |
| десятичный | Маркер номер | Демонстрация ❯ |
| десятичный-начальный-ноль | Маркер представляет собой число с ведущими нулями (01, 02, 03 и т. д.) | Демо ❯ |
| грузинский | Маркер с традиционной грузинской нумерацией | Демо ❯ |
| иврит | Маркер имеет традиционную еврейскую нумерацию | .Демо ❯ |
| хирагана | Маркер с традиционной нумерацией хираганы | Демо ❯ |
| хирагана-ироха | Традиционный маркер Hiragana iroha с номером | .Демо ❯ |
| катакана | Маркер традиционная катакана с номером | Демонстрация ❯ |
| катакана-ироха | Маркер традиционная катакана ироха с номером | .Демонстрация ❯ |
| нижний альфа-канал | Маркер низший альфа (а, б, в, г, д и т.д.) | Демо ❯ |
| нижний греческий | Маркер нижнегреческий | Демо ❯ |
| нижняя латиница | Маркер нижний латинский (a,b,c,d,e и т.д.) | Демо ❯ |
| нижний латинский | Маркер строчный (i, ii, iii, iv, v и т.д.) | Демо ❯ |
| нет | Маркер не отображается | Демо ❯ |
| квадрат | Маркер квадратный | Демо ❯ |
| верхний альфа-канал | Маркер с верхним альфа-каналом (A, B, C, D, E и т. д.) | Демо ❯ |
| верхний греческий | Маркер верхнегреческий | Демо ❯ |
| верхняя латиница | Маркер верхне-латинский (A, B, C, D, E и т. д.) д.) | Демонстрация ❯ |
| заглавная буква | Маркер заглавный (I, II, III, IV, V и др.) | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Другие примеры
Пример
Этот пример демонстрирует все различные маркеры элементов списка:
ul.a {тип-стиля-списка: круг;}
ul.b {тип-стиля-списка: диск;}
ul.c {тип-стиля-списка: квадрат;}
ol.d {стиль-списка -type: армянский;}
ol.e {тип-стиля-списка: cjk-идеографический;}
ol.f {тип-стиля-списка: десятичный;}
ol.g {тип-стиля-списка: десятичный-начальный -zero;}
ol.h {тип стиля списка: грузинский;}
ol. i {тип-стиля-списка: иврит;}
i {тип-стиля-списка: иврит;}
ol.j {тип-стиля-списка: хирагана;}
ol.k {тип-стиля-списка: хирагана-ироха;}
ol.l {список -тип-стиля: катакана;}
ol.m {тип-стиля-списка: катакана-ироха;}
ol.n {тип-стиля-списка: нижняя альфа;}
ol.o {тип-стиля-списка : нижний греческий;}
ol.p {тип стиля списка: нижний латинский;}
ol.q {тип стиля списка: нижний римский;}
ol.r {тип стиля списка: верхний -альфа;}
ol.s {тип-стиля-списка: верхний-греческий;}
ol.t {тип-стиля-списка: верхний-латинский;}
ol.u {тип-стиля-списка: верхний роман;}
ol.v {тип-стиля-списка: нет;}
ol.w {тип-стиля-списка: наследовать;}
Попробуйте сами »
Пример
Как добавить цвета маркеров для
- или
- Теперь это история о том, как моя жизнь перевернулась с ног на голову
- И я хотел бы уделить минутку просто посидеть
- Я расскажу вам, как я стал принцем города Бель-Эйр
- Теперь это история о том, как моя жизнь перевернулась-перевернулась с ног на голову
- И я хотел бы уделить минутку просто посидеть
- Я расскажу вам, как я стал принцем города Бель-Эйр
- Теперь это история о том, как моя жизнь перевернулась с ног на голову
- И я хотел бы уделить минутку просто посидеть
- Я расскажу вам, как я стал принцем города Бель-Эйр
- Это история о том, как моя жизнь перевернулась с ног на голову
- , удалив маркеры по умолчанию и добавив объект HTML, который выглядит как маркеры (•):
ul {
стиль списка: нет; /* Удалить маркеры списка */
padding: 0;
поля: 0;
}
li {
padding-left: 16px;
}
li::before {
content: «•»; /* Вставьте содержимое, похожее на маркеры */
padding-right: 8px;
цвет: синий; /* Или цвет, который вы предпочитаете */
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS List
Ссылка CSS: свойство list-style
Ссылка HTML DOM: свойство listStyleType
Предыдущая ❮ Полное руководство по CSS Далее ❯
Тип стиля списка — Попутный ветер CSS
Основное использование
Установка типа стиля списка
Для создания маркированных или числовых списков используйте утилиты list-disc и list-decimal .
список-диск
список-десятичный
список-нет
<ул>
Подача заявки условно
Наведение, фокус и другие состояния
Попутный ветер позволяет условно применять классы утилит в разных состояниях с помощью модификаторов вариантов. Например, используйте hover:list-disc , чтобы применять утилиту list-disc только при наведении.
<ул>
Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний.
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как чувствительные точки останова, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте
Например, используйте md:list-disc для применения утилиты list-disc только при средних размерах экрана и выше.
<ул>
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Использование пользовательских значений
Настройка темы
По умолчанию Tailwind предоставляет три утилиты для наиболее распространенных типов стилей списков. Вы изменяете, добавляете или удаляете их, редактируя раздел theme.listStyleType вашей конфигурации Tailwind.
tailwind.config.js
module.exports = {
тема: {
списокСтильТип: {
никто: 'нет',
диск: 'диск',
десятичный: 'десятичный',
квадрат: 'квадрат',
римский: 'верхний римский',
}
}
}
Дополнительные сведения о настройке темы по умолчанию см. в документации по настройке темы.
Произвольные значения
Если вам нужно использовать одноразовое значение типа списка , которое не имеет смысла включать в вашу тему, используйте квадратные скобки для создания свойства на лету, используя любое произвольное значение .



 .. -->
</ul>
<ol>
<li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li>
<!-- ... -->
</ol>
<ul>
<li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li>
<!-- ... -->
</ul>
.. -->
</ul>
<ol>
<li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li>
<!-- ... -->
</ol>
<ul>
<li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li>
<!-- ... -->
</ul>