Стиль списка. Учебник CSS.
Глава 13
В девятой главе учебника HTML мы с Вами уже знакомились с таким немаловажным элементом как список и действительно хорошее средство для структуризации данных. Однако списки организованные одними средствами HTML весьма убоги в плане дизайна и не радуют глаз человека.
В этой главе мы немного поколдуем над списками с помощью свойств CSS. Так мы будем говорить о стиле списка, то для обучения Вам понадобится базовая информация о тегах: <ul> <ol> <li> <dl> <dt> <dd> — изложенная в учебнике HTML глава 9 «Списки» — рекомендую освежить в голове информацию о данных элементах, прежде чем приступать к работе.
Ну а если в голове и так свежо тогда начнем!
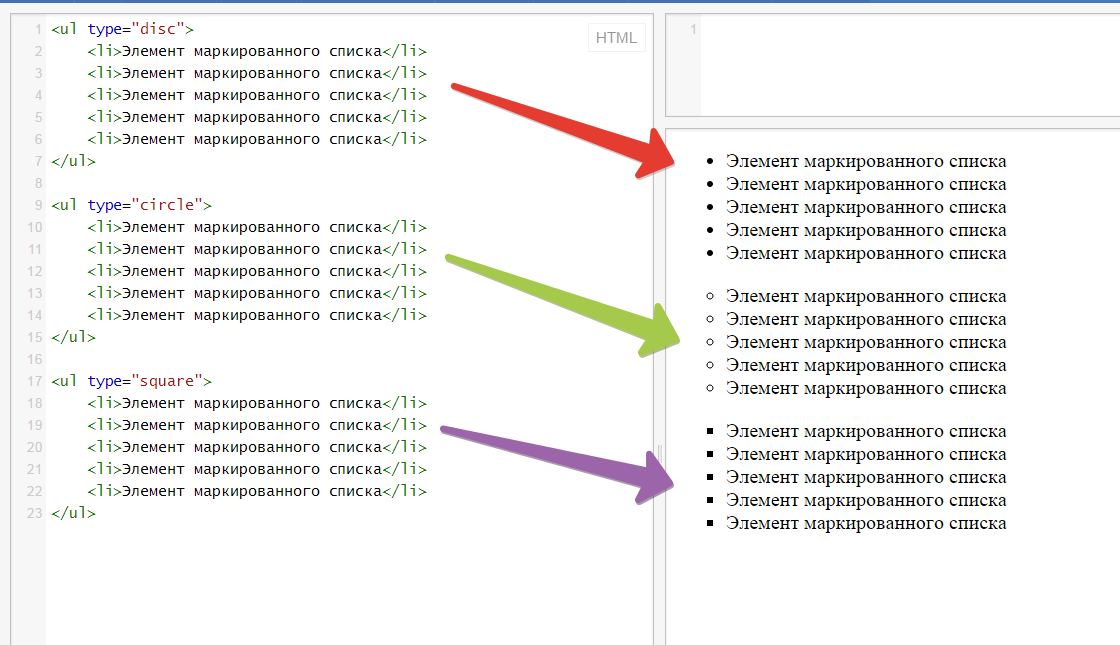
Если Вы помните, то в чистом HTML вид маркера в списке определял атрибут type и одно из его возможных значений, в CSS данную задачу берёт на себя свойство: list-style-type которое, в свою очередь, тоже имеет свои стандартные значения определяющие вид маркера как всего списка сразу, так и его отдельного «пункта».
Значения list-style-type:
- disc — Диск. (по умолчанию для <ul>)
- circle — Полый круг.
- square — Квадрат.
- decimal — Арабские цифры. (по умолчанию для <ol>)
- lower-roman — Строчные римские цифры.
- lower-alpha — Строчные буквы.
- upper-roman — Заглавные римские цифры.
- upper-alpha — Заглавные буквы.
- none
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Вид маркера в списке</title>
</head>
<body>
<ul>
<li>Пункт 1.
<li>Пункт 2.
<li >Пункт 3 (особенный).
</ul>
<ul>
<li>Пункт 1.
<li>Пункт 2.
<li>Пункт 3.
</ul>
</body>
</html>
смотреть пример
Наиболее интересным CSS инструментом для работы со стилем списка является, на мой взгляд, возможность вместо стандартных «скучных» маркеров описанных выше использовать свои собственные нестандартные изображения — небольшие рисунки, вписывающиеся в общий дизайн Вашего сайта.
Эту задачу выполняет свойство list-style-image которое определяет в качестве маркера списка некое графическое изображение с указанием пути к нему.
Значений данного свойства всего два:
- none — Отменяет графическое изображение маркера.
- url — Путь к файлу с рисунком маркера.

Путь к рисунку после url указывается в круглых скобках.
Вот так:
list-style-image: url(graphics/marker.gif)
— Такая запись будет говорить о том, что рядом с документом есть папка graphics в которой лежит файлик-рисунок: » » — под названьем marker.gif
Теперь попрубуем сделать так, что бы каждый пункт нашего списока был промаркерован этим рисунком. Смотрим пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Нестандартный маркер-рисунок</title>
</head>
<body>
<ul>
<li>Первый любимый пункт.
<li>Второй любимый пункт.
<li>И не менее любимый третий пункт.
</ul>
</html>
смотреть пример
Свойство list-style-position указывает браузеру на то, как следует отображать текст в списке относительно его маркеров. По умолчанию маркеры находятся в стороне от текста списка, но можно сделать так, что они будут обтекаться текстом.
Возможных значений свойства list-style-position всего два:
- outside — Маркер находится в стороне от списка.(по умолчанию)
- inside — Маркер обтекается текстом.
Пример для наглядности:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Обтекание маркера текстом</title>
<style type=»text/css»>
body {
margin: 0px;
background: #e8e8e8
}
div {
width: 300px;
height: 200px;
float:left;
margin: 10px;
padding: 10px;
border: RGB(25, 125, 25) 2px ridge;
background: #fff
}
h4 {
text-align: center
}
</style>
</head>
<body>
<div>
<h4>Здесь маркер обтекается текстом:</h4>
<ul>
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.

<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
<div>
<h4>А здесь нет:</h4>
<ul >
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.
<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
</body>
</html>
смотреть пример
Базовое свойство list-style используется, когда стилю списка необходимо одновременно присвоить несколько значений. Может иметь от одного до трёх значений из свойств применяемых к стилю списка, в любой последовательности через пробел.
Все три свойства и их возможные значения мы рассмотрели выше, поэтому повторятся не буду, а просто выложу внутри страничную навигацию:
- list-style-type — Вид маркера в списке
- list-style-image — Нестандартный маркер рисунок
- list-style-position — Стиль обтекания маркера списком
Если в голове остались какие то пробелы можете вернуться и перечитать.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Стиль списка</title>
</head>
<body>
<div>
<ul>
<li>- Этот список использует в качестве маркера рисунок.
<li>- Текст этого списка обтекает маркер.
</ul>
</div>
</body>
</html>
смотреть пример
Списки наряду с заголовками, выделенным текстом и картинками, являются элементами, которые приковывают взгляд посетителя при беглом просмотре страницы. Умелое и ненавязчивое размещение таковых элементов залог того, что посетитель окунётся в чтение Вашего документа более глубоко.
Так как списки являются великолепным инструментом для структуризации данных, а свойства CSS позволяют создать практически любой их дизайн, используйте списки, помимо их основного назначения, в качестве «меню» — навигации по сайту, где каждый пункт является ссылкой на ту или иную страницу Вашего сайта.

Полное руководство по спискам в HTML и CSS
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «A complete guide about lists in HTML and CSS».
Что такое списки
Список это способ представления набора данных или информации. Таким образом этот набор данных становится более понятным, чем при любой другой форме изложения. Например, список покупок выглядит куда понятнее, если имеет вид именно списка, а не простого абзаца, где наименования идут просто через запятую.
Списки в HTML
Если вы хотите представлять на своих веб-страницах какие-то данные, являющиеся наборами чего-либо, список является прекрасным вариантом оформления. Благодаря спискам пользователи легче воспринимают информацию.
Виды списков
В HTML списки бывают трех видов:
- Упорядоченные списки.

- Неупорядоченные списки.
- Списки определений.
Что такое упорядоченный список?
Упорядоченный список это набор элементов, представленных в определенном порядке. Форма упорядоченного списка лучше всего подходит для представления наборов данных, где порядок элементов имеет значение.
Примерами могут послужить кулинарные рецепты, где действия следует выполнять в определенном порядке, или списки инструкций простой программы.
Подобные списки делают упорядоченными, потому что без нужной последовательности изложения эта информация теряет свой смысл. Упорядоченные списки также называют нумерованными.
Для создания упорядоченных списков используется тег <ol> (ordered list – «упорядоченный список»), а для каждого из его элементов – тег <li> (list – «список»).
HTML-код:
[html]<ol>
<li>Налейте воду в кастрюлю.</li>
<li>Добавьте сахар, чайные листья и специи. </li>
</li>
<li>Доведите до кипения и подержите на медленном огне около минуты.</li>
<li>Добавьте молоко.</li>
<li>Доведите до кипения и подержите на медленном огне 3-5 минут.</li>
<li>Процедите чай и перелейте его в чайник.</li>
</ol>
[/html]
Результат:
- Налейте воду в кастрюлю.
- Добавьте сахар, чайные листья и специи.
- Доведите до кипения и подержите на медленном огне около минуты.
- Добавьте молоко.
- Доведите до кипения и подержите на медленном огне 3-5 минут.
- Процедите чай и перелейте его в чайник.
Значения по умолчанию:
По умолчанию пункты списка обозначаются арабскими цифрами.
Это можно изменить, используя разные значения CSS-свойства list-style-type.
list-style-type: upper-alpha
See the Pen
ordered-list-upper-alpha by Amrish Kushwaha (@isamrish)
on CodePen.
list-style-type: upper-roman
See the Pen ordered-list-upper-roman by Amrish Kushwaha (@isamrish) on CodePen.
list-style-type: lower-alpha
See the Pen ordered-list-lower-alpha by Amrish Kushwaha (@isamrish) on CodePen.
list-style-type: lower-roman
See the Pen ordered-list-lower-roman by Amrish Kushwaha (@isamrish) on CodePen.
Это самые часто
используемые значения свойства
list-style-type. Но есть множество других
значений, которые мы рассмотрим дальше.
Что такое неупорядоченный список?
Неупорядоченный список это список с элементами, которые могут быть представлены в произвольном порядке. Такие списки также называют маркированными.
Примеры таких списков – списки покупок, списки запланированных дел.
Для создания упорядоченных списков используется тег <ul> (unordered list), а для каждого из его элементов – тег <li> (как и в упорядоченном списке).
HTML-код:
[html]<ul>
<li>одежда</li>
<li>книги</li>
<li>ручки</li>
<li>ноутбук</li>
<li>сумка</li>
</ul>
[/html]
Результат:
- одежда
- книги
- ручки
- ноутбук
- сумка
Значения по умолчанию:
По умолчанию маркеры
элементов представлены в виде кружочков.
Это можно изменить, используя все то же
CSS-свойство list-style-type.
list-style-type: circle
See the Pen unordered-list-circle by Amrish Kushwaha (@isamrish) on CodePen.
list-style-type: square
See the Pen unordered-list-square by Amrish Kushwaha (@isamrish) on CodePen.
list-style-type: disc
See the Pen unordered-list-disc by Amrish Kushwaha (@isamrish) on CodePen.
Дальше мы разберем и другие варианты стилей.
Что такое список определений?
Список определений
отличается тем, что каждый его пункт
состоит из двух элементов. Первый из
них – термин, а второй – его определение.
Первый из
них – термин, а второй – его определение.
Вы можете создать список определений при помощи тега <dl> (definition list – «список определений»). В пунктах списка термины (term) создаются при помощи тега <dt>, а описание (description) – при помощи тега <dd>.
Например:
See the Pen definition-list by Amrish Kushwaha (@isamrish) on CodePen.
Что такое вложенные списки?
Иногда бывают ситуации, когда вам нужно представить информацию в виде списка, причем его пункты сами могут быть отдельными списками. Такая структура называется вложенным списком.
Например:
See the Pen
nested-list by Amrish Kushwaha (@isamrish)
on CodePen.
Стиль списка
Для придания стилей списку используются три CSS-свойства.
list-style-typeКак вы уже знаете, это свойство используется для стилизации маркеров списка (как упорядоченного, так и неупорядоченного).
Это свойство может принимать несколько значений:
- disc (круг)
- square (квадрат)
- circle (окружность)
- decimal (арабские цифры)
- lower-alpha (строчные латинские буквы, =lower-latin)
- lower-roman (римские цифры в нижнем регистре)
- lower-latin (строчные латинские буквы, =lower-alpha)
- lower-greek (строчные греческие буквы)
- upper-alpha (заглавные латинские буквы, =upper-latin)
- upper-roman (римские цифры в верхнем регистре)
- upper-latin (заглавные латинские буквы, =upper-alpha)
С полным списком возможных значений свойства list-style-type можно ознакомиться здесь.
list-style-imageЭто свойство используется,
чтобы в качестве маркера списка установить
изображение. Свойство может принимать
два значения: url изображения или none.
Свойство может принимать
два значения: url изображения или none.
Например:
See the Pen list-style-image by Amrish Kushwaha (@isamrish) on CodePen.
Поскольку значение этого свойства наследуется, для возвращения значения по умолчанию используется значение none.
list-style-positionЭто свойство служит для определения положения маркера относительно элементов списка. Свойство list-style-position может принимать два значения: inside (внутри) и outside (снаружи).
Пример применения значения inside
See the Pen
list-style-position-inside by Amrish Kushwaha (@isamrish)
on CodePen.
Пример применения значения outside
See the Pen list-style-position-outside by Amrish Kushwaha (@isamrish) on CodePen.
А теперь давайте поиграем с цветами списка
Расцвеченный маркированный список
Вариант 1: элементы списка и маркеры имеют один цвет.
See the Pen same-color-unordered-list by Amrish Kushwaha (@isamrish) on CodePen.
Вариант 2: элементы списка и маркеры имеют разные цвета.
See the Pen
different-color-unordered-list by Amrish Kushwaha (@isamrish)
on CodePen.
Расцвеченный нумерованный список
Вариант 1: элементы списка и их номера имеют один цвет.
See the Pen colored-numbered-list by Amrish Kushwaha (@isamrish) on CodePen.
Вариант 2: элементы списка и их номера имеют разные цвета.
See the Pen different-color-numbered-list by Amrish Kushwaha (@isamrish) on CodePen.
Надеемся, статья вам понравилась. Если знаете о списках еще что-то интересное, добавляйте в комментарии!
CSS списки, таблицы, контуры — Русские Блоги
CSS списки, таблицы, контуры
Теги: CSS IE HTML алгоритм браузер
Свойство списка CSS позволяет размещать или изменять логотип элемента списка или использовать изображение в качестве логотипа элемента списка.
Список CSS
В некотором смысле все, что не является описательным текстом, может рассматриваться как список. Перепись, солнечная система, родословная, меню посещений и даже все ваши друзья могут быть представлены в виде списка или списка списков.
Список настолько разнообразен, что делает список очень важным, поэтому жаль, что стиль списка в CSS не слишком богат.
Тип списка
Чтобы повлиять на стиль списка, самый простой (и в то же время наиболее поддерживаемый) способ — изменить тип его логотипа.
Например, в неупорядоченном списке маркерами элементов списка являются точки, которые появляются рядом с каждым элементом списка. В упорядоченном списке знак может быть буквой, цифрой или символом в какой-либо другой системе подсчета.
Чтобы изменить тип флагов, используемых для элементов списка, вы можете использовать атрибутыlist-style-type:
ul {list-style-type : square}Вышеприведенный оператор устанавливает флаги элемента списка в неупорядоченном списке на квадраты.
Изображение элемента списка
Иногда условных знаков недостаточно. Вы можете использовать изображение для каждого логотипа, который может быть использованlist-style-image Свойства делают:
ul li {list-style-image : url(xxx.gif)}Просто используйте значение url (), и вы можете использовать изображение в качестве логотипа.
Расположение отметки списка
CSS2.1 может определить, появляется ли логотип снаружи или внутри содержимого элемента списка. Это использованиеlist-style-position Завершено.
Стиль сокращенного списка
Для простоты вышеупомянутые 3 атрибута стиля списка могут быть объединены в удобный атрибут:list-styleВот так:
li {list-style : url(example.gif) square inside}Значения стиля списка могут быть перечислены в любом порядке, и эти значения можно игнорировать. Если указано значение, остальные будут заполнены значениями по умолчанию.
Свойства списка CSS (список)
| собственности | описание |
|---|---|
| list-style | Сокращенные атрибуты. Используется для установки всех атрибутов, используемых для списка в выражении. Используется для установки всех атрибутов, используемых для списка в выражении. |
| list-style-image | Установите изображение в качестве флага элемента списка. |
| list-style-position | Установите положение флага элемента списка в списке. |
| list-style-type | Установите тип флага элемента списка. |
| marker-offset |
Свойства таблицы CSS позволяют вам установить макет таблицы.
Пример:
- Показать пустые ячейки в таблице
- empty-cells: show
- Объединить границы таблицы
- border-collapse: collapse
- Установите пространство между границами таблицы
- Этот пример демонстрирует, как установить расстояние между границами ячеек. (Пожалуйста, просмотрите в браузере не IE)
- Установить положение заголовка таблицы
- caption
{
caption-side:bottom
}
Свойство CSS Table
Свойства таблицы CSS позволяют вам установить макет таблицы. (Обратите внимание, что в этом разделе описывается не как использовать таблицы для создания макетов, а как создавать макеты таблиц в CSS.)
(Обратите внимание, что в этом разделе описывается не как использовать таблицы для создания макетов, а как создавать макеты таблиц в CSS.)
| собственности | описание |
|---|---|
| border-collapse | Укажите, следует ли объединять границы таблицы в одну. |
| border-spacing | Установите расстояние, разделяющее границы ячейки. (Только для модели с разделенными границами) |
| caption-side | Установите положение заголовка таблицы. |
| empty-cells | Укажите, отображать ли пустые ячейки в таблице. (Только для модели с разделенными границами) |
| table-layout | Установите единицу отображения, алгоритм строки и столбца. |
Контур представляет собой линию, нарисованную вокруг элемента, который расположен на периферии края границы и может играть роль в выделении элемента.
Атрибут CSS outline определяет стиль, цвет и ширину контура элемента.
Наброски (Outline) Примеры:
- Нарисуйте линии вокруг элементов
- Этот пример демонстрирует использование атрибута outline для рисования линии вокруг элемента.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style type="text/css"> p { border:red solid thin; outline:#00ff00 dotted thick; } </style> </head> <body> <p> <b> Примечание. </ b> Internet Explorer 8 (и более поздние версии) поддерживает атрибут структуры только в том случае, если указан параметр! DOCTYPE. </ p> </body> </html>- Установите цвет контура
- Этот пример демонстрирует, как установить цвет контура.
- Установить стиль контура
- Этот пример демонстрирует, как оформить контур.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.
 w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
p
{
border: red solid thin;
}
p.dotted {outline-style: dotted}
p.dashed {outline-style: dashed}
p.solid {outline-style: solid}
p.double {outline-style: double}
p.groove {outline-style: groove}
p.ridge {outline-style: ridge}
p.inset {outline-style: inset}
p.outset {outline-style: outset}
</style>
</head>
<body>
<p>A dotted outline</p>
<p>A dashed outline</p>
<p>A solid outline</p>
<p>A double outline</p>
<p>A groove outline</p>
<p>A ridge outline</p>
<p>An inset outline</p>
<p>An outset outline</p>
<p> <b> Примечание. </ b> Internet Explorer 8 (и более поздние версии) поддерживает только атрибут стиля контура, если указан! DOCTYPE. </ p>
</body>
</html>
w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
p
{
border: red solid thin;
}
p.dotted {outline-style: dotted}
p.dashed {outline-style: dashed}
p.solid {outline-style: solid}
p.double {outline-style: double}
p.groove {outline-style: groove}
p.ridge {outline-style: ridge}
p.inset {outline-style: inset}
p.outset {outline-style: outset}
</style>
</head>
<body>
<p>A dotted outline</p>
<p>A dashed outline</p>
<p>A solid outline</p>
<p>A double outline</p>
<p>A groove outline</p>
<p>A ridge outline</p>
<p>An inset outline</p>
<p>An outset outline</p>
<p> <b> Примечание. </ b> Internet Explorer 8 (и более поздние версии) поддерживает только атрибут стиля контура, если указан! DOCTYPE. </ p>
</body>
</html>
- Установите ширину контура
- Этот пример демонстрирует, как установить ширину контура.

<html> <head> <style type="text/css"> p.one { border:red solid thin; outline-style:solid; outline-width:thin; } p.two { border:red solid thin; outline-style:dotted; outline-width:3px; } </style> </head> <body> <p>This is some text in a paragraph.</p> <p>This is some text in a paragraph.</p> <p> <b> Примечание. </ b> Internet Explorer 8 (и более поздних версий) поддерживает только атрибут ширины контура, если указан! DOCTYPE. </ p> </body> </html>
Свойства границы CSS
Число в столбце «CSS» указывает, какая версия CSS определяет это свойство.
| собственности | описание | CSS |
|---|---|---|
| outline | Установите все свойства контура в одной декларации. | 2 |
| outline-color | Установите цвет контура. | 2 |
| outline-style | Установите стиль контура. | 2 |
| outline-width | Установите ширину контура. | 2 |
Интеллектуальная рекомендация
Весенние облако (2) Зул Интеллектуальный маршрут: приложение веб-сервлета в природе маршрутизаторов и фильтров
Маршрутизация компонента системы Micro Service. Например, / может отображаться на ваше веб-приложение, / API / карту пользователя на службу пользователя и карту / API / магазин в магазин. От официальн…
Настроить PagersliidingTabstrip Выбор статуса для изменений цветов
Каждая ошибка — это возможность улучшить себя. На этот раз вы должны поговорить о проблемах, встречающихся в PagersLidingTabstrip. Цвет и т. Д. Итак, что я должен установить здесь? Верхняя часть кода:…
[Массив] [Динамическое планирование] Меч относится к максимуму и
[Онлайн программирование]Максимум и 【Описание проблемы】 Гц время от времени возьмите несколько профессиональных вопросов для мерцания этих некоммерческих профессиональных одноклассников. Сегодня, посл…
Сегодня, посл…
Исключение Java
Исключение Java Исключительная система наследования Throwable Причина исключения бросить ключевое слово бросает ключевое слово попробуй поймай наконец ключевое слово RuntimeException Сведения об исклю…
Пиньинь (луогу р1012)
Описание заголовка Есть n натуральных чисел (n≤20), которые соединены в строку, чтобы сформировать наибольшее многозначное целое число. Например: когда n = 3, максимальное целое число из 3 целых чи…
Вам также может понравиться
CMD DEBUG JS CODE
Чтобы сделать плавные заметки здесь, нам удобно отладить код JS. Когда проект не нужен, код JS может быть отладкой, когда доступ к браузере будет доступен! Подготовьте файл JS 2. CMD Откройте среду об…
Инкапсуляция и разбиение на страницы уровня Node Dao
Традиционный способ письма В этом случае мы видим, что пользователь должен подключаться к базе данных каждый раз, когда он работает. В этом случае эффективность очень низкая, поэтому мы инкапсулируем . ..
..
Последовательный алгоритм хеширования и рукописная упрощенная версия последовательного алгоритма хеширования
Последовательный алгоритм хеширования: На основе алгоритма Hash реализован алгоритм согласованного хеширования, который используется для решения проблемы точек доступа в Интернете и динамического разд…
Значение контекста Tomcat initializeContext (). Lookup () параметр
Я часто вижу операции на jndi 1.lookup («java: comp / env») получить информацию о конфигурации контейнера приложения envContext 2. Получить тест источника данных в конфигурации env конфигура…
Активизация коммерциализации автономного вождения Gaode анонсирует технологическую дорожную карту высокоточных карт
26 июля в Пекине состоялся Саммит будущего транспорта 2018 года, организованный Gaode Maps. На авто-специальном форуме, посвященном теме «Навстречу будущему», Gaode Map впервые продемонстр…
Как настроить тип стиля списка CSS для каждого элемента
Basharath
Grokking Интервью по проектированию современных систем для инженеров и менеджеров
Пройдите собеседование по проектированию систем и поднимите свою карьеру на новый уровень. Научитесь управлять дизайном таких приложений, как Netflix, Quora, Facebook, Uber и многих других, за 45-минутное интервью. Изучите платформу RESHADED для разработки веб-приложений, определив требования, ограничения и допущения, прежде чем погрузиться в пошаговый процесс проектирования.
Научитесь управлять дизайном таких приложений, как Netflix, Quora, Facebook, Uber и многих других, за 45-минутное интервью. Изучите платформу RESHADED для разработки веб-приложений, определив требования, ограничения и допущения, прежде чем погрузиться в пошаговый процесс проектирования.
Обзор
Списки — это форма представления данных, обычно используемая всеми типами документов. В HTML есть два типа списков: упорядоченные и неупорядоченные списки.
В упорядоченном списке элементы обозначаются порядковыми номерами или буквами в определенном порядке. В неупорядоченном списке элементы списка обозначаются маркерами различных типов, такими как диски, круги, квадраты или изображениями.
По умолчанию элементы упорядоченного списка обозначаются цифрами, а элементы ненумерованного списка — круглыми маркерами.
- Элемент 1
- Элемент 2
- Элемент 3
- Элемент 1
- Элемент 2
- Элемент 3
Типы стилей списка
Для стилей списков существуют свойства списка CSS, которые мы можем использовать для изменения типа стиля списка, положения списка и добавления изображения в виде списка. введите ничего, кроме изображения в качестве маркера элемента списка.
введите ничего, кроме изображения в качестве маркера элемента списка.
Свойство списка CSS
ul, ol {
/* list-style является сокращенным свойством */
list-style: list-style-type list-style-position list-style-image
}
-
list-style-type: Используется для изменения стиля маркированного списка. -
list-style-position: Используется для изменения позиции списка, два значения снаружи и внутри. -
list-style-image: Используется для добавления изображения в качестве маркера для списка. Если изображение не отображается, будет показан тип списка.
Чтобы изменить тип маркера для списка, нам просто нужно использовать CSS list-style-type с нужным нам маркером. Давайте посмотрим, как изменить маркеры для списка.
Пример
/* Ненумерованный список */
ul {
list-style-type: '❤️';
или /* list-style: '❤️'; */
}
/* Orderedlist */
ol {
list-style: '👍'
}
Просто изменив CSS list-style-type value, мы можем изменить маркеры любого списка. Возможным значением для типа стиля списка может быть что угодно, даже буквы для конкретного языка, римские цифры и т. д. Чтобы узнать о различных поддерживаемых стилях списков в CSS, перейдите в документацию Mozilla Developer Network (MDN).
Возможным значением для типа стиля списка может быть что угодно, даже буквы для конкретного языка, римские цифры и т. д. Чтобы узнать о различных поддерживаемых стилях списков в CSS, перейдите в документацию Mozilla Developer Network (MDN).
Однако использование этого метода будет означать, что все типы стилей будут одинаковыми для всех элементов списка. Чтобы настроить типы стилей для каждого отдельного элемента, нам нужно определить его с помощью правила CSS at, @счетчик-стиль .
Настройка индивидуального типа стиля списка
Используя @counter-style , мы можем определить пользовательский тип стиля списка для отдельных элементов списка. У него так много свойств для настройки списка. Есть три важных свойства, которые нам нужно знать, чтобы настроить типы стилей списка.
-
система: Это определяет, как должны отображаться маркеры списка. Возможные значения для него:циклический,числовой,буквенный,символический,добавочный,фиксированныйи так далее.
-
символов: Здесь нам нужно указать различные типы стилей списка, которые мы хотим отобразить для элементов списка. Это могут быть цифры, алфавиты, символы, даже изображения, разделенные пробелом. -
суффикс: Обычно это должен быть пробел. В качестве суффикса может быть что угодно, кроме пробела.
Давайте посмотрим все это в действии.
Пример
- Один
- Два
- Три
< li>Четыре
- Один
- Два
- Три
- Четыре
/* тип стиля для ненумерованного списка */
@counter-style custom-unordered {
system: cycle;
символа: '❓' '✌️' '❤️' ;
суффикс: ' ';
}
/* тип стиля для упорядоченного списка */
@counter-style custom-ordered {
system: fixed;
символов: '➡️' '😀' '👍';
суффикс: ' ';
}
ul {
стиль списка: пользовательский неупорядоченный;
/* или тип-стиля-списка: пользовательский-неупорядоченный; */
}
ol {
тип-стиля-списка: заказной;
}
Мы можем использовать @counter-style для добавления отдельных типов стилей списка. Когда система
Когда система определена как циклическая , тот же тип стиля списка повторяется после того, как все типы будут выполнены. Когда фиксировано , тип стиля для номера элемента превышает количество определенных символов. Мы получаем тип стиля по умолчанию, который представляет собой число для упорядоченного списка и диск для неупорядоченного списка.
Нам нужно системное значение , поскольку фиксированное только тогда, когда мы знаем, что количество элементов фиксировано. В противном случае лучше пойти на циклический или любой другой тип.
Вот и все, что касается стилизации отдельных типов элементов списка с помощью CSS.
СВЯЗАННЫЕ ТЭГИ
css
communitycreator
CONTRIBUTOR
Basharath
Copyright ©2022 Educative, Inc. Все права защищены
0001
Сводка
Указывает тип маркера элемента списка в списке.
Обзорная таблица
- Исходное значение
-
диск - Относится к
- элемент с «display: list-item»
- Унаследовано
- Да
- СМИ
- визуальный
- Расчетное значение
- как указано
- Анимируемый
- Нет
Свойство объектной модели CSS
:
Синтаксис
-
тип-списка: армянский -
тип списка: круг -
тип-списка: десятичный -
тип-стиля-списка: десятичный-начальный-ноль -
тип списка: диск -
тип списка: грузинский -
тип-списка: наследовать -
тип-стиля списка: нижний альфа-канал -
тип-стиля списка: нижний греческий -
тип списка: нижняя латиница -
тип-список: нижний латинский -
тип-списка: нет -
тип списка: квадрат -
тип-стиля-списка: верхний-альфа -
тип списка: верхний латинский -
тип-списка: верхний латинский
Ценности
- армянский
- Маркер с традиционной армянской нумерацией
- круг
- круг
- десятичный
- номер.
 Это значение по умолчанию для
Это значение по умолчанию для - десятичный начальный ноль
- номер с ведущими нулями (01, 02, 03 и т. д.)
- диск
- закрашенный круг. Это значение по умолчанию для
- грузинский
- традиционная грузинская нумерация
- наследует
- Значение свойства listStyleType наследуется от родительского элемента
- нижний альфа-канал
- нижняя альфа (а, б, в, г, д и т.д.)
- нижнегреческий
- нижний греческий
- нижний латинский
- нижний латинский (a, b, c, d, e и т. д.)
- нижний латинский
- нижний роман (i, ii, iii, iv, v и т. д.)
- нет
- Маркер не отображается
- квадрат
- кв.
- верхняя альфа
- верхний альфа-канал (A, B, C, D, E и т. д.)
- верхняя латиница
- верхний латинский (A, B, C, D, E и т. д.)
- верхний латинский
- верхний латинский (I, II, III, IV, V и др.
 )
)
Примеры
В следующих примерах атрибут list-style-type и свойство list-style-type используются для установки маркеров.
В этом примере ul используется в качестве селектора во встроенной (глобальной) таблице стилей для изменения типа маркера на круг .
<стиль>
ul {тип стиля списка: круг}
Просмотреть живой пример
Этот пример демонстрирует использование десятичный-начальный-ноль .




 w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
p
{
border: red solid thin;
}
p.dotted {outline-style: dotted}
p.dashed {outline-style: dashed}
p.solid {outline-style: solid}
p.double {outline-style: double}
p.groove {outline-style: groove}
p.ridge {outline-style: ridge}
p.inset {outline-style: inset}
p.outset {outline-style: outset}
</style>
</head>
<body>
<p>A dotted outline</p>
<p>A dashed outline</p>
<p>A solid outline</p>
<p>A double outline</p>
<p>A groove outline</p>
<p>A ridge outline</p>
<p>An inset outline</p>
<p>An outset outline</p>
<p> <b> Примечание. </ b> Internet Explorer 8 (и более поздние версии) поддерживает только атрибут стиля контура, если указан! DOCTYPE. </ p>
</body>
</html>
w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
p
{
border: red solid thin;
}
p.dotted {outline-style: dotted}
p.dashed {outline-style: dashed}
p.solid {outline-style: solid}
p.double {outline-style: double}
p.groove {outline-style: groove}
p.ridge {outline-style: ridge}
p.inset {outline-style: inset}
p.outset {outline-style: outset}
</style>
</head>
<body>
<p>A dotted outline</p>
<p>A dashed outline</p>
<p>A solid outline</p>
<p>A double outline</p>
<p>A groove outline</p>
<p>A ridge outline</p>
<p>An inset outline</p>
<p>An outset outline</p>
<p> <b> Примечание. </ b> Internet Explorer 8 (и более поздние версии) поддерживает только атрибут стиля контура, если указан! DOCTYPE. </ p>
</body>
</html>


 Это значение по умолчанию для
Это значение по умолчанию для )
)