SVG: Используем стили CSS
Немного о CSS внутри SVG-документа мы упомянули в статье о структуре файла.
Продолжим изучение темы при использовании стандартных стилей CSS.
Фон в SVG является прозрачным. Можно через CSS указать нужный фон.
svg {
background: #fcedd6;
}
Можно вынести свойства в отдельный блок style в html-документе.
<style>
#sample rect {
fill: yellow;
stroke: green;
stroke-width: 4;
transition: all 350ms;
}
#sample rect:hover {
fill: magenta;
}
</style>
<svg id="sample" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100">
<rect x="4" y="4" />
</svg>
При наведении мыши цвет изменится (мы определили :hover).
Можно сослаться на внешний CSS-файл.
<?xml-stylesheet type="text/css" href="style.css"?>
Элементы SVG могут быть сгруппированы с помощью элемента
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100"> <g style="fill:red; stroke:blue; stroke-width:4; fill-opacity: 0.5;"> <rect x="90" y="5"/> <circle cx="70" cy="50" r="44"/> </g> </svg>
Рассмотрим практичный. Создадим цветочный орнамент.
Измените ширину браузера, чтобы увидеть изменения в SVG-картинкеФигура состоит из множества элементов path, которым можно присвоить идентификатор id. А затем мы можем настроить нужный элемент через CSS (как внутри SVG, так и в HTML-документе).
Далее, мы можем дать другой цвет нужному элементу, например, нижнему левому фрагменту.
path#left-outer-flourish {
opacity: 0.6;
fill: #f00;
}
Также можем управлять видимостью элементов, используя медиа-запросы.
svg#flourish path {
transition: .6s opacity;
}
@media screen and (max-width: 900px) {
path#right-outer-flourish, path#left-outer-flourish {
opacity: 0;
}
}
Если теперь постепенно уменьшать ширину окна браузера, то можно заметить, как исчезают отдельные элементы орнамента.![]()
Источник: the new code – Create Adaptive SVG Illustrations With CSS
Стили можно выносить не только в html-документ или отдельный файл, но и внутри самой SVG-разметки. В веб-документе указывать type не обязательно, но если SVG сохраняется в отдельном файле, то лучше его использовать, чтобы векторные редакторы правильно обрабатывали документ.
<svg >
<title>Светофор</title>
<style type="text/css">
rect, circle {
stroke: black;
stroke-width: 3;
}
.light {
stroke-width: 2;
}
</style>
<rect x="20" y="20" />
<g>
<circle cx="70" cy="80" r="30" />
<circle cx="70" cy="160" r="30" />
<circle cx="70" cy="240" r="30" />
</g>
</svg>
СветофорВ этом примере стиль класса light переопределяет толщину обводки, заданную для фигур rect и circle.![]()
Управление контурами через CSS
Вернуться в раздел SVG
Реклама
SVG + CSS переменные. Делаем простое сложно | by Vladimir Shebarshov | Mad Devs — блог об IT
Всем привет. Это статья из разряда: “Решаем простые задачи сложным способом”, или “Для тех, кто не ищет легких путей”. Хотел бы уточнить заранее, что это не “Самое лучшее решение проблемы”, а всего лишь то, до чего я смог дойти исходя из собственного опыта. Поискав в интернете способы использования SVG и их изменения при помощи CSS переменных, вы точно наткнетесь на множество решений, но здесь хочу описать проблему, с которой столкнулся я. Задача в том, что необходимо добавлять на страницу SVG элементы при помощи CSS свойства background и менять их при помощи переменных CSS. Поехали!
Для начала хорошо было бы понять, что такое SVG и CSS variables:
SVG или Scalable Vector Graphics — язык разметки масштабируемой векторной графики, наиболее часто используемый для отображения иконок или небольших изображений на странице. Его прелесть в том, что по сути это набор координат, которые могут изменять размеры, не теряя четкости отображения.
Его прелесть в том, что по сути это набор координат, которые могут изменять размеры, не теряя четкости отображения.
CSS variables или пользовательские свойства — это объекты, содержащие конкретные значения, которые можно повторно использовать в документе. Отличный способ упрощения написания свойств для повторяющихся элементов в коде и да, их можно писать прямо в CSS без препроцессоров. Это ли не чудо!?
Вернемся к теме этой статьи. Есть задача: разместить все SVG иконки на странице в CSS и использовать их в дальнейшем как классы к блокам, а цвета для них задать через CSS переменные.
На мой взгляд, есть несколько способов реализации этой задачи:
- Использовать иконочные шрифты и задать SVG иконки через них;
- Добавить изображения, используя популярное CSS свойство background;
- Отказаться от добавления иконок в CSS и разместить их прямо внутри HTML код страницы;
Каждый из выбранных подходов так или иначе имеет возможность работы с CSS переменными. Для шрифтов и SVG, вставленных прямо в HTML, добавить переменные в значение цвета не вызовет сложности, но при использовании иконок, вставленных через background, возникают проблемы. В свойстве background, SVG имеет вид строки добавленной через URL и все, что внутри него не проходит обработку, а только отображается “напрямую”. К примеру, можно добавить значение цвета в виде HEX к атрибуту Fill и этот способ будет работать, но если прописать это же значение, используя CSS переменные — их значение не будет применено. Именно на решении этой проблемы я бы хотел остановиться.
Для шрифтов и SVG, вставленных прямо в HTML, добавить переменные в значение цвета не вызовет сложности, но при использовании иконок, вставленных через background, возникают проблемы. В свойстве background, SVG имеет вид строки добавленной через URL и все, что внутри него не проходит обработку, а только отображается “напрямую”. К примеру, можно добавить значение цвета в виде HEX к атрибуту Fill и этот способ будет работать, но если прописать это же значение, используя CSS переменные — их значение не будет применено. Именно на решении этой проблемы я бы хотел остановиться.
Добавить SVG, используя свойство background очень просто. Пример подобного решения можно посмотреть тут:
При использовании этого подхода необходимо обратить внимание на:
- Кавычки внутри тега background-image и кавычки внутри SVG должны отличаться.
- Для добавления цвета лучше использовать значения в RGB(A), HSL(A) или названия цвета (например: red). Если нужно использовать цвет в HEX, то необходимо заменить # на %23, так как хеш-символ в URL-адресе зарезервирован для обозначения начала идентификатора фрагмента.

- Можно добавить стили для самой SVG в атрибуту styles.
Явным плюсом этого подхода, на мой взгляд, является то, что можно продолжить изменять background так как захочется — даже добавить анимацию.
Добавление CSS переменных сводится к двум простым шагам — объявить ее и применить в нужном месте. В примере выше это выглядит так:
Здесь видно, что значения внутри переменных применяются для свойства background-color, но игнорируются для атрибута fill. Использование атрибута style внутри SVG также не принесет результатов.
Для того, чтобы продолжить использовать CSS переменные можно воспользоваться достаточно новым свойством — mask. Это CSS-свойство скрывает элемент (частично или полностью), маскируя или обрезая изображение в определенных точках, а это именно то, что нам нужно. Цвет для этого свойства определяется отдельно при помощи дополнительного свойства background-color, куда можно передать любой цвет, в том числе определенный при помощи переменной. Пример с использованием той же SVG:
При этом остаются все возможности, что были при использовании свойства background. Обратите внимание, что свойства атрибута Fill не учитываются при применении цвета заливки.
Обратите внимание, что свойства атрибута Fill не учитываются при применении цвета заливки.
К сожалению, у этого свойства плохая поддержка браузеров Internet Explorer всех версий. Если вам необходимо поддерживать браузеры Internet Explorer, то лучше отказаться от этого способа в сторону добавления SVG инлайн и применения для него переменных.
Также для применения этого свойства в Chrome необходимо добавить префиксы.
Еще одним минусом этого подхода будет то, что он применим к одноцветным иконкам, по причине того, что используется свойство изменения фона.
Тут можно посмотреть на пример использования свойств background и mask в связке с CSS переменными:
В заключении хотелось бы сказать, что подобное использование SVG иконок вполне может пригодиться для изменения цветовых схем страниц, или в более сложных обстоятельствах. Скорее всего, это не единственный способ решения проблемы и есть более совершенные. Делитесь ими в комментариях. Всем добра и чуть чуть Mad.
Как анимировать SVG с помощью CSS: Учебник с примерами
Ответить
-
8
Hope Armstrong Подписаться
Дизайнер продукта в Treehouse. Защитник животных. Веган. Художник. Бывший коллекционер троллей. В опускание отходов 🌏
Защитник животных. Веган. Художник. Бывший коллекционер троллей. В опускание отходов 🌏
8 минут чтения 2381
Примечание редактора : эта статья была обновлена 12 июля 2022 года, чтобы включить дополнительные примеры.
Веб-анимация доставляет удовольствие, улучшая взаимодействие с пользователем, предоставляя визуальную обратную связь, помогая пользователям выполнять задачи и оживляя веб-сайты в целом. Существует несколько способов создания веб-анимации, включая использование библиотек JavaScript, GIF-файлов, встроенных видео и CSS.
По сравнению с громоздкими GIF-файлами и видео, анимации, добавленные на веб-сайты с помощью SVG и CSS, загружаются быстрее. Вы также можете создавать простые анимации, не добавляя еще одну библиотеку JavaScript к странице загрузки вашего веб-сайта.
В этой статье мы узнаем, как создавать легкие масштабируемые анимации с помощью SVG и CSS. Хотя мы будем использовать Sass для демонстраций, CSS также будет работать. Давайте начнем!
Давайте начнем!
- Распространенные варианты использования анимации SVG с помощью CSS
- Иконки
- Иллюстрации
- Как подготовить SVG для анимации
- Оптимизация кода SVG
- Создание преднамеренных группировок
- Остерегайтесь стеллажного порядка
- Установить предпочтительный стиль SVG, исходное состояние
- Применение CSS к SVG
- Что можно анимировать с помощью CSS?
- Вращающийся погрузчик
- Сасс
- HTML
- Анимация рисования линий
- Анимированная иллюстрация
- Гамбургер-меню
- Появление и исчезновение текста
- Волнистый текст SVG
- Другие инструменты для анимации SVG
Распространенные варианты использования анимации SVG с помощью CSS
Прежде чем мы перейдем к коду, давайте рассмотрим некоторые практические способы использования анимированных SVG.
Иконки
Анимированные SVG отлично подходят для значков, которые указывают на микровзаимодействия и изменения состояния. Они также полезны, когда направляют пользователя к следующему действию, например, во время ознакомительного тура. Общие варианты использования включают загрузку, выгрузку, переключение меню, а также воспроизведение и приостановку видео.
Иллюстрации
Иллюстрации — еще один распространенный вариант использования. Они могут быть включены в продукт как пустое состояние, демонстрирующее, что нужно сделать для создания данных на информационной панели. Другие популярные варианты использования включают анимированные смайлики и стикеры. Есть также анимированные точечные иллюстрации, которые помогают украсить целевые страницы.
Как подготовить SVG для анимации
Поскольку проще начать с упрощенного кода SVG, первая часть анимации SVG — это их подготовка. Вы можете сделать это, выполнив следующие действия:
Оптимизация кода SVG
Когда создается SVG, в нем часто присутствует лишний, ненужный код, поэтому важно его оптимизировать.![]() Вы можете использовать такой инструмент, как SVGOMG, который уменьшает размер файла и удаляет все ненужные теги и метаданные.
Вы можете использовать такой инструмент, как SVGOMG, который уменьшает размер файла и удаляет все ненужные теги и метаданные.
Создание преднамеренных группировок
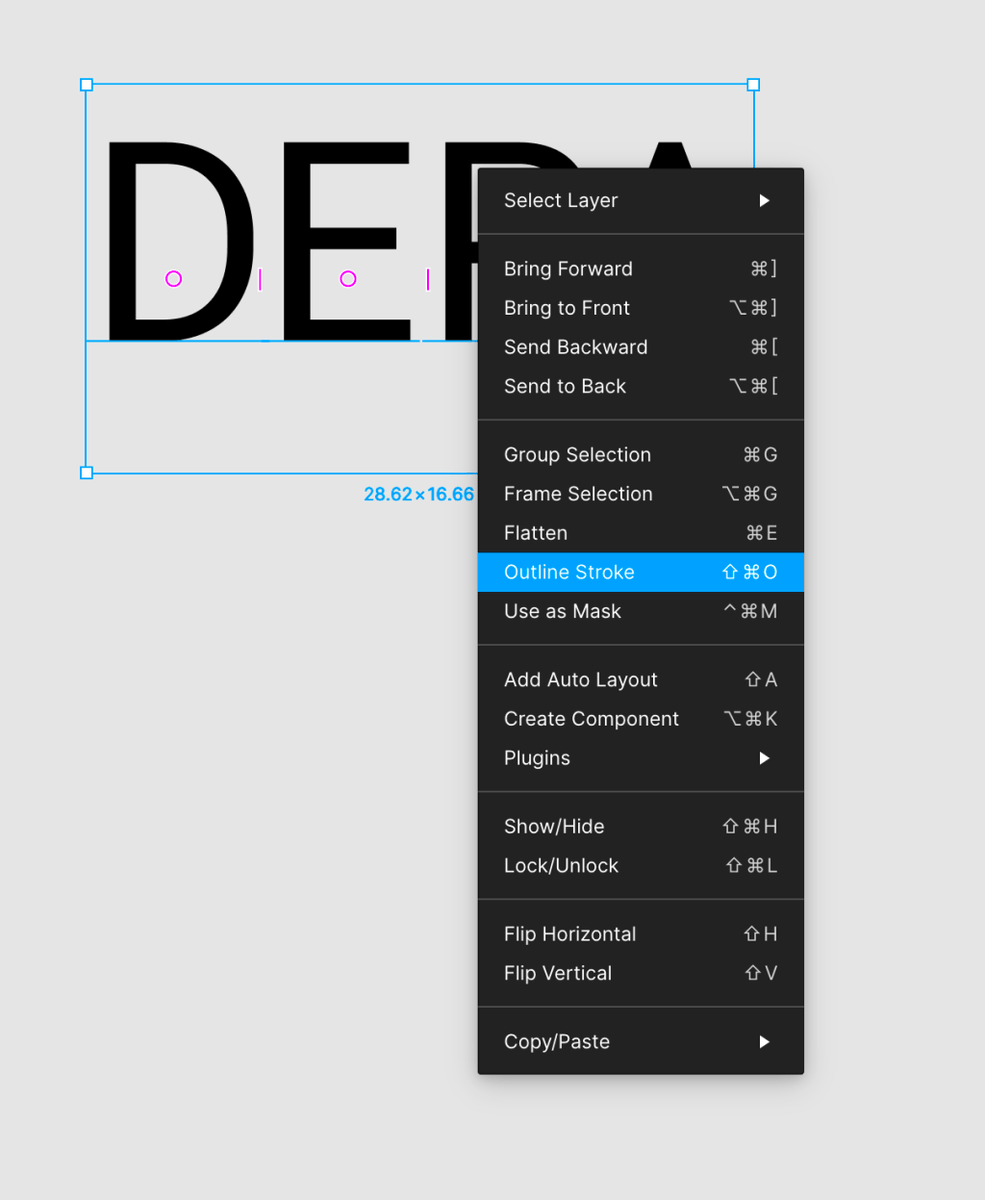
При необходимости вы можете создать преднамеренные группировки, открыв SVG в редакторе кода и приняв к сведению элементы , которые используются для группировки элементов SVG. Если вы хотите анимировать группу элементов вместе, оберните их
Если мы хотим одинаково стилизовать несколько путей, мы также можем рассмотреть возможность преобразования имен идентификаторов в имена классов.
Остерегайтесь порядка укладки
Это кажется нелогичным, но фигуры, перечисленные последними, будут вставлены поверх вышеупомянутых фигур. Если мы хотим, чтобы фигура отображалась на заднем плане, мы должны убедиться, что она указана в верхней части кода SVG. Фигуры SVG рисуются по порядку сверху вниз.
Установить стиль SVG в предпочтительное начальное состояние
SVG имеют атрибуты представления, похожие на стили CSS, но устанавливаемые непосредственно в SVG.
цветом . Поскольку эти стили установлены в SVG, вы можете предположить, что они имеют большое значение для браузера. Как оказалось, любой CSS или Sass, который мы устанавливаем извне, естественным образом переопределяет стиль SVG без необходимости объявления !important .
Однако помните о том, что установлено в SVG, чтобы вы могли подготовиться к тому, что отображается во время загрузки страницы. Например, страница с медленной загрузкой будет отображать вспышку SVG до применения стилей CSS. Я рекомендую вам оставить ширину и высоту, чтобы избежать этого; Sara Soueidan хорошо объясняет вспышку нестилизованных SVG в своем блоге на эту тему.
Применение CSS к SVG
Теперь, когда мы привели в порядок SVG, давайте рассмотрим несколько вариантов добавления CSS.
При применении CSS к SVG следует учитывать несколько соображений. Одним из ограничений является то, что мы не можем использовать внешнюю таблицу стилей для применения стилей к SVG, связанному извне.
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Подробнее →Встраивание кода SVG в HTML делает элемент SVG и его содержимое частью дерева DOM документа, поэтому на них влияет CSS документа. Этот метод мой любимый, потому что он отделяет стили от разметки.
При рассмотрении других вариантов ниже мы увидим, что все они взаимосвязаны. Если вы используете Rails, есть некоторые драгоценные камни, которые могут автоматически встраивать SVG в представления. Таким образом, в вашем коде вы можете просто сослаться на внешний SVG, и тогда он будет встроен при компиляции. Дополнительным преимуществом этого метода является то, что встраивание SVG означает, что на один HTTP-запрос меньше, что повышает производительность:
Мы можем добавить стили CSS в тег

 w3.org/2000/svg" viewBox="0 0 200 100">
<g style="fill:red; stroke:blue; stroke-width:4; fill-opacity: 0.5;">
<rect x="90" y="5"/>
<circle cx="70" cy="50" r="44"/>
</g>
</svg>
w3.org/2000/svg" viewBox="0 0 200 100">
<g style="fill:red; stroke:blue; stroke-width:4; fill-opacity: 0.5;">
<rect x="90" y="5"/>
<circle cx="70" cy="50" r="44"/>
</g>
</svg>