border-style — Справочник CSS
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад CSS Справочник Далее ❯
Пример
Установить стиль для границы:
div {border-style: dotted;}
Попробуйте сами »Определение и использование
Свойство border-style задает стиль четырех границ элемента. Это свойство может иметь от одного до четырех значений.
Примеры:
- border-style: dotted solid double dashed;
- верхняя граница пунктирная
- правая граница сплошная
- нижняя граница двойная
- левая граница прочерчена
- border-style: dotted solid double;
- верхняя граница пунктирная
- правая и левая границы сплошные
- нижняя граница двойная
- border-style: dotted solid;
- верхняя и нижняя границы пунктирные
- правая и левая границы сплошные
- border-style: dotted;
- все четыре границы пунктирные
| Значение по умолчанию: | none |
|---|---|
| Унаследованный: | |
| Анимируемый: | нет. Прочитать о animatable Прочитать о animatable |
| Версия: | CSS1 |
| JavaScript синтаксис: | object.style.borderStyle=»dotted double» Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| border-style | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
Примечание: Значение «hidden» не поддерживается в IE7 и более ранних версиях. IE8 требует !DOCTYPE. Поддержка IE9 и более поздних версий «hidden».
CSS Синтаксис
border-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|initial|inherit;
Значение свойств
| Значение | Описание | Воспроизвести |
|---|---|---|
| none | Значение по умолчанию. Определяет границы нет Определяет границы нет | Воспроизвести » |
| hidden | То же самое, что и «none», за исключением разрешения пограничных конфликтов для элементов таблицы | Воспроизвести » |
| dotted | Указывает пунктирную границу | Воспроизвести » |
| dashed | Указывает пунктирную границу | Воспроизвести » |
| solid | Задает сплошную границу | Воспроизвести » |
| double | Задает двойную границу | Воспроизвести » |
| groove | Задает 3D рифленую границу. Эффект зависит от значения цвета границы | Воспроизвести » |
| ridge | Задает 3D рифленую границу. Эффект зависит от значения цвета границы | Воспроизвести » |
| inset | Задает 3D границу вставки. Эффект зависит от значения цвета границы | Воспроизвести » |
| outset | Задает 3D границу начала. Эффект зависит от значения цвета границы | Воспроизвести » |
| initial | Задает для этого свойства значение индекса. Прочитать о initial Прочитать о initial | Воспроизвести » |
| inherit | Наследует это свойство от родительского элемента. Прочитать о inherit |
Примеры
Пример
Пунктирная граница:
div {border-style: dashed;}
Попробуйте сами »Пример
Сплошная граница:
div {border-style: solid;}
Попробуйте сами »Пример
Двойная граница:
div {border-style: double;}
Попробуйте сами »Пример
Граница паза:
div {
border-style: groove;
border-color: coral;
border-width: 7px;
}
Пример
Граница хребет :
div {
border-style: ridge;
border-color: coral;
border-width: 7px;
}
Пример
Граница вставка:
div {
border-style: inset;
border-color: coral;
border-width: 7px;
}
Пример
Граница начальная:
div {
border-style: outset;
border-color: coral;
border-width: 7px;
}
Пример
Установить различные границы на каждой стороне элемента:
p. one {border-style: dotted solid dashed double;}
one {border-style: dotted solid dashed double;}
p.two {border-style: dotted solid dashed;}
p.three {border-style: dotted solid;}
p.four {border-style: dotted;}
Связанные страницы
CSS учебник: CSS Border
HTML DOM справочник: Свойство borderStyle
❮ Назад CSS Справочник Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
CSS3 | Границы
Последнее обновление: 21.04.2016
Граница отделяется элемент от внешнего по отношению к нему содержимого. При этом граница является частью элемента.
Для настройки границы могут использоваться сразу несколько свойств:
border-width: устанавливает ширину границы
border-style: задает стиль линии границы
border-color: устанавливает цвет границы
Свойство border-width может принимать следующие типы значений:
Значения в единицах измерения, таких как em, px или cm
border-width: 2px;
Одно из константных значений:
medium(средняя по ширине — 3px),thick(толстая — 5px)border-width: medium;
Свойство border-color в качестве значения принимает цвет CSS:
border-color: red;
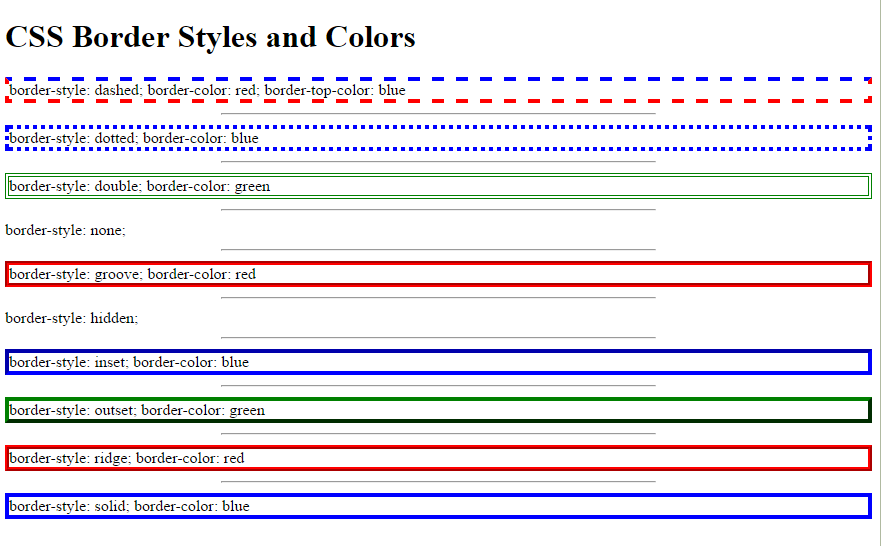
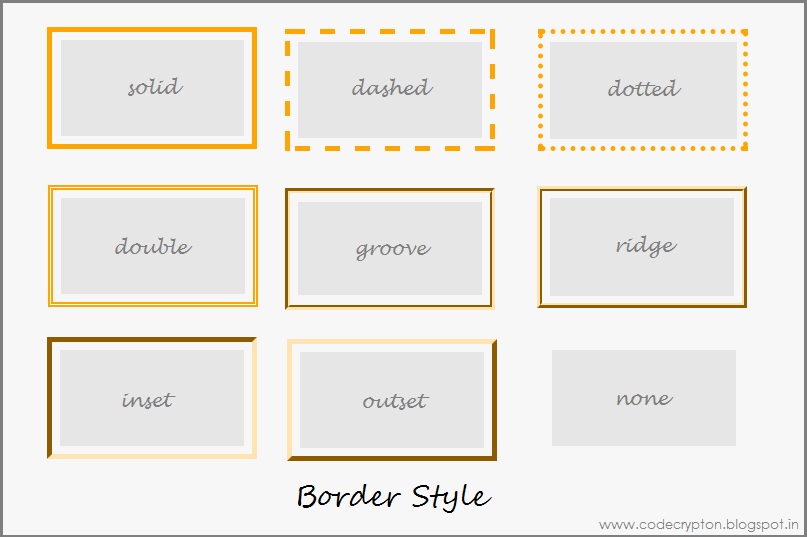
Свойство border-style оформляет тип линии границы и может принимать одно из следующих значений:
none: граница отсутствуетsolid: граница в виде обычной линииdashed: штриховая линияdotted: линия в виде последовательности точекdouble: граница в виде двух параллельных линийgroove: граница имеет трехмерный эффектinset: граница как бы вдавливается во внутрьoutset: аналогично inset, только граница как бы выступает наружуridge: граница также реализует трехмерный эффект
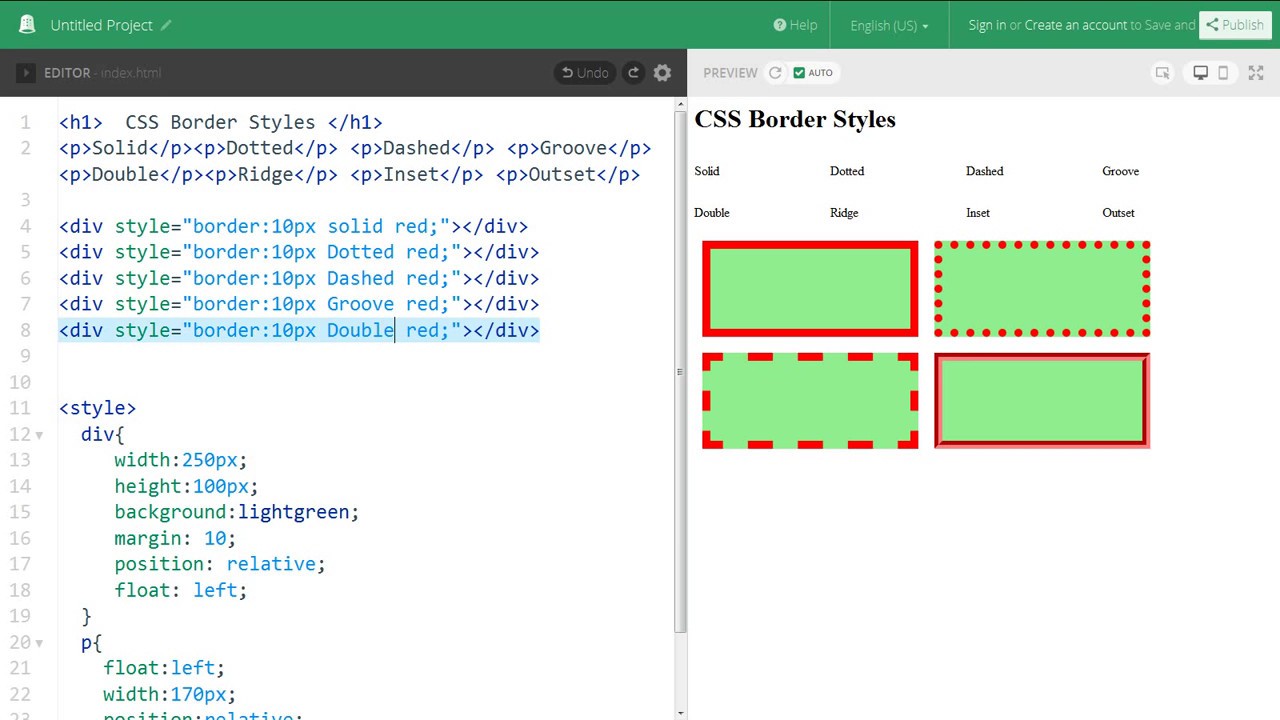
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная модель в CSS3</title>
<style>
div{
width: 100px;
height:100px;
border-style: solid;
border-color: red;
border-width: 2px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
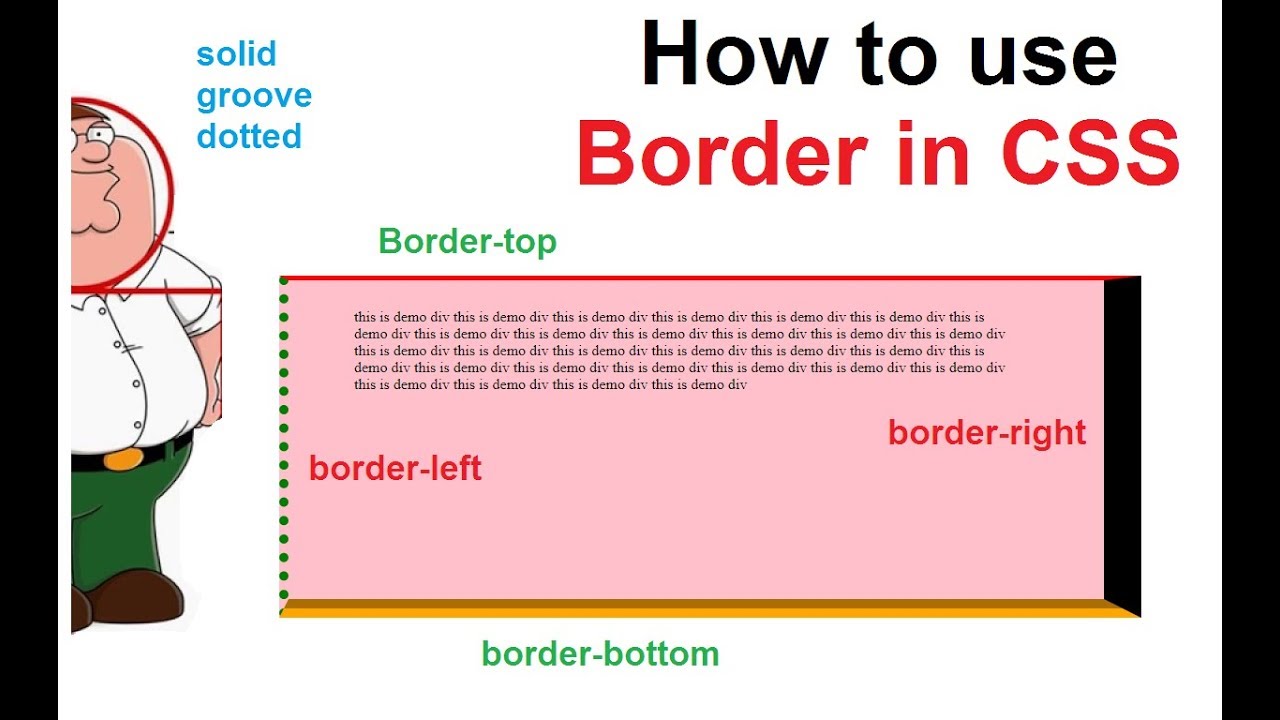
При необходимости мы можем определить цвет, стиль и ширину границы для каждой из сторон используя следующие свойства:
/* для верхней границы */ border-top-width border-top-style border-top-color /* для нижней границы */ border-bottom-width border-bottom-style border-bottom-color /* для левой границы */ border-left-width border-left-style border-left-color /* для правой границы */ border-right-width border-right-style border-right-color
Свойство border
Вместо установки по отдельности цвета, стиля и ширины границы мы можем использовать одно свойство — border:
border: ширина стиль цвет
Например:
border: 2px solid red;
Для установки границы для отдельных сторон можно использовать одно из свойств:
border-top border-bottom border-left border-right
Их использование аналогично:
border-top: 2px solid red;
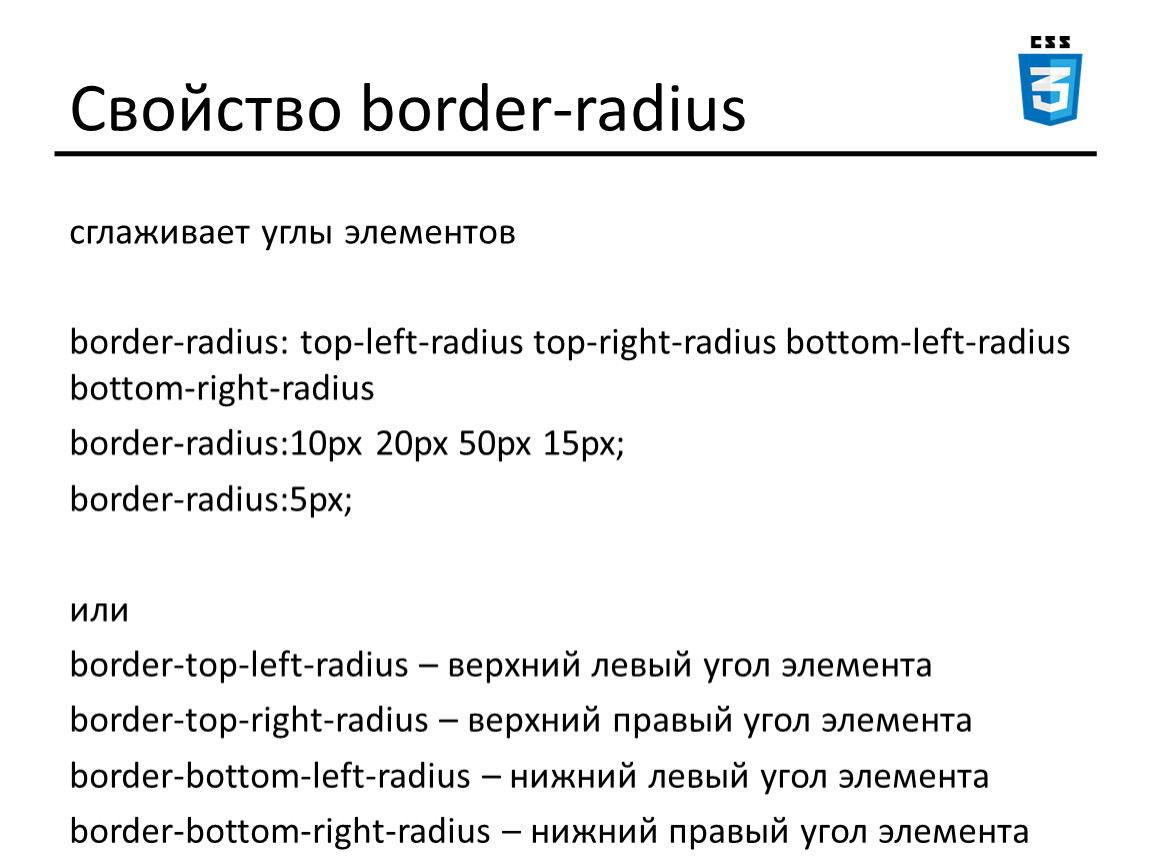
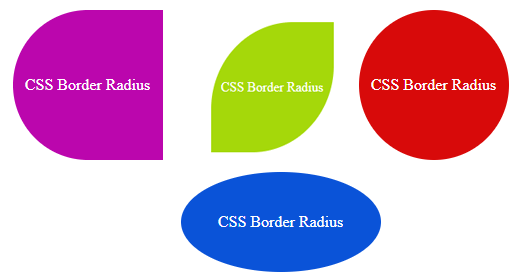
Радиус границы
Свойство border-radius позволяет округлить границу.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная модель в CSS3</title>
<style>
div{
width: 100px;
height:100px;
border: 2px solid red;
border-radius: 30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Теперь каждый угол будет скругляться по радиусу в 30 пикселей:
Так как у элемента может быть максимально четыре угла, то мы можем указать четыре значения для установки радиуса у каждого углов:
border-radius: 15px 30px 5px 40px;
Вместо общей установки радиусов для всех углов, можно их устанавливать по отдельности. Так, предыдущее значение border-radius можно переписать следующим образом:
border-top-left-radius: 15px; /* радиус для верхнего левого угла */ border-top-right-radius: 30px; /* радиус для верхнего правого угла */ border-bottom-right-radius: 5px; /* радиус для нижнего левого угла */ border-bottom-left-radius: 40px; /* радиус для нижнего правого угла */
Также border-radius поддерживает возможность создания эллиптических углов. То есть угол не просто скругляется, а использует два радиуса, образуя в итоге душу эллипса:
То есть угол не просто скругляется, а использует два радиуса, образуя в итоге душу эллипса:
border-radius: 40px/20px;
В данном случае полагается, что радиус по оси X будет иметь значение 40 пикселей, а по оси Y — 20 пикселей.
НазадСодержаниеВперед
Свойство пограничного блока CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установить стиль, цвет и ширину границ для разных элементов в направлении блока:
h2 {border-block: 5px сплошной красный цвет;
}
h3 {
бордюрный блок: 4 пикселя с синими точками;
}
div {
граница-блок:
двойной;
}
Определение и использование
Свойство border-block является сокращенным свойством для следующих свойств:
-
border-block-width -
бордюрный блок(обязательно) -
цветной бордюр
Если значения цвета или ширины опущены, будут использоваться значения по умолчанию.
УС
Свойство border-block очень похоже на свойство CSS. граница , но свойство border-block зависит от направления блока.
Примечание: Связанное свойство CSS режим записи определяет направление блока. Это влияет на то, где находится начало и конец блока, а также на результат свойства border-block . Для страниц на английском языке линейное направление — слева направо, а блочное направление — вниз.
Показать демо ❯
| Значение по умолчанию: | средний нет цветной |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать про анимированный Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.borderBlock=»штрих ярко-розовый 10px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| пограничный блок | 87,0 | 87,0 | 66,0 | 14,1 | 73,0 |
Синтаксис CSS
border-block: border-block-width border-block-style border-block-color |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| ширина блока | Задает ширину границы в направлении блока. Значение по умолчанию «средний» | Демонстрация ❯ |
| бордюрный блок | Задает стиль границы в направлении блока. Значение по умолчанию — «нет» | Демонстрация ❯ |
| бордюр-цвет | Указывает цвет границы в направлении блока. Значение по умолчанию — цвет
текст Значение по умолчанию — цвет
текст | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
С свойством режима письма
Положение границ в начале и окончании в направлении блока влияет Режим письма Свойство:
Div {
-рл;
граница блока: ярко-розовый пунктир 8 пикселей;
}
Связанные страницы
Учебник CSS: Граница CSS
Свойство границы CSS: Свойство границы CSS
Свойство границы CSS: цвет блока CSS: Свойство цвета блока CSS
Свойство CSS border-block-style: CSS свойство Border-block-style
CSS свойство border-block-width: CSS свойство Border-block-width
CSS свойство write-mode: CSS свойство Write-mode
❮ Предыдущий Полное руководство по CSS Далее ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 44 лучших примера Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS border-width
❮ Назад Полное руководство по CSS Далее ❯
Пример
Задайте ширину границ:
div {border-width: thin;}
Попробуйте сами »Ниже приведены дополнительные примеры «Попробуйте сами».
Определение и использование
Свойство border-width устанавливает ширину четырех границ элемента. Это свойство может
иметь от одного до четырех значений.
Примеры:
- ширина границы: тонкая средняя толстая 10 пикселей;
- верхняя граница тонкая
- правая граница средняя
- нижняя граница толстая
- левая граница 10px
- ширина границы: тонкая средняя толстая;
- верхняя граница тонкая
- правая и левая границы средние
- нижняя граница толстая
- ширина границы: тонкая средняя;
- верхняя и нижняя границы тонкие
- правая и левая границы средние
- ширина границы: тонкая;
- все четыре края тонкие
Примечание: Всегда объявляйте свойство border-style перед border-width свойство. Элемент должен иметь границы, прежде чем вы сможете установить ширину.
Элемент должен иметь границы, прежде чем вы сможете установить ширину.
Показать демо ❯
| Значение по умолчанию: | средний |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderWidth=»1px 5px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| ширина границы | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
ширина границы: средняя|тонкая|толстая| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| средний | Задает среднюю границу. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| тонкий | Задает тонкую рамку | Демонстрация ❯ |
| толстый | Задает толстую рамку | Демонстрация ❯ |
| длина | Позволяет определить толщину границы. Читать о единицах длины | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Установите среднюю ширину границ:
div {border-width: medium;}
Попробуйте сами »Пример
Установите ширину границ на толстую:
div {border-width: Thick;}
Попробуйте сами »Пример
Установите ширина границ до 1px :
div {border-width: 1px;}
Попробуйте сами »Пример
Установите ширину границ 15px:
div {border-width: 15px;}
90 009 Попробуй сам »Пример
Установите ширину верхней и нижней границ на 10 пикселей, а ширину левой и правой границ на 1 пиксель:
div {border-width: 10px 1px;}
Попробуйте сами »Связанные страницы
Учебник CSS: Граница CSS
Ссылка HTML DOM: свойство borderWidth
❮ Назад Полное руководство по CSS Далее ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 44 лучших примера Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
