flex-basis — CSS | MDN
CSS свойство flex-basis задаёт базовый размер флекс элемента по основной оси. Это свойство определяет размер контент-бокса, если не задано иначе через box-sizing.
Примечание: Внимание: в случае, если для элемента одновременно заданы flex-basis (отличное от auto) и width ( или height в случае flex-direction: column), flex-basis имеет приоритет.
/* Устанавливает <'ширину'> */ flex-basis: 10em; flex-basis: 3px; flex-basis: auto; /* Intrinsic sizing keywords */ flex-basis: fill; flex-basis: max-content; flex-basis: min-content; flex-basis: fit-content; /* Автоматически изменяет размер на основе содержимого элемента */ flex-basis: content; /* Глобальное значения */ flex-basis: inherit; flex-basis: initial; flex-basis: unset;
Свойство flex-basis задаётся через ключевое слово <'width'>.
Значения
<'ширина'>An absolute
<length>, a<percentage>родительского flex контейнера главное size свойство, или ключевое словоauto. Негативные значения не допустимы.contentАвтоматический задаёт размер на основе содержимого элемента flex.
Примечание: Это значение отсутствовало в первоначальном релизе Flexible Box Layout, и, следовательно, некоторые предыдущие релизы не будут поддерживать его. Аналогичный эффект можно получить, используя
autoвместе с основным размером (width или height)Примечание: История:
- Первоначально,
flex-basis:autoозначает «смотреть на значенияwidthилиheight«. - Затем
flex-basis:autoбыл изменён на автоматический размер, а «main-size» было введено как ключевое слово, означающее «смотреть на значенияwidthилиheight«. Это было реализован в баге 1032922.
Это было реализован в баге 1032922. - Затем в баге 1093316 это было возвращено обратно, поэтому
autowidthилиheight«; а новое ключевое словоcontentбыло введено для автоматического размера. (баг 1105111 охватывает добавление этого ключевого слова).
- Первоначально,
Formal syntax
flex-basis =
content | (en-US)
<'width'>
HTML
<ul> <li>1: flex-basis test</li> <li>2: flex-basis test</li> <li>3: flex-basis test</li> <li>4: flex-basis test</li> <li>5: flex-basis test</li> </ul> <ul> <li>6: flex-basis test</li> </ul>
CSS
.container {
font-family: arial, sans-serif;
margin: 0;
padding: 0;
list-style-type: none;
display: flex;
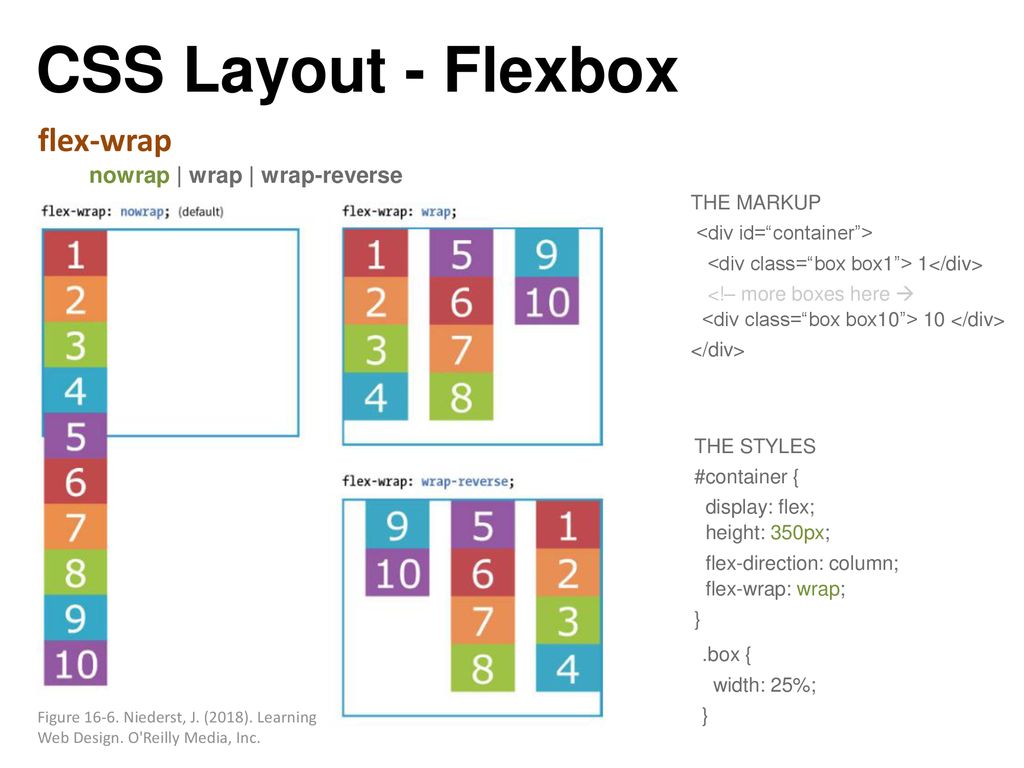
flex-wrap: wrap;
}
.flex {
background: #6AB6D8;
padding: 10px;
margin-bottom: 50px;
border: 3px solid #2E86BB;
color: white;
font-size: 20px;
text-align: center;
position: relative;
}
.
flex:after {
position: absolute;
z-index: 1;
left: 0;
top: 100%;
margin-top: 10px;
width: 100%;
color: #333;
font-size: 18px;
}
.flex1 {
flex-basis: auto;
}
.flex1:after {
content: 'auto';
}
.flex2 {
flex-basis: max-content;
}
.flex2:after {
content: 'max-content';
}
.flex3 {
flex-basis: min-content;
}
.flex3:after {
content: 'min-content';
}
.flex4 {
flex-basis: fit-content;
}
.flex4:after {
content: 'fit-content';
}
.flex5 {
flex-basis: content;
}
.flex5:after {
content: 'content';
}
.flex6 {
flex-basis: fill;
}
.flex6:after {
content: 'fill';
}
Results
| Specification | Status | Comment |
|---|---|---|
| CSS Flexible Box Layout Module Определение ‘flex-basis’ в этой спецификации. | Кандидат в рекомендации | Initial definition |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.- CSS Flexbox Guide: Basic Concepts of Flexbox
- CSS Flexbox Guide: Controlling Ratios of flex items along the main axis
width
Last modified: , by MDN contributors
CSS свойство flex
❮ Назад Вперед ❯
Свойство flex определяет компоненты гибкой длины. Это сокращенное свойство для flex-grow, flex-shrink и flex-basis. Flex-shrink и flex-basis — дополнительные свойства, т. е. нет необходимости включать их в объявление flex.
Свойство flex является частью модуля макета гибкого контейнера. Если нет гибких элементов, свойство flex не будет иметь эффекта.
Если не включать свойство flex-grow в сокращенное объявление, значение будет равно 1 по умолчанию. Если не включать свойство flex-shrink в сокращенное объявление, значение будет равно 1 по умолчанию. Фактор свойства flex-shrink увеличивается с помощью flex-basis, когда есть распределенное отрицательное пространство. Когда свойство flex-basis не включено в сокращенное объявление, будет задано значение 0%.
Фактор свойства flex-shrink увеличивается с помощью flex-basis, когда есть распределенное отрицательное пространство. Когда свойство flex-basis не включено в сокращенное объявление, будет задано значение 0%.
«Auto» — значение по умолчанию свойства flex. Это свойство устанавливает размер элементов на основе свойства width/height. (Если свойство задает основной размер элемента как «auto», это значение устанавливает размер флекс-элемента на основе его контента.)
Значение «initial» устанавливает размер элемента на основе свойства width/height (или на основе контента, если свойства не заданы). При этом значении элемент становится негибким, если доступно свободное пространство, но дает возможность максимально уменьшить элемент в случае недостаточного пространства. Возможности выравнивания и auto margins могут быть использованы для выравнивания флекс-элементов по главной оси.
Значение «none» устанавливает размер элемента на основе свойств width и height.
Примечание: Начальные значения свойств flex-grow и flex-shrink отличаются от их значений по умолчанию, когда они не включены в сокращенное объявление flex.
flex: flex-grow | flex-shrink | flex-basis | auto | initial | inherit;
Пример
<!DOCTYPE html>
<html>
<title>Заголовок документа</title>
<head>
<style>
.box {
width: 350px;
height: 200px;
padding-left: 0;
list-style-type: none;
border: 1px dashed black;
display: -webkit-flex;
display: flex;
}
.box div {
flex: 1;
}
.green {background-color: #8ebf42}
.blue {background-color: #1c87c9;}
.gray {background-color: #666}
</style>
</head>
<body>
<h3>Пример свойства flex</h3>
<div>
<div>GREEN</div>
<div>BLUE</div>
<div>GRAY</div>
</div>
</body>
</html>Попробуйте сами!
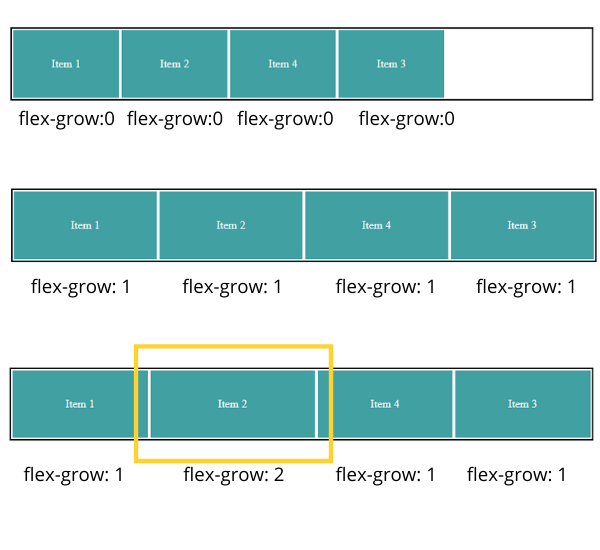
Пример, где один из элементов имеет другой размер:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.
box {
width: 320px;
height: 120px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
display: flex;
}
/* Safari 6.1+ */
.box div:nth-of-type(1) {-webkit-flex-grow: 1;}
.box div:nth-of-type(2) {-webkit-flex-grow: 4;}
.box div:nth-of-type(3) {-webkit-flex-grow: 1;}
.box div:nth-of-type(4) {-webkit-flex-grow: 1;}
.box div:nth-of-type(5) {-webkit-flex-grow: 1;}
/* Standard syntax */
.example div:nth-of-type(1) {flex-grow: 1;}
.example div:nth-of-type(2) {flex-grow: 4;}
.example div:nth-of-type(3) {flex-grow: 1;}
.example div:nth-of-type(4) {flex-grow: 1;}
.example div:nth-of-type(5) {flex-grow: 1;}
</style>
</head>
<body>
<h3>Пример flex-grow</h3>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>Попробуйте сами!
Пример с flex-shrink:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. box {
width: 320px;
height: 120px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
display: flex;
}
.box div {
-webkit-flex-grow: 1; /* Safari 6.1+ */
-webkit-flex-shrink: 2; /* Safari 6.1+ */
-webkit-flex-basis: 100px; /* Safari 6.1+ */
flex-grow: 1;
flex-shrink: 2;
flex-basis: 100px;
}
.box div:nth-of-type(2) {
-webkit-flex-shrink: 5; /* Safari 6.1+ */
flex-shrink: 5;
}
</style>
</head>
<body>
<h3>Пример flex-shrink</h3>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
box {
width: 320px;
height: 120px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
display: flex;
}
.box div {
-webkit-flex-grow: 1; /* Safari 6.1+ */
-webkit-flex-shrink: 2; /* Safari 6.1+ */
-webkit-flex-basis: 100px; /* Safari 6.1+ */
flex-grow: 1;
flex-shrink: 2;
flex-basis: 100px;
}
.box div:nth-of-type(2) {
-webkit-flex-shrink: 5; /* Safari 6.1+ */
flex-shrink: 5;
}
</style>
</head>
<body>
<h3>Пример flex-shrink</h3>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>Попробуйте сами!
Свойство CSS flex
❮ Назад Полное руководство по CSS Далее ❯
Пример
Пусть все гибкие элементы будут одинаковой длины, независимо от их содержимого:
#main div {
-ms-flex: 1; /* IE 10 */
flex: 1;
}
Попробуйте сами »
Совет: Ниже приведены дополнительные примеры «Попробуйте сами».
Определение и использование
Свойство flex является сокращенным свойством для:
- гибкий рост
- гибкий термоусадочный
- гибкая основа
Свойство flex устанавливает гибкую длину для гибких элементов.
Примечание: Если элемент не является гибким, свойство flex не действует.
Показать демо ❯
| Значение по умолчанию: | 0 1 авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.flex=»1″ Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit-, -ms- или -moz-, указывают на первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| гибкий | 29,0 21,0 -вебкит- | 11,0 10,0 -мс- | 28,0 18,0 -мунц- | 9.0 6.1 -вебкит- | 17,0 |
Синтаксис CSS
flex: flex-grow flex-shrink flex-basis |auto|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| flex-grow | Число, указывающее, насколько элемент будет расти по сравнению с остальными гибкими элементами | Демонстрация ❯ |
| гибкий термоусадочный | Число, указывающее, насколько элемент будет уменьшаться по сравнению с остальными гибкими элементами | |
| гибкая основа | Длина элемента. Допустимые значения: «auto», «inherit» или число, за которым следует «%», «px», «em» или любая другая единица измерения длины Допустимые значения: «auto», «inherit» или число, за которым следует «%», «px», «em» или любая другая единица измерения длины | .Демонстрация ❯ |
| авто | То же, что и 1 1 авто. | |
| начальный | То же, что и 0 1 авто. Читать про начальный | |
| нет | То же, что и 0 0 авто. | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Использование flex вместе с медиа-запросами для создания различных макетов для разных размеров экрана/устройств:
.flex-container {
display: flex;
flex-wrap: обернуть;
}
.flex-item-left {
flex: 50%;
}
. flex-элемент-право {
flex-элемент-право {
гибкость: 50%;
}
/* Адаптивный макет — делает макет с одним столбцом (100%) вместо двух столбцов
макет (50%) */
@media (максимальная ширина: 800 пикселей) {
.flex-item-right,
.flex-item-left {
flex: 100%;
}
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Flexible Box
Справочник по CSS: свойство flex-basis
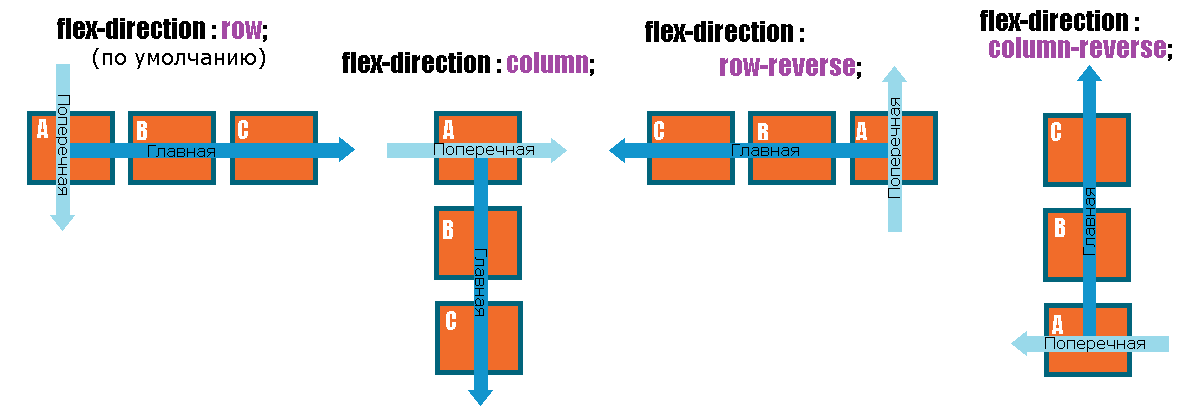
Справочник по CSS: свойство flex-direction
Справочник CSS: свойство flex-flow
Справочник CSS: свойство flex-grow
Справочник CSS: свойство flex-shrink
Справочник CSS: свойство flex-wrap
Ссылка HTML DOM: свойство flex
❮ Назад Полное руководство по CSS Следующий ❯
Свойство CSS flex-basis
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите начальную длину второго гибкого элемента в 100 пикселей:
div:nth-of-type(2) {
гибкая основа:
100 пикселей;
}
Попробуйте сами »
Определение и использование
Свойство flex-basis определяет начальную длину гибкого элемента.
Примечание: Если элемент не является гибким, свойство flex-basis не действует.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попытайся |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.flexBasis=»200px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| гибкая основа | 29,0 21,0 -вебкит- | 11,0 | 28,0 18,0 -мунц- | 9. 0 0 6.1 -вебкит- | 17,0 |
Синтаксис CSS
flex-basis: number |auto|initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| номер | Единица длины или процент, указывающая начальную длину гибкого элемента(ов) | Демонстрация ❯ |
| авто | Значение по умолчанию. Длина равна длине гибкого элемента. Если для элемента не указана длина, длина будет соответствовать его содержимому | .Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: CSS Flexible Box
Справочник по CSS: свойство flex
Справочник по CSS: свойство flex-direction
Справочник CSS: свойство flex-flow
Справочник CSS: свойство flex-grow
Справочник CSS: свойство flex-shrink
Справочник CSS: свойство flex-wrap
Ссылка HTML DOM: свойство flexBasis
❮ Previous Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 Это было реализован в баге 1032922.
Это было реализован в баге 1032922.

 box {
width: 320px;
height: 120px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
display: flex;
}
.box div {
-webkit-flex-grow: 1; /* Safari 6.1+ */
-webkit-flex-shrink: 2; /* Safari 6.1+ */
-webkit-flex-basis: 100px; /* Safari 6.1+ */
flex-grow: 1;
flex-shrink: 2;
flex-basis: 100px;
}
.box div:nth-of-type(2) {
-webkit-flex-shrink: 5; /* Safari 6.1+ */
flex-shrink: 5;
}
</style>
</head>
<body>
<h3>Пример flex-shrink</h3>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
box {
width: 320px;
height: 120px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
display: flex;
}
.box div {
-webkit-flex-grow: 1; /* Safari 6.1+ */
-webkit-flex-shrink: 2; /* Safari 6.1+ */
-webkit-flex-basis: 100px; /* Safari 6.1+ */
flex-grow: 1;
flex-shrink: 2;
flex-basis: 100px;
}
.box div:nth-of-type(2) {
-webkit-flex-shrink: 5; /* Safari 6.1+ */
flex-shrink: 5;
}
</style>
</head>
<body>
<h3>Пример flex-shrink</h3>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>