Target = «_blank» и другие значения атрибута target
target=»_blank используется, чтобы тег <a> открыл ссылку в новом окне. Но что такое target HTML? Почему он должен быть blank? И самое интересное, почему вначале стоит подчеркивание? Давайте подробнее рассмотрим этот код и разберемся, что он делает.
- Атрибут target
- Значения target
- _self
- _blank
- _parent
- _top
- framename
- Символ подчёркивания
По умолчанию ссылки открываются в том же окне, в котором они были нажаты. Но иногда нужно, чтобы они открывались в новом окне. Это можно сделать, используя атрибут HTML target blank.
Четыре наиболее распространенных значения атрибута target:
Значение _self открывает ссылку в том же окне, в котором она была нажата. Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Единственная ситуация, в которой это может произойти, если в HTML использован тег <base>, который устанавливает определенный способ открытия для всех ссылок. Например, если между тегами <head> добавлен следующий код <base href=»http://www.ltconsulting.co.uk» target=»_blank»/>, нужно использовать target=»_self», чтобы ссылка открывалась в том же окне.
Открывает ссылку в новой вкладке или окне. Это определяется локальными настройками пользователя, в большинстве браузеров это новая вкладка. Вы можете подумать, что с помощью данного значения можно реализовать всплывающие рекламные блоки. Но это не так. Чаще всего для этого используется JavaScript, а не HTML.
Это значение атрибута target HTML лучше всего использовать для открытия на новой вкладке ссылок на внешние сайты или на PDF-файлы. Благодаря этому после закрытия этих вкладок пользователь снова попадает на ваш сайт. Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
Значение _parent открывает ссылку в родительском фрейме для фрейма, в котором вы находитесь. Это не популярное значение, так как теги для создания фреймов <frameset> и <frame> не поддерживаются в HTML5. Тем не менее, это значение по-прежнему можно использовать внутри тегов <iframe>.
Как и _parent, значение _top относится к фреймам. С помощью <frameset> можно создать фреймы внутри фреймов с многоуровневой иерархией. _top отменяет все установленные фреймы и загружает страницу в отдельное окно браузера.
Открывает ссылку во фрейме с именем, указанным в значении атрибута HTML href target. Например, <a href=»http://ltconsulting.co.uk» target=»frame1″> открывается во фрейме с именем frame1, то есть <frame src=»https://www.internet-technologies.ru/wp-content/uploads/sidebar» name=»frame1″>. iframe также поддерживают это значение атрибута. Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Теперь разберемся, для чего используется символ нижнего подчеркивания. Если мы уберем подчеркивание и изменим значение атрибута на target=»blank», то ссылка будет открываться в новом окне независимо от подчеркивания. Чтобы убедиться в этом, создайте новый HTML-документ и разместите на нем код следующей ссылки:
<a href="http://ltconsulting.co.uk" target="blank">ltconsulting.co.uk</a>
Затем добавьте в документ код следующей ссылки. А теперь при открытой вкладке с первой ссылкой откройте вторую с атрибутом HTML target blank:
Код второй ссылки:
<a href="http://ltconsulting.co.uk/contact-us/" target="blank">ltconsulting.co.uk/contact-us</a>
Вы увидите, что вторая ссылка открылась во вкладке, которая была открыта для предыдущей ссылки, а не в новой (собственной вкладке).
Это связано со значением framename, которое мы рассматривали ранее. Поскольку мы начали значение с буквы, “blank” интерпретируется как значение типа framename. В случае если framename указан в качестве цели, но такой фрейм не существует, новая вкладка или окно будет создано с использованием этого имени. Таким образом, новое окно, которое мы открыли ранее, стало фреймом с именем “blank”.
Чтобы избежать этой проблемы, для ключевых слов значений было добавлено нижнее подчеркивание. Вот откуда взялось _blank.
Вадим Дворниковавтор-переводчик статьи «TARGET=“_BLANK” AND THE TARGET VALUES OF THE»
Атрибут target blank: что это и для чего используется
В этой статье разберем вопрос: что это такое target blank? Таргет бланк — это специальный атрибут HTML-тега <a>, который открывает ссылку, обозначенную этим тегом в новом окне.
Как вы помните, тегом <а> в HTML обозначаются ссылки. Данный тег используется в разных случаях:
Список.
Например, это может быть список книг и сразу ссылки на их скачивание;
Меню. Для меню есть собственный тег в HTML, но раньше часто использовался именно тег <а>, да и до сих пор «старые» верстальщики верстают меню при помощи этого тега;
Кнопки. У кнопок тоже есть собственный тег в HTML, однако в ряде случаев используется именно тег <а>.
Как вы понимаете, иногда важно определить, как будет открываться та или иная ссылка. И в том случае, когда нужно, чтобы ссылка открывалась в новом окне, используют таргет бланк. «Таргет бланк» и другие значения атрибута target
Если не указывать атрибут «target» в теге <а>, тогда ссылка, указанная тегом, будет открываться на той же странице. Чтобы это сделать как-то по-другому, ввели данный атрибут.
Атрибут «таргет» может принимать следующие значения:
_self.
Это самое редко используемое значение, которое заставляет открываться ссылку в том же окне. Но такое же свойство у ссылок задано по умолчанию, поэтому данное значение и используется очень редко. Но бывают ситуации, когда для всех ссылок на странице установлено другое значение «по умолчанию», допустим, тот же таргет бланк. А вам на конкретной ссылке нужно, чтобы она открывалась в том же окне.
_blank. Как мы уже говорили, данное значение атрибута target в html открывает ссылки в новом окне или новую вкладку в браузере. Оно не предназначено для всплывающих блоков, когда при нажатии на ссылку всплывает рекламный блок на весь/половину/часть экрана. Этим занимаются скрипты JavaScript или свойства CSS. Часто атрибут target _blank используют, когда нужно оставлять ссылки на другие сайты или страницы скачивания файлов. В таком исполнении у пользователя всегда остается открытым ваш сайт в отдельной вкладке, несмотря на то, что он с вашего сайта перешел на другой ресурс по ссылке.
И пользователю не придется искать ваш сайт в «истории» переходов. _parent. Это уже устаревшее значение, которое использовалось при открытии ссылок в теге фреймов <frame> или <frameset>, но данные теги не поддерживаются в современной версии HTML. Однако встретить это значение по-прежнему можно — оно открывает ссылку фрейма в родительском фрейме.
_top. Данное значение тоже в основном используется во фреймах. Оно загружает фрейм в новой вкладке браузера.
Польза или вред таргет бланк в HTML
Основная польза использования target blank в HTML — это то, что нам только таким образом удастся сохранить своего пользователя. Так как если его не установить, то ссылка, указанная на вашем сайте, откроется в той же вкладке. А представим, что она ведет на интернет-магазин, где пользователь «залипнет» на товарах и просмотрит их несколько десятков.
Как вы думаете, найдет ли он потом ваш сайт? Очень низкая вероятность. В то же время, если у вас на странице много ссылок, где указан таргет бланк, то есть вероятность, что их будет много открыто в разных вкладках браузера. Во-первых, это очень спорный момент, потому что есть мнение, что это снижает юзабилити сайта и очень нервирует пользователей. Поэтому, скорее всего, использование таргет бланк должно быть осмысленное, а не просто накидать это свойство по всем товарам вашего интернет-магазина.
Есть еще один «нехороший» момент этого свойства, касается он безопасности и производительности. Допустим, на вашем сайте размещена ссылка на другой ресурс с атрибутом «таргет бланк». Это приведет к тому, что ваш и еще сторонний ресурс будут открыты одновременно. При этом специфика работы браузера будет такая:
Открытая новая вкладка/страница влияет на работоспособность страницы-родителя. Из этого получается, что если открытая страница будет «подвисать», то «подвиснет» и ваш ресурс.
Открытая страница приобретает небольшой контроль над страницей родителя. А это угрожает защищенности ваших пользователей.
Чтобы разорвать связь открытой страницы и вашей страницы родителя, нужно использовать еще один атрибут: rel= «noopener», можно в дополнении со свойством «nofollow», которое не передаст «вес» вашего сайта стороннему ресурсу.
В общем, любое свойство, в том числе и таргет бланк, требует обдуманного применения, чтобы соблюсти баланс между практичностью, юзабилити и безопасностью. Только так получится создать идеальный веб-ресурс.
html — добавить target=»_blank» в CSS
спросил
Изменено 1 год, 9 месяцев назад
Просмотрено
173 тыс. раз
раз
У меня есть внешние ссылки в верхнем меню моего сайта.
Я хочу открыть эти ссылки в новых вкладках. Я мог бы достичь этого, используя target=_blank в HTML. Есть ли подобное свойство CSS или что-то еще?
- HTML
- CSS
- гиперссылка
Как упоминалось в c69, это невозможно сделать с помощью чистого CSS.
, но вместо этого вы можете использовать HTML:
используйте
<базовая цель="_blank">
в теге HTML для создания всех ссылок на страницы, которые , а не включают атрибут target , который по умолчанию открывается в новом пустом окне.
в противном случае вы можете установить целевой атрибут для каждой ссылки следующим образом:
test-link
, и он переопределит
<базовая цель="_blank">
Тег, если он был определен ранее.
3
К сожалению, нет. В 2013 году это невозможно сделать с помощью чистого CSS.
Обновление : спасибо showdev за ссылку на устаревшую спецификацию гиперссылок CSS3, и да, ни один браузер не реализовал ее. Так что ответ остается в силе.
4
Существует несколько способов, которыми CSS может «нацелить» навигацию. При этом внутренние и внешние ссылки будут оформлены с использованием стилей атрибутов, что может помочь посетителям понять, что будут делать ваши ссылки.
a[href="#"] { цвет: лесной зеленый; вес шрифта: нормальный; }
a[href="http"] {цвет: dodgerblue; вес шрифта: нормальный; }
Вы также можете настроить таргетинг на традиционный встроенный HTML ‘target=_blank’.
a[target=_blank] { вес шрифта: полужирный; }
Также: селектор цели для стиля целей блока навигации и элементов.
навигация { дисплей: нет; }
навигация: цель { дисплей: блок; }
Поддерживается селектор псевдокласса CSS: target — caniuse, w3schools, MDN.
a[href="http"] { цель: новая; имя-цели: новое; цель-новая: вкладка; }
Свойство CSS/CSS3 ‘target-new’ и т. д., не поддерживаемое ни одним из основных браузеров, август 2017 г., хотя оно является частью спецификации W3 с февраля 2004 г.
«модальная» конструкция W3Schools использует псевдокласс «:target», который может содержать навигацию WP. Вы также можете добавить HTML rel=»noreferrer и noopener рядом с target=»_blank» для повышения производительности ‘новой вкладки’ . CSS пока не будет открывать ссылки во вкладках, но на этой странице объясняется, как это сделать с помощью jQuery (совместимость может зависит от кодеров WP). У MDN есть хороший обзор Использование псевдокласса :target в селекторах
Другой способ использования target="_blank" :
onclick="this.target='_blank'"
Пример:
Ваш текст
1
На самом деле это javascript, но связанный/релевантный, потому что .querySelectorAll использует синтаксис CSS:
var i_will_target_self = document.querySelectorAll("ul.menu li a#example")
этот пример использует css для целевых ссылок в меню с id = «example»
, который создает переменную, которая представляет собой набор элементов, которые мы хотим изменить, но мы все еще должны изменить их, установив новую цель (» _пусто»):
для (var i = 0; i < 5; i++) {
i_will_target_self[i].target = "_blank";
}
Этот код предполагает наличие 5 или менее элементов. Это можно легко изменить, изменив фразу «i < 5».
подробнее здесь: http://xahlee.info/js/js_get_elements.html
3
В ожидании принятия таргетинга CSS3 основными браузерами можно запустить следующую команду sed после создания (X)HTML:
sed -i 's|href="http|target="_blank" href="http|g' index.html
Он добавит target="_blank" ко всем внешним гиперссылкам. Возможны и вариации.
РЕДАКТИРОВАТЬ
Я использую это в конце make-файла , который генерирует каждую веб-страницу на моем сайте.
0
УСС | Атрибут CSS Target — узнайте за 30 секунд от Microsoft MVP Awarded
CSS | Атрибут цели CSS — узнайте за 30 секунд от Microsoft MVP Awarded | викитехнологииLearn css - учебник по css - цель атрибута CSS - примеры css - программы css
атрибут цели CSS - определение и использование
- В css селектор :target используется для стилизации текущего активного целевого элемента.
- URL-адресов со знаком #, за которым следует имя привязки, ссылаются на определенный элемент в текущем документе.
- Связываемый элемент является целевым элементом.

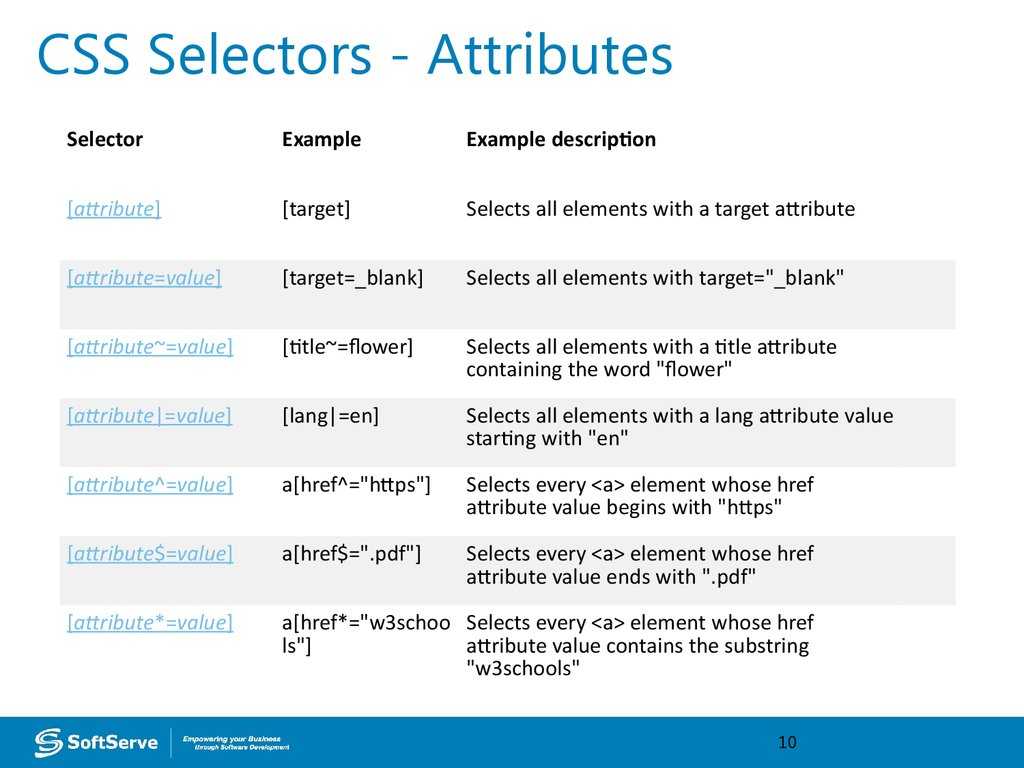
- Селектор [attribute="value"] используется для выбора элементов с именованным атрибутом и значением.
css-кодирование — Пример
a[target="_blank"]
{
размер шрифта: 40px;
} нажмите кнопку ниже, чтобы скопировать код. By - css tutorial - команда
Пример кода html - Код html
Tryit
<голова>
<стиль>
а[цель=_blank]
{
размер шрифта: 40px;
}
<тело>
Нажмите викитехнологии
нажмите кнопку ниже, чтобы скопировать код. Автор - css tutorial - team
Объяснение кода - таблица стилей css
- a[target=-blank] — целевой атрибут, указывающий, где открыть связанный документ.
- Свойство Font-size используется в CSS для увеличения размера текста шрифта.


 Например, это может быть список книг и сразу ссылки на их скачивание;
Например, это может быть список книг и сразу ссылки на их скачивание; Это самое редко используемое значение, которое заставляет открываться ссылку в том же окне. Но такое же свойство у ссылок задано по умолчанию, поэтому данное значение и используется очень редко. Но бывают ситуации, когда для всех ссылок на странице установлено другое значение «по умолчанию», допустим, тот же таргет бланк. А вам на конкретной ссылке нужно, чтобы она открывалась в том же окне.
Это самое редко используемое значение, которое заставляет открываться ссылку в том же окне. Но такое же свойство у ссылок задано по умолчанию, поэтому данное значение и используется очень редко. Но бывают ситуации, когда для всех ссылок на странице установлено другое значение «по умолчанию», допустим, тот же таргет бланк. А вам на конкретной ссылке нужно, чтобы она открывалась в том же окне.


 target='_blank'"
target='_blank'"
 html
html