Как выровнять текст по вертикали css
Ответы
Вячеслав Межуревский03 ноября 2022
За выравнивание по вертикали отвечает CSS-свойство vertical-align. Чаще всего используются значения top, middle и bottom. Выравнивание по вертикали можно наглядно рассмотреть на примере таблицы.
Исходный HTML документ:
<table>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
</tr>
<tr>
<td >Текст 1</td>
<td>Текст 2</td>
</tr>
</table>
Стили CSS:
table {
/* Схлапывание границы у таблицы */
border-collapse: collapse;
}
th, td {
/* Видимая граница ячеек */
border: 1px solid #000;
/* Внутренний отступ и размер ячеек */
padding: 5px;
width: 200px;
height: 60px;
}
.up {
vertical-align: top;
}
.up-center {
vertical-align: text-top;
}
.bottom {
vertical-align: bottom;
}
Результат:
0 0
Константин16 марта 2023
Можно еще так выровнять :
display: flex;
width: 100%;
height: 100vh;
text-align: center;
justify-content: center;
align-items: center;
1 0
Добавьте ваш ответ
Курсы по программированию на Хекслете
Backend-разработка
Разработка серверной части сайтов и веб-приложений
Перейти
Frontend-разработка
Разработка внешнего интерфейса сайтов и веб-приложений и верстка
Перейти
Создание сайтов
Разработка сайтов и веб-приложений на JS, Python, Java, PHP и Ruby on Rails
Перейти
Тестирование
Ручное тестирование и автоматизированное тестирование на JS, Python, Java и PHP
Перейти
Аналитика данных
Сбор, анализ и интерпретация данных на Python
Перейти
Интенсивные курсы
Интенсивное обучение для продолжающих
Перейти
DevOps
Перейти
Веб-разработка
Разработка, верстка и деплой сайтов и веб-приложений, трудоустройство для разработчиков
Перейти
Математика
Математика для разработчиков и аналитиков данных
Перейти
JavaScript
Разработка сайтов и веб-приложений и автоматизированное тестирование на JS
Перейти
Python
Веб-разработка, автоматическое тестирование и аналитика данных на Python
Перейти
Java
Веб-разработка и автоматическое тестирование на Java
Перейти
PHP
Веб-разработка и автоматическое тестирование на PHP
Перейти
Ruby
Разработка сайтов и веб-приложений на Ruby on Rails
Перейти
Go
Курсы по веб-разработке на языке Go
Перейти
HTML
Современная верстка с помощью HTML и CSS
Перейти
SQL
Проектирование базы данных, выполнение SQL-запросов и изучение реляционных СУБД
Перейти
Git
Система управления версиями Git, регулярные выражения и основы командой строки
Перейти
Похожие вопросы
1
ответ1
ответ1
ответ1
ответКак выровнять текст по высоте
Все способы вертикального выравнивания в CSS
Я думаю, многие из вас, кому приходилось заниматься версткой, сталкивались с необходимостью выравнивать элементы по вертикали и знают, какие сложности возникают при выравнивании элемента по центру.
Да, для вертикального выравнивания в CSS есть специальное свойство vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.
Сравним следующие подходы. Выравнивание с помощью:
- таблицы,
- отступов,
- line-height ,
- растягивания,
- отрицательного margin ,
- transform ,
- псевдоэлемента,
- flexbox .
Есть два элемента div , при этом один из них вложен в другой. Дадим им соответствующие классы − outer и inner .
Задача состоит в том, чтобы выровнять внутренний элемент по центру внешнего элемента.
Для начала рассмотрим случай, когда размеры внешнего и внутреннего блока известны. Добавим внутреннему элементу правило display: inline-block , а внешнему − text-align: center и vertical-align: middle .
Нпомню, что выравнивание применяется только к элементам, которые имеют режим отображения inline или inline-block .
Зададим блокам размеры, а также фоновые цвета, чтобы видеть их границы.
После применения стилей мы увидим, что внутренний блок выровнялся по горизонтали, а по вертикали нет:
http://jsfiddle.net/c1bgfffq/
Почему так произошло?
Для решения данной проблемы существует несколько техник. Ниже подробнее рассмотрим каждую из них.
Выравнивание с помощью таблицы
Первое приходящее на ум решение − заменить внешний блок таблицей из одной ячейки. В этом случае выравнивание будет применяться к содержимому ячейки, то есть к внутреннему блоку.
Очевидный минус данного решения – с точки зрения семантики неправильно применять таблицы для выравнивания. Второй минус в том, что для создания таблицы требуется добавить еще один элемент вокруг внешнего блока.
Первый минус можно частично убрать, заменив теги table и td на div и задав табличный режим отображения в CSS.
Тем не менее внешний блок все равно останется таблицей со всеми вытекающими из этого последствиями.
Выравнивание с помощью отступов
Если высоты внутреннего и внешнего блока известны, то выравнивание можно задать с помощью вертикальных отступов у внутреннего блока, используя формулу: (Houter – Hinner) / 2.
Минус решения — оно применимо лишь в ограниченном числе случаев, когда известны высоты обоих блоков.
Выравнивание с помощью line-height
Если известно, что внутренний блок должен занимать не более одной строки текста, то можно воспользоваться свойством line-height и задать его равным высоте внешнего блока. Поскольку контент внутреннего блока не должен переноситься на вторую строку, рекомендуется также добавить правила white-space: nowrap и overflow: hidden .
Поскольку контент внутреннего блока не должен переноситься на вторую строку, рекомендуется также добавить правила white-space: nowrap и overflow: hidden .
Также данную технику можно применять и для выравнивания многострочного текста, если для внутреннего блока переопределить значение line-height , а также добавить правила display: inline-block и vertical-align: middle .
Минус данного способа заключается в том, что должна быть известна высота внешнего блока.
Выравнивание с помощью «растягивания»
Данный способ можно применять, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Для этого нужно:
- задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное;
- добавить внутреннему блоку правила top: 0 и bottom: 0 , в результате чего он растянется на всю высоту внешнего блока;
- установить значение auto для вертикальных отступов внутреннего блока.
Суть этой техники заключается в том, что задание высоты для растянутого и абсолютно спозиционированного блока заставляет браузер вычислять вертикальные отступы в равном соотношении, если их значение установлено в auto .
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью отрицательного margin-top
Этот способ получил широкую известность и применяется очень часто. Как и предыдущий, он применяется, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Нужно задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное. Затем необходимо сдвинуть внутренний блок вниз на половину высоты внешнего блока top: 50% и поднять вверх на половину собственной высоты margin-top : -Hinner / 2.
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью transform
Данный способ похож на предыдущий, но он может быть применен, когда высота внутреннего блока неизвестна. В этом случае вместо задания отрицательного отступа в пикселях можно воспользоваться свойством transform и поднять внутренний блок вверх с помощью функции translateY и значения -50% .
Почему в предыдущем способе нельзя было задать значение в процентах? Так как процентные значения свойства margin вычисляются относительно родительского элемента, значение в 50% равнялось бы половине высоты внешнего блока, а нам нужно было поднять внутренний блок на половину его собственной высоты. Для этого как раз подходит свойство transform .
Для этого как раз подходит свойство transform .
Минус данного способа в ограниченной поддержке свойства transform старыми версиями браузера IE.
Выравнивание с помощью псевдоэлемента
Это наиболее универсальный способ, который может применяться, когда неизвестны высоты обоих блоков.
Суть способа в добавлении внутри внешнего блока строчного блока inline-block высотой в 100% и задания ему вертикального выравнивания. В этом случае высота добавленного блока будет равна высоте внешнего блока. Внутренний блок выровняется по вертикали относительно добавленного, а значит, и внешнего блока.
Чтобы не нарушать семантику, строчный блок рекомендуется добавить с помощью псевдоэлемента before или after .
Минус данного способа — он не может быть применен, если внутренний блок имеет абсолютное позиционирование.
Выравнивание с помощью Flexbox
Самый современный способ вертикального выравнивания это использовать Flexible Box Layout (в народе известен как Flexbox ). Данный модуль позволяет гибко управлять позиционированием элементов на странице, располагая их практически как угодно. Выравнивание по центру для Flexbox − очень простая задача.
Данный модуль позволяет гибко управлять позиционированием элементов на странице, располагая их практически как угодно. Выравнивание по центру для Flexbox − очень простая задача.
Внешнему блоку необходимо задать display: flex , а внутреннему − margin: auto . И это все! Красиво, правда?
Минус данного способа − Flexbox поддерживается только современными браузерами.
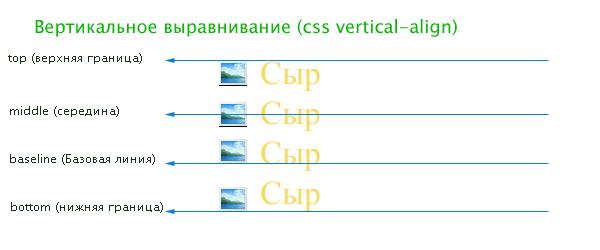
Что такое vertical-align?
В CSS есть свойство vertical-align. Когда вы только узнаете о нем, то оно покажется довольно запутанным. Поэтому предлагаю вам пройтись вместе по правильному его использованию. Базовое применение такое:
Обратите внимание, что в примере правило применяется к элементу img. Изображения являются инлайновыми элементами и находятся в одной строке с текстом, если это возможно. Но что значит “находятся в строке”? В этом месте и появляется vertical-align.
Допустимые значения: baseline (базовая линия), sub (нижний индекс), super (верхний индекс), top (верх), text-top (верх текста), middle (середина), bottom (низ), text-bottom (низ текста), точное значение или значение в процентах.
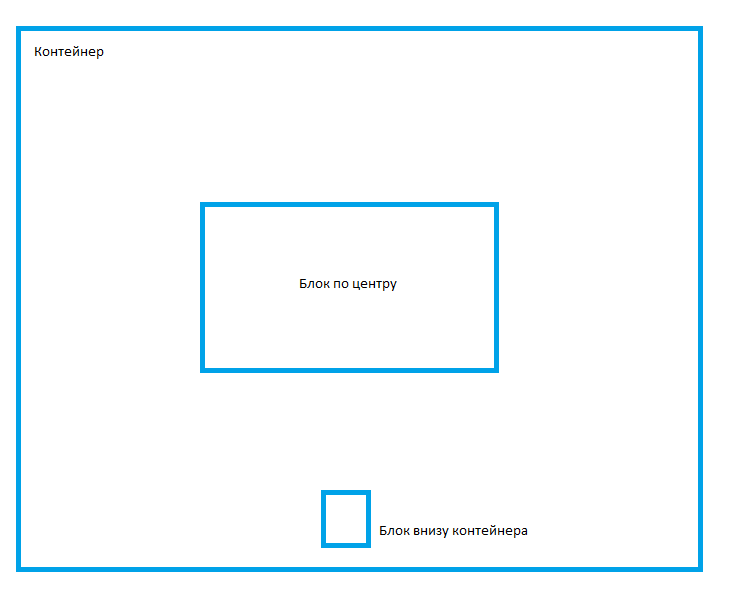
Путаница, по моему мнению, возникает когда вы пытаетесь применить вертикальное выравнивание к блоку с вложенными элементами и не видите никакого результата.
Если у вас есть небольшой блок, вложенный в блок побольше и вы хотите выровнять его по центру вертикально, то у вас ничего не выйдет.
Baseline
Значение по умолчанию у vertical-align (если вы не написали иного) — baseline. Изображение будет выстраиваться вместе с текстом по его базовой линии. Обратите внимание, что подстрочные элементы находятся ниже базовой линии, поэтому изображение не выстраивается по их уровню.
Middle
Пожалуй, самый распространенный способ использования свойства vertical-align. Выравнивает изображение по центру относительно текстовой базовой линии. Чаще всего результат будет кроссбрузерным.
Браузеры отлично справляются с вычислением высоты текста и изображения в пикселях и выравниванием картинки по центру.
Имейте ввиду, если изображение будет больше, чем текущий размер текста и высота строки, то картинка будет толкать следующие строки вниз, если не будет помещаться:
Text-bottom
В отличии от baseline выравнивает элемент по нижнему краю текста, включая подстрочные элементы. Изображение выравнивается по нижним выступающим частям текста:
Изображение выравнивается по нижним выступающим частям текста:
Text-top
Противоположно text-bottom, выравнивает элемент по самой высокой точке текущего шрифта. Например, на рисунке изображен шрифт Georgia и у него есть более высокие выступающие элементы, чем в написанном слове. Элемент выравнивается по ним. Отсюда небольшой зазор.
Top и Bottom
Top и bottom аналогичны text-top и text-bottom, но выравнивание не ограничивается текстом. Например, если два изображения разного размера стоят в ряд с текстом, то их вершины (или основания) будут выровнены вне зависимости от текста.
Sub и Super
Эти значения отвечают за нижний и верхний индексы. Элементы выравниваются соответственно. Удобно для написания коротких математических формул (прим. переводчика).
Вертикальное выравнивание в ячейках таблицы
В отличии от выравнивания картинок контент в ячейках таблицы выровнен вертикально по центру:
Если вы хотите чтобы текст был расположен сверху или визу ячейки, то используйте значения top или bottom для вертикального выравнивания:
При вертикальном выравнивании в ячейках таблицы имеет смысл использовать только top, bottom или middle. Все остальные значения не дадут никакого визуального результата и будут иметь непредсказуемый результат в разных браузерах. Например, при использовании text-bottom в IE6 текст будет выровнен по нижнему краю ячейки, а в Safari4 — по верхнему. Sub выровняет текст по центру в IE6 и по верху в Safari4.
Все остальные значения не дадут никакого визуального результата и будут иметь непредсказуемый результат в разных браузерах. Например, при использовании text-bottom в IE6 текст будет выровнен по нижнему краю ячейки, а в Safari4 — по верхнему. Sub выровняет текст по центру в IE6 и по верху в Safari4.
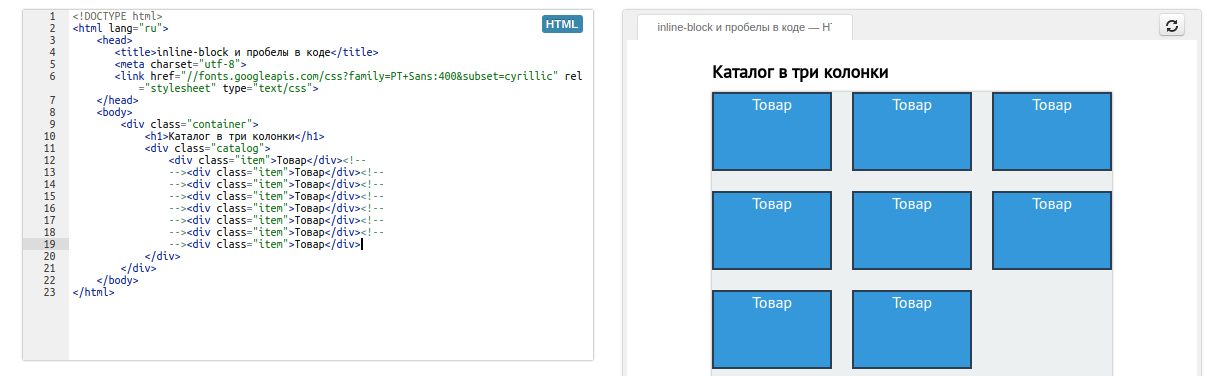
vertical-align и inline-block
Изображения, будучи строчными элементами, по факту ведут себя как inline-block. Вы можете задать им высоту и ширину и это сработает, в отличие от строчных собратьев.
Элементы inline-block ведут себя так же как изображения с вертикальным выравниванием, поэтому можете применять советы из пунктов выше. Тем не менее, следует помнить, что не все браузеры интерпретируют inline-block одинаково. Поэтому вертикальное выравнивание может быть меньшей из ваших проблем. Но это совсем другая история. Хотя…
Устаревший атрибут
Время от времени вы будете сталкиваться с атрибутом valign. Он применяется к ячейкам таблицы для вертикального выравнивания. Например<td valign=”top”>. Следует отметить, что этот способ является устаревшим и его не стоит применять. Действительно нет никаких оснований для его использования, поскольку все это вы можете сделать при помощи CSS.
Например<td valign=”top”>. Следует отметить, что этот способ является устаревшим и его не стоит применять. Действительно нет никаких оснований для его использования, поскольку все это вы можете сделать при помощи CSS.
HTML/CSS: как центрировать по вертикали
При изучении стилизации HTML-страниц и механизмов выравнивания элементов средствами CSS, начинающий разработчик, как правило, сначала знакомится со способами горизонтального выравнивания элементов. В их числе, например, text-align: center; и margin: 0 auto; . С выравниванием по вертикали возникает больше вопросов. В этой статье разберем пять способов выравнивания элементов в HTML и CSS по вертикали.
У каждого описанного способа есть свои преимущества и недостатки, поэтому подходить к их использованию стоит критически. В определенной ситуации один способ может подходить идеально, а другой — оказаться совершенно бесполезным.
1. У правила для горизонтального выравнивания текста text-align: center; , которое уже упоминалось выше, есть собрат, который называется vertical-align . Как и text-align , vertical-align выравнивает элементы со строчным или строчно-блочным типом бокса. Отличие в том, что свойство text-align применяется к родительскому блоку, а vertical-align необходимо применять непосредственно к выравниваемому элементу.
Как и text-align , vertical-align выравнивает элементы со строчным или строчно-блочным типом бокса. Отличие в том, что свойство text-align применяется к родительскому блоку, а vertical-align необходимо применять непосредственно к выравниваемому элементу.
Свойство vertical-align удобно применять, когда необходимо, например, выровнять иконку внутри строки или два рядом стоящих строчно-блочных элемента. Важно понимать, что vertical-align выравнивает элемент относительно содержащей строки, а не относительно ближайших элементов.
Кроме того, свойство vertical-align можно использовать для того, чтобы выравнивать контент в ячейке таблицы.
2. Для тех, кто не знаком с принципами работы интерлиньяжа и свойством line-height , может стать откровением, что текст располагается посередине содержащей его строки. Этим можно пользоваться при выравнивании. Предположим, что у вас есть элементарный footer, в котором нужно расположить по центру копирайт:
Допустим, что высота футера равна 80px. Для того, чтобы текст вертикально встал ровно по центру, достаточно написать в CSS следующее:
Для того, чтобы текст вертикально встал ровно по центру, достаточно написать в CSS следующее:
У этого способа есть недостаток. Его удобно применять, когда вы уверены, что выравниваемый элемент не будет переполняться. В противном случае при переносе строки между текстом появятся большие вертикальные отступы, что почти наверняка станет нежелаемым поведением.
3. Для предотвращения нежелаемного поведения, описанного в примере выше, можно использовать метод выравнивания: padding . Значения padding-top и padding-bottom помогут вам не только центрировать по вертикали, но и застраховаться от переполнения. Рассмотрим пример:
Предположим, вы верстаете кнопку, при нажатии на которую происходит переход на страницу заказа товара. Высота кнопки не должна превышать 50px. Из макета вы выгрузили следующие стили:
Высота контента внутри кнопки равна высоте строки и составляет 20px. Чтобы текст кнопки встал по центру, необходимо распределить по свойствам padding-top и padding-bottom оставшееся пространство следующим образом: (50px — 20px) / 2.
В результате получаем следующее:
Если текст кнопки измениться с «Заказать» на «Заказать товар онлайн» и перестанет помещаться на одной строке, кнопка сохранит нужный вид, а текст внутри неё по-прежнему будет находиться по центру.
Выравнивание при помощи padding универсально и подходит как для фразовых элементов, так и для выравнивания элементов с блочным типом бокса (но только в некоторых случаях).
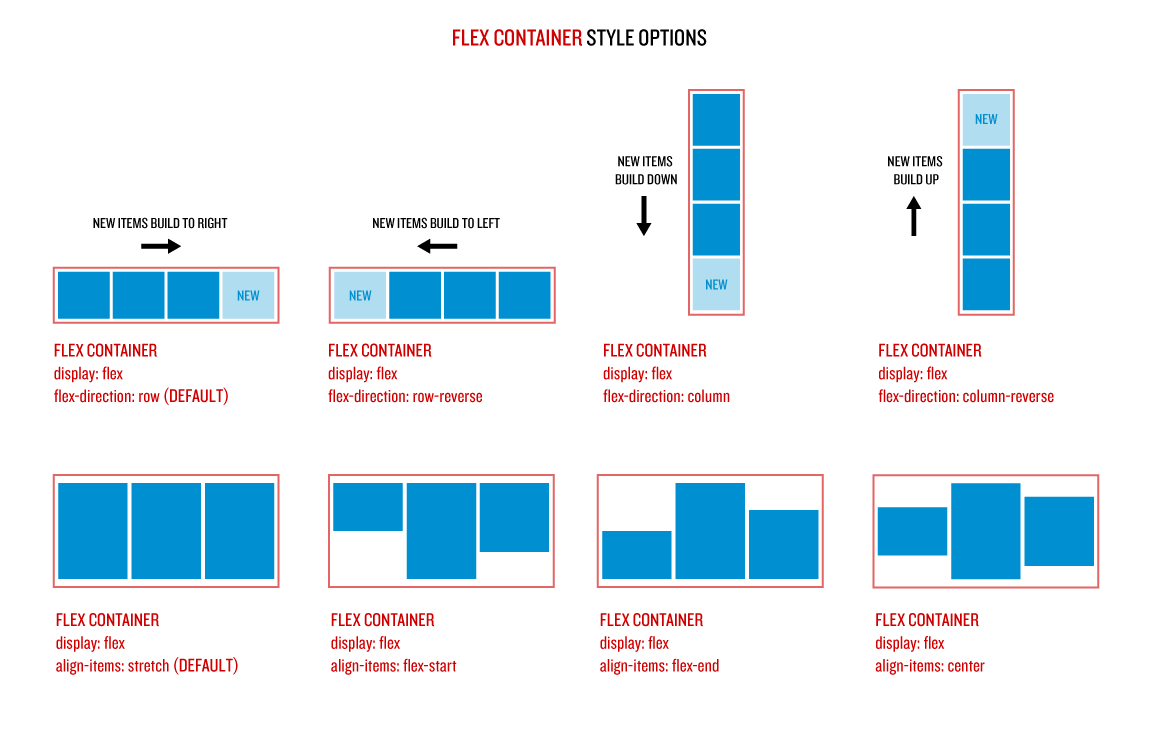
4. Еще один инструмент — Flexbox. Внутри flex-контейнера любой элемент, будь то блочный, строчный или даже псевдоэлемент, становится flex-элементом, с которым можно производить любые манипуляции. В этой статье мы не будем подробно останавливаться на flex-свойств, почитать о них можно, например, тут.
У Flexbox есть ряд преимуществ перед обыкновенным выравниванием — в первую очередь это создание крупных сеточных структур и макросеток.
5. А что, если элемент абсолютно спозиционирован? Предположим, что вы сверстали модальное окно, которое нужно спозиционировать не относительно другого элемента, а относительно окна браузера. В этом случае можно использовать position: fixed; .
В этом случае можно использовать position: fixed; .
Стоит отметить, что все описываемые далее действия применимы и в случаях, когда нужно выполнить абсолютное позиционирование внутри другого элемента.
Положением спозиционированных элементов управляют свойства top , right , bottom , left . Попробуем следующее:
В данном случае модальное окно расположено не верно: ровно по центру находится левый верхний угол модального окна, а не его физический центр. Для того, чтобы выполнить его абсолютное позиционирование, изменим положение модального окна с помощью отрицательного margin :
У применения свойства margin в этой ситуации существует один недостаток. При изменении свойств width и/или height модального окна вам придется вручную «подкручивать» значения отрицательного margin , чтобы добиться половины размера его ширины и высоты. Этого можно избежать, используя вместо margin свойство transform . А transform: translate(X, Y) позволяет регулировать смещение элемента относительно исходного положение. Например, так:
Например, так:
В отличие от свойства margin , значения которого вычисляются от ширины родительского элемента, transform: translate(X, Y) берет за основу габариты самого элемента — в данном случае, модального окна. А это то, что нам и нужно. В результате, модальное окно будет всегда находиться в центре. Независимо от своих размеров.
Как выровнять текст или блок по вертикали в CSS?
Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности.
В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в шпаргалку и использовать в зависимости от ситуации.
Навигация по статье:
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег </p> и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
html — Вертикальное выравнивание текста в блочном элементе
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 147 тысяч раз
Я знаю, что всегда спрашивают о вертикальном выравнивании, но, похоже, я не могу найти решение для этого конкретного примера. Я бы хотел, чтобы текст располагался по центру элемента, а не сам элемент по центру:
Я бы хотел, чтобы текст располагался по центру элемента, а не сам элемент по центру:
ли {
ширина: 300 пикселей;
высота: 100 пикселей;
поле: авто 0;
дисплей: блок;
фон: красный;
} <ул>
Действительно ли для этого нет свойства CSS? Я бы хотел добавить , но я действительно не хочу добавлять больше разметки, чем это.
- HTML
- CSS
В соответствии с модулем CSS Flexible Box Layout вы можете объявить элемент a как flex-контейнер (см. рисунок) и использовать align-items по по вертикали перпендикулярна главной оси
Все, что вам нужно сделать, это:
display: flex; выравнивание элементов: по центру;
См. эту скрипку.
19Вы также можете попробовать
a {
высота: 100 пикселей;
высота строки: 100 пикселей;
}
4 ли {
ширина: 300 пикселей;
высота: 100 пикселей;
отображение: таблица-ячейка;
вертикальное выравнивание: посередине;
поле: авто 0;
фон: красный;
}
4 дисплей: сетка; место-содержание: центр;
поля не нужны.
ли {
ширина: 300 пикселей;
высота: 100 пикселей;
отображение: сетка;
место-содержание: центр;
фон: красный;
} <ул>
Вы можете попробовать display:inline-block и :after. Вот так:
HTML
CSS
ссылка {
ширина: 300 пикселей;
высота: 100 пикселей;
поле: авто 0;
отображение: встроенный блок;
вертикальное выравнивание: посередине;
фон: красный;
}
ли а: после {
содержание:"";
отображение: встроенный блок;
ширина: 1px сплошной прозрачный;
высота: 100%;
вертикальное выравнивание: посередине;
}
Пожалуйста, просмотрите демо.
2Подойдет ли использование отступов для ваших нужд?: http://jsfiddle.net/sm8jy/:
li {
фон: красный;
выравнивание текста: по центру;
}
ли а {
отступ: 4em 0;
дисплей: блок;
}
1 Вы также можете использовать встроенную таблицу вместе с ячейкой таблицы , если хотите центрировать элементы по вертикали и горизонтали. Ниже приведен пример использования этих свойств отображения для создания меню:
Ниже приведен пример использования этих свойств отображения для создания меню:
.меню {
цвет фона: светло-серый;
высота: 30 пикселей; /* вычислить(16px + 12px * 2) */
}
.menu-контейнер {
поле: 0px;
отступ: 0px;
отступ слева: 10px;
отступ справа: 10px;
высота: 100%;
}
.пункт меню {
тип стиля списка: нет;
отображение: встроенная таблица;
высота: 100%;
}
.меню-пункт {
отображение: таблица-ячейка;
вертикальное выравнивание: посередине;
отступ слева: 2px;
отступ справа: 2px;
текстовое оформление: нет;
цвет: начальный;
}
.текст-верхний {
преобразование текста: верхний регистр;
}
.текст-полужирный {
вес шрифта: полужирный;
} <заголовок>
<навигация>
<ул>
Это работает, установив Это решение полезно, если вы не знаете высоту вашего элемента. Совместимость очень хорошая (относительно caniuse.com), с Internet Explorer >= 8. Вот общее решение, использующее только CSS, с двумя вариантами. Первый центрируется по вертикали в текущей строке, второй центрируется внутри блочного элемента. Насколько я понимаю, вертикальное выравнивание применяется только к элементам встроенного блока, например, с благодарностью за ответ Влада за вдохновение; протестировано и работает в IE11, FF49, Opera40, Chrome53 прекрасно центрируется во всех направлениях, даже с переносом текста, разрывами строк, изображениями и т. д. Я придумал и сделал фрагмент НЕ ИСПОЛЬЗУЙТЕ 4-е решение сверху, если вы используете ag-grid. НЕ ИСПОЛЬЗУЙТЕ ЭТО РЕШЕНИЕ ДЛЯ AG-GRID Обязательно, но не отображается Требуется, но не отображается Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения. · · Это сложно. Вертикальное выравнивание элементов по центру всегда было проблемой в CSS, не говоря уже о Bootstrap. В этой истории я рассмотрю все новый подходит в Bootstrap 4 , которые проще вертикального центра в Bootstrap 3. Теперь, когда Bootstrap 4 является flexbox по умолчанию, вертикальное выравнивание становится немного проще. В общем, существует 3 разных подхода к вертикальному выравниванию… Поначалу утилиты «Выравнивание по вертикали» могут показаться очевидным выбором, но эти только работают со встроенными и табличными элементами отображения. Рассмотрите следующие варианты и сценарии вертикального выравнивания. В целом существует 2 типа сценариев вертикального выравнивания, с которыми вы столкнетесь… 1 — Вертикальное центрирование с использованием автоматических полей Один из способов вертикального центрирования — использовать Демонстрация — Центрирование по вертикали с использованием автоматических полей 2 — Центрирование по вертикали с помощью Flexbox новый или используйте Демонстрация — Вертикальный центр Разная высота Соседние столбцы 3 — Вертикальный центр с использованием Display Utils В Bootstrap 4 теперь есть утилиты отображения, которые используются в качестве оболочки CSS для свойства отображения, например 90 017 дисплей: блок , Демонстрация — вертикальное центрирование с использованием Display Utils Бутстрап 4 Вертикальное центрирование в картах одинаковой высоты Чтобы следить за последними разработками, примерами и темами Bootstrap 4, также ознакомьтесь с моим Bootstrap4.guide ten от Кэрол Скелли 3,3 тыс. подписчиков S/W Engineer. Веб-разработчик. @Bootply @Codeply Кэрол Скелли в 6 минут чтения·12 марта 2017 г. Том Мичью в 900 05 8 минут чтения·13 марта 2017 г. Кэрол Скелли в 9 минут чтения·26 июня 2018 г. Просмотреть все от Кэрол Скелли The PyCoach в Кристина Са в 11 историй·28 сохранений 20 историй·44 экономит 15 историй·7 сохранений 19 историй·156 сохранений Джейкоб Беннетт в display: inline-table; ко всем отображение: таблица-ячейка; и вертикальное выравнивание: посередине; детям . Это дает нам силу тега
Это дает нам силу тега без его использования.
<голова>
<мета-кодировка="UTF-8">
линия две точки два
линия две точки два
.
 Вы должны изменить атрибут отображения элемента на встроенный блок, чтобы он работал. В примере высота строки увеличивается, чтобы соответствовать диапазону. Если вы хотите использовать содержащий элемент, например
Вы должны изменить атрибут отображения элемента на встроенный блок, чтобы он работал. В примере высота строки увеличивается, чтобы соответствовать диапазону. Если вы хотите использовать содержащий элемент, например , иначе он будет унаследован от содержащего элемента. 1 li > a {
высота: 100 пикселей;
ширина: 300 пикселей;
отображение: таблица-ячейка;
выравнивание текста: по центру; /* выравнивание по горизонтали */
вертикальное выравнивание: посередине;
}
ли > а {
высота: 100 пикселей;
ширина: 300 пикселей;
отображение: таблица-ячейка;
/*выравнивание по горизонтали*/
выравнивание текста: по центру;
/*Вертикальное выравнивание*/
вертикальное выравнивание: посередине;
}
тонкий {
ширина: 40 пикселей;
}
перерыв {
/*принудительный перенос текста, в противном случае `width` обрабатывается как `min-width` при встрече с длинным словом*/
слово-разрыв: разбить все;
}
/*больше css, чтобы вам было проще это увидеть*/
ли {
отображение: встроенный блок;
}
ли > а {
отступ: 10 пикселей;
поле: 30 пикселей;
фон: алисаблю;
}
ли > а: наведите {
отступ: 10 пикселей;
поле: 30 пикселей;
фон: цвет морской волны;
}
пункт разрыва
меню
элемент
примечание: при использовании "break-all" необходимо также использовать "<br>" или страдать от последствий  Это решит проблему с выравниванием элемента по середине, но это может сломать вещь в ag-grid (для меня я не смог установить флажок после некоторой строки). Проблема не в растворе или аг-сетке, а в какой-то комбинации не очень хорошо.
Это решит проблему с выравниванием элемента по середине, но это может сломать вещь в ag-grid (для меня я не смог установить флажок после некоторой строки). Проблема не в растворе или аг-сетке, а в какой-то комбинации не очень хорошо. li a {
ширина: 300 пикселей;
высота: 100 пикселей;
поле: авто 0;
отображение: встроенный блок;
вертикальное выравнивание: посередине;
фон: красный;
}
ли а: после {
содержание:"";
отображение: встроенный блок;
ширина: 1px сплошной прозрачный;
высота: 100%;
вертикальное выравнивание: посередине;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Опубликовать как гость
Электронная почта Опубликовать как гость
Электронная почта
Bootstrap 4 Вертикальный центр. Как выровнять что-нибудь по вертикали | Кэрол Скелли | WDstack
Bootstrap 4 Вертикальный центр. Как выровнять что-нибудь по вертикали | Кэрол Скелли | WDstack | Medium Как выровнять что-либо по вертикали
Опубликовано в
мой-авто . Это отцентрирует элемент внутри контейнера flexbox (Bootstrap 4 .row — это display:flex ). Например, h-100 делает строку полной высоты, а my-auto вертикально центрирует столбец col-sm-12 .
my-auto представляет поля по вертикальной оси Y и эквивалентно: верхнее поле: авто;
нижняя граница: авто; выравнивание-само- center утилита flexbox на любом столбце для его вертикального центрирования:
Taller
align-items-center для всего .row для вертикального выравнивания по центру всех col-* (столбцов) в строке…
Центр
Taller
дисплей: встроенный , display:table-cell, display:none и т. д. Их можно использовать с утилитами вертикального выравнивания для выравнивания встроенных элементов, встроенных блоков или элементов ячеек таблицы.
д. Их можно использовать с утилитами вертикального выравнивания для выравнивания встроенных элементов, встроенных блоков или элементов ячеек таблицы.
Я грут
Дополнительные примеры вертикального центрирования 9018 3
Bootstrap 4 Вертикальное центрирование с помощью карт Еще от Кэрол Скелли и WDstack
Bootstrap Столбцы одинаковой высоты
Почему ячейка таблицы или отрицательные поля НЕ работают

Bootstrap 4 Custom Carousel
Создание адаптивного слайдера из нескольких элементов 02
Полное руководство по «clearfix»
Как настроить Bootstrap
Пользовательские темы для Bootstrap 4 с помощью CSS или SASS
Рекомендовано на Medium
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технологию быстрого доступа.
·7 мин чтения·17 марта Пример использования UX-дизайна, благодаря которому меня наняли помог мне встать из толпы. Я разработал нетрадиционный…
·8 мин чтения·16 марта Списки
Кодирование и разработка
Общие знания в области кодирования
Технологии и инструменты
Истории, которые помогут вам расти как разработчику программного обеспечения
Используйте Git как старший инженер
Git — это мощный инструмент, который приятно использовать, когда вы знаете, как его использовать.

