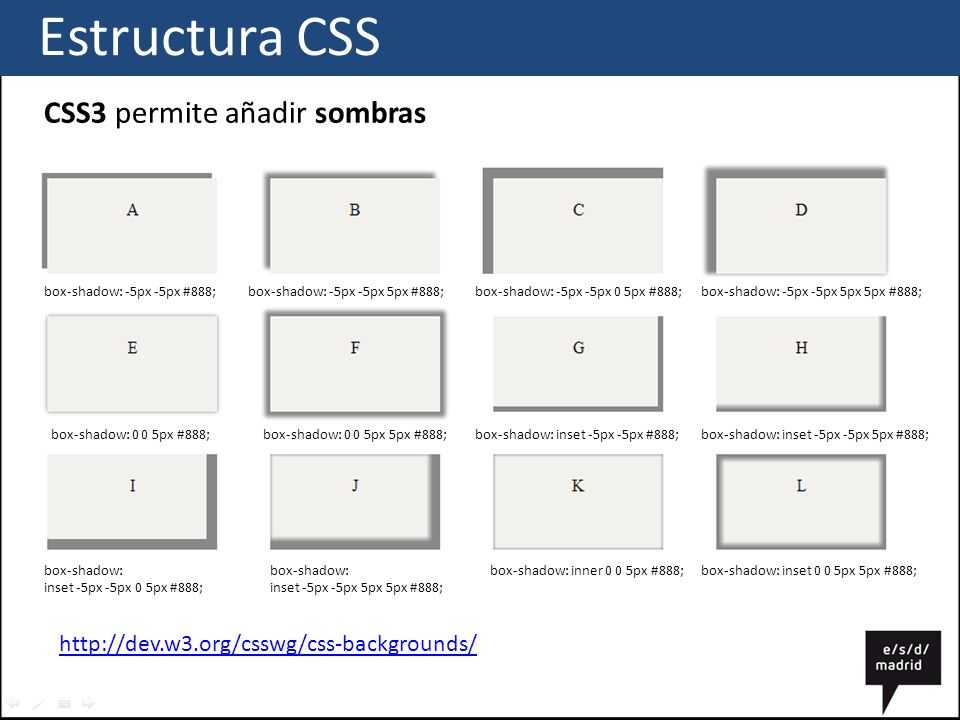
Свойство box-shadow — тень блока
Свойство box-shadow задает тень блоку.
В качестве значения свойство принимает 6 параметров, перечисляемые через пробел, либо
ключевое слово none, отменяющее тень
совсем.
Синтаксис
селектор {
box-shadow: inset сдвиг_по_x сдвиг_по_y размытие размер_тени цвет;
}
селектор {
box-shadow: none;
}
Параметры
| Параметр | Описание |
|---|---|
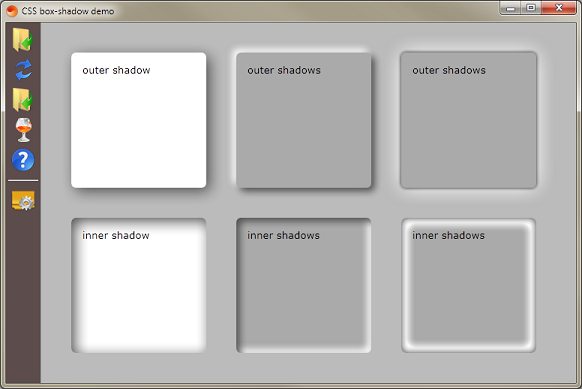
inset | Необязательный параметр. Если он задан, то тень будет внутри контейнера, если не задан — то снаружи. |
| сдвиг по x | Задает смещение тени по оси X. Положительное значение смещает вправо, отрицательное — влево. |
| сдвиг по y | Задает смещение тени по оси Y. Положительное значение смещает вниз, отрицательное — вверх. |
| размытие | Задает размытие тени. Чем больше значение — тем более размытой будет тень. Необязательный параметр. Если не задан — тень будет четкой. |
| размер тени | Задает размер тени. Положительное значение растягивает тень, отрицательное, наоборот, ее сжимает. Необязательный параметр. Если не задан — тень будет такого же размера, что и элемент. |
| цвет | Задает цвет тени в любых единицах для цвета. Необязательный параметр. Если не задан — цвет тени совпадает с цветом текста. |
Смещения по осям, размытие и размер тени задаются в любых единицах для размеров, кроме процентов.
Пример
В данном примере тень сдвинута вниз и вправо и добавлено небольшое размытие:
<div></div>#elem {
box-shadow: 5px 5px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример .
 Четкая тень
Четкая теньВ данном примере тень сдвинута вниз и вправо, но размытия нет (тень будет четкой):
<div></div>
:
Пример . Равномерная тень
В данном примере тень не сдвинута, но к ней добавлено размытие:
<div></div>#elem {
box-shadow: 0px 0px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Размер тени
В данном примере тень не сдвинута, размытие равно нулю, но к ней добавлен размер (черное — это граница, красное — это тень):
<div></div>#elem {
box-shadow: 0 0 0 3px red;
border: 3px solid black;
width: 300px;
height: 50px;
}:
Пример .
 Размытие + размер тени
Размытие + размер тениВ данном примере тень не сдвинута, но к ней добавлены размытие и размер (черное — это граница, красное — это тень):
<div></div>#elem {
box-shadow: 0 0 3px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Внутренняя тень
В данном примере тень находится внутри контейнера:
<div></div>#elem {
box-shadow: inset 0 0 6px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Смотрите также
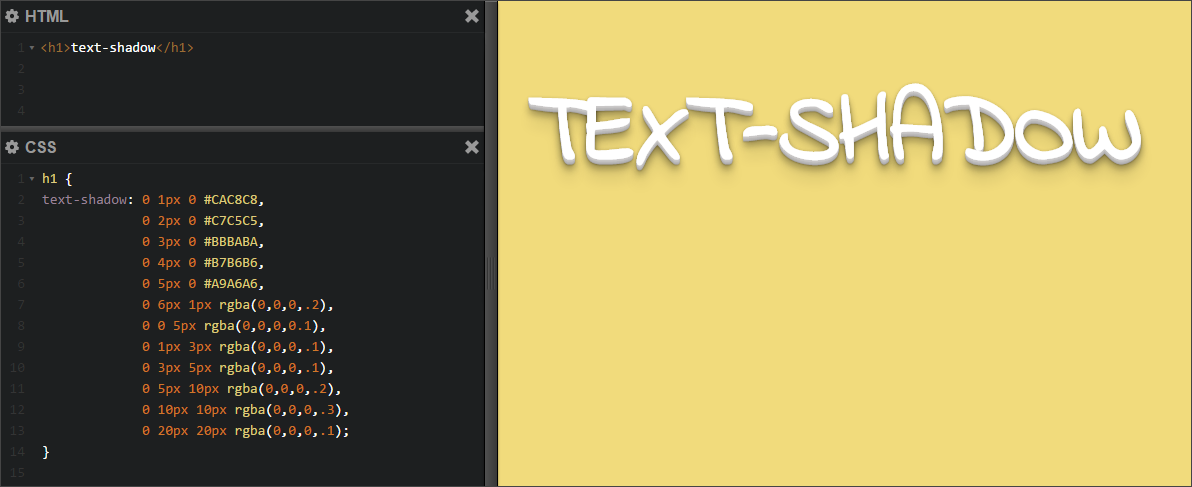
- свойство
text-shadow,
которое задает тень тексту
Тень — Tailwind CSS
Основы использования
Добавление внешней тени
Используйте утилиты shadow-sm, shadow, shadow-md, shadow-lg, shadow-xl или shadow-2xl для применения теней внешнего блока разного размера к элементу.
<div></div> <div></div> <div></div> <div></div>
Добавляем внутреннюю тень
Используйте утилиту shadow-inner, чтобы применить к элементу тонкую тень вставки. Это может быть полезно для таких вещей, как элементы управления формы или колодцы.
shadow-inner
<div></div>
Удаление тени
Используйте shadow-none, чтобы удалить существующую тень блока из элемента. Это чаще всего используется для удаления тени, которая была применена в меньшей контрольной точке.
shadow-none
<div></div>
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте hover:shadow-lg, чтобы применять утилиту shadow-lg только при hover.
<div> <!-- ... --> </div>
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте md:shadow-lg, чтобы применить утилиту shadow-lg только на экранах среднего размера и выше.
<div> <!-- ... --> </div>
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind предоставляет шесть утилит отбрасывания теней, одну утилиту внутренней тени и утилиту для удаления существующих теней.
theme.boxShadow или theme.extend.boxShadow в вашем файле tailwind.config.js.Если предоставляется тень DEFAULT, она будет использоваться для утилиты shadow без суффикса. Любые другие ключи будут использоваться как суффиксы, например, ключ '2' создаст соответствующую утилиту shadow-2.
tailwind.config.js
module.exports = {
theme: {
extend: {
boxShadow: {
'3xl': '0 35px 60px -15px rgba(0, 0, 0, 0.3)',
}
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
Если вам нужно использовать одноразовое box-shadow value, которое не имеет смысла включать в вашу тему, используйте квадратные скобки, чтобы сгенерировать свойство на лету, используя любое произвольное значение.
<div> <!-- ... --> </div>
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
box-sizing — CSS: каскадные таблицы стилей
CSS-свойство box-sizing задает способ расчета общей ширины и высоты элемента.
По умолчанию в блочной модели CSS ширина и высота , которые вы назначаете элементу, применяются только к блоку содержимого элемента. Если у элемента есть граница или отступы, они затем добавляются к ширине и высоте , чтобы получить размер поля, отображаемого на экране. Это означает, что при установке ширина и высота , вы должны настроить значение, которое вы даете, чтобы разрешить любую границу или отступ, которые могут быть добавлены. Например, если у вас есть четыре поля шириной : 25%; , если у какого-либо из них есть левое или правое заполнение или левая или правая граница, они по умолчанию не будут помещаться на одной строке в рамках ограничений родительского контейнера.
Свойство box-sizing можно использовать для настройки этого поведения:
-
content-boxзадает поведение CSS box-sizing по умолчанию. Если вы установите ширину элемента на 100 пикселей, то поле содержимого элемента будет иметь ширину 100 пикселей, а ширина любой границы или отступа будет добавлена к окончательной отображаемой ширине, что сделает элемент шире 100 пикселей. -
box-sizing: border-box— это стиль по умолчанию, который браузеры используют для,
<Кнопка>Элементы и для<Ввод>Элементы, тип которого составляетRadio,флажок,Сброскнопка,Отправить,Color, OR,., чтобы элемент исчез.
поиск.Примечание: Часто бывает полезно установить
box-sizingнаborder-boxдля размещения элементов. Это значительно упрощает работу с размерами элементов и, как правило, устраняет ряд ловушек, на которые вы можете наткнуться при размещении своего контента. С другой стороны, при использованииposition: относительныйилиposition: absolute, использованиеbox-sizing: content-boxпозволяет значениям позиционирования быть относительно содержимого и не зависеть от изменений размеров границ и отступов, что иногда желательно.проклейка коробок: рамка-коробка; box-sizing: контент-бокс; /* Глобальные значения */ box-sizing: наследовать; размер коробки: начальный; размер окна: вернуться; box-sizing: revert-layer; box-sizing: не установлено;
Свойство
box-sizingзадается как одно ключевое слово, выбранное из списка значений ниже.Значения
-
поле содержимого Это начальное значение и значение по умолчанию, как указано в стандарте CSS.
 Свойства
Свойства widthиheightвключают содержимое, но не включают отступы, границы или поля. Например,.box {width: 350px; border: 10px сплошной черный;}отображает прямоугольник шириной 370px.Здесь размеры элемента рассчитываются как: ширина = ширина содержимого и высота = высота содержимого . (Границы и отступы не учитываются при расчете.)
-
бордюр Свойства
widthиheightвключают содержимое, отступы и границы, но не включают поля. Обратите внимание, что отступы и границы будут внутри блока. Например,.box {width: 350px; border: 10px сплошной черный;}отображает поле шириной 350px с областью для содержимого шириной 330px. Поле содержимого не может быть отрицательным и равно 0, что делает невозможным использование 9.0004 border-box
Здесь размеры элемента рассчитываются следующим образом: ширина = граница + отступы + ширина содержимого и высота = граница + отступы + высота содержимого .

Исходное значение content-boxПрименяется к всем элементам, которые принимают ширину или высоту0136 Вычисленное значение как указано Тип анимации дискретный box-sizing =
content-box |
border-boxРазмеры блоков с content-box и border-box
В этом примере показано, как разные значения
box-sizingизменяют отображаемый размер двух одинаковых элементов.HTML
Контент
ГраницаCSS
раздел { ширина: 160 пикселей; высота: 80 пикселей; отступ: 20 пикселей; граница: 8px сплошной красный цвет; фон: желтый; } .content-box { box-sizing: контент-бокс; /* Общая ширина: 160 пикселей + (2 * 20 пикселей) + (2 * 8 пикселей) = 216 пикселей Общая высота: 80 пикселей + (2 * 20 пикселей) + (2 * 8 пикселей) = 136 пикселей. Ширина блока содержимого: 160 пикселей.
Высота блока содержимого: 80 пикселей */
}
.border-box {
box-sizing: граница-коробка;
/* Общая ширина: 160 пикселей
Общая высота: 80 пикселей
Ширина блока содержимого: 160 пикселей - (2 * 20 пикселей) - (2 * 8 пикселей) = 104 пикселей.
Высота блока содержимого: 80 пикселей - (2 * 20 пикселей) - (2 * 8 пикселей) = 24 пикселей */
}
Ширина блока содержимого: 160 пикселей.
Высота блока содержимого: 80 пикселей */
}
.border-box {
box-sizing: граница-коробка;
/* Общая ширина: 160 пикселей
Общая высота: 80 пикселей
Ширина блока содержимого: 160 пикселей - (2 * 20 пикселей) - (2 * 8 пикселей) = 104 пикселей.
Высота блока содержимого: 80 пикселей - (2 * 20 пикселей) - (2 * 8 пикселей) = 24 пикселей */
}
Result
Specification CSS Box Sizing Module Level 3
# box-sizingBCD tables only load in the browser with JavaScript enabled. Включите JavaScript для просмотра данных.
- Коробчатая модель CSS
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.

Последний раз эта страница была изменена участниками MDN.
box-pack — CSS: каскадные таблицы стилей
Нестандартный: Эта функция не является стандартной и не соответствует стандартам. Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
Устарело: Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может находиться в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.

Предупреждение: Это свойство исходного черновика модуля CSS Flexible Box Layout, которое было заменено более новым стандартом. См. flexbox для получения информации о текущем стандарте.
Свойства CSS
-moz-box-packи-webkit-box-packопределяют, как-moz-boxили-webkit-boxупаковывает свое содержимое в направлении макет. Эффект от этого виден только в том случае, если в коробке есть лишнее место./* Значения ключевых слов */ коробка-упаковка: старт; коробка-упаковка: центр; коробка-упаковка: конец; коробка-упаковка: обосновать; /* Глобальные значения */ коробка-упаковка: наследовать; коробка-упаковка: начальная; коробка-упаковка: не установлена;
Направление компоновки зависит от ориентации элемента: горизонтальное или вертикальное.
Свойство
box-packуказано как одно из значений ключевого слова, перечисленных ниже.
Значения
-
пуск Коробка упаковывает содержимое в начале, оставляя лишнее место в конце.
-
центр Содержимое коробки упаковывается по центру, а лишнее пространство распределяется поровну между началом и концом.
-
конец Содержимое коробки упаковывается в конце, оставляя лишнее место в начале.
-
выравнивание Пространство делится поровну между каждым дочерним элементом, при этом ни один из дополнительных пробелов не помещается перед первым дочерним элементом или после последнего дочернего элемента. Если есть только один потомок, трактуйте значение как
start.
Край коробки, обозначаемый началом для целей упаковки, зависит от ориентации и направления коробки:
- Для горизонтальных элементов начало является верхним краем.

- Для вертикальных элементов начало — это левый край.
Обычный Реверс Горизонтальный ушел справа Вертикальный топ дно Ребро, противоположное началу, обозначается как конец .
Если упаковка задана с использованием атрибута элемента
pack, то стиль игнорируется.Начальное значение СТАРТПрименяет к Элементы 9000-BOX-BOX-BOX4-BOX4-BOX4-BOX4-BOX. или -вебкит-инлайн-коробкаInherited no Computed value as specified Animation type discrete box-pack = начать | центр | конец | оправдывать
Примеры box-pack
div.
 example {
стиль границы: сплошной;
дисплей: -moz-box; /* Мозилла */
дисплей: -webkit-box; /* Веб-кит */
/* Сделать эту коробку выше дочерних,
так что есть место для коробки-упаковки */
высота: 300 пикселей;
/* Сделайте это поле достаточно широким, чтобы показать содержимое
центрированы по горизонтали */
ширина: 300 пикселей;
/* Дети должны быть ориентированы вертикально */
-moz-box-orient: вертикальный; /* Мозилла */
-webkit-box-orient: вертикальный; /* Веб-кит */
/* Выравнивание дочерних элементов по горизонтальному центру этого блока */
-moz-box-align: по центру; /* Мозилла */
-webkit-box-align: по центру; /* Веб-кит */
/* Упаковать дочерние элементы в нижнюю часть этого блока */
-moz-box-pack: конец; /* Мозилла */
-webkit-box-pack: конец; /* Веб-кит */
}
div.example p {
/* Делаем дочерние элементы более узкими, чем их родитель,
так что есть место для box-align */
ширина: 200 пикселей;
}
example {
стиль границы: сплошной;
дисплей: -moz-box; /* Мозилла */
дисплей: -webkit-box; /* Веб-кит */
/* Сделать эту коробку выше дочерних,
так что есть место для коробки-упаковки */
высота: 300 пикселей;
/* Сделайте это поле достаточно широким, чтобы показать содержимое
центрированы по горизонтали */
ширина: 300 пикселей;
/* Дети должны быть ориентированы вертикально */
-moz-box-orient: вертикальный; /* Мозилла */
-webkit-box-orient: вертикальный; /* Веб-кит */
/* Выравнивание дочерних элементов по горизонтальному центру этого блока */
-moz-box-align: по центру; /* Мозилла */
-webkit-box-align: по центру; /* Веб-кит */
/* Упаковать дочерние элементы в нижнюю часть этого блока */
-moz-box-pack: конец; /* Мозилла */
-webkit-box-pack: конец; /* Веб-кит */
}
div.example p {
/* Делаем дочерние элементы более узкими, чем их родитель,
так что есть место для box-align */
ширина: 200 пикселей;
}
<дел>
Я буду вторым снизу div.

-

 .. -->
</div>
.. -->
</div>

 Свойства
Свойства 
 Ширина блока содержимого: 160 пикселей.
Высота блока содержимого: 80 пикселей */
}
.border-box {
box-sizing: граница-коробка;
/* Общая ширина: 160 пикселей
Общая высота: 80 пикселей
Ширина блока содержимого: 160 пикселей - (2 * 20 пикселей) - (2 * 8 пикселей) = 104 пикселей.
Высота блока содержимого: 80 пикселей - (2 * 20 пикселей) - (2 * 8 пикселей) = 24 пикселей */
}
Ширина блока содержимого: 160 пикселей.
Высота блока содержимого: 80 пикселей */
}
.border-box {
box-sizing: граница-коробка;
/* Общая ширина: 160 пикселей
Общая высота: 80 пикселей
Ширина блока содержимого: 160 пикселей - (2 * 20 пикселей) - (2 * 8 пикселей) = 104 пикселей.
Высота блока содержимого: 80 пикселей - (2 * 20 пикселей) - (2 * 8 пикселей) = 24 пикселей */
}




 example {
стиль границы: сплошной;
дисплей: -moz-box; /* Мозилла */
дисплей: -webkit-box; /* Веб-кит */
/* Сделать эту коробку выше дочерних,
так что есть место для коробки-упаковки */
высота: 300 пикселей;
/* Сделайте это поле достаточно широким, чтобы показать содержимое
центрированы по горизонтали */
ширина: 300 пикселей;
/* Дети должны быть ориентированы вертикально */
-moz-box-orient: вертикальный; /* Мозилла */
-webkit-box-orient: вертикальный; /* Веб-кит */
/* Выравнивание дочерних элементов по горизонтальному центру этого блока */
-moz-box-align: по центру; /* Мозилла */
-webkit-box-align: по центру; /* Веб-кит */
/* Упаковать дочерние элементы в нижнюю часть этого блока */
-moz-box-pack: конец; /* Мозилла */
-webkit-box-pack: конец; /* Веб-кит */
}
div.example p {
/* Делаем дочерние элементы более узкими, чем их родитель,
так что есть место для box-align */
ширина: 200 пикселей;
}
example {
стиль границы: сплошной;
дисплей: -moz-box; /* Мозилла */
дисплей: -webkit-box; /* Веб-кит */
/* Сделать эту коробку выше дочерних,
так что есть место для коробки-упаковки */
высота: 300 пикселей;
/* Сделайте это поле достаточно широким, чтобы показать содержимое
центрированы по горизонтали */
ширина: 300 пикселей;
/* Дети должны быть ориентированы вертикально */
-moz-box-orient: вертикальный; /* Мозилла */
-webkit-box-orient: вертикальный; /* Веб-кит */
/* Выравнивание дочерних элементов по горизонтальному центру этого блока */
-moz-box-align: по центру; /* Мозилла */
-webkit-box-align: по центру; /* Веб-кит */
/* Упаковать дочерние элементы в нижнюю часть этого блока */
-moz-box-pack: конец; /* Мозилла */
-webkit-box-pack: конец; /* Веб-кит */
}
div.example p {
/* Делаем дочерние элементы более узкими, чем их родитель,
так что есть место для box-align */
ширина: 200 пикселей;
}
