Свойство box-shadow | Учебник HTML5
Свойство box-shadow.
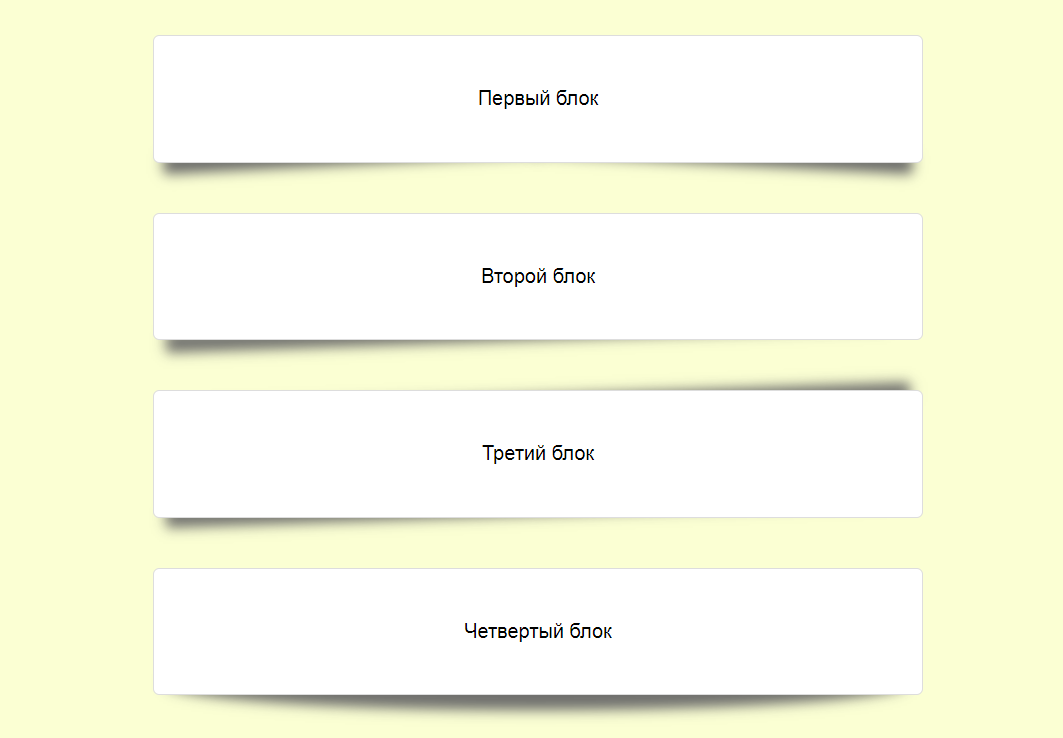
Итак, у нас есть симпатичные углы, и мы готовы попробовать нечто большее. Еще один великолепный эффект, которого было чрезвычайно трудно добиться, — это тени. Годами дизайнерам приходилось комбинировать изображения, элементы и некоторые свойства CSS для создания эффекта тени. Благодаря CSS3 и новому свойств box-shadow мы добавим тень к нашему полю, написав всего одну строку кода.
Листинг 3.6. Добавление к полю тени
Body {
Text-align: center;
}
#mainbox {
Display: block; width: 500px; margin: 50px auto; padding: 15px; text-align: center; border: 1px solid #999999; background: #DDDDDD;
-moz-border-radius: 20px;
-webkit-border-radius: 20px; border-radius: 20px;
-moz-box-shadow: rgb(150,150,150) 5px 5px;
-webkit-box-shadow: rgb(150,150,150) 5px 5px; box-shadow: rgb(150,150,150) 5px 5px;
}
#title {
Font: bold 36px verdana, sans-serif;
}
Свойству box-shadow необходимо передать минимум три значения. Первое, которое вы видите в листинге 3.6, — это цвет. Для формирования данного значения мы использовали функцию rgb(), передав ей необходимые аргументы в десятичной системе счисления, однако вы можете просто записать нужный цвет в шестнадцатеричном представлении (как мы делали раньше в этой книге для других параметров).
Первое, которое вы видите в листинге 3.6, — это цвет. Для формирования данного значения мы использовали функцию rgb(), передав ей необходимые аргументы в десятичной системе счисления, однако вы можете просто записать нужный цвет в шестнадцатеричном представлении (как мы делали раньше в этой книге для других параметров).
Следующие два значения, указываемые в пикселах, задают смещение для тени. Оно может быть положительным или отрицательным. Эти значения определяют расстояние от тени до элемента по горизонтали и вертикали соответственно. Отрицательные значения сдвигают тень влево и вверх, и наоборот, положительные значения создают тень справа и ниже элемента. Нулевое значение позволяет поместить тень прямо за элемент, например, для создания эффекта размытости вокруг него.
Для тестирования различных параметров и возможностей создания тени рядом с полем скопируйте код из листинга 3.5 в CSS-файл и откройте HTML-файл с шаблоном из листинга 3.1 в своем браузере. Теперь поэкспериментируйте со значениями свойства box-shadow. Тот же самый код вы сможете использовать для проверки новых параметров, которые мы изучим в дальнейшем.
Тот же самый код вы сможете использовать для проверки новых параметров, которые мы изучим в дальнейшем.
Пока что тень получается сплошной, без градиентов или эффекта прозрачности, и, следовательно, не очень похожей на настоящую. Мы можем добавить еще несколько параметров и улучшить ее внешний вид. Четвертое значение, которое принимает данное свойство, задает радиус размытия. Благодаря этому эффекту тень выглядит как настоящая. Попробуйте применить данный параметр со значением 10 пикселов, добавив его в правило из листинга 3.6, как в листинге 3.7.
Листинг 3.7. Добавление радиуса размытия к свойству box-shadow box-shadow: rgb(150,150,150) 5px 5px 10px;
Еще одно значение в пикселах, добавляемое в конце свойства, определяет рассеяние тени. Этот эффект немного меняет саму природу тени, расширяя охватываемую область. Как правило, использовать его не рекомендуется, однако в некоторых случаях он может оказаться уместным.
Добавьте значение 20px в конце стиля из листинга 3. 7, объедините этот код с кодом из листинга 3.6 и протестируйте в браузере.
7, объедините этот код с кодом из листинга 3.6 и протестируйте в браузере.
Не забывайте, что эти свойства пока что находятся на этапе разработки. Если вы планируете использовать их, всегда добавляйте к ним префикс — moz — или — webkit — в зависимости от того, какой браузер используете (то есть Firefox или Google Chrome).
Последнее возможное значение свойства box-shadow — это не число, а ключевое слово inset. Оно превращает внешнюю тень во внутреннюю, создавая эффект вдавленного поля.
Листинг 3.8. Внутренняя тень box-shadow: rgb(150,150,150) 5px 5px 10px inset;
Стиль из листинга 3.8 определяет внутреннюю тень на расстоянии 5 пикселов от рамки поля, которая дополнительно размывается на 10 пикселов.
Стили из листингов 3.7 и 3.8 — это всего лишь примеры.
Для проверки эффекта в браузере вам понадобится внести соответствующие изменения в полный набор правил из листинга 3.6.
Тени не растягивают элемент и не увеличивают его размер, поэтому вам необходимо тщательно проверять доступное пространство. Всегда убеждайтесь, что свободного места достаточно для того, чтобы тень можно было увидеть на экране.
Всегда убеждайтесь, что свободного места достаточно для того, чтобы тень можно было увидеть на экране.
Работа с тенями, свечением и растушевкой в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 19, 2022 12:33:45 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Создание тени
Выберите объект или группу (или назначьте слой на палитре Слои).

Выберите Эффект > Стилизация > Тень.
Выберите параметры для эффекта Тень и нажмите кнопку OK:
Задает режим наложения для тени.
Непрозрачность
Задает процентное отношение непрозрачности для тени.
Сдвиг по оси X и сдвиг по оси Y
Задает расстояние, на которое тень будет смещена от объекта.

Размытие
Задает расстояние от края тени, на котором должно начинаться размытие. Программа Illustrator сымитирует размытие с помощью прозрачного растрового объекта.
Задает цвет тени.
Интенсивность
Задает процентное отношение черного цвета, добавляемого к тени.
 Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.
Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.
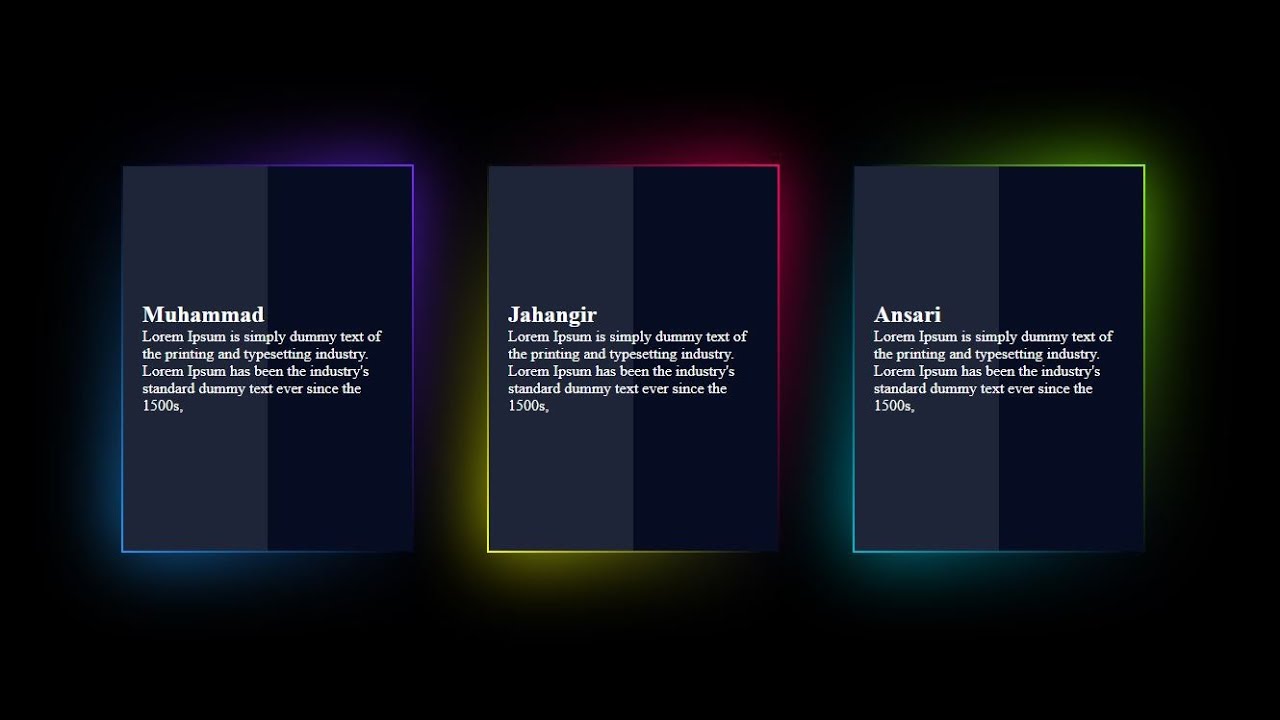
Применение внутреннего или внешнего свечения
Выберите объект или группу (или назначьте слой на палитре «Слои»).
Выберите Эффект > Стилизация > Внутреннее свечение или Эффект > Стилизация > Внешнее свечение.
Щелкните квадрат предпросмотра цветов рядом с меню режима наложения, чтобы задать цвет свечения.
Укажите дополнительные параметры и нажмите кнопку «ОК».

Задает режим наложения для свечения.
Непрозрачность
Задает процентное отношение непрозрачности для свечения.
Размытие
Задает расстояние от центра или края выделенной области, на котором должно начинаться размытие.

По центру (только «Внутреннее свечение»)
Применяет свечение, исходящее из центра выделенной области.
По краю (только «Внутреннее свечение»)
Применяет свечение, исходящее из внутренних краев выделенной области.
Примечание.

Когда пользователь разбирает объект, в котором используется эффект внутреннего свечения, это свечение просматривается в качестве непрозрачной маски. Когда пользователь разбирает объект с внешним свечением, это свечение становится прозрачным растровым объектом.
Растушевка краев объекта
Выберите объект или группу (или назначьте слой на палитре Слои).
Выберите Эффект > Стилизация > Растушевка.
Задайте расстояние, на котором объект из состояния Непрозрачный полностью переходит в состояние Прозрачный и нажмите кнопку OK.
связанные ресурсы
- Об эффектах
- Выбор элементов, к которым применяются атрибуты оформления
- О растровых эффектах
- Выделение объектов
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Добавление глубины к CSS-иллюстрации с помощью Box Shadow
Джей Томпкинс: [0:00] Мы могли бы удалить background-color из нашего яйца и вызвать его там, но мы еще не совсем закончили. Если мы уменьшим непрозрачность нашего яйца и повысим непрозрачность нашего изображения, мы увидим, что наши очки отбрасывают тень на яичную скорлупу.
[0:17] Это то, чего мы можем добиться, применяя box-shadow к каждой очковой линзе. Давайте начнем с добавления базовой тени блока. Box-shadow состоит из смещения по горизонтали, смещения по вертикали, размытия, распространения и цвета.
[0:34] Использование яркого цвета позволяет нам легко увидеть тень, которую мы создаем. Разброс нам не нужен, но мы воспользуемся размытием. Мы можем определить размер нашего размытия, используя нашу реагирующую единицу.
[0:48] Если мы присмотримся, то сможем увидеть слабую красную тень вокруг линзы, и мы увидим, что нам нужно применить вертикальное смещение, чтобы оно совпадало с тенью на нашем изображении.
[1:00] Давайте попробуем смещение по вертикали, которое в 20 раз превышает нашу единицу измерения отклика. Это выглядит довольно близко. Мы могли бы также попробовать 30 и, возможно, мы остановились бы на золотой середине 25.
[1:17] Глядя на нашу тень, она должна двигаться горизонтально, но у нас есть еще одна проблема. Любую тень, выходящую за контур нашей яичной скорлупы, мы не хотим показывать.
[1:27] Мы не можем использовать clip-path на линзе, потому что это удалит и линзу, и тень. Что мы можем сделать, так это продублировать элементы линзы и использовать дубликаты исключительно для тени.
[1:39] Продублируйте наши элементы линзы и добавьте новый класс specs-lens-shadow, который позволит нам стилизовать те дубликаты линз, которые были созданы с единственной целью создания тени.
[1:51] С помощью этих повторяющихся элементов мы сможем обрезать лишнее, что нам не нужно, не затрагивая наши очковые линзы. Давайте создадим стиль specs-lens-shadow, и мы сможем переместить наше объявление box-shadow в этот стиль.
[2:05] Теперь мы можем применить небольшое отрицательное смещение по горизонтали, чтобы немного растянуть нашу тень, поэтому давайте попробуем calc(-10) * var(—unit), и это выглядит хорошо для нашей нижней тени .
[2:20] Теперь нам нужно создать внутреннюю тень на линзе. Для этого box-shadow также принимает необязательное значение вставки, которое указывает нашей тени отображать вставку внутри нашего элемента.
[2:30] Мы можем наслоить столько теней, разделенных запятыми, сколько пожелаем. Давайте создадим вторую box-shadow, но для этой давайте не будем иметь смещения по горизонтали. Сохраним то же вертикальное смещение. Сохраним то же размытие. Давайте используем синий цвет. Определим его как вставку. Там мы можем видеть нашу тень.
Сохраним то же вертикальное смещение. Сохраним то же размытие. Давайте используем синий цвет. Определим его как вставку. Там мы можем видеть нашу тень.
[2:49] В этот момент мы хотим отрезать части тени, которые мы не хотим видеть. Для этого мы можем использовать полигональный clip-path. Глядя на наше изображение, мы можем начать примерно с 50 процентов и перейти к 100 процентам. Затем нам нужно было бы перейти примерно к 100, 120 процентам. Это потому, что если мы обрежем до 100 процентов, мы фактически обрежем тень.
[3:11] Нам нужно выйти за пределы 100 процентов, чтобы мы все еще могли видеть тень. Если мы скажем, что это 100, 120, то мы перейдем, скажем, к 20 процентам, 120 процентам. Тогда это сократило бы обратно. Давайте попробуем это. 50 процентов, 100 процентов, 100 процентов, 120 процентов и 20 процентов, 120 процентов. Это недалеко.
[3:36] Давайте перейдем к инструментам разработки и настроим стили. Сдвиг этих последних 20 процентов примерно до 15 или 14 процентов работает. Это не совсем так. Здесь мы видим небольшой разрыв. Еще одна точка, которая ведет нас по этой области, а затем здесь, вероятно, то, что нам нужно. Попробуем добавить еще один пункт. Давайте попробуем 18 процентов, 100 процентов.
Это не совсем так. Здесь мы видим небольшой разрыв. Еще одна точка, которая ведет нас по этой области, а затем здесь, вероятно, то, что нам нужно. Попробуем добавить еще один пункт. Давайте попробуем 18 процентов, 100 процентов.
[3:56] Довольно близко, но теперь у нас есть небольшой выступ. Давайте скорректируем эти 14 процентов. Давайте попробуем 16 процентов. Это выглядит довольно хорошо. Давайте скопируем это значение и применим его в нашем CSS. На этом этапе мы можем определить цвет тени. Что-то с уменьшенной альфой было бы идеально. Мы можем заменить красный и синий, которые мы определили ранее.
[4:22] Мы можем смягчить цвет этих очков. Удалите изображение из нашего HTML. Вот он, чистый CSS-яйцо. В обзоре мы можем добавить больше глубины нашей иллюстрации, используя box-shadow с дублированными элементами, которые затем мы используем clip-path, чтобы обрезать лишнее. Мы используем повторяющийся элемент, потому что не хотим обрезать исходные линзы.
[4:47] Единственная цель дубликата — воссоздать тень, отбрасываемую на яичную скорлупу.
100 дней иллюстраций CSS (11-20)
css искусство HTML шоудев
Вторая партия 100 дней иллюстраций CSS. Дни 14-16 были особенно тяжелыми, потому что я был завален работой и едва успевал что-либо делать (и это видно :S)… но я рад, что смог сохранить норму одна иллюстрация в день.
Вот 10 иллюстраций/рисунков, которые я сделал за последние 10 дней. Нажмите на изображение, чтобы увидеть полную иллюстрацию с кодом , и нажмите здесь, чтобы увидеть коллекцию CodePen со всеми рисунками плюс некоторые варианты.
День 11: Мастер кодирования
Этот мультфильм был сделан с нуля. Немного иронии, код на заднем фоне такой же, как и на рисунке, так что персонаж сам себя кодирует. Он использует переменные CSS, поэтому его можно легко настроить.
Он использует переменные CSS, поэтому его можно легко настроить.
День 12: Любовь/Любовь
Мне нравится кубистская/минималистская анимация Денниса Хугстада. И я сделал версию Love, которая трансформируется в слово Amor при наведении (без анимации).
День 13: персонаж манги
Еще один мультик с нуля. Мне это нравится, хотя я не большой поклонник того, как волосы в итоге выглядят. Этот персонаж манги также можно настроить с помощью переменных CSS (см. строку кода 42).
День 14: Плавающая башня
Мне нужно многое узнать о перспективе и тенях. Что интересно в этом трехмерном замке, так это то, что он был разработан с использованием одного HTML-элемента и с использованием clip-paths и box-shadow.
День 15: Пушистый монстр с табличкой.
Это вдохновлено моим собственным дизайном на Dribbble и является частью той же серии, что и другой мультфильм в этом задании (на самом деле я повторно использовал некоторые части и обманул, используя SVG для фильтров).
День 16: Винерская собака
Этот мультфильм был вдохновлен этим мультфильмом, найденным в Интернете (я не знаю автора, которому нужно указать :S) … хотя моя версия приняла симпсоновский оборот.
День 17: Хаэн, Испания
Это иллюстрация замка Святой Екатерины в Хаэне, Испания, городе, где я вырос. Для рисования (особенно области дерева) я использовал clip-path и фильтр drop-shadow , поэтому он может отображаться не во всех браузерах.
День 18: Удивленный мем Пикачу
Версия популярного мема «Удивленный Пикачу», созданная с помощью HTML и CSS. Цитаты меняются каждые 7 секунд, и некоторые из них, вероятно, должны быть вместо Неустроенного Тома… -5 баллов за неправильное использование мема!
День 19: Жираф
Этот мультфильм жирафа основан на другом, который я сделал для своей дочери около 5 лет назад.
День 20: 3D-пейзаж
На основе пейзажа Пархама Маранди на Dribbble.




 Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.
Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.