Свойство box-shadow | Справочник HTML CSS
Задает тень для элемента
box-shadow: 0 2px 5px #000;
Пошаговый план! Как быстро научиться создавать сайты!
- поддерживается начиная с
- частичная поддержка до
- не поддерживается
Значения
box-shadow: none;
Убирает тень у элемента
box-shadow: 2px 4px;
Задает тень элемента используя два параметра. Первый — сдвиг по оси X, второй — сдвиг по оси Y. Цвет тени будет равен цвету текста. Сдвиг по осям может быть как положительным, так и отрицательным числом. Возможные единицы: px, em, rem, vh, vw
<style>
.example-1 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 4px;
}
</style>
<div></div>box-shadow: 2px 4px red;
 Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — цвет тени. Для определения цвета можно использовать ключевые слова названия цвета, шестнадцатеричные значения: #ccc, RGB: rgb(0, 0, 0), RGBa: rgba(0, 0, 0, 0.9) и currentColor.
Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — цвет тени. Для определения цвета можно использовать ключевые слова названия цвета, шестнадцатеричные значения: #ccc, RGB: rgb(0, 0, 0), RGBa: rgba(0, 0, 0, 0.9) и currentColor.<style>
.example-2 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 4px red;
}
</style>
<div></div>box-shadow: 2px 4px 5px #000;
Задает тень элемента используя четыре параметра. Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — размытие тени, четвертый — цвет тени
<style>
.example-3 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 4px 5px #000;
}
</style>
<div></div>box-shadow: 2px 2px 5px 5px #000;
Задает тень элемента используя пять параметров. Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — размытие тени, четвертый — распространение (увеличение) тени, пятый — цвет тени
Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — размытие тени, четвертый — распространение (увеличение) тени, пятый — цвет тени
<style>
.example-4 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 4px 5px 5px #000;
}
</style>
<div></div>box-shadow: 2px 2px 5px #000 inset;
Используя ключевое слово inset, задает внутреннюю тень элемента
<style>
.example-5 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 2px 5px #000 inset;
}
</style>
<div></div>box-shadow: 2px 2px 5px #000, 2px 2px 5px red;
Задает множество теней для элемента, используя запятую. Возможно задавать сколько угодно теней.
<style>
.example-6 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 2px 5px #000, 2px 2px 5px red;
}
</style>
<div></div>Читайте также
Обсуждение (0)
CSS: тени
Языки
Это перевод. Здесь могут содержаться ошибки или страница может
быть устаревшей по отношению к Английской версии. Переводчик: Євген (neighbor report)
Здесь могут содержаться ошибки или страница может
быть устаревшей по отношению к Английской версии. Переводчик: Євген (neighbor report)
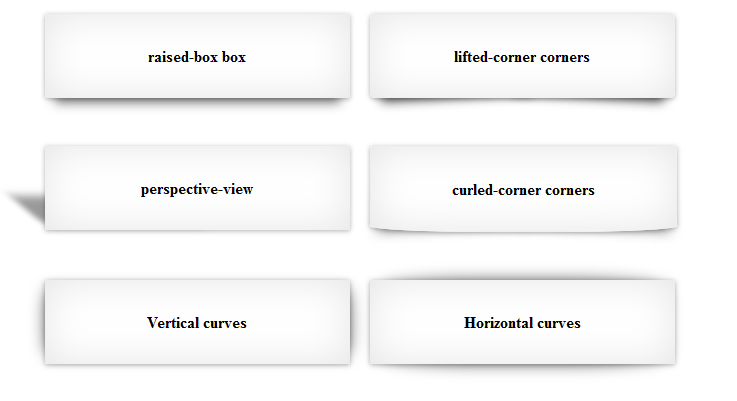
Отбрасывание теней
С момента написания этой страницы во многие реализации CSS было добавлено свойство ‘box-shadow’ из CSS уровня 3, что делает описанный ниже метод необязательным. Смотрите “Закругленные углы и блоки с тенью” в качестве примера. Эта страница также показывает более мощный, но в то же время более сложный, способ создания теней при помощи CSS уровня 2.
В CSS2 нет свойства, чтобы добавить тень к блоку. Вы можете попробовать добавить кайму справа и внизу, но это не будет выглядеть правильно. Тем не менее, если у вас есть два вложенных элемента, вы можете использовать внешний элемент как тень для внутреннего. Например, если у вас есть такой текст (HTML):
<div class=back>
<div class=section>
<h3>Пусть роза пахнет, - разве ощущает</h3>
<address>Генрих Гейне (1797-1856), пер.
Михаил Фроман</address>
<p>Пусть роза пахнет, - разве ощущает<br>
...
</div>
</div>
Вы можете использовать наружный DIV в качестве тени для внутреннего. Результат должен выглядеть как эта отдельная страница. Сначала, задайте фоновый цвет для BODY (в нашем примере — светло-зеленый), наружный DIV сделайте немного темнее фона (зелено-серый) и внутренний DIV отличным от фона (например, желто-белый):
body {background: #9db}
div.back {background: #576}
div.section {background: #ffd}
Затем, используя свойства margin и padding, вы смещаете внутренний DIV немного влево и вверх от наружного DIV:
div.back {padding: 1.5em}
div.section {margin: -3em 0 0 -3em}
Вам также нужно переместить наружный DIV немного вправо. И если у вас несколько секций, вы возможно, захотите оставить между ними немного места:
div.back {margin: 3em 0 3em 5em}
В принципе, это всё, что надо сделать. Вы также можете добавить
рамку вокруг внутреннего DIV, если хотите. Вы также, возможно,
захотите сделать заливку внутри него, например:
Вы также можете добавить
рамку вокруг внутреннего DIV, если хотите. Вы также, возможно,
захотите сделать заливку внутри него, например:
div.section {border: thin solid #999; padding: 1.5em}
Разумеется, вы можете изменять размер теней на ваш вкус.
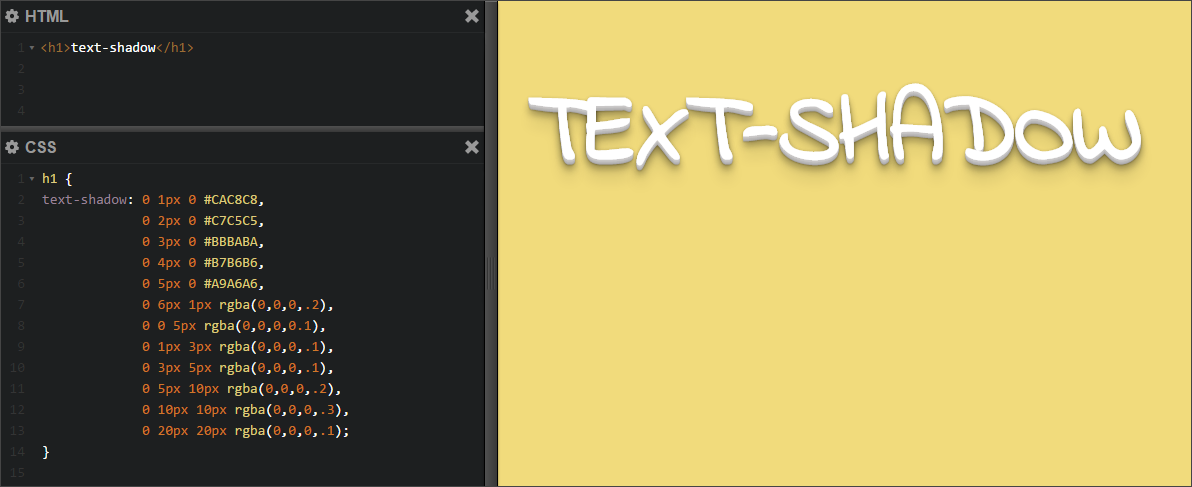
Текстовые тени
В CSS действительно есть свойство для добавления тени к тексту. У него четыре параметра: цвет тени, горизонтальный отступ (позитивный — вправо), вертикальный отступ (позитивный — вниз) и размытие (0 — резкая тень). Например:
h4 { text-shadow: red 0.2em 0.3em 0.2em }
У этого текста есть тень?
Bert Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 4 April 2002;
Last updated Ср 06 янв 2021 05:40:49
Свойство box-shadow CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Добавить тени к различным элементам
#example1 {
box-shadow: 5px 10px;
}
#example2 {
box-shadow:
5px 10px #888888;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
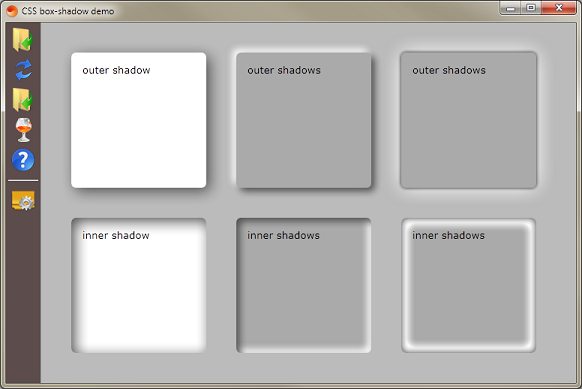
Свойство box-shadow прикрепляет к элементу одну или несколько теней.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попытайся |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.boxShadow=»10px 20px 30px синий» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| коробка-тень | 10. 0 0 4.0 -вебкит- | 9,0 | 4,0 3,5 -моз- | 5.1 3.1 -вебкит- | 10,5 |
Синтаксис CSS
box-shadow: none| h-смещение v-смещение цвет распространения размытия |inset|initial|inherit;
Примечание: Чтобы прикрепить более одной тени к
элемент, добавьте список теней через запятую (см. пример «Попробуйте сами»
ниже).
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Значение по умолчанию. Тень не отображается | Демонстрация ❯ |
| h-смещение | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая сторона коробки | Демонстрация ❯ |
| v-смещение | Обязательно. Вертикальное смещение тени. Положительное значение ставит
тень под полем, отрицательное значение помещает тень над полем Вертикальное смещение тени. Положительное значение ставит
тень под полем, отрицательное значение помещает тень над полем | Демонстрация ❯ |
| размытие | Дополнительно. Радиус размытия. Чем выше число, тем более размыто изображение. тень будет | Демонстрация ❯ |
| спред | Дополнительно. Радиус распространения. Положительное значение увеличивает размер тень, отрицательное значение уменьшает размер тени | Демонстрация ❯ |
| цвет | Необязательно. Цвет тени. Значение по умолчанию — цвет текста. Полный список возможных значений цвета см. в разделе Цветовые значения CSS. Примечание: В Safari (на ПК) требуется параметр цвета. Если не указать цвет, тень вообще не отображается. | Демонстрация ❯ |
| вкладыш | Дополнительно. Изменяет тень с внешней тени (начало) на внутреннюю тень | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Дополнительные примеры
Пример
Добавьте эффект размытия тени:
#example1 {
box-shadow: 10px 10px 8px #888888;
}
Попробуйте сами »
Пример
Определите радиус распространения тени:
#example1 {
box-shadow: 10px 10px 8px 10px #888888;
}
Попробуйте сами »
Пример
Определение нескольких теней:
#example1 {
box-shadow: 5px 5px blue, 10px 10px
красный, 15px 15px зеленый;
}
Попробуйте сами »
Пример
Добавьте ключевое слово вставки:
#example1 {
box-shadow: 5px 10px inset;
}
Попробуйте сами »
Пример
Картинки, брошенные на стол. В этом примере показано, как создавать снимки «поляроид» и вращать
картинки:
В этом примере показано, как создавать снимки «поляроид» и вращать
картинки:
div.polaroid {
ширина: 284 пикселя;
отступ: 10px 10px 20px 10px;
граница: сплошная, 1 пикс.
#БФБФБФ;
background-color: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Box Shadow
Ссылка HTML DOM: свойство boxShadow
❮ Предыдущая Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
9 Лучшие примеры7 Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
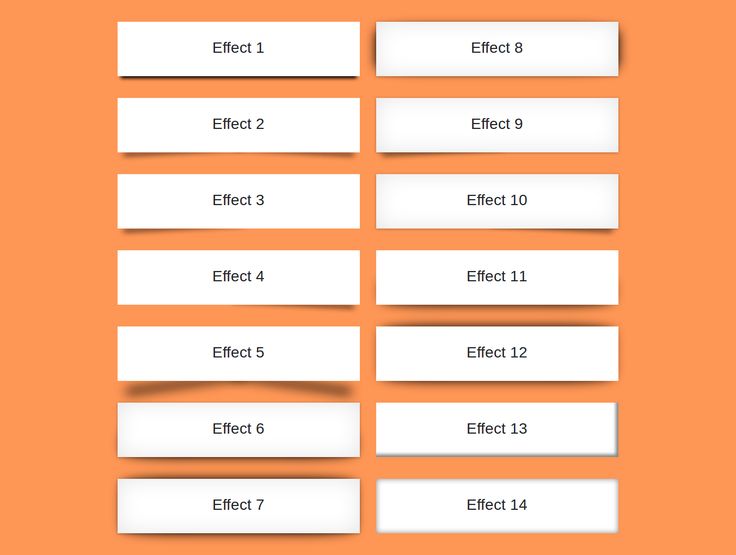
CSS3 Box Shadow, только сверху/справа/снизу/слева и все · GitHub
CSS3 Box Shadow, только сверху/справа/снизу/слева и все
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| <голова> | |
| <стиль> | |
| .box { | |
| высота: 150 пикселей; | |
| ширина: 300 пикселей; | |
| поле | : 20 пикселей; |
| граница: 1px сплошная #ccc; | |
| } | |
. верх { верх { | |
| box-shadow: 0-5px 5px-5px #333; | |
| } | |
| .право { | |
| box-shadow: 5px 0 5px -5px #333; | |
| } | |
| .внизу { | |
| box-shadow: 0 5px 5px -5px #333; | |
| } | |
| .слева { | |
| box-shadow: -5px 0 5px -5px #333; | |
| } | |
. |

