Свойства CSS: text-shadow
В CSS имеется свойство text-shadow для добавления тени на каждую букву текста. Само свойство было представлено еще в CSS2, но не поддерживалось браузерами. Затем ситуация стала меняться к лучшему.
Свойство text-shadow хорошо тем, что позволяет создавать интересные эффекты с текстом без необходимости пользоваться изображениями. А значит текст доступен поисковикам и т.д.
Самый простой пример использования данного стиля выглядит следующим образом.
h3.shadow
{
text-shadow: 2px 2px 1px red;
}
Пример заголовка с тенью
В этом примере мы добавляем к заголовку второго уровня красную тень, которая отбрасывается немного вправо и вниз относительно самого текста. В примере использовались параметры для отступов и цвета тени. Существует также возможность сделать тень размытой. Для этого добавляется еще один необязательный параметр после отступов (обратите внимание, что цвет тени должен указываться либо последним, либо первым).
h3.blurshadow
{
text-shadow: 0.1em 0.1em 0.2em red;
}
Заголовок с размытой тенью
На основе этого свойства можно добиться интересных эффектов на странице сайта. Например, использование тени позволяет сделать текст более читаемым, если контраст между символами и фоном небольшой. Сравните два варианта белого текста на бледно-голубом фоне.
lightback {background-color: #F0F8FF}
.whitetext {color: white}
.whitetext-shadow {color: white; text-shadow: black 0.1em 0.1em 0.2em}
Белый текст без тени на светлом фоне
Белый текст с тенью
Как видите, первую строчку практически невозможно разглядеть, а текст с тенью на второй строчке хорошо читается.
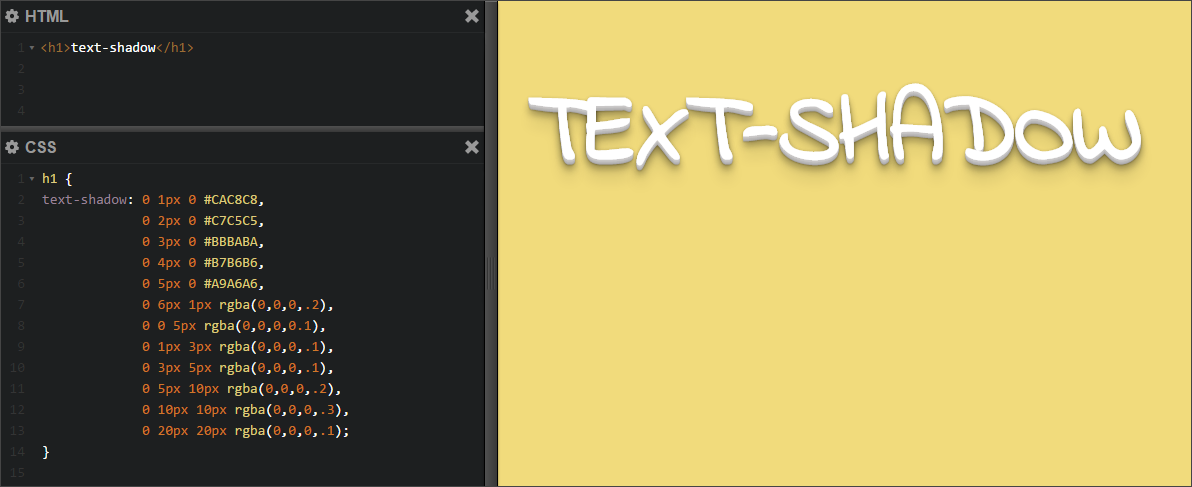
Многослойные тени
У свойства text-shadow есть одна интересная особенность — вы можете создавать более чем одну тень. На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
Создадим на сером фоне два варинта объемного текста.
.ThreeD
{
background: #CCC;
}
.a
{
color: #D1D1D1;
text-shadow: -1px -1px white, 1px 1px #333;
font-size: 24pt;
}
.b
{
color: #D1D1D1;
text-shadow: 1px 1px white, -1px -1px #333;
font-size: 24pt;
}
Выпуклый текст
Вдавленный текст
Впрочем, нужно быть осторожным в использовании этих эффектов, так как не все браузеры поддерживают несколько теней.
Контуры
Используя несколько теней, можно добиться и другого эффекта — создание контуров для букв.
p.contur
{
background: #CCF;
padding: 1em;
}
.conturtext
{
font-size: 24pt;
color: #BBE;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
Текст с контуром
Неоновое свечение
Если создать тень без смещения и размыть ее, то получим эффект неонового свечения.
.neon
{
text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F
}
Неоновое свечение
Использование сценариев JavaScript
Также вы можете использовать свойство text-shadow в сценариях JavaScript. Ниже приводятся два примера, взятых с сайта http://maettig.com
Старт/стоп.
Анимация тени
Горящий текст
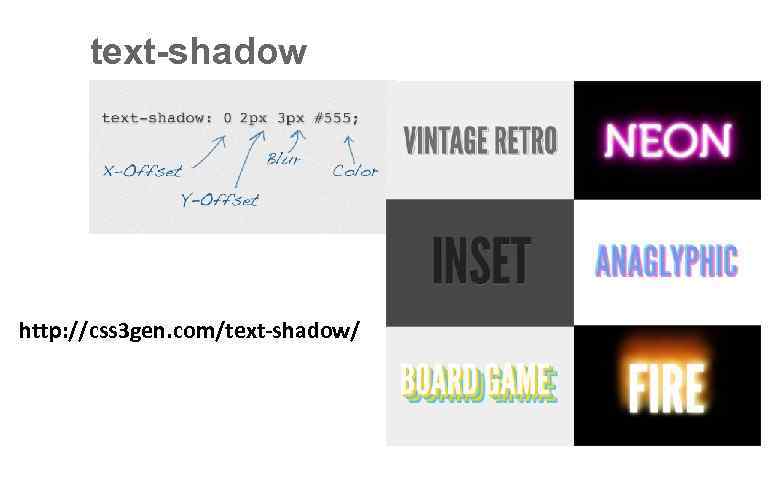
Дополнительная информация
Интересный пример, демонстрирующий свойство text-shadow при помощи сценария.
Stylish text with the CSS text-shadow property (несколько примеров, в т.ч. пример огненного текста).
CSS Text-Shadow in Safari, Opera, Firefox and more — несколько интересных примеров.
Text-Shadow Exposed: Make cool and clever text effects with css text-shadow — еще несколько примеров
Несколько примеров на русском
Реклама
text-shadow — тень текста | CSS справочник
Поддержка браузерами
12. 0+ 0+ |
10.0+ | 3.5+ | 4.0+ | 9.6+ | 4.0+ |
Описание
CSS свойство text-shadow позволяет добавить одну или более тень для текста. Тень текста не влияет на его размер и расположение.
Для каждой тени можно задать от 2 до 4 параметров. Если добавляется несколько теней, то список параметров для каждой тени указывается через запятую.
Первые два параметра являются обязательными, они определяют сдвиг тени относительно текста: первый параметр указывает смещение по горизонтали, второй по вертикали. Оба параметра могут принимать как положительные, так и отрицательные значения. Положительное значение первого параметра сдвигает тень вправо, отрицательное значение — влево. Положительное значение второго параметра сдвигает тень вниз, отрицательное — вверх.
Примечание: для добавления тени к блоку используйте CSS свойство box-shadow.
| Значение по умолчанию: | нет |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object. style.textShadow=»2px 2px #ff0000″ style.textShadow=»2px 2px #ff0000″ |
Синтаксис
text-shadow: х_тень у_тень размытость цвет|none|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| х_тень | Обязательный параметр. Положение горизонтальной тени. Допустимы отрицательные значения. |
| у_тень | Обязательный параметр. Положение вертикальной тени. Допустимы отрицательные значения. |
| размытость | Уровень размытости тени (указывается в единицах измерения, поддерживающихся CSS). Необязательный параметр. |
| цвет | Цвет тени. Необязательный параметр. |
Пример
text-shadow:
2px 2px red
5px 5px red
20px 20px red
-10px 10px red
-10px -10px red
5px 5px red
5px 5px 1px red
5px 5px 2px red
5px 5px 3px red
5px 5px 4px red
5px 5px 5px red
5px 5px 10px red
5px 5px 10px blue
5px 5px 10px black
5px 5px 10px #00FF00
#myh2 {
text-shadow: 2px 2px red;
}
Свойство text-shadow CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Базовая тень текста:
h2
{
тень текста: 2px 2px #ff0000;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-shadow добавляет тень к тексту.
Это свойство принимает разделенный запятыми список теней, которые будут применены к текст.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textShadow=»2px 5px 5px красный» Попробуй |
Поддержка браузера
| Собственность | |||||
|---|---|---|---|---|---|
| тень текста | 4,0 | 10,0 | 3,5 | 4,0 | 9,6 |
Синтаксис CSS
text-shadow: h-shadow v-shadow цвет радиуса размытия |нет|начальный|наследовать;
Примечание: Чтобы добавить к тексту более одной тени, добавьте список теней через запятую.
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| h-тень | Обязательно. Положение горизонтальной тени. Допускаются отрицательные значения | Демо ❯ |
| v-тень | Обязательно. Положение вертикальной тени. Допускаются отрицательные значения | Демо ❯ |
| радиус размытия | Дополнительно. Радиус размытия. Значение по умолчанию: 0 | .Демо ❯ |
| цвет | Дополнительно. Цвет тени. Полный список возможных значений цвета см. в CSS Color Values | Демонстрация ❯ |
| нет | Значение по умолчанию. Нет тени | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать Читать о унаследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Дополнительные примеры
Пример
Text-shadow с эффектом размытия:
h2 {
text-shadow: 2px 2px 8px #FF0000;
}
Попробуйте сами »
Пример
Тень текста на белом тексте:
h2 {
цвет: белый;
text-shadow: 2px 2px 4px #000000;
}
Попробуйте сами »
Пример
Text-shadow с красным неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000;
}
Попробуйте сами »
Пример
Text-shadow с красно-синим неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: тень текста CSS
Ссылка HTML DOM: свойство textShadow
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 9 HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Тень текста CSS
❮ Назад Далее ❯
Тень текста
Свойство text-shadow добавляет тень к тексту.
В простейшем случае вы указываете только горизонтальную тень (2 пикселя) и вертикальную тень (2 пикселя):
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px;
}
Попробуйте сами »
Затем добавьте цвет (красный) к тени:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px красный;
}
Попробуйте сами »
Затем добавьте к тени эффект размытия (5 пикселей):
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px 5px красный;
}
Попробуйте сами »
Дополнительные примеры теней текста
Пример 1
Тень текста на белом тексте:
h2 {
цвет: белый;
text-shadow: 2px 2px 4px #000000;
}
Попробуйте сами »
Пример 2
Text-shadow с красным неоновым свечением:
h2 {
text-shadow: 0 0 3px #ff0000; Пример 3
}
Попробуйте сами »
Пример 4
h2 {
цвет: белый;
text-shadow: 1px 1px 2px черный, 0 0 25px синий, 0
0 5px темно-синий;
}
Попробуйте сами »
Совет: Перейдите к нашей главе «Шрифты CSS», чтобы узнать, как изменить шрифты, размер текста и стиль текста.
Совет: Перейдите к нашей главе Текстовые эффекты CSS, чтобы узнать о различных текстовых эффектах.
Проверьте себя с помощью упражнений
Упражнение:
Измените цвет текста всех элементов
на «красный».
<стиль>
п {
: красный;
}
<тело>
Это заголовок
Это абзац
Это абзац
Начать упражнение
Свойство тени текста CSS
| Свойство | Описание |
|---|---|
| тень текста | Определяет эффект тени, добавляемый к тексту |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
902 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
