CSS/Свойство text-align
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
text-align: left | right | center | justify | inherit;
Описание
Свойство text-align задаёт горизонтальное выравнивание содержимого элемента.
| Применяется: | к блок-контейнерам; |
|---|---|
| Наследование: | присутствует; |
| Проценты: | не используются; |
| Медиа: | визуальные. |
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.4.6 ‘text-align’ | Перевод |
| 2 | 16.2 Alignment: the ‘text-align’ property | |
| 2.1 | 16.2 Alignment: the ‘text-align’ property | |
| 2.2 | 16.2 Alignment: the ‘text-align’ property | |
| 3 | 7.1. Text Alignment: the ‘text-align’ property | |
Значения
- left
- Выравнивает содержимое по левому краю блока.
text-align: left; - center
- Выравнивает содержимое блока по центру.

text-align: center; - right
- Выравнивает содержимое по правому краю блока.
text-align: right; - justify
text-align: justify;- start
- Выравнивает содержимое по началу края блока. Анаголичен значению «
left» приdirection: ltr;, «right» приdirection: rtl;. - end
- Выравнивает содержимое по конечному краю блока. Анаголичен «
right» приdirection: ltr;, «left» приdirection: rtl;. - inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.

- match-parent
- аналогичен свойству «
inherit», но в отличии от него он может наследовать свойство «start» или «end», при этом значение свойства «direction» (если оно указано) не учитывается. - start end
- «
start» указывает выравнивание первой и следующей за ней (после принудительного разрыва) строки; «end» выравнивает все остальные линии.
Начальное значение: Зависит от агента пользователя.
«direction: ltr, «right» при direction: rtl.
«start»
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство text-align</title>
<style type=»text/css»>
blockquote { text-align: justify; }
address { text-align: right; }
</style>
</head>
<body>
<h2>Пример горизонтального выравнивания</h2>
<blockquote>
«Способность быть в Одиночестве – это способность Любить.
</blockquote>
<address><b>ОШО</b></address>
</html>
Свойство text-align
CSS text-align
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Задайте выравнивание текста для различных элементов <div>:
div. a {
a {
text-align: center;
}
div.b {
text-align: left;
}
div.c {
text-align: right;
}
div.c {
}
Подробнее примеры ниже.
Определение и использование
Свойство text-align задает горизонтальное выравнивание текста в элементе.
| Значение по умолчанию: | влево, если направление является ltr, и вправо, если направление RTL |
|---|---|
| Inherited: | yes |
| Animatable: | no. Читайте о animatable |
| Version: | CSS1 |
| Синтаксис JavaScript: | object.style.textAlign=»right» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| text-align | 1. 0 0 | 3.0 | 1.0 | 1.0 | 3.5 |
Синтаксис CSS
text-align: left|right|center|justify|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| left | Выравнивание текста по левому краю | |
| right | Выравнивание текста по правому краю | |
| center | Выравнивание текста по центру | |
| justify | Растягивает линии таким образом, чтобы каждая линия имела одинаковую ширину (например, в газетах и журналах) | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
Другой пример выравнивания текста:
h2 {
text-align: center;
}
p. date {
date {
text-align: right;
}
p.main {
text-align: justify;
}
Похожие страницы
CSS Справочник: CSS Text
HTML DOM Справочник: textAlign Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
CSS Выравнивание текста и направление текста
❮ Предыдущий Далее ❯
Выравнивание текста и направление текста
В этой главе вы узнаете о следующих свойствах:
-
text-align -
последнее выравнивание текста -
направление -
Юникод-биди -
вертикальное выравнивание
Выравнивание текста
Свойство text-align используется для установки горизонтального выравнивания текста.
Текст может быть выровнен по левому или правому краю, по центру или по ширине.
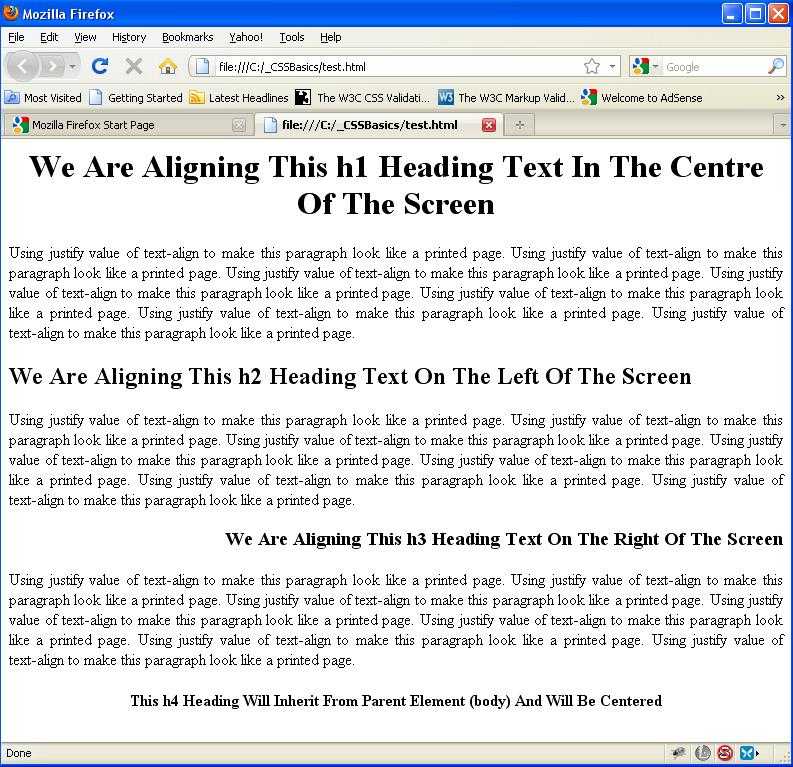
В следующем примере показан текст с выравниванием по центру и по левому и правому краю (выравнивание по левому краю используется по умолчанию, если направление текста слева направо и справа выравнивание по умолчанию, если направление текста справа налево):
Пример
h2 {
text-align: center;
}
h3 {
выравнивание текста: по левому краю;
}
h4 {
текстовое выравнивание: по правому краю;
}
Попробуйте сами »
Когда для свойства text-align установлено значение «по ширине», каждая строка
растянуты так, что каждая строка имеет одинаковую ширину, а левое и правое поля равны
прямо (как в журналах и газетах):
Пример
div {
text-align: justify;
}
Попробуйте сами »
Text Align Last
Свойство text-align-last указывает, как выравнивать последнюю строку текста.
Пример
Выровнять последнюю строку текста в трех элементах
:
в год
{
последнее выравнивание текста: справа;
}
п.б.
{
последнее выравнивание текста: центр;
}
шт.
{
text-align-last: по ширине;
}
Попробуйте сами »
Направление текста
Направление и Свойства unicode-bidi можно использовать для изменения направления текста элемента:
Пример
p {
direction: rtl;
unicode-bidi: двунаправленное переопределение;
}
Попробуйте сами »
Вертикальное выравнивание
Свойство vertical-align устанавливает вертикальное выравнивание элемента.
Пример
Установка вертикального выравнивания изображения в тексте:
img. a {
a {
vertical-align: baseline;
}
изображение б {
вертикальное выравнивание: текст сверху;
}
img.c {
вертикальное выравнивание:
текст внизу;
}
img.d {
vertical-align: sub;
}
img.e {
вертикальное выравнивание: супер;
}
Попробуйте сами »
Свойства выравнивания/направления текста CSS
| Свойство | Описание |
|---|---|
| направление | Указывает направление текста/направление письма |
| выравнивание по тексту | Задает горизонтальное выравнивание текста |
| последнее выравнивание текста | Указывает, как выравнивать последнюю строку текста |
| Юникод-биди | Используется вместе со свойством direction, чтобы установить или вернуть значение, указывающее, следует ли переопределять текст для поддержки нескольких языков в одном документе |
| вертикальное выравнивание | Устанавливает вертикальное выравнивание элемента |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.
 CSS Tutorial
CSS Tutorial Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
CSS: центрирование объектов
CSS: центрирование объектовСм. также указатель всех советов.
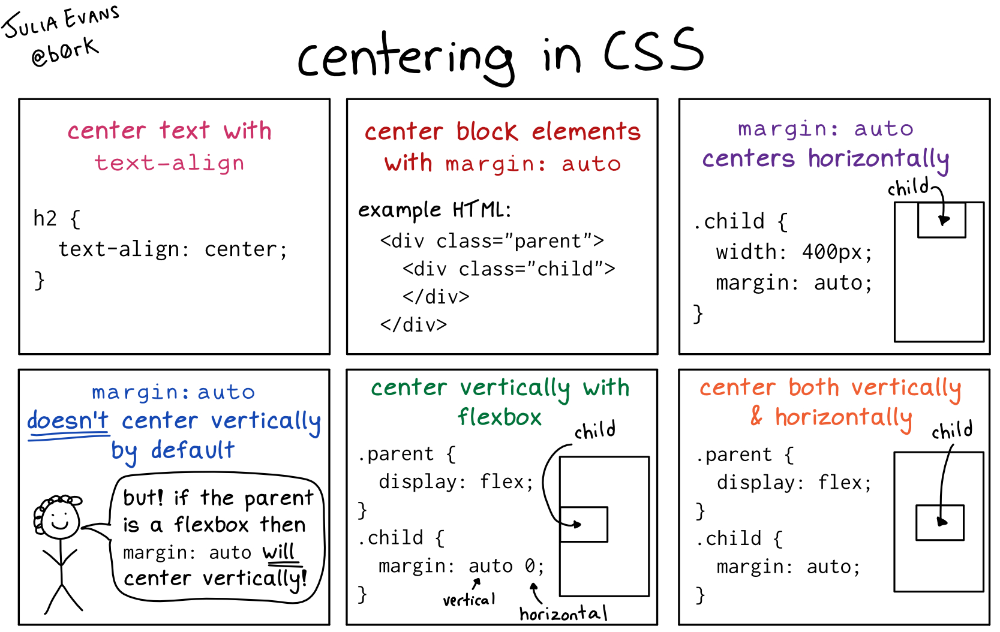
Центрирование элементов
Общей задачей CSS является центрирование текста или изображений. Фактически, Существует три вида центрирования:
- Центрирующие строки текста
- Центрирование блока текста или изображения
- Центрирование блока или изображения по вертикали
В последних реализациях CSS вы также можете использовать функции из уровень 3, который позволяет центрировать абсолютно позиционированные элементы:
- Центрирование по вертикали на уровне 3
- Центрирование по вертикали и горизонтали на уровне 3
- Центрирование в окне просмотра на уровне 3
Центрирование строк текста
Самый распространенный и (поэтому) самый простой тип центрирования:
что строк текста в абзаце или в заголовке. CSS имеет
свойство text-align для этого:
CSS имеет
свойство text-align для этого:
P {выравнивание текста: по центру}
h3 { text-align: center } отображает каждую строку в P или в h3 по центру между ее поля, например:
Все строки в этом абзаце по центру между полями абзаца, благодаря значению «центр» свойства CSS «выравнивание текста».
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок целиком. Или, говоря по-другому: мы хотим левого и правое поле должно быть равным. Способ сделать это — установить поля на «авто». Обычно используется с блоком фиксированной ширины, потому что, если сам блок гибкий, он просто возьмет на себя все доступная ширина. Вот пример:
P.блоктекст {
поле слева: авто;
поле справа: авто;
ширина: 8em
}
...
Это скорее...
Этот довольно узкий блок текста
по центру. Обратите внимание, что линии внутри блока не центрированы.
(они выровнены по левому краю), в отличие от предыдущего примера.
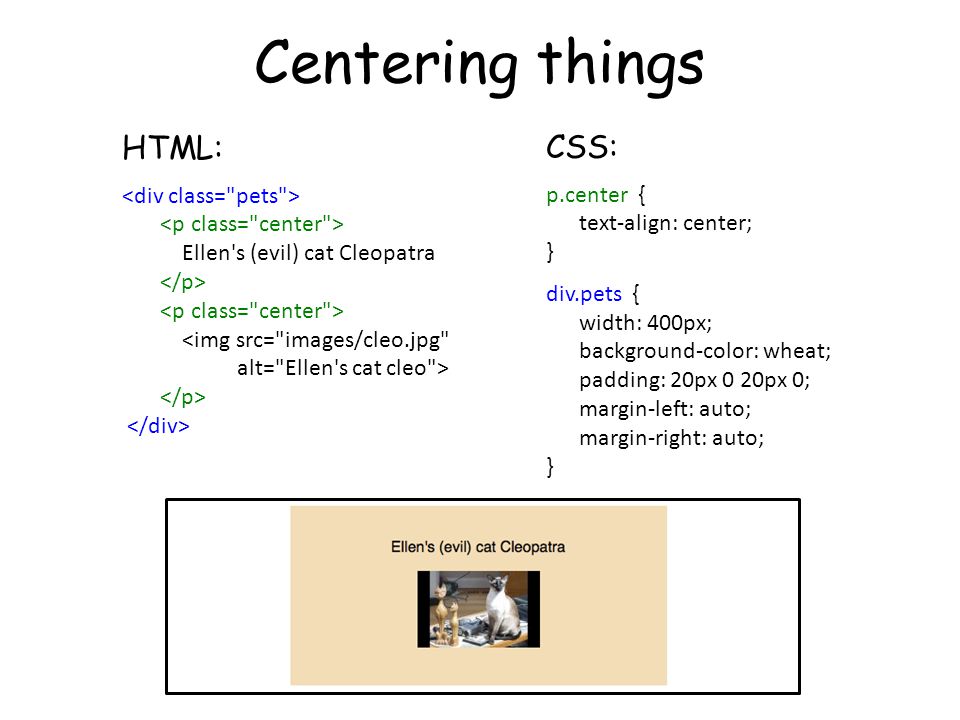
Это также способ центрирования изображения: сделать его блоком свой собственный и примените к нему свойства поля. Например:
IMG.displayed {
дисплей: блок;
поле слева: авто;
поле справа: авто }
...

Следующее изображение центрировано:
Центрирование по вертикали
Уровень CSS 2 не имеет свойства для центрирования элементов вертикально. Скорее всего, он будет на уровне CSS 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки по вертикали, комбинируя несколько характеристики. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, потому что содержимое ячейки таблицы может центрироваться по вертикали.
В приведенном ниже примере абзац центрируется внутри блока с
определенной заданной высоты. Отдельный
Пример показывает абзац, центрированный по вертикали в
окно браузера, потому что оно находится внутри блока, абсолютно
расположен и такой же высокий, как окно.
DIV.контейнер {
минимальная высота: 10em;
отображение: таблица-ячейка;
вертикальное выравнивание: посередине}
...
<ДЕЛ>
Этот небольшой абзац...
Этот небольшой абзац центрирован по вертикали.
Центрирование по вертикали на уровне 3 CSS
Уровень CSS 3 предлагает другие возможности. В это время (2014 г.) хороший способ центрировать блоки по вертикали без использования absolute позиционирование (которое может привести к перекрытию текста) по-прежнему обсуждение. Но если вы знаете, что перекрывающийся текст не будет проблема в вашем документе, вы можете использовать свойство «преобразование», чтобы центрировать абсолютно позиционированный элемент. Например:
Этот абзац центрирован по вертикали.
Для документа, который выглядит так:
Этот абзац…
таблица стилей выглядит так:
div.container3 {
высота: 10см;
позиция: относительная } /* 1 */
div. container3 р {
маржа: 0;
позиция: абсолютная; /* 2 */
верх: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
container3 р {
маржа: 0;
позиция: абсолютная; /* 2 */
верх: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */ Основные правила:
- Сделайте контейнер относительно расположенным, который объявляет это контейнер для абсолютно позиционированных элементов.
- Сделайте сам элемент абсолютно позиционированным.
- Поместите его на полпути вниз контейнера с «верхом: 50%». (Обратите внимание, что 50% здесь означает 50% высоты контейнера.)
- Используйте перевод, чтобы переместить элемент вверх на половину его собственной высоты. ( «50%» в «перевести (0, -50%)» относится к высоте элемента сам.)
В последнее время (примерно с 2015 года) стала применяться и другая техника
доступны в нескольких реализациях CSS. Он основан на новом
Ключевое слово «flex» для свойства «display». Это ключевое слово означает
для использования в графических пользовательских интерфейсах (GUI), но вас ничто не останавливает
от использования его в документе, если документ имеет
правильная структура.
Этот абзац расположен по центру по вертикали.
таблица стилей выглядит так:
div.container5 {
высота: 10см;
дисплей: гибкий;
элементы выравнивания: по центру }
div.container5 р {
margin: 0 } Центрирование по вертикали и горизонтали на уровне CSS 3
Мы можем расширить оба метода для центрирования по горизонтали и вертикально одновременно.
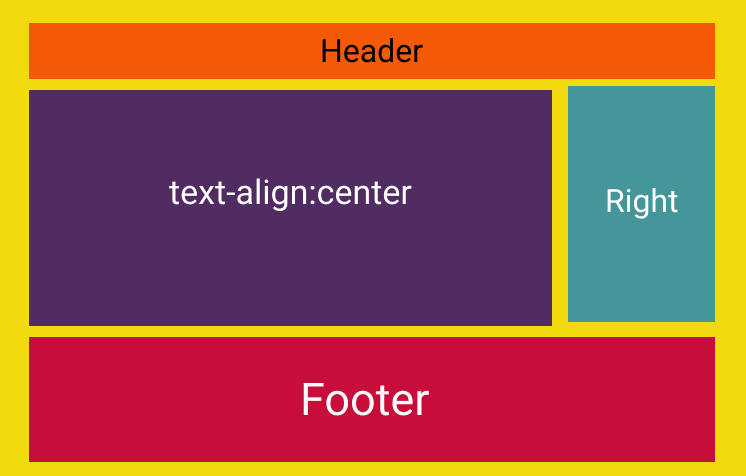
Побочным эффектом абсолютного позиционирования абзаца является что тогда он будет настолько широким, насколько это необходимо (если только мы не дадим ему явная ширина, конечно). В приведенном ниже примере это именно то, что мы хотим: мы центрируем абзац всего одним словом («По центру!»), поэтому ширина абзаца должна быть точно ширина этого слова.
По центру!
Желтый фон показывает, что абзац на самом деле только настолько широк, как его содержание. Мы предполагаем ту же наценку, что и до:
По центру!
Таблица стилей аналогична предыдущему примеру в отношении
к вертикальному центрированию. Но теперь мы перемещаем элемент на полпути
также по контейнеру, с «слева: 50%», и в то же время
время переместите его влево на половину своей ширины в «перевести»
трансформация:
Но теперь мы перемещаем элемент на полпути
также по контейнеру, с «слева: 50%», и в то же время
время переместите его влево на половину своей ширины в «перевести»
трансформация:
div.container4 {
высота: 10см;
положение: относительное }
div.container4 р {
маржа: 0;
фон: желтый;
положение: абсолютное;
верх: 50%;
осталось : 50%;
поле справа: -50%;
transform: translate( -50%, -50%) } Следующий пример ниже объясняет, почему ‘margin-right: -50%’ нужный.
Когда средство форматирования CSS поддерживает ‘flex’, это еще проще:
По центру!
с этой таблицей стилей:
div.container6 {
высота: 10см;
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание по ширине: по центру }
div.container6 р {
margin: 0 } т. е. единственное добавление — это «выравнивание содержимого: по центру». Только
как и align-items, определяет вертикальное выравнивание
содержимое контейнера, ‘justify-content’ определяет горизонтальное
выравнивание. (На самом деле это немного сложнее, так как их имена
предложить, но в простом случае это так.) Побочный эффект
‘flex’ заключается в том, что дочерний элемент, в данном случае P,
автоматически делается как можно меньше.
(На самом деле это немного сложнее, так как их имена
предложить, но в простом случае это так.) Побочный эффект
‘flex’ заключается в том, что дочерний элемент, в данном случае P,
автоматически делается как можно меньше.
Центрирование области просмотра на уровне CSS 3
Контейнером по умолчанию для абсолютно позиционированных элементов является окно просмотра. (В случае браузера это означает окно браузера). Так центрировать элемент в окне просмотра очень просто. Вот полный пример. (В этом примере используется синтаксис HTML5.)
<стиль>
тело {
фон: белый }
раздел {
фон: черный;
белый цвет;
радиус границы: 1em;
набивка: 1em;
положение: абсолютное;
верх: 50%;
осталось : 50%;
поле справа: -50%;
преобразование: перевод (-50%, -50%) }
<раздел>
Хорошо по центру
Этот текстовый блок центрирован по вертикали.
По горизонтали тоже, если окно достаточно широкое.
Вы можете увидеть результат в отдельном документ.
Поле справа: -50% необходимо для компенсации поля слева: 50%». Правило «слева» уменьшает доступную ширину элемента. на 50%. Таким образом, рендерер попытается создать линии, которые больше не чем половина ширины контейнера. Говоря, что право margin элемента дальше вправо на ту же величину, максимальная длина строки снова равна ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одном линии, когда окно достаточно широкое. Только когда окно слишком узкое для всего предложения будет ли предложение разбито на части несколько строк. Когда вы удаляете «поле справа: -50%» и изменяете размер окно снова, вы увидите, что предложения будут сломаны уже тогда, когда окно еще в два раза шире текстовых строк.
(Использование «translate» для центрирования в окне просмотра было первым
предложено «Чарли» в ответе на переполнение стека.



 container3 р {
маржа: 0;
позиция: абсолютная; /* 2 */
верх: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
container3 р {
маржа: 0;
позиция: абсолютная; /* 2 */
верх: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */ 