CSS: свойства шрифта | СХОСТ блог
Среди ключевых свойств шрифта выделяют font-family 一 семейства шрифта, коих может быть несколько (прописывайте их через запятую). К тому же шрифты можно разделить на несколько групп:
-
Serif 一 шрифты с засечками.
-
Sans-serif 一 шрифты без засечек.
-
Monospace 一 непропорциональный шрифт.
-
Cursive 一 курсив.
-
Fantasy 一 необычные шрифты.
Для того, чтобы задать основной шрифт, пропишите в таблице стилей, подставив вместо Times New Roman любой другой шрифт:
<style type=»text/css»>
body {
font-family: Times New Roman, serif;
}
</style>
Уточним, что если на вашем компьютере не установлен желаемый шрифт, автоматически будет использован другой, но из той же группы.
Возможно, вы захотите использовать несколько стилей шрифта. Для этого нужно присвоить ID каждому параграфу и “прописать” стиль для каждого из них:
<html>
<head>
<meta charset=»utf-8″>
<title>Шрифты</title>
</head>
<body>
<style>
p#n, p#o, p#i {
font-family: Torhok, fantasy;
}
p#n { font-style:normal;
}
p#o {font-style:oblique;
}
p#i {font-style:italic;
}
</style>
<p>Обычный</p>
<p>Наклонный</p>
<p>Курсив</p>
</body>
</html>
Кроме того, вы можете использовать свойство font-variant для того, чтобы выбрать варианты написания букв (обычные или малые прописные буквы). Для этого нужно добавить в таблицу стилей несколько строк:
Для этого нужно добавить в таблицу стилей несколько строк:
<style>
p#n, p#o, p#i {
font-family: Torhok, fantasy;
}
p#n { font-style:normal; font-variant:small-caps;
p#o {font-style:oblique;
}
p#i {font-style:italic;
}
</style>
За толщину букв “отвечает” свойство font-weight. Нормальная толщина букв равняется 400 или же прописывается normal, полужирный (bold) равен 700, bolder ー более жирный, а lighter ー менее жирный:
<style>
p#n, p#o, p#i {
font-family: Times New Roman, serif;
p#n { font-style:normal; font-variant:small-caps; font-weight:bold;
}
p#o {font-style:oblique; font-weight:bolder;
}
p#i {font-style:italic; font-weight:lighter;
}
</style>
Шрифт в браузере:
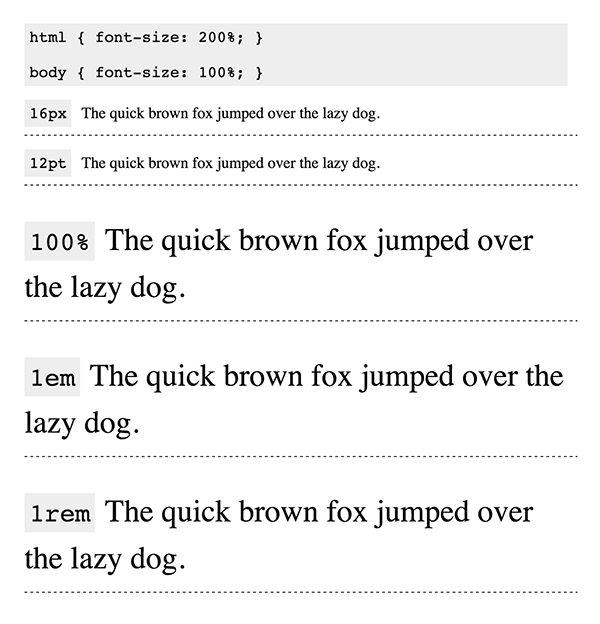
Размер шрифта (font-size) может задаваться при помощи ключевых слов (xx-small, x-small, small, medium, large, x-large, xx-large, smaller, large), относительных единиц (%, em) или единиц измерения длины (px, см, мм, пункты):
<style>
p#n, p#o, p#i {
font-family: Times New Roman, serif; font-size:12px;
}
p#n { font-style:normal; font-variant:small-caps; font-weight:bold; font-size:1. 3em;
3em;
}
p#o {font-style:oblique; font-weight:bolder;
}
}
</style>
Толщина шрифта в html css – Telegraph
Толщина шрифта в html css
====================================
>> Перейти к скачиванию
====================================
Проверено, вирусов нет!
====================================
Актуальная версия справочника CSS теперь находится на сайте. Ссылка на спецификацию, propdef-font-weight.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как. Табл. 1. Размер шрифта в CSS и HTML.
Табл. 1. Атрибуты CSS для управления шрифтами. html head meta http-equiv= Content-Type content= text/html; charset=utf-8.
html head meta http-equiv= Content-Type content= text/html; charset=utf-8.
Возможность управлять шрифтом — меняете ли вы его семейство, кегель или толщину — позволяет увеличить блеск и неповторимость WEB-страниц.
Эти значения задают степень толщины шрифта, от самого тонкого, до самого. «Старый-добрый-HTML» этап; CSS этап; CSS3 этап; JavaScript этап.
Свойство font-weight определяет насыщенность (толщину) символов в. bolder, Шрифт должен быть толще (более насыщеннее) по отношению к.
CSS шрифт. В этом уроке рассмотрены виды и семейства шрифтов, размер шрифта.
HTML текст в верхнем и в нижнем индексе, моноширинный, моноширный. Пользуйтесь CSS если хотите установить определенный шрифт для всей.
HTML, Excel, Word, SEO ⇒ Основы CSS ⇒ Жирный шрифт, курсив, малые. Атрибут font-style (начертание шрифта) служит для написания курсивом и.
Пример: !DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN. Свойство CSS font-size — определяет размер шрифта. Размер шрифта.
Размер шрифта.
CSS-шрифты управляют внешним видом шрифта. можно достигнуть за счет комбинирования шрифтов разной толщины, размера, начертания или.
Для наглядности посмотрим пример HTML, в котором шрифт и размер строки. Илюша, как и большинство программистов, видимо сам в css не особо.
Этот урок по css посвящен свойствам шрифта: font-family, font-style. Пусть у нас есть html-страница с тремя параграфами, зададим каждому уникальный идентификатор: html. Это свойство css задает толщину букв шрифта.
Свойство CSS font отвечает за формат вывода текста (внешний вид). размер шрифта, стиль шрифта, расстояние между строками, толщина линий. html head r1 font: italic 15px/30px Arial; /style / head.
Свойство CSS font-weight — толщина шрифта в html. Описание и примеры. Как изменить толщину шрифта (сделать жирным текст) в html.
Для этого мы используем свойство font-weight и его значения. Казалось бы, зачем использовать CSS для задания жирного шрифта, ведь в html. То, что мы привыкли называть жирным шрифтом имеет толщину.
То, что мы привыкли называть жирным шрифтом имеет толщину.
Но в браузерной CSS прописано strong, b font-weight: bold; , т.е. унаследуется. Толщина шрифта определяется исходя из значения.
Хотя важен не только размер букв, но и их цвет, толщина и даже семейство. Теги и атрибуты при роботе со шрифтами html.
Управляем цветом, толщиной и стилем подчеркивания. теги: html, css, шрифты. html html head title Подчеркнутый текст с помощью CSS.
CSS единицы, Устанавливает размер шрифта в заданных единицах. %, Межстрочный интервал будет в процентах от размера шрифта. Множитель.
Рендеринг текста— вес шрифта: 700 или вес шрифта: полужирный, какой из них мы должны следовать в CSS?
Я видел несколько веб-сайтов, которые упоминали в CSS — font-weight: 700 или font-weight: жирный . Но оба результата одинаковы. Какой из них правильный и как мы должны следовать? Пожалуйста, предложите мне.
- css
- рендеринг текста
Вы можете найти полную разбивку всех допустимых значений для вес шрифта в Спецификации уровня 3 модуля шрифтов CSS.
- 100 — Thin
- 200 — Сверхлегкий (Сверхлегкий)
- 300 — светлый
- 400 — Обычный
- 500 — Средний
- 600 — полужирный (полужирный)
- 700 — полужирный
- 800 — Очень жирный (Ultra Bold)
- 900 — Черный (тяжелый)
Вы, наверное, заметили, что 700 выделено жирным шрифтом. Так что в любом случае вы получите одинаковые результаты. (Единственное другое, которое соответствует номеру, это «обычный» — 400
Полный список:
обычный — то же, что и «400»
полужирный — то же, что и «700»
90 003 жирнее — указывает более жирный шрифт, чем унаследованное значение
светлее — указывает более легкий вес, чем унаследованное значение
На самом деле разницы нет. Это больше о том, к чему вы и ваша команда привыкли.
вес шрифта в цифрах лучше, чем по умолчанию жирный , потому что в цифрах вы можете настроить жирный шрифт в соответствии с вашими требованиями к дизайну.
Проверьте это http://www.w3.org/wiki/CSS/Properties/font-weight
5Мой основной ответ такой же, как уже дан дважды, но с правильной ссылкой:
Они являются синонимами по определению, согласно спецификации CSS 2.1, пункт 15.6. Это авторитетная спецификация.
Ключевое слово «обычный» является синонимом «400», а «жирный» — синонимом «700».
Слово жирным шрифтом делает код более читаемым, чем число 700 , которое не имеет интуитивного значения. Число может быть более подходящим для удобочитаемости в ситуациях, когда вы указываете насыщенность шрифта с помощью чисел, чтобы получить насыщенность, для которой нет ключевых слов.
700 не поддерживаются для большинства шрифтов. 2Функционально они равны, но по стилю я бы сказал, выберите один из методов и соблюдайте его: либо вы используете только ключевые слова, либо только числовые идентификаторы. Это упрощает понимание кода CSS.
Поскольку шрифты имеют гораздо более широкий спектр насыщенности, чем только обычные и полужирные , например. сверхлегкий , светлый , книжный
обычный и полужирный , используя вместо этого 400 и 700 . Это более последовательно и упрощает понимание CSS — даже неопытный разработчик может легко понять, что 400 тоньше, чем 500 , но он может не знать, какой из них тоньше, когда ему нужно сравнить обычный и 500 .
В ситуациях, когда используются только весовые коэффициенты обычный и полужирный , вполне разумно и удобнее использовать ключевые слова вместо числовых идентификаторов. Но на моей работе таких ситуаций почти не бывает.
В некоторых браузерах в Windows (IE, FF) выполнение font-weight:800 не будет работать с различными шрифтами UTF-8. Используйте насыщенность шрифта: полужирный или насыщенность шрифта: жирнее ..
Я обнаружил это на собственном горьком опыте, создавая материал для BBC Kyrgyzstan ..
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
css — Указание стиля и веса для шрифтов Google
спросил
Изменено 5 месяцев назад
Просмотрено 261 тысяч раз
Я использую шрифты Google на нескольких своих страницах и упираюсь в стену, пытаясь использовать варианты шрифта. Пример: http://www.google.com/webfonts#QuickUsePlace:quickUse/Family:Open+Sans 9.0007
Я импортирую три шрифта: обычный, полужирный и сверхжирный через тег ссылки. Обычное начертание отображается правильно, но я не могу понять, как использовать варианты шрифта в моем CSS
. Я пробовал все следующие атрибуты для семейства шрифтов, но без кубиков:
- ‘Open Sans Bold’
- ‘Открытый без 700’
- ‘Открытый полужирный без шрифта 700’
- ‘Открытый шрифт: полужирный’
Сами по себе документы Google не очень помогают. Кто-нибудь знает, как мне написать свои правила CSS для отображения этих вариантов?
Кто-нибудь знает, как мне написать свои правила CSS для отображения этих вариантов?
- css
- шрифты
Они используют обычный CSS.
Просто используйте обычное семейство шрифтов, например:
семейство шрифтов: 'Open Sans', sans-serif;
Теперь вы решаете, какой «жирность» должен иметь шрифт, добавляя
для полужирного шрифта
font-weight:600;
для жирного шрифта (700)
font-weight:bold;
для особо жирного шрифта (800)
вес шрифта:800;
Например, это резервное доказательство, поэтому, если шрифт Google «не сработает», ваш резервный шрифт Arial/Helvetica (Sans-serif) будет иметь тот же вес, что и шрифт Google.
Довольно умно 🙂
Обратите внимание, что различные веса шрифта должны быть специально импортированы через URL-адрес тега ссылки (семейный параметр запроса URL-адреса шрифта Google) в заголовке.
Например, следующая ссылка будет включать веса 400 и 700:
googleapis.com/css?family=Comfortaa:400,700'; rel='таблица стилей' type='text/css'>
Для CSS2
8
Вот в чем проблема: нельзя указать толщину шрифта, которого нет в наборе шрифтов от Google. Нажмите на ссылку SEE SPECIMEN под шрифтом, затем прокрутите вниз до раздела STYLES. Там вы увидите каждый из «стилей», доступных для этого конкретного шрифта. К сожалению, Google не перечисляет веса шрифтов CSS для каждого стиля. Вот как имена соотносятся с весами шрифтов CSS:
Thin 100 Экстра Лайт 200 Свет 300 Обычный 400 Средний 500 Полужирный 600 Жирный 700 Очень жирный 800 Черный 900
Обратите внимание, что очень немногие шрифты имеют все 9 начертаний.
семейство шрифтов: «Open Sans», без засечек;
Для света: вес шрифта: 100; Или вес шрифта: светлее;
Для нормального: вес шрифта: 500; Или вес шрифта: обычный;
Для жирного шрифта: вес шрифта: 700; Или вес шрифта: полужирный;
Для более смелого: вес шрифта: 900; Или вес шрифта: жирнее;
API был обновлен, теперь вам нужно импортировать нужный шрифт с помощью «:wght@700»
Пример: «https://fonts.
