Свойство font-weight, насыщенность шрифта — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Дневник начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День второй. Хочу быть верстальщиком</h2>
<p>Сегодня весь вечер просидел в интернете. Читал про преимущества работы верстальщиком. Часто отвлекался на видео с котиками, конечно, но кое-что я запомнил:</p>
<ul>
<li>ты делаешь полезное дело</li>
<li>можешь работать удалённо</li>
<li>интересные люди</li>
<li>хорошая зарплата</li>
</ul>
<p>Желания учиться резко прибавилось.
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page.png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-size: 36px;
line-height: 42px;
font-family: «Verdana», sans-serif;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для класса
.page-titlefont-weightсо значениемbold, - а для
h2— со значением400.
| Параметр | Значение | Описание | ||||||||||||||||||||||||||||||||||||
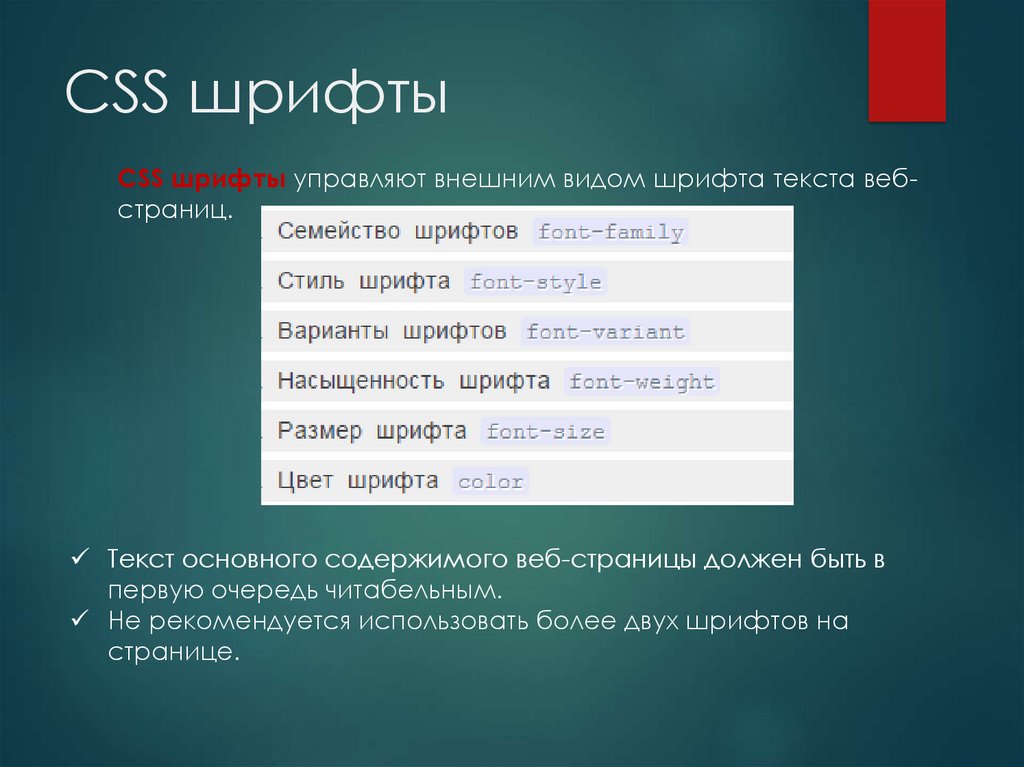
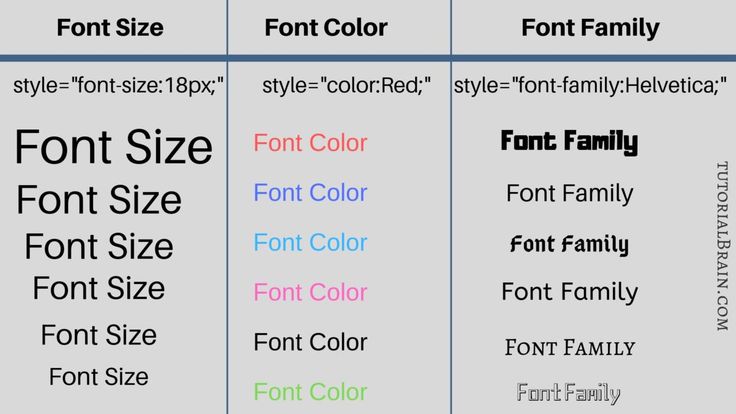
| font-family (определяет список семейств шрифтов) Шрифты | название шрифта | Обычно задаются несколько похожих шрифтов в порядке предпочтения. Названия разделяются запятыми. Если название шрифта состоит из нескольких слов, то оно заключается в кавычки. Список шрифтов желательно завершить родовым именем шрифта:
<style>
h2 {font-family: "Times New Roman", serif}
</style>
<body>
| ||||||||||||||||||||||||||||||||||||
| font-size (размер шрифта) Размер шрифта | относительный размер: larger (больше), | Значения интерпретируются относительно таблицы размеров шрифтов браузера и размера шрифта
элемента-родителя. Например, | ||||||||||||||||||||||||||||||||||||
| абсолютный размер: xx-small, x-small, medium (по умолчанию), large, x-large, xx-large |
<style>
body {font-size: 12pt}
h2 {font-size: large}
h3 {font-size: 150%}
h4 {font-size: 12pt}
h5 {font-size: 75%}
</style>
<body>
<h2>Заголовок 1</h2>
<h3>Заголовок 2</h3>
<h4>Заголовок 3</h4>
<h5>Заголовок 4</h5>
</body>
Заголовок 1 и 3 заданы в абсолютных единицах,  | |||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||
Распространенные единицы измерения шрифта:
Размер шрифта | ||||||||||||||||||||||||||||||||||||||
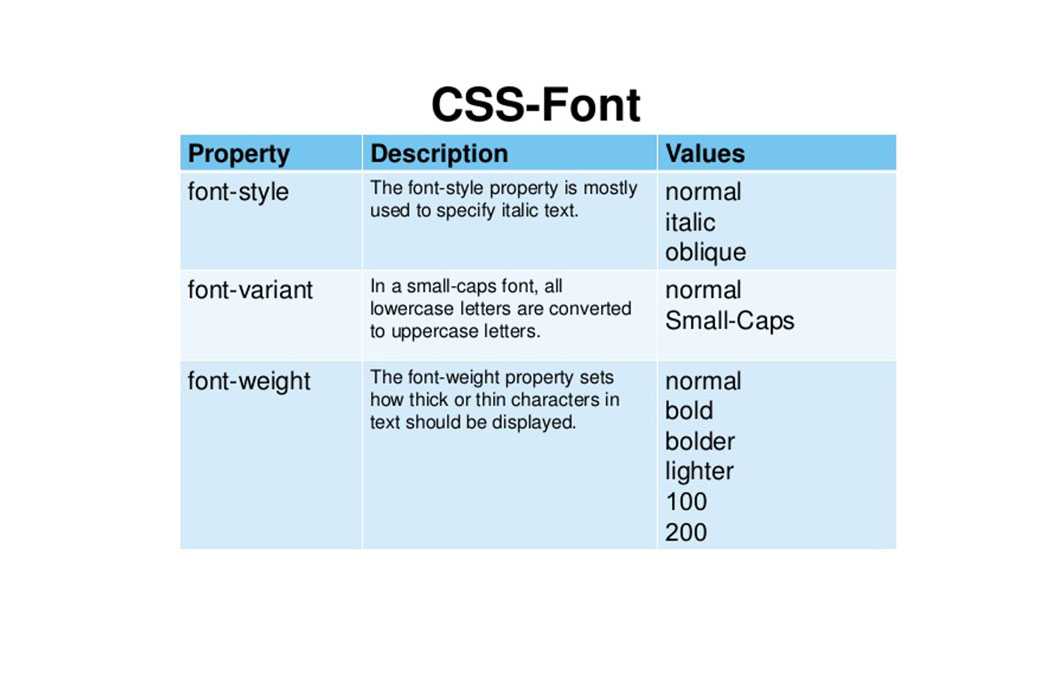
| font-weight (жирность шрифта) | normal | соответствует числу 400 | ||||||||||||||||||||||||||||||||||||
| bold | Жирный (700) | |||||||||||||||||||||||||||||||||||||
| bolder | Жирнее | |||||||||||||||||||||||||||||||||||||
| lighter | Светлее | |||||||||||||||||||||||||||||||||||||
| Одно из девяти целых чисел от 100 до 900 | ||||||||||||||||||||||||||||||||||||||
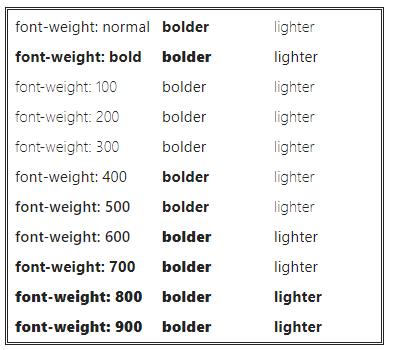
Жирность шрифтаТаблица font-weight
| ||||||||||||||||||||||||||||||||||||||
| font-style (стиль шрифта) | normal | Нормальный прямой — по умолчанию | ||||||||||||||||||||||||||||||||||||
| italic | Курсив | |||||||||||||||||||||||||||||||||||||
| oblique | Наклонный | |||||||||||||||||||||||||||||||||||||
| font-variant (вариант стиля шрифта) | normal | по умолчанию и не влияет на отображение шрифта. | ||||||||||||||||||||||||||||||||||||
| small-caps | Заменяет строчные буквы прописными, но делает их меньше по размеру, чем прописные буквы текущего
шрифта.<style>Купи слона! (до изменения стиля) Купи слона! (после изменения стиля) | |||||||||||||||||||||||||||||||||||||
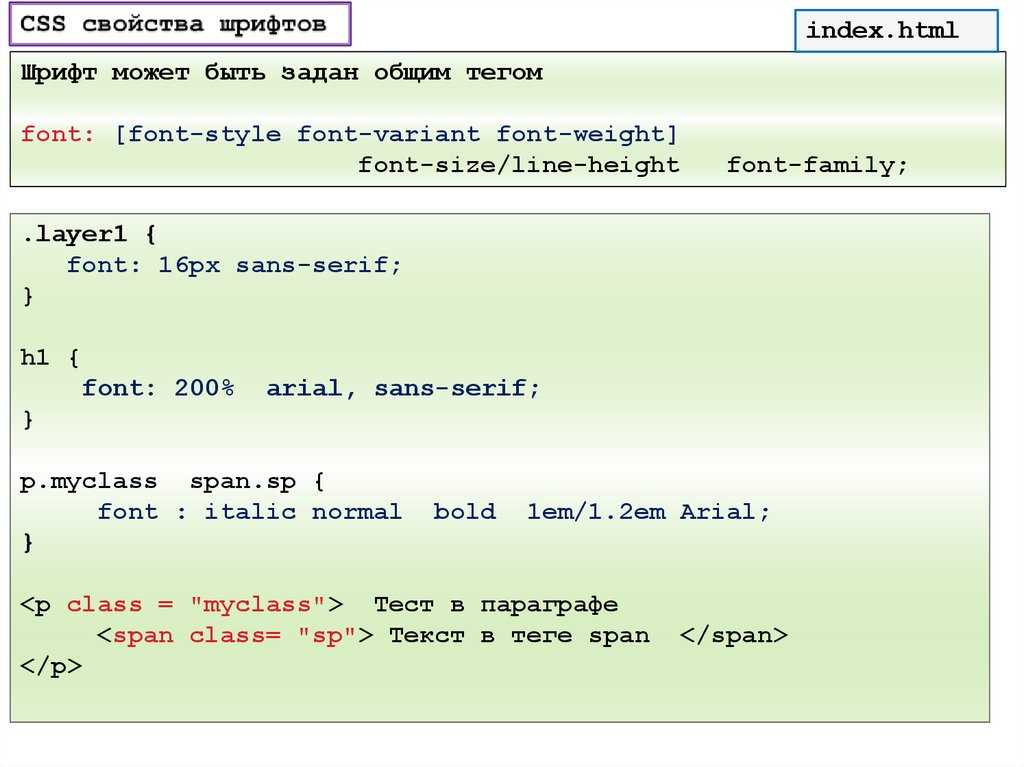
| font (позволяет установить сразу несколько свойств шрифта в одном определении) | font-style; font-variant; font-weight; font-size; line-height; font-family | Значения параметров указываются через пробел. Если задается высота строки (line-height), то ее значение отделяется от размера шрифта (font-size) слэшем (/). Если список шрифтов (font-family) содержит более одного элемента, то последние отделяются друг от друга запятыми.  | ||||||||||||||||||||||||||||||||||||
<style> | ||||||||||||||||||||||||||||||||||||||
| @font-fase (указывает семейство шрифтов и URL-адрес шрифта, если шрифт отсутствует на компьютере) | font-family | Название семейства шрифтов. | ||||||||||||||||||||||||||||||||||||
| src | URL-адрес шрифта. Синтаксис: src:url(URL-адрес) Открывающаяся круглая скобка идет сразу за словом url | |||||||||||||||||||||||||||||||||||||
подкдючения шрифта
<style>
@font-fase {
font-family: MyFont;
src:url(http://myserver.ru/MyFont.ttf)
}
p {font-family: MyFont;}
</style>
| ||||||||||||||||||||||||||||||||||||||
Как сделать текст тоньше в CSS?
спросил
Изменено 9 месяцев назад
Просмотрено 25 тысяч раз
Когда я вставляю тег , текст выглядит так, как будто он выделен жирным шрифтом. Как сделать текст тоньше в CSS?
Как сделать текст тоньше в CSS?
4
Настройте значение font-weight : https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight
font-weight: normal вес шрифта: полужирный вес шрифта: светлее вес шрифта: жирнее вес шрифта: 100 вес шрифта: 200 вес шрифта: 300 вес шрифта: 400 вес шрифта: 500 вес шрифта: 600 вес шрифта: 700 вес шрифта: 800 вес шрифта: 900 вес шрифта: наследовать
2
CSS вес шрифта поможет. Вот несколько примеров:
.шрифт-200 {
вес шрифта: 200;
}
.шрифт-вес-300 {
вес шрифта: 300;
}
.шрифт-вес-400 {
вес шрифта: 400
}
.шрифт-вес-500 {
вес шрифта: 500
}
.шрифт-вес-600 {
вес шрифта: 600
}
.шрифт-вес-700 {
вес шрифта: 700
}
.шрифт-вес-800 {
вес шрифта: 800
}
.шрифт-вес-900 {
вес шрифта: 900
} шрифт: 200
шрифт: 300
Шрифт: 400
Шрифт: 500
Шрифт: 600
Шрифт: 700
Шрифт: 800
шрифт: 900
Прочтите документы MDN: https://developer. mozilla.org/en-US/docs/Web/CSS/font-weight
mozilla.org/en-US/docs/Web/CSS/font-weight
В качестве альтернативы вы можете просто масштабировать . Пример:
р {
размер шрифта: 2rem;
} Большой тонкий текст
Если вы не знали, 2rem — это 2-кратный размер корневого шрифта, 3rem — 3-кратный размер шрифта и так далее.
Используйте размер шрифта:
div{/*выберите селектор*/
вес шрифта: нормальный;
}
Некоторый текст
<тип стиля="текст/CSS"> .тонкий текст { вес шрифта: 100; }
Или, встроенный:
Некоторый текст
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
[CSS] — Как сделать шрифт h2 тонким в CSS —
Узнайте, как использовать CSS, чтобы уменьшить толщину шрифта h2 для заголовка вашего веб-сайта.
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS by Brenda
как сделать Сделать шрифт h2 тонким
CSS вес шрифта тонкий рубрика
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 4 дня назад в CSS от Arianna
как изменить цвет часов css
CSS элемент часов свойство цвета границы дизайн
👩💻 Технический вопрос
Спросил 5 дней назад в CSS от Laura
можно ли стилизовать hr с помощью css?
УС часовая метка стиль граница цвет высота
👩💻 Технический вопрос
Спросил 5 дней назад в CSS by Hind
как сделать img одинакового размера по высоте и ширине CSS
CSS Размер изображения высота ширина подходит для объекта
👩💻 Технический вопрос
Спросил 6 дней назад в CSS Антуанетта
Как использовать CSS, чтобы подчеркнуть заголовок?
УС типография украшение текста заголовок подчеркивание
👩💻 Технический вопрос
Спросил 6 дней назад в CSS by Laura
как применить GIF с прозрачностью к фону с радиальным градиентом?
фон радиальный градиент гифка прозрачность смешивание
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Мельба
как добавить тень к тексту
текст тень свойство компенсировать радиус размытия
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Эсме
как центрировать элемент
CSS див центр
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Эсме
как мне центрировать текст в моем элементе
CSS выравнивание текста центр HTML пролет
👩💻 Технический вопрос
Спросил 7 дней назад в CSS by Irina
как сделать чтобы текст подгонялся под размеры окна
CSS Отзывчивый дизайн размер шрифта медиа-запросы
👩💻 Технический вопрос
Спросил 7 дней назад в CSS by Luivir
рассчитать цветовой градиент на css
CSS цвет градиент линейный градиент
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Анна
я использовала сетку в своем css, но мои картинки имеют другой размер что я могу сделать с этим
CSS сетка объект-подходящий изображений масштабирование
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Эсме
как добавить пробел над изображением
CSS изображение допуск набивка пробел
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Эсме
как добавить пробел над элементом
CSS верхняя граница интервал элемент
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Лаура
как применить наведение к кнопкам в div?
наведение кнопки див стиль
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Автор: Esme
как убрать подчеркивание ссылки?
УС связь подчеркивание
👩💻 Технический вопрос
Спросил 8 дней назад в CSS от Эгемен
<кнопка>

 5em},
5em},