2D трансформации. Перемещение | CSS: Transform (трансформация объектов)
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Модуль CSS Transform для двумерного пространства предоставляет несколько функций, с помощью которых возможно трансформировать элемент по системе координат:
translate()— перемещение объекта по координатам x и yrotate()— поворот объекта относительно его левого верхнего углаscale()— масштабирование объектаskew()— наклон элемента. В двумерном пространстве функция деформирует элемент
В этом курсе будут рассмотрены все эти трансформации и особенности их работы. Не пугайтесь, что в уроках может встречаться математика — для простых трансформаций не нужно быть отличником в геометрии.
Система координат
Ещё в школе нас учили, что в типичной прямоугольной системе координат положительные значения по оси x идут из центра вправо, а положительные значения по оси y из центра вверх.
В браузерах же ось y инвертирована и её положительные значения идут из центра вниз. Это важно запомнить, чтобы не запутаться при перемещении объектов. С этой же особенностью вы могли встретиться при использовании свойства top в курсе CSS: Позиционирование.
Точка отсчёта
Важной особенностью модуля CSS Transform является точка отсчёта, от которой и происходит трансформация. Этой точкой является верхний левый угол объекта. Такое поведение очень похоже на относительное позиционирование, позволяя использовать у одного элемента и возможности абсолютного позиционирования, и относительного.
Любой HTML-объект на странице — прямоугольник, вне зависимости от его внешнего вида. Для примера создадим круг и добавим границу свойством outline, чтобы увидеть реальные границы блока. Точки с координатами (0, 0) находятся в левом верхнем углу элемента.
Перемещение объекта
Для перемещения объекта вдоль осей координат x и y используется функция translate() свойства transform.
translateX()translateY()
которые позволяют перемещать объект по осям x и y соответственно. Синтаксис функции перемещения может иметь разный вид:
transform: translate(x, y)transform: translateX(x) translateY(y)
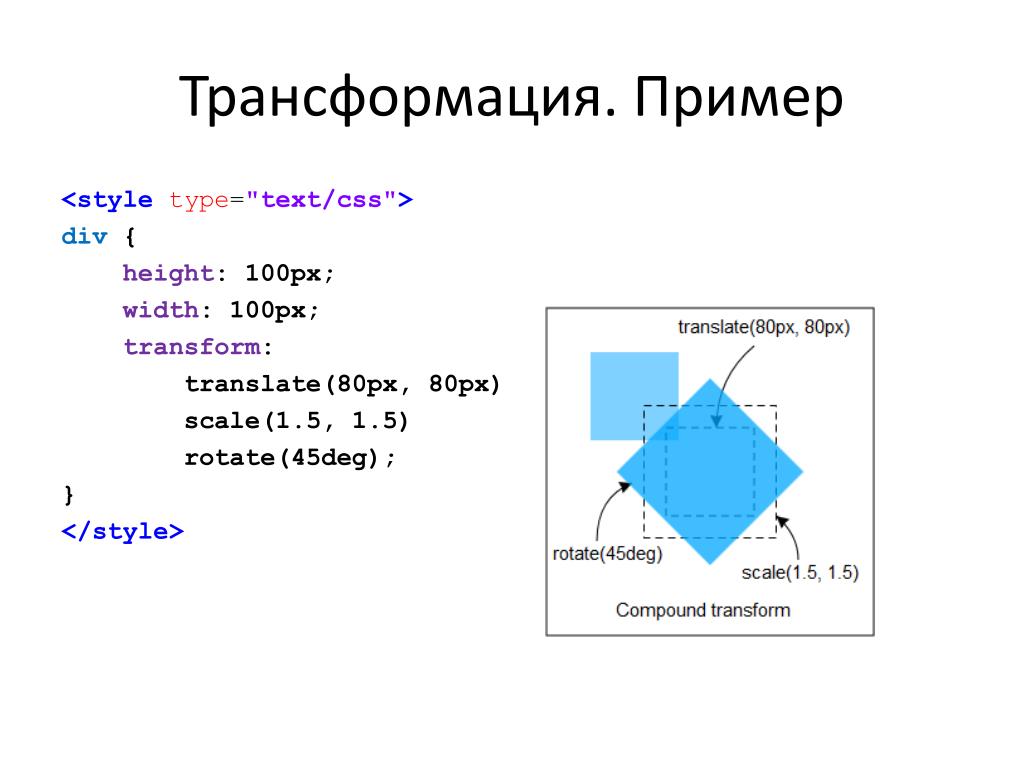
Как видно, свойство transform может принимать одновременно несколько функций. Это пригодится при изучении большего количества доступных функций.
Важно: translate() отсчитывается именно от нулевой точки объекта, а не страницы.
Обратите внимание на наложение элементов друг на друга при использовании свойства transform. Элемент с данным свойством будет находится выше по оси z, чем другие элементы при прочих равных условиях.
Relative VS Translate
В течение урока может не покидать мысль, а зачем использовать функцию translate(), если давно существует относительное позиционирование и свойства top, right, bottom, left?
С точки зрения визуального эффекта оба подхода дадут одинаковый результат, но, как обычно, дьявол кроется в деталях.
- Использование процентных значений
- Работа с анимациями
Преимущества использования свойства transform в анимации будет рассмотрено в соответствующем курсе. Если кратко, то браузеры быстрее обрабатывают анимации перемещения с использованием translate(), чем с использованием позиционирования.
При этом разницу использования процентных значений желательно знать в самом начале изучения трансформаций. Это момент, который часто забывается и приводит к потере времени при разработке страницы. В примере ниже находятся два квадрата. Изначально они отцентрированы в своих колонках, после чего применяются следующие свойства:
- Квадрат с номером 1:
translateX(50%) - Квадрат с номером 2:
left: 50%с относительным позиционированием
При прочих равных, оба квадрата сместились на разное количество пикселей вправо относительно своего первоначального положения. Особенность состоит из системы отсчёта, от которой считаются относительные величины этих двух свойств. Для функции
Для функции translateX() этой системой является сам объект, а для относительно позиционированного элемента — контейнер, в котором он находится. В данном случае получается, что
- Квадрат с номером 1 был сдвинут на
- Квадрат с номером 2 был сдвинут на 250px / 2 = 125px право. 250px — это размер колонки, в которой находится квадрат.
Такие манипуляции могут применяться при позиционировании элементов внутри страницы. Одна из самых распространённых задач — центрирование модального окна. В курсе про позиционирование уже было похожее испытание. Как известно, сделать аккуратное позиционирование используя только абсолютное позиционирование сложно. Есть десятки способов это сделать, но использование связки абсолютного позиционирования и функции translate() — лучший вариант.
Translate — Tailwind CSS
Основное использование
Перевод элемента
Используйте утилиты translate-x-{amount}
translate-y-{amount} для перевода элемента.
<изображение> <изображение>![]()
Использование отрицательных значений
Чтобы использовать отрицательное значение перевода, поставьте перед именем класса дефис, чтобы преобразовать его в отрицательное значение.
Удаление преобразований
Чтобы удалить сразу все преобразования элемента, используйте кнопку transform-none утилита:
Это может быть полезно, если вы хотите удалить преобразования по условию, например, при наведении или в определенной точке останова.
Аппаратное ускорение
Если ваш переход работает лучше при рендеринге с помощью графического процессора, а не центрального процессора, вы можете принудительно ускорить аппаратное ускорение, добавив утилиту
Используйте transform-cpu для принудительного возврата к ЦП, если вам нужно отменить это условно.
Условное применение
Наведение, фокус и другие состояния
Tailwind позволяет вам условно применять служебные классы в различных состояниях с помощью модификаторов вариантов. Например, используйте hover:translate-y-12 , чтобы применять утилиту translate-y-12 только при наведении.
<дел>
Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний.
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как чувствительные точки останова, темный режим, предпочтения с уменьшенным движением и т. д. Например, используйте md:translate-y-12 , чтобы применить утилиту translate-y-12 только на экранах среднего размера и выше.
<дел>



 5 - 15: Supported
5 - 15: Supported