2D трансформации. Перемещение | CSS: Transform (трансформация объектов)
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
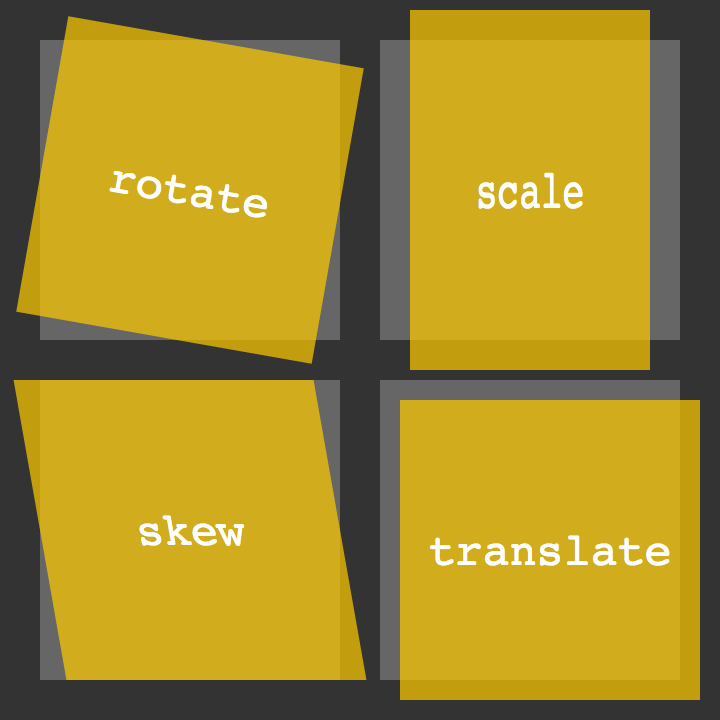
Модуль CSS Transform для двумерного пространства предоставляет несколько функций, с помощью которых возможно трансформировать элемент по системе координат:
translate()— перемещение объекта по координатам x и yrotate()— поворот объекта относительно его левого верхнего углаscale()— масштабирование объектаskew()— наклон элемента. В двумерном пространстве функция деформирует элемент
В этом курсе будут рассмотрены все эти трансформации и особенности их работы. Не пугайтесь, что в уроках может встречаться математика — для простых трансформаций не нужно быть отличником в геометрии.
Система координат
Ещё в школе нас учили, что в типичной прямоугольной системе координат положительные значения по оси x идут из центра вправо, а положительные значения по оси y из центра вверх.
В браузерах же ось y инвертирована и её положительные значения идут из центра вниз. Это важно запомнить, чтобы не запутаться при перемещении объектов. С этой же особенностью вы могли встретиться при использовании свойства top в курсе CSS: Позиционирование.
Точка отсчёта
Важной особенностью модуля CSS Transform является точка отсчёта, от которой и происходит трансформация. Этой точкой является верхний левый угол объекта. Такое поведение очень похоже на относительное позиционирование, позволяя использовать у одного элемента и возможности абсолютного позиционирования, и относительного.
Любой HTML-объект на странице — прямоугольник, вне зависимости от его внешнего вида. Для примера создадим круг и добавим границу свойством outline, чтобы увидеть реальные границы блока. Точки с координатами (0, 0) находятся в левом верхнем углу элемента.
Перемещение объекта
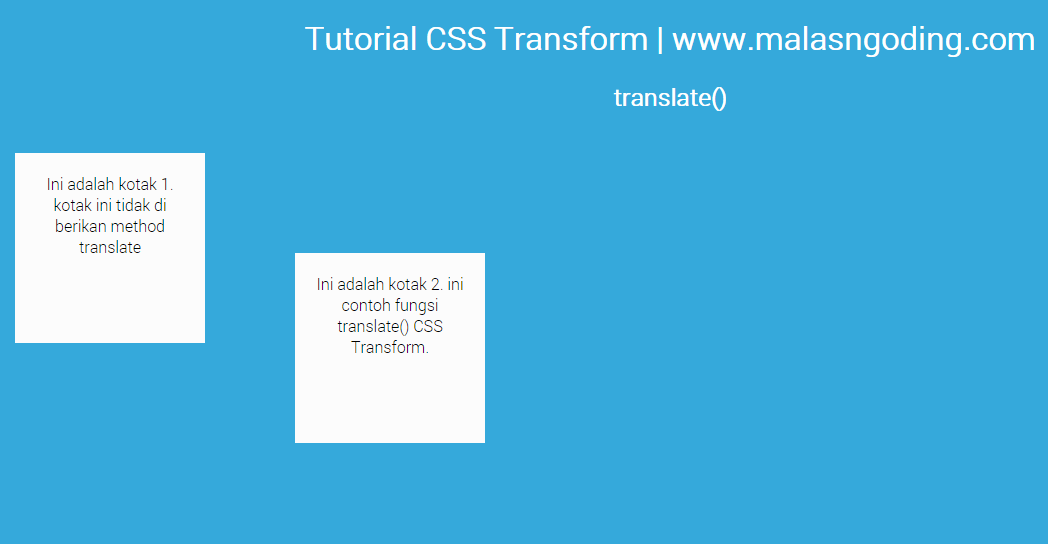
Для перемещения объекта вдоль осей координат x и y используется функция translate() свойства transform.
translateX()translateY()
которые позволяют перемещать объект по осям x и y соответственно. Синтаксис функции перемещения может иметь разный вид:
transform: translate(x, y)transform: translateX(x) translateY(y)
Как видно, свойство transform может принимать одновременно несколько функций. Это пригодится при изучении большего количества доступных функций.
Важно: translate() отсчитывается именно от нулевой точки объекта, а не страницы.
Обратите внимание на наложение элементов друг на друга при использовании свойства transform. Элемент с данным свойством будет находится выше по оси z, чем другие элементы при прочих равных условиях.
Relative VS Translate
В течение урока может не покидать мысль, а зачем использовать функцию translate(), если давно существует относительное позиционирование и свойства top, right, bottom, left?
С точки зрения визуального эффекта оба подхода дадут одинаковый результат, но, как обычно, дьявол кроется в деталях.
- Использование процентных значений
- Работа с анимациями
Преимущества использования свойства transform в анимации будет рассмотрено в соответствующем курсе. Если кратко, то браузеры быстрее обрабатывают анимации перемещения с использованием translate(), чем с использованием позиционирования.
При этом разницу использования процентных значений желательно знать в самом начале изучения трансформаций. Это момент, который часто забывается и приводит к потере времени при разработке страницы. В примере ниже находятся два квадрата. Изначально они отцентрированы в своих колонках, после чего применяются следующие свойства:
- Квадрат с номером 1:
translateX(50%) - Квадрат с номером 2:
left: 50%с относительным позиционированием
При прочих равных, оба квадрата сместились на разное количество пикселей вправо относительно своего первоначального положения. Особенность состоит из системы отсчёта, от которой считаются относительные величины этих двух свойств. Для функции
Для функции translateX() этой системой является сам объект, а для относительно позиционированного элемента — контейнер, в котором он находится. В данном случае получается, что
- Квадрат с номером 1 был сдвинут на 100px / 2 = 50px вправо. 100px — это ширина квадрата
- Квадрат с номером 2 был сдвинут на 500px / 2 = 250px право. 500px — это ширина контейнера
Такие манипуляции могут применяться при позиционировании элементов внутри страницы. Одна из самых распространённых задач — центрирование модального окна. В курсе про позиционирование уже было похожее испытание. Как известно, сделать аккуратное позиционирование используя только абсолютное позиционирование сложно. Есть десятки способов это сделать, но использование связки абсолютного позиционирования и функции translate() — лучший вариант.
Переход — Учебник CSS3 — schoolsw3.com
❮ Назад Далее ❯
CSS Переход
CSS Переход позволяет плавно изменять значения свойств (от одного значения к другому) в течение заданного времени.
Пример: Наведите курсор на элемент ниже, чтобы увидеть эффект перехода CSS:
В этой главе вы узнаете о следующих свойствах:
transitiontransition-delaytransition-durationtransition-propertytransition-timing-function
Поддержка браузера для перехода
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| transition | 26.0 | 10.0 | 16.0 | 6.1 | 12.1 |
| transition-delay | 26.0 | 10.0 | 16.0 | 6.1 | 12.1 |
| transition-duration | 26. 0 0 |
16.0 | 6.1 | 12.1 | |
| transition-property | 26.0 | 10.0 | 16.0 | 6.1 | 12.1 |
| transition-timing-function | 26.0 | 10.0 | 16.0 | 6.1 | 12.1 |
Как использовать CSS3 Переходы?
Чтобы создать эффект перехода, необходимо указать две вещи:
- в свойство CSS3 добавить эффект
- длительность эффекта
Примечание: Если длительность не указана, переход не будет иметь эффекта, так как значение по умолчанию равно 0.
В следующем примере показан элемент 100px * 100px red <div>. Для элемента <div>, также задан эффект перехода для свойства width с длительностью 2 секунды:
Пример
div
{
width: 100px;
height: 100px;
background: red;
transition: width 2s;
}
Эффект перехода начнется, когда указанное CSS свойство width изменит значение.
Теперь давайте зададим новое значение для свойства width,
когда пользователь наведет курсор мыши на элемент <div>:
Пример
div:hover {
width: 300px;
Попробуйте сами »
Обратите внимание, что при наведении курсора мыши на элемент он постепенно возвращается к исходному стилю.
Изменить несколько значений свойств
В следующем примере добавляется эффект перехода для свойства width
и height с длительностью 2 секунд для ширины и 4 секунд для высоты:
Пример
div {
-webkit-transition: width 2s, height 4s; /* Safari */
transition: width 2s, height 4s;
}
Попробуйте сами »
Указать кривую скорость перехода
Свойство transition-timing-function определяет кривую скорости эффекта перехода.
Свойство transition-timing-function
ease— задает эффект перехода с медленным запуском, затем быстрее, затем медленным завершением (по умолчанию)linear— определяет эффект перехода с одинаковой скоростью от начала до концаease-in— задает эффект перехода с медленным запускомease-out— определяет эффект перехода с медленным концомease-in-out— задает эффект перехода с медленным началом и концомcubic-bezier(n,n,n,n)— позволяет определить собственные значения в функцииcubic-bezier
В следующем примере показаны некоторые из различных линии скорости, которые можно использовать:
Пример
#div1 {transition-timing-function: linear;}
#div2 {transition-timing-function: ease;}
#div3 {transition-timing-function: ease-in;}
#div4 {transition-timing-function: ease-out;}
#div5 {transition-timing-function: ease-in-out;}
Попробуйте сами »
Задержка эффекта перехода
Свойство transition-delay определяет задержку (в секундах) для эффекта перехода.
В следующем примере задержка перед запуском составляет 1 секунду:
Пример
div {
transition-delay: 1s;
Попробуйте сами »
Переход + трансформация
В следующем примере также добавляется преобразование к эффекту перехода:
Пример
div {
transition: width 2s, height 2s, transform 2s;
}
Попробуйте сами »
Еще примеры перехода
Свойства перехода CSS3 можно задать по одному, например:
Пример
div
{
transition-property: width;
transition-duration: 2s;
transition-timing-function: linear;
transition-delay: 1s;
}
Попробуйте сами »
или с помощью сокращенного свойства transition:
Пример
div
{
transition: width 2s linear 1s;
}
Попробуйте сами »
CSS3 Упражнения
Проверьте себя с помощью упражнений
Упражнение:
Добавьте эффект перехода продолжительностью 2 секунды для изменения ширины элемента <div>.
<style>
div {
width: 100px;
height: 100px;
background: red;
: ;
}
div:hover {
width: 300px;
}
</style>
<body>
<div>Это div</div>
</body>
Свойства CSS3 перехода
В следующей таблице перечислены все свойства transition CSS:
| Свойство | Описание |
|---|---|
| transition | Сокращенное свойство для установки четырех свойств перехода в одно свойство |
| transition-delay | Задает задержку (в секундах) для эффекта перехода |
| transition-duration | Указывает, сколько секунд или миллисекунд требуется для завершения эффекта перехода |
| transition-property | Задает имя свойства CSS эффект перехода для |
| transition-timing-function | Определяет линию скорости эффекта перехода |
❮ Назад Далее ❯
2D-преобразований CSS — javatpoint
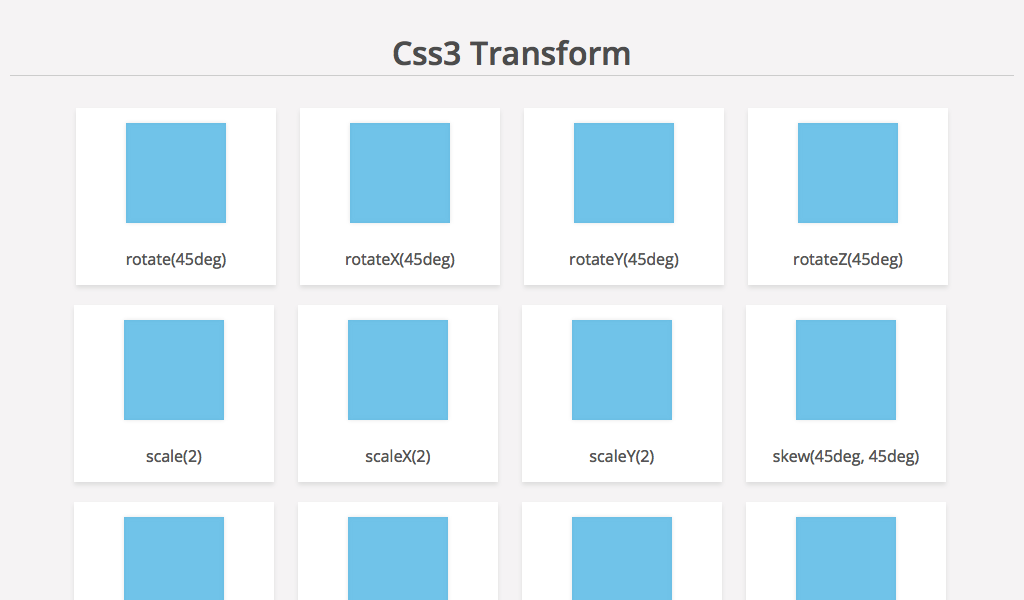
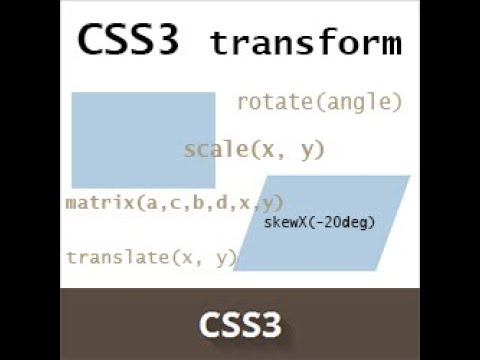
следующий → ← предыдущая CSS3 поддерживает свойство преобразования. Трансформация — это эффект, который используется для изменения формы, размера и положения. В CSS3 поддерживается два типа преобразования: 2D- и 3D-преобразование. 2D-преобразования CSS2D-преобразования CSS используются для повторного изменения структуры элемента, таких как перемещение, вращение, масштабирование, наклон и т. д. Ниже приведен список методов 2D-преобразования:
Поддерживаемые браузеры
Метод translate()Метод CSS translate() используется для перемещения элемента из его текущей позиции в соответствии с заданными параметрами, т. е. осью X и осью Y. Давайте возьмем пример для перевода элемент на 50 пикселей вправо и на 100 пикселей вниз от текущего положения. См. этот пример: Этот элемент div перемещается на 50 пикселей вправо и на 100 пикселей вниз от его текущей позиции с помощью метода translate(). Протестируйте сейчас Метод rotate() Метод CSS rotate() используется для поворота элемента по часовой стрелке или против часовой стрелки в соответствии с заданным градусом. Давайте возьмем пример, чтобы повернуть элемент на 300. См. пример: Это обычный элемент div. Это элемент div, повернутый на 30 градусов по часовой стрелке с помощью метода rotate(). Протестируйте сейчас Метод scale()Метод CSS scale() используется для увеличения или уменьшения размера элемента в соответствии с заданной шириной и высотой. Возьмем пример увеличения размера элемента , увеличив его ширину и высоту в два раза. strong> См. этот пример: Этот элемент div увеличен в 2,5 раза по сравнению с исходной шириной и в 2 раза по сравнению с исходной высотой. Протестируйте сейчас Метод skewX() Метод CSS skewX() используется для наклона элемента по оси X в соответствии с заданным углом. на 30 градусов по оси X. См. пример: Это обычный элемент div. Этот элемент div наклонен на 30 градусов по оси X. Протестируйте сейчас Метод skewY()Метод CSS skewY() используется для наклона элемента по оси Y в соответствии с заданным углом. Давайте возьмем пример, чтобы наклонить элемент на 30 градусов по оси Y. См. пример: Это обычный элемент div. Этот элемент div наклонен на 30 градусов по оси Y. Протестируйте сейчас Метод skew()Метод CSS skew() используется для наклона элемента вдоль оси X и оси Y в соответствии с заданным углом. Давайте возьмем элемент и наклоним его на 30 градусов по оси X и на 20 градусов по оси Y.  См. пример: Это обычный элемент div. Этот элемент div наклонен на 30 градусов по оси X и на 20 градусов по оси Y. Протестируйте сейчас Метод matrix()Метод CSS matrix() объединяет все шесть методов двумерного преобразования. Он позволяет вращать, масштабировать, переводить и наклонять элементы. Синтаксис: Параметры матричного метода: matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY()) См. этот пример: Метод matrix() объединяет все методы 2D-преобразования в один. Это обычный элемент div. Использование метода matrix(). Другое использование метода matrix(). Протестируйте сейчас Следующая темаCSS 3D Transforms ← назад следующий → |
Для видео Присоединяйтесь к нашему каналу Youtube: Присоединяйтесь сейчас
Обратная связь
- Отправьте свой отзыв на [email protected]
Помогите другим, пожалуйста, поделитесь
Изучите последние учебные пособия
Подготовка
Современные технологии
Б.
 Тех / МСА
Тех / МСА Введение в CSS 3D-преобразования
спереди
справа
сзади
слева
сверху
снизу
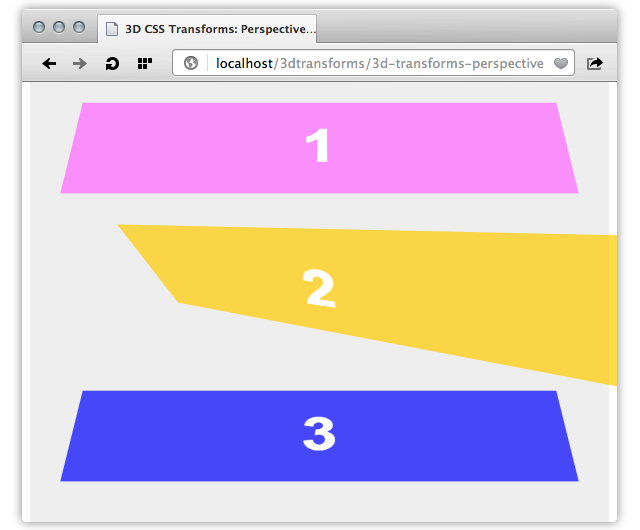
С появлением преобразований CSS элементы можно было сдвигать, поворачивать, наклонять, сжимать и растягивать. Веб-дизайнеры, наконец, смогли догнать дизайнеров полиграфии. С помощью 3D-преобразований CSS веб-дизайнеры могут выйти за рамки своих печатных коллег и исследовать новую область графического дизайна.
Рендеринг 3D-графики в Интернете существует уже много лет. Сначала был Флэш. Затем с и WebGL появился Three.js. WebVR и дополненная реальность не за горами. Хотя эти решения превосходны в создании исследуемых трехмерных сред, они могут быть излишними для основных вещей в Интернете: интерфейсов. С помощью 3D-преобразований CSS разработчики интерфейсов могут улучшать свои проекты, добавляя новое измерение к традиционным веб-сайтам.
Обоснование
Прежде чем мы углубимся в третье измерение, мы должны спросить наших пользователей, какую пользу они получают от этой функции.
Давайте будем настоящими. CSS был создан для оформления документов. С тех пор он вырос для обработки приложений. Но, увы, CSS не идеален для 3D-моделирования. Вместо этого 3D-преобразования следует рассматривать так же, как и другие современные функции, такие как медиа-запросы, градиенты и переходы, — как надстройку . 3D для веб-сайтов работает лучше всего, когда дополняет ваш интерфейс, а не заменяет его. Существует множество возможностей для использования 3D-преобразований между интерфейсом, через переходы.
Возьмем, к примеру, приложение Weather для ранней версии iOS. Приложение использовало два представления: представление сведений и представление параметров. Переключение между этими двумя представлениями осуществлялось с помощью трехмерного флип-перехода. Это давало пользователю два и только два вида интерфейса, по одному с каждой стороны панели.
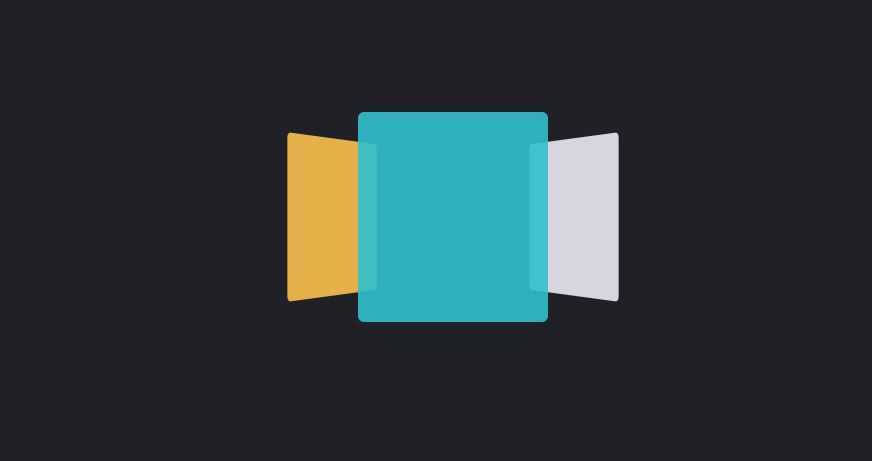
Также рассмотрите плагины цикла карусели. Как вы можете сообщить, как слайды повторяются? В 3D слайды располагаются рядом друг с другом по кругу в 3D-пространстве. В таком расположении циклический рисунок карусели очевиден.
В таком расположении циклический рисунок карусели очевиден.
3D-преобразования могут быть больше, чем просто украшением для глаз. Мы можем использовать их для решения реальных проблем с интерфейсом и сделать наши приложения более интуитивно понятными.
Текущая среда поддержки
Модуль CSS 3D-преобразований был впервые представлен в 2009 году. Он был создан сотрудниками Apple и сначала поддерживался Safari. С тех пор во все современные браузеры, включая Chrome, Firefox, Internet Explorer и Edge, была добавлена поддержка. Просмотрите диаграмму на caniuse.com/#feat=transforms3d, чтобы проверить последнюю среду поддержки в среде браузера.
По состоянию на 2018 год свойства CSS без префикса transform поддерживаются 98% используемых браузеров. Добавление -webkit-transform захватит старые браузеры, чтобы получить 99%.
Есть одно предостережение. Internet Explorer 11 не поддерживает стиль преобразования : save-3d (мы рассмотрим это свойство позже).

 Это свойство преобразования облегчает перемещение, вращение, масштабирование и наклон элементов.
Это свойство преобразования облегчает перемещение, вращение, масштабирование и наклон элементов.
 0 -вебкит-
0 -вебкит-
 Давайте возьмем пример, чтобы наклонить элемент
Давайте возьмем пример, чтобы наклонить элемент