Адаптивный треугольник с помощью CSS – JediCSS
Вы можете посмотреть видео или сразу перейти к финальному коду, он в конце статьи. Также, в текстовом виде описаны все ключевые моменты.
Задача: сверстать адаптивный треугольник на чистом CSS
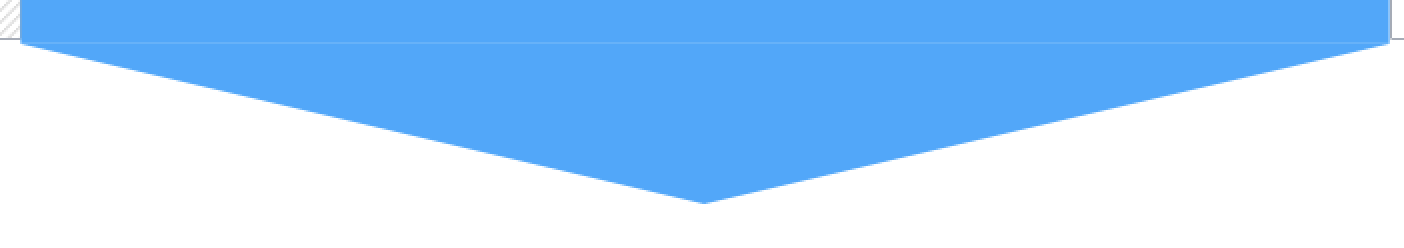
Обратился ко мне знакомый дизайнер и спросил, как бы я сверстал вот такую плашку с адаптивным треугольником.
Плашка с адаптивным треугольником, которую нужно сверстать
Первое, что приходит в голову — это треугольник с помощь свойстваborder. Но этот способ нам не подходит, потому что бордер нельзя сделать адаптивным. Это свойство не поддерживает процентные значения.Лучше использовать фоновый градиент. Мы будем созадавать треугольник через псевдоэлемент ::after.
Код изначальной заготовки:
.
title {
font-family: sans-serif;
font-weight: normal;
padding: 5% 2rem 0;
background-color: #29cb75;
text-align: center;
color: #fff;
border-radius: 2px;
position: relative;
}
.title::after {
content: '';
width: 100%;
position: absolute;
top: 100%;
left: 0;
}Отрисовка треугольника
Всё, что описано ниже, применяем к .title::after.
Сразу сделаем одну половинку треугольника, с заливкой в правый верхний угол. Наполовину прозрачной, наполовину зелёной.
Нам нужно, чтобы фон заполнялся на половину и начинал отрисовываться слева. Так и указываем: начинай отображаться слева, займи 50% по ширине и не повторяйся.
background:
linear-gradient(to right top, transparent 50%, #29cb75 50%) left / 50% 100% no-repeat;То же самое проделаем со второй половинкой.
background:
linear-gradient(to right top, transparent 50%, #29cb75 50%) left / 50% 100% no-repeat,
linear-gradient(to left top, transparent 50%, #29cb75 50%) right / 50% 100% no-repeat;Вроде бы всё хорошо, но нет. При масштабировании на стыке появляется белый глюк.
При масштабировании на стыке появляется белый глюк.
Исправим его небольшим костылём. добавив чуть больше процентовки, чтобы треугольники наслаивались друг на друга.
background:
linear-gradient(to right top, transparent 50%, #29cb75 50%) left / 50.025% 100% no-repeat,
linear-gradient(to left top, transparent 50%, #29cb75 50%) right / 50.025% 100% no-repeat;Пишите в комментариях, если знаете способ без костыля.
Таким же макаром можно избавиться и от неприятной лесенки. Только теперь добавим плавный переход в пол процента, между прозрачным и зелёным цветом.
background: linear-gradient(to right top, transparent 49.5%, #29cb75 50%) left / 50.025% 100% no-repeat, linear-gradient(to left top, transparent 49.5%, #29cb75 50%) right / 50.025% 100% no-repeat;
И чтобы треугольник адаптировался пропорционально, воспользуемся свойством padding-top, с процентным значением.
padding-top: 5%;В макете у плашки скруглённые углы, сделаем их и в CSS. Добавим
Добавим border-radius.
И теперь наш треугольник создаёт маленькие артефакты. Чтобы от них избавиться, уменьшим размер треугольника на величину скругления углов — те самые 2 пикселя, слева и справа. И не забудем отключить ширину 100%.
Подгоняем нужное значение отступов внутри плашки и готово.
See the Pen
Адаптивный треугольник CSS by JediCSS (@naykris)
on CodePen.
Если у вас есть идеи, как решить эту задачу проще, напомню — только при помощи CSS, поделитесь решением.
И пишите, если у вас тоже есть интересные задачки.
border и border-radius — создание треугольников и стрелок на CSS
В моей статье про создание кнопки «наверх» меня часто просят, чтобы я дал ссылку на картинку со стрелкой.
А я либо предлагаю использовать HTML-сущность ▲ (в итоге получается такая вот стрелка ▲), либо предлагаю побольше почитать о свойстве CSS border

В итоге я сам решил написать статью с трюками, которые можно провернуть при помощи свойств border и border-radius.
Все примеры в статье (кроме этой картинки) написаны на CSS, так что вы легко сможете посмотреть их исходный код.
Свойство border
Для начала давайте разберемся, на что вообще способен border, кроме как очерчивать границу в несколько пикселей вокруг элемента.
1. Треугольник (стрелка)
Возможно вы заметили, что этот пост помечен тегов «Ускорение сайта», вопрос — почему? Ответ кроется в том, что обычно, для создания стрелок на сайте, вебмастера используют картинки, более опытные используют спрайты или иконочные шрифты.
Но в рунете пока что чаще всего встречается именно тот вариант, в котором для каждой стрелки и каждого элемента интерфейса используется отдельная картинка, а каждая картинка — это отдельный HTTP-запрос, а значит минус к скорости загрузки сайта. Чем меньше таких запросов, тем выше скорость загрузки. Именно поэтому для создания стрелок и указателей более рационально использовать CSS (впервые такую фишку я заметил у гугла).
Именно поэтому для создания стрелок и указателей более рационально использовать CSS (впервые такую фишку я заметил у гугла).
Рассмотрим теперь пример.
HTML:
<a href="#top"><span></span> наверх</a>
CSS:
Только для стрелки, со ссылкой думаю вы и сами справитесь.
span.arr{
vertical-align: middle;
margin: 0 5px;
display: inline-block;
width: 0;
height: 0;
border-top: 4px solid #96887E;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
}Довольно неплохо, верно? Кроме того, эту стрелку вы можете сделать как пошире, так и поуже.
А теперь посмотрим на другие примеры.
2. Квадрат
HTML:
Необязательно использовать именно <span>, можете взять вместо него <div>, если хотите.
<span></span>
CSS:
Как видите, стилей совсем немного, всё легко и просто.
span.square { width: 0; height: 0; display:inline-block; border: 40px solid; border-color: yellow green blue red; /* квадрат будет состоять из четырех разноцветных треугольников */ }
Свойство border-radius
1. Лимон
Весь HTML будет точно такой же, как и в предыдущем примере, мы лишь изменим класс элемента <span> на lemon.
span.lemon {
width: 200px;
height: 200px;
display:inline-block;
background: #F5F240;
border: 5px solid #F0D900;
-moz-border-radius: 10px 150px 30px 150px;
-webkit-border-radius: 10px 150px 30px 150px;
border-radius: 10px 150px 30px 150px;
}В итоге получаем вот такой красивый лимон:
2. Блоки с речью
Для каждого из четырех последующих примеров будет использоваться следующий общий HTML и CSS:
<span>Привет, чувак!<span>
span.talk{
display:inline-block;
position: relative;
background: #A0A0A0;
width: 150px;
height: 50px;
line-height: 50px;
color:#fff;
text-align: center;
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
}
span.
talk:after{
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
}Теперь поглядим на каждый из примеров по отдельности, то есть сейчас в каждом случае к тем общим стилям будут добавляться эти несколько строчек кода.
В 1-м варианте стрелка находится внизу:
span.talk:after {
border-color: #A0A0A0 transparent transparent transparent;
top: 100%;
left: 50%;
margin-left: -10px;
}Привет, чувак!
Для того, чтобы расположить стрелку в верхней части блока, просто меняем стили CSS из предыдущего варианта на:
span.talk:after {
border-color: transparent transparent #A0A0A0 transparent;
bottom: 100%;
left: 50%;
margin-left: -10px;
}Привет, чувак!
Если же вам понадобится использовать несколько разновидностей блока, например все четыре варианта, то помимо класса talk пропишите к каждому элементу ещё по одному классу, например top, right, bottom, left.
В этом же примере стрелка находится справа:
span.talk:after { border-color: transparent transparent transparent #A0A0A0; top: 50%; left: 100%; margin-top: -10px; }
Привет, чувак!
И последний, 4-й вариант со стрелкой слева:
span.talk:after {
border-color: transparent #A0A0A0 transparent transparent;
top: 50%;
right: 100%;
margin-top: -10px;
}Привет, чувак!
3. Радиация CSS
HTML:
Как видите, во всех примерах (кроме блоков с речью) HTML практически не отличается, меняются только классы, хотя и их можно оставить одинаковыми, если вы не намерены использовать сразу всё это на одной странице.
<span></span>
CSS:
Стили практически такие же, которые мы использовали при создании квадрата, но здесь ещё также присутствует свойство border-radius.
.biohazard {
display:inline-block;
width: 0;
height: 0;
border: 55px solid;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
border-color: black yellow black yellow;
}Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Треугольник с CSS
Уже достаточно давно, CSS позволяет создавать различные фигуры с помощью разных хаков, один из которых я опишу ниже. В этом небольшом снипете будет показан пример создания треугольника в CSS.
Для того, чтобы было удобно пользоваться фигурами, лучше использовать заготовленные классы (как показано в примере ниже).
HTML
Первый класс arrow-up будет отображать треугольник углом вверх, второй вниз, третий влево и последний вправо.
<div></div> <div></div> <div></div> <div></div>
CSS
Смысл CSS стилей ниже в том, что нужно сделать ширину и высоту блока нулевой, после чего добавить три бордер значения, два сделать прозрачными, а последний цветым — тем самым и получается треугольник.
Стрелка вверх
.arrow-up {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 5px solid black;
}
Стрелка вниз
.arrow-down {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #f00;
}
Стрелка вправо
.arrow-right {
width: 0;
height: 0;
border-top: 30px solid transparent;
border-bottom: 30px solid transparent;
border-left: 30px solid green;
}
Стрелка влево
.arrow-left {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-right: 40px solid blue;
}
Высоту и ширину треугольника можно изменить с помощью длинны бордера. Например, если вам нужно сделать ширину и высоту треугольника 5 пикселей и он должен смотреть вверх, то CSS должно выглядеть так:
Например, если вам нужно сделать ширину и высоту треугольника 5 пикселей и он должен смотреть вверх, то CSS должно выглядеть так:
width: 0; height: 0; border-left: 5px solid transparent; border-right: 5px solid transparent; border-bottom: 5px solid black;
Другие CSS фигуры
Если вас интересует какая-то другая фигура, то вы можете ее посмотреть по этой ссылке.
Если у вас есть вопросы, задавайте их в комментарии ниже.
Скошенные углы и отрицательные радиусы границ на CSS3
В этом уроке мы расскажем, как создать скошенные углы и сымитировать отрицательные радиусы границы без использования изображений, только с помощью градиентов CSS. Удивительно, сколько всего можно создать, используя градиентов.
Основная задача — создать четыре градиента, каждый из которых занимал бы четверть элемента: один в левом нижнем углу, один в правом нижнем углу, один в правом верхнем углу, один в левом верхнем углу. После этого задать фон как четыре линейных градиента с одними и теми же остановками цвета, в нашем случае расстояние от угла выбрано 10px*, так что до 10px идет прозрачный фон, а после 10px – нужный цвет, только углы у градиентов разные — 45, 135, 225 и 315 градусов соответственно.
После этого задать фон как четыре линейных градиента с одними и теми же остановками цвета, в нашем случае расстояние от угла выбрано 10px*, так что до 10px идет прозрачный фон, а после 10px – нужный цвет, только углы у градиентов разные — 45, 135, 225 и 315 градусов соответственно.
*На самом деле расстояние от угла получается не 10px, а длина гипотенузы равнобедренного треугольника, т. е., примерно 14px.
С помощью круговых градиентов можно создавать закругленные углы с отрицательным радиусом. В этом случае не задавайте остановок цвета в совпадающих позициях, так как в результате будут видны искажения.
Посмотрите, как это выглядит:
Демонстрация работы
Код HTML
<div><p>The main idea is to have 4 gradients that each occupy a quarter of the element's area (one for the bottom left, one for the bottom, on of the top right and one for the top left). Then you set the background to 4 linear gradients with the same color stops (in this case we wanted the corner size to be 10px*, so it was transparent <strong>until</strong> 10px and then the color we want <strong>from</strong> 10px) except the corners that are 45deg, 135deg, 225deg and 315deg respectively.</p> <p><small>*Actually not exactly 10px, it's the length of the hypotenuse of an isosceles right-angled triangle, which is around 14px</small></p></div> <div>By using radial gradients, you can simulate rounded corners with a negative radius. Just in this case, don't put the color stops at the exact same position, since the result will be too aliased in most browsers (and kinda still is in Webkit).</div>
Код CSS
/** * Скошенные углы и отрицательные радиусы границы с использованием градиентов CSS */
div {
background: #c00; /* обходной путь для старых браузеров */
background:
linear-gradient(135deg, transparent 10px, #c00 0) top left,
linear-gradient(225deg, transparent 10px, #c00 0) top right,
linear-gradient(315deg, transparent 10px, #c00 0) bottom right,
linear-gradient(45deg, transparent 10px, #c00 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
div. round {
background-image:
radial-gradient(circle at 0 0, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 100% 0, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 100% 100%, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 0 100%, rgba(204,0,0,0) 14px, #c00 15px);
}
/* Не обращайте внимание на код CSS ниже, он используется, чтобы пример смотрелся лучше */
body {
background: #444 url('http://lea.verou.me/ft2010/img/darker_wood.jpg') bottom;
font-family: sans-serif;
}
div {
width: 500px;
margin:15px auto;
padding:13px 15px;
color: white;
line-height:1.5;
}
p:first-of-type { margin-top: 0 }
p:last-of-type { margin-bottom: 0}
round {
background-image:
radial-gradient(circle at 0 0, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 100% 0, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 100% 100%, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 0 100%, rgba(204,0,0,0) 14px, #c00 15px);
}
/* Не обращайте внимание на код CSS ниже, он используется, чтобы пример смотрелся лучше */
body {
background: #444 url('http://lea.verou.me/ft2010/img/darker_wood.jpg') bottom;
font-family: sans-serif;
}
div {
width: 500px;
margin:15px auto;
padding:13px 15px;
color: white;
line-height:1.5;
}
p:first-of-type { margin-top: 0 }
p:last-of-type { margin-bottom: 0} У нашего примера также есть обходной путь в виде одноцветного фона для старых браузеров, не поддерживающих градиенты CSS. Все будет работать, как задумано, во всех современных версиях браузеров и во многих старых версиях браузеров, таких как Firefox от версии 3,6, Chrome, Safari, Opera и Internet Explorer от версии 10.
Автор урока Lea Verou
Смотрите также:
— HTML | MDN
HTML-элемент <details> используется для раскрытия скрытой (дополнительной) информации.
Виджет раскрытия обычно представлен на экране с использованием небольшого треугольника, который поворачивается, чтобы показать состояние открытия / закрытия, с меткой рядом с треугольником. Если первый дочерний элемент элемента <details> является <summary>, содержимое элемента <summary> используется в качестве метки для виджета раскрытия.
Элемент поддерживает только глобальные атрибуты.
open- Данный логический атрибут указывает, будет ли дополнительная информация отображаться пользователю при загрузке страницы. По умолчанию установлено значение false, поэтому дополнительная информация будет скрыта.
<details>
<summary>Some details</summary>
<p>More info about the details. </p>
</details>
<details open>
<summary>Even more details</summary>
<p>Here are even more details about the details.</p>
</details>
</p>
</details>
<details open>
<summary>Even more details</summary>
<p>Here are even more details about the details.</p>
</details>
Result
Примечание: Если приведенный выше пример не работает, см. Browser compatibility , чтобы определить поддерживает ли вообще ваш браузер эту функцию.
Следуя более новой спецификации, Firefox отображает элемент summary как display: list-item и маркер можно стилизовать так же, как и элементы списка.
Следуя более старой спецификации, в Chrome and Safari существует пользовательский псевдо-элемент ::-webkit-details-marker, с помощью которого можно стилизовать маркер.
Для кроссбраузерной стилизации маркера, чтобы скрыть дефолтный и добавить кастомный, необходимо для Firefox установить элементу summary {display: block;}, а для Chrome и Safari’s установить ::-webkit-details-marker {display: none;}. После этого дефолтный маркер будет скрыт, после чего можно установить свой маркер любым доступным способом стилизации. В примере ниже с помощью псевдоэлементов маркер возвращается обратно.
После этого дефолтный маркер будет скрыт, после чего можно установить свой маркер любым доступным способом стилизации. В примере ниже с помощью псевдоэлементов маркер возвращается обратно.
HTML
<details>
<summary>Some details</summary>
<p>More info about the details.</p>
</details>CSS
summary {
display: block;
}
summary::-webkit-details-marker {
display: none;
}
summary::before {
content: '\25B6';
padding-right: 0.5em;
}
details[open] > summary::before {
content: '\25BC';
}
Result
| Feature | Chrome | Edge | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| Basic support | 12 | In Development | 49.0 (49.0) | Нет | 15 | 6 |
| Feature | Android | Edge | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Basic support | 4. 0 0 | In Development | 49.0 (49.0) | Нет | Нет | 6.1 |
Облако комментария с треугольничком на css | Кабинет Веб-мастера
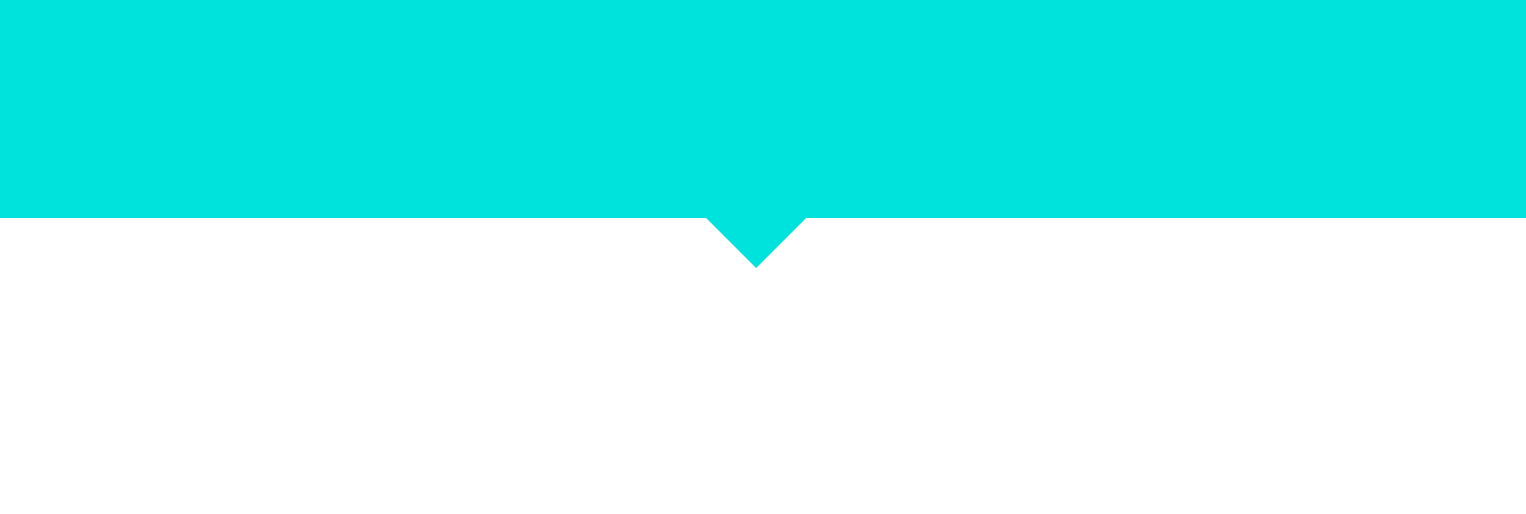
Сегодня мы научимся создавать вот такое облако комментария с треугольничком. Это, так называемый, tooltip (тултип) или всплывающая подсказка. Довольно популярное дизайнерское решение. А вот реализация его ставит многих вебмастеров в тупик. На самом деле все проще, чем кажется! Поехали!
Сразу раскрою секрет и скажу, что для достижения подобного эффекта мы будем использовать псевдоэлементы :after и :before.
Но прежде чем приступить к созданию, немного объясню смысл. Для этого создадим рандомный элемент:
<div></div>
А теперь зададим стили для этого элемента:
.rand {
width:0;
height:0;
border:116px solid transparent;
border-bottom-color: white;
border-right-color:red;
border-top-color:green;
border-left-color:blue;
}Что мы делаем? Задаем ширину и высоту элемента равными нулю! Ставим большие границы (border) с прозрачным цветом. А затем переопределяем цвет каждой границы. И что мы видим:
А затем переопределяем цвет каждой границы. И что мы видим:
Теперь все должно стать по местам. Когда элемент не имеет ширины и высоты, то границы превращаются в треугольники! Просто достаточно убрать 3 границы из 4 (просто не переопределять их цвета) и мы получим нужный треугольник.
В нашем примере необходимо создание 2 треугольников. Один будет располагаться поверх второго. Таким образом, мы добьемся нужного эффекта (когда кажется что граница прерывается — на самом деле там располагается треугольник фонового цвета).
Ну, хватит теории. Разметка нашего элемента:
<div>Комментарий</div>
А теперь стили:
body {
background:#191919;
color:#ededed;
}
.cloud {
border:2px solid #fff;
border-radius:10px;
height:50px;
width:500px;
padding:20px;
position:relative;
}
.cloud:before {
border:50px solid transparent;
border-bottom-color:white;
position:absolute;
bottom:100%;
right:40px;
content:'';
}
.cloud:after {
border:48px solid transparent;
border-bottom-color:#191919;
position:absolute;
bottom:100%;
right:42px;
content:'';
}Вот и все. Этот незатейливый подход с помощью псевдоэлементов, позволит воплотить в реальность даже самое затейливое дизайнерское решение! Всем удачи!
Этот незатейливый подход с помощью псевдоэлементов, позволит воплотить в реальность даже самое затейливое дизайнерское решение! Всем удачи!
Новости сайта
Сайт для мобильных устройств
Обновлено: 2014-04-10 14:20:00Не всегда можно просматривать страницы сайта, созданного для классических устройств, на мобильных телефонах или планшетах. Искажения контента в большинстве случаев не позволят этого сделать. Как быть? Создавать еще один веб-проект…
подробнееОформление поля с комментариями с использованием возможностей CSS3
Обновлено: 2013-04-24 14:44:00Мы уже знаем, как создать блок или раздел на веб-странице, где контент ограничен полями с закругленными углами. Нам также понятно как создавать овалы различной формы и треугольники с помощью CSS3….
подробнееСоздание треугольника с помощью CSS3
Обновлено: 2013-04-13 15:02:00В указателях, стрелках, раскрывающемся меню, рисунках или коммиксах, где используется прямая речь, мы довольно часто применяем треугольник небольшого размера. Как правило его создавали в графическом редакторе и дальше использовали в…
Как правило его создавали в графическом редакторе и дальше использовали в…
Создание окружностей и овалов с помощью CSS3
Обновлено: 2013-04-11 12:02:00От пользователей сайта поступает много вопросов о том, как используя возможности CSS3, создать геометрические фигуры в виде круга или треугольника. Так как мы только что рассмотрели вопросы скругления углов и…
подробнееСоздание скругленных углов в браузерах IE не поддерживающих стандарты CSS3
Обновлено: 2013-04-10 13:06:00Если перед вами стоит задача в обязательном порядке создать эффект скругленных углов в IE 8 и более ранних версиях браузера, обратимся к одному из следующих сценариев… . Из всех перечисленных…
подробнееГрафические эффекты без графики. Скругление углов
Обновлено: 2013-04-02 13:10:00Скругленные углы — это простой и распространенный визуальный эффект, который раньше на удивление сложно было реализовывать на веб-страницах. Приходилось не только тратить время на создание изображений скругленных углов в графических…
Приходилось не только тратить время на создание изображений скругленных углов в графических…
Работа с браузерами не поддерживающими CSS3
Обновлено: 2013-04-01 15:35:00Не существует универсального рецепта для случаев, когда браузер не поддерживает добавляемый вами код CSS3. Какой путь выберете именно вы — зависит от требований конкретного сайта, ваших пользователей, вашего клиента, личных…
подробнееМодернизация сайта с использованием семантической разметки
Обновлено: 2013-03-19 20:09:00Пример веб-страницы, который мы рассмотрели, будет работать во всех браузерах, кроме IE7 и IE8. В этих веб-браузерах страница будет отображаться неправильно и только потому, что Internet Explorer не добавляет стиль…
подробнееНовая структура
Обновлено: 2013-03-07 18:23:00Новая структура — так называется статья продолжающая рассказывать о новом стандарте HTML5 и CSS3. Давайте сразу обратимся к коду и начнем с разметки самой обычной страницы с помощью HTML5. Создадим…
Давайте сразу обратимся к коду и начнем с разметки самой обычной страницы с помощью HTML5. Создадим…
Структура тегов и атрибутов. Использование семантической разметки
Обновлено: 2013-03-06 17:41:00Продолжаем рассматривать вопросы использования HTML5 и CSS3.
Использование блочных тегов <div> с индикаторами sidebar, article, footer часто приводит к их переизбытку на веб-странице, что в конечном итоге приводит к разрастанию страниц,…
Понравилась статья или раздел сайта — порекомендуйте их друзьям.
треугольников CSS | хороший-электронный-код
Изначально я писал об этом еще в 2014 году на своем старом сайте. Итак, репост с небольшими обновлениями.
По сути, это именно то, что кажется, треугольная форма, созданная из CSS (или VML для Outlook). Иногда они появляются в дизайне, и это помогает сэкономить на изображении.
Код
Этот код создает небольшой красный треугольник, подобный этому.
Мы можем расположить эту точку влево, вправо, вверх или вниз и по диагонали вверху слева, вверху справа, внизу справа, внизу слева.
Часть CSS
Идея заключается в том, что если мы устанавливаем границы на элементе, который не имеет высоты или ширины, то 4 стороны границы будут иметь форму 4 треугольников. В этом можно убедиться, если установить разные цвета с каждой стороны.
Итак, есть несколько способов написать код, но это самый простой, который я нашел.Начните с установки прозрачной границы border: 2em solid transparent , затем раскрасьте одну сторону border-top-color: красный; и удалите пробел с противоположной стороны border-bottom: none; и установите элемент на display: inline-block .![]()
Чтобы получить диагональную стрелку, можно сложить 2 стороны вместе, здесь я использую верхнюю и левую
Или можно просто установить рамку на 2 стороны
Часть VML
Для MSO Outlook мы должны использовать VML (язык векторной разметки), чтобы получить тот же эффект.VML — устаревший язык, используемый для рисования фигур, аналогично SVG. На самом деле мы можем рисовать несколько фигур с помощью VML. Я хотел бы написать об этом больше в будущем, но пока мы сосредоточимся на простом треугольнике.
Большое спасибо Стигу, который помог мне с этим исходным кодом еще в моей статье 2014 года.
Обратите внимание, что , чтобы заставить VML работать, вам необходимо для Outlook xmlns: v = "urn: schemas-microsoft-com: vml" и xmlns: o = "urn: schemas-microsoft-com: office: office " применен к вашему элементу , как описано в статье о HTMl-элементе шаблона электронной почты. Если по какой-то причине вы не можете добавить это в свой HTML-элемент, вы можете применить его непосредственно к каждому элементу
Если по какой-то причине вы не можете добавить это в свой HTML-элемент, вы можете применить его непосредственно к каждому элементу .
Это определяет форму клиента, которую мы собираемся нарисовать, также есть ряд предопределенных форм: прямоугольник , круглый прямоугольник , линия , полилиния , кривая , дуга .
путь = "m, l1000,0 500,1000xe" Путь задает координаты формы.
м определяет исходную точку линии. Здесь мы не определяли позицию, просто м, , так что начнется верхняя левая позиция по умолчанию 0,0
l рисует линию от нашей начальной позиции.
1000,0 перемещает строку на 1000 слева и 0 сверху.
500,1000 устанавливает следующую точку на 500 слева и 1000 сверху.
x возвращает линию к начальной точке, установленной в м .
e прекращает рисование.
Чтобы вам немного помочь, вот пути для каждого направления;
- Вниз —
м, l1000,0 500,1000xe - Вверх —
м 500,0 л1000,1000 0,1000xe - Левый —
м 0,500 л1000,0 1000,1000xe - Правый —
м, l1000,500 0,1000xe - Вверху справа —
м, l1000,0 0,1000xe - Вверху слева —
м, l1000,0 1000,1000xe - Внизу справа —
м 1000,0 l1000,1000 0,1000xe - Внизу слева —
м, l1000,1000 0,1000xe
style = "width: 64px; height: 32px;" Устанавливает высоту и ширину фигуры.Он будет растягиваться и искажаться, как , а не соответствовать размеру, как
. Я также переключил em на px здесь, поскольку у VML есть проблемы с размером em.
Раньше у меня было мсо-положение-по горизонтали: центр; также установлен в стилях, но обнаружил, что это ничего не делает, если вы хотите выровнять форму, просто используйте text-align для родительского элемента.
fillcolor = "красный" Устанавливает цвет фигуры.
штрих = "f" Отключает обводку по умолчанию. Если вы хотите использовать обводку, вы можете добавить элемент обводки VML.
Это делает форму недоступной для выбора. Лично я считаю, что присвоение имен здесь немного сбивает с толку, установив для него значение true, чтобы его нельзя было выбрать, но я считаю, что логика здесь говорит, что выбор блокировки истинен.
Треугольников CSS | Упрощенный блог Web Dev
30 марта 2020 г.
В ожидании моего курса Learn CSS Today, который выйдет завтра, я решил в этой статье поговорить о треугольниках в CSS. Как вы уже знаете, все в CSS построено на блочной модели, поэтому все в CSS имеет форму коробки. Это затрудняет создание треугольников, но с умным использованием свойства border мы можем создавать идеальные треугольники в CSS.
Как вы уже знаете, все в CSS построено на блочной модели, поэтому все в CSS имеет форму коробки. Это затрудняет создание треугольников, но с умным использованием свойства border мы можем создавать идеальные треугольники в CSS.
Как создать треугольник
Первый способ, которым вы, вероятно, думаете создать треугольник в CSS, — это взять квадрат и повернуть его на 45 градусов. Это даст вам алмаз, а затем, если вы закроете половину этого алмаза, у вас останется треугольник.
.triangle {
положение: относительное;
цвет фона: красный;
ширина: 100 пикселей;
высота: 100 пикселей;
}
.triangle :: before {
содержание: '';
позиция: абсолютная;
вправо: -20 пикселей;
верх: calc (50% - 20 пикселей);
ширина: 40 пикселей;
высота: 40 пикселей;
цвет фона: синий;
преобразовать: повернуть (45 градусов); z-index: -1;} Теперь это отлично работает, пока вы больше не сможете использовать что-то еще, чтобы скрыть вторую половину созданного вами алмаза. Чтобы построить треугольник на чистом CSS, нам нужно манипулировать границами CSS.Возьмем, к примеру, следующий элемент.
Чтобы построить треугольник на чистом CSS, нам нужно манипулировать границами CSS.Возьмем, к примеру, следующий элемент.
div {
ширина: 150 пикселей;
высота: 150 пикселей;
цвет фона: фиолетовый;
ширина границы: 50 пикселей;
стиль границы: твердый;
цвет верхней границы: красный; цвет нижней границы: зеленый; цвет границы слева: синий; border-right-color: pink;} Как видите, у нас есть элемент с четырьмя цветными границами и фиолетовым центром. Границы также соединяются прямыми линиями на углах, которые растут внутрь в форме треугольника, но они не образуют полный треугольник, поскольку в середине есть пурпурный центр.Чтобы эти границы образовывали полные треугольники, все, что нам нужно сделать, это удалить фиолетовый центр, удалив ширину и высоту элемента.
div {
ширина: 0; высота: 0; ширина границы: 50 пикселей;
стиль границы: твердый;
цвет верхней границы: красный;
цвет нижней границы: зеленый;
цвет границы слева: синий;
цвет границы справа: розовый;
} Теперь у нас осталось 4 идеальных треугольника. Это хорошее начало, но для того, чтобы создать только один треугольник, нам нужно скрыть три границы.К счастью, это довольно легко сделать. Все, что нам нужно сделать, это установить их цвет на прозрачный.
Это хорошее начало, но для того, чтобы создать только один треугольник, нам нужно скрыть три границы.К счастью, это довольно легко сделать. Все, что нам нужно сделать, это установить их цвет на прозрачный.
div {
ширина: 0;
высота: 0;
граница: 50 пикселей сплошная прозрачная; border-left-color: blue;} Теперь, установив прозрачные все границы, кроме одной, у нас осталась одна стрелка. Эта стрелка также указывает в противоположном направлении от окрашенной границы, что важно отметить. Мы устанавливаем левую границу, чтобы сделать стрелку, указывающую вправо. Обладая этими знаниями, теперь легко сделать ту же настройку стрелки из первого примера, не беспокоясь о перекрытии или повороте.
.triangle {
положение: относительное;
цвет фона: красный;
ширина: 100 пикселей;
высота: 100 пикселей;
}
.triangle :: before {
содержание: '';
позиция: абсолютная;
вправо: -80 пикселей;
верх: calc (50% - 40 пикселей);
граница: 40 пикселей сплошная прозрачная;
цвет границы слева: синий;
} Заключение
Треугольники — одна из наиболее часто используемых фигур в CSS, поскольку они идеально подходят для всплывающих диалогов, всплывающих подсказок и многого другого. Вот почему так важно понимать, как создавать идеальные треугольники CSS, не полагаясь на вращение прямоугольника или скрытие его за чем-то другим.
Вот почему так важно понимать, как создавать идеальные треугольники CSS, не полагаясь на вращение прямоугольника или скрытие его за чем-то другим.
Официальный блог Web Dev Simplified от Кайла Кука.
Короткие и простые статьи по веб-разработке.
Совет: треугольники CSS — сосна
Создание треугольника в CSS — довольно распространенная задача пользовательского интерфейса. Если вы хотите создать всплывающую подсказку или любое раскрывающееся меню, возможно, оно вам понадобится.
Бывают случаи, когда вы хотите соединить два элемента визуально — одно решение этой проблемы, чтобы указать один из компонентов на другой; здесь на сцену выходит треугольник CSS.
Как вы увидите, мы можем достичь желаемого решения разными способами — как всегда в CSS. В этом посте я покажу вам решение, использующее только таблицу стилей.
Треугольники CSS с использованием границ
Это решение — хитрость, которая часто встречается в CSS. Хотя это непростое решение, оно работает потрясающе.
Хотя это непростое решение, оно работает потрясающе.
В CSS, если вы создаете границы, вы можете стилизовать их полностью отдельно (сверху, справа, снизу, слева). Отдельные стороны соединяют друг друга по диагонали (45 градусов), как настоящая рама для картины или паркетный бордюр.Благодаря такому поведению мы можем создавать треугольники, если наши стилизованные элементы не имеют ширины или высоты. После этого нам нужно установить прозрачный фон для границы, который не нужен.
См. Pen
CSS Triangles with Borders, автор Adam Laki (@adamlaki)
на CodePen.
Требуются следующие шаги:
- Создайте отдельный элемент или задайте стиль псевдоэлементу :: before / :: after.
- Выберите направление стрелки. Вы должны раскрасить разные границы участка направления.Если вы хотите указать на верхнюю часть, вам нужно закрасить нижнюю границу.

- Установите ширину стрелки; это немного сложно. В случае верхней стрелки наша ширина будет равна ширине левой плюс правой границы, а наша высота — только нижней ширине.
- Установите положение. В большинстве случаев вам нужна абсолютная позиция.
CSS-треугольники с использованием Clip-path
Clip-path в CSS — это новая, частично поддерживаемая функция. Используя его, мы можем маскировать элементы в любой примитивной форме.Это похоже на рисование фигур SVG в графической программе.
Это сложный раздел спецификации, поэтому, если вас интересует больше, посетите MDN.
См. Pen
CSS Triangles with Clip-path от Адама Лаки (@adamlaki)
на CodePen.
О нашем примере: для рисования треугольника нам нужна функция polygon (), где мы должны установить точку относительно краев нашего контейнера после того, как мы установим ширину, высоту и цвет фона.
Используя polygon (), мы можем объявить любую точку, если захотим.Для получения дополнительной информации и формы вы можете посетить этот крутой редактор / площадку.
Самый большой недостаток этого решения — поддержка браузера. Если вы хотите его использовать, вам необходимо настроить резервный вариант. В противном случае это лучший и нехитрый ответ на эту проблему.
Поскольку это маска, мы можем придумать любое творческое решение, например, градиентный фон.
CSS-треугольников с преобразованием поворота
Используя трансформацию, мы можем повернуть один элемент на 45 градусов, чем скрыть его выступающие части.Кажется, что это решение излишне, и оно основано на предыдущих, но могут быть случаи, когда вы выберете это.
См. Pen
CSS Triangles with Rotation Transform от Адама Лаки (@adamlaki)
на CodePen.
В примерах мы создали квадратный элемент и подэлемент на :: before. Подэлемент имеет ширину и высоту оригинала, деленную на 1,41 (потому что мы должны установить меньшую гипотенузу на ширину большей). Обратите внимание, что вам также необходимо установить положение и исходную точку преобразования в зависимости от направления.
CSS-треугольников с HTML-объектами
Использование сущности HTML — самое простое решение, но оно может работать и в более простых случаях. Меня всегда удивляет, сколько мест я вижу на практике.
Чтобы использовать их, добавьте один из них в свойство content псевдоэлемента :: before или :: after.
◄: & # 9668;
►: & # 9658;
▼: & # 9660;
▲: & # 9650; Связанные Нужен веб-разработчик? Может быть, мы сможем помочь, свяжитесь с нами!
GregSommerville / css-triangles: Показывает, как рисовать треугольники с помощью CSS
.
Показывает, как рисовать треугольники с помощью CSS
.Обзор
CSS3 — мощная система форматирования элементов HTML, но иногда она кажется немного ограничивающей, когда вы хотите сделать что-то, что не является строго прямоугольным.Конечно, вы можете сделать так, чтобы тег DIV имел закругленные углы с помощью атрибута border-radius , но в конечном итоге HTML и CSS ориентированы на блоки, и эти блоки имеют прямоугольную форму.
Из-за этого большинство треугольников визуализируются с использованием файлов изображений или масштабируемой векторной графики (SVG). Однако вы можете использовать чистый CSS для создания треугольников любого размера и формы. Давайте посмотрим, как этого добиться.
Все о границах
Атрибут border-width в DIV, очевидно, определяет ширину границы.Установка этого атрибута будет определять ширину, которая будет использоваться на левой, правой, верхней и нижней границах — это сокращение для одновременного указания каждого из этих четырех атрибутов. Но, конечно, каждая из четырех границ может иметь индивидуальную ширину и цвет, что является ключом к созданию треугольников.
Но, конечно, каждая из четырех границ может иметь индивидуальную ширину и цвет, что является ключом к созданию треугольников.
Давайте посмотрим на пример DIV с очень большой границей. Мы окрасим каждую из четырех сторон границы в другой цвет, чтобы вы могли видеть, как нарисована каждая граница.
<стиль>
.demo {
ширина: 300 пикселей;
высота: 200 пикселей;
ширина границы: 50 пикселей;
стиль границы: твердый;
цвет верхней границы: зеленый;
цвет нижней границы: зеленый;
цвет границы слева: синий;
цвет границы справа: синий;
}
Приведенный выше код приводит к следующему:
Обратите внимание, как скошены края между сторонами границы.
Теперь посмотрим, как это выглядит, когда мы показываем только одну сторону границы:
<стиль>
.demo2 {
ширина: 300 пикселей;
высота: 200 пикселей;
ширина границы: 50 пикселей;
стиль границы: твердый;
цвет верхней границы: прозрачный;
цвет нижней границы: зеленый;
граница-левый-цвет: прозрачный;
граница-правый-цвет: прозрачный;
}
Итак, это начинает напоминать треугольник. Попробуем еще один подход:
Попробуем еще один подход:
<стиль>
.demo3 {
ширина: 0 пикселей;
высота: 0 пикселей;
нижняя граница: сплошной зеленый 100 пикселей;
border-left: 50 пикселей сплошной прозрачный;
border-right: 50 пикселей сплошная прозрачная;
}
Обратите внимание, что в этом случае мы изменили ширину и высоту на 0, поэтому вся визуализированная форма обусловлена только границами.Мы также удалили все элементы, относящиеся к border-top . Остается нижняя граница высотой 100 пикселей и зеленая. Левая и правая границы имеют ширину (их общая ширина равна ширине основания треугольника), но их цвета установлены на , прозрачный .
Это странная идея — просто определить три из четырех границ, но в результате получается очень красивый треугольник:
В этом случае наши левая и правая границы имели одинаковую ширину.Каждый из них внес свой вклад в ширину основания треугольника. Попробуем сделать эти ширины неравными.
Попробуем сделать эти ширины неравными.
<стиль>
.demo4 {
ширина: 0 пикселей;
высота: 0 пикселей;
нижняя граница: сплошной зеленый 100 пикселей;
граница слева: сплошная прозрачная 40 пикселей;
border-right: сплошная прозрачная 80 пикселей;
}
Как и следовало ожидать, получившийся треугольник больше не является равносторонним:
На практике это, вероятно, будет для создания равносторонних треугольников, так как они хорошо работают как часть большей формы стрелки.
Треугольники, указывающие на углы
Вот как вы можете создавать треугольники, указывающие вверх, вниз, влево и вправо. Вы также можете создать их так, чтобы они указывали на четыре угла: верхний левый, верхний правый, нижний левый и нижний правый. Для этого вы просто определяете верхнюю границу и либо левую, либо правую границу. Одна рамка будет прозрачной, а другая цветной. Вот изображение, которое показывает, как это работает.
Сводка
Равносторонний треугольник, направленный вверх:
- Определите нижнюю границу непрозрачного цвета и шириной, равной высоте треугольника.
- Определите левую и правую границы, обе прозрачные, с шириной, равной половине ширины основания треугольника.
Равносторонний треугольник, направленный вниз:
- Определите верхнюю границу непрозрачным цветом и шириной, равной высоте треугольника.
- Определите левую и правую границы, обе прозрачные, с шириной, равной половине ширины основания треугольника.
Равносторонний треугольник, направленный влево:
- Определите правую границу непрозрачного цвета и шириной, равной высоте треугольника.
- Определите верхнюю и нижнюю границы, обе прозрачные, с шириной, равной половине ширины основания треугольника.
Равносторонний треугольник, направленный вправо:
- Задайте левую границу непрозрачного цвета и шириной, равной высоте треугольника.

- Определите верхнюю и нижнюю границы, обе прозрачные, с шириной, равной половине ширины основания треугольника.
Угловой треугольник Верхний правый
- Определите верхнюю границу непрозрачным цветом и шириной, равной высоте одной стороны треугольника.
- Определите левую границу как прозрачную с шириной, равной высоте одной стороны треугольника.
Угловой треугольник Верхний левый
- Определите верхнюю границу непрозрачным цветом и шириной, равной высоте одной стороны треугольника.
- Определите правую границу как прозрачную с шириной, равной высоте одной стороны треугольника.
Угловой треугольник нижний правый
- Определите правую границу непрозрачного цвета и шириной, равной высоте одной стороны треугольника.
- Определите верхнюю границу как прозрачную с шириной, равной высоте одной стороны треугольника.
Угловой треугольник левый нижний
- Задайте левую границу непрозрачного цвета и шириной, равной высоте одной стороны треугольника.

- Определите верхнюю границу как прозрачную с шириной, равной высоте одной стороны треугольника.
Демо
В папке src находится демонстрационная веб-страница, которая позволяет вам играть с различной шириной простым щелчком.Вот скриншот, демонстрирующий, как это работает:
Авторы
- Грег Соммервиль — Начальные работы
Лицензия
Этот проект находится под лицензией Apache 2.0 License — подробности см. В файле LICENSE.md
20 CSS-треугольников
Коллекция отобранных вручную бесплатных примеров кода HTML и CSS-треугольников . Обновление коллекции за октябрь 2018 г. 5 новинок.
О коде
Треугольник
Анимированный треугольник в чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Марка Miscavage
О коде
Анимация вращающихся скругленных треугольников
Анимация вращающихся скругленных треугольников. Закругленные треугольники черные и белые.Мопс. SCSS. Степени анимации.
Закругленные треугольники черные и белые.Мопс. SCSS. Степени анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- startinmerc
О коде
CSS Треугольник Пенроуза
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ана Тудор
О коде
Анимированная треугольная сетка на чистом CSS
CSS-анимированная треугольная сетка с сеткой , переменными , clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Таннер Ходжес
О коде
Треугольник с вырезом
Треугольник вырез с псевдоэлементами.![]()
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
CSS треугольников
Треугольник CSS / равносторонний треугольник: стрелка с пустым пространством, стрелка без пустого пространства, равносторонний треугольник .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Юске Накая
О коде
△
Только треугольник CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Дубко Никита
О коде
Розовые треугольники
CSS только анимированные розовые треугольники.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Треугольник
Трехмерный треугольник.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Двойной треугольник
Текстовые карточки с двойными треугольниками .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мари Йоханнесен
О коде
Треугольник Пенроуза
Треугольник Пенроуза, также известный как невозможный трибар, созданный шведским художником Оскаром Реутерсвардом.Создано только с использованием HTML и SCSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- магнификод
О коде
Треугольники
Небольшое CSS-представление обложки альбома Compilerbau «North Wall» с изящным маленьким бонусным состоянием наведения.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Лорей О’Коннелл
О коде
Треугольник Пенроуза x3
Треугольник пенроуза на чистом CSS x3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Дронка Рауль
О коде
Треугольник Пенроуза
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Дронка Рауль
О коде
Прозрачная вращающаяся пирамида
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Треугольник для быстрого градиента
Бросил очень быстрый миксин, чтобы сделать треугольников градиентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Хроматический треугольник
Попробуй поменять $ кольцо значение и -30 раз сделать .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Отрицательный треугольник SASS Mixin
Создайте отрицательные треугольников с помощью этой примеси SASS, которая усиливает мощь псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Центроид-центрированный треугольник CSS
вращений CSS сосредоточены на ограничивающих прямоугольниках, поэтому треугольников не поворачиваются относительно их центра тяжести. Используя псевдоэлемент : после для треугольника, исходному элементу можно присвоить высоту и ширину, чтобы создать ограничивающую рамку с центром вокруг центроида треугольника.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Кэти ДеКора
Сделано с
- HTML (Markdown) / CSS (SCSS)
О коде
Треугольники
Логотип с треугольниками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
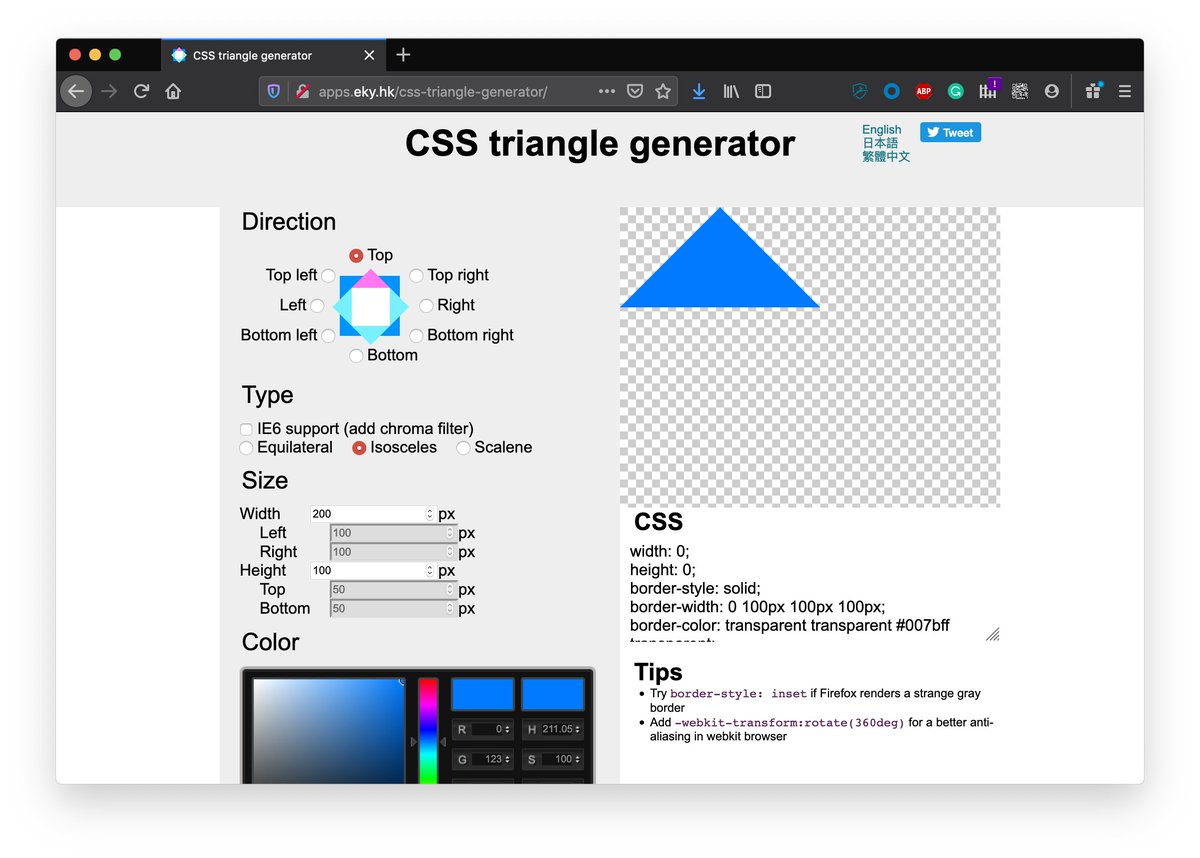
как создавать треугольники с помощью CSS — csshint
Привет, ребята, сегодня мы собираемся создавать трейнглы с помощью css.мы часто видели треугольники повсюду: всплывающие подсказки, раскрывающиеся списки и многое другое. Есть несколько разных способов построить треугольник для вашего веб-дизайна. вы можете создавать треугольники с помощью псевдоэлементов: before и: after. но в этой статье мы будем использовать только один элемент HTML и несколько простых стилей, которые значительно упростят его использование и поддержку.
, так что давайте начнем. Как быстро и легко создать треугольники на 100% чистом CSS с обводкой границы и цветной заливкой. Никаких изображений, никаких значков шрифтов и никакого JavaScript не требуется.и мне очень нравятся эти особенности css3, потому что он уменьшает использование изображений на веб-сайте и позволяет создавать различные формы.
HTML
Вы можете сделать их с помощью одного div с.
div> / div>
div> / div>
div> / div>
div> / div>
div> / div>
div> / div>
div> / div>
div> / div> А вот несколько общих CSS, которые помогут нам:
.triangle-up {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 0 50 пикселей 100 пикселей 50 пикселей;
цвет границы: прозрачный прозрачный # 008000 прозрачный;
}
.треугольник-верх-правый {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 0 100 пикселей 100 пикселей 0;
цвет границы: прозрачный # 007bff прозрачный прозрачный;
}
. triangle-right {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 50 пикселей 0 50 пикселей 100 пикселей;
цвет границы: прозрачный прозрачный прозрачный # 000;
}
.triangle-bottom-Right {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 0 0 100 пикселей 100 пикселей;
цвет границы: прозрачный прозрачный # E прозрачный;
}
.треугольник-Bottom {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 100 пикселей 50 пикселей 0 50 пикселей;
цвет границы: # 50B704 прозрачный прозрачный прозрачный;
}
.triangle-bottom-left {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 100 пикселей 0 0 100 пикселей;
цвет рамки: прозрачный прозрачный прозрачный # A400A4;
}
.triangle-left {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 50 пикселей 100 пикселей 50 пикселей 0;
цвет границы: прозрачный # C60 прозрачный прозрачный;
}
.
triangle-right {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 50 пикселей 0 50 пикселей 100 пикселей;
цвет границы: прозрачный прозрачный прозрачный # 000;
}
.triangle-bottom-Right {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 0 0 100 пикселей 100 пикселей;
цвет границы: прозрачный прозрачный # E прозрачный;
}
.треугольник-Bottom {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 100 пикселей 50 пикселей 0 50 пикселей;
цвет границы: # 50B704 прозрачный прозрачный прозрачный;
}
.triangle-bottom-left {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 100 пикселей 0 0 100 пикселей;
цвет рамки: прозрачный прозрачный прозрачный # A400A4;
}
.triangle-left {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 50 пикселей 100 пикселей 50 пикселей 0;
цвет границы: прозрачный # C60 прозрачный прозрачный;
}
. треугольник-верх-левый {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 100 пикселей 100 пикселей 0 0;
цвет границы: # FFFF04 прозрачный прозрачный прозрачный;
}
треугольник-верх-левый {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 100 пикселей 100 пикселей 0 0;
цвет границы: # FFFF04 прозрачный прозрачный прозрачный;
} Пример
CSS-стрелки — отличная альтернатива изображениям. Никаких дополнительных запросов к серверу, никакого потребителя полосы пропускания, это легко сделать.
Надеюсь, вам понравится эта статья.
Счастливое кодирование.
как создавать треугольники с помощью CSS.css arrow shape, генератор треугольников CSS — генератор треугольников на чистом CSS. css треугольник до, css треугольник после
Как создать треугольник с помощью CSS
Основы цифровых технологий, часть 3
Разработка надежной цифровой стратегии — это одновременно вызов и возможность. В части 3 серии Digital Essentials рассматриваются пять основных технологических решений, которые ожидают клиенты, которые вы можете упустить или использовать не полностью.
Получить руководство
Кто из нас в какой-то момент своей жизни не подумал: «Боже, я бы хотел, чтобы у меня был способ создавать треугольники с помощью CSS!» Хорошо, я понимаю, что никто на самом деле этого не говорил, но хотя на первый взгляд тема создания треугольника с использованием кода, доступного для интерфейсного разработчика, может показаться тривиальной и ненужной, его использование может помочь сократить время загрузки вашего сайта и упростить настройку .
В ходе многих проектов, особенно сейчас, в области адаптивного дизайна, я обнаружил, что в Интернете все чаще используются значки.При таком увеличении использования значков вам будет трудно найти дизайн, который не включает стрелку или какой-либо индикатор направления и в различных цветах. Вы, конечно, можете сохранить каждую из этих иконок в формате PNG и применить их к сайту как теги изображений или фоновые изображения, но со стрелкой во всех направлениях и множеством цветов вы быстро получите целую кучу значков файлы. Что же тогда делать, чтобы бороться с перегрузкой изображения? Создайте свои направленные значки с помощью CSS.
Что же тогда делать, чтобы бороться с перегрузкой изображения? Создайте свои направленные значки с помощью CSS.
Давайте взглянем на код.
Здесь у нас есть простой тег span с примененным к нему классом. Мы хотим использовать этот элемент в качестве нашего значка, оранжевую стрелку, направленную вправо. CSS, необходимый для его создания, невероятно прост.
Это волшебство, ребята. Стиль границы — ключевой элемент в этой технике; более конкретно, что происходит, когда вы применяете прозрачную границу с противоположных сторон. В результате получится оранжевый треугольник высотой 20 пикселей и шириной 10 пикселей, указывающий вправо.
Зная это, вы можете легко создать любой треугольник, какой захотите, будь то правильный, острый или тупой. Теперь давайте добавим к этому коду еще один треугольник и поработаем со стрелкой немного изящнее.
Все, что мы изменили в приведенном выше коде, — это вложенный еще один тег span внутри того, который мы создали ранее.
В нашем первом селекторе мы добавили новую строку, чтобы относительно позиционировать внешний элемент. Имея это место, мы можем добавить стили к нашему внутреннему элементу, чтобы сделать его белым треугольником, который вдвое меньше размера его родительского элемента.Причина, по которой нам нужно относительно позиционировать внешний промежуток, заключается в том, что нам нужно абсолютно расположить внутренний промежуток поверх него. Поскольку треугольники, которые мы видим, полностью состоят из границ, ширина и высота этих двух треугольников равны 0, а «верхний левый» угол тега span на самом деле является правой точкой треугольника. Вот почему мы указываем -5 пикселей для верхнего стиля, чтобы переместить меньший треугольник на полпути вверх по его «высоте», и -10 пикселей, чтобы переместить его полностью влево. В результате значок будет выглядеть так:
Разве это не самая причудливая стрелка, которую вы когда-либо видели? Прелесть использования CSS для создания этого значка заключается в том, что теперь мы можем изменить его форму, размер или цвет, изменив всего несколько строк кода. Если бы мы сохранили этот значок как изображение, изменить его было бы намного сложнее.
Если бы мы сохранили этот значок как изображение, изменить его было бы намного сложнее.
Теперь, когда вы знаете, как создать треугольник с помощью CSS, вы готовы создать иконку любой базовой формы, которая вам нужна, если вы соедините ее с квадратами, прямоугольниками или кругами. Иконки для воспроизведения, паузы, остановки, следующего, предыдущего, вверх, вниз, влево, вправо и даже более сложных форм, таких как значок дома или пузырь чата, можно создать без необходимости экспортировать одно изображение из Photoshop. Испытайте себя и посмотрите, что еще вы можете создать, используя силу треугольника в ваших руках!
Об авторе
Я фронтенд-разработчик, работающий в Perficient Digital, и я увлечен HTML, CSS и жареным цыпленком.
Больше от этого автора
.


 square {
width: 0;
height: 0;
display:inline-block;
border: 40px solid;
border-color: yellow green blue red; /* квадрат будет состоять из четырех разноцветных треугольников */
}
square {
width: 0;
height: 0;
display:inline-block;
border: 40px solid;
border-color: yellow green blue red; /* квадрат будет состоять из четырех разноцветных треугольников */
}
 talk:after {
border-color: transparent transparent transparent #A0A0A0;
top: 50%;
left: 100%;
margin-top: -10px;
}
talk:after {
border-color: transparent transparent transparent #A0A0A0;
top: 50%;
left: 100%;
margin-top: -10px;
} </p>
<p><small>*Actually not exactly 10px, it's the length of the hypotenuse of an isosceles right-angled triangle, which is around 14px</small></p></div>
<div>By using radial gradients, you can simulate rounded corners with a negative radius. Just in this case, don't put the color stops at the exact same position, since the result will be too aliased in most browsers (and kinda still is in Webkit).</div>
</p>
<p><small>*Actually not exactly 10px, it's the length of the hypotenuse of an isosceles right-angled triangle, which is around 14px</small></p></div>
<div>By using radial gradients, you can simulate rounded corners with a negative radius. Just in this case, don't put the color stops at the exact same position, since the result will be too aliased in most browsers (and kinda still is in Webkit).</div> round {
background-image:
radial-gradient(circle at 0 0, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 100% 0, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 100% 100%, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 0 100%, rgba(204,0,0,0) 14px, #c00 15px);
}
/* Не обращайте внимание на код CSS ниже, он используется, чтобы пример смотрелся лучше */
body {
background: #444 url('http://lea.verou.me/ft2010/img/darker_wood.jpg') bottom;
font-family: sans-serif;
}
div {
width: 500px;
margin:15px auto;
padding:13px 15px;
color: white;
line-height:1.5;
}
p:first-of-type { margin-top: 0 }
p:last-of-type { margin-bottom: 0}
round {
background-image:
radial-gradient(circle at 0 0, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 100% 0, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 100% 100%, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 0 100%, rgba(204,0,0,0) 14px, #c00 15px);
}
/* Не обращайте внимание на код CSS ниже, он используется, чтобы пример смотрелся лучше */
body {
background: #444 url('http://lea.verou.me/ft2010/img/darker_wood.jpg') bottom;
font-family: sans-serif;
}
div {
width: 500px;
margin:15px auto;
padding:13px 15px;
color: white;
line-height:1.5;
}
p:first-of-type { margin-top: 0 }
p:last-of-type { margin-bottom: 0}  </p>
</details>
<details open>
<summary>Even more details</summary>
<p>Here are even more details about the details.</p>
</details>
</p>
</details>
<details open>
<summary>Even more details</summary>
<p>Here are even more details about the details.</p>
</details>



 triangle-right {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 50 пикселей 0 50 пикселей 100 пикселей;
цвет границы: прозрачный прозрачный прозрачный # 000;
}
.triangle-bottom-Right {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 0 0 100 пикселей 100 пикселей;
цвет границы: прозрачный прозрачный # E прозрачный;
}
.треугольник-Bottom {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 100 пикселей 50 пикселей 0 50 пикселей;
цвет границы: # 50B704 прозрачный прозрачный прозрачный;
}
.triangle-bottom-left {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 100 пикселей 0 0 100 пикселей;
цвет рамки: прозрачный прозрачный прозрачный # A400A4;
}
.triangle-left {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 50 пикселей 100 пикселей 50 пикселей 0;
цвет границы: прозрачный # C60 прозрачный прозрачный;
}
.
triangle-right {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 50 пикселей 0 50 пикселей 100 пикселей;
цвет границы: прозрачный прозрачный прозрачный # 000;
}
.triangle-bottom-Right {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 0 0 100 пикселей 100 пикселей;
цвет границы: прозрачный прозрачный # E прозрачный;
}
.треугольник-Bottom {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 100 пикселей 50 пикселей 0 50 пикселей;
цвет границы: # 50B704 прозрачный прозрачный прозрачный;
}
.triangle-bottom-left {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 100 пикселей 0 0 100 пикселей;
цвет рамки: прозрачный прозрачный прозрачный # A400A4;
}
.triangle-left {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 50 пикселей 100 пикселей 50 пикселей 0;
цвет границы: прозрачный # C60 прозрачный прозрачный;
}
. треугольник-верх-левый {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 100 пикселей 100 пикселей 0 0;
цвет границы: # FFFF04 прозрачный прозрачный прозрачный;
}
треугольник-верх-левый {
ширина: 0;
высота: 0;
стиль границы: твердый;
ширина границы: 100 пикселей 100 пикселей 0 0;
цвет границы: # FFFF04 прозрачный прозрачный прозрачный;
}