seodon.ru | Примеры HTML и CSS
Опубликовано: 12.05.2011 Последняя правка: 08.12.2015
Как убрать отступы HTML-элемента, которые браузеры устанавливают по умолчанию? Подобный вопрос часто возникает у начинающих верстальщиков, которые хотят убрать подобные отступы у таких элементов, как <UL>, HTML-таблицы (тег <TABLE>) и их ячейки и т.д. На самом деле нет ничего проще, но сначала давайте разберемся, а отступы ли вы имеете в виду, когда ищете ответ на этот вопрос?
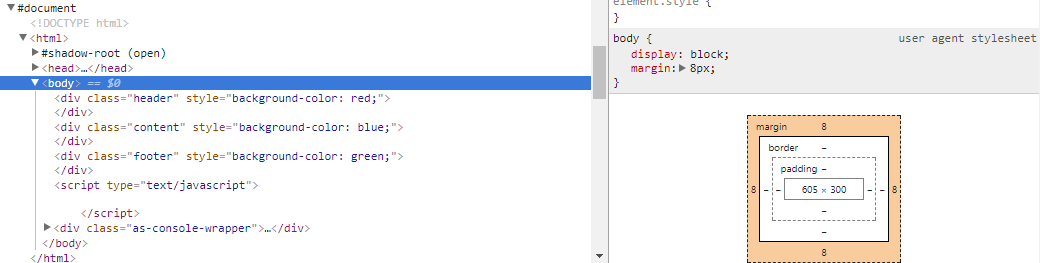
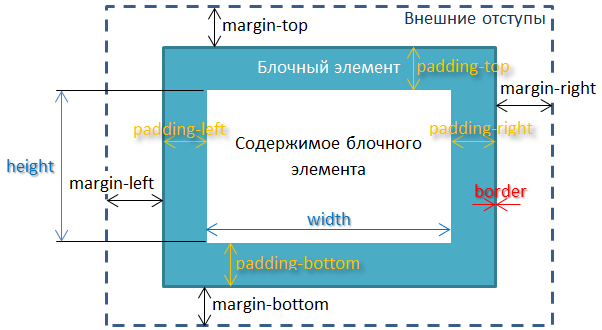
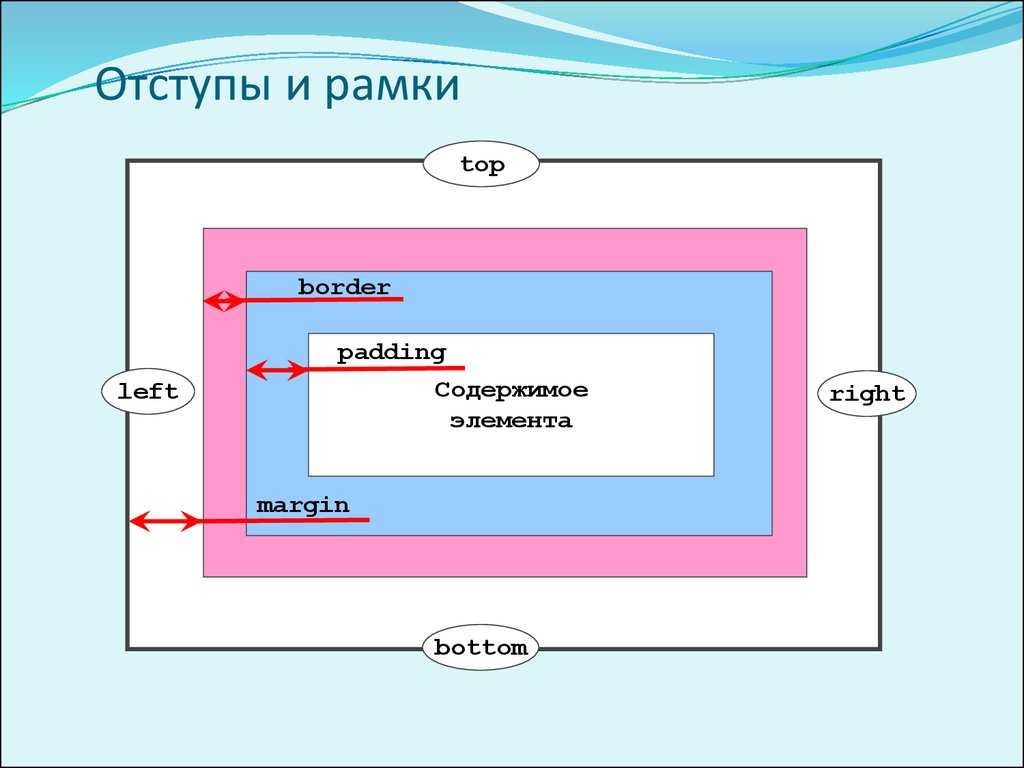
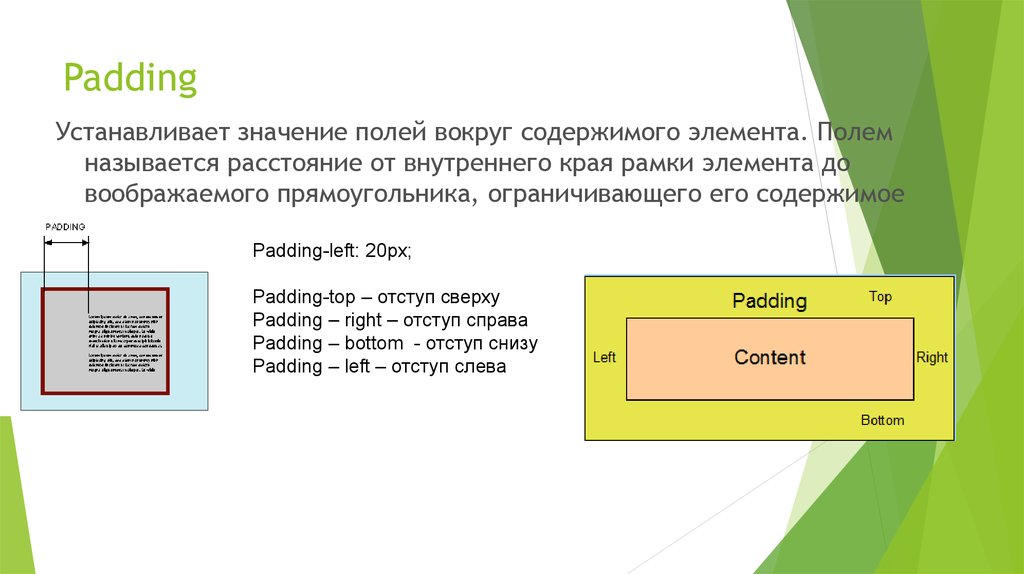
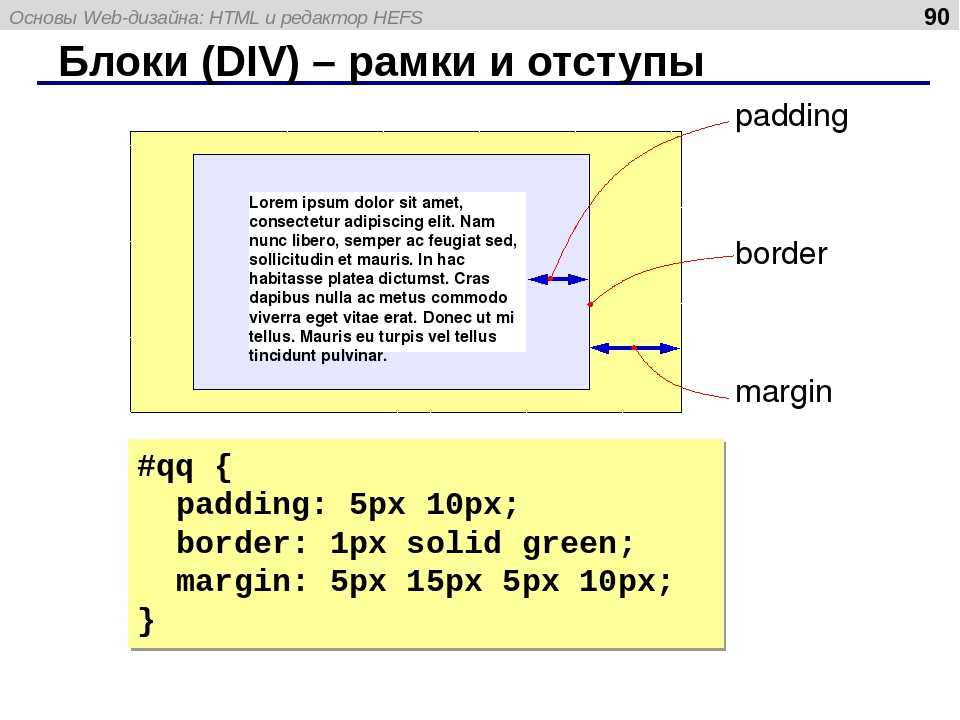
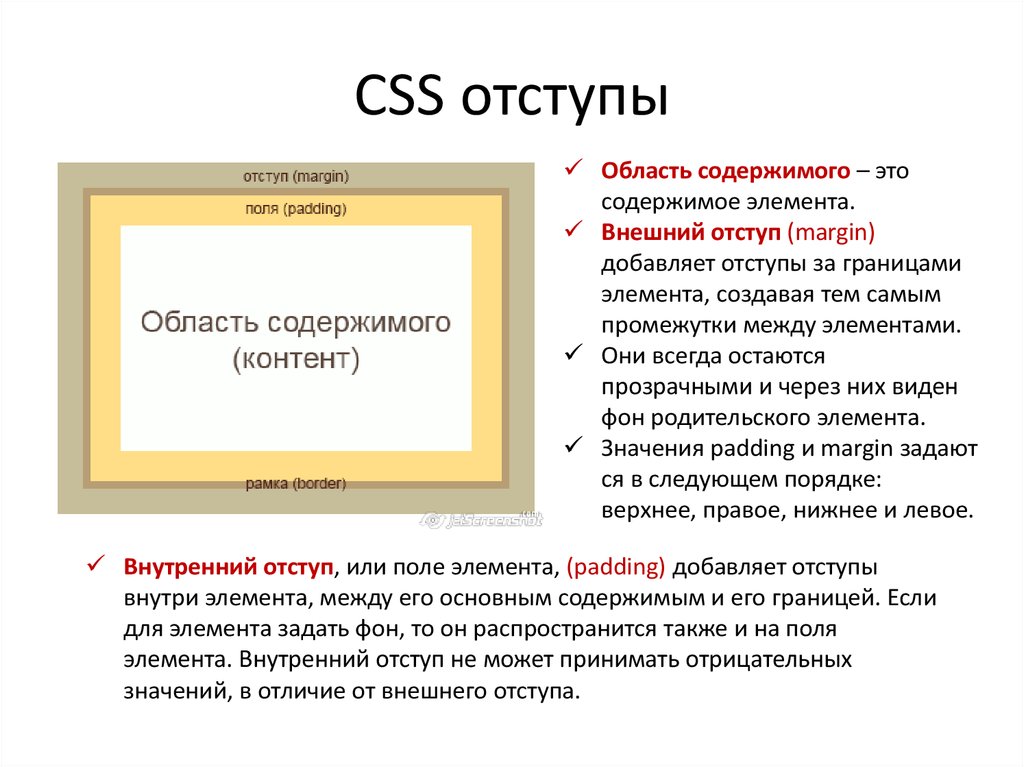
В CSS есть два типа свойств, которые отвечают за отступы (CSS padding) и поля (CSS margin) элементов. Их расположение показано на следующем изображении:
Так вот, когда многие новички говорят о том, что хотят убрать у элемента отступы, то на самом деле они имеют в виду его поля, так как именно их обычно добавляют браузеры к некоторым элементам. Нет, отступы, конечно, тоже добавляются, но таких элементов очень мало, например, у тегов <INPUT> и <BUTTON> браузеры устанавливают ненулевые отступы, чтобы текст на кнопках не прилегал к рамке вплотную.
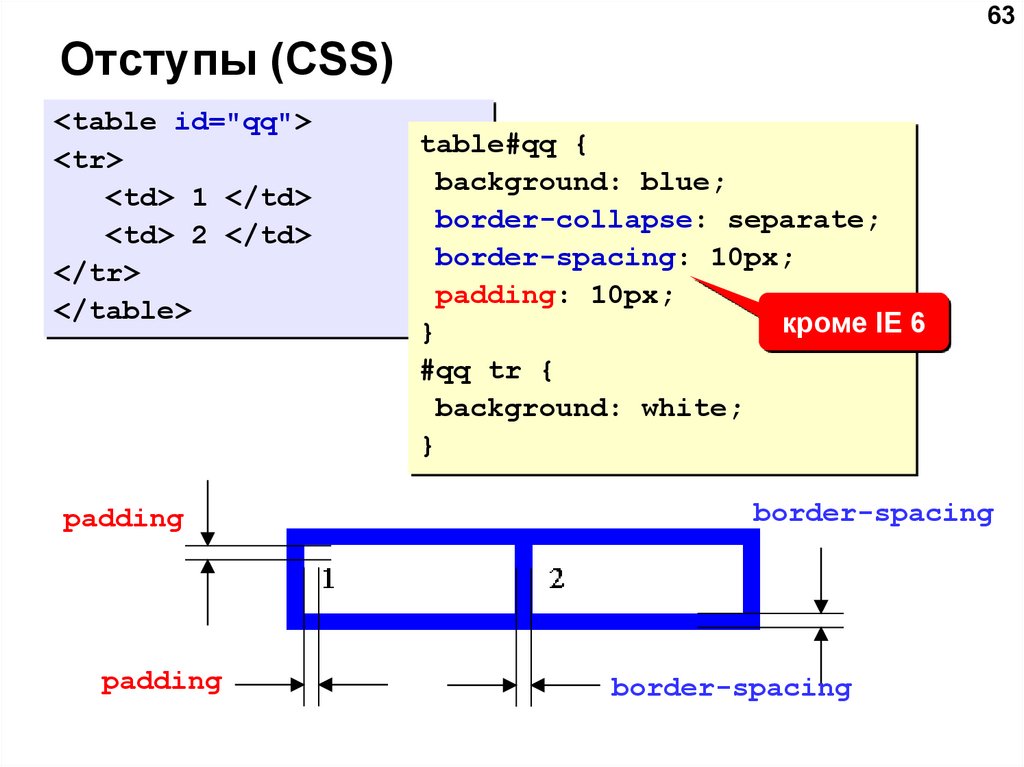
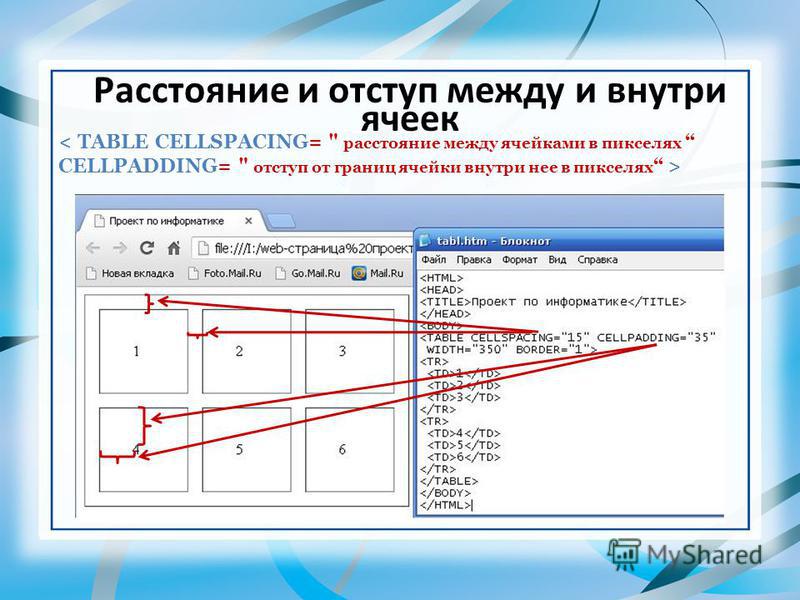
Немного иначе обстоит дело у HTML-таблиц, так как у них есть еще два параметра — это свойство CSS border-spacing, изменяющее расстояние между границами или рамками ячеек (которое тоже можно назвать отступами) и CSS border-collapse, которое вообще убирает это расстояние и делает границы общими. На изображении ниже показано размещение всех этих полей и отступов у таблицы.
На что здесь надо обратить внимание. Ну, во-первых, для ячеек таблиц не существует полей в обычном понимании, вместо них используется border-spacing, во-вторых, у тега <TABLE> имеются и поля, и отступы, как у обычного HTML-элемента. Ну и, в-третьих, отступ от внутреннего края таблицы до ячеек складывается из размера внутреннего отступа таблицы, к которому прибавляется размер расстояния между ячейками.
Ну что ж, а теперь, когда вы все это знаете — рассмотрим несколько примеров.
Как убрать отступы по краям HTML-страницы
Пример HTML и CSS: убираем отступы у тега BODY
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - Убираем отступы по краям страницы</title> <style type="text/css"> body { margin: 0; /* убираем поля тега BODY */ } p { margin: 0; /* убираем поля параграфов */ } </style> </head> <body> <p>Содержимое страницы.</p> </body> </html>
Результат примера
Описание примера
Как вы уже поняли, у тега <BODY> браузеры устанавливают не отступы, а внешние поля, которые мы и убрали. Заодно были убраны поля у параграфа, чтобы хорошо было видно, как текст прилегает к самому краю HTML-страницы.
Как убрать отступы у HTML-тегов UL и LI
Пример HTML и CSS: убираем отступы у списка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - Убираем отступы у тегов UL и LI</title> <style type="text/css"> body { margin: 0; } ul, li { list-style: none; /* убираем маркеры списка */ padding: 0; /* убираем отступы у Ul и LI */ margin: 0; /* убираем поля */ } </style> </head> <body> <ul> <li>Ниф-Ниф</li> <li>Нуф-Нуф</li> <li>Наф-Наф</li> </ul> </body> </html>
Результат примера
Описание примера
Для визуального оформления списков, все популярные браузеры устанавливают поля и отступы у тега <UL>, причем поля они ставят только сверху и снизу (как у параграфов), а внутренний отступ только слева, чтобы отодвинуть вправо элементы списка. Однако для надежности поля и отступы были убраны и у тега <LI>, на тот случай, если какой-то браузер решит вести себя не так, как все. Кстати подобный подход называется сбросом CSS, можете почитать.
Как убрать отступы у таблицы
Пример HTML и CSS: убираем отступы между ячейками таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - Убираем отступы у HTML-таблицы</title> <style type="text/css"> body { margin: 0; } table { border: 5px #000 solid; /* рамка вокруг таблиц */ } td { border: 2px #000 solid; /* рамка вокруг ячеек */ } #table2 { border-collapse: collapse; /* делаем у второй таблицы общие границы ячеек */ } #table3 { border-spacing: 0; /* у третьей таблицы обнуляем расстояние между ячейками */ } </style> </head> <body> <div>Первая таблица</div> <table> <tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr> </table> <div>Вторая таблица</div> <table> <tr><td>Ячейка 1. 1</td><td>Ячейка 1.2</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr> </table> <div>Третья таблица</div> <table> <tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr> </table> </body> </html>
Результат примера
Описание примера
Для большей наглядности, к таблицам и ячейкам были добавлены рамки. К первой таблице я не стал применять какие-то специальные стили, чтобы вы увидели, что браузеры по умолчанию не добавляют таблицам ни поля, ни отступы, а только задают небольшое расстояние между ячейками. Вот его мы и будем убирать.
Ко второй таблице было применено свойство CSS border-collapse:collapse, чтобы границы у соседних ячеек стали общими. А вот в третьей — расстояние между ячейками было просто обнулено, но их границы (рамки) остались на своих местах, это очень хорошо видно по характерному утолщению рамок.
В общем, как видите, оба этих способа помогают убрать отступы в таблице, просто делают это немного по-разному.
Как убрать отступы css
Обнулить значения отступов и полей у всех элементов веб-страницы сразу.
Решение
Чтобы обнулить отступы и поля у всех элементов на странице, используйте стилевые свойства margin и padding с нулевыми значениями, добавляя их к универсальному селектору * , как показано в примере 1.
Пример 1. Убираем отступы у всех элементов
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Нулевые отступы у всех элементов на странице
Обратите внимание, что отступов и полей нет не только у текста, но и у самой страницы.
Как убрать отступы HTML-элемента, которые браузеры устанавливают по умолчанию? Подобный вопрос часто возникает у начинающих верстальщиков, которые хотят убрать подобные отступы у таких элементов, как <UL>, HTML-таблицы (тег <TABLE>) и их ячейки и т.
В CSS есть два типа свойств, которые отвечают за отступы (CSS padding) и поля (CSS margin) элементов. Их расположение показано на следующем изображении:
Так вот, когда многие новички говорят о том, что хотят убрать у элемента отступы, то на самом деле они имеют в виду его поля, так как именно их обычно добавляют браузеры к некоторым элементам. Нет, отступы, конечно, тоже добавляются, но таких элементов очень мало, например, у тегов <INPUT> и <BUTTON> браузеры устанавливают ненулевые отступы, чтобы текст на кнопках не прилегал к рамке вплотную.
Немного иначе обстоит дело у HTML-таблиц, так как у них есть еще два параметра — это свойство CSS border-spacing, изменяющее расстояние между границами или рамками ячеек (которое тоже можно назвать отступами) и CSS border-collapse, которое вообще убирает это расстояние и делает границы общими. На изображении ниже показано размещение всех этих полей и отступов у таблицы.
На изображении ниже показано размещение всех этих полей и отступов у таблицы.
На что здесь надо обратить внимание. Ну, во-первых, для ячеек таблиц не существует полей в обычном понимании, вместо них используется border-spacing, во-вторых, у тега <TABLE> имеются и поля, и отступы, как у обычного HTML-элемента. Ну и, в-третьих, отступ от внутреннего края таблицы до ячеек складывается из размера внутреннего отступа таблицы, к которому прибавляется размер расстояния между ячейками.
Ну что ж, а теперь, когда вы все это знаете — рассмотрим несколько примеров.
Как убрать отступы по краям HTML-страницы
Пример HTML и CSS: убираем отступы у тега BODY
Описание примера
Как вы уже поняли, у тега <BODY> браузеры устанавливают не отступы, а внешние поля, которые мы и убрали. Заодно были убраны поля у параграфа, чтобы хорошо было видно, как текст прилегает к самому краю HTML-страницы.
Как убрать отступы у HTML-тегов UL и LI
Пример HTML и CSS: убираем отступы у списка
Описание примера
Для визуального оформления списков, все популярные браузеры устанавливают поля и отступы у тега <UL>, причем поля они ставят только сверху и снизу (как у параграфов), а внутренний отступ только слева, чтобы отодвинуть вправо элементы списка.
Как убрать отступы у таблицы
Пример HTML и CSS: убираем отступы между ячейками таблицы
Описание примера
Для большей наглядности, к таблицам и ячейкам были добавлены рамки. К первой таблице я не стал применять какие-то специальные стили, чтобы вы увидели, что браузеры по умолчанию не добавляют таблицам ни поля, ни отступы, а только задают небольшое расстояние между ячейками. Вот его мы и будем убирать.
Ко второй таблице было применено свойство CSS border-collapse:collapse, чтобы границы у соседних ячеек стали общими. А вот в третьей — расстояние между ячейками было просто обнулено, но их границы (рамки) остались на своих местах, это очень хорошо видно по характерному утолщению рамок. Естественно на самом деле никакого утолщения не произошло, просто рамки в таблице «прильнули» друг к другу.
В общем, как видите, оба этих способа помогают убрать отступы в таблице, просто делают это немного по-разному.
Чтобы убрать только верхний и нижний отступ, не сдвигая при этом список влево, используйте свойства margin-top и margin-bottom (пример 2).
Как убрать отступы в CSS?
При добавлении формы через тег <form> вокруг нее сверху и снизу автоматически добавляются отступы. Чтобы их убрать, используйте стилевое свойство margin с нулевым значением, добавляя его к селектору FORM.
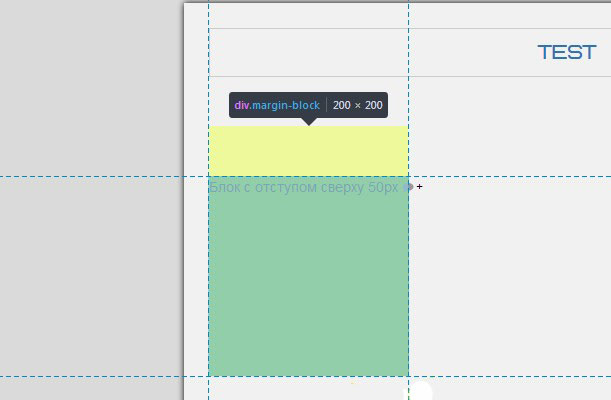
Как сделать отступ сверху в CSS?
Внешний отступ сверху CSS
Для задания внешнего верхнего отступа используется CSS-свойство margin-top, значение которого можно задать в px (пикселях), em, % и других доступных в CSS единицах измерения.
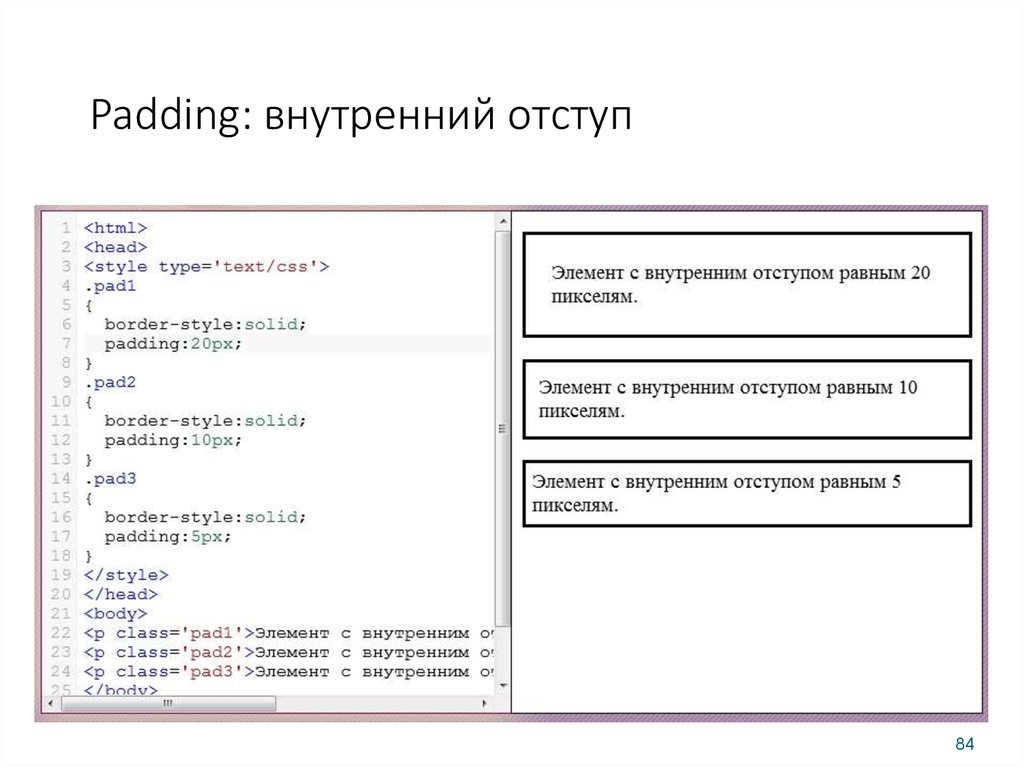
Как задать внутренний отступ в CSS?
Свойство padding задает внутренние отступы от границы элемента до его внутреннего содержимого.
…
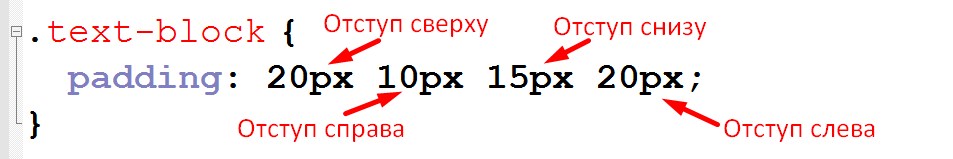
Как и для свойство margin, в CSS имеются четыре свойства, которые устанавливают отступы для каждой из сторон:
- padding-top: отступ сверху
- padding-bottom: отступ снизу
- padding-left: отступ слева
- padding-right: отступ справа
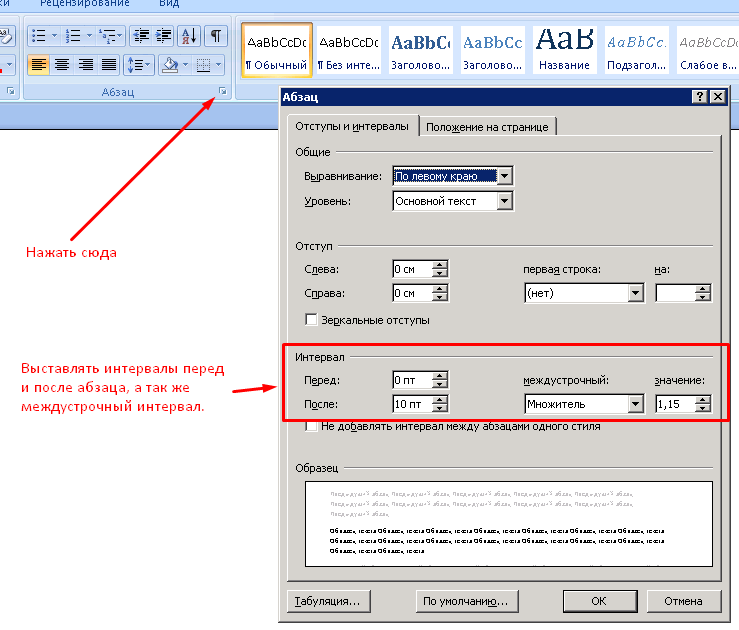
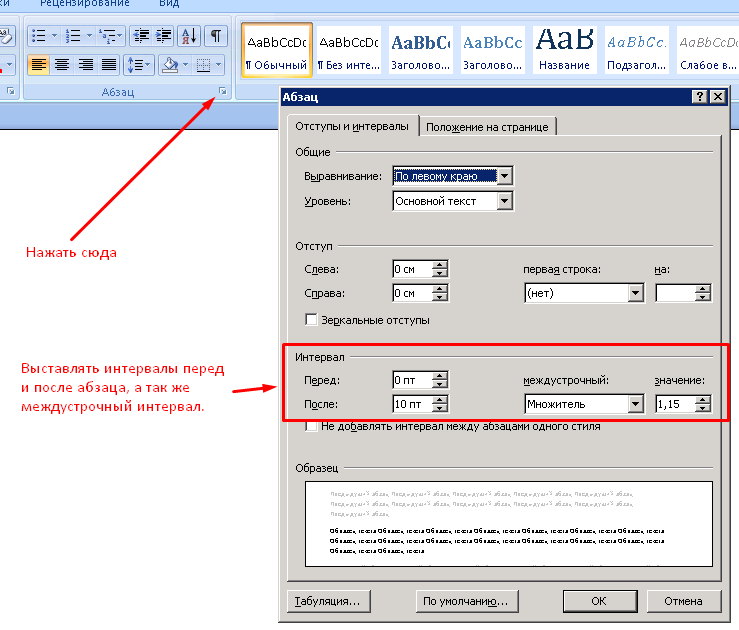
Как в ворде сделать отступ сверху?
Настройка отступов и интервалов для абзацев
- Выделите один или несколько абзацев, которые нужно изменить.

- Откройте вкладку Главная и нажмите кнопку вызова диалогового окна «абзац» .
- Выберите вкладку Отступы и пробелы .
- Выберите нужные параметры и нажмите кнопку ОК.
Как сделать отступ слева в HTML?
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right.
Какое свойство определяет отступы между элементами?
Свойство HTML margin используется для добавления отступа или разрыва между различными элементами. Свойство padding используется для добавления пространства между содержимым и границей (рамкой) указанного HTML-элемента.
Как убрать отступы в тексте в ворде?
Удаление отступа в начале строки
- Установите курсор в начале строки, в которой нужно удалить отступ.
- Нажмите клавишу «BackSpace» для удаления.
- Если это необходимо, повторите аналогичное действие и для других абзацев.
- Отступ в начале абзаца будет удален.

Как сделать рамку вокруг текста в CSS?
Для создания рамки вокруг текста используйте стилевое свойство border, добавляя его к соответствующему селектору. Например, если для текста применяется тег <p>, то для него надо установить следующий стиль. Применение свойства border к текстовому абзацу продемонстрировано в примере 1.
Как сделать отступ сверху в HTML?
При использовании тега <p> автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать.
Что такое margin в CSS?
Свойство margin CSS определяет внешний отступ на всех четырех сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top , margin-right , margin-bottom и margin-left .
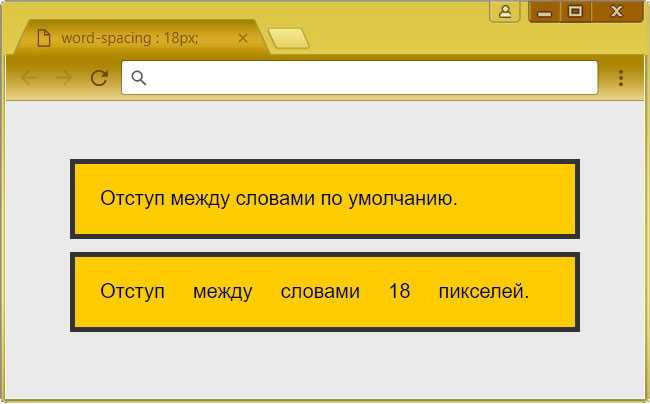
Как увеличить расстояние между словами в CSS?
word-spacing — интервал между словамиАтрибут CSSword-spacingПример написанияword-spacing: 3 px;Пояснениеword-spacing определяет расстояние между словами, при этом расстояние между буквами в слове не меняется. В качестве значений можно указывать любые допустимые размерные величины за исключением процентов.Ещё 2 строки
В качестве значений можно указывать любые допустимые размерные величины за исключением процентов.Ещё 2 строки
Как изменить цвет шрифта в CSS?
Итоги В CSS цвет текста задается с помощью свойства color , а его значение можно записать несколькими способами – в шестнадцатеричном (hex) виде, в формате RGB или HSL либо указав ключевое слово. Во избежание неправильного отображения цвета, заданного при помощи ключевого слова, лучше указывать его hex-значение.
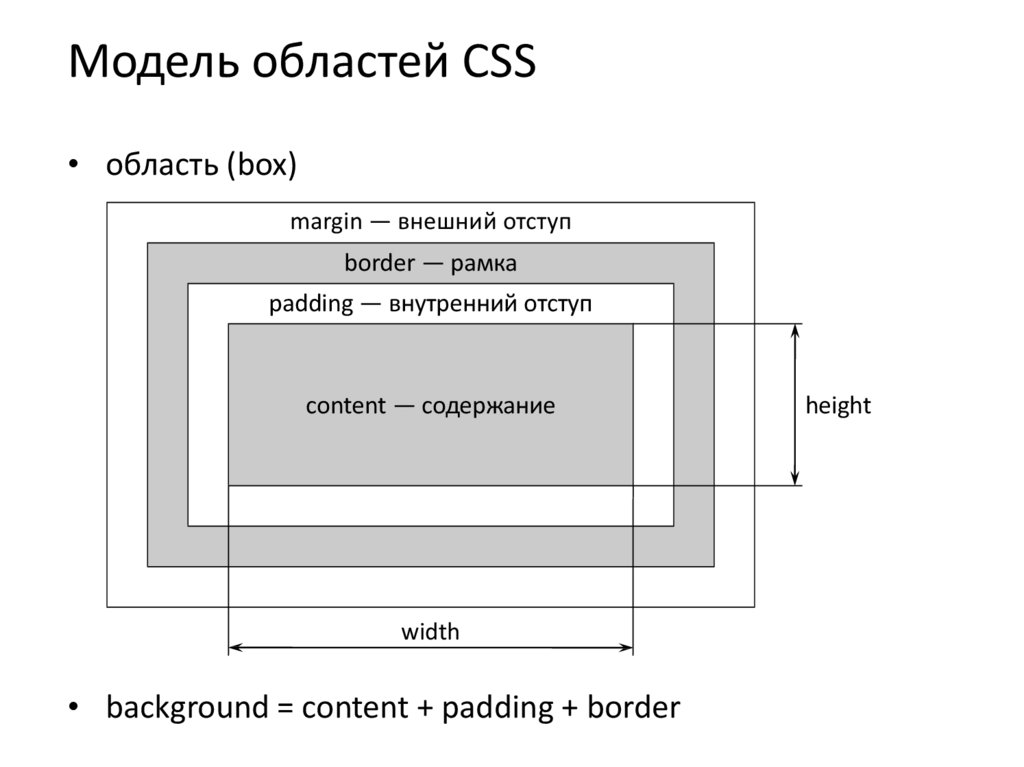
Что такое Box sizing?
Применяется для изменения алгоритма расчёта ширины и высоты элемента. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не содержимого, а размеры блока. …
Горизонтальные и вертикальные отступы от края браузера до содержимого web-страницы встроены в браузер по умолчанию. Тем не менее, можно изменить значение этих параметров, делая отступы по желанию больше или меньше. Так, например, можно установить отступ от верхнего края окна до заголовка страницы, или вообще убрать его.
Отступы задаются параметрами margin и padding . Наличия двух атрибутов вместо одного требуют интересы разных браузеров, margin — Internet Эксплорер, а padding — Опера и Файер фох. Совмещение разных параметров гарантирует, что показываться web-страница в разных браузерах будет одинаково.
Управлять отдельными отступами от разных краев экрана можно с помощью параметров margin-top , margin-bottom , margin-right и margin-left , которые соответственно изменяют расстояние от верхнего, нижнего, правого и левого края окна браузера. Прежде чем их использовать, следует задать нулевое значение параметрам margin и padding (пример 1).
Как убрать отступ сверху html
Как убрать отступ сверху и снизу от списка?
Убрать отступы вокруг маркированного или нумерованного списка.
Решение
Используйте стилевое свойство margin и padding с нулевым значением для селектора UL или OL , в зависимости от типа списка, как показано в примере 1.
Пример 1. Отступы в списке
HTML5 CSS 2. 1 IE Cr Op Sa Fx
1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Список без вертикальных и горизонтальных отступов
Обратите внимание, что исчезают маркеры списка, которые оказываются за левым краем веб-страницы. Чтобы убрать только верхний и нижний отступ, не сдвигая при этом список влево, используйте свойства margin-top и margin-bottom (пример 2).
Изменить отступы и расстояние сверху на CSS
Свойство определяет, сколько горизонтальный текст пространство следует перенести перед началом первой строки текстового элемента. Интервал вычисляется из начального от края элемента и контейнера для уровня блока.
Так как большая часть содержимого веб страницы представлена в виде текста, способность стилизовать этот текст как привлекательный, так и эффективный, это важный навык, который может стать веб дизайнером. Для создание отступа описание и абзаца наиболее часто используемым и рекомендуемым методом будет использование CSS. Здесь будут вам предоставлены различные примеры того, как CSS можно использовать для текста и элемента отступа.
Задать внешний отступ сверху на CSS
Чтоб создать верхние отступы используется, то безусловно без CSS свойств не обойтись, потому нам нужно margin-top, это значение что можно по-разному задавать, как в px и стандартно на пикселях, em, % и так далее, что все происходит в CSS стилистике в единицах измерение.
Пример использования:
Что можно посмотреть на изображение:
Также можно задействовать, чтоб выронить блоки, то здесь можете задействовать свойство под названием margin-left также margin-right и margin-bottom. Где просто указываем свойство margin, где под него есть возможность изначально задать 4 параметра, здесь рассмотрим по часовой стрелке для понятие, где начнем с верхней стороны с продолжением под каждую из сторон.
Вот так будет работать margin: сверху справа снизу слева:
Также есть внутренний отступ сверху на CSS
Бывает такое, что нужно выровнять элемент контента по вертикали, это относительно родительского блока, здесь есть возможность задействовать уже другие свойства, как padding-top, что делает, а точнее по умолчанию задает внутренний отступ по вверх. Если говорить про аналогичные свойства, что также можно прописать и задать по аналогу, то здесь идет margin в px, em, % и других единицах.
Если говорить про аналогичные свойства, что также можно прописать и задать по аналогу, то здесь идет margin в px, em, % и других единицах.
Пример:
Смотрим на примере:
Теперь можно рассмотреть аналог свойству margin и padding, который задействован под задание отступов с других сторон элемента блока, но уже идет по отдельности: padding-left, padding-right, padding-bottom. Где сразу можно задать то расстояние, который вам нужно, только уже для всех сторон, и все будет одновременно.
Здесь изначально можно задать значение как и для margin начиная как понимаете сверху, а вот далее все идет по часовой стрелке, это справа, снизу, слева, и так далее.
Отступы на web-странице
Горизонтальные и вертикальные отступы от края браузера до содержимого web-страницы встроены в браузер по умолчанию. Тем не менее, можно изменить значение этих параметров, делая отступы по желанию больше или меньше. Так, например, можно установить отступ от верхнего края окна до заголовка страницы, или вообще убрать его.
Так, например, можно установить отступ от верхнего края окна до заголовка страницы, или вообще убрать его.
Отступы задаются параметрами margin и padding . Наличия двух атрибутов вместо одного требуют интересы разных браузеров, margin — Internet Эксплорер, а padding — Опера и Файер фох. Совмещение разных параметров гарантирует, что показываться web-страница в разных браузерах будет одинаково.
Управлять отдельными отступами от разных краев экрана можно с помощью параметров margin-top , margin-bottom , margin-right и margin-left , которые соответственно изменяют расстояние от верхнего, нижнего, правого и левого края окна браузера. Прежде чем их использовать, следует задать нулевое значение параметрам margin и padding (пример 1).
Пример 1. Изменение верхнего отступа от края браузера
Селектор BODY , к которому применяется стиль, задает отступы на всей web-странице целиком. То же можно сделать и применительно к отдельным элементам, например, заголовкам (пример 2).
Пример 2. Изменение отступов у заголовка
Одновременно использовать параметры margin и padding в данном случае уже необязательно.
Для сокращения тегов можно использовать универсальный параметр margin , как показано в примере 3. Три значения разделенных пробелом определяют отступ сверху, одновременно слева и справа, и снизу.
Пример 3. Использование атрибута margin
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Отступы у параграфа</title>
<style type=»text/CSS (ЦСС)»>
P <
margin: 0.5em 0 1em; /* Отступ сверху, справа-слева и снизу */
>
</style>
</head>
<body>
В данном примере изменяются отступы у параграфа, поскольку использование встроенных значений не всегда подходит.
html — Удаление полей тела в CSS
Вопрос задан
Изменено 3 года, 8 месяцев назад
Просмотрено 203k раз
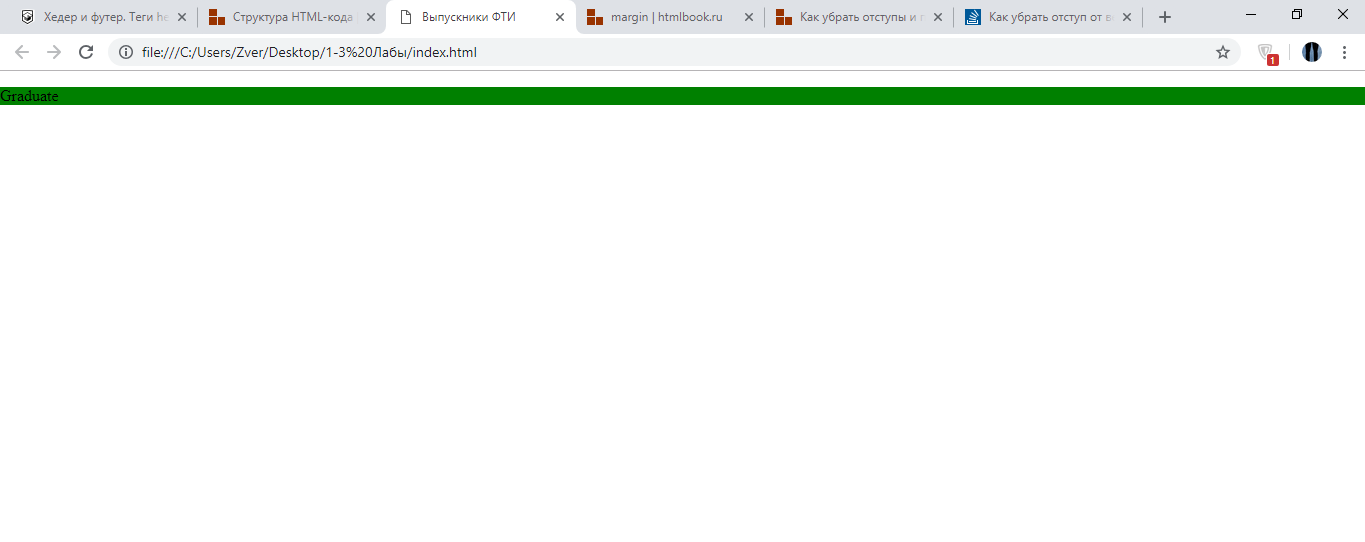
Я новичок в веб-разработке и столкнулся с проблемой при удалении поля тела.
Между самой верхней частью браузера и текстом «логотипа» есть пробел. И мой код здесь, на jsbin.
Является ли body { margin: 0;} неправильным, если я хочу удалить пробел?
- HTML
- CSS
- поля
- пробел
1
Я бы сказал, что используя:
* {
маржа: 0;
заполнение: 0;
}
— плохой способ решить эту проблему.
Причина того, что поле h2 выходит за пределы родителя, заключается в том, что у родителя нет заполнения.
Если вы добавите отступ к родительскому элементу h2, поле будет внутри родителя.
Сброс всех отступов и полей до 0 может вызвать множество побочных эффектов. Тогда лучше убрать margin-top для этого конкретного заголовка.
4
Some HTML elements have predefined margins (namely: body , h2 to h6 , p , fieldset , form , ul , ol , dl , dir , меню , цитата и дд ).
В вашем случае это h2 , вызывающий вашу проблему. По умолчанию он имеет {margin: .67em} . Если вы установите его на 0, он удалит пробел.
Обычно для решения подобных проблем я рекомендую использовать инструменты разработчика вашего браузера. Для большинства браузеров: щелкните правой кнопкой мыши элемент, о котором хотите узнать больше, и выберите «Проверить элемент». На вкладке «Стили» в самом низу у вас есть блочная модель CSS. Это отличный инструмент для визуализации границ, отступов и полей, а также для определения того, какие элементы являются корнем ваших головных болей со стилем.
Я бы порекомендовал вам сбросить все элементы HTML, прежде чем писать CSS:
* {
маржа: 0;
заполнение: 0;
}
После этого вы можете без проблем написать свой собственный css.
У вас все еще есть поле для вашего тега h2
Поэтому вам нужно удалить это следующим образом:
h2 {
маржа сверху: 0;
}
Проблема связана с полем заголовка h2 . Вам нужно попробовать это:
Вам нужно попробовать это:
h2 {
маржа сверху: 0;
}
Это должно помочь вам избавиться от полей тела и верхнего поля по умолчанию tag
body{
поле: 0px;
отступ: 0px;
}
ч2 {
поле сверху: 0px;
}
Просто удалите браузер по умолчанию
МаржаиЗаполнениеПрименить поверх вашего CSS.
<стиль>
* {
маржа: 0;
заполнение: 0;
}
ПРИМЕЧАНИЕ:
- Попробуйте сбросить все
html-элементовперед написанием CSS.
ИЛИ [ Используйте это в вашем случае ]
<стиль>
*{
поле: 0px;
отступ: 0px;
}
ч2 {
поле сверху: 0px;
}
ДЕМО:
<стиль>
*{
поле: 0px;
отступ: 0px;
}
ч2 {
поле сверху: 0px;
}
<голова> <тело>логотип
Правильный ответ на этот вопрос — «сброс css».
* {
маржа: 0;
заполнение: 0;
}
Удаляет все поля и отступы по умолчанию для каждого объекта на странице, без ограничений, независимо от браузера.
Вы можете использовать body или *, чтобы сделать поля и отступы равными 0px;
*{
поле: 0px;
отступ: 0px;
}
Я обнаружил, что эта проблема сохраняется, даже когда для BODY MARGIN установлено нулевое значение.
Однако оказалось, что это легко исправить. Все, что вам нужно сделать, это установить для вашего тега HEADER границу в 1 пиксель, а также установить BODY MARGIN равным нулю, как показано ниже.
тело { поле: 0px; }
заголовок {граница: 1px черный сплошной; }
Вам также может понадобиться изменить MARGIN на ноль для любых элементов h2, h3 и т. д., которые есть в вашем блоке HEADER. Это позволит избавиться от любого дополнительного пространства, которое может отображаться вокруг текста.
Не знаю, почему это работает, но я использую браузер Chrome. Очевидно, вы также можете изменить цвет границы, чтобы он соответствовал цвету вашего заголовка.
Очевидно, вы также можете изменить цвет границы, чтобы он соответствовал цвету вашего заголовка.
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Удаление заполнения div из сетки flex-box
- Домашняя страница МДБ
- Главная страница поддержки
- МДБ jQuery
Тема: Удаление заполнения div из сетки flex-box
Сент-Клер Кларк профессионал спросил 5 лет назад
Привет, Учитывая следующее: <дел>
 Ваше здоровье
Ваше здоровьеЭдита Домбровская свободно ответил 5 лет назад
0 0 Лучший ответ
Да, вам нужно удалить класс .p-2 , если вы не хотите заполнение. Единственное, что он делает, это добавляет отступы. Класс .d-flex создает контейнер flexbox и преобразует прямые дочерние элементы в flex-элементы.
Класс .flex-row устанавливает дочерние элементы горизонтально, как в ряд. Класс .flex-column устанавливает дочерние элементы вертикально, как в столбце.
Больше правил можно найти здесь.
Укажите мин. 20 символов.
Да, вам нужно удалить класс .p-2 , если вы не хотите заполнение. Единственное, что он делает, это добавляет отступы. Класс .d-flex создает контейнер flexbox и преобразует прямые дочерние элементы в flex-элементы. Класс .flex-row устанавливает дочерние элементы горизонтально, как в ряд. Класс .flex-column устанавливает дочерние элементы вертикально, как в столбце.
Больше правил можно найти здесь.
Сент-Клер Кларк профессионал ответил 5 лет назад
0 0 Лучший ответ
>>Класс . p-2 добавляет заполнение, поэтому вам нужно его удалить.
Что я должен удалить? .p-2? Если это так, как я смогу использовать сетку строк и столбцов? Есть ли способ удалить дополнение из класса p-2?
p-2 добавляет заполнение, поэтому вам нужно его удалить.
Что я должен удалить? .p-2? Если это так, как я смогу использовать сетку строк и столбцов? Есть ли способ удалить дополнение из класса p-2?
Укажите мин. 20 символов.
>> Класс .p-2 добавляет заполнение, поэтому вам нужно его удалить. Что я должен удалить? .p-2? Если это так, как я смогу использовать сетку строк и столбцов? Есть ли способ удалить дополнение из класса p-2?
Эдита Домбровская свободно ответил 5 лет назад
0 0 Лучший ответ
. класс добавляет заполнение, поэтому вам нужно его удалить.
Что касается полосы прокрутки, прямо сейчас вы можете основываться на этом. Мы подумаем о добавлении компонента полосы прокрутки в будущем. p-2
p-2
Укажите мин. 20 символов.
.p-2 класс добавляет заполнение, поэтому вам нужно его удалить.
Что касается полосы прокрутки, прямо сейчас вы можете основываться на этом. Мы подумаем о добавлении компонента полосы прокрутки в будущем.
Сент-Клер Кларк профессионал ответил 5 лет назад
0 0 Лучший ответ
Учитывая следующее: <дел>

 01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Убираем отступы по краям страницы</title>
<style type="text/css">
body {
margin: 0; /* убираем поля тега BODY */
}
p {
margin: 0; /* убираем поля параграфов */
}
</style>
</head>
<body>
<p>Содержимое страницы.</p>
</body>
</html>
01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Убираем отступы по краям страницы</title>
<style type="text/css">
body {
margin: 0; /* убираем поля тега BODY */
}
p {
margin: 0; /* убираем поля параграфов */
}
</style>
</head>
<body>
<p>Содержимое страницы.</p>
</body>
</html>




 20 символов.
20 символов. Они anycodings_html кажутся «встроенными» в тег
Они anycodings_html кажутся «встроенными» в тег