Тег | HTML справочник
HTML тегиЗначение и применение
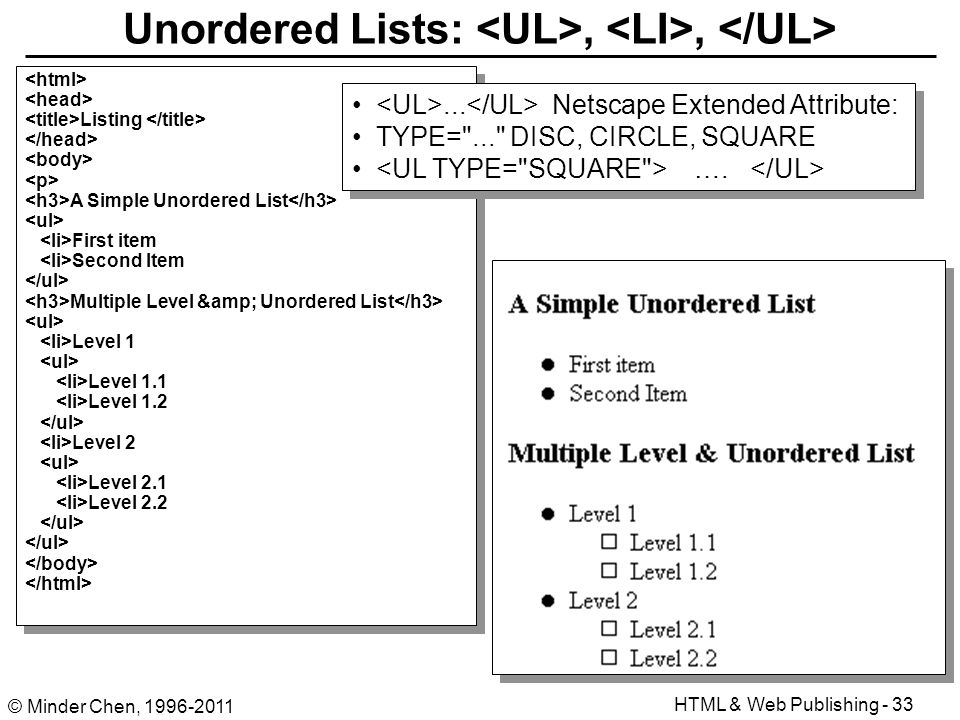
Маркированный (неупорядоченный) список в HTML определяется тегом <ul> (Unordered List Element). Каждый элемент списка должен начинаться с тега <li> (сокращенное от английского list item — элемент списка).
По умолчанию, маркированные списки отображаются на веб-странице в виде списка, начинающегося с маленького чёрного круга.
Поддержка браузерами
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <ul> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| compact | compact | Не поддерживается в HTML5. Указывает, что список должен быть меньше обычного размера (line-height: 80%). |
| type | disc square circle | Не поддерживается в HTML5. Определяет вид маркера для использования в списке. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <ul></title> </head> <body> <ul> <li>Светлое</li> <li>Тёмное</li> <li>Пятница</li> </ul> </body> </html>
Выглядеть на странице это будет соответственно так:
- Светлое
- Тёмное
- Пятница
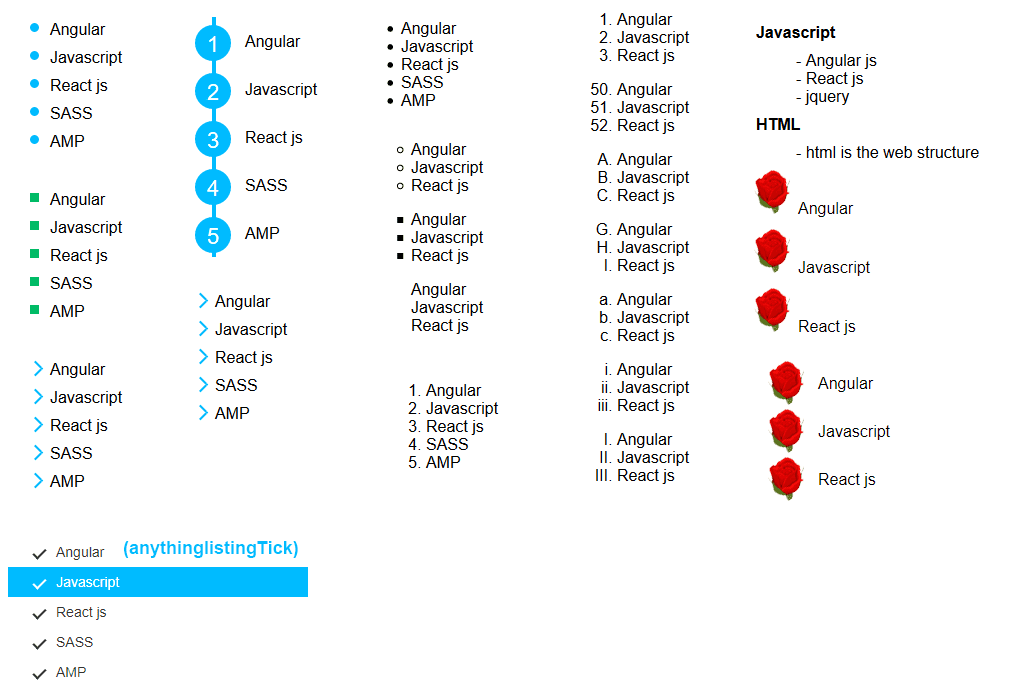
Для изменения типа маркера (стиля) вы можете воспользоваться свойством CSS list-style-type, чтобы определить стиль маркера. Возможные значения свойства:
| Атрибут | Значение |
|---|---|
| list-style-type:none | Убирает маркер. |
| list-style-type:disc | Маленький черный круг. Это значение по умолчанию. |
| list-style-type:circle | Круг пустой внутри. |
| list-style-type:square | Маркер в виде квадрата. |
Ниже приведен пример использования стилей CSS внутри маркированного списка:
<!DOCTYPE html> <html> <head> <title>Пример изменения типа маркера маркированного списка</title> </head> <body> <ul style = "list-style-type:none"> <!-- маркер отсутствует --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:disc"> <!-- маленький черный круг --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:circle"> <!-- круг пустой внутри --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:square"> <!-- маркер в форме квадрата --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> </body> </html>
Результат нашего примера:
Маркированные списки.
Отличия HTML 4.01 от HTML 5
В HTML5 удалены атрибуты compact и type.Значение CSS по умолчанию
ul {
display: block;
list-style-type: disc;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0px;
margin-right: 0px;
padding-left: 40px;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиHTML тег
Тег <ul> используется для создания маркированного (неупорядоченного) списка, где изменение порядка следования пунктов существенно не меняет его смысл.
Каждый элемент в маркированном списке должен быть вложен в тег <li>. В случае, если к списку применены CSS стили, содержимое тега <li> также принимает их.
Тег <ul> является блочным элементом и занимает всю доступную ему ширину, а его высота зависит от количества содержимого.
По умолчанию, маркированные списки отображаются на веб-странице в виде списка и начинаются с маленького чёрного круга и небольшим отступом от левого края.
Для создания нумерованных списков используется тег <ol>.
Содержимое элемента заключается между открывающим (<ul>) и закрывающим (</ul>) тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<ul>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>Попробуйте сами!
Результат
Установленный по умолчанию маркер элементов (черный кружок) можно изменить при помощи атрибута type.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<ul type="circle">
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
<ul type="square">
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>Попробуйте сами!
Результат
Для изменения типа маркера можно использовать CSS свойства list-style-type или list-style-image .
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа.</title>
</head>
<body>
<h3>Примеры маркированных списков.</h3>
<ul>
<li>Прохладительные напитки</li>
<li>Горячие напитки</li>
<li>Мороженое</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Фанта</li>
<li>Чай со льдом</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Фанта</li>
<li>Чай со льдом</li>
</ul>
</body>
</html>Попробуйте сами!
Результат
Тег <ul> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <ul> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <ul>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.

- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <ul>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <ul>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.

- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <ul>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Тег HTML — использование, атрибуты, примеры
❮ Пред. Следующий ❯
Тег HTML
- используется для указания ненумерованного списка, который группирует набор элементов, не имеющих числового порядка. При изменении порядка пунктов списка смысл не меняется. Обычно элементы ненумерованного списка отображаются маркером. Он может быть разной формы, например, в виде круга, точки или квадрата.
- .

Тег
- является элементом уровня блока и занимает все доступное горизонтальное пространство. Его высота зависит от содержимого внутри контейнера. Ненумерованный список обычно отображается как маркированный список.
- ) второго списка. Это означает, что элемент внутри списка всегда является элементом списка, но сам элемент списка может содержать список.
С помощью CSS можно изменить маркер элемента списка. Однако семантическое значение, выраженное выбором типа списка, не может быть изменено с помощью CSS.

Тег
- идет парами. Содержимое записывается между открывающим (
- ) и закрывающим (
Пример тега HTML
- :
<голова>Название документа <тело> <ул> - Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Прохладительные напитки
- Горячие напитки
- Мороженое
- Кока-Кола
- Фанта
- Чай со льдом
- Кока-Кола
- Фанта
- Чай со льдом
Тег
- также представляет список элементов и создает упорядоченный список. Но он отличается от
- тем, что порядок в теге
- имеет смысл. По умолчанию элементы упорядоченного списка отображаются с номерами.
Теги
- и
- могут быть вложены сколь угодно глубоко. Вложенные списки могут чередоваться между
- и
- . Однако следует учитывать, что в случае вложения списка в другой, первый список должен быть представлен как элемент списка (
Попробуй сам »
Результат
Вы можете использовать атрибут type, чтобы изменить стиль маркеров по умолчанию для элементов списка.
Пример тега HTML
- с атрибутом type:
<голова>Название документа <тело>Попробуй сам »
Вы также можете использовать свойство CSS list-style-type или list-style-image для определения типа элемента элемента списка.

Пример HTML-тега
- , используемого со свойством list-style-type CSS:
<голова>Название документа <тело>Примеры ненумерованных списков:
<ул>Попробуй сам »
Тег
- также поддерживает глобальные атрибуты и атрибуты событий.
- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | наклонный | начальная | наследовать.
- Свойство CSS font-family задает приоритетный список из одного или нескольких имен семейств шрифтов и/или общих имен семейств для выбранного элемента.

- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть полужирным или толстым.
- Свойство CSS text-transform управляет регистром текста и регистром символов.
- Свойство CSS text-decoration определяет украшение, добавляемое к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
- Свойство CSS color описывает цвет текстового содержимого и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователю следует сигнализировать о переполненном содержимом, которое не отображается.
- Свойство CSS white-space указывает, как обрабатывается пробел внутри элемента.

- Свойство CSS word-break указывает, где строки должны быть разорваны.
- Свойство CSS text-shadow добавляет тень к тексту.
- Свойство CSS text-align-last задает выравнивание последней строки текста.
- Свойство CSS line-height определяет высоту строки.
- Свойство CSS letter-spacing определяет интервалы между буквами/символами в тексте.
- Свойство CSS word-spacing задает расстояние между словами.
Как оформить тег
- ?
Общие свойства для изменения визуального веса/выделения/размера текста в теге
- :
Цветной текст в теге
- :
Стили макета текста для тега
- :
Другие свойства тега
- , на которые стоит обратить внимание:
- ) второго списка. Это означает, что элемент внутри списка всегда является элементом списка, но сам элемент списка может содержать список.
Каждый элемент ненумерованного списка объявляется внутри тега
html-css-как расположить по горизонтали?
спросил
Изменено 4 года, 11 месяцев назад
Просмотрено 3к раз
У меня есть раздел , который содержит горизонтальный ul , который содержит четыре li ,
следующим образом:
#header-strip ul {
дисплей: гибкий;
выравнивание содержимого: пробел между;
маржа: 0;
заполнение: 0;
высота: 4вх;
ширина: 100%;
цвет фона: серый;
тип стиля списка: нет;
}
#header-strip li {
дисплей: встроенный;
} <раздел>
<ул>
Требования:
— первый элемент слева с небольшим процентным смещением края экрана
— второй элемент в центре посередине
— третий элемент должен быть справа, с некоторым процентным интервалом между четвертым
— четвертый элемент справа , с процентным смещением от края экрана
Я могу расположить li с базовым выравниванием содержимого: пробел-между; , но не знаю, как расположить его по-своему.
Это должно выглядеть так:
- html
- css
- flexbox
Просто измените поле второго элемента и сделайте его auto
As примечание: с flexbox вам не нужно беспокоиться о пробелах и отсутствии необходимо определить элемент как встроенный
#header-strip ul {
дисплей: гибкий;
маржа: 0;
заполнение: 0;
цвет:#ffff;
ширина: 100%;
цвет фона: серый;
тип стиля списка: нет;
}
#header-strip li {
маржа:0 2%;
}
#header-strip li:nth-child(2) {
маржа: авто;
} <раздел>
<ул>
, если вы используете flexbox:
<ул> должны быть оставлены предназначен для размещения по центру должно быть позапрошлым >должно быть правильным
//CSS
.