Размер текста в CSS, жирный текст CSS
Главная > Учебник CSS >
В прошлой теме мы рассмотрели установку шрифтов для текста. В этой теме мы рассмотрим, как изменить размер текста в CSS, сделать текст жирным и установить другие свойства текстовых элементов.
Стиль, вариант, ширина и размер текста
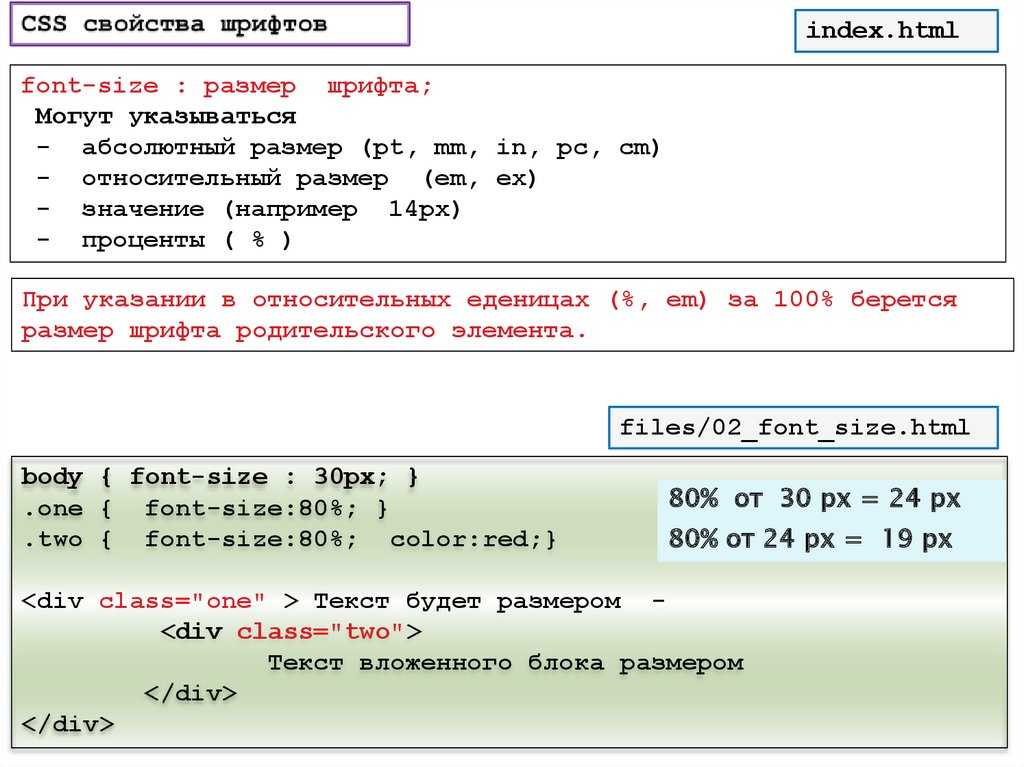
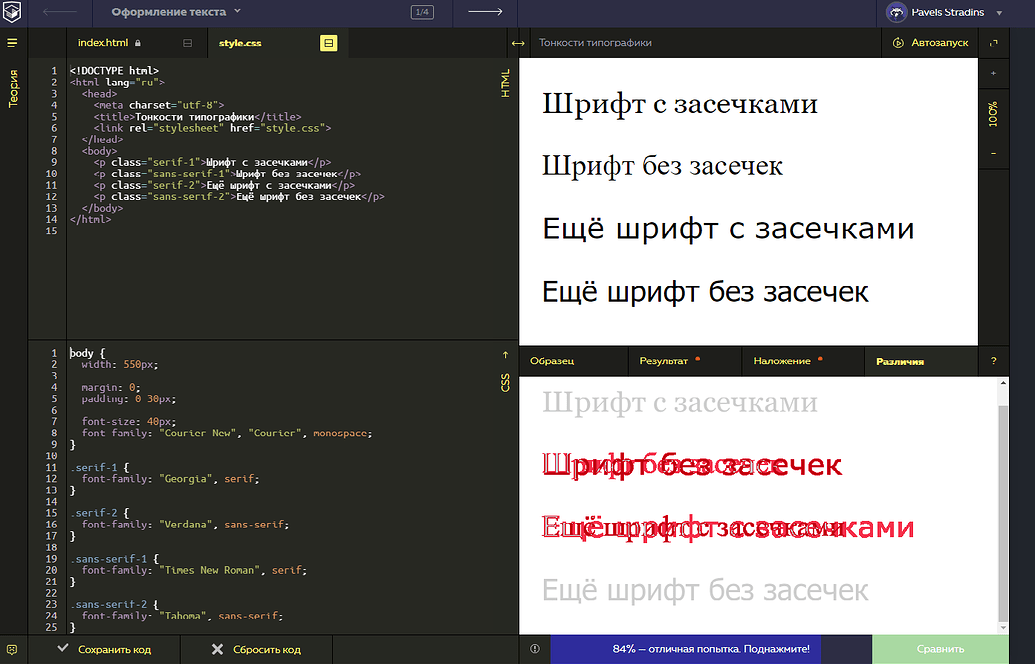
Для установки размера текста используется свойство font-size. Размер указывается в любых доступных в CSS единицах. Также этому свойству можно установить значения с помощью специальных слов. Таких значений достаточно много, вы можете найти их в справочниках. Использовать их неудобно, обычных единиц измерения CSS вполне достаточно. Для примера создадим абзац и установим для него размер текста:
Стиль:
+
7 | #fo
{
font-size: 30px;
} |
HTML код:
14 | <p>Текст</p> |
Стиль шрифта позваляет выделить текст курсивом. Для установки стиля шрифта используется свойство
font-style. Оно может принимать следующие значения:
Для установки стиля шрифта используется свойство
font-style. Оно может принимать следующие значения:
font-style: normal — обычный шрифт (по умолчанию)
font-style: italic — курсивный шрифт
font-style: oblique — наклонный шрифт
font-style: inherit — значение принимается от родительского элемента
У одних шрифтов стиль italic и oblique выглядит одинаково, у других шрифтов по-разному.
Установим созданному абзацу стиль шрифта. Для этого добавим селектору #fo свойство font-style:
10 | font-style: italic; |
Есть вариант отображения текста, при котором прописные буквы выглядят как заглавные, только уменьшенного размера. Для этого используется свойство font-variant. Оно принимает следующие значения:
font-variant: normal — нормальный шрифт (по умолчанию)
font-variant: small-caps — прописные буквы выглядят как заглавные
font-variant: inherit — значение принимается от родительского элемента
Добавим селектору #fo свойство font-variant:
11 | font-variant: small-caps; |
Если увеличить ширину шрифта, то можно сделать жирный текст. В CSS Это делается с помощью свойства
font-weight. Оно принимает такие значения:
В CSS Это делается с помощью свойства
font-weight. Оно принимает такие значения:
font-weight: normal — обычный текст
font-weight: bold — жирный текст
font-weight: inherit — принимает значение от родительского элемента
Кроме того, ширину шрифта можно указать с помощью чисел от 100 до 900. Число 400 соответствует значению normal, а число 700 значению bold. Но числа работают не со всеми шрифтами, а также они не работают в некоторых браузерах, поэтому они редко используются.
Добавим селектору #fo свойство font-weight:
12 | font-weight: bold; |
Существует совойство font, в котором можно указать все перечисленные свойства, а также шрифт. Значения свойств перечисляются через пробел в таком порядке: стиль, вариант, ширина, размер, шрифт. Для примера добавим на страницу тэг <span> и установим для него свойство font:
Стиль:
14 | #s1
{
font: italic small-caps bold 30px Arial;
} |
HTML код:
22 | <span>Текст</span> |
Если какое-то из свойств не указано, то используется значение по умолчанию. Но размер и
шрифт нужно указывать обязательно. При указании шрифта, так же, как и для свойства
font-family, можно перечислить несколько шрифтов через запятую. Добавим на страницу
ещё один тег <span> и установим ему свойство font,
но по-другому:
Но размер и
шрифт нужно указывать обязательно. При указании шрифта, так же, как и для свойства
font-family, можно перечислить несколько шрифтов через запятую. Добавим на страницу
ещё один тег <span> и установим ему свойство font,
но по-другому:
Стиль:
18 | #s2
{
font: 20px Tahoma, Verdana, sans-serif;
} |
HTML код:
27 | <span>Текст</span> |
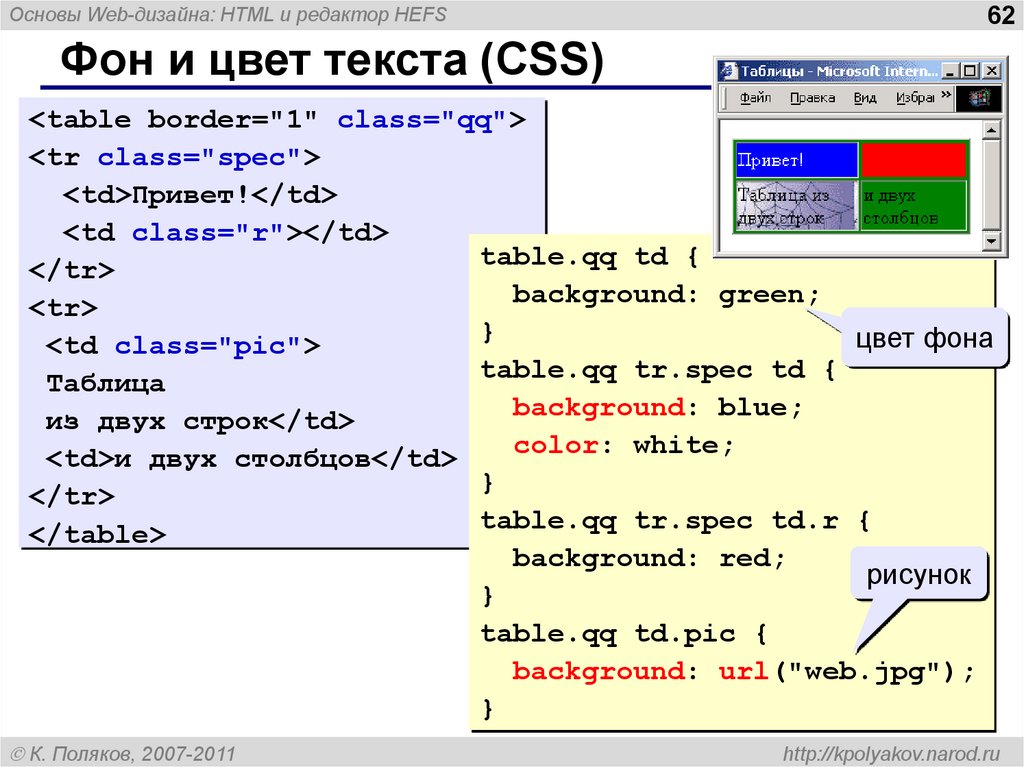
Цвет текста
Цвет текста устанавливается с помощью свойства color. Значением этого свойства является цвет, указанный одним из способов, предусмотренных в CSS. Для примера установим цвет тэгу <span>, который мы создавали ранее. Добавим селектору #s2 свойство color:
21 | color: Red; |
Высота строки
Межстрочный интервал — это расстояние между строками текста. Для его установки используется свойство
line-height. Оно устанавлявает высоту строки. Высота строки состоит из размера
шрифта и межстрочного интервала. Если высота строки равна 50 пикселей, а размер шрифта 30 пикселей,
то межстрочный интервал получится 20 пикселей. Если высоту строки установить меньше размера шрифта, то
строки будут пересекаться. Свойство line-height может принимать такие значения:
Оно устанавлявает высоту строки. Высота строки состоит из размера
шрифта и межстрочного интервала. Если высота строки равна 50 пикселей, а размер шрифта 30 пикселей,
то межстрочный интервал получится 20 пикселей. Если высоту строки установить меньше размера шрифта, то
строки будут пересекаться. Свойство line-height может принимать такие значения:
line-height: normal — обычный интервал (по умолчанию)
line-height: число, на которое будет умножен размер шрифта
line-height: высота в единицах измерения, доступных в CSS
line-height: проценты от размера шрифта
line-height: inherit значение принимается от родительского элемента
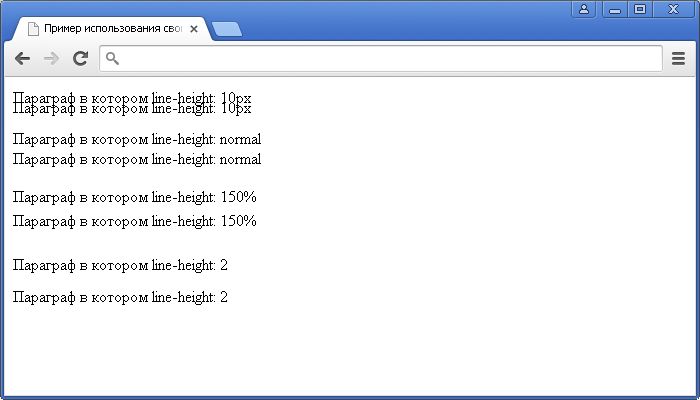
Для примера создадим большой абзац текста, состоящий из нескольких строк. Установим ему размер шрифта и высоту строки:
Стиль:
7 | #text
{
font-size: 20px;
line-height: 30px;
} |
HTML код:
34 | <p>Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк </p> |
Попробуйте разные варианты высоты строки. Посмотрите как будет выглядеть текст.
Посмотрите как будет выглядеть текст.
Отступ первой строки
В абзацах часто делается отступ первой строки. В русском языке он называется Красная строка. Для установки этого отступа есть свойство text-indent. Значением этого свойства является отступ в единицах измерения, существующих в CSS.
Установим отступ большому абзацу. Для этого селектору #text добавим свойство text-indent:
11 | text-indent: 50px; |
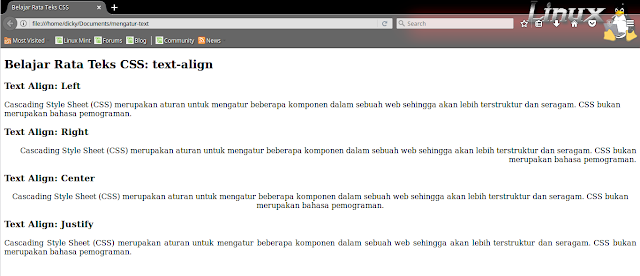
Выравнивание текста
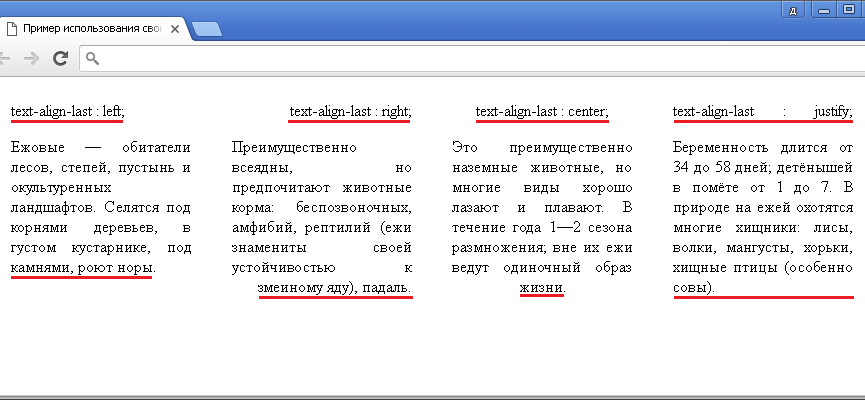
Выравнивание текста устанавливается с помощью свойства text-align. Оно принимает следующие значения:
text-align: left — по левому краю (по умолчанию)
text-align: right — по правому краю
text-align: center — по центру
text-align: justify — по ширине. Используется для текстов длинной более одной строки.
Добавим на страницу абзац и выравнем текст в нём по центру. Обратите внимание — выравнивается не сам элемент а текст внутри него:
40 | <p>Выравнивание по центру</p> |
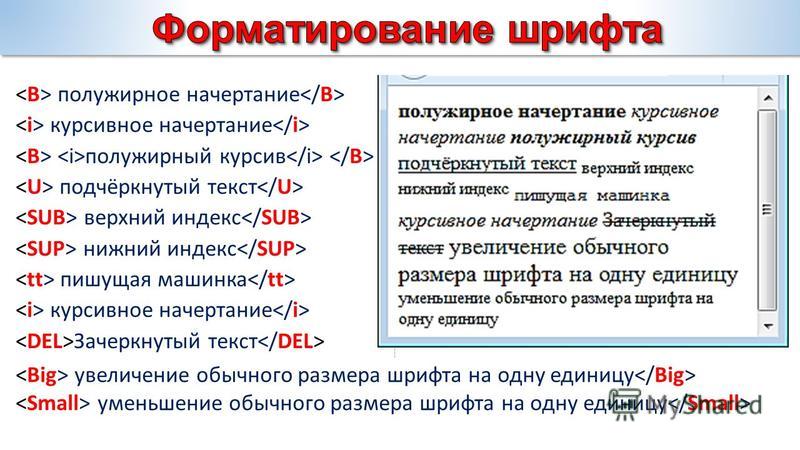
Декорирование текста
Декорирование — это оформление текста определённым образом.
text-decoration: none — без декорирования
text-decoration: underline — подчёркнутый текст
text-decoration: overline — надчёркнутый текст
text-decoration: line-through — зачёркнутый текст
text-decoration: inherit — значение принимается от родительского элемента
Для примера создадим абзац с подчёркнутым текстом:
41 | <p>Подчёркнутый текст</p> |
Как легко изменить размер шрифта в WordPress
- 1.
Использование заголовков абзаца
- 1.1. Как добавить заголовок в блочном редакторе Gutenberg
- 1.2. Как добавить заголовок в старом классическом редакторе
- 2. Изменение размера текста в блочном редакторе Gutenberg
- 3.
 Как изменить размер шрифта в WordPress с помощью плагина TinyMCE Advanced
Как изменить размер шрифта в WordPress с помощью плагина TinyMCE Advanced - 4. Как изменить размер шрифта всего сайта WordPress через CSS
Вам потребовалось изменить размер шрифта в посте или странице WordPress? Требуется увеличить размер шрифта у строки, абзаца или всего содержимого страницы? В этой статье мы расскажем, как легко изменить размер шрифта в WordPress.
Использование заголовков абзаца
Заходя на сайт, посетите в течение пары секунд определяет, подходит ли ему эта статья или нет. Он не вчитывается в абзацы, а бегло просматривает заголовки и всё, что выделяется из общей массы текста. Заголовки являются визуальными крючками, за которые цепляется взгляд пользователя. Если их не будет, посетитель просто уйдет с сайта.
Текст разделяется на абзацы, разные смысловые части текста разделяются заголовками/подзаголовками. Это также полезно и для SEO, ведь поисковые системы уделяют больше внимания заголовкам, чем абзацам.
Как добавить заголовок в блочном редакторе Gutenberg
Вы можете добавить заголовок, как новый блок или изменить тип блока на заголовок. Более подробно вы можете узнать о Gutenberg в нашей обучающей статье.
По умолчанию, при создании блок имеет заголовок 2 уровня. Мы рекомендуем использовать именно его, но если вы пишите большую статью, то можно использовать заголовки 3 и 4 уровня. Для этого нажмите на h3 и выберите нужный.
В правой части экрана экрана, в настройках блока, вы также можете изменить размер заголовка, выбрать его цвет.
Как добавить заголовок в старом классическом редакторе
Если вы воспользовались нашей статьей о том, как отключить Gutenberg и вернуть классический редактор, то добавить заголовок можно нажатием на раскрывающийся список “Абзац”.
Выделите текст, который вы хотите сделать заголовком и нажмите на нужный размер заголовка.
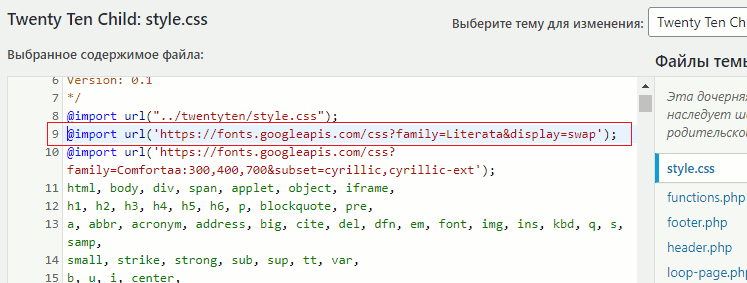
Размер и цвет разных стилей заголовка указывается в таблице стилей вашей темы (файл style. css). Если вы используете премиум темы, то изменить оформление текста можно в настройках темы
css). Если вы используете премиум темы, то изменить оформление текста можно в настройках темы Внешний вид -> Настройки, либо в уникальной вкладке темы (зависит от темы).
Изменение размера текста в блочном редакторе Gutenberg
Если вы хотите иметь абзац или весь текст более крупным шрифтом, то вы без проблем это сделаете в новой версии редактора.
Нажмите на нужный абзац, далее в правой части экрана в разделе “Настройки текста” выберите нужный размер. Вы также можете ввести определенный размер шрифта в поле “произвольно” в пикселях. Для отмены изменений всегда можно нажать “Сброс”.
Таких возможностей нет в старом классическом редакторе WordPress. Если вы хотите использовать новые возможности редактора, то рекомендуем вам ознакомиться с нашей обучающей статьей по Гутенберг.
Если переходить на новый редактор вы категорически отказываетесь, то следующий вариант для вас.
Как изменить размер шрифта в WordPress с помощью плагина TinyMCE Advanced
Advanced Editor Tools (ранее TinyMCE Advanced)
Расширяет и улучшает редактор блоков (Gutenberg) и классический редактор (TinyMCE).
Automattic
TinyMCE Advanced – это плагин WordPress, расширяющий возможности оформления текста, а также ряд других полезных функций. Плагин особенно полезен для пользователей старого классического редактора, но также работает и с новым блочным редактором. В Gutenberg он добавляет новый блок “Классический параграф”, который повторяет весь функционал классического редактора.
Для использования, установите и активируйте плагин TinyMCE Advanced. Если вы не знаете, как это сделать, то прочтите наше руководство по установке плагинов WordPress.
Перейдите в Настройки -> TinyMCE Advanced, для настройки редактора. Если вы используете классический редактор, то перейдите во вкладку “Классический редактор (Tiny MCE)”.
Здесь вы можете видеть внешний вид панели инструментом. В третей строчке находится инструмент раскрывающийся список “Размеры шрифта”. Именно она нам нужна. Вы можете переместить её в первый ряд, добавить или убрать не нужные инструменты, перетаскивая их на нужные места.
Если вы используете блочный редактор, то перейдите во вкладку “Редактор блоков (Gutenberg)” и переместите раскрывающийся список “Размеры шрифтов” в панель инструментов.
После настройки не забудьте сохранить изменения.
Теперь чтобы редактировать размер шрифта в блочном редакторе, добавьте блок “Классический параграф” и у вас появится возможность изменять размер шрифта у текста, а также все остальные стандартные инструменты.
Используя классический редактор у вас появятся новые инструмента, один из них – Размер шрифта, который вы можете изменить. Выделите нужный кусок текста и в выпадающем списке выберите размер шрифта.
Примечание
К сожалению, вы не сможете вписать произвольный размер шрифта так, как это сделано в блочном редакторе.
Как изменить размер шрифта всего сайта WordPress через CSS
Если размер шрифта абзацев вас не устраивает и вы всегда изменяете его, то лучшим решением будет воспользоваться CSS.
Многие темы, особенно премиум, имеют настройки оформления, где зачастую можно изменить размер шрифта. Для этого зайдите во вкладку
Для этого зайдите во вкладку Внешний вид -> Настроить. Если вы нашли там такую опцию, то это отлично. Вам не нужно будет вносить изменения в код CSS.
Но есть такие темы, которые не имеют таких возможностей, поэтому нам придется прописать собственные правила для размера шрифта у абзацев. Для этого зайдите в Внешний вид -> Настроить -> Дополнительные стили. Здесь вы можете размещать все свои пользовательские стили (код CSS).
В данном текстовом поле добавьте свой CSS код.
Чтобы сделать размер шрифта абзацев 16px добавьте следущий код:
p { font-size: 16px; }
Вы сразу увидите изменения в предварительном просмотре в правой части экрана. Если никаких изменений не произошло, то добавьте !important, как показано на скриншоте выше. Это даст вашему коду приоритет. После того, как размер шрифта вас устроит, нажмите кнопку “Опубликовать” в верхней части экрана, чтобы сохранить все внесенные изменения.
Данный код относится только в абзацам, а что, если вы захотите увеличить размер шрифта заголовка 2 уровня (h3)? С помощью данного кода мы увеличим размер шрифта заголовков 2 уровня до 32px:
h3 { font-size: 32px; }
Вы можете проделать данные действия с любым размером заголовков или элементом страницы.
Хотим заметить, что все эти изменения относятся только к активной теме. Если вы смените тему, то данный код нужно будет скопировать в новую тему.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как изменить размер текста в html css
font-size
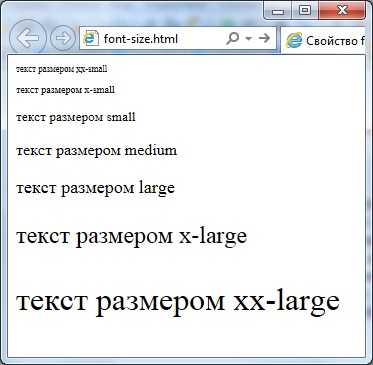
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Рис. 1. Размер шрифта
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large |
|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(» elementID «).style.fontSize
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Как задавать размеры шрифта в вёрстке
Продолжаем говорить о размерах в CSS. Мы уже разбирали пиксели, проценты и зависимость от окна браузера, а теперь посмотрим на особенности размеров шрифтов.
Коротко о том, что уже было: пиксели и высота экрана
Самый простой способ задать размер чего-нибудь на веб-странице — указать его в пикселях:
Также можно указать размер в виде пропорций от ширины или высоты браузера. Например, чтобы размер шрифта был 1/10 от высоты окна. Необычно, но может быть интересно:
Например, чтобы размер шрифта был 1/10 от высоты окна. Необычно, но может быть интересно:
Ещё есть проценты, но с ними сложнее: нужно знать размеры родительского элемента, чтобы процентам было от чего отталкиваться. Например, если мы просто напишем font-size: 50%;, то браузер сделает так:
- Поищет в стилях, есть ли где-то точное указание размеров шрифта для этого или родительского элемента.
- Если есть — возьмёт 50 процентов от них.
- Если нет — возьмёт стандартный размер шрифта для этого элемента из своих настроек и уже от них посчитает 50%.
Теперь добавим отдельный стиль для абзаца и в нём укажем, что размер текста должен быть 50%:
А вот что будет, если мы удалим размер в пикселях из стиля body<> и дадим браузеру самому разобраться с размером:
Так как мы не задали точные размеры, то браузер взял какой-то свой размер абзаца по умолчанию и посчитал 50% от этого стандартного размера. Получилось мелко и нечитаемо.
Получилось мелко и нечитаемо.
Em — относительный размер шрифта
Если неохота считать проценты или нужно, чтобы шрифт точно был в 2 раза больше или в 0,7 раз меньше обычного шрифта, используют em. Это то же самое, что проценты: font-size: 100% — это как font-size:1em .
Так же, как и с процентами, em — это относительные значения. Всё зависит от родительского элемента. В этом примере родительским элементом был общий размер для всей страницы, заданный в body<>. Но что, если мы вложим с помощью блоков абзацы друг в друга?
Размеры в эмах удобно использовать для вёрстки разных иерархических элементов, где каждый вложенный уровень должен по размеру быть меньше предыдущего. Чтобы каждый раз не считать размеры вручную, можно использовать одно и то же значение в em — а браузер сам уменьшит шрифт пропорционально вложенности.
👉 Em считается относительно текущего размера шрифта и пересчитывается при изменении размеров родительского шрифта. Это можно использовать для адаптивной вёрстки.
Это можно использовать для адаптивной вёрстки.
Межстрочный интервал
Помимо размера самих букв у текста есть параметр межстрочного интервала — это расстояние между нижними краями текста на каждой строке.
Стандартное значение межстрочного интервала — normal. Это значит, что браузер спросит у шрифта, какое межстрочное расстояние тот предпочитает. Вам ни о чём думать не нужно:
Интересно, что вся строка выше в целом бессмысленна, потому что она говорит браузеру «у текста абзацев должен быть стандартный размер и стандартный межстрочный интервал». На что браузер справедливо скажет: «Да я и так бы их сделал стандартными, не учи меня жить».
Иногда мы используем нестандартные шрифты, в которых браузер не знает стандартного межстрочного интервала. Или он его знает, но нас этот интервал не устраивает. Тогда интервал можно задать во всех тех же единицах: пикселях, емах, процентах.
Как адаптировать размер текста под размер экрана
Допустим, дизайнер поручил нам сделать так, чтобы заголовки на странице меняли размер в зависимости от ширины экрана. Если экран широкий, то и заголовок должен быть большим. Если экран узкий — пусть будет компактным.
Если экран широкий, то и заголовок должен быть большим. Если экран узкий — пусть будет компактным.
Самый прямолинейный способ это сделать — задать размер в единицах vw. Например, 1vw — это 1% ширины экрана; 10vw — 10% ширины экрана. Если экран шириной 1000 пикселей, то 20vw — это 200 пикселей.
Звучит неплохо, но может плохо выглядеть: смартфоны обычно очень узкие, а экраны компьютеров очень широкие, и разница в размере шрифта будет в 5–6 раз. И если, например, основной текст фиксированного размера, а заголовки должны менять размер, то на широких экранах заголовки будут мельче, чем основной текст.
Второй вариант — использовать медиазапросы. Мы расскажем о них подробно в другой статье, а пока кратко: это когда мы можем накатывать разные стили на документ в зависимости от того, как этот документ отображается. Можно сказать: «Если экран шире 500 пикселей, используй вот такой размер шрифта; если шире 1000 пикселей — сякой; а если это не веб-страница, а версия для печати — вообще используй другой шрифт и размер».
Тогда мы можем просто задать размеры стандартных экранов смартфонов и прописать нужные размеры текста для каждого, и всё будет выглядеть идеально.
@media screen and (min-width: 601px) < h3 > @media screen and (max-width: 600px) < h3 >
Размер шрифта HTML
Размер шрифта на сайте можно задать как при помощи HTML, так и с помощью CSS. Рассмотрим оба варианта.
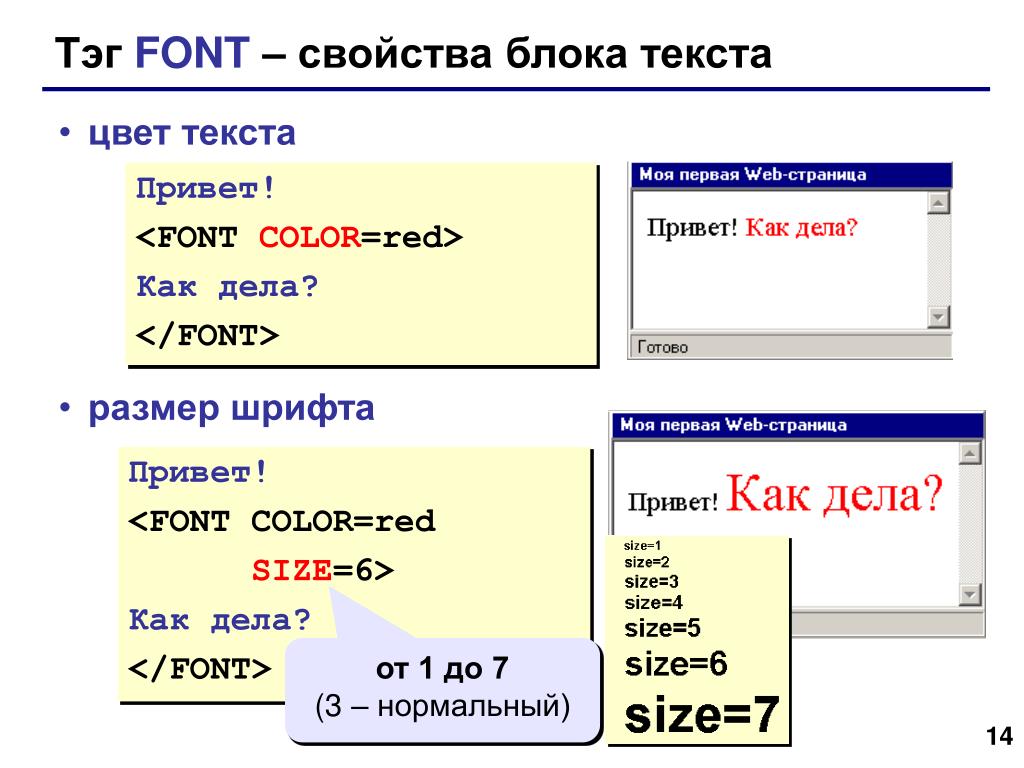
Задание размера шрифта с помощью HTML
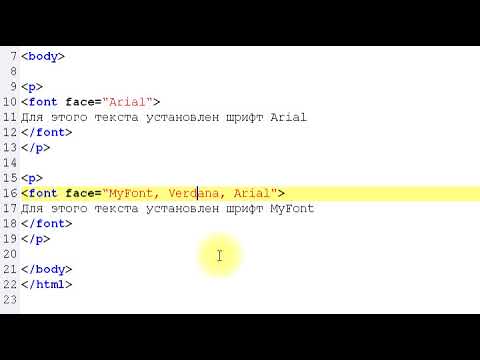
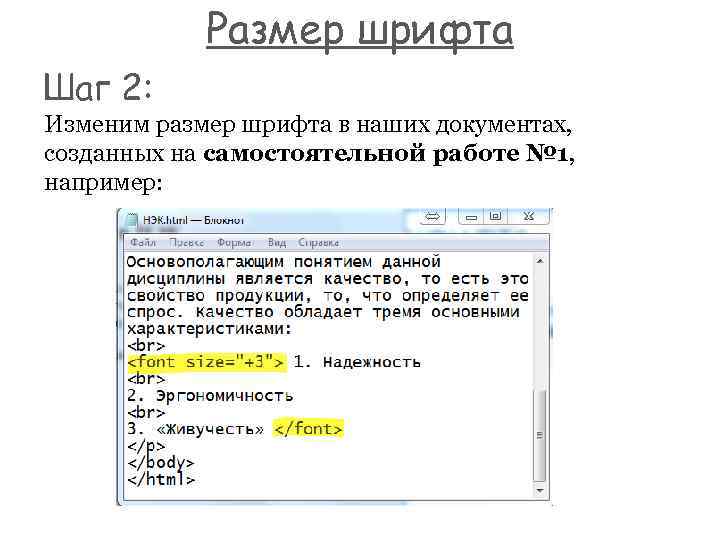
Размер шрифта на странице можно определить при помощи тега font HTML. В статье Цвет шрифта HTML мы уже рассматривали тег font и его атрибуты. Одним из атрибутов этого тега является size, который и позволяет установить размер шрифта. Применяется он следующим образом:
Size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 пункт больше или меньше, соответственно.
Приведенный способ довольно прост в использовании и незаменим при необходимости изменения размера шрифта небольшого куска текста. В остальных случаях рекомендуется определять стиль текста с помощью CSS.
Устанавливаем размер шрифта при помощи CSS
В CSS для изменения размера шрифта применяется свойство font-size, которое применяется следующим образом:
В приведенном примере размер шрифта устанавливается в пикселях. Но существуют и другие способы задания размера:
Как Изменить Размер Шрифта в WordPress
WordPress
Мар 13, 2020
Olha L.
3хв. читання
Изменить размер шрифта в WordPress на самом деле очень просто. В этой статье мы покажем вам, как это сделать.
Мы рассмотрим два метода — через плагин и с помощью CSS.
WordPress известен своим удобным редактором записей. Как и ваше любимое программное обеспечение обработки текстов, WordPress предлагает множество опций. Вы можете легко редактировать контент, например, добавлять разные типы заголовков и абзацы через удобное выпадающее меню.
Обратите внимание, что структура вашего контента важна как для посетителей, так и для SEO. Хорошо структурированные заголовки помогают поисковым системам быстрее понять основную тему вашей публикации. Как результат, вы поднимитесь выше на странице поисковой выдачи.
В последней версии WordPress доступен новый редактор Gutenberg. Мы также покажем вам, как изменить размер шрифта с помощью этого инструмента.
Оглавление
Пробуем Изменить Размер Шрифта с Помощью Плагина TinyMCE Advanced
TinyMCE Advanced — бесплатный плагин, который позволяет легко выбрать нужный размер шрифта. Этот плагин создаёт классическую панель инструментов в новом редакторе Gutenberg.
Сначала необходимо установить и активировать плагин. Затем вы можете перейти на страницу настроек (найдите плагин TinyMCE Advanced в разделе “Настройки” и кликните по названию). Там вы найдёте две вкладки: Редактор блоков (Gutenberg) и Классический редактор (TinyMCE). Кстати плагин переведён на русский, так что знания английского вам не понадобятся, по крайней мере для работы в визуальном редакторе.
Если вы хотите использовать только классический редактор, пролистайте страницу настроек плагина немного вниз, найдите и установите флажок возле опции “Заменить редактор блоков на классический редактор”. Чтобы использовать оба редактора, убедитесь, что эта опция осталась без галочки.
Вот, как мы можем изменить шрифт, используя этот плагин:
- Перейдите в раздел Записи -> Добавить новую или к редактированию существующей записи. Вы увидите классический редактор или редактор блоков, в зависимости от того, что вы выбрали для работы. Мы используем классический вариант.
- Выделите строки текста, которые вы хотите изменить, затем выберите размер шрифта.
- Вот, что у нас получилось.
Используем CSS — Классический Путь
В то время как метод описанный выше отлично подойдёт начинающим, классический способ требует знаний CSS и может оказаться немного сложнее.
Когда вы используете плагин или редактор WordPress по умолчанию, вам нужно вносить изменения в каждую публикацию или страницу отдельно. CSS изменяет размер шрифта на всём сайте.
CSS изменяет размер шрифта на всём сайте.
Чтобы изменить размер шрифта WordPress с помощью CSS, нужно добавить несколько строк кода. Вы можете сделать это через редактор или Customizer (настройщик). Мы рекомендуем использовать Customizer, так как это удобнее.
- Перейдите в Консоль WordPress, затем выберите Внешний вид -> Настроить.
- Выберите Добавить CSS.
Добавить код можно в поле слева.
- Чтобы изменить весь шрифт:
body { font-size: 1.25rem; } - Чтобы изменить шрифт абзаца:
p { font-size: 25px; } - Чтобы изменить шрифты определённых заголовков:
h3 { font-size: 2.5em; } - Чтобы изменить размер шрифта в боковом меню WordPress:
.
 sidebar li {
font-size: 12px;
}
sidebar li {
font-size: 12px;
} - Чтобы изменить размер шрифта в футере:
.footer { font-size: 150%; } - Чтобы изменить шрифт для определенного размера экрана:
html { font-size: 18px; } @media (min-width: 900px) { html { font-size: 20px; } }
CSS-стили позволяют измерять размер текста в четырёх разных единицах:
- Эм (em) — единица, используемая в веб-документах. 1em равняется размеру используемого на странице шрифта, например, если размер шрифта 12pt, то 1em равно 12pt.
- Пиксели (px) — единица измерения, используемая на экране. Один пиксель равняется одной точке на экране компьютера.
- Пункты (pt) — единица измерения позаимствована из традиционных печатных изданий. 1 пункт равен 1/72 дюйма.
- Проценты (%). Значение по умолчанию — 100%, меняется при увеличении или уменьшении.

Как Изменить Размер Шрифта в Редакторе Gutenberg
Как упоминалось ранее, Gutenberg является новым дополнением WordPress. Он был добавлен в CMS, чтобы упростить редактирование записей с медиафайлами.
Вот как выглядит блок:
- Выберите запись, которую вы хотите отредактировать, или просто нажмите на “Добавить новую”.
- Нажмите на блок, содержащий текст, которые вы хотите изменить, затем выберите номер вручную.
- Или же выберите один из доступных параметров справа: маленький, нормальный, средний, большой и огромный.
Очень удобно, не правда ли?
Выводы
WordPress предлагает много опций настройки, в том числе настройку шрифтов. Вы можете изменить размер шрифта в меню редактора WordPress, установив специальный плагин, или через CSS вручную. Оба способа мы описали в этом руководстве.
Выберите свой идеальный размер шрифта, чтобы сделать ваш контент более привлекательным и удобным для чтения. Это очень просто.
Это очень просто.
Ольга вже близько восьми років працює менеджером у сфері IT, три з яких вона займається SEO. Написання технічних завдань та інструкцій — один з її основних обов’язків. Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Більше статей від Olha L.
Как изменить размер шрифта в html
HTML похож на документы MS-Word и Google, но разница в том, что HTML-документы отображают содержимое в браузере. Теперь, когда мы форматируем текст в документах MS-Word и Google, HTML также позволяет нам форматировать текст в документах HTML с помощью свойств CSS.
Итак, в этой статье мы увидим, как изменить размер шрифта в HTML:
- использование пикселей
- используя процент %
- в зависимости от размера экрана
- использование эфемерной стоимости единицы
Как изменить размер шрифта в HTML с помощью свойства font-size?
В HTML размер шрифта можно изменить с помощью свойства font-size CSS. Свойство font-size поддерживает список опций для изменения размера шрифта в соответствии с некоторыми критериями. В этом разделе описывается список возможных опций свойства font-size для изменения размера шрифта. размер шрифта в HTML.
Свойство font-size поддерживает список опций для изменения размера шрифта в соответствии с некоторыми критериями. В этом разделе описывается список возможных опций свойства font-size для изменения размера шрифта. размер шрифта в HTML.
– с использованием пикселей (px)
Мы можем изменить размер шрифта с помощью свойства CSS font-size и установить его значение в пикселях. Пиксель — это единица измерения, используемая веб-разработчиками для указания высоты, ширины, размера шрифта и т. д. 1 пиксель представляет собой 1/96 часть дюйма на экране. В следующем практическом примере показано использование этого свойства со значениями пикселей. По умолчанию размер шрифта составляет 16 пикселей.
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>Первый документ</заглавие>
</глава>
<тело>
<п>Это нормальный размер шрифта в документе HTML.</п>
<пстиль=»Размер шрифта: 25px;»>
Размер шрифта изменяется на 30 пикселей с помощью свойства CSS font-size.
</п>
</тело>
</HTML>
В этом коде мы пишем два абзаца и меняем размер одного абзаца на 25 пикселей, используя свойство CSS font-size.
Выход:
Вывод показывает, что размер шрифта успешно изменен в пикселях.
– используя процент %
Мы также можем изменить размер шрифта, установив значение свойства CSS font-size в процентах от размера тела HTML-документа, что означает, что когда мы задаем значение в процентах, оно будет идти. Давайте посмотрим на следующий пример, чтобы лучше понять.
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>Первый документ</заглавие>
</глава>
<тело>
<п>Это обычный шрифт размер в HTML-документе.</п>
<пстиль=»Размер шрифта: 150%;»>
Шрифт размер изменяется в процентах с использованием шрифта CSS-размер имущество.
</п>
</тело>
</HTML>
В этом коде мы создаем два абзаца и меняем размер второго абзаца с помощью свойства CSS font-size и устанавливаем его значение на 150 процентов.
Выход:
Этот вывод показывает, что мы успешно изменили размер шрифта, указав значение в процентах.
— установить размер шрифта в соответствии с размером экрана
Размер шрифта также может быть изменен динамически. Это означает, что размер шрифта динамически меняется в зависимости от размера экрана. Чтобы изменить размер шрифта в соответствии с экраном, который мы используем vw (ширина области просмотра). В следующем примере показано использование значений vw в свойстве CSS font-size.
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>Первый документ</заглавие>
</глава>
<тело>
<п>Это обычный шрифт размер в HTML-документе.</п>
<пстиль=»Размер шрифта: 3vw;»>
Шрифт размер изменяется в процентах с использованием шрифта CSS-размер имущество.
</п>
</тело>
</HTML>
В этом коде мы создаем два абзаца и меняем размер одного абзаца, используя значение vw, которое изменит размер текста в соответствии с размером экрана.
Выход:
Вывод показывает, что абзац с обычным размером текста остается статичным, тогда как абзац, использующий оч значение для изменения размера шрифта, размер которого меняется в зависимости от экрана.
– Использование эфемерной стоимости единицы
Мы можем изменить размер шрифта, используя свойство CSS font-size и установив для него значение em. Здесь говорят, что 1em равен текущему размеру шрифта тела HTML-документа. По умолчанию нормальный размер шрифта HTML-документа составляет 16 пикселей, поэтому мы можем сказать, что 1em = 16 пикселей. Следующий практический пример демонстрирует использование единицы em.
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>Первый документ</заглавие>
</глава>
<тело>
<п>Это обычный шрифт размер в HTML-документе.</п>
<пстиль=»Размер шрифта: 2em;»>
Шрифт размер изменяется в процентах с использованием шрифта CSS-размер имущество.
</п>
</тело>
</HTML>
В этом коде мы изменили размер абзаца с помощью свойства CSS font-size и установили его значение на 2 em, что равно 32 пикселям.
Выход:
Этот вывод показывает, что мы изменили размер шрифта, используя значение em свойства CSS font-size.
Ну вот! Теперь вы можете успешно изменить размер шрифта в HTML, используя любой из вышеупомянутых методов.
Вывод
В HTML мы можем изменить размер шрифта с помощью свойства CSS font-size и установить его значения в пикселях, процентах, ширине области просмотра и эфемерных единицах измерения. В этой статье мы рассмотрели все наборы значений, которые можно использовать со свойством CSS font-size для изменения размера шрифта в HTML. Пиксели, проценты и em являются фиксированными значениями, тогда как параметр области просмотра манипулирует шрифтом в соответствии с размером экрана.
Как выбрать шрифты и цвета для мобильной версии сайта
34768 2
| How-to | – Читать 14 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Для удобства пользователей мобильных устройств необходимо делать ссылки и кнопки на сайте достаточно крупными. Также важно правильно подобрать размер шрифта для мобильного сайта, обращая при этом внимание на межстрочный интервал.
Также важно правильно подобрать размер шрифта для мобильного сайта, обращая при этом внимание на межстрочный интервал.
Содержание
Что такое мобильная типографика
Рекомендации по веб-типографии для мобильных устройств
Какой размер шрифта использовать на сайте
— Размер заголовков
— Размер основного текста
— Размер второстепенного текста
— Критические размеры текста
— Проверка текстов на самом устройстве
— Пустое пространство
— Отсутствие декоративных элементов
— Длина строки— Сочетания цветов
— Заголовки
Как узнать устройства, с которых просматривают сайт
Как установить в CSS размер шрифта для мобильных устройств
Какими должны быть размеры кнопок для мобильных устройств
Какие выбрать шрифты для мобильной версии
FAQ
Заключение
Что такое мобильная типографика
Мобильная типографика — это ответвление искусства оформления печатного текста, посвященное своду правил для максимально удобного восприятия напечатанной информации на портативных устройствах.
В данном примере слева сайт на мобильном устройстве отображается с достаточно разборчивыми шрифтами, вся информация помещается на экране по ширине.
На сайте справа текст слишком мелкий, используется неудачный вариант шрифта для информации об акции. Появляется горизонтальная полоса прокрутки, так как сайт не адаптирован под мобильные устройства:
Горизонтальная полоса прокрутки в мобильной версии
На мобильных устройствах контент должен подаваться таким образом, чтобы обеспечить легкую загрузку, разборчивость и читабельность. При этом не должен страдать функционал, чтобы пользователь мог осуществить все необходимые действия на смартфоне с такой же легкостью, как и на компьютере.
На примере слева все конверсионные кнопки расположены на видном месте, они достаточно крупного размера. На сайте справа слишком мелкие шрифты и не адаптивный дизайн:
Отсутствие адаптивного дизайна на сайте
Основной принцип мобильного веб-дизайна — предоставлять пользователю необходимый функционал, не перегружая его лишней информацией и призывами к действию. Контент в мобильной версии должен легко поглощаться на бегу, чтобы при необходимости вернуться к нему позже и ознакомиться более детально.
Контент в мобильной версии должен легко поглощаться на бегу, чтобы при необходимости вернуться к нему позже и ознакомиться более детально.
В варианте слева для основного текста используется разборчивый шрифт, длина строки и разделение на абзацы способствуют легкому восприятию материала. Справа текст не разделен на абзацы, шрифт слишком мелкий. Читать подобный контент с мобильного устройства очень сложно:
Отсутствие корректного форматирования текста
В мобильном дизайне необходимо обращать внимание на ряд элементов, которые рассмотрим далее.
Рекомендации по веб-типографии для мобильных устройств
Основные рекомендации по веб-типографике касаются следующих моментов:
- Шрифтов и их размера — они должны быть разборчивыми и соответствовать по стилистике контенту. При этом желательно не смешивать различные шрифты. Важно, чтобы текст был читабельным на любом устройстве.
- Интерлиньяжа, кернинга и трекинга — оптимального интервала между строчками, определенными парами букв и групп символов.

- Пустого пространства — помимо расстояния между строками, важно наличие отступов и абзацев, облегчающих восприятие текста.
- Длины строки — приемлемого количества символов в одной строке.
- Иерархии — сочетания заголовков и основного текста.
- Выравнивания — выбора правильного варианта из 4 возможных: по левому или правому краю, по центру либо по ширине.
- Контраста — подбора достаточно мягких сочетаний, ослабляющих контраст.
Более подробно об этом и других нюансах веб-типографики для мобильных устройств поговорим в следующем разделе.
Какой размер шрифта использовать на сайте
Рекомендации отличаются в зависимости от используемой операционной системы, однако в любом случае размер букв должен быть удобным для чтения:
Оптимальный размер шрифтов для мобильных устройств
Так как у всех разные устройства, уровень зрения, и условия просмотра, то стоит учесть, что единого идеального варианта вам все равно не удастся сделать. Поэтому нужна золотая середина, которую можно определить с помощью тестирования. Попросите коллег или пользователей посмотреть сайт на своем устройстве и дать обратную связь.
Поэтому нужна золотая середина, которую можно определить с помощью тестирования. Попросите коллег или пользователей посмотреть сайт на своем устройстве и дать обратную связь.
Также в зависимости от тематики сайта, стоит разобраться в каких условиях люди читают размещенные статьи, например, в общественном транспорте или пешком на работу. Это можно проследить в той же аналитике (просмотр времени посещения). Если основной трафик утром и вечером, значит, люди читают по дороге на работу и обратно.
Более подробные инструкции можно получать, используя информацию, размещенную на Material Design.
Размер заголовков
Важно правильно подобрать размеры для всех уровней заголовков, используемых в тексте, чтобы подчеркнуть иерархию. Если для основного текста используется размер 16 px, для заголовков можно применять такие параметры:
- 42 px — для основного заголовка h2;
- 36 px — для заголовков второго уровня;
- 30 px — для h4;
- 24 px — для h5;
- 20 px — для H5;
- 18 px — для H6.

Размер основного текста
Специалисты рекомендуют следующие диапазоны:
- для пользовательского ввода и основного текста: минимум 16 px;
- для менее важного текста: 14 px;
- межстрочный отступ — 24 px.
Размер второстепенного текста
Для второстепенного текста подойдет размер 13-14 пикселей, при этом желательно, чтобы этот размер отличался от основного текста более, чем на 1 px. В противном случае второстепенный текст будет слишком легко спутать с основным. При этом можно снизить яркость вторичного текста, используя более светлый серый оттенок.
Критические размеры текста
Минимальный текст, который можно использовать для мобильных устройств — 12px, однако он будет неудобен для пользователей со слабым зрением. Поэтому более предпочтительно остановиться на размере 14-16px. Слишком крупный шрифт может быть также неудобен пользователям, поэтому желательно протестировать внешний вид страниц на мобильных устройствах или с помощью специальных инструментов.
Проверка текстов на самом устройстве
Проверить, как выглядит текст на различных устройствах можно с помощью различных инструментов:
- Google Mobile Friendly — позволяет проверить адаптацию под мобильные устройства добавленного HTML-кода или страницы, размещенной по указанному URL-адресу;
- Bing mobile-friendliness — подходит для анализа адаптивности не только для Android-устройств, но и устройств с ОС Windows;
- Responsinator — позволяет посмотреть, как будет выглядеть сайт на устройствах с различными размерами экранов;
- Ipadpeek и iPhone Tester — данные эмуляторы позволяют проанализировать адаптацию под устройства Apple.
Пустое пространство
Между строками, абзацами, буквами и словами должны присутствовать интервалы, позволяющие с удобством читать текст:
Межстрочный интервал для удобного чтения на мобильном устройстве
Отсутствие декоративных элементов
Шрифты нужно выбирать без излишних декоративных элементов, которые могут затруднять чтение на маленьком экране. Также стоит учитывать, что на определенных операционных системах используются различные семейства шрифтов. Например, Apple традиционно использует шрифты San Francisco:
Также стоит учитывать, что на определенных операционных системах используются различные семейства шрифтов. Например, Apple традиционно использует шрифты San Francisco:
Семейство шрифтов San Francisco
Длина строки
Предпочтительно использовать не слишком большую длину строки, оптимально — 30-40 символов:
Оптимальная длина строки для мобильных устройств
Сочетания цветов
В мобильной версии должны присутствовать правильно подобранные сочетания цветов, которые содействуют восприятию информации. Достаточно часто используются монохромные цветовые сочетания:
Дизайн сайта в монохромной цветовой гамме
Проверить контрастность цветовых сочетаний на сайте можно с помощью онлайн-сервиса checkmycolours:
Сервис Checkmycolours для проверки цветовых сочетаний
Данный сервис дает подробный отчет об ошибках, которые делают надписи неразборчивыми из-за неправильно выбранных цветов фона и шрифта:
Список ошибок в цветовой гамме сайта
В сервисе можно сразу изменить цветовые сочетания и проверить полученный результат.
Заголовки
Для мобильных устройств лучше всего подходят заголовки одного уровня, которые позволяют разделить информацию на смысловые блоки без сложной иерархии. Такая структура оптимально подходит для быстрого чтения и поиска нужной информации:
Использование заголовков для структурирования текста
Как узнать устройства, с которых просматривают сайт
Прежде чем понять как должен выглядеть контент на сайте на мобильных устройствах, стоит проанализировать с каких устройств пользователи на него заходят. Это можно увидеть в Google Аналитике, раздел «Аудитория» — «Мобильные устройства» — «Устройства»:
Информация о мобильных устройствах аудитории сайта в Google Analytics
Кроме моделей, там можно узнать и разрешение экрана:
Информация о разрешении экрана мобильных устройств в Google Analytics
Проверить как ваш сайт выглядит на этих устройствах или определенных размерах можно в настройках Google Chrome, режим разработчика. Чтобы открыть данный режим нужно перейти в настройки, затем выбрать «Дополнительные инструменты» — «Инструменты разработчика»:
Чтобы открыть данный режим нужно перейти в настройки, затем выбрать «Дополнительные инструменты» — «Инструменты разработчика»:
Инструменты разработчика в Google Chrome
Здесь можно выбрать нужное устройство или указать разрешение:
Проверка отображения сайта на разных устройствах в инструментах разработчика
Как установить в CSS размер шрифта для мобильных устройств
Медиа-запросы — специальные коды, которые позволяют прописывать правила отображения для определенных диапазонов разрешений экрана в CSS.
Размер шрифта для мобильных устройств при этом должен позволять легко пользоваться сенсорным экраном, не вызывая неудобств при нажатии ссылок в тексте. Также необходимо подобрать подходящий межстрочный интервал, чтобы обеспечить читабельность текста.
Можно размещать медиа-запросы такими способами:
- внутри HTML-страницы, используя тег <style>. В данном примере для мобильных устройств с шириной экрана до 500px устанавливается шрифт 16 пикселей:
<style>
@media (max-width: 500px) {
body { font-size: 16px; }
}
</style>- во внешней таблице стилей CSS, такой вариант более предпочтителен:
@media (max-width: 500px) {
body { font-size: 16px; }
}Также можно добавить значение line-height, определяющее межстрочный интервал. Его можно установить в процентном отношении, пикселях, пунктах или использовать множителили, умножающие текущий размер текста. Например, значение 2 в данном примере означает, что для мобильных устройств устанавливается двойной межстрочный интервал:
Его можно установить в процентном отношении, пикселях, пунктах или использовать множителили, умножающие текущий размер текста. Например, значение 2 в данном примере означает, что для мобильных устройств устанавливается двойной межстрочный интервал:
@media (max-width: 600px) {
body {
line-height: 2;
}Какими должны быть размеры кнопок для мобильных устройств
Основное требование к кнопкам в мобильной версии — размер, позволяющий их с легкостью нажимать на сенсорном экране. Исследование показало, что наиболее предпочтительный размер кнопок с иконками для мобильных устройств находится в диапазоне от 42 до 72 пикселей (11-19 мм). Оптимальный вариант — 60 px (16 мм):
Оптимальный размер кнопок для мобильной версии
Если же целевая аудитория сайта — пожилые люди, то лучше использовать максимальный размер указанного диапазона — 72 px.
Используя различные размеры, можно указывать на степень приоритета кнопки. Например, использовать для кнопок с максимальным приоритетом размер 72 px, а с минимальным — 42 px. Также стоит устанавливать оптимальное расстояние между кнопками, которое вычисляется исходя из их размера:
Например, использовать для кнопок с максимальным приоритетом размер 72 px, а с минимальным — 42 px. Также стоит устанавливать оптимальное расстояние между кнопками, которое вычисляется исходя из их размера:
- 12-24 px (10-13 мм) — для больших кнопок;
- 24-36 px (6-10 мм) — для средних;
- 36-48 px (3-6 мм) — для маленьких.
Для кнопок с текстом используются аналогичные стандарты высоты (42-72 px), ширина при этом будет варьироваться. Расстояние между такими кнопками для оптимального визуального разделения должно быть минимум 12 px.
Помимо этого, стоит располагать конверсионные кнопки в центральной части экрана так, чтобы они были хорошо заметны:
Размер кнопок для мобильной версии
Какие выбрать шрифты для мобильной версии
Специалисты рекомендуют использовать стандартные системные шрифты для основного текста и кнопок. Например, Book Antiqua:
Шрифты семейства Book Antiqua
Еще одно популярное семейство шрифтов, отличающееся лаконичным стилем и разборчивым начертанием, — Helvetica:
Шрифты семейства Helvetica
Для подчеркивания индивидуального стиля компании стоит выделить заголовки брендовыми шрифтами, например, использовать Avenir Next:
Шрифт Avenir Next
Также для заголовков и выделения больших чисел подойдет шрифт Geogrotesque:
Шрифт Geogrotesque для заголовков
Не стоит использовать более трех шрифтов на одной странице в мобильной версии, поскольку из-за этого снижается скорость загрузки.
Как изменить размер шрифта на сайте
Чтобы изменить размер шрифта определенного фрагмента текста, можно использовать встроенные стили в HTML-коде, например, установить размер 16px с помощью такой записи:. Еще один вариант — задать тексту класс, а затем прописать для него CSS-стили. Для CMS, например WordPress, доступно изменение шрифтов в редакторе записей.
Как определить размер шрифта на сайте
Чтобы определить размер шрифта какого-либо текста на сайте, выделите данный фрагмент в браузере и нажмите сочетание клавиш Ctrl+Shift+I или «Просмотреть код» в контекстном меню. Затем в открывшемся коде найдите атрибут font-family и посмотрите, какой размер шрифта там задан.
Какого размера кнопки должны быть на сайте
Чтобы кнопки были комфортными для нажатия, можно ориентироваться на минимальный размер 40px на 40px, при этом в них должен использоваться шрифт не меньше 16 px. Не стоит также забывать про вертикальные и горизонтальные отступы, их можно установить в 16 px и 32 px соответственно. Кнопки с призывом к действию должны быть крупными и заметными, чтобы пользователи обращали на них внимание.
Не стоит также забывать про вертикальные и горизонтальные отступы, их можно установить в 16 px и 32 px соответственно. Кнопки с призывом к действию должны быть крупными и заметными, чтобы пользователи обращали на них внимание.
Заключение
В мобильной версии контент должен подаваться в удобном виде, способствующем быстрому чтению и легкому использованию всех необходимых функций.
Чтобы не возникало проблем с юзабилити, важные конверсионные кнопки должны располагаться на самом видном месте и иметь удобный размер для нажатия.
Для мобильной версии шрифты должны быть разборчивыми и читабельными, минимальный размер основного текста — 16 px.
Для основного текста должны использоваться стандартные системные шрифты, заголовки при этом могут выделяться более креативными брендовыми шрифтами.
Размер кнопок на мобильных устройствах должен находиться в диапазоне от 42 до 72 пикселей. При этом кнопки с максимальным приоритетом делаются крупнее остальных.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.13 из 5 на основе 19 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Что такое CDN и как его настроить
How-to
Анастасия Сотула
Как провести юзабилити-аудит сайта
How-to
Анастасия Сотула
Как создать внутренний поиск по словам на сайте
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
размер шрифта| CSS-Tricks — CSS-Tricks
Свойство font-size определяет размер или высоту шрифта. font-size влияет не только на шрифт, к которому он применяется, но также используется для вычисления значения единиц длины em, rem и ex.
р {
размер шрифта: 20px;
} размер шрифта может принимать в качестве значений ключевые слова, единицы длины или проценты. Однако важно отметить, что когда он объявлен как часть шрифта сокращенное свойство, размер шрифта является обязательным значением. Если он не включен в стенографию, вся строка игнорируется.
Значения длины (например, px, em, rem, ex и т. д.), которые применяются к размеру шрифта , не могут быть отрицательными.
Абсолютные ключевые слова и значения
.element {
размер шрифта: маленький;
} Он принимает следующие абсолютные значения ключевых слов:
-
xx-small -
х-маленький -
маленький -
средний -
большой -
большой -
xx-большой
Эти абсолютные значения сопоставляются с определенными размерами шрифта, вычисляемыми браузером. Но вы также можете использовать два значения ключевых слов, которые относятся к размеру шрифта родительского элемента.
Другие абсолютные значения включают мм (миллиметры), см (сантиметры), в (дюймы), pt (поинты) и pc (пики). Один пункт равен 1/72 дюйма, а один пика равен 12 пунктам — эти значения обычно используются для печатных документов.
Относительные ключевые слова
.element {
размер шрифта: больше;
} -
больше -
меньше
Например, если родительский элемент имеет размер шрифта small , дочерний элемент с определенным относительным размером больше сделает размер шрифта равным среднему для дочернего элемента.
Процентные значения
.element {
размер шрифта: 110%;
} Процентные значения, такие как установка размера шрифта 110%, также относятся к размеру шрифта родительского элемента, как показано в демонстрации ниже:
КодПен.
Блок em
.element {
размер шрифта: 2em;
} Единица em является относительной единицей, основанной на вычисленном значении размера шрифта родительского элемента. Это означает, что дочерние элементы всегда зависят от своих родителей, чтобы установить размер шрифта. Например:
Например:
<дел>Это заголовок
Это какой-то текст.
.контейнер {
размер шрифта: 16px;
}
п {
размер шрифта: 1em;
}
h3 {
размер шрифта: 2em;
} В приведенном выше примере абзац будет иметь размер шрифта 16 пикселей, потому что 1 x 16 = 16 пикселей, а заголовок будет иметь размер 32 пикселя, потому что 2 x 16 = 32 пикселя. Есть много преимуществ масштабирования шрифта в зависимости от размера шрифта родительского элемента, а именно, мы можем обернуть элементы внутри контейнера и знать, что все дочерние элементы всегда будут относительно друг друга:
See the Pen Выяснение того, как работает единица em, с помощью CSS-Tricks (@css-tricks) на CodePen.
Единица rem
Однако в случае единиц rem размер шрифта зависит от значения корневого элемента (или элемента html ).
HTML {
размер шрифта: 16px;
}
п {
размер шрифта: 1.5rem;
} В приведенном выше примере единица измерения rem равна 16 пикселям (поскольку она унаследована от элемента html /root), поэтому размер шрифта для всех элементов абзаца будет равен 24 пикселям (1,5 x 16 = 24). В отличие от единиц em, абзац будет игнорировать стиль всех своих родителей, кроме корня.
Данное устройство поддерживается следующими браузерами:
| Chrome | Сафари | Firefox | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| Работы | Работы | Работы | Работы | 10+ | Работы | Работы |
Бывший блок
.элемент {
размер шрифта: 20ex;
} Для единиц ex 1ex будет равно вычисленной высоте строчной буквы x корневого элемента. Итак, в примере ниже 9Элемент 0003 html имеет значение 20px , а все остальные размеры шрифта определяются высотой x этого конкретного шрифта.
See the Pen Выяснение того, как работает модуль ex, с помощью CSS-Tricks (@css-tricks) на CodePen.
Поэкспериментируйте с демонстрацией выше, заменив семейство шрифтов на элемент html , чтобы увидеть, как изменяются другие размеры шрифтов.
Единицы области просмотра
.element-one {
размер шрифта: 100vh;
}
.элемент-два {
размер шрифта: 100vw;
} Единицы области просмотра, такие как vw и vh , устанавливают размер шрифта элемента относительно размеров области просмотра:
- 1vw = 1% ширины области просмотра
- 1vh = 1% высоты области просмотра
Итак, если мы возьмем следующий пример:
.element {
размер шрифта: 100vh;
} Тогда это будет означать, что размер шрифта элемента всегда должен составлять 100% от высоты окна просмотра (50vh будет 50%, 15vh будет 15% и так далее). В приведенной ниже демонстрации попробуйте изменить высоту примера, чтобы увидеть растяжку шрифта:
В приведенной ниже демонстрации попробуйте изменить высоту примера, чтобы увидеть растяжку шрифта:
См. тип Pen Sizing с единицами vh от CSS-Tricks (@css-tricks) на CodePen.
vw единицы отличаются тем, что они задают высоту букв по ширине области просмотра, поэтому в приведенной ниже демонстрации вам нужно будет изменить размер окна браузера по горизонтали, чтобы увидеть эти изменения:
См. размер пера введите с помощью единиц vw CSS-Tricks (@css-tricks) на CodePen.
Эти устройства поддерживаются следующими браузерами:
| Chrome | Сафари | Firefox | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| 31+ | 7+ | 31+ | 27+ | 9+ | 4. 4+ 4+ | 7.1+ |
Важно отметить, что есть еще две единицы измерения окна просмотра: vmin и vmax . Первый найдет значения vh и vw и установит размер шрифта как наименьший из двух, в то время как vmax устанавливает размер шрифта на наибольшее из этих двух значений.
Канальный блок
.element {
размер шрифта: 24ch;
} Блок ch аналогичен блоку ex в том, что он устанавливает размер шрифта элемента в зависимости от ширины 0 (нулевого) глифа шрифта:
См. Размер пера введите с единицами измерения ch с помощью CSS-Tricks (@css-tricks) на CodePen.
Данное устройство поддерживается:
| Chrome | Сафари | Firefox | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| 27+ | Работы | 10+ | Работы | 9+ | Работы | Работы |
Связанные свойства
- шрифт
- семейство шрифтов
- шрифт-растяжка
- стиль шрифта
- вариант шрифта
- вес шрифта
Другие ресурсы
- размер шрифта на W3C Размер шрифта
- на MDN
- Идея размера шрифта: px в корне, rem для компонентов, em для текстовых элементов
- Длина CSS
- Почему Эмс?
- Типографика размером с область просмотра
- Точный контроль над отзывчивой типографикой
Ваш сброс CSS требует настройки размера текста (вероятно)
Ваш сброс CSS требует настройки размера текста (вероятно)
CSS и HTML,
7 января 2022 г. , чтение 5 минут
, чтение 5 минут
В настоящее время мне не приходится работать над большим количеством новых сайтов, но недавно у меня появилась возможность создать один с нуля. Для большинства сайтов, которые я создавал, когда еще руководил агентством, я использовал ту или иную форму сброса CSS, чаще всего Normalize.css, но я полагал, что на этот раз я мог бы обойтись несколькими основными элементами, такими как изменение размера поля и сброс полей на тело, и на этом закончим.
Поскольку в настоящее время браузеры довольно последовательны, когда дело доходит до основных стилей, вам действительно не нужно больше. Все прошло гладко, но я быстро заметил проблему. Страница выглядела странно раздутой на мобильных устройствах с горизонтальной ориентацией, чего я не ожидал:
Вместо того, чтобы выглядеть так:
Страница выглядела так на iOS:
Абзац теперь больше, чем заголовок над ним, что, очевидно, не то, что я имел в виду. И из-за этого следующий раздел был отодвинут вниз, что сделало первый взгляд немного менее интересным.
Text-size-adjust
Причина этого в том, что Mobile Safari увеличивает размер шрифта по умолчанию, когда вы переключаете веб-сайт с книжной на альбомную. На телефонах это не работает на iPad. Safari уже давно делает это, чтобы улучшить читабельность веб-сайтов, не оптимизированных для мобильных устройств. Хотя, несомненно, это полезно во времена, когда буквально ни один веб-сайт не был оптимизирован для мобильных устройств, в настоящее время он значительно менее полезен.
Способ управления этим увеличением размера шрифта заключается в использовании свойства -webkit-text-size-adjust , которое можно установить в процентах, чтобы максимально увеличить размер текста, до auto по умолчанию поведения (которое вы видите выше) или none , чтобы предотвратить увеличение текста. Установка его на 100% эквивалентна none . Чтобы узнать больше об этом, посетите восхитительную справочную страницу старой школы, которую Apple предоставляет, Настройка размера текста.
Добавив следующие свойства CSS, мы можем предотвратить странный рендеринг:
html{
-moz-text-size-adjust: нет;
-webkit-text-size-adjust: нет;
регулировка размера текста: нет;
} Safari поддерживает только версию с префиксом, а Chromium поддерживает версию без префикса. Firefox на Android (но не на ПК) поддерживает префикс -moz . (источник: Caniuse)
Я считаю, что это свойство должно быть частью вашего CSS по умолчанию так же, как и box-sizing, что заставило меня задуматься о недавно появившихся сбросах CSS. Кто из них обязательно добавляет это свойство?
Обзор сбросов CSS
Давайте рассмотрим сбросы:
Normalize.css
Прежде всего, normalize.css. он включает -webkit-text-size-adjust: 100%; свойство, где 100% в качестве значения, в отличие от нет .
Я не думаю, что есть существенная разница между обоими значениями (и я не смог увидеть никакой разницы в моем собственном тестировании), но мне очень хотелось бы узнать, почему они выбрали 100% вместо нет .
Обновление : Дэррил Ноукс указал на ошибку Webkit, которая с тех пор была решена, из-за которой люди не могли масштабировать страницу, если было установлено значение none вместо 100% . Вероятно, поэтому Normalize выбрал 100% , хотя в настоящее время это больше не беспокоит.
Sanitize.css
Sanitize.css включает версии с префиксом -webkit и -ms .
Я не думаю, что версия с префиксом -ms больше не нужна, так как сейчас не так много мобильных рендереров Internet Explorer/EdgeHTML. (CanIUse даже не упоминает о них.)
Перезагрузка
Перезагрузка, сброс CSS для Bootstrap, включает -webkit-text-size-adjust: 100%; в элементе body вместо элемента HTML.
Новый сброс CSS
Новый сброс CSS от Элада Шехтера, включает ли , а не какую-либо регулировку размера текста.
Сброс CSS Джоша Комо
Сброс, который использует Джош, не включает настройку размера текста.
CSS Remedy
CSS Remedy от Jen Simmons не включает text-size-adjust , с префиксом или иначе.
Интересно, что они это рассмотрели и исследовали, но протестировали таким образом, чтобы не срабатывал алгоритм изменения размера текста, и на основании этого пришли к выводу, что он ничего не делает и не нужен.
Современный сброс CSS
Сброс CSS от Энди Белла не включает настройку размера текста.
Open Props normalize
Open Props Адама Аргайла содержит пользовательский файл normalize.css и text-size-adjust только что был добавлен к нему!
Destyle.css
Destyle.css основан на Normalize.css, поэтому включает -webkit-text-size-adjust: 100%; .
Другие сбросы?
Это современные сбросы CSS, которые мне удалось найти. Если мне чего-то не хватает, дайте мне знать, и я посмотрю, смогу ли я добавить их сюда!
Должен ли
text-size-adjust быть в вашем сбросе CSS? Проблема, упомянутая в этой статье, возникает только в горизонтальной ориентации мобильного Safari, и я думаю, что очень немногие тщательно проверяют эту ситуацию. И хотя (неравномерное) масштабирование текста, вероятно, не сломает ваш сайт, в конечном итоге это может затруднить его просмотр и понимание.
И хотя (неравномерное) масштабирование текста, вероятно, не сломает ваш сайт, в конечном итоге это может затруднить его просмотр и понимание.
Так должен ли он быть в вашем сбросе CSS?
Из 7 сбросов CSS только три включают text-size-adjust , и это три «тяжелых» сброса. Два из них появились еще до появления iPhone, поэтому они были добавлены в то время, когда регулировка размера текста была более распространена (для неотзывчивых веб-сайтов). Актуально ли это сегодня, учитывая, что все «современные» сбросы CSS их не добавляют?
Я бы так сказал.
Размер текста, увеличивающийся случайным образом в одной ситуации, — это именно то, что вы хотите остерегаться с помощью сброса CSS. Все сбросы CSS здесь хорошо обоснованы, исследованы и хорошо продуманы, но я бы сказал, что сбросы CSS без text-size-adjust из-за этого немного менее полезны.
У вас есть это на вашем сайте? Дайте мне знать в Твиттере!
Редактировать: Люди спрашивали меня о сбросе CSS для сайта, который я упомянул. Это очень минимальная версия, в которой есть только то, что мне нужно для этого сайта, и вам, вероятно, лучше использовать любую из ссылок, указанных выше (конечно, добавляя при необходимости регулировку размера текста!). Вот мой сброс:
Это очень минимальная версия, в которой есть только то, что мне нужно для этого сайта, и вам, вероятно, лучше использовать любую из ссылок, указанных выше (конечно, добавляя при необходимости регулировку размера текста!). Вот мой сброс:
*,
*:до,
*:после {
box-sizing: наследовать;
маржа: 0;
заполнение: 0;
}
:корень {
box-sizing: граница-коробка;
-webkit-text-size-adjust: нет;
регулировка размера текста: нет;
положение: родственник;
семейство шрифтов: system-ui, «Apple Color Emoji», «Segoe UI Emoji»,
«Символ пользовательского интерфейса Segoe», «Цветной смайлик Noto»;
минимальная высота: 100%;
}
тело {
положение: родственник;
высота: 100%;
мин-высота: 100вх;
размер шрифта: 100%;
высота строки: 1,5;
}
вход,
текстовое поле,
кнопка {
размер шрифта: наследовать;
семейство шрифтов: наследовать;
}
Как изменить размер шрифта в WordPress (используя 2 метода)
Вордпресс Расширенный
30 августа 2022 г.
Ричард Б.
3 минуты чтения
Начать бесплатный 7-дневный курс электронной почты по WordPress
Изменить размер шрифта в WordPress очень просто. В этой статье вы узнаете все, что вам нужно знать. Мы рассмотрим два метода — установка плагина и использование CSS.
В этой статье вы узнаете все, что вам нужно знать. Мы рассмотрим два метода — установка плагина и использование CSS.
WordPress известен своим удобным редактированием записей. Как и ваш любимый текстовый редактор, он предлагает множество опций. Вы можете легко редактировать контент, используя раскрывающееся меню для установки заголовков и абзацев.
Обратите внимание, что структура вашего контента важна как для посетителей, так и для поисковой оптимизации. Наличие хорошей структуры заголовка помогает поисковым системам сканировать основные темы ваших сообщений, особенно длинных. Это поможет добиться лучшего рейтинга на страницах результатов поисковой системы.
Последняя версия WordPress поставляется с редактором Gutenberg. Мы также покажем вам, как изменить размер шрифта с помощью этого инструмента.
Изменение размера шрифта с помощью расширенного плагина TinyMCE
TinyMCE Advanced — это бесплатный плагин, который позволяет легко выбрать нужный размер шрифта. Этот плагин предоставляет вам классическую панель инструментов редактора в новом редакторе Gutenberg.
Этот плагин предоставляет вам классическую панель инструментов редактора в новом редакторе Gutenberg.
Во-первых, вам необходимо установить и активировать плагин. Затем вы можете перейти на страницу настроек . Вы найдете две вкладки: редактор блоков (Gutenberg) и классический редактор (TinyMCE) .
Если вы хотите использовать только классический редактор, включите Замените редактор блоков на классический редактор в расширенных настройках . Но оставьте этот флажок снятым, чтобы использовать оба редактора одновременно.
Вот шаги по изменению шрифта с помощью этого плагина:
- Перейти создать новый пост или отредактировать существующий. Вы увидите классический редактор абзацев.
- Выделите строки текста, которые вы хотите изменить, затем выберите размер шрифта.
- Результат будет выглядеть следующим образом:
Использование CSS – классический способ
Хотя описанный выше метод отлично подходит для новичков, классический способ требует CSS и может быть немного сложнее.
Однако при использовании плагина или редактора WordPress по умолчанию вам необходимо вносить изменения для каждой записи и страницы. Использование CSS изменяет размер шрифта для всего сайта.
Изменение размера шрифта с помощью CSS требует добавления строк кода. Сделать это можно через редактор или Customiser . Но мы рекомендуем настройщик, так как это более простой метод.
- Перейдите на панель инструментов WordPress, затем Внешний вид > Настроить .
- Выберите Дополнительный CSS в WordPress.
Вы можете добавить строки кодов в поле слева.
- Чтобы изменить весь шрифт:
корпус { размер шрифта: 1.25rem; } - Чтобы изменить шрифт абзаца:
р { размер шрифта: 25px; } - Чтобы изменить шрифты определенных заголовков:
ч3 { размер шрифта: 2. 5em;
}
5em;
} - Чтобы изменить размер шрифта боковой панели:
.сайдбар ли { размер шрифта: 12px; } - Чтобы настроить шрифт нижнего колонтитула:
.нижний колонтитул { размер шрифта: 150%; } - Чтобы изменить шрифт определенных размеров экрана:
HTML { размер шрифта: 18 пикселей; } @media (минимальная ширина: 900 пикселей) { HTML { размер шрифта: 20px; } }
Стили CSS позволяют четырем различным единицам измерения размера текста:
- Em (em) . Это единица, используемая в документах веб-медиа. 1em равен 12 очкам.
- пикселей (пикселей) . Это единица, используемая в экранных медиа. 1px равен 1 точке на экране компьютера.
- Точки (pt) . Этот блок предназначен для традиционных печатных СМИ.
 1 пункт равен 1/72 дюйма.
1 пункт равен 1/72 дюйма. - Проценты (%) . По умолчанию установлено значение 100%, которое изменится после увеличения или уменьшения масштаба.
Использование редактора Gutenberg
Как упоминалось ранее, Gutenberg — это новое дополнение WordPress. Он интегрирован в CMS, чтобы упростить редактирование мультимедийных сообщений.
Заметным изменением является использование блоков. Блоки позволяют перетаскивать любые медиафайлы в свои посты — как и на любой другой платформе для создания страниц.
Вот как выглядит блок:
Чтобы изменить размер шрифта с помощью редактора Гутенберга, выполните следующие простые шаги:
- Выберите запись, которую хотите отредактировать, или просто Добавить новую.
- Нажмите на блок, содержащий тексты, которые вы хотите изменить, затем выберите номер вручную.
- Или вы можете установить параметры справа: маленький , нормальный , средний , большой и огромный.

Очень удобно, не так ли?
Заключение
WordPress предлагает отличные возможности для настройки, включая настройку размера шрифта. Идеальный размер шрифта делает ваш контент более привлекательным и удобным для восприятия. Эти корректировки невероятно легко сделать.
Новички могут установить плагин, а пользователи с некоторыми знаниями CSS могут настраивать темы вручную. Удачной настройки.
Узнайте о других передовых технологиях WordPress
Как добавить пользовательский шрифт в WordPress
Как увеличить лимит памяти WordPress
Как удалить боковую панель в WordPress
Как изменить длину отрывка WordPress
Полное руководство по A/B-тестированию WordPress
Как скрыть заголовок страницы в WordPress
Ричард — разработчик программного обеспечения для WordPress и эксперт по системам управления контентом. Когда он не играет с кодом, Ричард наслаждается хорошим кино и крафтовым пивом.
Подробнее от Ричарда Б.
Улучшение веб-типографики с помощью настройки размера шрифта CSS
Эта статья была рецензирована Панайотисом Матсинопулосом. Спасибо всем рецензентам SitePoint за то, что они сделали контент SitePoint как можно лучше!
Свойство font-size-adjust в CSS позволяет разработчикам указывать размер шрифта на основе высоты строчных букв вместо прописных. Это может значительно улучшить читаемость текста в Интернете.
В этой статье вы узнаете о важности свойства font-size-adjust и о том, как правильно использовать его в своих проектах.
Важность настройки размера шрифта
Большинство веб-сайтов, которые вы посещаете, состоят в основном из текста. Поскольку письменное слово является такой важной частью веб-сайта, имеет смысл уделить особое внимание шрифту, который вы используете для отображения информации. Выбор правильного шрифта может привести к приятному чтению. Однако использование неправильного может сделать сайт нечитаемым. После того, как вы решили, какой шрифт вы хотите использовать, вы обычно выбираете для него правильный размер.
После того, как вы решили, какой шрифт вы хотите использовать, вы обычно выбираете для него правильный размер.
Свойство font-size устанавливает размер всех параметров font-family , которые вы хотите использовать на веб-сайте. Однако в большинстве случаев он обычно выбирается таким образом, чтобы ваш первый вариант семейства шрифтов выглядел хорошо. Проблема возникает, когда первый вариант по какой-то причине недоступен, и браузер отображает текст, используя один из резервных шрифтов, перечисленных в документе CSS.
Например, с учетом этого правила CSS:
body {
семейство шрифтов: «Lato», Verdana, без засечек;
} Если «Lato», который ваш браузер загружает из Google Fonts, недоступен, вместо него будет использоваться следующий резервный шрифт, в данном случае Verdana. Однако вполне вероятно, что значение font-size было выбрано с учетом «Lato», а не Verdana.
Каково соотношение сторон веб-шрифта?
Видимый размер шрифта, а также его разборчивость могут сильно различаться для постоянного значения font-size . Это особенно верно для шрифтов, таких как латиница, которые различают прописные и строчные буквы. В таких случаях отношение высоты строчных букв к их прописным аналогам является важным фактором при определении удобочитаемости данного шрифта. Это соотношение обычно называют значение аспекта шрифта.
Это особенно верно для шрифтов, таких как латиница, которые различают прописные и строчные буквы. В таких случаях отношение высоты строчных букв к их прописным аналогам является важным фактором при определении удобочитаемости данного шрифта. Это соотношение обычно называют значение аспекта шрифта.
Как я упоминал ранее, как только вы установите значение размера шрифта , оно останется постоянным для всех семейств шрифтов. Однако это может повлиять на удобочитаемость резервного шрифта, если его значение аспекта слишком отличается от значения аспекта шрифта первого выбора.
Роль свойства font-size-adjust становится очень важной в таких ситуациях, поскольку оно позволяет вам установить x-высоту всех шрифтов на одно и то же значение, тем самым улучшая их читаемость.
Выбор правильного значения для свойства font-size-adjust
Теперь, когда вы знаете о важности использования свойства font-size-adjust , пришло время узнать, как использовать его на своем веб-сайте. Это свойство имеет следующий синтаксис:
Это свойство имеет следующий синтаксис:
настройка размера шрифта: нет |
Начальное значение font-size-adjust равно none . Значение none означает, что значение font-size разных 9 корректировок не будет0003 семейство шрифтов вариантов.
Вы также можете установить числовое значение свойства font-size-adjust . Это число используется для расчета x-высоты всех шрифтов на веб-странице до одинакового значения. Высота x равна заданному числу, умноженному на размер шрифта . Это может немного улучшить читаемость шрифтов небольшого размера. Вот пример использования свойства font-size-adjust .
Размер шрифта: 20 пикселей; настройка размера шрифта: 0,6;
X-высота всех шрифтов теперь будет 20 пикселей * 0,6 = 12 пикселей. Фактический размер данного шрифта теперь можно изменить, чтобы высота x всегда оставалась равной 12 пикселям. Новый скорректированный размер шрифта данного шрифта можно рассчитать по следующей формуле:
c = ( a / a' ) s .
Здесь c — скорректированный размер шрифта для использования, s — заданное значение размера шрифта , a — значение соотношения сторон, заданное параметром свойство font-size-adjust и a' — это значение аспекта шрифта, который необходимо настроить.
Вы не можете установить font-size-adjust в отрицательное значение. Значение 0 приведет к тому, что текст будет без высоты. Другими словами, текст будет эффективно скрыт. В более старых браузерах, таких как Firefox 40, значение 0 эквивалентно установке font-size-adjust на none .
В большинстве случаев разработчики обычно экспериментируют с несколькими font-size значений, чтобы увидеть, что лучше всего выглядит для данного шрифта. Это означает, что в идеале они хотели бы, чтобы x-высота всех параметров шрифта была равна x-высоте их первого выбранного шрифта. Другими словами, наиболее подходящим значением для свойства font-size-adjust является значение аспекта вашего первого выбранного шрифта.
Как узнать соотношение сторон шрифта
Чтобы определить правильное соотношение сторон для шрифта, вы можете положиться на тот факт, что его скорректировано размер шрифта должен совпадать с исходным размером шрифта , который вы указали. Это означает, что a должны быть равны a' в предыдущем уравнении.
Первым шагом для расчета значения аспекта является создание двух элементов . Оба элемента будут содержать одну букву и рамку вокруг каждой буквы (буквы должны быть одинаковыми для обоих элементов , потому что нам нужно будет провести сравнение между ними). Кроме того, оба элемента будут иметь одинаковое значение для свойство font-size , но только одно из них будет также использовать свойство font-size-adjust . Когда значение font-size-adjust равно значению аспекта данного шрифта, обе буквы в каждом элементе будут иметь одинаковый размер.
В следующей демонстрации я создал границу вокруг букв «t» и «b» и применил разные значения font-size-adjust для каждой пары.
Вот соответствующий фрагмент:
.скорректированный {
настройка размера шрифта: 0,4;
}
.скорректированный-б {
настройка размера шрифта: 0,495;
}
.с поправкой-с {
настройка размера шрифта: 0,6;
} Как вы можете видеть в живой демонстрации ниже, более высокое значение font-size-adjust делает буквы больше, а более низкое значение делает буквы меньше. Когда font-size-adjust становится равным значению аспекта, пары достигают одинакового размера.
См. Pen Определение значения аспекта от SitePoint (@SitePoint) на CodePen.
Использование настройки размера шрифта на веб-сайтах
В следующей демонстрации используется значение font-size-adjust , рассчитанное в предыдущей демонстрации CodePen для шрифта «Lato», чтобы настроить размер шрифта «Verdana», который действует как резервный шрифт. Кнопка включает или выключает регулировку, чтобы вы могли сами увидеть разницу:
Кнопка включает или выключает регулировку, чтобы вы могли сами увидеть разницу:
См. Pen Использование настройки размера шрифта на веб-сайтах с помощью SitePoint (@SitePoint) на CodePen.
Эффект более заметен при работе с большим объемом текста. Тем не менее, приведенного выше примера должно быть достаточно, чтобы дать вам представление о полезности этого свойства.
Поддержка браузера
В настоящее время только Firefox поддерживает font-size-adjust по умолчанию. Начиная с версии 43 и 30, Chrome и Opera поддерживают это свойство за флагом «Экспериментальные функции веб-платформы», который можно включить в chrome://flags. Edge и Safari вообще не поддерживают свойство font-size-adjust .
Если вы решите использовать это свойство, более низкая поддержка браузера не должна быть проблемой. Это свойство было разработано с учетом обратной совместимости. Неподдерживающие браузеры будут отображать текст в обычном режиме, в то время как поддерживающие браузеры будут корректировать
Это свойство было разработано с учетом обратной совместимости. Неподдерживающие браузеры будут отображать текст в обычном режиме, в то время как поддерживающие браузеры будут корректировать размер шрифта на основе значения свойства font-size-adjust .
Заключение
После прочтения руководства вы теперь знаете, что делает свойство font-size-adjust , почему оно важно и как определить значение аспекта различных шрифтов.
Поскольку font-size-adjust изящно деградирует в старых браузерах, вы можете начать использовать его сегодня, чтобы улучшить читаемость текста на рабочих веб-сайтах.
Знаете ли вы какие-либо другие инструменты или советы, которые могут помочь пользователям быстро вычислить значения аспекта шрифта? Дайте знать другим читателям в комментариях.
Как изменить размер шрифта в HTML?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 15 мар, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
В этой статье мы узнаем, как изменить размер шрифта в HTML. Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
Подход 1: Тег в HTML можно использовать для внесения изменений в шрифт, заключенный в теги. Он имеет различные атрибуты, которые можно использовать для указания размера, цвета или начертания шрифта. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Синтаксис:
Ваш текст
Пример:
HTML
font size = "24" > |
Выход:
Подход 2: . Тег 0420 в HTML можно использовать для увеличения размера шрифта на один уровень, заключенный в теги. У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Тег 0420 в HTML можно использовать для увеличения размера шрифта на один уровень, заключенный в теги. У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Syntax:
Your Text
Example:
HTML
|
Выход:
Подход 3: . он используется на. Использование этого атрибута переопределяет любой глобальный набор стилей.
Синтаксис:
Ваш текст
Пример:
HTML
34 |
Вывод:
Подход 4: Использование отдельного CSS для выбора нужного текста и использование свойства font-size для изменения размера шрифта. Значение размера можно задать с помощью единиц длины или ключевых слов, таких как x-маленький, маленький или большой.
Синтаксис:
<стиль>
п
{
размер шрифта: большой;
}
Пример:
HTML
|
Вывод:
Как изменить размер шрифта в html
html3 месяца назад
от Мухаммад Хузайфа
HTML похож на документы MS-Word и Google, но разница в том, что HTML-документы отображают содержимое в браузере. Теперь, когда мы форматируем текст в документах MS-Word и Google, HTML также позволяет нам форматировать текст в документах HTML с помощью свойств CSS.
Итак, в этой статье мы увидим, как изменить размер шрифта в HTML:
- с помощью пикселей
- с использованием процента %
- в зависимости от размера экрана
- с использованием эфемерного значения единицы измерения
Как изменить размер шрифта в HTML с помощью свойства font-size?
В HTML размер шрифта можно изменить с помощью свойства font-size CSS. Свойство font-size поддерживает список опций для изменения размера шрифта в соответствии с некоторыми критериями. В этом разделе описывается список возможных параметров свойства font-size для изменения размера шрифта на в HTML.
– используя пиксели (px)
Мы можем изменить размер шрифта с помощью свойства CSS font-size и установить его значение в пикселях. Пиксель — это единица измерения, используемая веб-разработчиками для указания высоты, ширины, размера шрифта и т. д. 1 пиксель представляет 1/96-я часть дюйма на экране. В следующем практическом примере показано использование этого свойства со значениями пикселей. По умолчанию размер шрифта составляет 16 пикселей.
По умолчанию размер шрифта составляет 16 пикселей.
Код:
Это — это обычный размер шрифта в HTML-документе.
Размер шрифта изменяется на 30 пикселей с помощью свойства CSS font-size.
В этом коде мы пишем два абзаца и меняем размер одного абзаца на 25 пикселей, используя свойство CSS font-size.
Вывод:
Вывод показывает, что размер шрифта в пикселях успешно изменен.
— с использованием процента %
Мы также можем изменить размер шрифта, установив значение свойства размера шрифта CSS в процентах от размера тела HTML-документа, что означает, что когда мы задаем значение в процентах, оно будет идти. Давайте посмотрим на следующий пример, чтобы лучше понять.
Код:
Это — это обычный размер шрифта в HTML-документе.
Размер шрифта изменяется в процентах с помощью свойства CSS font-size.
В этом коде мы создаем два абзаца и меняем размер второго абзаца с помощью свойства CSS font-size и устанавливаем его значение на 150 процентов.
Вывод:
Этот вывод показывает, что мы успешно изменили размер шрифта, указав значение в процентах.
– установить размер шрифта в соответствии с размером экрана
Размер шрифта также можно изменить динамически. Это означает, что размер шрифта динамически меняется в зависимости от размера экрана. Чтобы изменить размер шрифта в соответствии с экраном, мы используем vw (ширина окна просмотра) . В следующем примере показано использование значений vw в свойстве CSS font-size.
Код:
Это — это обычный размер шрифта в HTML-документе.
Размер шрифта изменяется в процентах с помощью свойства CSS font-size.
В этом коде мы создаем два абзаца и меняем размер одного абзаца, используя значение vw, которое изменит размер текста в соответствии с размером экрана.
Вывод:
Вывод показывает, что абзац с обычным размером текста остается статичным, тогда как абзац, использующий значение vw для изменения размера шрифта, сам изменяет размер в соответствии с экраном.
— Использование эфемерного значения единицы измерения
Мы можем изменить размер шрифта, используя свойство CSS font-size и установив его значение равным em. Здесь говорят, что 1em равен текущему размеру шрифта тела HTML-документа. По умолчанию нормальный размер шрифта HTML-документа составляет 16 пикселей, поэтому мы можем сказать, что 1em = 16 пикселей. Следующий практический пример демонстрирует использование единицы em.
Код:
Это — это обычный размер шрифта в документе HTML.
Размер шрифта изменяется в процентах с помощью свойства CSS font-size.
В этом коде мы изменили размер абзаца с помощью свойства CSS font-size и установили его значение равным 2 em, что равно 32 пикселям. .
Выходные данные:
Эти выходные данные показывают, что мы изменили размер шрифта, используя значение em свойства CSS font-size.
Вот! Теперь вы можете успешно изменить размер шрифта в HTML, используя любой из вышеупомянутых методов.
Заключение
В HTML мы можем изменить размер шрифта, используя свойство CSS font-size и установив его значения в пикселях, процентах, ширине области просмотра и эфемерных единицах измерения.

 Как изменить размер шрифта в WordPress с помощью плагина TinyMCE Advanced
Как изменить размер шрифта в WordPress с помощью плагина TinyMCE Advanced sidebar li {
font-size: 12px;
}
sidebar li {
font-size: 12px;
}


 5em;
}
5em;
}  1 пункт равен 1/72 дюйма.
1 пункт равен 1/72 дюйма.
 >
> 
 Идеальный портал для гиков
Идеальный портал для гиков