Как увеличить размер шрифта на сайте?
Статьи › Дзен › Шрифт в Дзене как увеличить на телефоне
Чтобы увеличить или уменьшить объекты на странице, используйте настройки масштабирования.
- Откройте браузер Chrome на компьютере.
- В правом верхнем углу экрана нажмите на значок «Настройка и управление Google Chrome».
- В строке «Масштаб» выберите нужный вариант: Чтобы увеличить масштаб страницы, нажмите на значок плюса.
- Как увеличить масштаб на сайте?
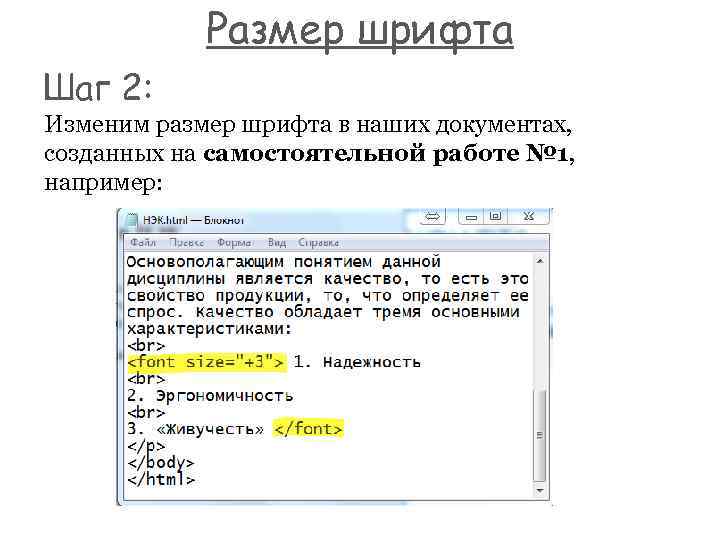
- Как увеличить шрифт текста в HTML?
- Как изменить шрифт на сайте?
- Как настроить размер шрифта в html?
- Как увеличить размер шрифта?
- Как увеличить шрифт в браузере на компьютере?
- Как сделать большие буквы в HTML?
- Как сделать шрифт толще HTML?
- Как сделать шрифт толще в HTML?
- Какой должен быть шрифт на сайте?
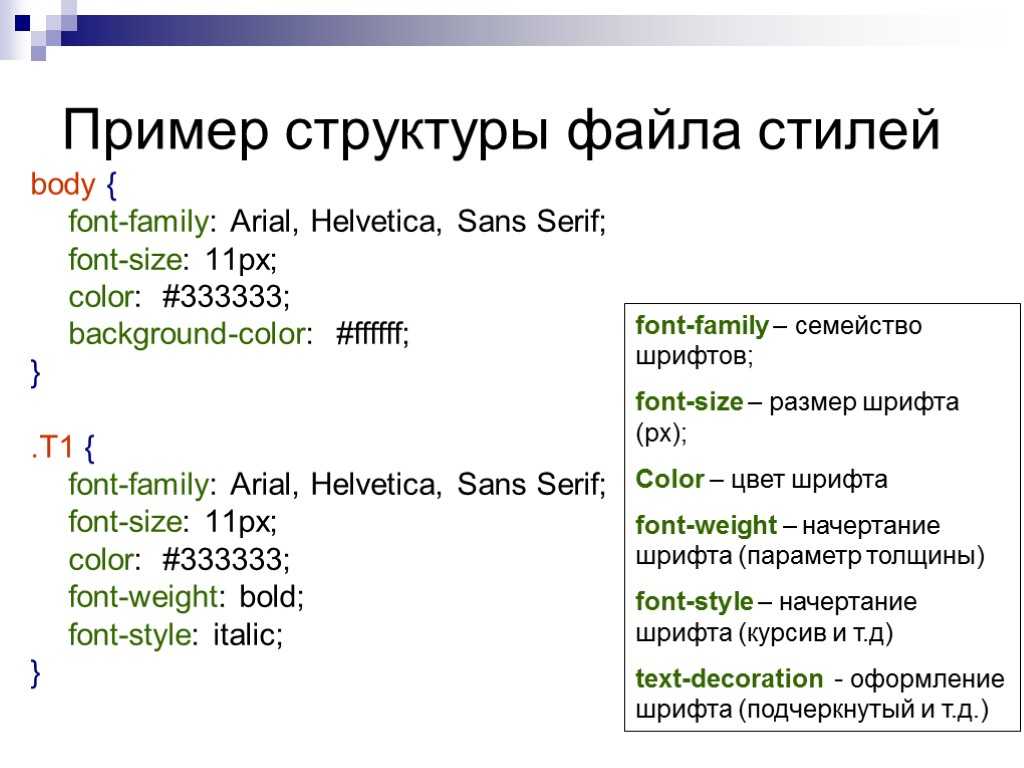
- Как добавить стиль шрифта в HTML?
- Как определить шрифт на сайте?
- Как задается размер шрифта на веб странице?
- Как задать параметры страницы и размер шрифта?
- Что такое font-size в HTML?
- Как приблизить на сайте?
- Как изменить масштаб текста?
- Как изменить масштаб страницы HTML?
- Как изменить шрифт в HTML CSS?
- Какой размер шрифта по умолчанию в HTML?
- Как изменить толщину шрифта в CSS?
- Как увеличить размер текста в CSS?
- Как уменьшить размер шрифта в HTML?
- Как подключить шрифт на сайте?
- Где в настройках размер шрифта?
- Что такое font в HTML?
- Что значит font-size 100%?
- Как изменить масштаб сайта в HTML?
- Как сделать масштаб больше?
- Как указывается масштаб увеличения?
Как увеличить масштаб на сайте?
Google Chrome:
- Запустите программу на ПК.

- Справа вверху жмите на значок настройки и управления (три точки).
- Войдите в строчку Масштаба и выберите нужный размер (для увеличения и уменьшения жмите на плюс и минус соответственно, а для полноэкранного режима — на кнопку с квадратным окошком.
Как увеличить шрифт текста в HTML?
Для увеличения или уменьшения шрифта применяется стилевое свойство font-size, значение которого определяет размер текста. В качестве единиц можно применять rem; так, 1rem соответствует размеру шрифта всей веб-страницы.
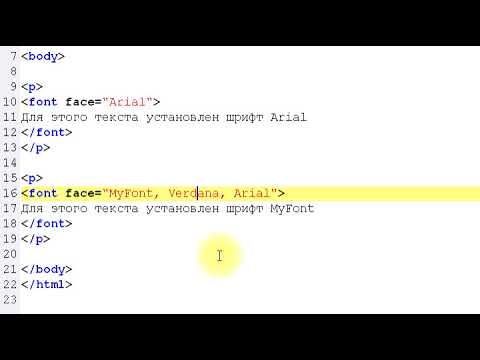
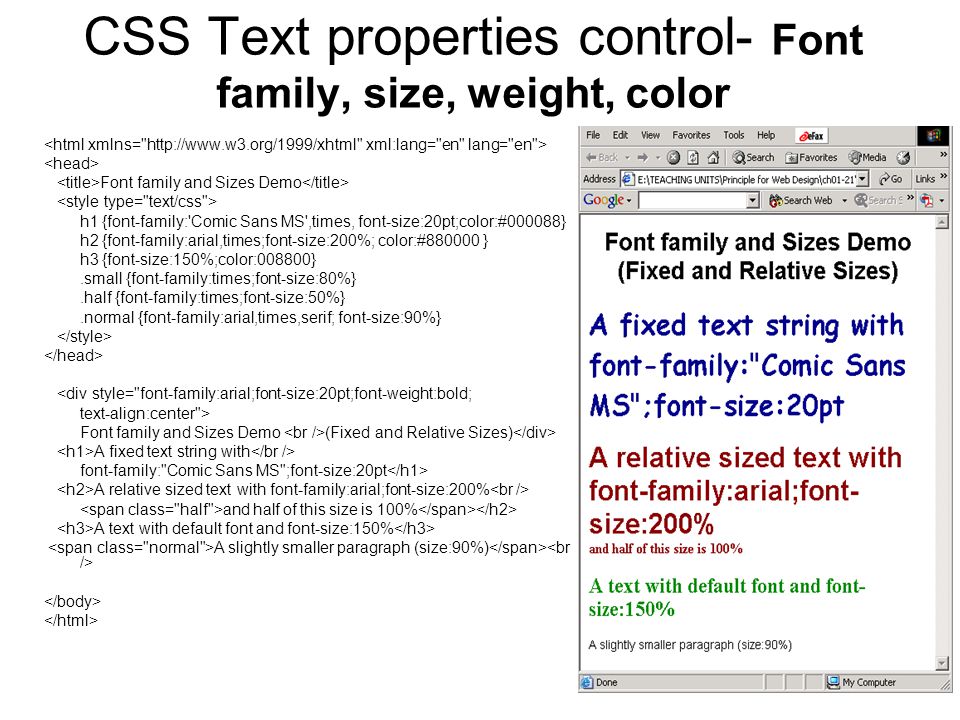
Как изменить шрифт на сайте?
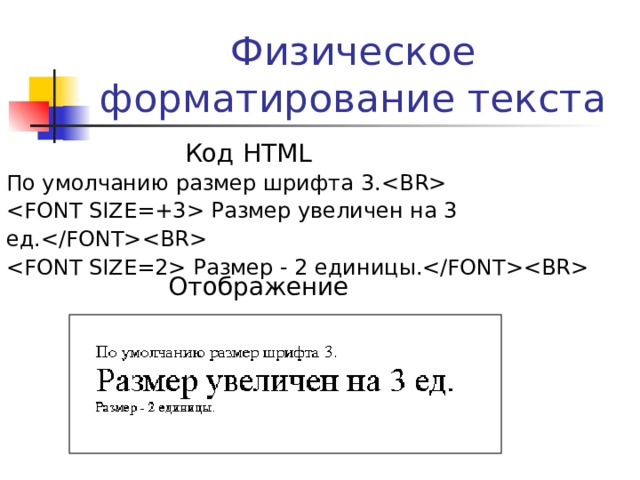
Текст в браузере: Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
Как настроить размер шрифта в html?
Для изменения размера шрифта необходимо использовать свойство font-size. Его значением могут быть: абсолютный размер, относительный размер, конкретное значение, проценты. Также оно наследуется от родителя.
Его значением могут быть: абсолютный размер, относительный размер, конкретное значение, проценты. Также оно наследуется от родителя.
Как увеличить размер шрифта?
Как изменить размер шрифта:
- Откройте настройки устройства.
- Нажмите Экран.
- Нажмите Дополнительно.
- Выберите Размер шрифта.
- Задайте нужный размер с помощью ползунка.
Как увеличить шрифт в браузере на компьютере?
Зажмите клавишу «Ctrl» и нажимайте клавишу «+» для увеличения масштаба. Зажмите клавишу «Ctrl» и нажимайте клавишу «-» для уменьшения масштаба.
Как сделать большие буквы в HTML?
Свойство text-transform, регистр символов:
- lowercase — все строчные;
- uppercase — все заглавные;
- capitalize — каждое слово начинается с большой буквы;
- none — отменяет изменение регистра.
Как сделать шрифт толще HTML?
Чтобы выделить отдельные слова в предложении жирным начертанием в HTML применяется два элемента:
- <b> — просто делает текст жирным;
- <strong> — говорит, что выделенный текст является важным и отображает текст жирным.

Как сделать шрифт толще в HTML?
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
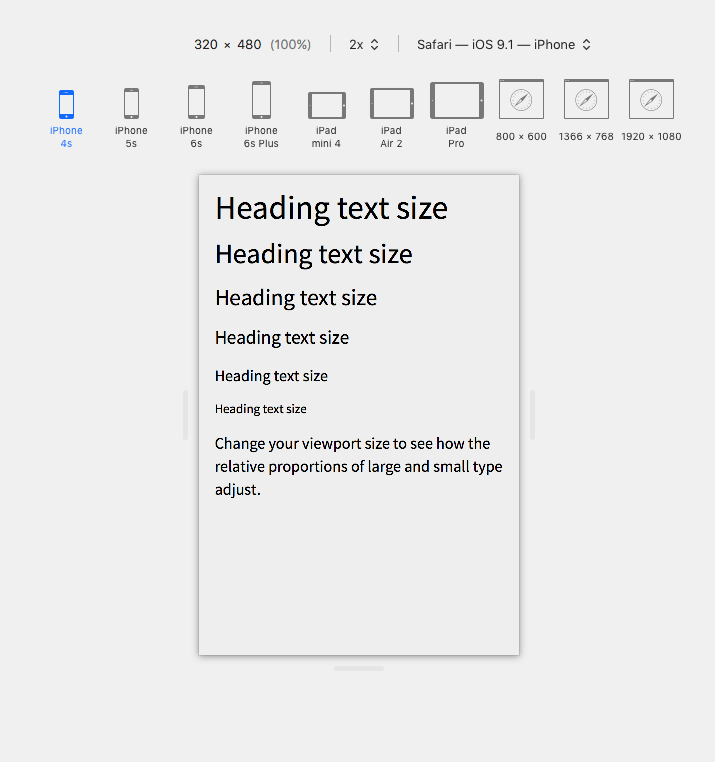
Какой должен быть шрифт на сайте?
Предпочтительный диапазон стандартных размеров шрифта для веб-сайтов составляет от 14 до 25 пунктов. Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
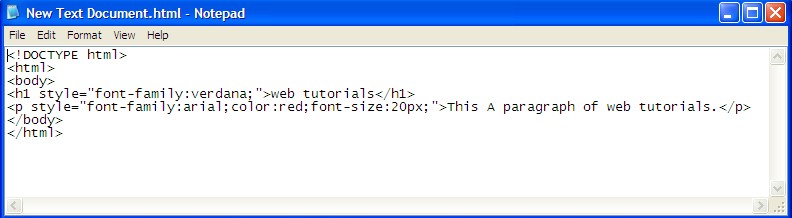
Как добавить стиль шрифта в HTML?
Вначале загружаем сам файл шрифта с помощью правила @font-face. Внутри него пишем название гарнитуры шрифта через параметр font-family и путь к файлу через src. Дальше используем шрифт как обычно.
Как определить шрифт на сайте?
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Как задается размер шрифта на веб странице?
Размер шрифта или, как он ещё называется в типографике — кегль, определяется высотой символов, которая, в свою очередь, на веб-странице может задаваться как в относительных (em, rem), так и в абсолютных единицах (дюймы (in), миллиметры (mm), пункты (pt) и др).
Как задать параметры страницы и размер шрифта?
Изменение размера шрифта выделенного текста
Выделите текст или ячейки с текстом, который нужно изменить. Чтобы выделить весь текст в документе Word, нажмите клавиши CTRL+A. На вкладке Главная в поле Размер шрифта выберите нужный размер шрифта.
Что такое font-size в HTML?
Font-size — размер шрифта, в частности, определяющий высоту букв. line-height — высота строки.
Как приблизить на сайте?
Как изменить масштаб страницы:
- Чтобы увеличить масштаб, нажмите Ctrl + Плюс (+).
- Чтобы уменьшить масштаб, нажмите Ctrl + Минус (-).

- Чтобы сбросить масштаб, нажмите Ctrl + 0.
Как изменить масштаб текста?
Как изменить масштаб текущей веб-страницы:
- Откройте браузер Chrome. на устройстве Android.
- В правом верхнем углу экрана нажмите на значок «Ещё» Настройки.
- Выберите Специальные возможности.
- Рядом с параметром «Масштабирование текста» перетащите ползунок, пока текст не станет нужного размера. Совет.
Как изменить масштаб страницы HTML?
В браузере можно сделать так: нажать последовательно CTRL и —. После этого масштаб страницы уменьшится с сохранением ширины документа.
Как изменить шрифт в HTML CSS?
Изменить используемый шрифт позволяет CSS свойство font-family. Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
Какой размер шрифта по умолчанию в HTML?
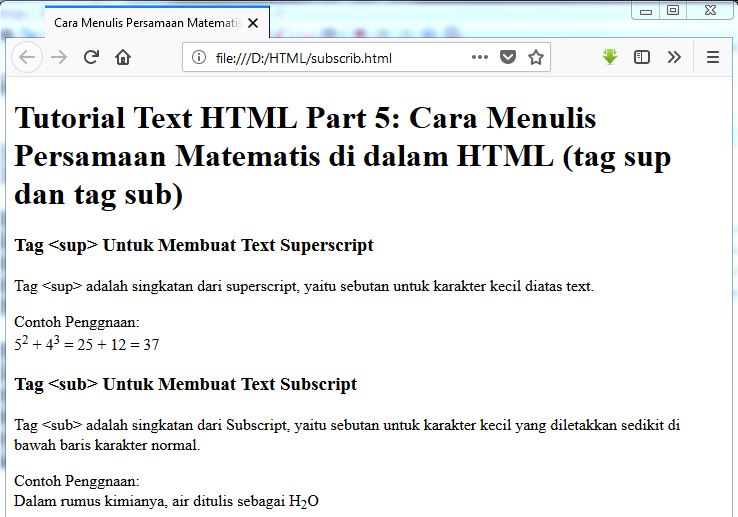
Средний размер, используемый по умолчанию принят 3. Размер шрифта можно указывать как абсолютной величиной (например, size=«4»), так и относительной (например, size=«+1», size=«-1»). В последнем случае размер изменяется относительно базового.
Размер шрифта можно указывать как абсолютной величиной (например, size=«4»), так и относительной (например, size=«+1», size=«-1»). В последнем случае размер изменяется относительно базового.
Как изменить толщину шрифта в CSS?
Для того чтобы шрифт стал жирным, в CSS есть свойство font-weight. Значение которые принимает свойство могут быть от 100 до 900 с шагом 100 или текстовые — bold|bolder|lighter|normal. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900.
Как увеличить размер текста в CSS?
Размером шрифта можно управлять с помощью свойства font-size. Здесь для определения размера используется единица rem. Если значение rem для <html> не задано, то оно принимается за 1rem, и все остальные размеры задаются относительно него.
Как уменьшить размер шрифта в HTML?
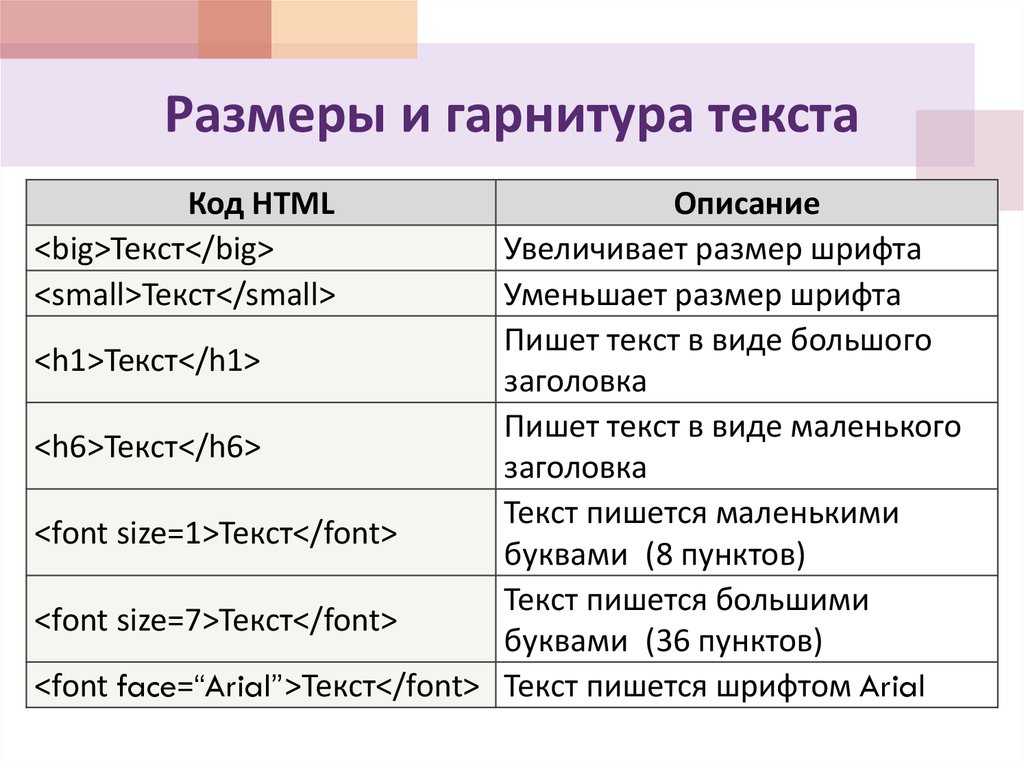
Тег <small> уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <small> уменьшает текст на одну условную единицу.
Таким образом, добавление тега <small> уменьшает текст на одну условную единицу.
Как подключить шрифт на сайте?
Подключение шрифтов с помощью @font-face:
- Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
- Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую.
- Начертания: жирное, курсивное и так далее.
Где в настройках размер шрифта?
Вот как изменить размер текста, изображений и приложений в Windows. Чтобы изменить параметры отображения в Windows, выберите Пуск > Параметры > Специальные возможности > Размер текста. Чтобы увеличить только текст на экране, перетащите ползунок возле пункта Размер текста.
Что такое font в HTML?
Описание Тег <font> представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей.
Что значит font-size 100%?
За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются. Наследует значение родителя.
Как изменить масштаб сайта в HTML?
В браузере можно сделать так: нажать последовательно CTRL и —. После этого масштаб страницы уменьшится с сохранением ширины документа.
Как сделать масштаб больше?
Увеличить масштаб карты
При наличии мыши с центральным колесом надо прокрутить колесо к себе или от себя (в зависимости от настройки), при этом при вращении колеса мыши масштабируется образ экрана и только при отпускании колеса произойдет реальное построение в окончательном масштабе.
Как указывается масштаб увеличения?
Масштабы (ЕСКД ГОСТ 2.302-68)
Масштабы уменьшения | 1:2, 1:2,5; 1:4, 1:5, 1:10, 1:15, 1:20, 1:25, 1:40, 1:50, 1:75, 1:100, 1:200, 1:400, 1:500, 1:800, 1:1000 |
|---|---|
Натуральная величина | 1:1 |
Масштабы увеличения | 2:1, 2,5:1, 4:1, 5:1, 10:1, 20:1, 40:1, 50:1, 100:1 |
Как изменить размер шрифта на сайте?
Статьи › Яндекс Браузер › Как увеличить размер шрифта в Яндекс Браузере?
Зажмите клавишу «Ctrl» и крутите колесико мыши вверх для увеличения масштаба. Зажмите клавишу «Ctrl» и крутите колесико мыши вниз для уменьшения масштаба.
Зажмите клавишу «Ctrl» и крутите колесико мыши вниз для уменьшения масштаба.
- Как увеличить шрифт на своем сайте?
- Как изменить шрифт на сайте?
- Как изменить размер шрифта в html?
- Как увеличить масштаб на сайте?
- Как задать размер в HTML?
- Как уменьшить размер шрифта в HTML?
- Как изменить размер шрифта?
- Какой должен быть шрифт на сайте?
- Как сделать большой шрифт в HTML?
- Как увеличить текст в HTML CSS?
- Как установить шрифт для HTML страницы?
- Как определить размер шрифта HTML?
- Как изменить масштаб страницы HTML?
- Как уменьшить масштаб на сайте?
- Как увеличить и уменьшить масштаб?
- Как изменить шрифт в HTML CSS?
- Как сделать текст больше?
- Как в Увеличить шрифт?
- Как определить шрифт на сайте?
- Что такое font в HTML?
- Как поменять шрифт на нормальный?
- Как изменить толщину шрифта в CSS?
- Какие есть шрифты HTML?
- Для чего нужен line height?
- Как изменить масштаб интерфейса?
- Какой размер шрифта в браузере по умолчанию?
- Как указывается масштаб увеличения?
- Как увеличить шрифт на сайте CSS?
- Как сделать шрифт крупнее?
- Как изменить шрифт текста в CSS?
Как увеличить шрифт на своем сайте?
Зажмите клавишу «Ctrl» и крутите колесико мыши вверх для увеличения масштаба. Зажмите клавишу «Ctrl» и крутите колесико мыши вниз для уменьшения масштаба.
Зажмите клавишу «Ctrl» и крутите колесико мыши вниз для уменьшения масштаба.
Как изменить шрифт на сайте?
Текст в браузере: Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
Как изменить размер шрифта в html?
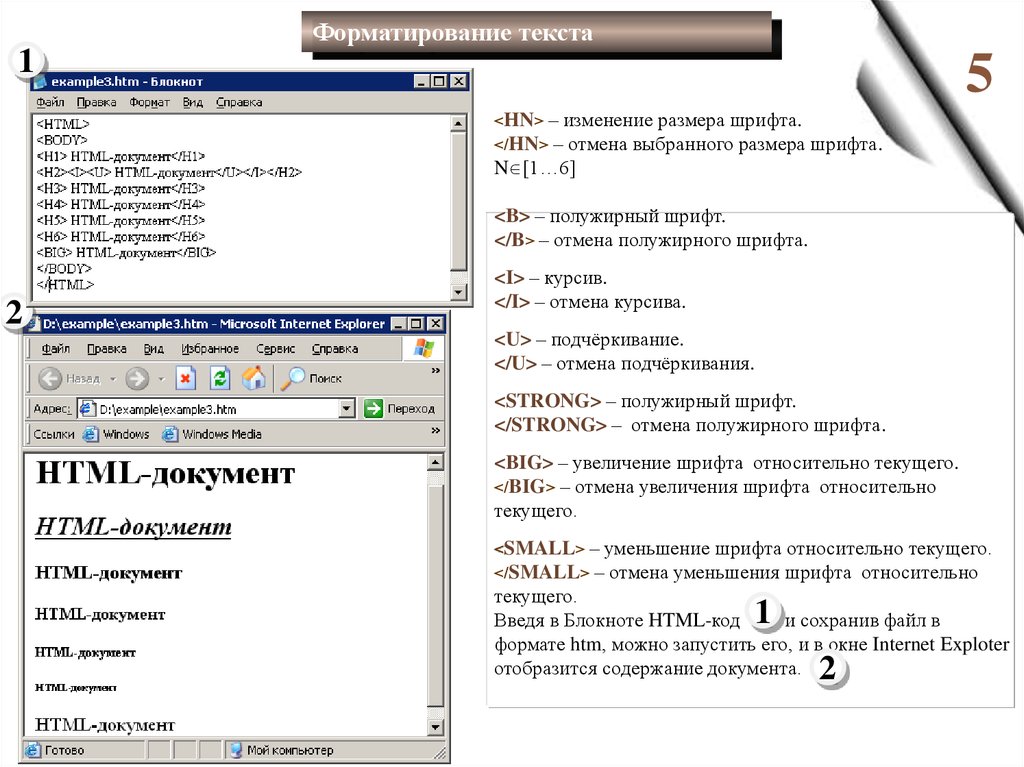
Для изменения размера текста существует несколько возможностей — это использование заголовков <h2>,, <h6>, тегов <big> и <small>. Кроме того, размер текста можно задавать с помощью CSS, устанавливая его в пунктах, пикселах или других единицах в свойстве font-size.
Как увеличить масштаб на сайте?
Google Chrome:
- Запустите программу на ПК.
- Справа вверху жмите на значок настройки и управления (три точки).
- Войдите в строчку Масштаба и выберите нужный размер (для увеличения и уменьшения жмите на плюс и минус соответственно, а для полноэкранного режима — на кнопку с квадратным окошком.

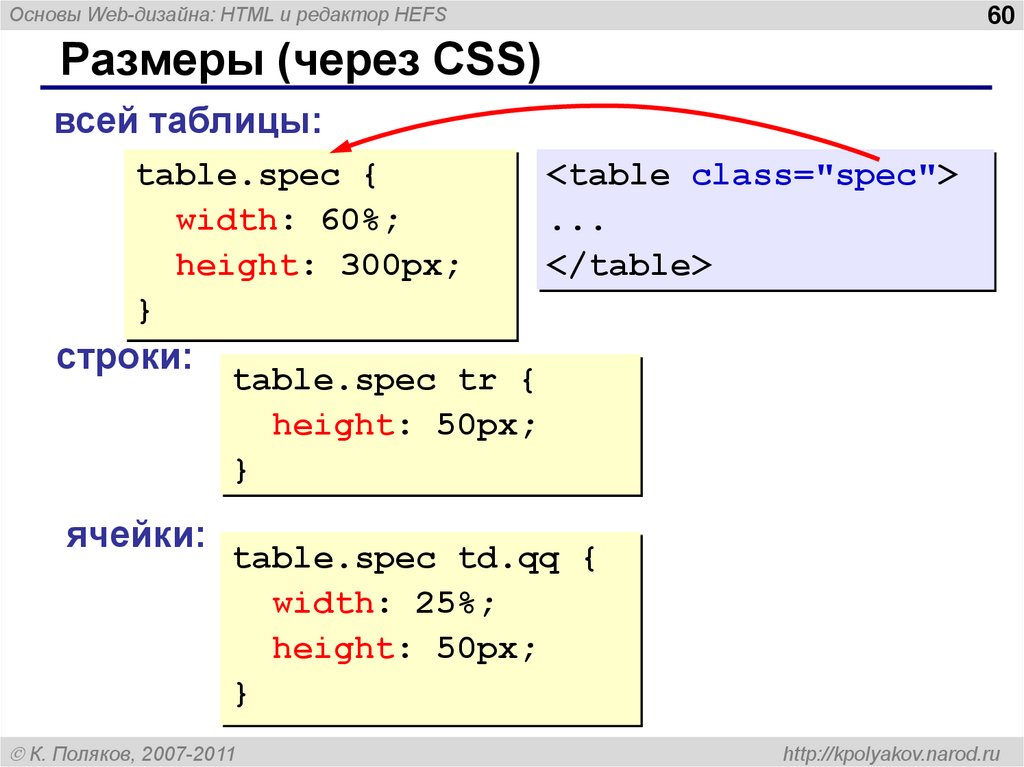
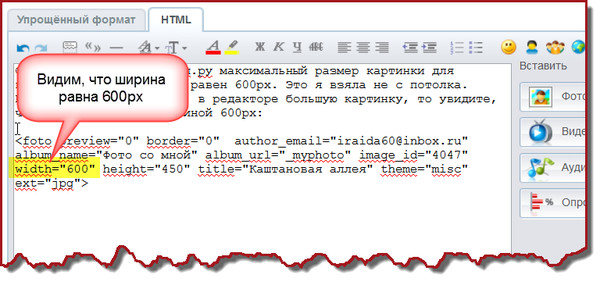
Как задать размер в HTML?
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Как уменьшить размер шрифта в HTML?
Тег <small> уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <small> уменьшает текст на одну условную единицу.
Как изменить размер шрифта?
Измените размер шрифта на своем устройстве:
- Откройте настройки устройства.
- Нажмите Экран.
- Нажмите Дополнительно.
- Выберите Размер шрифта.
- Задайте нужный размер с помощью ползунка.
Какой должен быть шрифт на сайте?
Предпочтительный диапазон стандартных размеров шрифта для веб-сайтов составляет от 14 до 25 пунктов. Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
Как сделать большой шрифт в HTML?
Тег <big> используется в HTML коде для написания текста увеличенным размером шрифта (вывод текста большего размера). Использование тега <big> увеличивает размер шрифта текста, который находится внутри тега. Размер шрифта внутри HTML тега big определяется размером шрифта родительского элемента.
Как увеличить текст в HTML CSS?
Размером шрифта можно управлять с помощью свойства font-size. Здесь для определения размера используется единица rem. Если значение rem для <html> не задано, то оно принимается за 1rem, и все остальные размеры задаются относительно него. Таким образом, например, 1.2rem увеличит размер шрифта на 20%.
Как установить шрифт для HTML страницы?
Вначале загружаем сам файл шрифта с помощью правила @font-face. Внутри него пишем название гарнитуры шрифта через параметр font-family и путь к файлу через src. Дальше используем шрифт как обычно.Google Web Fonts:
Дальше используем шрифт как обычно.Google Web Fonts:
- Через элемент <link>. Строка будет иметь примерно следующий вид.
- Через правило @import.
- Через JavaScript.
Как определить размер шрифта HTML?
Размер шрифта можно указывать как абсолютной величиной (например, size=«4»), так и относительной (например, size=«+1», size=«-1»). В последнем случае размер изменяется относительно базового. На размер шрифта влияет не только заданный атрибут size, но и выбор гарнитуры шрифта.
Как изменить масштаб страницы HTML?
В браузере можно сделать так: нажать последовательно CTRL и —. После этого масштаб страницы уменьшится с сохранением ширины документа.
Как уменьшить масштаб на сайте?
- Ctrl + Плюс — увеличить масштаб,
- Ctrl + Минус — уменьшить масштаб,
- Ctrl + 0 — вернуть исходный масштаб (сбросить настройки).
Как увеличить и уменьшить масштаб?
Чтобы увеличить масштаб, нажмите Ctrl + Плюс (+). Чтобы уменьшить масштаб, нажмите Ctrl + Минус (-). Чтобы сбросить масштаб, нажмите Ctrl + 0.
Чтобы уменьшить масштаб, нажмите Ctrl + Минус (-). Чтобы сбросить масштаб, нажмите Ctrl + 0.
Как изменить шрифт в HTML CSS?
Изменить используемый шрифт позволяет CSS свойство font-family. Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
Как сделать текст больше?
Выделите текст или ячейки с текстом, который нужно изменить. Чтобы выделить весь текст в документе Word, нажмите клавиши CTRL+A. На вкладке Главная в поле Размер шрифта выберите нужный размер шрифта.
Как в Увеличить шрифт?
Вот как изменить размер текста, изображений и приложений в Windows. Чтобы изменить параметры отображения в Windows, выберите Пуск > Параметры > Специальные возможности > Размер текста. Чтобы увеличить только текст на экране, перетащите ползунок возле пункта Размер текста.
Как определить шрифт на сайте?
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Что такое font в HTML?
Описание Тег <font> представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей.
Как поменять шрифт на нормальный?
Изменение шрифта по умолчанию в Word:
- Перейдите на главнаяи выберите в диалоговом окне Шрифт.
- Выберите нужный шрифт и размер.
- Нажмите кнопку По умолчанию.
- Выберите один из следующих параметров: Только этот документ Все документы, основанные на шаблоне «Обычный».
- Дважды выберите ОК.
Как изменить толщину шрифта в CSS?
Для того чтобы шрифт стал жирным, в CSS есть свойство font-weight. Значение которые принимает свойство могут быть от 100 до 900 с шагом 100 или текстовые — bold|bolder|lighter|normal. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900.
Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900.
Какие есть шрифты HTML?
Arial Black: Тише, мыши, кот на крыше. Comic Sans MS: Тише, мыши, кот на крыше. Trebuchet MS: Тише, мыши, кот на крыше.Система сама подберёт шрифт под нужный тип:
- serif — шрифт с засечками на концах букв.
- sans-serif — шрифт без засечек.
- cursive — курсивный шрифт
- fantasy — декоративный шрифт
Для чего нужен line height?
Свойство CSS line-height устанавливает величину пространства между строками, например в тексте. В блочных элементах оно указывает минимальную высоту блоков строк внутри элемента. В незамещаемых внутристрочных элементах —указывает высоту, которая используется для вычисления высоты блоков строк.
Как изменить масштаб интерфейса?
Решение. Уменьшите настройку масштаба Windows до 100%:
- Перейдите к панели управления в Windows.
- Выберите вкладку «Оформление и персонализация».

- Выберите Увеличение или уменьшение текста и других элементов в разделе «Отображение».
- Из трех вариантов выберите Мелкий — 100%.
Какой размер шрифта в браузере по умолчанию?
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px.
Как указывается масштаб увеличения?
Масштабы (ЕСКД ГОСТ 2.302-68)
Масштабы уменьшения | 1:2, 1:2,5; 1:4, 1:5, 1:10, 1:15, 1:20, 1:25, 1:40, 1:50, 1:75, 1:100, 1:200, 1:400, 1:500, 1:800, 1:1000 |
|---|---|
Натуральная величина | 1:1 |
Масштабы увеличения | 2:1, 2,5:1, 4:1, 5:1, 10:1, 20:1, 40:1, 50:1, 100:1 |
Как увеличить шрифт на сайте CSS?
Для увеличения или уменьшения шрифта применяется стилевое свойство font-size, значение которого определяет размер текста. В качестве единиц можно применять rem; так, 1rem соответствует размеру шрифта всей веб-страницы.
Как сделать шрифт крупнее?
Как изменить размер шрифта:
- Откройте настройки устройства.
- Нажмите Экран.
- Нажмите Дополнительно.
- Выберите Размер шрифта.
- Задайте нужный размер с помощью ползунка.
Как изменить шрифт текста в CSS?
Изменить используемый шрифт позволяет CSS свойство font-family. Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
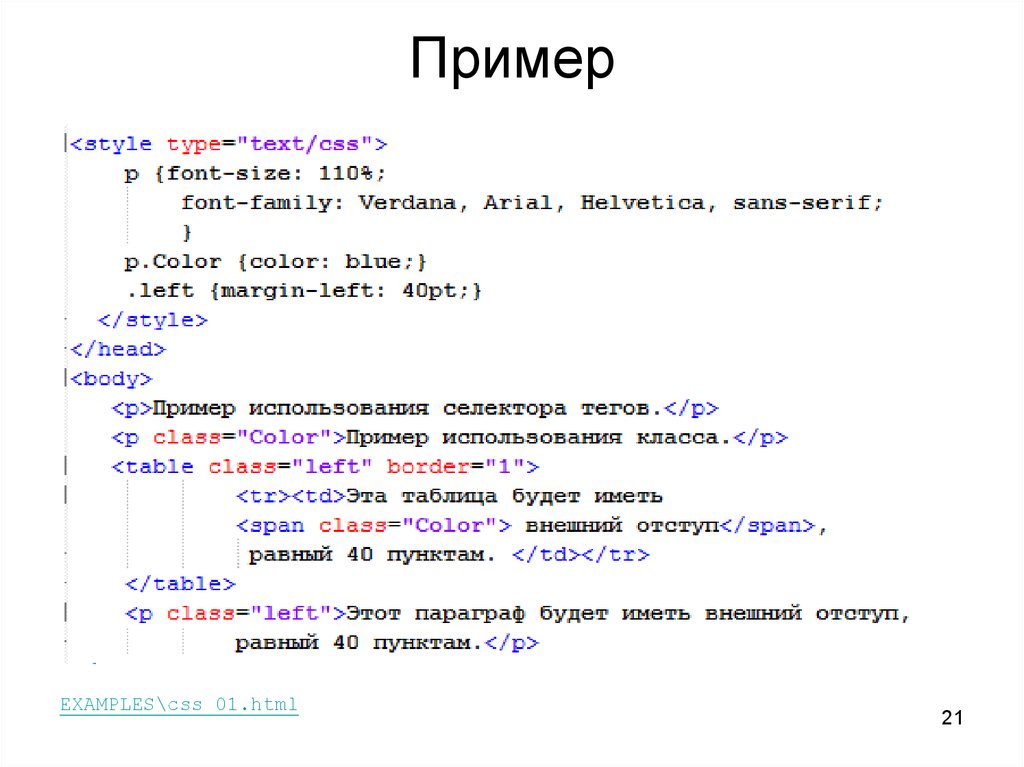
Свойство CSS font-size
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установить размер шрифта для разных элементов:
div.a {
размер шрифта: 15 пикселей;
}
дел.b {
размер шрифта: крупный;
}
div.c {
размер шрифта: 150%;
}
Попробуйте сами »
Определение и использование
Свойство font-size устанавливает размер шрифта.
Показать демо ❯
| Значение по умолчанию: | средний |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.fontSize=»14px» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| размер шрифта | 1,0 | 5,5 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
font-size:medium|xx-small|x-small|small|large|x-large|xx-large|smaller|larger| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| средний | Устанавливает средний размер шрифта. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| хх-маленький | Задает размер шрифта xx-small | Демонстрация ❯ |
| х-маленький | Устанавливает очень маленький размер шрифта | Демонстрация ❯ |
| маленький | Устанавливает размер шрифта на маленький размер | Демонстрация ❯ |
| большой | Устанавливает большой размер шрифта | Демонстрация ❯ |
| очень большой | Устанавливает очень большой размер шрифта | Демонстрация ❯ |
| xx-большой | Задает размер шрифта xx-large | Демонстрация ❯ |
| меньше | Устанавливает размер шрифта меньше размера родительского элемент | Демонстрация ❯ |
| больше | Устанавливает размер шрифта больше размера родительского элемента | Демонстрация ❯ |
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. д. Прочтите о единицах длины д. Прочтите о единицах длины | Демонстрация ❯ |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: Шрифты CSS
Справочник по CSS: свойство шрифта
Справочник по HTML DOM: свойство fontSize
❮ Назад Полное руководство по CSS Следующий ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top7 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS font-size-adjust
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Указав свойство font-size-adjust, браузер изменит шрифт размер должен быть одинаковым независимо от семейства шрифтов («verdana» имеет аспект значение 0,58)
дел.
{
настройка размера шрифта: 0,58;
}
Попробуйте сами »
Определение и использование
Свойство font-size-adjust позволяет лучше контролировать размер шрифта при
первый выбранный шрифт недоступен.
Если шрифт недоступен, браузер использует второй указанный шрифт.
Это может привести к большому изменению размера шрифта. Чтобы этого не произошло, используйте свойство font-size-adjust .
Все шрифты имеют «значение формата», которое представляет собой разницу в размере между строчная буква «х» и заглавная буква «х».
Когда браузеру известно «значение формата» для первого выбранного шрифта, браузер может определить, какой размер шрифта использовать при отображении текста с шрифт второго выбора.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать про анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.fontSizeAdjust=»0,58″ Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| настройка размера шрифта | Не поддерживается | Не поддерживается | 3,0 | Не поддерживается | Не поддерживается |
Синтаксис
настройка размера шрифта: номер |нет|начальный|наследовать;
Значения свойств
| Значение | Описание |
|---|---|
| номер | Определяет используемое значение аспекта |
| нет | Значение по умолчанию. Нет регулировки размера шрифта Нет регулировки размера шрифта |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Ссылка HTML DOM: свойство fontSizeAdjust
❮ Предыдущий Полное руководство по CSS Следующий ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9004 Справочник Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.