Web-инструменты для форматирования и валидации CSS
Форматирование
FormatCSS
FormatCSS позволяет Вам создавать валидный CSS, исправлять и стандартизировать код. Там доступно несколько параметров и правил, которые можно применять для достижения того типа формата который вы хотите — в том числе сортировка CSS в алфавитном порядке, преобразование в строчные символы и многое другое.
prettyprinter.de
prettyprinter.de не ограничивается CSS — он также поддерживает форматы PHP, Java, C + +, C, Perl и JavaScript, поэтому этот инструмент будет полезен если Вам приходится работать с любым из этих языков. Он имеет в общей сложности 13 различных параметров, которые вы можете установить, в том числе «Сокращение пробелов», «Удаление пустых строк» и автоматическое добавление новых строк после фигурной скобки.
Tabifier
Tabifier — многоязычный веб-инструмент, специально предназначенный для стандартизации исходного кода. Он поддерживает HTML, CSS, и С стиль. Это простой инструмент, отличный для быстрого форматирования вашего кода.
Он поддерживает HTML, CSS, и С стиль. Это простой инструмент, отличный для быстрого форматирования вашего кода.
Валидация и контроль
The W3C CSS Validation Service
Это, возможно, наиболее распространенных веб-сервис для проверки CSS, предоставленый W3C CSS Validation Service. Он очень прост в использовании, просто введите URL вашего css-файла, и он укажет ошибки, предостережения и другие проблемные места.
Juicy Studio: CSS Analyser
Juicy Studio: CSS Analyser сочетает W3C CSS Validation Service и дополнительную проверку цвета на контрастность (полезен для улучшения юзабилити) и единиц измерения, используемых в вашем исходном коде. Вы можете ввести CSS либо через URL, либо скопировав код в поле для текста на странице. The result is a very detailed breakdown of errors and warning about your CSS, similar to the W3C CSS Validation Service. Результатом является очень подробное описание ошибок и предупреждений, точно так же как в W3C CSS Validation Service.
CSS Redundancy Checker
CSS Redundancy Checker является простым инструментом для проверки, который позволяет видеть есть ли у вас лишние стили, которые могут быть объединены вместе. Это сокращает ненужный код и это хороший способ проверить вашу работу. Для проверки необходимо выполнить три действия: указать ссылку на свой css-файл, указать несколько страниц, которые используют таблицу стилей и нажать кнопку «проверить». The output is a detailed list of suggestions and places where you can reduce code by combining redundant styles. Результатом убдет подробный перечень предложений и советов, и места, где можно сократить код.
http://sixrevisions.com/css/css_code_optimization_formatting_validation/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
You have no rights to post comments
Валидация в CSS. — it-black.ru
Валидация в CSS. — it-black. ru
Перейти к содержимому
ru
Перейти к содержимомуВалидация — это проверка страниц или всего сайта в целом на правильность и соблюдение всех норм web стандартов. Все такие стандарты прописаны на W3C (https://www.w3.org), который соответственно и проводит валидацию сайта.
Проверка на валидность
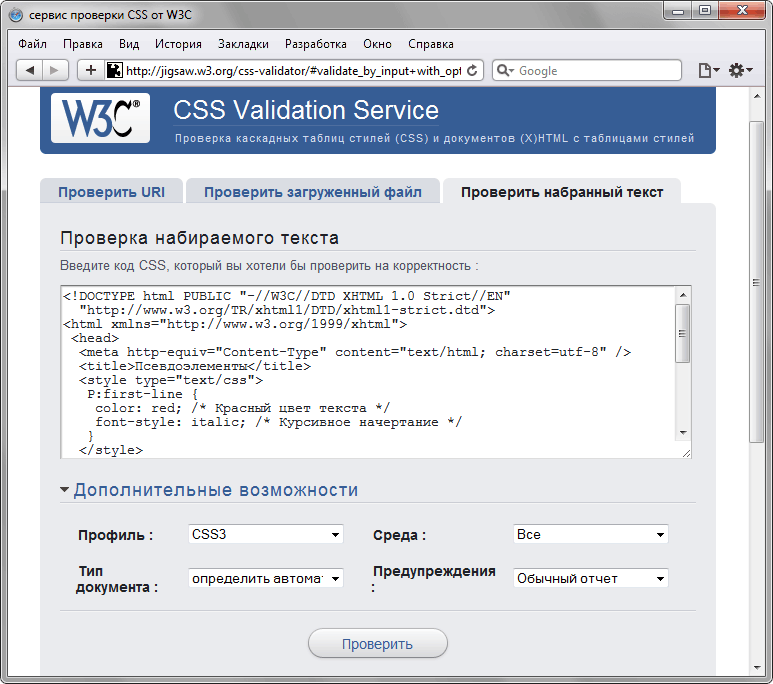
Переходим на сайт для проверки валидации: jigsaw.w3.org.
На странице расположены вкладки, предлагающие выбрать вариант проверки:
- Проверить по URI — достаточно указать адрес страницы;
- Проверить загруженный файл — требуется выбрать локальный файл CSS;
- Проверить набранный текст — нужно ввести код CSS для проверки на корректность.

Дополнительные возможности позволяют указывать параметры расширенной проверки:
Профиль — перечисляет все особенности и возможности реализации на конкретной платформе. Выбор по умолчанию соответствует наиболее часто используемому стандарту третьего уровня CSS3.
Предупреждения — настройка подробности отчётов: все или наиболее важные предупреждения, обычный отчёт, без показа предупреждений. Сервис может выдавать два типа сообщений: ошибки и предупреждения.
Среда — указать где применяются стили, например, на портативном устройстве, дисплее, телевизоре или странице для печати. Рекомендуется проверять все среды применения стилей.
Расширения поставщика — желательно оставить по-умолчанию, есть возможность отображения только ошибок или только предупреждений.
После всех манипуляций с формой нажимаем кнопку «Проверить» и система выдаст результат проверки:
Теперь вы знаете, как проверять валидность CSS документа прибегнув к помощи W3С валидатора. Степень и частоту проверки валидности кода CSS каждый для себя решает сам, все зависит от обстоятельств, но тем не менее время от времени это надо делать обязательно.
- Виктор Черемных
- 16 апреля, 2019
- No Comments
Группа в VK
Обнаружили опечатку?
Сообщите нам об этом, выделите текст с ошибкой и нажмите Ctrl+Enter, будем очень признательны!
Свежие статьи
Облако меток
Похожие статьи
CSS flexbox
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси. Flexbox состоит из
Flexbox состоит из
Препроцессор Sass
Sass — это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS-кода и упрощения файлов каскадных таблиц стилей. Язык Sass имеет два синтаксиса: sass
Программируемый язык стилей LESS
LESS (Leaner Style Sheets, компактная таблица стилей) — это динамический язык стилей, который разработал Alexis Sellier. Он создан под влиянием языка стилей Sass, и, в
CSS-фреймворки
CSS-фреймворки созданы для упрощения работы верстальщика, исключения ошибок при создании проекта и избавления от скучного монотонного написания одного и того же кода. Верстальщики получают продуманные
Instagram Vk Youtube Telegram OdnoklassnikiПолезно знать
Рубрики
Авторы
Что такое проверка CSS.
 Что такое проверка CSS, скажем, вы… | by Visualwebz
Что такое проверка CSS, скажем, вы… | by VisualwebzЧто такое проверка CSS? Допустим, вы создаете веб-страницу для крупной компании и хотите произвести на них впечатление. Вы создали потрясающую страницу для них. Вас ничего не сдерживает, потому что в вашей голове это один из лучших сайтов, которые вы создали. Теперь вы должны представить им веб-сайт и загрузить его.
Ничего…. вы не получаете ничего, кроме пустого веб-сайта. Вы паникуете и ничего не делаете, не говоря уже о том, что ваш потенциальный будущий работодатель не удовлетворен. Вы переходите к источнику своего веб-сайта и смотрите, сможете ли вы обнаружить проблему. Единственная проблема — это ваш код. На самом деле, это так долго, что вам потребуются часы, чтобы посмотреть и исправить это. Во-первых, во-вторых, и в-третьих, не паникуйте и не думайте, что это все. Не думайте, что все кончено, и ваш шанс приземлиться на огромную работу сделан.
https://www.wikiwand.com/en/W3C_Markup_Validation_Service Перед вызовом завершает работу. Вы помните, что есть сайт, где вы можете ввести свой код и найти проблему. Проверка CSS — это то, о чем должен знать каждый веб-разработчик. С целью сделать жизнь намного проще. Перейдите к проверке CSS, введите свой код, и вы сможете выяснить проблему.
Вы помните, что есть сайт, где вы можете ввести свой код и найти проблему. Проверка CSS — это то, о чем должен знать каждый веб-разработчик. С целью сделать жизнь намного проще. Перейдите к проверке CSS, введите свой код, и вы сможете выяснить проблему.
Здравый смысл для всех, кто создает веб-сайт, использовать проверку. Наоборот, если вы не используете проверку HTML, это должно быть преступлением. Первое, чему они должны научить себя, — это важность проверки вашего сайта. Так будет намного проще найти ошибку на вашем сайте. Опять же, вы всегда можете попробовать и часами просматривать свой сайт, чтобы увидеть, не пропустили ли вы что-то. Всего одна мелочь может испортить ваш сайт, и вы даже не узнаете об этом.
На самом деле, он должен быть у тебя в затылке. Когда вы закончите кодировать свой сайт. Подумайте и спросите себя, открываете ли вы и закрываете каждый тег. Вы будете удивлены, что тег закрытия может сделать для вашего сайта. В лучшем случае это может испортить его наверняка. Вы действительно хотите быть одним из тех людей, которые всегда забывают закрыть свои теги? Хорошей практикой при кодировании чего-либо является открытие тега и его закрытие сразу после этого. Это не позволит вам забыть закрыть его в первую очередь. Никогда не думайте, что вы можете открыть тег и закодировать весь свой контент, а затем не забыть закрыть тег. Это случается с лучшими веб-разработчиками!
Вы действительно хотите быть одним из тех людей, которые всегда забывают закрыть свои теги? Хорошей практикой при кодировании чего-либо является открытие тега и его закрытие сразу после этого. Это не позволит вам забыть закрыть его в первую очередь. Никогда не думайте, что вы можете открыть тег и закодировать весь свой контент, а затем не забыть закрыть тег. Это случается с лучшими веб-разработчиками!
Есть ряд сайтов, которые вы можете посетить, чтобы проверить ваш CSS и убедиться, что у вас нет ошибок. Проще всего сделать быстрый поиск в Google и выбрать тот, который вам нравится. Например, если кто-то должен был посетить https://www.cssportal.com/css-validator/, все, что вам нужно сделать, это вставить свой код CSS в отведенное место. Тогда за считанные секунды, а не часы, вы сможете найти проблему. В тот момент, когда вы вводите свой код, вы сможете сказать, что вы забыли. Это так же просто, как забыть закрыть тег или забыть вставить « » в свой код. Скорее всего, вы забыли знак «большой» в начале тега, либо в конце. Кодирование может стать сложным, когда вы делаете те простые ошибки, которых можно избежать.
Кодирование может стать сложным, когда вы делаете те простые ошибки, которых можно избежать.
Я помню, как впервые создал сайт. Я чувствовал, что знаю, что делаю, обращал внимание каждый раз, когда открываю тег, обязательно закрываю его. У меня был HTML и таблица стилей CSS на другой странице. Я сделал для него фон, изменил его цвет и добавил картинку. Я сохранил картинку из интернета на свой компьютер, это была фотография моего любимого баскетболиста Коби Брайанта (Вы соскучились). У меня все было готово, и я был готов загрузить свою страницу. Ничего не появилось, кроме моего контента, я написал о нем биографию. Я был расстроен, потому что не знал, что я сделал не так, я проверил свой HTML, и все казалось правильным. Я проверил свой код CSS и все или это то, что я, по крайней мере, считал правильным.
Я часами смотрел на свой код, не зная, почему мои фоновые изображения не показывались. Единственный код CSS, который работал правильно, заключался в том, что мне пришлось изменить цвет шрифта на белый. Мой код для моих фоновых изображений был следующим:
Мой код для моих фоновых изображений был следующим:
Body{ background-color:black;
background-image:URL(‘….jpg’);»
Я выполнил поиск в Google, чтобы попытаться выяснить, почему я не смог загрузить свое изображение. Я наткнулся на несколько сайтов, которые могли бы для проверки моего кода. Чтобы убедиться, что он будет работать. Я зашел на https://www.cssportal.com/css-validator/, ввел свой код CSS и смог найти свою ошибку. Я забыл поставить на (—) между словом фон и изображение. Просто говорит вам, что одна мелочь в вашем коде может все испортить.0003
Упростите работу для себя и всех, кто просматривает ваш код. Прежде чем вы решите запустить его или даже позволить кому-то еще взглянуть на него. Сначала проверьте свой код и избавьтесь от хлопот, связанных с чем-то, что можно легко исправить. Понимание таких основ веб-дизайна может спасти жизнь!
Если у вас небольшой бизнес, у которого в настоящее время есть проблемы с веб-страницей, и у вас просто нет времени или ресурсов для их решения, лучше всего связаться с агентством веб-дизайна в Сиэтле. Свяжитесь с Visualwebz LLC, позвоните нам по телефону (425)-336–0069..
Свяжитесь с Visualwebz LLC, позвоните нам по телефону (425)-336–0069..
Классы CSS проверки AngularJS
AngularJS включает в себя следующие классы CSS, позволяющие стилизовать форму и элементы управления вводом в зависимости от состояния поля формы.
| Класс CSS | Описание |
|---|---|
| нг-действительный | Angular установит этот класс CSS, если поле ввода корректно и не содержит ошибок. |
| нг-неверный | Angular установит этот класс CSS, если ввод не пройдет проверку. |
| нг-нетронутый | Angular установит этот класс CSS, если пользователь еще не взаимодействовал с элементом управления. |
| нг-грязный | Angular установит этот класс CSS, если значение поля формы было изменено. |
| нг-коснулся | Angular установит этот класс CSS, если пользователь вышел из элемента управления вводом. |
| нг-нетронутый | Angular установит этот класс CSS, если пользователь не вышел из элемента управления вводом. |
| нг-отправлено | Angular установит этот класс CSS, если форма была отправлена. |
Обратите внимание, что вы должны обеспечить реализацию этих классов CSS и включить их в свой файл CSS. AngularJS автоматически включает эти классы на основе текущего состояния элементов управления вводом.
В следующем примере демонстрируются классы ng-pristine, ng-touched, ng-valid и ng-invalid для отображения достоверности каждого элемента управления формы.
<голова> <стиль> input.ng-первозданный {
цвет фона: желтый;
}
input.ng-touched.ng-invalid {
цвет фона: красный;
}
input.ng-touched.ng-valid {
цвет фона: зеленый;
} <тело ng-приложения>
