vh | CSS | WebReference
Единица vh соответствует 1% от высоты области просмотра браузера, таким образом, 100vh равно всей высоте области просмотра. Элементы, высота которых задана в единицах vh будут менять свой размер при изменении размеров окна браузера.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>vh</title> <style> html { scroll-behavior: smooth; /* Плавная прокрутка */ } body { margin: 0; /* Убираем отступы */ } section { height: 100vh; /* Полная высота */ padding: 20px; /* Поля вокруг текста */ box-sizing: border-box; /* Высота не учитывает padding */ } section h3 { color: #fff; /* Цвет текста */ } #page1 { background: #FFDB8A; } #page2 { background: #5085B6; } #page3 { background: #85AB8F; } #page4 { background: #C898AE; } </style> </head> <body> <section> <a href=»#page2″>Наши приложения</a> <a href=»#page3″>Особенности</a> <a href=»#page4″>Контакты</a> </section> <section><h3>Наши приложения</h3></section> <section><h3>Особенности</h3></section> <section><h3>Контакты</h3></section> </body> </html> При изменении размеров окна браузера высота разделов масштабируется соответственно.
При изменении размеров окна браузера высота разделов масштабируется соответственно.Спецификация
| Спецификация | Статус |
|---|---|
| CSS Values and Units Module Level 4 | Рабочий проект |
| CSS Values and Units Module Level 3 | Возможная рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 9 | 12 | 20 | 20 | 6 | 19 |
| 5 | 19 | 46 | 6 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
- vmax
- vmin
- vw
Справочник CSS
Значения свойств
Функции
Единицы CSS
Типы элементов
@-правила
Анимация
Границы
Контент
Логические
Отступы и поля
Печать
Позиционирование
Псевдоклассы
Псевдоэлементы
Размеры
Списки
Таблицы
Текст и шрифт
Флексы
Форматирование
Формы
Цвет и фон
абсолютные и относительные — Основы CSS — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.
 html
html - style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<!— Измените ширину у картинки ниже —>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый.

CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page. png») no-repeat top center;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
/* Поменяйте значение в правиле ниже */
.avatar {
border-radius: 10px;
}
nav {
margin-bottom: 30px;
padding: 20px;
background-color: #4470c4;
border: 5px solid #2d508f;
color: #ffffff;
}
nav a {
color: #ffffff;
}
ul {
list-style: none;
padding-left: 0;
}
footer {
margin-top: 30px;
}
png») no-repeat top center;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
/* Поменяйте значение в правиле ниже */
.avatar {
border-radius: 10px;
}
nav {
margin-bottom: 30px;
padding: 20px;
background-color: #4470c4;
border: 5px solid #2d508f;
color: #ffffff;
}
nav a {
color: #ffffff;
}
ul {
list-style: none;
padding-left: 0;
}
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- В правиле
.avatarпоменяйте значениеborder-radiusна40px, - затем в разметке у картинки
.измените значение атрибута
widthна160. - Для
.avatarснова поменяйте значениеborder-radiusна50%, - а затем верните изначальную ширину
80картинке в разметке.
Описание всех 24 единиц CSS Viewport
1 августа 2022 г.
Раньше вCSS было только четыре единицы области просмотра, которые вам нужно было знать, и они могли охватывать почти все мыслимые варианты использования. Однако время шло и технологии менялись, и этих четырех единиц области просмотра уже не хватало для обработки всех вариантов использования. Из-за этого CSS добавил еще 20 единиц области просмотра, что кажется большим, но они разбиты на шесть основных единиц области просмотра с тремя уникальными модификаторами, что дает нам в общей сложности 24 комбинации.
В этой статье я разберу каждую из шести основных единиц области просмотра и трех модификаторов, чтобы вы могли уверенно использовать единицы области просмотра в любых ситуациях.
Если вы предпочитаете учиться визуально, посмотрите видеоверсию этой статьи.
Исходные четыре единицы области просмотра
Основными единицами области просмотра CSS являются vw , vh , vmin и vmax . Скорее всего, вы использовали или видели эти устройства раньше, поэтому я постараюсь быть максимально кратким, объясняя их.
vw vw означает Ширина области просмотра и представляет собой процент ширины области просмотра. Число, помещенное перед vw , представляет собой процент ширины области просмотра, на которую будет приходиться эта длина. Например, если вы написали 10vw , то это будет представлять длину 10% от ширины вашего окна просмотра.
Окно просмотра — это просто красивое слово для размера вашего экрана, поэтому, если вы находитесь на большом рабочем столе шириной 1920px, 10vw будет представлять 192px. Если бы вместо этого вы использовали мобильный телефон с шириной 300 пикселей, то
Если бы вместо этого вы использовали мобильный телефон с шириной 300 пикселей, то 10vw было бы всего 30 пикселей.
vh vh означает Viewport Height и точно такой же, как vw , но для высоты вместо ширины. Эти два блока можно использовать в комбинации, чтобы легко заполнить весь экран элементом.
в мин. и в макс. vmin и vmax представляют максимальный и минимальный размер окна просмотра. Например, если вы используете телефон шириной 300 пикселей и высотой 800 пикселей, vmin будет представлять ширину окна просмотра, а vmax — высоту устройства. Эти единицы действительно полезны, если вам нужно определить размер элемента на основе наименьшего/наибольшего размера экрана. Например, следующий CSS создаст квадрат максимально возможного размера без переполнения в любом направлении, поскольку он никогда не будет больше 100% наименьшего размера экрана.
Две новые единицы области просмотра
CSS пытается перейти от строгой модели верх/низ, лево/право, высота/ширина к более динамичной модели начала/конца, блочной/встроенной модели. Основная причина этого изменения состоит в том, чтобы упростить принятие различных направлений написания кода. Если все ваше приложение переключается с горизонтального направления письма на вертикальное направление письма, идея верха/низа или ширины/высоты не обязательно означает одно и то же, поскольку, если вы хотите добавить отступ выше и ниже вашего текста, это будет представлено как отступы слева и справа в вертикальной системе письма вместо отступов сверху и снизу. Вот почему CSS добавил vi и vb единицы окна просмотра.
vi vi означает Viewport Inline и представляет линейное направление вашего документа. В горизонтальном направлении письма это соответствует ширине вашего окна просмотра, а в вертикальном направлении письма это высота вашего окна просмотра. Самый простой способ запомнить направление встроенного текста — помнить, что это то же самое направление, что и ваш текст. Еще один способ запомнить это: если у вас есть два встроенных элемента (например, два интервала) рядом друг с другом, направление, в котором они складываются, является вашим встроенным направлением.
Самый простой способ запомнить направление встроенного текста — помнить, что это то же самое направление, что и ваш текст. Еще один способ запомнить это: если у вас есть два встроенных элемента (например, два интервала) рядом друг с другом, направление, в котором они складываются, является вашим встроенным направлением.
vb vb означает Viewport Block и представляет направление блока вашего документа. Это противоположно vi , поэтому в горизонтальном направлении письма это будет соответствовать высоте окна просмотра, а в вертикальном документе это будет представлять ширину вашего окна просмотра. Если вы изо всех сил пытаетесь запомнить этот блок, просто помните, что направление блока всегда будет направлением, в котором элементы блока (например, два div) будут располагаться друг над другом.
Модификаторы единиц области просмотра
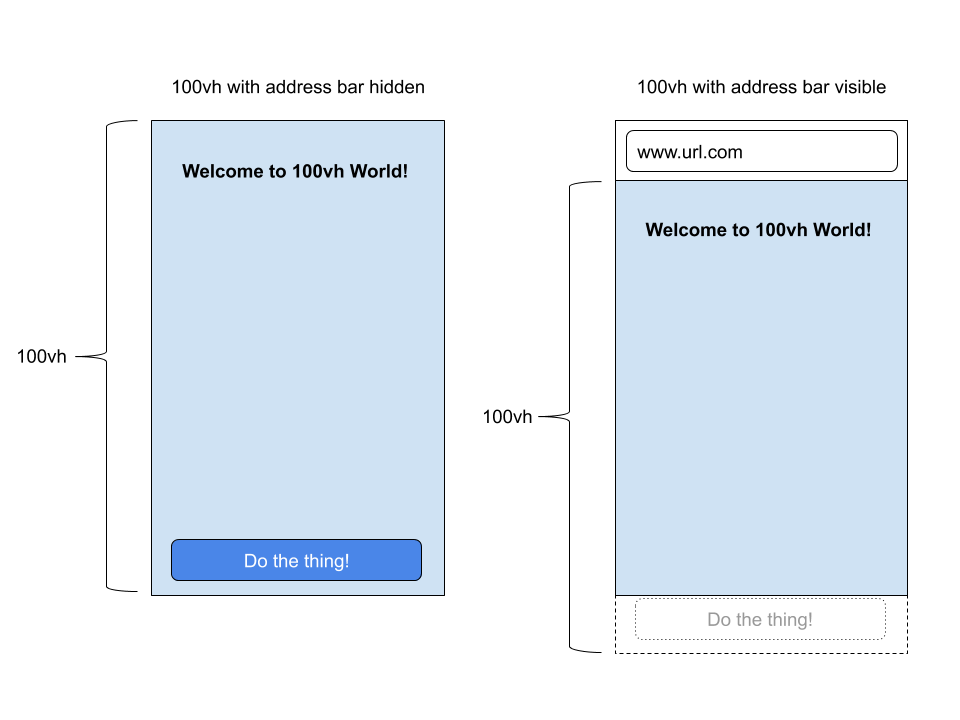
До сих пор мы рассмотрели шесть основных типов единиц области просмотра, но есть три различных модификатора, которые вы можете добавить к единицам, чтобы заставить их вести себя по-разному, когда ваша область просмотра может изменять размеры. Например, когда вы просматриваете веб-страницы с мобильного телефона, вы можете заметить, что строка URL-адреса исчезает при прокрутке вниз. Когда это происходит, ваша область просмотра технически меняет размер, так как теперь панель URL больше не занимает часть вашей области просмотра. Текущие единицы CSS не имеют возможности справиться с этим изменением размера области просмотра, поэтому были добавлены эти модификаторы.
Например, когда вы просматриваете веб-страницы с мобильного телефона, вы можете заметить, что строка URL-адреса исчезает при прокрутке вниз. Когда это происходит, ваша область просмотра технически меняет размер, так как теперь панель URL больше не занимает часть вашей области просмотра. Текущие единицы CSS не имеют возможности справиться с этим изменением размера области просмотра, поэтому были добавлены эти модификаторы.
Это модификаторы s , l и d . Чтобы использовать модификатор, вам просто нужно поместить модификатор после числа и перед единицей, например 10svw . Это дает нам 4 комбинации для каждой из 6 единиц области просмотра. vw , svw , lvw и dvw .
До сих пор все, что мы рассмотрели в этой статье, не использовало модификатор, что вполне допустимо. Когда вы не используете модификатор на единицу, например, 10vw или 10vh браузер автоматически по умолчанию будет использовать один из 3 модификаторов в зависимости от реализации браузера.
Модификатор s Модификатор s означает Small и представляет наименьшее возможное окно просмотра. В нашем примере с мобильным телефоном это будет размер области просмотра при отображении строки URL. Если вы установите для элемента значение 100svh , он будет занимать 100% высоты экрана в зависимости от размера экрана, когда отображается строка URL. Неважно, видна строка URL или нет, этот блок всегда будет основывать свой размер на том, каким было бы окно просмотра, если отображается строка URL.
l Модификатор Модификатор l означает Large и представляет максимально возможное окно просмотра. Это в значительной степени противоположно модификатору s . В нашем примере с мобильным телефоном это будет размер области просмотра, когда отображается строка URL , а НЕ . Если вы установите для элемента значение 100lvh , он будет занимать 100% высоты экрана в зависимости от размера экрана, когда отображается строка URL , а НЕ . Неважно, видна строка URL или нет, этот блок всегда будет основывать свой размер на том, что было бы в окне просмотра, если строка URL равна 9.0153 НЕ показывает, что означает, что если вы установите элемент на
Неважно, видна строка URL или нет, этот блок всегда будет основывать свой размер на том, что было бы в окне просмотра, если строка URL равна 9.0153 НЕ показывает, что означает, что если вы установите элемент на 100lvh и строка URL показывает, что технически он будет больше экрана.
Модификатор d Модификатор d означает Dynamic и представляет текущий размер области просмотра. Это как бы комбинация модификатора s и l . В нашем примере с мобильным телефоном это всегда будет размер текущего окна просмотра, независимо от того, отображается строка URL или нет. Если наша строка URL отображается, то 9Модификатор 0015 d имеет тот же размер, что и модификатор s , а если строка URL имеет значение , а НЕ , показывающее, что модификатор d имеет тот же размер, что и модификатор l .
Во время перехода между отображаемой и скрытой строкой URL размер этого блока будет динамически масштабироваться, поэтому он всегда будет занимать все доступное пространство. Это здорово, если вам нужно гарантировать, что размер элемента всегда зависит от области просмотра, но это может быть утомительно, поскольку это вызовет много перерисовок, поскольку размер постоянно меняется.
Это здорово, если вам нужно гарантировать, что размер элемента всегда зависит от области просмотра, но это может быть утомительно, поскольку это вызовет много перерисовок, поскольку размер постоянно меняется.
Поддержка браузера
С каждой интересной функцией CSS вы всегда должны учитывать поддержку браузера, и, к сожалению, поддержка браузером этих новых единиц области просмотра невелика. В настоящее время эти новые устройства поддерживаются на 15,2% и на самом деле поддерживаются только в Safari и Firefox. Причина отсутствия поддержки заключается в том, что это предложение все еще находится на стадии рабочего проекта, а это означает, что оно находится на очень ранней стадии своего жизненного цикла и весьма далеко от того, чтобы стать официальным CSS.
Вывод
Хотя 24 юнита может показаться большим, на самом деле это всего лишь шесть юнитов с тремя модификаторами, которые относительно просты. Эти простые комбинации, тем не менее, дают нам большие возможности для создания идеального макета CSS.
Ваш путеводитель по единицам CSS. Введение в единицы CSS — vh, vw… | Сумит Бхалла | TheLeanProgrammer
Ваш путеводитель по модулям CSS. Введение в единицы CSS — vh, vw… | Сумит Бхалла | Бережливый Программист | MediumВведение в единицы CSS — vh, vw, em, rem, %, px и другие!
Опубликовано в
·
Чтение: 4 мин.
·
22 августа 2021 г.
Меня всегда смущал поиск правильных единиц для использования при стилизации CSS, а также то, как они соотносятся друг с другом. Надеюсь, эта статья поможет вам понять это немного лучше.
Автор Sumeet Bhalla
160 подписчиков
·Писатель для
Javascript Professional, имеющий опыт создания мобильных/веб-приложений с использованием React/React Native. Новое в КОТЛИН. Увлечен фотографией и решением проблем.
Еще от Сумит Бхалла и TheLeanProgrammer
Сумит Бхалла
в
Axios Interceptor — Зачем он вам нужен.
 .!!
.!!Ранее я создал статью о том, почему вам нужно использовать аксиомы в вашем проекте для выполнения вызовов API. В этой статье я расскажу о…
·3 мин чтения·18 окт, 2022
NamyaLG
в
Подключение Firebase
Полное руководство с подробным шаги для подключения вашей базы данных в реальном времени в Firebase к Питон.
Чтение: 3 мин·17 июня 2021 г.
Джива Сараванан
in
face-api.js: способ создания системы распознавания лиц в браузере.
В этой статье основное внимание будет уделено тому, как реализовать систему распознавания лиц в браузере с помощью JavaScript. Чтобы реализовать это, мы будем использовать…
4 минуты чтения · 28 июля 2021 г.
Sumeet Bhalla
in
Parcelize в KOTLIN. Как и зачем вам это нужно?
Будучи новичком в KOTLIN и Java в целом, мне всегда было интересно использовать парцеллы.
 Надеюсь, вы сможете узнать больше об этой функции после…
Надеюсь, вы сможете узнать больше об этой функции после…·2 минуты чтения·21 марта 2022 г.
Просмотреть все от Sumeet Bhalla
Рекомендовано Medium
Andreas Sujono
Top 10 Tricky Java скрипт Часто задаваемые вопросы Интервьюеры
10 самых каверзных вопросов по Javascript, которые часто задают интервьюеры. Убедитесь, что вы знаете их все!
·8 min read·17 декабря 2022 г.
Виталий Шевчук
in
🔥 Освоение TypeScript: 20 лучших практик для улучшения качества кода
Достигните мастерства в машинописи с помощью руководства из 20 шагов, которое поможет вам от падавана до Оби-Вана.
·14 минут чтения·20 января
React Dojo
Шпаргалка по техническому интервью для фронтенд-инженера (общие вопросы программирования) 😛 спросить… так что вот ДОЛЖЕН ЗНАТЬ список слов, чтобы остаться в игре.

·6 минут чтения·16 марта
Кристофер Клеммонс
в
9 вопросов для интервью, которые должен знать каждый старший разработчик React
Как разработчик React, вы в конце концов испытывать желание взять следующий большой войти в роль старшего. Многие из нас застряли, как…
· 8 минут чтения · 4 января
Philosophical Technique
9 проектов, которые помогут вам стать мастером Frontend в 2023 году
Независимо от того, с чего вы начинаете, новичок вы или ветеран отрасли, постоянное обновление новых концепций, языков и…
·5 минут чтения·3 февраля
Al — @naucode
в
5 шаблонов проектирования React, которые вы должны знать
Вы устали писать один и тот же код снова и снова? Хотите вывести свои навыки React на новый уровень? Откройте для себя силу HOC…
·4 минуты чтения·27 января
См.


 html
html