Внешние и внутренние отступы | bookhtml.ru
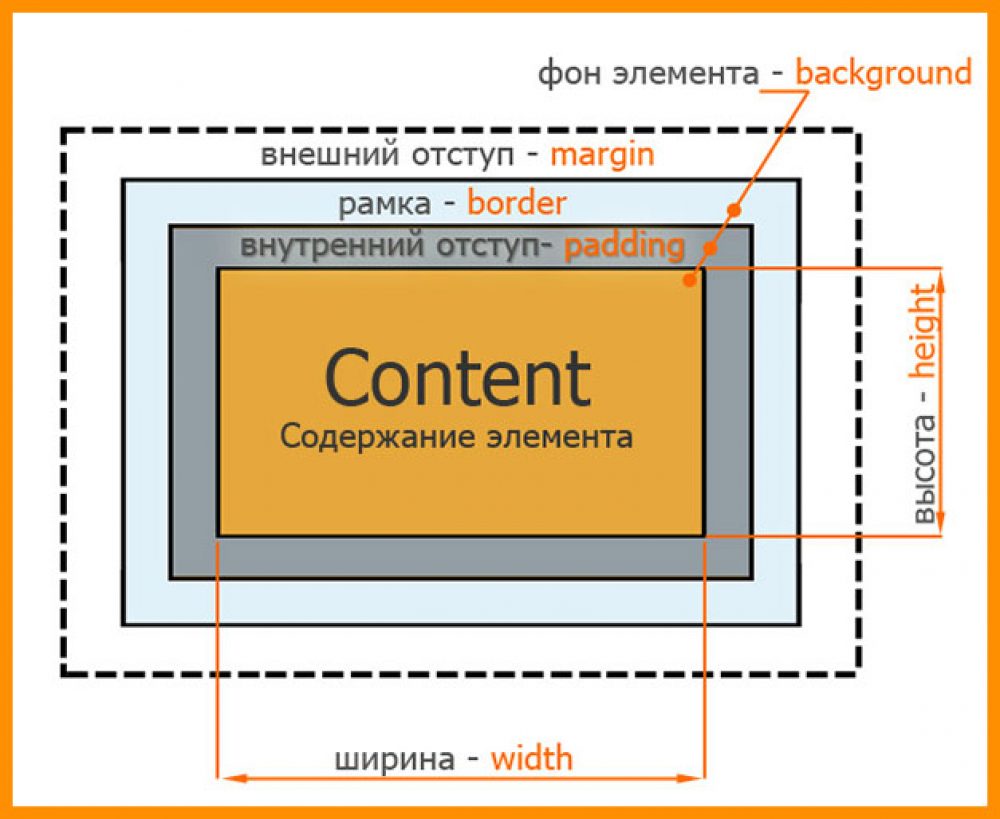
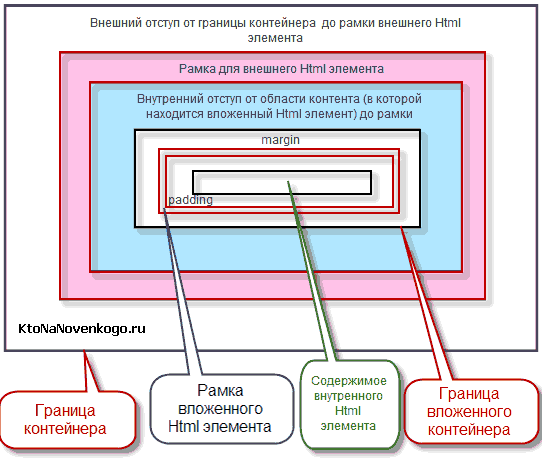
Продолжаем изучение уроков CSS. В этом уроке мы затронем тоже очень важную тему — тему отступов. Припомним основное: каждый элемент html-страницы — это индивидуальный блок, имеющий свои границы (рамки).
Для примера возьмем абзац из предыдущего урока и в стилях пропишем ему ширину в 500px:
Пример:
.ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
width:500px;
}
Наш абзац
<p>Текст абзаца</p>
станет шириной в 500px. Как мы видим, абзац такой же блочный элемент.
Теперь перейдем непосредственно к отступам. Отступы есть внешние и внутренние.
Внешний отступ — расстояние от границы элемента страницы (border) до соседнего элемента.
Внутренний отступ

За величину внешнего отступа отвечает свойство margin
margin-top — верхний внешний отступ
margin-right — правый внешний отступ
margin-bottom — нижний внешний отступ
margin-left — левый внешний отступ
margin — внешний отступ со всех сторон (краткая запись)
Пример:
.ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
margin-top:20px;
margin-right:30px;
margin-bottom:40px;
margin-left: 10px;
}
Для сокращения записи можно использовать краткую запись свойства margin:
Пример:
.ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
margin:20px 30px 40px 10px;
}
Краткая запись свойства margin:
margin:20px 55px 70px 100px;
- верхний отступ равен 20px
- правый отступ равен 55px
- нижний отступ равен 70px
- левый отступ равен 100px
margin:20px 55px 70px;
- верхний отступ равен 20px
- правый и левый отступы равны 55px
- нижний отступ равен 70px
margin:20px 55px;
- верхний и нижний отступы равны 20px
- правый и левый отступы равны 55px
margin:15px;
- все отступы равны 15px
За величину внутреннего отступа отвечает свойство padding
padding-top — верхний внутренний отступ
padding-right — правый внутренний отступ
padding-bottom — нижний внутренний отступ
padding-left — левый внутренний отступ
padding — внутренний отступ со всех сторон (краткая запись)
Пример:
. ramka {
ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
padding-top:20px;
padding-right:30px;
padding-bottom:40px;
padding-left: 10px;
}
Как и свойство margin свойство padding можно прописать краткой записью:
Пример:
.ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
padding:20px 30px 40px 10px;
}
Краткая запись свойства padding
padding:20px 55px 70px 100px;
- верхний отступ равен 20px
- правый отступ равен 55px
- нижний отступ равен 70px
- левый отступ равен 100px
padding:20px 55px 70px;
- верхний отступ равен 20px
- правый и левый отступы равны 55px
- нижний отступ равен 70px
padding:20px 55px;
- верхний и нижний отступы равны 20px
padding:15px;
- все отступы равны 15px
Как сделать внутренний и внешний отступ у элементов в HTML-разметке на CSS?
Сегодня мы поговорим с вами немного о принципах верстки, а именно – о способах организации отступа на вашем сайте у определенных элементов.
В качестве рассматриваемого элемента, у которого необходимо сделать отступ, может быть текст, изображение, таблица или любой другой HTML-элемент. Главное – это следовать некоторым важным правилам, о которых я сейчас расскажу.
Если вы еще только создаете свой сайт, то я рекомендую вам в верх вашего главного файла стилей вставить следующие свойства:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*:before, *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}Зачем это нужно, спросите вы? Отвечаю на ваш вопрос наглядным примером.
Допустим, у вас есть такой элемент верстки:
<div> Hello, world! </div>
Так будет выглядеть вариант без использования описанных выше свойств (верхний элемент) и с их использованием (нижний элемент):
Что здесь видно? Что ширина элемента в первом варианте (без использования свойств) стала больше указанной за счет добавленных отступов, что является не совсем удобным и правильным в плане верстки.
Вариант со свойствами куда более эстетичнее, но использовать его стоить осознанно, ведь при добавлении их в уже готовый сайт вы рискуете получить поехавший дизайн и «головную боль» в виде приведения всего этого в должный вид. Все проекты, которые мне довелось вести с нуля, не обошлись без этих свойств.
А теперь, собственно, поговорим о вариантах организации отступов у элементов на вашем сайте с наглядными примерами.
Внутренний отступ с помощью CSS-свойства «padding»
Чтобы вы понимали всю логику вещей, возьмем для примера следующий фрагмент верстки:
<div> Hello, world! </div> <div> Hello, world! </div>
со своими стилями:
.test_div {
width: 250px;
border: 1px solid;
}Визуальный вариант получается таким:
Что из себя представляет свойство «padding»? Оно помогает организовать внутренний отступ в указанных элементах. Добавим к нашей верстке внутренний отступ, равный 10px:
.test_div { width: 250px; border: 1px solid; padding: 10px; // Внутренний отступ 10px }
Визуально это получается так:
Число 10 в свойстве говорит о том, что внутри указанных элементов с каждой из их четырех сторон необходимо добавить отступ, равный 10px. Пиксели (px) могут быть заменены на проценты или другую поддерживаемую в CSS величину.
Всего существует два варианта указания сторон, с которых необходимо сделать отступы.
Первый – это с явным указанием сторон:
padding-top: 10px; // Внутренний отступ 10px сверху padding-right: 10px; // Внутренний отступ 10px справа padding-bottom: 10px; // Внутренний отступ 10px снизу padding-left: 10px; // Внутренний отступ 10px слева
В таком случае для каждой стороны используется свое свойство. И
padding: 10px 0 0 0; // Внутренний отступ 10px сверху, все остальное - 0px padding: 10px 0; // Внутренний отступ 10px сверху и снизу, а по бокам - 0px padding: 0 10px; // Внутренний отступ 0px сверху и сниз, а по бокам - 10px
Здесь идет простое перечисление значений, каждое из которых соответствует своей стороне. Стороны задаются так: первое значение – верх, второе – право, третье – низ и четвертое – лево, то есть все по часовой стрелке.
Стороны задаются так: первое значение – верх, второе – право, третье – низ и четвертое – лево, то есть все по часовой стрелке.
Этот тип отступов хорошо подходит для разделения текста, содержания ячеек таблиц и прочей текстовой информации. Для разделения же самих элементов, подобных тем, что в примере выше, существует другое свойство.
Внешний отступ с помощью CSS-свойства «margin»
Отличительная особенность свойства «margin» – это то, что отступ добавляется вне элемента, то есть внешний.
Вариантов добавления здесь также два.
Первый
margin-top: 10px; // Внешний отступ 10px сверху margin-right: 10px; // Внешний отступ 10px справа margin-bottom: 10px; // Внешний отступ 10px снизу margin-left: 10px; // Внешний отступ 10px слева
Второй – с перечислением значений, каждое из которых соответствует своей стороне:
margin: 10px 0 0 0; // Внешний отступ 10px сверху, все остальное - 0px margin: 10px 0; // Внешний отступ 10px сверху и снизу, а по бокам - 0px margin: 0 10px; // Внешний отступ 0px сверху и сниз, а по бокам - 10px
Здесь описывать все нюансы работы с правилами я не буду, все так же, как и о свойстве «padding», о нем написано выше.
Используем margin со следующим значением:
.test_div {
width: 250px;
border: 1px solid;
margin: 10px; // Внешний отступ 10px
}Визуально это будет выглядеть так:
Как видно из примера, в таком случае добавляется внешний отступ, разделяющий между собой указанные элементы.
Важная особенность: если вы внимательно смотрели на результат, то могли заметить, что соседние отступы у элементов не суммируются. То есть если первый элемент имеет внешний нижний отступ, равный 10px, а второй – внешний верхний отступ с этим же значением, то общее расстояние между ними будет равно также 10px. Если 10 и 15 соответственно, то общее – 15 и так далее.
Этот вариант отступов часто используется в тексте, а именно в оформлении параграфов, а также в элементах, которые имеют видимые границы.
Но оба свойства не ограничиваются лишь этими элементами. Варианты их использования вы выбираете сами, я лишь постарался преподнести вам основу о них.
Базовый CSS: Отступы в CSS
Урок 10: Отступы в CSS
/en/basic-css/margins-in-css/content/
Отступы в CSS
Хотя поля позволяют добавлять пространство снаружи элемента, иногда вам может понадобиться добавить пробел внутри элемента , чтобы дать содержимому больше места для дыхания. Вы можете сделать это, добавив отступ с одной или нескольких сторон.
Вы можете сделать это, добавив отступ с одной или нескольких сторон.
Объявление заполнения
Простая декларация заполнения может выглядеть примерно так:
padding: 10px;
Это объявление означает, что поле заполнения должно расширяться 10px во всех четырех направлениях — влево, вправо, вверх и вниз — за пределы поля содержимого. Стили фона, которые применяются к содержимому, также применяются к отступам, в отличие от границ и полей, поэтому конечный результат обычно таков, что содержимое и отступы выглядят как одно целое .
Например, рассмотрим
Цвет фона позволяет легко увидеть квадратный характер абзаца. Тем не менее, простое объявление заполнения, подобное приведенному выше — padding: 10px; — заполняет:
Вариации
Вы также не обязаны сохранять поле заполнения одинаковым во всех четырех направлениях . Объявление
Объявление padding – это сокращение, позволяющее делать одно и то же во всех направлениях, но вы также можете использовать отдельные объявления для каждого из них, чтобы выполнить одно и то же. Например, это будет то же самое, что и padding объявление, которое вы видели раньше:
padding-top: 10px; отступ снизу: 10 пикселей; отступ слева: 10px; отступ справа: 10px;
Или вы можете указать каждую сторону в одной строке. Просто помните, что четыре значения представляют верхних , правых , нижних и левых сторон в следующем порядке:
заполнение: 10px 10px 10px 10px;
Например, вам может понравиться количество отступов слева и справа в приведенном выше примере, но хотелось бы, чтобы сверху и снизу было немного больше. Для этого вы можете использовать такое объявление:
заполнение: 25px 10px 25px 10px;
В конечном результате отступы сверху и снизу будут еще больше:
Симметричные отступы
Как и в случае с полями, иногда может потребоваться, чтобы отступы были симметричными. Например, в разделе выше мы добавили
Например, в разделе выше мы добавили 25px отступа сверху и снизу и 10px отступа слева и справа.
Мы можем уменьшить повторение, включив только два значения:
padding: 25px 10px;
Это будет иметь тот же эффект, что и padding: 25px 10px 25px 10px; , но в более компактном формате, который легче читать и редактировать.
Попробуйте!
Попробуйте добавить каждое из этих объявлений к вводу ниже:
цвет фона: #15AAD7; белый цвет; отступ: 10 пикселей;
Селектор для набора правил уже определен для вас и нацелен на абзац справа от него. После того, как вы попробуете эти объявления, попробуйте изменить некоторые значения самостоятельно . В частности, попробуйте использовать другие значения для значения padding .
Сделай сам!
Откройте файл styles.css в проекте GCF Programming Tutorials в текстовом редакторе и добавим отступы. Для лучшего понимания убедитесь, что вы действительно вводите этот код, а не копируете и вставляете его.
Для лучшего понимания убедитесь, что вы действительно вводите этот код, а не копируете и вставляете его.
- Во-первых, давайте дадим тексту заголовка некоторое пространство для дыхания . Найдите уже созданный набор правил
#headerи добавьте следующее:отступ: 30 пикселей;
- Кроме того, вы уже можете видеть белую рамку вокруг фактического содержимого обзора, но все прижато к краям . Это прекрасная возможность для декларации
padding. Найдите уже созданный набор правил.reviewи добавим отступы:padding: 50px;
- Наконец, давайте сделаем эту кнопку немного лучше. Мы снова заполним его отступом, но на этот раз у нас будет разные значения вертикального и горизонтального заполнения . Добавьте это к
кнопкеruleset:padding: 10px 200px;
Если вы загрузите файл index.html в браузере или обновите страницу, вы должны увидеть веб-страницу, которая выглядит гораздо менее тесной. Это должно выглядеть примерно так.
Это должно выглядеть примерно так.
Поздравляем, вы добавили отступы на свою веб-страницу!
Продолжать Предыдущая: Поля в CSS Далее:Границы в CSS/en/basic-css/borders-in-css/content/
Свойства заполнения CSS
- Свойства полей CSS
- Как стилизовать списки
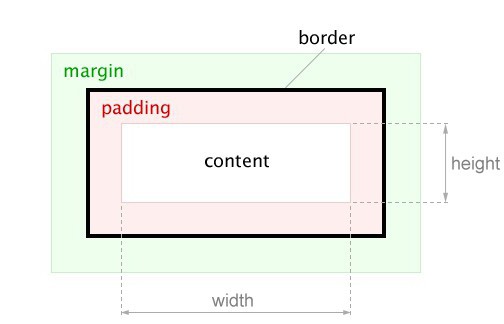
Отступ определяет пространство между границей элемента и его содержимым. Отступы в CSS указываются так же, как и поля — их можно задать индивидуально для каждой стороны или для всех сторон сразу.
Установите одинаковую прокладку со всех сторон
В этом примере используется сокращенное свойство padding для задания одинакового заполнения со всех сторон элемента.
Настройка заполнения для каждой стороны
Если вы не хотите, чтобы одинаковые настройки отступов применялись ко всем четырем сторонам, или если вы хотите, чтобы у каждой стороны были разные отступы, вы можете использовать следующие свойства:
-
обивка -
правая прокладка -
прокладка-дно -
прокладка левая
Пример:
Разная набивка с каждой стороны.
Сокращенное свойство
Прокладка 9Свойство 0024 является сокращением для padding-top , padding-right , padding-bottom и padding-left .
Разная набивка с каждой стороны.
Вариации
Опять же, как с margin , вам не нужно указывать разные значения для всех четырех сторон. Вы можете указать одно, два, три или четыре значения. Вот как это работает:
Если указано только одно значение, оно применяется ко всем сторонам. Если есть два значения, верхний и нижний отступы устанавливаются на первое значение, а правое и левое отступы устанавливаются на второе. Если имеется три значения, верхнее значение устанавливается на первое значение, левое и правое — на второе, а нижнее — третье. Если имеется четыре значения, они применяются к верхнему, правому, нижнему и левому краю соответственно.
Если имеется четыре значения, они применяются к верхнему, правому, нижнему и левому краю соответственно.
Другими словами:
-
отступы: 10 пикселей; - Все четыре стороны имеют отступ 10 пикселей.
-
отступы: 10 пикселей 20 пикселей; - Верх и низ имеют отступы 10 пикселей.
- Справа и слева отступы равны 20 пикселям.
-
отступы: 10 пикселей 20 пикселей 30 пикселей; - Сверху 10 пикселей
- Слева и справа 20 пикселей
- Низ 30px
-
отступы: 10 пикселей 20 пикселей 30 пикселей 40 пикселей; - Сверху 10 пикселей
- Справа 20 пикселей
- Снизу 30 пикселей
- Слева 40 пикселей
Набивка, границы и коробка Модель
Применение отступов (и границ) к элементу может повлиять на размер этого элемента. Если вы установите ширину элемента 100 пикселей, а затем примените отступ 10 пикселей, отступ увеличит ширину до 120 пикселей.
Если вы установите ширину элемента 100 пикселей, а затем примените отступ 10 пикселей, отступ увеличит ширину до 120 пикселей.
Это связано с тем, что модель блока CSS по умолчанию добавляет отступы и границы к исходному размеру блока. Он смотрит на указанные ширину и высоту, а затем добавляет любые границы и отступы к этой ширине и высоте.
Это может противоречить интуиции и вызывать много проблем при попытке заставить макеты работать правильно. Это особенно запутанно при работе с процентами. Например, вы установили для элемента ширину 100 процентов, но граница и/или отступ выталкивают его шире, чем на 100 процентов, фактически нарушая ваш дизайн.
Всю эту проблему можно решить, используя свойство box-sizing .

 test_div {
width: 250px;
border: 1px solid;
padding: 10px; // Внутренний отступ 10px
}
test_div {
width: 250px;
border: 1px solid;
padding: 10px; // Внутренний отступ 10px
}