Возможности CSS, которые вам понравятся в 2015 — Блог Академии — HTML Academy
CSS постоянно развивается, и с началом года самое время взглянуть на несколько новых функций, с которыми вы сможете экспериментировать.
В этой статье я рассмотрю некоторые новые модули и отдельные возможности CSS, которые уже поддерживаются браузерами. Но пока не все эти функции вы сможете запустить на продакшене, а некоторые доступны только в качестве эксперимента. Несмотря на это, вы найдёте много интересных вещей, с которыми можно поиграться — хоть и только на этапе разработки.
CSS-селекторы четвёртой версии
Спецификация селекторов третьей версии хорошо реализована в браузерах и предоставляет нам такие полезные селекторы, как :nth-child. Четвёртая же версия даёт нам гораздо больше способов разметить контент при помощи CSS.
Отрицающий псевдокласс not
Селектор :not появился в третьей версии, но в четвёртой он был обновлён. В третьей спецификации вы можете передать селектор, к которому не должны применяться CSS-свойства. Для того чтобы весь текст, кроме текста с классом .intro стал полужирным, вы можете использовать следующее правило.
В четвёртой версии вы можете передавать список селекторов через запятую.
Псевдокласс has
Этот псевдокласс принимает список селекторов в качестве аргумента и CSS-свойства будут применяться, если любой из переданного списка селекторов найдёт подходящий элемент. Лучше посмотреть на примере. Здесь каждому элементу a, который содержит в себе изображение, будет нарисована чёрная рамка:
Во втором примере я совмещаю :has и :not и выбираю только те элементы li, которые не содержат элемент p:
Псевдокласс совпадения matches
Этот псевдокласс означает, что мы можем применить правила к группе селекторов, например:
Чтобы проверить, поддерживает ли ваш браузер эти селекторы, вы можете использовать css4-selectors.com. Там же вы можете узнать больше о новых селекторах.

Режимы наложения в CSS
Если вы знакомы с режимами наложения в фотошопе, тогда, возможно, вас заинтересует спецификация смешивания и наложения. Эта спецификация позволяет нам применять режимы наложения к фонам и любым HTML-элементам прямо в браузере.
В приведённом ниже CSS у меня есть контейнер с фоновым изображением. Добавляя цвет фона и устанавливая background-blend-mode в значения hue и multiply, я могу применить интересный эффект к изображениям.
background-blend-modeСвойство mix-blend-mode позволяет наложить текст поверх изображения. В примере ниже у меня есть заголовок h2 и затем в .box2 я устанавливаю mix-blend-mode: screen.
 Использование
Использование mix-blend-modeРежимы наложения в CSS на удивление хорошо поддерживаются современными браузерами, за исключением Internet Explorer. background-blend-mode и mix-blend-modeдоступны в Safari и Firefox, в качестве экспериментальной опции в Opera и Chrome. При осторожном использовании это как раз тот вид спецификации, с которым можно поиграться, чтобы усовершенствовать ваш дизайн, при условии, что будет запасной вариант для браузеров не поддерживающих эту возможность.
Если вам требуется более полная поддержка для старых браузеров и вы не уверены, что стоит использовать режимы наложения в продакшене, не забывайте — их можно использовать на этапе разработки, чтобы избежать работы с фотошопом. А когда вы получите итоговые изображения, создайте для продакшена картинки в графическом редакторе, заменив CSS-эффекты.
Узнайте больше об использовании режимов наложения в статье на CSS Tricks, на сайте Adobe и Dev Opera.
Функция calc
Функция calc() является частью модуля CSS-значений и единиц измерения третьей версии. Она даёт возможность выполнять математические вычисления прямо в CSS.
В качестве простого примера можно использовать calc() для расположения фонового изображения относительно нижнего правого угла элемента. Чтобы расположить на расстоянии 30px от верхнего левого угла, вы должны использовать:
Однако, вы не сможете этого сделать относительно правого нижнего угла, если не знаете размеров контейнера. Функция calc() означает, что вы можете вычесть 30 пикселей из стопроцентной ширины или высоты:
В современных браузерах calc() хорошо поддерживается, хотя использование для вычисления позиции фона в IE9 приводит к падению браузера.
CSS-хитрости и функция calc() — забавная статья об использовании calc() для решения проблем CSS. Вот несколько простых кейсов на CSS Tricks.
CSS-переменные
Возможность использовать переменные в CSS — это значительное преимущество CSS-препроцессоров. В самом простом примере, мы можем сохранить огромное количество времени определив цвета и шрифты, используемые в нашем дизайне, а затем использовать переменные, когда потребуется какой-то конкретный шрифт или цвет. Если мы решим изменить шрифт или цветовую палитру нам надо будет поменять это только в одном месте.
CSS-переменные, описанные в первой версии модуля пользовательские CSS-свойства для каскадных переменных, приносят эту функциональность в CSS.
К сожалению, поддержка браузерами CSS-переменных в настоящее время ограничена Firefox.
Посмотреть больше примеров и узнать подробности вы можете в статье на Mozilla Developer Network.
CSS-исключения
Мы все знакомы с обтеканием в CSS. Самым простым примером может служить обтекание текстом изображения. Но обтекание довольно ограничено, так как плавающий элемент всегда прижимается кверху, и пока мы можем прижимать изображение к левому краю и обтекать его текстом справа и снизу. Не существует способа разместить изображение по центру документа и обтекать его текстом со всех сторон.
Исключения позволяют окружить текстом позиционируемые элементы со всех сторон. Само по себе оно не определяет новый метод позиционирования и может быть использовано только в соединении с другими методами. В приведённом ниже примере я абсолютным позиционированием располагаю элемент, затем определяю его как исключение, задавая свойство wrap-flow и его значение both, после чего текст начинает воспринимать позицию элемента и обтекает его со всех сторон.
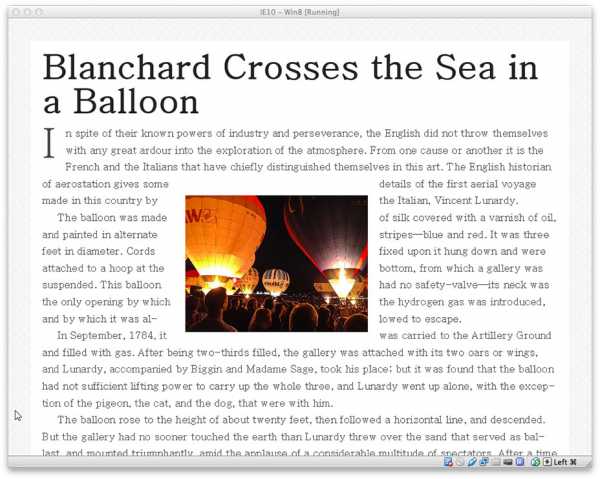
 Исключения в Internet Explorer
Исключения в Internet ExplorerПоддержка браузерами исключений и wrap-flow: both сейчас ограничена IE10+, требующим префикс -ms. Обратите внимание, что исключения до недавнего времени были связаны со спецификацией CSS-фигур, которую я рассмотрю ниже, так что часть информации может пересекаться.
CSS-фигуры
Спецификация по исключениям рассматривает обтекание текстом вокруг прямоугольных объектов. CSS-фигуры предоставляют нам более мощную возможность такую, как обтекание текстом по кривой.
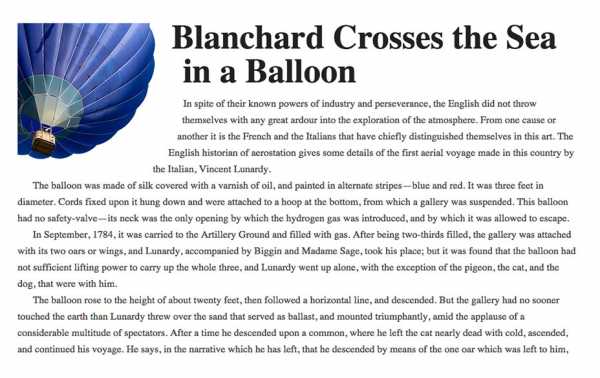
В первой версии спецификации CSS-фигуры определяются новым свойством shape-outside. Оно может быть использовано на плавающем элементе. В примере ниже я использую shape-outside чтобы изогнуть текст вокруг обтекаемого изображения.
 CSS-фигуры позволяют нам изогнуть текст вокруг изображения воздушного шара
CSS-фигуры позволяют нам изогнуть текст вокруг изображения воздушного шараФигуры поддерживают Chrome и Safari, это означает, что вы можете начать использовать их для устройств с iOS. Во второй версии спецификации вы сможете придавать форму тексту внутри элементов при помощи свойства shape-inside, а с этим придёт много интересных возможностей.
Вы можете узнать больше о фигурах в статьях (один и два) на A List Apart.
CSS-сетки
Самую интересную тему я оставил напоследок. Я большой фанат появления спецификации по сеткам с момента первой реализации в Internet Explorer 10. CSS-сетки предоставляют нам способ создавать при помощи CSS структурные сетки и размещать на них наш дизайн.
Сетки дают нам метод для создания структуры, которая не отличается от использования таблиц для разметки. Однако, описывая сетки в CSS, а не в HTML, мы можем создавать макеты, которые могут быть изменены при помощи медиавыражений в зависимости от контекста. Это позволяет разделить порядок элементов в коде от их визуального представления. Для дизайнеров это означает, что вы можете свободно изменять позицию элементов на странице для лучшего представления макета на разных контрольных точках, и не нужно идти на компромисс между разумно структурированным документом и вашим адаптивным дизайном. В отличие от макетов, основанных на HTML-таблицах, вы можете наслаивать элементы в сетках. Так что, если потребуется, один элемент может перекрывать другой.
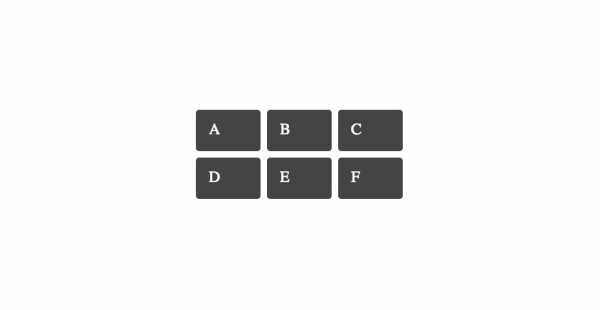
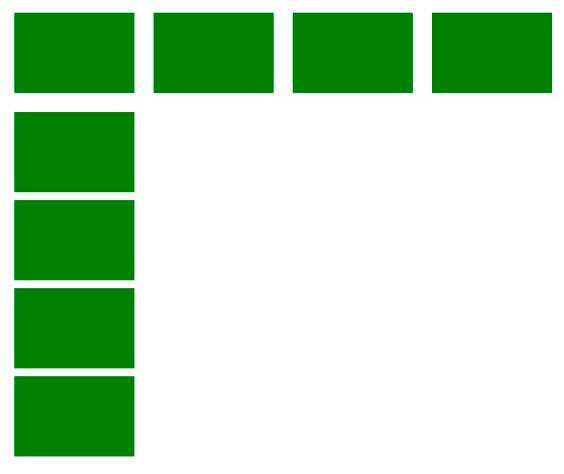
В примере ниже мы объявляем сеткой элемент с классом .wrapper. Он содержит три колонки с шириной в 100px, отступом в 10px между ними и три строки. Мы располагаем контейнеры внутри этой сетки, используя номера линий до и после, выше и ниже той области, где мы хотим расположить элемент.
 Пример сетки в Chrome
Пример сетки в ChromeПоддержка браузерами последней спецификации сеток ограничена Chrome с отметкой «экспериментальная возможность». Существует приличная реализация начальной версии спецификации в Internet Explorer 10 и выше.
Узнать больше о сетках вы можете на моём сайте Grid by Example, где можно увидеть несколько примеров сеток, которые работают в Chrome с включёнными экспериментальными возможностями. Я также делал доклад на CSS Conf EU по сеткам и вы можете посмотреть это видео на YouTube.
У вас есть любимая новая спецификация, не рассмотренная здесь?
Надеюсь, вам понравился этот краткий обзор некоторых новых возможностей CSS. Используйте ссылки на указанные ресурсы, чтобы узнать подробнее о том, что вас заинтересовало. Напишите мне в комментариях, если у вас есть любимая развивающаяся CSS-особенность, о которой, по вашему мнению, люди должны узнать, или дополнительные ресурсы и примеры для любой из возможностей, описанной мной.
Это перевод статьи Рэйчел Эндрю — «CSS You Can Get Excited About In 2015».
htmlacademy.ru
Что такое CSS, для чего нужны стили CSS
CSS – это формальный язык, служащий для описания оформления внешнего вида документа, созданного с использованием языка разметки (HTML, XHTML, XML). Название происходит от английского Cascading Style Sheets, что означает «каскадные таблицы стилей».
Зачем используется CSS
Назначение CSS – отделять то, что задает внешний вид страницы, от ее содержания. Если документ создан только с использованием HTML, то в нем определяется не только каждый элемент, но и способ его отображения (цвет, шрифт, положение блока и т. д.). Если же подключены каскадные таблицы стилей, то HTML описывает только очередность объектов. А за все их свойства отвечает CSS. В HTML достаточно прописывать класс, не перечисляя все стили каждый раз.
Такая технология:
- обеспечивает относительно простую и быструю разработку, потому что однажды созданное оформление можно применять ко многим страницам;
- повышает гибкость и удобство редактирования – достаточно внести правку в CSS, чтобы оформление изменилось везде;
- делает код более простым, снижая повторяемость элементов. Его проще читать программистам и поисковым ботам;
- ускоряет время загрузки, потому что CSS может кэшироваться при первом открытии, а в последующих считываются только структура и данные;
- увеличивает количество визуальных решений для представления содержимого;
- обеспечивает возможность легко применять к одному документу разные стили (например, создавать адаптированную версию для мобильных устройств или специальные стили для слабовидящих).
То есть каскадные таблицы служат не только для воплощения дизайна, но и кардинально меняют подход к сайтостроению, упрощая труд разработчиков и обеспечивая гибкость реализации. Вот для чего нужен CSS.
Развитие CSS
Необходимость разработки CSS была признана консорциумом W3C в 1990-х годах. В 1996 году был принят стандарт CSS1, позволяющий изменять параметры шрифта, цвет, атрибуты текста, выравнивания и отступы. В 1998 году состоялся выход CSS2, добавивший возможности использования блочной верстки, звуковых таблиц, генерируемого содержания, указателей, страничных носителей. Версия CSS3 заметно увеличила возможности стилей: стало доступным создание анимированных элементов без использования JavaScript, появилась поддержка сглаживания, теней, градиентов и т. д. Спецификация была разделена на модули, каждый из которых стал развиваться обособленно. С 2011 года ведется разработка модулей CSS4. Возможности пока описаны в черновых вариантах.
Структура языка
CSS можно охарактеризовать простыми словами как набор правил, описывающих, как должен выглядеть элемент.
Правило состоит из селектора и блока объявлений.
Селекторы
Селектор сообщает, к какому элементу будут применены описываемые в CSS свойства стиля. В качестве селектора может выступать любой тег, которому задается форматирование (размер, цвет и т. д.). Если для тега нужно задать разные стили или применить один для отличных элементов, используются классы и запись вида «Тег.Класс {свойство: значение;}». Имя класса задается латиницей, может содержать подчеркивание или дефис. Если не указывать тег, а начинать запись с «.Класс», то можно использовать правило для любого тега. Если перечислять несколько классов для одного тега, к нему применятся все описанные стили. Идентификатор задает уникальное имя элемента для изменения стиля или обращения с помощью скрипта. Запись «#Идентификатор {свойство: значение;}». Название идентификатора состоит из букв латинского алфавита, допустимо использовать дефис и подчеркивание. Чтобы применить идентификатор к конкретному тегу, указывается его имя, потом без пробела и через знак решетки название идентификатора.
Блок объявлений
Блок объявлений состоит из пар «свойство: значение» (запись всегда черед двоеточие), размещенных в фигурных скобках. Записи заканчиваются точкой с запятой. CSS нечувствителен к табуляции, пробелам, регистру. Выбор способа записи (столбиком с отступами или просто в строчку) остается на усмотрение разработчика. Если для одного селектора прописаны разные значения для одного свойства, то приоритет отдается нижней записи.
Подключение CSS
CSS можно связать с HTML несколькими способами:
- внутри тега с помощью атрибута style. При этом нет нужды указывать селектор;
- добавить тег <style> с атрибутом type=»text/css»;
- подключить внешнюю таблицу стилей: <link rel=»stylesheet» href=»путь до style.css» type=»text/css»/>.
Третий способ является наиболее популярным и рекомендуемым, потому что позволяет в полной мере пользоваться преимуществами разделения формы и содержания, обеспечиваемого с помощью CSS.
wiki.rookee.ru
20 впечатляющих приемов, библиотек и примеров CSS3
8.3KВ этом списке мы собрали для вас несколько лучших примеров применения CSS. Мы выбрали удивительные работы различных художников, которые утверждают, что на сегодняшний день нет ничего невозможного с CSS.
Кроме того, мы включили статьи, описывающие новые потрясающие возможности CSS3 и несколько полезных библиотек, полных CSS трюков. Так что здесь есть много чего, на чем можно задержать взгляд и чему поучиться, поэтому давайте лучше начнем!
Для того чтобы в полной мере насладиться этой подборкой, вам, возможно, нужно будет воспользоваться современным браузером, таким как Google Chrome.
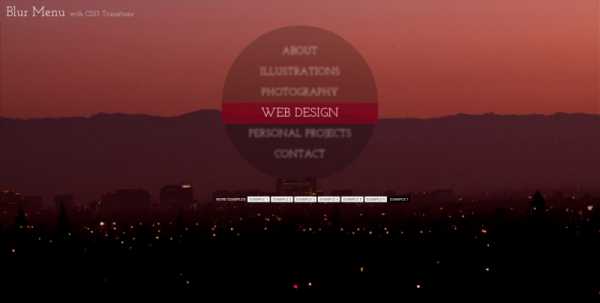
Это действительно хорошо выполненный и выверенный пример меню, реализованного с помощью одного только CSS. На самом деле, здесь семь отдельных примеров! В них применена новая возможность перехода CSS3, а также изобретательно использованы селекторы для создания эффекта изящного размытия:
С помощью этого приложения вы можете создать и поиграться с поразительно реалистичными облаками. Тот факт, что такое приложение существует, наводит на мысль, что веб-дизайн может предложить бесконечные возможности. Код приложения достаточно сложен, так как использует 3D преобразования CSS3, а также код JavaScript:
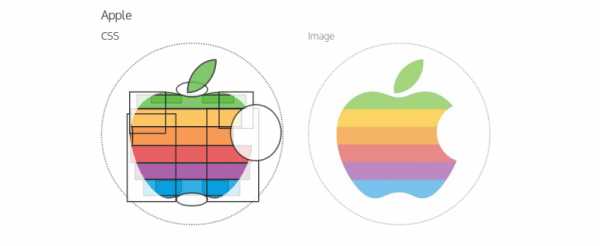
Это логотипы известных компаний, созданные полностью с помощью CSS. Самое крутое — это то, что вы можете навести курсор на логотип, чтобы увидеть, какие именно свойства CSS использованы для формирования изображения. Также вы можете посмотреть полный код на github:
А вот другое креативное применение CSS. В этих постах на tumblr буквы алфавита представлены в виде милых оживших картинок:
Простая, но очень стильная панель навигации. CSS-код для нее содержит всего 65 строк, но как вы можете видеть, внешний вид интерфейса впечатляет. Здесь были использованы новые возможности CSS3 (преобразование и переход) для придания эффекта глубины:
Это CSS вариант небольшой анимации дудла Google. Он справляется со своей задачей довольно хорошо — отлично анимирован, причем без какого-либо JavaScript!
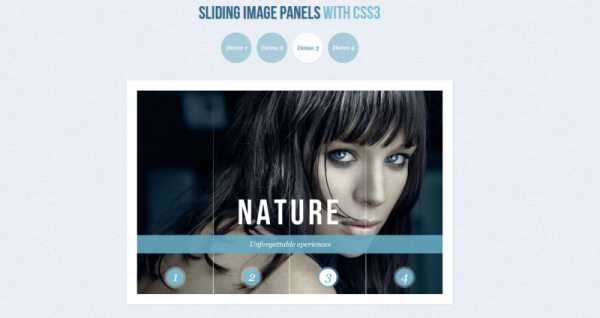
Другой хорошо выполненный проект — на этот раз раздвижные панели. И снова все скользит как по маслу, не задействовав ни капельки JS, а детали отточены до последнего пикселя:
Красивое анимированное кольцо в одном элементе div и около сотни строк чистого CSS:
Еще один пример использования новых функций CSS3: переходов, фильтров, 3D преобразований и других. Само по себе демо не представляет собой ничего впечатляющего, но представьте, какой крутой дизайн можно сделать, добавив к нему несколько красивых слоев:
А теперь давайте обратимся к некоторым статьям и урокам по CSS3, которые охватывают новые важные функции.
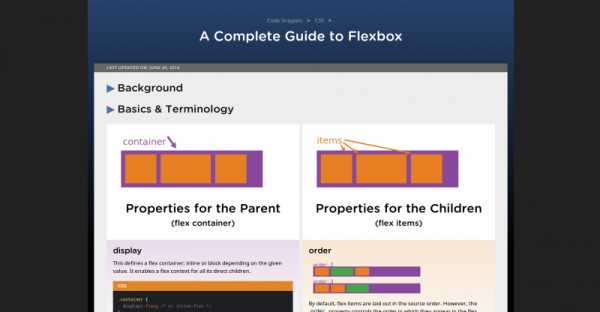
Это углубленная статья о новых «гибких» контейнерах или так называемых flexbox. Flexbox является новым CSS подходом к настройке макета страницы. Это отличный способ изменить ширину, высоту и выравнивание HTML элементов для наилучшего заполнения пространства:
Для быстрого ознакомления вы можете воспользоваться этой шпаргалкой.
В одном из наших прошлых уроков мы рассказали о том, как создать яркое меню навигации с анимированными выпадающими списками. Никаких ухищрений с изображениями или JavaScript – все сделано полностью с CSS:
Если вам интересны новые фильтры, предлагаемые CSS, мы рекомендуем вам ознакомиться с этим уроком. Он содержит хорошо подобранные примеры и полезную информацию о поддержке браузерами и вопросах производительности:
Это бесспорно одна из лучших статей о CSS, которую я когда-либо читал. В ней представлены фигуры (shape) CSS3, а также приводится много практических примеров того, как их создать и реализовать. Очень хорошо написано!
В этом уроке авторы объясняют, как создать простой индикатор выполнения без использования каких-либо сложных скриптов. Они задействуют всевозможные крутые методы CSS3 для добавления индикатору градиентов, полосок, блеска и свечения. Конечный результат выглядит изящно и готов к использованию (демо):
И последними, но не менее важными, в нашем списке идут несколько полезных CSS библиотек, которыми мы пользовались в последнее время.
Эта библиотека очень популярна на github.com и на то есть причина! Она основана полностью на CSS и поэтому может повысить производительность любого приложения:
Мы также отметили эту библиотеку в статье «10 советов для написания JavaScript без jQuery».
Spinkit — это коллекция легко настраиваемых индикаторов загрузки, от которых мы в полном восторге и используем довольно часто:
Заголовок говорит сам за себя — ничего больше, ничего меньше, просто огромная коллекция кнопок:
Удивительное небольшое приложение, которое позволяет настроить кнопки переключателя, а затем просто скопировать код CSS. Кроме всего прочего, оно оснащено переключателями из популярных операционных систем:
CSS библиотека для всплывающих подсказок, которая не требует использования JavaScript:
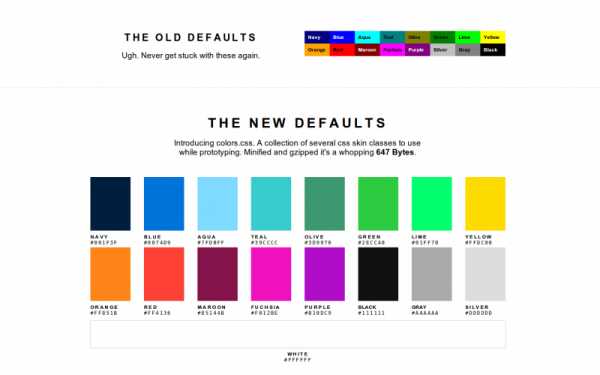
Библиотека Colors.css создана для тех, кто ненавидит переводить цвет в шестнадцатеричный код. Она предлагает удобную альтернативу механизму выбора цвета, не очень хорошо проработанному в CSS:
На этом наш список заканчивается. Надеемся, эта статья оказалась вам полезна и вдохновила на исследование безграничного (почти) мира дизайна с CSS!
Данная публикация представляет собой перевод статьи «20 Impressive CSS3 Techniques, Libraries and Examples» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
20 впечатляющих примеров возможностей и функций CSS3 технологий | DesigNonstop
20 впечатляющих примеров возможностей и функций CSS3 технологий
15
Прошлый год заметно сместил акценты веб-дизайна в сторону использования веб-технологий. То, что раньше можно было сделать исключительно с помощью графики, сегодня реализуется на основе CSS3 технологий. Плюс ко всему веб-дизайн обогатился огромным количеством невероятных эффектов, так впечатляющих пользователя. Давайте вспомним 20 самых любопытных вещей, которые стали возможны с помощью CSS3 технологий.
1. Закругленные углы
Замечательный эффект закругленных углов для объекта. Причем скруглять углы можно выборочно и с разной степенью округлости.
2. Тень у текста
Очень любимый мной эффект. Используя тень для текста можно легко задать объем или с помощью белой тени создать иллюзию тиснения.
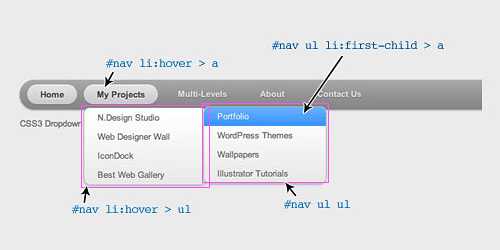
3. Выпадающее меню
С помощью CSS3 можно создать современное, многоуровневое выпадающее меню с различными эффектами.
4. Диалоговое окошко
А так выглядит диалоговый модуль на основе CSS3 с произвольным текстом сообщения, появляющийся поверх основного контента.
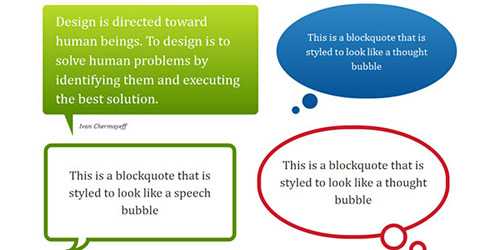
5. Разговорные блоки
Можно оригинально оформить текст с помощью разнообразных разговорных блоков, которые, опять таки, сделаны на основе CSS3 технологий.
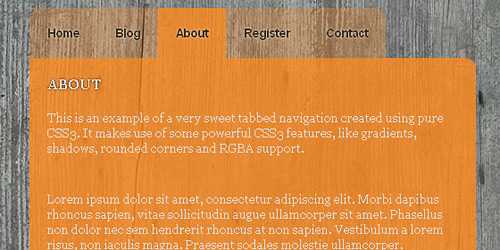
6. Навигация на вкладках
Нажимая на пункт меню, образуется вкладка с текстом, объединенная с самим пунктом меню. Есть множество вариантов оформления.
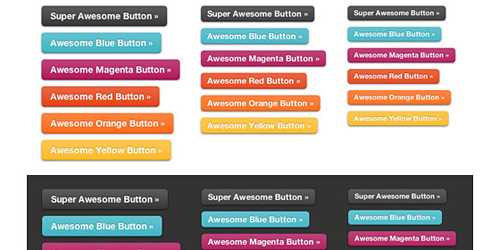
7. Кнопки
Наконец-то можно отказаться от графических кнопок и сделать разнообразные симпатичные кнопки с помощью CSS3.
8. Галерея картинок
Можно создать оригинальную галерею картинок с необычными эффектами при наведении курсора.
9. Загнутые края ленты
Замечательный эффект, создающий иллюзию завернутой за края ленты. Всегда смотрится очень симпатично.
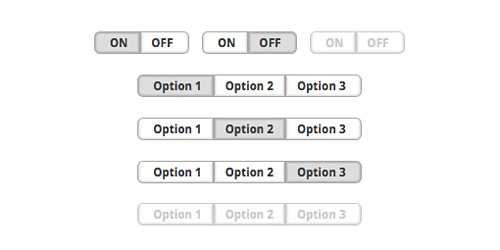
10. ON/OFF переключатель
С помощью CSS3 можно легко сделать ON/OFF переключатель для панели настроек, а также панель для выбора одного из нескольких вариантов.
11. Полупрозрачные блоки
Такие полупрозрачные всплывающие блоки имеют ряд преимуществ. Можно донести вспомогательную информацию не заслоняя контент.
12. Эффект тиснения
С помощью такого эффекта тиснения объект выглядит как бы вдавленным в поверхность. Смотрится очень здорово.
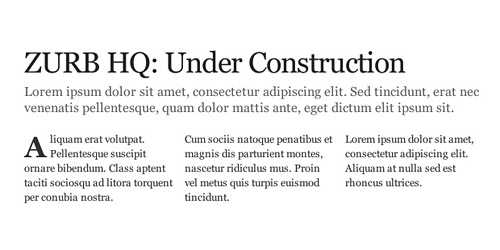
13. Многоколоночный текст
Теперь стало очень просто форматировать текст в виде колонок текста. Можно задать количество колонок, расстояние между ними.
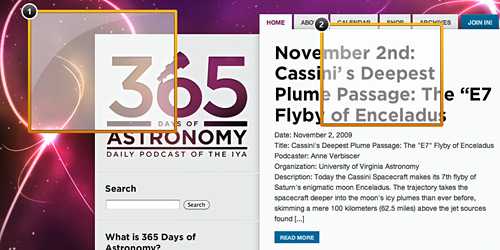
14. Вертикальная выпадающая панель
С края монитора можно поместить полезную информацию, которая будет появляться в виде выпадающей панели.
15. 3D эффект для картинки
Потрясающий эффект, в котором из картинки можно создать трехмерное изображение, реагирующее на движение мышки.
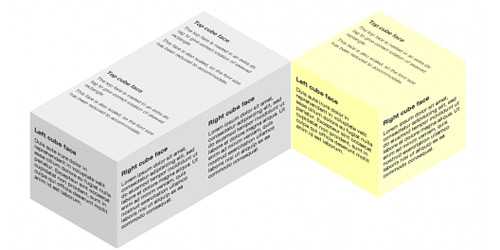
16. 3D Куб
Еще один вариант использования трехмерного эффекта. Информацию можно представить в виде куба c тремя гранями.
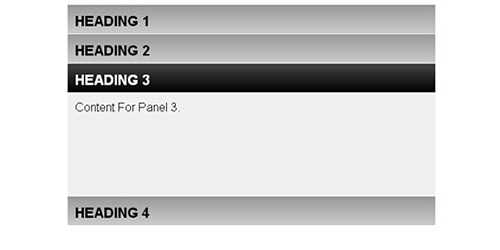
17. Вертикальный аккордеон
Так называют вертикальное выпадающее меню с динамическим эффектом, когда используемый пункт раскрывается.
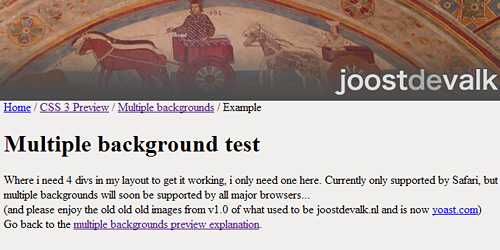
18. Несколько бэкграундов
Передовые технологии CSS3 позволяют использовать несколько фоновых изображений в одном контейнере.
19. Аналоговые часы
Эту красоту тоже можно сделать с помощью CSS3. В результате получатся настоящие аналоговые часы, показывающие реальное время.
20. Мультиязычность
Технологии CSS3 обеспечивают поддержку не только латинских шрифтов, что открывает впечатляющие возможности интеграции людей. 
PS. Постовой. В сфере кровельного настила металлочерепица занимает почетное место. Крыша и выглядит аккуратно, и от климатического воздействия защищена. Поэтому вас наверняка заинтересует СПЕЦПРЕДЛОЖЕНИЕ от компании formico.ru, которая поможет вам купить металлочерепицу в Москве.
www.designonstop.com
20 впечатляющих CSS3 примеров, техник и библиотек
В данной подборке собраны самые лучшие и качественные CSS фишки. Тут Вы сможете встретить различные и удивительные демо примеры и техники от знаменитых верстальщиков и дизайнеров, которые стараются доказать, что сейчас возможно сделать практически всё только на чистом CSS. Так же Вы тут сможете встретить несколько уроков в которых подробно рассказывается как сделать подобное творение. Надеюсь, что эта подборка окажется Вам полезной.
Спасибо http://tutorialzine.com и рекомендую:
Размытое меню
Это действительно красивое и качественно выполненное меню на чистом CSS. Правильный и удачный пример использования новых технологий CSS.

Демо Ι Скачать
CSS 3D облака
В этом демо Вы сможете создавать и редактировать причудливые облака в 3D. Данные облака на CSS дают понять нам, что возможности веб технологий практически безграничны.

Перейти
Логотипы на чистом CSS
Это примеры логотипов сделанных только на чистом CSS. Вы только вдумайтесь, при создании не использовались изображения. Это просто нечто.

Перейти
Алфавит с CSS анимацией
Отличный и художественный пример использования CSS в алфавите

Перейти
3D навигация для сайта
Простая но очень стильная панель навигации для сайта, конечно же сделанная с помощью только CSS3. никаких изображений и скриптов.

Перейти
Дудл от Google на CSS
Один из многочисленных дудлов от поисковика Google, сделанный на CSS. Это отличный пример качественного использования CSS анимации
Перейти
Слайдер
Хорошо и качественно сделанный слайдер для картинок. Плюс 4 примера в демо.

Перейти
Двойное анимированное кольцо
Красивое оанимационное и разноцветное кольцо с не сильно большим кодом CSS

Перейти
Размытие на CSS
Мне кажется очень нужный фильтр, тем более он сделан на чистом CSS. с помощью размытия можно привлечь внимание пользователя к определённой точке.

Перейти
Полное руководство по Flexbox
Данная статья о адаптивных блоках Flexbox. В ней рассказывается полностью о данных блоках, правда статья на Английском.

Перейти
Красочное и анимированное меню на CSS3
Красивое выпадающее меню для сайта с иконками. Огромным плюсом является то, что оно сделано полностью на CSS.

Перейти
CSS фильтры
Качественный материал на Английском, в котором рассказывается о применении CSS фильтров на изображения.

Перейти
CSS формы
Пост о CSS формах с многочисленными примерами

Перейти
Прогресс бары на CSS
Урок о том как создать стильные прогресс бары на чистом CSS и с анимацией. Также Вы можете посмотреть пример и скачать исходники.

Перейти
Анимация — Animate.css
Самый популярный проект CSS анимации в интернете на сегодняшний день. И наверное самый простой и качественный, и к тому же бесплатный.

Перейти
Индикаторы загрузки — Spinkit
Скажу честно данные индикаторы уже встречались на блоге, но мне кажется что их стоит ещё раз Вам показать. Так как это самые красивые индикаторы в интернете на CSS.

Перейти
Кнопки
Сейчас кнопками на CSS уже тяжело удивить, но это довольно достойный вариант

Перейти
Генератор для создания переключателей
Небольшое и качественное интернет приложение, с помощью которого Вы сможете создать красивые переключатели для использования на сайте.

Перейти
Всплывающие подсказки
CSS библиотека бесплатных всплывающих подсказок — Hint.css

Перейти
Цветовые схемы
Схемы цветов для людей, которые не любят копаться в коде

Перейти
beloweb.ru
Что такое CSS? Его назначение. Просто и понятно. Читай.
 Каждый человек, хоть немного связанный с сайтостроением, сталкивается с понятием CSS, а каждый вебмастер просто обязан знать CSS в совершенстве.
Каждый человек, хоть немного связанный с сайтостроением, сталкивается с понятием CSS, а каждый вебмастер просто обязан знать CSS в совершенстве.
Что же такое CSS? Расшифровывается эта аббревиатура как Cascading Style Sheets (Каскадные таблицы стилей).
Отличие HTML от CSS.
Для создания любой современной Web-страницы необходимо воспользоваться двумя языками: HTML и CSS. HTML (язык разметки гипертекста) используется для логической разметки Web-страницы, то есть указывает браузеру, что находится на ней и в каком порядке. Благодаря языку HTML браузер выводит на экран тексты, рисунки, видео и формирует Web-страницу.
CSS «объясняет» браузеру, как должны выглядеть все эти объекты. В таблице стилей описывается цвет, начертание, размер шрифта, отступы, выравнивание, цвета фонов или фоновые рисунки, свойства таблиц, изображений, форм, позиционирование элементов и т. п.
Использование двух методов описания Web-страницы позволяет работать отдельно с содержанием (HTML) и дизайном страницы (CSS).
Преимущества CSS.
Принцип использования CSS заключается в следующем: Web-страница описывается двумя файлами. HTML-файл содержит описание структуры и содержания этой страницы, а CSS-файл (таблица стилей) – описание ее внешнего вида. На заре сайтостроения использовался только язык HTML, и приходилось придумывать новые теги и атрибуты для форматирования документа. Так как занимались этим разработчики браузеров, то получалась такая ситуация, что один и тот же HTML-документ в разных браузерах отображался по-разному. На сайтах можно было встретить такое обращение: «Сайт рекомендован к просмотру с помощью такого-то браузера и при таком-то разрешении». Конечно, долго такое положение продолжаться не могло. Интернет развивается, изменяются технические средства для работы с ним. Для просмотра сайтов мы используем не только стационарные компьютеры, но и ноутбуки, планшеты, мобильные устройства с самым разным программным обеспечением. И везде сайт должен отображаться так, как было задумано разработчиком.
Использование CSS позволило сделать большой шаг вперед в сайтостроении. Несмотря на то, что язык HTML содержит достаточно возможностей для форматирования, применение CSS имеет множество серьезных преимуществ.
- Разделение оформления и содержания позволяет работать над дизайном и контентом сайта параллельно.
- Единство дизайна. Сайт состоит из множества страниц, и законы web-дизайна требуют, чтобы все они были оформлены в едином стиле. Это улучшает восприятие сайта и облегчает работу с ним. При использовании CSS описание всех стилей находится в одной таблице, которая управляет отображением множества HTML-документов. Например, чтобы на всем сайте изменить цвет заголовков, достаточно изменить одну строчку в таблице стилей. Если же цвет описывается с помощью тэгов HTML, то для его изменения придется переделывать все страницы, которых может быть очень много. Таким образом, CSS дает возможность более точного контроля над внешним видом сайта.
- Централизованное размещение. Благодаря применению CSS можно создать четкую файловую структуру сайта. Обычно все файлы с таблицами стилей располагают в одной папке, что позволяет легко находить их при работе над дизайном.
- Использование разных стилей. Как уже говорилось, сайт можно просматривать на различных устройствах, например, на большом мониторе настольного компьютера и маленьком экране мобильного устройства. Чтобы это было удобно, можно использовать разные таблицы стилей, изменив всего одну ссылку.
- Более широкие возможности для дизайнера. Так как язык CSS создан специально для оформления сайта, то он имеет гораздо больше возможностей для решения дизайнерских задач. Благодаря технологии CSS более гибкая блочная верстка сайтов почти совсем вытеснила устаревшую табличную верстку.
- Ускорение работы. Так как таблица стилей хранится в отдельном файле, при просмотре сайта этот файл сохраняется в кэше компьютера, и при повторном посещении этого сайта загрузка происходит быстрее.
Изучение CSS.
 Итак, мы разобрались, что такое CSS, и что без знания этой технологии невозможно создавать современные сайты. В сети Интернет можно найти множество ресурсов, посвященных изучению языка CSS, но я предлагаю воспользоваться для этого видеокурсом, созданным Евгением Поповым. Скачать его бесплатно можно по этой ссылке.
Итак, мы разобрались, что такое CSS, и что без знания этой технологии невозможно создавать современные сайты. В сети Интернет можно найти множество ресурсов, посвященных изучению языка CSS, но я предлагаю воспользоваться для этого видеокурсом, созданным Евгением Поповым. Скачать его бесплатно можно по этой ссылке.
Видеокурс состоит из 45 небольших видеоуроков, охватывающих основные моменты технологии CSS. Курс отличается простым и понятным изложением. Все уроки тщательно продуманы и спланированы, в них нет ничего лишнего. Каждый урок основан на реальных примерах, повторяя которые, можно закрепить полученные знания.
Этот видеокурс является звеном в целой цепочке курсов, посвященных созданию сайтов. Немаловажное достоинство курса и в том, что, несмотря на его основательность, он бесплатный.
Еще раз повторяю ссылку на скачивание курса.
А в заключение предлагаю посмотреть зимние пейзажи. В этом году настоящая зима, с метелями, морозами, инеем, и мне удалось сделать несколько красивых фотографий.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
kviter.ru
Несколько причин использовать таблицу стилей CSS. Возможности и функции CSS.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Уроки CSS. В этой рубрике уже есть публикации CSS правила и CSS синтаксис, CSS свойства. Я хочу поговорить о том, почему просто необходимо использовать таблицу стилей CSS и о возможностях CSS. Давайте вспомним две публикации из рубрики CSS меню: горизонтальное CSS меню для сайта и Горизонтальное выпадающее CSS меню, вертикальное выпадающее CSS меню. Там вы наглядно можете увидеть всю простоту и легкость оформления при помощи каскадных таблиц стилей CSS.
И правда, что бы мы смогли сделать без CSS? Создать HTML список, изменить вид маркеров ненумерованного списка HTML при помощи атрибутов. Без CSS мы бы не смогли сделать так, чтобы HTML список отображался в строку. CSS был создан для того, чтобы оформлять HTML документы, у таблиц стилей CSS богатый набор средств для представления документов, CSS селекторы обеспечивают простой доступ к любому HTML элементу.
При помощи CSS можно создавать и удалять рамки вокруг HTML документа, CSS позволяет изменять шрифты, цвет шрифта, размер шрифта. CSS позволяет управлять отступа между HTML элементами и внутри HTML элементов.
Таблицы стилей CSS позволяют скрывать HTML элементы и отображать их. При помощи таблицы стилей CSS можно изменять поведение HTML элемента: блочный HTML элемент будет вести себя как строчный и наоборот. Я могу описывать возможности каскадных таблиц стилей CSS еще долго, и на это может уйти ни одна страница текста. Но зачем описывать эти возможности, когда их лучше демонстрировать, в принципе, демонстрацией возможностей CSS я и буду заниматься в рубриках, которые связаны с таблицами стилей.
Не забываем подписываться на RSS-ленту, twitter и на публичную страницу Вконтакте.
Возможности CSS или почему использовать HTML атрибуты – это смертный грех.
Содержание статьи:
Конечно, использовать HTML атрибуты приходится и очень часто, например, когда вы создаете рассылку на e-mail, вы никуда просто не денетесь от тегов <font>, <span>, тегов логического форматирования и тегов непосредственного форматирования. Часто используются атрибуты: href, id, class, title, onclick и т.д., в общем, все HTML атрибуты, которые относятся к группе универсальных HTML атрибутов и атрибутов событий HTML.
Но поверьте, использовать атрибуты: color, background и пр. для оформления страниц вашего сайта – это смертный грех! Во-первых, такие страницы не будут валидны, во-вторых вы дико увеличиваете объем кода ваших страниц, а соответственно и объем работы и затраченное времени, а время – деньги.
Но зачем что-то говорить? Давайте лучше посмотрим на примере возможности таблицы стилей CSS. Давайте создадим HTML заголовок <h2>:
<h2>Самый главный заголовок</h2>
<h2>Самый главный заголовок</h2> |
А наш заказчик нам говорит: хочу, чтобы все заголовки моего сайта были синего цвета, фон вокруг заголовка был серым, он обязательно должен быть написан курсивным шрифтом, заголовок должен быть подчеркнут. Да, в HTML есть все средства, чтобы это сделать, но чтобы это сделать, помимо тега <h2> нам необходимо использовать теги <u> и <font> и массу HTML атрибутов. Все, что я написал выше в таблице стилей CSS уместится в одно CSS правило:
h2{ color:#555; font: italic 2 em Times; text-decoration:underline; background:gray; }
h2{
color:#555;
font: italic 2 em Times;
text-decoration:underline;
background:gray;
} |
Теперь-то я убедил, что все пользователи, которые используют HTML атрибуты для оформления своих страниц люди, которых нужно причислять к лику святых еще при жизни? Сейчас я задал CSS стили, которые можно было бы заменить HTML атрибутами и HTML тегами, но давайте посмотрим на то, чего не умеет HTML и какие возможности есть у CSS, продолжаем задавать стили для заголовка:
h2{ color:#555; font: italic 2 em Times; text-decoration:underline; background:gray url(newpict.png) repeat x; border: 2px solid orange; margin-bottom:0; padding: 7px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
h2{
color:#555;
font: italic 2 em Times;
text-decoration:underline;
background:gray url(newpict.png) repeat x;
border: 2px solid orange;
margin-bottom:0;
padding: 7px;
} |
Все стало вообще круто, при помощи таблицы стилей CSS мы сделали следующее: вокруг заголовка появилась рамка оранжевого цвета, фоном заголовка стала картинка, которая будет повторяться, если потребуется по оси Х, рамка будет отстоять от заголовка как минимум на 7 пикселов, у заголовка в нижней части элемента есть пустое пространство, и мы его удалили. Я надеюсь, что убедил вас в том, что функций у CSS действительно много.
Простота и легкость CSS стилей. Уменьшаем объем кода при помощи CSS. Функции CSS.
И так, я надеюсь, что убедил вас в том, что функционал CSS просто огромен. Но если вам этого мало, то вот вам еще один плюс – использование таблиц стилей CSS на порядок уменьшает объем написанного кода и у вас остается время выпить чашечку кофе.
Допустим, у нас есть HTML документ, в котором очень много заголовков второго и третьего уровня, и мы хотим, чтобы текст заголовков второго уровня был зеленым, а текст заголовков третьего уровня был красным. Чтобы изменить цвет текста средствами HTML мы должны использовать тег <font> и атрибут color для каждого заголовка, то есть для каждого элемента <h3> и <h4>(HTML цвета, таблица цветов RGB):
<h3><font color=”green”>Второй по важности заголовок</font></h3> <h4>><font color=”red”>Третий по важности заголовок</font></</h4> <h3>Второй по важности заголовок</h3> <h4>Третий по важности заголовок</h4> <h3>Второй по важности заголовок</h3> <h4>Третий по важности заголовок</h4> <h3>Второй по важности заголовок</h3> <h4>Третий по важности заголовок</h4>
<h3><font color=”green”>Второй по важности заголовок</font></h3>
<h4>><font color=”red”>Третий по важности заголовок</font></</h4>
<h3>Второй по важности заголовок</h3>
<h4>Третий по важности заголовок</h4>
<h3>Второй по важности заголовок</h3>
<h4>Третий по важности заголовок</h4>
<h3>Второй по важности заголовок</h3>
<h4>Третий по важности заголовок</h4> |
Я не мазохист, поэтому не буду изменять цвет всех заголовков средствами HTML, а воспользуюсь возможностями каскадной таблице стилей CSS:
h3{ color: green; } h4{ color:red; }
h3{
color: green;
}
h4{
color:red;
} |
Все, теперь все HTML заголовки второго уровня на странице будут зеленые, а заголовки третьего уровня красный. Более того, если вам захочется поменять цвет заголовков, то вы просто откроете таблицу стилей CSS и измените всего лишь одну строчку, а не 20 или 30 строк. Точнее, мы просто изменим одно единственное CSS правило и всё!
Но я подозреваю, что вам этого мало, хорошо, давайте так: помните пример из предыдущего раздела с заголовком первого уровня. Представим ситуацию, заказчик говорит: хочу, чтобы все заголовки на сайте выглядели так же, как и заголовок первого уровня. Ну вот давайте, пишите теги <font>, <u>, пишите HTML атрибуты, да ладно, шучу я, достаточно просто изменить одну строку в таблице стилей CSS, просто добавить CSS селекторы к существующему CSS правилу:
h2, h3, h4, h5, h5, h6{ color:#555; font: italic 2 em Times; text-decoration:underline; background:gray url(newpict.png) repeat x; border: 2px solid orange; margin-bottom:0; padding: 7px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
h2, h3, h4, h5, h5, h6{
color:#555;
font: italic 2 em Times;
text-decoration:underline;
background:gray url(newpict.png) repeat x;
border: 2px solid orange;
margin-bottom:0;
padding: 7px;
} |
Теперь все заголовки на web-странице будут выглядеть одинаково, а те, кто считает, что HTML атрибуты понятней и проще для оформления, пусть попробуют поставить таймер и засечь за какое время они зададут стили для 20-30 заголовков на странице при помощи HTML, у меня на это ушло 3 секунды.
Обычно, все CSS стили хранятся в одном файле, и это очень удобно, потому что так проще изменять отображение web-страниц, проще редактировать код. Конечно, вы можете разбить свою таблицу стилей на несколько файлов, но вопрос: зачем? Чтобы потом вспоминать в каком файле что находится? Или чтобы увеличить время загрузки страницы и формирование ее браузером? Или чтобы увеличить объем кода HTML документа, ведь каждую таблицу стилей нужно подключить.
Применение CSS стилей для нескольких документов. CSS файл.
Помимо того, что вы можете объединять CSS стили и CSS правила в один документ, вы можете использовать одну таблицу стилей CSS сразу для большого числа документов. Вы можете создать один CSS файл и подключать его к различным HTML документам, точнее импортировать CSS файл во множество документов. Именно таким образом сейчас оформляются все сайты, создаются темы для WordPress, шаблоны для Joomla и темы Drupal.
Во-первых, таблица стилей CSS экономит время разработчика, во-вторых, проще внести изменение в один CSS файл, чем изменять внешний вид элементов на каждой отдельной странице.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
zametkinapolyah.ru
