Vertical align CSS — выравнивание по вертикали в помощью CSS
Вертикальное выравнивание CSS — не самая простая задача. Осложняет дело и то, что с сегодняшними требованиями к адаптивному дизайну для разных устройств разработчикам приходится создавать элементы с «гибкой» высотой, и вычисление центра по вертикали становится довольно хитрой задачей.
В данной статье мы рассмотрим:
- свойство vertical-align, как и когда оно работает;
- метод центрирования по вертикали элемента с известной высотой;
- центрирование по вертикали элементов с изменяемой высотой.
- Vertical-align CSS
- Центрирование по вертикали
- Адаптивное центрирование по вертикали
- Fluid vertical center
Свойство vertical-align влияет только на элементы, у которых свойство display имеет значения inline, inline-block или table-cell.
Длина и проценты выравнивают базовую линию элемента на соответствующем расстоянии от базовой линии родительского элемента.
Ключевые значения vertical-align могут быть следующими:
- baseline;
- sub;
- super;
- text-top;
- text-bottom;
- middle;
- top;
- bottom.
Большинство из них не требует дополнительного объяснения. Стоит отметить только sub и super, которые отображают элемент как подстрочный и надстрочный, не изменяя при этом размер шрифта.
Рассмотрим наглядный пример вертикального выравнивания текста CSS с помощью vertical-align. У нас есть сетка с изображениями и текстом — все они разной высоты, поэтому не везде текст выравнивается красиво:
<div> <img src="http://placebacn.com/200/400"> <h3>grilled bacon</h3> </div> <div> <img src="http://placebacn.com/200/300"> <h3>tasty bacon</h3> </div> <div> <img src="http://placebacn.com/200/200"> <h3>crispy bacon</h3> </div> <div> <img src="http://placebacn.com/200/350"> <h3>bacon</h3> </div>
Чтобы всё аккуратно выровнять, можно задать контейнерам сетки свойство display: inline-block и использовать для изображений свойство vertical-align: bottom. Если бы в нашем примере не было текста, можно было бы использовать vertical-align: middle и легко добиться нужного результата.
В примере, приведенном ниже, у нас есть div с чёрным фоном и рамкой. Внутри него находится блок поменьше с нужной нам шириной и высотой:
<div> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nobis aperiam quidem minima a qui ipsa deleniti nisi modi nesciunt dolores, consequatur dolorem, dignissimos debitis distinctio. Voluptas eligendi fuga voluptatem eos. </div> </div>
Если мы знаем высоту блока, можно использовать абсолютное позиционирование, чтобы осуществить CSS вертикальное выравнивание по центру.
Применив к контейнеру свойство position: relative, можно задать абсолютное позиционирование внутреннему блоку. Если присвоить свойствам top и left значение 50%, блок сдвинется на 50% от верхнего и левого краёв. Верхний левый угол блока окажется точно в центре контейнера:
.container {
position: relative;
background: #444;
}
.box {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 200px;
margin: -100px 0 0 -200px;
color: #fff;
background: #cc3f85;
}Наш блок имеет заданные ширину и высоту, поэтому можно установить для него отрицательные отступы — на половину высоты вверх и половину ширины влево. Наш блок теперь размещён в центре контейнера.
Этот приём CSS вертикального выравнивания блока работает, но его недостаток заключается в неизменяемой ширине элементов. Поэтому он будет далеко не лучшим решением для работы над адаптивным дизайном.
Отличные результаты для центрирования по вертикали элементов с изменяемой высотой можно получить, объединив vertical-align: middle с псевдоэлементами. Возьмём тот же пример с блоком внутри контейнера, но в этот раз блок будет иметь изменяемую высоту.
Возьмём тот же пример с блоком внутри контейнера, но в этот раз блок будет иметь изменяемую высоту.
Главный приём здесь — создать невидимый элемент (используя псевдоэлемент), который будет заполнять контейнер по высоте, и установить свойства display: inline-block и vertical-align:middle. После этого нужно выровнять внутренний блок, также установив ему свойства display: inline-block и vertical-align: center. Затем центрировать блок по горизонтали, используя text-align: center:
.container {
height: 400px;
margin: 20px;
background: #444;
font-size: 0;
text-align: center;
}
.container:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.box {
display: inline-block;
width: 50%;
padding: 2em;
border: 1px solid #000;
background: #cc3f85;
font-size: 1rem;
vertical-align: middle;
}Теперь, когда изменяется ширина контейнера, также изменяется ширина дочернего блока в процентах, соответственно меняя его высоту. Но при этом к блоку применяется вертикальное выравнивание CSS div.
Но при этом к блоку применяется вертикальное выравнивание CSS div.
Дайте знать, что вы думаете по этой теме статьи в комментариях. Мы крайне благодарны вам за ваши комментарии, лайки, подписки, дизлайки, отклики!
Пожалуйста, опубликуйте свои комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, подписки, дизлайки, лайки!
МКМихаил Кузнецовавтор-переводчик статьи «Vertical-Alignment in CSS»
Выравнивание по вертикали CSS
Вертикальное выравнивание CSS — весьма непростая работа. Я видел достаточно людей, борющихся с этим, и постоянно обнаруживаю “критические” ошибки, когда дело доходит до реального адаптивного дизайна.
Но не бойтесь: если вы уже боретесь с CSS вертикальным выравниванием — вы обратились по адресу.
- Поговорим о свойстве CSS vertical align
- Мы хотим центрировать контент, а не сам div!
- Свойство position
- Давайте приступим к делу!
- Вы слышали о спецификации flexbox?
- Ссылки и дополнительная литература
Когда я только начинал работать в области веб-разработки, то немного помучился с этим свойством. Я думал, что оно должно работать, как классическое свойство “text-align”. Ах, если бы все было так просто…
CSS свойство vertical-align отлично работает с таблицами, но не с div или другими элементами. Когда вы используете его для div, то оно выравнивает элемент относительно других блоков, но не его содержимое. При этом свойство работает только с display: inline-block;.
У вас есть два выхода. Если у вас только элементы div с текстом, то можно использовать свойство line-height. Это означает, что нужно знать высоту элемента, но нельзя ее устанавливать. Таким образом, ваш текст будет всегда в центре.
Правда у этого подхода CSS выравнивания по вертикали есть недостаток. Если текст многострочный, тогда высота строки будет умножена на количество строк. Скорее всего, в этом случае, у вас получится ужасно сверстанная страница.
Если текст многострочный, тогда высота строки будет умножена на количество строк. Скорее всего, в этом случае, у вас получится ужасно сверстанная страница.
Взгляните на приведенный ниже пример.
Если контент, который вы хотите центрировать, состоит больше, чем из одной строки, тогда лучше использовать табличные div. Также можно использовать таблицы, но семантически это не правильно. Если вам нужны разрывы для адаптивных целей, лучше использовать элементы div.
Чтобы это работало, должен быть родительский контейнер с display: table, а внутри него – нужное количество столбцов, которое вы хотите центрировать с помощью display: table-cell и vertical-align: middle.
Почему это работает с табличной разметкой, но не с элементами div? Потому что у строк в таблице одинаковая высота. Когда содержимое ячейки таблицы не использует все доступное пространство по высоте, браузер автоматически добавляет вертикальные отступы, чтобы центрировать содержимое.
Начнем с основ выравнивания по вертикали CSS div:
- position: static — это значение по умолчанию.
 Элемент отображается в соответствии с порядком HTML;
Элемент отображается в соответствии с порядком HTML; - position: absolute — используется, чтобы определить точное положение элемента. Эта позиция всегда связана с ближайшим относительно позиционированным родительским элементом (не static). Если не определить точное положение элемента, вы потеряете контроль над ним. Он отобразится случайно, полностью игнорируя поток документа. По умолчанию элемент отображается в левом верхнем углу;
- position: relative — используется для позиционирования элемента относительно его нормального положения (статического). Это значение сохраняет порядок потока документа;
- position: fixed — используется для позиционирования элемента относительно окна браузера, поэтому он всегда отображается в области просмотра.
Примечание: некоторые свойства (top и z-index) работают только в том случае, если для элемента задано значение position (не static).
Вы хотите осуществить CSS выравнивание по центру по вертикали? Сначала создайте элемент с относительной позицией и размерами. Например: 100% по ширине и высоте.
Например: 100% по ширине и высоте.
Второй шаг может быть различным в зависимости от целевых браузеров, но можно использовать один из двух вариантов:
Старое свойство: нужно знать точный размер окна, чтобы удалить половину ширины и половину высоты. Посмотрите приведенный ниже пример.
Новое свойство CSS3: можно добавить свойство transform со значением translate 50% и блок всегда будет в центре. Посмотрите приведенный ниже пример.
В принципе, если вы хотите центрировать контент, никогда не используйте top: 40% или left: 300px. Это прекрасно работает на тестовых экранах, но это не центровка.
Помните position: fixed? Можно сделать с ним то же самое, что и с абсолютной позицией, но вам не нужна относительная позиция для родительского элемента — она всегда будет позиционировать относительно окна браузера.
Можно использовать flexbox. Это гораздо лучше, чем любой другой вариант выравнивания текста по центру CSS по вертикали. С flexbox управление элементами напоминает детскую игру. Проблема состоит в том, что нужно отбросить некоторые браузеры, такие как IE9 и версии ниже. Вот пример того, как вертикально центрировать блок:
Проблема состоит в том, что нужно отбросить некоторые браузеры, такие как IE9 и версии ниже. Вот пример того, как вертикально центрировать блок:
Используя flexbox расположение, можно центрировать несколько блоков.
Если вы примените то, что узнали из этих примеров, то сможете освоить CSS выравнивание блока по вертикали в кратчайшие сроки.
- Изучение CSS разметки
- FlexBox Froggy
- Полное руководство по flexbox
- Песочница flexbox
Пожалуйста, оставьте ваши отзывы по текущей теме статьи. За комментарии, дизлайки, подписки, лайки, отклики низкий вам поклон!
ВЛВиктория Лебедеваавтор-переводчик статьи «CSS Vertical Align for Everyone (Dummies Included)»
Как выровнять текст по вертикали css
Выравнивание элементов на веб-странице может оказаться не такой легкой задачей, особенно если речь идет об выравнивание текста по вертикали. Этот вопрос часто встречается на форумах, и особую трудность решение этого вопроса вызывает у начинающих пользователей. Но на самом деле здесь сложного ничего нет. Все что нужно, это немного владеть знаниями каскадной таблицы стилей CSS. Так как это все делается за счет ее правил.
Но на самом деле здесь сложного ничего нет. Все что нужно, это немного владеть знаниями каскадной таблицы стилей CSS. Так как это все делается за счет ее правил.
Выравнивание текста по вертикали можно добиться по меньшей мере пятью разными способами. Каждый из них по-своему хорош, учитывая обстоятельства и детали ситуации. Мы рассмотрим несколько примеров, а вы исходя из условий, подберете себе подходящее ращение.
Первый метод с line-height
Первый способ очень банальный и с большим недостатком, что ограничивает его в применении. Но все же, как ни крути, он может пригодиться и даже принести нужный результат. Это будет условным выравниванием, так как, по сути, мы задаем высоту строки в соответствии с высотой блока, использовав свойство line-height .
первый пример. демо №1
Точно таким же способом возможно реализовать картинку по центру вертикали, но добавив одно новое свойство vertical-align: middle; .
Пример. Демо №2
Выравнивание со свойством position
Этот метод широко используется во многих задачах CSS, не исключая и нашей поставленной задачки. Но следует отметить, что он не полностью совершенен и имеет свои побочные эффекты. Это связано с тем, что центрирование элемента, задаваемое в процентах, будет центрироваться по левому верхнему краю внутреннего блока.
Но следует отметить, что он не полностью совершенен и имеет свои побочные эффекты. Это связано с тем, что центрирование элемента, задаваемое в процентах, будет центрироваться по левому верхнему краю внутреннего блока.
Поэтому нужно задать отрицательное значение к внешним отступам. Размер отступа сверху должен соответствовать половине высоты внутреннего блока, а отступ слева — на половину ширины. Таким образом, получим абсолютный центр.
В этом варианте, пожалуй, обязательно знать точную высоту и ширину дочернего элемента. Иначе, может возникнуть некорректность центрирования.
Выравнивание со свойством table
Здесь используем старую технику, превратив элементы в таблицу с ячейками. При этом теги таблицы <table> применять не будет, а воспользуемся свойствами CSS, такими как display: table; , display: table-cell; . В старых версиях IE данный способ не работает, да и не нужно. Ими, вообще, еще кто-то пользуется?
Выравнивание со свойством flex
Это идет уже более специфичный вариант со свойствами, которые не так часто встречаются в верстке сайта. Но, тем не менее они в редких случаях очень полезны.
Но, тем не менее они в редких случаях очень полезны.
Выравнивание со свойством transform
И последний в нашем списке, но далеко не последний в использовании способ. Сдвигаем по вертикали элемент на желаемое значение, в данном случае на -50%.
Программирование на C++ с Нуля до Гуру
Данный курс научит Вас программировать на языке C++, который, несмотря на свой почтенный возраст, необычайно сильно востребован. Курс состоит из 6 разделов, посмотрев которые и выполнив все упражнения, Вы с нуля освоите этот язык и сможете создавать самые разные проекты любой сложности на C++.
Для закрепления материала из уроков к ним идёт множество упражнений.
Дополнительно к курсу идёт вспомогательная система, которая не даст Вам забросить начатое на полпути.
Также вместе с курсов Вы получаете Бонус «Программирование на C++ в Unreal Engine», в котором Вы научитесь создавать игры на C++ с использованием этого движка.
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
Подписаться
Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
Подписаться
Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Часто при вёрстке возникает потребность в вертикальном выравнивании текста в блоке. Если это нужно сделать в ячейке таблицы, то задается значение CSS-свойства vertical-align.
Но возникает резонный вопрос, нельзя ли обойтись без таблицы, без перегрузки разметки страницы лишними тегами? Ответ: «можно», но из-за плохой поддержки CSS браузером MSIE решение задачи для него будет отличаться от решения для остальных распространённых браузеров.
В качестве примера рассмотрим следующий фрагмент:
и попытаемся вертикально выровнять текст по центру блока и по нижнему краю блока.
Решение задачи
«Правильные» браузеры (включая MSIE
Большинство современных браузеров поддерживают CSS2.1, а именно значение table-cell для свойства display. Это даёт нам возможность заставить блок с текстом отображаться как ячейка таблицы и, воспользовавшись этим, выровнять текст по вертикали:
Это даёт нам возможность заставить блок с текстом отображаться как ячейка таблицы и, воспользовавшись этим, выровнять текст по вертикали:
div display: table-cell;
vertical-align: middle;
>
div display: table-cell;
vertical-align: bottom;
>
Internet Explorer (до 7-й версии включительно)
Решить задачу выравнивания текста по нижнему краю блока в MSIE можно с помощью абсолютного позиционирования (тут нам пригодится строковой элемент вложенный в блок):
div position: relative;
>
div span display: block;
position: absolute;
bottom: 0%;
left: 0%;
width: 100%;
>
Этот набор правил работает и в «правильных» браузерах.
Указывать свойства
div span display: block;
width: 100%;
>
не обязательно, но они могут понадобиться, если помимо вертикального выравнивания текста планируется использовать также горизонтальное, например, text-align: center ;.
Для вертикального выравнивания текста по центру блока исходный фрагмент придётся всё же усложнить — введём ещё один строковый элемент:
<div>
<span><span>Some text</span></span>
</div>
Тогда искомый набор правил будет иметь следующий вид:
div position: relative;
>
div span display: block;
position: absolute;
top: 50%;
left: 0%;
width: 100%;
>
div span span position: relative;
top: -50%;
>
Смысл этого решения в том, что внутренний элемент позиционируется по вертикали абсолютно на половине высоты блока, а затем смещается вверх на половину собственной высоты. Используется неправильная интерпретация высоты в MSIE.
Используется неправильная интерпретация высоты в MSIE.
Существует другой способ решения этой задачи для MSIE — использование expression . Недостаток этого подхода — выравнивание не будет работать при отключенном Javascript, зато он позволяет обойтись меньшим количеством элементов-«оберток» (в идеальном случае вообще без них).
ЗаключениеДля практического использования остаётся только объединить решения для «правильных» браузеров и MSIE любым приемлемым способом (например, через условные комментарии).
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
Способ Б. Использовать своство display:table-cell;
Одна проблема, это свойство не поддерживают Internet Explorer 6-7 версии.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Есть еще более современное решение этой проблемы — использование flexbox.
Если не нужна поддержка старых браузеров, этот вариант будет самым оптимальным.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Понимание вертикального выравнивания или «Как (не) центрировать контент по вертикали»
Часто задаваемые вопросы по различным каналам IRC, с которыми я помогаю, это Как мне вертикально центрировать мои материалы внутри этой области?
За этим вопросом часто следует Я использую
vertical-align:middle , но это не работает!
Проблема здесь состоит из трех частей:
- Макет HTML традиционно не предназначался для определения вертикального поведения.
 По своей природе он масштабируется по ширине, и содержимое перемещается на соответствующую высоту в зависимости от доступной ширины. Традиционно горизонтальные размеры и компоновка просты; вертикальный размер и расположение были получены из этого.
По своей природе он масштабируется по ширине, и содержимое перемещается на соответствующую высоту в зависимости от доступной ширины. Традиционно горизонтальные размеры и компоновка просты; вертикальный размер и расположение были получены из этого. - Причина, по которой
vertical-align:middleне выполняет желаемое, заключается в том, что автор не понимает, что он должен делать, но… - … это потому, что спецификация CSS действительно испортила это (на мой взгляд) —
vertical-alignиспользуется для указания двух совершенно разных вариантов поведения в зависимости от того, где он используется.
вертикальное выравнивание в ячейках таблицы При использовании в ячейках таблицы vertical-align делает то, что большинство людей ожидает от него, то есть имитирует (старый, устаревший) атрибут
<тд> . ..
...
При отображении в вашем браузере приведенное выше (с соответствующими обертками) отображается как:
|
|
Когда В вашем браузере приведенный выше код выглядит следующим образом: В этом абзаце у меня есть два изображения — и — в качестве примеров. В этом абзаце у меня есть два изображения — и — в качестве примера. В этом абзаце у меня есть миленький Технически, этот CSS-атрибут не применяется к элементам других типов. Когда начинающий разработчик подает заявку Если вы читаете эту страницу, вас, вероятно, не так интересует, почему то, что вы делаете, неправильно. Вы, вероятно, хотите знать, как это сделать правильно. В следующем примере делается два (нетривиальных) предположения. Если вы можете соответствовать этим предположениям, то этот метод для вас: Если вы можете принять вышеуказанные требования, решение будет таким: Пример этого в коде: <управление видео> display:table-cell; вертикальное выравнивание: посередине display:table-cell; vertical-align:bottom vertical-align на встроенных элементах vertical-align применяется к встроенным элементам, это совершенно новая игра. В этой ситуации он ведет себя так же, как (старый, устаревший) атрибут
В этой ситуации он ведет себя так же, как (старый, устаревший) атрибут align для элементов . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
<изображение...>
foo
бар display:inline-block
vertical-align:middle и display:inline-block
vertical-align:text-bottom в качестве примера. выравнивание по вертикали для других элементов вертикальное выравнивание для обычных блочных элементов (например, стандартное 
Итак, как
сделать Вертикально центрировать что-то?! Метод 1
position:relative или position:absolute .
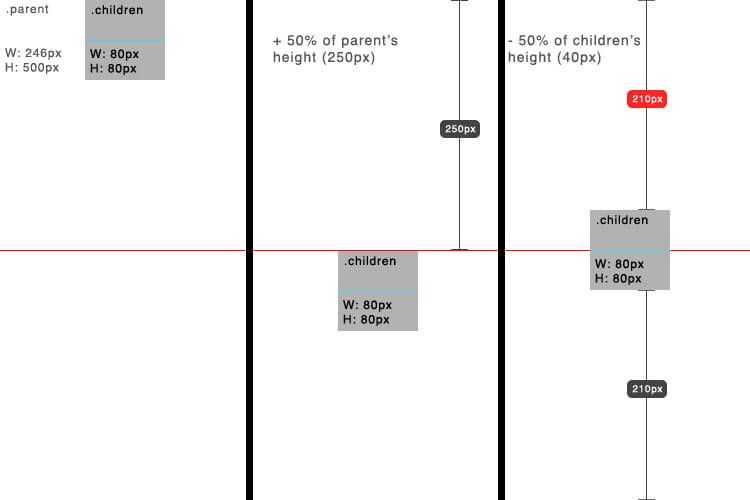
position:absolute и top:50% в дочернем контейнере, чтобы переместить верхнюю часть вниз к середине родительского. margin-top:-yy , где yy — это половина высоты дочернего контейнера для смещения элемента вверх.

Видео океана.
Пейзаж
Описание
Лес
Lorem ipsum dolor sit amet.
Океан
Lorem ipsum dolor sit amet.

 com/200/200">
<h3>crispy bacon</h3>
</div>
<div>
<img src="http://placebacn.com/200/350">
<h3>bacon</h3>
</div>
com/200/200">
<h3>crispy bacon</h3>
</div>
<div>
<img src="http://placebacn.com/200/350">
<h3>bacon</h3>
</div> Элемент отображается в соответствии с порядком HTML;
Элемент отображается в соответствии с порядком HTML; По своей природе он масштабируется по ширине, и содержимое перемещается на соответствующую высоту в зависимости от доступной ширины. Традиционно горизонтальные размеры и компоновка просты; вертикальный размер и расположение были получены из этого.
По своей природе он масштабируется по ширине, и содержимое перемещается на соответствующую высоту в зависимости от доступной ширины. Традиционно горизонтальные размеры и компоновка просты; вертикальный размер и расположение были получены из этого. ..
..