line-height — CSS — Дока
Кратко
Скопировано
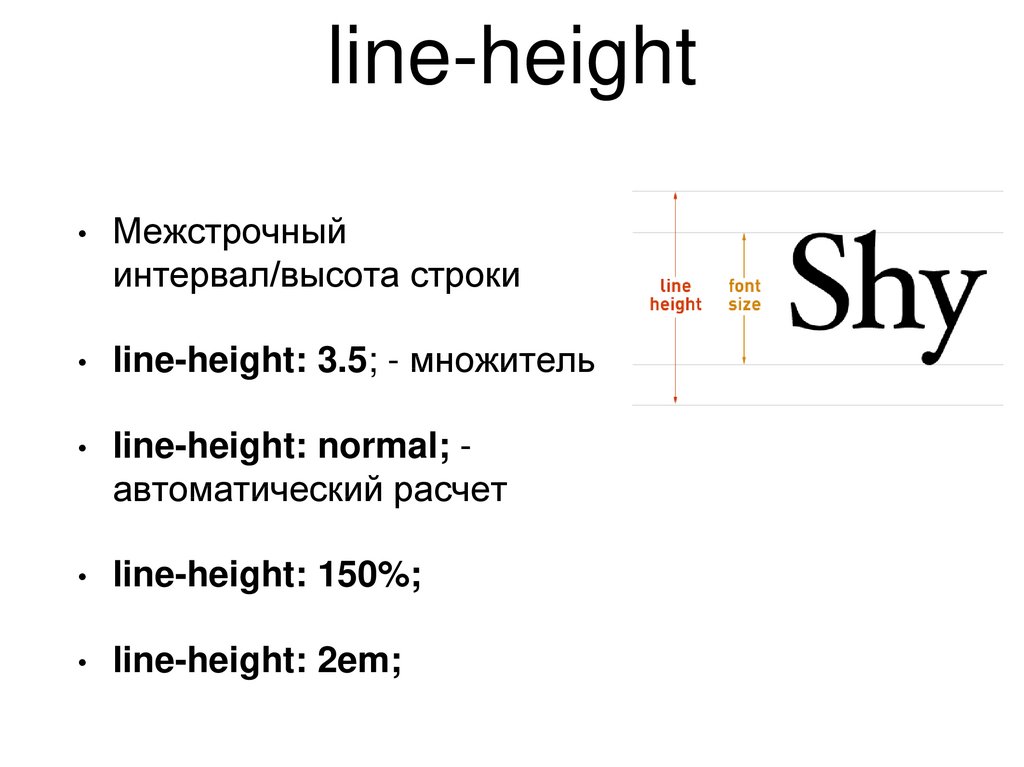
line задаёт интервал между строчками текста, который называют интерлиньяж.
Примеры
Скопировано
Стандартный интервал:
.selector { line-height: normal;}
.selector {
line-height: normal;
}
Множитель — расстояние будет в 3.5 раза больше, чем размер текста:
.selector { line-height: 3.5;}
.selector {
line-height: 3.5;
}
Условные единицы — значение, относительно стандартного интервала.
В данном случае, интервал будет в 3 раза больше интервала родительского элемента.
.selector { line-height: 3em;}
.selector {
line-height: 3em;
}
Проценты — размер интервала высчитывается относительно размера шрифта:
.selector { line-height: 34%;}
.selector {
line-height: 34%;
}
Как понять
Скопировано
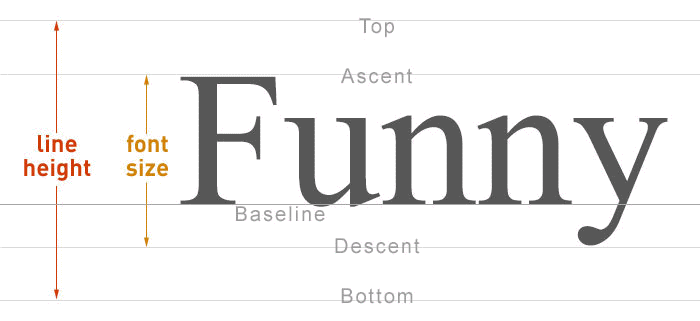
С помощью line можно выбрать, насколько большое расстояние будет между строчками текста. Обычно это расстояние немного больше, чем высота шрифта.
Обычно это расстояние немного больше, чем высота шрифта.
Браузеры понимают line по-своему: как высоту контейнера строки. Символы внутри образуют область контента, а участки между этой областью и границей контейнера и есть интерлиньяж. Такая особенность может легко запутать, ведь обычно расстояние между строчками измеряется по базовым линиям текста.
line-height Как пишется
Скопировано
Задать свойство line можно одним из нескольких значений. Самый предсказуемый вариант — с помощью числа. У свойства line не может быть отрицательного значения.
normal— значение по умолчанию. Немного отличается в разных браузерах, но, как правило, равно 1.2. Это значит, что расстояние между строчками будет равно размеру шрифтаfont, помноженному на 1.- family  2.
2.- число — число без единиц измерения. Например, значение 1.5 значит, что высота строчки будет равна размеру шрифта
font, помноженному на 1.5.- family - длина — например, пиксели
px, условные единицы шрифтаem, дюймыin, пунктыptи так далее. - проценты — например,
line. За 100% берётся размера шрифта- height : 120 % font.- size
Лучше задавать интерлиньяж числом, чтобы, при увеличении размера шрифта, увеличивалось и расстояние между строчками.
Задавать высоту строки в каких-то единицах измерения не самый лучший вариант, потому что тогда высота строки не подстраивается автоматически под размер шрифта и может выглядеть не так, как ожидается.
Подсказки
Скопировано
💡 Самый надёжный способ задать интервал между строчками — с помощью числа, например, 1.
💡 Для обычного текста чаще всего используют полуторный интервал line. С таким интервалом текст удобнее читать.
💡 Ещё один способ задать интервал между строк — шорткат font. При этом обязательно сразу указать семейство шрифтов font. Например:
div { font: 10px/1.2 Georgia, "Bitstream Charter", serif;}
div {
font: 10px/1.2 Georgia, "Bitstream Charter", serif;
}
Ещё примеры
Попробуем задать одно и то же расстояние между строчками с помощью разных значений. Каждое значение будет умножаться на размер шрифта font:
Число:
div { line-height: 1.2; font-size: 10px;}
div {
line-height: 1. 2;
font-size: 10px;
}
2;
font-size: 10px;
}
Длина:
div { line-height: 1.2em; font-size: 10px;}
div {
line-height: 1.2em;
font-size: 10px;
}
Процент:
div { line-height: 120%; font-size: 10px;}
div {
line-height: 120%;
font-size: 10px;
}
Другой пример показывает, почему лучше всего задавать расстояние между строчками с помощью числа.
Спойлер: простое число умножается на высоту шрифта того же элемента, а, например, значение em — на высоту шрифта родительского элемента:
<div> <h2>Тут мы задали интервал с помощью числа 1.2</h2> Оно умножается на размер шрифта этого же элемента. Это удобно и предсказуемо.</div><div> <h2>А здесь мы ввели 1.2em</h2> Это значит, что 1.2 умножается на размер шрифта родительского элемента, в нашем случае <div>, а не на размер заголовка. Это вносит путаницу.</div></div>
<div>
<h2>Тут мы задали интервал с помощью числа 1. 2</h2>
Оно умножается на размер шрифта этого же элемента. Это удобно и предсказуемо.
</div>
<div>
<h2>А здесь мы ввели 1.2em</h2>
Это значит, что 1.2 умножается на размер шрифта родительского элемента, в
нашем случае
<div>, а не на размер заголовка. Это вносит путаницу.</div>
</div>
2</h2>
Оно умножается на размер шрифта этого же элемента. Это удобно и предсказуемо.
</div>
<div>
<h2>А здесь мы ввели 1.2em</h2>
Это значит, что 1.2 умножается на размер шрифта родительского элемента, в
нашем случае
<div>, а не на размер заголовка. Это вносит путаницу.</div>
</div>
h2 { font-size: 30px;}.box { width: 18em; padding: 20px; display: inline-block; vertical-align: top; font-size: 15px;}.box_green { line-height: 1.2; background-color: #49a16c;}.box_blue { line-height: 1.2em; background-color: #1a5ad7;}
h2 {
font-size: 30px;
}
.box {
width: 18em;
padding: 20px;
display: inline-block;
vertical-align: top;
font-size: 15px;
}
.box_green {
line-height: 1.2;
background-color: #49a16c;
}
.box_blue {
line-height: 1.2em;
background-color: #1a5ad7;
}
Открыть демо в новой вкладкеНа практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 Если при вёрстке макета вы видите в графическом редакторе межстрочное расстояние, заданное в пикселях, то не стоит переносить его в точности. В случае, если размер шрифта элемента изменится, то абсолютно заданное межстрочное расстояние не подстроится. А хотелось бы больше гибкости.
В случае, если размер шрифта элемента изменится, то абсолютно заданное межстрочное расстояние не подстроится. А хотелось бы больше гибкости.
Используй следующую функцию для расчёта относительного интерлиньяжа:
line height / font size = относительный line-height
Если размер шрифта в Фотошопе равен 58px, а межстрочное расстояние — 86px, то результат будет таким:
86 / 58 = 1.482758621
При округлении получим значение 1.
🛠 Если в Фотошопе интерлиньяж не указан (пустое поле), то он равен стандартному значению — 120%. Что аналогично 1.2 для вёрстки.
Свойство line-height, высота строки — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style. css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял, продолжение</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.
css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял, продолжение</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.

CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page.png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Заголовку
h2добавьте в разметке классpage-title, - затем уберите у
h2заданную высоту строкиline-height: normal, - а потом задайте для класса
.page-titleвысоту строки со значением42px.
css — размер шрифта, высота строки и фактическая высота
Введение
Хороший вопрос,
Большинство этих вещей я узнаю на собственном опыте.
В этом случае для высоты DIV установлено значение auto. Он определит высоту своего собственного содержимого и оценит его новую высоту оттуда.
Очевидно, что DIV учитывает только высоту строки файла . Вероятно, это связано с разнообразием шрифтов. Line-height дает нам необходимую адаптируемость для различных типов шрифтов.
In Short
размер шрифта
Размер шрифта изменяет только сам шрифт, а не элементы div вокруг него
line-height
Высота строки и изменит элементы div вокруг него
Подождите секунду. ..
..
Если у нас есть что-то вроде этого:
div {
фон: зеленый;
поле сверху: 50 пикселей;
}
.тест-один {
размер шрифта: 20px
}
.тест-два {
размер шрифта: 40px
} <дел>
проверить один

 2.
2. 2;
font-size: 10px;
}
2;
font-size: 10px;
}
 2</h2>
Оно умножается на размер шрифта этого же элемента. Это удобно и предсказуемо.
</div>
<div>
<h2>А здесь мы ввели 1.2em</h2>
Это значит, что 1.2 умножается на размер шрифта родительского элемента, в
нашем случае
<div>, а не на размер заголовка. Это вносит путаницу.</div>
</div>
2</h2>
Оно умножается на размер шрифта этого же элемента. Это удобно и предсказуемо.
</div>
<div>
<h2>А здесь мы ввели 1.2em</h2>
Это значит, что 1.2 умножается на размер шрифта родительского элемента, в
нашем случае
<div>, а не на размер заголовка. Это вносит путаницу.</div>
</div>
 letter-span-2 {
цвет фона: красный;
высота строки: 15 пикселей;
размер шрифта: 40px;
}
.letter-span-3 {
цвет фона: красный;
высота строки: 65px;
размер шрифта: 40px;
}
letter-span-2 {
цвет фона: красный;
высота строки: 15 пикселей;
размер шрифта: 40px;
}
.letter-span-3 {
цвет фона: красный;
высота строки: 65px;
размер шрифта: 40px;
}  Если компьютер неправильно считывает определенный шрифт, он может неправильно оценить высоту строки.
Если компьютер неправильно считывает определенный шрифт, он может неправильно оценить высоту строки.