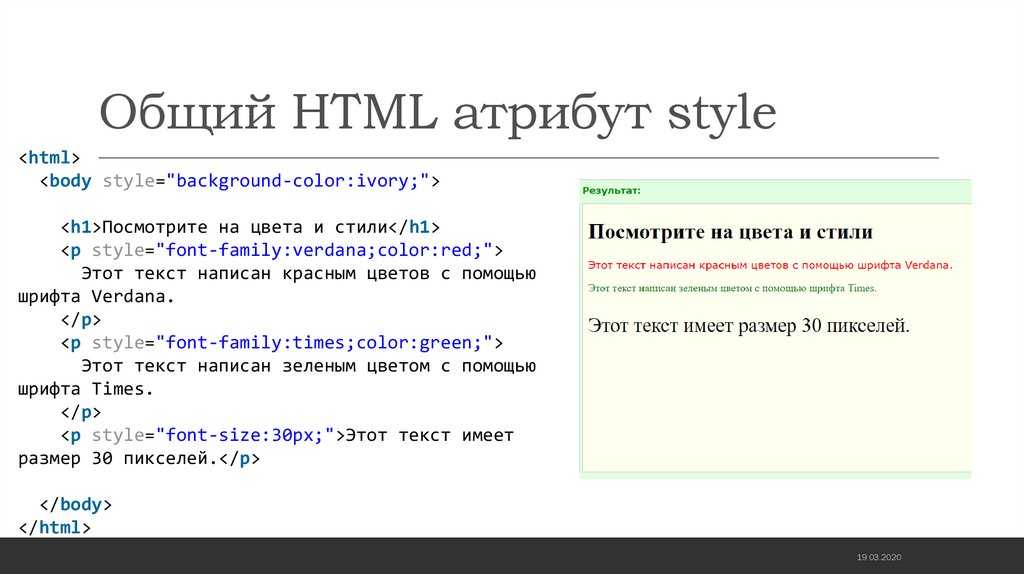
font-size — CSS — Дока
Кратко
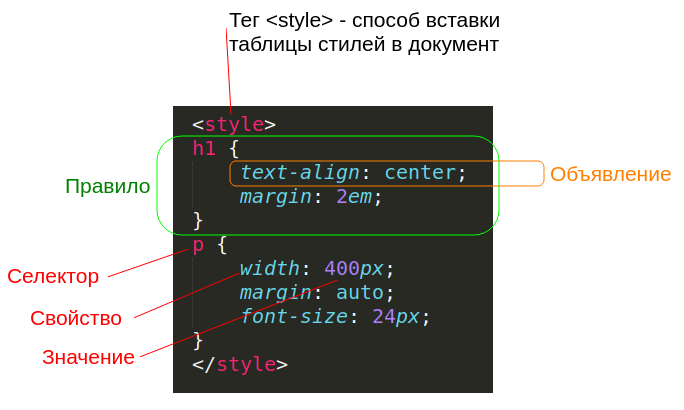
Секция статьи «Кратко»Используй это свойство, чтобы задать размер текста.
Примеры
Секция статьи «Примеры»Размер шрифта в абзаце будет равен 14 пикселям:
p { font-size: 14px;}
p {
font-size: 14px;
}
Как пишется
Секция статьи «Как пишется»Вот какие значения можно задать:
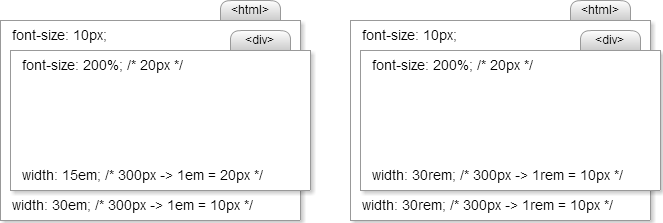
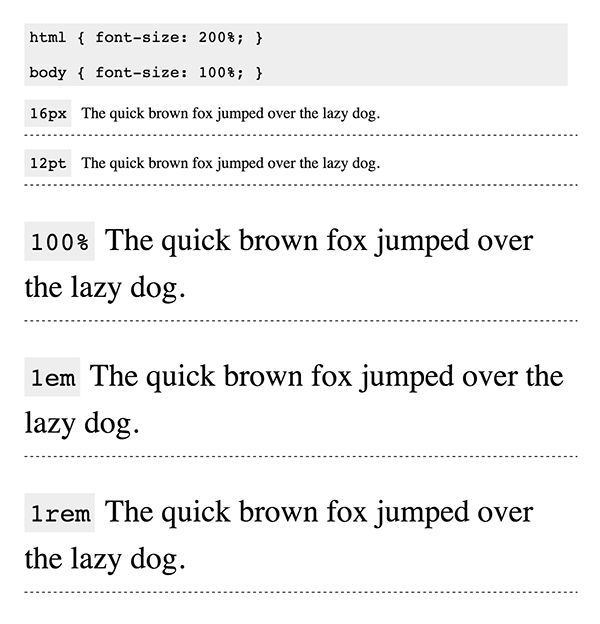
em— относительная единица, которая определяется по родительскому элементу.1em— это стандартный размер текста, который установлен в браузере. Обычно он равен16px. Соответственно,2emбудут равны32px, а0—. 5em 8px. Если задаёшьfontвнутри другого элемента, то- size emбудет рассчитан относительно этого элемента.rem— работает похожим образом, чтоem, но в этом случае размер шрифта зависит не от родительского элемента, а от корневогоhtmlэлемента. Другими словами, так можно не зависеть от размера родительского элемента.
Другими словами, так можно не зависеть от размера родительского элемента.% em. За 100% берётся размер текста в родительском элементе. Значение может быть только положительным.px— можно задать значение в пикселях, когда важно, чтобы шрифт всегда был одного конкретного размера, вне зависимости от браузера и настроек устройства. Это не всегда лучший вариант, потому что, например, пользователи, которые плохо видят и используют крупные шрифты, не смогут увеличить текст в своём браузере.xx,- small x,- small small,medium,large,x,- large xx— абсолютные значения, которые зависят от настроек браузера и операционной системы. Обычно не используют.- large larger,smaller— больший или меньший размер шрифта относительно родительского элемента. Обычно не используют.
Обычно не используют.
Ещё примеры
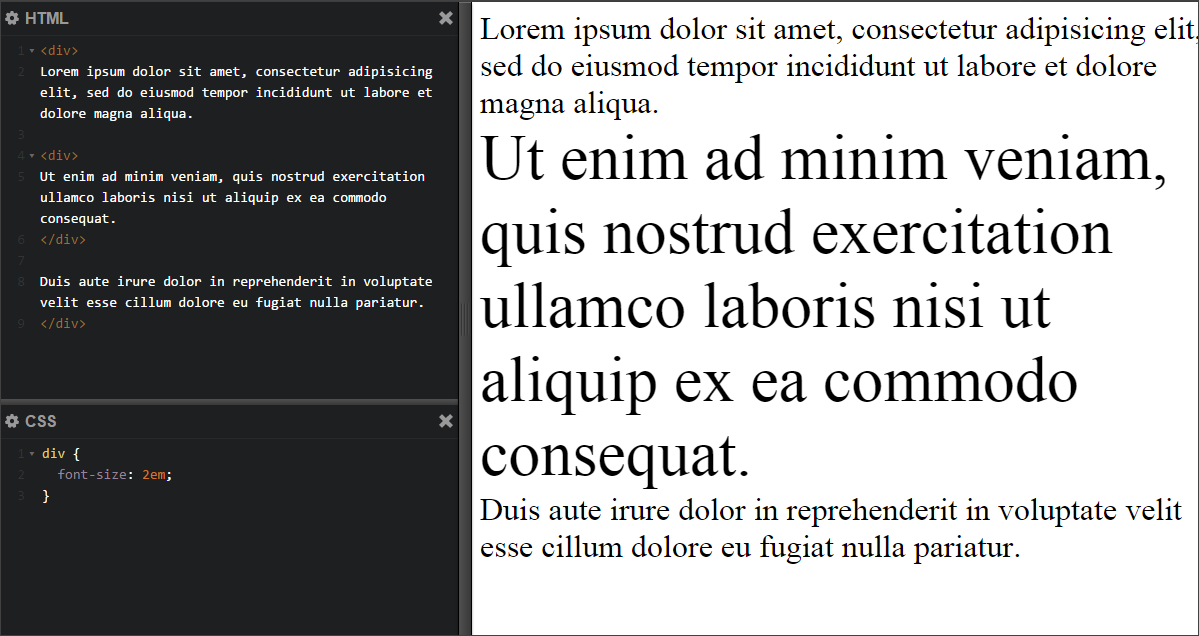
Секция статьи «Ещё примеры»Значение в em высчитывается относительно текущего шрифта. Поэтому дочерняя строка в 1.5 раза больше, чем родительская.
<div> Размер этого текста в 1.5 раза больше, чем стандартный размер вашего браузера, <span> а этот текст в 1.5 раза больше, чем в родительском контейнере. </span></div>
<div>
Размер этого текста в 1.5 раза больше, чем стандартный размер вашего браузера,
<span>
а этот текст в 1.5 раза больше, чем в родительском контейнере.
</span>
</div>
.parent { font-size: 1.5em;}.child { font-size: 1.5em;}
.parent {
font-size: 1.5em;
}
.child {
font-size: 1.5em;
}
Открыть демо в новой вкладкеА вот как сочетается значение
Очень часто можно встретить ситуацию, когда размер шрифта у html равен 62. Это магическое число появилось не просто так. Всё дело в том, что стандартный размер шрифта в браузере — 16 пикселей. А 62.5% от него равно 10 пикселям. Что крайне удобно для расчётов.
<div> <span> Здесь основной текст такой же, как в стандартных настройках браузера, <span>а эта фраза в 1.6 раз больше, чем основной текст</span>. </span></div>
<div>
<span>
Здесь основной текст такой же, как в стандартных настройках браузера,
<span>а эта фраза в 1.6 раз больше, чем основной текст</span>.
</span>
</div>
Теперь 1em будет равен 10px (62.5% от 16), а размер шрифта <span> будет 10 * 1.6 = 16px:
html { font-size: 62.5%;}span { font-size: 1.6em;}
html {
font-size: 62.5%;
}
span {
font-size: 1.6em;
}
Открыть демо в новой вкладкеПример, где размер шрифта не зависит от родительского элемента, потому что мы задали его в rem.
<span> Теперь один контейнер находится <span>внутри другого</span>, но относительный размер текста больше не зависит от родительского элемента.</span>
<span>
Теперь один контейнер находится <span>внутри другого</span>, но относительный
размер текста больше не зависит от родительского элемента.
</span>
Размер 1em равен 16px, как в стандартных настройках браузера:
html { font-size: 100%;}span { font-size: 2rem;}
html {
font-size: 100%;
}
span {
font-size: 2rem;
}
Открыть демо в новой вкладкеИ ещё три примера, как можно задать размер шрифта.
Текст параграфа будет очень большим:
p { font-size: xx-large;}
p {
font-size: xx-large;
}
Заголовок <h2> будет в 2.5 раза больше, чем текст вокруг него:
h2 { font-size: 250%;}
h2 {
font-size: 250%;
}
Размер текста внутри тега <span> будет равен 16px, независимо ни от чего:
span { font-size: 16px;}
span {
font-size: 16px;
}
Подсказки
Секция статьи «Подсказки»💡 Если не задать никакое значение font, то браузер использует размер по умолчанию. Обычно это
Обычно это 16px.
💡 У font не бывает отрицательных значений.
💡 Размер шрифта наследуется.
На практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Для использования относительных единиц измерения — em, rem или проценты — нужно чётко понимать, от чего будет отсчитываться 1 единица. На начальном этапе я бы не советовала использовать эти единицы для размера шрифта. Велика вероятность, что вы запутаетесь в вычислениях.
🛠 Если в вёрстке используются строчно-блочные (inline) элементы, то не забывай задавать родителю свойство font со значением 0.
Между строчно-блочными (inline) элементами, как и между словами в тексте, есть небольшие отступы — пробелы. Устанавливайте размер шрифта в ноль чтобы эти отступы не влияли на положение вложенных элементов и можно было получить более ожидаемый результат от задания внешних отступов.
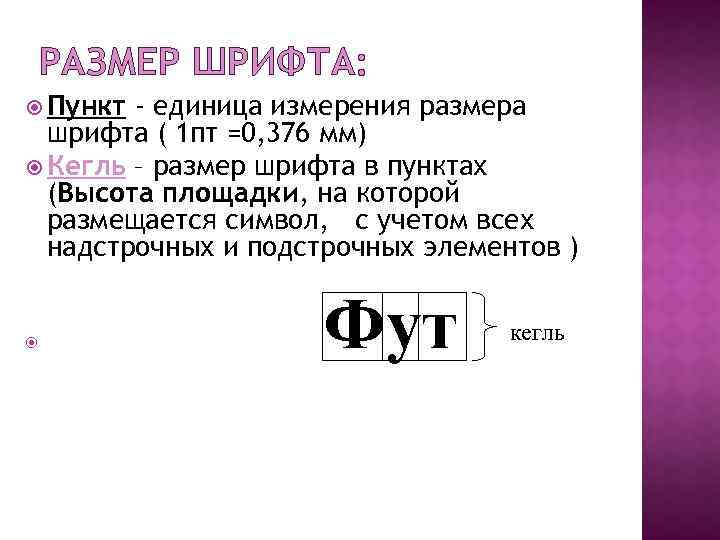
🛠 Единицы измерения pt не используются в вёрстке веба. Эта единица измерения возникла ещё во времена вёрстки печатной продукции, например, газет.
Сперва она перекочевала в Фотошоп, к дизайнерам. Многие из них также перешли из печатки в веб. По инерции эта единица просочилась и в CSS, но свою логическую составляющую она потеряла. Совершенно не понятно что принимать за пункт в вебе. Гораздо логичнее оперировать пикселями — точками на экране.
Размер шрифта. HTML, XHTML и CSS на 100%
Размер шрифта. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Размер шрифта
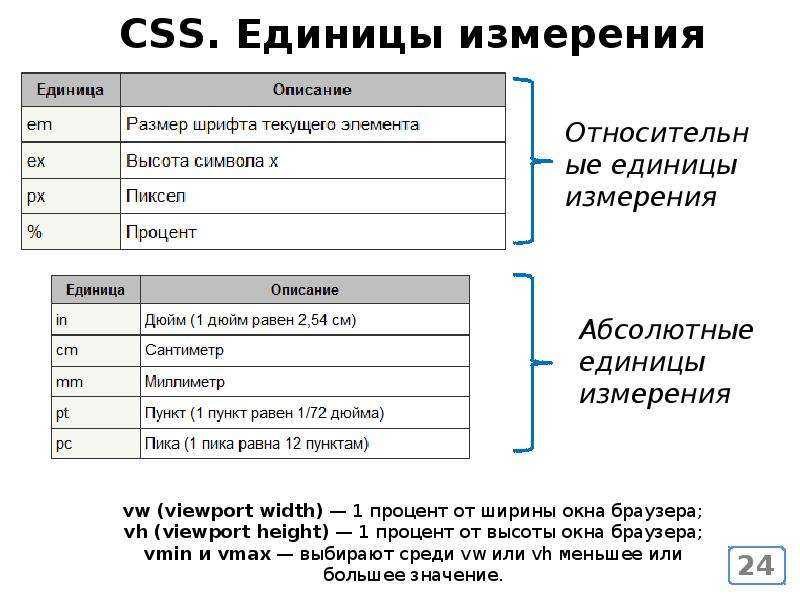
Теперь изменим размер шрифта основного текста. Для этого существует свойство font-size. Размер шрифта задается с помощью значения и единицы измерения, выбранной в одной из двух разных групп: абсолютной и относительной.
Абсолютные единицы:
• in – дюйм, примерно равен 2,5 см;
• mm – миллиметр;
• cm – сантиметр;
• pt – пункт, примерно равен 1/7 дюйма;
• pc – пика (равна 12 пунктам).
Относительные единицы:
• em – высота шрифта элемента;
• ex – высота буквы x;
• px – пиксел;
• % – процентное соотношение.
Группу относительных единиц удобно использовать, чтобы сохранить первозданный вид документа на любом устройстве (на экране, при печати).
Для нашего примера сделаем размер шрифта текста, равный 14 пунктам:
p {
font-size: 14pt;
}
Результат можно увидеть на рис. 8.8.
Рис. 8.8. Размер шрифта 14 pt
Мы рассмотрели основные возможности CSS по работе со шрифтами. Теперь приступим к изучению форматирования текста.
Данный текст является ознакомительным фрагментом.
Семейство шрифта
 Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
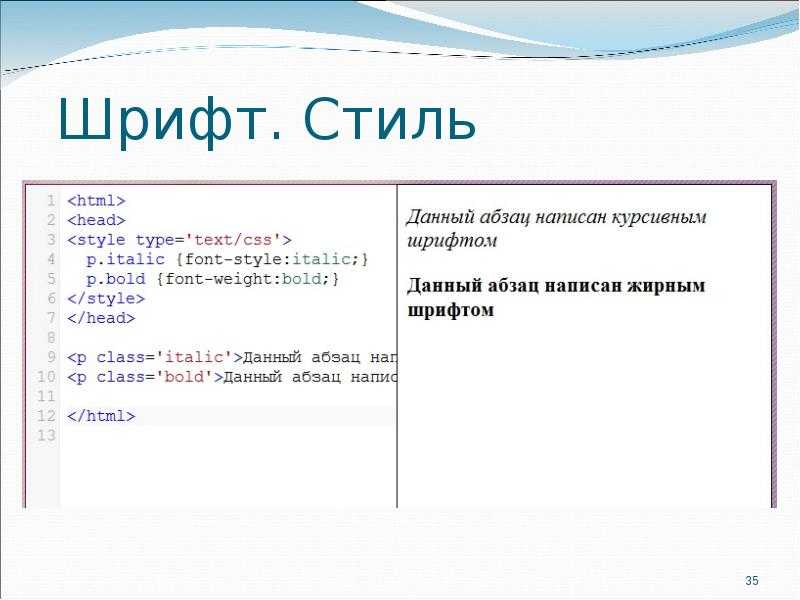
Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдетСтиль шрифта
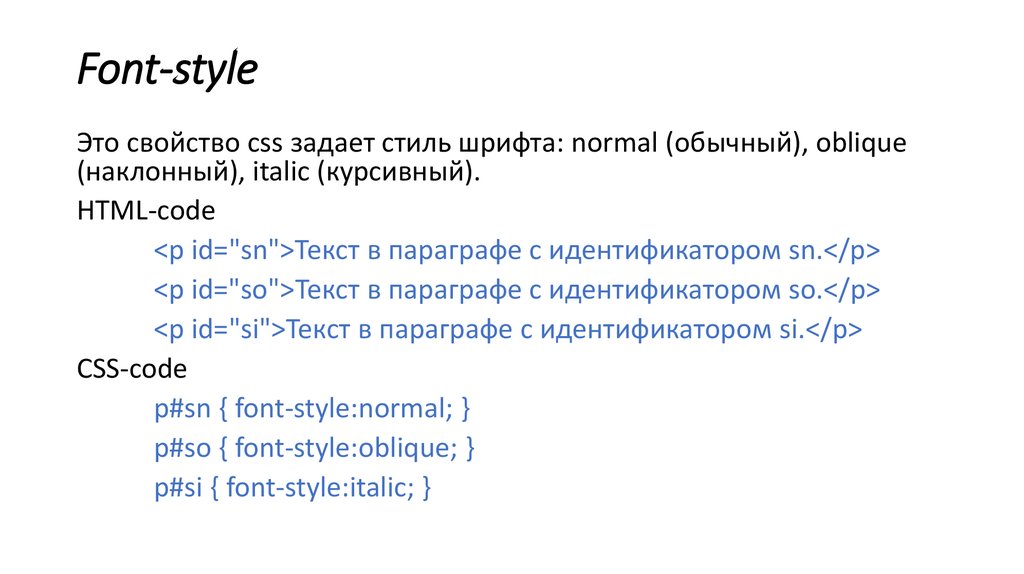
Стиль шрифта Стиль шрифта задается свойством font-style, которое может принимать одно из трех значений: normal, oblique или italic. Эти значения имеют следующий смысл.• normal – определяет шрифт, который классифицируется как Normal. При отображении на экране он выглядит как обычный текст.•
Вид шрифта
Вид шрифта Свойство font-variant может принимать одно из двух значений: normal или small-caps. Если задано значение small-caps, то текст будет выведен шрифтом из малых прописных букв. Если задано значение normal, то текст отображается, как обычно.Лучше всего это понятно на примере. Применим
Ширина шрифта
Ширина шрифта
Свойство font-weight определяет ширину шрифта.
Свойства шрифта
Свойства шрифта fontЗадает параметры шрифта элемента страницы.Заменяет атрибуты font-family, font-height, font-size, font-style, font-variant и font-weight. Значения этих атрибутов могут располагаться в любом порядке. font: {font-family} [{font-height}] [{font-size}] [{font-style}] [{font-variant}] [{font-weight}];Значение по умолчанию — normal normal
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
В методических указаниях к оформлению работ также определяются параметры форматирования текста – размеры полей, шрифта и междустрочного интервала. Обычно текст работы должен иметь следующие поля: левое –
Обычно текст работы должен иметь следующие поля: левое –
4.2. Параметры шрифта
4.2. Параметры шрифта Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом. Эти атрибуты называются начертанием шрифта. Кроме них, шрифт
Вид шрифта
Вид шрифта Для представления текста программ, данных ввода-вывода, имен файлов, программ и переменных мы применяем специальный шрифт, похожий на тот, который вы можете видеть на экране дисплея или на бумаге при выводе на печать. Мы уже использовали его несколько раз, но
Размер страницы и размер кэша по умолчанию
Размер страницы и размер кэша по умолчанию
При восстановлении вы можете изменить размер страницы, включив в команду переключатель -р[age_size], за которым следует целое число, задающее размер в байтах.
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры) В методических указаниях к оформлению работ также определяются параметры форматирования текста – размеры полей, шрифта и междустрочного интервала. Обычно текст работы должен иметь следующие поля: левое –
Стили шрифта
Стили шрифта Стиль шрифта задается перечислимым типом FontStyleType, который содержит следующие константы: fsNormal – обычный; fsBold – жирный; fsItalic – наклонный; fsBoldItalic – жирный наклонный; fsUnderline – подчеркнутый; fsBoldUnderline – жирный подчеркнутый; fsItalicUnderline – наклонный
13.6.1. Выбор шрифта
13. 6.1. Выбор шрифта
В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
6.1. Выбор шрифта
В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
13.6.2. Начертание шрифта
13.6.2. Начертание шрифта Шрифт может быть курсивным, жирным и подчеркнутым. Начертание используется для выделения текста, на который вы хотите обратить внимание читателя. Например, термины можно выделить жирным или жирным+курсивом.Для изменения начертания используются
16.3.3. Размер шрифта и полноэкранный режим
16.3.3. Размер шрифта и полноэкранный режим
У некоторых веб-мастеров, наверное, проблемы со зрением: одни устанавливают неприлично больпюй размер шрифта, другие, наоборот, слишком мелкий. Браузер позволяет исправить ситуацию — зачем портить себе зрение (если шрифт мелкий)?
Браузер позволяет исправить ситуацию — зачем портить себе зрение (если шрифт мелкий)?
Размер головного мозга и размер социального окружения
Размер головного мозга и размер социального окружения Дискуссии по поводу взаимосвязи между размером головного мозга какого-либо организма и размером группы, к которой этот организм принадлежит, ведутся нейробиологами уже давно. При этом взаимосвязь с социальной
| Параметр | Значение | Описание | ||||||||||||||||||||||||||||||||||||
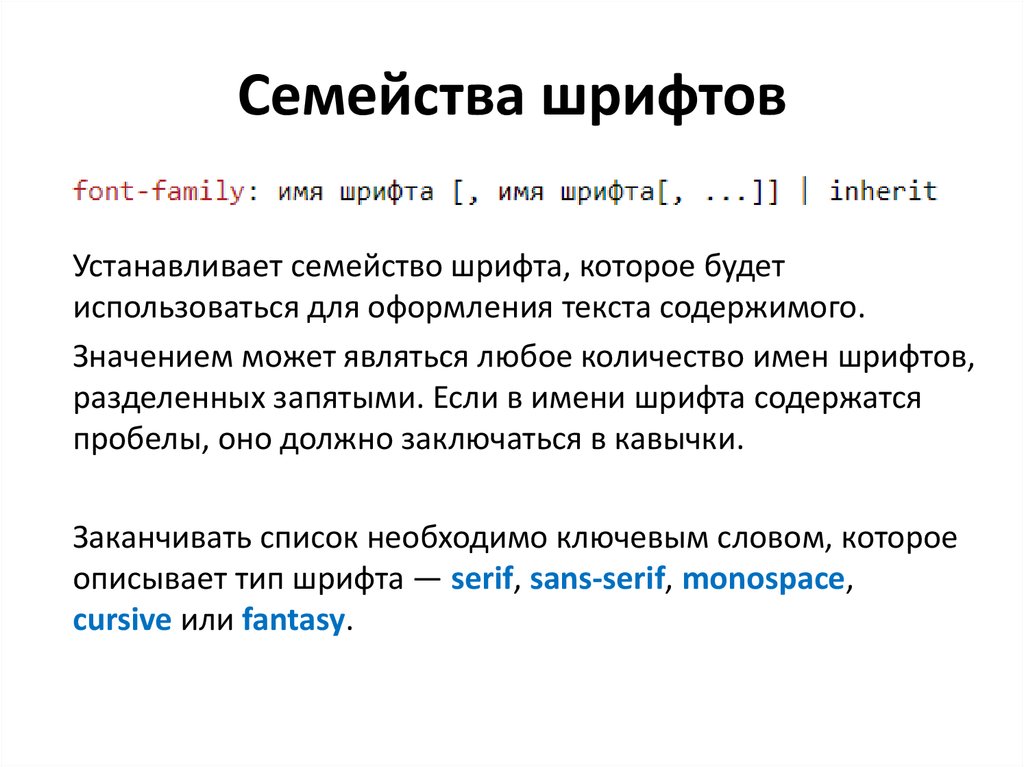
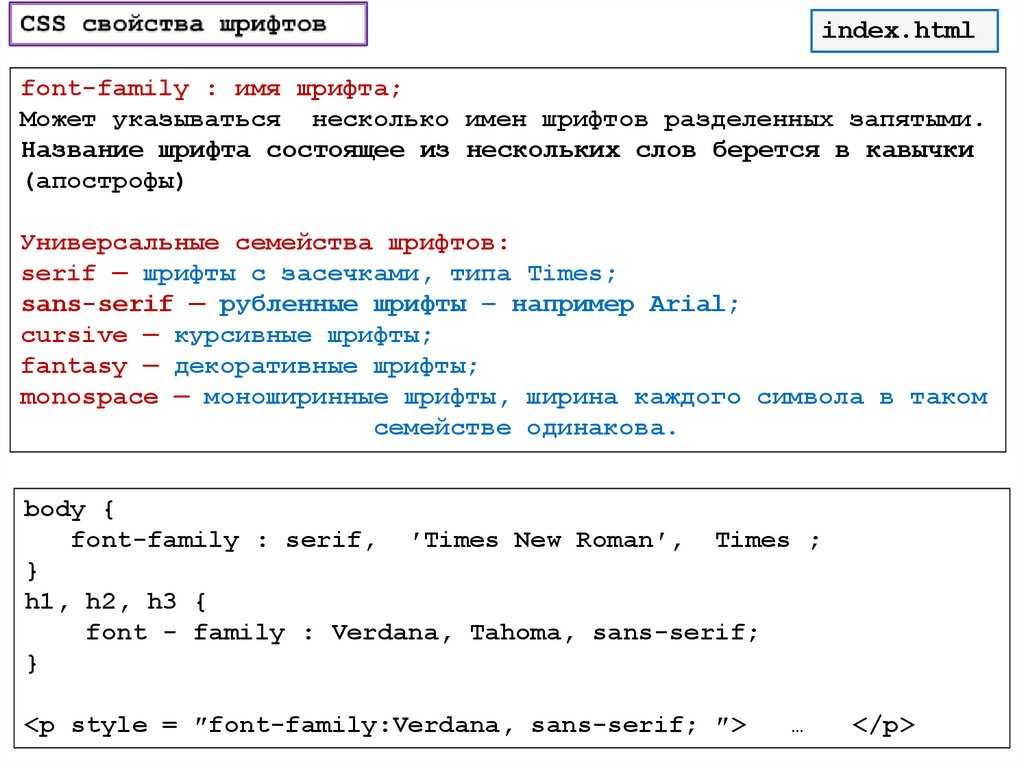
| font-family (определяет список семейств шрифтов) Шрифты | название шрифта | Обычно задаются несколько похожих шрифтов в порядке предпочтения. Названия разделяются запятыми. Если название шрифта состоит из нескольких слов, то оно заключается в кавычки. Список шрифтов желательно завершить родовым именем шрифта:
<style>
h2 {font-family: "Times New Roman", serif}
</style>
<body>
| ||||||||||||||||||||||||||||||||||||
| font-size (размер шрифта) Размер шрифта | относительный размер: larger (больше), | Значения интерпретируются относительно таблицы размеров шрифтов браузера и размера шрифта
элемента-родителя. Например, | ||||||||||||||||||||||||||||||||||||
| абсолютный размер: xx-small, x-small, medium (по умолчанию), large, x-large, xx-large |
<style>
body {font-size: 12pt}
h2 {font-size: large}
h3 {font-size: 150%}
h4 {font-size: 12pt}
h5 {font-size: 75%}
</style>
<body>
<h2>Заголовок 1</h2>
<h3>Заголовок 2</h3>
<h4>Заголовок 3</h4>
<h5>Заголовок 4</h5>
</body>
Заголовок 1 и 3 заданы в абсолютных единицах, | |||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||
Распространенные единицы измерения шрифта:
Размер шрифта | ||||||||||||||||||||||||||||||||||||||
| font-weight (жирность шрифта) | normal | соответствует числу 400 | ||||||||||||||||||||||||||||||||||||
| bold | Жирный (700) | |||||||||||||||||||||||||||||||||||||
| bolder | Жирнее | |||||||||||||||||||||||||||||||||||||
| lighter | Светлее | |||||||||||||||||||||||||||||||||||||
| число | Одно из девяти целых чисел от 100 до 900 | |||||||||||||||||||||||||||||||||||||
Жирность шрифтаТаблица font-weight
| ||||||||||||||||||||||||||||||||||||||
| font-style (стиль шрифта) | normal | Нормальный прямой — по умолчанию | ||||||||||||||||||||||||||||||||||||
| italic | Курсив | |||||||||||||||||||||||||||||||||||||
| oblique | Наклонный | |||||||||||||||||||||||||||||||||||||
| font-variant (вариант стиля шрифта) | normal | по умолчанию и не влияет на отображение шрифта. | ||||||||||||||||||||||||||||||||||||
| small-caps | Заменяет строчные буквы прописными, но делает их меньше по размеру, чем прописные буквы текущего
шрифта.<style>Купи слона! (до изменения стиля) Купи слона! (после изменения стиля) | |||||||||||||||||||||||||||||||||||||
| font (позволяет установить сразу несколько свойств шрифта в одном определении) | font-style; font-variant; font-weight; font-size; line-height; font-family | Значения параметров указываются через пробел. Если задается высота строки (line-height), то ее значение отделяется от размера шрифта (font-size) слэшем (/). Если список шрифтов (font-family) содержит более одного элемента, то последние отделяются друг от друга запятыми.  | ||||||||||||||||||||||||||||||||||||
<style> | ||||||||||||||||||||||||||||||||||||||
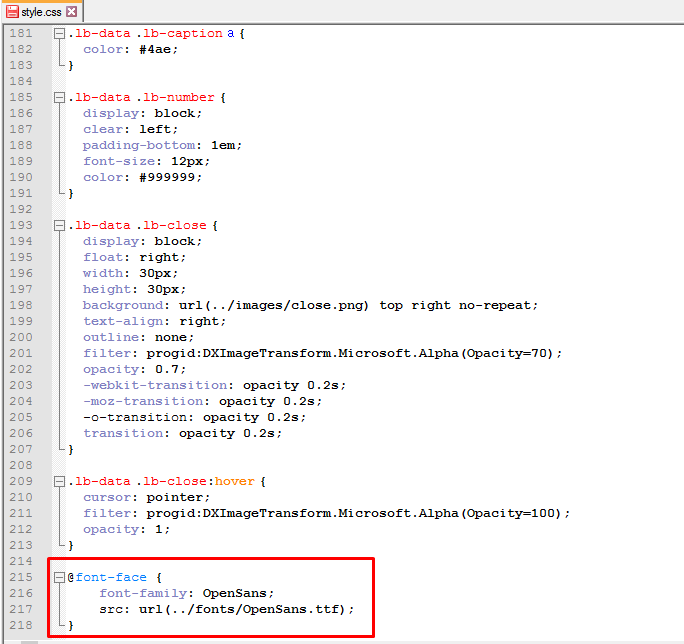
| @font-fase (указывает семейство шрифтов и URL-адрес шрифта, если шрифт отсутствует на компьютере) | font-family | Название семейства шрифтов. | ||||||||||||||||||||||||||||||||||||
| src | URL-адрес шрифта. Синтаксис: src:url(URL-адрес) Открывающаяся круглая скобка идет сразу за словом url | |||||||||||||||||||||||||||||||||||||
подкдючения шрифта
<style>
@font-fase {
font-family: MyFont;
src:url(http://myserver.ru/MyFont.ttf)
}
p {font-family: MyFont;}
</style>
| ||||||||||||||||||||||||||||||||||||||
Пересмотр оптимальной высоты строки (часть 1) | от МасаКудаматсу | На пути к более красивой веб-типографике
Высота строки должна быть установлена пропорционально высоте x, а не размеру шрифта.
 Только при написании кода CSS преобразуйте его в значение относительно размера шрифта
Только при написании кода CSS преобразуйте его в значение относительно размера шрифта . Когда я начал изучать веб-разработку несколько лет назад, я действительно изо всех сил пытался установить значение свойства CSS line-height с некоторой разумной логикой. С тех пор я провел много исследований высоты строки. Вот самый важный урок, который я усвоил:
- Чем больше высота x, тем больше должна быть высота строки.
- Высота по оси X, а не размер шрифта, определяет, насколько большим текст кажется нашим глазам.
- Высота по оси X, а не размер шрифта, представляет собой видимую длину по вертикали, которая должна гармонично сочетаться с высотой строки.
- Чтобы получить оптимальное значение
line-height, умножьте x-height на некоторое число, а затем преобразуйте его в относительную величину до 9. 0013
0013 размер шрифта. - Приложение Line-height Picker поможет вам легко получить значение CSS
line-heightиз x-height.
Когда я начал изучать веб-дизайн/разработку еще в 2018 году, я не знал, как выбрать значение для свойства CSS line-height . Проведя собственное исследование, я пришел к такому выводу: начните с 1,5, а затем корректируйте его, пока абзацы не будут выглядеть нормально (см. мою тогдашнюю статью Kudamatsu 2018, как я пришел к такому выводу).
С тех пор мои мысли изменились за последние два года. Теперь мое собственное руководство по выбору line-height таково:
- Умножьте x-height на простое число, например 1,5.
- Настройте этот множитель в зависимости от количества символов в строке и ширины обводки символов.
Ниже я описываю, как я пришел к такому выводу и как это можно легко сделать с помощью приложения Line-height Picker, внешнего веб-приложения, которое я создал.
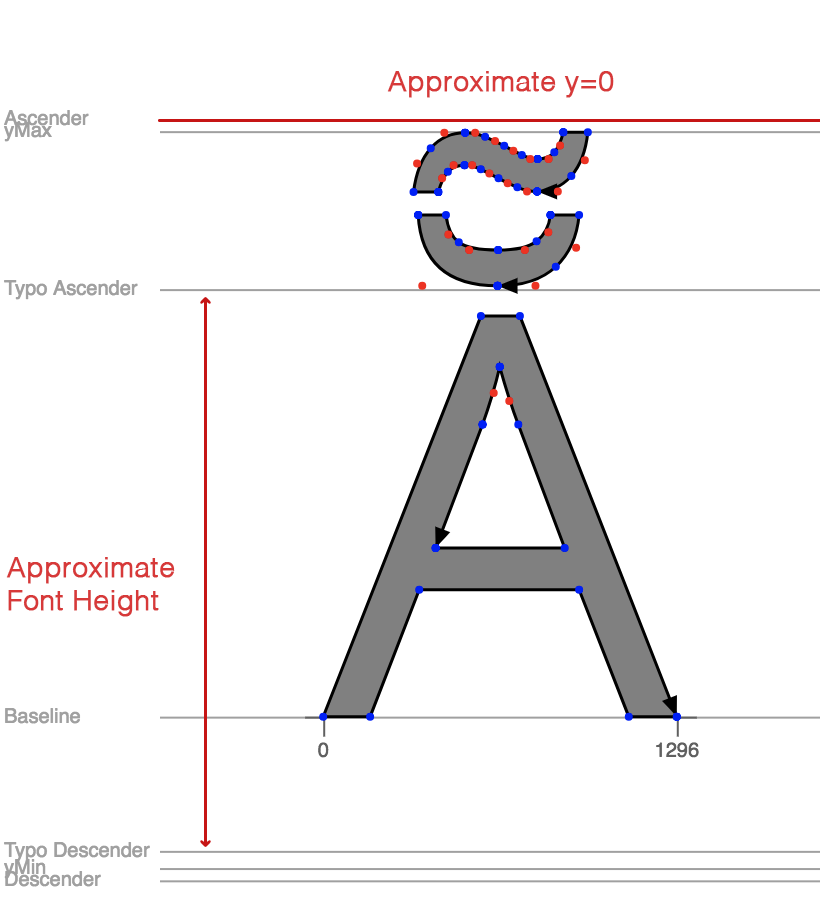
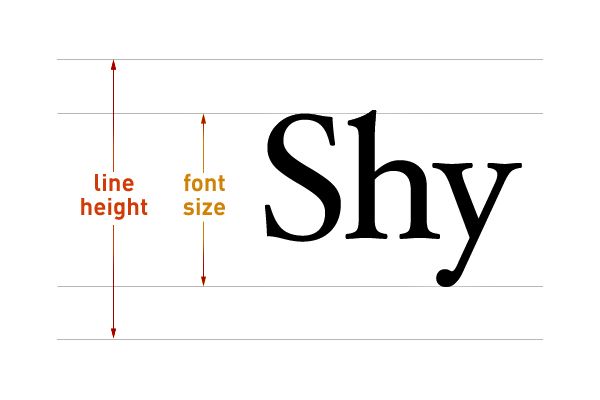
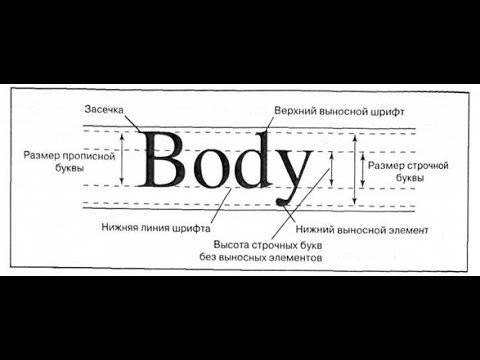
Изучая типографику за последние два года, я заметил, что несколько типографов упоминают x-height в качестве основного фактора, определяющего соответствующее значение line-height . На рисунке ниже показано, к чему относятся длины x-height , font-size и line-height соответственно:
Свидетельства профессиональных типографов. написал:
«Для сохранения удобочитаемости шрифты с большой высотой по оси x… (например, Century Schoolbook или Helvetica) нуждаются в большей высоте строки… чем Garamond или Futura, у которых высота по оси x меньше ». — Gilbertson (2012) (Ссылки добавлены автором.)
Jeremiah Shoaf — известный графический дизайнер Typewolf , сайта, с которого я многое узнал о веб-шрифтах и как они на самом деле используются на веб-сайтах. В своем обширном обзоре веб-типографики Контрольный список безупречной типографики , он написал (контрольная точка № 16):
В своем обширном обзоре веб-типографики Контрольный список безупречной типографики , он написал (контрольная точка № 16):
«Шрифты с большими x-высотами нуждаются в большем межстрочном интервале; шрифтам с маленькой высотой x нужно меньше». — Shoaf (2017–2020)
Донни Труонг — автор Professional Web Typography , веб-книги, которая научила меня всем основам веб-типографики. Используя термин интерлиньяж для обозначения высоты строки, он написал:
«Если x-высота большая…, вам нужно увеличить интерлиньяж. Наоборот, если x-высота мала… вам нужно подтянуть интерлиньяж». — Truong (2019)
Почему x-height имеет значение для line-height?
Похоже, типографы пришли к единому мнению, что чем больше становится x-height, тем больше должна быть высота строки. Почему?
Я не видел, чтобы кто-нибудь в явном виде объяснял, почему x-height имеет значение для высоты строки. Мне кажется, что основная причина заключается в том, что высота x, а не размер шрифта, определяет эффективный размер текста .
Мне кажется, что основная причина заключается в том, что высота x, а не размер шрифта, определяет эффективный размер текста .
Одно и то же значение CSS font-size дает разное представление о размере текста для разных шрифтов из-за разницы в x-height. Magalhães (2017) очень четко иллюстрирует этот момент следующими примерами.
При одинаковом размере шрифта разные шрифты выглядят по-разному:
Gill Sans (слева) и Fira Sans (справа), оба имеют одинаковый размер шрифта и высоту строки. Текст выглядит больше справа, потому что Fira Sans имеет большую высоту x, чем Gill Sans. Источник изображения: Magalhães (2017) Адель (слева) и Баскервиль (справа), оба имеют одинаковый размер шрифта и высоту строки. Текст выглядит больше слева, потому что у Адель больше x-высота, чем у Баскервиля. Источник изображения: Magalhães (2017)С теми же x-height , однако разные шрифты выглядят одинаково по размеру:
Adelle (слева) и Baskerville (справа), теперь установлены разные значения размера шрифта, поэтому x-высота будет одинаковой. Два шрифта теперь выглядят одинаково по размеру. Источник изображения: Magalhães (2017)
Два шрифта теперь выглядят одинаково по размеру. Источник изображения: Magalhães (2017)Чем больше кажется размер текста (из-за большей высоты x), тем больше должна быть высота строки, чтобы обеспечить удобочитаемость за счет вставки достаточного количества пробелов между строками. Creger (2014) перефразирует этот момент следующим образом:
«Некоторые шрифты, такие как Bernhard Modern, имеют более короткую x-высоту. Это дает им видимость использования меньшего пространства. С другой стороны, такие шрифты, как Helvetica Neue, имеют большую высоту x, из-за чего слова могут казаться более тесными. Шрифты с более высокой x-высотой… часто нуждаются в большем интерлиньяже, чтобы сделать их более разборчивыми». — Creger (2014) (Ссылки добавлены автором.)
Другая причина: мы видим x-height, а не font-size
[Этот раздел в значительной степени заимствован из того, что я сам написал в Line -height Picker app site.]
Думая о том, как найти наилучшее значение line-height , я сам пришел к следующей идее. Абзац текста на латинице состоит из полос x-высоты и пробелов. На рисунке ниже серые прямоугольники показывают, что я имею в виду под «полосами x-высоты»:
Абзац текста на латинице состоит из полос x-высоты и пробелов. На рисунке ниже серые прямоугольники показывают, что я имею в виду под «полосами x-высоты»:
Чтобы абзац был визуально привлекательным (что также должно улучшить читаемость), эти полосы должны выглядеть гармонично. И визуальная гармония будет достигнута, если простое соотношение, например 1:2, даст относительную высоту пары соседних полос, подобно тому, как фотография выглядит великолепно, когда главный объект расположен на одной трети длины фотокадра от край, разделяющий пространство в соотношении 1:2 (известное как правило третей).
Мы не видим размер шрифта в абзаце текста, как ясно видно на следующем рисунке:
 com (обрезано автором)
com (обрезано автором)Таким образом, очень глупо выбирать высоту строки на основе размера невидимой длины (т.е. размера шрифта). Мы должны основывать наше решение на том, что мы видим, то есть на высоте x.
Размер шрифта имеет значение, только когда мы пишем CSS
Многие люди рекомендуют оптимальные значения высоты строки относительно font-size . Это необходимо, когда мы пишем код CSS (см. McMahon 2019 для наиболее подробного описания этого момента; см. также Cope 2015).
Но это не значит, что мы должны получить оптимальное значение высоты строки из font-size . Мы должны выполнить следующую двухэтапную процедуру: (1) получить наилучшую высоту строки, умножив x-высоту на некоторое число; (2) преобразовать его в относительную величину до размер шрифта , когда мы кодируем таблицы стилей CSS.
Если эта двухшаговая процедура кажется утомительной, то это действительно так. CSS не предназначен для установки длины относительно x-height. Предполагается, что эту роль будет играть менее известная единица измерения
Предполагается, что эту роль будет играть менее известная единица измерения ex , но она ненадежна по двум причинам: она может быть установлена как 0,5em , даже если фактическая высота по оси x не составляет половины размера шрифта ценность; и это относится к «первому доступному шрифту» (рабочая группа CSS 2019). Если вы не используете только один шрифт на своем веб-сайте, ex unit практически бесполезен для установки line-height .
Именно поэтому я создал приложение Line-height Picker. Он позволяет получить значение CSS line-height из трех входных данных: шрифт, x-высота в пикселях и отношение x-высоты к высоте строки.
Например, выберите Open Sans, 10 пикселей для высоты x и 1:3 для соотношения высоты строки. И затем приложение выдает вам значение line-height 1,6055 (вместе с размером шрифта значение 18,6861 пикселей). Вам просто нужно скопировать и вставить этот код CSS в свои таблицы стилей. Этот пример показан в GIF ниже:
Этот пример показан в GIF ниже:
Волшебство исходит от использования библиотеки Opentype.js для получения отношения x-height к значению font-size из метаданных файла шрифта.
В этой статье мы сосредоточимся только на x-height как определяющем факторе оптимальной высоты строки. Типографы, однако, также упоминают несколько других определяющих факторов: количество символов в строке, темп чтения, ширина штрихов букв и межсловный интервал. Об этих факторах я расскажу в следующей статье.
Коп, Сара. (2015) «Line-height», CSS Tricks , 15 мая 2015 г.
Крегер, Ребекка. (2014) «6 советов по улучшению межстрочного интервала в вашей типографике», 99 Designs.
Рабочая группа CSS. (2019) «ex unit», Модуль значений и единиц CSS, уровень 3 , 6 июня 2019 г.
Gilbertson, Alan. (2012) «Ответ на вопрос «Оптимальная высота строки по отношению к размеру шрифта»», StackExchange: Графический дизайн , 27 августа 2012 г.
Кудамацу, Маса. (2018) «Оптимальное значение высоты строки для веб-страниц», medium.com , 7 августа 2018 г.
Magalhães, Ricardo. (2017) «Чтобы выбрать правильный шрифт, посмотрите на его высоту по оси x», Prototypr.io , 24 мая 2017 г.
МакМахон, Кэтлин. (2019) «Пиксели против относительных единиц в CSS: почему это все еще важно», 24 Доступность , 23 декабря 2019 г.
Шоаф, Иеремия. (2017–20) Контрольный список безупречной типографики .
Труонг, Донни. (2019) «Настройка типа в браузере», Professional Web Typography , 2-е издание.
Как автоматически настроить размер шрифта с помощью CSS font-size-adjust?
Многие разработчики используют несколько семейств шрифтов и размеров шрифта, чтобы лучше представить веб-страницу. Например, разработчик может использовать шрифт Bold Comic Sans для заголовков и шрифт Roboto для основного текста. Однако это может сделать ваш сайт загроможденным, так как многие браузеры не поддерживают все шрифты. Свойство CSS font-size-adjust позволяет избежать такой ситуации, задав автоматическую настройку размера шрифта.
Свойство CSS font-size-adjust позволяет избежать такой ситуации, задав автоматическую настройку размера шрифта.
CSS font-size-adjust принимает несколько единиц измерения, в которых отображаются размеры шрифта, включая пиксели, em, rem, ключевые слова и единицы области просмотра. Его можно применять к классам и идентификаторам CSS, а также к самим элементам. Таким образом, его можно использовать как отличный хак, чтобы остановить значительное уменьшение размера шрифта, если ваш первый выбор шрифта не загружается.
Однако, прежде чем разобраться со свойством CSS font-size-adjust, важно учесть, что все ваши CSS-элементы должны идеально выглядеть на экранах всех размеров. Вы можете использовать бесплатный удобный для разработчиков браузер LT Browser для отладки мобильных представлений, в котором вы можете увидеть мобильное представление вашего веб-сайта в разрешениях Android и iOS.
СКАЧАТЬ LT БРАУЗЕР
Теперь давайте быстро взглянем на свойство CSS font-size.
СОДЕРЖАНИЕ
- CSS font-size Свойство
- Свойство CSS font-size-adjust
- Как работает настройка размера шрифта CSS?
- Совместимость с браузером
- Проверка размера шрифта в разных браузерах
Свойство CSS font-size
Свойство CSS font-size указывает желаемую высоту глифов на основе шрифта. Для масштабируемого шрифта для вычисления размера шрифта применяется коэффициент масштабирования. Однако для немасштабируемого шрифта абсолютная единица размера шрифта соответствует установленному размеру шрифта.
Синтаксис:
- абсолютное число: Это значение относится к рассчитанным размерам шрифта.
- относительный размер: имеет значение относительно вычисленного размера шрифта и таблицы размеров шрифта.

- length-percentage: Указывает, что размер шрифта является абсолютным.
Свойство CSS font-size-adjust
Свойство CSS font-size-adjust предоставляет разработчикам честное управление размером шрифта, позволяя им изменять размер шрифта части, когда первоначально выбранный тип шрифта недоступен.
В таких ситуациях происходит откат шрифта, и браузер использует второй указанный шрифт. Это может привести к большой проблеме, если есть разница между соотношением сторон исходного и настоящего шрифта. В таких обстоятельствах, когда нам нужно позаботиться о внешнем виде и сохранить читабельность текста, можно использовать свойство CSS font-size-adjust.
CSS-свойство font-size-adjust указывает, что размер шрифта элемента необходимо изменить на основе высоты строчных букв, а не вершины прописных букв.
Синтаксис:
| настройка размера шрифта | нет | < номер > |
- нет: указывает, что высота x шрифта не сохраняется Число
- : это значение относится к аспектному номеру первого использованного шрифта, а затем остальные доступные шрифты будут масштабироваться в соответствии со следующей формулой: с = (а/а’) с
где:
| c | скорректирован размер шрифта для использования |
| и | значение аспекта, указанное в свойстве font-size-adjust |
| значение аспекта фактического шрифта | |
| с | значение размера шрифта |
Пример
Если 15px Roboto (со значением аспекта 0,50) был недоступен, а следующий заданный шрифт имел значение аспекта 0,40, размер шрифта используемого замещающего шрифта был бы 15*(0,50/ 0,40) = 18,75 пикселей
Интересно почитать: 11 фреймворков CSS, которые стоит ожидать в 2020 году
Как работает CSS font-size-adjust?
Вот демонстрация того, как работает функция font-size-adjust, обеспечивающая автоматическую настройку размера шрифта. Ниже приведен пример, в котором сравниваются два разных типа шрифта с разным соотношением сторон. Высоту x строчных букв двух шрифтов можно изменить, чтобы она соответствовала высоте x другого шрифта.
Ниже приведен пример, в котором сравниваются два разных типа шрифта с разным соотношением сторон. Высоту x строчных букв двух шрифтов можно изменить, чтобы она соответствовала высоте x другого шрифта.
На изображении выше к тексту слева применен шрифт Comic Sans с соотношением сторон 0,53. Напротив, текст справа был использован со шрифтом Calibri, который имеет значение аспекта 0,47. В результате получается чрезвычайно мелкий текст. К нижней строке была применена настройка размера шрифта, равная 0,53, из-за чего размер шрифта на нижней стороне руки теперь имеет размер шрифта, измененный в соответствии с указанным соотношением сторон.
Значение свойства CSS font-size-adjust влияет на используемое значение font-size, но не влияет на его перечисляемое значение. Это влияет на размеры относительных единиц, поддерживаемых метриками шрифта, такими как ex и ch, для шрифтов, доступных в первую очередь, но не повреждает масштаб единиц em.
Поскольку числовые значения высоты строки сверяются с вычисленным размером размера шрифта, свойство CSS font-size-adjust не изменяет используемое значение высоты строки; скорее, он автоматически настраивает размер шрифта.
В CSS авторы часто указывают «высоту строки» как кратное размеру шрифта. Поскольку свойство CSS font-size-adjust влияет на используемое значение font-size, авторы должны обязательно установить высоту строки при использовании CSS font-size-adjust.
Примечание: Слишком узкая установка высоты строки может привести к перекрытию строк текста в этой ситуации.
Пример
index.html <голова>
Шрифт Без настройки.
Шрифт с настройкой.
<час>Предварительный просмотр в {Browser}.

 Другими словами, так можно не зависеть от размера родительского элемента.
Другими словами, так можно не зависеть от размера родительского элемента. Обычно не используют.
Обычно не используют.
 5em},
5em}, 0013
0013