Задачи на позиционирование элементов на CSS
Перед решением задач изучите теорию к данному уроку.
Задачи для решения
На абсолютное позиционирование
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
На z-index
Решите следующие задачи с помощью свойства z-index.Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
На relative
В следующих задачах основной блок стоит по центру с помощью margin: auto, а остальные позиционируются относительно него с помощью свойства position.Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
На fixed
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Задания по HTML — HTMLLab
Задания по основам работы с HTML и CSS
Задачи по основам HTML призваны закрепить работу с набором следующих тем: структура HTML, комментарии в HTML, основные теги, основные атрибуты HTML. Задачи по основам.
Задачи по работе с гиперссылками освещают вопросы: понятия гиперссылки, внешние гиперссылки, внутренние гиперссылки. Задачи на гиперссылки.
Задачи по изображениям в HTML: вставка изображения в HTML (HTML код изображения), размер HTML изображения, выравнивание изображения… Задачи по работе с изображениями в HTML.
Задания по углубленной работе с HTML и CSS
Задания по HTML с Emmet. Быстрая верстка, команды Emmet (так называемая шпаргалка Emmet). После выполнения задач с плагином Emmet скорость вашей верстки/разработки вырастет в разы. Задания по Emmet.
Быстрая верстка, команды Emmet (так называемая шпаргалка Emmet). После выполнения задач с плагином Emmet скорость вашей верстки/разработки вырастет в разы. Задания по Emmet.
Задания по CSS-селекторам. Селекторы CSS: css селекторы классов, css селекторы атрибутов, соседние селекторы css, контекстные селекторы css, дочерние селекторы +в css, приоритет селекторов. Задания на CSS-селекторы.
Задания по float css. Обтекание в HTML и CSS — хорошая возможность разместить блоки на одном уровне или построить многоколоночную страницу. Владея
Работа CSS-позиционирования важна для понимания сложной верстки. Здесь приводятся задачи на понимание и работу с: position absolute, position relative, position fixed и position static, CSS-свойств top left bottom right. Задания по CSS-позиционированию.
Задания по CSS-позиционированию.
Задания по верстке форм
- Сверстайте форму аутентификации на сайте, такую же как в Twitter Bootstrap (не используя этот фреймворк). Например, как в панели навигации Bootstrap.
- Сверстайте форму диспетчера на сайте
- Подключить jQuery-плагин для выбора даты/месяца из поля
- Создайте чекбокс по аналогии с социальной сетью.
- Создайте форму регистрации посетителя сайта
- Создайте форму подобной той, что сортирует товары в Яндекс.Маркет
Одна из задач верстальщика — писать кроссбраузерный код. Код, который позволит страницам выглядеть в наибольшем количестве браузеров одинаково или максимально похоже. Задания на кроссбраузерность.
Современные возможности CSS позволяют создавать замечательные CSS-анимации и работать с фоном раскрашивая его
Задания на медиа запросы (мобильные сайты). Создание мобильной версии сайта — важная часть умений веб-разработчиков. Задания посвящены темам: создание мобильного сайта, проверка мобильной версии сайта. Задания на media queries.
Создание мобильной версии сайта — важная часть умений веб-разработчиков. Задания посвящены темам: создание мобильного сайта, проверка мобильной версии сайта. Задания на media queries.
Задания по верстке psd макета и CSS-фреймворкам. Верстка сайта на основе
HTML и CSS для начинающих. С нуля до создания сайта
Описание курса
Курс создан для начинающих верстальщиков от основ, грамматики HTML и CSS до практики создания простого и сложного сайта.
Присутствуют практические задания после каждой группы уроков для закрепления полученных знаний.
Для кого подойдет курс: если вы новичок и только планируете изучать HTML и CSS. Если Вы знаете основы, но не понимаете как их применить для создания сайта
Общее элементов: 1
Что такое верстка сайта элементов: 4
Урок 1. Что такое верстка сайта
Что такое верстка сайта
Урок 2. Разбор верстки сайта
Материалы к урокам Темы 1
Задания Темы 1
Создание рабочего пространства элементов: 5
Урок 2. Создание Web-страницы
Урок 3. Написание заголовков страницы Файл
Материалы к урокам Темы 2
Задания Темы 2
Добавление Favicon элементов: 4
Урок 1. Добавление Favicon
Урок 2. Работа с текстом
Работа с текстом
Задания Темы 3
Добавление изображений элементов: 5
Урок 1. Добавление изображений
Урок 2. Создание списков
Урок 3. Создание ссылок
Материалы к Теме 4
Задания Темы 4
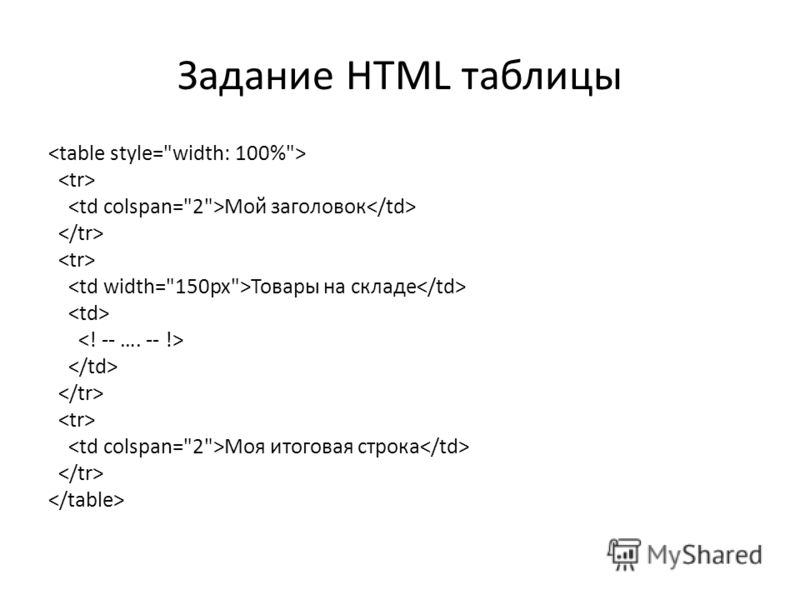
Таблицы элементов: 3
Урок 1. Таблицы
Материалы к Теме 5
Задания Темы 5
Формы элементов: 3
Урок 1. Формы
Формы
Материалы к Теме 6
Задания Темы 6
Мнемоники в HTML и перенос строки элементов: 3
Урок 1. Мнемоники в HTML и перенос строки
Материалы к Теме 7
Задания Темы 7
Добавление аудио элементов: 4
Урок 1. Добавление аудио
Урок 2. Добавление видео
Материалы к Теме 8
Задания Темы 8
Введение в CSS элементов: 4
Урок 1. Введение в CSS
Введение в CSS
Урок 2. Подключение CSS стилей
Материалы к Теме 9
Задания Темы 9
Подключение шрифтов элементов: 4
Урок 1. Подключение шрифтов
Урок 2. Единицы измерения
Материалы к Теме 10
Задания Темы 10
Стилизация текста элементов: 4
Урок 1. Стилизация текста
Урок 2. Вид списков
Материалы к Теме 11
Задания Темы 11
Селекторы элементов: 3
Урок 1. Селекторы
Селекторы
Материалы к Теме 12
Задания Темы 12
Блоки в CSS элементов: 4
Урок 1. Блоки в CSS
Урок 2. Позиционирование блоков
Материалы к Теме 13
Задания Темы 13
Фон и тень блоков элементов: 3
Урок 1. Фон и тень блоков
Материалы к Теме 14
Задания Темы 14
Спрайты элементов: 3
Урок 1. Спрайты
Спрайты
Материалы к Теме 15
Задания Темы 15
Градиент элементов: 3
Урок 1. Градиент
Материалы к Теме 16
Задания Темы 16
Анимация элементов: 4
Урок 1. Анимация
Урок 2. Трансформация
Материалы к Теме 17
Задания Темы 17
Псевдоэлементы и псевдоклассы элементов: 3
Урок 1. Псевдоэлементы и псевдоклассы
Псевдоэлементы и псевдоклассы
Материалы к Теме 18
Задания Темы 18
Правила верстки элементов: 3
Урок 1. Правила верстки
Материалы к Теме 19
Задания Темы 19
Прототип сайта элементов: 3
Урок 1. Прототип сайта
Материалы к Теме 20
Задания Темы 20
Знакомство с Flex версткой элементов: 3
Урок 1. Знакомство с Flex версткой
Знакомство с Flex версткой
Материалы к Теме 21
Задания Темы 21
Верхняя часть сайта и главное меню элементов: 3
Урок 1. Верхняя часть сайта и главное меню
Материалы к Теме 22
Задания Темы 22
Левая часть сайта и блок приветствия элементов: 3
Урок 1. Левая часть сайта и блок приветствия
Материалы к Теме 23
Задания Темы 23
Правая часть сайта и подвал элементов: 3
Урок 1. Правая часть сайта и подвал
Правая часть сайта и подвал
Материалы к Теме 24
Задания Темы 24
Сложная верстка сайта: часть 1 элементов: 3
Урок 1. Сложная верстка сайта: часть 1
Материалы к Теме 25
Задания Темы 25
Сложная верстка сайта: часть 2 элементов: 3
Урок 1. Сложная верстка сайта: часть 2
Материалы к Теме 26
Задания Темы 26
Сложная верстка сайта: часть 3 элементов: 3
Урок 1. Сложная верстка сайта: часть 3
Сложная верстка сайта: часть 3
Материалы к Теме 27
Задания Темы 27
Что такое адаптивная верстка элементов: 4
Урок 1. Что такое адаптивная верстка
Урок 2. Медиазапросы
Материалы к Теме 28
Задания Темы 28
Адаптация сайта: часть 1 элементов: 3
Урок 1. Адаптация сайта: часть 1
Материалы к Теме 29
Задания Темы 29
Адаптация сайта: часть 2 элементов: 3
Урок 1. Адаптация сайта: часть 2
Адаптация сайта: часть 2
Материалы к Теме 30
Задания Темы 30
Завершающее тестирование элементов: 1
Завершающее тестирование
Путь HTML/CSS · GitHub
Это список ссылок и заданий, которые помогут тебе изучить языки HTML/CSS на достаточном уровне. HTML и CSS используется для верстки (создания) веб-страничек — тех самых, которые ты видишь в браузере когда открываешь какой-то сайт. Задания несложные и надо решить их все.
Станешь ли ты полноценным верстальщиком, пройдя этот путь? Скорее нет, чем да. С одной стороны, ты научишься верстать веб-страницы, с другой стороны от верстальщиков в большинстве случаев требуют дополнительно знать язык программирования Javascript (и популярные библиотеки вроде jQuery, jQuery UI). Так что воспринимай это как первую (короткую) половину пути.
Время, требуемое на изучение материала и решение всех заданий зависит от тебя, ориентировочно это занимает от 2 до 8 недель. В конце тебя ждет главное задание — сверстать страницу из макета.
Что такое HTML
HTML — язык разметки текста. Он позволяет добавить в текст специальные коды-теги (которые выглядят примерно так: <p>), которые разбивают его на части и позволяют вставлять дополнительные элементы вроде изображений. Вот пример HTML-кода:
<h2>Это заголовок</h2>
<p>
Это абзац текста, в котором содержится
<a href="http://google.com/">ссылка на Гугл</a>.
После текста идет картинка:
</p>
<img src="http://lorempixel.com/200/150/cats/" alt="Красивая картинка">А вот как этот код отображает браузер (посмотреть на jsfiddle). Согласись, пока ничего сложного? Ссылка в теге img — это ссылка на картинку.
Что такое CSS
CSS — это язык правил, задающих, как отображаются элементы на странице. Каким шрифтом и цветом написан текст, какие у него поля и отступы от краев страниц и соседних абзацев, каким цветом или изображением закрашен фон. Также CSS задает размеры и расположение блоков на странице. Ты можешь располагать элементы вертикально, горизонтально друг за другом, вынести влево или вправо или поместить в указанном месте страницы.
Вот пример CSS-правил, которые я применяю к фрагменту HTML кода выше:
/* Элементы <a> (ссылки) имеют желтый фон */
a { background-color: yellow; }
/* Элемент <h2> (заголовок) написан шрифтом Arial (а если его нет в системе,
то стандартным шрифтом без засечек, sans-serif) лиловым цветом */
h2 { font-family: Arial, sans-serif; color: purple; }
/* Картинка заключена в черную штрихованную рамку шириной 1 пиксель */
img { border: 1px dashed black; }И вот как это выглядит в браузере (посмотреть на jsfiddle):
Где можно почитать про HTML и CSS
После того, как немного изучишь основы, можешь начинать решать задания ниже и параллельно изучать дальше.
Существует 2 версии — HTML4 (старый) и HTML5 (новый). HTML5 по сути расширяет HTML4 так что можешь начать с него.
Не ставь закрывающий слеш в конце тега: <br /> — такое используется в XHTML и XML, но не используется в HTML. В HTML надо писать <br>.
Какой редактор посоветуешь?
Любой, кроме блокнота. Sublime Text 3, Notepad++, PhpStorm, TextMate, vim, emacs — любой подойдет. Файлы надо сохранять в кодировке utf-8 без BOM.
Есть 2 специальных плагина, которые помогут тебе печатать код гораздо быстрее. Это Emmet для HTML: http://emmet.io/ и Hayaku для CSS: http://hayakubundle.com/ (англ.).
Как просмотреть и куда выкладывать примеры кода?
Самый простой способ просмотреть страницу — сохранить код в файл с расширением .html и перетащить в окошко браузера. Если же ты хочешь выложить пример в интернет, чтобы все его увидели, используй удобные сервисы (некоторые позволяют прямо в браузере редактировать код и видеть изменения):
У меня проблемы с кодировкой
- используй тег
<meta charset>в своем коде - сохраняй код в кодировке utf-8 без BOM
Как отлаживать код
В браузеры встроен специальный инструмент для отладки страниц — инспектор. Он открывается нажатием Ctrl + Shift + I (в ИЕ надо жать F12, в Сафари надо сначала включить инструменты разработчика). Краткий обзор: http://habrahabr.ru/post/143767/
Задания
Сверстай изображенные на картинках примеры. Если где-то ширина не указана, она должна зависеть от ширины окна браузера или содержащегося в блоке текста (а не быть жестко заданной). Если где-то не указана ширина отступа/полей, ставь 10px. Цвет блоков должен быть как на картинке (чтобы определить цвет, используй функцию «пипетка» в графическом редакторе, или отдельную программу-пипетку). Размер шрифта выбери сам. Серую рамку верстать не надо.
Никогда не используй CSS-селектор «звездочка» и CSS reset.
Перед тем, как сдать задание, проверь, все ли корректно отображается при изменении ширины окошка браузера.
Задание 1
- в этом задании нельзя использовать свойства
position,floatилиdisplay(почему? потому, что без них проще). - подсказка: чтобы решить это задание, необходимо сначала изучить такие свойства CSS:
width,height,margin,padding,border,text-align,background-color,color,font,line-height,font-weight,font-styleи боксовую модель: http://htmlbook.ru/samlayout/blochnaya-verstka/blochnaya-model - подсказка: http://softwaremaniacs.org/blog/2005/08/27/css-layout-flow/
- подсказка: полезно будет почитать про единицы измерения в CSS: http://htmlbook.ru/content/edinitsy-izmereniya
Задание 2
- подсказка: в этом задании нельзя использовать свойства
poistion,float,displayилиwidth. - подсказка: тебе надо изучить CSS-свойства
min-width,max-width,min-height,max-height
Задание 3
- из тегов можно использовать только
<em> - подсказка: вот таблица с кодами юникодных символов: http://unicode-table.com/ru/ , сердечко ищется поиском по слову «heart», стрелочка по слову «arrow».
- подсказка: символы
<,>,&в HTML надо записывать с использованием html entity (HTML-мнемоник). - подсказка: шрифт — Times New Roman
- подсказка: для решения этой задачи надо почитать про HTML мнемоники (html entities): http://htmlbook.ru/samhtml/tekst/spetssimvoly
Задание 4
- ширина и высота желтых блоков определяется заключенным в них текстом (то есть не задана жестко). Мы должны иметь возможность поменять числа или добавить еще несколько строчек, не меняя css. У желтых блоков есть поля размером 10px. У синего блока поля размером 10px.
- для переноса строк можно использовать
<br> - здесь нельзя использовать свойство
positionиfloat(потому что блоки сfloatвсегда выравниваются по верхнему краю, а позиционированные блоки не выстраиваются друг за другом) - подсказка: изучи свойства
displayиvertical-alignи почитай статьи http://htmlbook.ru/samlayout/blochnaya-verstka/strochnye-elementy и http://htmlbook.ru/samlayout/blochnaya-verstka/strochno-blochnye-elementy - подсказка: свойство
vertical-alignработает только в 2 случаях: внутри ячейки таблицы и для выравнивания элементов сdisplay: inlineилиdisplay: inline-blockв строке. В остальных случаях оно не действует. - если тебе никак не удается добиться, чтобы расстояние между блоками по горизонтали было ровно 10px, прочти статью: http://css-live.ru/articles/zagadochnye-otstupy-mezhdu-inlajn-blokami.html
Задание 5
Задание 6
- ни в коем случае не используй тут свойство
overflow— оно имеет побочные эффекты - подсказка: для верстки меню слева надо использовать теги
<ul>,<li>,<a>и по желанию<nav>. Для статьи справа можно использовать<atricle> - подсказка: если удалить весь текст справа или все пункты меню, верстка не должна ломаться. Если добавить несколько пунктов меню или абзацев текста, тоже.
- подсказка: шрифт — Trebuchet MS, не забудь что он пишется в кавычках в CSS
- подсказка: тебе надо изучить свойства
floatиclearи почитать статью http://softwaremaniacs.org/blog/2005/12/01/css-layout-float/
Задание 7
- подсказка: разные элементы форм по-разному воспринимают свойства
widthиheight. Дляinputиtextareaони задают внутренние размеры, без паддинга и бордера, дляselectи кнопок — внешние. - не вздумай обнулять паддинг на поле ввода и кнопке — это некрасиво
- подсказка: браузер по умолчанию добавляет к
input2px паддинга и бордер. - подсказка: тебе может помочь свойство
box-sizingили задание разной высоты для 2 элементов - подсказка: не забудь использовать тег
<form>
Задание 8
- текст: http://ideone.com/k9txx8
- верстка должна позволять без изменения CSS дописать или убрать любое число абзацев, списков, заголовков, картинок и примечаний
- можно использовать тег
<p>для абзаца и<aside>для примечания - не задавай поля с помощью
marginна<p>. Поля задаются с помощьюpaddingна родительском элементе - маргины могут быть отрицательными (не только для флоатов), вот урок по теме: https://gist.github.com/codedokode/3f6063edf0a2227eb313
Задание 9
- верстка должна позволять добавить или убрать любое число серых блоков
- верстка не должна ломаться, если в сером блоке убрать текст или желтый блок
- верстка не должна ломаться, если увеличить или уменьшить высоту желтого блока
- в серый блок кроме текста может быть добавлено любое число списков, заголовков, картинок и таблиц, верстка не должна сломаться
- помни, что маргины могут быть отрицательными
- в этом задании нельзя использовать свойство
overflowиposition - подсказка: обрати внимание на этот код: http://nicolasgallagher.com/micro-clearfix-hack/ (англ.), перевод http://webknowledge.ru/novaya-mikro-versiya-haka-clearfix/
Задание 10
- HTML-код добрый дядя уже написал и выложил тут: http://jsbin.com/bidezoqoja/1/ (копия: http://ideone.com/P6pPkP http://paste.ubuntu.com/8794987/ ), его менять нельзя, тебе надо лишь добавить свой CSS.
- обрати внимание, размер картинки должен определяться так: если картинка большая — она ужимается до ширины окна (с учетом полей конечно), маленькая — выводится как есть.
- шрифт — Times New Roman
- никогда не увеличивай растровые (jpeg, png, gif) картинки, так как они мылятся. Можно только уменьшать их.
- появляется какой-то странный 3-4 пиксельный отступ под картинкой? Читай http://xiper.net/collect/html-and-css-tricks/content/img-in-the-block
Задание 11
- в HTML-коде необходимо использовать радиокнопки (
<input type="radio">) - должна быть возможность поменять
type="radio"наtype="checkbox"и все должно работать (с той разницей что можно нажать больше одной кнопки) - код не должен использовать аттрибуты
forиid(можно вложитьinputвнутрьlabel) - я смог решить задание, используя 3 тега на кнопку (
label,input,i) - должна быть возможность, не меняя CSS, добавить или убрать любое число кнопок
- это задание рассчитано на современные браузеры. Но если ты сделаешь, чтобы код работал и в старых (за счет яваскрипта), это будет плюсом. Или если в старых браузерах будет выводиться просто набор чекбоксов, это тоже лучше, чем ничего.
- кнопки должны реагировать на наведение (становятся серыми, а курсор меняет форму) и на нажатие. Вид нажатой кнопки и кнопки с наведением мыши должен раличаться. Например, вжатие можно обозначать тенью.
- твои CSS стили должны применяться только к элементам внутри переключателя. Недопустимо писать стили вроде
label {... }меняющие вид всехlabelна странице. - если кнопки будут «загораться» плавно, это будет плюсом
- чтобы определить состояние «кнопка вжата», можно использовать селектор
label:activeinput:active) - подсказка: чтобы нажатие на кнопку выключало другие, у них должен быть прописан аттрибут
name - подсказка: http://habrahabr.ru/post/154719/
- подсказка: http://habrahabr.ru/post/105267/
- дополнительный пункт: если ты посмотришь на обычные, не стилизованные радиокнопки и чекбоксы, то увидишь что по ним можно перемещать фокус с клавиатуры кнопками
Tab,Shift+Tab, стрелками и переключать пробелом. Попробуй сделать поддержку клавиатурной навигации и в стилизованных кнопках. Подсказка: для этого надо отказаться отdisplay: noneнаinput, так как перемещать фокус по скрытым элементам нельзя.
Задание 12
Сделай табы (вкладки) на CSS3, как здесь: http://cssdeck.com/labs/full/css-responsive-tabs
- если тебя тоже раздражает использованная анимация, можно заменить ее на любую другую, например плавное изменение прозрачности текста
- обрати внимание, что если сделать окно узким, вкладки перестраиваются. Это можно сделать с помощью css-правила
@media - подсказка: http://habrahabr.ru/post/138020/
- твои стили должны применяться только к элементам вкладок. Не пиши стили вроде
input {...}, меняющие вид всех элементов на странице. Стили не лолжны влиять на элементы внутри содержимого вкладки, там тоже могут быть инпуты, чекбоксы, лабелы. - протестируй что если сделать текст в заголовках вкладок длиннее или короче, верстка не ломается. Разрешается ограничивать длину заголовка разумным значением, разрешается переносить заголовки если они не умещаются в одну строку.
- протестируй что все корректно работает если текст на вкладках имеет разную высоту, содержит разные теги, в том числе формы с радиокнопками
- протестируй что выше и ниже блока вкладок можно поместить произвольные блоки текста и они не накладываются друг на друга. Блоки текста — обычные элементы вроде
h2,p,div. - старайся не использовать id в верстке так как с ними не получится вывести на странице несколько блоков вкладок. Разрешается использовать классы или data-атрибуты для связи вкладок и заголовков.
- сверстай блок так, чтобы блок с вкладками можно было вложить в страницу блока вкладок
- сделай, чтобы вкладки можно было переключать с клавиатуры без использования мыши (для этого не требуется яваскрипт, достаточно сделать возможность перемещать фокус клавишей
Tabили стрелками по чекбоксам) - это задание рассчитано на современные браузеры. Но если ты сделаешь, чтобы код работал и в старых (за счет яваскрипта), это будет плюсом. Или если в старых браузерах будет выводиться просто содержимое вкладок друг над другом, это лучше чем ничего.
- интересный способ сверстать вкладки без использования идентификаторов или номеров для связи заголовка и вкладки: http://chikuyonok.ru/2009/04/dl-tabs/ минус: не сработает если заголовки надо выводить в 2 строки или в адаптивной версии.
Главное задание на верстку макета
Сверстай макет: http://www.mediafire.com/download/d1j980z595w6owi/pack180-webpaint-home-psd.zip (копия: http://rghost.ru/6L5kMK7q9 http://rghost.ru/58855578 удалено )
- старайся не использовать
idв селекторах, так как он не должен повторяться и это сильно ограничивает его использование - тебе скорее всего понадобится Photoshop. Бесплатный аналог — GIMP может открывать psd-файлы, но не факт что правильно.
- кнопки и ссылки должны реагировать на нажатие и наведение мыши
- в блоке All/Graphic/Illustration/Motion кнопки должны переключаться при нажатии
- тег
<img>используется только для картинок в портфолио - маленькие картинки надо объединить в CSS-спрайты (например, иконки соцсетей или серые иконки с фотоаппаратом и монитором). Большие картинки в портфолио — не надо.
- используй псевдоэлементы, чтобы уменьшить объем HTML, например для значка телефона внизу
- здесь используются внешние шрифты, и довольно тяжелые. Если ты можешь уменьшить их объем, это будет плюсом
- не забывай размечать заголовки с помощью тегов
<h2>—<h6> - макет должен быть читабелен и работоспособен в Internet Explorer (но вещи вроде теней или скругленных уголков, которые тот не поддерживает, можно выкинуть)
- вот мой урок про особенности Internet Explorer: https://gist.github.com/codedokode/855e3970124687b26a1c
Что еще стоит глянуть?
Посмотри CSS-фреймворк Bootstrap 3: http://getbootstrap.com/ Он содержит огромное количество готовых компонент (иконки, меню, выпадающие элементы, группы кнопок, хитрые поля ввода) и часто используется для оформления интерфейсов.
У Bootstrap 3 есть неприятная особенность: он ставит для всех элементов box-sizing: border-box; что может быть неудобно. Если это мешает, можно использовать 2 версию.
Плохой код, который писать не стоит
Или стоит, но предварительно взвесив все за и против.
- не ставь слеш в конце одиночного тега:
<br />— правильно будет<br>. Слеш использовался только в XML и XHTML. - не используй
<a href="#"или<a href="javascript:void(0)"никогда. Для этого есть кнопки или<span>. - не используй CSS Reset (он сбрасывает все стили текста, списков, таблиц и прочее)
- не используй селектор
* - не используй код
* { box-sizing: border-box }(он изменяет размер всех картинок, у которых есть border или padding)
Как связаться с автором?
Тесты на знание HTML, CSS, JavaScript, PHP, SQL
Вы здесь: Главная — Тесты
Теперь на сайте доступно тестирование на знание следующих тем: HTML, CSS, JavaScript, PHP, SQL.
Каждый тест состоит из 10-ти вопросов по определённой теме. Я старался в каждом вопросе затрагивать самые разнообразные области применения конкретного языка, чтобы максимально тщательно проверить Ваш уровень знаний.
Безусловно, все тесты бесплатные и пройти их может любой желающий.
Порядок прохождения теста:
- Переходите по ссылке «Начать тестирование» у соответствующего теста.
- Отвечаете на поставленные вопросы, выбрав единственный правильный вариант.
- По завершению тестирования Вы увидите свой балл, количество ошибок, а также разбор каждого вопроса из теста.
Внимание! Вернуться к предыдущему вопросу не получится, поэтому прежде, чем отвечать, думайте.
Доступные на данный момент тесты
-
HTML
- Всего тест прошло: 87720 человек
- Средний балл: 2.8 из 5 баллов.
Тест на знание основ HTML. От Вас потребуется знание основных HTML-тегов, а также грамотное их использование. Так же необходимо понимание особенностей стандарта XHTML 1.1.
Начать тестирование
-
CSS
- Всего тест прошло: 37975 человек
- Средний балл: 3.34 из 5 баллов.
Тест проверяет знания по основам CSS. Для успешного прохождения теста Вы должны знать основные виды селекторов (их синтаксис), знать основные свойства и их возможные значения, а также знать назначение самых популярных псевдоэлементов.
Начать тестирование
-
JavaScript
- Всего тест прошло: 27360 человек
- Средний балл: 3.29 из 5 баллов.
Данный тест проверяет Ваши знания по языку JavaScript. Вопросы из теста затрагивают разные области применения данного языка. Очень много вопросов имеется на понимание «мелких» нюансов. В остальном же от Вас требуется знание базовых вещей: работа с переменными, основные функции JavaScript, приоритеты операций и прочее.
Начать тестирование
-
PHP
- Всего тест прошло: 34635 человек
- Средний балл: 3.02 из 5 баллов.
Данный тест проверяет Ваши знания по языку PHP. От Вас требуется знание основных конструкций PHP, работы с переменными, сессий, реализации редиректа и прочих стандартных вещей.
Убедительная просьба: В тесте содержится много вопросов по типу: «Что выведет скрипт?». Большая просьба, не надо копировать его и проверять. Будьте честны перед самими собой.Начать тестирование
-
SQL
- Всего тест прошло: 18829 человек
- Средний балл: 3.27 из 5 баллов.
Данный тест проверяет Ваши знания по языку запросов SQL. Вопросы затрагивают только самые базовые знания этого языка, без какого-либо углубления. От Вас потребуется знание самых основных SQL-запросов, а также грамотное их использование.
Начать тестирование
Учебник по основам CSS, для начинающих
Видеокурс по CSS для начинающих верстальщиков от компании WebForMySelf.
При верстке веб-страниц HTML отвечает за разметку страницы, то есть за ее построение. А за оформление страницы, то есть за ее дизайн и внешний вид, отвечает CSS. Используя css свойства и их значения, мы назначаем шрифт, размер текста и его начертания, указываем фоновые цвета либо изображения для блоков, назначаем внешний вид границ элементов, их размеры и отступы, управляем видимостью блоков и их позиционированием, и многое-многое другое, что связано с оформлением внешнего вида страницы.
В учебнике по основам CSS для начинающих мы с вами будем изучать css свойства и их значения.
СSS свойств достаточно много и еще больше у них значений. Но особенностью данного курса является то, что мы не будем в нем рассматривать детально все css свойства. Поверьте, мне за почти 10-летний опыт разработки некоторые из них приходилось использовать всего несколько раз, а некоторые в реальных проектах вообще ни разу. Поэтому я не вижу смысла подробно рассматривать все свойства со всеми значениями, некоторые из которых вы, возможно, никогда не примените.
В учебнике по основам CSS для начинающих мы подробно рассмотрим необходимые для создания сайтов css свойства. Изученных свойств вам будет вполне достаточно для создания сайтов практически любой сложности, и при этом количество свойств будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что помогает лучше освоить css на практике.
Вот разделы css, которые мы рассмотрим в учебнике по основам CSS для начинающих: способы подключения css к странице и назначения классов, оформление текста, свойства фона, размеры и отступы, границы элементов, плавающие блоки, позиционирование и видимость блоков.
Все уроки курса:
Количество уроков: 10
Продолжительность курса: 01:31:17
Автор: Андрей Бернацкий
Один из создателей проекта «Основы Самостоятельного Сайтостроения». Адрес в сети — www.WebForMyself.com. Свободно владеет такими техниками как: HTML, CSS, JavaScript, jQuery, AJAX, PHP&MySQL.
Описание курса: В учебнике по основам CSS для начинающих мы подробно рассмотрим необходимые для создания сайтов css свойства. Изученных свойств вам будет вполне достаточно для создания сайтов практически любой сложности, и при этом количество свойств будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что помогает лучше освоить css на практике.
Категории премиум
HTML и CSS для начинающих — базовый багаж знаний
Вы планируете записаться на курс HTML и CSS, но не знаете, что нужно уметь перед стартом уроков, какими знаниями владеть и сможете ли потянуть учебную программу? В этой статье мы поговорим о том, что необходимо изучить перед стартом курсов. Также затронем перспективы, которые открываются перед выпускниками и что делать после окончания обучения.
Нужны ли базовые навыки в программировании перед курсом HTML и CSS
Для таких курсов нет необходимости предварительного изучения программирования. Данные занятия рассчитаны на новичков в этой области, только-только начинающих знакомиться с профессией. Если задумываетесь о записи на данную обучающую программу, необходимо просто овладеть базовыми навыками работы с компьютером.
Отметим, что человеку не обязательно устанавливать какие-либо программы или приложения, регистрироваться на всевозможных ресурсах, перед началом айтишного пути, если ему не сообщали обратного. Он сможет сделать это на ознакомительном занятии, вместе с одногруппниками. Общение в группе проходит в чате Телеграмма, там же можно в любое время задать вопрос ментору. Это достаточно удобно, так как снижается вероятность возникновения пробуксовки, когда человек стоит на месте, не понимая что нужно сделать для разрешения ситуации.
Важность самостоятельного обучения
Хорошо, если перед стартом будущий студент начнет изучать данную область IT. Это поможет быстрее усваивать получаемое на занятиях. Учебе в одиночку способствует онлайн обучение, видео на профильных ресурсах или ютубе, а также дополнительные материалы, предоставленные лектором на занятии. Перед тем, как идти в IT-школу можно посмотреть вводные видео на ютуб-канале EasyCode — они помогут сформировать понимание разметки, стилей или JavaScript — в зависимости от уровня будущего студента. Не лишним будет ознакомиться с распространенными ошибками, открыть Git и/или редактор кода, чтобы примерно понимать, с чем придется столкнуться в ближайшие несколько месяцев.
С чего начать формирование багажа знаний:
Понять процесс создания сайта и роль верстки в нем. Без этого пункта невозможно продвигаться дальше, ведь сложно наслаивать факты на отсутствующую базу.
Разобраться что такое теги и атрибуты. Стоит уточнить, что новичку не обязательно заучивать их все, ведь в стандартных обстоятельствах верстальщик использует только часть из них, а остальные может найти в справочнике. Главное — понять общую систему работы с тегами, особенности вложенности и прокачивать внимательность. Такой подход может сэкономить время.
Научиться ориентироваться в структуре документа и видеть части, на которые он делится.
Ниже приведена таблица с основными тегами и атрибутами, большинство из которых используются во всех проектах. Именно такие обозначения стоит запомнить, чтобы ориентироваться в коде, понимать как будет выглядеть страница еще на этапе ее написания.
Не критично, если у будущего ученика нет времени подготовиться, ведь преподаватель рассказывает материал последовательно, начиная с азов. Предварительное ознакомление полезно для тех, кто хочет прийти с готовыми вопросами и начать получать от учебы максимум уже с первых занятий. Менторы делились мнением, что это наиболее эффективный способ обучения. Они советовали не только просмотреть тематическую информацию перед стартом, но и попробовать сверстать несложную страницу — не столь важно сделать ее качественно или глубоко копнуть, пробовать что-то оптимизировать или делать адаптацию под разные устройства. Цель — просто попробовать и увидеть что вызывает сложности, более-менее понять с чем студент будет соприкасаться и сформулировать вопросы наставнику.
Что изучают на уроках по HTML и CSS
Обучение верстке — это комплексный процесс, затрагивающий не только разметку и стили, но и необходимые инструменты, вроде Git. Но актуальны не только хард скиллы. Часть проектов на курсе не индивидуальны — крупная задача разбивается на мелкие, прикрепляемые к ученикам. Чтобы создать цельный продукт, все члены группы будут взаимодействовать, что поспособствует повышению soft skills: ответственности, урегулирования конфликтных ситуаций, тайм-менеджмента.
Стоит отметить, что HTML и CSS — это в первую очередь практика. Их изучение не будет проходить в режиме: «Месяц учим теорию, только потом приступаем к настоящим заданиям». Студент получает ДЗ, уделяет внимание большим проектам, которые позже сможет включить в свое портфолио и начинать искать вакансию сразу после выпуска. Всем ученикам полагается бонус — оффлайн или онлайн-занятие с HR и по фрилансу. Оба урока направлены на поддержку новоиспеченного специалиста в поиске работы — отличие в том, будет она проходить онлайн или в штате какой-либо компании. На встрече с HR можно обновить свое резюме и пройти тестовое собеседование. Лучшие ученики также получают помощь в трудоустройстве.
Технологии, в которые углубляются на базовом курсе, помимо HTML и CSS:
- Gulp;
- jQuery;
- SASS;
- Bootstrap;
- Git;
- npm.
Также полезны: английский, минимальное понимание JS и другие сопутствующие технологии. Также в IT ценятся soft skills, ведь любой продукт создается в команде. Специалисту по верстке приходится взаимодействовать, как минимум, с веб-дизайнером, а в некоторых компаниях еще и с заказчиком.
Для эффективной коммуникации желательно овладеть рядом прикладных навыков: коммуникабельностью, обучаемостью, способностью укладываться в дедлайны, инициативностью, аккуратностью — перечисление можно продолжать очень долго . Такие умения пригодятся, вне зависимости от выбранного направления. Но существует некий список наиболее актуальных навыков, необходимых для конкретной профессии. С такими перечнями можно выяснить список софт скиллов необходимых ему для профессиональной деятельности, проанализировать свои исходные данные при помощи приведенного ниже «колеса баланса» понять что именно требует немедленной прокачки и насколько далеко поставленная цель.
Пользоваться этой методикой просто — определить категории, честно оценить свой уровень по шкале от одного до десяти и соединить края секторов. Хорошо, когда получается ровное колесо — не обязательно, чтобы все отметки были на десяти или девяти баллах. Такое положение дел означает гармоничное развитие, что уже отлично. В таком случае потребуется меньше усилий, если сравнивать с ситуацией, когда один из навыков находится на нуле или единичке. Если же заметны впадины — целесообразно в первоначально приложить усилия к проседающим секторам.
Как развиваться после курса по HTML и CSS
Выпускники могут пойти на уроки по JavaScript. Зачастую, следующим шагом разработчики хотят освоить серверную сторону сайтов, переходя на изучение смежных языков — например, на курсах по PHP в Харькове. Другие люди выбирают направление веб-дизайна. Такой путь подходит специалистам, интересующимся дизайном сайтов, процессом создания продукта, привлекательного для пользователя. Часто в эту сферу идут люди, имевшие дело с рисованием или стремящиеся к более творческим занятиям. При расхожем стереотипе, что веб-дизайнер не может обойтись без художественных талантов, живопись совсем не задействуется в этом виде деятельности. Веб-дизайн — это больше о продумывании поведения посетителя, отслеживании трендов, умении наиболее привлекательно отобразить имеющийся контент и сделать так, чтобы веб-ресурс отображал некую суть.
На самом деле, сегодня есть масса возможностей для прокачки себя в качестве программиста. Можно поработать на фрилансе, расширив свое портфолио, и создать почву для того, чтобы устроиться высокооплачиваемую должность в IT-компанию.
Альтернативным путем являются стажировки — их можно найти в крупных компаниях. Если выпускник выбирает работу оффлайн, такой опыт может принести максимум пользы, даже при неоплачиваемой практике, ведь он помогает прокачаться в сжатые сроки, работая над реальными проектами, перенимая опыт старших коллег.
Возможность трудоустройства после обучения
Лучшие школы программирования предлагают возможность трудоустройства. Перед началом уроков уточните у администратора школы, присутствует ли такая опция. Помните, что сразу после выпуска трудоустроиться могут только те, кто своевременно выполнял домашние задания, трудился над проектами для портфолио и задавал осмысленные вопросы. Желательно присутствовать на всех лекциях — больше одного-двух пропусков сложно наверстать.
Школа EasyCode предлагает своим студентам помощь в трудоустройстве. Мы сотрудничаем с самыми крупными компаниями Харькова и Украины — талантливые выпускники могут построить дальнейшую карьеру в большой IT-корпорации. Если возникли вопросы, звоните — наши менеджеры ответят на них.
В качестве вывода отметим, что для новичков HTML и CSS становятся лучшей точкой входа в IT, ведь создают хорошую базу, позволяют «попробовать IT» и после выпуска сделать осознанный выбор. Базовые знания верстки пригодятся не только будущим frontend-разработчикам или веб-дизайнерам, но и HR, project или product manager, копирайтерам, контент-менеджерам, sales manager и любому человеку, пользующемуся интернетом.
HTML / CSS упражнения, практические проекты, экзамены
1) Земля кода
- Начальный
- 30 Упражнения: основы, форматирование текста, ссылки, изображения.
- Создайте веб-страницу, которая выводит ваше имя на экран, напечатайте свое имя шрифтом Tahoma, распечатайте список определений из 5 элементов, создайте ссылки на пять разных страниц и т. Д.
2) W3schools (Интернет-терминал)
- Начальный
- 90 Упражнения HTML: заголовки, абзацы, стили, форматирование, комментарии, изображения, скрипты, таблица, списки, формы.
3) Собаки
- Начальный
- 9 Упражнения: создавайте веб-страницы, похожие на различные образцы изображений.
4) HTML — это просто
- Начальный
- 20 упражнений: создайте страницу и загрузите ее на бесплатный веб-хостинг, сделайте страницу с большим жирным курсивом заголовком, добавьте ссылку на страницу, добавьте счетчик посещений, опубликуйте онлайн-резюме, вставьте таблицу с данными о ценах на акции в 6 столбцов, создайте головоломку, сделайте простую страницу и поместите два ввода текста, кнопку «Отправить» и т. д.
5) Github
- Начальный
- 18 Примеры: заголовки, изображения, списки, таблицы, селекторы, цвета, текст, поля.
6) Умный способ учиться
- Начальный — средний
- 1600 контрольных вопросов.
7) Тестовый купол
- Начальный — средний
- Онлайн-тест HTML / CSS
7) 100 форм (HTML)
- Начальный
- Создайте 100 уже созданных форм: формы церковных пожертвований, бронирование гостиниц, обзор продуктов, регистрационная форма, регистрация на поездку и т. Д.
8) Геопространственное обучение (HTML / CSS)
- Начальный
- 10 упражнений: теги, встраивание, селекторы, свойства, группировка, макет, позиционирование: добавьте теги на веб-страницу так, чтобы она выглядела как на снимке экрана ниже, создайте веб-страницу со множеством встроенных элементов, селекторов, добавьте пары значений свойств в правила CSS и т. Д. .
9) Код со мной
- Начальный
- 10 упражнений: формат, страница, классы CSS, проект, блочная модель, макет CSS, интерактивные. Используйте инспектор, создайте страницу с помощью тегов,,
,<body>, исправьте HTML страницы, напишите классы CSS, создайте страницу в стиле Twitter, создайте страницы модели коробки, создайте графику до и после и т. д. <br/></li></ul></li></ul></li></ul><p></p><p> 10) Иллинойсский университет</p><ul><li><ul><li><ul><li> Начальный</li><li> 2 Упражнения: создание веб-таблиц.</li></ul></li></ul></li></ul><p></p><p> 11) Flexbox Froggy (Детское веб-приложение)</p><ul><li><ul><li><ul><li> Начальный — средний</li><li> 24 упражнения: онлайн-игра по написанию кода CSS. <br/></li></ul></li></ul></li></ul><p></p><p> 12) Обучение Grok</p><ul><li><ul><li><ul><li> Начальный — средний</li><li> Конкурс HTML и CCS (только для студентов).</li></ul></li></ul></li></ul><p></p><p> 13) 100 дней CSS (онлайн-терминал)</p><ul><li><ul><li><ul><li> Средний</li><li> 100 проектов: 100 изображений в формате сетки для воспроизведения с помощью кода CSS.<br/></li></ul></li></ul></li></ul><p></p><p> 14) Github</p><ul><li><ul><li><ul><li> Средний</li><li> 6 проектов: шрифты и цвета, разделение информации профиля на разные<div> (блочная модель), компоновка сборки с боковой панелью, использование расширенных селекторов (идентификатор, класс, группировка, селекторы потомков) для точной настройки веб-страницы и т. Д. <br/></li></ul></li></ul></li></ul><p></p><p> 15) Как кодировать в HTML (теория и упражнения)</p><ul><li><ul><li><ul><li> Средний</li><li> 2 проекта: воспроизвести пример в виде веб-сайта (статья в блоге).<br/></li></ul></li></ul></li></ul><p></p><p> 16) Точка сайта</p><ul><li><ul><li><ul><li> Средний</li><li> 10 вопросов для собеседования: объясните, действительна ли разметка, опишите, когда уместно использовать небольшой элемент <code> </code>, и приведите пример, является ли атрибут <code> alt </code> обязательным для элементов <code> img </code>? на. <br/></li></ul></li></ul></li></ul><p></p><p> 17) Естественное программирование (PDF)</p><ul><li><ul><li><ul><li> Средний</li><li> 60 упражнений: добавьте неупорядоченный список и изображение на вашу веб-страницу, создайте файл HTML, содержащий заголовок и пару абзацев, измените кнопку, с помощью которой можно изменить текст, отображаемый на экране, добавьте кнопки для увеличения или уменьшения избранных изображений, изменить определение стиля CSS так, чтобы начальная ширина рамки прямоугольника составляла 6 пикселей, улучшить игру «угадай слово», объектно-ориентированное программирование с помощью JavaScript, добавить определения CSS, чтобы элементы<td> которые представляют дни предыдущего месяца, будут иметь другой цвет, улучшить веб-страницу, чтобы вы нарисовали кирпичную стену за показанным изображением, функцию draw_on_canvas () и т. д.<br/></li></ul></li></ul></li></ul><p></p><p> 18) Меццобиний</p><ul><li><ul><li><ul><li> Средний</li><li> 20 дизайн-проектов: файлы HTML / CSS различных примеров веб-сайтов. Воспроизведите их. <br/></li></ul></li></ul></li></ul><p></p><p> 19) Стенд Lemond (HTML)</p><ul><li><ul><li><ul><li> Средний</li><li> 21 Projects: Filter Menu превращает гамбургер-меню в скрытую панель управления, появляется отзывчивая боковая панель при нажатии, добавляется анимация корзины и т. Д.</li></ul></li></ul></li></ul><p></p><p> 20) Flexbox Defense (онлайн-приложение)</p><ul><li><ul><li><ul><li> Межрегиональный</li><li> 12 упражнений: CSS flexbox</li></ul></li></ul></li></ul><p></p><p> 21) Андре Рестиво (CSS)</p><ul><li><ul><li><ul><li> Средний</li><li> 10 упражнений: позиционирование, адаптивный дизайн, комментарии, формы, сетка, блоки. Воссоздавайте дизайн интернет-газеты, основной стиль, отзывчивость, комментарии, вход в систему, воспроизводите дизайны с использованием гибких блоков и макетов сетки и т. Д.<br/></li></ul></li></ul></li></ul><p></p><p> 22) YouTube</p><ul><li><ul><li><ul><li> Средний</li><li> 20 упражнений: закомментируйте HTML, заполните пустые поля, удалите элементы HTML, измените цвет текста, классы / селекторы CSS для элементов стиля, измените размер шрифта, импортируйте шрифт Google и т. Д. <br/></li></ul></li></ul></li></ul><p></p><p> 23) CODEOPEN</p><ul><li><ul><li><ul><li> Средний</li><li> 5 проектов: создайте страницу с одним фоновым изображением, занимающим все окно, сделайте таймер похожим на показанный анимированный gif, измените таймер, чтобы применить технику «редактирования на месте» и т. Д.<br/></li></ul></li></ul></li></ul><p></p><p> 24) Массачусетский технологический институт</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект (6 упражнений): создайте образец веб-сайта, создайте ссылку на Bootstrap, добавьте контактную форму, настройте раздел «обо мне». <br/></li></ul></li></ul></li></ul><p></p><p> 25) Ноттингемский университет (PDF)</p><ul><li><ul><li><ul><li> Средний</li><li> 2 проекта (Второе упражнение: введите в строке браузера «… / Exercise2.pdf »: создайте веб-страницу, как показано на изображении, используйте разметку, заголовки и гиперссылки. <br/></li></ul></li></ul></li></ul><p></p><p> 26) Тереза Кларк</p><ul><li><ul><li><ul><li> Средний</li><li> 2 проекта, 20 упражнений: разработать простую веб-страницу с помощью тегов HTML, воспроизвести веб-сайт с помощью кодирования HTML. <br/></li></ul></li></ul></li></ul><p></p><p> 27) Кодекс (Github)</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект: Facebook view</li></ul></li></ul></li></ul><p></p><p> 28) Мэрилендский университет (HTML / CSS)</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект: создайте страницу о вашей специальности.Используйте изображение для фона, включите фотографии, определенные элементы должны быть центрированы, изменение размера страницы, валидаторы, отступы, протестированы в Chrome и так далее. <br/></li></ul></li></ul></li></ul><p></p><p> 29) Портлендский муниципальный колледж</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Упражнение: ссылки, списки.</li></ul></li></ul></li></ul><p></p><p> 30) Изучение веб-дизайна (ZIP)</p><ul><li><ul><li><ul><li> Средний</li><li> 18 упражнений: Изучение книги по веб-дизайну.</li></ul></li></ul></li></ul><p></p><p> 31) Грег Дж. Фогл (CSS)</p><ul><li><ul><li><ul><li> Средний</li><li> 40 Упражнения: стили, форматирование текста, верстка страницы. Примените существующий класс к тегу HTML, примените существующий идентификатор к тегу HTML, создайте внешнюю таблицу стилей из шаблона, измените стиль от встроенного к внутреннему, отформатируйте ссылки и создайте эффекты ролловера с помощью псевдоклассов, добавьте таблицу стилей печати, сгруппируйте несколько селекторы для уменьшения повторяющегося кода и т. д.<br/></li></ul></li></ul></li></ul><p></p><p> 32) Дженнифер Деволт (Блог)</p><ul><li><ul><li><ul><li> Средний</li><li> 180 Примеры: создать 180 веб-сайтов за 180 дней.</li></ul></li></ul></li></ul><p></p><p> 33) Открытые классы</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект, репликация образца веб-сайта: выделение основных блоков на макете, использование HTML-тегов, форматирование дизайна в CSS, определение основного стиля страницы, баннера, нижнего колонтитула, определение фонового изображения по умолчанию, шрифта и цвета текста, просмотр ссылок, абсолютное позиционирование и т. д.<br/></li></ul></li></ul></li></ul><p></p><p> 34) Викиверситет</p><ul><li><ul><li><ul><li> Средний</li><li> 8 задач: CSS. Измените шрифты и цвета, используйте magins и padding, расположение столбцов, пробелы, скопируйте дизайн из «открытых дизайнов» и т. Д. <br/></li></ul></li></ul></li></ul><p></p><p> 35) Repl.it (Онлайн-консоль)</p><ul><li><ul><li><ul><li> Средний</li><li> 5 испытаний</li></ul></li></ul></li></ul><p></p><p> 36) 101 Вычислительная техника (требуется JavaScript)</p><ul><li><ul><li><ul><li> Средний</li><li> 40 проектов: воссоздайте верстак в Minecraft, завершите игру Othello для двух игроков, добавьте кнопку, позволяющую пользователю изменять цвет фона обоих разделов логотипа London Tube, завершить показ снеговика, эффекты перехода, добавить значок, форматирование текста, полное перетаскивание и т. д.<br/></li></ul></li></ul></li></ul><p></p><p> 37) Github-DevMountain</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Project / 9 проблем: переместите элементы в левую часть, нижний колонтитул и правую часть экрана, назначьте ширину и высоту, назначьте отображение, которое позволит отображать меню, логотип и вход в одну строку, свяжите src путь к меню, добавить цвет фона и т. д. <br/></li></ul></li></ul></li></ul><p></p><p> 38) Университет Аликанте</p><ul><li><ul><li><ul><li> Средний</li><li> 4 упражнения: повторить полотна по образцу.<br/></li></ul></li></ul></li></ul><p></p><p> 39) Fortboise (CSS)</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Упражнение: теннисный корт</li></ul></li></ul></li></ul><p></p><p> 40) Скотч</p><p></p><p> 41) Викиверситет</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект: дизайн-сайт. Используйте CSS для своей презентации (фоновые изображения, все аспекты шрифтов, цвета и, где возможно, макет, макет из двух столбцов по крайней мере на одной странице, таблица, используемая для отображения табличных данных и т. Д.<br/></li></ul></li></ul></li></ul><p></p><p> 42) ProjectLearn</p><ul><li><ul><li><ul><li> Средний</li><li> 4 Проекты: ссылки на блог и статьи с идеями проектов HTML / CSS.</li></ul></li></ul></li></ul><p></p><p> 43) Плейто</p><ul><li><ul><li><ul><li> Средний — Продвинутый</li><li> 2 проекта: создайте приложение для игры Snap и мультиплатформенное приложение, которое позволяет вам задавать викторины. Настройте CSS, создайте пользовательский интерфейс, используйте JS для динамического изменения приложения, обмена в социальных сетях, взаимодействия и т. Д.</li></ul></li></ul></li></ul><p></p><p> 44) Кодье</p><ul><li><ul><li><ul><li> Средний — Продвинутый</li><li> 30 задач (решения представлены): значки национальных флагов, флэш-сообщения, дизайн игрового меню, интерфейс командной строки, проверка формы, привлекательная панель поиска и т. Д.</li></ul></li></ul></li></ul><p></p><p> 45) Университет Рутгерса</p><ul><li><ul><li><ul><li> Продвинутый</li><li> 5 проектов: создание вики-страниц и виджетов, идентификация RSS-канала, создание 1-минутного скринкаста о деталях изображения с помощью Jing, создание опросов, создание веб-страниц, содержащих текст, изображения и гиперссылки, проверка всех страниц с помощью валидатора HTML, расширение информационных ресурсов с помощью CSS и мультимедиа , DIV для управления представлением, идентификации и оценки технических инструментов с открытым исходным кодом, которые можно использовать в библиотеках, каскадных таблиц стилей, создания динамических веб-сайтов с использованием HTML, CSS, JavaScript, PHP и MySQL и т. Д.<br/></li></ul></li></ul></li></ul><p></p><p> 46) Осадка</p><ul><li><ul><li><ul><li> Продвинутый</li><li> 4 упражнения: CSS. Воссоздавайте представленные шаблоны, используя только HTML и CSS, реплицируйте градиенты CSS. <br/></li></ul></li></ul></li></ul><p></p><p> 47) Проект Один</p><ul><li><ul><li><ul><li> Продвинутый</li><li> 1 Проект: встраивание изображений и видео.</li></ul></li></ul></li></ul><p></p><p> 48) SitePoint</p><ul><li><ul><li><ul><li> Продвинутый</li><li> 1 Задача: воспроизвести анимированный gif в формате HTML.<br/></li></ul></li></ul></li></ul><p></p><p> 46) Reddit- Traversy (YouTube)</p><ul><li><ul><li><ul><li> Начальный — Средний — Продвинутый</li><li> Сборка видеороликов с HTML CSS проектами. <br/></li></ul></li></ul></li></ul><p></p><p> 49) Код в темноте (Соревнование по программированию)</p><ul><li><ul><li><ul><li> Каждый участник получает скриншот. Они создают страницу с использованием HTML / CSS. 15 мин. Раундов.</li></ul></li></ul></li></ul><h5></h5><em> БЫСТРЫЙ ОПРОС </em></h5><p></p><p></p><p></p><p></p><p></p><p></p><p></p></li><li/><li><h5></h5><em> РЕКОМЕНДУЕМЫЕ КУРСЫ .- НАЧИНАЮЩИЙ </em></h5><p> 1) COURSERA (10 видео, 5 мин.)</p><p> 2) MDN.Mozilla</p><p> 3) Envato (32 видео, 7 мин)</p><p> <iframe loading="lazy" title="Day 2: Finding a Proper Code Editor (30 Days to Learn HTML & CSS)" src="https://www.youtube.com/embed/-8IoQTg5Ybs?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p></p><p> 3) Квентин Ватт (44 видео, 8 мин)</p><p> <iframe loading="lazy" title="HTML5 and CSS3 beginner tutorial 2 - Creating your first website" src="https://www.youtube.com/embed/kT8LV-pP3hI?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p></p><p> 5) EJ Media (30 видео, 4 мин.)</p><p> <iframe loading="lazy" title="HTML Tutorial for Beginners - 00 - Introduction to HTML" src="https://www.youtube.com/embed/dD2EISBDjWM?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p></p><p> 6) Джейк Райт (92 видео, 12 мин.)</p><p> <iframe loading="lazy" title="Learn CSS in 12 Minutes" src="https://www.youtube.com/embed/0afZj1G0BIE?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p></p><h5></h5><em> РЕКОМЕНДУЕМЫЕ КУРСЫ.- РАСШИРЕННЫЙ </em></h5><p> <iframe loading="lazy" title="6 CSS Project Build the Google Home Page Tutorial Part I" src="https://www.youtube.com/embed/1dRqMeIy0_4?feature=oembed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p></p><p> <iframe loading="lazy" title="CSS Positioning Tutorial #1 - Introduction" src="https://www.youtube.com/embed/7ZXsPj43heo?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p></p><p> Если вы знаете Интернет или блог с правильными упражнениями, задачами или проектами HTML / CSS, поделитесь с нами!</p></li><h2><span class="ez-toc-section" id="7_HTML_CSS_Avic_Ndugu"> 7 проектов по отработке навыков HTML и CSS для начинающих | автор: Avic Ndugu </span></h2><p> Всегда интересно, когда ты впервые пытаешься изучить новый навык. Особенно кодирование.</p><p> Однако, если у вас нет практики, вы забываете большую часть того, что узнали.Поэтому в какой-то момент вы понимаете, что вам нужно практиковать то, что вы узнали. Иначе вы все это забудете.</p><p> Вот тут-то и приходят на помощь проекты. Проекты — это хороший способ применить на практике то, что вы узнали. И поверьте, вы хотите поработать над некоторыми проектами. Вы можете использовать проекты, чтобы продемонстрировать, над чем вы работали.</p> Женщина, работающая над проектом на компьютере<p> Для новичка выбор проектов, соответствующих вашему текущему уровню знаний, может быть сложной задачей. Вы можете выбрать проект.Тогда проект становится слишком большим, чтобы его можно было реализовать с использованием ваших нынешних ноу-хау. По крайней мере, это то, через что я прошел в этом познавательном путешествии.</p><p> Я курировал несколько проектов, которые, по моему мнению, подходят, даже если <strong> ваши знания ограничены только HTML и CSS </strong>. Эти проекты доступны на популярных обучающих веб-сайтах, где вы найдете дополнительную информацию о том, чем вы будете заниматься.</p><p> 1. Страница дани</p> Скриншот страницы дани<p> Напишите дань уважения тому, кем вы восхищаетесь, и опубликуйте на веб-странице.Этот проект будет включать работу с добавлением изображений, ссылок, списков и абзацев. Для создания этого проекта потребуется знание HTML. Однако вы можете использовать немного CSS, чтобы проект выглядел лучше.</p><p> <strong> 2. Форма опроса </strong></p><p> Формы полезны при сборе данных в Интернете. Этот проект будет в основном проверять ваши навыки на всевозможных материалах. Это проверит ваши знания форм и структуры вашей веб-страницы. Форма не требуется для отправки каких-либо данных.</p><p> Это наращивание со страницы дани.Для создания этого проекта потребуется знание html / html5.</p><p> <strong> 3. Создание целевой страницы продукта </strong></p> Целевая страница продукта — авторский проект<p> Это позволит проверить ваши знания HTML и CSS. Вам потребуется попрактиковаться в создании столбцов и выравнивании элементов внутри столбцов. Вам также потребуется выполнить базовое редактирование изображений, например. обрезка и изменение размера для создания идеальных изображений для вашей веб-страницы. <br/> Вам потребуются глубокие знания HTML / CSS.</p><p> <strong> 4.Создание страницы технической документации </strong></p> Страница документации проекта<p> Для этого потребуются некоторые знания HTML, CSS и начальной загрузки или JavaScript. Основная идея такова: когда вы нажимаете на любую тему слева, она загружает этот контент справа.</p><p> В настоящее время я пытаюсь реализовать этот проект, и я опубликую последний проект, как только он будет завершен.</p><p> <strong> 5. Создайте веб-страницу личного портфолио </strong></p> Портфолио, демонстрирующее проекты, над которыми вы работали.<p> Вы будете практиковать все навыки, полученные в HTML и CSS.Вам также необходимо знать, как обрезать изображения и изменять их размер. Если у вас нет вариантов, используйте GIMP. Он бесплатный, с открытым исходным кодом и доступен для Windows и Linux.</p><p> Если вы спешите сделать портфолио, вы можете прочитать статью Брайана о создании онлайн-портфолио с использованием готовой темы / шаблона.</p><p> <strong> 6. Страница Google.com </strong></p> Снимок экрана google.com<p> Да, вы видели это много раз. Но можете ли вы это воспроизвести. Простая страница google.com со значками, логотипом Google, текстовым полем и двумя кнопками.Вы можете сделать страницу google.com похожей. В этом проекте вы делаете вид, будто google.com не работает как google.com.</p><p> Вам необходимо знать как HTML, так и CSS.</p><p> 7. <strong> google.com Страница результатов поиска </strong></p> Снимок экрана страницы результатов поиска google<p> Вы создадите страницу с форматом результата поиска google. Ваша страница должна иметь обычные 10 результатов и переход к следующим страницам внизу.</p><p> Это апгрейд базового гугла.com выше. Однако вы сможете повторно использовать часть кода в этом проекте.</p><p> Кроме того, сделайте так, чтобы страница выглядела немного, но функциональность не должна быть проблемой прямо сейчас.</p><p> Если вы хотите изучить основы HTML, вы можете ознакомиться с моим кратким вводным уроком по HTML.</p><p> Вы, <strong>, сделали базовый проект </strong>, когда изучали HTML и CSS? Если вы все же поделитесь ими ниже и помогли другим учащимся найти «простые», но сложные идеи, которые стоит попробовать.</p><h2><span class="ez-toc-section" id="_HTML_CSS-8"> проектов HTML / CSS для изучения программирования </span></h2><h3><span class="ez-toc-section" id="_HTML_CSS-9"> Почему я должен практиковать HTML / CSS при создании проектов? </span></h3><p> Обучение на основе проектов — это метод обучения, при котором вы приобретаете навык в процессе работы над проектом. Этот тип обучения позволяет не только изучить теорию, но и научиться применять эти навыки. Создавая проект HTML / CSS, вы попрактикуетесь в высокоуровневой логике своего кода и проекта и увидите, как каждая отдельная строка может повлиять на ваше приложение. Вы также получите навыки решения проблем и научитесь их решать.Поскольку доступно так много проектов HTML / CSS, поиск интересной идеи сделает процесс обучения более увлекательным и устойчивым. Когда вы закончите создание проекта, вы изучите и практикуете методы HTML / CSS, приобретете навыки решения проблем, научитесь задавать вопросы и сможете похвастаться готовым проектом.</p><hr/><h3><span class="ez-toc-section" id="_HTML_CSS_HTML_CSS"> Как узнать, какие проекты HTML / CSS лучше всего подходят для изучения HTML / CSS? </span></h3><p> Лучший способ изучить HTML / CSS — это практиковать HTML / CSS, создавая как можно больше проектов.При выборе правильного проекта HTML / CSS следует учитывать три фактора: уровень ваших навыков, цели и интересы. Вы хотите иметь хорошее представление о своем уровне навыков и выбирать практические проекты HTML / CSS, которые не будут для вас слишком легкими или слишком сложными. Если вы работаете над слишком простыми проектами HTML / CSS, ваши навыки кодирования не улучшатся. Однако, если вы выберете слишком сложные проекты, вы можете застрять, никогда не закончить проект и почувствуете разочарование. Следовательно, вы хотите выбирать проекты HTML / CSS, которые немного выше вашего текущего уровня навыков.Теперь вы также хотите создавать проекты HTML / CSS, которые не только позволяют вам практиковать HTML / CSS, но также позволяют продемонстрировать свои навыки в своем портфолио. Так что подумайте о типах проектов HTML / CSS, которые вы хотите включить в свое портфолио, и о вакансиях, которые вам интересны как разработчик. Подумайте о своих долгосрочных целях и выберите проекты HTML / CSS, которые им соответствуют. Наконец, вы определенно захотите выбрать проекты HTML / CSS, которые вам действительно интересны и с которыми вы чувствуете связь. Обучение путем создания интересующих вас проектов HTML / CSS поможет вам сохранять мотивацию.Вы также с большей вероятностью захотите сделать все возможное, чтобы ваш проект HTML / CSS выделился из толпы.</p><hr/><h3><span class="ez-toc-section" id="_HTML_CSS_HTML_CSS-2"> Могут ли новички в HTML / CSS учиться, создавая проекты HTML / CSS? </span></h3><p> Проекты HTML / CSS — отличный способ для начинающих учиться. При изучении HTML / CSS новички сталкиваются с двумя основными препятствиями: они не понимают, почему вы изучаете HTML / CSS, и теряете мотивацию. Изучая HTML / CSS посредством создания проектов, вы сможете преодолеть оба препятствия. Когда вы изучаете HTML / CSS, вы можете не знать, как применять теории HTML / CSS в реальном мире.Но работая над начинающими проектами HTML / CSS, вы сразу узнаете, как каждая строка кода влияет на ваш проект. Изложив теорию в контексте, вы поймете, как применять теории, и найдете больше ресурсов для завершения вашего проекта HTML / CSS. Эти проекты HTML / CSS для начинающих также могут помочь вам создать свое портфолио на ранней стадии. Каждый завершенный вами проект HTML / CSS может быть включен в ваше портфолио, чтобы продемонстрировать ваши новые навыки. Еще одна проблема, с которой часто сталкиваются новички, — это потеря мотивации.Однако, когда дело доходит до проектов, вы можете выбрать начинающий проект HTML / CSS, который вам интересен. Вы не только будете более мотивированы, когда будете работать над чем-то интересным, но и захотите продолжать улучшать проект. По мере того, как ваш проект HTML / CSS объединяется, чувство выполненного долга придаст вам импульс продолжать работу, даже когда дела идут тяжело. Кроме того, вы научитесь подходить к проблемам с разных сторон и научитесь искать ответы. Способность решать проблемы, возможно, является одним из самых важных навыков, которыми должен обладать разработчик.</p><hr/><h2><span class="ez-toc-section" id="_HTML_CSS-10"> Вы выучили HTML и CSS, что теперь? </span></h2><h3><span class="ez-toc-section" id="_3-14"> Подходит ли вам технология? Пройдите нашу 3-минутную викторину! </span></h3><p> Ты выучишь: <i/> Если вам подходит карьера в сфере технологий <i/> Какая техническая карьера соответствует вашим сильным сторонам <i/> Какие навыки вам понадобятся для достижения ваших целей</p><p></p><p> Вы сделали прыжок и выучили HTML и CSS? Большой! Что теперь? Ознакомьтесь с этими 5 рекомендациями, которые помогут вам стать выше новичка и перейти в <strong> WOW </strong>.</p><p> <strong> 1. Практика, практика, практика! И следи за своим прогрессом! </strong> <br/> Слышали когда-нибудь о «используй, или потеряешь?» Что ж, это определенно верно с HTML и CSS! Как только вы усвоите основы, важно продолжать практиковаться. Посетите такие веб-сайты, как 365psd, и попробуйте воссоздать один из их образцов дизайна в HTML и CSS. Это не только поиграет ваши мускулы кодирования, но и поможет вам научиться переводить дизайн из PSD в код, что является КЛЮЧЕВЫМ навыком, которым должен обладать фронтенд-разработчик.По мере практики вы оттачиваете свои существующие навыки и узнаете новые способы ведения дел. Ваш рабочий процесс со временем упростится, а ваш темп ускорится. Думайте об этом как о тренировке. Сначала это может показаться бесполезным, но вы не можете игнорировать результаты с течением времени. Довольны своими знаниями и скоростью? Как насчет вашего портфолио? Не забудьте потратить время на создание ШИКАРНОГО портфолио своих работ во время практики. Не волнуйтесь, если вам еще нечего показать. Рекрутерам часто бывает достаточно 3-6 хорошо подобранных статей с отличным описанием вашего процесса (или, что еще лучше, тематическим исследованием!).И вам не нужен клиент, чтобы получить эти 3-6 штук! Этот пост из двух частей о портфолио покажет вам, как создать конкурентоспособный портфель с нуля, без каких-либо предыдущих клиентов! Часть 1 охватывает основы, с которых следует начинать работу с портфолио. Вторая часть полна проектов, которые вы должны включить в свое портфолио, когда вы новичок в этом бизнесе. Так что не забывайте 4 P! Практика, практика, практика, ПОРТФОЛИО!</p><p> <strong> 2. Пройдите курс продвинутого уровня или создайте учебные планы по следующим предметам: HTML5, CSS3, адаптивный веб-дизайн, Sass и JavaScript. </strong> <br/> HTML + CSS — это необходимые навыки, которые у вас уже есть — ОТЛИЧНАЯ РАБОТА! Вы готовы перейти на новый уровень? Затем вам нужно подумать о добавлении продвинутых навыков HTML / CSS, адаптивного веб-дизайна, UX, Sass и JavaScript в свой набор навыков.Workflowy — отличное бесплатное приложение, которое можно использовать для создания учебных планов. Я все время использую его, чтобы изложить свои планы по темам, разбить их на более мелкие, выполнимые части и добавить ссылки на ресурсы, которые я планирую использовать для изучения. Это бесплатно! Создайте свою учетную запись, наметьте тему, разбейте ее на части, а затем запланируйте время (скажем, от 30 минут до часа в день / неделю — в зависимости от того, что лучше всего подходит для вашего расписания), чтобы пройти обучение и потренироваться. HTML5, CSS3, Sass, отзывчивый веб-дизайн и JavaScript — это следующие 5 элементов, на которых вы должны сосредоточиться, чтобы стать лидером в разработке интерфейсов! Не уверен, с чего начать? Присоединяйтесь к нашим карьерным планам, и мы шаг за шагом проведем вас туда.Если вы полный новичок — ознакомьтесь с нашими чертежами веб-дизайна и веб-разработчиков. Если вы владеете HTML и CSS, я бы порекомендовал вам наш проект Front End Developer Blueprint. Вы даже можете использовать отдельные классы, такие как наш класс JavaScript и JQuery. Честно говоря, нет лучшего способа получить технические навыки (и сохранить свою повседневную работу!), Чем непрерывное обучение. Мы твердо верим, что успех приходит к ученикам, которые учатся на протяжении всей жизни — начните развивать свои постоянные обучающиеся мышцы прямо сейчас! Узнайте больше обо всех наших чертежах здесь — надеемся увидеть вас в ближайшее время!</p><p> <strong> 3.Составьте список полезных ресурсов </strong> <br/> Нет книги или класса HTML / CSS, которые охватывали бы все. Настройте программу чтения каналов, например feedly, службу закладок, например Pocket, или используйте другие кураторские инструменты, чтобы быть в курсе последних новостей и советов по веб-разработке интерфейса. Добавляйте своим читателям такие сайты, как Skillcrush.com, Smashing Magazine, CSS-трюки и другие, и регулярно будьте в курсе последних новостей. Ищете отличные рекомендации по книгам для вашей библиотеки? Мы рекомендуем HTML и CSS, Javascript и JQuery Джона Дакетта, а также каждую книгу из серии A Book Apart.Ищете отличные подкасты? Shop Talk и The Big Web Show — два хороших рассказа о веб-индустрии. Будьте в курсе профилей отрасли в Twitter и смотрите бесплатные обучающие видео на YouTube. У нас также есть множество мастер-классов в библиотеке Skillcrush по различным темам, таким как Введение в Bootstrap 101, Финансы для фрилансеров и REST API для начинающих, поэтому не забудьте добавить их в закладки и смотреть в свободное время!</p><p> <strong> 4. Добавьте UX и дизайн в свой набор навыков. </strong> <br/> Стив Джобс сказал: «Дизайн — это не только то, как он выглядит и ощущается.Дизайн — это то, как это работает ». Повторите это про себя 100 раз, пока он не утонет (Эй, не стыдно, мне пришлось сделать это сам!). Независимо от того, являетесь ли вы дизайнером, важно понимать принципы хорошего дизайна и UX. Хорошее понимание дизайна и пользовательского интерфейса поможет вам перейти от создания и реализации чьего-то видения к тому, чтобы сыграть большую роль в создании продуктов самостоятельно. Почему бы тебе не быть за рулем? Не только это, но и ваши новые навыки неизбежно заставят вас сотрудничать или, по крайней мере, пересекаться с дизайнером во время многочисленных проектов в вашей карьере.Так что, даже если вы не один из тех, кто занимается дизайном и разработкой пользовательского интерфейса, знание жаргона и понимание этих дисциплин сделают вас лучшим командным игроком и стратегом. Навыки UX и дизайна так же широко применимы, как и обучение фронтенд-разработке, а создание прототипов — одно из самых полезных навыков, независимо от вашей роли.</p><p> Bootstrapping Design и Hack Design — два отличных бесплатных вводных ресурса, которые мне нравятся. Они отлично знакомят новичков с основными концепциями дизайна, помогают настроить рабочий процесс проекта и познакомиться с отраслевым жаргоном.И, чтобы не быть побитым рекордом, наш план веб-дизайнера охватывает все, что связано с веб-дизайном и пользовательским интерфейсом, и учит вас, как разрабатывать стратегии, создавать прототипы и создавать общие отраслевые и клиентские результаты с помощью наших опытных инструкторов и гостей отраслевых мастер-классов! Узнайте больше здесь.</p><p> <strong> 5. Отойдите от компьютера! Там целый мир вдохновения. </strong> <br/> Скорее всего, в вашем сообществе есть несколько групп или встреч, посвященных дизайну и разработке.Поищите на Meetup.com технические группы или посмотрите, есть ли в вашем сообществе отделение Girldevelopit. Если вы фанат Ruby, попробуйте Rails Girls. Университеты с программами дизайна и развития также являются отличным местом для поиска — часто они приглашают спикеров или проводят семинары, и многие из них открыты для публики. Вы не только научитесь чему-то, но и создадите обучающееся сообщество людей, с которыми сможете продолжать развивать свои навыки. И кто знает … когда-нибудь в будущем вы можете вместе работать над новым великим проектом или даже … создать свою собственную компанию.</p><p> Есть вопросы? Хотите узнать больше? Напишите нам в Твиттере @skillcrush, и мы ответим!</p><h3><span class="ez-toc-section" id="_3-15"> Подходит ли вам технология? Пройдите нашу 3-минутную викторину! </span></h3><p> Ты выучишь: <i/> Если вам подходит карьера в сфере технологий <i/> Какая техническая карьера соответствует вашим сильным сторонам <i/> Какие навыки вам понадобятся для достижения ваших целей</p><p></p><h2><span class="ez-toc-section" id="_HTML-2"> лучших HTML-проектов для начинающих — </span></h2> Время чтения: 7 минут.<p> Создание ваших первых <strong> HTML-проектов </strong> всегда волнует и доставляет удовольствие всем, кто хоть немного интересуется программированием.Новички в программировании всегда задаются вопросом, над какими проектами они могут работать, чтобы произвести впечатление на своих работодателей, или начать свой собственный бизнес по разработке, или произвести впечатление на однокурсников.</p><p> Когда дело доходит до мира кодирования, большинство людей, как правило, начинают с самого простого способа, то есть <em> </em> <em> HTML </em> и <em> CSS </em>. Путь программирования каждого новичка в интерфейсе начинается с этих двух основных элементов, поэтому, когда дело доходит до создания креативного приложения или веб-сайта, вам нужно проявлять новаторский подход, чтобы выделиться среди других конкурентов.И вот как можно создавать креативные <strong> HTML-проекты </strong>!</p><p> Получить правильные идеи непросто, поэтому мы хотели бы дать вам небольшую серию идей проектов для интерфейсных разработчиков, которые вы можете использовать для практики и сохранить в своей учетной записи GitHub в качестве своего портфолио кодирования.</p><p> Когда студенты только начинают изучать HTML, им нравится создавать кнопки, добавлять гиперссылки, добавлять фотографии, экспериментировать с макетами и использовать множество забавных элементов веб-дизайна. Однако когда дело доходит до разработки веб-сайта с использованием только HTML и CSS, они теряются и разочаровываются в том, что им следует делать, чтобы стать лучше во всех этих вещах.Их осведомленность ограничена HTML и CSS.</p><p> <strong> Что такое HTML? </strong></p><p> HTML — это язык разметки, предназначенный для разработки веб-сайтов. Любой, у кого есть доступ к Интернету, может просматривать эти веб-сайты. Это относительно просто освоить, если вы уже понимаете основы. Вы можете разрабатывать статические веб-сайты, а с помощью CSS вы также можете создавать креативный дизайн.</p><p> Пройдя через все концепции, вы поймете, что для создания проекта необходимо изучить HTML и CSS навыки.</p><h3></h3><strong> HTML-проекты для начинающих </strong></h3><p> Чтобы создать элегантное клиентское приложение, вы должны протестировать, как HTML и CSS работают вместе. Итак, вопрос в том, какие супер-дружественные HTML-проекты вы можете создать, чтобы попрактиковаться в том, что вы узнали.</p><p> <strong> Давайте продолжим и узнаем об этом подробнее: </strong></p><h5><span class="ez-toc-section" id="1"> 1. Проект веб-сайта ресторана </span></h5> <br/><p> Продемонстрируйте свои сильные навыки HTML и CSS, создав красивую веб-страницу закусочной. Используя сетку макета CSS, вы можете выровнять продукты питания и напитки.Вы можете добавлять оценки и фотографии, придавая странице эстетичный вид. Вам нужно будет использовать правильное сочетание цветов, стиля шрифта и визуальной графики.</p><p> Для различных видов еды вы можете добавить фотогалерею со скользящими фотографиями для лучшего вида и удобства использования. Добавьте ссылки на внутренние страницы, чтобы пользователя можно было легко перенаправить. Сделайте его легкодоступным и красивым, поскольку людей больше привлекают визуальные эффекты.</p><h5></h5><br/> 2. Целевая страница</h5><p> Один успешный проект, который вы можете создать с помощью HTML и CSS, — это целевая страница.Когда вы попытаетесь создать целевую страницу, вам понадобится много воображения. Однако для этого потребуется глубокое понимание этих ключевых компонентов.</p><p> Можно упражняться в добавлении нижнего колонтитула и верхнего колонтитула, построении столбцов, выравнивании элементов, создании меню навигации и многое другое.</p><p> Вам нужно будет выборочно использовать CSS, помня, что различные компоненты части дизайна не пересекаются друг с другом. Также следует позаботиться о цветовых сочетаниях, отступах, полях, интервалах, абзацах, меню и блоках.Наконец, убедитесь, что все цвета и темы хорошо сочетаются друг с другом.</p><h5><span class="ez-toc-section" id="3"> 3. Веб-сайт фотографии </span></h5> <br/><p> Если у вас есть обширные познания в HTML5 и CSS3, вы можете создать веб-сайт с фотографиями, на котором сможете размещать все изображения. Добавьте название компании вверху с изображением, описывающим цель вашего веб-сайта. Затем вы можете выделить несколько изображений, включая свою работу.</p><p> Добавьте контактную информацию фотографа внизу страницы (нижний колонтитул).Добавьте конкретную ссылку, по которой люди нажимают, чтобы посмотреть на вашу предыдущую работу. Этот щелчок приведет их прямо в раздел фотографий. Поля, отступы, выбор цвета, размер шрифта, стиль шрифта, размер изображения и стиль кнопок должны иметь дополнительный приоритет.</p><h5><span class="ez-toc-section" id="4"> 4. Веб-сайт личного портфолио </span></h5><p> Вы можете создать свое собственное уникальное портфолио, используя HTML5 и CSS3, где вы можете отображать образцы своей работы и вклады со своим именем, ссылками в социальных сетях и изображениями в этом портфолио.</p><p> Идея состоит в том, чтобы добавить меню навигации и добавить такие кнопки, как контакт, услуги, задание в области заголовка. Прикрепите одну из своих фотографий вверху и напишите самообъявление, чтобы люди узнали вас поближе.</p><p> Ниже добавьте несколько примеров завершенных проектов и добавьте контактную информацию или страницу в социальных сетях в нижний колонтитул.</p><h5><span class="ez-toc-section" id="5"> 5. Технический документ </span></h5> <br/><p> Если вы хоть немного разбираетесь в Javascript, вы можете разработать сайт с технической документацией.Этот проект будет включать навыки HTML, CSS и базового Javascript.</p><p> Вы можете разделить всю веб-страницу на 2 части. Слева будет список всех категорий, упомянутых сверху вниз. Правая сторона — это отчет или объяснение тем, которые необходимо обсудить.</p><p> Цель состоит в том, чтобы запустить информацию, которая загружается справа, после того, как вы нажмете на одну из категорий в левой части. Просто поработайте над эстетикой страницы, чтобы она выглядела немного профессионально.</p><h5><span class="ez-toc-section" id="6"> 6. Веб-страница мероприятия или собрания </span></h5><p> Вы можете создать веб-страницу, на которой будет проводиться мероприятие или собрание. Создайте опцию регистрации для лиц, планирующих посетить мероприятие. Упоминайте различные связи в заголовке главной страницы, чтобы указать докладчика, местоположение и расписание.</p><p> Определите намерение встречи или категорию людей, которые могут извлечь выгоду из этого события. Разместите на этой веб-странице введение и фотографии ведущего, сведения о месте проведения и основной цели мероприятия.</p><p> Разделите страницу на части и добавьте верхний и нижний колонтитулы меню. Используйте правильную цветовую палитру для различных деталей, чтобы они хорошо сочетались друг с другом. Выберите хороший стиль и цвет шрифта, которые подходят к дизайну вашей веб-страницы.</p><h5><span class="ez-toc-section" id="7"> 7. Обзор, страница </span></h5> <br/><p> Опросы также являются важной частью проекта, и в большинстве проектов вы будете иметь дело с множеством форм и опросов, поэтому вы должны иметь представление о том, как их проводить.</p><p> Как только вы познакомитесь с основными тегами в HTML, вы сможете создать потрясающий проект.Вы узнаете, как добавлять различные текстовые поля, флажки, переключатели, даты и другие важные компоненты. Вы поймете, как придать веб-странице правильную структуру, придумывая форму опроса.</p><p> Тем не менее, вы должны обладать базовыми знаниями HTML и немного CSS, чтобы создать красивый HTML-проект.</p><h5><span class="ez-toc-section" id="8"> 8. Дань Стр. </span></h5><p> Как новичок, лучший веб-сайт, который вы можете создать, — это страница дани того, кто вдохновляет вас в вашей жизни. Это просто включает в себя базовое понимание как HTML, так и CSS.</p><p> Создайте веб-страницу, рассказывающую об этом конкретном человеке, и добавьте несколько его фотографий. Чтобы придать этой странице красивый и чистый вид, вы можете использовать абзацы, списки, ссылки, изображения CSS. Выровняйте весь текст и изображения, чтобы они выглядели эстетично. Особо позаботьтесь о шрифте, стиле и цветах, которые вы используете.</p><h4><span class="ez-toc-section" id="i-20"> Подвести итог </span></h4><p> HTML и CSS — основные моменты этих проектов. Мы настоятельно рекомендуем полностью изучить и понять HTML и CSS, прежде чем переходить на более сложные языки, такие как JavaScript, PHP или Python.</p><p> Прежде чем переходить к созданию сложных проектов разработки, ознакомьтесь с <strong> HTML Projects </strong>. Это потому, что чрезвычайно важно понимать основы, прежде чем отправиться в более сложную местность.</p><p> HTML и CSS — одни из самых простых языков, которые также весьма полезны для создания статических веб-страниц. Студенты могут просто создать интерфейс веб-сайта, используя только эти два языка. Однако, если вы работаете в бизнесе и хотите нанять кого-то, кто сможет сделать это за вас, то это тоже вполне возможно.</p><p> Но если вы не будете выполнять регулярную практику, вы забудете почти все, что узнали. Продолжайте работать над своими навыками и практиковаться, так как именно здесь появляются многие проектные идеи. Проекты — это хороший способ применить полученные знания на практике. Вы можете использовать эти проекты, чтобы выделить их в своем резюме или найти лучшие вакансии.</p><p> Вы можете легко нанять HTML-разработчика из <strong> Codersera </strong>, который поможет вам создавать хорошо сделанные HTML-проекты. Codersera специализируется на предоставлении опытных разработчиков, где вы можете легко нанять разработчика или дизайнера и наоборот.Вы можете не только найти разработчиков HTML и CSS, но они специализируются на React, React-native, Node, Angular и других полезных технологиях разработки приложений.</p><p> Какой HTML-проект вам больше всего понравился и над которым вы будете работать? Дайте нам знать в комментариях ниже!</p><h3><span class="ez-toc-section" id="_HTML-3"> Могу ли я выучить HTML самостоятельно? </span></h3><p> Действительно, вы можете освоить HTML, не ходя в университет или не посещая занятия. Вы можете буквально практиковать HTML, не выходя из дома. Тем не менее, вам потребуются ресурсы для обучения, которые помогут вам учиться лучше.К счастью, существует множество онлайн-курсов и блогов, которые помогут вам понять основы продвинутых концепций HTML.</p><h3><span class="ez-toc-section" id="_HTML-4"> Трудно ли выучить HTML? </span></h3><p> Нет, если начать с основ, HTML невероятно прост для понимания. Хотя это требует программирования и может показаться трудным для понимания вначале, вам совсем не нужно обладать какими-либо навыками программирования. HTML не так сложно понять, как вы думаете. Просто продолжайте практиковаться, и вы начнете становиться лучше.</p><h3><span class="ez-toc-section" id="_HTML-5"> Могу ли я выучить HTML за неделю? </span></h3><p> Конечно, его можно освоить за одну неделю, если очень хочется. Если вы хоть немного разбираетесь в кодировании, вам будет очень легко изучить HTML. С другой стороны, если вы пытаетесь написать первые строчки кода, вам может потребоваться немного больше усилий или времени, чтобы сделать это правильно.</p><h3><span class="ez-toc-section" id="_HTML_CSS-11"> Сколько времени нужно, чтобы изучить HTML и CSS? </span></h3><p> HTML обычно не займет много времени, чтобы понять. Это займет у вас около недели или меньше, если вы можете уделять этому 3-4 часа в день.CSS займет больше времени, чем HTML, но не больше месяца. Тем не менее, о css нужно много знать, потому что это совершенно логично, и у разных проектов есть свои собственные css.</p><h4><span class="ez-toc-section" id="i-21"> Насколько полезен был этот пост? </span></h4><h5><span class="ez-toc-section" id="i-22"> Пожалуйста, оцените нас и поделитесь! </span></h5><h3><span class="ez-toc-section" id="i-23"> Похожие блоги </span></h3><h3><span class="ez-toc-section" id="i-24"> Об авторе </span></h3><p> Адам Дэвидсон — старший бизнес-аналитик Codersera, ведущей платформы для фрилансеров, которая обслуживает технологии разработки мобильных приложений. Адам любит писать и исследовать методы бизнес-лидерства, советы по стартапам.У него есть писательское чутье, и он часто делится своими взглядами на различные темы в своих блогах.</p><h5><span class="ez-toc-section" id="i-25"> Обратная связь </span></h5><p> Пожалуйста, оставьте здесь комментарий и поделитесь с нами своими ценными отзывами!</p><h2><span class="ez-toc-section" id="_7_HTML-_CSS"> Лучшие 7 практических HTML-проектов CSS для начинающих </span></h2> Икра Шейх, 18 марта 2020 г. CSS3 HTML5 Веб-разработка<p> Веб-разработка в широком смысле относится к задачам, связанным с вашими веб-приложениями или веб-страницами.Основными строительными блоками веб-разработки являются HTML и CSS. Итак, давайте посмотрим на проекты HTML CSS для начинающих. Но сначала немного информации для вашего же блага!</p><p> Базовым языком, который вам нужен для веб-разработки, является HTML, а затем мы продолжим и узнаем, как добавить больше стилей в ваши веб-приложения с помощью CSS.</p><p> Каждая веб-страница в Интернете использует HTML, CSS и JS.</p><p> Эти языки постоянно развиваются, как и любой другой язык. Они существуют уже несколько лет.Сейчас стандартные языковые процедуры для HTML, CSS называются HTML5.</p><p> <strong> Но как они работают? </strong></p><p> Веб-разработка — это то, что вы видите, когда заходите на веб-сайт. Все они на разных языках и работают по-разному, но они нужны друг другу для создания полноценного веб-сайта.</p><p> HTML, по сути, определил бы весь контент, текст, изображения, ссылки, но без CSS. Придать ему стиль невозможно. CSS не может жить без HTML, иначе было бы нечего стилизовать.</p><p> Каждый веб-браузер, такой как Firefox и Chrome, переводит эти три языка в визуальную веб-страницу. Без браузера эти языки — просто слова на странице.</p><h3><span class="ez-toc-section" id="_HTML5"> Что такое HTML5? </span></h3><p> HyperText Markup Language — стандартный язык разметки, используемый для создания веб-страниц и веб-приложений. Он используется для описания структуры веб-страниц с помощью процесса, называемого разметкой.</p><p> HTML5 — один из развивающихся в настоящее время языков, у которого есть даже тело и сообщество в сети, которое управляет правилами и передовыми методами сборки для интерфейсной веб-разработки.</p><p> По сути, он состоит из элементов, и эти элементы являются строительными блоками любой HTML-страницы и представлены тегами.</p><p> В начале эры HTML контролировал множество визуальных аспектов, таких как использование жирных тегов, центральных тегов, холста и т. Д., Но со временем большую часть этого сделал CSS.</p><h4><span class="ez-toc-section" id="_HTML-6"> Структура HTML: </span></h4><p> Итак, во-первых, структура HTML начинается с тегов HTML, которые сообщают браузеру, что это страница HTML и отсюда она начинается.</p><p> Далее идет тег заголовка, который содержит большую часть метаинформации о документе. Тег заголовка обычно также содержит ссылку на таблицы стилей, такие как шрифты, которые вы можете использовать на своих веб-страницах.</p><p> Теперь тег заголовка также имеет элемент заголовка, который определяет заголовок документа и может отображаться как текст на вкладке, которую вы открываете в браузере.</p><h3><span class="ez-toc-section" id="HTML_VS_HTML5"> HTML VS HTML5: </span></h3><p> <strong> HTML: </strong></p><ol><li> HTML — это стандартный язык разметки для создания веб-страниц и веб-приложений.</li><li> Векторная графика возможна в HTML с помощью flash, VML, Silverlight и т. Д.</li><li> Кэш браузера может использоваться как временное хранилище.</li><li> HTML без проблем работает со всеми старыми браузерами</li><li> Видео и аудио не являются частью HTML</li></ol><p> <strong> HTML5: </strong></p><ol><li> HTML5 — это язык разметки, используемый для структурирования и представления контента в WWW.</li><li> Векторная графика, такая как SVG и Canvas, является неотъемлемой частью HTML5.</li><li> Используется кеш приложения, веб-база данных SQL и веб-хранилище.</li><li> Современные веб-браузеры поддерживают спецификации HTML5.</li><li> Видео и аудио являются неотъемлемой частью HTML5.</li></ol><h3><span class="ez-toc-section" id="_CSS3"> Что такое CSS3? </span></h3><p> Как вы уже знаете, HTML и Javascript предназначены для создания шаблонов веб-страниц, в то время как CSS (каскадные таблицы стилей) отвечает за одну вещь — стили.</p><p> <strong> Как это на самом деле работает? </strong></p><p> Что ж, он работает, проверяя, как элементы выглядят на определенной веб-странице, например, их цвета, шрифт, а также проверяет расположение элементов и делает небольшую анимацию.</p><p> Теперь позвольте мне рассказать вам о силе, которую предоставляет CSS, поэтому давайте посмотрим на пример веб-сайта StackOverflow. Это очень красивый веб-сайт с помощью CSS, поэтому с расширением, которое является расширением разработчика, которое поставляется с хромом и , если я нажму на отключение вкладки CSS, она будет выглядеть так.</p><p> Вы можете видеть, что теперь Stackoverflow не является очень красивым сайтом, так как стиль был удален. Теперь веб-страница выглядит как бы избыточной, и обычно никто бы не прошел через StackOverflow, если бы она действительно выглядела так.</p><h4><span class="ez-toc-section" id="_CSS3-2"> Структурирование CSS3: </span></h4><p> CSS имеет три способа каскадирования,</p><ol><li> Элементы</li><li> Листы</li><li> Селекторы</li></ol><p> Селекторы — это способ CSS для выбора различных элементов на странице HTML. Вы можете выбирать элементы через классы и идентификаторы.</p><p> Давайте посмотрим на 7 лучших проектов HTML CSS для начинающих.</p><h3><span class="ez-toc-section" id="_HTML_CSS-12"> Семь лучших практических проектов HTML и CSS для начинающих </span></h3><p> <strong> TL; DR </strong></p><p> Давайте подробно рассмотрим каждый из проектов HTML, CSS для начинающих.</p><h4><span class="ez-toc-section" id="1-2"> 1. Записки </span></h4><p> Плавная анимация и наклон стикеров без использования изображений или JavaScript — поддерживается Firefox, Opera, Safari и Chrome.</p><p> Путем умного использования селектора и преобразований и переходов CSS мы избавились от некоторых сценариев.</p><p> Кроме того, API веб-шрифтов Google упростил использование пользовательских шрифтов. Использование как наведения курсора, так и фокусировки на эффекте также означает, что пользователи клавиатуры также могут наблюдать за результатами.</p><p> <strong> Ссылка для скачивания: </strong> Github</p><h4><span class="ez-toc-section" id="2"> 2.Сайт мероприятия </span></h4><p> Организовывать мероприятия еще никогда не было так просто с веб-сайтами мероприятий. Пользователи со всего мира могут делать свои заказы на вашем сайте и могут оплачивать их самостоятельно. Больше не нужно ждать в длинной очереди.</p><p> Это лучшие шаблоны веб-сайтов для мероприятий, которые вы можете использовать для создания веб-сайтов, привлекающих пользователей.</p><p> Когда вы переходите к шаблонам веб-сайтов для мероприятий, самая большая дилемма, с которой вы сталкиваетесь, заключается в том, выбрать ли шаблон веб-сайта одностраничный или многостраничный.Что ж, у обоих типов есть свои преимущества.</p><p> В одностраничных шаблонах веб-сайтов для пользователей предоставляется только самая важная информация, поэтому пользователям не нужно бродить по сайту, чтобы найти правильную информацию.</p><p> С шаблонами многостраничных веб-сайтов у вас есть много страниц и мест для подробного объяснения особенностей мероприятия.</p><p> <strong> Ссылка для скачивания: </strong> Github</p><h4><span class="ez-toc-section" id="3_Creative"> 3. Форма для входа в Creative </span></h4><p> Креативная форма входа делает ваш интерфейс немного привлекательным и удобным для пользователя.Он будет состоять из основных запросов, таких как имя, адрес электронной почты, пароль и подтверждение пароля.</p><p> Вы можете настроить его в соответствии с вашими потребностями, предоставив разные разделы или разные изображения в соответствии с вашим брендом. Точно так же вы можете создать страницу регистрации.</p><p> <strong> Ссылка для скачивания: </strong> Щелкните здесь</p><h4><span class="ez-toc-section" id="4-2"> 4. Музыкальная онлайн-галерея </span></h4><p> Музыкальная галерея — это музыкальный интернет-магазин. Это бесплатный HTML-шаблон, поэтому вы можете редактировать его по-своему.</p><p> Он имеет удивительный цветной шаблон, что делает его очень интерактивным в использовании.Весь этот проект или шаблон разработан в HTML с использованием CSS для более красивой графики.</p><p> <strong> Ссылка для скачивания: </strong> Щелкните здесь</p><p> Вы также можете проверить бесплатные курсы и руководства по HTML5 и CSS3.</p><h4><span class="ez-toc-section" id="5-2"> 5. Туристический сайт </span></h4><p> Сайт туристического агентства создан с использованием HTML5, CSS, JavaScript, Bootstrap. Этот туристический сайт довольно прост в использовании и понимании. Здесь вы можете проверить дату полета и управлять дополнительной активностью.</p><p> Хотя это шаблон, некоторые функции должны поддерживаться пользователями. Этот отзывчивый сайт прост в использовании и понятен пользователям. Дизайн довольно прост, и пользователю не составит труда понять, использовать и ориентироваться.</p><p> <strong> Ссылка для скачивания: </strong> Щелкните здесь</p><h4><span class="ez-toc-section" id="6-2"> 6. Сайт отеля </span></h4><p> Характеристики:</p><ol><li> Проверить наличие</li><li> Блоги</li><li> Дисплеи Избранные отели</li><li> Войти и зарегистрироваться</li><li> Отзывы клиентов</li></ol><p> Этот шаблон создан с использованием HTML5, CSS, JavaScript.Здесь клиенты могут проверить наличие свободных мест в отеле. Можно легко сделать бронирование, а отзывы клиентов отображаются на главной странице.</p><p> Также включены другие функции, такие как Вход и Регистрация. Хотя это шаблон, некоторые функции должны поддерживаться пользователями.</p><p> Этот отзывчивый сайт прост в использовании и понятен пользователям. Дизайн довольно прост, и пользователю не составит труда понять, использовать и ориентироваться.</p><p> <strong> Ссылка для скачивания: </strong> Щелкните здесь</p><h4><span class="ez-toc-section" id="7-_College_Fest"> 7.Веб-сайт College Fest </span></h4><p> Адаптивный веб-сайт фестиваля колледжа на HTML — это простой и статичный веб-сайт для управления программами и мероприятиями колледжа. С помощью этого веб-сайта вы можете легко продвигать свои предстоящие программы и поощрять участников.</p><p> Вы можете легко просмотреть тип события, которое должно произойти в любом колледже. Здесь вы также можете отправить свои регистрационные данные для участия в мероприятии.</p><p> Это адаптивный веб-сайт, созданный Acumen с использованием HTML, CSS и JavaScript.На веб-сайте используются эффекты Bootstrap и карусели для эффекта плавной прокрутки.</p><p> Пользователь может просто щелкнуть строку меню и просмотреть ее описания. Вы можете просто реализовать этот тип меню для адаптивного веб-сайта, чтобы пользователю было проще просматривать программы колледжа более эффективно.</p><p> <strong> Ссылка для скачивания: </strong> Щелкните здесь</p><p> <strong> Что вы нашли в списке лучшим? Дайте нам знать в разделе комментариев ниже! </strong></p><p> <strong> <em> Хотите узнать больше о HTML5 и CSS3? Вы можете ознакомиться с бесплатными курсами и учебниками по HTML5 и CSS3.</em> </strong></p><hr/><h5><span class="ez-toc-section" id="i-26"> Об авторе </span></h5><h5><span class="ez-toc-section" id="i-27"> Икра Шейх </span></h5><p> Икра Шейх, блогер по страсти и инженер по образованию. Технический фанат, который любит программировать, а также писать контент. Мой мотив — учить и вдохновлять людей через свои блоги.</p><h2><span class="ez-toc-section" id="HTML-_CSS"> HTML-проектов CSS для начинающих с исходным кодом </span></h2><p> Привет, ребята, надеюсь, у вас все в порядке, я поделюсь с вами <strong> HTML CSS проектов для начинающих </strong>.Если вы новичок или новичок, вы хотите стать веб-дизайнером, вам нужно сделать несколько вещей. Прежде всего, вам необходимо знать базовые знания HTML и CSS3. Как только вы это усвоите, вам нужно будет изучить одну вещь — JavaScript.</p><p> После того, как вы изучите HTML, CSS3, а также JavaScript, вы сможете работать как веб-дизайнер. Что нужно сделать, чтобы стать веб-дизайнером. По сути, веб-дизайн означает создание веб-сайтов, веб-приложений, административных панелей и т. Д. С использованием HTML и CSS3. После того, как вы создадите интерфейс веб-сайта, пользователи смогут видеть все на веб-сайте, включая контент, слайдер меню, изображения и т. Д.</p><p> Итак, вы хотите стать веб-дизайнером, и вы хотите делать то же самое, что и веб-дизайнер. Итак, я поделюсь с вами несколькими вещами, за которыми вы должны следовать, и надеюсь, что вы сможете сделать это как веб-дизайнер. Выше я упоминал проект HTML и CSS для начинающих.</p><p> <strong> Вам также может понравиться: </strong></p><p> Итак, я собираюсь поделиться с вами шаг за шагом от базового до расширенного проекта, разработанного с использованием HTML, CSS, а также JavaScript. эти проекты для всех, кто хочет создать проект на HTML, CSS, а также JavaScript.Итак, как только вы поймете, как создавать проекты с использованием HTML и CSS3, вы сможете создавать веб-сайты любого типа по своему усмотрению.</p><h3></h3><strong> HTML CSS-проекты для начинающих </strong></h3><p> Прежде всего, вам нужно создать разные типы веб-сайтов с использованием HTML и CSS3. Я нашел лучший учебник, а также источник, который поможет вам улучшить свои навыки. Вам нужно посмотреть учебник, и вы хотите получить исходный код, который вы можете сделать. Я упомянул каждую тему веб-сайта, руководство, а также исходный код, вы можете получить исходный код бесплатно.</p><p> <iframe loading="lazy" title="Create Your First HTML / CSS Project" src="https://www.youtube.com/embed/wzWmZYi4qMg?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p> Это первый проект, который поможет вам понять, как использовать HTML и CSS для создания проекта или веб-сайта. Внутри учебника есть базовые знания для улучшения ваших навыков, вы шаг за шагом узнаете, как сделать простой веб-сайт. Итак, вам нужно просмотреть полное руководство, а затем создать такой же веб-сайт на своем персональном компьютере. Как только вы это сделаете, вы сможете использовать ту же тактику для создания веб-сайта другого типа по своему усмотрению. Но вам нужно заниматься на персональном компьютере и запоминать коды.</p><h3></h3><strong> Построить с помощью статического веб-сайта HTML и CSS </strong></h3><p> Ребята, вот еще один проект, который строится на HTML и CSS3, внутри проекта есть много функций, которые помогут вам разработать веб-сайт. В видеоуроке вы узнаете основные способы использования HTML и CSS3 для создания статического веб-сайта. Статический означает веб-сайт фиксированного размера, вы откроете только одно устройство, назначенное внутри проекта. По сути, это очень полезно для вас, я также поделюсь с вами другими проектами HTML CSS для начинающих.</p><p> <iframe loading="lazy" title="How To Make A Website Using HTML And CSS | Website Design In HTML And CSS" src="https://www.youtube.com/embed/-2LtZRi6Q0s?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><h3></h3><strong> Веб-сайт Parallax </strong></h3><p> Веб-сайт с параллаксом содержит закрепленные фотографии на фоне, которые можно удерживать на месте, и вы прокручиваете веб-страницу вниз, чтобы увидеть совершенно разные компоненты изображения. Имея первичную информацию о HTML и CSS, вы можете обеспечить параллакс-эффект на веб-сайте. По общему признанию, использование эффекта параллакса в сетевом дизайне является обычным явлением, и оно обеспечивает прекрасный внешний вид веб-страницы. Попробуйте разделить всю веб-страницу на три-четыре совершенно разных раздела.Установите 3–4 фоновых фотографии, выровняйте текстовое содержимое для различных разделов, установите поля и отступы, добавьте положение фона и различные компоненты и свойства CSS, чтобы создать эффект параллакса. Вы можете воспользоваться помощью на веб-сайте Parallax.</p><p> <iframe loading="lazy" title="Basic Parallax Website With HTML & CSS" src="https://www.youtube.com/embed/JttTcnidSdQ?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><h3></h3><strong> Сайт ресторана </strong></h3><p> Продемонстрируйте свою сильную информацию о HTML и CSS, создав потрясающую веб-страницу для ресторана. Создание структуры ресторана, вероятно, будет немного сложнее, чем предыдущие примеры задач.Вы, вероятно, будете согласовывать совершенно разные гаджеты для еды и напитков, используя структурную сетку CSS. Вы, вероятно, будете включать в себя расходы, фотографии и, возможно, захотите придать ему потрясающий вид и почувствовать себя так же эффективно, используя правильное сочетание цветов, стиля шрифта и изображений. Вы можете добавить галерею видеоматериалов для различных гаджетов для еды, вы даже можете добавить скользящие фотографии для лучшего вида. Добавьте гиперссылки для перенаправления на внутренние страницы. Сделайте его адаптивным, установив область просмотра, используя медиа-запросы и сетку.Вы можете воспользоваться помощью на сайте ресторана.</p><p> <iframe loading="lazy" title="How to Make a FREE Restaurant Food Ordering Website With WordPress in 1 HOUR! [DELIVERY AND BOOKING]" src="https://www.youtube.com/embed/k-wS9hGiyU8?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><h3></h3><strong> Музыкальный магазин Страница </strong></h3><p> Если вы меломан, вы также можете создать для него веб-страницу. Требуется информация HTML5 / CSS3. Добавьте приемлемое фоновое изображение, описывающее цель или суть веб-страницы. В части заголовка добавьте совершенно другие меню. Добавьте кнопки, гиперссылки, фотографии и несколько описаний к ассортименту имеющихся песен. Внизу укажите гиперссылки для покупки, продавца, профессии или контактных данных.Вы также можете добавить на свои веб-страницы различные параметры, сопоставимые с выбором пробной версии, демонстрацией игральных карт или подпиской. Сделайте его адаптивным, установив область просмотра или используя медиа-запросы и сетку. Вам могут помочь мои мелодии.</p><p> <iframe loading="lazy" title="How To Create a Website For Music Portfolio Using HTML & CSS" src="https://www.youtube.com/embed/enSvkyuojnA?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><h3></h3><strong> Фотография </strong></h3><p> Если у вас есть подробные данные по HTML5 и CSS3, вы можете создать одностраничный веб-сайт с адаптивными изображениями. Используйте flexbox и медиа-запросы для быстрого реагирования. Добавьте фирменный стиль с изображением (связанным с изображениями) на самом высоком (веб-странице приземления).Ниже представлены ваши работы, включая несколько фотографий. Упомяните контактный элемент фотографа на обратной стороне (нижнем колонтитуле). Добавьте кнопку для просмотра своей работы. Эта кнопка перенесет вас прямо в ту часть изображения. Вы должны иметь дело с полями, отступами, смесью оттенков, размером шрифта, стилем шрифта, размером изображения и стилем кнопки.</p><p> <iframe loading="lazy" title="Photography Website in HTML, CSS and JavaScript | Portfolio Website" src="https://www.youtube.com/embed/9-AK7fUXL4k?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><h3></h3><strong> Целевая страница в HTML, CSS и JavaScript с исходным кодом </strong></h3><p> Ребята, вот еще один проект, который строит HTML CSS.Вы узнаете, как создать привлекательную, профессиональную, а также адаптивную целевую страницу. Итак, я поделился видеоуроком, а также исходным кодом проекта, вам нужно посмотреть руководство и следовать ему. Если вам нужен исходный код этого проекта, вы можете получить исходный код ниже, как только вы загрузите исходный код, вы получите из него идеи.</p><p> <iframe loading="lazy" title="Build a Modern Landing Page Website | HTML & CSS" src="https://www.youtube.com/embed/X1dz0xRbSJc?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><h3></h3><strong> Таймер обратного отсчета с HTML, CSS и JavaScript </strong></h3><p> Таймер обратного отсчета с HTML, CSS и JavaScript. В этом проекте вы узнаете, как создавать страницы обратного отсчета.Если у вас есть знания JavaScript, вы также узнаете, как использовать JavaScript для запуска таймера в проекте. Это очень полезный проект для вас. Вы узнаете, как использовать HTML, CSS3 для создания классного таймера обратного отсчета. Как только вы это поймете, вы сможете разработать любой тип таймера обратного отсчета, используя HTML, CSS3.</p><p> <iframe loading="lazy" title="Build a "Days Until" Countdown Timer with HTML, CSS & JavaScript - Beginner's Project Tutorial" src="https://www.youtube.com/embed/Zr2kBYzcJ14?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><h3></h3><strong> Как создать таблицу тарифных планов — HTML и CSS </strong></h3><p> Создайте таблицу тарифных планов в HTML и CSS3, вы узнаете, как использовать HTML и CSS3 для создания красивой таблицы на основе цен.Если вы новичок и хотите улучшить свои навыки, я пошагово делился базовыми проектами, вам нужно следовать руководству и изучить это. Посмотрев пошаговое руководство, вы сможете делать это как веб-дизайнер.</p><p> <iframe loading="lazy" title="How to Create a Pricing Plans Table - HTML & CSS Tutorial (Web Design)" src="https://www.youtube.com/embed/jfh0ZJFhj2w?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><h3></h3><strong> Адаптивный веб-сайт личного портфолио с исходным кодом </strong></h3><p> Адаптивный веб-сайт-портфолио на основе HTML и CSS3. Это полностью адаптивный привлекательный профессиональный веб-сайт. В этом руководстве вы узнаете о различных способах использования HTML и CSS3 для его разработки.Итак, вам нужно посмотреть руководство и следовать ему. После того, как вы будете следовать ему, вам нужно будет создать какой-то веб-сайт на персональном компьютере. Как только вы это сделаете, вы сможете создать другой веб-сайт с адаптивным портфолио. Если вам нужен исходный код проекта, вы можете получить его ниже.</p><p> <iframe loading="lazy" title="How to Create a Responsive Personal Portfolio Website Only Using HTML and CSS" src="https://www.youtube.com/embed/LUSa3yRTB9A?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><h3></h3><strong> Адаптивный веб-сайт электронной коммерции с использованием HTML / CSS </strong></h3><p> Когда вы создадите полностью адаптивный привлекательный, а также профессиональный законченный веб-сайт с использованием HTML и CSS, вам необходимо просмотреть видеоурок.Из видео вы узнаете, как создать полностью адаптивный веб-сайт электронной коммерции на HTML и CSS3. Ребята, внутри проекта есть множество функций, таких как Image Slider, отображение товаров, рейтинг пересеченной цены и многое другое. Я надеюсь, что вы узнаете много нового в этом уроке, поэтому просмотрите полное руководство и следуйте ему. Как только вы это сделаете, вы сможете создать любой тип полноценного веб-сайта с использованием HTML и CSS3.</p><p> <iframe loading="lazy" title="Online Store E-commerce Responsive Website Using HTML/CSS" src="https://www.youtube.com/embed/36jRXMsIFuA?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><h3></h3><strong> Создание адаптивного веб-сайта на HTML и CSS3 </strong></h3><p> после того, как вы выполните указанные выше руководства и создадите веб-сайты с использованием HTML и CSS3, вам нужно будет просмотреть это руководство.В этом руководстве вы по-разному используете свойства CSS3 для создания адаптивного привлекательного веб-сайта. Внутри проекта вы узнаете, как использовать CSS Grid, FlexBox, переменные, анимацию и т. Д. Итак, этот проект очень полезен для вас. Когда вы создадите проект с использованием продвинутых способов, вы можете использовать то же самое для создания веб-сайта другого типа по своему желанию.</p><p> <iframe loading="lazy" title="Build a Responsive Website | HTML, CSS Grid, Flexbox & More" src="https://www.youtube.com/embed/p0bGHP-PXD4?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><h3></h3><strong> Адаптивный дизайн страницы «Свяжитесь с нами» с использованием HTML CSS </strong></h3><p> Когда вы разрабатываете различные типы веб-сайтов или приложений, вам необходимо знать, как создавать базовые проекты, такие как форма обратной связи, форма входа и регистрации и т. Д.Итак, я нашел один из самых популярных проектов, который поможет вам понять, как разработать адаптивную форму обратной связи с использованием HTML и CSS3. Вы можете шаг за шагом научиться использовать HTML и CSS3 для его разработки.</p><p> <iframe loading="lazy" title="Responsive Contact Us Page Design using Html CSS | HTML Responsive Web Page Design" src="https://www.youtube.com/embed/gggB0Nq5vBk?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><h3></h3><strong> Адаптивный вход и регистрация в HTML / CSS3 </strong></h3><p> Когда вы работаете в HTML / CSS3, вам нужно написать несколько кодов для разработки веб-сайтов, целевых страниц, форм входа и регистрации и т. Д. Итак, я нашел форму входа и регистрации, разработанную в HTML / CSS3, вы можете узнать, как Чтобы разработать этот шаг за шагом на практике, внутри видеоурока есть все, что вам может быть полезно, пожалуйста, посмотрите полное видео и следите за ним.</p><p> <iframe loading="lazy" title="Complete Responsive Log in Form Design From Scratch using Html & CSS | How To Create a Sign Up Form" src="https://www.youtube.com/embed/mSAEGEAnyIY?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><h3></h3><strong> Создание веб-сайта с видео-фоном в HTML и CSS </strong> 3</h3><p> Это полностью привлекательный, а также профессиональный веб-сайт, созданный на HTML / CSS3. Внутри веб-сайта есть много замечательных функций, таких как фоновое видео, а также есть щелчок для отображения меню. Вы можете узнать, как использовать HTML / CSS3 для включения видео в качестве фона веб-сайта. вы можете получить исходный код ниже.</p><p> <iframe loading="lazy" title="Create a Website With Video Background | HTML & CSS" src="https://www.youtube.com/embed/8MgpE2DTTKA?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p> Выше упомянут каждый проект, разработанный в HTML и CSS, вы можете получить исходный код конкретного проекта бесплатно.<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/css/zadaniya-po-html-i-css-dlya-nachinayushhih-zadachi-na-rabotu-s-osnovnymi-html-tegami-i-atributami.html" data-text="Задания по html и css для начинающих: Задачи на работу с основными HTML тегами и атрибутами" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/css/zadaniya-po-html-i-css-dlya-nachinayushhih-zadachi-na-rabotu-s-osnovnymi-html-tegami-i-atributami.html" data-text="Задания по html и css для начинающих: Задачи на работу с основными HTML тегами и атрибутами" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/css/zadaniya-po-html-i-css-dlya-nachinayushhih-zadachi-na-rabotu-s-osnovnymi-html-tegami-i-atributami.html" data-text="Задания по html и css для начинающих: Задачи на работу с основными HTML тегами и атрибутами" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/css/zadaniya-po-html-i-css-dlya-nachinayushhih-zadachi-na-rabotu-s-osnovnymi-html-tegami-i-atributami.html" data-text="Задания по html и css для начинающих: Задачи на работу с основными HTML тегами и атрибутами" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/programma-dlya-apple-iphone-na-kompyuter-ispolzovanie-itunes-dlya-obshhego-dostupa-k-fajlam-na-kompyutere-i-ustrojstve-ios-ili-ipados.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Программа для apple iphone на компьютер: Использование iTunes для общего доступа к файлам на компьютере и устройстве iOS или iPadOS</span></a></li><li class="previous"><a href="https://ylianova.ru/raznoe-2/ne-ascii-simvoly-chto-eto-imeyutsya-ne-ascii-simvoly-kodirovanie-tekstovoj-informaczii.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Не ascii символы что это: Имеются не ascii символы. Кодирование текстовой информации</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/css/zadaniya-po-html-i-css-dlya-nachinayushhih-zadachi-na-rabotu-s-osnovnymi-html-tegami-i-atributami.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='11460' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_5e2e0e5d0408100ea85b462552730f14.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="151f15c9319c9e41fc2e1d89-|49" defer></script><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>
