Задачи на основные CSS свойства
Перед решением задач изучите теорию к данному уроку.
На цвета
Для решения задач данного блока вам понадобятся следующие CSS свойства: color.
Сделайте все абзацы <p> красного цвета.
Сделайте все <h2> зеленого цвета.
Сделайте все <h3> голубого цвета.
Сделайте все <h4> оранжевого цвета.
На style
Для решения задач данного блока вам понадобятся следующие HTML атрибуты: style.
Сделайте первый на странице абзац <p> зеленого цвета.
Сделайте второй на странице абзац <p> красного цвета.
На ширину и высоту
Для решения задач данного блока вам понадобятся следующие CSS свойства: width, height.
Сделайте все абзацы <h3> шириной 300px.
Сделайте все таблицы <table> шириной 400px, высотой 200px.
На выравнивание
Для решения задач данного блока вам понадобятся следующие CSS свойства:
text-align.
Поставьте все <h2> по центру.
Поставьте все <h3> по правому краю.
Сделайте так, чтобы текст в абзацах <p> был выровнен одновременно и по правому и по левому краю.
Сделайте так, чтобы во втором абзаце <p> текст был выровнен по центру.
Поставьте все <th> по левому краю.
Поставьте все <td> по центру.
На жирность
Для решения задач данного блока вам понадобятся следующие CSS свойства: font-weight.
Сделайте все <td> жирным.
Сделайте <h2> нежирным.
Сделайте одновременно <th>, <h2> и <h3> нежирным.
На курсив
Для решения задач данного блока вам понадобятся следующие CSS свойства: font-style.
Сделайте все <h3> курсивом.
Сделайте все абзацы <p> курсивом, а первый абзац — нет.
На размер шрифта
Для решения задач данного блока вам понадобятся следующие CSS свойства:
font-size.
Сделайте все <h3> 20px.
Сделайте все абзацы <p> 15px.
На семейство
Для решения задач данного блока вам понадобятся следующие CSS свойства: font-family.
Сделайте для абзацев <p> шрифт Arial.
Сделайте для <h3> шрифт Times New Roman.
Сделайте для <h4> любой шрифт без засечек.
На межстрочный интервал
Для решения задач данного блока вам понадобятся следующие CSS свойства: line-height.
Сделайте межстрочный интервал для абзацев <p> в 30px.
На свойство-сокращение font
Для решения задач данного блока вам понадобятся следующие CSS свойства: font.
Закомментируйте все стили для абзацев.
Для <p> сделайте шрифт Arial, 16 пикселей, курсив, жирный, межстрочный интервал в 30px.
Для <h2> сделайте следующий шрифт: нежирный, 20 пикселей, Verdana.
На красную строку
Для решения задач данного блока вам понадобятся следующие CSS свойства:
text-indent.
Сделайте красную строку в абзацах 30px.
Для второго абзаца <p> уберите красную строку.
На вертикальное выравнивание
Для решения задач данного блока вам понадобятся следующие CSS свойства: vertical-align.
Поставьте текст в таблице <table> по верхнему краю по вертикали.
Поставьте текст в <th> по центру по вертикали.
Повторите страницы по образцу
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
← Предыдущая страница Следующая страница →
Задания по HTML — HTMLLab
Задания по основам работы с HTML и CSS
Задачи по основам HTML призваны закрепить работу с набором следующих тем: структура HTML, комментарии в HTML, основные теги, основные атрибуты HTML. Задачи по основам.
Задачи по основам.
Задачи по работе с гиперссылками освещают вопросы: понятия гиперссылки, внешние гиперссылки, внутренние гиперссылки. Задачи на гиперссылки.
Задачи по изображениям в HTML: вставка изображения в HTML (HTML код изображения), размер HTML изображения, выравнивание изображения… Задачи по работе с изображениями в HTML.
Задания по углубленной работе с HTML и CSS
Задания по HTML с Emmet. Быстрая верстка, команды Emmet (так называемая шпаргалка Emmet). После выполнения задач с плагином Emmet скорость вашей верстки/разработки вырастет в разы. Задания по Emmet.
Задания по CSS-селекторам. Селекторы CSS: css селекторы классов, css селекторы атрибутов, соседние селекторы css, контекстные селекторы css, дочерние селекторы +в css, приоритет селекторов. Задания на CSS-селекторы.
Задания на CSS-селекторы.
Задания по float css. Обтекание в HTML и CSS — хорошая возможность разместить блоки на одном уровне или построить многоколоночную страницу. Владея свойством float, можно отчасти управлять блочностью элемента, а зная как решать проблемы с обтеканием — не тратить время на поиски «ошибок». Задания на CSS Float.
Работа CSS-позиционирования важна для понимания сложной верстки. Здесь приводятся задачи на понимание и работу с: position absolute, position relative, position fixed и position static, CSS-свойств top left bottom right. Задания по CSS-позиционированию.
Задания по верстке форм
- Сверстайте форму аутентификации на сайте, такую же как в Twitter Bootstrap (не используя этот фреймворк). Например, как в панели навигации Bootstrap.
- Сверстайте форму диспетчера на сайте
- Подключить jQuery-плагин для выбора даты/месяца из поля
- Создайте чекбокс по аналогии с социальной сетью.

- Создайте форму регистрации посетителя сайта
- Создайте форму подобной той, что сортирует товары в Яндекс.Маркет
Одна из задач верстальщика — писать кроссбраузерный код. Код, который позволит страницам выглядеть в наибольшем количестве браузеров одинаково или максимально похоже. Задания на кроссбраузерность.
Современные возможности CSS позволяют создавать замечательные CSS-анимации и работать с фоном раскрашивая его градиентной заливкой. Небольшой набор задач на CSS-анимацию.
Задания на медиа запросы (мобильные сайты). Создание мобильной версии сайта — важная часть умений веб-разработчиков. Задания посвящены темам: создание мобильного сайта, проверка мобильной версии сайта
Задания по верстке psd макета и CSS-фреймворкам. Верстка сайта на основе psd макета — важнейшая часть работы веб-верстальщика. На уроках HTML мы рассматриваем основные шаги верстки из psd в HTML. Задания по верстке psd макета.
На уроках HTML мы рассматриваем основные шаги верстки из psd в HTML. Задания по верстке psd макета.
Это лучшие проекты HTML и CSS для начинающих
Онлайн-школа кодирования и дизайна с A
Войти
Нили Карта
Добавьте их в свое портфолио, оттачивайте свои навыки и начинайте зарабатывать деньги с помощью HTML и CSS.
Если вы новичок в программировании и только начали изучать HTML и CSS, вам может быть интересно, какие практические проекты вы можете выполнить, чтобы создать свое портфолио и отточить свои способности. Вы можете даже спросить, действительно ли вы можете сделай что угодно только с этими двумя языками! Хорошая новость заключается в том, что существует множество типов проектов, которые новички могут использовать для практики программирования, развития навыков, учебы и даже начала зарабатывать деньги.
Первый веб-сайт, который я создал — финальный проект серии видеоуроков по онлайн-платформе кодирования — был сделан исключительно с использованием HTML и CSS. Несмотря на то, что это была обычная статическая веб-страница поддельной пекарни, которую никто никогда не увидит и не разместит нигде, я был в восторге.
Несмотря на то, что это была обычная статическая веб-страница поддельной пекарни, которую никто никогда не увидит и не разместит нигде, я был в восторге.
С помощью кода я создал то, чего раньше не было. Будучи специалистом по английскому языку, такое осязаемое использование языка было для меня новым, и эти языки сделали это возможным. Этот опыт побудил меня продолжать — я учусь до сих пор, даже после многих лет работы инженером-программистом.
В этой статье мы рассмотрим, как вы можете использовать HTML и CSS для создания проектов и изучения технологической отрасли, даже если вы только начинаете свое путешествие в технологическую сферу.
Содержание
- Что можно создать с помощью HTML и CSS?
- 7 лучших проектов HTML и CSS для начинающих
- Где еще я могу попрактиковаться?
- Могу ли я зарабатывать деньги, используя только HTML и CSS?
- Что я должен узнать дальше?
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Что можно создать с помощью HTML и CSS?
HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) являются основой веб-сайтов, поскольку они обеспечивают структуру и стиль веб-страницы. С помощью HTML вы можете добавлять неинтерактивные элементы, такие как текст и изображения, а также включать интерактивные элементы, такие как ссылки, кнопки и видео.
С помощью HTML вы можете добавлять неинтерактивные элементы, такие как текст и изображения, а также включать интерактивные элементы, такие как ссылки, кнопки и видео.
CSS позволяет стилизовать веб-страницу и сделать веб-сайты адаптивными. Это возможно с помощью медиа-запросов, которые были представлены в CSS3.
(HTML находится на пятой итерации, поэтому вы увидите, что он называется HTML5, а CSS — на третьей.)
С добавлением медиа-запросов можно проверить ширину и высоту текущего устройства , а также ориентация (альбомная или портретная). Это означает, что вы можете сделать сайт мобильным, используя только эти два языка.
Также можно создавать анимацию с помощью CSS, постепенно изменяя свойства элемента. И вы даже можете создавать яркие эффекты прокрутки (известные как «параллакс»).
Работая над практическими проектами HTML и CSS, вы можете создавать красивые веб-сайты, но для более сложных сайтов вы, скорее всего, захотите использовать JavaScript. С помощью JavaScript вы можете получать данные из базы данных, обрабатывать различные состояния приложения и легко добавлять интерактивные элементы, такие как слайдер.
С помощью JavaScript вы можете получать данные из базы данных, обрабатывать различные состояния приложения и легко добавлять интерактивные элементы, такие как слайдер.
Тем не менее, вы можете многое сделать. Давайте посмотрим на некоторые отличные идеи проектов, которые можно попробовать.
(Вернуться к началу.)
7 лучших проектов HTML CSS для начинающих
Если вы хотите освоить HTML и CSS и начать зарабатывать, вот несколько отличных практических проектов, которые помогут вам начать работу.
1. Создайте портфолио или простой персональный веб-сайт
Простой веб-сайт полезен для демонстрации ваших проектов потенциальным работодателям, а также для практики написания разметки и создания таблиц стилей. Конструктор веб-сайтов, такой как WordPress или Squarespace, может помочь вам начать — вы даже можете добавить собственный CSS, чтобы персонализировать его и испытать свои способности.
Вы можете оставить дизайн простым, если хотите сосредоточиться на разметке и стилях.
2. Сделайте свое резюме интерактивным
Это также для вашего собственного бренда — создание интерактивного резюме с нуля — это один из способов показать, что вы знаете свои базовые знания, а также сделать свое резюме интересным. В этой статье Альваро Монторо на dev.to вы узнаете, как это сделать, от начала до конца.
3. Создать информационный бюллетень по электронной почте
Существуют вакансии, ориентированные на создание электронной почты, требующие знания HTML и CSS. Вы можете использовать службу рассылки электронных писем, например MailChimp, и настраивать дизайн.
Вот несколько идей о том, какие электронные письма можно создать для практики:
- Создайте информационный бюллетень по электронной почте, чтобы поделиться своим путешествием в технологии с уроками, которые вы узнали, и проектами, которые вы создали с друзьями и семьей
- Запустите информационный бюллетень по электронной почте о предстоящих событиях в этом районе или ваших любимых местных местах
Вот несколько должностей и внештатных вакансий, связанных с электронной почтой:
- Дизайнер электронной почты
- Разработчик электронной почты
- HTML-разработчик
4.
 Сделать статический адаптивный веб-сайт
Сделать статический адаптивный веб-сайтЛюди посещают веб-сайты с разных устройств, что означает, что они просматривают контент на экранах разного размера. Адаптивный веб-сайт имеет контент, отформатированный в соответствии с размером экрана с использованием мультимедийных запросов CSS и HTML. Важно знать, как это сделать, поэтому возьмите этот личный веб-сайт или домашнюю страницу, портфолио или фиктивный сайт и заставьте его работать во всех различных размерах области просмотра.
Вот несколько идей, какие сайты сделать для практики:
- Веб-страница воображаемого ресторана
- Биографическая страница о любимом писателе
- Простая маркетинговая целевая страница для бизнеса друга или члена семьи или для демонстрации его или ее личной работы
Вот несколько идей о том, какие возможности для фриланса искать для создания статического отзывчивого веб-сайта:
- Найдите проект, в котором вы настраиваете сайт WordPress или Squarespace
- Предложите свои услуги ресторану, который хочет иметь присутствие в Интернете со статическим веб-сайтом и страницами меню
Это также возможность изучить Flexbox для создания системы сетки, которая легко сворачивается в зависимости от размера экрана.
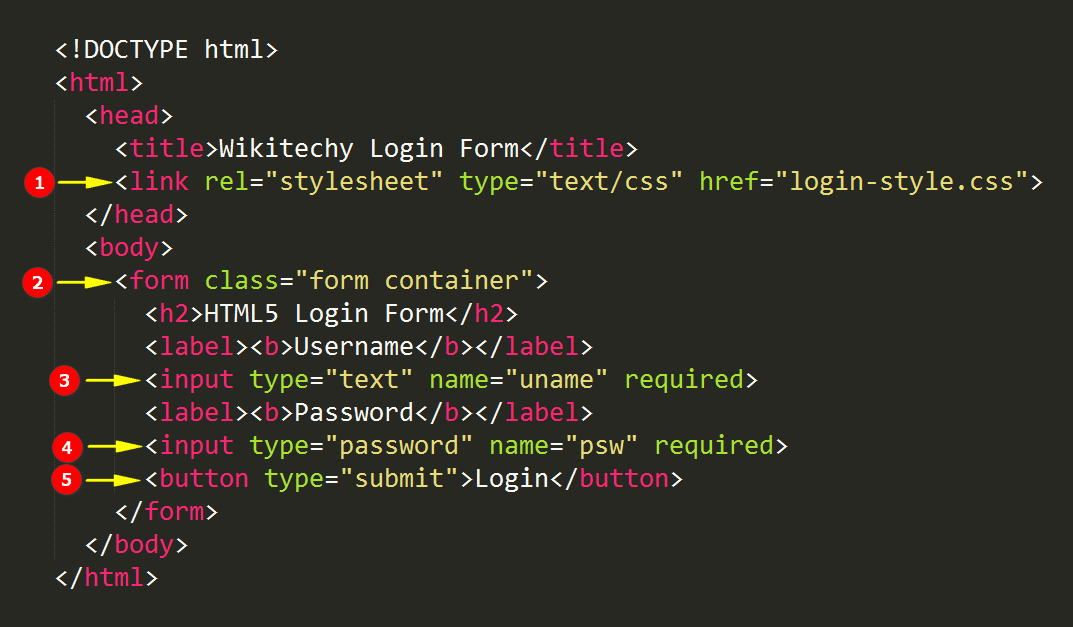
5. Создание формы
Знание того, как объединить интерактивные элементы управления для создания формы, чрезвычайно полезно в веб-разработке. Вы используете кнопки, поля ввода, формы и элементы HTML, чтобы разрешить ввод данных пользователем. Это также возможность продемонстрировать свои навыки UX и UI, сделав форму доступной, приняв решение о вспомогательном тексте-заполнителе и создав метки для полей формы.
6. Создать анимацию
Анимацию? Только HTML и CSS? Да, это возможно! Вы можете проверить свои знания CSS, создав фигуры и анимацию, чтобы разбить данные или сделать ваш веб-сайт более интерактивным. Например, вы можете использовать анимацию, когда пользователь наводит курсор на элемент.
Вот несколько идей для создания анимации:
- Наведение курсора на ваш личный сайт, чтобы пользователь знал, где он находится
- Анимация для приветствия ваших пользователей
7. Участие в проекте с открытым исходным кодом
Даже имея только эти два языка, вы можете внести свой вклад в проект с открытым исходным кодом, что является отличным способом получить реальный опыт, оттачивая свои навыки. Чтобы узнать, как начать работу, узнайте больше здесь: Как принять участие в вашем первом проекте с открытым исходным кодом
Чтобы узнать, как начать работу, узнайте больше здесь: Как принять участие в вашем первом проекте с открытым исходным кодом
Вы можете найти проекты, в которые можно внести свой вклад, на сайтах хостинга, таких как GitHub.
(Вернуться к началу.)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Где еще я могу попрактиковаться?
- Skillcrush (это мы!) предлагает бесплатный лагерь кодирования ⛺️, который знакомит с HTML и CSS.
 Вы можете сразу приступить к работе и написать свой первый HTML-код за считанные минуты.
Вы можете сразу приступить к работе и написать свой первый HTML-код за считанные минуты. - freeCodeCamp великолепен, потому что они обеспечивают проектно-ориентированную работу, которая необходима для создания портфолио или личного сайта.
- У Udemy есть этот бесплатный курс на их онлайн-платформе.
- The Odin Project предоставляет в основном бесплатный курс для самостоятельного изучения. Упражнения взяты из видеороликов YouTube, руководств freeCodeCamp и других блогов.
Есть много мест, где можно бесплатно научиться программировать онлайн. После того, как вы промокнули ноги, ознакомьтесь с комплексной и персонализированной программой Skillcrush Break Into Tech. Это учебная программа с нуля для новичков в области технологий, желающих начать новую карьеру, с быстрыми шагами в области разработки интерфейса и дизайна.
(Вернуться к началу.)
Могу ли я зарабатывать деньги, используя только HTML и CSS?
Давайте рассмотрим следующий вопрос, который может у вас возникнуть: можно ли на самом деле начать зарабатывать деньги, имея только эти два основных навыка? Действительно ли эти знания ценны на технологической сцене, где кажется, что каждый знает, как их использовать?
Да! Вы можете не найти обширный список названий должностей, но можно найти работу, соответствующую вашему уровню квалификации. Фактически, эти навыки, наряду с другими вашими навыками, такими как дизайн или маркетинг, могут стать отправной точкой для вашей карьеры в области технологий, особенно если у вас уже есть несколько практических проектов, и вы можете изучать больше языков по ходу дела.
Фактически, эти навыки, наряду с другими вашими навыками, такими как дизайн или маркетинг, могут стать отправной точкой для вашей карьеры в области технологий, особенно если у вас уже есть несколько практических проектов, и вы можете изучать больше языков по ходу дела.
Найти работу Создание электронной почты
Один из способов заработать деньги — работать над электронной почтой. Не писать электронные письма — форматировать их, оформлять и кодировать свою работу.
Отдельные лица и организации используют информационные бюллетени и кампании по электронной почте для общения со своими читателями и/или пользователями. Эти электронные письма могут быть отформатированы в соответствии с более крупным брендом. Они также обычно должны быть адаптивными, что означает, что контент работает и хорошо отформатирован на всех устройствах, включая мобильные телефоны, настольные компьютеры и планшеты всех размеров.
С вашими знаниями вы можете подать заявку на работу разработчика электронной почты HTML или специалиста по маркетингу электронной почты. Хороший глаз для веб-дизайна также полезен для этих ролей.
Хороший глаз для веб-дизайна также полезен для этих ролей.
Поиск вакансий по обслуживанию веб-сайтов
Команде также нужны люди, знающие HTML и CSS, чтобы поддерживать веб-сайты в актуальном состоянии и обеспечивать бесперебойную работу. Если вы знаете эти два языка, у вас есть возможность создавать контент для Интернета, помогать в управлении веб-проектами и обеспечивать поддержку бесперебойной работы веб-сайта.
Вот список должностей, связанных с веб-сайтами, где знание этих двух языков (и опыт работы с проектами, указанными выше) пригодится:
- Специалист по содержанию и поддержке веб-сайтов
- Руководитель проекта веб-сайта
- Веб-мастер
- Разработчик WordPress
- Редактор веб-сайтов
Подать заявку на вакансию Front End Developer начального уровня
Знание этих двух языков дает вам возможность войти в дверь, чтобы узнать больше о технологическом пространстве и повысить свои навыки на работе, включая доступ к интерфейсу начального уровня. вакансии или вакансии младшего веб-разработчика.
вакансии или вакансии младшего веб-разработчика.
На этих позициях вы бы узнали гораздо больше. Ожидается, что вы изучите языки программирования (например, JavaScript) и сможете внести больший вклад в процесс создания и работы веб-сайта и приложения.
(Вернуться к началу.)
Какие навыки я должен освоить дальше?
Обучение является неотъемлемой частью работы в сфере технологий, будь то расширение или углубление ваших текущих способностей. Имея это в виду, есть много разных путей, по которым вы можете пойти после того, как привыкнете к работе с HTML и CSS (и сделаете несколько проектов!).
Один из самых уникальных фреймворков — Sass — может быть хорошим способом повысить уровень вашего CSS. Sass — это язык расширений, который позволяет вам писать свойства и использовать правила CSS, а также позволяет использовать переменные и повторно используемые блоки. Это отличный способ отработать ваши текущие знания и изучить некоторые основные концепции программирования, такие как использование переменных.
Если вам действительно понравилось выбирать цвета, шрифты и визуальный макет для веб-страниц при написании разметки и создании таблиц стилей, вы можете глубже погрузиться в дизайн пользовательского интерфейса (UI).
Как дизайнер пользовательского интерфейса вы определяете формат и стиль веб-сайта, приложения или продукта, а также влияете на то, как этот проект работает для конечного пользователя. Изучение макета веб-страницы в таких программах, как Adobe Photoshop, и создание значков в Illustrator — хорошая отправная точка в вашем путешествии по дизайну.
User Experience или UX-дизайн также могут вас заинтересовать. Пользовательский опыт — это сегмент дизайна, который фокусируется на том, как пользователь на самом деле использует продукт и как он или она к нему относится. В UX-пространстве есть несколько разных типов ролей.
Если во время изучения HTML и CSS вы обнаружите, что вам нравится просматривать строки кода и писать код, тогда изучение языка программирования, такого как JavaScript или Python, может стать вашим следующим шагом. JavaScript динамичен и обширен в своей полезности, и добавление его к вашим техническим навыкам делает вас более сильным кандидатом на большее количество ролей в разработке. Python — отличный язык для изучения, если вы заинтересованы в создании веб-приложений или интересуетесь наукой о данных и машинным обучением.
JavaScript динамичен и обширен в своей полезности, и добавление его к вашим техническим навыкам делает вас более сильным кандидатом на большее количество ролей в разработке. Python — отличный язык для изучения, если вы заинтересованы в создании веб-приложений или интересуетесь наукой о данных и машинным обучением.
Определенно существует множество различных способов приобретения технических способностей. Имея HTML и CSS в своем наборе технических инструментов (а также практические проекты HTML и CSS в своем портфолио), вы уже на пути к карьере в области технологий.
(Вернуться к началу.)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Neely Kartha
Neely Kartha привносит свою страсть к языкам в свою карьеру инженера-программиста и писателя. У нее семь лет опыта работы в технологической отрасли, из которых последние пять лет она работала инженером-программистом. Когда она не программирует и не пишет, она запоем смотрит сериалы спустя годы после того, как их посмотрели все остальные, и исследует Нью-Йорк по одной кофейне за раз.
У нее семь лет опыта работы в технологической отрасли, из которых последние пять лет она работала инженером-программистом. Когда она не программирует и не пишет, она запоем смотрит сериалы спустя годы после того, как их посмотрели все остальные, и исследует Нью-Йорк по одной кофейне за раз.
(Вернуться к началу.)
Похожие сообщения
10 лучших проектов для начинающих, чтобы практиковать навыки HTML и CSS
Обучение программированию всегда увлекательно и весело для всех, и когда дело доходит до шага в мир программирования, большинство людей начинают с самого простого HTML и CSS . Путешествие каждого новичка в области программирования начинается с этих двух основных строительных блоков, и вам нужно проявить творческий подход, когда дело доходит до разработки красивого приложения.
Путешествие каждого новичка в области программирования начинается с этих двух основных строительных блоков, и вам нужно проявить творческий подход, когда дело доходит до разработки красивого приложения.
Поначалу новичкам нравится создавать кнопки, добавлять ссылки, добавлять изображения, работать с макетом и делать множество интересных вещей в веб-дизайне, но когда дело доходит до создания проекта с использованием только HTML и CSS, они застревают и путаются в том, что делать. они должны заставить практиковать все эти вещи. В конце концов, их знания ограничиваются только HTML и CSS. В любом случае, изучив все, в какой-то момент вы поймете, что создание проекта важно для практики навыков HTML и CSS. Вам нужно проверить, как HTML и CSS работают вместе, чтобы создать красивое внешнее приложение. Итак, вопрос в том, какие проекты для начинающих вы можете создать, чтобы практиковать все, что вы узнали… Давайте обсудим это.
1. Страница памяти
Самый простой веб-сайт, который вы можете создать, будучи новичком, — это страница памяти человека, которым вы восхищаетесь в своей жизни. Это требует только базовых знаний HTML и CSS. Создайте веб-страницу, написав об этом человеке, добавив его / ее изображение. В верхней части веб-страницы добавьте изображение и имя человека, а ниже — расположение остальных деталей. Вы можете использовать абзацы, списки, ссылки, изображения с помощью CSS, чтобы придать ему утонченный вид. Добавьте подходящий цвет фона и стиль шрифта на веб-страницу. Большинство частей вы можете сделать с помощью HTML, но чтобы придать ему лучший вид, используйте немного CSS. Воспользуйтесь помощью по ссылке, указанной ниже.
Это требует только базовых знаний HTML и CSS. Создайте веб-страницу, написав об этом человеке, добавив его / ее изображение. В верхней части веб-страницы добавьте изображение и имя человека, а ниже — расположение остальных деталей. Вы можете использовать абзацы, списки, ссылки, изображения с помощью CSS, чтобы придать ему утонченный вид. Добавьте подходящий цвет фона и стиль шрифта на веб-страницу. Большинство частей вы можете сделать с помощью HTML, но чтобы придать ему лучший вид, используйте немного CSS. Воспользуйтесь помощью по ссылке, указанной ниже.
- My Tribute Page
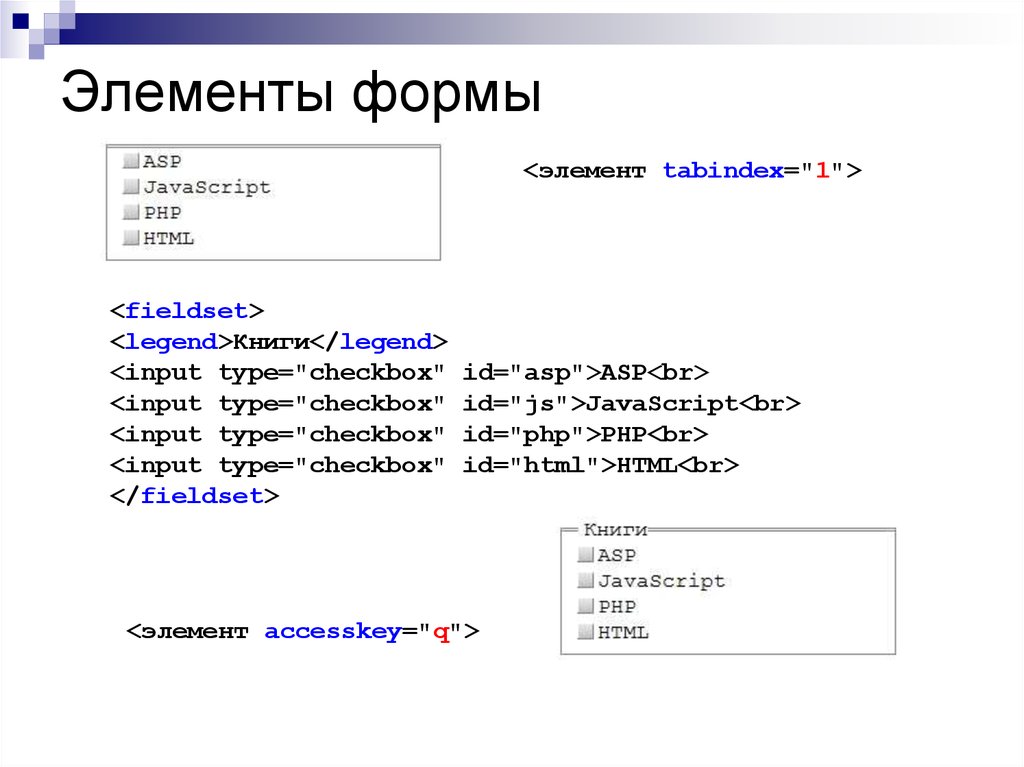
2. Веб-страница с формой
Формы всегда являются неотъемлемой частью любого проекта, и вы будете работать с большим количеством форм в большинстве приложений, так почему бы не попрактиковаться раньше и не проверить свои знания . Как только вы познакомитесь с полем ввода или основными тегами в HTML для создания формы, создайте проект, используя все эти теги. Как использовать текстовое поле, флажок, переключатель, дату и другие важные элементы в одной форме. Вы узнаете, как придать правильную структуру веб-странице при создании формы. Знаний HTML/HTML5 достаточно, но вы можете использовать немного CSS, чтобы проект выглядел лучше. Воспользуйтесь помощью по ссылкам, приведенным ниже.
Вы узнаете, как придать правильную структуру веб-странице при создании формы. Знаний HTML/HTML5 достаточно, но вы можете использовать немного CSS, чтобы проект выглядел лучше. Воспользуйтесь помощью по ссылкам, приведенным ниже.
- Форма опроса
3. Веб-сайт параллакса
Веб-сайт параллакса содержит фиксированные фоновые изображения, которые вы можете оставить на месте, и вы можете прокручивать страницу вниз, чтобы увидеть различные части изображения. Обладая базовыми знаниями HTML и CSS, вы можете придать веб-сайту эффект параллакса. Использование эффекта параллакса в веб-дизайне очень популярно и придает веб-странице красивый внешний вид. Попробуйте и разделите всю страницу на три-четыре разных раздела. Установите 3-4 фоновых изображения, выровняйте текст для разных разделов, установите поля и отступы, добавьте background-position и другие элементы и свойства CSS для создания эффекта параллакса. Вы можете получить помощь по ссылке, указанной ниже.
- Веб-сайт Parallax
4.
 Целевая страница
Целевая страницаЦелевая страница — еще один хороший проект, который вы можете сделать с помощью HTML и CSS, но он требует глубоких знаний этих двух строительных блоков. Вы будете использовать много творчества при создании целевой страницы. Вы будете практиковаться, как добавлять нижний и верхний колонтитулы, создавать столбцы, выравнивать элементы, разделять разделы и многое другое. Вам придется использовать CSS осторожно, помня о том, что разные элементы не пересекаются друг с другом. Вы также позаботитесь о цветовых сочетаниях, отступах, полях, пространстве между разделами, абзацами и блоками. Цветовые комбинации должны хорошо сочетаться друг с другом для разных разделов или фона.
5. Веб-сайт ресторана
Продемонстрируйте свои глубокие знания HTML и CSS, создав красивую веб-страницу для ресторана. Сделать макет для ресторана будет немного сложнее, чем в предыдущих примерах проектов. Вы будете выравнивать различные продукты питания и напитки, используя сетку макета CSS. Вы будете добавлять цены, изображения, и вам нужно придать им красивый внешний вид, используя правильное сочетание цветов, стиля шрифта и изображений. Вы можете добавить галерею изображений для различных продуктов питания, вы также можете добавить скользящие изображения для лучшего вида. Добавьте ссылки для перенаправления на внутренние страницы. Сделайте его отзывчивым, настроив область просмотра, используя медиа-запросы и сетку. Вы можете получить помощь по ссылке, указанной ниже.
Вы будете добавлять цены, изображения, и вам нужно придать им красивый внешний вид, используя правильное сочетание цветов, стиля шрифта и изображений. Вы можете добавить галерею изображений для различных продуктов питания, вы также можете добавить скользящие изображения для лучшего вида. Добавьте ссылки для перенаправления на внутренние страницы. Сделайте его отзывчивым, настроив область просмотра, используя медиа-запросы и сетку. Вы можете получить помощь по ссылке, указанной ниже.
- Веб-сайт ресторана
6. Веб-страница мероприятия или конференции
Вы можете создать статическую страницу, содержащую мероприятие или конференцию. Люди, которые заинтересованы в посещении конференции, создают для них кнопку регистрации. Упомяните различные ссылки на спикера, место проведения и расписание вверху в разделе заголовка. Опишите цель конференции или категорию людей, которые могут получить пользу от этой конференции. Добавьте на свою веб-страницу введение и изображения спикера, информацию о месте проведения и основной цели конференции. Разделите страницу на разделы, добавьте верхний и нижний колонтитулы, демонстрирующие меню. Используйте правильный цвет фона, который может хорошо сочетаться друг с другом для различных разделов. Выберите стиль шрифта спуска и цвет шрифта, которые соответствуют теме вашей веб-страницы. Это требует глубоких знаний HTML/HTML5 и CSS. Вы можете получить помощь по ссылке, указанной ниже.
Разделите страницу на разделы, добавьте верхний и нижний колонтитулы, демонстрирующие меню. Используйте правильный цвет фона, который может хорошо сочетаться друг с другом для различных разделов. Выберите стиль шрифта спуска и цвет шрифта, которые соответствуют теме вашей веб-страницы. Это требует глубоких знаний HTML/HTML5 и CSS. Вы можете получить помощь по ссылке, указанной ниже.
- Веб-страница мероприятия
7. Страница музыкального магазина
Если вы любитель музыки, вы можете создать для нее веб-страницу. Требуется знание HTML5/CSS3. Добавьте подходящее фоновое изображение, описывающее цель или содержание страницы. В разделе шапки добавить различные меню. Добавьте кнопки, ссылки, изображения и описание коллекции доступных песен. Внизу укажите ссылки для покупок, магазина, карьеры или контактной информации. Вы также можете добавить на свои веб-страницы другие функции, такие как пробная версия, подарочные карты или подписка. Сделайте его адаптивным, настроив окно просмотра или используя медиа-запросы и сетку. Вы можете получить помощь по ссылке, указанной ниже.
Вы можете получить помощь по ссылке, указанной ниже.
- Веб-страница мероприятия
8. Сайт фотографии
Если у вас есть глубокие знания HTML5 и CSS3, вы можете создать одностраничный адаптивный сайт фотографии. Используйте flexbox и медиа-запросы для оперативности. Добавьте название компании с изображением (связанным с фотографией) вверху (целевая страница). Ниже продемонстрируйте свою работу, добавив несколько изображений. Упомяните контактную информацию фотографа внизу (нижний колонтитул). Добавьте кнопку для просмотра вашей работы. Эта кнопка приведет вас прямо в раздел изображений. Вам нужно позаботиться о полях, отступах, сочетании цветов, размере шрифта, стиле шрифта, размере изображения и стилей кнопки. Вы можете получить помощь по ссылке, указанной ниже.
- Галерея изображений
9. Личное портфолио
Зная HTML5 и CSS3, вы также можете создать свое портфолио. Продемонстрируйте образцы своей работы и навыки в своем портфолио с вашим именем и фотографиями. Вы также можете добавить туда свое резюме и разместить полное портфолио в учетной записи GitHub. В разделе заголовка упомяните некоторые меню, такие как о, контакты, работа или услуги. Вверху добавьте одно из своих изображений и представьтесь там. Ниже добавьте несколько образцов работ и, наконец (нижний колонтитул), добавьте контактную информацию или учетную запись в социальной сети. Вы можете получить помощь по ссылкам, приведенным ниже.
Вы также можете добавить туда свое резюме и разместить полное портфолио в учетной записи GitHub. В разделе заголовка упомяните некоторые меню, такие как о, контакты, работа или услуги. Вверху добавьте одно из своих изображений и представьтесь там. Ниже добавьте несколько образцов работ и, наконец (нижний колонтитул), добавьте контактную информацию или учетную запись в социальной сети. Вы можете получить помощь по ссылкам, приведенным ниже.
- Простое портфолио
- Галерея портфолио
10. Техническая документация
Если вы немного знакомы с Javascript, вы можете создать веб-страницу с технической документацией. Это требует знания HTML, CSS и базового javascript. Разделите всю веб-страницу на две части. В левой части создается меню со всеми темами, перечисленными сверху вниз. С правой стороны необходимо указать документацию или описание тем. Идея состоит в том, что когда вы нажимаете на одну из тем в левой части, она должна загружать содержимое справа.


 Вы можете сразу приступить к работе и написать свой первый HTML-код за считанные минуты.
Вы можете сразу приступить к работе и написать свой первый HTML-код за считанные минуты.