HTML тег
❮ Назад Вперед ❯
Тег <a> используется для вставки ссылок, которые в HTML называются гиперссылками. В качестве гиперссылки можно использовать как текст, так и изображение.
В браузере гиперссылки отличаются своим видом и цветом. По умолчанию HTML ссылки отображаются как подчеркнутый текст синего цвета. При наведении курсора мыши на ссылку, она становится красной (активная ссылка). Ссылки, по которым уже кликали (посещенные ссылки), становятся фиолетовыми.
Изменить цвет ссылок и убрать подчеркивание можно при помощи CSS стилей․
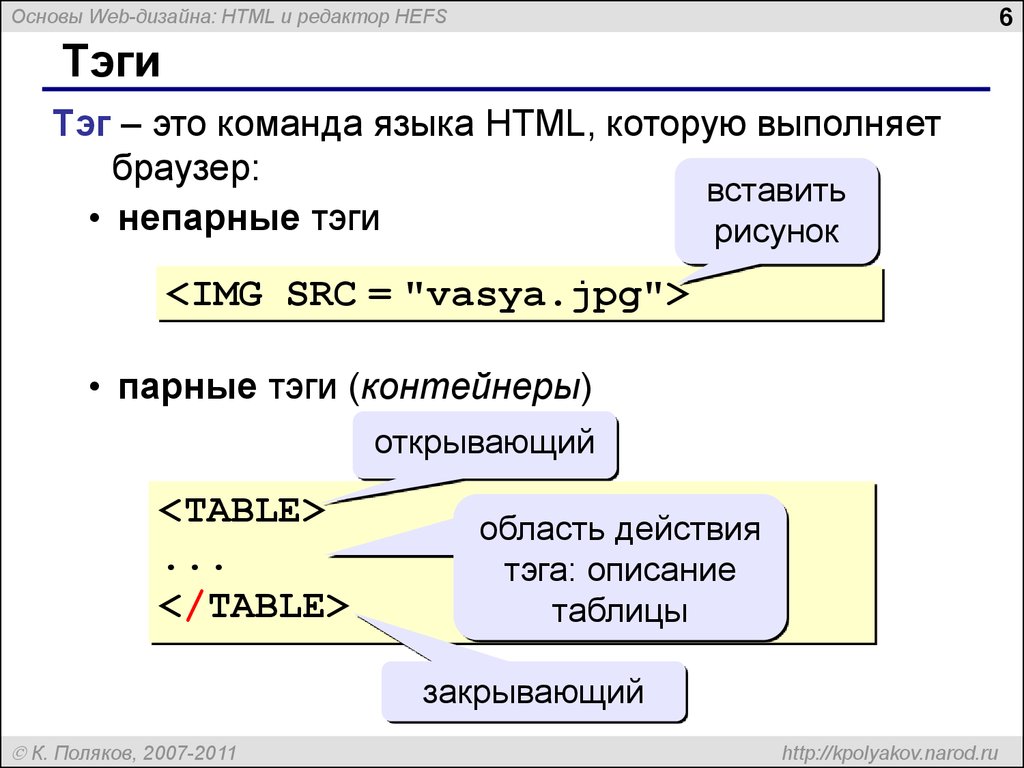
Тег <a> парный, закрывающий тег </a> обязателен.
<a href="https://ru.w3docs.com/">W3docs.com</a>
Вместе с тегом <a> используются атрибуты, дополнительные параметры, которые дают дополнительные возможности форматирования текста. Приведем некоторые из них.
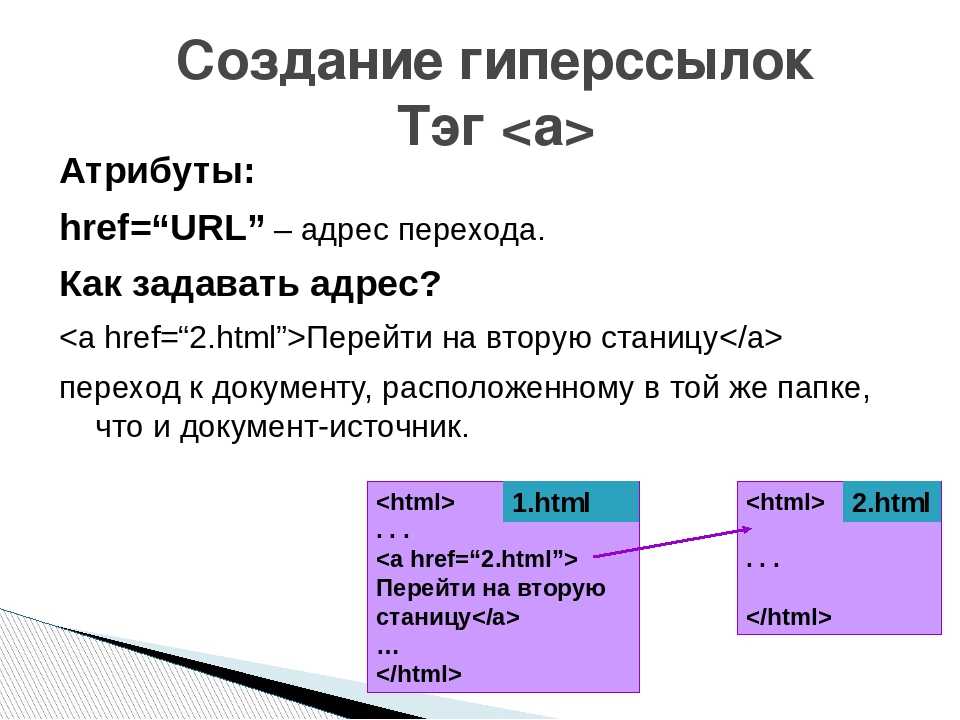
Обязательный атрибут тега <a> href указывает ссылку на веб-страницу либо определяет
место на той же веб-странице, куда пользователь перейдет после нажатия на ссылку.
Выглядит это так:
<a href="url">текст ссылки</a> <a href="#a">текст ссылки</a>
Пример использования тега <a>
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<a href="https://ru.w3docs.com/">W3docs.com</a>
</body>
</html>Попробуйте сами!
Результат
W3docs.com
Нажав на ссылку, вы будете перенаправлены на домашнюю страницу нашего сайта.
Атрибут target указывает браузеру, в каком окне открывать документ (по умолчанию ссылки открываются в текущем окне).
Для атрибута target существуют следующие значения:
- _blank открывает ссылку в новом окне.

- _self открывает ссылку в текущем окне
- _parent открывает документ в родительском фрейме.
- _top cancels all frames, and opens in full browser window.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<a href="https://ru.w3docs.com/" target="_blank">W3docs.com</a>
</body>
</html>Попробуйте сами!
Результат
W3docs.com
Этот атрибут устанавливает отношения текущего документа к ссылке. Возможными значениями атрибута могут быть:
- alternate — указывает альтернативную версию документа.
- author — ссылка на автора документа или статьи
- bookmark — постоянная ссылка, которая используется для закладок.

- nofollow — сообщает поисковым системам, что не следует передавать по ссылке ТИЦ и PR
Тег <a> также поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <a> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <a>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.

Цвет текста внутри тега <a>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <a>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <a>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.

- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
| HTML | WebReference
- Содержание
- Синтаксис
- Закрывающий тег
- Атрибуты
- Пример
- Спецификация
- Браузеры
Элемент <a> (от англ. anchor — якорь) является одним из важных в HTML и предназначен для создания ссылок. Для этого необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. В качестве значения атрибута href используется адрес документа, на который происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Относительные ссылки, как следует из их названия, построены относительно текущего документа или корня сайта.
Синтаксис
<a href="<адрес>">...</a>
Закрывающий тег
Обязателен.
Атрибуты
- coords
- Устанавливает координаты активной области.
- download
- Предлагает скачать указанный по ссылке файл.
- href
- Задаёт адрес документа, на который следует перейти.
- hreflang
- Идентифицирует язык текста по ссылке.
- name
- Устанавливает имя якоря внутри документа.
- rel
- Отношения между ссылаемым и текущим документами.
- rev
- Отношения между текущим и ссылаемым документами.
- shape
- Задаёт форму активной области ссылки для изображений.
- target
- Имя окна или фрейма, куда браузер будет загружать документ.
- type
- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>А</title>
</head>
<body>
<p><a href=»image/xxx.
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
| HTML 4.01 Specification | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
| 1 | 12 | 1 | 1.3 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Ссылки
См. также
- text-decoration-skip-ink
- Использование :hover
- Наследование в CSS
- Ссылки
- Ссылки
- Ссылки в HTML
- Якоря
Рецепты
- Как заголовок сделать ссылкой?
- Как задать цвет ссылок?
- Как открыть ссылку в новой вкладке?
- Как сделать картинку ссылкой?
- Как сделать ссылку для скачивания?
- Как сделать ссылку на адрес электронной почты?
- Как сделать ссылку на изображение?
Практика
- Атрибут target
- Картинка как ссылка
- Создание ссылки
- Ссылка во фрейм
- Ссылка для скачивания
- Ссылка на email
- Ссылка на Google
- Ссылка на телефон
- Ссылки во фрейме
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09. 10.2018
10.2018
Редакторы: Влад Мержевич
HTML и CSS с примерами кода
Тег <a> (от англ. anchor — якорь, ссылка) предназначен для создания ссылок.
Для этого необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку.
В качестве значения атрибута href используется адрес документа, на который происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Относительные ссылки, как следует из их названия, построены относительно текущего документа или корня сайта.
- a
- abbr
- b
- bdi
- bdo
- br
- cite
- code
- data
- del
- dfn
- em
- i
- ins
- kbd
- mark
- q
- ruby
- rtc
- rb
- rp
- rt
- s
- samp
- small
- span
- strong
- sub
- sup
- time
- u
- var
- wbr
Синтаксис
<a
download="имя файла"
href="адрес"
hreflang="код языка"
rel="отношение"
target="целевое окно"
type="MIME-тип">
. ..
</a>
..
</a>
Закрывающий тег обязателен.
Атрибуты
download- Предлагает скачать указанный по ссылке файл.
href- Задаёт адрес документа, на который следует перейти.
hreflang- Идентифицирует язык текста по ссылке.
ping- Этот атрибут уведомляет указанные в нём URL, что пользователь перешёл по ссылке.
referrerpolicy- Этот атрибут сообщает, какую информацию передавать ресурсу по ссылке
rel- Отношения между ссылаемым и текущим документами.
target- Имя окна или фрейма, куда браузер будет загружать документ.
type- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого элемента доступны универсальные атрибуты.
download
При наличии атрибута download (от англ. download — скачать) браузер не переходит по ссылке, а предложит скачать документ, указанный в адресе ссылки.
Синтаксис
<a download>Ссылка</a> <a download="<текст>">Ссылка</a>
Значения
Если атрибут download пишется без значения, то файл скачивается и сохраняется под своим исходным именем, как оно написано на сервере. В качестве значения можно указать рекомендуемое имя файла для сохранения на диск пользователя. При этом файл будет скачан и сохранён с именем, указанным в значении download. Расширение файла при этом останется исходным.
Значение по умолчанию
По умолчанию этот атрибут выключен.
href
Атрибут href (от англ. hypertext reference — гипертекстовая ссылка) задаёт адрес документа, на который следует перейти. Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. Так, архивы (файлы с расширением zip или rar) будут сохраняться на локальный диск. По умолчанию новый документ загружается в текущее окно браузера, однако это свойство можно изменить с помощью атрибута
По умолчанию новый документ загружается в текущее окно браузера, однако это свойство можно изменить с помощью атрибута target.
Синтаксис
<a href="<адрес>">...</a>
Значение по умолчанию
Нет.
hreflang
Атрибут hreflang (от англ. hypertext reference language — язык гипертекстовой ссылки) указывает язык документа, на который ведёт ссылка.
Синтаксис
<a hreflang="<язык>">...</a>
Значения
Код языка
Значение по умолчанию
Нет.
Примечание
Атрибут можно использовать для стилизации ссылок, ведущих на иностранные ресурсы.
referrerpolicy
Атрибут referrerpolicy сообщает, какую информацию передавать ресурсу по ссылке.
Синтаксис
<a referrerpolicy="<значение>">...</a>
Значения
no-referrer- не отправляет заголовок
Referer. no-referrer-when-downgrade- не отправляет заголовок
Refererресурсу безTLS(HTTPS). Это стандартное поведение браузера, если не указана иная политика. origin- отправляет такую информацию о текущей странице, как адрес, протокол, хост и порт.
origin-when-cross-origin- отправляет другим ресурсам только протокол, хост и порт, а внутри ресурса также отправляет путь.
unsafe-url- отправляет только ресурс и адрес (но не пароли или никнеймы). Это значение небезопасно, так как могут утечь ресурс и адрес с TLS-защищённых ресурсов на небезопасные.
Значение по умолчанию
no-referrer-when-downgrade
rel
Атрибут rel (от англ. relation — связь, отношение) определяет отношения между текущим документом и документом, на который ведёт ссылка, заданная атрибутом
relation — связь, отношение) определяет отношения между текущим документом и документом, на который ведёт ссылка, заданная атрибутом href. Несмотря на то, что большинство браузеров не поддерживают атрибут rel, на сайтах часто можно встретить код rel="nofollow", предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.
Синтаксис
<a rel="текст">...</a>
Значения
alternate- Даёт альтернативные представления текущего документа.
author- Указывает ссылку на автора текущего документа или статьи.
bookmark- Постоянная ссылка на ближайший родительский раздел.
help- Ссылка на контекстно-зависимую справку.
icon- Импортирует иконку для представления текущего документа.

license- Указывает, что основное содержание текущего документа распространяется по лицензии, описанной в указанном документе.
next- Указывает, что текущий документ является частью серии и ссылка ведёт на следующий документ в серии.
nofollow- Не передавать по ссылке ТИЦ и PR.
noreferrer- Требует, чтобы пользовательский агент не посылал в HTTP-заголовке Referer, если пользователь переходит по ссылке.
prefetch- Указывает, что целевой ресурс должен быть заранее кэширован.
prev- Указывает, что текущий документ является частью серии и ссылка ведёт на предыдущий документ в серии.
search- Даёт ссылку на ресурс, который может быть использован для поиска по текущему документу и связанных с ней страниц.
stylesheet- Импортирует таблицу стилей.
tag- Указывает, что метка (тег) имеет отношение к текущему документу.

Значение по умолчанию
Нет.
target
По умолчанию, при переходе по ссылке документ открывается в текущей вкладке браузера. Это поведение можно изменить с помощью атрибута target (от англ. target — цель) элемента <a>. В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>, или зарезервированное ключевое слово. При указании имени фрейма ссылка будет открываться во фрейме.
Синтаксис
<a target="...">...</a>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыта новая вкладка браузера. В качестве зарезервированных имен используются следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.

_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self. _top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
Значение по умолчанию
_self
type
Атрибут type (от англ. type — тип) устанавливает MIME-тип документа, на который указывает ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут type должен добавляться только при наличии атрибута href.
Синтаксис
<a href="<адрес>" type="<MIME-тип>">...</a>
Значения
MIME-тип
Значение по умолчанию
Нет.
Спецификации
- Referrer Policy
- WHATWG HTML Living Standard
- HTML5
- HTML 4.
 01 Specification
01 Specification
Примеры
Пример со ссылкой
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>А</title>
</head>
<body>
<p>
<a href="image/xxx.jpg"
>Посмотрите на мою фотографию!</a
>
</p>
<p>
<a href="page/tip.html">Как сделать такое же фото?</a>
</p>
</body>
</html>
Результат:
Пример с якорем:
<!DOCTYPE html>
<html>
<head>
<title>anchor</title>
<style>
#anchor {
margin-top: 999px;
}
</style>
</head>
<body>
<a href="#anchor">Go to anchor</a>
<div>Anchor</div>
</body>
</html>
Результат:
Создания ссылки для написания письма
<a href="mailto:[email protected]" >Отправить сообщение в никуда</a >
Для дополнительных деталей использования mailto, таких как тема, текст или другое, смотрите RFC 6068.
Создание ссылки с номером телефона
С телефонами, способными выходить в Интернет и ноутбуками, которые привязаны к телефонам, ссылки с номером телефона становятся всё больше и больше полезными.
<a href="tel:+491570156">+49 157 0156</a>
Для дополнительных деталей о протоколе tel, смотрите RFC 2806 и RFC 2396.
Ссылки
- Тег
<a>MDN (рус.)
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Тег A (HTML-ссылка) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Оценка:
Комментарии: 2
Тег <a> (от anchor — якорь) — важнейший HTML-тег, с помощью которого реализуются ссылки между веб-страницами и обеспечивается навигация по всей сети Интернет.
Содержание
Глобальное значение ссылок
Посредством тега <a> реализуются все виды ссылок:
- навигационные ссылки внутри сайта,
- внутренняя перелинковка между страницами сайта,
- ссылки-закладки по элементам внутри страницы,
- внешние входящие и исходящие ссылки.

Значение ссылок в SEO
Внешние и внутренние ссылки имеют большое значение в SEO и учитываются алгоритмами ранжирования поисковых систем.
Ссылочная SEO-оптимизация подразумевает работу с:
- ссылочной структурой сайта,
- перелинковкой страниц сайта,
- наращиванием внешней ссылочной массы.
Поисковые алгоритмы берут в расчет следующие факторы:
- значение анкоров для определения текстовой релевантности,
- значения атрибута
rel, - количество внутренних и внешних входящих и исходящих ссылок,
- качество доноров.

Синтаксис тега <a>
Атрибут Href
Тег <a> применяется для HTML-разметки ссылок в сочетании с атрибутом href (от Hyper REFerence — гиперссылка), в котором указывается URL-адрес. Между открывающим и закрывающим тегами <a> размещается анкор ссылки:
<a href="/[URL]">[Анкор]</a>
Атрибут Rel
В качестве значения атрибута rel (от relationship — отношение) тега <a> можно указывать семантическое значение ссылки, которое может приниматься во внимание поисковыми алгоритмами. В таблице ниже представлены самые распространённые значения атрибута
В таблице ниже представлены самые распространённые значения атрибута rel.
| Значение | Описание | Примеры применения |
|---|---|---|
nofollow | Не доверительная ссылка. | Ссылки, оставляемые пользователями (в комментариях, подписях, на личных страницах и т. д.). |
sponsored | Платная ссылка. | Рекламный баннер. |
ugc | Ссылка на В SEO, как правило, под <span>контентом</span> подразумевается основное содержимое страницы, представляющее первостепенный интерес у заинтересованных пользователей.<div class="seog-tooltip-more-link"><a href="/terminy/kontent">Подробнее</a></div> »>контент, созданный пользователями. | Ссылки на комментарии, посты на форумах и т. д. |
bookmark | Якорная ссылка. | Ссылки в оглавлении страницы. |
external | Указывает, что акцептор не является частью сайта-донора. | Любые внешние исходящие ссылки. |
opener | Ссылка создаёт вспомогательный контекст. | Модальные ссылки, интерактивные заголовки вкладок и аккордионов. |
author | Ссылка на страницу автора. | Имя автора в качестве анкора. |
help | Ссылка на справочную информацию. | Ссылки на контекстную справку. |
next | Указывает, что акцептор является следующим в наборе документов относительно донора. | Пагинация листингов товаров, статей и т. д. |
prev | Указывает, что акцептор является предыдущим в наборе документов относительно донора.. | Пагинация листингов товаров, статей и т. д. |
tag | Указывает, что анкор ссылки является меткой (тегом) относительно акцептора, которая иденцифицируется по указанному URL. | Метки (теги) в карточках товаров или статьях. |
Атрибут Target
Атрибут target (цель) тега <a> указывает д.).<div class="seog-tooltip-more-link"><a href="/terminy/brauzer">Подробнее</a></div>
»>браузеру, как обрабатывать действие по ссылке. Может принимать следующие значения:
- _self
- Ссылка срабатывает в текущей вкладке браузера (применяется по умолчанию, если атрибут не прописан):
<a href="/page" target="_self">Страница откроется в текущей вкладке</a>
- _blank
- Страница загружается в новой вкладке браузера (принято применять для внешних исходящих ссылок):
<a href="/page" target="_blank">Страница откроется в новой вкладке</a>
Классификация ссылок
В зависимости от применяемых значений анкоров и атрибутов тега <a> иссылки делятся на:
- абсолютные и относительные
- Внешние и внутренние
- Входящие и исходящие
- Анкорные и безанкорные
- Навигационные, контекстные и рекламные
- Якорные
- Сквозные
- Циклические
Абсолютные и относительные ссылки
В зависимости от представления URL в атрибуте href ссылки делятся на:.
- Абсолютная ссылка
- В атрибуте
hrefуказывается абсолютный URL акцептора:<a href="https://seoportal.net">SEO-портал</a>
Абсолютные ссылки могут ссылаться как на внутренние (в пределах Например: yandex.ru, google.com, tut.by.<div class="seog-tooltip-more-link"><a href="/terminy/domen">Подробнее</a></div> »>домена), так и на внешние (принадлежащие другим доменам) страницы.
- Относительная ссылка
- В атрибуте
hrefуказывается относительный URL акцептора:<a href="/>SEO-портал</a>
Относительные ссылки могут ссылаться только на страницы домена, на которых они указаны.
Внешние и внутренние
Относительно сайта, на котором указаны ссылки, они делятся на:
- Внутренние
- Ссылки между внутренними страницами сайта.
- Внешние
- Ссылки между страницами разных сайтов.
Внутренние и внешние ссылки оказывают разное влияние на <div class="seog-tooltip-more-link"><a href="/faktory">Подробнее</a></div> »>ранжирование страниц-акцепторов.
Входящие и исходящие ссылки
Относительно рассматриваемой веб-страницы ссылки делятся на:
- Входящие
- Ссылются на текущую страницу (акцептор).
- Исходящие
- Размещаются на текущей странице (доноре).
Анкорные и безанкорные ссылки
В зависимости от текста в анкоре ссылки делятся на:
- Анкорные
- Когда анкор описывает контент акцептора:
<a href="https://seoportal.net">SEO-портал</a>
- Безанкорные
- Когда анкор не описывает контент акцептора.
 В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.:
В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.:<a href="https://seoportal.net">seoportal.net</a>
Анкоры ссылок учитываются алгоритмами ранжирования:
- анкорные ссылки могут положительно влиять на <div class="seog-tooltip-more-link"><a href="/terminy/relevantnost">Подробнее</a></div> »>релевантность акцептора запросу, которому соответствует анкор;
- нельзя допускать спама внешних входящих ссылок, в которых применяются ключевые слова, т. к. это может негативно отразиться на ранжировании акцептора;
- все внутренние ссылки можно смело делать анкорными.
Навигационные, контекстные и рекламные ссылки
В зависимости от назначения ссылки делятся на:
- Навигационные
- Размещаются в элементах навигации сайта (меню, карте сайта, оглавлениях страниц и т. д.).
- Контекстные
- Размещаются в контексте контента. Имеют наибольшую значимость в алгоритмах ранжирования.
- Рекламные
- Размещаются в рекламных блоках. Имеют наименьшую значимость в алгоритмах ранжирования.
Якорные ссылки
Якорная ссылка ссылается на элемент внутри страницы через указание идентификатора этого элемента (якорь ссылки) в атрибуте href после символа #:
<!-- Вариации якорных ссылок: --> <a href="#zakladka">Якорная ссылка внутри страницы </a> <a href="/page#zakladka">Относительная якорная ссылка</a> <a href="http://site.ru/page#zakladka">Абсолютная якорная ссылка</a> <!-- Элемент с якорем: --> <section>[Контент элемента]</section>
Якорные ссылки чаще всего применяются в интерактивных оглавлениях страниц, облегчающих навигацию по разделам этих страниц.
Сквозные ссылки
Размещаются на всех страницах сайта. Классическим примером внутренней сквозной ссылки является логотип в шапке сайта, ведущий на главную страницу. Также сквозными являются ссылки в главном меню, размещенном на всех страницах сайта.
Циклические ссылки
Циклическая ссылка ссылается на страницу, на которой размещена. Такие ссылки могут ухудшать юзабилити, «зацикливая» пользователей, поэтому их следует избегать в основном контенте страницы и в навигационной цепочке ( <div class="seog-tooltip-more-link"><a href="/terminy/khlebnye-kroshki">Подробнее</a></div> »>хлебные крошки), а также в пунктах меню (при возможности).
Рекомендации
- Применяйте якорные ссылки для навигации внутри страницы.
- Внутренние ссылки рекомендуется делать анкорными и относительными.
- Исходящие внешние ссылки рекомендуется указывать с атрибутом
target="_blank". - Если ссылка не является доверительной, то рекомендуется указывать атрибут
rel="nofollow". - Автоматизируйте добавление атрибута
relс определёнными значениями для указания поисковым роботам на семантическое значение акцепторов.
Как дагестанские села дали остальной России сигнал: сопротивляться мобилизации можно
В России продолжается провозглашенная Путиным частичная мобилизация. Согласно официальным заявлениям, на украинский фронт будет отправлено около 300 тысяч россиян. Однако в ряде российских регионов, особенно в селах, мобилизация выглядит совсем не частичной — а сплошной. Вскоре после ее начала взбунтовался Дагестан, почти 300 уроженцев которого погибли на войне. В воскресенье в небольшом дагестанском селе Эндирей несколько десятков человек вышли на улицы с требованием прекратить отправку их родственников на войну. Затем антивоенная акция перекинулась на Махачкалу, где протестующие даже перекрыли федеральную трассу. «Новая газета. Европа» рассказывает, как это было.
Однако в ряде российских регионов, особенно в селах, мобилизация выглядит совсем не частичной — а сплошной. Вскоре после ее начала взбунтовался Дагестан, почти 300 уроженцев которого погибли на войне. В воскресенье в небольшом дагестанском селе Эндирей несколько десятков человек вышли на улицы с требованием прекратить отправку их родственников на войну. Затем антивоенная акция перекинулась на Махачкалу, где протестующие даже перекрыли федеральную трассу. «Новая газета. Европа» рассказывает, как это было.
На указ об объявлении мобилизации Дагестан отреагировал сразу. Уже на следующий день после заявления Путина несколько десятков мужчин из села Бабаюрт Бабаюртовского района, который граничит с Чечней, перекрыли федеральную трассу и пришли к местному военкомату, чтобы высказаться против призыва. Параллельно с этим не утихали новости о повестках, которые получают дагестанцы.
Выпускник факультета журналистики одного из московских вузов, 24-летний уроженец Дагестана Ахмет [имя изменено по просьбе героя. — Прим. ред.] рассказал «Новой газете. Европа», что 22 сентября ему пришла повестка по месту прописки. Молодой человек не служил, проходил только двухгодичное обучение на военной кафедре при университете по специальности «применение наземных подразделений войсковой разведки», где получил звание сержанта. На военной кафедре учились и все его однокурсники, однако повестка пришла только ему — кавказцу.
— Прим. ред.] рассказал «Новой газете. Европа», что 22 сентября ему пришла повестка по месту прописки. Молодой человек не служил, проходил только двухгодичное обучение на военной кафедре при университете по специальности «применение наземных подразделений войсковой разведки», где получил звание сержанта. На военной кафедре учились и все его однокурсники, однако повестка пришла только ему — кавказцу.
«Сначала по телеграм-каналам пошел слух, что будет объявлена мобилизация. Потом у меня был инсайд от знакомых из органов, что в первую очередь будут забирать кавказцев и людей из дальних регионов. Когда я это прочитал, пошел на опережение: не дожидаясь повестки, уехал в Баку. В Дагестане пачками забирают людей, без этих формальностей типа росписи на повестках. Я знаю, что, например, в Каспийске сотрудники военкоматов и полицейские забирали всех мужчин, которые просто оказались в этот момент на улице, а потом уже в военкомате разбирались, кого можно призвать, а кого — нет. 22-го числа по месту прописки в Махачкале пришел участковый и вручил родителям повестку на мое имя. Родители с адвокатами сейчас разбираются в этой ситуации. По идее, повестка не должна была мне прийти, потому что я не служил, опыта никакого нет. Кого попало не должны брать, какой из меня командир разведчиков? Просто-напросто всех загублю, да еще и все разведданные солью. Хотя повестку мне вряд ли по ошибке прислали: Шойгу говорил, что если каких-то специализаций будет не хватать, будут привлекать дополнительно из резервов. Улетел я, кстати, чисто из-за этого высказывания Шойгу», — рассказывает Ахмет.
Родители с адвокатами сейчас разбираются в этой ситуации. По идее, повестка не должна была мне прийти, потому что я не служил, опыта никакого нет. Кого попало не должны брать, какой из меня командир разведчиков? Просто-напросто всех загублю, да еще и все разведданные солью. Хотя повестку мне вряд ли по ошибке прислали: Шойгу говорил, что если каких-то специализаций будет не хватать, будут привлекать дополнительно из резервов. Улетел я, кстати, чисто из-за этого высказывания Шойгу», — рассказывает Ахмет.
Дагестанские телеграм-каналы пристально следят за количеством людей, призванных в армию мобилизации. Например, телеграм-канал «Тут Дагестан» сообщал, что из села Эндирей с населением в 8 тысяч человек, призвали 110 мужчин. 25 сентября жители Эндирея вышли на стихийную акцию против мобилизации. Протестующие перекрыли трассу Хасавюрт-Махачкала и требовали «прекратить отправлять мужчин на убой». Почти сразу разгонять людей приехали сотрудники полиции: они вступили в стычку с местными жителями и открыли предупредительную стрельбу в воздух, несмотря на то, что среди протестующих были женщины, старики и дети.
Видео из Эндирея стремительно распространялись, администраторы местных телеграм-каналов стали призывать людей собираться в Махачкале, где в тот же день — 25 сентября — должно было пройти празднование 165-летия города. Днем в центр столицы Дагестана стянулись десятки протестующих, большинство составляли женщины. Почти сразу начались стычки между участниками акции и силовиками. На видео с акции можно увидеть, как сотрудники силовых ведомств (некоторые — в гражданском) бьют женщин и мужчин, которых, в свою очередь, пытаются отбивать протестующие. Собравшиеся скандировали «Нет войне!», «Мы за мир!», «Наши сыновья — не пушечное мясо». Женщины пытались убедить полицейских, что Россия убивает невинных людей в Украине, а погибший на такой войне — не шахид [верующий, принявший мученическую смерть, сражаясь во имя Аллаха. — Прим. ред.].
Именно такую риторику продвигают официальные дагестанские религиозные деятели. Например, председатель республиканского муфтията Мухаммад Майранов после объявления мобилизации заявил, что дагестанец, погибший на этой войне, становится шахидом и сразу попадает в рай. С критикой провластного дагестанского духовного управления мусульман стали активно выступать известные дагестанские проповедники Абу-Умар Саситлинский [имя при рождении — Исраил Ахмеднабиев. — Прим. ред.] и Абдуллах Костекский [имя при рождении — Абдулла Магомедов. — Прим. ред.]. Саситлинский несколько лет живет в республике Нигер в Западной Африке. В январе 2014 года в отношении него было возбуждено несколько уголовных дел. По сообщениям ФСБ, он создал благотворительный фонд «Мухаджирун», через который якобы финансировал террористические организации. Сам Абу-Умар заявлял, что деньги из фонда тратятся на строительство колодцев, образовательных и спортивных учреждений в Африке. В июне 2019 года в Махачкале был задержан редактор газеты «Черновик» Абдулмумин Гаджиев. В отношении него возбудили уголовное дело о финансировании террористической деятельности — за то, что журналист перечислял деньги на счета Абу-Умара Саситлинского. «Мемориал» признал Гаджиева политическим заключенным.
С критикой провластного дагестанского духовного управления мусульман стали активно выступать известные дагестанские проповедники Абу-Умар Саситлинский [имя при рождении — Исраил Ахмеднабиев. — Прим. ред.] и Абдуллах Костекский [имя при рождении — Абдулла Магомедов. — Прим. ред.]. Саситлинский несколько лет живет в республике Нигер в Западной Африке. В январе 2014 года в отношении него было возбуждено несколько уголовных дел. По сообщениям ФСБ, он создал благотворительный фонд «Мухаджирун», через который якобы финансировал террористические организации. Сам Абу-Умар заявлял, что деньги из фонда тратятся на строительство колодцев, образовательных и спортивных учреждений в Африке. В июне 2019 года в Махачкале был задержан редактор газеты «Черновик» Абдулмумин Гаджиев. В отношении него возбудили уголовное дело о финансировании террористической деятельности — за то, что журналист перечислял деньги на счета Абу-Умара Саситлинского. «Мемориал» признал Гаджиева политическим заключенным. Абдуллах Костекский в данный момент живет в Турции, в России объявлен в розыск из-за возбужденного в отношении него уголовного дела по ч. 1 ст. 205.2 УК РФ (Публичное оправдание терроризма). У местной молодежи оба проповедника пользуются большой популярностью, только в Instagram у каждого из них по полмиллиона подписчиков.
Абдуллах Костекский в данный момент живет в Турции, в России объявлен в розыск из-за возбужденного в отношении него уголовного дела по ч. 1 ст. 205.2 УК РФ (Публичное оправдание терроризма). У местной молодежи оба проповедника пользуются большой популярностью, только в Instagram у каждого из них по полмиллиона подписчиков.
«Ни один украинец нас не называл чурками. В Украине намного безопаснее себя мусульмане чувствуют. Остановите этот беспредел, не надо нас отправлять [на войну], мы же вчера чурками для вас были. Мусульмане, выходите на улицы, не давайте забирать ваших детей. Люди, спрашивайте с ваших имамов, которые говорили вам, что можно ехать на эту войну. Они людей предают, им ничего из этого не простится. Вас [провластных имамов] поколения будут проклинать, побойтесь Аллаха! Какой смысл отправлять убивать людей на войне, где вам никто слова плохого не сказал? В чем тут джихад [священная война на пути Аллаха. — Прим. ред.]? Лучше голодать, недоедать, но быть свободными. Мужчины Дагестана, выходите! Да, тебя, может, дубинкой ударят, но в будущем будешь гордиться, потому что ты стал причиной спасения чьей-то жизни. Кавказ, просыпайся!» — говорил Абу-Умар Саситлинский в совместном прямом эфире с Костекским в Instagram. Нарезки из этого эфира сразу стали активно распространяться в местных телеграм-каналах.
— Прим. ред.]? Лучше голодать, недоедать, но быть свободными. Мужчины Дагестана, выходите! Да, тебя, может, дубинкой ударят, но в будущем будешь гордиться, потому что ты стал причиной спасения чьей-то жизни. Кавказ, просыпайся!» — говорил Абу-Умар Саситлинский в совместном прямом эфире с Костекским в Instagram. Нарезки из этого эфира сразу стали активно распространяться в местных телеграм-каналах.
«Я хотел еще раз обратиться к родственникам тех, кто воюет. Воюющие — позор вашего тухума [семейная община. — Прим. ред.]! Почему вы их не останавливаете? История будет помнить их имена и лица, неужели вам не будет стыдно? Остановите их сейчас!» — призывал Абдуллах Костекский.
Тем временем на митинге силовики жестко задерживали протестующих, в основном мужчин.
На одном из роликов видно, как полицейский бьет мужчину, которого и так под руки ведут двое силовиков. «Отпустите один на один», — призывает женщина за кадром.
Журналистка местного издания «Черновик» Амина Магомедова рассказала «Новой газете. Европа», что, по ее подсчетам, в центре Махачкалы собралось около трехсот протестующих. Корреспондентка передавала информацию прямо с митинга, во время телефонного разговора с журналисткой были слышны истошные крики женщин, которых задерживали в тот момент:
Европа», что, по ее подсчетам, в центре Махачкалы собралось около трехсот протестующих. Корреспондентка передавала информацию прямо с митинга, во время телефонного разговора с журналисткой были слышны истошные крики женщин, которых задерживали в тот момент:
«Женщины говорят, что не хотят отправлять своих сыновей, мужей на спецоперацию. Когда полиция приехала, начались жесткие задержания. Полиция избивала людей, закидывала в „бобики“ — полицейские машины. Женщины активно препятствовали этому. На моих глазах одну из женщин сотрудник полиции сильно толкнул. Лично у меня полицейские дважды пытались отобрать телефон, мешали журналистской деятельности. Просили меня зайти в полицейскую машину, но я отказалась. Сказала, что ничего незаконного не сделала, просто фиксирую то, что происходит, выполняя свой журналистский долг. Вы слышите крики? В данный момент тоже происходит какая-то стычка, беспорядки».
«Новой газете. Европа» удалось поговорить с Саидом [имя изменено по просьбе героя. — Прим. ред.], которого силовики задержали и били электрошокером в полицейской машине. По его словам, сотрудники перекрыли центральные улицы, где в эти минуты проходил праздничный концерт в честь дня города.
— Прим. ред.], которого силовики задержали и били электрошокером в полицейской машине. По его словам, сотрудники перекрыли центральные улицы, где в эти минуты проходил праздничный концерт в честь дня города.
«Мы с подругой сперва пришли на площадь, увидели, что там просто праздник, хотя даже там женщины кричали „Нет войне“. Заметили, что от площади в сторону Театра кукол едут полицейские автобусы. Мы поняли, что там что-то происходит, пошли туда. Вот в этот момент начали избивать протестующую женщину, и тогда уже у многих нервы не выдержали, они начали защищать ее, кричали лозунги. Тогда силовики начали стрелять еще из автоматов, чтобы отпугнуть. Но не получилось. Просто постреляли. Вот и мы стояли рядом, снимали. Было много сотрудников в штатском, это меня и погубило», — рассказывает Саид.
Молодого человека задержали сотрудники в штатском, пока он снимал происходящее на акции. По словам Саида, его завели в «бобик» и потребовали отдать телефон:
«Я отказался отдавать телефон, он начал бить меня, потом бил шокером по ноге. Это, оказывается, не так уж и больно. Я все равно не отдавал, он стал бить шокером по руке, видимо, попал еще в телефон, потому что телефон немного испортился.
Это, оказывается, не так уж и больно. Я все равно не отдавал, он стал бить шокером по руке, видимо, попал еще в телефон, потому что телефон немного испортился.
Затем он достал перцовый баллончик. Я говорю: „Не надо, хорошо, отдам“. Потому что там и так дышать нечем, задохнуться можно было. Телефон я отдал».
Саида и остальных задержанных отвезли в Ленинский РОВД рядом с проспектом им. Расула Гамзатова, где проходила акция. Как утверждает молодой человек, туда примерно каждые пять минут доставляли по два человека. За то время, что Саид находился в РОВД, там было около 50 задержанных, в основном мужчин, которых стали распределять по другим отделам полиции. Большинство отпустили в тот же день с протоколами по 20.2 КоАП РФ (Нарушение установленного порядка организации либо проведения собрания, митинга, демонстрации, шествия или пикетирования), пятерым сказали, что в отношении них будет возбуждено уголовное дело за «нападение на сотрудников», а нескольких журналистов оставили в спецприемнике на двое суток.
Задержанных принудили к дактилоскопии. Силовики, которые увидели, что отпечатки пальцев Саида уже есть в базе, сначала спросили у него, бывал ли он прежде задержан, а затем спросили, служил ли он. Молодой человек ответил, что отпечатки есть в базе, потому что он проходил срочную службу.
«Они задавали вопросы о том, поддерживаю ли я политику государства в отношении специальной операции. Ответил, что да, поддерживаю, потому что смысла нет с ними спорить. Потом спросили, буду ли я косить, если придет повестка, — я говорю, что нет. Когда нас допрашивали оперативники, зашел сотрудник военкомата, спросил, есть ли среди нас служившие. Я говорю, да, но у меня отсрочка, потому что я ухаживаю за родителями-инвалидами. Он ответил, что его это не интересует, выдал мне повестку, чтобы я расписался. В этот момент зашли другие люди, он отвлекся на разговор с ними, я просто тихо засунул повестку в карман, про нее больше никто не вспомнил», — рассказывает Саид.
По словам журналистки «Черновиков», за весь день к протестующим не вышел никто из представителей администрации города, однако эти чиновники выступали на праздничном концерте, а к вечеру в городе и вовсе стали запускать салюты. 25 сентября в Махачкале задержали 101 человека.
25 сентября в Махачкале задержали 101 человека.
На следующий день протесты не прекратились, и их география расширилась: люди стали собираться не только в Махачкале, но и в еще одном крупном дагестанском городе — Хасавюрте. На кадрах оттуда видно, как силовики бьют и жестко задерживают протестующих.
На фоне протестов в Дагестане глава региона Сергей Меликов заявил об ошибках, которые допустили в начале мобилизации, и призвал жителей, столкнувшихся с нарушением прав во время мобилизации, обращаться в военкомат республики.
«Если были факты, когда мобилизовали тех, кто не попадает в перечень, в том числе студентов, многодетных отцов с малолетними детьми, ребят, которые никогда в жизни не держали в руках автомат, они должны быть немедленно исправлены. Знаю, что в самом начале мобилизации такие ошибки имели место», — написал Меликов в Telegram.
HTML a media Attribute
Пример
Ссылка с атрибутом media:
asp?output=print»
media=»print and (разрешение:300dpi) )»>
Открыть страницу атрибутов носителя для печати.
Попробуйте сами »
Определение и использование
Атрибут media указывает, для какого носителя или устройства оптимизирован связанный документ.
Этот атрибут используется для указания того, что целевой URL-адрес предназначен для специальных устройств (таких как iPhone), речи или печатных носителей.
Этот атрибут может принимать несколько значений.
Используется только при наличии атрибута href .
Примечание: Этот атрибут носит исключительно рекомендательный характер.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| СМИ | Да | Да | Да | Да | Да |
Синтаксис
| Значение | Описание |
|---|---|
| и | Задает оператор И |
| не | Указывает оператор НЕ |
| , | Задает оператор ИЛИ |
Устройства
| Значение | Описание |
|---|---|
| все | По умолчанию. Подходит для всех устройств Подходит для всех устройств |
| слуховой | Синтезаторы речи |
| шрифт Брайля | Устройства обратной связи Брайля |
| портативный | Портативные устройства (маленький экран, ограниченная пропускная способность) |
| выступ | Проекторы |
| печать | Режим предварительного просмотра печати/распечатанных страниц |
| экран | Компьютерные экраны |
| телетайп | Телетайпы и аналогичные средства массовой информации, использующие сетку символов с фиксированным шагом |
| телевизор | Устройства телевизионного типа (низкое разрешение, ограниченная возможность прокрутки) |
Значения
| Значение | Описание |
|---|---|
| ширина | Задает ширину целевой области отображения. Можно использовать префиксы «min-» и «max-«. Пример: media=»screen and (min-width:500px)» |
| высота | Задает высоту целевой области отображения. Можно использовать префиксы «min-» и «max-«. Пример: media=»screen and (max-height:700px)» |
| ширина устройства | Указывает ширину целевого дисплея/бумаги. Можно использовать префиксы «min-» и «max-«. Пример: media=»screen and (device-width:500px)» |
| высота устройства | Задает высоту целевого дисплея/бумаги. Можно использовать префиксы «min-» и «max-«. Пример: media=»screen and (device-height:500px)» |
| ориентация | Указывает ориентацию целевого дисплея/бумаги. Возможные значения: «книжная» или «пейзажная» Пример: media=»все и (ориентация: альбомная)» |
| соотношение сторон | Задает соотношение ширины и высоты целевой области отображения. Можно использовать префиксы «min-» и «max-«. Пример: media=»экран и (соотношение сторон: 16/9)» |
| соотношение сторон устройства | Задает соотношение ширины устройства и высоты устройства для целевого дисплея и бумаги. Можно использовать префиксы «min-» и «max-«. Пример: media=»экран и (соотношение сторон: 16/9)» |
| цвет | Задает биты на цвет целевого дисплея. Можно использовать префиксы «min-» и «max-«. Пример: media=»экран и (цвет:3)» |
| индекс цвета | Указывает количество цветов, которое может обрабатывать целевой дисплей. Можно использовать префиксы «min-» и «max-«. Пример: media=»screen and (min-color-index:256)» |
| монохромный | Указывает количество бит на пиксель в монохромном буфере кадров. Можно использовать префиксы «min-» и «max-«. Пример: media=»экран и (монохромный:2)» |
| разрешение | Определяет плотность пикселей (dpi или dpcm) целевого дисплея/бумаги. Можно использовать префиксы «min-» и «max-«. Пример: media=»print and (разрешение:300dpi)» |
| сканирование | Определяет метод сканирования телевизионного дисплея. Возможные значения: «прогрессивный» и «чересстрочный». Пример: media=»tv and (scan:interlace)» |
| сетка | Указывает, является ли устройство вывода сеткой или растровым изображением. Возможные значения: «1» для сетки и «0» в противном случае. Пример: media=»handheld and (grid:1)» |
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML-тег — код примера тега привязки
HTML ( H yper T ext M arkup L язык) — это один из языков, которые мы используем для создания веб-приложений. Это добавляет структуру к вашим веб-страницам.
В HTML есть различные теги, которые мы используем для создания элементов. И несколько элементов объединяются для создания значимых веб-страниц и приложений.
Тег привязки — один из наиболее часто используемых и известных тегов в HTML. В этой статье мы узнаем о теге привязки () и его основном использовании на многих примерах.
Но зачем говорить о теге привязки, если он и так известен? Есть несколько важных деталей этого тега, о которых многие разработчики не знают, но должны. Итак, давайте изучим их.
Итак, давайте изучим их.
Я создал приложение для демонстрации различных вариантов поведения тега привязки. Вы можете проверить его и использовать, пока читаете эту статью.
Anchors
Anchors — это демонстрационное приложение, демонстрирующее использование тегов привязки HTML с использованием простого интерфейса и документации.
Anchors — приложение для демонстрации тегов привязки (https://anchors.vercel.app/)Если вы также хотите учиться на видеоконтенте, эта статья также доступна в виде видеоурока здесь: 🙂
Основная цель тега привязки — связать одну страницу с другой страницей или с разделом той же страницы. Якорный тег также известен как Гиперссылка . Как и любые другие HTML-теги, вы используете следующую конструкцию для создания тега привязки:
Как и любые другие HTML-теги, вы используете следующую конструкцию для создания тега привязки:
Мой сайт
Приведенный выше тег привязки является допустимым тегом HTML, но он не делает ничего, кроме действия. в качестве заполнителя. Давайте используем этот тег привязки для ссылки на веб-страницу. Вам нужно использовать атрибут href для ссылки на другую страницу.
Мой сайт
Значение href 9Атрибут 0019 обычно представляет собой URL-адрес, указывающий на веб-страницу (например, приведенную выше). Вы также можете связать другой элемент HTML или протокол (например, отправку электронной почты) и выполнить JavaScript, используя атрибут href. Ниже мы увидим примеры того, как все это сделать.
Наряду с href есть и другие важные атрибуты, которые делают тег привязки полезным. Давайте узнаем о них на примерах.
Как сделать ссылку на раздел страницы
Мы видели, как сделать ссылку на внешнюю веб-страницу (веб-сайт). Но вы также можете сослаться на раздел той же страницы, связавшись с элементом, используя его идентификатор. Предположим, что наша страница имеет
Но вы также можете сослаться на раздел той же страницы, связавшись с элементом, используя его идентификатор. Предположим, что наша страница имеет div раздел с id новости .
<дел>Новости
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Сед не рисус. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Теперь вы можете ссылаться на этот раздел (div) с помощью тега привязки. Для этого достаточно использовать id раздела с кодом # в качестве префикса для значения href .
Перейти
Итак, когда вы нажмете на ссылку Перейти , вы перейдете к разделу новостей на странице.
Как установить ссылку на почтовый клиент
Вам может потребоваться открыть почтовый клиент по умолчанию с адресом электронной почты, когда пользователи нажимают на ссылку. Вы можете сделать это, используя протокол
Вы можете сделать это, используя протокол mailto в качестве href Значение атрибута. Синтаксис значения должен быть в форме mailto:<адрес электронной почты> .
Отправить письмо
Теперь, нажав на ссылку Отправить письмо , вы откроете почтовый клиент по умолчанию в вашей операционной системе с адресом электронной почты (me @example.com), указанный в поле TO .
Точно так же вы можете использовать конструкцию tel:<Номер телефона> , чтобы открывать стандартное телефонное приложение с номером телефона, когда кто-то щелкает ссылку.
Позвоните по телефону +3456765
Как создать ссылку на сценарий и выполнить его
Вы можете создать ссылку на код JavaScript и выполнить его, когда кто-то нажмет на ссылку. Вы не должны делать это часто, так как всегда лучше полагаться на обработчики событий для выполнения действий, а не связывать их. Но давайте изучим и этот метод.
Но давайте изучим и этот метод.
Нажмите на меня
Теперь, если вы нажмете на Нажмите на ссылку me , вы увидите предупреждение браузера с текстом Hello World! в нем.
Как скачать файл
Тег привязки имеет атрибут download , который превращает обычную ссылку в ссылку для скачивания. Скачать файл можно по ссылке. Он открывает всплывающее окно загрузки, чтобы сохранить файл на устройстве.
Загрузить
При желании можно указать пользовательское имя файла, назначив имя скачать атрибут . Нет необходимости указывать расширение файла при указании пользовательского имени. Он будет добавлен автоматически в зависимости от расширения файла, который вы пытаетесь загрузить.
Обратите внимание, что эта функция работает, только если файл имеет то же происхождение, что и . Скачиваемый файл должен находиться на том же сайте, на который добавлена ссылка.
Скачиваемый файл должен находиться на том же сайте, на который добавлена ссылка.
Проверьте этот твит,
Понравилось? Я ежедневно делюсь своими знаниями в Твиттере. Пожалуйста, дайте ПОДПИСАТЬСЯ 😀.Тег привязки HTML имеет атрибут «скачать», чтобы превратить ссылку в ссылку для загрузки.
- При желании можно указать имя загружаемого файла.
— Tapas Adhikary (@tapasadhikary) 13 декабря 2021 г.
- Нажмите на нее, чтобы показать всплывающее окно загрузки, чтобы сохранить файл на устройстве.
— работает только для URL-адресов файлов одного происхождения (с того же сайта) pic.twitter.com/SVfakpbsp7
Как открыть страницу в новом окне/вкладке
Возможно, вы не хотите, чтобы ваши пользователи слишком сильно отвлекались от того, что они делают, когда нажимают на ссылку. Вы можете открыть страницу в новом окне/вкладке браузера, когда пользователь нажимает ссылку на текущей странице. Для этой цели мы можем использовать атрибут
Для этой цели мы можем использовать атрибут target .
Click Me
Атрибут target может иметь следующие значения:
-
_blank: это наиболее часто используемый вариант. Вы можете открыть связанную страницу в новом окне/вкладке, установив значение целевого атрибута как _blank. -
_self: это значение по умолчанию. Это помогает открыть связанную страницу в той же рамке окна. -
_top: открывает связанную страницу в верхнем окне. -
_parent: открывает связанную страницу в родительском фрейме.
Мы увидим, как использовать последние два значения, когда будем обсуждать связь с фреймами.
Якорная ссылка и табуляция
Табуляция — это тип атаки на кибербезопасность, когда злоумышленник использует преимущество перехода пользователя с текущей страницы и вводит Фишинг атака.
Предположим, вы просматриваете веб-сайт и щелкаете ссылку, чтобы открыть страницу в новой вкладке/окне (помните target=_blank ?). Теперь злоумышленник получает объект окна браузера и манипулирует (перенаправляет) исходную страницу на похожий веб-сайт с несколькими изменениями, чтобы заманить вас в ловушку.
Эти несколько изменений могут быть формой входа , где вы случайно вводите свои учетные данные, и злоумышленник побеждает. это называется Вкладка .
Чтобы защитить пользователей от таких атак, как Tabnabbing , вам нужно передать пару значений атрибуту rel тега привязки: Объект как null . Это означает, что у злоумышленника нет возможности перенаправить исходную страницу.
noreferrer : это гарантирует, что referrer заголовок не будет включен при нажатии на ссылку. Вы должны установить это значение для старых браузеров.
Таким образом, более безопасным способом использования значения target=_blank является атрибут rel , например:
Как связать фреймы и дочерние страницы
Вы можете добавить другой HTML-документ на текущую страницу, используя Затем тег chlid-frame.html может иметь другой iframe для включения другого HTML-документа. <дел>
Я Детский фрейм.







 ..
</a>
..
</a>
 ..</a>
..</a>



 01 Specification
01 Specification

 В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.:
В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.: ru/page#zakladka">Абсолютная якорная ссылка</a>
<!-- Элемент с якорем: -->
<section>[Контент элемента]</section>
ru/page#zakladka">Абсолютная якорная ссылка</a>
<!-- Элемент с якорем: -->
<section>[Контент элемента]</section> Состояние по умолчанию называется
Состояние по умолчанию называется 