Абзац и красная строка Какие теги создают абзац в документе
Итак, приступаем непосредственно к изучению языка HTML. Напоследок еще пару слов не по теме.
В процессе изложения материала будет приводиться много примеров, которые я вам советую проделать самим. После набора текста примера обязательно посмотрите, что у вас получилось (я думаю, вам самим будет это интересно). Если вы пользуетесь специализированным HTML-редактором, то, как правило, такая программа имеет свой встроенный браузер, с помощью которого можно увидеть результаты своего труда.
Если дела обстоят очень уж туго, и вы пользуетесь обыкновенным блокнотом, то для просмотра необходимо сохранить исходный текст с расширением.htm или.html, а затем просмотреть сохраненный файл браузером. Если у вас стоит Windows, то браузер Internet Explorer встраивается автоматически при инсталляции системы.
Ну вот, кажется, и все.
Приступим к делу.
Обязательные тэги (теги)
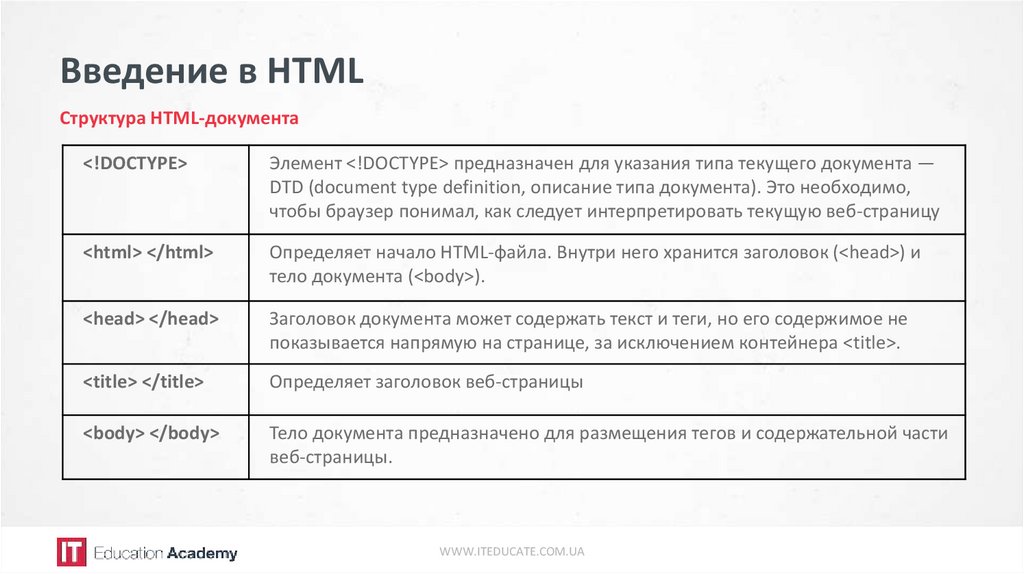
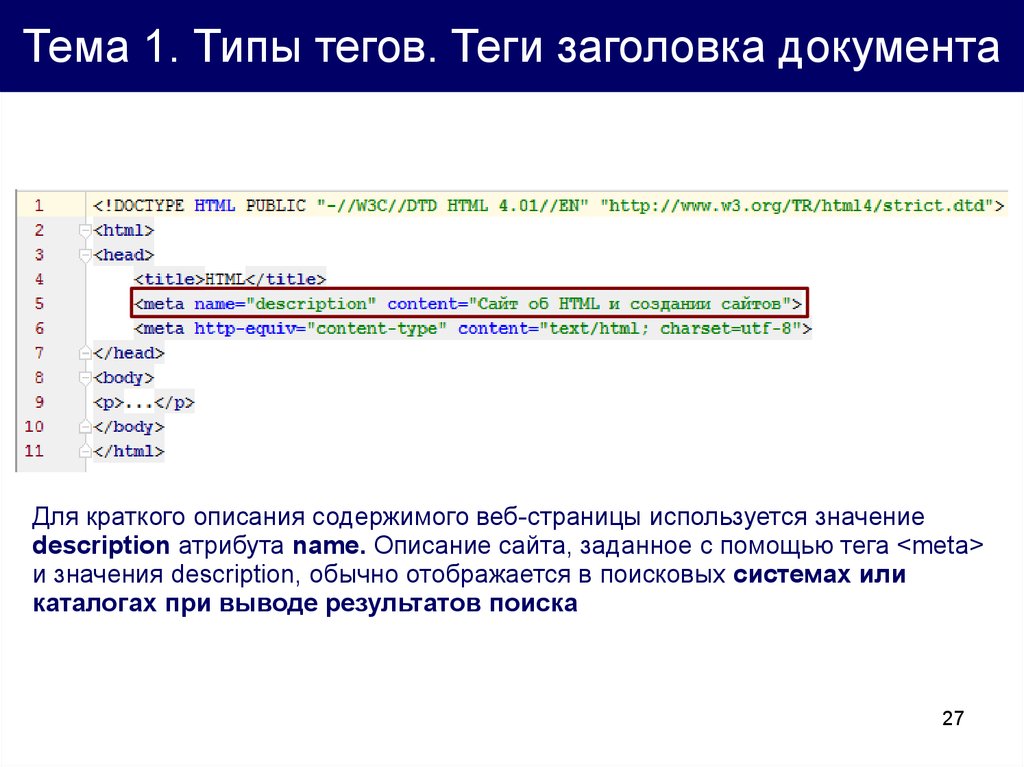
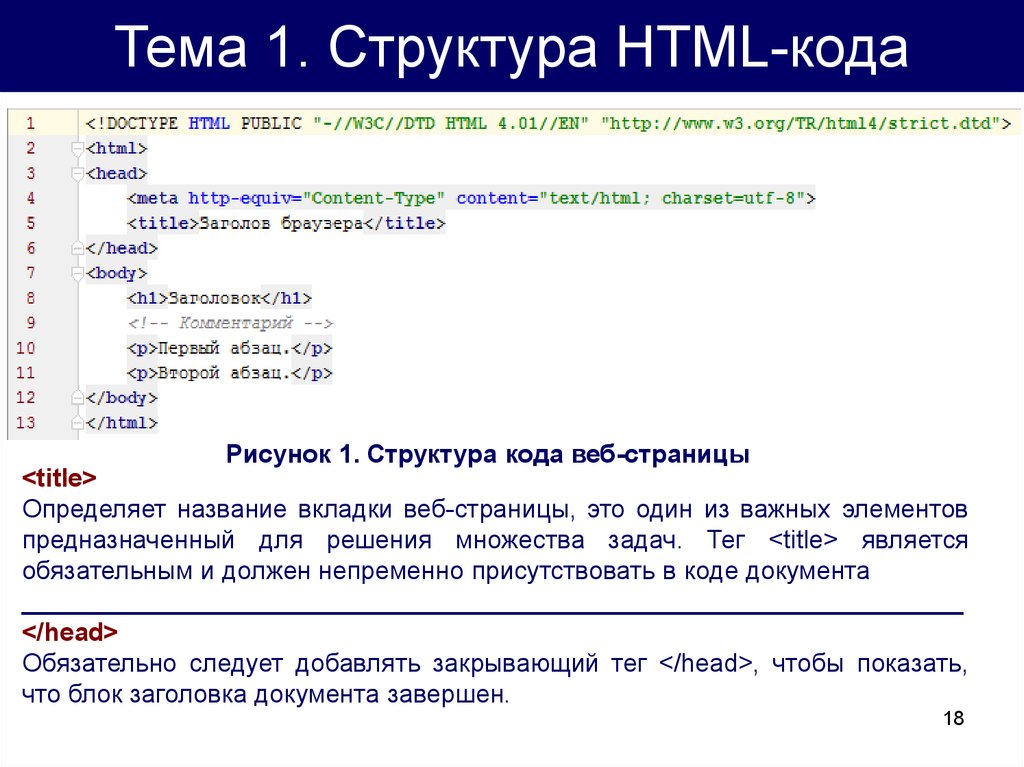
Существует несколько основных тэгов (тегов) HTML, которые должны присутствовать в тексте любой Вэб-страницы. Каждая Вэб-страница обязана содержать тэг (тег) , располагаемый в самом начале. Этот тэг (тег) описывает ваш документ как Вэб-страницу, выполненную в формате HTML. Непосредственно за дескриптором обычно следует тэг (тег) , который указывает на наличие текста, содержащего наименование страницы и дополнительные сведения о ней.
Каждая Вэб-страница обязана содержать тэг (тег) , располагаемый в самом начале. Этот тэг (тег) описывает ваш документ как Вэб-страницу, выполненную в формате HTML. Непосредственно за дескриптором обычно следует тэг (тег) , который указывает на наличие текста, содержащего наименование страницы и дополнительные сведения о ней.
В раздел HEAD обычно вложен тэг (тег) , служащий для обозначения наименования страницы. Наименования страниц обычно отображаются в строке заголовка окна браузера. Название Веб-страницы может быть набрано только с помощью символов букв, цифр и пробела.
Затем следует тэг (тег) , который указывает на начало собственно «тела» Веб-страницы. В этом разделе размещаются весь остальной текст, графика, таблицы и другие элементы содержимого страницы, которые увидит посетитель, обратившийся к вашему сайту.
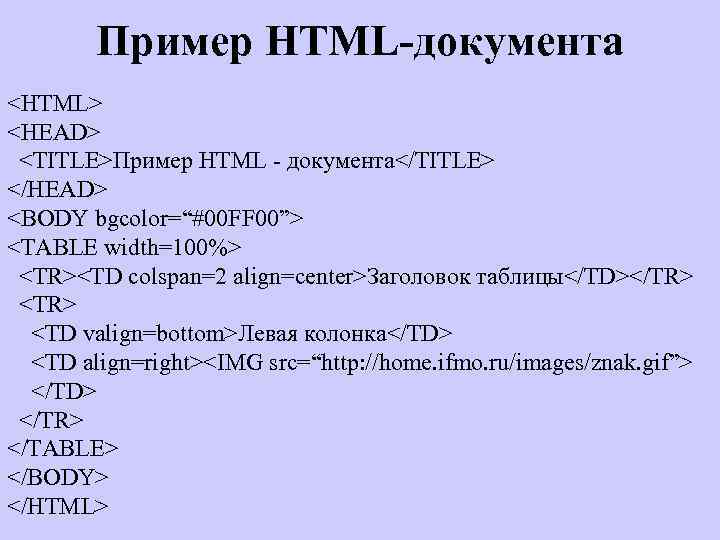
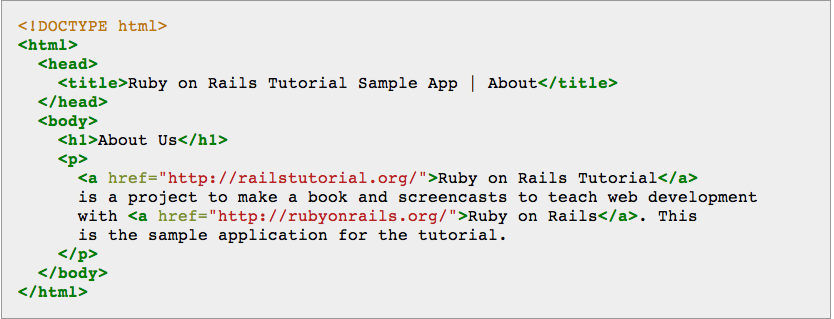
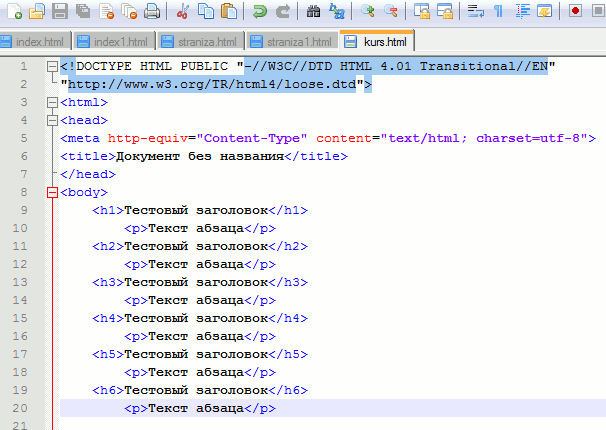
Пример:
Online обучение: HTMLТекст сайта
Нормальный HTML-редактор уже имеет набор вышеуказанных тэгов (тегов) при создании новой страницы. Следует сказать, что к выбору наименований Вэб-страниц следует отнестись со всей серьезностью, т.к. они используются поисковыми системами для формирования каталогов Веб-страниц. Поисковая система — это сайт, помогающий пользователям быстро находить интересующую их информацию. Ваша страница с большей вероятностью окажется найденной поисковой системой, которой задан определенный набор ключевых слов поиска, если эти слова присутствуют в названии страницы. Среди самых популярных поисковых систем следует назвать Yandex, Google, Aport, Yahoo, Rambler.
Следует сказать, что к выбору наименований Вэб-страниц следует отнестись со всей серьезностью, т.к. они используются поисковыми системами для формирования каталогов Веб-страниц. Поисковая система — это сайт, помогающий пользователям быстро находить интересующую их информацию. Ваша страница с большей вероятностью окажется найденной поисковой системой, которой задан определенный набор ключевых слов поиска, если эти слова присутствуют в названии страницы. Среди самых популярных поисковых систем следует назвать Yandex, Google, Aport, Yahoo, Rambler.
Создание абзаца, символов пробела, заголовка
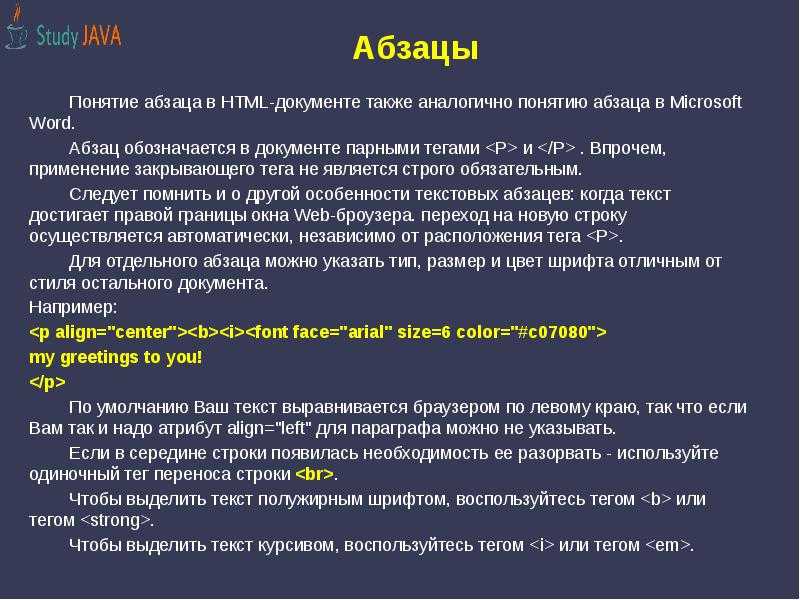
Веб-браузеры обычно не принимают во внимание те символы перевода строки, которые вносятся в текст пользователем на этапе ее формирования. Для начала нового абзаца служит тэг (тег)
.
После открытия страницы в окне Веб-браузера все абзацы ее текста, помеченные тэгом (тегом)
, разделяются пустыми строками, что улучшает ее компоновку и внешний вид.
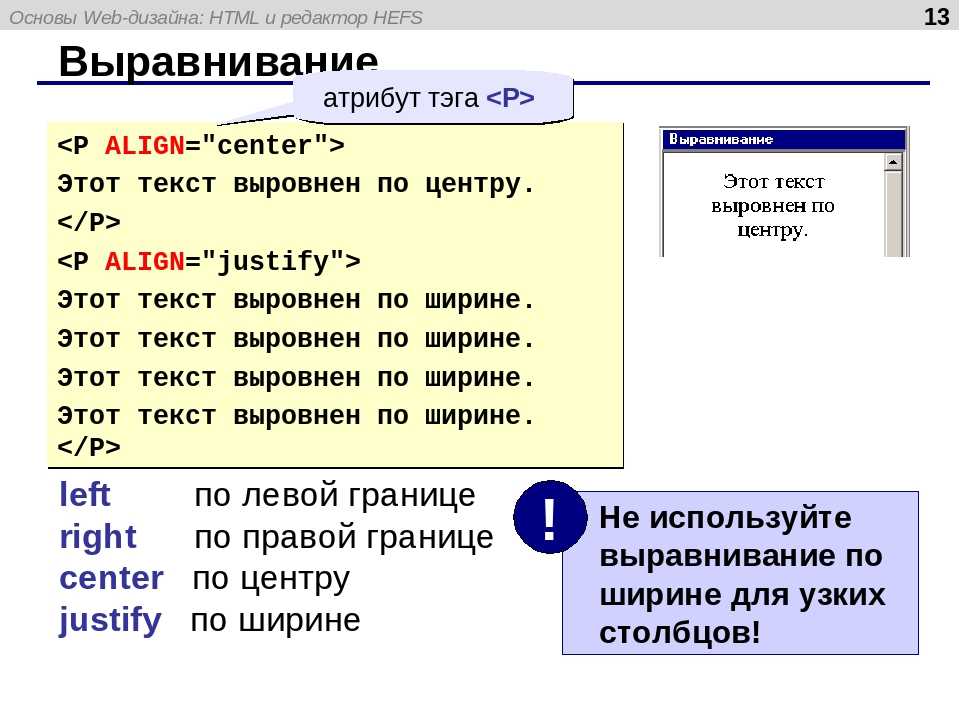
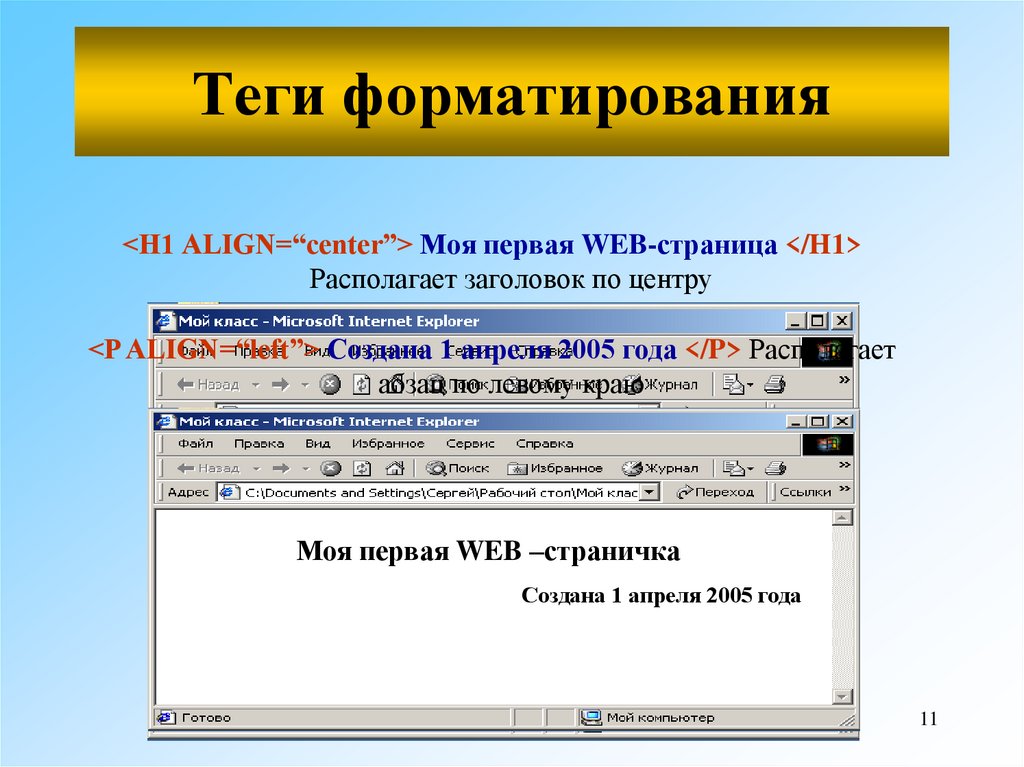
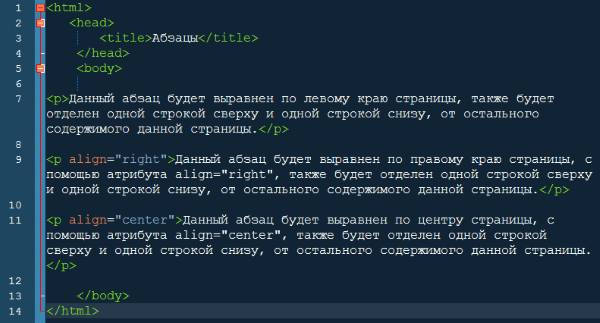
По умолчанию браузер обычно форматирует абзац с выравниванием по левому полю.
Пример:
HTML-код: абзац выровнен влево… абзац выровнен вправо… абзац выровнен по центру… абзац выровнен по ширине… | Отображение в браузере: абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине |
Веб-браузеры автоматически переносят текст внутри абзацев на новую строку. Если стоит задача размещения какого-либо сочетания слов в одной строке, то для этой цели используется тэг (тег)
.
Если стоит задача размещения какого-либо сочетания слов в одной строке, то для этой цели используется тэг (тег)
.
Для перехода к новой строке используется тэг (тег)
. Он сообщает браузеру, что следует прекратить размещение текста и других элементов страницы в пределах текущей строки и перейти к новой строке. Этот тэг (тег) не имеет своего двойника с косой чертой, так называемого закрывающего тэга (тег).
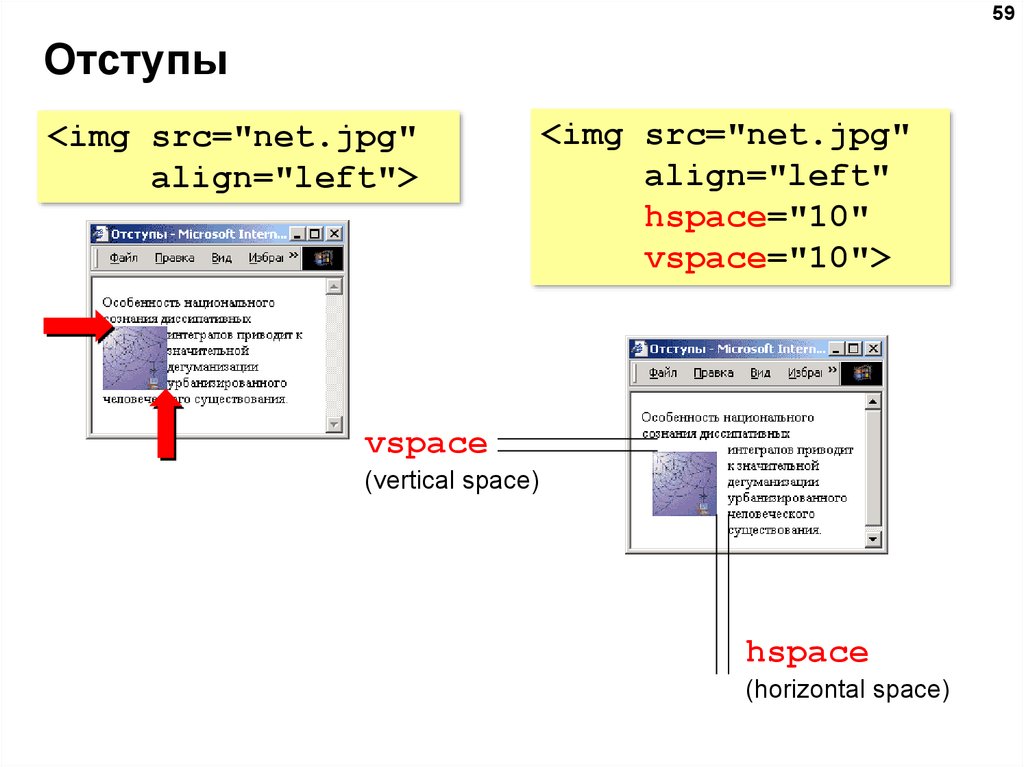
Основное использование этого тэга (тега) — для принудительного размещения встроенных элементов в определенном месте страницы. Он удобен, также, в тех случаях, когда необходимо увеличить пустые области между отдельными элементами страницы.
Теги, определяющие абзац, пробел, HTML блок и параграф
Рассмотрим в деталях HTML блоки и параграфы как элементы интернет-страницы.
- HTML параграф определяется тегами .
- HTML параграфы обыкновенно содержат текст, форматирующие теги, изображения.
- HTML параграф не может содержать внутри себя блочные элементы, такие как заголовки
- HTML блок определяется тегами .

- HTML блок
- HTML блоки прекрасно подходят для интернет-страниц, ими легко манипулировать.
Рассмотрим расположенный ниже код:
Результат:
Нам видно, что HTML параграфы имеют отступы по вертикали — такова особенность тегов . HTML блоки
такие пространства не создают, потому что они не несут никакой нагрузки, а просто являются контейнерами.
Tеги не могут содержать другие или
. Внутри могут быть размещены линейные элементы, такие как или, например, теги, отвечающие за форматирование текста .
Теги и , в принципе, одно и то же, но W3C консорциумом рекомендовано использовать маленькие буквы. В новой версии HTML как и в современном XHTML использование больших букв при написании тегов запрещено.
Блок
может содержать внутри себя сколько угодно
и и других элементов HTML документа. Он идеально подходит для верстки, но об этом позже — в
уроках CSS самоучителя.
Он идеально подходит для верстки, но об этом позже — в
уроках CSS самоучителя.
HTML пробел из таблицы специальных символов
HTML пробел позволяет увеличить расстояние между словами и символами.
Что касается пробелов между словами, то сколько бы не было их в Блокноте, то есть в исходном коде, на web-странице отобразится только один. Если вам понадобится увеличить растояние —
используйте символ пробела из таблицы символов . Вы спросите: Зачем нужны эти закодированные значения обычных символов? — Я отвечу:
Они нужны, чтобы отображать, например, такие скобки . Другими словами,
для вывода на экран тегов , в своем редакторе я пишу:
, как мы помним, преобразуют текст в моноширинный (машинописный).Способы отображения HTML абзаца
Примеры вывода абзаца.
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
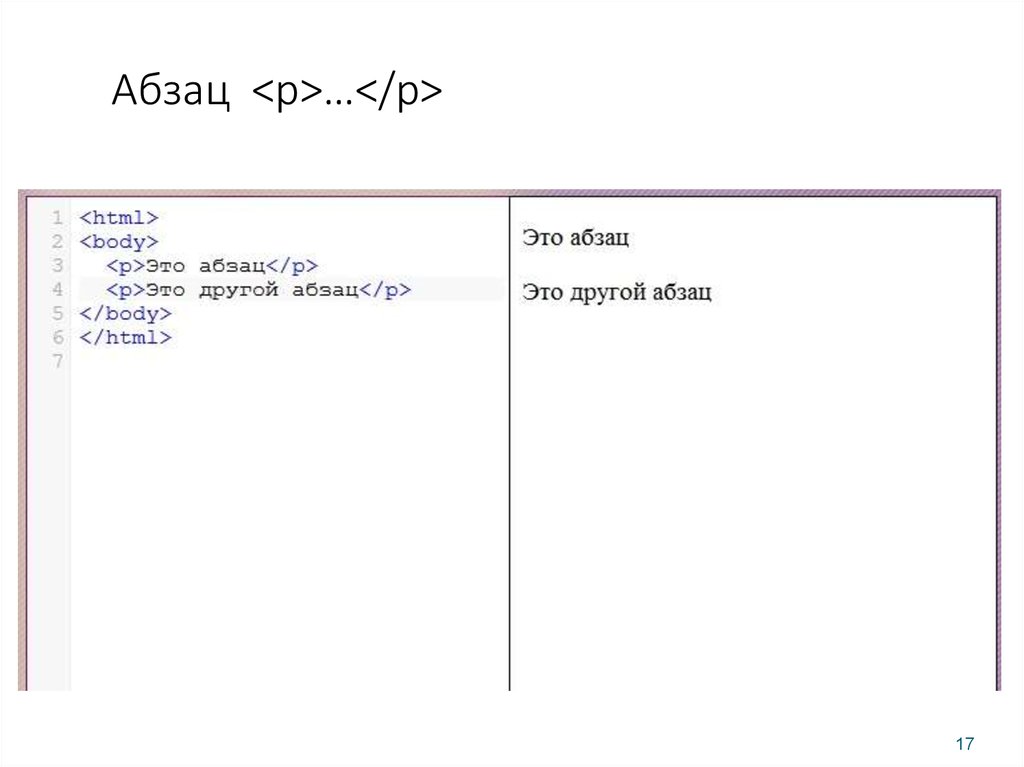
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
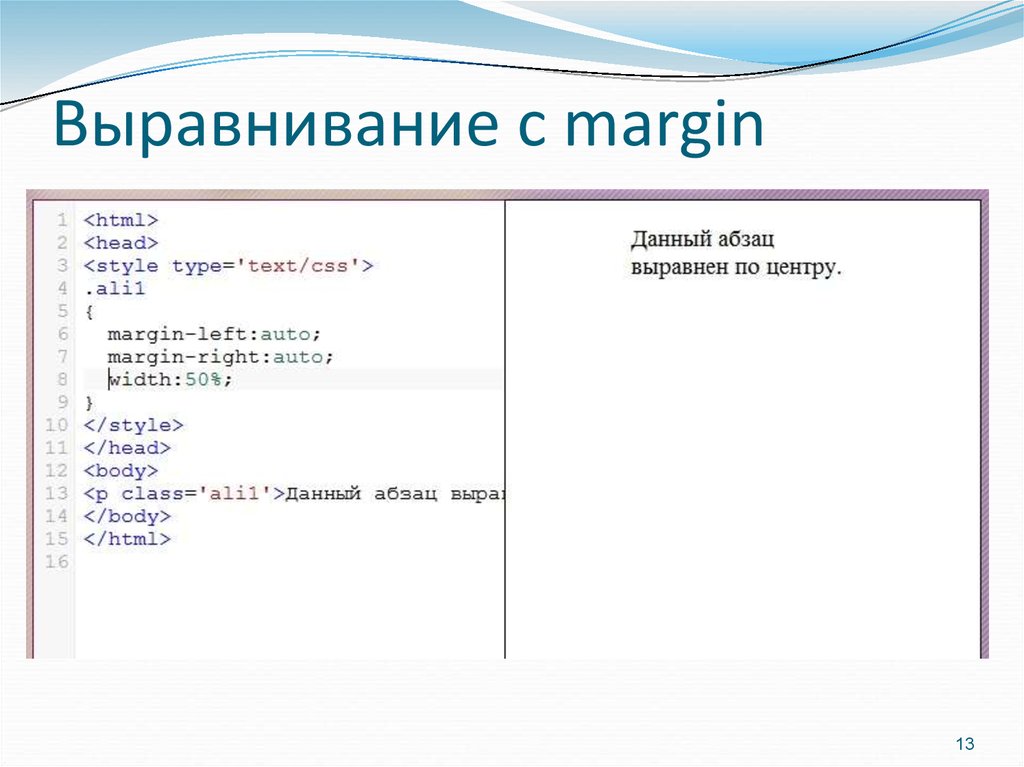
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin .
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Абзац
Другой абзац
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent , которое позволяет поставить отступ перед первым предложением:
Попробовать »
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым некоторые относят и красную строку, считая, что употребление ее не так уж и важно. Однако надо понимать, что любая запятая несет в себе как эстетическую, так и смысловую нагрузку, а не только является данью правилам грамматики – это касается и форматирования.
Попробовать »
Примечание: не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства (например: -30px).
Здравствуйте, уважаемые читатели блога ! В этой статье речь пойдет о тегах форматирования текста . Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Про то, вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются . Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку
) и контейнерные (парными). Так вот, все теги форматирования текста являются парными . Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так: Выделенный фрагмент
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются ().
Кстати, в RSS ленте все теги не отображаются ().
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
Выделенный фрагмент
или вот так:
Выделенный фрагмент
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
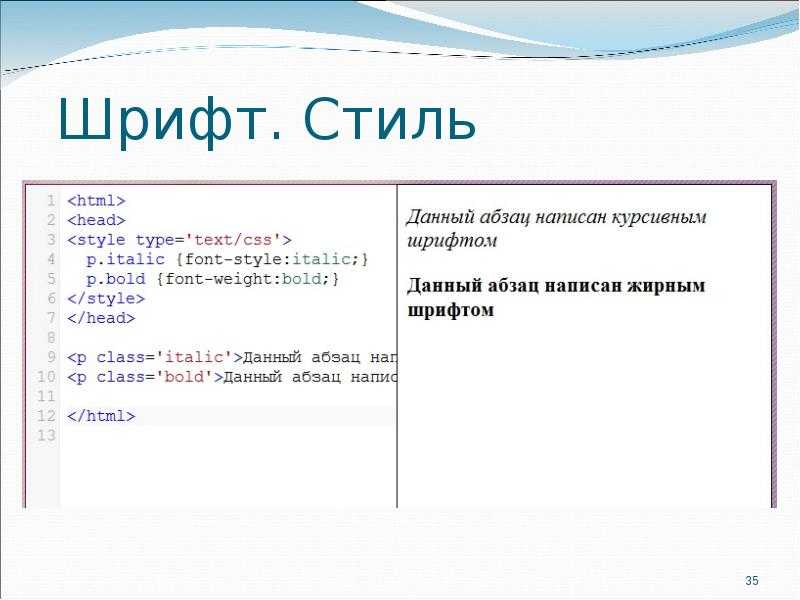
Выделение текста жирным и курсивом — теги
, , и Самые популярные теги форматирования текста — выделение его жирным и курсивом . Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Рассмотрим для начала выделение текста жирным . Для этого действия используется два тега — и . Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах и в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
Текст в тегах strong Текст в тегах b
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом и . Попытайтесь найти отличия между двумя примерами:
Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
Текст в тегах em Текст в тегах I
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег если есть ? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги и влияют на . Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта.Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге , и столько же и курсива в теге .
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег или . Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели и .
Теги выделения текста чертой —
,Теперь рассмотрим несколько тегов, которые используют черту в оформлении текста. Самый известный вам из текстовых редакторов — тег или подчеркивание . Влияние на ранжирование этот тег не оказывает (насколько я знаю), а вот выделить какой-либо текст и заострить на нем внимание поможет. Пример использования данного тега я привел чуть выше.
Еще два схожих по назначению тега — и . Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании , вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
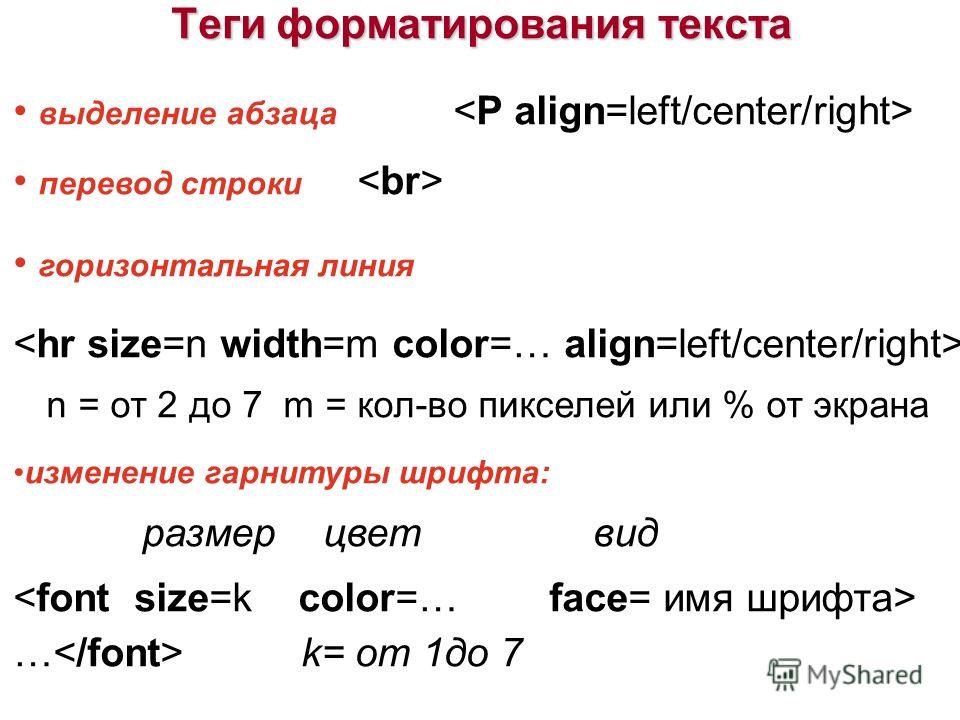
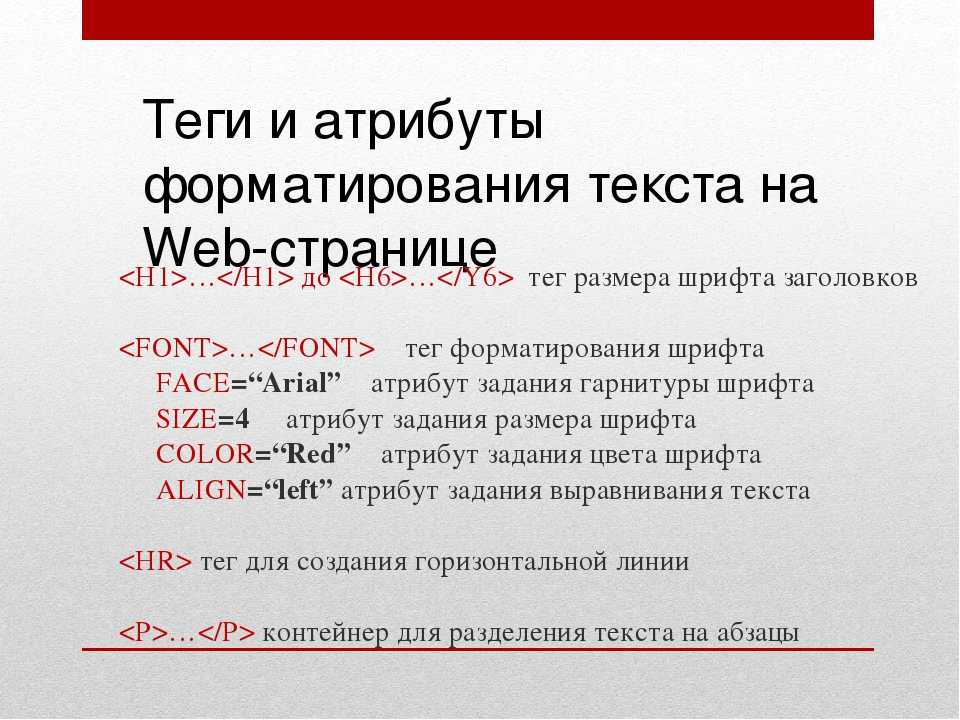
Тег и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег . Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста. Может быть выражен как в условных единицах, так и в пикселях;
- color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).

Так выглядит текст в теге с использованием каждого атрибута:
Этот текст имеет размер 6px
Этот текст красного цвета
Этот текст имеет шрифт Arial
Этот текст красного цвета и размера 5px
А вот что вы увидите, после обработки написанного кода:
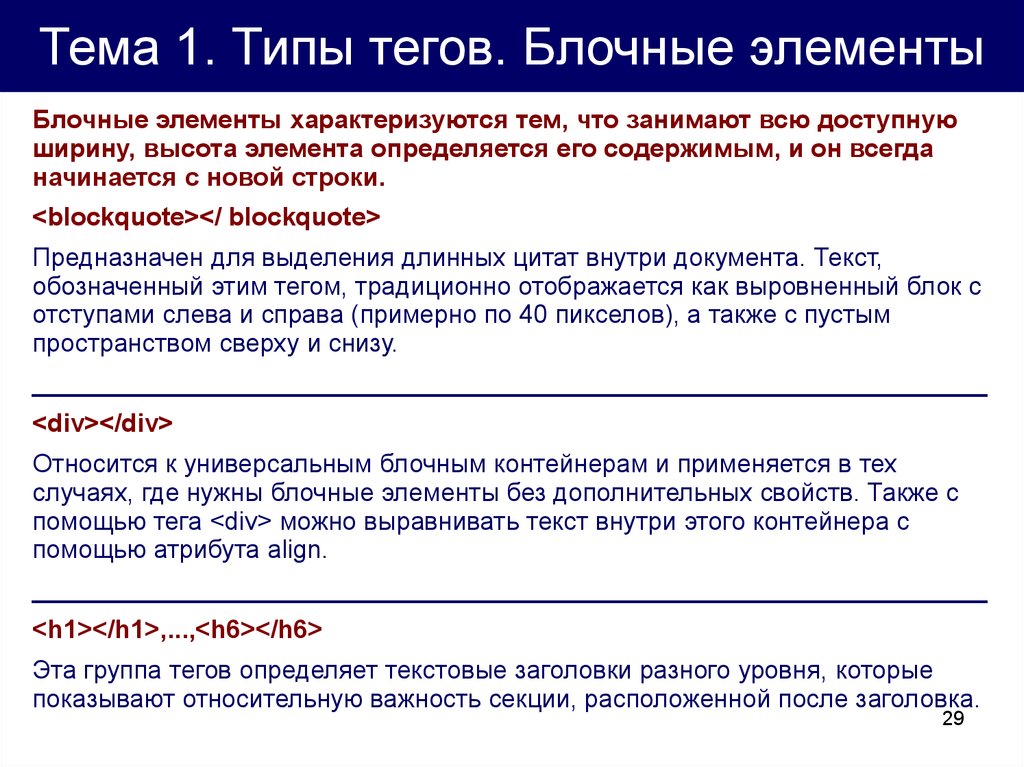
Блочные элементы оформления текста — заголовки
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов
Цифра после слова заголовок соответствует цифре в теге . Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
А теперь поговорим про тег выделения абзаца
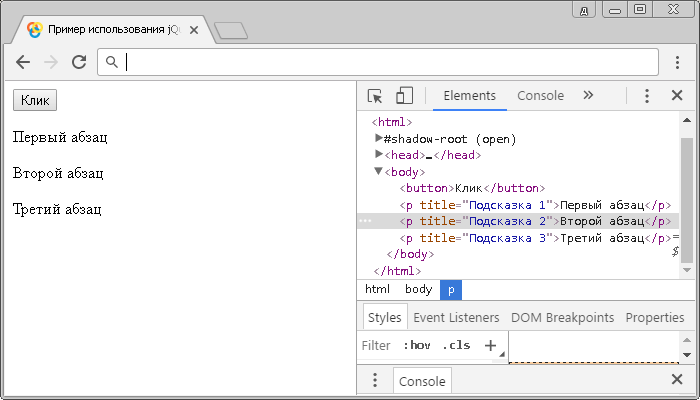
Функция данного тега заключается в отделении текста между от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа . Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.!
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Абзац 1
Абзац 2
Каждый абзац начинается с тега
И заканчивается необязательным закрывающим тегом
.
В любой книге для выделения следующего абзаца используется отступ первой строки, еще называемый «красная строка». Это позволяет читателю легко отыскивать взглядом новую строку и повышает, таким образом, читабельность текста. На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
В примере 7.1 показано применение абзацев для создания отступов между строками.
Пример 7.1. Использование абзацев
Применение абзацевВ одних краях ещё февраль, в других — уже апрель.
Проходит время, вечный счёт: год за год, век за век…
Во всём — его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять — апрель.
По двадцать пять недель в туман уходит счёт векам.
Летит мой звонкий балаган куда-то к облакам.
М. Щербаков
Результат данного примера показан на рис. 7.1.
Рис. 7.1. Отступы на веб-странице при использовании абзацев
Как видно из рисунка, при использовании тега
Между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег
От них можно избавиться, если в местах переноса строк добавлять тег
. В отличие от абзаца, тег переноса строки
не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
Так, текст примера 7.1 с учетом переноса строк будет преобразован следующим образом (пример 7.2).
Пример 7.2. Тег
В одних садах цветёт миндаль, в других метёт метель.
В одних краях ещё февраль, в других — уже апрель.
Проходит время, вечный счёт: год за год, век за век…
Во всём — его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять — апрель.
По двадцать пять недель в туман уходит счёт векам.
Летит мой звонкий балаган куда-то к облакам.
М. Щербаков
Результат примера продемонстрирован на рис. 7.2. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.
Абзацы. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
Абзацы
Если оформить текст в виде большого монолитного «куска», его вряд ли кто-то будет читать. Такой «кусок» текста выглядит как высокий черный забор, за которым не видно ни единой мысли автора, забор без единой дверцы, без единой щелочки.
Именно поэтому текст всегда разбивают на абзацы. Небольшие, включающие по несколько связанных по смыслу предложений, они доносят авторский текст посте- пенно, по частям, от простого к сложному. В общем, превращают непроницаемый «забор» в читабельный текст.
Как мы уже знаем из главы 1, язык HTML для создания абзаца предоставляет парный тег <P>. Содержимое этого тега становится текстом абзаца:
<P>Я — совсем короткий абзац.</P>
<P>А я — уже более длинный абзац. Возможно, Web-обозреватель разобьет меня на две строки.</P>
Абзац HTML отделяется небольшим отступом от предыдущего и последующего элементов страницы. Если абзац полностью помещается по ширине в родительский элемент Web-страницы, он будет выведен в одну строку; в противном случае Web- обозреватель разобьет его текст на несколько более коротких строк.
Если абзац полностью помещается по ширине в родительский элемент Web-страницы, он будет выведен в одну строку; в противном случае Web- обозреватель разобьет его текст на несколько более коротких строк.
Абзац — это независимый элемент Web-страницы, который отображается отдельно от других элементов. Такие элементы Web-страницы называются блочными, или блоками.
Правила отображения текста абзаца Web-обозревателем:
— два и более следующих друг за другом пробела считаются за один пробел;
— перевод строки считается за пробел;
— пробелы и переводы строки между тегами, создающие блочные элементы, никак не отображаются на Web-странице. (Благодаря этому мы можем форматировать HTML-код для более удобного чтения, в том числе ставить отступы для обозначения вложенности тегов.)
Эти же правила справедливы для других блочных элементов, которые мы изучим в этой главе.
Настало время попрактиковаться. Давайте создадим главную Web-страницу нашего первого Web-сайта — справочника по HTML и CSS. Откроем Блокнот и наберем в нем HTML-код, приведенный в листинге 2.1.
Откроем Блокнот и наберем в нем HTML-код, приведенный в листинге 2.1.
Листинг 2.1
<!DOCTYPE html>
<HTML>
<HEAD>
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=utf-8″>
<TITLE>Справочник по HTML и CSS</TITLE>
</HEAD>
<BODY>
<P>Справочник по HTML и CSS</P>
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. А именно, о языках HTML и CSS.</P>
<P>Русская Википедия определяет термин HTML так:</P>
<P>HTML (от англ. HyperText Markup Language — язык разметки гипертекста) — стандартный язык разметки документов во Всемирной паутине.</P>
<P>Пожалуй, ни убавить ни прибавить…</P>
<P>HTML позволяет формировать на Web-страницах следующие элементы:</P>
<P>абзацы;</P>
<P>заголовки;</P>
<P>цитаты;</P>
<P>списки;</P>
<P>таблицы;</P>
<P>графические изображения;</P>
<P>аудио- и видеоролики. </P>
</P>
<P>Основные принципы HTML</P>
<P>. </P>
<P>Теги HTML</P>
<P>!DOCTYPE, BODY, EM, HEAD, HTML, META, P, STRONG, TITLE</P>
</BODY>
</HTML>
Пока это только заготовка для главной Web-страницы. Позднее мы будем дополнять и править ее.
Создадим папку, куда будем «складывать» файлы, составляющие наш Web-сайт. И сохраним в этой папке набранный HTML-код, дав файлу имя index.htm. Как мы помним из главы 1, файл главной Web-страницы Web-сайта должен иметь имя index.htm[l] (или default.htm[l], но это встречается реже).
ВНИМАНИЕ!
Впоследствии мы будем сохранять все файлы, составляющие наш Web-сайт, в специально созданной папке. Если какой-либо файл нужно сохранить где-то еще, автор сообщит об этом особо.
Сразу же откроем созданную Web-страницу в Web-обозревателе — так мы сразу сможем определить, нет ли ошибок. Если ошибки все-таки есть, исправим их.
Пока что наша Web-страничка содержит одни абзацы. Первое, что мы должны в нее добавить, — это…
Данный текст является ознакомительным фрагментом.
Абзацы
Абзацы Если оформить текст в виде большого монолитного «куска», его вряд ли кто-то будет читать. Такой «кусок» текста выглядит как высокий черный забор, за которым не видно ни единой мысли автора, забор без единой дверцы, без единой щелочки.Именно поэтому текст всегда
19.6.5 Абзацы и разрывы
19.6.5 Абзацы и разрывы
Автор должен указывать границы абзацев, иначе весь выводимый текст сольется вместе. Клиентская программа обычно объединяет повторяющиеся пробелы и пустые строки в один пробел или пустую строку, если не указано иное форматирование. Старые версии HTML
Старые версии HTML
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры) В методических указаниях к оформлению работ также определяются параметры форматирования текста – размеры полей, шрифта и междустрочного интервала. Обычно текст работы должен иметь следующие поля: левое –
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры) В методических указаниях к оформлению работ также определяются параметры форматирования текста – размеры полей, шрифта и междустрочного интервала. Обычно текст работы должен иметь следующие поля: левое –
6.1.4. Форматируем символы и абзацы
6. 1.4. Форматируем символы и абзацы
Для выполнения заданий нам понадобится материал разд. 5.1.5 и 5.1.6.ЗаданиеВыполнить задание, образец которого приведен на рис. 6.2. Обратите внимание, ориентируясь по расстояниям между строками, становится очевидным количество абзацев, текст
1.4. Форматируем символы и абзацы
Для выполнения заданий нам понадобится материал разд. 5.1.5 и 5.1.6.ЗаданиеВыполнить задание, образец которого приведен на рис. 6.2. Обратите внимание, ориентируясь по расстояниям между строками, становится очевидным количество абзацев, текст
Ответы на вопросы. Улучшенная HTML-страничка
Ответ. Нет. Браузер не обращает внимания на то, как строки абзаца размещены в HTML-коде. Перевод строки в коде равнозначен для браузера пробелу при построении абзаца.
Ответ.
Элемент BR нужно использовать только для специального
форматирования коротких текстовых фрагментов, когда использование абзаца
или других средств (списков, таблиц) неоправданно.
<P> Имя: Иван<BR> Отчество: Александрович<BR> Фамилия: Сидоров<BR> Специальность: программист
Ответ. Не рекомендуется использовать тег <BR> в качестве замены элемента <P> для отделения абзацев. Текст с такими самодельными “абзацами” будет выглядеть сплошным массивом, как один абзац с повышенной неровностью правого края.
Лёгкость, с которой Word переводит свой текст в формат HTML, заставляет начинающего вебмастера задаться неизбежным вопросом: зачем изучать язык, если можно получать HTML-коды без всякой головной боли?<BR> Что касается Word, то пример явно неудачный.Как раз здесь, головная боль обеспечена на все 100%.<BR> При использовании Word как визуального HTML-редактора возникает очень много проблем.
Некоторые разработчики вместо элемента P используют группу из двух тегов <BR>. Визуально это будет похоже на использование одного тега <P>. Но такая подмена (непонятная сама по себе) может оказать “медвежью” услугу.
Если разработчик решит изменить вид абзаца при помощи стилевых указаний в CSS-файле, то все настоящие абзацы будут автоматически изменены на экране, а суррогатные — нет.
Ответ.
Длинные абзацы всегда читать сложно, особенно, если это не
художественное, а техническое изложение. Читать с экрана труднее,
чем со страниц бумажной книги. Поэтому экранные абзацы должны быть
очень короткими.
Поэтому экранные абзацы должны быть
очень короткими.
Ответ. Не рекомендуется записывать абзацы длиннее 4–5 строк в расчёте на 80-символьные строки.
Ответ. Примеры парных тегов:
- HTML
- HEAD
- TITLE
- BODY
- Hn
- P
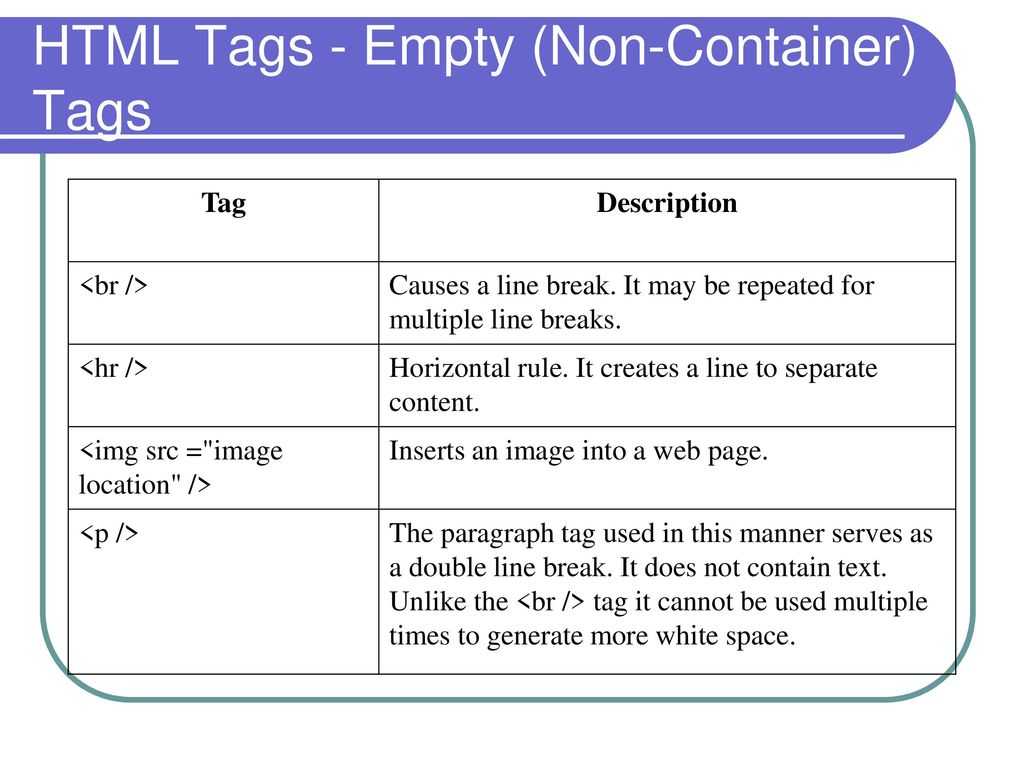
Ответ. Примеры одиночных тегов:
- META
- HR
- BR

Ответ. Примеры парных тегов, у которых закрывающий тег не является обязательным:
- P
- LI
Ответ. Нет. Теги, которые отображают на гипертекстовой странице визуальные объекты, можно записывать только в теле программы, то есть внутри элемента BODY.
Ответ. Элемент TITLE.
Ответ. Это удобно по трём причинам:
-
Когда окно с сайтом свёрнуто в кнопку на Панели Задач,
пользователь видит на этой кнопке заголовок текущей страницы.

- Название окна заносится в набор избранных сайтов (меню Избранное), если пользователь решит запомнить ссылку на текущую страницу.
-
Название окна — дополнительная подсказка пользователю о его текущем положении на сайте.
Ответ. Элемент Hn. Здесь n — уровень заголовка (целое число от 1 до 6).
Ответ. Элемент HR.
Ответ. Только тегом <P>.
Ответ. Абзац — блочный элемент, поэтому правила его построения
подчиняется общим правилам построения блока: блок выводится
прямоугольником во всю ширину родительского элемента. Если абзац является
прямым потомком BODY, его ширина совпадает с шириной
окна браузера (не считая предопределённых отступов BODY от
рамки окна).
Абзац — блочный элемент, поэтому правила его построения
подчиняется общим правилам построения блока: блок выводится
прямоугольником во всю ширину родительского элемента. Если абзац является
прямым потомком BODY, его ширина совпадает с шириной
окна браузера (не считая предопределённых отступов BODY от
рамки окна).
Внутри абзаца располагаются строчные элементы. Они выводятся на экран обычным образом: браузер заполняет текущую экранную строку до упора в правый край блока P, после чего остаток переносится на следующие строки.
Для абзаца характерны отступы по вертикали (сверху и снизу), которыми браузер снабжает содержащий абзац прямоугольник. Прямоугольники обычных блоков (таких, как контейнер DIV) следуют друг за другом плотно, а абзацы отделяются сверху и снизу промежутками размером в одну строку.
Таким образом, правила построения абзаца можно сформулировать следующим образом:
-
Перед абзацем формируется промежуток размером в одну строку.

- Абзац выравнивается по левому краю.
- Между словами помещается ровно по одному пробелу независимо от того, сколько пробелов проставлено в HTML-коде.
- Перенос текста на новую строку выполняется, если очередное слово не помещается в экранной строке, а не тогда, когда HTML-коде начинается новая строка.
- После абзаца формируется промежуток размером в одну строку.
Ответ. Как правило, повышенным кеглем и жирностью.
Ответ.
Это теги предназначены для структурной разметки. Применять их для обычных
выделений текста неразумно по двум причинам.
Во-первых, нарушение логики разметки будет мешать самому разработчику.
Во-вторых, существуют специальные программы, которые автоматически составляют оглавление гипертекстового документа, используя элементы Hn. Если заголовочные теги обрамляют обычные тексты или не отражают иерархическую структуру документа, оглавление будет построено неверно.
Ответ. Этот тег предназначен для построения на экране горизонтальной линии.
абзацев HTML
❮ Предыдущий Далее ❯
Абзац всегда начинается с новой строки и обычно представляет собой блок текста.
Абзацы HTML
Элемент HTML
Абзац всегда начинается с новой строки, и браузеры автоматически добавляют пробел (поле) до и после абзаца.
Пример
Это абзац.
Это еще один абзац.
Попробуйте сами »
Отображение HTML
Вы не можете быть уверены, как будет отображаться HTML.
Большие или маленькие экраны и окна с измененным размером дадут разные результаты.
При использовании HTML вы не можете изменить отображение, добавив дополнительные пробелы или дополнительные строки в код HTML.
Браузер автоматически удалит все лишние пробелы и строки при открытии страницы. отображается:
Пример
Этот абзац
содержит много строк
в исходном коде,
но
браузер
игнорирует его.
Этот параграф
содержит
много пробелов
в исходнике
code,
, но браузер
игнорирует
Это.
Попробуйте сами »
Горизонтальные правила HTML
Тег

Элемент
Пример
Это заголовок 1
Это текст.
Это заголовок 2
Это какой-то другой текст.
Попробуйте сами »
Тег
Разрыв строки HTML
Элемент HTML определяет разрыв строки.
Используйте , если вам нужен разрыв строки (новая строка) без начала нового абзаца:
Пример
Это
абзац
с разрывами строк.
Попробуйте сами »
Тег является пустым тегом, что означает, что он не имеет конечного тега.
Задача со стихотворением
Это стихотворение будет отображаться в одной строке:
Пример
Моя Бонни лежит над
океан.
Моя Бонни лежит над морем.
Моя Бонни лежит над океаном.
О, верни мне мою Бонни.
Попробуйте сами »
Решение — HTML-элемент
HTML-элемент
определяет предварительно отформатированный текст.Текст внутри элемента
отображается шрифтом фиксированной ширины (обычно Courier), и он сохраняет как пробелы, так и разрывы строк:Пример
Моя Бонни лежит над океаном.Моя Бонни лежит над морем.
Моя Бонни лежит над океан.
О, верни мне мою Бонни.
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте правильный тег HTML, чтобы добавить абзац с текстом «Hello World!».
<тело>
Начать упражнение
Справочник по тегам HTML
Справочник по тегам W3Schools содержит дополнительную информацию об элементах HTML и их атрибутах.
| Бирка | Описание |
|---|---|
| Определяет параграф | |
| <час> | Определяет тематическое изменение содержимого |
| | Вставляет одиночный разрыв строки |
| <пред> | Определяет предварительно отформатированный текст |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML-абзацы — GeeksforGeeks
В этой статье мы познакомимся с HTML-абзацем и его базовой реализацией на примерах.  Тег
Тег
Синтаксис:
Content
Пример 1: В этом примере мы используем тег
, который используется для абзацев в HTML.
HTML
|
Выход:
HTML
Пример 2 : HTML
HTML
HTML
HTML
HTML
HTML
HTML.
HTML
111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111001Р11.0021 |
. что перед и после абзаца добавлено несколько пробелов. HTML делает это по умолчанию. Давайте рассмотрим несколько свойств тега абзаца:
- Как уже упоминалось, тег
автоматически добавляет пробел до и после любого абзаца, что в основном представляет собой поля, добавляемые браузером.
- Если пользователь добавляет несколько пробелов, браузер сокращает их до одного пробела.
- Если пользователь добавляет несколько строк, браузер сокращает их до одной строки.
- По умолчанию для отображения элемента «Абзац» установлено значение «блок», которое можно изменить с помощью CSS. Это означает, что если вы добавите еще один абзац на веб-страницу, следующий абзац будет вставлен в следующую строку на веб-странице.

Пример: В этом примере поясняется HTML-тег
, состоящий из нескольких строк.
HTML
|
Вывод :
Тег
с несколькими строками
тег: Существует способ сообщить HTML, где браузер должен изменить строки, используя тег
. Эти теги не имеют закрывающего тега. Таким образом, всего один открывающий тег изменит строку.
Эти теги не имеют закрывающего тега. Таким образом, всего один открывающий тег изменит строку.
Синтаксис:
Пример : В этом примере показано, как использовать тег
внутри тега
для добавления разрыва строки.
HTML
|
Выход :
Использование
TAG внутри
Tag
ARTINTER ATTRIBUTE : . чтобы выровнять абзацы по левому, правому краю или по центру.
Синтаксис:
Пример : В этом примере объясняется использование атрибута align для выравнивания содержимого в теге
.
HTML
0012 9 3 0021 |
Output :
Use of align attribute in
tag
< pre> tag : Мы видели, как тег абзаца игнорирует все изменения строк и лишние пробелы внутри абзаца, но есть способ сохранить это с помощью тега
. Он также содержит открывающий и закрывающий теги. Он отображает текст с фиксированной высотой и шириной и сохраняет лишние строки и пробелы, которые мы используем.
Синтаксис:
Content
Пример : В этом примере объясняется использование тега
в теге.
HTML
|
111 >
|
Output :
Use of
tag in thetag
Supported Browsers:
- Google Chrome
- Internet Explorer
- Microsoft Edge 12
- Firefox 1
- Opera
- Safari
Теги HTML внутри абзаца
Чтобы осветить основные вопросы, касающиеся действительности вашего HTML или, в частности, в действительности вашего HTML:
- элемент
End Tag может быть пропущен, если элемент
Pсразу же сопровождается адресом,Статья,в стороне,Blockquote,Div,DL,Fieldset,, сцене форма,h2,h3,h4,h5,h5,h6,header,hgroup,hr,main,nav,ol,p,pre,section,tableилиul, элемент…
Поэтому, если браузер встречает вложенный , этот вложенный немедленно интерпретируется как одноуровневый для открытого в данный момент элемента (лишние конечные теги просто отбрасываются как ошибочная метка -вверх). Поскольку содержимое этих вложенных элементов не является — ни синтаксически, ни семантически — параграф Я преобразовал их в
Поскольку содержимое этих вложенных элементов не является — ни синтаксически, ни семантически — параграф Я преобразовал их в элементов , которые являются «нейтральными» контейнерами (они ничего не подразумевают из содержимого), которые могут содержаться внутри элемента и содержать фразовое содержимое.
- Атрибут
единицявляется нестандартным, пользовательским, созданным пользователем атрибутом и поэтому недействителен; однако разрешены пользовательские атрибуты , если им предшествует префиксdata-; поэтому, чтобы сделать ваши атрибуты действительными, я просто преобразовал их изединиц отдоединиц данных.
Тем не менее, это результирующий HTML (этой части), обратите внимание, что я также переместил точку закрытия предложения внутри абзаца для синтаксической корректности:
Это начало статьи, и эта обувь доступно только в 11,5 45.

Теперь ваш вопрос заключался в том, как использовать кнопку, чтобы показать/скрыть информацию о размерах, чтобы показать размеры США или ЕС; сделать это проще с помощью JavaScript, но есть (слегка запутанный) хак, позволяющий нативным HTML и CSS реализовать такое поведение с помощью и элементов.
Элемент связан с элементом type="radio" , и соответствующие радио-входы имеют одно и то же имя, поэтому одновременно можно выбрать только один.
Эти переключатели предшествуют элементам
На практике это дает:
метка {
/* не имеет значения и просто для красоты: */
box-sizing: граница-коробка;
ширина: 3em;
высота: 2см;
цвет фона: #999;
цвет: #fff;
вес шрифта: 900;
радиус границы: 0,5 em;
набивка: 0,25 см;
}
/* псевдокласс :checked позволяет нам выбирать
выбранный/отмеченный вход и соседний
родственный комбинатор ('+') проходит от
проверенный ввод в соседний элемент метки: */
ввод: отмечен + метка {
фоновый цвет: лимонно-зеленый;
}
/* визуальное перемещение входных данных 'type=radio' (используя
селектор атрибутов CSS) вне страницы, поэтому
не виден пользователю; выбрать любой достаточно большой
значение в соответствии с вашими предпочтениями: */
ввод [тип = радио] {
положение: абсолютное;
слева: -10000px;
}
/* скрытие всех элементов span с помощью 'data-unit'
атрибут: */
диапазон [единицы данных] {
дисплей: нет;
}
/* если отмечен элемент с id 'нас'
мы переходим к более поздним братьям и сестрам абзаца
(используя комбинатор общего родства ('~')
и из тех абзацев находим потомка
элементы span со значением атрибута блока данных
«US» и отображать их как «inline-block»: */
#us:checked ~ p span[data-units=US] {
отображение: встроенный блок;
}
/* как указано выше, но мы используем идентификатор 'eu', чтобы в конечном итоге
найдите диапазоны с атрибутом данных «EU»: */
#eu:checked ~ p span[data-units=EU] {
отображение: встроенный блок;
}
/* это выбирает промежутки с атрибутом единиц данных
и создает некоторый сгенерированный контент, чтобы показать размер
(возможно, если выбранный размер находится за пределами экрана;
здесь мы генерируем строку «(США)» или «(ЕС)». хотя США и ЕС можно заменить чем угодно
в атрибуте единиц данных: */
span [единицы данных]:: после {
содержимое: '(' attr(data-unit)')';
цвет: #999;
размер шрифта: меньше;
}
хотя США и ЕС можно заменить чем угодно
в атрибуте единиц данных: */
span [единицы данных]:: после {
содержимое: '(' attr(data-unit)')';
цвет: #999;
размер шрифта: меньше;
} Это начало статьи, и эта обувь доступна только в версии 11.5 45. р >
Демонстрация скрипта JS.
Каталожные номера:
- Спецификации HTML:
- Элемент абзаца (
- Фразы контента.
- Элемент Span (

- Элемент абзаца (



 Как
раз здесь, головная боль обеспечена на все
100%.<BR>
При использовании Word как визуального
HTML-редактора возникает очень много проблем.
Как
раз здесь, головная боль обеспечена на все
100%.<BR>
При использовании Word как визуального
HTML-редактора возникает очень много проблем.







 Но HTML уменьшает их
Но HTML уменьшает их 
 Но он отображается
Но он отображается  Но отображается
Но отображается 
 хотя США и ЕС можно заменить чем угодно
в атрибуте единиц данных: */
span [единицы данных]:: после {
содержимое: '(' attr(data-unit)')';
цвет: #999;
размер шрифта: меньше;
}
хотя США и ЕС можно заменить чем угодно
в атрибуте единиц данных: */
span [единицы данных]:: после {
содержимое: '(' attr(data-unit)')';
цвет: #999;
размер шрифта: меньше;
}