Якоря | Уроки | WebReference
Якорем называется закладка с уникальным именем на определённом месте веб-страницы, предназначенная для перехода к ней по ссылке. Якоря удобно применять в документах большого объёма, чтобы можно было быстро переходить к нужному разделу.
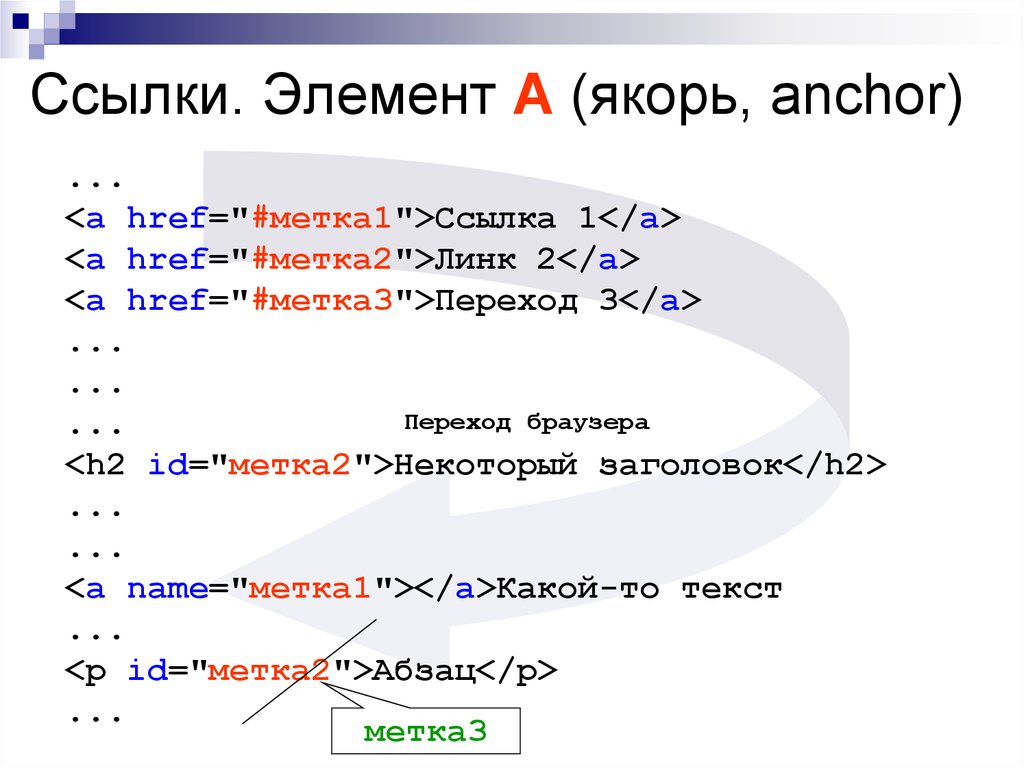
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей уникальное имя при помощи атрибута id (пример 1). В имени допустимо писать русские, латинские буквы и символы, нельзя только пробел. В качестве значения href для перехода к этому якорю используется значение id с символом решётки (#) впереди.
Пример 1. Создание якоря
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Быстрый переход внутри документа</title> </head> <body> <p></p> <p>...</p> <p><a href="#top">Наверх</a></p> </body> </html>
Имя ссылки на якорь начинается с решётки (#), после чего идёт имя якоря, оно выбирается любое, соответствующее тематике.
При щелчке по такой ссылке произойдёт переход к элементу в окне браузера.
С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Ссылку также можно сделать на якорь на другой веб-странице и даже на другом сайте. Для этого в атрибуте href элемента <a> надо указать полный адрес документа и в конце добавить символ решётки и имя якоря (пример 2).
Пример 2. Быстрый переход по Википедии
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Якорь в другом документе</title> </head> <body> <p><a href=»https://ru.wikipedia.org/wiki/HTML5#Разметка»>Разметка HTML 5</a></p> </body> </html>В данном примере показано создание ссылки на страницу Википедии, при открытии ссылки происходит переход к разделу с якорем HTML_5. 1.
1.
Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет. По этой причине решётку часто используют для пустых ссылок, когда ссылка нужна, но адрес пока не известен (пример 3) или нажатие обрабатывается программой на JavaScript.
Пример 3. Пустые ссылки
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>#</title> </head> <body> <p><a href="#">О нас</a> <a href="#">Проекты</a> <a href="#">Вакансии</a></p> </body> </html>
Такого рода ссылки по своему виду ничем не отличаются от обычных ссылок — по ним можно щёлкать и они становятся при этом посещаемыми. Естественно, перехода на другую страницу при этом нет, но происходит переход к верхней части страницы, что особенно заметно при длинном тексте.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 02. 06.2020
06.2020
Элемент Anchor в HTML
Элемент Anchor в HTMLЯкорь — это фрагмент текста, обозначающий начало и/или конец гиперссылки.
Текст между открывающим тегом и закрывающим тегом либо начало или назначение (или оба) ссылки. Атрибуты тега привязки следующие.
- HREF
- ДОПОЛНИТЕЛЬНО. Если атрибут HREF присутствует,
якорь — это чувствительный текст: начало ссылки.
Если читатель выбирает этот текст, ему (ей) следует представить
другой документ, сетевой адрес которого определяется значением
атрибута HREF. Формат сетевого адреса
указано в другом месте. Это позволяет использовать форму HREF=»#identifier»
для ссылки на другой якорь в том же документе.
Если якорь находится в другом документе, атрибут является относительным именем
, относительно адреса документов (или указанного базового адреса, если таковой имеется).
- @@ПРИМЕЧАНИЕ:
- Относится к спецификации URI,
который не распространяется на относительные адреса.

- ИМЯ
- ДОПОЛНИТЕЛЬНО. Если атрибут NAME присутствует, он разрешает привязку
быть пунктом назначения ссылки. Значение атрибута
идентификатор якоря. Идентификаторы представляют собой произвольные строки
но должен быть уникальным в HTML-документе.
Затем в другом документе может быть сделана явная ссылка на этот документ.
привязка, поставив идентификатор после адреса,
разделены знаком решетки
.
- @@ПРИМЕЧАНИЕ:
- Эта функция может быть представлена в SGML как атрибут ID,
если мы ограничим идентификаторы именами SGML.
- РЕЛ
- ДОПОЛНИТЕЛЬНО. Атрибут REL может давать отношение(я)
описывается гипертекстовой ссылкой. Значение через запятую
список значений отношения. Значения и их семантика будут
быть зарегистрированным HTML-регистрацией
власть . Отношение по умолчанию, если не указано другое
является недействительным.
 REL не должен присутствовать, если не присутствует HREF.
См. Значения отношений
, РЕВ.
REL не должен присутствовать, если не присутствует HREF.
См. Значения отношений
, РЕВ. - РЕВ.
- ДОПОЛНИТЕЛЬНО. То же, что и REL, но семантика типа ссылки в обратное направление. Ссылка от A к B с REL=»X» выражает такое же отношение, как ссылка от B к A с REV=»X». Якорь может иметь как атрибуты REL, так и REV.
- УРН
- ДОПОЛНИТЕЛЬНО. Если присутствует, указывает единый номер ресурса. для документа. Смотрите примечание .
- НАЗВАНИЕ
- ДОПОЛНИТЕЛЬНО. Это только для информации. Если присутствует, значение этого поля должно равняться значению НАЗВАНИЕ документа, адрес которого указан в HREF атрибут. Смотрите примечание .
- МЕТОДЫ
- ДОПОЛНИТЕЛЬНО. Значение этого поля представляет собой строку, которая, если присутствует должен быть разделенным запятыми списком МЕТОДОВ HTTP, поддерживаемых объект общего пользования. Смотрите примечание .
Все атрибуты являются необязательными, хотя один из NAME и HREF
необходимо, чтобы якорь был полезен.
См. информацию CERN для подробнее. серьезное преступление – это преступление, связанное с с лишением свободы. ... Организация может отказать в приеме на работу любому осужденному о серьезном преступлении.
Добавить теги привязки для перехода к определенному месту на странице
Добавить теги привязки для перехода к определенному месту на странице
Включив тег привязки в сообщение или на страницу, вы можете размещать ссылки в теле сообщения, которые при щелчок позволяет читателю перейти в другое место на той же странице.
Использование редактора форматированного текста Typepad
С помощью редактора форматированного текста вы можете размещать якоря в своих сообщениях. Если вы предпочитаете использовать HTML для кодирования тегов привязки, перейдите в раздел Код тега привязки.
Сначала вам нужно поставить якорь. В редакторе форматированного текста поместите курсор в запись, в которую вы хотите поместить привязку, откройте меню «Вставка» и нажмите «Привязка». Вам будет предложено добавить идентификатор для якоря. Это должно быть что-то простое, без пробелов и начинаться с буквы. Например, если вы хотите разместить ссылку для возврата к началу страницы, вы можете назвать якорь «верх».
Вам будет предложено добавить идентификатор для якоря. Это должно быть что-то простое, без пробелов и начинаться с буквы. Например, если вы хотите разместить ссылку для возврата к началу страницы, вы можете назвать якорь «верх».
Затем вы поместите курсор туда, куда вы хотите, чтобы читатель мог перейти, и нажмите «Вставить ссылку», чтобы создать ссылку. Любые якоря, которые вы создали в посте, будут доступны для выбора в меню «Якоря». После выбора другие поля для ссылки будут заполнены. Нажмите «Вставить ссылку», и ссылка на якорь будет вставлена в пост.
Вы можете ссылаться на один и тот же якорь в нескольких местах в публикации или на странице.
Код тега привязки
Код тега привязки будет состоять из двух элементов HTML. Во-первых, вам нужно создать ссылку.
Если вы указываете место на той же странице, формат ссылки будет примерно таким:
Например, если текст это «Узнай больше о хищниках!» тогда ваш HTML должен выглядеть так:
Узнайте больше о хищниках!
Приведенная выше якорная ссылка работает только тогда, когда вы переходите в указанное место на той же веб-странице . Если вы хотите, чтобы ссылка переходила в определенное место на другой странице , вам нужно заменить #anchor полным URL-адресом страницы, например:
Если вы хотите, чтобы ссылка переходила в определенное место на другой странице , вам нужно заменить #anchor полным URL-адресом страницы, например:
Текст ссылки
При создании сообщения или страницы щелкните вкладку HTML на панели инструментов и введите код ссылки.
(щелкните для просмотра в полном размере)
Вторая часть тега привязки — это фактическая привязка. Якорь должен быть размещен в начале строки, где вы хотите начать чтение после перехода, примерно так:
Следуя нашему предыдущему примеру, код привязки будет :
При создании сообщения или страницы щелкните вкладку HTML на панели инструментов и введите код привязки в начале строки, куда вы хотите перейти.
Если вы хотите, чтобы ссылка использовала изображение, замените текст в ссылке кодом встроенного изображения, например:


 REL не должен присутствовать, если не присутствует HREF.
См. Значения отношений
, РЕВ.
REL не должен присутствовать, если не присутствует HREF.
См. Значения отношений
, РЕВ.