Атрибуты тега | htmlbook.ru
Тот факт, что таблицы применяются достаточно часто и не только для отображения табличных данных обязан не только их гибкости и универсальности, но и обилию атрибутов тегов <table>, <tr> и <td>. Далее перечислены некоторые атрибуты тега <table>, которые применяются наиболее часто.
align
Задает выравнивание таблицы по краю окна браузера. Допустимые значения: left — выравнивание таблицы по левому краю, center — по центру и right — по правому краю. Когда используются значения left и right, текст начинает обтекать таблицу сбоку и снизу.
bgcolor
Устанавливает цвет фона таблицы.
border
Устанавливает толщину границы в пикселах вокруг таблицы. При наличии этого атрибута также отображаются границы между ячеек.
cellpadding
Определяет расстояние между границей ячейки и ее содержимым. Этот атрибут добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры. Без cellpadding текст в таблице «налипает» на рамку, ухудшая тем самым его восприятие. Добавление же cellpadding позволяет улучшить читабельность текста. При отсутствии границ особого значения этот атрибут не имеет, но может помочь, когда требуется установить пустой промежуток между ячейками.
cellspacing
Задает расстояние между внешними границами ячеек. Если установлен атрибут border, толщина границы принимается в расчет и входит в общее значение.
cols
Атрибут cols указывает количество столбцов в таблице, помогая браузеру в подготовке к ее отображению. Без этого атрибута таблица будет показана только после того, как все ее содержимое будет загружено в браузер и проанализировано. Использование атрибута cols позволяет несколько ускорить отображение содержимого таблицы.
rules
Сообщает браузеру, где отображать границы между ячейками. По умолчанию рамка рисуется вокруг каждой ячейки, образуя тем самым сетку. В дополнение можно указать отображать линии между колонками (значение cols), строками (rows) или группами (groups), которые определяются наличием тегов <thead>, <tfoot>, <tbody>, <colgroup> или <col>. Толщина границы указывается с помощью атрибута border.
width
Задает ширину таблицы. Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в таблице находятся изображения, атрибут width будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого.
htmlbook.ru
Тег | HTML справочник
HTML тегиЗначение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные и маркированные списки и т.п.
Чтобы понять, как составить таблицу, давайте рассмотрим ее простейший вариант:Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>…</tr>.
Ячейка заголовка таблицы помещается в элемент <th>…</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>…</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>…</caption>(необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>. По умолчанию наименование таблицы размещается по центру вверху таблицы (расположение заголовка таблицы возможно изменить, используя CSS свойство caption-side).
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center | Не поддерживается в HTML5. Определяет выравнивание таблицы в соответствии с окружающим её текстом. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для таблицы. |
| border | 0 1 | Атрибут определяет должна отображаться граница вокруг ячеек таблицы, или нет. |
| cellpadding | pixels | Не поддерживается в HTML5. Определяет расстояние между границей ячейки и ее содержимым. |
| cellspacing | pixels | Не поддерживается в HTML5. Указывает расстояние между ячейками. |
| frame | above below hsides lhs rhs vsides box border void | Не поддерживается в HTML5. Указывает, какие части внешних границ, должны быть видны. |
| rules | none groups rows cols all | Не поддерживается в HTML5. Указывает, какие части внутри границ должны быть видны. |
| sortable | sortable | Атрибут отсутствует в спецификации HTML 5.1. Указывает, что данные в таблице могут быть отсортированы. Это логический атрибут. |
| summary | text | Не поддерживается в HTML5. Вертикальное выравнивание содержимого в ячейке заголовка. |
| width | pixels % | Не поддерживается в HTML5. Определяет ширину таблицы. |
Пример использования
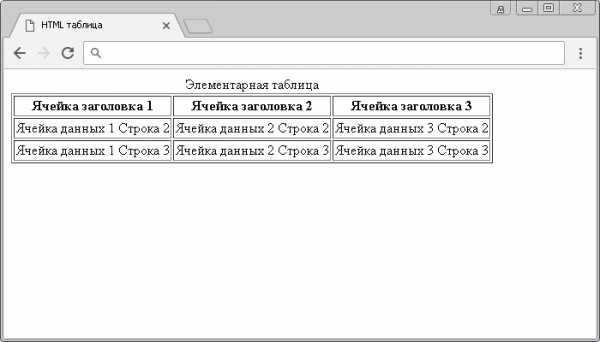
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <table></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением «1», которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Результат нашего примера:
 Пример таблицы, составленной на HTML.
Пример таблицы, составленной на HTML.Объединение столбцов
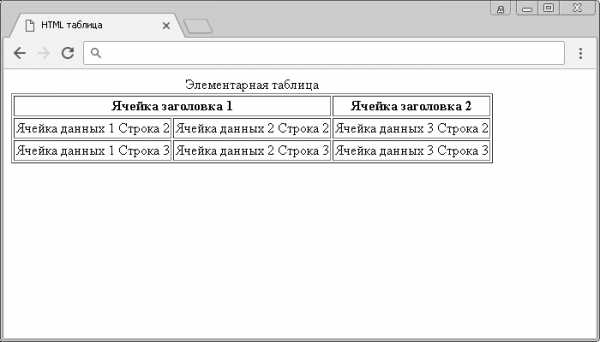
Объединение столбцов в элементах <td> или <th> допускается производить с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
<!DOCTYPE html> <html> <head> <title>Пример объединения столбцов в таблицах</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th> <!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!--описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
 Пример таблицы с объединёнными столбцами на HTML.
Пример таблицы с объединёнными столбцами на HTML.Объединение строк
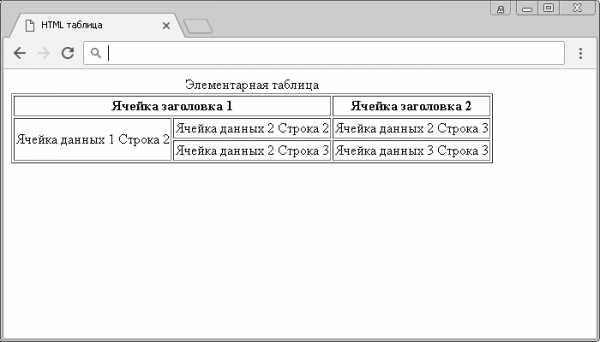
Объединение строк в элементах <td> или <th> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблицах</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
 Пример таблицы с объединёнными столбцами и строками на HTML.
Пример таблицы с объединёнными столбцами и строками на HTML.Отличия HTML 4.01 от HTML 5
В HTML 5 была прекращена поддержка 8 атрибутов и одного в 5.1.Значение CSS по умолчанию
table {
display : table;
border-collapse : separate;
border-spacing : 2px;
border-color : gray;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиbasicweb.ru
Тег table — таблица на HTML
Тег table создает таблицу. Используется совместно с тегами tr, td, th. Тег tr создает ряд таблицы, а теги td и th создают ячейки этой таблицы. Разница между td и th: первый — это обычная ячейка, а второй — это ячейка-заголовок.
Тег по умолчанию не блочный и не строчный, а имеет собственную блочную модель. Подробнее см. свойство display.
См. также теги thead, tbody и tfoot, которые группируют ряды таблицы (отделяют верхнюю часть, основную часть и нижнюю часть таблицы).
См. также тег caption, который задает заголовок всей таблицы.
См. также полезные CSS свойства для таблиц border-collapse, border-spacing, empty-cells, table-layout.
См. также CSS свойство vertical-align, которое задает выравнивание текста в ячейках таблицы по вертикали (оно работает не только для таблиц).
См. также атрибуты rowspan и colspan, которые объединяют ряды и столбцы таблицы.
Атрибуты
| Атрибут | Описание |
|---|---|
| cellspacing | Задает расстояние между ячейками. Устарел в HTML5, вместо него следует использовать CSS свойство border-spacing. Имеет ненулевое значение по умолчанию из-за чего наблюдаются отступы между ячеками таблицы, см. пример 1. |
| cellpadding | Задает расстояние между текстом и границей ячейки. Устарел в HTML5, вместо него следует использовать CSS свойство padding. |
| border | Задает границу ячеек и таблицы. Устарел (но работает), вместо него следует использовать CSS свойство border. |
Примеры
Пример
В данном примере создана таблица с ячейками th и td. Также добавлен атрибут border, который задает границу таблице и ее ячейкам (обратите внимание на отступы, которые возникают между ячейками — это результат действия по умолчанию cellspacing):
<table border="1">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Сидоров</td>
<td>1000$</td>
</tr>
</table>Посмотреть пример.
Пример
В первом примере можно было наблюдать расстояние между ячейками, хотя и не был задан атрибут cellspacing (так как он имеет ненулевое значение по умолчанию). Обнулим этот атрибут, чтобы расстояние между ячейками исчезло (при этом станет двойная граница, проблема решается с помощью CSS свойства border-collapse):
<table border="1" cellspacing="0">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Сидоров</td>
<td>1000$</td>
</tr>
</table>Посмотреть пример.
code.mu
Тег table
Пример
Простая HTML-таблица, содержащая два столбца и две строки:
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Подробнее примеры ниже.
Определение и использование
Тег <table> определяет таблицу HTML.
Таблица HTML состоит из элемента <table> и одного или нескольких <tr>, <th>, и <td> элементов.
Элемент <tr> определяет строку таблицы, элемент <th> определяет заголовок таблицы, а элемент <td> определяет ячейку таблицы.
Более сложная HTML-таблица может также включать <caption>, <col>, <colgroup>, <thead>, <tfoot>, и <tbody> элементы.
Примечание: Таблицы не должны использоваться для макета страницы! Исторически сложилось так, что некоторые веб-авторы имеют неиспользуемые таблицы в HTML как способ управления их макета страницы. Однако существуют различные альтернативы использованию HTML-таблиц для макета, в первую очередь с использованием CSS.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <table> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
Атрибуты «align», «bgcolor», «border», «cellpadding», «cellspacing», «frame», «rules», «summary», and «width» не поддерживается в HTML5.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left center right | Не поддерживается в HTML5. Задает выравнивание таблицы в соответствии с окружающим текстом |
| bgcolor | rgb(x |
html5css.ru
Тег HTML таблица — справочник GuruWeba
Тег <table> используется для создания HTML таблиц.
HTML таблица <table> должна содержать хотя бы одну строку <tr> и хотя бы одну ячейку <th> — ячейку-заголовок или <td> — обычную ячейку в каждой строке.
Таблица, созданная тегом <table> может быть разделена на верхний, нижний колонтитулы и основную часть с помощью тегов <thead>, <tfoot>, <tbody>.
К таблице можно добавить подпись, используя тег <caption>.
Внутри таблицу <table> можно делить не только по строкам, но и по колонкам используя теги <col> и <colgroup>.
HTML таблицы <table> не стоит использовать для верстки каркаса HTML страниц. Используйте их для структурированного отображения контента табличного формата.
Подробнее про создание таблиц читайте в статье: Создание таблиц в HTML. Все о HTML таблицах.
Синтаксис
<table>HTML контент таблицы</table>Примеры использования таблиц <table> в HTML коде
Ниже представлены 2 варианта HTML таблиц.
Простая HTML таблица
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
HTML код простой таблицы
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</tbody>
</table>Сложная HTML таблица
| Ячейка колонтитула 1 | Ячейка колонтитула 2 | Ячейка колонтитула 3 |
|---|---|---|
| Ячейка колонтитула 4 | Ячейка колонтитула 5 | Ячейка колонтитула 6 |
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | ||
HTML код сложной таблицы
<table>
<caption>Подпись таблицы</caption>
<colgroup>
<col>
<col>
</colgroup>
<thead>
<tr>
<th>Ячейка колонтитула 1</th>
<th>Ячейка колонтитула 2</th>
<th>Ячейка колонтитула 3</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Ячейка колонтитула 4</th>
<th>Ячейка колонтитула 5</th>
<th>Ячейка колонтитула 6</th>
</tr>
</tfoot>
<tbody>
<tr>
<td rowspan="2">Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td colspan="2">Ячейка 4</td>
</tr>
</tbody>
</table>Поддержка браузерами
Атрибуты
В HTML5 тег <table> не имеет атрибутов.
Устаревшие атрибуты тега table
| Атрибут | Значения | Описание |
|---|---|---|
| align | left right center justify |
Задает правило выравнивания содержимого таблицы по горизонтали. В HTML5 используйте CSS. |
| bgcolor | rgb HTML hex HTML colorname |
Фоновый цвет. В HTML5 используйте CSS. Примеры: |
| border | число | Ширина границ таблицы в пикселях. По умолчанию: 0 — границы не выводятся. В HTML5 используйте CSS. |
| cellpadding | число | Отступ от границ ячеек до их содержимого. Значение указывает количество пикселей. В HTML5 используйте CSS. |
| cellspacing | число | Отступ между границами ячеек. Значение указывает количество пикселей. В HTML5 используйте CSS. |
| frame | void above below lhs rhs vsides hsides box border |
Определяет какие внешние границы будут отображены: В HTML5 используйте CSS. |
| rules | none groups rows cols all |
Определяет какие внутренние границы будут отображены: В HTML5 используйте CSS. |
| summary | текст | Описание таблицы. |
| width | пиксели проценты |
Ширина таблицы. В HTML5 используйте CSS. |
guruweba.com
HTML-атрибуты: таблица глобальных атрибутов

HTML-атрибуты сообщают браузеру, каким образом должен отображаться тот или иной элемент страницы. Атрибуты позволяют сделать более разнообразными внешний вид информации, добавляемой с помощью одинаковых тегов.
Значение атрибута заключается в кавычки "". Названия и значения атрибутов не чувствительны к регистру, но, тем не менее, рекомендуется набирать их в нижнем регистре.
Глобальные атрибуты
Глобальные атрибуты, приведенные в таблице ниже, могут быть использованы для любого HTML-элемента, хотя некоторые из них могут не оказывать на элементы никакого влияния.
| Атрибут | Описание, принимаемое значение |
|---|---|
| accesskey | Генерирует сочетания клавиш для доступа к текущему элементу. Состоит из разделенного пробелами списка символов. Браузер в первую очередь выбирает те клавиши, которые существуют на раскладке клавиатуры. Применяется к следующим элементам: <a>, <area>, <button>, <input>, <label>, <legend>, <textarea>. Принимаемые значения: перечень названий клавиш. |
| class | Определяет имя класса для элемента (используется для определения класса в таблице стилей). Принимаемые значения: имя класса. |
| contenteditable | Определяет, может ли пользователь редактировать содержимое (контент). Позволяет преобразовать любое поле HTML в редактируемый элемент. Принимаемые значения: true/false. |
| contextmenu | Добавляет к элементу контекстное меню, заданное тегом <menu>. Принимаемые значения: значение атрибута id элемента <menu>. |
| dir | Определяет направление текста контента в элементах <bdo> и <bdi>. Принимаемые значения: ltr/rtl/auto. |
| draggable | Определяет, может ли пользователь перетащить элемент. Принимаемые значения: true/false/auto. |
| dropzone | Определяет область для приема перемещаемых элементов, сообщая браузеру пользователя, какие действия совершить при перемещении. Принимаемые значения: copy — содержимое перемещаемого элемента будет скопировано в область. move — содержимое перемещаемого элемента будет перемещено в новую область. link — при перемещении будет создана ссылка на первоначальные данные элемента. |
| hidden | Указывает на то, что элемент должен быть скрыт. Принимаемые значения: hidden. |
| id | Определяет уникальный идентификатор элемента. Принимаемые значения: id — идентификатор элемента. |
| lang | Определяет код языка содержимого (контента) в элементе. Принимаемые значения: код языка. |
| spellcheck | Указывает, подлежит ли содержимое элемента проверке орфографии и грамматики. Принимаемые значения: true/false. |
| style | Указывает на код CSS, применяемую для оформления элемента. Принимаемые значения: код CSS. |
| tabindex | Определяет порядок перехода к элементу при помощи клавиши TAB. Принимаемые значения: порядковый номер. |
| title | Определяет дополнительную информацию об элементе, задавая всплывающую подсказку для страницы. Принимаемые значения: текст. |
| translate | Разрешает или запрещает перевод текста внутри элемента. Принимаемые значения: yes/no. |
html5book.ru
| HTML | WebReference
<table> (от англ. table — таблица) служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью элементов <tr> и <td>. Внутри <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Закрывающий тег
Атрибуты
- align
- Определяет выравнивание таблицы.
- background
- Задаёт фоновый рисунок в таблице.
- bgcolor
- Цвет фона таблицы.
- border
- Толщина рамки в пикселях.
- bordercolor
- Цвет рамки.
- cellpadding
- Отступ от рамки до содержимого ячейки.
- cellspacing
- Расстояние между ячеек.
- cols
- Число колонок в таблице.
- frame
- Сообщает браузеру, как отображать границы вокруг таблицы.
- rules
- Сообщает браузеру, где отображать границы между ячеек.
- summary
- Краткое описание таблицы.
- width
- Ширина таблицы.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Таблица размеров обуви</title>
</head>
<body>
<table>
<caption>Таблица размеров обуви</caption>
<tr>
<th>Россия</th>
<th>Великобритания</th>
<th>Европа</th>
<th>Длина ступни, см</th>
</tr>
<tr><td>34,5</td><td>3,5</td><td>36</td><td>23</td></tr>
<tr><td>35,5</td><td>4</td><td>36⅔</td><td>23–23,5</td></tr>
<tr><td>36</td><td>4,5</td><td>37⅓</td><td>23,5</td></tr>
<tr><td>36,5</td><td>5</td><td>38</td><td>24</td></tr>
<tr><td>37</td><td>5,5</td><td>38⅔</td><td>24,5</td></tr>
<tr><td>38</td><td>6</td><td>39⅓</td><td>25</td></tr>
<tr><td>38,5</td><td>6,5</td><td>40</td><td>25,5</td></tr>
<tr><td>39</td><td>7</td><td>40⅔</td><td>25,5–26</td></tr>
<tr><td>40</td><td>7,5</td><td>41⅓</td><td>26</td></tr>
<tr><td>40,5</td><td>8</td><td>42</td><td>26,5</td></tr>
<tr><td>41</td><td>8,5</td><td>42⅔</td><td>27</td></tr>
<tr><td>42</td><td>9</td><td>43⅓</td><td>27,5</td></tr>
<tr><td>43</td><td>9,5</td><td>44</td><td>28</td></tr>
<tr><td>43,5</td><td>10</td><td>44⅔</td><td>28–28,5</td></tr>
<tr><td>44</td><td>10,5</td><td>45⅓</td><td>28,5–29</td></tr>
<tr><td>44,5</td><td>11</td><td>46</td><td>29</td></tr>
<tr><td>45</td><td>11,5</td><td>46⅔</td><td>29,5</td></tr>
<tr><td>46</td><td>12</td><td>47⅓</td><td>30</td></tr>
<tr><td>46,5</td><td>12,5</td><td>48</td><td>30,5</td></tr>
<tr><td>47</td><td>13</td><td>48⅔</td><td>31</td></tr>
<tr><td>48</td><td>13,5</td><td>49⅓</td><td>31,5</td></tr>
</table>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид таблицы
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 10.10.2018
Редакторы: Влад Мержевич
webref.ru
