Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <marquee> создает бегущую строку на странице. На самом деле содержимое контейнера <marquee> не ограничивается строками и позволяет перемещать (скролировать) любые элементы веб-страницы — изображения, текст, таблицы, элементы форм и т.д. Перемещение можно задать не только по горизонтали, но и вертикали, в этом случае указываются размеры области, в которой будет происходить движение.
Первоначально тег <marquee> был предназначен
только для браузера Internet Explorer, но современные версии других браузеров
также понимают и поддерживают этот
тег.
Синтаксис
<marquee>...</marquee>Атрибуты
- behavior
- Задает тип движения содержимого контейнера <marquee>.
- bgcolor
- Цвет фона.
- direction
- Указывает направление движения содержимого контейнера <marquee>.
- height
- Высота области прокрутки.
- hspace
- Горизонтальные поля вокруг контента.
- loop
- Задает, сколько раз будет прокручиваться содержимое.
- scrollamount
- Скорость движения контента.
- scrolldelay
- Величина задержки в миллисекундах между движениями.
- truespeed
- Отменяет встроенный ограничитель скорости при низких значениях атрибута scrolldelay.
- vspace
- Вертикальные поля вокруг содержимого.
- width
- Ширина области прокрутки.
Закрывающий тег
Обязателен.
Валидация
Этот тег не входит в спецификацию HTML и его наличие приведет к невалидному коду.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег MARQUEE</title> </head> <body> <marquee behavior="alternate" direction="left" bgcolor="#ffcc00"> Lorem ipsum dolor sit amet... </marquee> </body> </html>
Атрибут behavior | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает способ движения содержимого внутри элемента <marquee>.
Синтаксис
<marquee behavior="alternate | scroll | slide">...</marquee>Значения
- alternate
- Контент перемещается между правым и левым краем элемента.
- scroll
- Контент перемещается в направлении, заданным атрибутом direction, затем скрывается за пределами области, после чего начинает движение с начала.
- slide
- Контент перемещается в направлении, заданным атрибутом direction, доходит до края области и останавливается.
Значение по умолчанию
scroll
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег MARQUEE, атрибут behavior</title> </head> <body> <marquee bgcolor="#c0c0c0" behavior="alternate">Lorem ipsum dolor sit amet...</marquee> <marquee bgcolor="#c0c0c0" behavior="scroll">Lorem ipsum dolor sit amet...</marquee> <marquee bgcolor="#c0c0c0" behavior="slide">Lorem ipsum dolor sit amet...</marquee> </body> </html>
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Создание бегущей строки в html
бегущая строка
Бегущая строка создается с помощью тегов
<marquee> и </marquee>
Между этими тегами вставляется текст или рисунок,или все вместе,которые должны прокручиваться.В тег <marquee> вставляются атрибуты строки,примерно так:
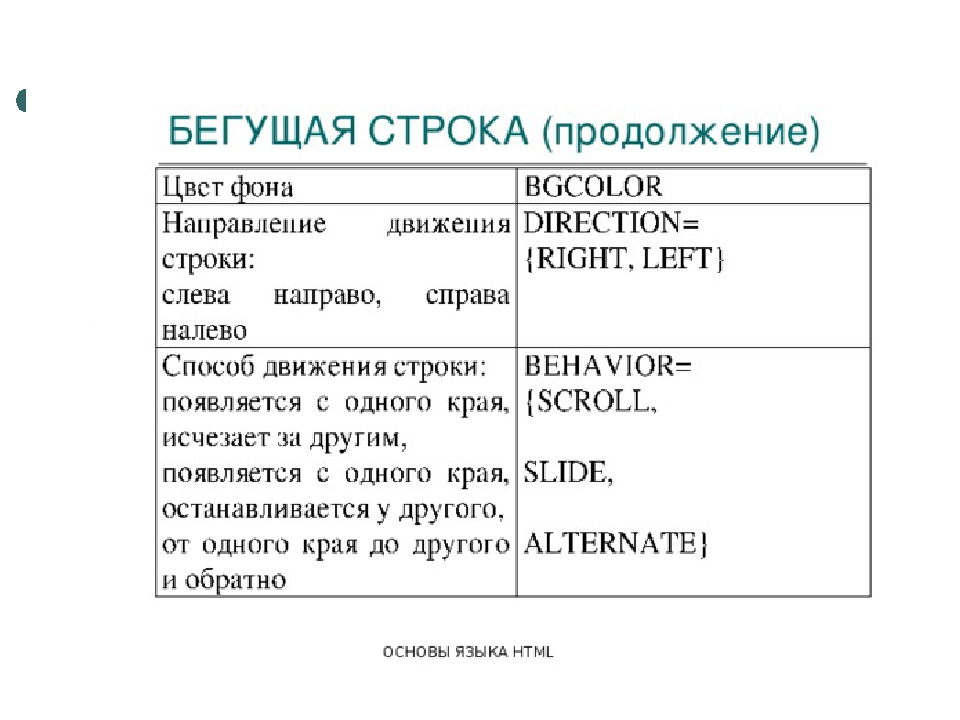
Атрибуты бегущей строки:
behavior- тип движения со следующими значениями:
scroll— циклическая,
alternate— перемещение текста от одного края к другому
slide— остановка текста у одного края
| бегущая строка | бегущая строка | бегущая строка Вставка фото в бегущую строку |
direction- направление текста
up— весь текст идет снизу вверх
down
left— текст идет налево
right— текст идет направо
Также используются следующие атрибуты:
scrollmount— шаг перемещения текста за заданный интервал времени со значениями в пикселях:
scrollmount— «1» «2» «3» ваш выбор
scrolldelay— интервал между шагами бегущей строки в миллисекундах к примеру:
scrolldelay— «100» «150» «200» ваш выбор
loop— число проходов текста
loop— «infinite»-постоянное прокручивание
loop=-«5» ваш выбор
hspace-«0»-ваш выбор-отступ поля справа и слева от бегущей строки в пикселях
vspace— «0»-ваш выбор-отступ поля сверху и снизу от бегущей строки в пикселях
height-«?» задает высоту бегущей строки в пикселях или процентах
<font color=»#?»>бегущая строка</font> -определяет цвет текста в бегущей строке
Пример и код бегущей строки.
Без денег хорошо
но с деньгами лучше
Вот код этой строки.
<marquee behavior=»scroll» bgcolor=»#D8FFD0″ scrollAmount=»3″ scrolldelay=»10″
>
<font size=»5″ color=»#0804FB»>Без денег хорошо</font>
<img src=»dollar.jpg»>
<font size=»5″ color=»#0804FB»>но с деньгами лучше
</font></marquee>
Первые шаги — Учебник (руководство) по хтмл (html). Ступенька 34-ая.
Учебник по Html для чайников. Дополнительные.
Ступенька 34-ая.Эту главу мы с вами посвятим специфическом тэгу, речь пойдет о тэге Marquee — бегущей строке (текста).
Тэг Marquee поддерживается только Internet Explorer, но многих людей, начинающих осваивать сайтостроение, это не останавливает, и они с удовольствием его употребляют. Т.к. это болезнь массовая, то мне придется рассказать подробно о тэге Marquee (те, у кого броузер не IE, не будут в этой главе оставлены за бортом, для них я бросила спасательный круг в конце главы).
Все атрибуты тэга <marquee></marquee> вам уже знакомы: bgcolor — цвет фона бегущей строки, height — высота строки, width — ширина строки.
Также для бегущей строки можно задать и другие знакомые вам атрибуты — hspace, vspace и align (тот, кто их не помнит, срочно возвращается к Простейшим ступенькам и освежает свою память). В наш пример я их вводить не буду, вы можете сами.
Атрибут loop задает сколько раз прокрутится строка, в нашем примере указано loop=»2″ — 2 раза, а это значит, что к тому моменту, когда вы дойдете до этого примера, строка может уже не бежать, поэтому обновите страницу и убедитесь в правоте моих слов — строка пробежит только два раза.Direction — задает направление движения бегущей строки — direction=»left» (right, up, down) — движение влево (вправо, вверх, вниз).
Behavior — поведение строки — behavior=»scroll» (slide, alternate). Scroll — обычная прокрутка (можно не прописывать, оно так и есть по умолчанию). Slide — прокрутка с остановкой, строка пробегает до края и останавливается. Если одновременно с behavor=»slide» употребить параметр loop, то строка прокрутится установленное количество раз и остановится у края. Alternate — строка будет двигаться от края к краю.
Scrollamount — скорость движения строки, scrollamount=»1″. Может принимать значения от 1 до 10. 1 — самое медленное движение, 10 — самое быстрое.
Уф! Все 🙂
Теперь, когда мы разобрались со всеми параметрами тэга Marquee, я немного позанудничаю, призывая читателя все же быть разумным и не особо злоупотреблять этим тэгом. Вернитесь хотя бы к первому примеру. Посмотрите на бегущую строку задумчиво и признайтесь, что она мешала вам сосредоточиться на чтении и ознакомиться с этой главой, а также смотрится она не очень, непрофессионально, любительски. Уже эти два аргумента должны заставить вас задуматься, нужны ли бегущие строки вам на вашем сайте.
Итак, что делать, если вы не признаете Internet Explorer, или хотите, чтобы пользователи других броузеров увидели вашу бегущую строку. Помните, в предыдущих главах я упоминала CSS – таблицы каскадных стилей, дополнительное средство, при помощи которого вы можете управлять содержимым ваших страниц.
Кроме таблиц каскадных стилей мы можем вводить в наш html-документ и скрипты, это опять же замечательное средство, чтобы делать ваш неуклюжий HTML-документ динамичным. О скриптах, и как их вводить в наш документ, мы опять же поговорим попозже.
Но почему я завела о них разговор? Дело в том, что при помощи скриптов мы можем ввести бегущую строку в наш документ, это будет правильнее, и это увидят пользователи не только Internet Explorer, но и других броузеров.
Коды скриптов с бегущей строкой в можете посмотреть здесь и здесь, чтобы потом ввести бегущую строку на ваш сайт, если вам этого очень хочется.
Бегущая строка средствами HTML, тэг marquee
Есть не очень распространненый тэг в HTML — marquee, который прокручивает содержимое в нем. Именно об этом тэге и пойдет речь в этой статье.
Довольно часто встречаются случаи, что даже бывалые веб-программисты удивляются увидев этот тэг.
Тэг <marquee></marquee> динамически прокручивает содержимое по определенным в нем правилам.
При помощи этого тэга можно создавать бегущие строчки со ссылками или текстом, который должен привлекать внимание посетителей страницы. Так же удобно создавать бегущие строки с изображениями-ссылками, например партнеров компании.
Пример обычной бегущей строчки:
<marquee>Бегущая строчка</marquee>
Бегущая строчка
Теперь давайте рассмотри атрибуты тэга <marquee>, который позволяют изменить стиль бегущей строки или ее вид:
Атрибут behavior — задает тип движения содержимого тэга, может принимать следующие значения(по-умолчанию scroll):
- Alternate — Контент перемещается между правым и левым краем элемента.

- Scroll — Контент перемещается в направлении, заданным атрибутом direction, затем скрывается за пределами области, после чего начинает движение с начала.
- Slide — Контент перемещается в направлении, заданным атрибутом direction, доходит до края области и останавливается.
Атрибут direction — указывает направление движения содержимого тэга, может принимать следующие значения(по умолчанию left):
- Down — Движение сверху вниз.
- Left — Движение справа налево.
- Right — Движение в правую сторону.
- Up — Движение вверх.
Атрибут loop — задает, сколько раз будет прокручиваться содержимое, может принимать следующие значения(по умолчанию -1):
- Любое целое положительное число
- -1 означает бесконечное повторение
Атрибут scrollamount — скорость движения содержимого, может принимать следующие значения(по умолчанию 6):
- Любое целое положительное число
Атрибут scrolldelay — величина задержки в миллисекундах между движениями, может принимать следующие значения(по умолчанию 85):
- Любое целое положительное число миллисекунд
Теперь несколько примеров использования тэга <marquee>:
<marquee direction="up">Бегущая строчка</marquee>
Бегущая строчка
<marquee scrollamount="3" direction="right">Бегущая строчка</marquee>
Бегущая строчка
<marquee scrollamount="30">Бегущая <a href="http://www.web.cofp.ru/">строчка</a></marquee>
Бегущая строчка
<marquee behavior="alternate">Бегущая строчка</marquee>
Бегущая строчка
<marquee> <a href="http://ihc.ru/?ref=38375"><img alt="ihc 120x240 4" src="/images/system/ihc_120x240_4.gif" /></a> <a href="http://www.hostland.ru/order/hosting/?r=8f9c16ea"><img alt="nekisli1" src="/images/system/nekisli1.gif" /></a> <a href="http://ihc.ru/?ref=38375"><img alt="ihc 240x400 1" src="/images/system/ihc_240x400_1.gif" /></a> <a href="http://ihc.ru/?ref=38375"><img alt="ihc 120x240 3" src="/images/system/ihc_120x240_3.gif" /></a> </marquee>
Скорость Marquee
Статьи о Marquee
Атрибуты и параметры скорости в тэге бегущей строки
Июль 2009 г.
Смещение контента-ScrollAmount
Эффект Бегущая строка есть последовательная отрисовка и удаление контента, со смещением определённым количеством пикселей, и через заданный период времени в миллисекундах. По умолчанию смещение отрисовки контента в тэге <marquee> равно 6 пикселей, атрибутом смещения является scrollamount (монтирование прокрутки: англ.), в некоторых веб-браузерах при отсутствии этого атрибута, параметр смещения может быть от 2 до 6 пикселей, проверить это можно просматривая документ, с бегущей строкой с кодом
По умолчанию смещение отрисовки контента в тэге <marquee> равно 6 пикселей, атрибутом смещения является scrollamount (монтирование прокрутки: англ.), в некоторых веб-браузерах при отсутствии этого атрибута, параметр смещения может быть от 2 до 6 пикселей, проверить это можно просматривая документ, с бегущей строкой с кодом <marquee></marquee> разными версиями и типами браузеров, зрительно это воспринимается как разница в скорости.
Если скорость монтирования важна в различных версиях браузерах, атрибут scrollamount, выставляется обязательно. Параметр «0» в scrollamount, запрещает скроллинг контента, значение «1», есть минимальное расстояние между отрисовками:<marquee scrollamount=»1″>Бегущая строка</marquee>
Бегущая строкаВ большинстве программ автоматической генерации HTML-кода, этот атрибут, чаще всего задаётся в 2 пикселя.
Мы для примера просмотрим вариант со смещением в 10 пикселей scrollamount=»10″.
Задержка смещения-ScrollDelay
Скорость движения строк в приведённых примерах, воспринимается, разной, однако период времени монтирования во всех трёх примерах одинаков. В различных версиях по умолчанию скорость монтирования определяется операционной системой в которой установлен браузер. Для Windows она равна 85 миллисекундам. Пока Internet Explorer оставался единственным веб клиентом воспроизводившим бегущую строку в тэге marquee, речь шла о разности скорости в IE (Windows) и IE (Macintosh), сейчас когда самые последние версии популярных браузеров (Opera, Mozilla, Konqueror) тоже стали воспроизводить тэг бегущей строки, а они портируются не только в Windows, но и в Юниксы и юниксоподобные операционные системы, разница в скорости достаточно заметна. Поэтому установка параметров скроллинга актуальна, при построении сюжетов в которых скорость движения контента имеет значение.
Период времени между отрисовками задаётся атрибутом scrolldelay (задержка монтирования: англ.) в миллисекундах (1 msek=0,001 sek), по умолчанию задан параметр 0, т.е. задержка определяется операционной системой. Для управления задержкой задаётся любое целое число больше значения установленного в ОС. Для наглядности установим задержку в две секунды, и расстояние между отрисовками в 100 пикселей.<marquee scrollamount="100" scrolldelay="2000">Бегущая строка</marquee>
Снятие ограничения задержки смещения-TrueSpeed
Для снятия дефолтной задержки операционной системы, используется атрибут truespeed (верная скорость: англ.). В html разметке этот атрибут записывается так: <marquee scrolldelay=»» truespeed>, в xhtml соответственно <marquee scrolldelay=»» truespeed=»truespeed»>. Установим задержку отрисовки 20 миллисекунды, для данной страницы:
<marquee scrolldelay=»20″ truespeed=»truespeed»>Бегущая строка</marquee>
Несмотря на то, что ограничение установлено операционной системой снято, в различных типах браузеров, скорость будет различна. Для сравнения ещё раз сделаем строку из первого примера. При желании и наличии нескольких клиентов в одной ОС, можно просмотреть эту страницу и убедиться в разнице воспроизведения (просто сверяя количество прокруток в обоих примерах, в IE строка с truespeed успевает прокрутится четыре раза, Opera или Mozilla два, в этих браузерах, скорость монтирования будет не менее 60 миллисекунд).
Для сравнения ещё раз сделаем строку из первого примера. При желании и наличии нескольких клиентов в одной ОС, можно просмотреть эту страницу и убедиться в разнице воспроизведения (просто сверяя количество прокруток в обоих примерах, в IE строка с truespeed успевает прокрутится четыре раза, Opera или Mozilla два, в этих браузерах, скорость монтирования будет не менее 60 миллисекунд).
Минимальным значением естественно возможна задержка в 1 msek, scrolldelay=»1″, рассмотрим этот пример.
Бегущая строкаВ Internet Explorer контент будет мелькать, а в Opera, Firefox скорость как сказано выше установится 60 мсек и это разумно, при скорости ниже 50-60, контент не воспринимается из-за эффекта мелькания (просмотр в IE, убедительно доказывает это) . Но если посмотреть строку со смещением в 1 пиксель (Пример 2), то хочется назвать её, не бегущей, а ползущей строкой, но визуально она приятна для глаз. Вот, что-бы получить бегущую, а не ползущую строку с плавной отрисовкой, установим
<marquee scrolldelay=»10″ scrollamount=»1″ truespeed>Бегущая строка</marquee>
Такая строка более приемлема для просмотра.
Статичные варианты бегущей строки.
С помощью изменения параметров атрибутов монтирования и задержки монтирования контента в бегущей строке, она изменяется, то прыгающая, то ползущая, то летящая, добавим к этому перечню ещё несколько вариантов.
Установим в таблицу тэг marquee с такими параметрами, чтобы смещение (шаг) монтирования и длина пробега оказались в одном порядке по количеству пикселей:<table border="1" align="center"><tr><td><marquee scrollamount="130" scrolldelay="0">Бегущая строка</marquee></td></tr></table>
| Бегущая строка |
Получается не бегущая строка, а мигающий контент или как это принято называть от английского (blink) блинкующий. В Mozill’ах такой эффект задаётся через CSS, в IE он не выполняется. Но в отличии от blink в scrolldelay есть возможность изменять параметр. Установим в него задержку в 5 сек: scrolldelay=»5000″.
| Бегущая строка |
Это уже не банальное мигание, а периодический показ контента 🙂
Попробуем увеличить объём контента
| статичная бегущая строчка |
Но для этого примера необходимо ставить много пробелов между словами, так как ширина букв различна, подогнать достаточно трудно, что бы слова выводились точно по центру: статичная бегущая строчка
Гораздо проще дело обстоит с картинками, ширину картинок сделаем равную 150 пикселей, возьмем, четыре урбанистических пейзажей. Тэг прокручивания поместим в табличную ячейку. Почему в табличную ячейку, да можно всё, тоже самое сделать и в DIV, и это будет более правильно, но не любят Опера и Мозилы, когда marquee помещена в леер, они начинают плевать на указанные размеры такого леера растягивают его, не выполняют параметры тэга, а в таблице терпят и всё выполняют.
<table border="0" align="center"><tr><td><marquee scrollamount="150" scrolldelay="4500"><img src="/img/show1.gif" /><img src="/img/show2.gif" /><img src="/img/show3.gif" /><img src="/img/show4.gif" /></marquee></td></tr> </table> Для уменьшения кода, мы опустили альтернативный текст и размеры картинок, на работоспособность это не влияет, но устанавливать их желательно, особенно альтернативный текст.
Явно раздражает пустышка, что бы зрительно создать эффект слайд-шоу вставим в бэкграунд (background) таблицы картинку с изображением средневекового замка (в противоположность суперсовременным городам).
<table background="/img/show5.gif" border="0" align="center">(Прим: если при просмотре Internet Explorer’ом 8-й или 9-й версии, пример не работает, попробуйте включить режим совместимости с 7-й версией, в панели браузера, значок разорванного файла)Получится вполне приемлемое слайд шоу.
Там где слайд-шоу, там напрашивается мультипликация, на самую скорою руку нарисуем в Paint три простеньких смайла (наверно мы все начинали освоение графики на компьютере, именно таким образом).
Теперь вставим это в табличку и тэг бегущей строки с таким параметром: scrollamount="63" scrolldelay="1000"
Конечно методом обычной Gif-анимации (не говоря уже о Flash или SVG) создаётся мультипликация гораздо лучшего качества, тем более в них можно устанавливать любую задержку для каждого кадра, в marquee мы можем позволить удвоить (утроить и так далее) время показа картинки установив две картинки (или более) подряд. Установим второй смайлик (с прямым взглядом) дважды.
Несмотря на неудобство с установкой задержки кадров (кстати в некоторых сюжетах если необходимо усложнённый показ можно вставить анимированный кадр) и в мультипликации с помощью marquee тоже есть некоторые преимущества, дело в том, что скроллируется любой тип картинок, правильнее сказать файла любого графического формата воспроизводимого в браузерах, для примера создадим леер (div в стиле помещённом в голову страницы укажем размеры соответствующие размеры совпадающие с картинками 74х55рх, и в бэкграунде установим цвет зелёный, хотя естественно можно было бы, установить в него картинку: #show {width:74;height:55;background:#3f0}, вставим тэг скроллинга:
<marquee scrollamount="74" scrolldelay="3000">Смещение равно ширине картинки 74 пикселя, задержка три секунды (3000 мсек) и на всякий случай скрипты останова скроллирования наведением курсора. А контентом послужат пять картинок самых популярных на веб-страницах графических форматов BMP, PNG, JPG, GIF и GIF-анимация, опытные дизайнеры на глаз определяют (анимированный естественно определяет любой), где какой формат, но мы их подпишем и при желании их свойства можно посмотреть (для более удобного просмотра и установлены скрипты останова, хотя понятно, что они не всегда исполняются)
А контентом послужат пять картинок самых популярных на веб-страницах графических форматов BMP, PNG, JPG, GIF и GIF-анимация, опытные дизайнеры на глаз определяют (анимированный естественно определяет любой), где какой формат, но мы их подпишем и при желании их свойства можно посмотреть (для более удобного просмотра и установлены скрипты останова, хотя понятно, что они не всегда исполняются)
Всё это в IExplorer должно воспроизводиться, как слайд шоу, а вот в Опере и Мозилах, вероятнее всего получиться обычный скроллинг, даже если бы мы сделали подобный стиль только для Marquee, т.е. без таблицы или леера. Поэтому лучше размещать такую конструкцию в таблице, это не современно, но зато наверняка.
В Marquee скроллируется любой веб-контент не имеющий абсолютной позиции относительно окна браузера или края html-страницы, заданных в скриптах или в расширениях CSS, и воспроизводимых в окне браузера, например Flash, для воспроизведения которой необходим интегрированных с браузером проигрыватель Flash, (у большинства пользователей он обычно установлен, ну и соответственно разрешена его работа, флэш активный элемент выполняемый на стороне клиента, т. е. в целях безопасности Activ X отключены). Итак возьмём для примера с популярнейшего сервера метеоновостей Gismeteo, flash— информеры «Фобос» выполненные размер кнопок 88х31, сообщающие о погоде в городах Витебск, Владимир и Одесса. Эти информеры не только выполнены во Flash Macromedia и сообщают ежесуточно погоду в этих городах, но и находятся на сервере Gismeteo, а гиперссылка установленная внутри флэши, вызывает загрузку страницы с подробным описанием погоды в том городе который указан в информере, естественно снова для удобства добавим скрипты останова скроллинга, ну а в бэкграунд нагло установим кнопку А-СТО в формате PNG: button.png (в бэкграунд можно устанавливать и анимированные картинки).
е. в целях безопасности Activ X отключены). Итак возьмём для примера с популярнейшего сервера метеоновостей Gismeteo, flash— информеры «Фобос» выполненные размер кнопок 88х31, сообщающие о погоде в городах Витебск, Владимир и Одесса. Эти информеры не только выполнены во Flash Macromedia и сообщают ежесуточно погоду в этих городах, но и находятся на сервере Gismeteo, а гиперссылка установленная внутри флэши, вызывает загрузку страницы с подробным описанием погоды в том городе который указан в информере, естественно снова для удобства добавим скрипты останова скроллинга, ну а в бэкграунд нагло установим кнопку А-СТО в формате PNG: button.png (в бэкграунд можно устанавливать и анимированные картинки).
<table align="center" border="0" cellspacing="0" background="/button.png"> <tr><td><marquee scrollamount="88"> scrolldelay="5000"
<!--Начало кода внедрения информера для Витебска-->
<object type="application/x-shockwave-flash" data="http://img. gismeteo.ru/flash/fw88x31.swf?index=26666"
gismeteo.ru/flash/fw88x31.swf?index=26666"
width="88">
<param name="movie"
value="http://img.gismeteo.ru/flash/fw88x31.swf?index=26666" />
<param name="menu" value="false" />
<param name="FlashVars" value="city=26666" />
<param name="quality" value="high" />
<param name="menu" value="false" />
</object>
<!--Конец кода внедрения информера для Витебска-->
<!--Код внедрения информера для Одессы-->
<!--Код внедрения информера для Владимира-->
</marquee>
</td></tr></table> Если в браузер интегрирован флэш-плеер и разрешено выполнение активных компонентов веб-страницы, то мы можем убедится в мультиплицировании Flash-анимации, хотя звучит это противоестественно (анимация флэш-анимации). Но как обычно оговариваем, что подобные эффекты возможны в IE, а в браузерах других разработок, это будет выглядеть иначе, например в Опере, которая становиться всё более и более популярной, флеши в скроллинге ведут себя иначе чем в IE, и предложенный выше пример с информерами погоды, будет выводиться как последовательный скроллинг.
Итак выражение бегущая строка далеко не всегда соответствует действительности более подходящий термин: автоматический скроллинг или по-русски прокрутка, но надо заметить и это не всегда соответствует тому, что видят наши глаза.
в начало статьи
Старт и стоп в бегущей строке Апокриф веб-дизайна Бегущая строка JavaScript Marquee в текстовых браузерах Индексация Marquee
A-CTO Дайджест, Карта сайта
Конспект HTML: бегущая строка
Конспект HTML: бегущая строка < на главнуюКоманда создания бегущей строки:
<marquee>выводимый_текст</marquee>
(marquee, согласно словарю, переводится как большая палатка, шатёр, палаточный павильон)
Если <marquee bgcolor=mediumpurple behavior=slide>бегущая строчка</marquee>, то
бегущая строчка
(В дальнейшем я не привожу примеры, поскольку большое количество бегущих строк отвлекает от содержания страницы, а длительное всматривание в них способно вызвать головную боль. Да и тема второстепенная.)
Да и тема второстепенная.)
б) hspace, vspace
в) bgcolor
г) loop
д) direction
е) behavior
ё) scrollamount
а) width=»цифра»,
Ширина и высота области, в которой происходит пробег строки.
б) hspace=»цифра», vspace=»цифра»
Отступы между бегущей строкой и прочим текстом соответственно по горизонтали и вертикали. Полностью аналогично тому, как это реализовано с изображениями.
в) bgcolor=»цвет»
Цвет фона.
г) loop=»цифра»
Количество пробежек строки. (loop — англ. петля, цикл) Для бесконечного зацикливания значение должно =-1. По умолчанию -1.
д) direction=»значение»
Направление прокрутки текста. (direction — англ. направление) Возможные значения: left/right/down/up. По умолчанию left.
е) behavior=»значение»
Характер прокрутки текста. (behavior — англ. поведение) Возможные значения:
(behavior — англ. поведение) Возможные значения:
| scroll (по умолчанию) | Обычная прокрутка. (scroll — англ. прокручивать) |
| slide | Строка пробегает от края до края, затем останавливается. (slide — англ. скользить) |
| alternate | Добежав до противоположного края, строка поменяет направление движения. (alternate — англ. чередоваться) |
ё) scrollamount=»цифра»
Скорость движения строки. (scroll — англ. прокручивать + amount — англ. количество, величина) По умолчанию =6.
Что такое бегущая строка HTML
Сканирование HTML — один из многих элементов этого языка. Вы, наверное, смотрели его в сети не раз. Этот тег имеет конкретное применение. Из-за неумелого обращения с этим элементом многие неопытные разработчики делают большую ошибку, вставляя их большое количество в свой документ. Мало кто из читателей любит что-то мигающее или сверкающее, в том числе бегущую строку HTML. В этой статье мы рассмотрим, как правильно обращаться с этим элементом и где его использовать?
Мало кто из читателей любит что-то мигающее или сверкающее, в том числе бегущую строку HTML. В этой статье мы рассмотрим, как правильно обращаться с этим элементом и где его использовать?
Назначение .В HTML бегущая строка назначается при использовании тега
Функции. У многих веб-дизайнеров бегущая строка в HTML стала восприниматься как дурной тон. Дело в том, что когда пользователи находятся в сосредоточенном состоянии, например при чтении, они всегда будут вечно отвлекаться на движущуюся полоску с текстом или картинкой. Из-за этого будет потеряна концентрация, люди начнут нервничать, что поставит крест на вашем сайте.Поэтому не размещайте более одной такой строки на одной странице. И лучше не использовать этот тег без особой надобности.
Дело в том, что когда пользователи находятся в сосредоточенном состоянии, например при чтении, они всегда будут вечно отвлекаться на движущуюся полоску с текстом или картинкой. Из-за этого будет потеряна концентрация, люди начнут нервничать, что поставит крест на вашем сайте.Поэтому не размещайте более одной такой строки на одной странице. И лучше не использовать этот тег без особой надобности.
Здесь должен прозвучать вполне логичный вопрос: «А стоит ли вообще использовать этот элемент?» При определенных обстоятельствах можно получить интересный эффект. Например, создайте вертикально прокручиваемую новость или новостную ленту. Для этого необходимо использовать атрибут «Направление» со значением «вниз» (сверху вниз). Сразу отметим, что при использовании вертикальной прокрутки рекомендуется указывать фактические размеры.Значение строки присваивается с помощью атрибутов «ширина» и «высота». При подключении «на» можно останавливать ленту при появлении курсора в области линии, и наоборот. При совмещении разных значений и настроек обычная линия может превратиться в полезный элемент для пользователей.
При совмещении разных значений и настроек обычная линия может превратиться в полезный элемент для пользователей.
Заключение . Некоторые опытные пользователи могут заметить, что такого эффекта можно добиться, используя более удобный язык — JavaScript. Но вся информация, содержащаяся в скриптах, не будет индексироваться поисковыми системами.В случае размещения различных новостей это может навредить вашему сайту и уменьшить количество новых пользователей. Бегущая строка HTML включена в индексирование всех поисковых систем. Так ваши новости (или другая информация) станут доступны новым людям. Совместите атрибуты, и вы сможете создать красивый, а главное информативный элемент из привычного ненужного тега.
p>набор букв и символов красной, зеленой и желтой бегущей линией на белом фоне Клипарты, векторы, и Набор Иллюстраций Без Оплаты Отчислений.Изображение 11351172.
набор букв и символов красных, зеленых и желтых бегущих линий на белом фоне. Клипарты, векторы, и Набор Иллюстраций Без Оплаты Отчислений. Изображение 11351172.
Изображение 11351172.Набор букв и символов красный, зеленый и желтый бегущая строка алфавита
M L XL EPSТаблица размеров
| Размер изображения | Идеально подходит для |
| S | Интернет и блоги, социальные сети и мобильные приложения. |
| M | Брошюры и каталоги, журналы и открытки. |
| л | Плакаты и баннеры для дома и улицы. |
| XL | Фоновые изображения, рекламные щиты и цифровые экраны. |
Используете это изображение на предмете перепродажи или шаблоне?
Распечатать Электронный Всесторонний
5000 x 5000 пикселей | 42.3 см x 42,3 см | 300 точек на дюйм | JPG
Масштабирование до любого размера • EPS
5000 x 5000 пикселей | 42,3 см x 42,3 см | 300 точек на дюйм | JPG
Скачать
Купить одно изображение
6 кредитов
Самая низкая цена
с планом подписки
- Попробуйте 1 месяц на 2209 pyб
- Загрузите 10 фотографий или векторов.

- Нет дневного лимита загрузок, неиспользованные загрузки переносятся на следующий месяц
221 ру
за изображение любой размер
Цена денег
Ключевые слова
Похожие векторы
Нужна помощь? Свяжитесь со своим персональным менеджером по работе с клиентами
@ +7 499 938-68-54
Мы используем файлы cookie, чтобы вам было удобнее работать. Используя наш веб-сайт, вы соглашаетесь на использование файлов cookie, как описано в нашей Политике использования файлов cookie
Используя наш веб-сайт, вы соглашаетесь на использование файлов cookie, как описано в нашей Политике использования файлов cookie
поисково-спасательных шаблонов — PDFCOFFEE.COM
Шаблон поиска бегущей линии Шаблон поиска бегущей линии аналогичен поиску параллельной линии. Отправная точка
Просмотры 15 Загрузки 1 Размер файла 738KB
Отчет DMCA / Copyright
СКАЧАТЬ ФАЙЛ
Рекомендовать историиПредварительный просмотр цитирования
Шаблон поиска бегущей линии Шаблон поиска бегущей линии аналогичен поиску параллельной линии.Отправной точкой является любая выбранная путевая точка, а не назначенная сетка, основанная на авиационных секциях. Шаблон поиска с бегущей строкой будет проходить по центру траектории полета. Вы можете выбрать следующие параметры: · Начальная точка маршрута · Шаг шаблона · Направление движения с шагом в 1 градус · Длина участка · Начальная сторона
Шаблон расширения
Квадрат
Поиск
Шаблон поиска в расширяющемся квадрате похож на бегущую линию Поиск. Вместо параллельных линий из начальной точки маршрута излучается расширяющийся квадрат в соответствии с расстоянием между линиями и под углом, выбранным для направления движения.Вы можете выбрать следующие параметры: · Начальная точка маршрута · Шаг маршрута (от 0,2 до 9,9 морских миль) · Направление движения с шагом в 1 градус
Вместо параллельных линий из начальной точки маршрута излучается расширяющийся квадрат в соответствии с расстоянием между линиями и под углом, выбранным для направления движения.Вы можете выбрать следующие параметры: · Начальная точка маршрута · Шаг маршрута (от 0,2 до 9,9 морских миль) · Направление движения с шагом в 1 градус
Быстрый поворот
— традиционный ответ на аварийную ситуацию «Человек за бортом» на парусной лодке. Несмотря на множество новых подходов, это все еще надежная стратегия и зачастую лучший метод. Конечно, когда в команде мало людей или когда судно находится в плохой погоде, метод быстрого поворота имеет много достоинств, поскольку он позволяет избежать перекоса. Как показано на рисунке, Быстрый поворот представляет собой восьмерку.На парусной лодке он состоит из следующих этапов: 1. Громко крикнуть «Экипаж за бортом» 2. Поручить человеку держать жертву в поле зрения и четко указывать на нее. 3. Нажмите кнопку MOB на GPS. 4. Запустите двигатель и оставьте его на холостом ходу. 5. Измените курс на дальность действия луча и удерживайте его в течение 15 секунд. 6. Держите курс на ветер и поверните галс, оставив стрелу трепещущей 7. Поверните до тех пор, пока лодка находится в большом досягаемости. 8. Увеличьте скорость ветра до тех пор, пока судно не укажет на пострадавшего; в этот момент судно должно быть на близком расстоянии.9. Ослабьте грот до тех пор, пока судно не остановится с пострадавшим на подветренной стороне лодки. 10. Поднимите пострадавшего на борт с помощью ремня. Фал спинакера может быть очень полезным, если он доступен.
5. Измените курс на дальность действия луча и удерживайте его в течение 15 секунд. 6. Держите курс на ветер и поверните галс, оставив стрелу трепещущей 7. Поверните до тех пор, пока лодка находится в большом досягаемости. 8. Увеличьте скорость ветра до тех пор, пока судно не укажет на пострадавшего; в этот момент судно должно быть на близком расстоянии.9. Ослабьте грот до тех пор, пока судно не остановится с пострадавшим на подветренной стороне лодки. 10. Поднимите пострадавшего на борт с помощью ремня. Фал спинакера может быть очень полезным, если он доступен.
Терн Андерсона — это маневр, используемый для возвращения корабля или лодки в точку, через которую они ранее прошли, часто с целью поднять человека за борт, что является чрезвычайной ситуацией почти при любых обстоятельствах. Поворот Андерсона является наиболее подходящим, когда точка, которую нужно достичь, остается четко видимой.Для других ситуаций может быть более подходящим поворот Шарнова или поворот Вильямсона. Обоим потребуется больше времени, прежде чем вернуться к рассматриваемому вопросу. 1. Если поворот происходит в результате того, что человек за бортом, заглушите двигатели. 2. Переведите руль направления полностью. Если в ответ на человека, находящегося за бортом, переместите руль в сторону этого человека (например, если человек упал с правого борта, переместите руль полностью на правый борт). 3. Находясь на расстоянии от человека, двигайтесь вперед полностью, продолжая использовать полный руль направления. 4. После отклонения от первоначального курса примерно на 240 градусов (примерно 2/3 полного круга) поверните двигатели назад на 2/3 или полностью.5. Остановите двигатели, когда цель находится на расстоянии 15 градусов от носа. При необходимости ослабьте руль направления и поверните двигатели назад.
1. Если поворот происходит в результате того, что человек за бортом, заглушите двигатели. 2. Переведите руль направления полностью. Если в ответ на человека, находящегося за бортом, переместите руль в сторону этого человека (например, если человек упал с правого борта, переместите руль полностью на правый борт). 3. Находясь на расстоянии от человека, двигайтесь вперед полностью, продолжая использовать полный руль направления. 4. После отклонения от первоначального курса примерно на 240 градусов (примерно 2/3 полного круга) поверните двигатели назад на 2/3 или полностью.5. Остановите двигатели, когда цель находится на расстоянии 15 градусов от носа. При необходимости ослабьте руль направления и поверните двигатели назад.
Если вы имеете дело с человеком за бортом, всегда ведите судно против ветра. Остановить судно в воде так, чтобы человек находился далеко впереди от гребных винтов.
Поворот Уильямсона — это маневр, используемый для приведения корабля или лодки под действием мощности обратно в точку, через которую они ранее прошли, часто с целью поднять человека за борт. Он был назван в честь Джона Уильямсона, USNR, который использовал его в 1943 году.Однако, согласно Uncommon Carriers Джона Макфи, этот маневр первоначально назывался «трубка Бутакова» и использовался во время русско-японской войны как способ держать орудия на одинаковом расстоянии от врага [1]. Поворот Вильямсона наиболее уместен ночью или в условиях ограниченной видимости, или если точка может уйти (или уже исчезла) из поля зрения, но все еще находится относительно близко. Для других ситуаций может быть более подходящим поворот Андерсона (самый быстрый метод) или поворот Шарнова. Выбор метода будет в значительной степени зависеть от преобладающего ветра и погодных условий.1. Перегрузите руль направления. 2. Если в ответ на человека за бортом, направьте руль в сторону этого человека (например, если человек упал с правого борта, переместите руль полностью на правый борт). 3. После отклонения от первоначального курса примерно на 60 градусов полностью переместите руль направления в противоположную сторону.
Он был назван в честь Джона Уильямсона, USNR, который использовал его в 1943 году.Однако, согласно Uncommon Carriers Джона Макфи, этот маневр первоначально назывался «трубка Бутакова» и использовался во время русско-японской войны как способ держать орудия на одинаковом расстоянии от врага [1]. Поворот Вильямсона наиболее уместен ночью или в условиях ограниченной видимости, или если точка может уйти (или уже исчезла) из поля зрения, но все еще находится относительно близко. Для других ситуаций может быть более подходящим поворот Андерсона (самый быстрый метод) или поворот Шарнова. Выбор метода будет в значительной степени зависеть от преобладающего ветра и погодных условий.1. Перегрузите руль направления. 2. Если в ответ на человека за бортом, направьте руль в сторону этого человека (например, если человек упал с правого борта, переместите руль полностью на правый борт). 3. После отклонения от первоначального курса примерно на 60 градусов полностью переместите руль направления в противоположную сторону. 4. При движении примерно на 20 градусов до встречного курса установите руль направления посередине судна, чтобы судно развернулось на обратный курс. 5. Ведите судно с наветренной стороны от человека, остановите судно в воде с человеком рядом, на значительном расстоянии от гребных винтов. Если вы имеете дело с человеком за бортом, всегда ведите судно с наветренной стороны от человека.Остановите судно в воде так, чтобы человек был впереди гребных винтов.
4. При движении примерно на 20 градусов до встречного курса установите руль направления посередине судна, чтобы судно развернулось на обратный курс. 5. Ведите судно с наветренной стороны от человека, остановите судно в воде с человеком рядом, на значительном расстоянии от гребных винтов. Если вы имеете дело с человеком за бортом, всегда ведите судно с наветренной стороны от человека.Остановите судно в воде так, чтобы человек был впереди гребных винтов.
Шарнов поворот — это маневр, используемый для возвращения корабля или лодки в точку, через которую они ранее прошли, часто с целью поднять человека за борт. Он был разработан и назван в честь Ульриха Шарнова. Разворот Шарноу наиболее подходит, когда точка, которую необходимо достичь, находится значительно дальше от кормы, чем радиус поворота судна. Для других ситуаций может быть более подходящим ход Андерсона или Терн Вильямсона.
1. Сильно перевернуть руль направления. Если в ответ на человека, находящегося за бортом, переместите руль в сторону этого человека (например, если человек упал с правого борта, переместите руль с трудом на правый борт). 2. После отклонения от первоначального курса примерно на 240 градусов резко сдвиньте руль направления в противоположную сторону. 3. При отклонении курса примерно на 20 градусов от обратного курса установите руль направления посередине судна, чтобы судно развернулось на обратный курс. Если вы имеете дело с человеком за бортом, всегда ведите судно против ветра.Остановите судно в воде так, чтобы человек был впереди гребных винтов.
2. После отклонения от первоначального курса примерно на 240 градусов резко сдвиньте руль направления в противоположную сторону. 3. При отклонении курса примерно на 20 градусов от обратного курса установите руль направления посередине судна, чтобы судно развернулось на обратный курс. Если вы имеете дело с человеком за бортом, всегда ведите судно против ветра.Остановите судно в воде так, чтобы человек был впереди гребных винтов.
ПРОЕКТ В МЕРСАРЕ (поисково-спасательные схемы)
Инструктор 2 / М Рафаэль Керикиоль
Зонио, Дэниел Рейес, Лоуэлл Сайсон, Дэйв Сабайл, Уайтглен Перес, Кларк Энтони
CTGY Определение: шаблон бегущей линии
Что означает CTGY? CTGY расшифровывается как шаблон бегущей линии. Если вы посещаете нашу неанглийскую версию и хотите увидеть английскую версию шаблона бегущей линии, прокрутите вниз, и вы увидите значение шаблона бегущей линии на английском языке.Имейте в виду, что аббревиатура CTGY широко используется в таких отраслях, как банковское дело, вычислительная техника, образование, финансы, правительство и здравоохранение. Помимо CTGY, шаблон Creeping Line Pattern может быть сокращением от других аббревиатур.
Помимо CTGY, шаблон Creeping Line Pattern может быть сокращением от других аббревиатур.
CTGY = Образец бегущей линии
Ищете общее определение CTGY? CTGY означает «бегущая строка». Мы с гордостью вносим аббревиатуру CTGY в самую большую базу данных сокращений и сокращений. На следующем изображении показано одно из определений CTGY на английском языке: Creeping Line Pattern.Вы можете скачать файл изображения для печати или отправить его своим друзьям по электронной почте, Facebook, Twitter или TikTok.Значения CTGY в английском
Как упоминалось выше, CTGY используется в текстовых сообщениях как аббревиатура для обозначения шаблона бегущей строки. Эта страница посвящена аббревиатуре CTGY и его значениям как шаблон бегущей линии. Обратите внимание, что шаблон бегущей линии — не единственное значение CTGY. Может быть несколько определений CTGY, поэтому просмотрите их в нашем словаре, чтобы узнать все значения CTGY одно за другим.Определение на английском языке: Creeping Line Pattern
Другие значения CTGY
Помимо шаблона бегущей линии, CTGY имеет и другие значения. Они перечислены слева внизу. Прокрутите вниз и щелкните, чтобы увидеть каждый из них. Чтобы увидеть все значения CTGY, нажмите «Подробнее». Если вы посещаете нашу английскую версию и хотите увидеть определения шаблона бегущей линии на других языках, щелкните меню языков в правом нижнем углу. Вы увидите значения шаблона бегущей линии на многих других языках, таких как арабский, датский, голландский, хинди, японский, корейский, греческий, итальянский, вьетнамский и т. Д.
Они перечислены слева внизу. Прокрутите вниз и щелкните, чтобы увидеть каждый из них. Чтобы увидеть все значения CTGY, нажмите «Подробнее». Если вы посещаете нашу английскую версию и хотите увидеть определения шаблона бегущей линии на других языках, щелкните меню языков в правом нижнем углу. Вы увидите значения шаблона бегущей линии на многих других языках, таких как арабский, датский, голландский, хинди, японский, корейский, греческий, итальянский, вьетнамский и т. Д.Дефицит бензина на востоке США растёт на север
(Bloomberg) — Дефицит бензина на юге США увеличивается на север, поскольку беспокойные автомобилисты мчатся, чтобы восполнить его из-за продолжающегося закрытия крупнейшего нефтепровода в Северной Америке, угрожающего оставить регион без топлива несколько дней.
Топливные терминалы на конце трубопровода в Линдене, штат Нью-Джерси, ограничивают поставки. По словам Гэри Кандола, финансового директора Express Fuel Distributors Corp., которая доставляет топливо грузовиками на заправочные станции других производителей в Пенсильвании и Нью-Джерси.
«Они сказали, что вы можете забрать столько грузов в день, пока эта проблема не будет решена», — сказал Кандола. Это означает, что он получает на 20% меньше, чем обычно.
На данный момент Вирджиния больше всего пострадала в результате взлома Colonial Pipeline Co., где на 14:00 закончилось топливо на 7,6% заправочных станций штата. E.T., по данным розничного топливного трекера GasBuddy. Северная Каролина и Джорджия также испытывают дефицит предложения на отметке 7.5% и 5,2%, соответственно. В некоторых частях Вирджинии и Мэриленда около Вашингтона водители ждут по пять часов, чтобы заправиться, а некоторые автомобилисты заправляются даже тогда, когда они заполнены на три четверти, — заявил глава Liberty Petroleum Corp. Операционный директор Джон Патрик сказал в электронном письме.
TravelCenters of America поставляет топливо из других регионов, чтобы минимизировать перебои в поставках, заявила пресс-секретарь Тина Арундел. У компании есть станции в 44 штатах.
Остановки Love’s Travel Stops и Country Stores в Джорджии, Южной Каролине, Северной Каролине, Теннесси и Вирджинии периодически испытывают низкий уровень дизельного топлива и бензина, сообщила пресс-секретарь Кейтлин Кэмпбелл в электронном письме.
RaceTrac Petroleum Inc. ранее предупреждала автомобилистов о том, что на некоторых из ее заправочных станций на юге США закончилось топливо.
Дефицит влияет на торговые точки в Луизиане, Джорджии, Теннесси и Алабаме, сообщила представитель RaceTrac Меган Шеннон в электронном письме. Перебои с подачей топлива распространяются от Флориды до Северной Каролины, поскольку прекращение ежедневных поставок 2,5 миллионов баррелей (105 миллионов галлонов) Colonial затягивается на четвертый день.
История продолжается
Аналитик GasBuddy Патрик ДеХаан сказал, что розничные продажи бензина в понедельник резко выросли в Вирджинии, Северной Каролине, Джорджии, Флориде и Южной Каролине.Национальный спрос подскочил на 20%.
По данным GasBuddy, около 20% автозаправочных станций в Атланте закончилось топливо.
Станция Marathon на Риверстоун-Паркуэй в Кантоне, штат Джорджия, в 40 милях (64,4 км) к северу от Атланты, не работает с полудня по местному времени во вторник. По словам клерка Маянка Пателя, на станции обычно продается 1 500 галлонов в день.
По словам клерка Маянка Пателя, на станции обычно продается 1 500 галлонов в день.
«Вчера мы продали 5 000 галлонов, а сегодня утром у нас осталось чуть более 3 000 галлонов, и я тоже из них», — сказал Патель в телефонном интервью.Доставка, запланированная на вчерашнюю ночь, еще не пришла.
Сэмми Саротиа, менеджер станции Chevron Corp. на авеню Понсе де Леон в Атланте, сказал, что его станция, вероятно, будет сухой сегодня вечером.
«У меня очень мало, и я не знаю, будут ли поставки завтра», — сказал он. «Я не знаю, что буду делать. После вечера мне придется поставить табличку: бензин кончился.
Средняя национальная розничная цена на бензин выросла до 2,985 доллара за галлон во вторник, что является самым высоким показателем с 2014 года.По данным автоклуба AAA, на 5% выше уровня недельной давности.
Чтобы узнать больше о подобных статьях, посетите наш сайт bloomberg.com
Подпишитесь сейчас, чтобы быть впереди самого надежного источника деловых новостей.
© Bloomberg L.P, 2021.
Линия разлома в Калифорнии ползет — приближается ли большая?
В Калифорнии есть ползучая линия разлома.
Не знаете, что это значит? Не расстраивайся. Даже ученые, посвятившие годы изучению землетрясений и тектонической активности, не слишком понимают, что означает ползучая линия разлома.Но некоторые люди все еще обеспокоены тем, что Большое — землетрясение силой 8 баллов, которое может поразить Калифорнию и оставить после себя хаос и разрушения — произойдет раньше, чем позже.
Вот что мы знаем:
Ученые опубликовали в конце прошлой недели исследование об активности разлома Гарлок. Возможно, вы помните, что еще в июле в Южной Калифорнии произошло землетрясение силой 6,4 балла. В течение следующих трех недель в этом районе произошла серия из более чем 110 000 афтершоков, в том числе 7.1 балл примерно через 36 часов после первоначального грохота. Землетрясения стали известны как землетрясения в Риджкресте.
Исследователи, которые работали над исследованием, использовали спутниковые радиолокационные изображения для обнаружения подземных движений на всем пути из космоса. Они определили, что все эти афтершоки оказали огромное давление на район, известный как разлом Гарлок, который находится в пустыне Мохаве. После землетрясений они впервые в истории зафиксировали движение вдоль разлома.
Движение не вызвало землетрясения или даже незначительных сотрясений.Напротив, это медленное движение, которое ученые могут описать только как «ползание».
Что такое ползание, и приближается ли большое?
Сползание не ново — оно уже случалось раньше вдоль разлома Сан-Андреас и не вызывало землетрясений. Фактически, некоторые исследователи считают, что ползание действительно может помочь уменьшить нагрузку на линии разлома, делая их менее изменчивыми. Нет ничего необычного в том, что ползание начинается в результате других близлежащих землетрясений, а затем просто останавливается, не нанося значительного ущерба, когда это происходит.
Но это еще не означает, что исследователи точно знают, что происходит. Крупные сейсмические события, как известно, трудно предсказать, и ученые не могут исключить возможность того, что Большой приближается, независимо от того, имеет ли к этому какое-либо отношение ползучесть разлома Гарлок.
Больше всего этот инцидент подчеркивает, что невозможно узнать, когда произойдет то запоздалое землетрясение, чтобы быть готовым к чему бы то ни было. Если вы находитесь в Калифорнии, ознакомьтесь с этими ресурсами, чтобы убедиться, что вы, ваша семья и ваши одноклассники знают, что делать в случае землетрясения.
Если вышеперечисленные предметы не соответствуют […]выполнено, […] функционирование сифонной ловушки и t h e ползучесть w a t e r line m a y могут быть повреждены, и вода может накапливаться [. ..] ..]в поддоне душа и вызовет перелив. kaldewei.co.uk | Se queste condizioni non sono soddisfatte, la […]funzionalità del sifone e […] del raccord o dell ‘a cqua di perdita può essere ridotta e l‘ ac qua può rac co gliersi nel […]piatto doccia in Quantità Tale da Traboccare. kaldewei.it |
Несмотря на геометрический прогресс в количестве ученых, посвятивших себя — более или менее полностью — теоретическим размышлениям о планировании, как в практике, так и в качестве академической дисциплины, (до основания нового направления или […]учебная дисциплина, теория планирования) 1, […] Я думаю, что дифференциал us e , ползучий u n ea siness проникло […]всех участников данной дисциплины. francoarchibugi.it | Прогрессия геометрической прогрессии из количественных студий, что дает возможность работать с постоянным совершенствованием «теории» на основе практического опыта и дисциплины академической (Fino al punto di fondare su queste unicorna di quasi quasi 9000). дисциплинари, Теория делла […] pianificazione) 1 cred o che u n d iff uso strisciante mal ess ere perv ad a i nuovi […]cultori della disciplina. francoarchibugi.it |
| При подключении сетевого кабеля соблюдайте допустимый воздух a n d ползучий d i st и т.д. download.sew-eurodrive.com | Quando si collega il cavo di rete rispettare le distanze di scarica e le vie di дисперсион. download.sew-eurodrive.com |
Через некоторое время, как по волшебству, ландшафт меняется: особое местоположение и геоморфологическая конфигурация долины, а также обилие воды (как раз источник Бучето), […]наличие высоких тополей и […] ailaianti epifitat i b y ползучий a n d стримеры ivy [. ..] ..], которые выглядят как лозы и низкие папоротники, и […]высоких листьев лопуха шириной не менее одного метра, щебетание птиц делает этот отрезок похожим на тропический лес. ischia.it | Dopo poco, come per incanto, il paesaggio cambia: la частной позиции и геоморфологической конформации Валлоне, nonché la ricchezza di acqua (la fonte di Buceto appunto), la […]presenza di alti pioppi ed ailaianti […] epifitati от eder e striscianti e fila nt i che […]сомильяно лиана эд ин бассо фельчи альте […]e bardane dalle foglie ampie almeno un metro, il cinguettio degli uccelli, rendono questo tratto simile ad una foresta tropicale. ischia.it |
Предложение, однако, […] еще один пример t h e ползучий e x te …]компетенций и составляет этап в [. ..] ..]попытка создать гармонизированную европейскую систему уголовного права и законов, относящихся к судебной процедуре, — правовую систему, которая на практике будет вне прямого контроля людей. europarl.europa.eu | Туттавия, la proposta rappresenta un altro […] esempio dell ’ esp ansi on e strisciante d el le c ompe te nze dell’Unione […]e costituisce una tappa del […]tentativo di creare un sistema europeo armonizzato nell’ambito del diritto penale e delle leggi che riguardano la procedure giudiziaria — un sistema giuridico che, in pratica, sarà fuori dal controllo diretto del popolo. europarl.europa.eu |
Это возвращение политики также является ответом на другие кровавые проявления экстремизма в Средиземноморье: балканские войны, война года. […]Израильско-палестинский конфликт и рост [. ..]
терроризм и t h e ползучий i n cr простота в безопасности […] ..]
терроризм и t h e ползучий i n cr простота в безопасности […]мер в ответ на опасения, которые вызывают эти ситуации. euromedi.org | Un siffatto ritorno al politico rappresenta inoltre una risposta ad altri sanguinosi nel Mediterraneo, quali le guerre dei Balcani, il […]conflitto israelo-palestinese, l’escalation […] террористический и и lenta mobi li tazione в […]termini di sicurezza ai timori così suscitati. euromedi.org |
| I n line w i th то, что было предложено в Зеленой книге, 21, предлагается расширить сферу применения автоматического отступления в Статье 7 (2) (бывшая статья 7 (3)) помимо публичных торгов, чтобы охватить все приобретения, сделанные у различных продавцов через фондовый рынок, e.грамм. так называемое d « ползучий t a ke overs», тем самым устраняя любую правовую неопределенность […] в связи со статьей […]7 (1) в отношении таких приобретений. eur-lex.europa.eu | 6 6. In linea con le pr opost e del Libro verde21 si propone di allargare l’ambito d’applicazione della deroga automatica di cui all’articolo 7, paragrafo 2 (ex articolo 7, paragrafo 3) al di là delle offerte pubbliche, facendovi rientrare tutte le acquisizioni da pi venditori in borsa, ossia le cosiddette «a cq uisiz ion i striscianti», e sopp im endo qualsiasi […] incertezza giuridica […]causata dall’articolo 7, paragrafo 1 in relazione a queste transazioni. eur-lex.europa.eu |
После принятия положения о применении нового законодательства о злоупотреблениях на рынке, Совет директоров 28 февраля 2006 г. утвердил новое положение об обращении с конфиденциальной и внутренней информацией, а также положение о ведении реестра […]лиц, имеющих доступ к […] внутренняя информация , i n line w i th предусмотренные обязательства […]Сводным законом о финансовом посредничестве (15). generali.com | A seguito dell’emanazione del regolamento di attuazione della nuova disciplina in materia di market abuse, il Consiglio di Amministrazione del 28 febbraio 2006, ha Approvato un nuovo regolamento sul trattamento delle informazioni riservate e Privilege de Regola000, unchélé de regola […] человек, принадлежащий ханно, объявление […] информация p ri vileg iat e, in linea co n l ‘ob bligo p revisto […]дал Testo Unico della Finanza (15). generali.com |
К основным продуктам агротехники можно отнести сетки, предназначенные для упаковки продуктов; ткани […]обеспечивает защиту от града, солнечного света и […] животные; сетки для sustai ni n g ползучая p l an ts; ленты для вольеров для животных.comez.com | «Основные продукты агротехники, возможно, включают в себя новые продукты»; […]tessuti di protezione da grandine, sole, animali; reti per […] il sost , например no di pi an te rampicanti; Настри за повторение i di и nimali.comez.com |
| (a) Во-первых, географическая среда благоприятна для выращивания обильных высококачественных кормов, состоящих из местных трав (Timothy gr as s , ползучий s o ft трава, овсяница и луговая трава) и зернобобовые (лотос, клевер и медикаго), подходящие для влажных умеренных условий местности. eur-lex.europa.eu | a) In primo luogo, l’ambiente geografico è propizio alla crescita di abbondante erba di pascolo di prima qualità, composta di flora autoctona di graminacee (fleolo, olco, festuca e loglio) e leguminose (ginestrino, tribafoglio medattata) condizioni умеренный эд умиде делла зона. eur-lex.europa.eu |
| ползучая p l т, которая формирует […] плотных коврика, на которые нельзя наступать, идеально подходят для небольших и больших площадей. кемпингбарселона.com | È una pi anta ch e si estende […] orizzontalmente formando soffici tappeti, non calpestabili, idonea per piccole e grandi aree. кемпингбарселона.com |
| Выше 2000 мс воздуха a n d ползучий d i st ударов достаточно только для класса перенапряжения 2. Если установка требует класса перенапряжения 3, вы потребуется установить дополнительную внешнюю защиту от перенапряжения, чтобы ограничить пики перенапряжения до 2,5 кВ между фазой и землей. загрузки.sew-eurodrive.com | Часть 2.000 м на расстоянии 2 000 м от моря. На расстоянии 2 000 м от уровня моря. На расстоянии 2 000 м от уровня совершения. Picchi di sovratensione vengano limitati a 2,5 kV trafase-fase e fase-terra. download.sew-eurodrive.com |
Приходит адвокат, который мечтает немного отдохнуть, а вместо этого проводит все свое время в волнении из-за боязни вызвать смерть уличного ежа, бросив монету в море, есть еще инженер, мирный человек, если когда-либо был способен оценить […]сладость жизни, которой четыре юноши […] сделать ужасный j ok e , ползучий i n t Душа подозрение […], что его жена изменяет, и […], что ребенок, которого она ждет, не его, вот эти четыре молодых человека, которым всегда не хватает денег, имплантируют поддельные ванны, чтобы эксплуатировать доверчивость незнакомцев. искья.это | Vi giunge l’avvocato che sogna un po ’di riposo ed invece passa tutto il temps in prea all’agitazione per il timore di aver provocato la morte di uno scugnizzo, gettando in mare una moneta; c’è poi l’ingegnere, uomo tranquillo, capace Quant’altri mai di apprezzare la dolcezza del […]soggiorno al quale quattro giovinastri […] fanno una b ur la at roc e, insinuandogli ne ll ’ ani mo il sospetto […]Che la moglie lo tradisca e che […]il figlio che aspetta non sia suo; ci sono i quattro giovani suddetti, semper a corto di denaro, che impiantano dei finti bagni termali per sfruttare la credulità degli stranieri. ischia.it |
| (30) В свете вышеизложенных соображений, в своей практике принятия решений Управление обычно изучало: (a) существует ли первоначальный режим финансирования для общественных вещателей ai d i n line w i th правила, указанные в пунктах 26 и 27 выше; (b) влияют ли последующие изменения на фактическое содержание первоначальной меры (т.е. характер преимущества или источника финансирования, цель помощи, получатели или объем деятельности получателей) или носят ли эти изменения скорее чисто формальный или административный характер; и (c) в случае, если последующие модификации являются существенными, являются ли они отделимы от первоначальной меры, и в этом случае они могут быть оценены отдельно, или же они неотделимы от первоначальной меры, так что исходная мера в целом преобразована [ …] в новую помощь. eur-lex.europa.eu | (30) В соответствии с основанием для всех соображений по собственному усмотрению, в общем случае, когда речь идет о собственном праве принятия решений, авторита имеет формулировку: а) этот режим является инициатором финансирования для предоставления публичных услуг по предоставлению услуг по предоставлению единой информации n base base base base base base lle norme указывают на предыдущие пункты 26 и 27; b) se le modifiche последовательное incidessero sulla sostanza reale della misura iniziale (ossia la natura del vantaggio o la fonte di finanziamento, la finalità dell’aiuto, i beneficiari o la portata delle attività dei beneficiari) oppure se poussero diifiche o amministrativa; c) in caso di sequenceive modifiche sostanziali, se queste fossero indefibili dalla misura iniziale, e quindi da valutare separatamente, oppure se non fossero independent dalla misura iniziale, cosicché questa, nel suo complesso, risultava un trasformata in. eur-lex.europa.eu |
Виды, не способные к воспроизводству без живого хозяина, такие как мясные мухи, плоть […] мухи и бот-мухи могут вызвать De rm a l ползучий m y ia sis.urbanpestsbook.com | Specie non in grado di riprodursi senza un ospite vitale come i mosconi, le mosche della […] carne e i torsali (Oestridae) po ss on o causare m iasi cutanea.urbanpestsbook.com |
| Это предыдущее en t s ползучее c u rr ent и гарантирует оптимальный электрический контакт. bannerbatterien.com | Это обеспечивает исправление дисперсии и гарантию связи с электричеством. bannerbatterien.com |
Это обязательство, которое должно сопровождаться «кампанией этики и социального кодекса поведения» и ярким проявлением антикорпоративной солидарности от имени тех, кто, как они это переживают, хорошо знает, как идут дела, но […]все еще в ловушке лицемерной системы […] фаворитизм и власть, относительно a l ползучая c o rr uption, оба двухпартийные […]и эндемичный. francoarchibugi.it | Un impegno che dovrebbe venire suppagnato da una ‘campagna di etica e deontologia sociale’ и da una forte manifestazione di solidarietà anti-corporativa, da parte di coloro che, vivendo dentro le esperienze, sanno Bene come vanno le cose e vengono […] intrappolati dai sistemi ipocriti clienttelari e di […] potere, ve ra cor rutt el a strisciante e o mert osa, b ipartisan […]ed endemica. francoarchibugi.it |
| Даже в правительстве Земли nt a ползучий f sc ism растет, разрушая индивидуум […] свобода, создавая иллюзию безопасности от […]предполагаемых внутренних и внешних угроз. english.netmassimo.com | Anche nel go ve rno terrestre cre sc e un fas ism o strisciante c he erode l e libertà […] индивидуальных fornendo l’illusione della sicurezza […]da presunte minacce interne ed esterne. netmassimo.com |
| Зрители ушли, оставив гору мусора, и в понедельник утром пригородный транспортный поток: sl ow l y ползучий b a ck на трассу, которая, 364 Дни года, это собрание дорог общего пользования. naimaudio.com | Gli spettatori se ne sono andati, lasciandosiietro una montagna di Rifiuti. Il normale traffico del lunedì mattina ritorna, фортепиано фортепиано, su un circuito che per 364 giorni l’anno altro non è che una collection di strade pubbliche. naimaudio.com |
Начать конференц-связь, пока двое или […] больше звонящих на t h e line b y p ressing and holding […]кнопку вызова на 3 секунды. bose.ie | На самолет […] conferenza q ua ndo s ono i n linea d ue o più ch iamanti, […]предварительных и предварительно приготовленных пульсирующих Chiamata за 3 секунды. bose.it |
Кроме того, Совет директоров должен, по предложению исполнительного директора, отвечающего за надзор за функционированием системы внутреннего контроля, и после консультации с комитетом внутреннего контроля, назначить и […]отозвать одного или нескольких лиц, отвечающих за внутренний контроль, и […] определить их вознаграждение n i n строка w i th Политика компании.fiatindustrial.com | Il consiglio di amministrazione, inoltre, su proposta dell’amministratore esecutivo incaricato di sovrindere alla funzionalità del sistema di controllo interno e sentito il parere del comitato per il controllo interno, nomina e revoca […]uno o più soggetti preposti al controllo interno e ne […] Определить и muner azi one coerentemente con le poli ti che aziendali.fiatindustrial.com |
Если член авангарда, обучаясь и воспитывая идеологию, становится пропагандистом и, как сказал Ленин, «народным трибуном» для его защиты, являясь основой или зародышем . […]политика каждого будущего […] для масс ( ma s s line ) , t h e Line i s t он первый шаг вперед для ma s s line o f t he policy of […]авангард, для него […]— лучшее средство, с помощью которого авангард может достичь передовых масс, которые видят, что коммунизм действительно показывает глубокие корни проблем, которые их волнуют, и дает им решение. pcree.org | Se il membersro dell’avanguardia, al Formarse si ed Educare si nell’ideologia, si forma come пропагандистская, иди рассуждение Ленина, «Tribuno popolare» per diffondere la, consistendo in questo la fonda o l’embrione di […]Тутто Футуро Политико […] для ma sse ( linea di ma sse ), la linea и il p rimo passo verso avant i dell a linea i ma ss e della […]politica dell’avanguardia, […]perché è il migliore intercedo attributeverso il come questa può avvicinare si all masse avanzate, che posono vedere che, effettivamente, il comunismo impa la radice profonda dei problemi, che gli preoccupano e dà una risposta alla sua solione. pcree.org |
| Паутина застоя, которая стояла rt e d ползучая o v er вся мировая экономика во втором квартале 2001 года была разорвана резким ускорением темпов роста экономики. рост американского ВНП: + 8,2% в третьем квартале 2003 г., более сдержанный […] + 4% в четвертом. pratoexpo.com | Состояние застоя, которое имеет авансовую экономику в течение второго триместра 2001 года, является статистическим результатом ускоренного ускорения действующего законодательства: + 8,2% за триместр 2003 года, максимальное содержание + 4% в квартал. pratoexpo.com |
| Ползучесть d i sc harges должны быть приняты во внимание, когда обычные (вертикальные к поверхности изоляционного материала) компоненты напряженности электрического поля E приводят к напряжению отключения t h e ползучий d i sc превышение натяжения и компоненты поля по касательной усиливают увеличение e o f ползучий d i sc harges (рисунок 5. |

 ..</marquee>
<marquee bgcolor="#c0c0c0" behavior="scroll">Lorem
ipsum dolor sit amet...</marquee>
<marquee bgcolor="#c0c0c0" behavior="slide">Lorem
ipsum dolor sit amet...</marquee>
</body>
</html>
..</marquee>
<marquee bgcolor="#c0c0c0" behavior="scroll">Lorem
ipsum dolor sit amet...</marquee>
<marquee bgcolor="#c0c0c0" behavior="slide">Lorem
ipsum dolor sit amet...</marquee>
</body>
</html>
 web.cofp.ru/">строчка</a></marquee>
web.cofp.ru/">строчка</a></marquee> gismeteo.ru/flash/fw88x31.swf?index=26666"
gismeteo.ru/flash/fw88x31.swf?index=26666"
 […]
[…]