CSS border style
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Задайте стиль для границы:
div {border-style: dotted;}
Подробнее примеры ниже.
Определение и использование
Свойство border-style задает стиль четырех границ элемента. Это свойство может иметь от одного до четырех значений.
Примеры:
- border-style: dotted solid double dashed;
- top border is dotted
- right border is solid
- bottom border is double
- left border is dashed
- border-style: dotted solid double;
- top border is dotted
- right and left borders are solid
- bottom border is double
- border-style: dotted solid;
- top and bottom borders are dotted
- right and left borders are solid
- border-style: dotted;
- all four borders are dotted
| Значение по умолчанию: | none |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable Читайте о animatable |
| Version: | CSS1 |
| Синтаксис JavaScript: | object.style.borderStyle=»dotted double» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| border-style | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
Примечание: Значение «скрытый» не поддерживается в IE7 и более ранних версиях. IE8 требует! Doctype. IE9 и последующей поддержки «скрытые».
Синтаксис CSS
border-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Значение по умолчанию. Не указывает границы Не указывает границы | |
| hidden | Так же, как «None», за исключением разрешения пограничного конфликта для элементов таблицы | |
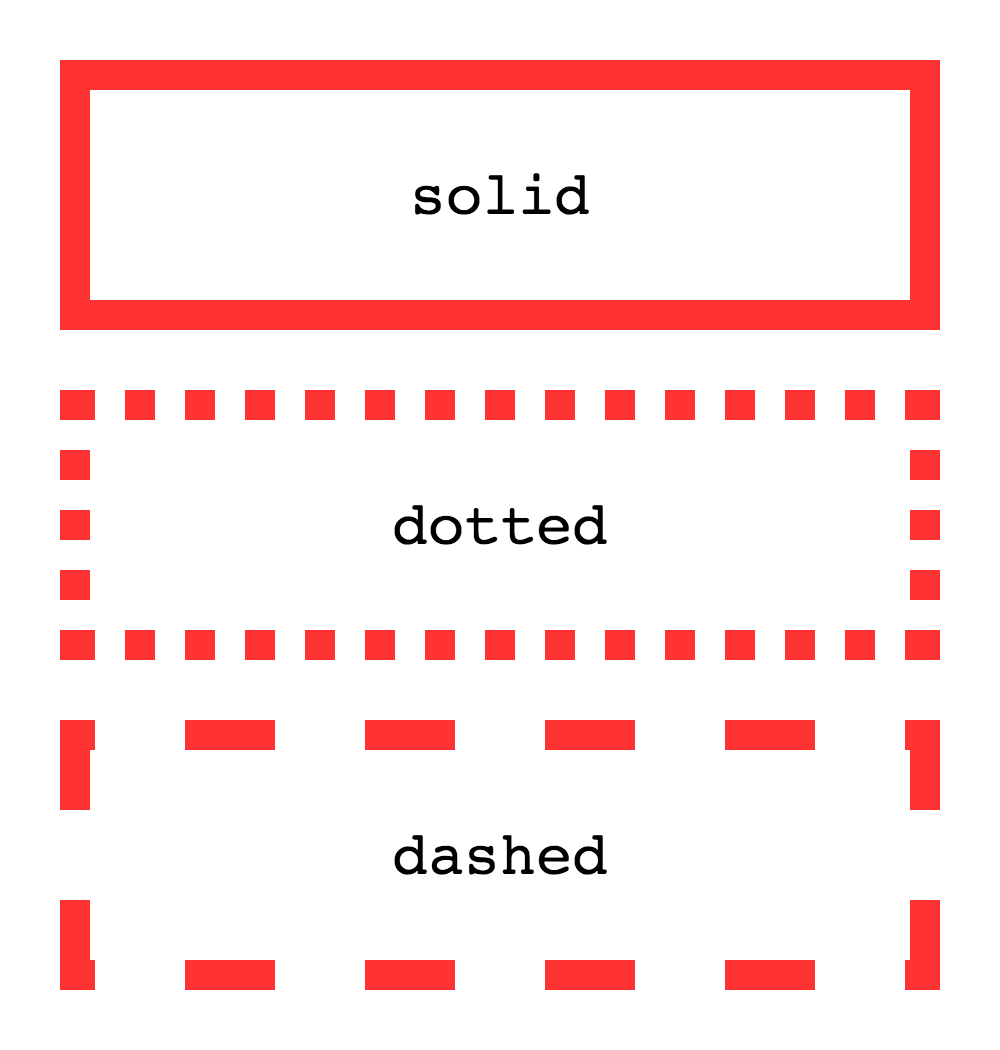
| dotted | Задает пунктирную границу | |
| dashed | Задает пунктирную границу | |
| solid | Задает сплошную границу | |
| double | Задает двойную границу | |
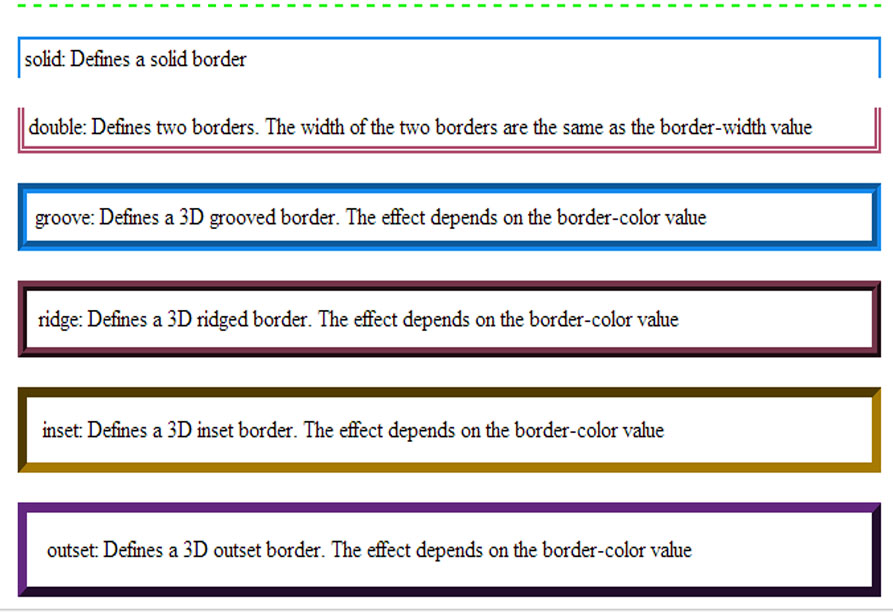
| groove | Задание трехмерной границы с канавкой. Эффект зависит от значения цвета границы | |
| ridge | Задание трехмерной ребристой границы. Эффект зависит от значения цвета границы | |
| inset | Задает 3D-вставку границы. Эффект зависит от значения цвета границы | |
| outset | Задание трехмерной границы начала. Эффект зависит от значения цвета границы | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. |
Другие примеры
Пример
Пунктирная граница:
div {border-style: dashed;}
Пример
Сплошная граница:
div {border-style: solid;}
Пример
Двойная граница:
div {border-style: double;}
Пример
Граница канавки:
div {
border-style: groove;
border-color: coral;
border-width: 7px;
}
Пример
Граница хребта:
div {
border-style: ridge;
border-color: coral;
border-width: 7px;
}
Пример
Граница вставки:
div {
border-style: inset;
border-color: coral;
border-width: 7px;
}
Пример
Граница начала:
div {
border-style: outset;
border-color: coral;
border-width: 7px;
}
Пример
Задайте различные границы для каждой стороны элемента:
p.one {border-style: dotted solid dashed double;}
p. two {border-style: dotted solid dashed;}
two {border-style: dotted solid dashed;}
p.three {border-style: dotted solid;}
p.four {border-style: dotted;}
Похожие страницы
CSS Справочник: CSS Border
HTML DOM Справочник: borderStyle Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
style — свойство css :: руководство cssdot.ru
Свойство border-style определяет стиль границы блока. С помощью этого свойства можно установить стиль для всех границ элемента (border-top-style, border-right-style, border-bottom-style, border-left-style). Стиль рамки, по умолчанию, не наследуется и считается невидимым. Стиль может принимать любое значение в соответствии со стандартом CSS 2.1 или CSS 3, либо значением inherit. В зависимости от количества заданых значений (от 1 до 4), устанавливаются цвета для разных сторон рамки:
Стиль рамки, по умолчанию, не наследуется и считается невидимым. Стиль может принимать любое значение в соответствии со стандартом CSS 2.1 или CSS 3, либо значением inherit. В зависимости от количества заданых значений (от 1 до 4), устанавливаются цвета для разных сторон рамки:
- Если указано единственное значение, то данная величина устанавливает стиль для всех сторон (border-top-style, border-right-style, border-bottom-style, border-left-style)
- Если указано два значения, то первая величина устанавливает стиль для верхней и нижней стороны (border-top-style, border-bottom-style), а вторая — для левой и правой стороны (border-left-style, border-right-style)
- Три значения, устанавливают, соответственно, стиль рамки для верхней (border-top-style), правой и левой (border-left-style, border-right-style), а также нижней (border-bottom-style) сторон.
- Четыре значения последовательно применяются для всех сторон начиная с верхней по часовой стрелке — верхняя, правая, нижняя, левая границы.

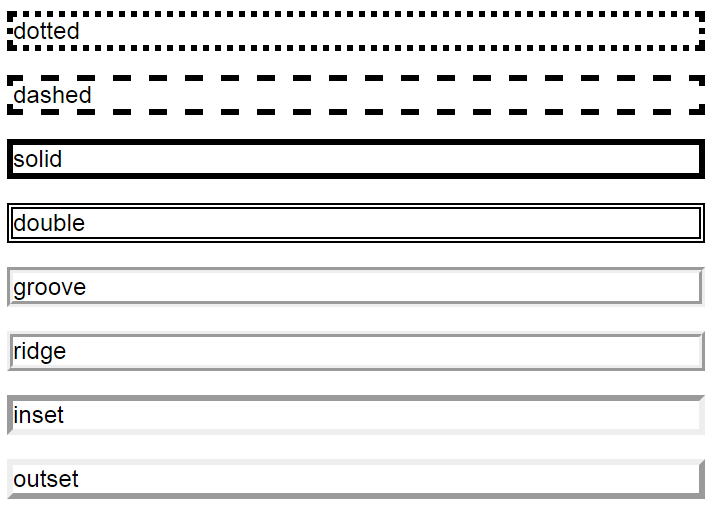
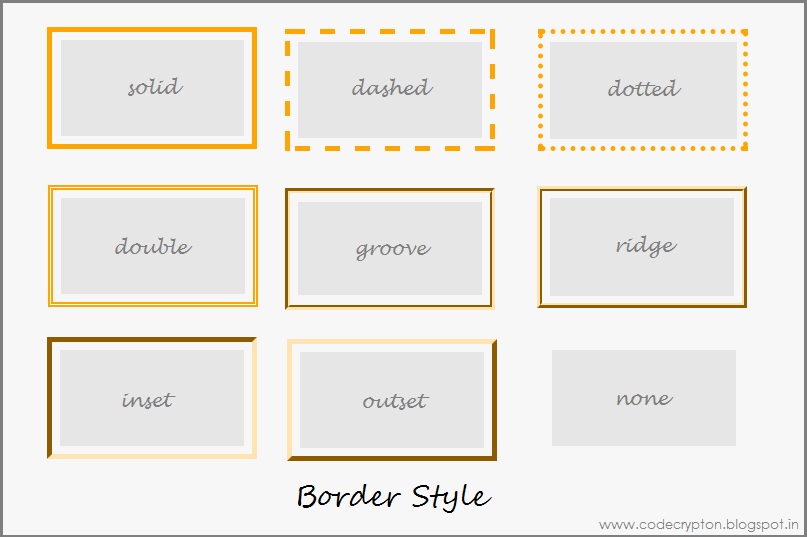
Доступные стили:
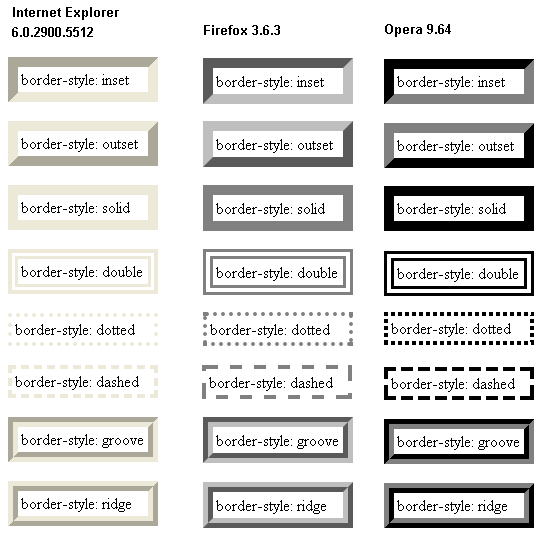
Для стилей groove, ridge, inset, outset в спецификации не утвержден метод расчета цвета, поэтому в разных браузера, рамки с такими стилями могут немного визуально отличаться (см. примеры). Так же в спецификации не обсуждается размер точек, штрихов и промежутков между ними для стилей dotted и dashed, рекомендуется только выбирать такие размеры, чтобы углы рамки смотрелись симметрично, кроме этого в браузерах на движках Trident (Internet Explorer) и Gecko (Firefox) стиль dotted отображается кружками, а в браузерах на движках WebKit (Chrome,Safari) и Presto (Opera) квадратиками.
Специфические стили:
Данные стили доступны только в определенных версиях браузеров и не являются часть стандарта CSS.
Trident (Internet Explorer)
- window-inset — выглядит аналогично inset, за тем исключением, что дополнительно рамка окружена неприрывной линией, нарисованной основным цветом.
Примеры использования
CSS 2.
 1, CSS3
1, CSS3| Значение | 1px | 2px | 3px | 5px | 15px |
|---|---|---|---|---|---|
.elementBorderStyle {
border-style: dotted;
} | dotted | dotted | dotted | dotted | dotted |
.elementBorderStyle {
border-style: dashed;
} | dashed | dashed | dashed | dashed | dashed |
. | solid | solid | solid | solid | solid |
.elementBorderStyle {
border-style: double;
} | double | double | double | double | double |
.elementBorderStyle {
border-style: groove;
} | groove | groove | groove | groove | groove |
. | ridge | ridge | ridge | ridge | ridge |
.elementBorderStyle {
border-style: inset;
} | inset | inset | inset | inset | inset |
.elementBorderStyle {
border-style: outset;
} | outset | outset | outset | outset | outset |
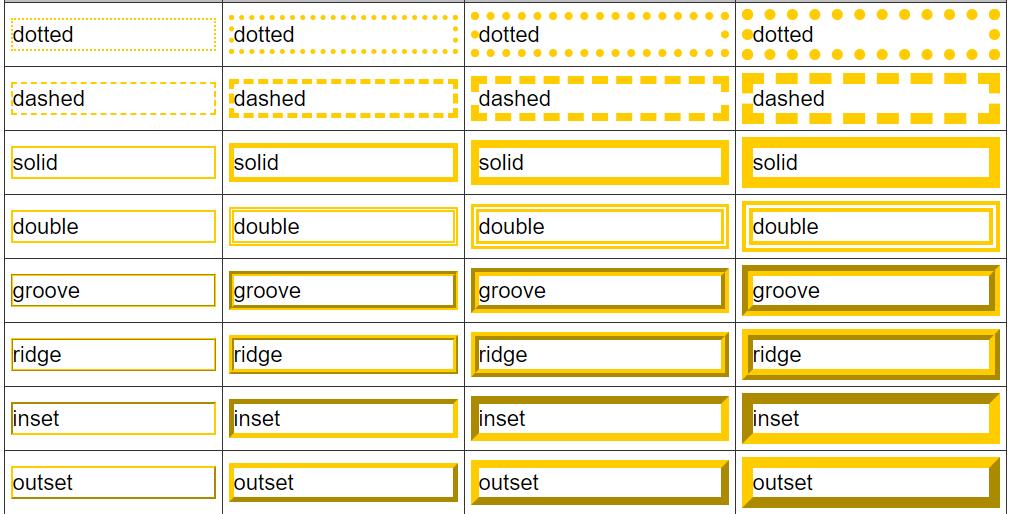
Вариации в отображении стилей для рамок элементов в зависимости от браузеров
| Internet Explorer |
|---|
| Firefox |
|---|
| Chrome, Safari (WebKit) |
|---|
| Opera (Presto) |
|---|
Ваш браузер
| 3px | 5px | 15px |
|---|---|---|
dotted | dotted | dotted |
dashed | dashed | dashed |
groove | groove | groove |
ridge | ridge | ridge |
inset | inset | inset |
outset | outset | outset |
Свойство border-style относится к спецификации CSS, применяется к всем элементам, и действует на всех визуальные носителях, его значение не наследуется от родительского элемента в иерархии документа, и по умолчанию принимает значение none. На данный момент свойство поддерживается во всех основных браузерах.
На данный момент свойство поддерживается во всех основных браузерах.
Смотри также:
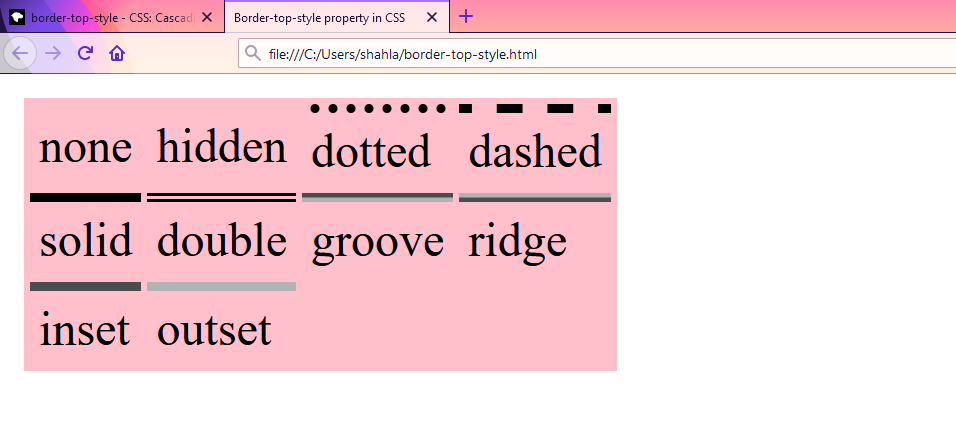
- border-top-style — Стиль верхней линии рамки элемента
- border-right-style — Стиль правой линии рамки элемента
- border-bottom-style — Стиль нижней линии рамки элемента
- border-left-style — Стиль левой линии рамки элемента
- border — Свойства рамки элемента
- Спецификация стандарта CSS 2.1
- Спецификация стандарта CSS 3
- Описание на Mozilla Developer Network
- Описание на Microsoft Developer Network
- Описание на Safari Developer Library
Краткое описание
Стиль линии рамки элемента
Синтаксис:
[none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4}
По умолчанию:
none
Применяется к:
всем элементам
Наследование:
не наследуетсяТип носителя:
визуальные
Объектная модель документа (DOM):
[элемент]. style.borderStyle
style.borderStyle
Кроссбраузерная совместимость
Internet Explorer
Firefox
Chrome
Safari
Opera
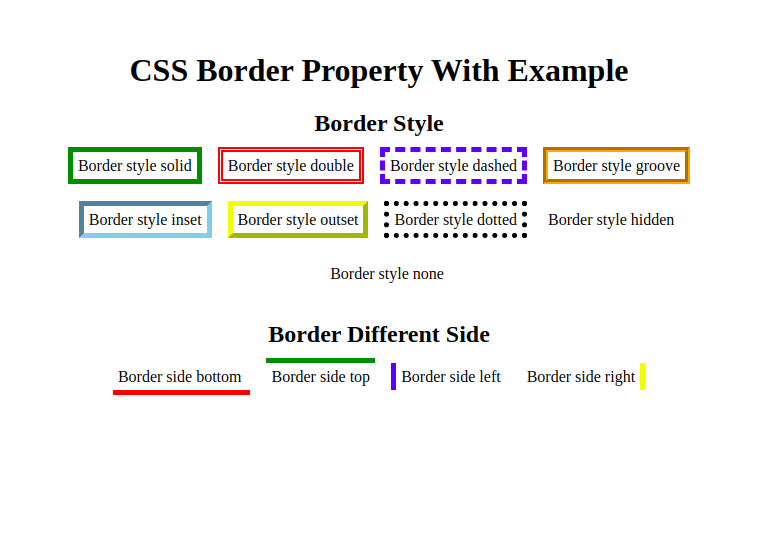
Стиль границ HTML | Как работает Border-Style в HTML?
Пространство вокруг отступов и полей называется рамкой. Свойство стиля границы может принимать от одного до четырех значений в зависимости от требования. Если клиент хочет, чтобы все стороны имели одинаковый стиль границы, это можно сделать с помощью одного значения свойства border-style. Если клиенту нужен другой дизайн границы сверху и снизу, слева и справа с одинаковым стилем границы, 3 значения могут сделать это с помощью свойства border-style. Если клиент хочет иметь одинаковый стиль границы сверху и снизу, а левая и правая стороны имеют одинаковый тип границы, можно использовать 2 значения стиля границы. Если клиенту нужны все четыре стороны разных границ, это можно сделать с помощью 4 значений со свойством border-style. Мы также можем применять только один стиль границы за раз, используя свойства border-left, border-right, border-top и border-bottom.
Разница между отступом, полем и рамкой.
Поскольку мы знаем общие стили на всех страницах, мы всегда предпочитали CSS HTML.
Как стиль границы работает в HTML?
- Получить рамку вокруг содержимого или изображения, используя свойство стиля границы .
- Вы можете использовать синтаксис реферера ниже для демонстрации.
Синтаксис 1:
раздел
{
стиль границы: значение1, значение2, значение3, значение4; // значения стиля границы
} Синтаксис 1 Объяснение:
Если мы применяем стиль границы с 4 значениями, то первое значение соответствует верхнему краю, второе — правому, третье — нижнему, а четвертое — левому применяется соответственно.
Синтаксис 2:
раздел
{
стиль границы: значение1, значение2, значение3; // значения стиля границы
} Объяснение синтаксиса:
Если мы применяем стиль границы с 3 значениями, то первое значение применяется для верхнего края, второе значение — для левого и правого, третье значение — для нижнего края соответственно.
Синтаксис 3:
раздел
{
стиль границы: значение1, значение2; // значения стиля границы
} Объяснение синтаксиса:
Если мы применяем стиль границы с двумя значениями, то первое значение применяется для верхнего и нижнего края, а второе значение — для левого и правого соответственно.
Синтаксис 4:
раздел
{
border-style: значение // значение стиля границы
} Объяснение синтаксиса:
- Если мы применяем стиль границы только с одним значением, то применяем его ко всем четырем сторонам одинаково.
Если мы хотим добавить стиль границы только к одной стороне, как мы упоминали во введении, например, сверху, справа, снизу или слева. Вы можете использовать синтаксис ниже.
Синтаксис 1:
раздел
{
border-top-style: value//значение верхней границы границы
} Синтаксис 2:
раздел
{
border-right-style: значение//значение правой стороны границы
} Синтаксис 3:
раздел
{
border-bottom-style: value//значение нижней границы границы
} Синтаксис 4:
раздел
{
border-left-style: значение//значение границы слева
} Примеры стиля границы HTML
Ниже приведены примеры стиля границы HTML:
Пример #1
Свойство стиля границы с 4 значениями и свойством стиля границы.
Код:
<голова>стиль границы <стиль> .style1 { стиль границы: сплошная пунктирная пунктирная двойная; цвет границы: коричневый; ширина границы: 10 пикселей; размер шрифта: 20px; } .style2 { стиль верхней границы: сплошной; цвет границы: синий; ширина границы: 10 пикселей; размер шрифта: 20 пикселей; } <тело>Свойство стиля границы с 4 значениями и границей верхнее свойство стиля
Здравствуйте, я разработал свойство border style by 4 значения (сверху, справа, снизу и слева соответственно).
Здравствуйте, я разработал свойство стиля верхней границы границы.
Вывод:
Объяснение:
- Как вы можете видеть в приведенном выше коде CSS, класс style1 предназначен для свойства border-style, он применяется ко всем 4 стилям границы к границе как вершина сплошной линией, справа пунктирной линией, внизу пунктирной линией и слева двойной линией соответственно.

- В классе style2 используется свойство стиля верхней границы, оно применяется к значению стиля верхней границы для сплошного слоя.
Пример №2
Свойство стиля границы с 3 значениями и свойство стиля границы справа.
Код:
<голова>
<стиль>
.style1
{
стиль границы: сплошной двойной пунктир;
цвет границы: аква;
ширина границы: 10 пикселей;
размер шрифта: 20px;
ширина: 800 пикселей;
}
.style2
{
правый стиль границы: сплошной;
цвет границы: коричневый;
размер шрифта: 20px;
ширина границы: 10 пикселей;
ширина: 800 пикселей;
}
<метакодировка="ISO-8859-1">
стиль границы
<тело>
Свойство стиля границы с 3 значениями и границей
правильное свойство стиля
Здравствуйте, я разработал свойство стиля границы от 3
значения (сверху, справа, снизу и слева соответственно).
Здравствуйте, я разработал свойство стиля границы справа.
Вывод:
Объяснение:
- Как вы можете видеть в приведенном выше коде CSS, класс style1 предназначен для свойства border-style, он применяется ко всем 3 стилям границы к границе как вершина сплошной линией, справа и слева двойной линией, снизу пунктирной линией соответственно.
- В классе style2 для свойства стиля границы справа применяется значение стиля правой границы для сплошного слоя.
Пример #3
Свойство стиля границы с 2 значениями и свойство стиля границы снизу.
Код:
<голова>стиль границы <стиль> .style1 { бордюрный стиль: гребень канавки; цвет границы:бирюзовый; ширина границы: 10 пикселей; размер шрифта: 20px; ширина: 800 пикселей; } .style2 { нижняя граница: двойная; цвет границы: красный; размер шрифта: 20px; ширина границы: 10 пикселей; ширина: 800 пикселей; } <тело>Свойство стиля границы с 2 значения и свойство нижнего стиля границы
Здравствуйте, я разработал свойство стиля границы от 2 значения (сверху, справа, снизу и слева соответственно).

Здравствуйте! Мой дизайн выполнен в стиле нижней границы. собственность.
Вывод:
Объяснение:
- Как вы можете видеть в приведенном выше коде CSS, класс style1 предназначен для свойства border-style, он применяется ко всем 2 стилям границы до границы, например top и внизу как линия канавки, справа и слева как линия хребта соответственно.
- В классе style2 используется свойство стиля нижней границы, оно применяется к значению стиля нижней границы для удвоения.
Пример #4
Свойство стиля границы с одним значением и свойством стиля границы слева.
Код:
<голова>стиль границы <стиль> .style1 { стиль границы: двойной; цвет границы: темно-бордовый; ширина границы: 10 пикселей; размер шрифта: 20px; ширина: 800 пикселей; } .style2 { левый стиль границы: двойной; цвет границы:фиолетовый; размер шрифта: 20px; ширина границы: 10 пикселей; ширина: 800 пикселей; } <тело>Свойство стиля границы с одинарным значение и свойство стиля границы слева
Здравствуйте, я разработал свойство стиля рамки одним значение (сверху, справа, снизу и слева соответственно).

Здравствуйте! Мой дизайн выполнен в стиле левого края. собственность.
Вывод:
Объяснение:
- Как вы можете видеть в приведенном выше коде CSS, класс style1 предназначен для свойства border-style, он применил один стиль границы к границе, как к вершине, справа, снизу и слева как двойная линия, справа соответственно.
- В классе style2 для свойства стиля границы слева применяется значение стиля левой границы для удвоения.
Заключение
Свойство стиля границы может быть применено с одним, двумя, тремя и четырьмя значениями, а стиль границы-вверху, стиль границы-вправо, стиль границы-внизу и стиль границы-влево применен к одной границе в время.
Рекомендуемые статьи
Это руководство по стилю границ HTML. Здесь мы обсудим введение, примеры и то, как стиль границы работает в HTML? Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
- HTML Inline-Block
- Тег кода HTML
- HTML-заполнение
- HTML с плавающей запятой влево
Свойство CSS border-style
❮ Пред. Следующий ❯
Следующий ❯
Стиль границы CSS устанавливает стиль всех четырех сторон границ элемента. Это сокращенное свойство для определения стиля границы сверху, стиля границы снизу, стиля границы слева, стиля границы справа.
Это свойство может принимать от одного до четырех значений. Таким образом, каждая сторона может иметь свое значение.
Значение по умолчанию для стиля границы — нет. Границы помещаются поверх фона элемента.
Также нужно знать, что некоторые браузеры не поддерживают некоторые стили. Обычно, когда стиль не поддерживается, браузер рисует границу как сплошную.
Свойство стиля границы определяется с использованием одного, двух, трех или четырех значений. Когда определено одно значение, оно применяет один и тот же стиль ко всем четырем сторонам. Когда определены два значения, первый стиль применяется к верхней и нижней сторонам, второй — к левой и правой сторонам. При указании трех значений первый стиль применяется к верхней части, второй — к левой и правой, третий — к нижней стороне. Если указано четыре значения, стили применяются к верхнему, правому, нижнему и левому краю, как по часовой стрелке.
Если указано четыре значения, стили применяются к верхнему, правому, нижнему и левому краю, как по часовой стрелке.
стиль границ: нет |скрытый | пунктирная | пунктир | твердый | двойной | канавка | хребет | вставка | начало | первоначальный |наследовать;
Пример свойства border-style:
<голова>
Название документа
<стиль>
п {
стиль границы: пунктирный;
отступ: 5px;
}
<тело>
Пример пунктирной границы.
Попробуй сам »
Пример свойства стиля границы, где каждая сторона имеет свое значение:
<голова>
Название документа
<стиль>
п {
ширина границы: 4px;
стиль границы: двойная сплошная пунктирная точка;
цвет границы: #1c87c9;
цвет: #8ebf42;
отступ: 5px;
}
<тело>
Пример, где каждая сторона имеет собственное значение.
Попробуй сам »
Результат
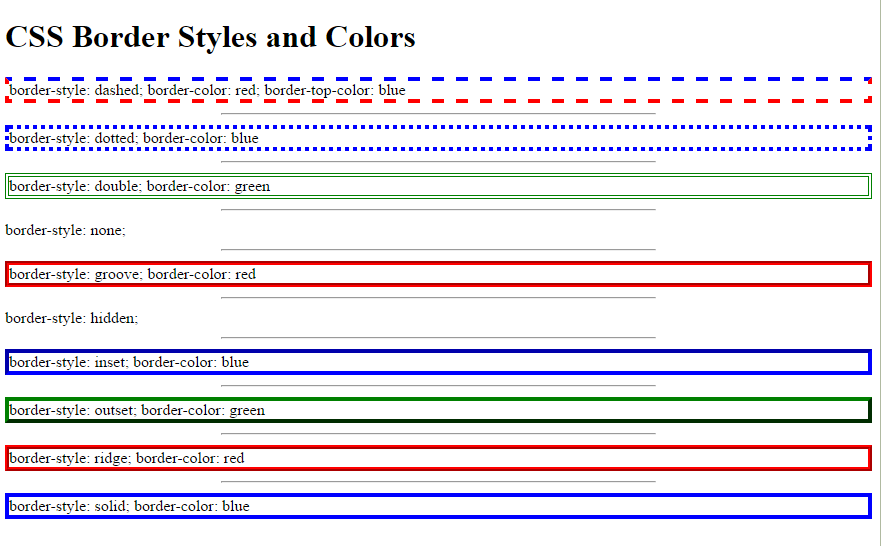
Пример свойства border-style со всеми значениями:
<голова>Название документа <стиль> тело { фон: #еее; размер шрифта: 20px; выравнивание текста: по центру; } главный раздел { дисплей: гибкий; выравнивание элементов: по центру; выравнивание содержимого: по центру; черный цвет; отступ сверху: 30px; нижний отступ: 30px; ширина: 200 пикселей; высота: 100 пикселей; поле: 15 пикселей; вес шрифта: полужирный; цвет фона: #c9с5с5; граница: 8px сплошная #1c87c9; } .flex-центр { дисплей: гибкий; выравнивание содержимого: по центру; } /* примеры классов в стиле границы */ .b1 { стиль границы: скрытый; } .Би 2 { стиль границы: пунктирный; } .


 elementBorderStyle {
border-style: solid;
}
elementBorderStyle {
border-style: solid;
} elementBorderStyle {
border-style: ridge;
}
elementBorderStyle {
border-style: ridge;
}