В Чём Отличие HTML от HTML 5: Основные Изменения
HTML5 на данный момент является основным строительным блоком Интернета. Это звучит просто, но это не так. По крайней мере не совсем так. Интернет в наши дни стал гораздо более интересным место, чем был когда-либо. И чтобы позволить эти интересным вещам работать, HTML должен был развиваться. Поэтому в этом руководстве мы поговорим о том, как ему удалось это сделать на примере различий между HTML и HTML 5. Но для начала, давайте узнаем, что такое HTML.
Содержание
- 1. Что Такое HTML?
- 1.1. Итак, Как Работает HTML?
- 2. Что Такое HTML5?
- 3. Различия Между HTML и HTML5
- 3.1. Лучшая Обработка Ошибок
- 3.2. Поддержка Современных Веб-Приложений
- 3.3. Улучшенная Семантика
- 3.4. Улучшения Мобильной Поддержки
- 3.5. Поддержка Аудио и Видео
- 3.6. Поддержка Векторной Графики
- 3.7. Некоторые Другие Улучшения HTML5
- 4. Совместимость HTML 5
- 5.
 Примеры HTML 5
Примеры HTML 5 - 6. Заключение
Что Такое HTML?
Чтобы ответить на этот вопрос и рассказать про различия между нынешней и старой версией языка, мы должны расшифровать саму аббревиатуру. HTML означает Язык Гипертекстовой Разметки. Если вы не занимались веб-разработкой, то это вам явно не особо помогло, ведь так?
Что же, во-первых люди ошибочно считают HTML языком программирования, но это вовсе не так. Вместо этого, его можно считать способом давать разметки браузеру о том, как должна выглядеть страница. Будь-то текст, изображение или какой-либо другой элемент.
Основным различием HTML от более полноценного языка программирования является то, что HTML не может обрабатывать логические запросы. И именно этим занимается большинство языков программирования. Вы не можете сказать HTML делать одну вещь в одной ситуации, а другую в другой. Хотя программирование в основном из этого и состоит.
Это и будет краткий ответ на вопрос “Что такое HTML?” и наш первый шаг, чтобы узнать почему HTML5 это необходимость.
Итак, Как Работает HTML?
Ответ на этот вопрос также поможет нам понять различия между двумя версиями. Ведь пятая редакция языка построена на долгой истории веб-разработки и имеет дело с совершенно другим технологическим ландшафтом.
Тогда, каким образом работает HTML?
Всё, что вы пишите с помощью HTML говорит браузеру о том, что вы хотите увидеть на странице и в каком порядке. Если вы сделаете сайт с помощью простого HTML, то он будет выглядеть очень базовым, так как язык разметки не предназначен для стилизации сайта (для этого лучше воспользоваться CSS). Он только помещает элементы, которые вы хотите и создаёт необходимую структуру сайта (именно поэтому он является весьма важным звеном Интернета). Хотя некоторые утверждают, что HTML и является вебом.
Проще говоря, HTML работает определяя различные элементы в < > (открывающих) и </ > (закрывающих) тегах. Они говорят браузеру какой там должен быть элементы и где он должен находиться.
Некоторые примеры:
- <p> Символ p в тегах говорит браузеру, что это текстовый элемент абзац.

- <h3> говорит, что это Заголовок 2.
- Далее вы закрываете абзац с помощью </p> или </h3> если хотите, что бы он был Заголовком 2.
Если вы хотите узнать про теги больше, то загляните в справочную часть нашего сайта по HTML тегам.
Конечно, это лишь базовое представление и всё гораздо сложнее, но всё сводится к тому, что HTML помещает один элемент за другим. Но КАК и ГДЕ он помещает эти элементы и какие теги для этого используются менялось с течением времени множество раз. Это ещё одно из различий между HTML и HTML 5. С течением времени HTML эволюционировал и HTML5 стал новой вехой в его развитии и некоторые не понимают, что это обязательная часть изучения данного языка.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Что Такое HTML5?
Хорошо, теперь мы знаем об HTML. Тогда, HTML5, что это такое?
Люди, которые создали HTML в 1995 году, даже не имели понятия насколько сильно измениться Интернет в будущем
Конечно же, язык разметки тоже не должен был стоять на месте. Поэтому HTML 5 стал самой последней версией этого Языка Гипертекстовой Разметки. Его предназначением стало достижение полной совместимости сайта с любым доступным на данный момент браузером.
Поэтому HTML 5 стал самой последней версией этого Языка Гипертекстовой Разметки. Его предназначением стало достижение полной совместимости сайта с любым доступным на данный момент браузером.
Безусловно, вы можете создать сайт с помощью предыдущей версии языка HTML, но она не будет обладать теми преимуществами, которые предлагает HTML 5. Вероятно, самое явное различие между HTML и HTML 5 заключается в том, как они обрабатывают некоторые современные особенности сайтов, в частности адаптивность для мобильных устройств, число которых растёт с каждым днём. И правда заключается в том, что при создании сайта в 2023, вы обязаны использовать HTML5.
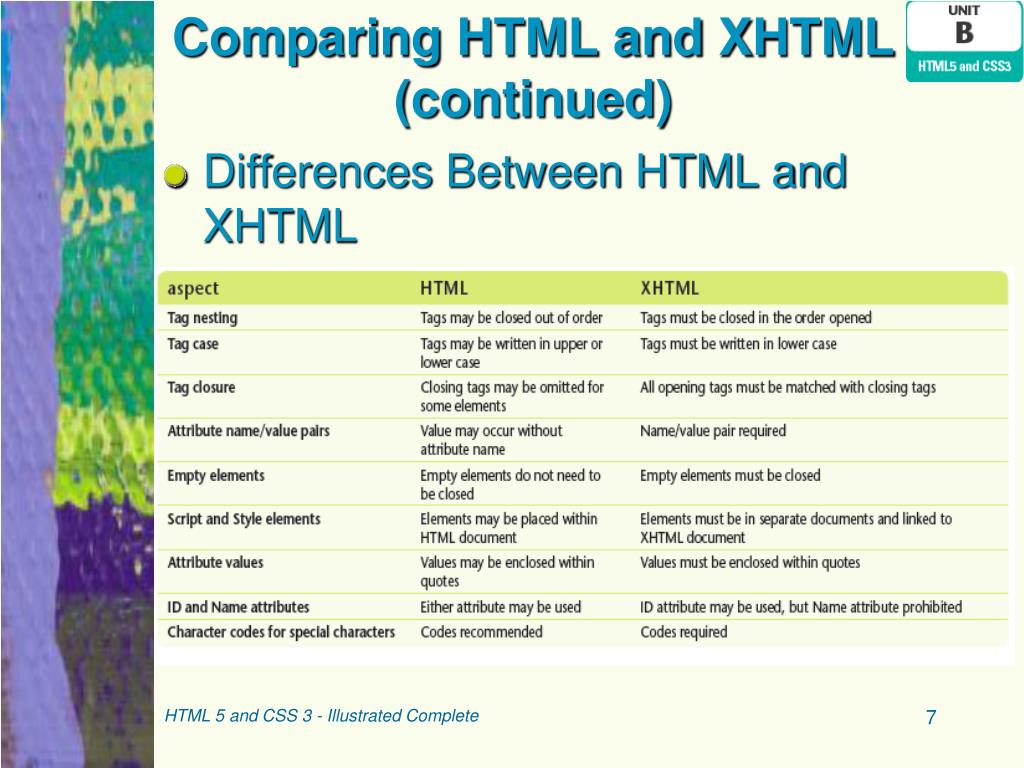
Различия Между HTML и HTML5
Теперь, когда мы знаем про HTML5, что это и почему используется. Давайте взглянем насколько сильно он изменился по сравнению со своими предшественниками.
Вы ещё помните, когда сайты выглядели так?
Первая самая базовая версия HTML была “создана” в 1993, а HTML 2.0 появился уже в 1995. Попробуйте вспомнить самый первый сайт, который вы увидели (если вы не можете вспомнить, то они мало чем отличались от примера выше). Теперь, откройте новую вкладку и перейдите на любой другой современный сайт.
Теперь, откройте новую вкладку и перейдите на любой другой современный сайт.
Вы видите насколько продвинутыми стали новые сайты по сравнению с прошлым?
Это кажется невероятным, но создание чего-то современного с помощью самых первых версий HTML будет почти невозможно. На тот момент просто не было необходимых технологий для этого, поэтому в них не было нужды.
Поэтому чем больше возрастали возможности компьютеров и Интернета, тем больше разработчиков по всему миру работали над HTML с целью улучшения возможностей своих сайтов.
После HTML 2.0 пришёл HTML 3.0 в январе 1997, но вскоре его место занял (около 11 месяцев спустя) HTML4.
HTML4 был создан в 1997 году W3C (Консорциумом Всемирной Паутины) и оставался основной Интернета более чем 17 лет (гораздо больше, чем его предшественники). И вот, в 2014 появился HTML 5, который продолжает получать широкое распространение среди разработчиков. Ещё одним отличием HTML от HTML 5 является то, что это будет последняя версия данного языка. Именно поэтому HTML5 останется надолго и будет обновляться без каких-либо серьёзных изменений или новой HTML6 (по крайней мере пока).
Именно поэтому HTML5 останется надолго и будет обновляться без каких-либо серьёзных изменений или новой HTML6 (по крайней мере пока).
Но, давайте рассмотрим более подробнее: Как был адаптирован HTML5 к изменения в современной веб-разработке?
Лучшая Обработка Ошибок
Одним из самых ключевых различий является более лучшая обработка ошибок. Почему это настолько важный аспект?
Что же, к сожалению, никто не может написать код, который никогда не сломается. По крайней мере без изменений.
Поэтому одной из целей разработки HTML5 была возможность упрощения процесса создания браузерных парсеров, которые лучше обрабатывают сломанный HTML-код..
HTML5 был разработан для предоставления постоянной обработки ошибок, что сделало процесс более единообразным и значительно сократило усилия и затраты на создание работающего браузера.
HTML5 позволяет вашему браузеру показывать вам более правильную страницу, даже если разработчики допустили небольшую ошибку или пропустили где-то стиль.
Вы знали?
Вы когда-либо хотели узнать, какие платформы для онлайн обучения лучше всего подходят для вашей карьеры?
Сравните ТОП платформы для онлайн обученияПоддержка Современных Веб-Приложений
Улучшенная поддержка веб-приложений также стала важной частью обновления. Почему она необходима?
Представьте сайты 90-ых. Теперь подумайте о YouTube или Netflix (изображение ниже). Современные сайты является своего рода отдельной программой, которая работает в вашем браузере. HTML5 это одна из причин, по которым разработчики могут воплощать в жизнь подобные проекты.
Когда HTML4 являлся золотым стандартом, разработчикам приходилось искать лазейки для обхода его ограничений, вроде Flash, JavaScript, расширений браузера и многих других инструментов.
С появлением HTML5 многие из этих инструментов стали частью самого HTML, что позволяет воплощать многочисленные проекты без каких-либо дополнительных инструментов.
Улучшенная Семантика
Другим отличием между HTML и HTML5 является улучшенная семантика или другими словами более упрощённый синтаксис.
Сложный сайт может быть очень запутанным. Различные элементы по всему сайту, сотни, если не тысячи различных из них.
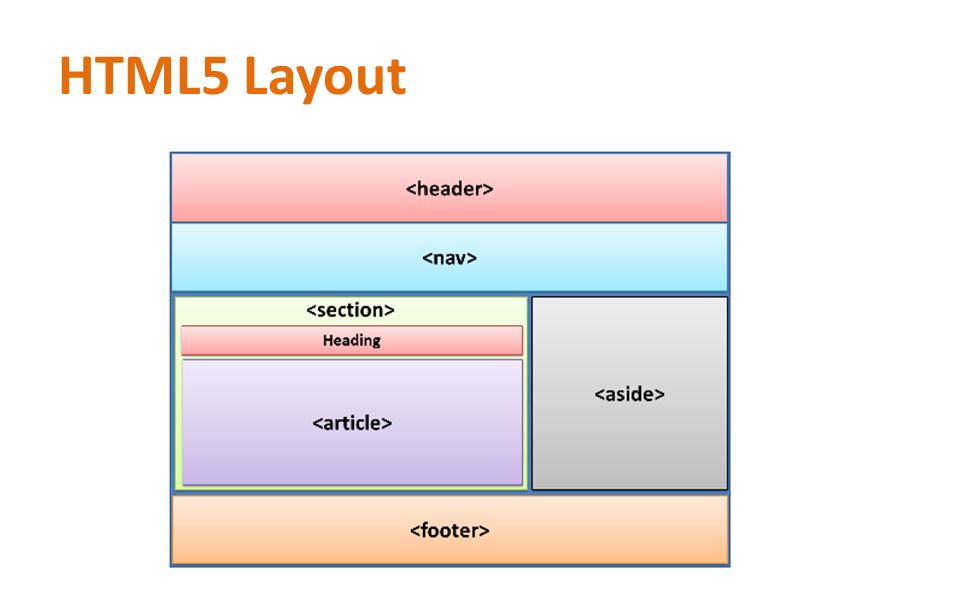
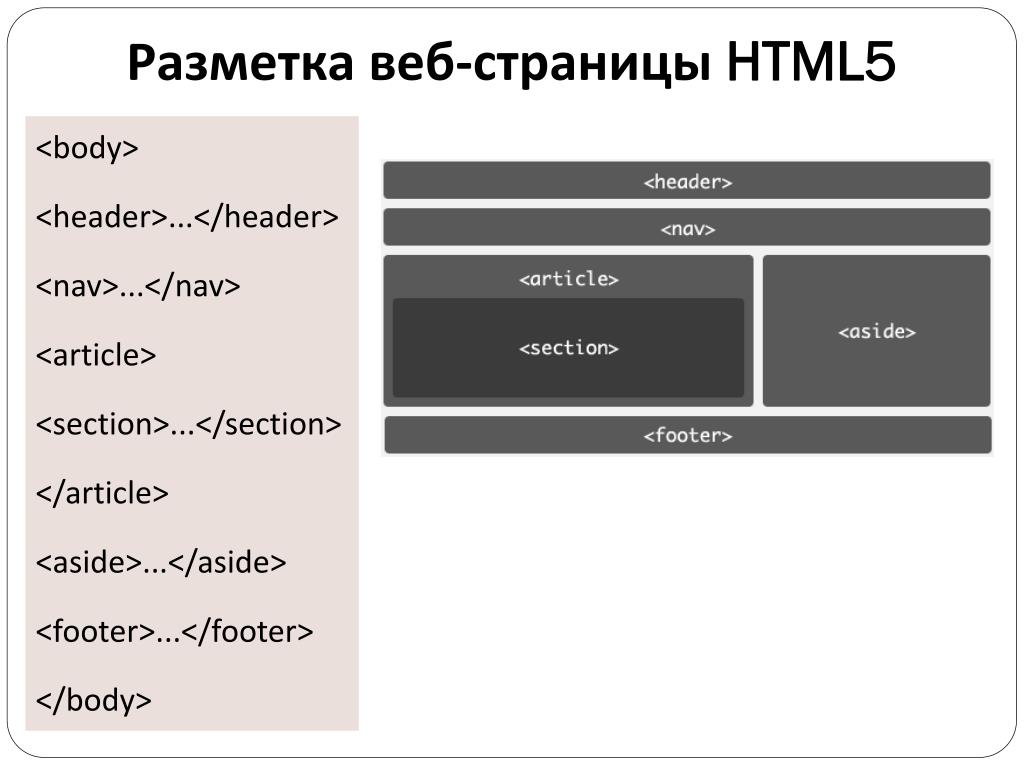
HTML5 был создан, чтобы привести HTML к стандарту 21 века. Синтаксис языка гипертекстовой разметки стал более интуитивен. Например, теперь появились тэги вроде <nav> , чтобы указать на часть с навигацией сайта. Или тег <footer>, который помогает увидеть более чёткую структуру футера сайта. Чтобы узнать о новых тегах более подробно, посетите справочную страницу по HTML5.
Цель изменения была в том, чтобы сделать процесс написания и проверки HTML более простым.
Улучшения Мобильной Поддержки
В 1997, когда был выпущен HTML4, мобильный телефон был относительно новой вещью. Телефоны были необходимы только, что же, для звонков и иногда сообщений. Вы сами знаете насколько всё изменилось
В 2014, когда был представлен HTML5, мы жили уже в совершенно другом мире. Смартфоны с технологией 4G стали важной частью повседневной жизни каждого человека.
Такой сдвиг поспособствовал другому различию между двумя версиями — улучшенной мобильное поддержке.
Экраны телефонов чаще всего длиннее, чем шире, тогда как с мониторами компьютеров дела обстоят совсем наоборот. Что выглядит отлично на компьютере, может выглядеть совершенно неправильно на смартфоне (проблема 1: контент шире чем экран), если сайт не был разработан специально для мобильных.
Именно в этом аспекте HTML5 облегчил жизнь для разработчиков по всему миру.
И HTML5 выбрал правильное время для этого. Более чем половины всех пользователей Интернета используют смартфоны. Возможно, что сейчас этим пользователем являетесь вы. Будете ли вы оставаться на сайте, который выглядит ужасно на телефоне? Вы даже вряд-ли захотите посетить его потом с помощью ПК.
Более того, по данным ThinkWithGoogle, 80% пользователей более склонны купить что-то у бренда, который имеет мобильную версию сайта или приложение. Поэтому мобильная поддержка стала важной не только для пользователей – но и для самих компаний.![]()
Поддержка Аудио и Видео
Работа с видео и аудио является ещё одним отличием HTML от HTML5.
В 1997 году с коммутируемым подключением и компьютерами, которые уступают современному тостеру, для HTML не стояло задачи по внедрению поддержки аудио или видео на сайтах.
В 2014 и даже в 2023? Всё совсем по другому. Интернет стал настолько быстрее, что аудио и видео контент стал невероятно важным. Ни для кого не секрет, что различные подкасты и видео стали гораздо популярнее написанного контента.
В такой среде неудивительно, что этот аспект стал очень важным для развития основного языка разметки.
Поддержка Векторной Графики
В новой версии значительно улучшена поддержка векторной графики, которая является одним из инструментов, которые делают сайты более красивыми на различных устройствах..
Обычный файл .jpg масштабируется либо прижимая пиксели оригинального изображения ближе, либо наоборот отдаляя их (если объяснять в очень простой манере).
Тогда, что случается, если вы хотите использовать небольшое изображение, но ваш дизайн требует более крупного? Что же, вы теряет в качестве при попытке сделать его крупнее: появляется эффект пикселизации.
Давайте представим, что вы используете Adobe Photoshop для создания композиции 700×700 и сохраняете её в формате .png или .jpg. Если вы в какой-то момент захотите сделать её больше, то вам придётся пожертвовать качеством.
Конечно, есть вариант начать всё заново с помощью Photoshop, но если исходный файл небольшого размера, то много вы не добьётесь.
Тогда давайте используем формат .svg и Adobe Illustrator. Если мы сделаете векторный объект с помощью Illustrator, то его размер не будет иметь значения так как его масштабируемость будет идеальной.
Во времена 4k разрешения на телевизорах и практически неограниченной скорости соединения, векторная графика является отличным способом обеспечить идеальный внешний вид важных элементов сайта вне зависимости от размера экрана.
HTML5 поддерживает векторную графику и формат .svg, а HTML4 не имел такой возможности.
Преимущества- Простой дизайн (без бесполезной информации)
- Хорошее качество курсов (даже бесплатных)
- Разнообразие возможностей обучения
- Программа Nanodegree
- Подходит для корпоративного обучения
- Платные сертификаты об окончании
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Преимущества- Огромное разнообразие курсов
- Простая навигация
- Нет технических проблем
- Огромное разнообразие курсов
- Политика 30-дневного возврата средств
- Бесплатные сертификаты об окончании
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Некоторые Другие Улучшения HTML5
Из всех указанных улучшений тяжело выбрать самые важные, так как они все являются важной частью новой версии. Однако даже этот список не полный.
Однако даже этот список не полный.
Например, сайты на HTML4 могут хранить только временные данные в кэше браузера, в то время как страницы на основе HTML5 помимо этого могут использовать базы данных веб-SQL и кэш приложений, что облегчает работу сайтов в вашей оперативной памяти.
Из-за JS Worker API, который был внедрён в HTML5, теперь он может запускать JavaScript прямо внутри браузера, вместо различных ухищрений в HTML4.
Также в HTML 5 были введены многочисленные элементы, чтобы привести его к современному состоянию и позволить разработчикам создавать современные сайты.
Совместимость HTML 5
Ещё одним различием между HTML и HTML 5 является совместимость.
С огромным количеством различных браузеров, платформ и устройств, создание страниц с помощью HTML4 было очень нудной задачей, особенно, если вы хотели сделать что-то уникальное. Новая версия была разработана для работы практически на всех устройствах, упрощая веб-разработку.
На данный момент браузеры не только поддерживают, но и поощряют её принятие. Хотя даже несмотря на это, старые сайты по-прежнему используют HTML4 в качестве своей базы. Причина проста, сайт попросту не обновлялся с 2014 года.
Хотя даже несмотря на это, старые сайты по-прежнему используют HTML4 в качестве своей базы. Причина проста, сайт попросту не обновлялся с 2014 года.
Все современные веб-браузеры по-прежнему поддерживают HTML4, просто с новой версией легче иметь дело.
Примеры HTML 5
Возможно, вам стало интересно какую версию HTML используют ваши любимые сайты. Самым простым способом проверить это является просмотр исходного кода в вашем браузере, а именно самой верхне его части, где начинается код HTML.
Несмотря на то, что две версии имеют не такое сильное различие, синтаксис всё равно немного отличается. Давайте взглянем на некоторые примеры HTML 5, начиная с самой главной строки любого файла HTML 5.
Первая строка любого HTML файла начинается с объявления типа документа. Если файл не начинается с <!DOCTYPE html>, то это не HTML5. Это объявление единственное, что вам нужно для начала в этой версии языка разметки.
Предыдущая версия HTML, HTML 4.01 имела три различные вариации.
Вы можете узнать о них больше здесь.
В старой версии HTML объявление типа документа выглядело как-то так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Один из самых коротких вариантов в HTML5 выглядит так:
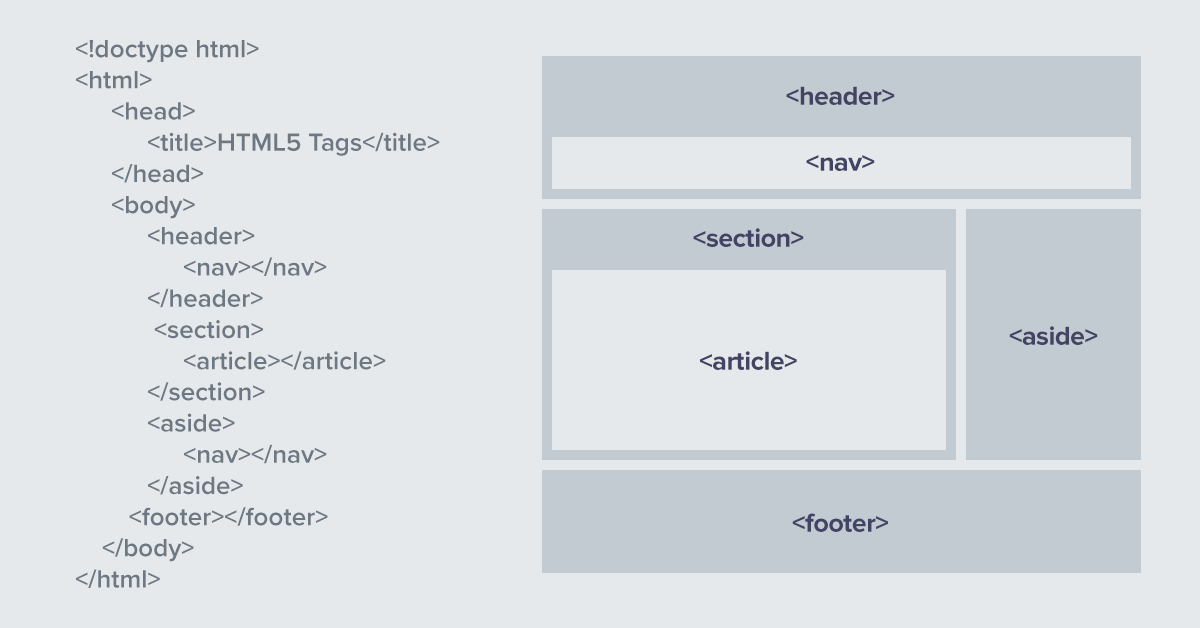
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h2>Sample h2 tag</h2> <p>Sample</p> </body> </html>
Хотя это лишь базовый пример кода HTML 5. Фрагмент фактического HTML-кода для сложного веб-сайта (например, BitDegree.org) будет выглядеть примерно так:
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Язык гипертекстовой разметки (или HTML) является очень важным для веб-разработки. До 2014 года правила HTML отставали от современных реалий, пока W3C не выпустила новые правила.
До 2014 года правила HTML отставали от современных реалий, пока W3C не выпустила новые правила.
HTML 5 представил невероятно важные для многих изменения, вроде:
- Улучшений в Обработке Ошибок
- Упрощённый Синтаксис
- Улучшенную Мобильную Поддержку
- Поддержку Аудио, Видео и Векторной Графики
Мобильная и медиа поддержка стали очень важными для многих пользователей, но также произошли многие другие изменения, облегчающие работу веб-разработчиков.
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
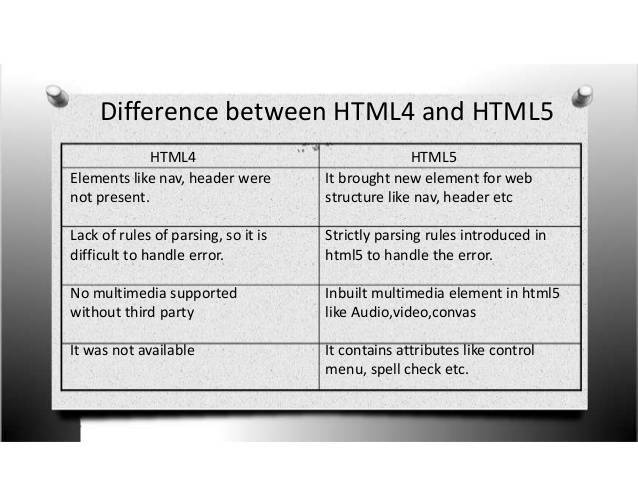
Разница между HTML 4 и HTML 5
HTML означает язык гипертекстовой разметки. HTML составляет основу любого веб-сайта, поскольку HTML содержит информацию о документе, сообщает браузеру данные на странице в виде текста и ссылок и указывает браузеру, где искать изображения.
ИТ-викторина
Проверьте свои знания по темам, связанным с технологиями
1 / 10
Что такое искусственный интеллект?
Искусственный интеллект — это область, которая направлена на то, чтобы сделать людей более интеллектуальными.
Искусственный интеллект — это область, целью которой является повышение безопасности
Искусственный интеллект — это область, целью которой является добыча данных
2 / 10
Что означает АМ?
Анджело Маркони
Годовая медиана
Амплитудная модуляция
Ампер
3 / 10
Кто основал Майкрософт?
Билл Гейтс и Пол Аллен
Билл Гейтс и Стив Джобс
Билл Гейтс и Джордж Буш-младший
Стив Джобс
4 / 10
Телефоны с расширенными функциями, которые обычно не встречаются в сотовых телефонах, и называются
зеркалок
Смартфоны
Таблеты
Блокноты
5 / 10
Что такое основание восьмеричной системы счисления?
2
10
8
16
6 / 10
Искусственный интеллект — это способ _____.
изготовление компьютера
робот, управляемый компьютером
программное обеспечение думать разумно
Все вышеперечисленное
7 / 10
Когда машина обладает способностью подражать человеческим качествам, таким как принятие решений, предсказание будущего, обучение и самосовершенствование, говорят,
Информационная разведка
Знание Интеллект
Artificial Intelligence
Эмоциональный интеллект
8 / 10
Брандмауэр на компьютере используется для
Безопасность
Передача Информации
Аутентификация
мониторинг
9 / 10
Как назывался космический корабль, доставивший человека на Луну?
Претендент
Аполлон
Columbia
орел
10 / 10
Процесс, который повторяется, оценивается и совершенствуется, называется __________.
диагностический
описательный
интерпретирующий
итеративный
ваш счет
Наиболее распространенными и популярными версиями HTML являются HTML 4 и HTML 5.
Основные выводы
- В HTML 5 улучшена поддержка мультимедийного содержимого, такого как видео и аудио, а в HTML 4 таких возможностей нет.
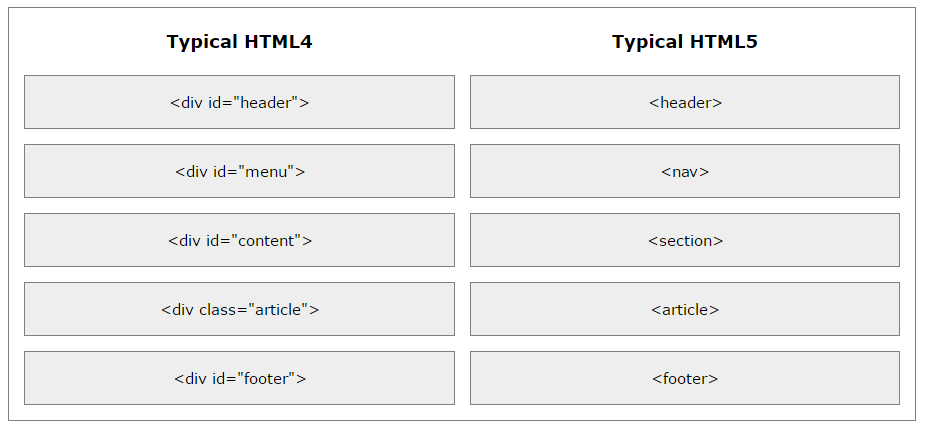
- HTML 5 включает новые семантические элементы, которые обеспечивают лучшую структуру веб-страниц, в то время как HTML 4 опирается на общие теги div и span.
- HTML 5 предназначен для лучшей работы с мобильными устройствами и адаптивным веб-дизайном, в то время как HTML 4 в основном ориентирован на настольные браузеры.
HTML 4 против HTML 5
HTML 4 — это четвертая версия языка разметки с меньшим количеством функций и тегов. Он мощный и может работать в разных браузерах. Он имеет ограниченную мультимедийную поддержку. HTML 4 имеет множество расширенных функций и тегов, таких как тег, в котором используется javascript для рисования картинок. Он поддерживает мультимедиа.
Хотите сохранить эту статью на потом? Нажмите на сердечко в правом нижнем углу, чтобы сохранить в свой собственный блок статей!
В HTML 4 средство связи между сервером и клиентом осуществляется посредством потоковой передачи и длительного Голосование. В HTML 4 нет веб-сокетов.
В HTML 4 нет веб-сокетов.
Он имеет апплет теги для отображения апплетов в веб-браузерах. Атрибут Script необходим для HTML 4, так как он связывает теги и ссылается на JavaScript и другие подобные скрипты.
Отследить местоположение пользователя в HTML 4 сложно.
С другой стороны, HTML 5 имеет веб-сокеты для связи между клиентом и сервером. Это обеспечивает полнодуплексную связь между обеими сторонами.
Тег апплета был заменен из HTML 5 новым тегом под названием . Атрибут Script не является обязательным в HTML 5. Местоположение пользователя в HTML 5 можно легко найти, используя JS GeoLocation.
Сравнительная таблица
| Параметры сравнения | HTML 4 | HTML 5 |
|---|---|---|
| Версия | HTML 4 — это четвертая версия HTML, а также расширенная версия HTML 4. | HTML 5 — это пятая версия HTML, а также расширение HTML 5. |
| Особенности | Это более старая версия, поэтому в ней меньше функций. | Это новая версия с расширенными функциями. |
| Обработка ошибок | Он обеспечивает достойную обработку ошибок и умеренную согласованность в искаженных документах. | Он обеспечивает лучшую обработку ошибок и обеспечивает высокую согласованность в искаженных документах. |
| Сторонние элементы | Многие сторонние элементы, такие как Silverlight и flash, поддерживают HTML4. | Мультимедийная поддержка HTML5 |
| Предоставление тегов | В HTML 4 нет возможности для новых тегов. | Это позволяет использовать новые теги, такие как видео, холст, аудио и другие. |
Что такое HTML4?
HTML 4 — это язык разметки, который был опубликован в 1997 году как рекомендация W3C. HTML 4 — это расширенная версия HTML 3.2.
Это пересмотр предыдущего HTML. Он поддерживает различные функции, такие как язык сценариев, таблицы стилей, встраивание объектов, расширенные таблицы, поддержку объектов и другие расширенные функции специальных возможностей для особых пользователей с ограниченными возможностями.
HTML 4 обладает более мощными возможностями, чем предыдущие версии HTML. Он установлен, является стандартным и, следовательно, совместим со многими веб-браузерами.
HTML 4 обладает высокой степенью интернализации, что помогает писать документы на разных языках и может передаваться по всему миру.
В HTML 4 были добавлены ключи доступа, и он может формировать группы элементов управления семантически и другие активные метки. Структура и представление в HTML 4 лучше и с возможностью даже разметки текстовых описаний.
Элементы в документе HTML4 состоят из трех частей — начального тега, содержимого и конечного тега.
Элементы в HTML 4 нечувствительны к регистру и могут быть написаны любым способом. Атрибуты элементов могут определять свойства этого конкретного элемента.
Идеальный документ HTML 4 будет начинаться с объявления DOCTYPE, а элемент будет содержать HEAD и BODY. В первом содержится информация, а во втором — содержание документа.
Что такое HTML5?
HTML — это пятая и последняя основная версия HTML, рекомендованная консорциумом WWW (W3C). Он был выпущен 22 января 2008 года.
Он был выпущен 22 января 2008 года.
Целью новой версии была поддержка новейших мультимедиа и появление других новых функций. Язык стал легким и мог легко читаться людьми и интегрироваться в компьютеры и устройства.
HTML 5 — это расширенная версия HTML 4. Новая версия включает в себя не только HTML 4, но и другие, такие как HTML DOM уровня 2 и XHTML 1.
Он имеет подробные модели обработки и может быть легко реализован. Он улучшает, расширяет и рационализирует HTML-документы, API и другие веб-приложения.
В HTML 5 включено несколько новых синтаксических функций.
Он не основан на SGML. HTML 5 поддерживает обратную совместимость и запускает стандартный режим рендеринга.
Новыми функциями в API являются воспроизведение мультимедиа по времени, редактируемый контент, автономный режим, перетаскивание, микроданные, тип MIME, история, регистрация обработчика протокола, веб-хранилище и другие функции для улучшения API с большей емкостью хранилища.
Он также поддерживает геолокацию, веб-криптографию, базу данных SQL, indexedDB и другие дополнительные функции.
Основные различия между HTML 4 и HTML 5
- HTML 4 использует тег для отображения сокращений в веб-браузере, а HTML5 использует тег для отображения сокращений в веб-браузере.
- HTML 4 установлен, является стандартным и совместим со многими веб-браузерами. HTML 5 развивается и не совместим с другими браузерами.
- В HTML 4 содержит атрибут схемы HTML-документа, тогда как в HTML 5 атрибут Тег определяет раздел заголовка HTML-документа.
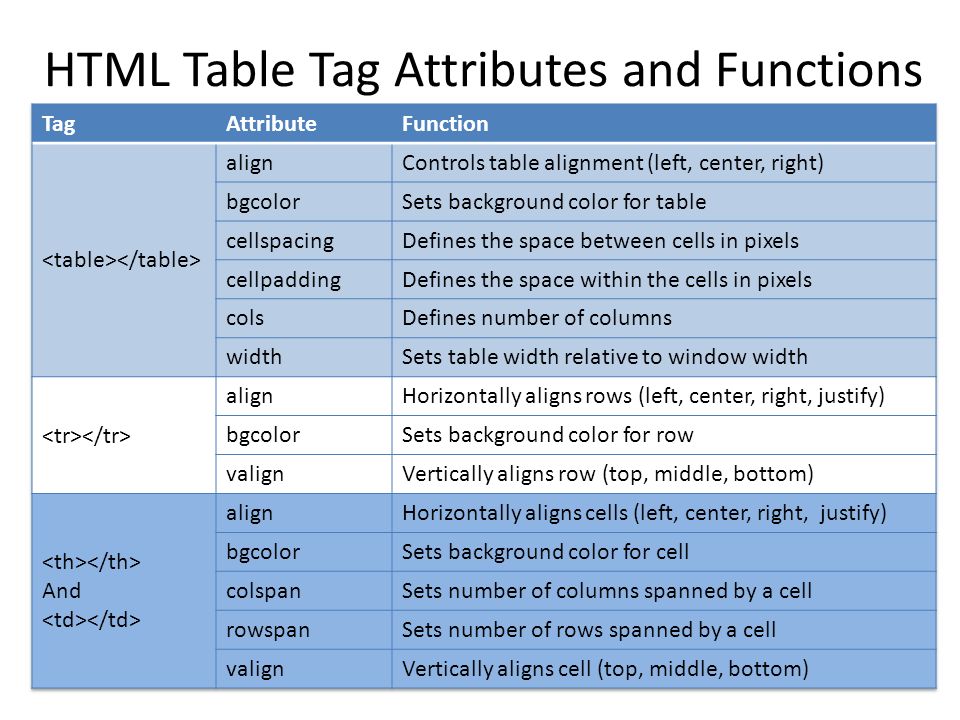
- HTML 4 не имеет теги, в то время как HTML 5 представил теги, которые используются для рисования графики с помощью JavaScript.
- В HTML 4 у тега table есть несколько атрибутов, а в HTML 5 у тега table есть только один атрибут: граница.
Рекомендации
- https://www.tandfonline.com/doi/abs/10.1080/02763869.2011.540212
- http://citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.412.7817&rep=rep1&type=pdf
Один запрос?
Я приложил столько усилий, чтобы написать этот пост в блоге, чтобы предоставить вам ценность. Это будет очень полезно для меня, если вы подумаете о том, чтобы поделиться им в социальных сетях или со своими друзьями/родными. ДЕЛИТЬСЯ ♥️
Это будет очень полезно для меня, если вы подумаете о том, чтобы поделиться им в социальных сетях или со своими друзьями/родными. ДЕЛИТЬСЯ ♥️
Сандип Бхандари
Сандип Бхандари имеет степень бакалавра вычислительной техники Университета Тапар (2006 г.). Имеет 20-летний опыт работы в сфере технологий. Он проявляет большой интерес к различным техническим областям, включая системы баз данных, компьютерные сети и программирование. Подробнее о нем можно прочитать на его био страница.
Разница между HTML и HTML5 | HTML против HTML5
Обзор
Язык гипертекстовой разметки (HTML) является основным языком для разработки веб-страниц. HTML5 — это новая версия HTML с новыми функциями, языком разметки и интернет-технологиями. HTML не поддерживает видео и аудио, но HTML5 поддерживает и видео, и аудио.
Scope
- В этой статье подробно рассматриваются HTML и HTML5.
- В этой статье рассматриваются различия между HTML и HTML5.

- Эта статья также включает различные атрибуты этих тегов.
Вы, должно быть, посещаете множество веб-сайтов каждый день. Давайте поговорим об интернет-магазине. Мы все посещаем их. Вы, должно быть, видели, насколько хорошо они структурированы. Во-первых, есть название веб-сайта, затем панель навигации, показывающая различные категории элементов, а затем все элементы упорядочены надлежащим образом, каждый из которых содержит изображение продукта, цену, рейтинг и т. д.
Но есть Вы когда-нибудь задумывались о том, как на самом деле создаются эти веб-сайты?
В основе веб-страницы лежит множество языков, инструментов и технологий, но одна вещь, которая является общей для всех, — это HTML. HTML обеспечивает базовую структуру для всех веб-сайтов. А HTML5 — это последняя версия HTML, используемая в наши дни.
Итак, мы собираемся обсудить различия между HTML и HTML5. Но чтобы узнать различия, нам сначала нужно узнать, что такое HTML и HTML5.
HTML расшифровывается как Язык разметки гипертекста . Теперь давайте разберемся, что такое HTML на самом деле. Таким образом, прежде чем перейти к различиям между HTML и HTML5, мы сначала поймем, что такое язык разметки, а затем поговорим о том, что такое HTML и HTML5. И к этому моменту вы сами сможете определить различия между ними.
Теперь давайте разберемся, что такое HTML на самом деле. Таким образом, прежде чем перейти к различиям между HTML и HTML5, мы сначала поймем, что такое язык разметки, а затем поговорим о том, что такое HTML и HTML5. И к этому моменту вы сами сможете определить различия между ними.
Начнем!
Что такое язык разметки?
Язык разметки — это стандартная система кодирования текста, состоящая из набора символов, вставленных в текстовый документ для управления его структурой, форматированием или отношениями между его частями. Наиболее широко используемыми языками разметки являются SGML (стандартный обобщенный язык разметки) , HTML (язык гипертекстовой разметки) и XML (расширяемый язык разметки) .
Язык разметки в компьютерных науках означает язык, который использует удобочитаемый язык при кодировании вместо использования типичного технического синтаксиса, используемого всеми другими языками программирования. Эти удобочитаемые функции языка разметки получаются с помощью тегов.
Эти удобочитаемые функции языка разметки получаются с помощью тегов.
Теги используются для определения элементов программы языка разметки. Например: тег, который используется для определения заголовка документа, в языках разметки называется «Тег заголовка». Эти теги сообщают веб-серверу, каковы стиль и структура веб-документа. Доступно множество языков разметки, наиболее популярными из которых являются HTML, HTML5 и XML.
Что такое HTML?
HTML означает язык гипертекстовой разметки . Таким образом, HTML использует текстовый формат для обеспечения структуры и стиля веб-страницы. Поскольку это язык разметки, он использует теги для определения структуры и стиля. А гипертекст означает, что HTML может содержать текст, который при нажатии может перенаправить вас на новую страницу. Например, всякий раз, когда вы нажимаете на любую ссылку на веб-странице, эта ссылка перенаправляет вас на новую веб-страницу. Эта функция известна как гипертекст.
Таким образом, HTML используется для создания веб-страниц и веб-приложений, предоставляя структуру и стиль с помощью тегов.
Структура HTML
Весь документ HTML содержится в корневом теге, известном как тег HTML (), весь код заключен в тег HTML.
Документ HTML разделен на две части:
- HEAD
- КОРПУС
1. HEAD
Заголовок содержит заголовок, метаданные, внешние ссылки для CSS и т. д. В заголовке присутствуют следующие теги:
2. BODY
Тег body содержит все элементы, отображаемые на сайте. Он содержит весь текст, изображения, ссылки и т. д.
Что такое HTML5?
HTML5 — это расширенная версия HTML. Он содержит все функции HTML, а также новые теги, такие как
Структура HTML5
Подобно HTML, структура HTML5 такая же. Также делится на два вида:
- Головка
- Кузов
1. HEAD
Заголовок содержит заголовок, метаданные, стиль кодировки, внешнюю ссылку и т. д.
2. ТЕЛО
Тело содержит все элементы, отображаемые на веб-сайте. Наряду с обычными тегами HTML есть также новые теги, такие как
HTML против HTML5
HTML — это язык разметки, используемый для создания веб-страниц. HTML5 — это пятая версия HTML. В HTML5 многие старые элементы, присутствующие в HTML, были изменены или были добавлены новые элементы с улучшенной функциональностью.
Давайте теперь кратко обсудим различия между HTML и HTML5 в соответствии с различными аспектами:
| Параметр | HTML | HTML5 | ||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Память Хранение | Файлы cookie используются для хранения временных данных. | HTML5 использует базу данных, связанную с текущей веб-страницей, для хранения временных данных. | ||||||||||||||||||||||||||||||||||||||||||
| Совместимость с браузерами | Он без проблем работает во всех старых браузерах. Например: Google Chrome, Mozilla Firefox и т. д. | Без проблем работает во всех новых браузерах. Например: Google Chrome версии 61 и выше, Mozilla Firefox версии 4–63 и т. д. | Подходит для мобильных устройств | |||||||||||||||||||||||||||||||||||||||||
| Поддержка мультимедиа | Для использования аудио, видео и т. д. требуются внешние плагины, такие как Adobe Flash Reader. | |||||||||||||||||||||||||||||||||||||||||||
| Поддержка JavaScript | JavaScript не может запускаться напрямую в браузере. | Позволяет запускать JavaScript напрямую в браузере с помощью JS Web worker API. | ||||||||||||||||||||||||||||||||||||||||||
| Получение местоположения пользователя с помощью браузера | Не удается определить истинное местоположение пользователя с помощью веб-браузера. | Можно легко определить местоположение пользователя с помощью браузера с помощью JS GeoLocation API. | ||||||||||||||||||||||||||||||||||||||||||
| Сложный синтаксис | Синтаксис для объявления типа документа или кодировки символов слишком длинный и сложный. Например: Чтобы установить кодировку символов в HTML, используйте следующий синтаксис: Преимущества и недостатки HTML Преимущества:
Недостатки:
Преимущества и недостатки HTML5Преимущества:
Недостатки:
Заключение
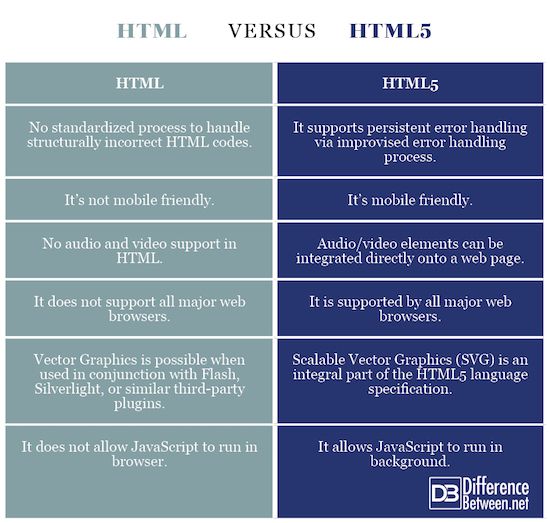
Разница между HTML и HTML5
|

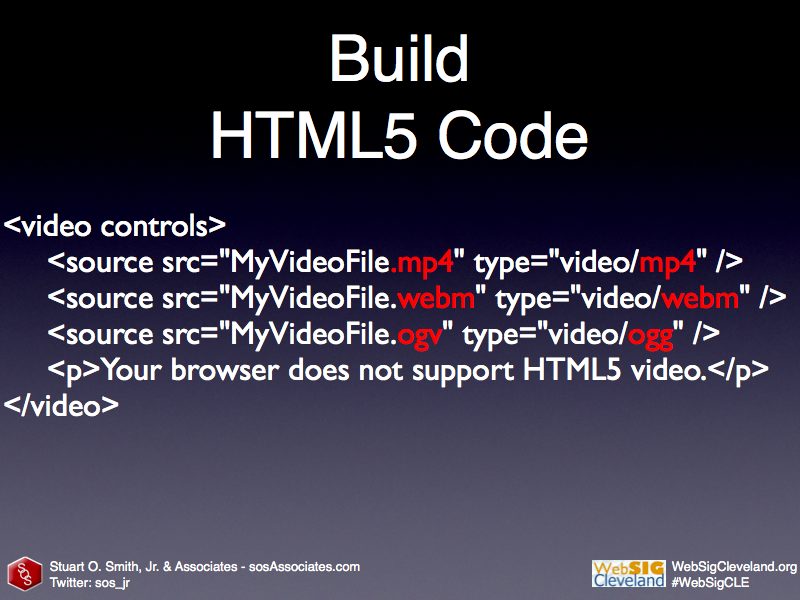
 Примеры HTML 5
Примеры HTML 5



 Это также позволяет пользователю просматривать ранее посещенные данные страницы в автономном режиме.
Это также позволяет пользователю просматривать ранее посещенные данные страницы в автономном режиме. Таким образом, разработчики должны быть в курсе при использовании HTML5.
Таким образом, разработчики должны быть в курсе при использовании HTML5.
 д.
д.