В Чём Отличие HTML от HTML 5: Основные Изменения
HTML5 на данный момент является основным строительным блоком Интернета. Это звучит просто, но это не так. По крайней мере не совсем так. Интернет в наши дни стал гораздо более интересным место, чем был когда-либо. И чтобы позволить эти интересным вещам работать, HTML должен был развиваться. Поэтому в этом руководстве мы поговорим о том, как ему удалось это сделать на примере различий между HTML и HTML 5. Но для начала, давайте узнаем, что такое HTML.
Содержание
- 1. Что Такое HTML?
- 1.1. Итак, Как Работает HTML?
- 2. Что Такое HTML5?
- 3. Различия Между HTML и HTML5
- 3.1. Лучшая Обработка Ошибок
- 3.2. Поддержка Современных Веб-Приложений
- 3.3. Улучшенная Семантика
- 3.4. Улучшения Мобильной Поддержки
- 3.5. Поддержка Аудио и Видео
- 3.6. Поддержка Векторной Графики
- 3.7. Некоторые Другие Улучшения HTML5
- 4. Совместимость HTML 5
- 5.
 Примеры HTML 5
Примеры HTML 5 - 6. Заключение
Что Такое HTML?
Чтобы ответить на этот вопрос и рассказать про различия между нынешней и старой версией языка, мы должны расшифровать саму аббревиатуру. HTML означает Язык Гипертекстовой Разметки. Если вы не занимались веб-разработкой, то это вам явно не особо помогло, ведь так?
Что же, во-первых люди ошибочно считают HTML языком программирования, но это вовсе не так. Вместо этого, его можно считать способом давать разметки браузеру о том, как должна выглядеть страница. Будь-то текст, изображение или какой-либо другой элемент.
Основным различием HTML от более полноценного языка программирования является то, что HTML не может обрабатывать логические запросы. И именно этим занимается большинство языков программирования. Вы не можете сказать HTML делать одну вещь в одной ситуации, а другую в другой. Хотя программирование в основном из этого и состоит.
Это и будет краткий ответ на вопрос “Что такое HTML?” и наш первый шаг, чтобы узнать почему HTML5 это необходимость.
Итак, Как Работает HTML?
Ответ на этот вопрос также поможет нам понять различия между двумя версиями. Ведь пятая редакция языка построена на долгой истории веб-разработки и имеет дело с совершенно другим технологическим ландшафтом.
Тогда, каким образом работает HTML?
Всё, что вы пишите с помощью HTML говорит браузеру о том, что вы хотите увидеть на странице и в каком порядке. Если вы сделаете сайт с помощью простого HTML, то он будет выглядеть очень базовым, так как язык разметки не предназначен для стилизации сайта (для этого лучше воспользоваться CSS). Он только помещает элементы, которые вы хотите и создаёт необходимую структуру сайта (именно поэтому он является весьма важным звеном Интернета). Хотя некоторые утверждают, что HTML и является вебом.
Проще говоря, HTML работает определяя различные элементы в < > (открывающих) и </ > (закрывающих) тегах. Они говорят браузеру какой там должен быть элементы и где он должен находиться.
Некоторые примеры:
- <p> Символ p в тегах говорит браузеру, что это текстовый элемент абзац.

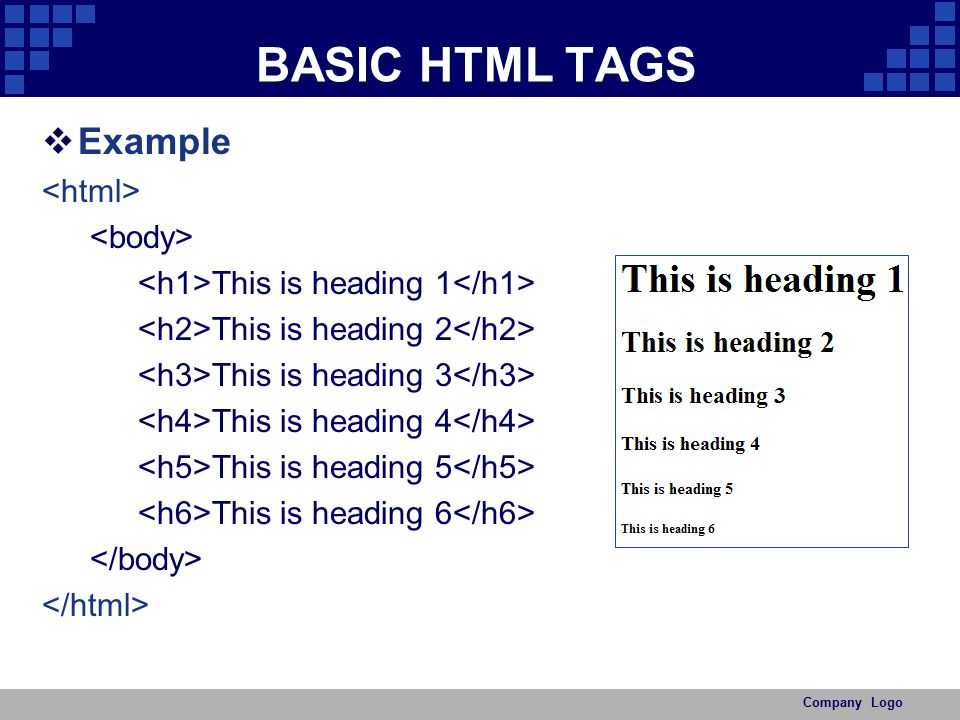
- <h3> говорит, что это Заголовок 2.
- Далее вы закрываете абзац с помощью </p> или </h3> если хотите, что бы он был Заголовком 2.
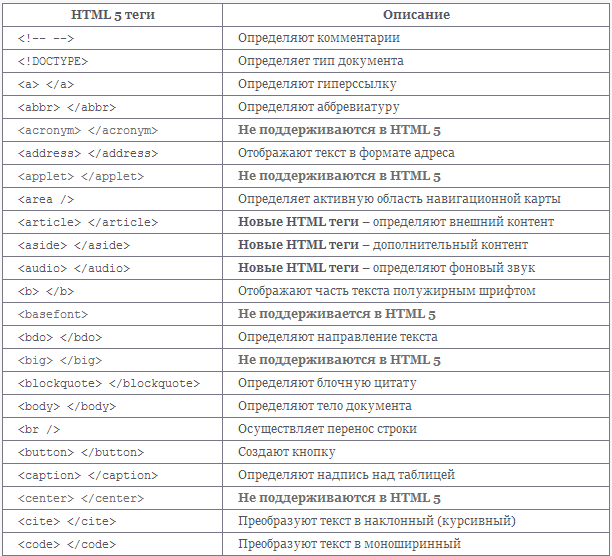
Если вы хотите узнать про теги больше, то загляните в справочную часть нашего сайта по HTML тегам.
Конечно, это лишь базовое представление и всё гораздо сложнее, но всё сводится к тому, что HTML помещает один элемент за другим. Но КАК и ГДЕ он помещает эти элементы и какие теги для этого используются менялось с течением времени множество раз. Это ещё одно из различий между HTML и HTML 5. С течением времени HTML эволюционировал и HTML5 стал новой вехой в его развитии и некоторые не понимают, что это обязательная часть изучения данного языка.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Что Такое HTML5?
Хорошо, теперь мы знаем об HTML. Тогда, HTML5, что это такое?
Люди, которые создали HTML в 1995 году, даже не имели понятия насколько сильно измениться Интернет в будущем
Конечно же, язык разметки тоже не должен был стоять на месте. Поэтому HTML 5 стал самой последней версией этого Языка Гипертекстовой Разметки. Его предназначением стало достижение полной совместимости сайта с любым доступным на данный момент браузером.
Поэтому HTML 5 стал самой последней версией этого Языка Гипертекстовой Разметки. Его предназначением стало достижение полной совместимости сайта с любым доступным на данный момент браузером.
Безусловно, вы можете создать сайт с помощью предыдущей версии языка HTML, но она не будет обладать теми преимуществами, которые предлагает HTML 5. Вероятно, самое явное различие между HTML и HTML 5 заключается в том, как они обрабатывают некоторые современные особенности сайтов, в частности адаптивность для мобильных устройств, число которых растёт с каждым днём. И правда заключается в том, что при создании сайта в 2022, вы обязаны использовать HTML5.
Различия Между HTML и HTML5
Теперь, когда мы знаем про HTML5, что это и почему используется. Давайте взглянем насколько сильно он изменился по сравнению со своими предшественниками.
Вы ещё помните, когда сайты выглядели так?
Первая самая базовая версия HTML была “создана” в 1993, а HTML 2.0 появился уже в 1995. Попробуйте вспомнить самый первый сайт, который вы увидели (если вы не можете вспомнить, то они мало чем отличались от примера выше). Теперь, откройте новую вкладку и перейдите на любой другой современный сайт.
Теперь, откройте новую вкладку и перейдите на любой другой современный сайт.
Вы видите насколько продвинутыми стали новые сайты по сравнению с прошлым?
Это кажется невероятным, но создание чего-то современного с помощью самых первых версий HTML будет почти невозможно. На тот момент просто не было необходимых технологий для этого, поэтому в них не было нужды.
Поэтому чем больше возрастали возможности компьютеров и Интернета, тем больше разработчиков по всему миру работали над HTML с целью улучшения возможностей своих сайтов.
После HTML 2.0 пришёл HTML 3.0 в январе 1997, но вскоре его место занял (около 11 месяцев спустя) HTML4.
HTML4 был создан в 1997 году W3C (Консорциумом Всемирной Паутины) и оставался основной Интернета более чем 17 лет (гораздо больше, чем его предшественники). И вот, в 2014 появился HTML 5, который продолжает получать широкое распространение среди разработчиков. Ещё одним отличием HTML от HTML 5 является то, что это будет последняя версия данного языка. Именно поэтому HTML5 останется надолго и будет обновляться без каких-либо серьёзных изменений или новой HTML6 (по крайней мере пока).
Именно поэтому HTML5 останется надолго и будет обновляться без каких-либо серьёзных изменений или новой HTML6 (по крайней мере пока).
Но, давайте рассмотрим более подробнее: Как был адаптирован HTML5 к изменения в современной веб-разработке?
Лучшая Обработка Ошибок
Одним из самых ключевых различий является более лучшая обработка ошибок. Почему это настолько важный аспект?
Что же, к сожалению, никто не может написать код, который никогда не сломается. По крайней мере без изменений.
Поэтому одной из целей разработки HTML5 была возможность упрощения процесса создания браузерных парсеров, которые лучше обрабатывают сломанный HTML-код..
HTML5 был разработан для предоставления постоянной обработки ошибок, что сделало процесс более единообразным и значительно сократило усилия и затраты на создание работающего браузера.
HTML5 позволяет вашему браузеру показывать вам более правильную страницу, даже если разработчики допустили небольшую ошибку или пропустили где-то стиль.
Поддержка Современных Веб-Приложений
Улучшенная поддержка веб-приложений также стала важной частью обновления. Почему она необходима?
Представьте сайты 90-ых. Теперь подумайте о YouTube или Netflix (изображение ниже). Современные сайты является своего рода отдельной программой, которая работает в вашем браузере. HTML5 это одна из причин, по которым разработчики могут воплощать в жизнь подобные проекты.
Когда HTML4 являлся золотым стандартом, разработчикам приходилось искать лазейки для обхода его ограничений, вроде Flash, JavaScript, расширений браузера и многих других инструментов.
С появлением HTML5 многие из этих инструментов стали частью самого HTML, что позволяет воплощать многочисленные проекты без каких-либо дополнительных инструментов.
Улучшенная Семантика
Другим отличием между HTML и HTML5 является улучшенная семантика или другими словами более упрощённый синтаксис.
Сложный сайт может быть очень запутанным. Различные элементы по всему сайту, сотни, если не тысячи различных из них.
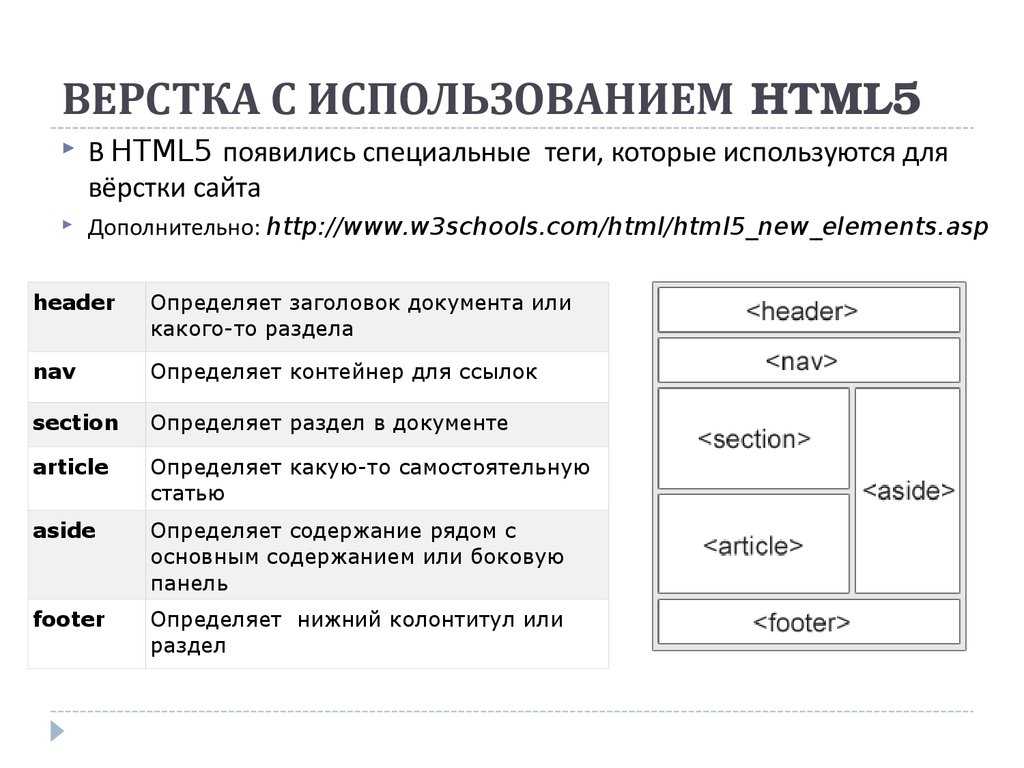
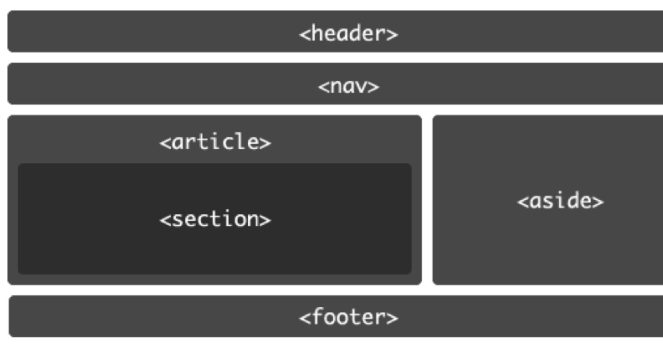
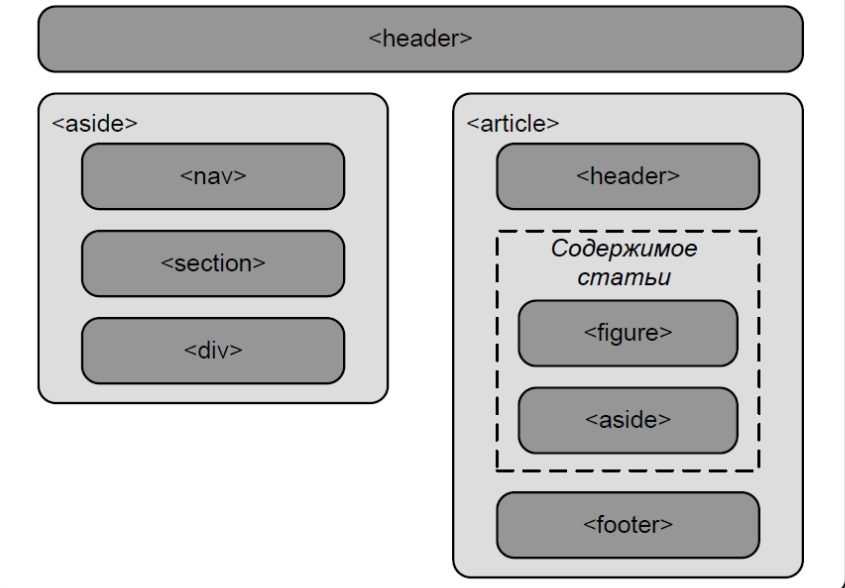
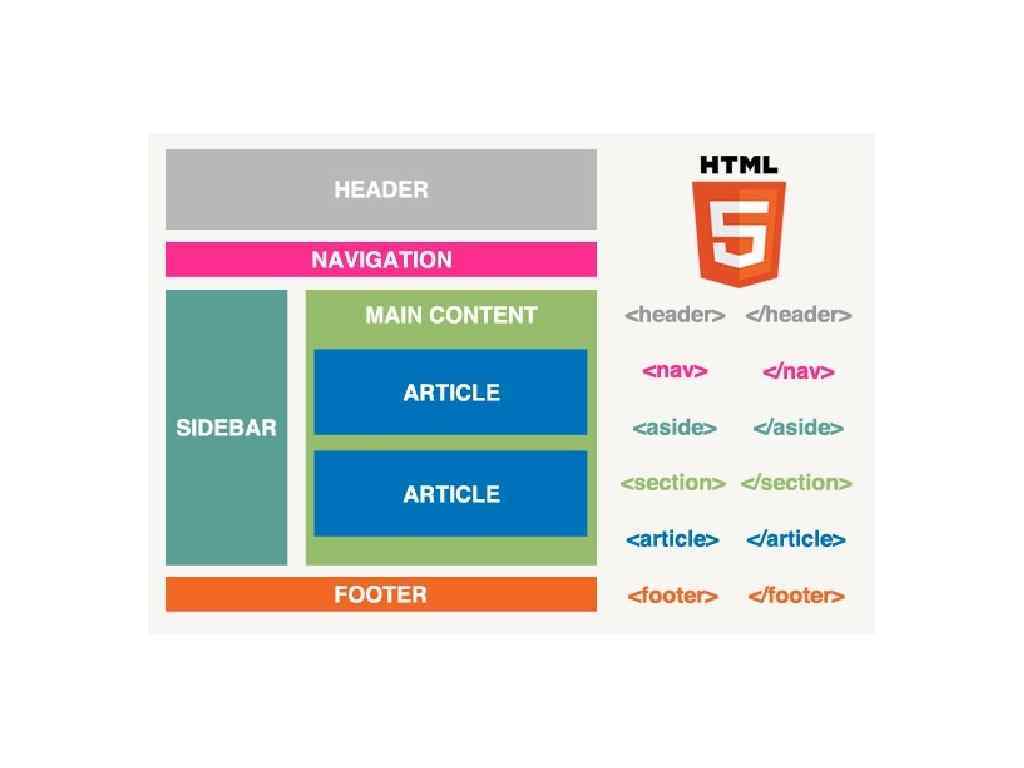
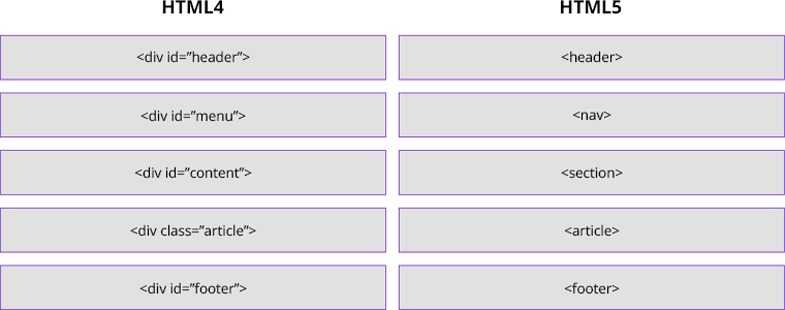
HTML5 был создан, чтобы привести HTML к стандарту 21 века. Синтаксис языка гипертекстовой разметки стал более интуитивен. Например, теперь появились тэги вроде <nav> , чтобы указать на часть с навигацией сайта. Или тег <footer>, который помогает увидеть более чёткую структуру футера сайта. Чтобы узнать о новых тегах более подробно, посетите справочную страницу по HTML5.
Цель изменения была в том, чтобы сделать процесс написания и проверки HTML более простым.
Улучшения Мобильной Поддержки
В 1997, когда был выпущен HTML4, мобильный телефон был относительно новой вещью. Телефоны были необходимы только, что же, для звонков и иногда сообщений. Вы сами знаете насколько всё изменилось
В 2014, когда был представлен HTML5, мы жили уже в совершенно другом мире. Смартфоны с технологией 4G стали важной частью повседневной жизни каждого человека.
Такой сдвиг поспособствовал другому различию между двумя версиями — улучшенной мобильное поддержке.
Экраны телефонов чаще всего длиннее, чем шире, тогда как с мониторами компьютеров дела обстоят совсем наоборот. Что выглядит отлично на компьютере, может выглядеть совершенно неправильно на смартфоне (проблема 1: контент шире чем экран), если сайт не был разработан специально для мобильных.
Что выглядит отлично на компьютере, может выглядеть совершенно неправильно на смартфоне (проблема 1: контент шире чем экран), если сайт не был разработан специально для мобильных.
Именно в этом аспекте HTML5 облегчил жизнь для разработчиков по всему миру.
И HTML5 выбрал правильное время для этого. Более чем половины всех пользователей Интернета используют смартфоны. Возможно, что сейчас этим пользователем являетесь вы. Будете ли вы оставаться на сайте, который выглядит ужасно на телефоне? Вы даже вряд-ли захотите посетить его потом с помощью ПК.
Более того, по данным ThinkWithGoogle, 80% пользователей более склонны купить что-то у бренда, который имеет мобильную версию сайта или приложение. Поэтому мобильная поддержка стала важной не только для пользователей – но и для самих компаний.
Поддержка Аудио и Видео
Работа с видео и аудио является ещё одним отличием HTML от HTML5.
В 1997 году с коммутируемым подключением и компьютерами, которые уступают современному тостеру, для HTML не стояло задачи по внедрению поддержки аудио или видео на сайтах.
В 2014 и даже в 2022? Всё совсем по другому. Интернет стал настолько быстрее, что аудио и видео контент стал невероятно важным. Ни для кого не секрет, что различные подкасты и видео стали гораздо популярнее написанного контента.
В такой среде неудивительно, что этот аспект стал очень важным для развития основного языка разметки.
Поддержка Векторной Графики
В новой версии значительно улучшена поддержка векторной графики, которая является одним из инструментов, которые делают сайты более красивыми на различных устройствах..
Обычный файл .jpg масштабируется либо прижимая пиксели оригинального изображения ближе, либо наоборот отдаляя их (если объяснять в очень простой манере).
Тогда, что случается, если вы хотите использовать небольшое изображение, но ваш дизайн требует более крупного? Что же, вы теряет в качестве при попытке сделать его крупнее: появляется эффект пикселизации. Векторная графика в какой-то степени решает эту проблему.
Давайте представим, что вы используете Adobe Photoshop для создания композиции 700×700 и сохраняете её в формате . png или .jpg. Если вы в какой-то момент захотите сделать её больше, то вам придётся пожертвовать качеством.
png или .jpg. Если вы в какой-то момент захотите сделать её больше, то вам придётся пожертвовать качеством.
Конечно, есть вариант начать всё заново с помощью Photoshop, но если исходный файл небольшого размера, то много вы не добьётесь.
Тогда давайте используем формат .svg и Adobe Illustrator. Если мы сделаете векторный объект с помощью Illustrator, то его размер не будет иметь значения так как его масштабируемость будет идеальной.
Во времена 4k разрешения на телевизорах и практически неограниченной скорости соединения, векторная графика является отличным способом обеспечить идеальный внешний вид важных элементов сайта вне зависимости от размера экрана.
HTML5 поддерживает векторную графику и формат .svg, а HTML4 не имел такой возможности.
Преимущества
- Огромное разнообразие курсов
- Простая навигация
- Нет технических проблем
Особенности
- Огромное разнообразие курсов
- Политика 30-дневного возврата средств
- Бесплатные сертификаты об окончании
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Преимущества
- Простой в использовании
- Предлагает качественный контент
- Очень открытый в своих ценах
Особенности
- Бесплатные сертификаты об окончании
- Фокус на навыки науки о данных
- Гибкое расписание занятий
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Некоторые Другие Улучшения HTML5
Из всех указанных улучшений тяжело выбрать самые важные, так как они все являются важной частью новой версии. Однако даже этот список не полный.
Однако даже этот список не полный.
Например, сайты на HTML4 могут хранить только временные данные в кэше браузера, в то время как страницы на основе HTML5 помимо этого могут использовать базы данных веб-SQL и кэш приложений, что облегчает работу сайтов в вашей оперативной памяти.
Из-за JS Worker API, который был внедрён в HTML5, теперь он может запускать JavaScript прямо внутри браузера, вместо различных ухищрений в HTML4.
Также в HTML 5 были введены многочисленные элементы, чтобы привести его к современному состоянию и позволить разработчикам создавать современные сайты.
Совместимость HTML 5
Ещё одним различием между HTML и HTML 5 является совместимость.
С огромным количеством различных браузеров, платформ и устройств, создание страниц с помощью HTML4 было очень нудной задачей, особенно, если вы хотели сделать что-то уникальное. Новая версия была разработана для работы практически на всех устройствах, упрощая веб-разработку.
На данный момент браузеры не только поддерживают, но и поощряют её принятие. Хотя даже несмотря на это, старые сайты по-прежнему используют HTML4 в качестве своей базы. Причина проста, сайт попросту не обновлялся с 2014 года.
Хотя даже несмотря на это, старые сайты по-прежнему используют HTML4 в качестве своей базы. Причина проста, сайт попросту не обновлялся с 2014 года.
Все современные веб-браузеры по-прежнему поддерживают HTML4, просто с новой версией легче иметь дело.
Примеры HTML 5
Возможно, вам стало интересно какую версию HTML используют ваши любимые сайты. Самым простым способом проверить это является просмотр исходного кода в вашем браузере, а именно самой верхне его части, где начинается код HTML.
Несмотря на то, что две версии имеют не такое сильное различие, синтаксис всё равно немного отличается. Давайте взглянем на некоторые примеры HTML 5, начиная с самой главной строки любого файла HTML 5.
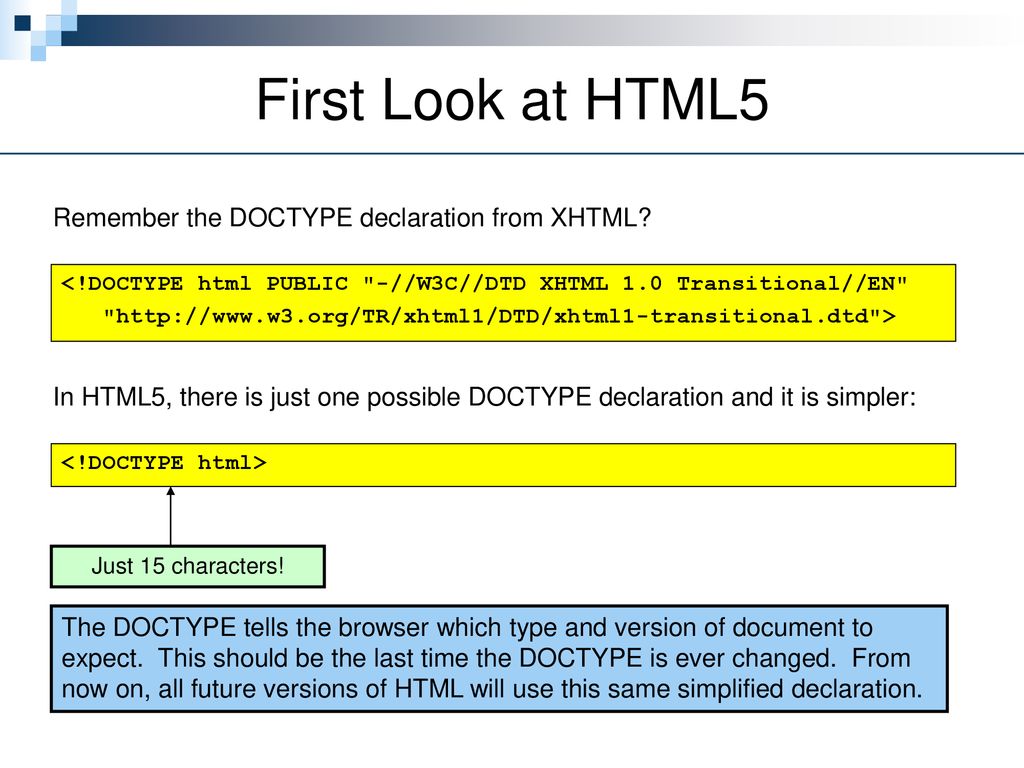
Первая строка любого HTML файла начинается с объявления типа документа. Если файл не начинается с <!DOCTYPE html>, то это не HTML5. Это объявление единственное, что вам нужно для начала в этой версии языка разметки.
Предыдущая версия HTML, HTML 4.01 имела три различные вариации.
Вы можете узнать о них больше здесь.
В старой версии HTML объявление типа документа выглядело как-то так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Один из самых коротких вариантов в HTML5 выглядит так:
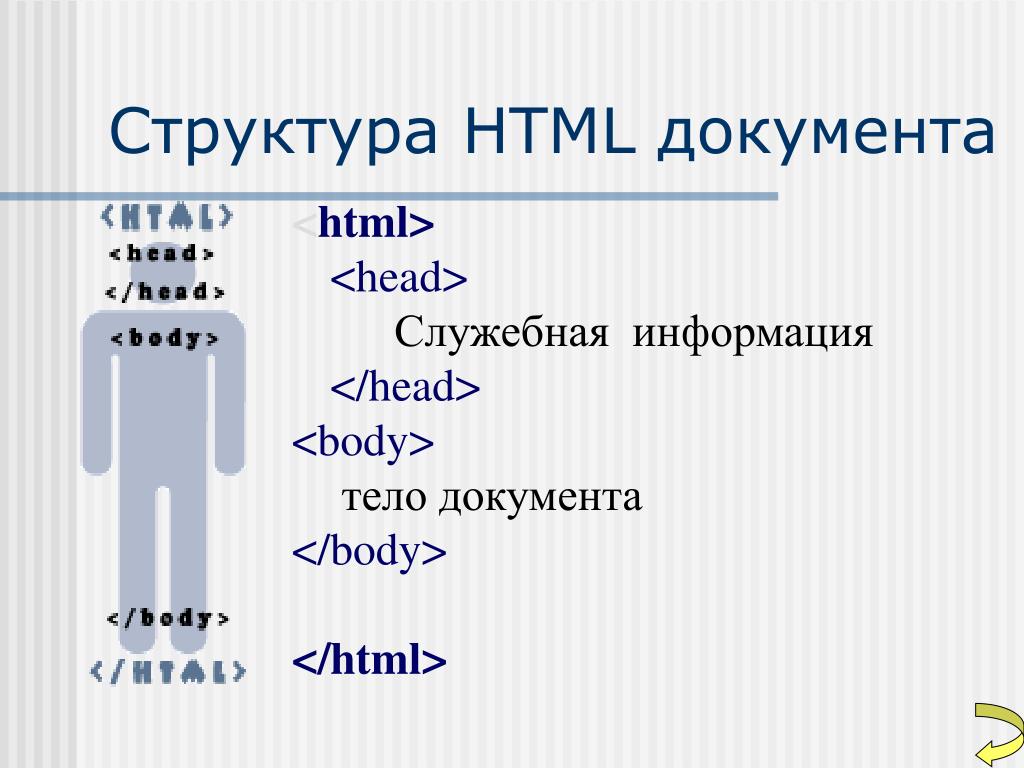
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h2>Sample h2 tag</h2> <p>Sample</p> </body> </html>
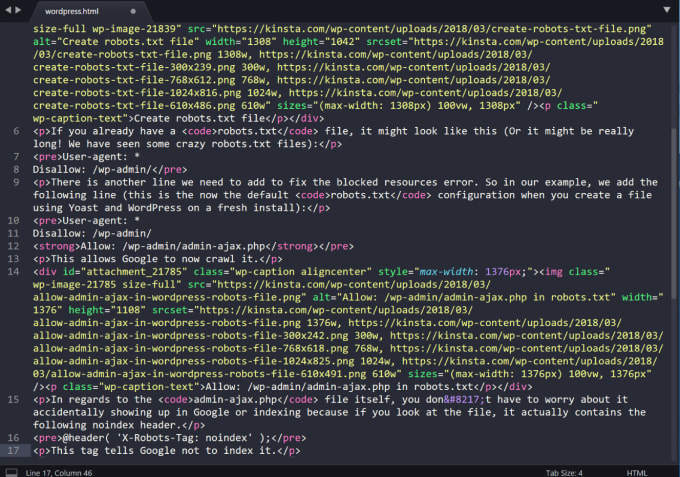
Хотя это лишь базовый пример кода HTML 5. Фрагмент фактического HTML-кода для сложного веб-сайта (например, BitDegree.org) будет выглядеть примерно так:
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Язык гипертекстовой разметки (или HTML) является очень важным для веб-разработки. До 2014 года правила HTML отставали от современных реалий, пока W3C не выпустила новые правила.
До 2014 года правила HTML отставали от современных реалий, пока W3C не выпустила новые правила.
HTML 5 представил невероятно важные для многих изменения, вроде:
- Улучшений в Обработке Ошибок
- Упрощённый Синтаксис
- Улучшенную Мобильную Поддержку
- Поддержку Аудио, Видео и Векторной Графики
Мобильная и медиа поддержка стали очень важными для многих пользователей, но также произошли многие другие изменения, облегчающие работу веб-разработчиков.
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
В чем разница между HTML, XHTML и HTML5?
Знание — это сила, а информация дает направление этой силе. Чем больше ты знаешь, тем лучше ты становишься. И ничто не может заменить Интернет, когда дело доходит до быстрой и достоверной информации. Начиная свое путешествие в 1969 году, Интернет сначала использовался только для передачи данных и сообщений между академическими компьютерными центрами.
Чем больше ты знаешь, тем лучше ты становишься. И ничто не может заменить Интернет, когда дело доходит до быстрой и достоверной информации. Начиная свое путешествие в 1969 году, Интернет сначала использовался только для передачи данных и сообщений между академическими компьютерными центрами.
Интернет — это сетевая база, которая соединяет миллионы компьютерных устройств для обмена данными и обмена данными друг с другом через обширную сферу сетей, которые глобально связаны с использованием маршрутизаторов и коммутаторов.
Эволюция интернета произошла в 1989 году с появлением Тима Бернерса-Ли «Всемирной паутины» (WWW), также названной Тимом Бернерсом. Сеть — это канал, через который информация генерируется, собирается и хранится в Интернете, и то же самое связано с помощью гиперссылок и URI (Uniform Resource Identifier). Консорциум World Wide Web (W3C) определил, что Интернет — это вселенная информации, доступной по сети, воплощение человеческих знаний.
В Интернете много данных, включая эту статью, которую вы читаете в любых социальных сетях, которые вы используете, или по электронной почте. Все эти данные скомпилированы по разным ссылкам, также известным как веб-сайты. HTML используется для написания веб-страниц, а Javascript — это язык сценариев на стороне клиента.
Все эти данные скомпилированы по разным ссылкам, также известным как веб-сайты. HTML используется для написания веб-страниц, а Javascript — это язык сценариев на стороне клиента.
HTML — это развивающийся язык, со временем меняющийся, чтобы предложить больше спецификаций и облегчить создание более быстрых и доступных инструментов для проектирования веб-страниц. С развитием Интернета он несколько раз пересматривался, и в этой статье обсуждаются три наиболее популярных редакции.
Следует отметить, что Javascript может быть встроен в HTML, но наоборот невозможен. Кроме того, HTML требует веб-браузера для отображения содержимого, тогда как JavaScript требует JS-движка для запуска кода.
Что такое HTML?
Разработанный в 1990 году специалистом по компьютерам Тимом Бернерсом-Ли, HTML расшифровывается как язык разметки гипертекста, который может использоваться для определения структуры и макета веб-страницы на компьютере, и преобразует текстовый документ в файл, который можно просматривать и записывать на пленку.
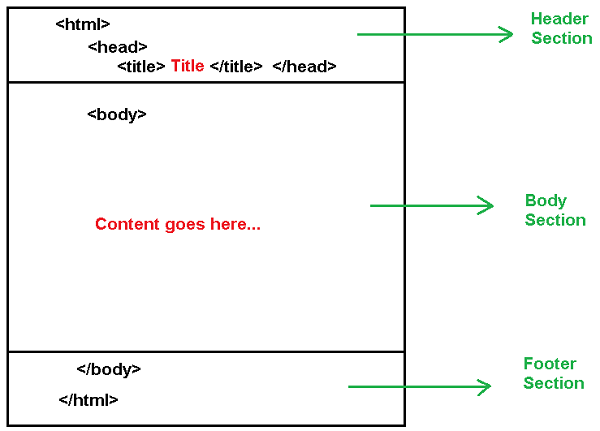
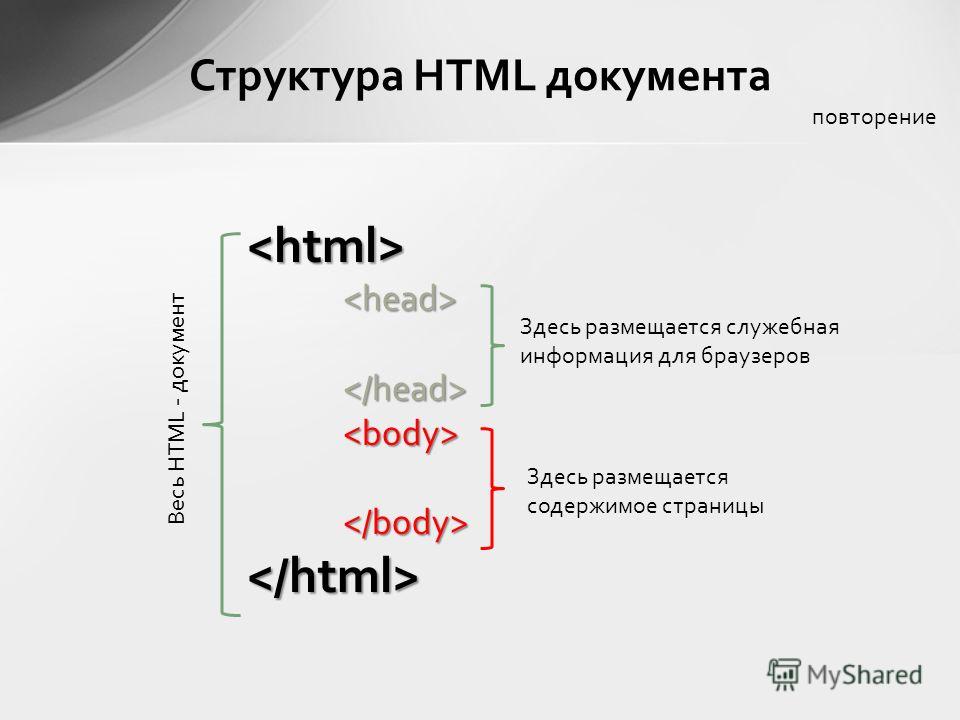
HTML-файлы записываются в открывающем и закрывающем теге <html> , который определяет элементы страницы на веб-сайте.
HTML 1.0
Это была первая версия языка разметки, написанная Бернерсом Ли в 1993 году. В то время, из-за низкой популярности и небольшого количества интернет-соединений, только несколько человек были вовлечены в разработку сайта. HTML 1.0 был очень ограничен в своем подходе к оформлению и представлению контента, но он поддерживал встроенные изображения.
Из-за ограничительных возможностей все веб-страницы выглядели одинаково. В HTML 1.0 следующие вещи были невозможны.
- Изменение размера шрифта.
- Вставка таблиц и рамок.
- Использование форм.
- Изменение настроек фона веб-страницы.
Что такое XHTML? Чем это отличается?
XHTML, расшифровываемый как EXtensible HyperText Markup Language, представляет собой сочетание языка HTML и XML, которое было рекомендовано Консорциумом World Wide Web (W3C) в 2000 году.
XML также является языком разметки, как HTML, который был разработан для упрощения хранения, переноса и переноса данных. Он имеет возможность самоописания, которое описывает, что это за данные, а с помощью XML эти данные могут быть доступны для всех видов читающих машин, таких как компьютер, голосовые машины, новостные ленты и другие.
XHTML был более устойчивой и чистой версией, чем предыдущие версии HTML. Это содержало три части, как обсуждено ниже.
- DOCTYPE: <!Doctypehtml> помогает браузеру правильно отображать веб-страницы и записывается один раз в верхней части HTML-тегов.
- Head: Этот раздел должен объявить заголовок и другие атрибуты. <head> <title> Заголовок страницы </title> </head>.
- Body: Тег body содержит содержимое веб-страницы.
 <body> Содержание </body>
<body> Содержание </body>
При разработке веб-страницы XHTML необходимо добавить объявление DTD (определение типа документа).
Почему XHTML отличается?
XHTML отличался и был более удобен, чем HTML и его редакции, по следующим причинам.
- Легко поддерживать и редактировать содержимое веб-страницы.
- Документы в XHTML могут быть легко переданы через беспроводные устройства.
- XHTML функционировал в сочетании с CSS для создания удобной функции обновления веб-страниц.
- Такие приложения, как скрипты и апплеты, были объединены на одном языке, что сократило рабочую нагрузку и время разработки веб-страницы.
- Документы XHTML содержат намного более чистый код, который может быть легко проиндексирован поисковыми системами.
Что такое HTML5?
HTML5, опубликованная в 2014 году, является последней версией языка разметки. Это результат совместного предприятия, созданного Консорциумом World Wide Web (W3C) и Рабочей группой по технологиям гипертекстовых веб-приложений (WHATWG). Целью данного обновления является содействие новейшей мультимедийной совместимости, включение элементов и атрибутов для использования современных веб-сайтов.
Это результат совместного предприятия, созданного Консорциумом World Wide Web (W3C) и Рабочей группой по технологиям гипертекстовых веб-приложений (WHATWG). Целью данного обновления является содействие новейшей мультимедийной совместимости, включение элементов и атрибутов для использования современных веб-сайтов.
HTML5 использует только объявление Doctype, поскольку оно позволяет создавать больше интерактивных веб-сайтов путем встраивания аудио, видео и другой графики на веб-страницу.
Почему HTML5 отличается?
- Обратная совместимость с Javascript и старым программным обеспечением.
- Векторная графика и теги встроены в HTML5, что возможно при поддержке Flash, Silverlight, VML и т. д.
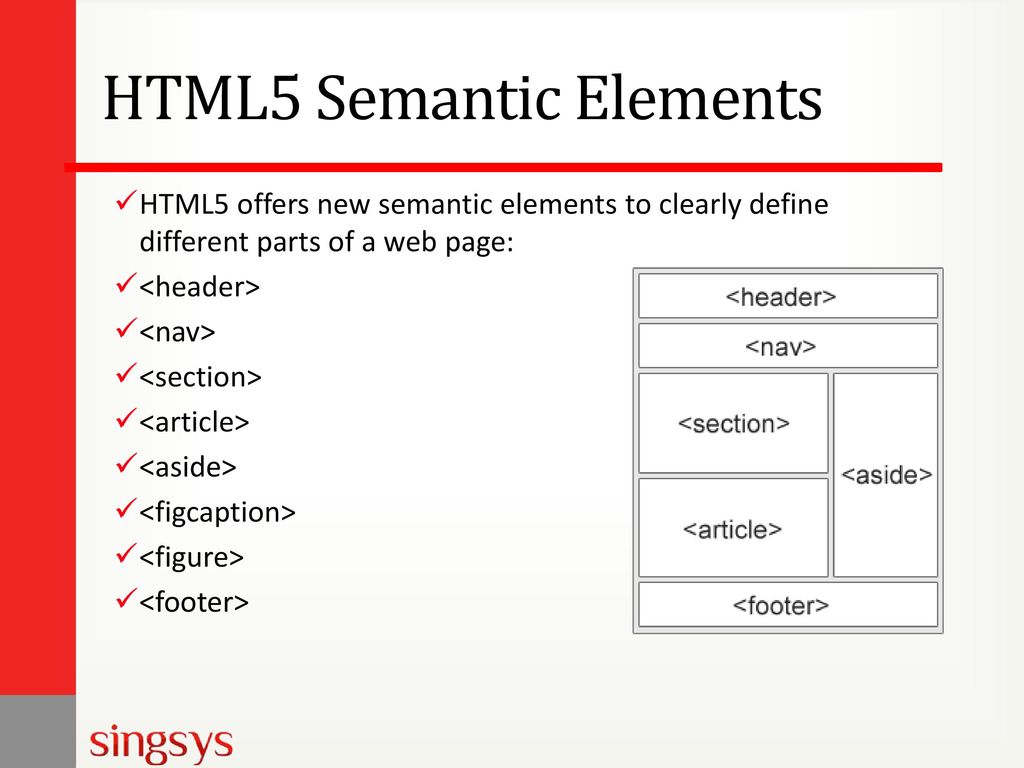
- Добавлено много новых элементов, таких как <article>, <aside>, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video > и <wbr>.

- Введены такие функции, как перетаскивание, услуги геолокации.
- Кэширование данных в автономном режиме с помощью SQL.
- Позволяет рисовать фигуры и фигуры, такие как круг, треугольник, прямоугольник и многое другое.
- Компетентный для обработки неправильного синтаксиса.
Tags: Вопросы и ответы
Разница между HTML и HTML5
HTML означает Язык гипертекстовой разметки . Он используется для разработки веб-страниц с использованием языка разметки. HTML представляет собой комбинацию гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстового документа в теге, который определяет структуру веб-страниц. Этот язык используется для аннотирования (в заметке для компьютера) текста, чтобы машина могла его понять и соответствующим образом манипулировать текстом. Большинство языков разметки (например, HTML) удобочитаемы для человека. Язык использует теги, чтобы определить, какие манипуляции должны быть выполнены с текстом. Он используется для структурирования и представления контента на веб-страницах. HTML5 — это пятая версия HTML. Многие элементы удалены или изменены из HTML5. Существует много различий между HTML и HTML5, которые обсуждаются ниже:
Он используется для структурирования и представления контента на веб-страницах. HTML5 — это пятая версия HTML. Многие элементы удалены или изменены из HTML5. Существует много различий между HTML и HTML5, которые обсуждаются ниже:
| HTML | HTML5 |
|---|---|
| Он не поддерживал аудио и видео без поддержки flash player. | Поддерживает элементы управления звуком и видео с использованием тегов |
| Он использует файлы cookie для хранения временных данных. | Он использует базы данных SQL и кэш приложений для хранения данных в автономном режиме. |
| Запрещает запуск JavaScript в браузере. | Позволяет запускать JavaScript в фоновом режиме. Это возможно благодаря JS Web worker API в HTML5. |
| Векторная графика возможна в HTML с помощью различных технологий, таких как VML, Silver-light, Flash и т. д. | Векторная графика также является неотъемлемой частью HTML5, как SVG и холст. |
| Эффекты перетаскивания запрещены. | Позволяет использовать эффекты перетаскивания. |
| Невозможно рисовать такие фигуры, как круг, прямоугольник, треугольник и т. д. | HTML5 позволяет рисовать такие фигуры, как круг, прямоугольник, треугольник и т. д. |
| Работает со всеми старыми браузерами. | Поддерживается всеми новыми браузерами, такими как Firefox, Mozilla, Chrome, Safari и т. д. |
| Теги, и обязательны при написании HTML-кода. | Эти теги можно опустить при написании кода HTML. |
| Старые версии HTML менее удобны для мобильных устройств. | Язык HTML5 более удобен для мобильных устройств. |
| Объявление Doctype слишком длинное и сложное. | Объявление Doctype довольно простое и легкое. |
| Отсутствовали такие элементы, как навигация, заголовок. | Новый элемент для веб-структуры, такой как навигация, верхний и нижний колонтитулы и т. д. д. |
| Кодировка символов длинная и сложная. | Кодировка символов проста и удобна. |
| Практически невозможно получить истинную геолокацию пользователя с помощью браузера. | Можно легко отслеживать геолокацию пользователя с помощью JS GeoLocation API. |
| Он не может обрабатывать неточный синтаксис. | Способен обрабатывать неточный синтаксис. |
| Будучи более старой версией, она не является быстрой, гибкой и эффективной по сравнению с HTML5. | Это эффективный, гибкий и более быстрый по сравнению с HTML. |
| В HTML отсутствуют такие атрибуты, как charset, async и ping. | Атрибуты charset, async и ping являются частью HTML 5. |
Многие элементы HTML были изменены или удалены из HTML5. Некоторые из них перечислены ниже:
| Элемент | в HTML5 | |
|---|---|---|
| | изменил на | |
| <Аббренима> | . dir> dir> | Изменено на |
| Удалено | ||
| Удалено | ||
| |

 Примеры HTML 5
Примеры HTML 5
 <body> Содержание </body>
<body> Содержание </body>